DevTools (Microsoft Edge 85) 中的新增功能
若要检查 Microsoft Edge DevTools 的最新功能以及适用于 Microsoft Visual Studio Code 和 Visual Studio 的 Microsoft Edge DevTools 扩展,请阅读这些公告。
若要随时了解最新并获取最新的 DevTools 功能,请下载 Microsoft Edge 的预览体验成员预览版。 无论你使用的是 Windows、Linux 还是 macOS,都应考虑使用 Canary (或其他预览频道) 作为默认开发浏览器。 Microsoft Edge 的 Beta 版、Dev 版和 Canary 版本作为单独的应用运行,与 Microsoft Edge 的稳定发布版本并排运行。 请参阅 Microsoft Edge 预览体验成员频道。
有关最新公告, 请在 Twitter 上关注 Microsoft Edge 团队。 若要报告 DevTools 问题或请求新功能,请在 MicrosoftEdge/DevTools 存储库中提交问题。
Microsoft Edge DevTools 团队的公告
CSS 网格调试功能
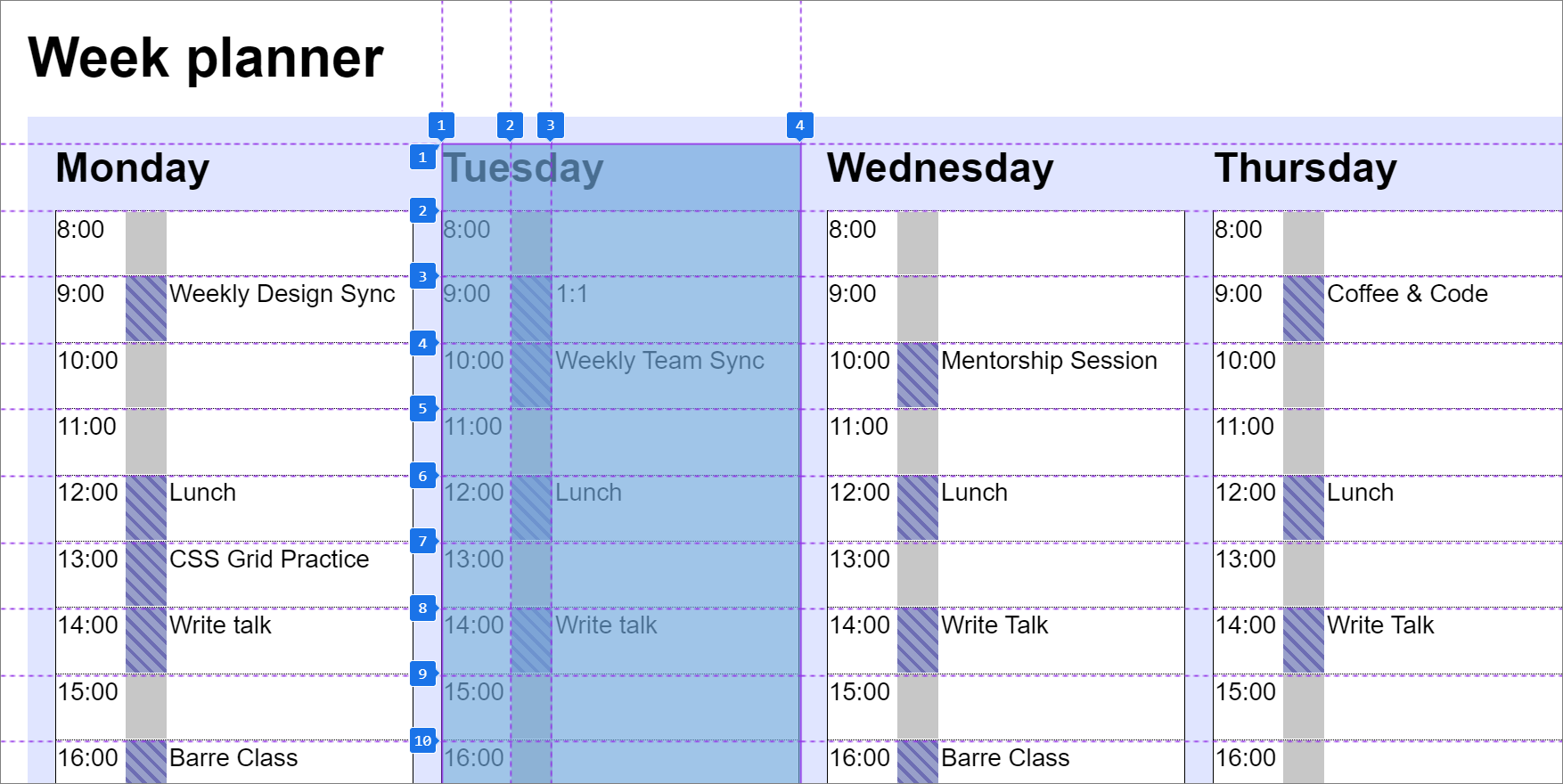
Microsoft Edge DevTools 团队正在与 Chrome DevTools 团队和Chromium社区协作,将新的 CSS 网格调试功能添加到 DevTools。 现在可以将网格线号、网格间距和扩展网格线显示为页面覆盖。 此外,网格工具的更多改进即将推出。

更新:此功能已发布,不再具有试验性。
若要尝试使用示例进行试验,请参阅 CSS 网格规划器示例。
Chromium问题 #1047356
另请参阅:
使用网络控制台编辑和重播请求
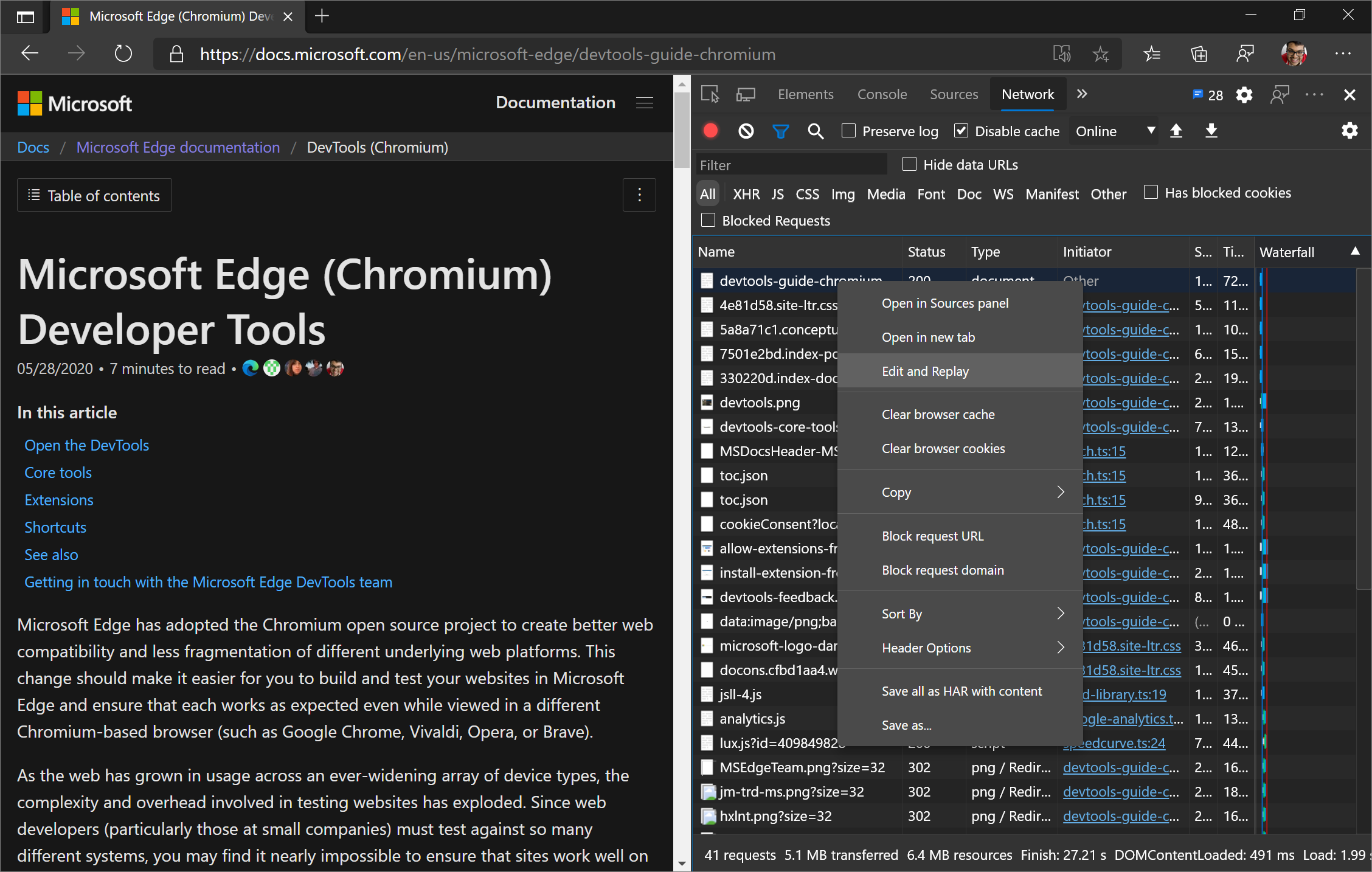
现在,可以使用网络控制台对网络日志中的请求使用“编辑”和“重播”。 打开 “网络日志”,右键单击,然后选择 “编辑和重播”:

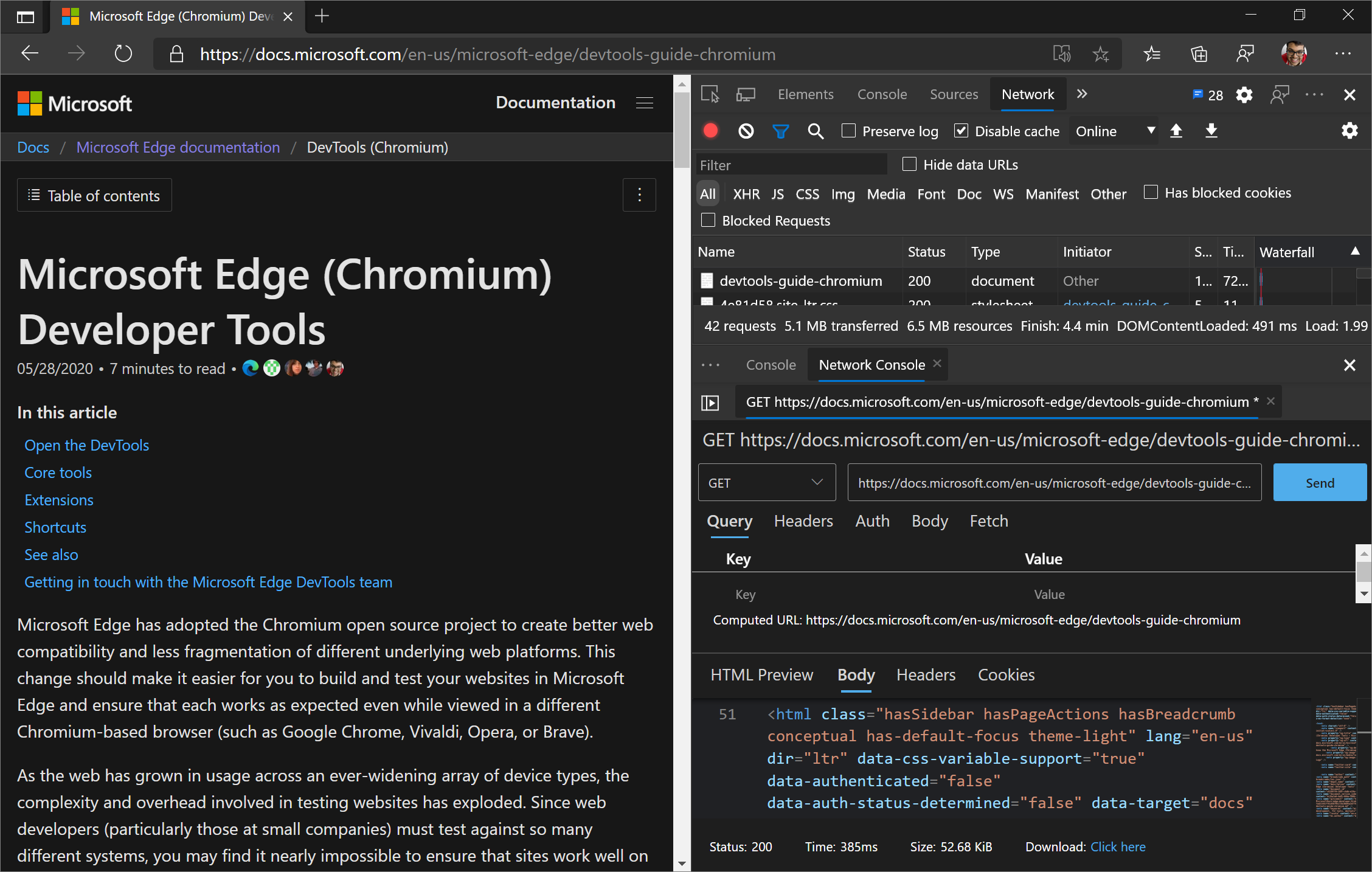
新的 网络控制台 工具将在 DevTools 底部的 “快速视图 ”面板中打开,并自动填充 HTTP 请求的信息。 若要显示从服务器返回的响应,请根据需要编辑请求 () 然后选择“ 发送”。
还可以使用 网络控制台 直接从 DevTools 创建和发送 HTTP 请求。

提示:若要在main (顶部) 面板而不是“快速视图”面板中显示网络控制台,请参阅下面的在面板之间移动工具。
更新:此功能已发布,不再具有试验性。
Chromium问题 #1093687
“计时”选项卡中的服务辅助角色 respondWith 事件
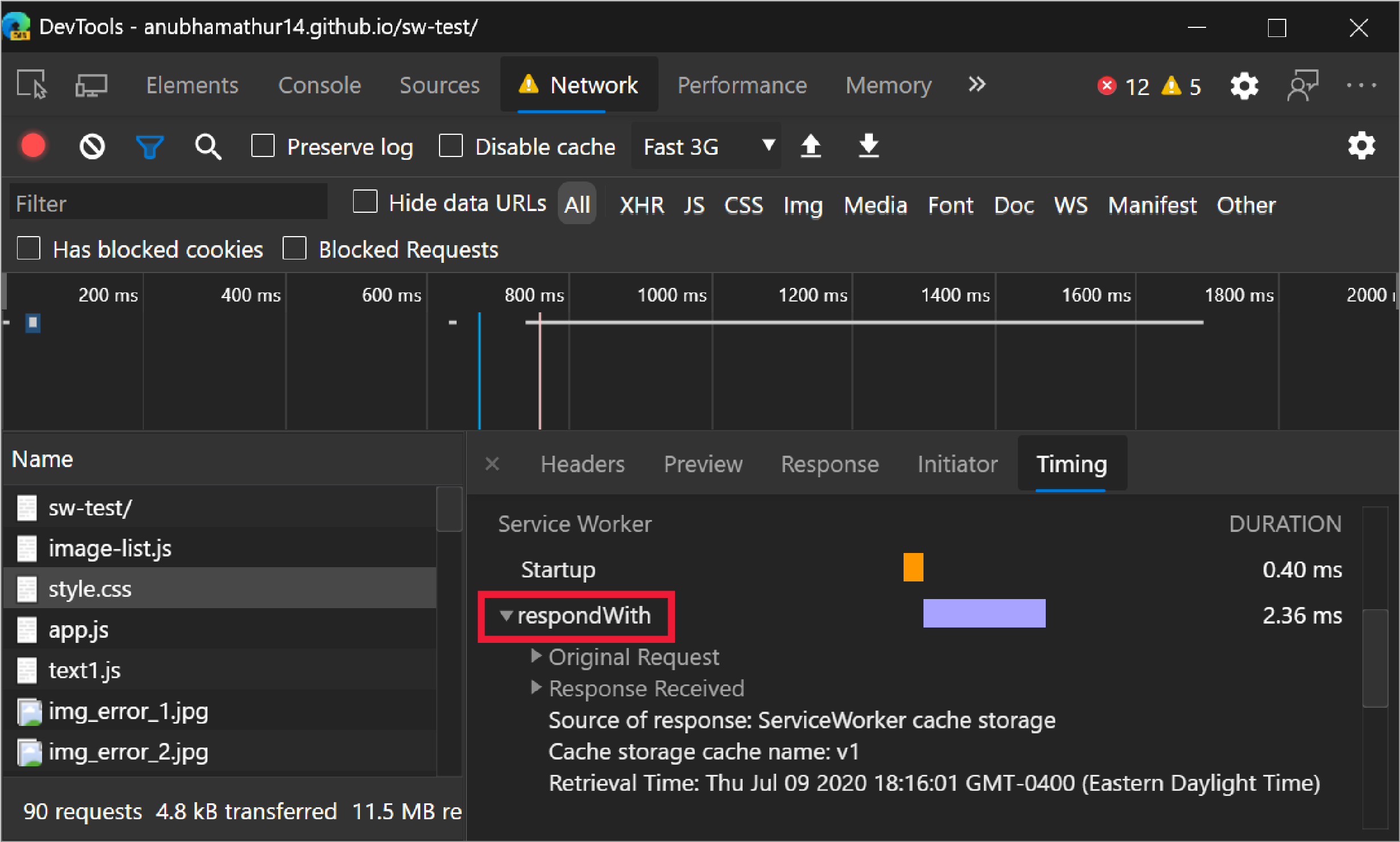
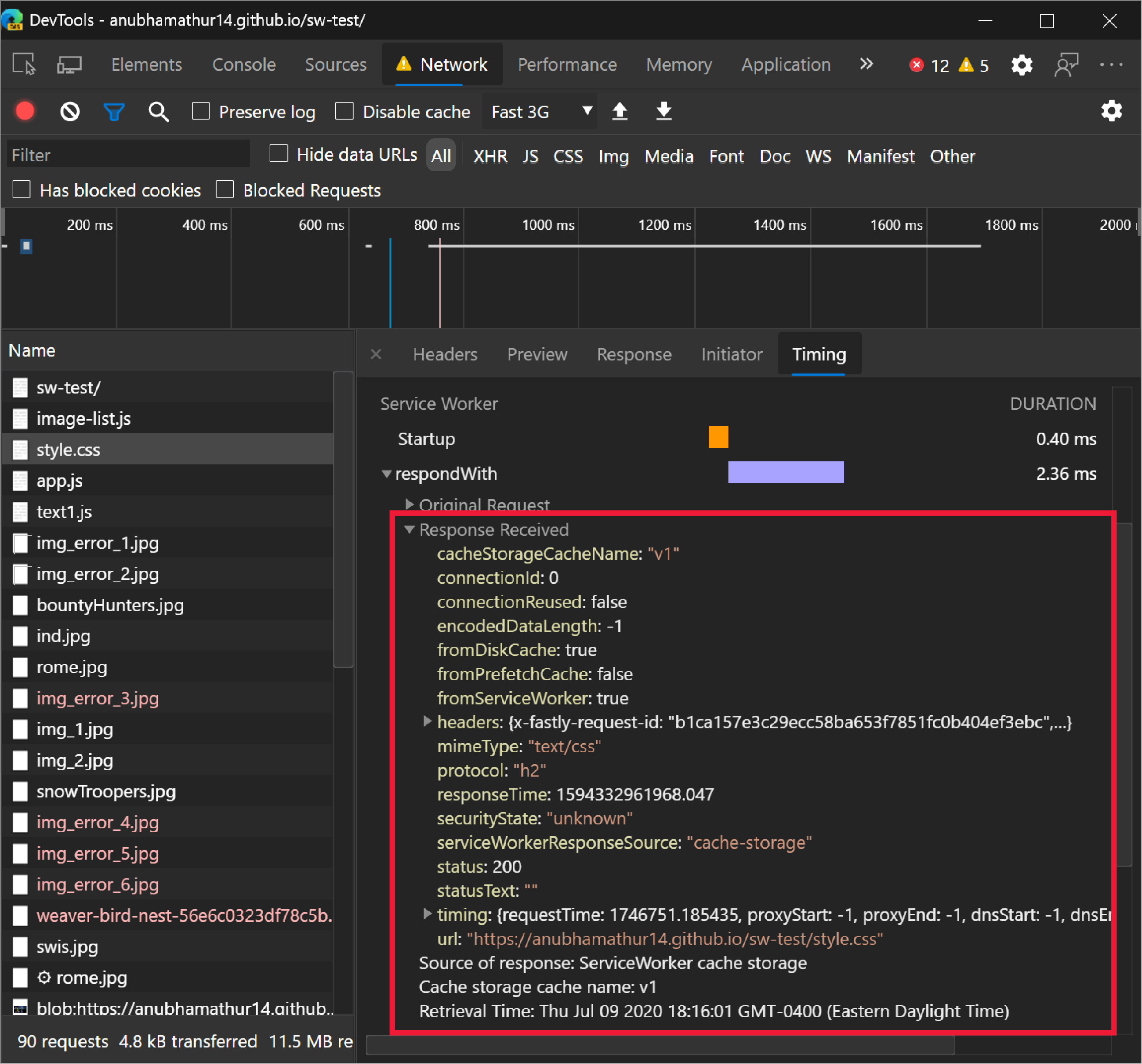
网络工具的“计时”选项卡现在包括respondWith服务辅助角色事件。 服务respondWith辅助角色事件显示从服务辅助fetch角色事件处理程序开始运行之前到解决处理程序承诺fetch的时间respondWith的持续时间。

展开 “收到的响应 ”以显示响应中的其他信息, fetch 例如 CacheStorageCacheName、 serviceWorkerResponseSource和 ResponseTime。

Chromium问题 #1066579
另请参阅:
“问题”面板中的 webhint 反馈

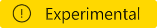
webhint 是一个开源工具,提供有关网站的辅助功能、跨浏览器兼容性、安全性、性能、PWA 和其他常见 Web 开发问题的实时反馈。 可以在 “问题 ”面板中查看 webhint 反馈。

若要启用试验,请参阅 打开或关闭试验 ,并选中 “启用 webhint”旁边的复选框。 打开“ 问题 ”面板以显示来自 webhint 的反馈。
Chromium问题 #1070378
另请参阅:
- 适用于 Visual Studio Code 的 webhint 扩展
- 在 Microsoft Edge DevTools 的实验功能中启用 webhint
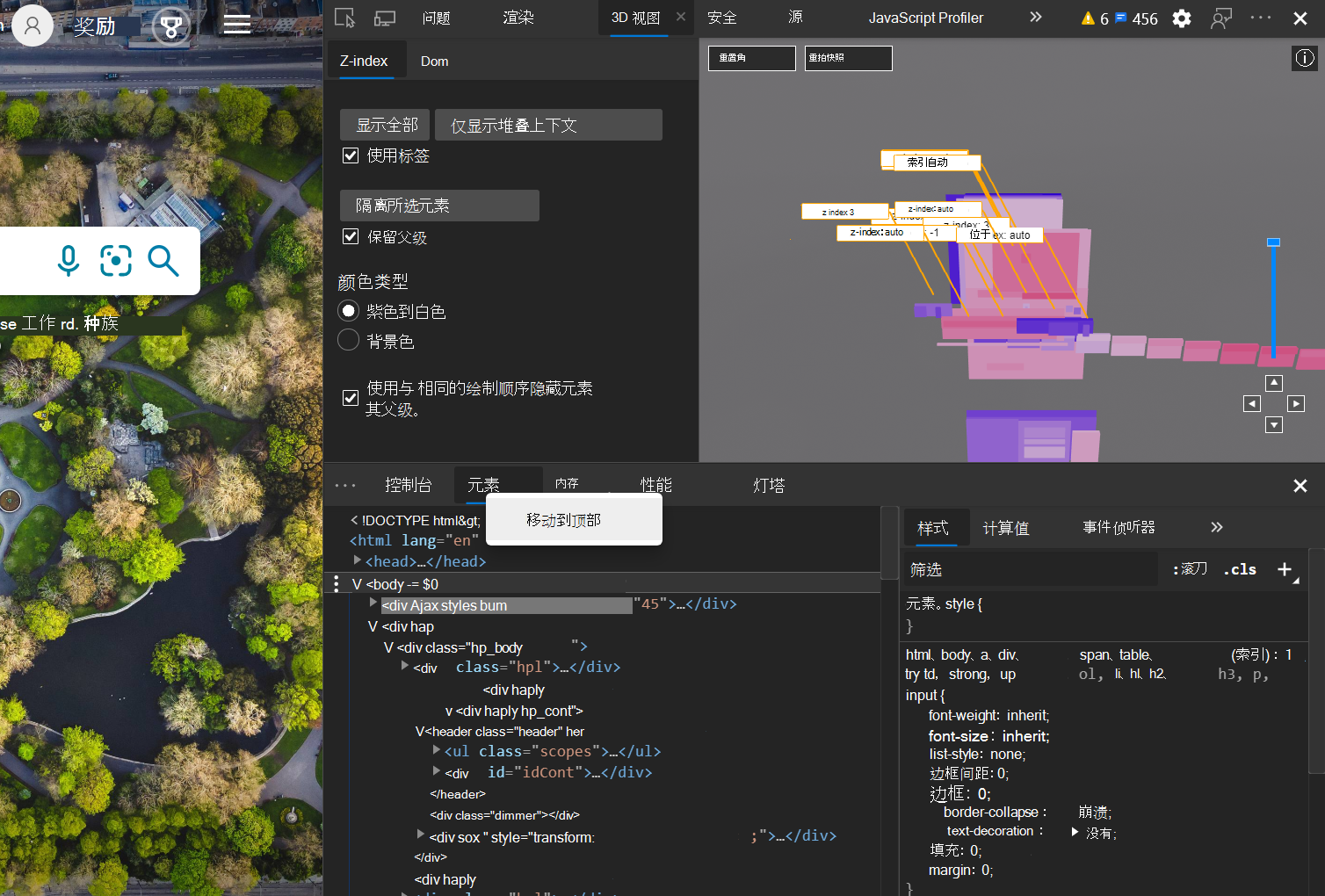
在面板之间移动工具
以前,只能在 DevTools 的 main (顶部) 面板中打开元素和网络等工具。 同样, 3D 视图 和 问题 等工具只能在 “抽屉 ” (“ 快速视图 ”面板) 在 DevTools 底部打开。 现在可以通过在顶部和底部面板之间移动工具来自定义 DevTools 布局。

更新:此功能已发布,不再具有试验性。
Chromium问题 #897944
另请参阅:
- 关于 DevTools 概述中的活动栏和快速视图工具。
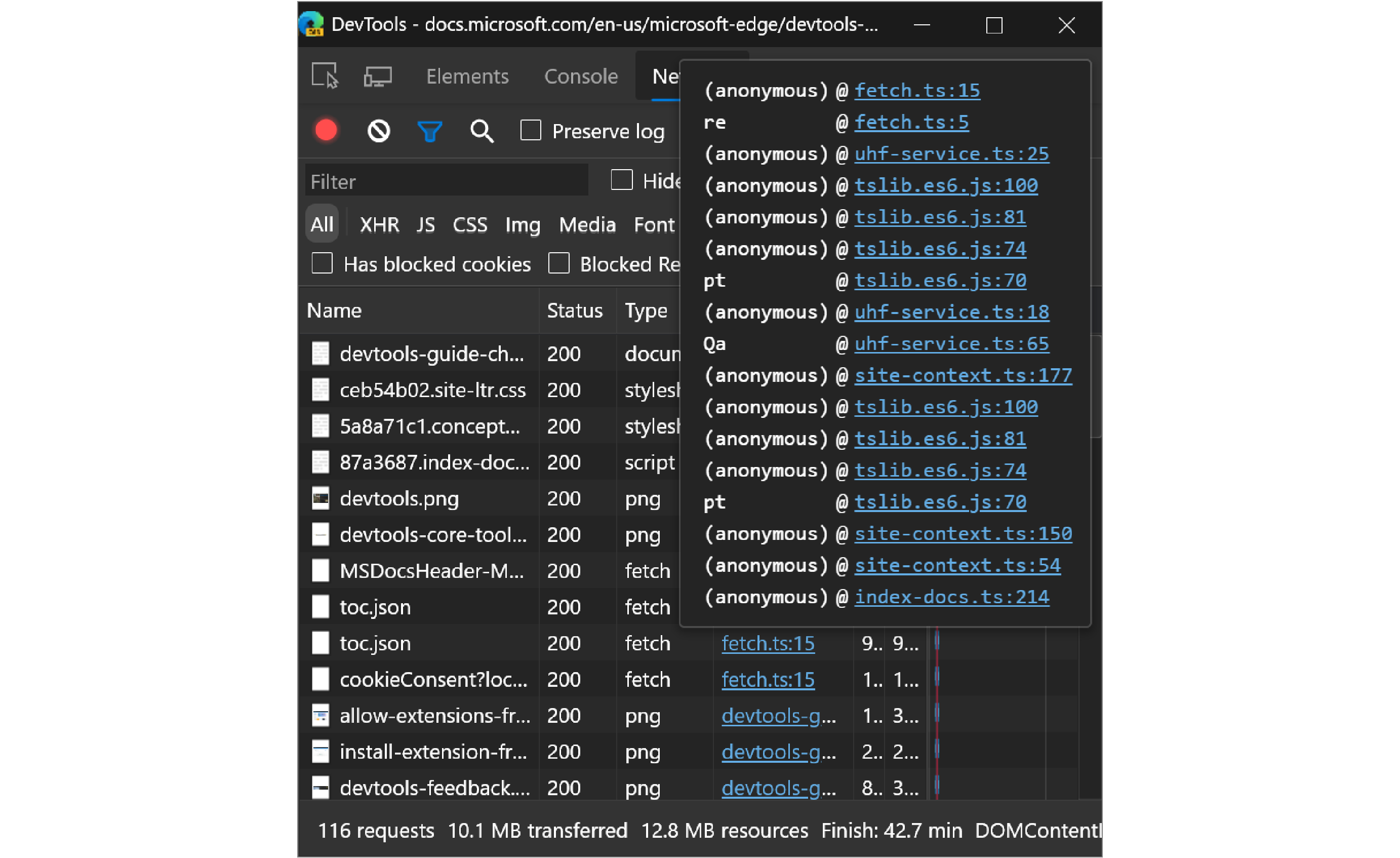
改进了“网络”面板中的“发起程序”工具提示
在 Microsoft Edge 83 和 84 中,“发起程序”列的工具提示显示在带有水平滚动条的网络 日志 中,其中显示了资源请求的原因。 只能通过在工具提示中水平滚动来显示发起请求的调用堆栈。

从 Microsoft Edge 85 开始,现在可以在工具提示中显示发起程序调用堆栈,而无需水平滚动。

Chromium问题 #1069404
Chromium项目的公告
以下部分介绍了 Microsoft Edge 85 中为开放源代码 Chromium项目贡献的其他功能。
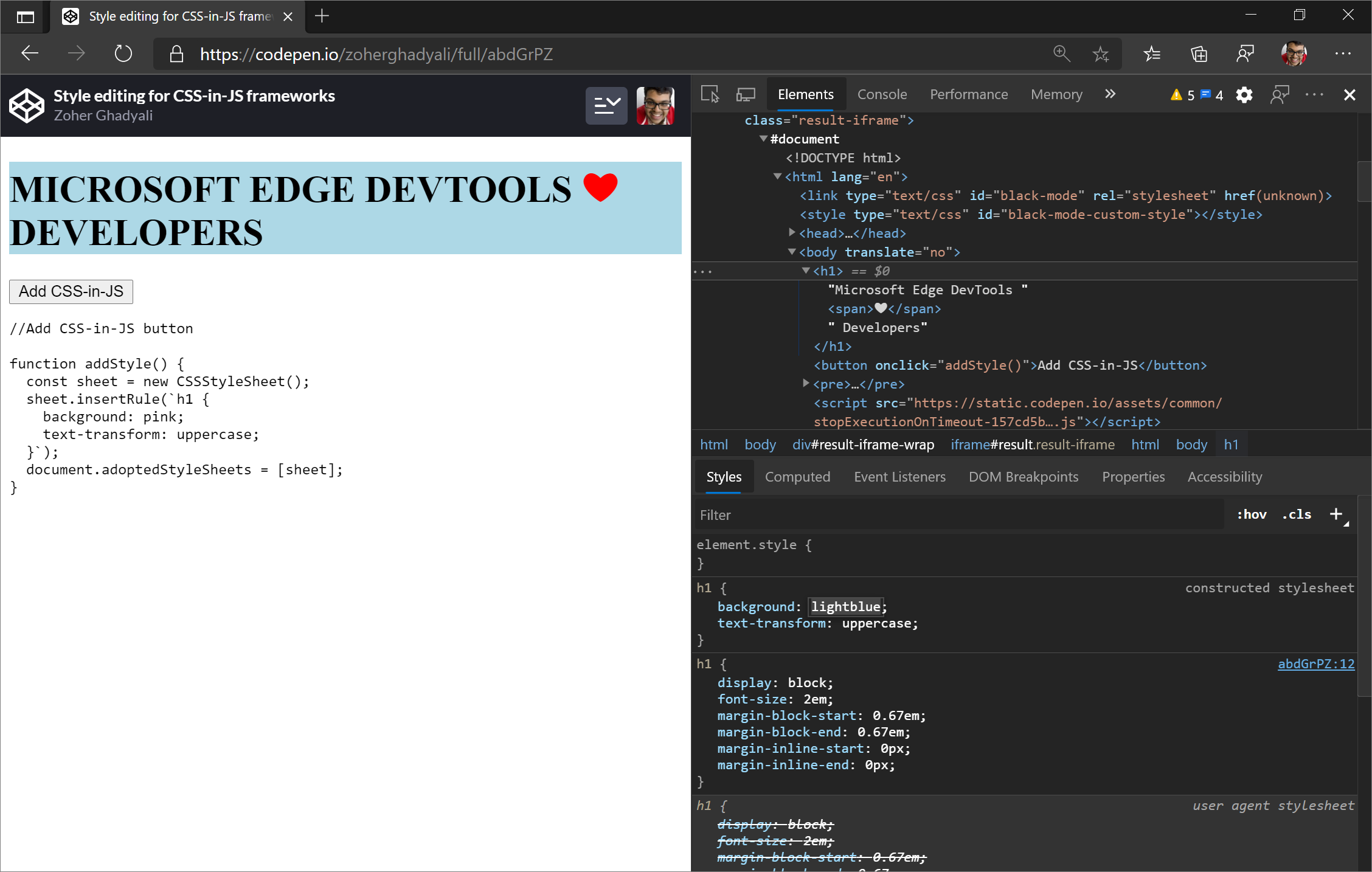
CSS-in-JS 框架的样式编辑
“ 样式 ”窗格现在更好地支持编辑使用 CSS 对象模型 (CSSOM) API 创建的样式。 许多 CSS-in-JS 框架和库在后台使用 CSSOM API 来构造样式。
现在可以使用 接口编辑在 JavaScript 中添加的 CSSStyleSheet 样式,这是使用 阴影 DOM 时创建和分发可重用样式的新方法。
CSSStyleSheet
请参阅 CSS 对象模型中的接口 (CSSOM) 。
例如, h1 使用 CSSStyleSheet (CSSOM API) 添加的样式以前不可编辑。 样式现在可在“ 样式 ”面板中编辑。

尝试 使用 CSS-in-JS 的示例来试用此功能。 请参阅 CSS-in-JS 框架的样式编辑。
Chromium问题 #946975
Lighthouse 面板中的 Lighthouse 6
Lighthouse 面板现在正在运行 Lighthouse 6。 有关所有更改的完整列表,请参阅 v6.0.0 发行说明。
Lighthouse 6.0 向报表引入了三个新指标:最大内容绘制 (LCP) 、 (CLS) 累积布局移位和 TBT) (总阻塞时间。
性能分数公式也已重新加权,以更好地反映用户的加载体验。
Chromium问题 #772558
另请参阅:
第一个有意义的画图弃用
Lighthouse 6.0 中弃用了第一个有意义的画图 (FMP) 。 FMP 也已从 “性能 ”面板中删除。 建议使用最大的内容画 图来替代 FMP。
Chromium问题 #1096008
另请参阅:
支持新的 JavaScript 功能
DevTools 现在对一些最新的 JavaScript 语言功能提供了更好的支持:
可选链接 语法自动完成。 控制台中的属性自动补全现在支持可选的链接语法,例如,
name?.现在除了 和name[之外name.,还可以使用 。专用字段的语法突出显示。 现在,私有类字段在 “源 ”面板中正确突出显示语法并进行了漂亮的打印。
Nullish 合并运算符的语法突出显示。 DevTools 现在可以在 “源 ”面板中正确打印为 null 的合并运算符。
Chromium问题 #1073903, #1083214, #1083797
另请参阅:
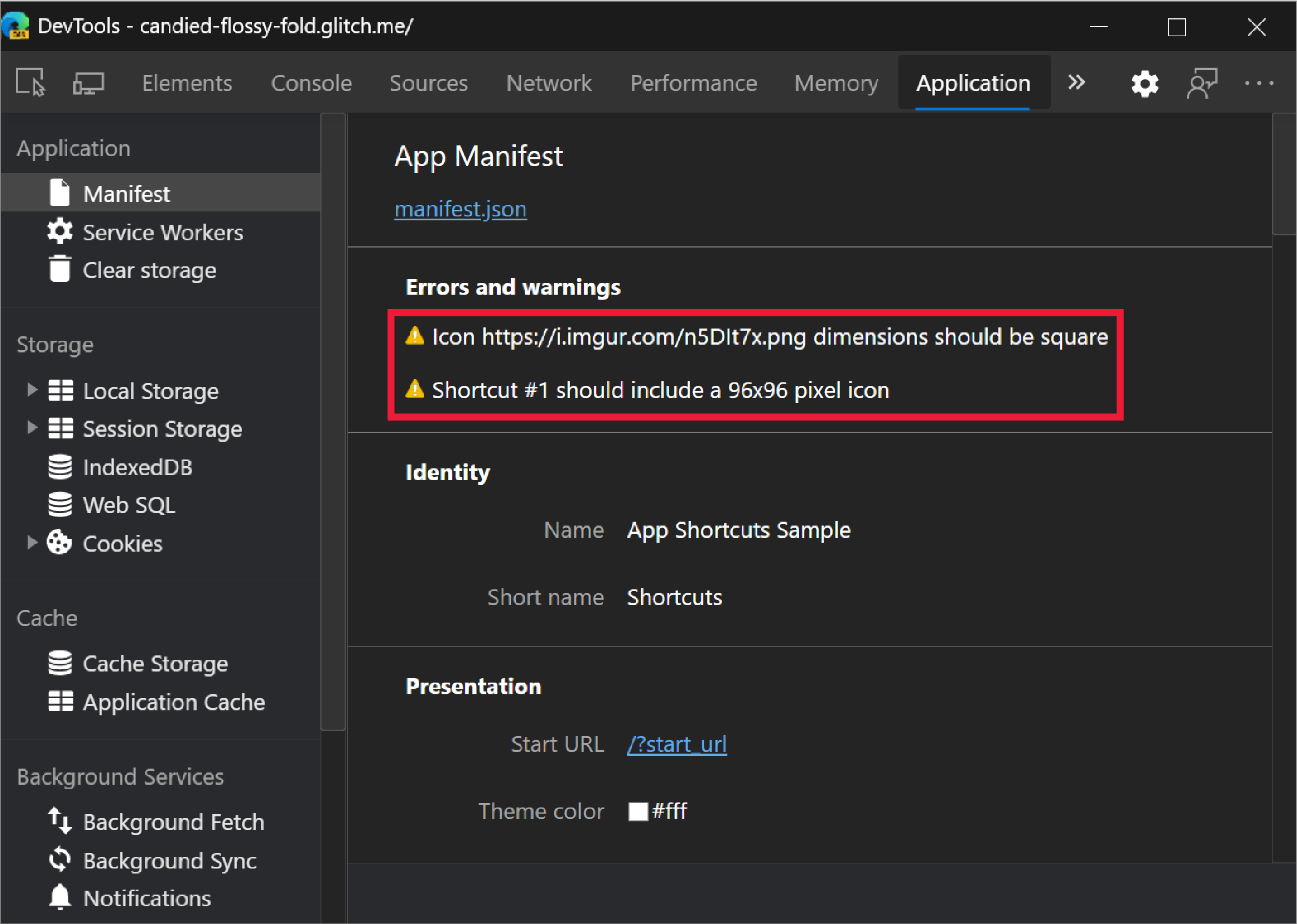
清单窗格中的新应用快捷方式警告
在 应用程序 工具中, 应用快捷方式 可帮助用户在 Web 应用中快速启动常见或推荐的任务。
在 应用程序 工具中, “清单 ”窗格现在显示以下条件的警告:
- 当应用快捷方式图标小于 96x96 像素时。
- 当应用快捷方式图标和清单图标不是方形 (因为图标被忽略) 。

Chromium问题 #955497
另请参阅:
“计算”窗格的一致显示
“元素”工具中的“计算”窗格现在在所有视区大小中一致地显示为窗格。 以前,当 DevTools 较窄时,“ 计算 ”窗格合并在“ 样式 ”窗格中。

Chromium问题 #1073899
另请参阅:
- 仅查看实际应用于 CSS功能引用中的元素的 CSS
WebAssembly 文件的字节码偏移量
DevTools 现在使用字节码偏移量来显示 Wasm 反汇编的行号。 行号使你正在查看二进制数据更加清晰,并且与 Wasm 运行时引用位置的方式更加一致。Chromium问题 #1071432
另请参阅:
在源面板中进行行复制和剪切
执行复制或剪切时 ,在源面板编辑器中没有选择时,DevTools 会复制或剪切当前内容行。

Chromium问题 #800028
控制台设置更新
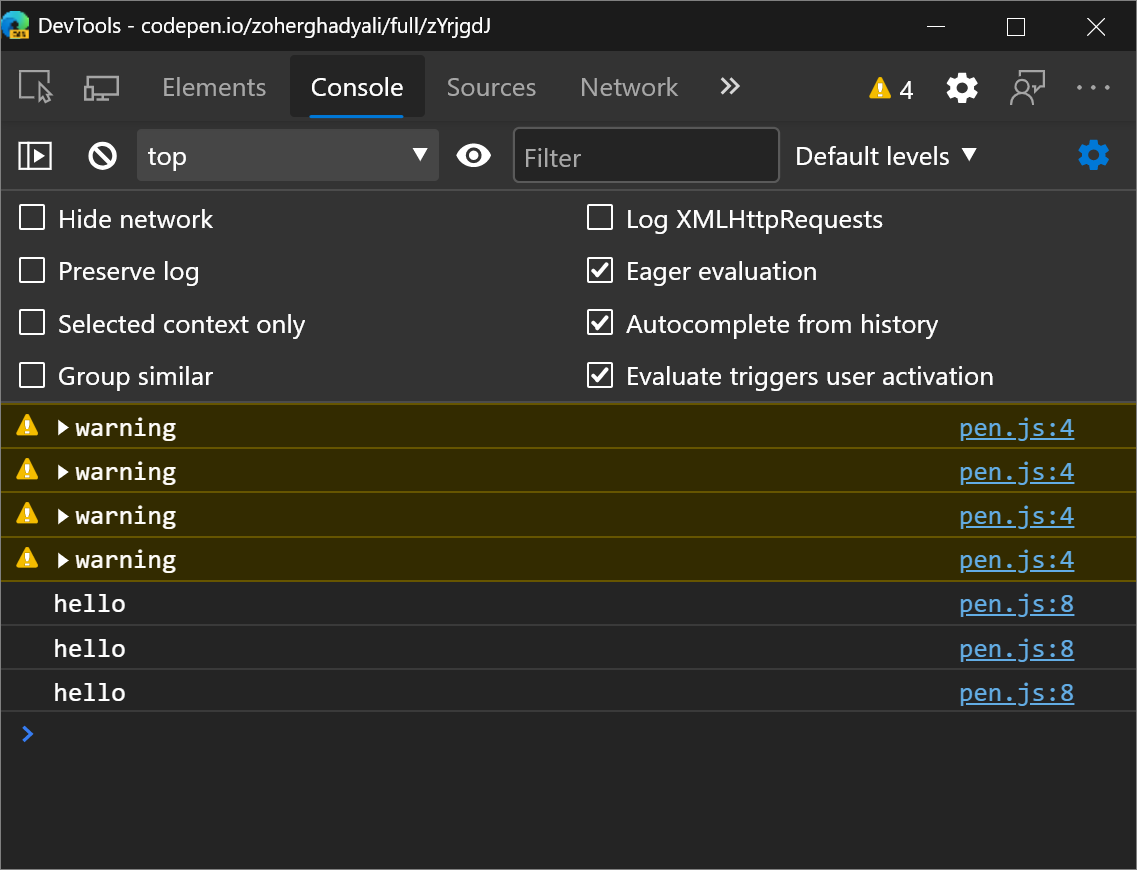
取消组合相同的控制台消息
“控制台设置”中的 “组类似 ”切换现在适用于重复消息。 以前,它只应用于类似的消息。
例如,以前,DevTools 未取消组合消息, hello 即使未选中 “组相似 ” 。 现在, hello 消息已取消组合。

尝试使用向 控制台发送重复消息的示例来试用此功能。
Chromium问题 #1082963
另请参阅:
- 在控制台功能参考中关闭消息分组
仅保留所选上下文设置
控制台设置中的 “仅选定上下文 ”设置现已保留。 以前,每次关闭并重新打开 DevTools 时,都会重置设置。 此更改使设置行为与其他控制台设置选项保持一致。

Chromium问题 #1055875
另请参阅:
- 筛选出来自不同 JavaScript 上下文的消息 - 在控制台功能参考中
性能面板更新
性能工具中的 JavaScript 编译缓存信息
JavaScript 编译缓存信息现在始终显示在性能工具的“摘要”面板中。 以前,如果未发生代码缓存,DevTools 不会显示与代码缓存相关的任何内容。

Chromium问题 #912581
另请参阅:
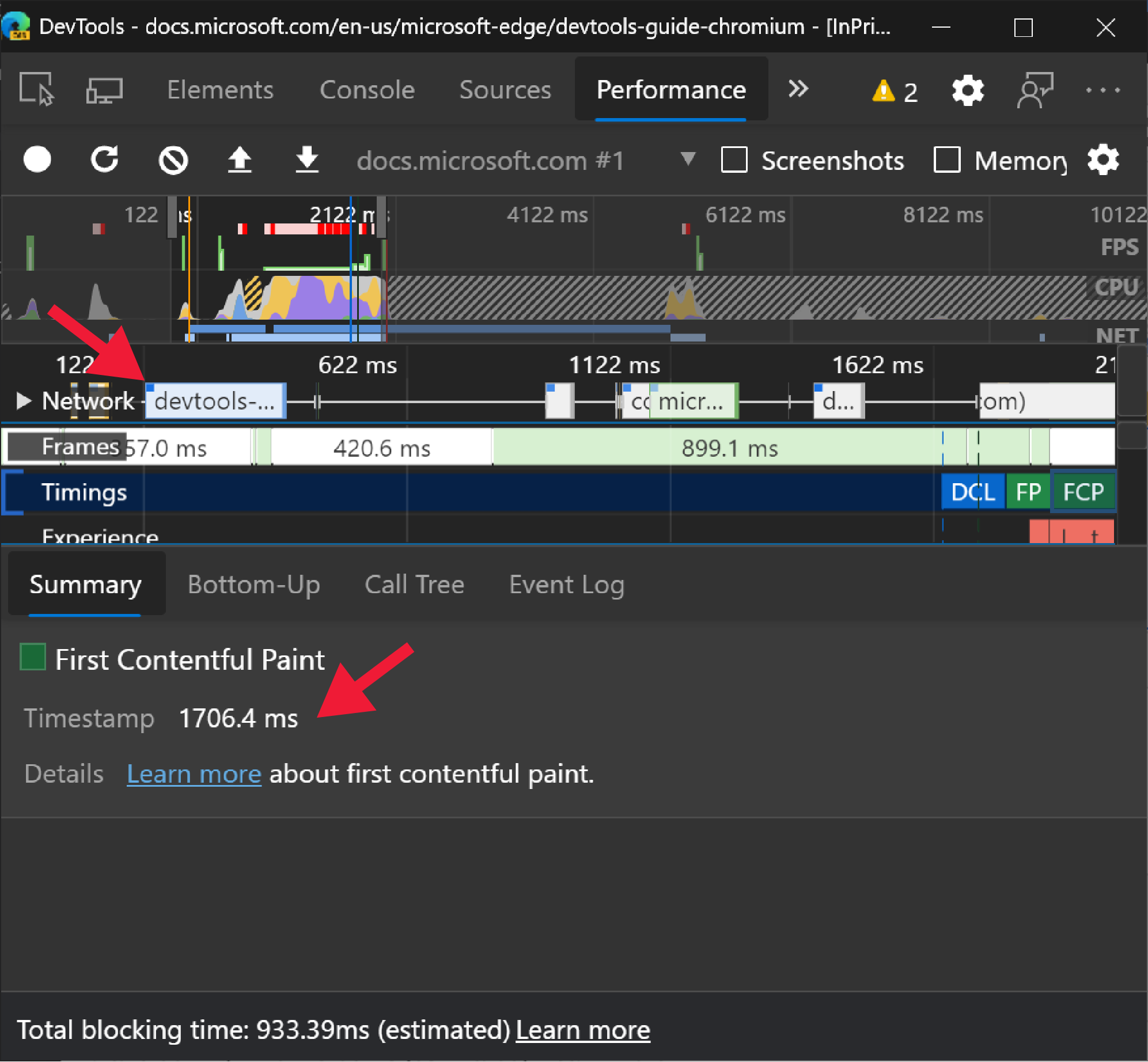
“性能”面板中的导航计时对齐
以前, “性能 ”面板根据录制开始的时间在标尺中显示时间。 现在,对于用户导航的录制内容,时间已更改。 DevTools 现在显示相对于导航的标尺时间,而不是录制开始的时间。

、First Paint、First Contentful Paint 和最大内容画图事件的时间 DOMContentLoaded将更新为相对于导航开始的时间,这意味着计时与 报告的 PerformanceObserver计时匹配。
Chromium问题 #974550
另请参阅:
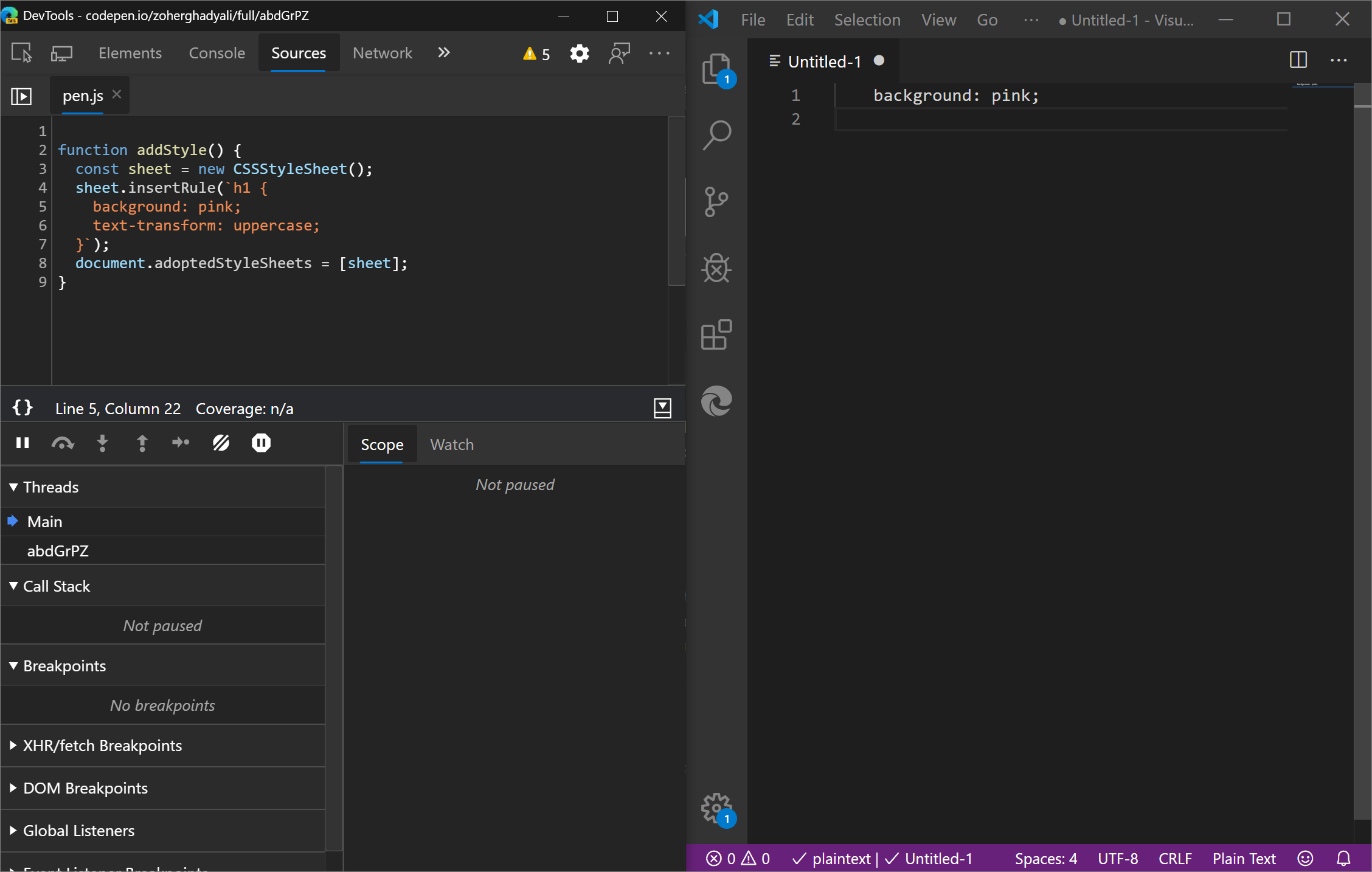
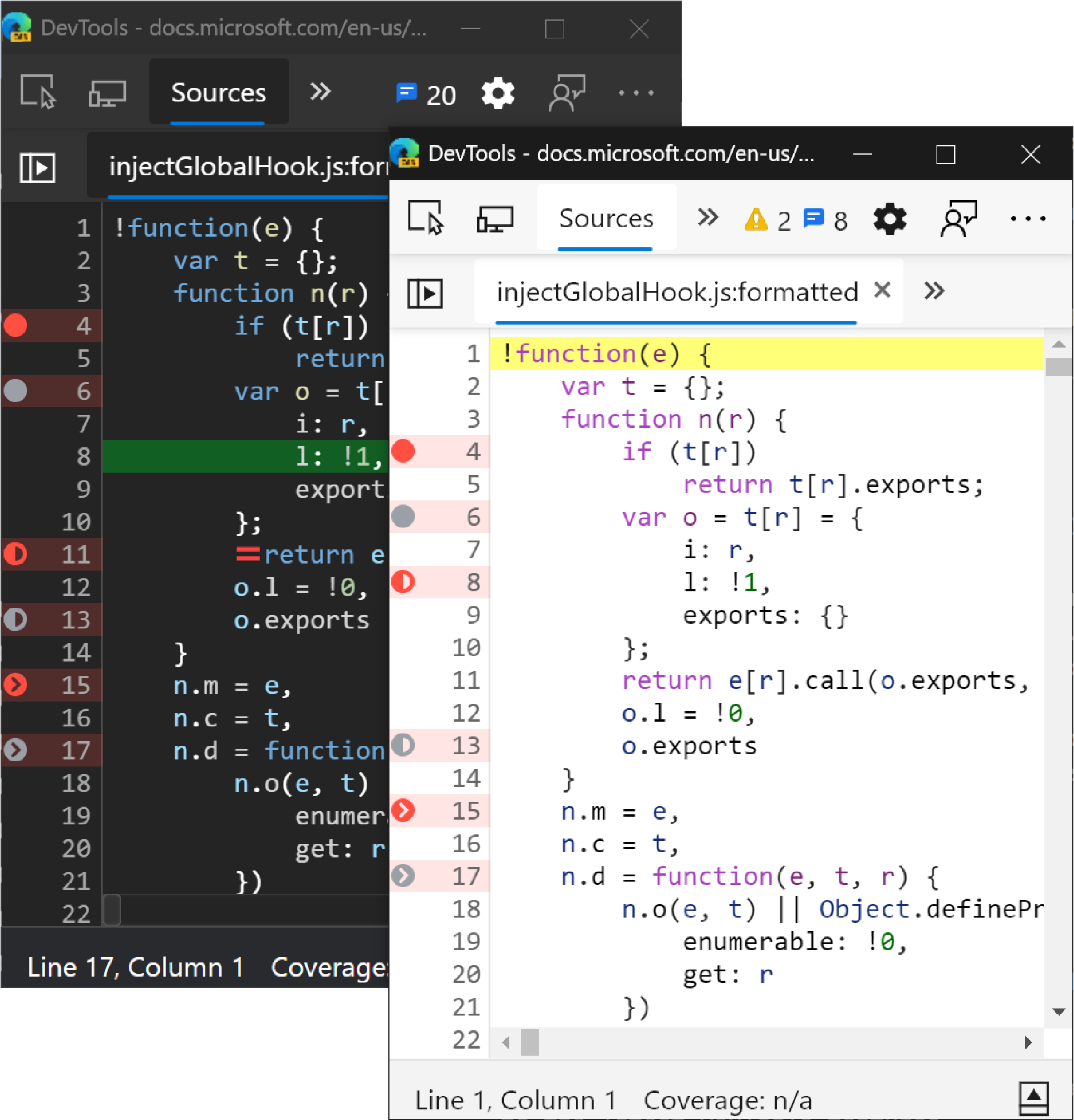
断点、条件断点和日志点的新图标
更新:从 2022 年起,断点现在由蓝色矩形而不是红色圆圈指示。
“ 源 ”面板具有针对断点、条件断点和日志点的新设计。 断点由红色圆圈表示,就像 Visual Studio Code 和 Visual Studio 一样。 添加图标以区分条件断点和日志点。

Chromium问题 #1041830
另请参阅:
注意
此页面的某些部分是根据 Google 创建和共享的作品所做的修改,并根据 Creative Commons Attribution 4.0 International License 中描述的条款使用。 原始页面 在此处 找到,由 Jecelyn Yeen 创作。
 本作品根据 Creative Commons Attribution 4.0 International License 获得许可。
本作品根据 Creative Commons Attribution 4.0 International License 获得许可。