使用断点暂停代码
使用断点暂停 JavaScript 代码。 本文介绍 DevTools 中可用的每种类型的断点,以及何时使用以及如何设置每种类型。
有关使用现有网页的介绍性教程,请参阅 开始调试 JavaScript。
何时使用每个断点类型的概述
最知名的断点类型是代码行。 但是,设置代码行断点可能效率低下,尤其是在你不知道要查找的确切位置时,或者你使用的是大型代码库。 可以通过了解如何以及何时使用其他类型的断点来节省调试时间。
| 断点类型 | 若要暂停...,请使用... |
|---|---|
| 代码行 | 在代码的确切区域中。 |
| 条件代码行 | 在代码的确切区域中,但仅当其他条件为 true 时。 |
| DOM | 在更改或删除特定 DOM 节点或子节点的代码上。 |
| XHR | 当 XHR URL 包含字符串模式时。 |
| 事件侦听器 | 在事件后运行的代码(如 click)上运行。 |
| 异常 | 在引发捕获或未捕获异常的代码行上。 |
| 函数 | 每当运行特定的命令、函数或方法时。 |
| Logpoints | 一个变体,它不会“中断”调试器,而是将消息记录到控制台。 |
代码行断点
如果知道需要调查的代码的确切区域,请使用代码行断点。 DevTools 始终在运行此代码行之前暂停。
在 DevTools 中设置代码行断点:
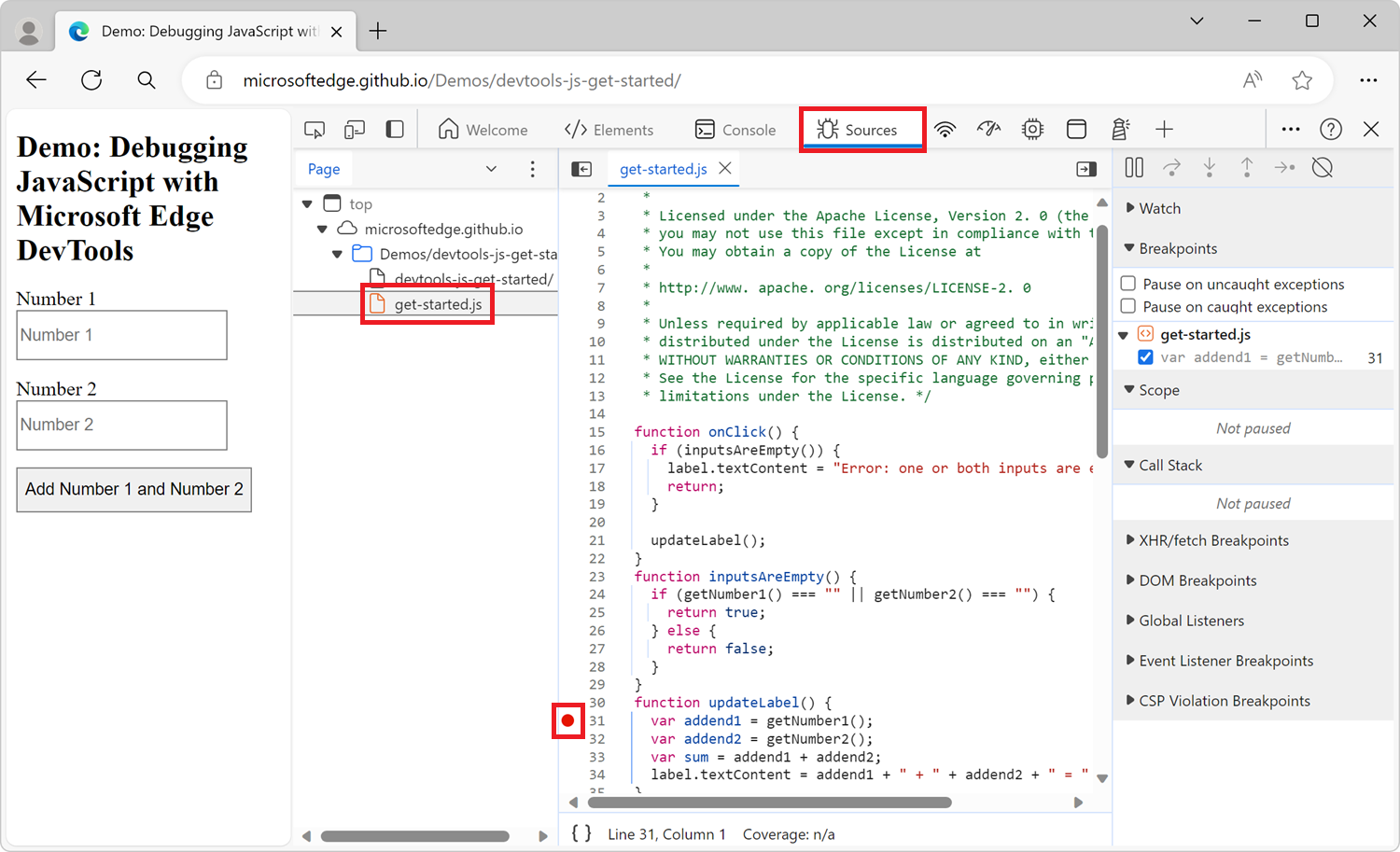
选择 “源” 工具。
打开包含要中断的代码行的文件。
转到代码行。
代码行左侧是行号列。 单击它。 行号列旁边会显示一个红色图标:

代码中的代码行断点
使用代码中的 debugger 语句在该行上暂停。 这等效于 代码行断点,只不过断点是在代码中设置的,而不是在 DevTools UI 中设置的。
console.log('a');
console.log('b');
debugger;
console.log('c');
当上述代码片段在 Microsoft Edge 中运行时,DevTools 会在运行该行之前暂停在包含 debugger 语句的行上 console.log('c'); 。
条件代码行断点
当知道需要调查的代码的确切区域时,请使用条件代码行断点,但仅当某些其他条件为 true 时才需要暂停。
设置条件代码行断点:
选择 “源” 工具。
打开包含要中断的代码行的文件。
转到代码行。
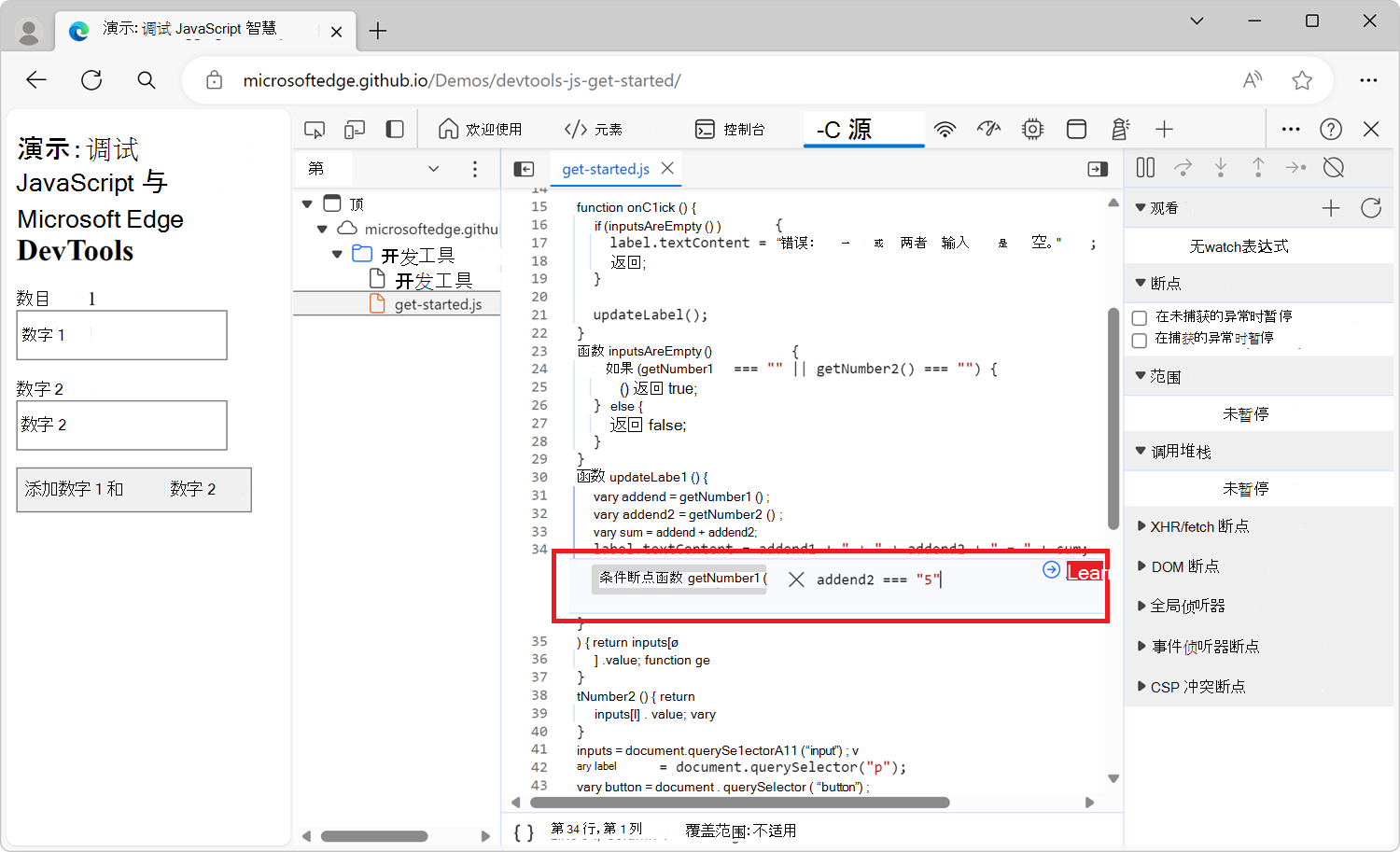
代码行左侧是行号列。 右键单击它。
选择 “添加条件断点”。 对话框显示在代码行下方。

在对话框中输入条件。
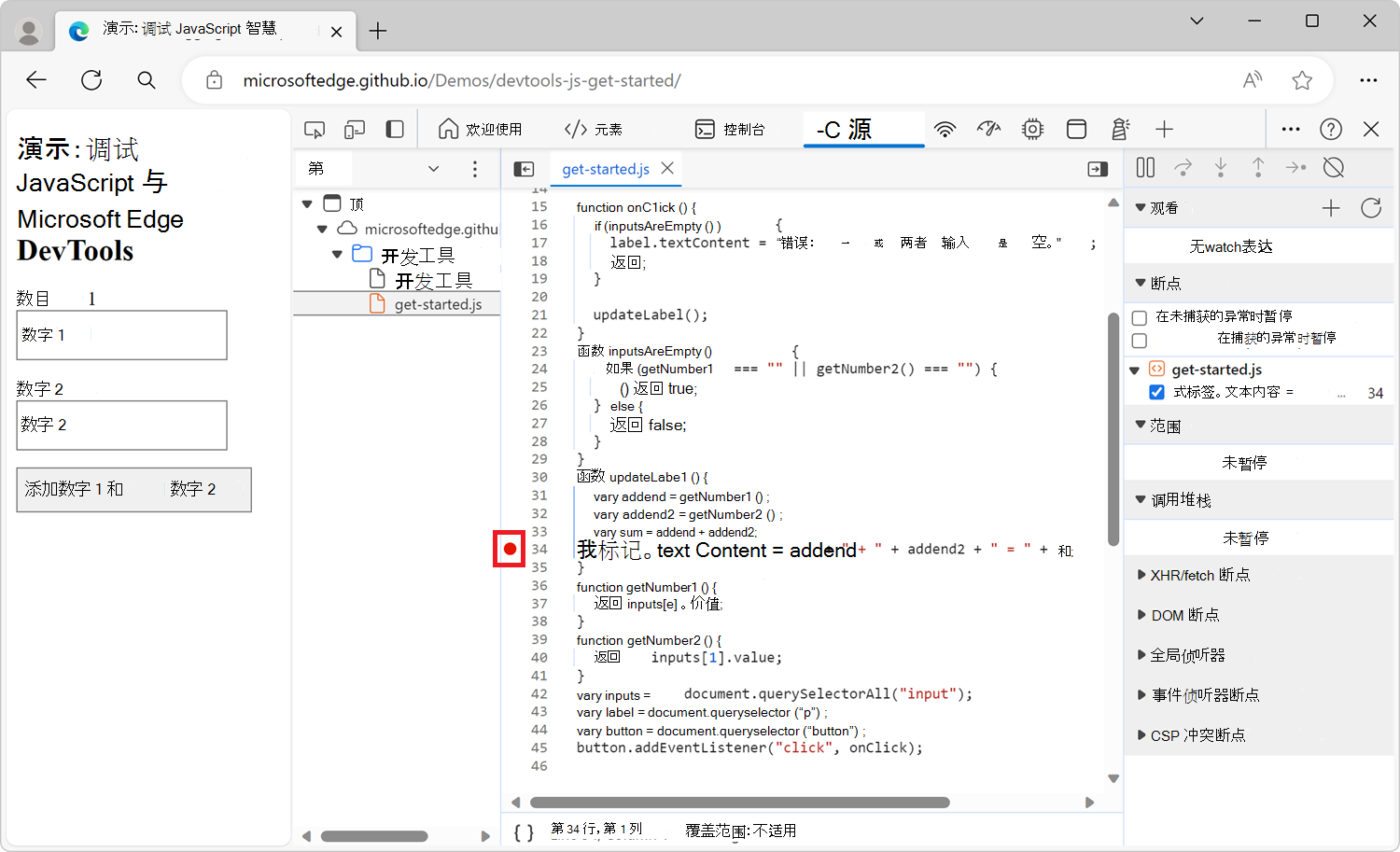
按 Enter 激活断点。 行号列旁边会显示一个红色图标:

管理代码行断点
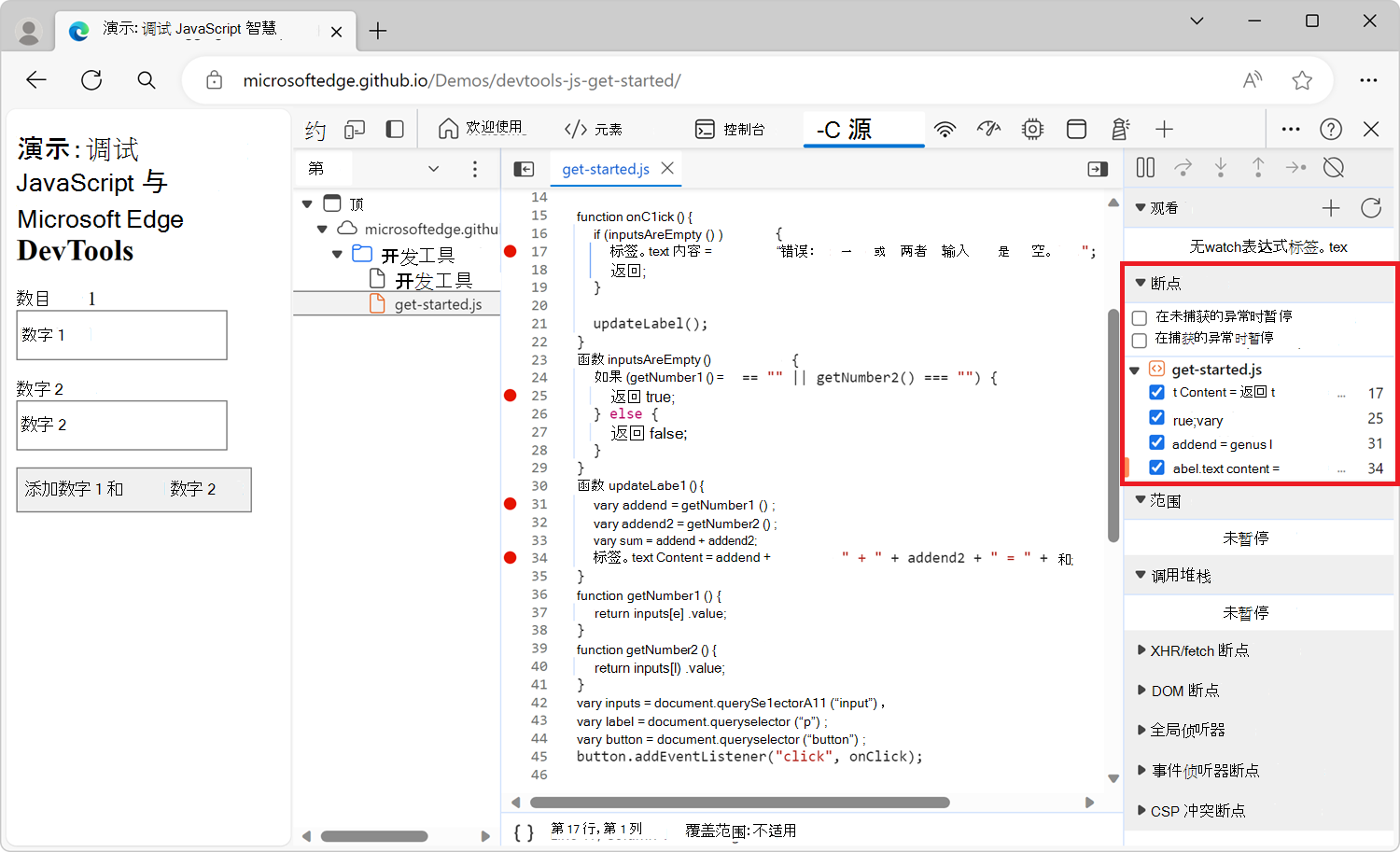
使用“ 断点 ”窗格可从单个位置禁用或删除代码行断点。

选中条目旁边的复选框以禁用该断点。
右键单击某个条目可删除该断点。
右键单击“ 断点 ”窗格中的任意位置可删除所有断点。
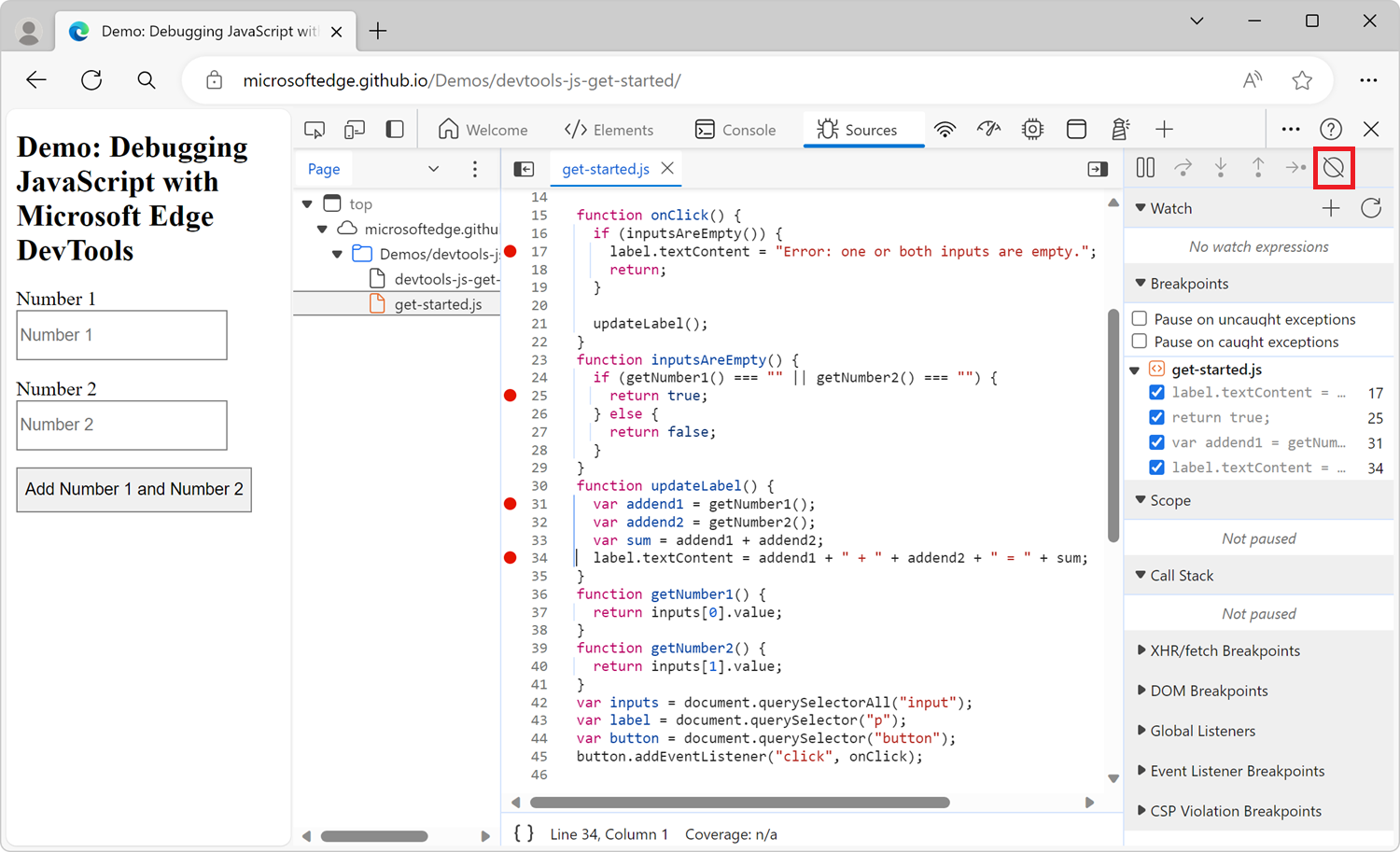
若要禁用所有断点,请单击“ 停用断点 (” ![]() ) 按钮:
) 按钮:

DOM 更改断点
如果要暂停更改 DOM 节点或子级的代码,请使用 DOM 更改断点。
设置 DOM 更改断点:
选择 “元素” 工具。
转到要设置断点的元素。
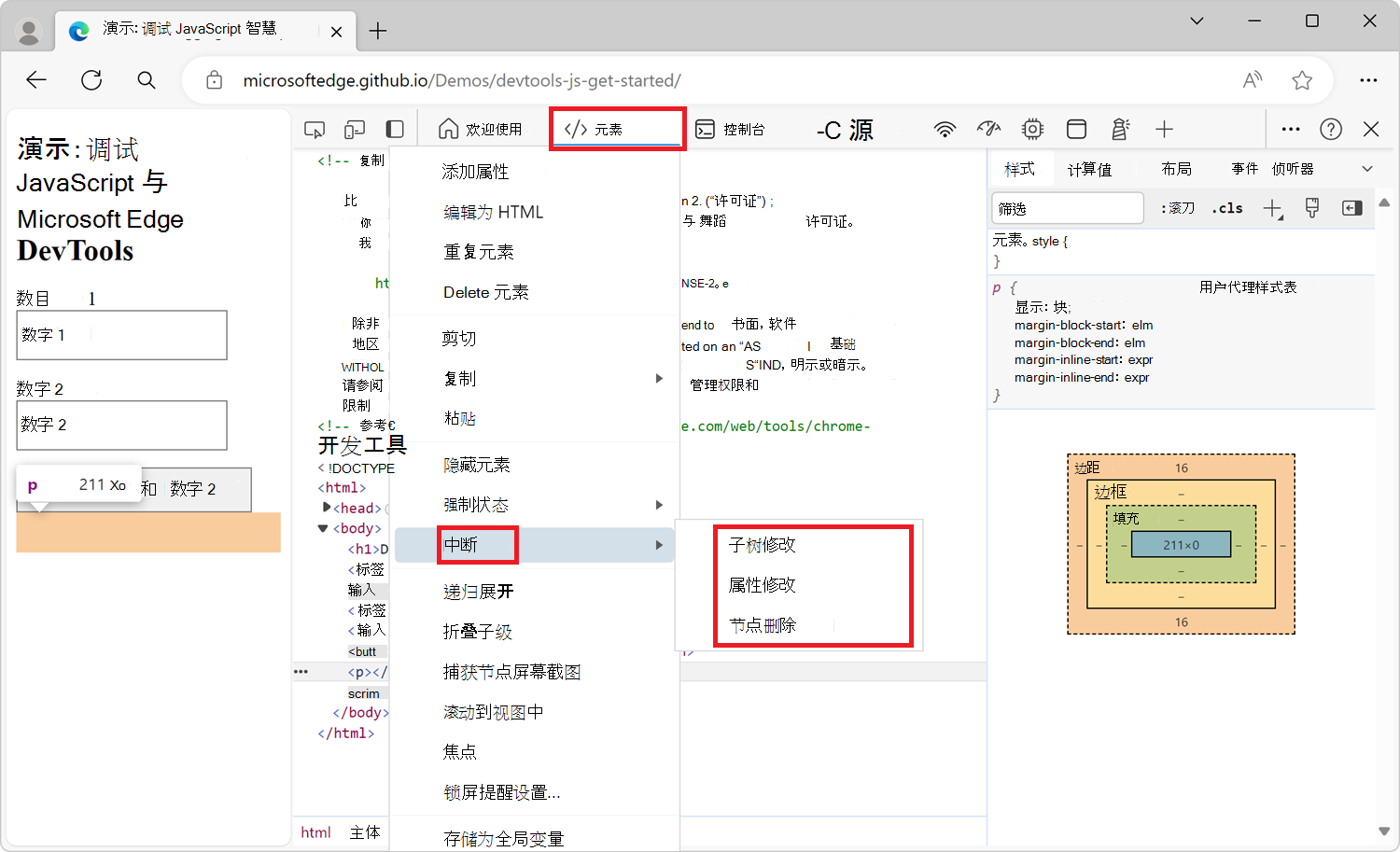
右键单击元素,单击“ 中断”,然后单击 子树修改、 属性修改或 节点删除:

DOM 更改断点的类型
子树修改。 删除或添加当前所选节点的子节点,或者更改子节点的内容时触发。 在子节点属性更改或对当前所选节点的任何更改时未触发。
属性修改:在当前所选节点上添加或删除属性时,或者在属性值更改时触发。
节点删除:删除当前所选节点时触发。
XHR/fetch 断点
如果要在 XmlHttpRequest (XHR) 或提取请求发生时中断,请使用 XHR/ fetch 断点。 DevTools 在发生 XHR 或 Fetch 请求的代码行上暂停。
当网页请求不正确的 URL,并且你想要快速找到导致错误请求的 XHR 或提取源代码时,这非常有用的一个示例。
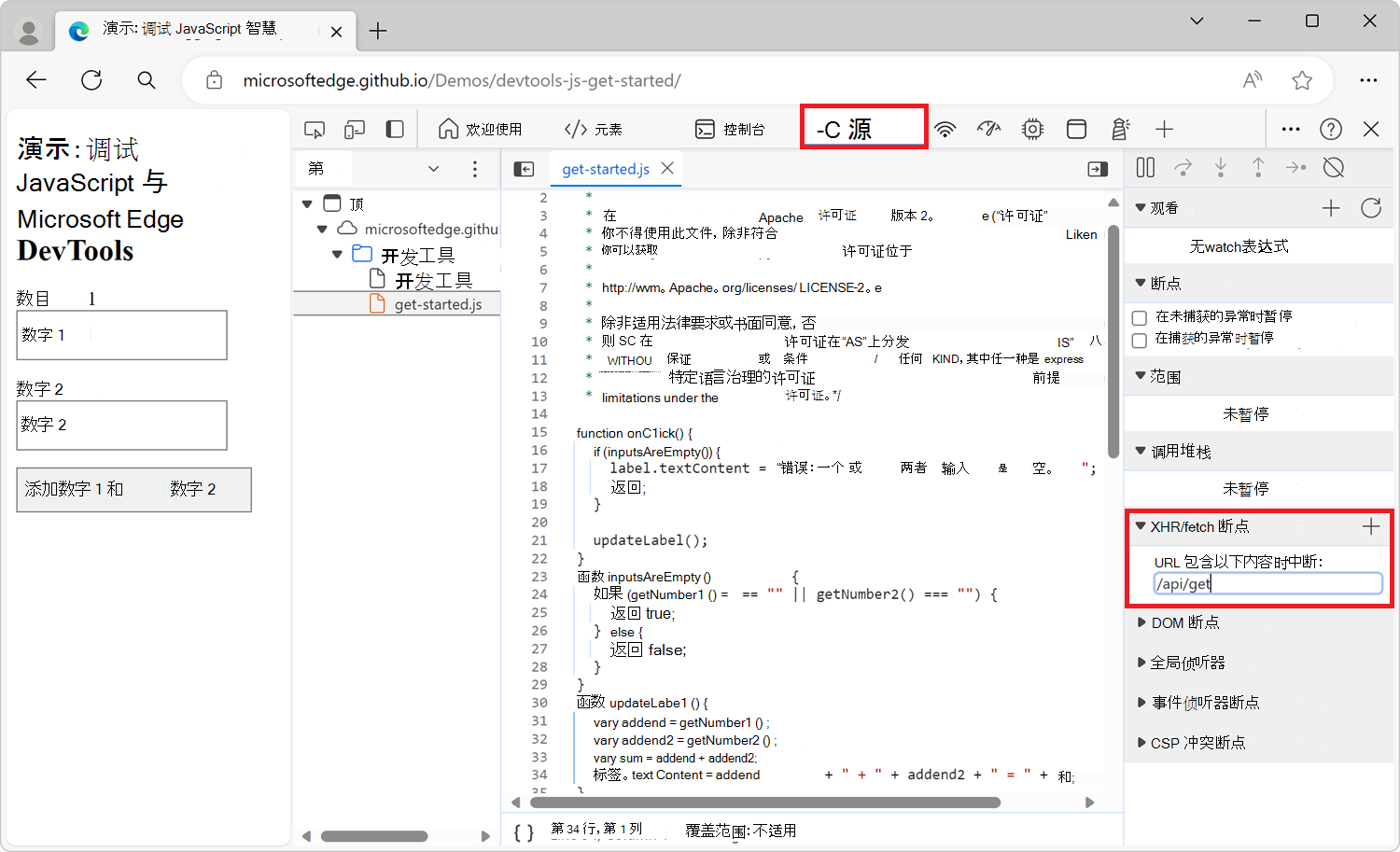
设置 XHR 断点:
选择 “源” 工具。
展开 “XHR/提取断点 ”面板。
单击“ 添加断点”。
输入要中断的全部或部分 URL。 当输入的值出现在 XHR 或提取请求 URL 中的任何位置时,DevTools 会暂停。
按 Enter 进行确认。

事件侦听器断点
如果要暂停在触发事件后运行的事件侦听器代码上,请使用事件侦听器断点。 可以选择特定事件(如 click)或事件类别(例如所有鼠标事件)。
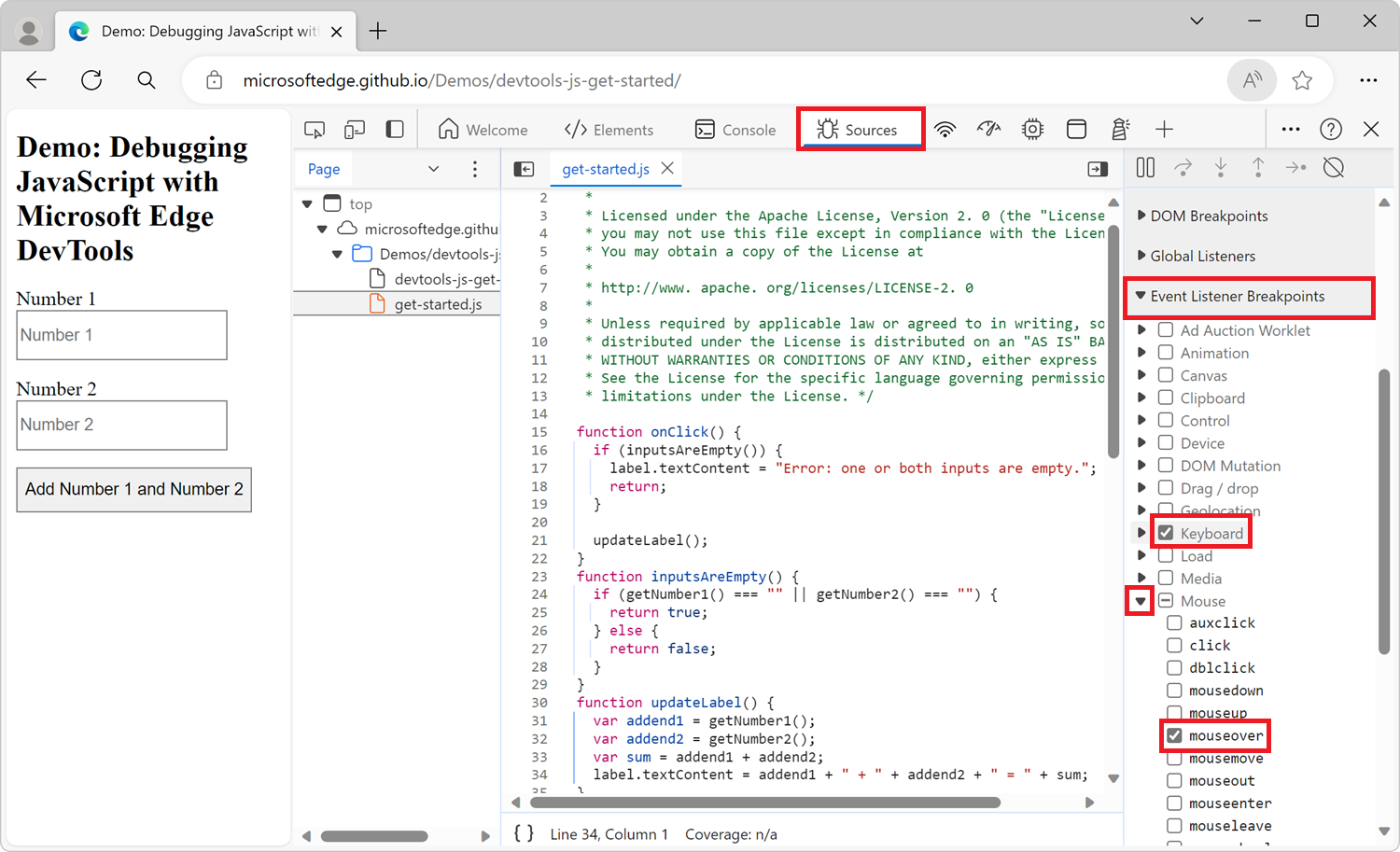
选择 “源” 工具。
展开 “事件侦听器断点” 面板。 DevTools 显示事件类别的列表,例如 动画。
选择一个类别,以在触发该类别中的任何事件时暂停。 或者,展开类别,然后选择特定事件:

异常断点
如果要暂停引发捕获或未捕获异常的代码行,请使用异常断点。
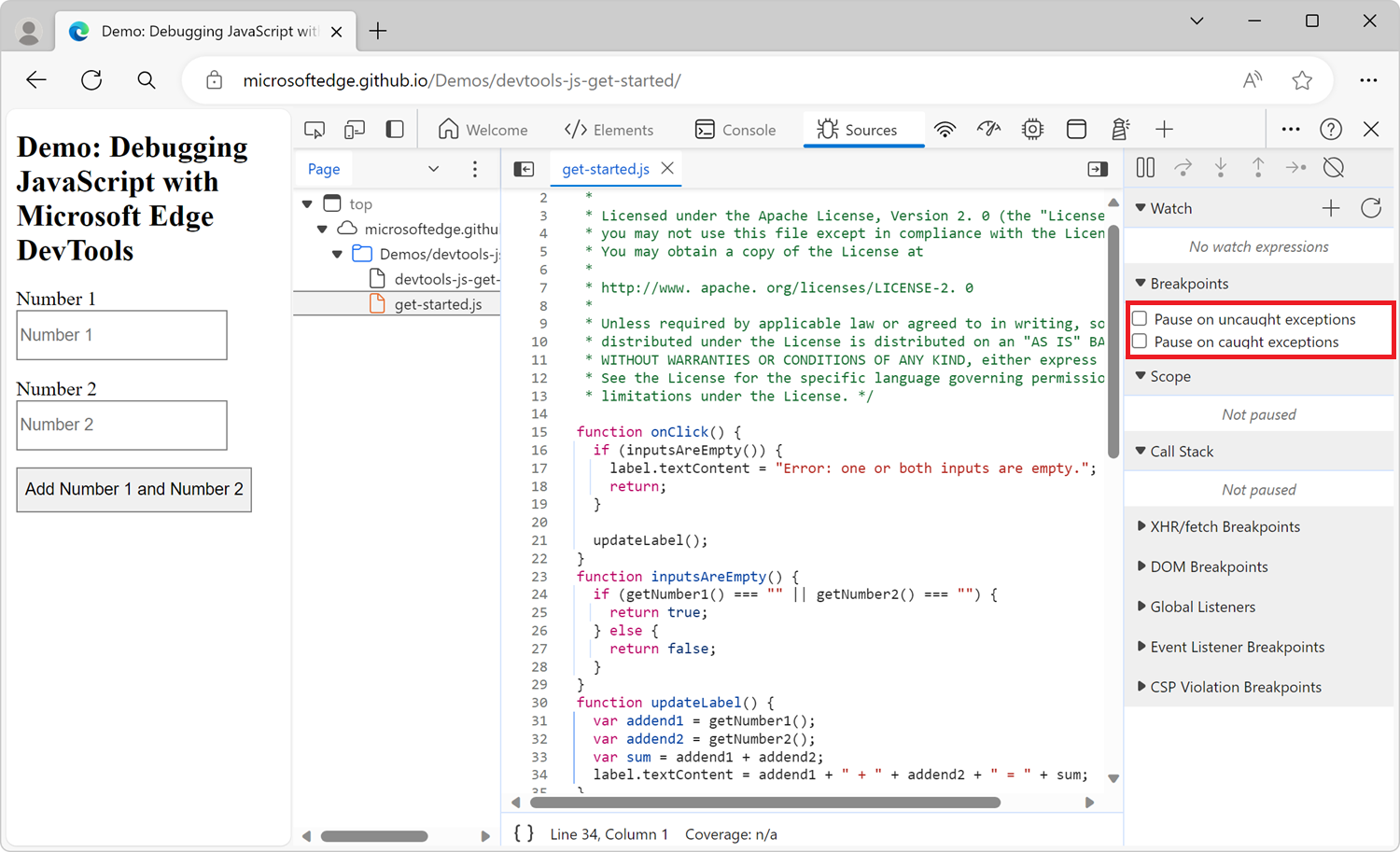
选择 “源” 工具。
若要在代码引发 JavaScript 异常时暂停,请在“ 断点 ”窗格中选中“ 在未捕获的异常时暂停 ”复选框。
若要暂停捕获的异常(例如块捕获
try/catch异常时),请选中“ 在捕获的异常上暂停” 复选框:
函数断点
debug(function)运行 方法,其中 function 是要调试的 JavaScript 函数,每当运行特定函数时要暂停时。 可以在代码中插入 debug() ((例如,使用 console.log() 语句) 时),或者从 DevTools 控制台 工具运行 方法。
debug() 等效于在函数 的第一行设置代码行断点 。
function sum(a, b) {
let result = a + b; // DevTools will pause before running this line.
return result;
}
// Call the debug method by passing a reference to the function object,
// not its name as a string.
debug(sum);
sum();
确保目标函数在范围内
如果要调试的函数不在范围内,DevTools 将 ReferenceError 引发 。
(function () {
function foo() {
console.log('foo');
}
function bar() {
console.log('bar');
}
// Here, calling debug(bar) works because
// bar is defined in the current scope.
debug(bar);
bar();
})();
// Here, calling debug(foo) won't work, because foo
// isn't defined in the current scope.
debug(foo);
从控制台工具调用debug()时,下面是一种确保目标函数在范围内的方法:
在函数位于作用域中的某个位置设置 代码行断点 。
触发断点。 代码在断点处暂停,当前函数的变量在范围内。
在 DevTools 控制台中调用
debug(),同时代码仍在代码行断点上暂停。
Logpoints
Logpoint 是一种断点变体,它不会在调试器中“中断”,而是将消息直接记录到控制台。 通过 DevTools 插入日志点的方式与使用任何其他断点的方式相同。
设置日志点:
选择“源”工具。
打开包含要插入日志点的代码行的文件。
右键单击代码行左侧的行号列。
选择 “添加日志点”。 对话框显示在代码行下方。
输入将在命中日志点时计算的消息或 JavaScript 表达式。
按 Enter 激活日志点。 行号旁边会显示一个红色图标。
有关详细信息,请参阅 控制台工具中的日志消息。
另请参阅
- JavaScript 调试功能 - 使用 源 工具中调试器的 UI。
- 调试 JavaScript 入门 - 使用现有网页的介绍性教程。
- 源工具概述 - 调试器是 源 工具的一部分,其中包括 JavaScript 编辑器。
注意
此页面的某些部分是根据 Google 创建和共享的作品所做的修改,并根据 Creative Commons Attribution 4.0 International License 中描述的条款使用。 原始页面 在此处 找到,由凯斯·巴斯克创作。
 本作品根据 Creative Commons Attribution 4.0 International License 获得许可。
本作品根据 Creative Commons Attribution 4.0 International License 获得许可。