DevTools 概述
Microsoft Edge 浏览器附带内置 Web 开发工具,称为 Microsoft Edge DevTools。 DevTools 是一组 Web 开发工具,显示在浏览器呈现的网页旁边。 DevTools 提供了一种用于检查并调试网页和 Web 应用的强大方法。 甚至可以编辑源文件并创建网站项目,一切都可以在 DevTools 环境中完成。
使用 DevTools 可以执行以下操作:
使用带有可视界面的实时工具检查、调整和更改网页中的元素样式。 检查浏览器存储内容的位置以构造网页,包括
.html、.css、.js和.png文件格式。模拟网站在不同设备上的行为方式,并模拟移动环境,在不同的网络条件下完成操作。 检查网络流量并查看问题的位置。
使用断点调试和实时控制台调试 JavaScript。 查找 Web 应用的内存问题和呈现问题。
查找产品中的辅助功能、性能、兼容性和安全问题,并使用 DevTools 修复找到的辅助功能问题。
使用开发环境将 DevTools 中的更改与文件系统和 Web 同步。
视频:了解 DevTools 用户界面
这段稍旧的 2022 年 9 月视频展示了 DevTools 的旧版 UI:
- 视频显示旧版主工具栏,而不是活动栏。
- 视频显示抽屉,而不是快速视图面板(位于 DevTools 底部)。
打开 DevTools
在 Microsoft Edge 中,可以通过以下任一方式使用鼠标或键盘打开 DevTools。 打开哪个工具取决于 DevTools 的打开方式。
主要方式:
| 操作 | 生成的工具 |
|---|---|
| 右击网页上的任何项,然后选择“检查”。 | 元素工具,其中扩展了 DOM 树以显示右击的页面元素。 |
| 按Ctrl+Shift+I(Windows、Linux) 或Command+Option+I (macOS)。 | 以前使用的工具或欢迎工具。 |
| 按F12。 | 以前使用的工具或欢迎工具。 |
其他方法:
| 操作 | 生成的工具 |
|---|---|
| 在 Microsoft Edge 工具栏上,选择“设置和更多”( |
以前使用的工具或欢迎工具。 |
| 按Ctrl+Shift+J (Windows、Linux) 或Command+Option+J (macOS)。 | 控制台工具。 |
| 按Ctrl+Shift+C (Windows、Linux) 或Command+Option+C (macOS)。 |
元素工具,其中扩展了 DOM 树以显示<body>元素。 |
| 按Shift+F10打开右击菜单。 要选择“检查”命令,请按向上键,然后按Enter。 |
元素工具,其中扩展了 DOM 树以显示<html>元素。 |
| 按Tab或Shift+Tab将焦点放在页面元素上。 然后,按Shift+F10打开右击菜单。 要选择“检查”命令,请按向上键,然后按Enter。 | 元素 工具,其中扩展了 DOM 树以显示重点页面元素。 |
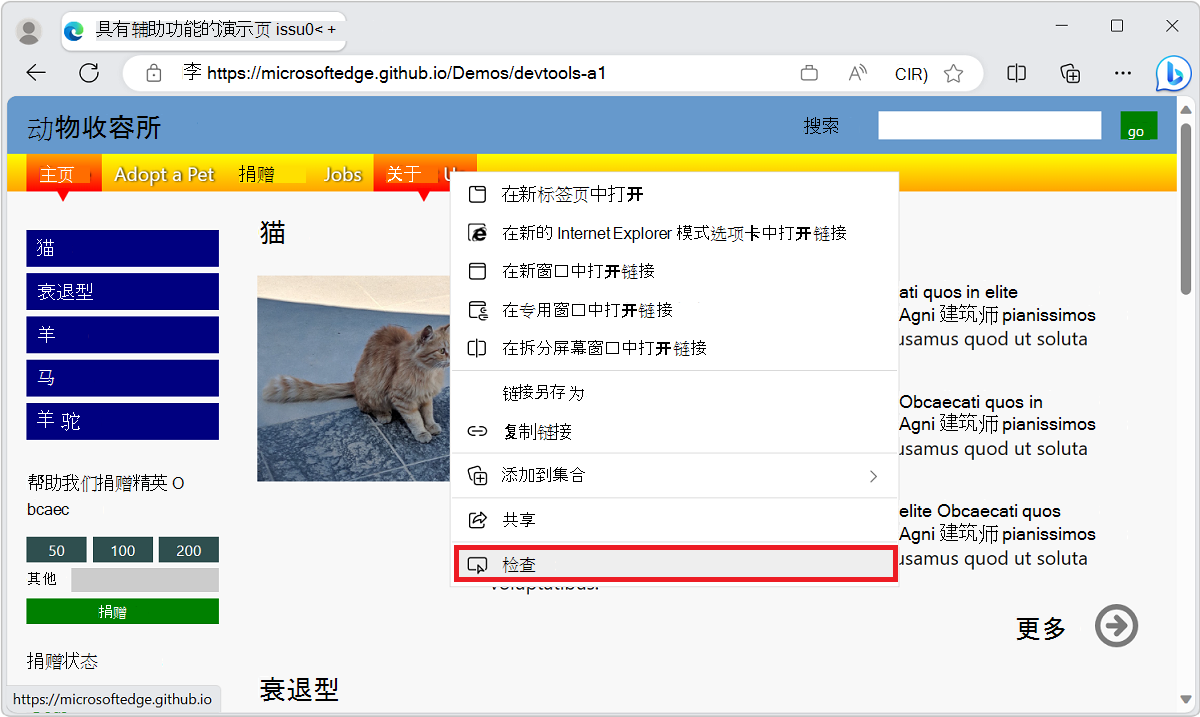
右击网页中的项以打开 DevTools
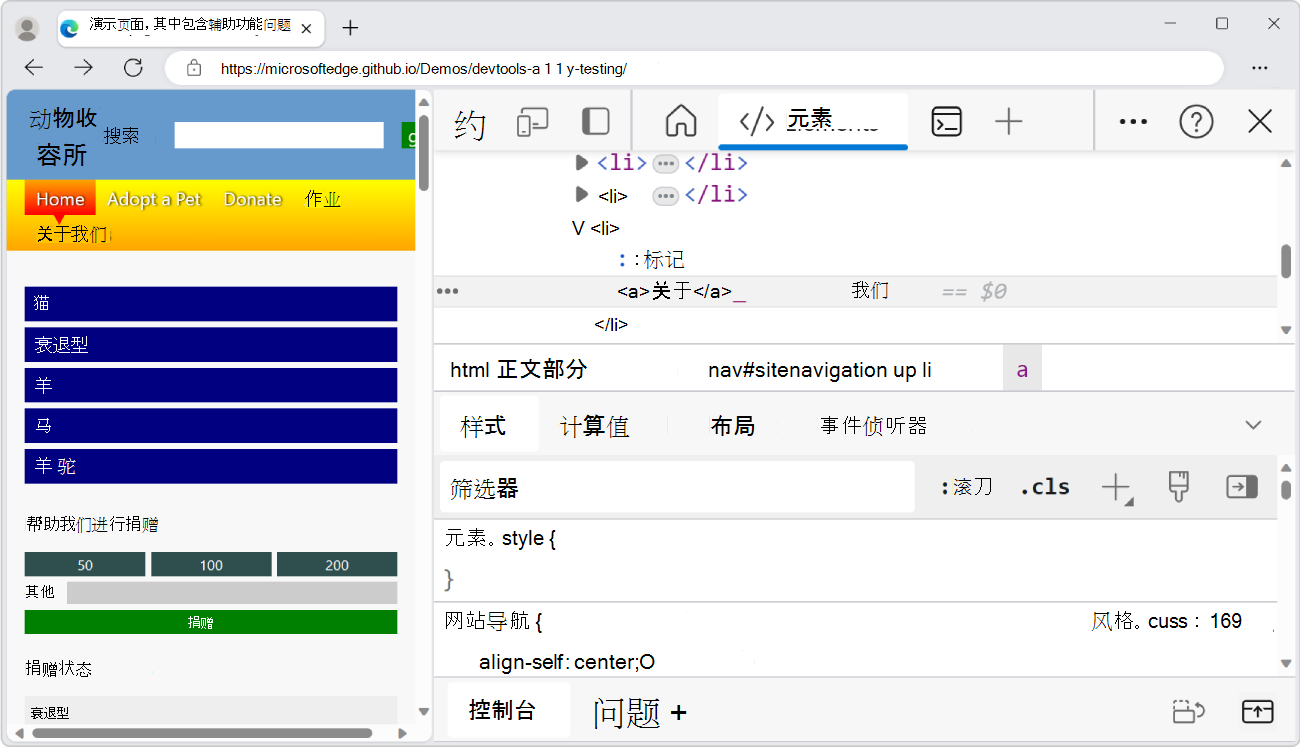
打开 DevTools 的一个好方法是右击网页上的项,然后选择“检查”:

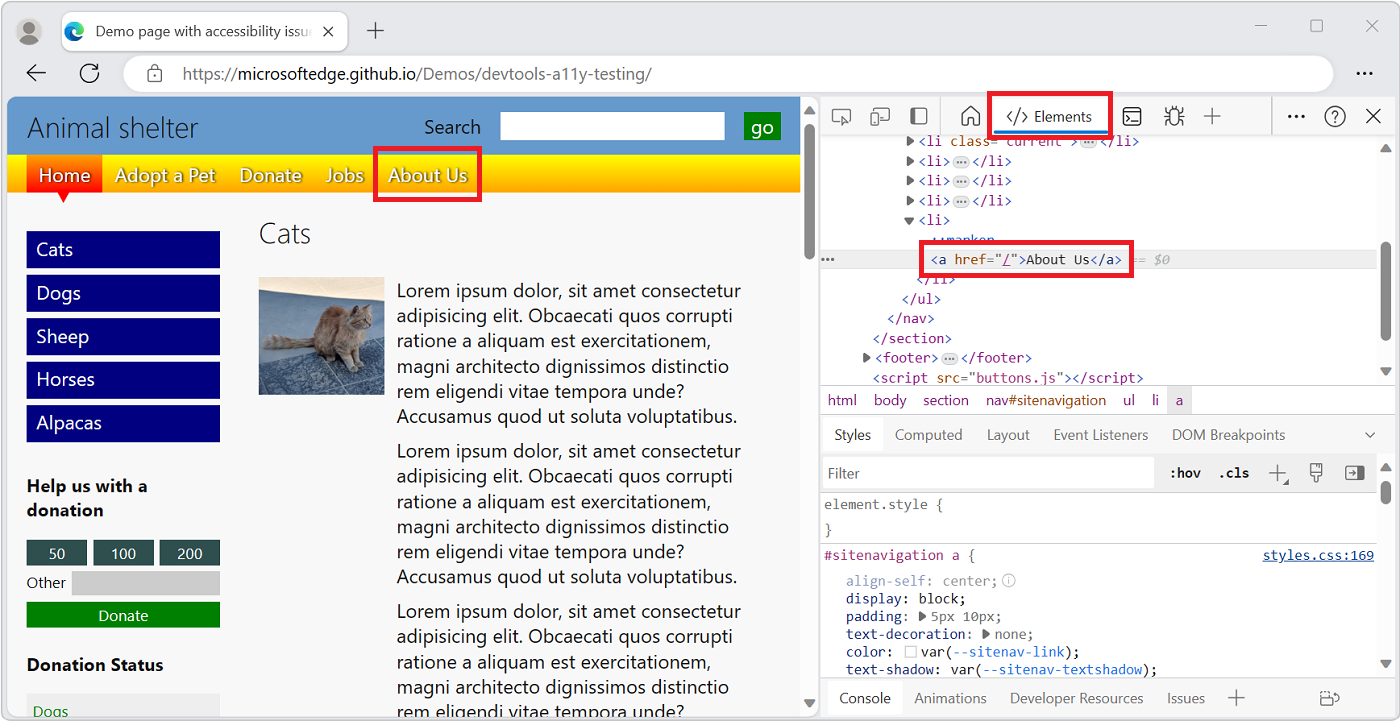
DevTools 随即打开,元素工具的DOM 树中突出显示了右击的元素:

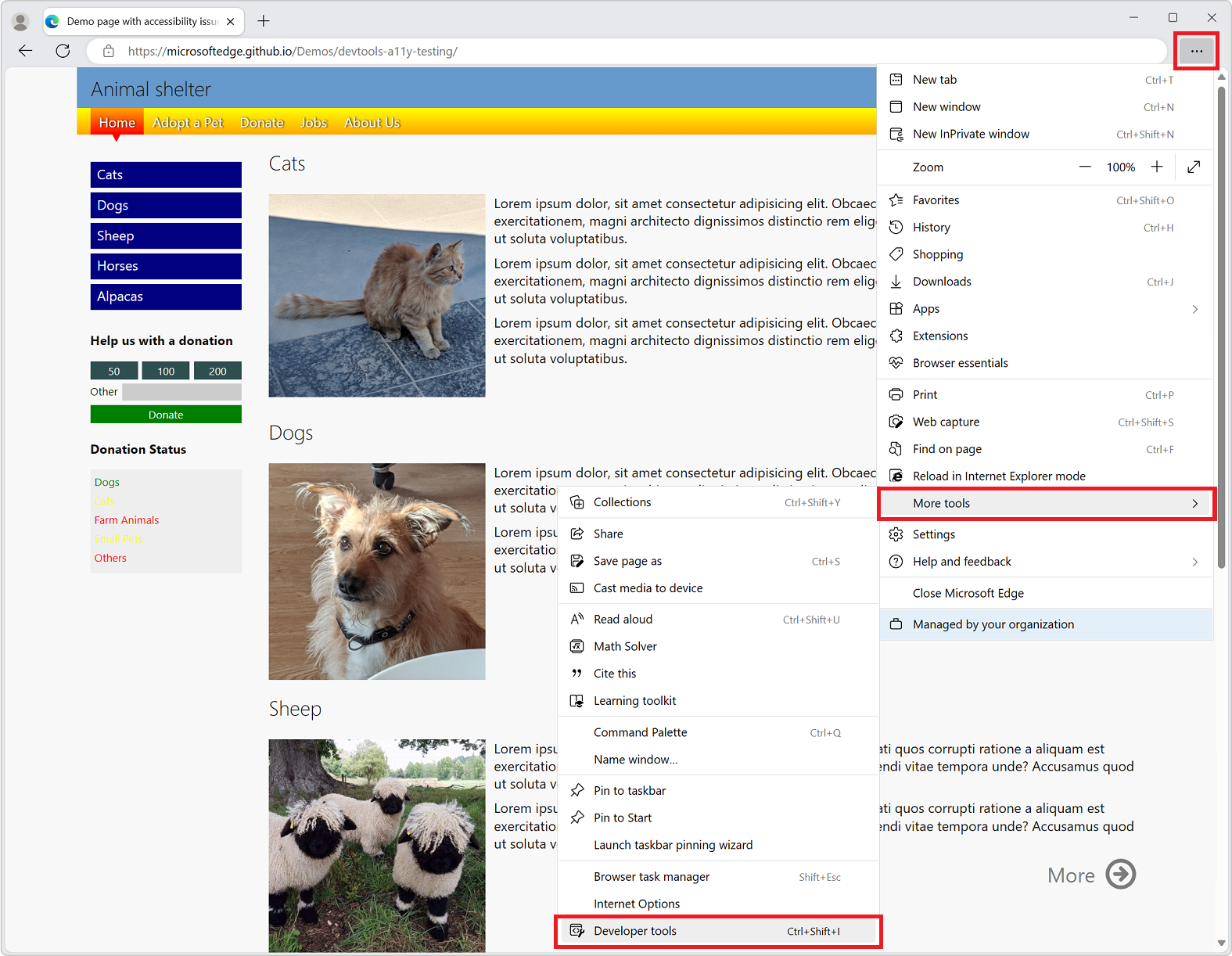
使用 Microsoft Edge 工具栏打开 DevTools
在 Microsoft Edge 工具栏上,选择“设置和更多”(...) >“更多工具”>“开发人员工具”:

打开新选项卡时,DevTools 自动打开
要在浏览器中打开新选项卡时自动打开 DevTools:
在命令行中,打开 Microsoft Edge,传入
--auto-open-devtools-for-tabs标志,如下所示:Windows 命令提示符:
start msedge --auto-open-devtools-for-tabsWindows PowerShell:
Start-Process -FilePath "msedge" -ArgumentList "--auto-open-devtools-for-tabs"macOS 终端:
/Applications/Microsoft\ Edge.app/Contents/MacOS/Microsoft\ Edge --auto-open-devtools-for-tabsLinux 上的 bash shell:
microsoft-edge --auto-open-devtools-for-tabs
正在禁用启动增强
重要提示: 通过auto-open-devtools-for-tabs启动时,不得运行任何Microsoft Edge 进程,因此可能需要在edge://settings/system中禁用启动增强。
启动增强功能使最小 Microsoft Edge 进程在后台运行。 这会干扰auto-open-devtools-for-tabs功能,并且需要禁用才能使用。 有关详细信息,请参阅获取有关启动增强的帮助。
正在关闭 F12 键盘快捷方式
要阻止按F12打开 DevTools:
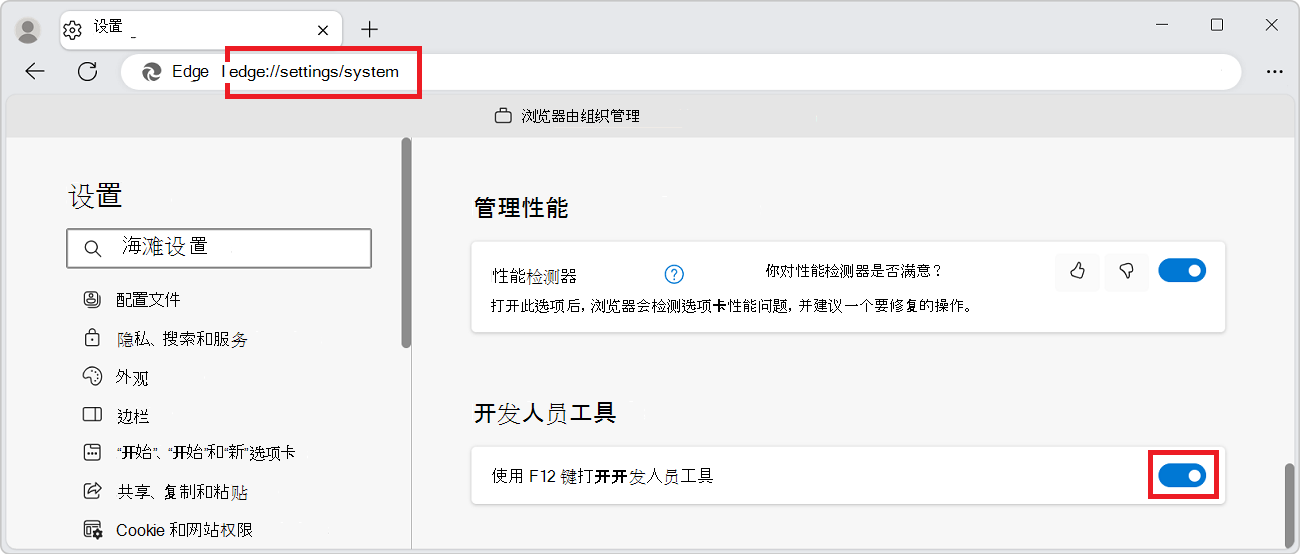
在 Microsoft Edge 中,转到
edge://settings/system。向下滚动到开发人员工具部分,然后关闭“使用 F12 键打开开发人员工具”开关。

键盘支持
可以使用鼠标或键盘与 DevTools 交互。 键盘快捷方式提供了访问功能的快速方法,并且是辅助功能所必需的工具。 通过键盘和辅助技术(例如,屏幕阅读器),各种工具越来越易于访问。
更改 DevTools 停靠在浏览器中的位置
可以将 DevTools 停靠在浏览器的右侧、左侧或底部,或者将其取消固定到单独的窗口中。 请参阅更改 DevTools 放置位置(取消停靠,停靠到底部,停靠到左侧)。
放大或缩小 DevTools
DevTools UI 使用 HTML 和 CSS(例如,网页)实现,因此可以使用标准键盘快捷方式进行放大和缩小。 DevTools 和呈现页的缩放级别是独立的。
缩放浏览器的 DevTools 部分:
- 如果焦点尚未在 DevTools 上,请点击 DevTools 中的某个位置。
- 按Ctrl++或Ctrl+- (Windows 或 Linux)。 或者,按Command++或Command+- (macOS)。

要缩放呈现的页面,请点击页面,然后使用与上面相同的键盘快捷方式。
将缩放还原到 100%:
- 确保焦点位于浏览器的所需部分(DevTools 或呈现的页面)。
- 按Ctrl+0或Ctrl+NumPad0 (Windows 或 Linux) ,或Command+0(macOS)。
要缩放 DevTools 设置:
- 在 DevTools“设置”中,点击右上角的“关闭 (x)”。
- 更改 DevTools 的缩放级别,如上所述。
- 点击“设置”(
 )按钮。
)按钮。
要使用命令菜单缩放 DevTools:
- 点击“自定义和控制 DevTools”(
 )菜单按钮,然后选择“运行命令”。
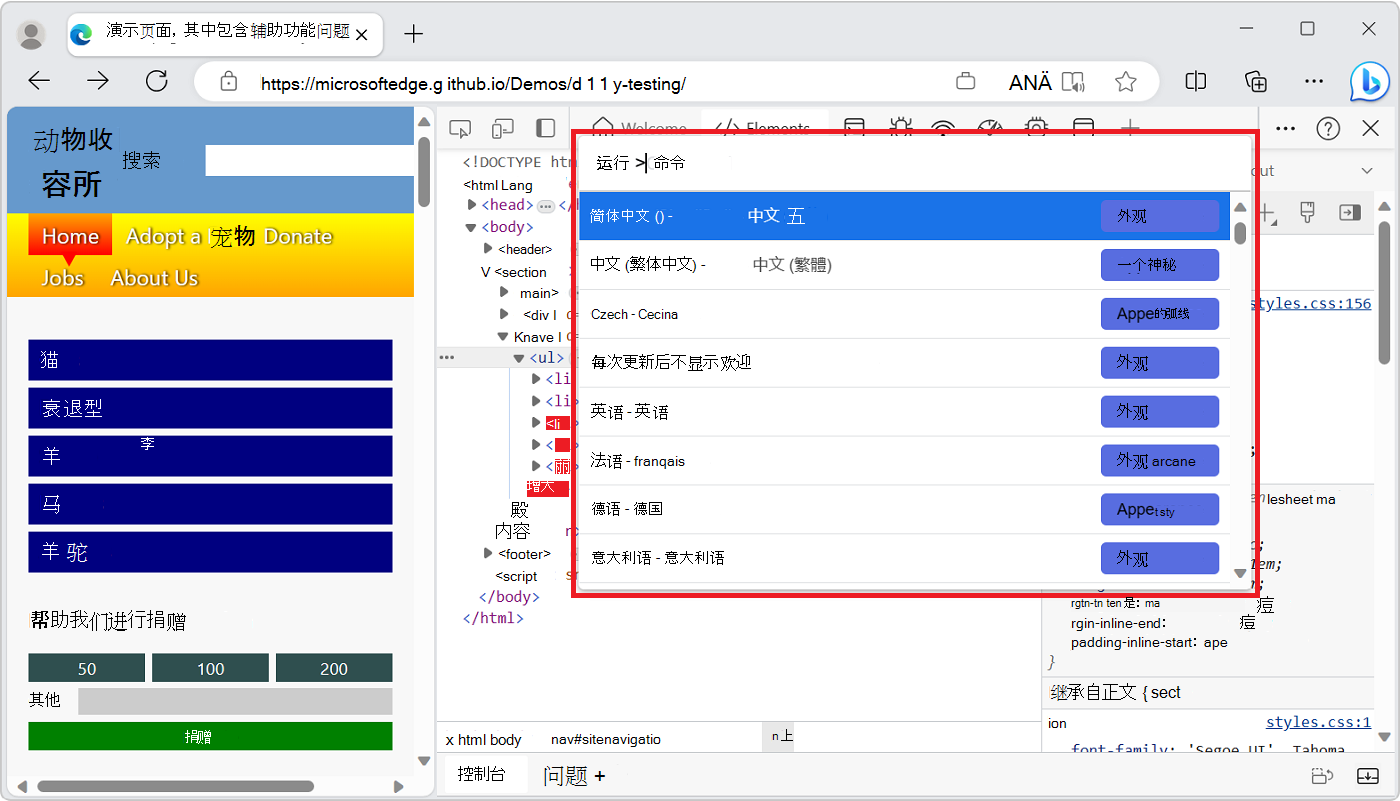
)菜单按钮,然后选择“运行命令”。 - 在“命令菜单”中,开始键入缩放,然后选择缩放命令:
- 重置缩放级别
- 放大
- 缩小
用户界面概述
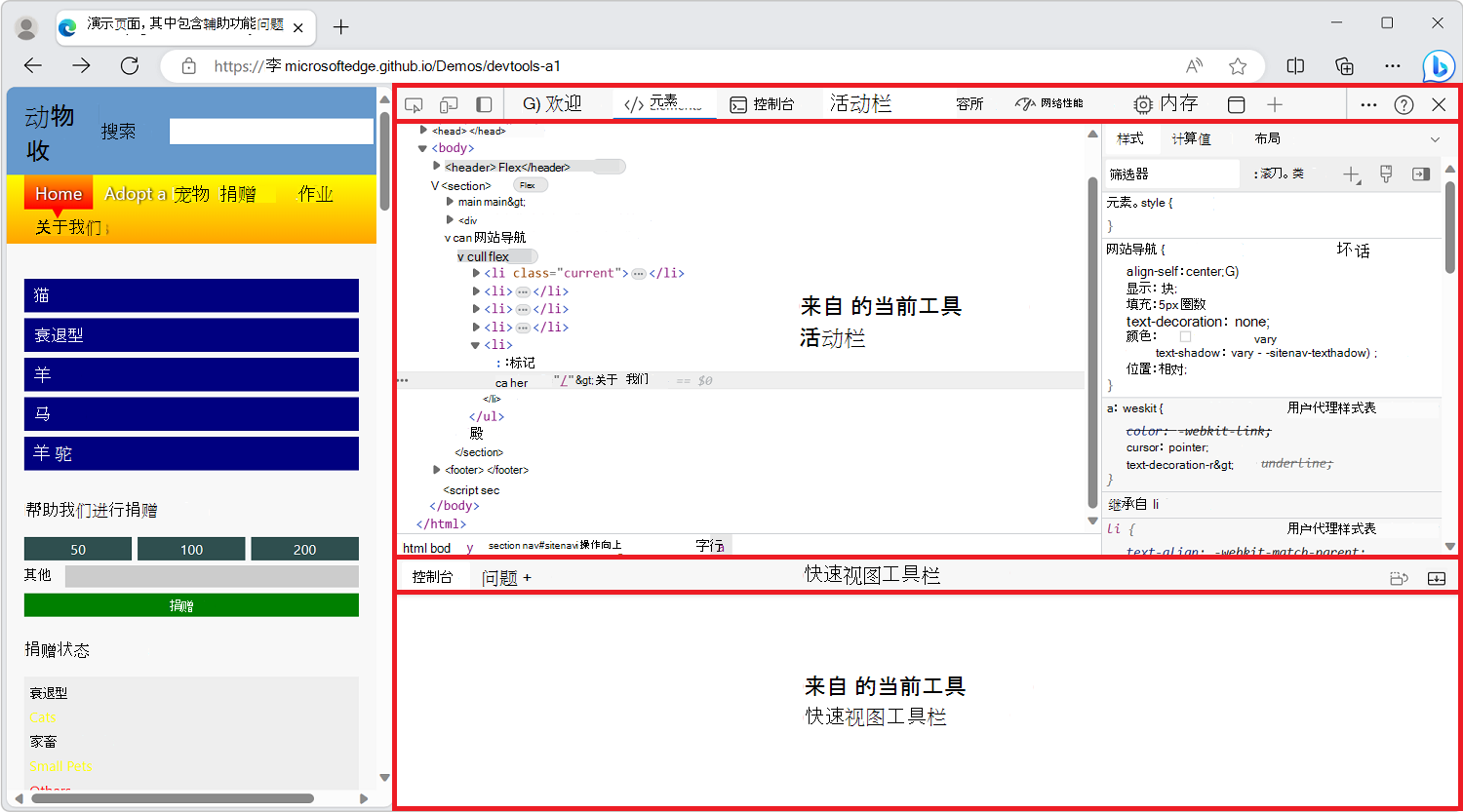
DevTools 用户界面具有以下主要区域:
活动栏在顶部或左侧,其中包含用于访问工具、设置、文档等的图标。
- 当前工具区域,其中显示当前在活动栏中选择的工具。
底部的快速视图工具栏,其中包含用于访问工具的选项卡。
- 底部工具区域,其中显示当前在快速视图工具栏中选择的工具。

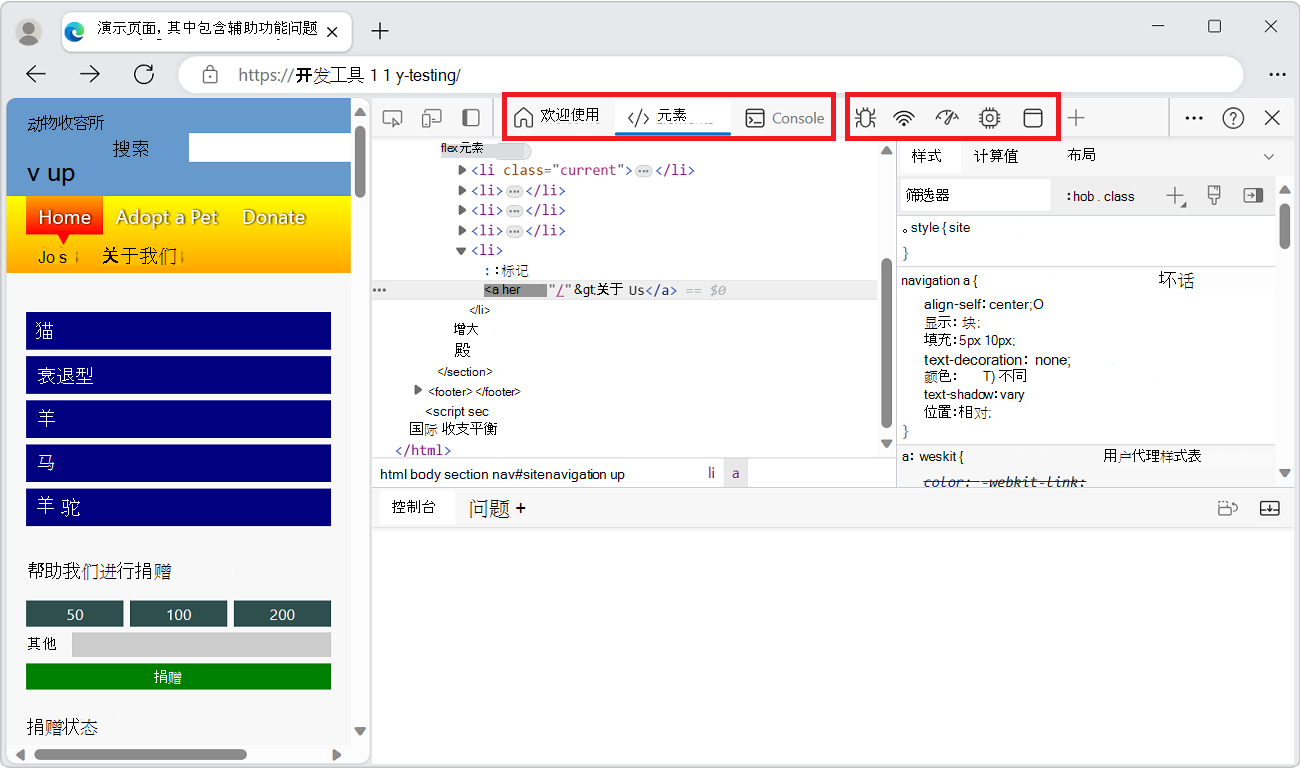
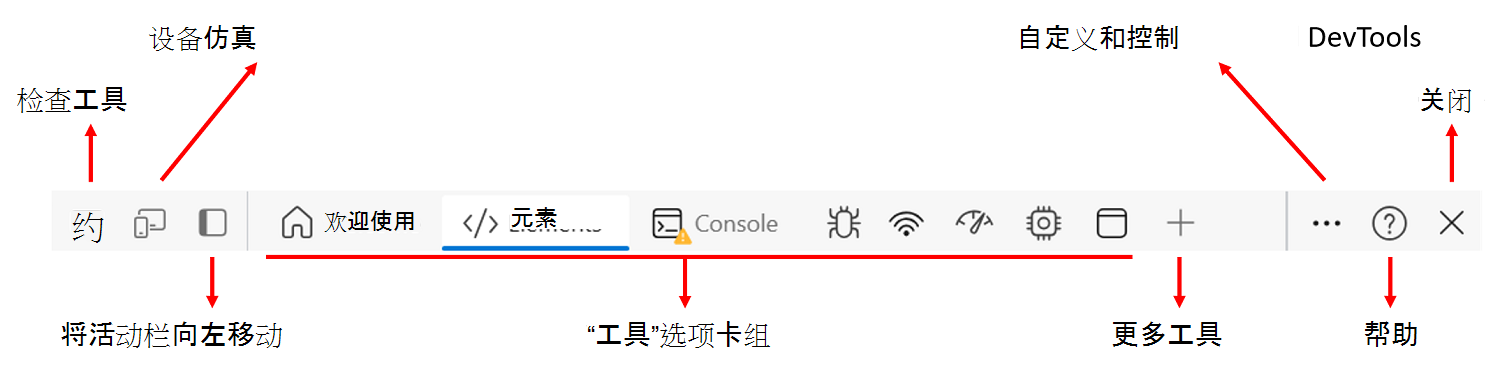
默认情况下,活动栏包含以下工具:
检查工具(
 )切换按钮。
)切换按钮。设备仿真工具(
 )按钮。
)按钮。欢迎工具(
 )。
)。元素工具(
 )。
)。控制台工具(
 )。
)。源工具(
 )。
)。网络工具(
 )。
)。性能工具(
 )。
)。内存工具(
 )。
)。应用程序工具(
 )。
)。
默认情况下,快速视图工具栏包含以下工具:
控制台工具(
 )。
)。问题工具(
 )。
)。
在活动栏中,工具选项卡包含工具名称和图标,或仅包含工具图标,具体取决于 DevTools 窗口的宽度。 如果窗口够宽,则显示工具名称和图标。 如果窗口过窄,则仅显示工具图标,将鼠标悬停在工具图标上时,会显示工具名称。
如果活动栏位于 DevTools 窗口的左侧,则垂直方向仅显示工具图标,将鼠标悬停在工具图标上时,会显示工具名称。
更改活动栏的位置
默认情况下,活动栏水平显示在 DevTools 窗口的顶部。 要最大程度地在各种 DevTools 窗口大小和位置中使用屏幕空间,可以将活动栏的位置更改到 DevTools 窗口的左侧,或者根据 DevTools 窗口停靠位置自动设置。
活动栏可以位于以下位置之一:
顶部(默认值):活动栏将始终处于水平方向。
左侧:活动栏将始终处于垂直方向。
适应停靠位置:活动栏将处于水平或垂直方向,具体取决于 DevTools 的停靠位置。
当 DevTools 停靠到浏览器窗口的左侧或右侧时,活动栏处于垂直方向。
当 DevTools 停靠到浏览器窗口的底部或在其自己的窗口中取消停靠时,活动栏处于水平方向。
当活动栏处于水平方向时,如果有足够的空间用于显示,工具名称会显示在工具图标旁边。
如果没有足够的空间显示所有工具名称,则水平活动栏会显示一些带有工具图标和名称的选项卡,以及一些带有工具提示的图标的选项卡:

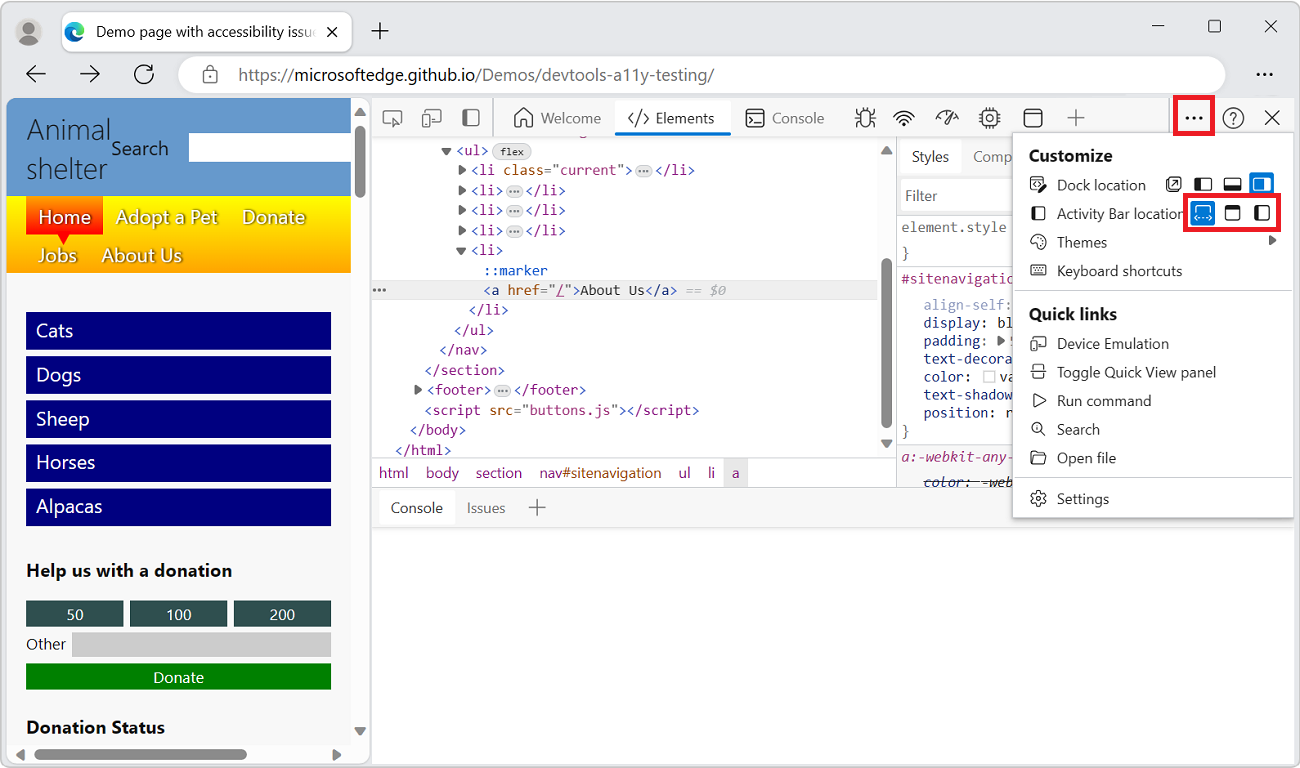
要更改活动栏的位置,请执行以下任一操作:
点击“自定义和控制 DevTools”(
 )按钮,然后在“活动栏位置”中选择位置:
)按钮,然后在“活动栏位置”中选择位置:
在“活动栏”中,点击“将活动栏移到左侧”(
 )或“将活动栏移到顶部”(
)或“将活动栏移到顶部”( )。
)。使用命令菜单。 按Ctrl+Shift+P (Windows, Linux) 或Command+Shift+P (macOS),在“活动栏”中输入字词,然后选择“将活动栏移到左侧”或“将活动栏移到顶部”。 请参阅强大提示:使用命令菜单。
更改快速视图的位置
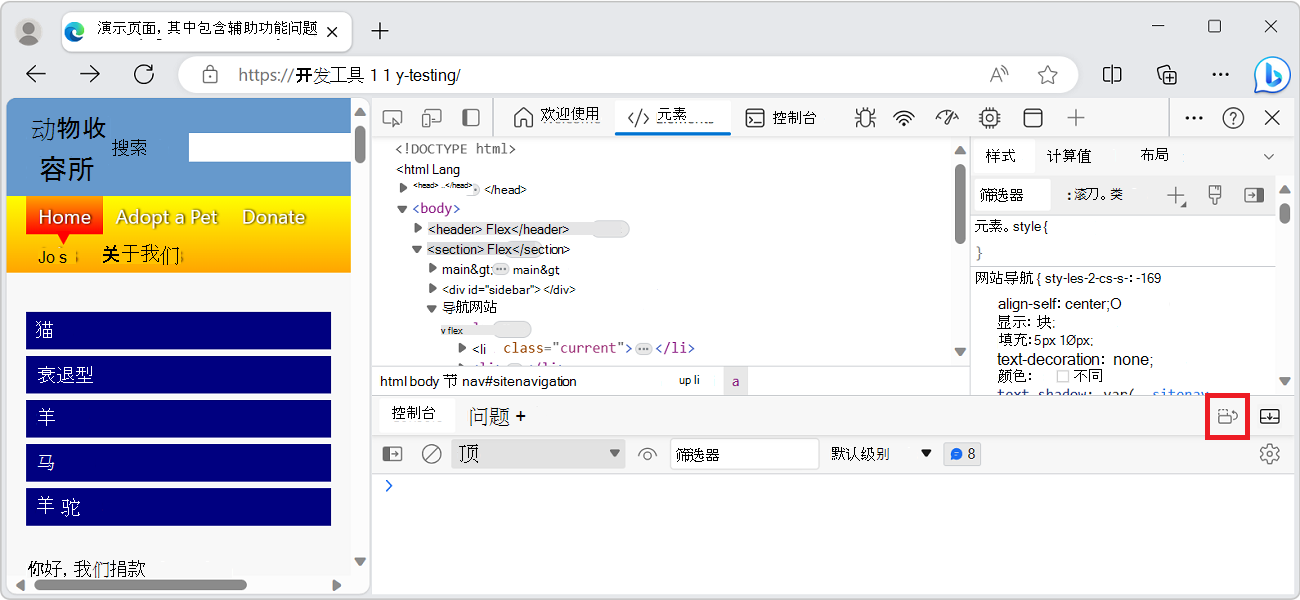
默认情况下,快速视图面板位于 DevTools 的底部。 还可以将快速视图面板放在 DevTools 的右侧。
要显示快速视图面板,请按Esc。
要更改快速视图面板的位置,请在“快速视图”工具栏中,点击“将快速视图停靠到右侧”(![]() )按钮或“将快速视图停靠到底部”按钮:
)按钮或“将快速视图停靠到底部”按钮:

活动栏的功能
DevTools 为你提供了很多强大的功能来检查、调试和更改当前显示在浏览器中的网站。 大多数工具实时显示更改。 实时更新使这些工具可用于优化网页的外观和导航或功能,无需刷新或生成网页。
包含选项卡和页面的选项卡式工具面板
除了检查工具和设备仿真之外,DevTools 划分为一组选项卡式工具,例如元素工具、控制台工具和源工具。 在命令菜单中,工具称为面板。 工具的选项卡包含包括工具 UI 的面板。
更高级别的选项卡:
工具编排到活动栏和快速视图工具栏的一组选项卡中。 大多数工具也称为面板。 面板是工具的内部 UI。 工具的选项卡可以出现在活动栏和快速视图工具栏上。
更低级别的选项卡:
在一些工具的面板中,有一组或多组选项卡(选项卡式窗格)。 例如,元素工具包含一组选项卡,其中包括样式、事件侦听器和辅助功能选项卡。 对于其他工具,该工具的面板沿左侧列出了页面。
活动栏和快速视图工具栏
有两个工具栏:DevTools 顶部的活动栏和快速视图工具栏(按Esc时位于底部)。
活动栏包含以下功能:
- 图标工具:
-
检查工具(
 )切换按钮。
)切换按钮。 -
设备仿真(
 )按钮。
)按钮。
-
检查工具(
工具选项卡:
- 欢迎工具。
- 元素工具。 永久。
- 控制台工具。 永久。
- 源工具。 永久。
- 网络工具。
- 性能工具。
- 内存工具。
- 应用程序工具。
图标:
-
将活动栏移到左侧(
 )按钮。
)按钮。 -
更多工具(
 )按钮。
)按钮。 -
自定义和控制 DevTools(
 )菜单按钮。
)菜单按钮。 -
帮助(
 )按钮。
)按钮。 -
关闭 DevTools(
 )按钮。
)按钮。
-
将活动栏移到左侧(

活动栏功能如下所述。
在活动栏中固定和重新排列工具
除了永久的元素、控制台和源工具之外,还可以控制显示在活动栏中的工具,以自定义 DevTools 以专注于当前活动。
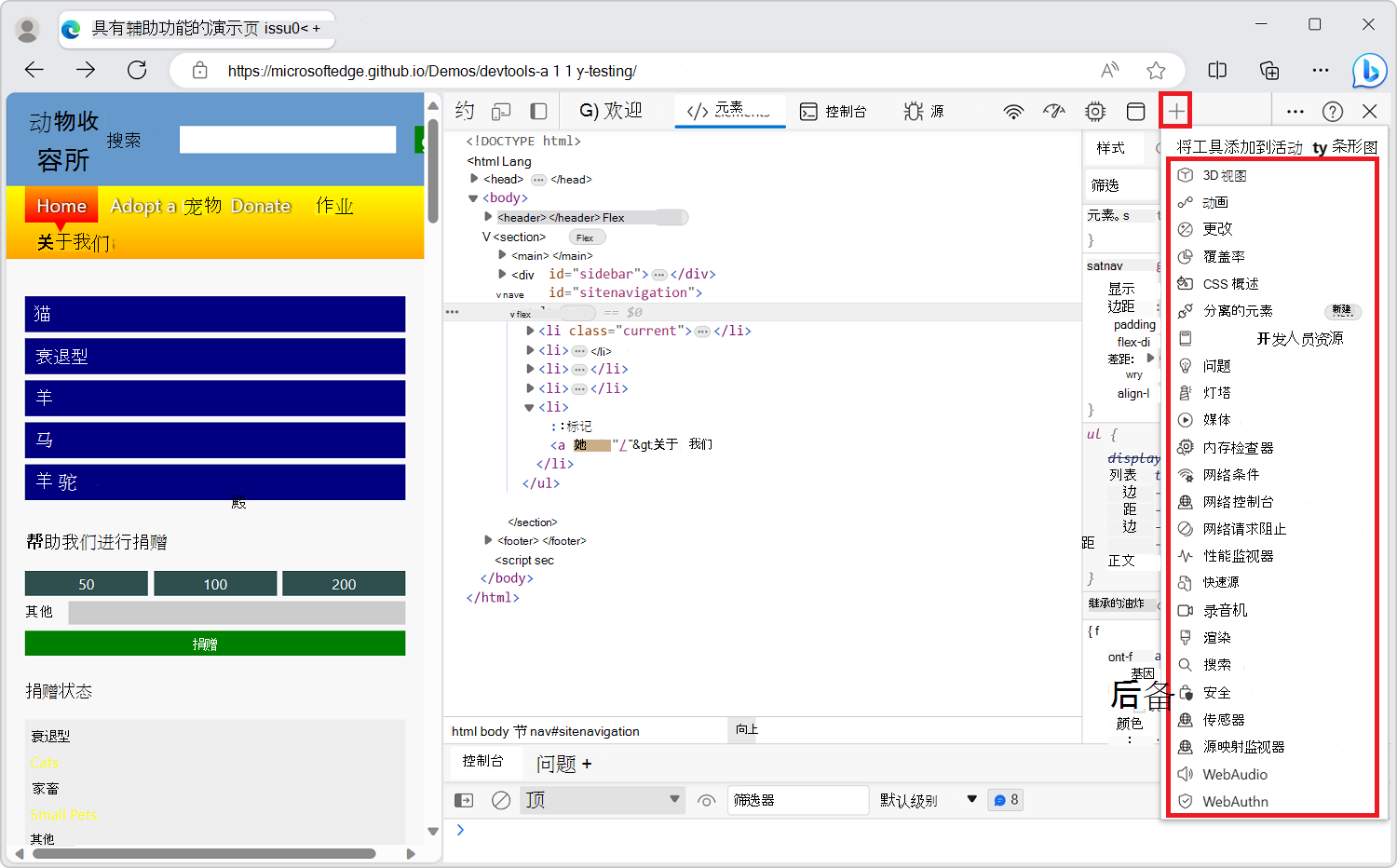
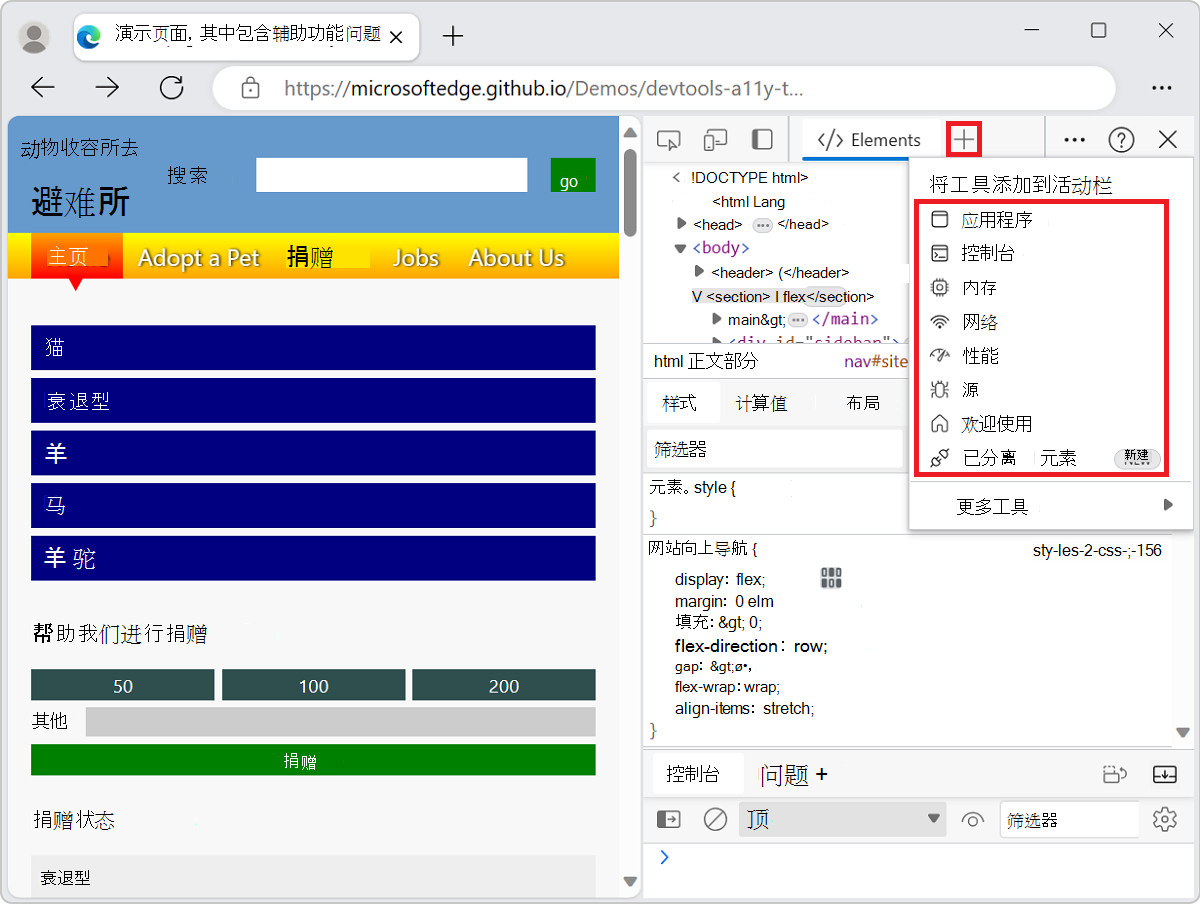
点击“更多工具”(
 )”按钮,列出所有可用工具:
)”按钮,列出所有可用工具:
选择工具以将其固定到活动栏。 然后,只要打开 DevTools,工具就会出现在活动栏中。
如果活动栏中没有足够的空间来显示所有固定的工具,已打开但未显示的工具会移动到更多工具菜单:

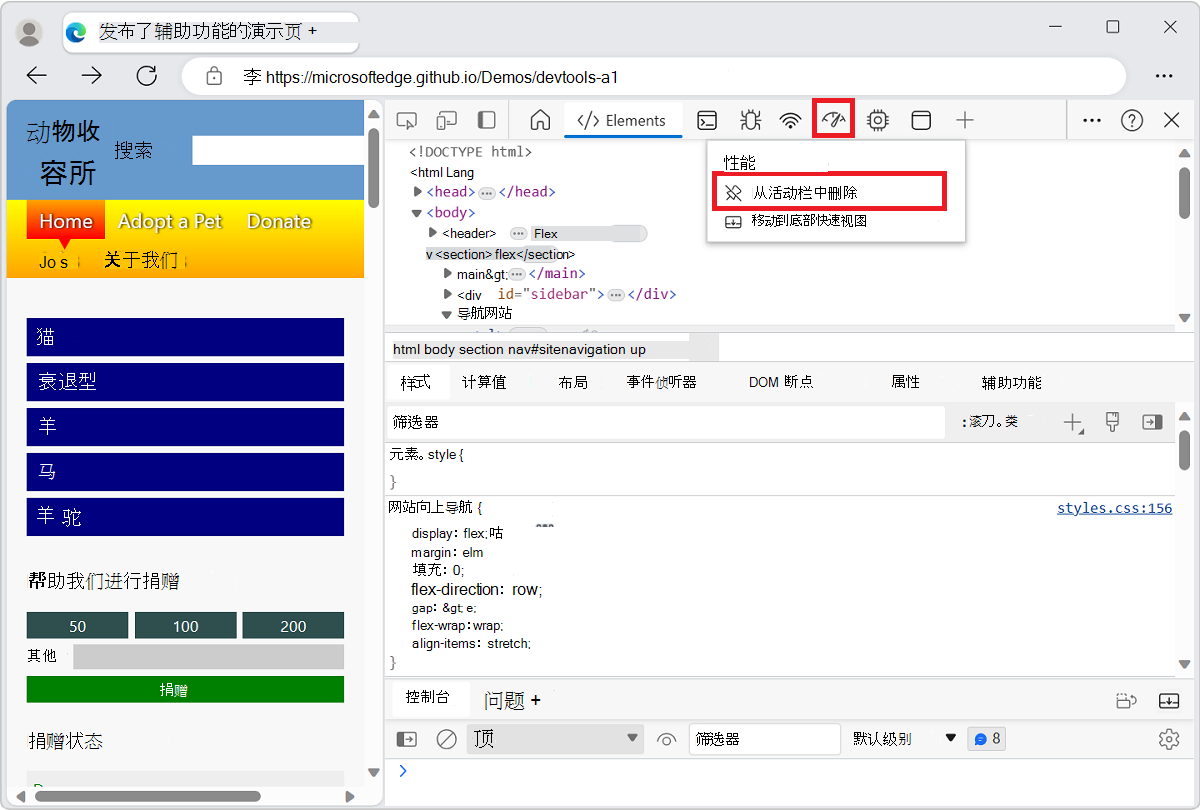
要从活动栏中取消固定工具,请右击工具的选项卡,然后选择“从活动栏中删除”:

检查工具
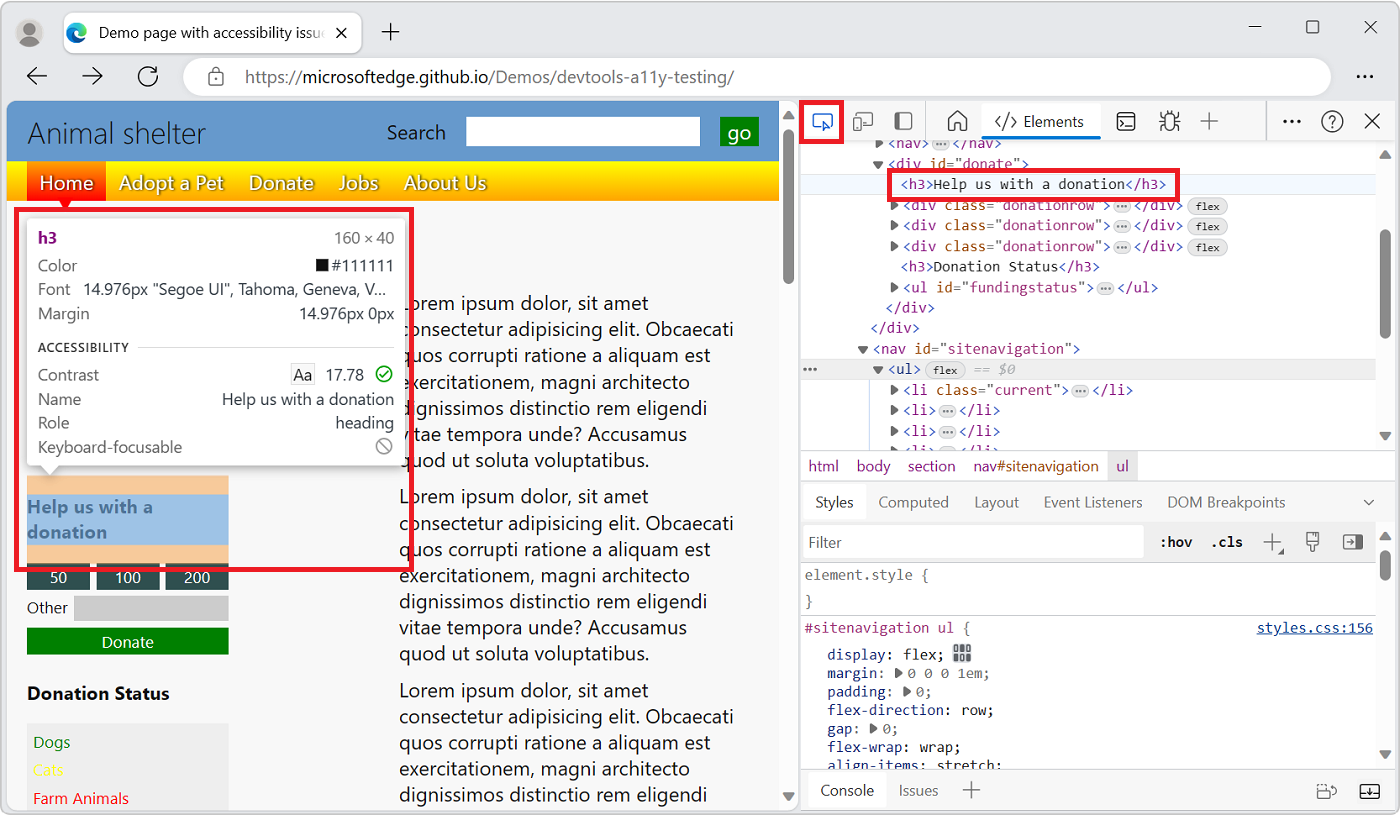
点击“检查工具”(![]() )按钮时,可以选择当前网页上的元素。 当检查工具处于活动状态时,可以将鼠标移动到网页的不同部分,以获取有关页面元素的详细信息,以及显示页面元素的布局尺寸、填充和边距的多色覆盖。
)按钮时,可以选择当前网页上的元素。 当检查工具处于活动状态时,可以将鼠标移动到网页的不同部分,以获取有关页面元素的详细信息,以及显示页面元素的布局尺寸、填充和边距的多色覆盖。

设备仿真
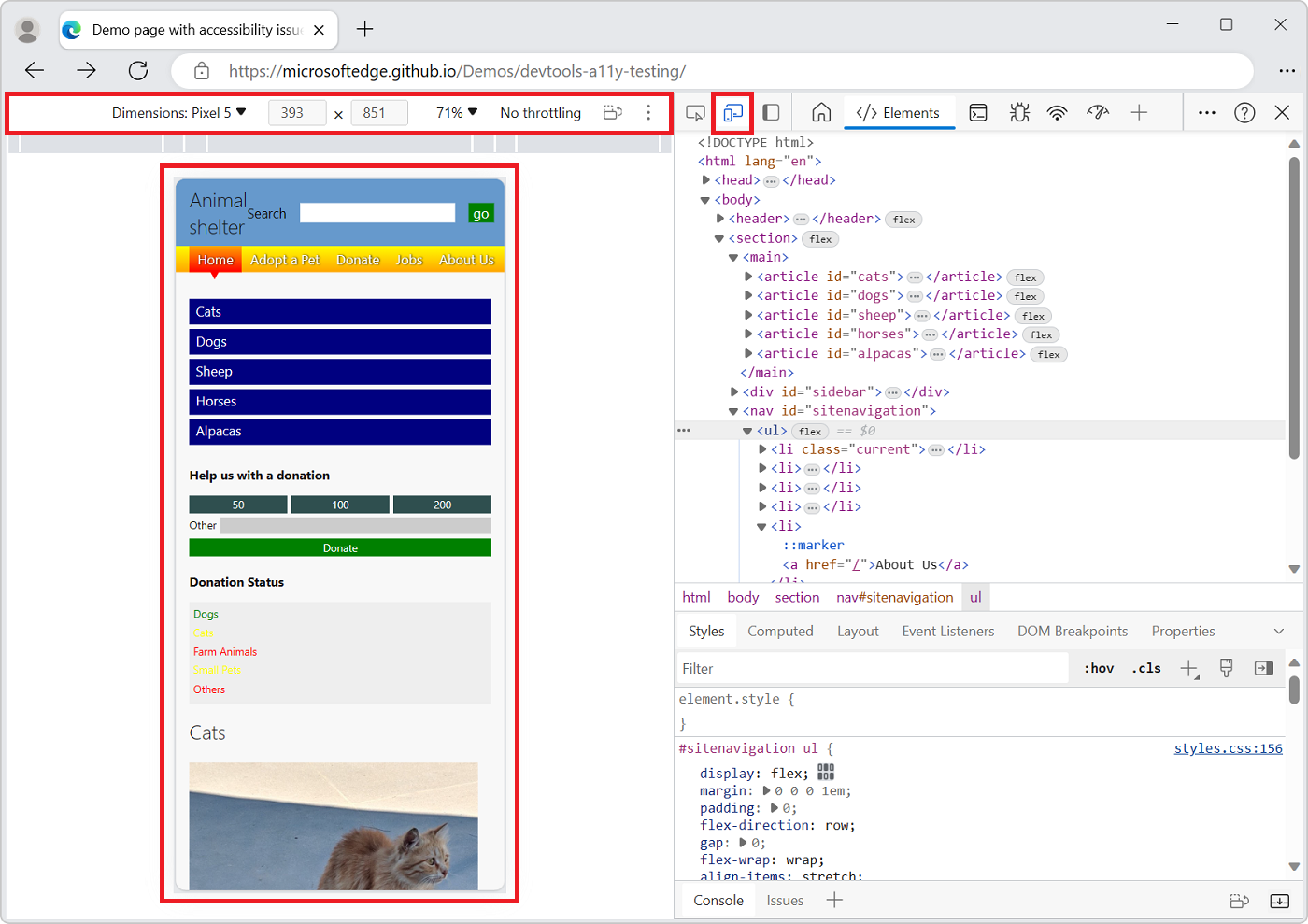
点击“设备仿真”(![]() )按钮,以模拟设备模式显示当前网站。
设备仿真工具允许在调整浏览器大小时运行和测试产品的反应。 它还可估算移动设备上的布局和行为。
)按钮,以模拟设备模式显示当前网站。
设备仿真工具允许在调整浏览器大小时运行和测试产品的反应。 它还可估算移动设备上的布局和行为。

请参阅模拟移动设备(设备仿真)。
欢迎工具
包括有关 DevTools 的新功能、如何联系团队以及提供有关某些功能的信息。
元素工具
允许检查、编辑和调试 HTML 和 CSS。 可以在工具中编辑,同时在浏览器中实时显示更改。
元素工具始终位于活动栏上。
控制台工具
在控制台工具中,可以:
- 查看和筛选来自网络请求或 JavaScript 日志语句的记录消息。
- 输入要实时评估的 JavaScript 语句。 表达式在当前上下文中进行计算,例如当源工具中的 JavaScript 调试器在断点处暂停时。
控制台工具始终位于活动栏和快速视图工具栏上。
请参阅控制台。
源工具
源工具是代码编辑器和 JavaScript 调试器。 可以编辑项目、维护代码段和调试当前项目。
源工具始终位于活动栏上。
网络工具
网络工具允许监视和检查来自网络和浏览器缓存的请求或响应。 可以筛选请求和响应以满足需求,并模拟不同的网络条件。
请参阅检查网络活动。
性能工具
请参阅性能工具简介。
内存工具
请参阅修复内存问题。
应用程序工具
请参阅查看、编辑和删除 Cookie。
“更多工具”按钮
要将工具添加到活动栏,请点击“更多工具”(![]() )按钮。
)按钮。
“自定义和控制 DevTools”菜单
自定义和控制 DevTools(![]() )按钮打开下拉菜单以:
)按钮打开下拉菜单以:
- 停靠 DevTools。
- 停靠活动栏。
- 选择主题。
- 显示键盘快捷方式。
- 更改 DevTools 设置。
- 打开“设备仿真”。
- 切换快速视图面板。
- 运行命令。
- 搜索代码。
- 打开文件。
帮助按钮
帮助(![]() )按钮打开包含以下项的下拉菜单:
)按钮打开包含以下项的下拉菜单:
文档 - 打开Microsoft Edge DevTools 文档。
发行说明 - 打开Microsoft Edge DevTools 中的新增功能。
反馈(
 )- 打开发送反馈对话框。 要与 Microsoft Edge DevTools 团队联系以报告问题(或提出建议),请描述发生的情况,并附上屏幕截图。 请参阅联系 Microsoft Edge DevTools 团队。
)- 打开发送反馈对话框。 要与 Microsoft Edge DevTools 团队联系以报告问题(或提出建议),请描述发生的情况,并附上屏幕截图。 请参阅联系 Microsoft Edge DevTools 团队。
关闭 DevTools 按钮
点击 DevTools 右上角的“关闭 DevTools”(![]() )按钮关闭 DevTools,并使用整个窗口显示当前网页。
)按钮关闭 DevTools,并使用整个窗口显示当前网页。
快速视图工具栏的功能
使用快速视图面板打开已在活动栏中选择的工具下方或右侧的第二个工具:
从“活动栏”中选择工具。
在“快速视图”工具栏中,点击“更多工具”(
 ),然后从列表中选择其他工具。
),然后从列表中选择其他工具。
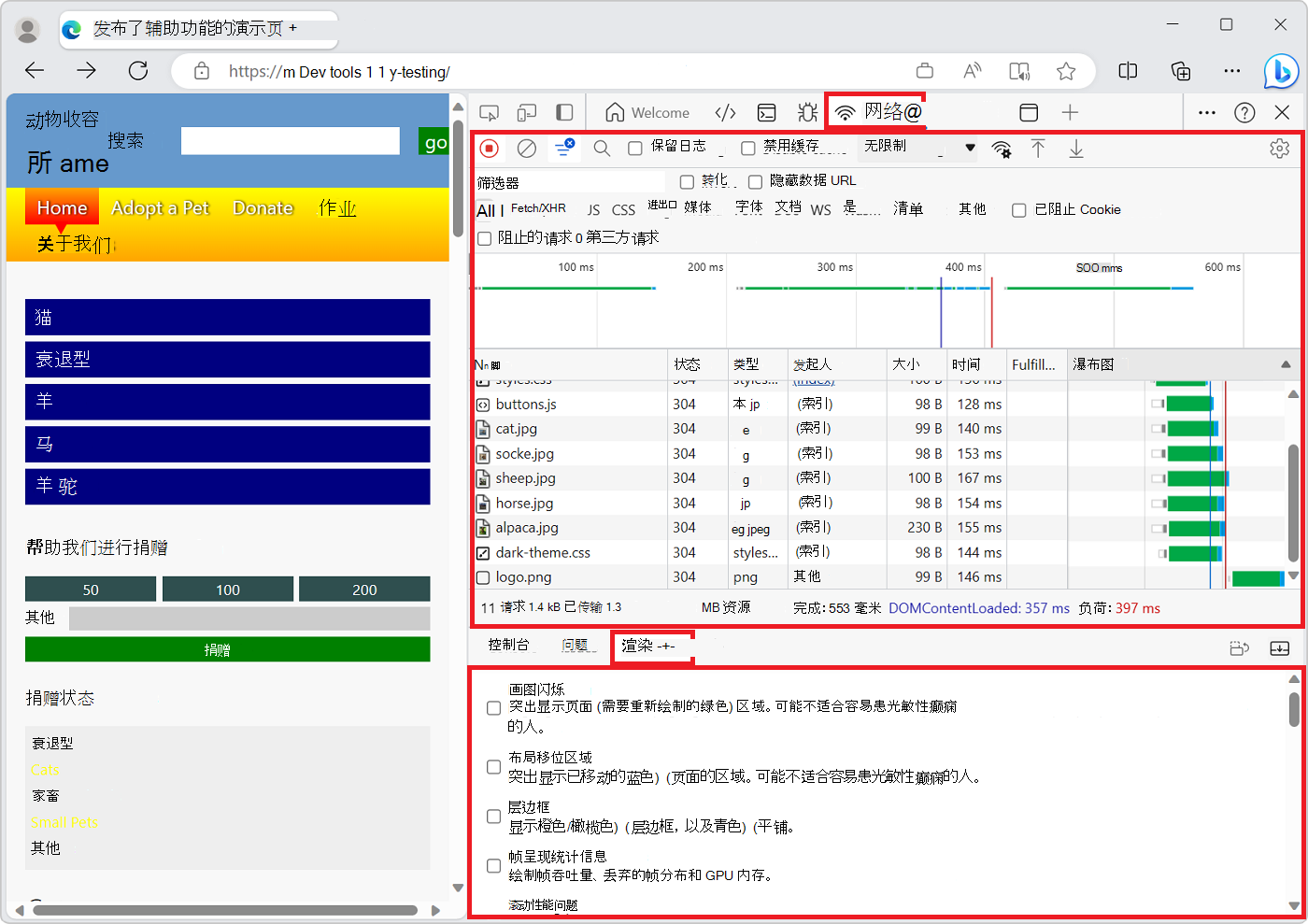
例如,在“快速视图”面板(在“活动栏”中打开的“网络”工具下方)中打开“呈现”工具:

要隐藏或展开“快速视图”,请点击“折叠快速视图”(![]() )或“展开快速视图”(
)或“展开快速视图”(![]() ),或按Escape键。
),或按Escape键。
所有工具概述
有关每个工具的摘要,请参阅有关工具列表中的所有工具概述。
工具、选项卡或面板
“工具”、“选项卡”和“面板”字词某种程度上可互换。 在命令菜单中,工具称为面板;例如,元素工具称为元素面板。 要切换到“元素”工具,请点击“元素”选项卡。有“更多工具”(![]() )按钮和列表用于选择工具。 DevTools 工具也称为 DevTools 面板。
)按钮和列表用于选择工具。 DevTools 工具也称为 DevTools 面板。
可以自定义每个工具,工具的内容可以根据上下文进行更改。
关于活动栏和快速视图工具
更多工具(![]() )按钮显示在活动栏和快速视图工具栏中。 从位于活动栏的更多工具列表中打开工具时,工具显示在活动栏中。 在快速视图工具栏的更多工具列表中打开工具时,工具在快速视图面板中打开。
)按钮显示在活动栏和快速视图工具栏中。 从位于活动栏的更多工具列表中打开工具时,工具显示在活动栏中。 在快速视图工具栏的更多工具列表中打开工具时,工具在快速视图面板中打开。
| 任务 | 步骤 |
|---|---|
| 在 DevTools 顶部的活动栏中打开工具 | 在 DevTools 顶部的“活动栏”中,点击“更多工具”( |
| 在快速视图工具栏上打开工具 | 当 DevTools 具有焦点时,按Esc显示快速视图工具栏(如果尚未显示)。 在“快速视图”工具栏中,点击“更多工具”( |
| 将工具从快速视图工具栏移动到活动栏 | 当 DevTools 具有焦点时,按Esc以显示快速视图。 在“快速视图”工具栏中,右击工具的选项卡,然后选择“移动到顶部活动栏”或“移动到左侧活动栏”。 |
| 将工具从活动栏移动到快速视图工具栏 | 在“活动栏”中,右击工具的选项卡,然后选择“移动到底部快速视图”或“移动到侧边快速视图”。 |
| 在其默认工具栏中打开工具(活动栏或快速视图) | 当 DevTools 具有焦点时,按Ctrl+Shift+P (Windows, Linux) 或Command+Shift+P (macOS) 以打开“命令菜单”。 键入工具名称,然后选择“显示 <工具>”命令。 |
除了活动栏和快速视图工具之外,DevTools 还包括以下工具:
- 检查工具。 请参阅将鼠标悬停在网页上,使用“检查”工具检测辅助功能问题。
- 设备仿真工具。 请参阅模拟移动设备(设备仿真)。
- 命令菜单。 请参阅使用 Microsoft Edge DevTools 命令菜单运行命令。
另请参阅
强大提示:使用命令菜单
DevTools 提供了许多可用于网站的特性和功能。 可以通过多种方式访问 DevTools 的不同部分,但通常快速的方法是使用命令菜单。

在命令菜单中,工具称为“面板”;例如,元素工具称为元素面板。 要切换到“元素”工具,请选择“元素”选项卡。
要打开命令菜单,请执行以下任一操作:
- 点击“自定义和控制 DevTools”(
 )按钮,然后选择“运行命令”。
)按钮,然后选择“运行命令”。 - 按Ctrl+Shift+P (Windows, Linux) 或Command+Shift+P (macOS)。
命令菜单允许键入命令以显示、隐藏或运行 DevTools 中的功能。
- 点击“自定义和控制 DevTools”(
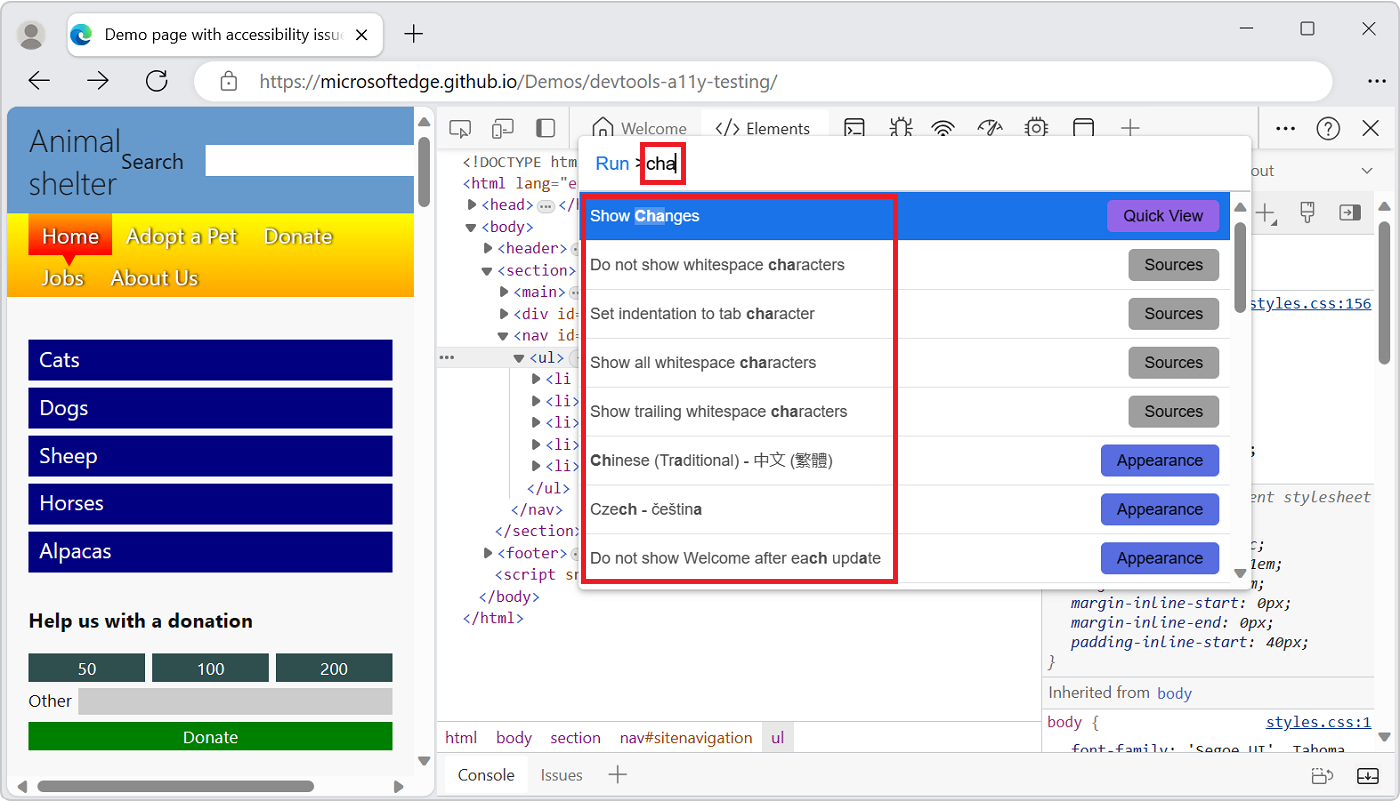
在命令菜单中,开始键入工具名称(例如,更改),然后选择“显示”命令(例如,显示更改)。 命令菜单显示匹配的命令:

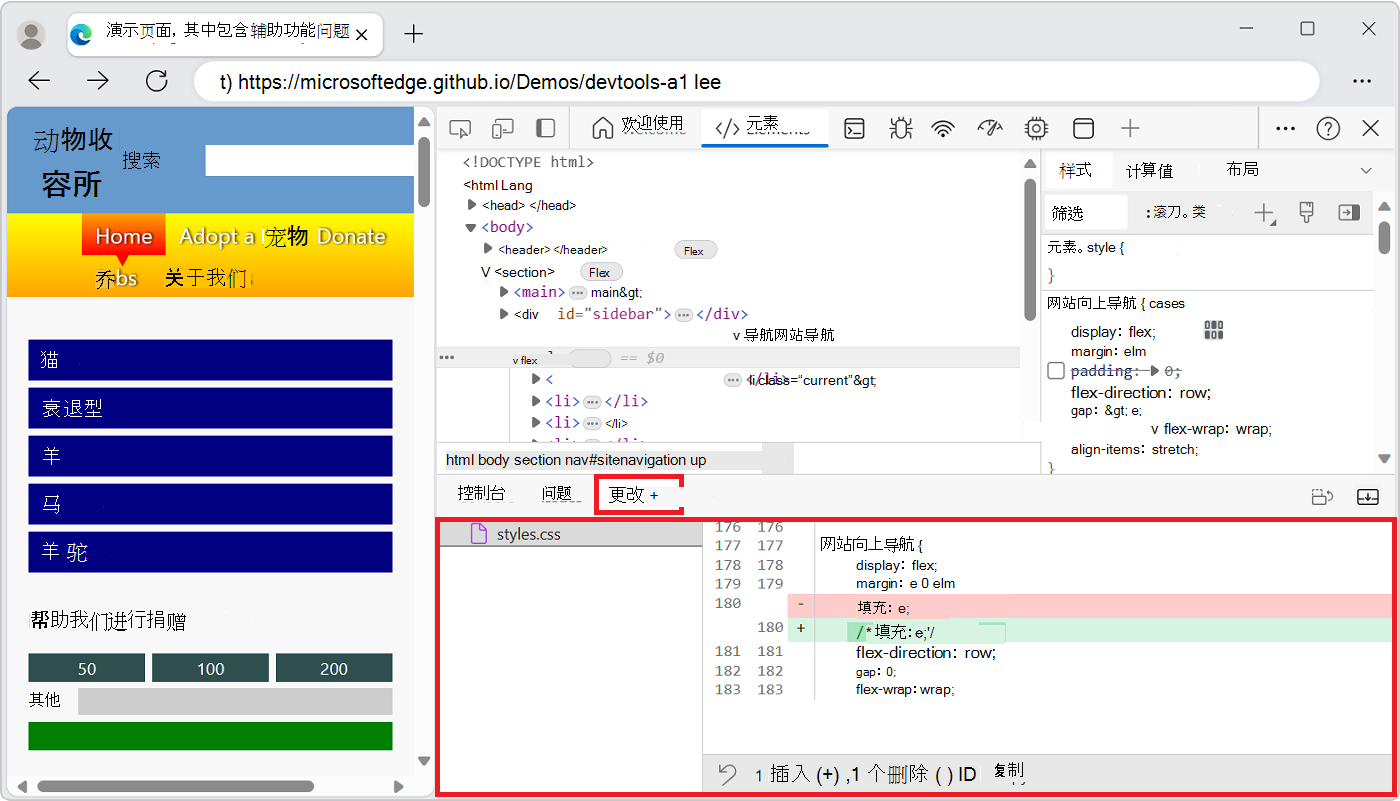
按Enter以选择“显示”命令(例如,显示更改)。 所选工具在快速视图面板的底部打开:

编辑 CSS 时,更改工具非常有用。 在此示例中,“命令”菜单提供了一种快速替代方法,即选择“更多工具”(
 ),然后选择“更改”。 此示例还提供了一种替代方法,即在源工具中编辑
),然后选择“更改”。 此示例还提供了一种替代方法,即在源工具中编辑.js文件,然后右击并选择“本地修改”。
另请参阅使用 Microsoft Edge DevTools 命令菜单运行命令。
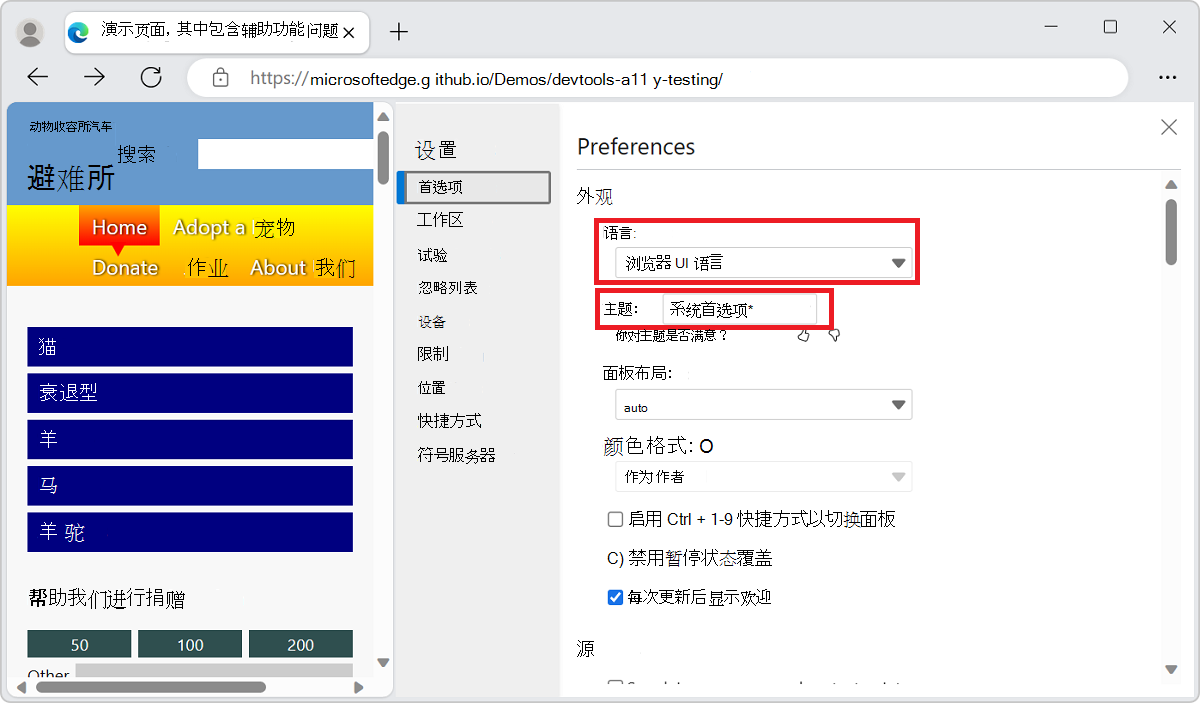
正在自定义 DevTools
可以自定义 DevTools 以满足工作方式的需求。 要更改设置,请点击“自定义和控制 DevTools”(![]() )按钮,然后选择“设置”(
)按钮,然后选择“设置”(![]() ),或按F1。
),或按F1。
在设置>首选项页中,可以更改 DevTools 的多个部分。 例如,可以使用浏览器 UI 语言设置在 DevTools 中使用在浏览器中使用的相同语言。 对于另一个示例,使用主题设置更改 DevTools 的颜色主题。

还可以更改高级功能的设置,例如:
- 将本地文件添加到工作区。
- 使用忽略列表筛选库代码。
- 定义要包含在设备模拟和测试模式中的设备。 有关详细信息,请参阅模拟移动设备(设备仿真)。
- 选择网络“限制”配置文件。
- 定义模拟位置。
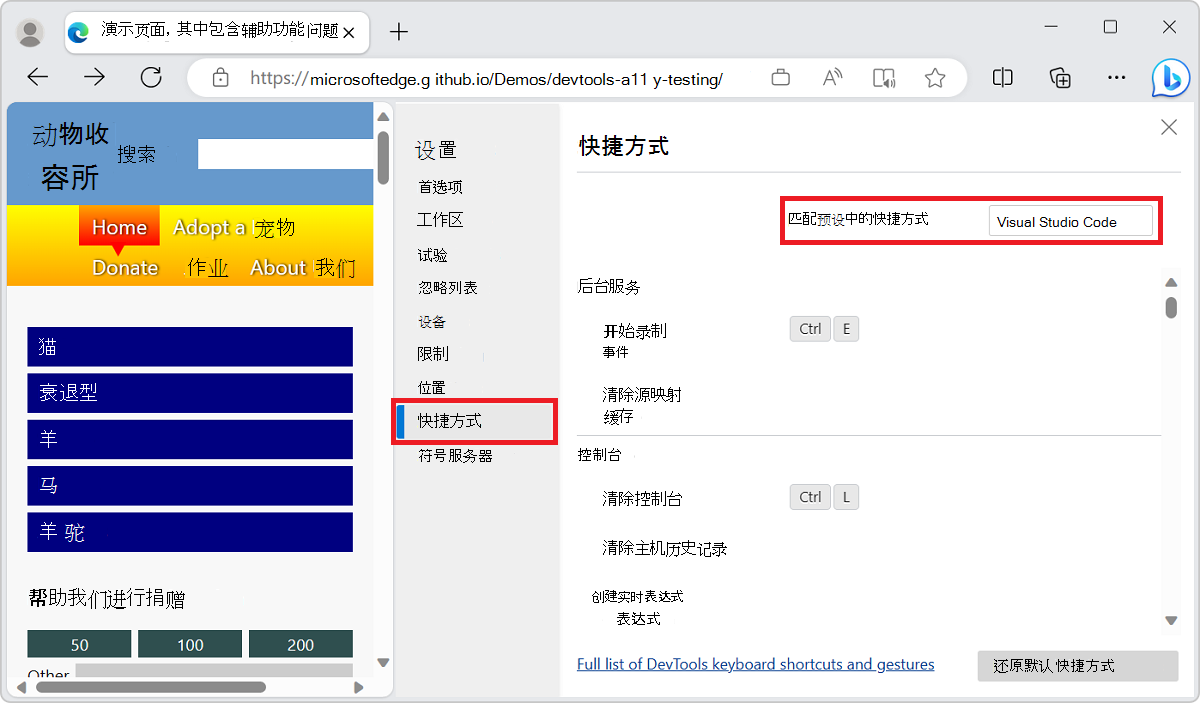
- 自定义键盘快捷方式。 例如,要在 DevTools 中使用与 Visual Studio Code 中相同的快捷方式,请选择“匹配快捷方式”(在预设的>Visual Studio Code中)。

正在尝试试验性功能
DevTools 团队在 DevTools 中以试验的形式提供新功能。 可以打开或关闭每个试验。 要查看Microsoft Edge DevTools 中的试验性功能的完整列表,请在 DevTools 中,选择“设置”(![]() ),然后选择“试验”。
),然后选择“试验”。
要预览 DevTools 的最新功能,请下载Microsoft Edge Canary,该版本在夜间生成。
另请参阅: