在控制台中运行 JavaScript
可以在 控制台中输入任何 JavaScript 表达式、语句或代码片段,并在键入时立即以交互方式运行。 这是可能的,因为 DevTools 中的 控制台 工具是 REPL 环境。 REPL 代表“读取”、“评估”、“打印”和“循环”。
控制台:
- 读取在其中键入的 JavaScript。
- 评估代码。
- 输出表达式的结果。
- 循环回到第一步。
若要在 控制台中以交互方式输入 JavaScript 语句和表达式,请执行以下操作:
右键单击网页,然后选择“ 检查”。 DevTools 随即打开。 或者,按 Ctrl+Shift+J (Windows、Linux) 或 Command+Option+J (macOS) ,直接打开 DevTools 控制台。
如有必要,请在 DevTools 中单击以使其具有焦点,然后按 Esc 打开 控制台。
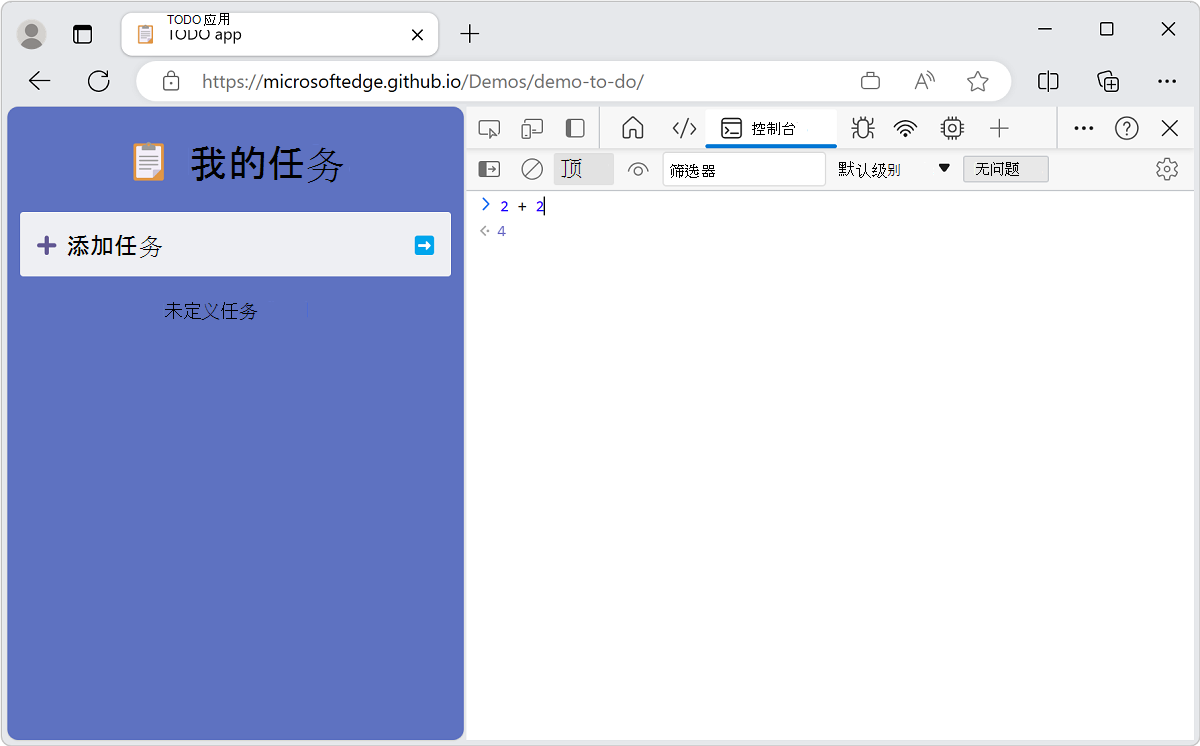
在 控制台中单击,然后键入
2+2,而不按 Enter。键入时, 控制台 会在下一行中立即显示结果
4。 此功能Eager evaluation可帮助你编写有效的 JavaScript。 无论 JavaScript 是否正确以及是否存在有效结果,控制台 都会在键入 时显示结果。
按 Enter 时, 控制台 (表达式或语句) 运行 JavaScript 命令,显示结果,然后向下移动光标以允许输入下一个 JavaScript 命令。

用于编写复杂表达式的自动完成
控制台可帮助你使用自动完成编写复杂的 JavaScript。 此功能是了解以前不知道的 JavaScript 方法的好方法。
若要在编写多部分表达式时尝试自动完成,
类型
doc。按箭头键在下拉菜单上突出显示
document。按 Tab 选择
document。类型
.bo。按 Tab 选择
document.body。键入另
.一个 ,以获取当前网页正文上可用的可能属性和方法的大型列表。
主机历史记录
与许多其他命令行环境一样,输入的命令历史记录可供重复使用。 按 向上键 可显示之前输入的命令。
同样,自动完成会保留以前键入的命令的历史记录。 可以键入早期命令的前几个字母,并且以前的选项将显示在文本框中。
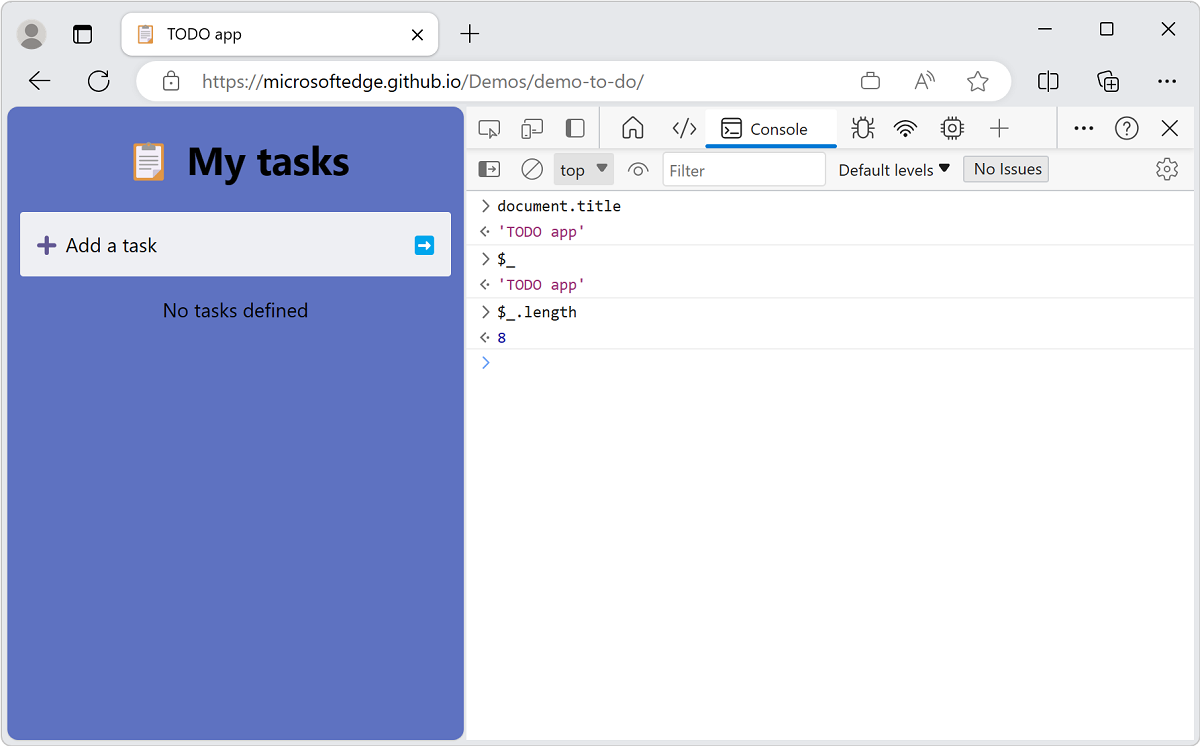
此外, 控制台 还提供了相当多的 实用工具方法 ,让你的生活更轻松。 例如, $_ 始终包含你在 控制台中运行的最后一个表达式的结果。

多行编辑
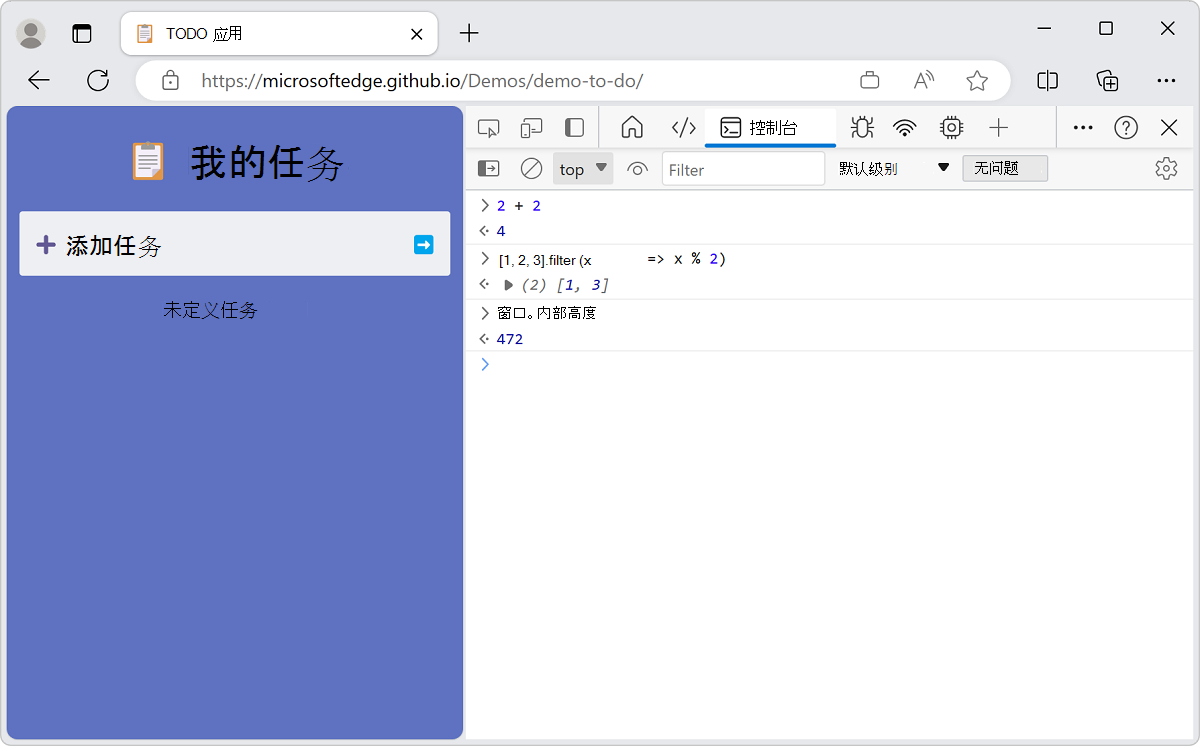
默认情况下, 控制台 仅提供一行用于编写 JavaScript 表达式。 按 Enter 时,代码将运行。 单行限制可能会让你感到沮丧。 若要解决单行限制,请按 Shift+Enter 而不是 Enter。 在以下示例中,显示的值是) 按顺序运行的语句 (所有行的结果:

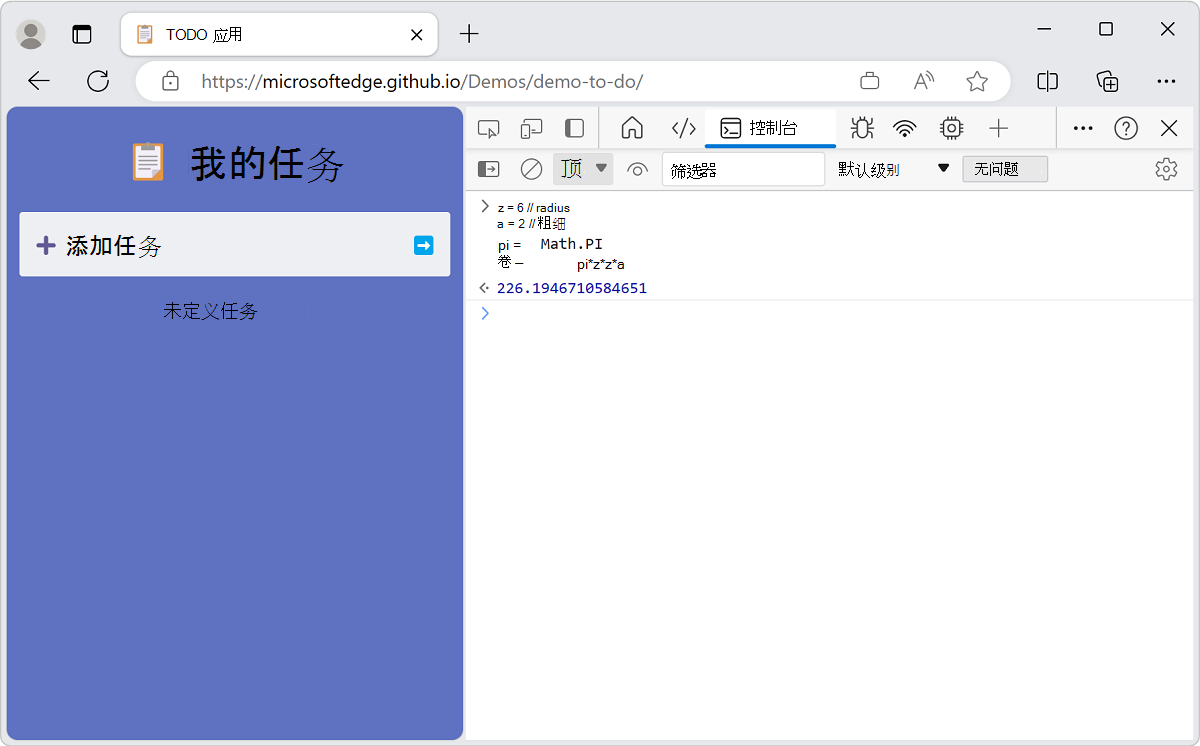
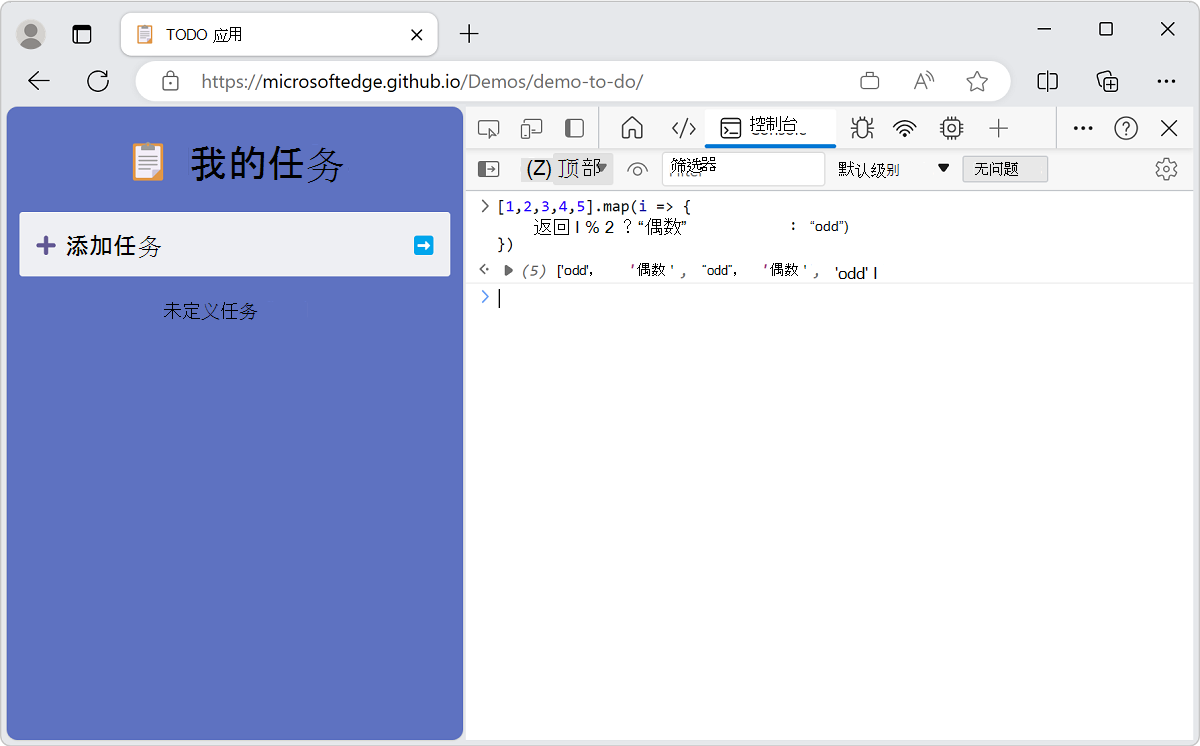
如果在 控制台中启动多行语句,则会自动识别并缩进代码块。 例如,如果通过输入大括号启动块语句,则会自动缩进下一行:

使用顶级 await () 的网络请求
除了在你自己的脚本中, 控制台 还支持 顶级 await ,以运行其中任意异步 JavaScript。 例如,使用 fetch API 而不用异步函数包装 await 语句。
若要获取 Microsoft Edge Developer Tools for Visual Studio Code GitHub 存储库上提交的最后 50 个问题,请执行以下操作:
在 DevTools 中,打开 控制台。
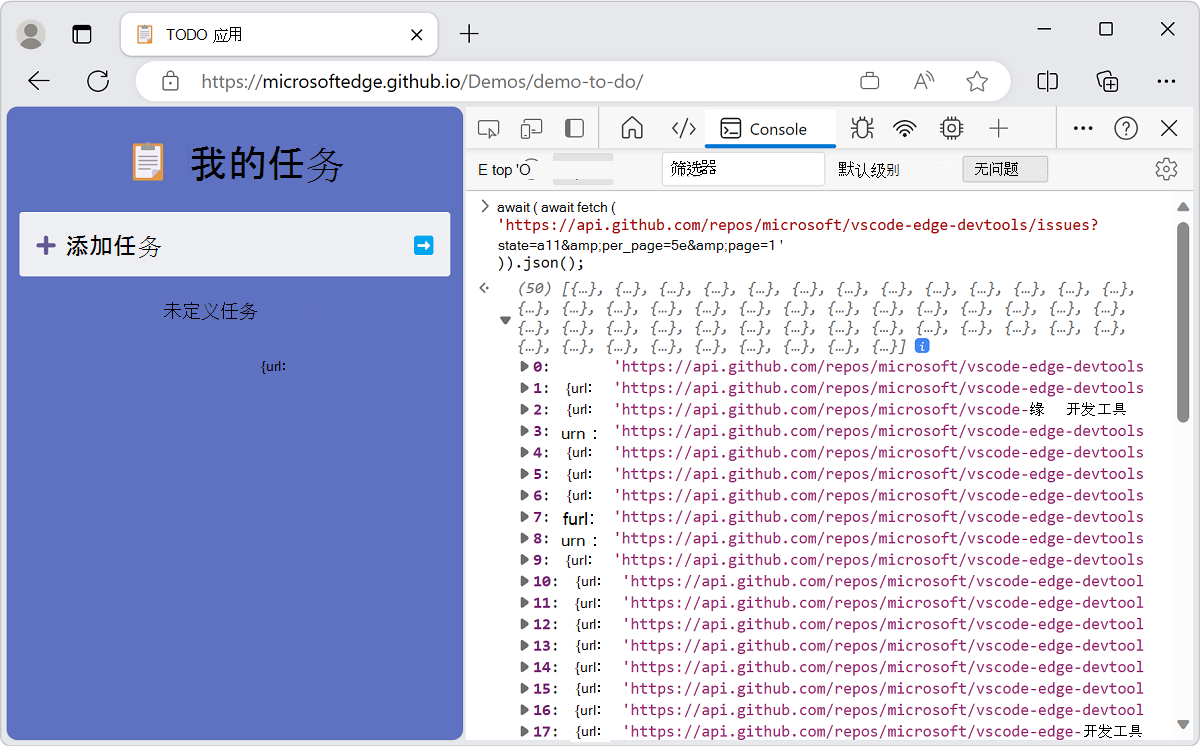
复制并粘贴以下代码片段以获取包含 10 个条目的对象:
await ( await fetch( 'https://api.github.com/repos/microsoft/vscode-edge-devtools/issues?state=all&per_page=50&page=1' )).json();
这 10 个条目很难识别,因为显示了大量信息。
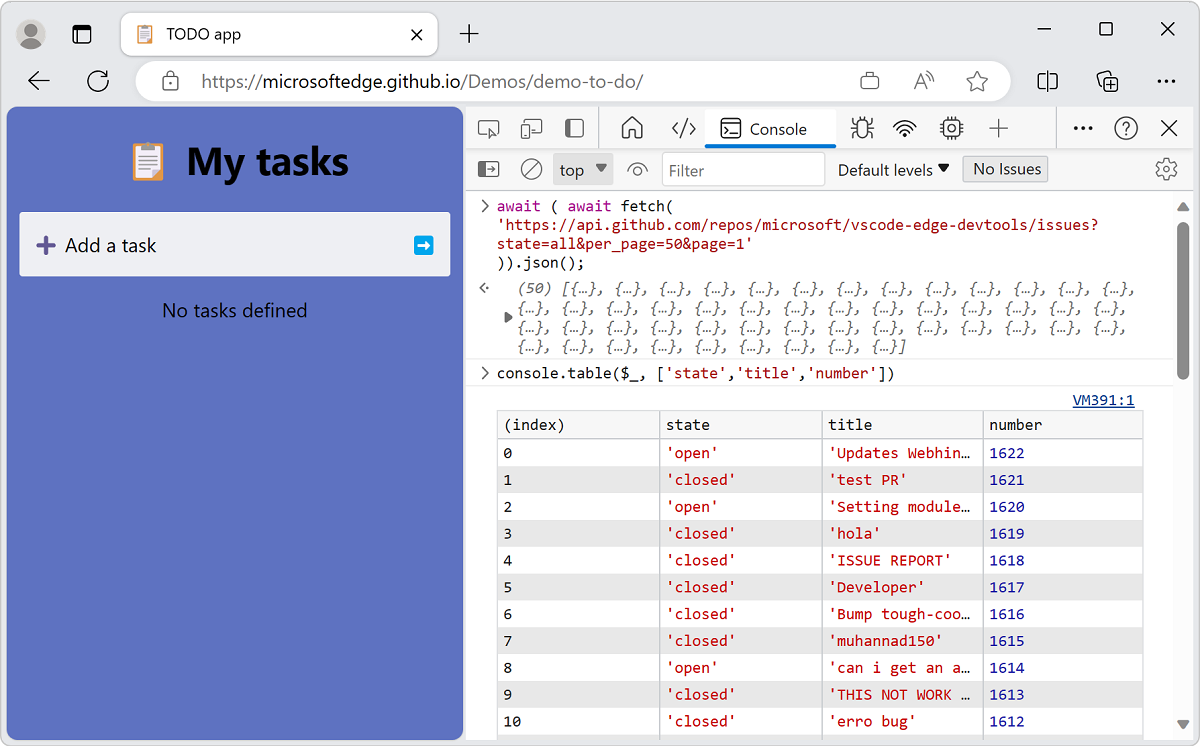
(可选)使用
console.table()log 方法仅接收你感兴趣的信息:
若要重用从表达式返回的数据,请使用
copy()Console 的实用工具方法。粘贴以下代码。 它会发送请求并将响应中的数据复制到剪贴板:
copy(await (await fetch( 'https://api.github.com/repos/microsoft/vscode-edge-devtools/issues?state=all&per_page=50&page=1' )).json())
控制台是练习 JavaScript 并执行一些快速计算的好方法。 真正的强大之处在于你有权访问 窗口 对象。 请参阅 使用控制台与 DOM 交互。