网络功能参考
本文是 网络 工具的功能驱动清单。 使用 网络 工具检查网页的网络活动。 有关 网络工具的 分步演练和简介,请参阅 检查网络活动。
详细内容:
记录网络请求
默认情况下,只要 DevTools 处于打开状态,DevTools 将记录网络工具中的所有 网络 请求。

停止记录网络请求
若要停止记录请求,请执行以下作:
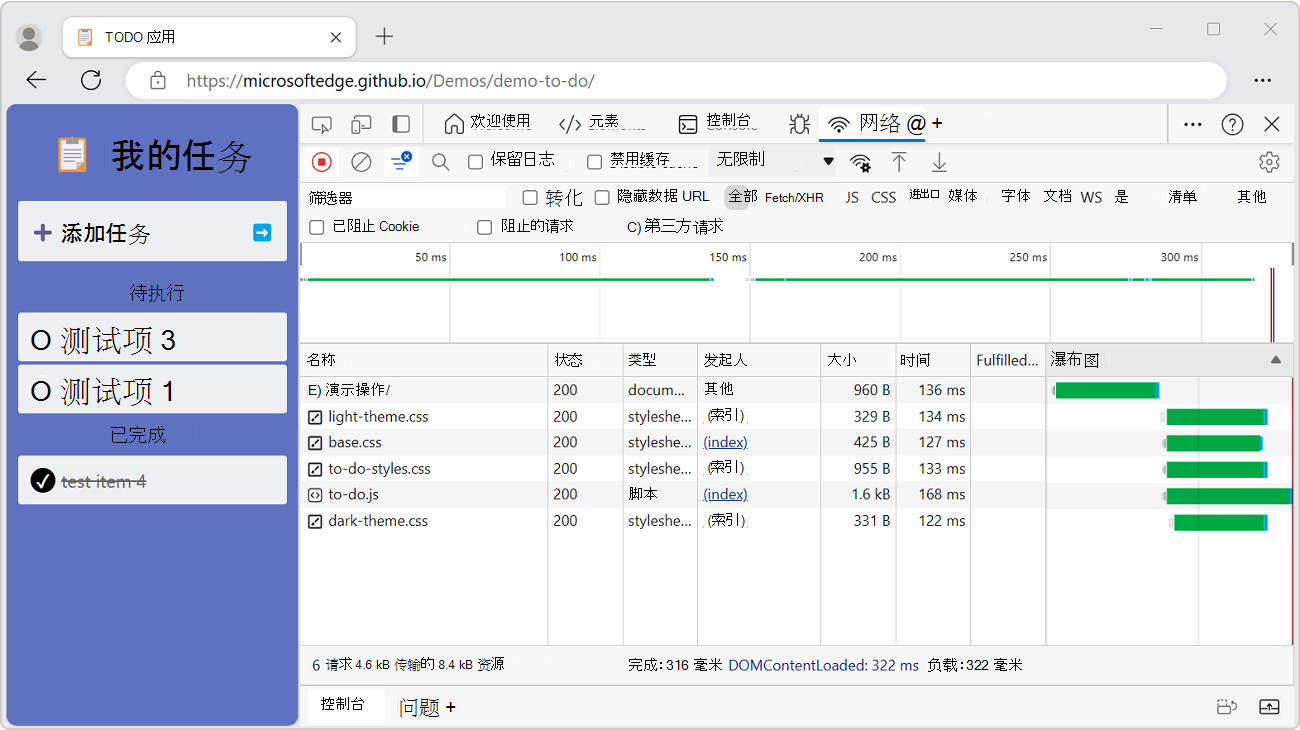
在 “网络 ”工具上,单击“ 停止记录网络日志 (
 ) 。 它变为灰色,表示 DevTools 不再记录请求。
) 。 它变为灰色,表示 DevTools 不再记录请求。当网络工具处于焦点时,按 Ctrl+E (Windows、Linux) 或 Command+E (macOS) 。
清除请求
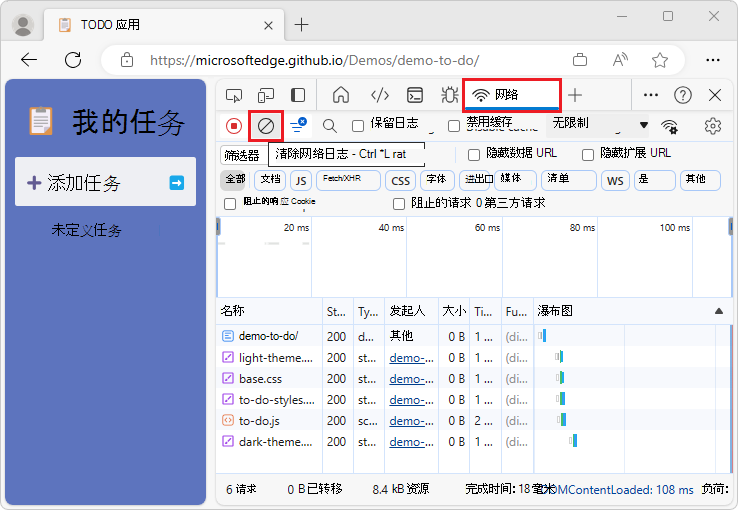
若要清除“请求”表中的所有请求,请在 “网络 ”工具中,单击“ 清除网络日志 (![]() ) ”按钮:
) ”按钮:

或者,在网络工具具有焦点时,按 Ctrl+L (Windows、Linux、macOS) 或 Command+K (macOS) 。
跨页面加载保存请求
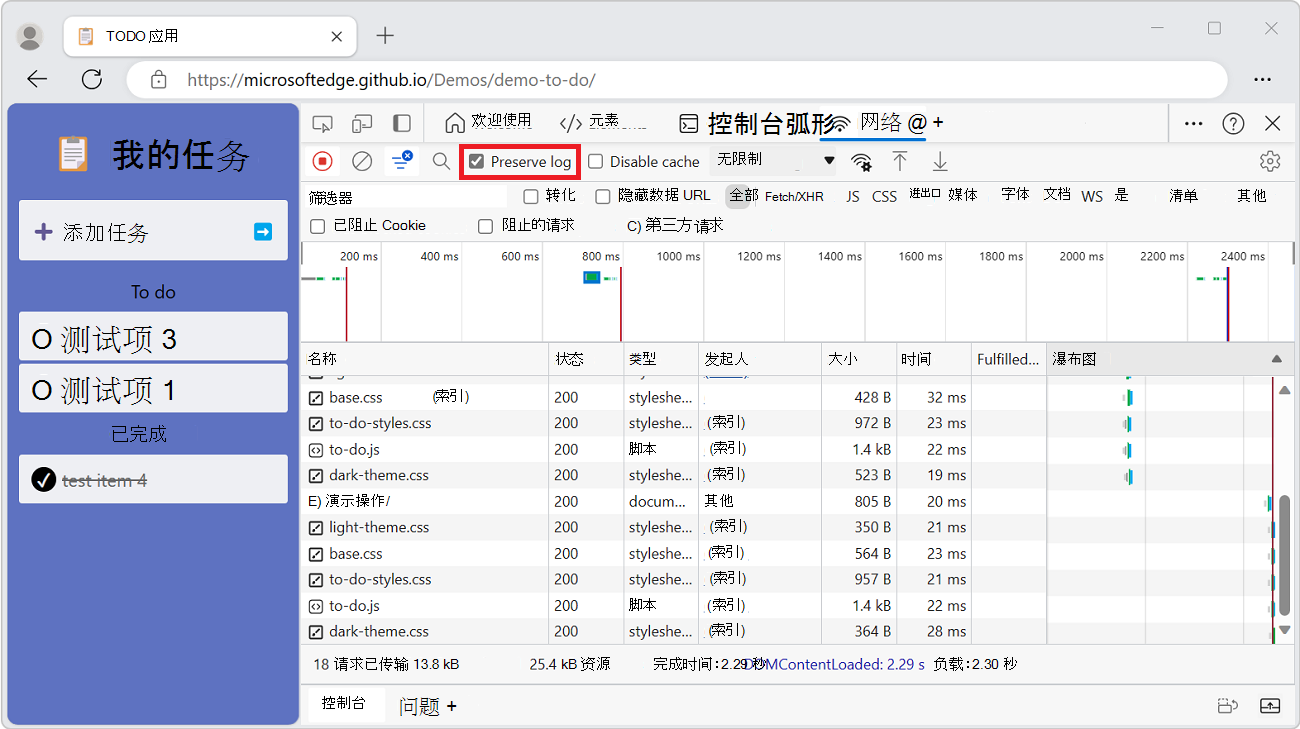
若要跨页面加载保存请求,请在 “网络 ”工具上选中“ 保留日志 ”复选框:

DevTools 会保存所有请求,直到禁用 保留日志。
在页面加载期间捕获屏幕截图
可以捕获屏幕截图,以分析用户在等待页面加载时显示的内容。
若要启用屏幕截图,请:
在 DevTools 中,打开 “网络 ”工具。
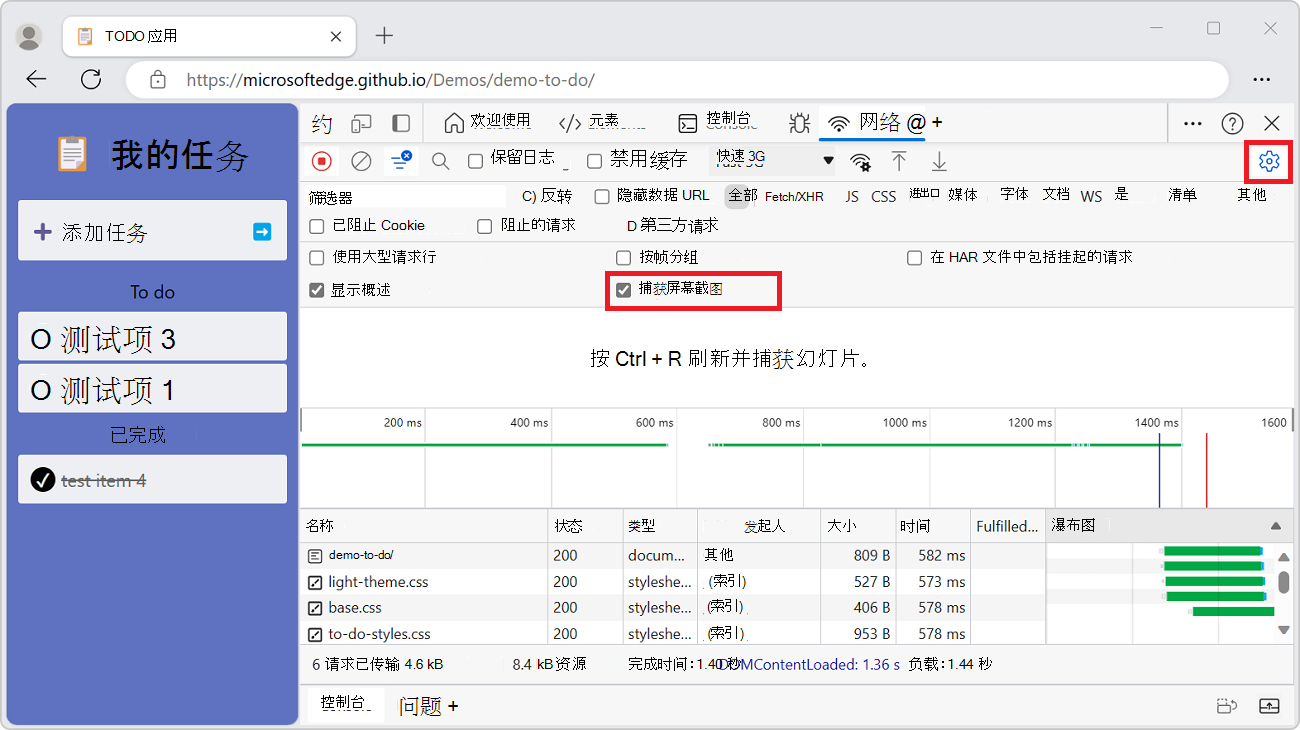
在 “网络 ”工具的右上角,单击“ 网络设置 (齿轮) ”图标。 此时将显示一行复选框。
选中“ 捕获屏幕截图 ”复选框:

捕获屏幕截图:
当 网络 工具具有焦点时,按 Ctrl+F5 刷新页面。 在页面加载期间捕获屏幕截图,缩略图显示在复选框行下方。
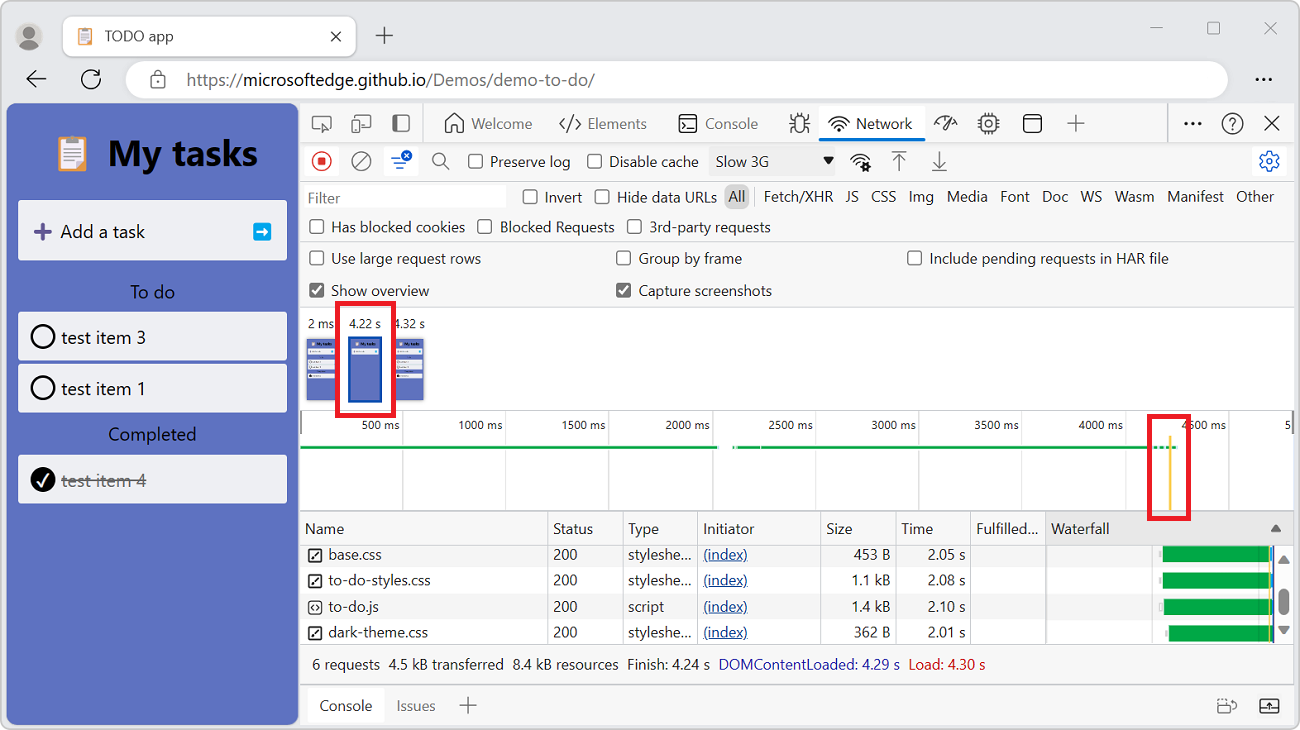
可以按如下所示与屏幕截图进行交互。
将鼠标悬停在屏幕截图上可显示捕获该屏幕截图的点。 “ 概述 ”图表窗格上会显示一条黄色垂直线。

单击屏幕截图的缩略图,筛选出捕获屏幕截图后发生的任何请求。
双击屏幕截图缩略图以放大并查看屏幕截图。
按 Esc 关闭屏幕截图查看器。
更改加载行为
通过禁用浏览器缓存来模拟首次访问者
若要模拟首次用户体验网站的方式,请打开 “禁用缓存 ”复选框。 DevTools 禁用浏览器缓存。 此功能可以更准确地模拟首次用户体验,因为重复访问时会从浏览器缓存提供请求。
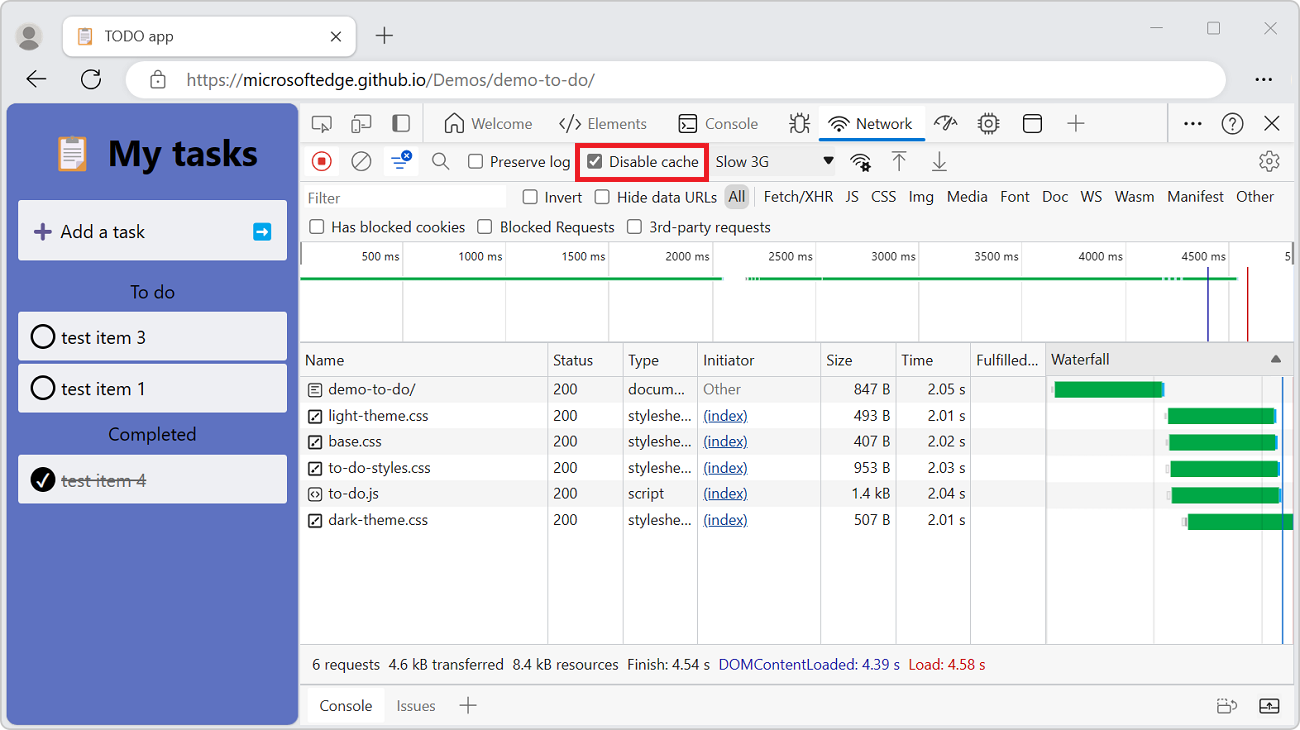
“ 禁用缓存 ”复选框:

从网络条件工具禁用浏览器缓存
在“网络”工具中,可以在“快速视图”面板中打开“网络条件”工具,然后从那里禁用浏览器缓存:
在 “网络 ”工具中,单击“ 更多网络条件 (
 按钮。
“网络条件”工具将在“快速视图”面板中打开。
按钮。
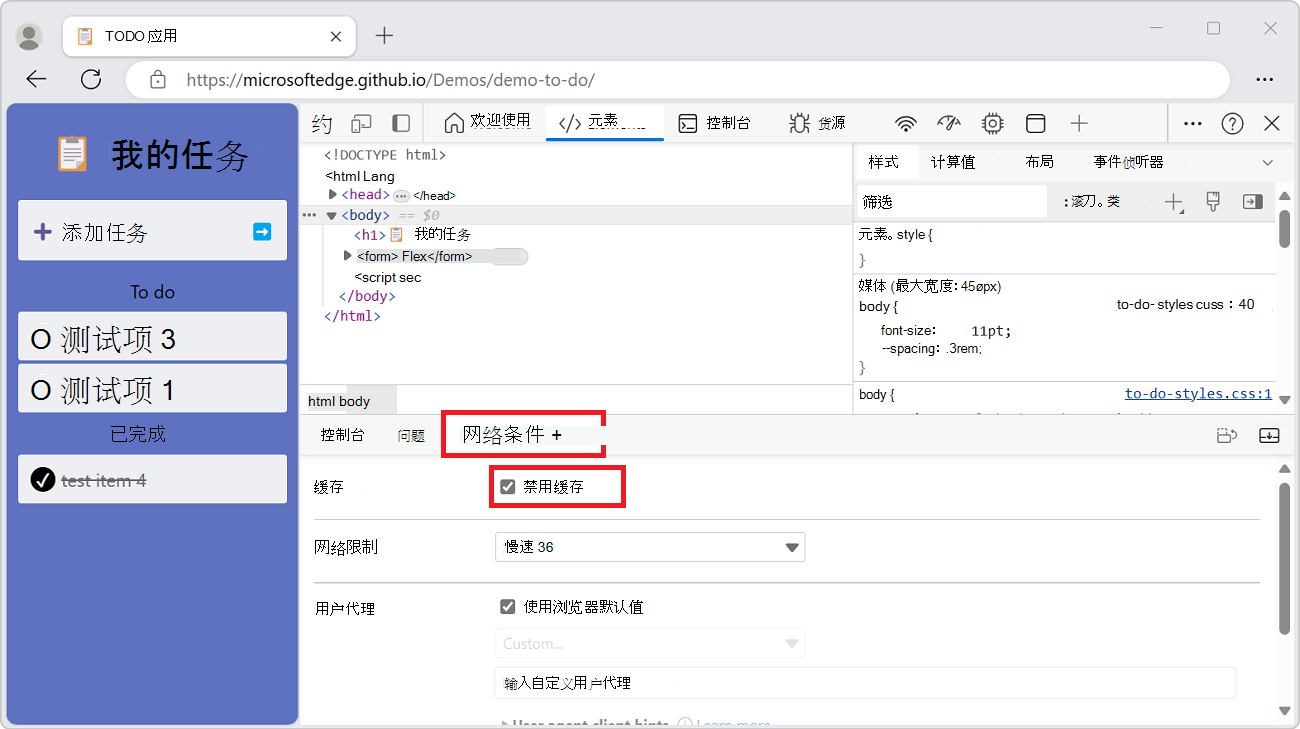
“网络条件”工具将在“快速视图”面板中打开。在 “网络条件 ”工具中,选中“ 禁用缓存 ”复选框:

另请参阅:
手动清除浏览器缓存
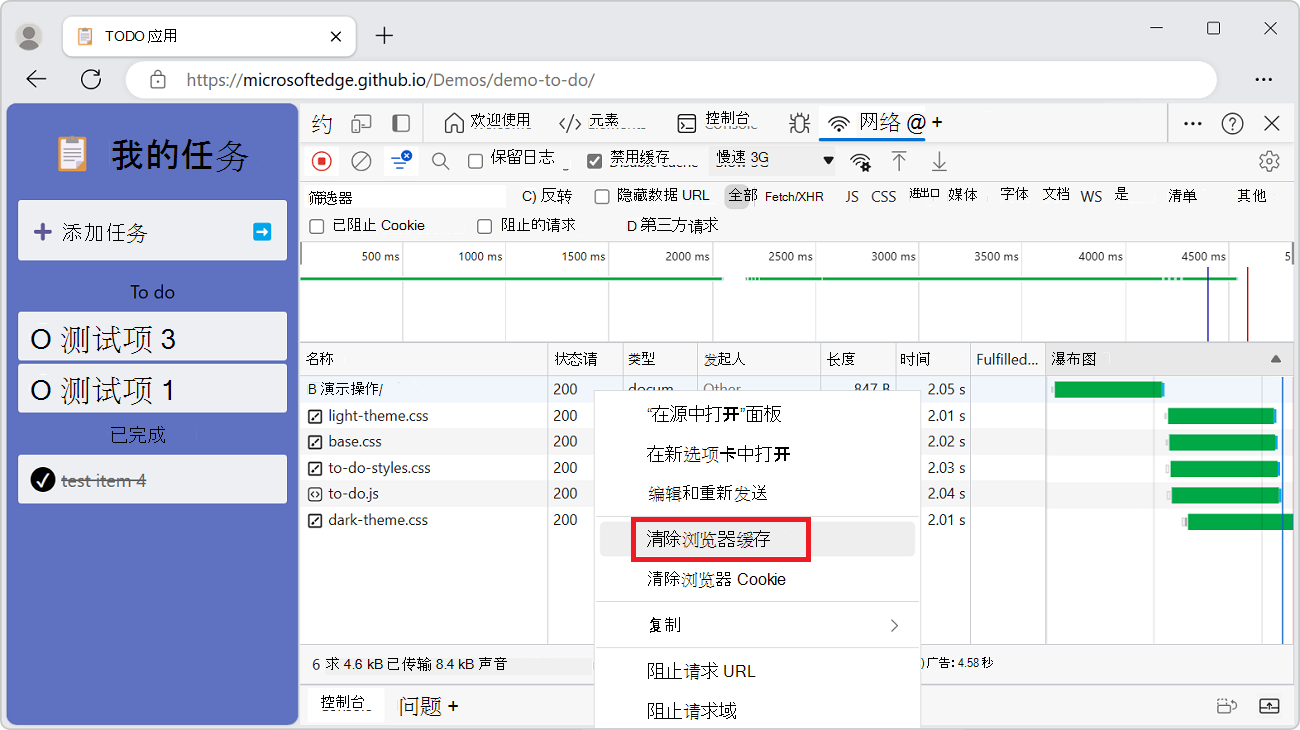
若要随时手动清除浏览器缓存,请右键单击 “请求” 表中的任意位置,然后选择“ 清除浏览器缓存”:

脱机模拟
一类名为渐进式Web 应用 (PWA) 的 Web 应用能够在服务工作者的帮助下脱机运行。 你可能会发现,在构建此类应用时,快速模拟没有数据连接的设备很有用。
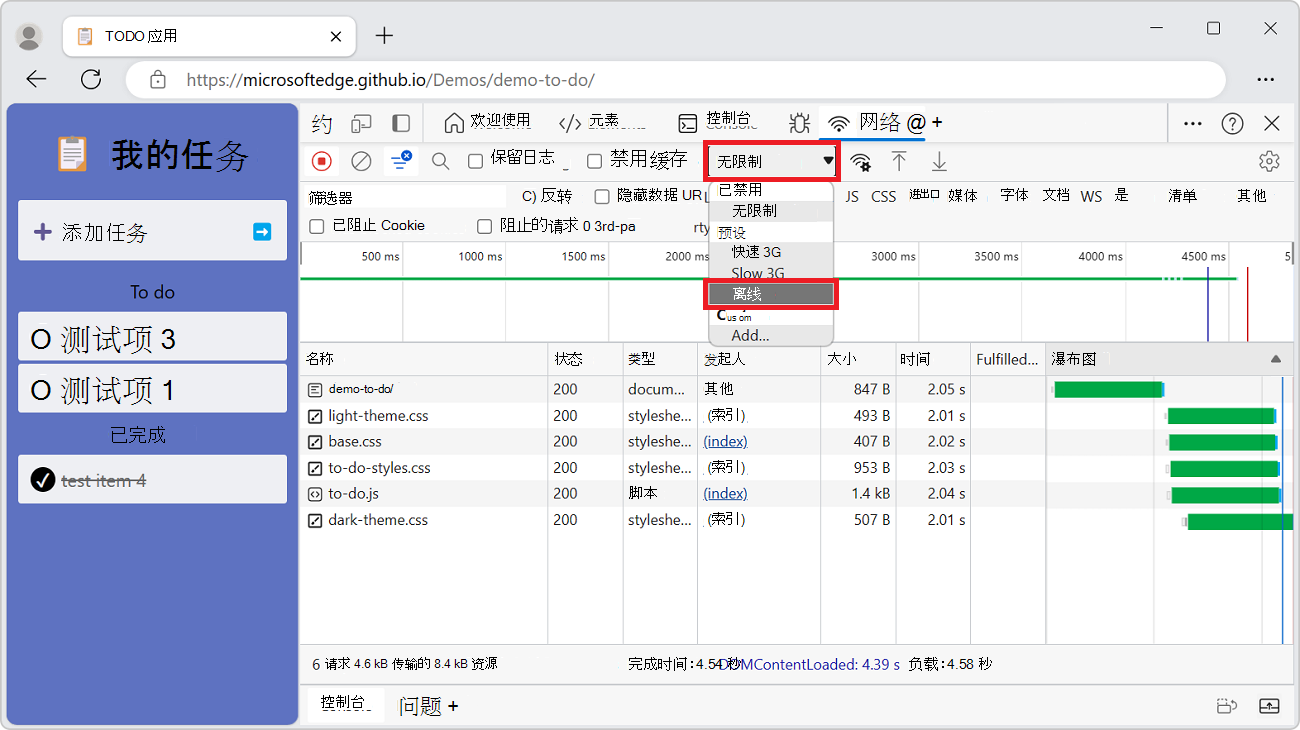
若要模拟脱机网络体验,请选择“ 无限制 ”下拉菜单 >“”预设>脱机”。
脱机下拉菜单:

模拟慢速网络连接
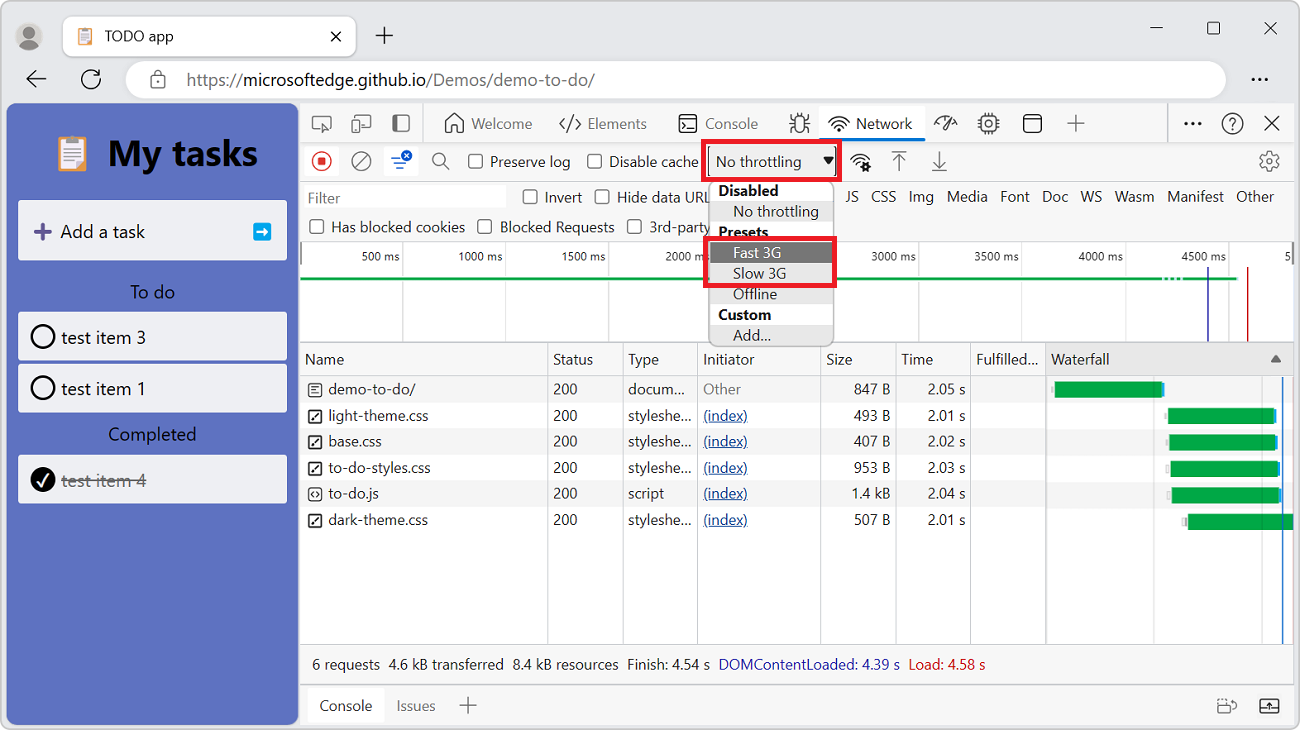
从“ 无限制 ”下拉菜单中模拟慢速 3G、快速 3G 和其他连接速度。
“ 限制 ”下拉菜单:

可以从不同的预设中进行选择,例如:
- 快速 4G
- 慢速 4G
- 3G
- Offline
若要添加自己的自定义预设,请单击“ 限制 ”菜单,然后选择“ 自定义>添加”。
“网络”工具的选项卡上会显示一个警告图标,提醒你已启用限制:
![]()
另请参阅检查网络活动中的模拟较慢的网络连接。
从网络条件工具模拟慢速网络连接
在“网络”工具中,可以在“快速视图”面板中打开“网络条件”工具,然后从那里限制网络连接:
在 “网络 ”工具中,单击“ 更多网络条件 (
 按钮。
“网络条件”工具将在“快速视图”面板中打开。
按钮。
“网络条件”工具将在“快速视图”面板中打开。在 “网络条件 ”工具的“ 网络限制 ”菜单中,选择连接速度。
另请参阅:
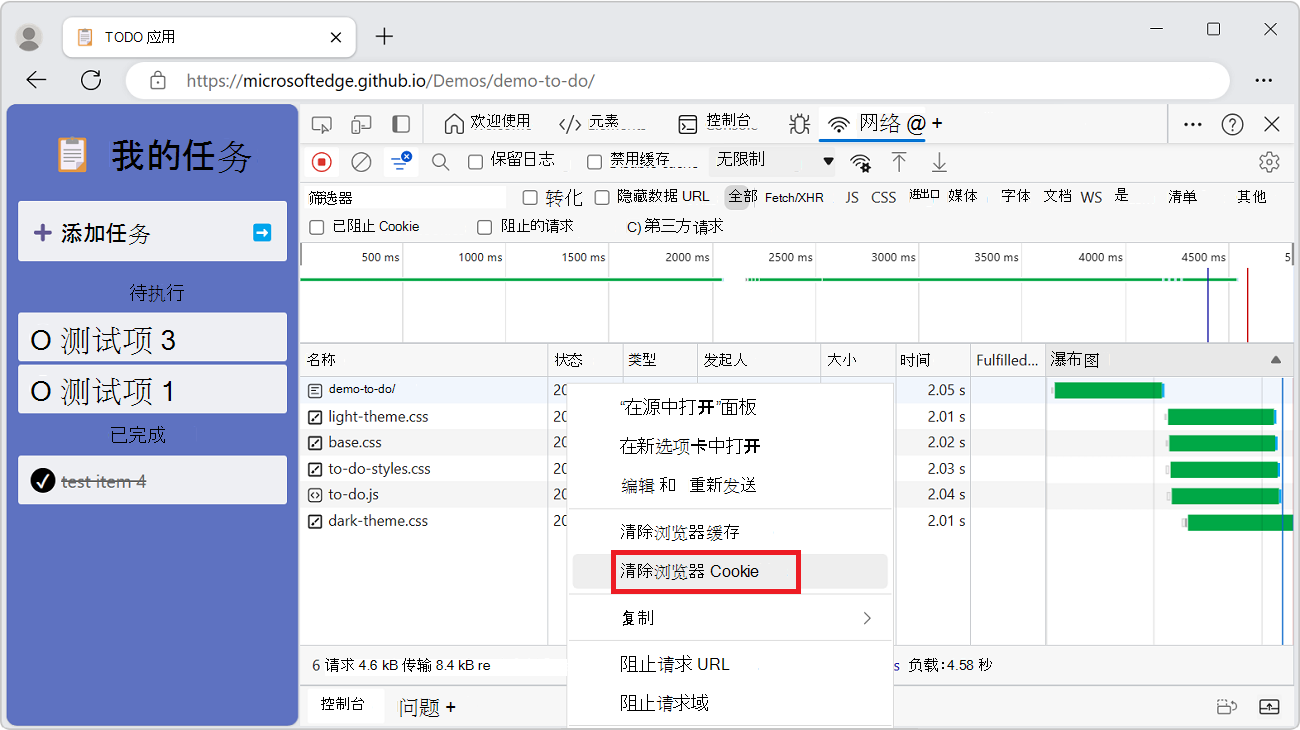
手动清除浏览器 Cookie
若要随时手动清除浏览器 Cookie,请右键单击“请求”表中的任意位置,然后选择“ 清除浏览器 Cookie”。

重写用户代理
若要手动替代用户代理,请执行以下作:
在“网络”工具中,单击“更多网络条件 (
 “网络条件”工具将在“快速视图”面板中打开。
“网络条件”工具将在“快速视图”面板中打开。在 “网络条件 ”工具中,清除 “使用浏览器默认 ”复选框。 其他控件变为可用。
从菜单中选择用户代理选项,或在文本框中输入自定义用户代理。
设置用户代理客户端提示
如果站点使用用户代理客户端提示,并且你想要测试它们,则可以在 网络条件 工具或 模拟移动设备 (设备仿真) 进行设置。
若要在 网络条件 工具中设置用户代理客户端提示,请执行以下作:
在“网络”工具中,单击“更多网络条件 (
 “网络条件”工具将在“快速视图”面板中打开。
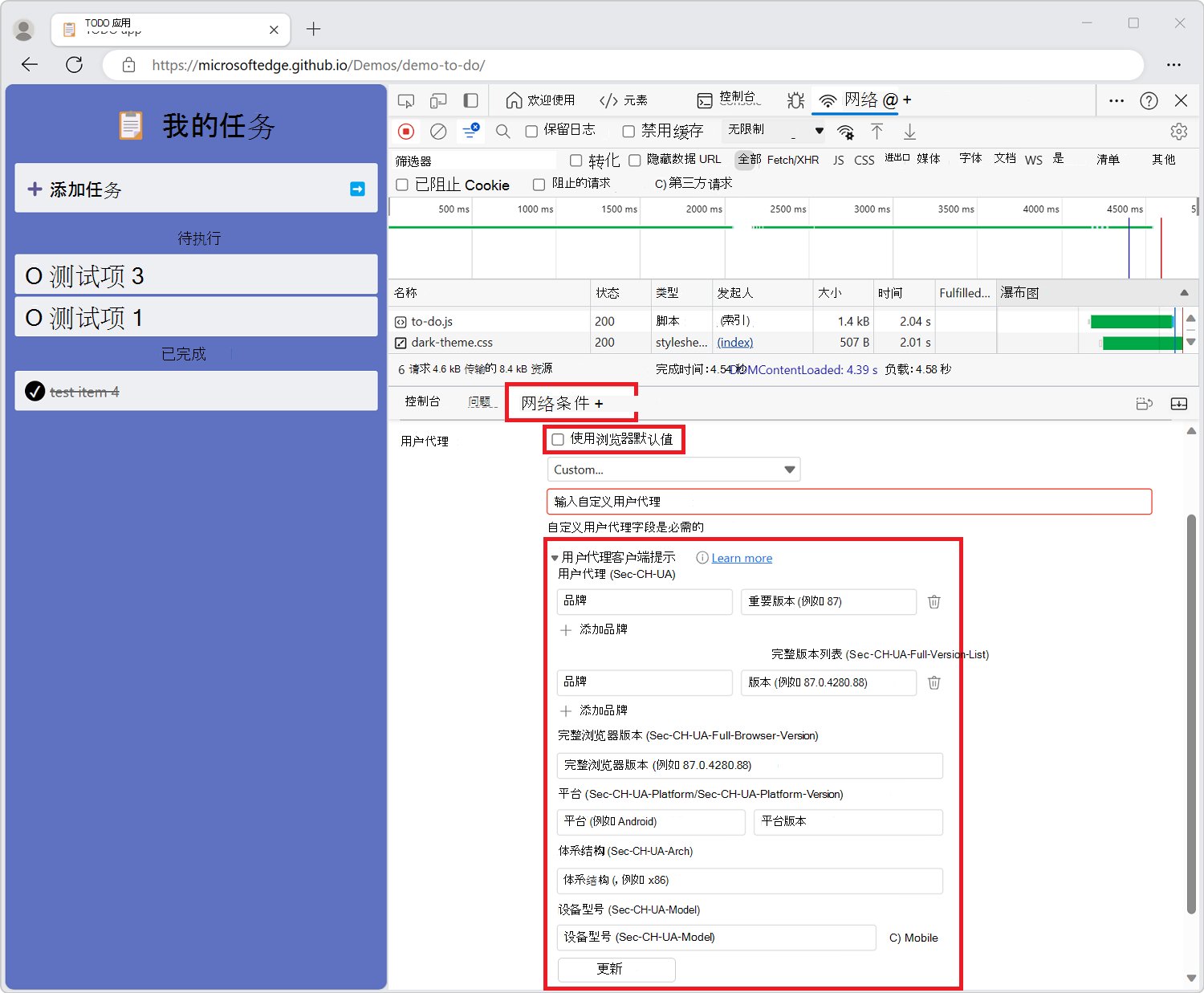
“网络条件”工具将在“快速视图”面板中打开。在 “用户代理 ”部分中,清除 “使用浏览器默认 ”复选框,然后展开 “用户代理客户端提示”:

在 “用户代理 ”下拉列表中,选择预定义的浏览器和设备。 或者,接受默认值 Custom...,并在“ 输入自定义用户代理 ”文本框中输入信息。
对于预定义或自定义) (选项,请指定用户代理客户端提示,如下所示:
- 品牌 和 版本 ,例如 Edge 和 92。 若要添加多个品牌/版本对,请单击“ + 添加品牌”。
- 完整浏览器版本 ,例如 92.0.1111.0。
- 平台 和 版本 ,例如 Windows 和 10.0。
- 体系结构 ,例如 x86。
- 设备型号 ,例如 Galaxy Nexus。
可以设置或更改任何用户代理客户端提示;没有必需的值。
选择“更新”。
若要验证更改,请单击“ 控制台 ”并键入
navigator.userAgentData。 根据需要展开结果以查看对用户代理数据的更改。
另请参阅:
- 检测网站中的用户代理客户端提示Microsoft Edge。
筛选请求
可以按属性、类型或时间筛选请求,并且可以隐藏数据 URL。
按属性筛选请求
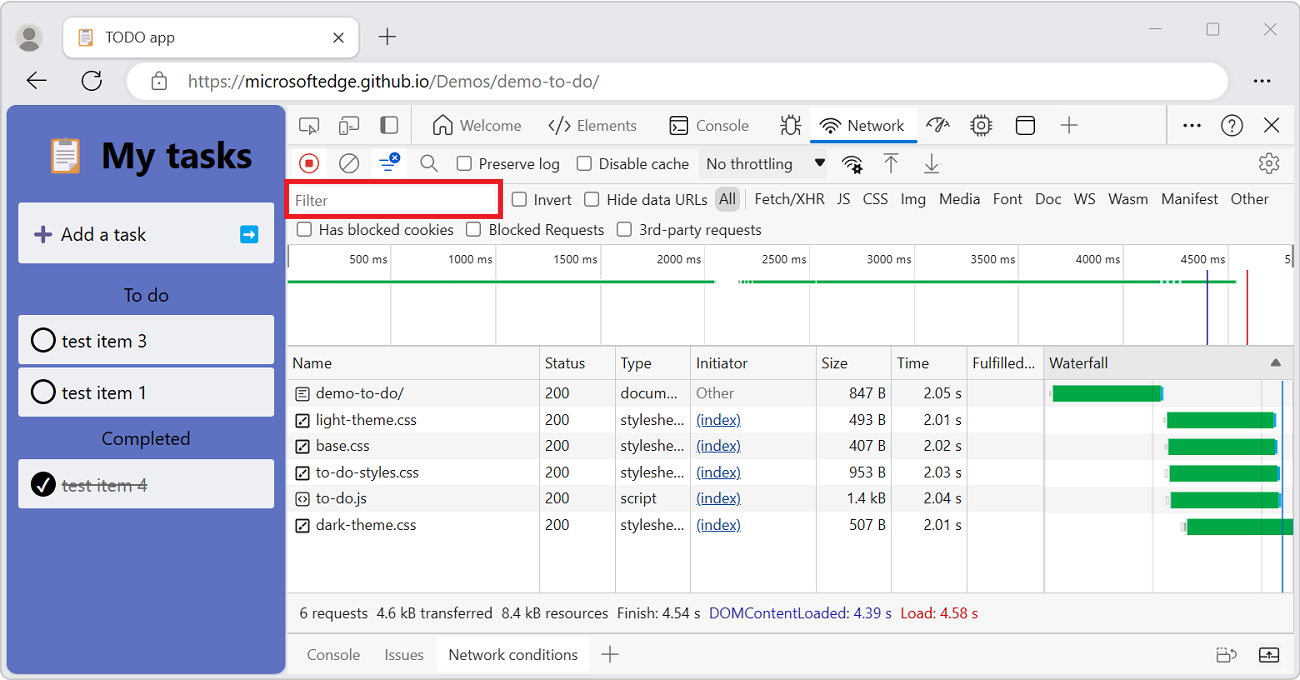
使用“ 筛选 ”文本框可以按属性(如请求的域或大小)筛选请求。
如果未显示文本框,则“ 筛选器 ”窗格可能处于隐藏状态。 有关详细信息,请参阅 隐藏筛选器窗格。
“筛选器”文本框:

可以通过用空格分隔每个属性来同时使用多个属性。 例如, mime-type:image/png larger-than:1K 显示大于 1 KB 的所有 PNG。 多属性筛选器等效于 AND 作。
OR 当前不支持作。
支持的属性的完整列表:
| 属性 | 详细信息 |
|---|---|
domain |
仅显示来自指定域的资源。 可以使用通配符 (*) 包含多个域。 例如, *.com 显示以 结尾的所有域名中的 .com资源。 DevTools 使用找到的所有域填充自动完成下拉菜单。 |
has-response-header |
显示包含指定 HTTP 响应标头的资源。 DevTools 使用找到的所有响应标头填充自动完成下拉菜单。 |
is |
使用 is:running 查找 WebSocket 资源。 |
larger-than |
显示大于指定大小(以字节为单位)的资源。 将 值 1000 设置为 等效于将 值 1k设置为 。 |
method |
显示通过指定的 HTTP 方法类型检索的资源。 DevTools 使用找到的所有 HTTP 方法填充下拉菜单。 |
mime-type |
显示指定 MIME 类型的资源。 DevTools 使用找到的所有 MIME 类型填充下拉菜单。 |
mixed-content |
显示 () mixed-content:all 的所有混合内容资源,或者仅显示当前 (mixed-content:displayed) 的混合内容资源。 |
scheme |
显示通过未受保护的 HTTP () scheme:http 或受保护的 HTTPS (scheme:https) 检索的资源。 |
set-cookie-domain |
显示具有 Set-Cookie 与指定值匹配的属性的标头 Domain 的资源。 DevTools 使用找到的所有 Cookie 域填充自动完成。 |
set-cookie-name |
显示具有 Set-Cookie 名称与指定值匹配的标头的资源。 DevTools 使用找到的所有 Cookie 名称填充自动完成。 |
set-cookie-value |
显示具有 Set-Cookie 标头的资源,其值与指定值匹配。 DevTools 使用找到的所有 Cookie 值填充自动完成。 |
status-code |
显示与特定 HTTP 状态代码匹配的资源。 DevTools 使用找到的所有状态代码填充自动完成下拉菜单。 |
按类型筛选请求
若要按请求类型筛选请求,请单击“ 网络 ”面板上的按钮:
- XHR
- JS
- CSS
- Img
- Media
- Font
- Doc
- WS - WebSocket。
- 清单
- 其他 - 此处未列出的任何其他类型。
如果未显示按钮,“ 筛选器 ”窗格可能已隐藏。 请参阅 隐藏筛选器窗格。
若要同时启用多个类型筛选器,请在 Windows、Linux) 或 macOS) (按住 Ctrl (命令,然后单击筛选器。
使用 类型 筛选器可显示 JS、CSS 和文档资源:

按时间筛选请求
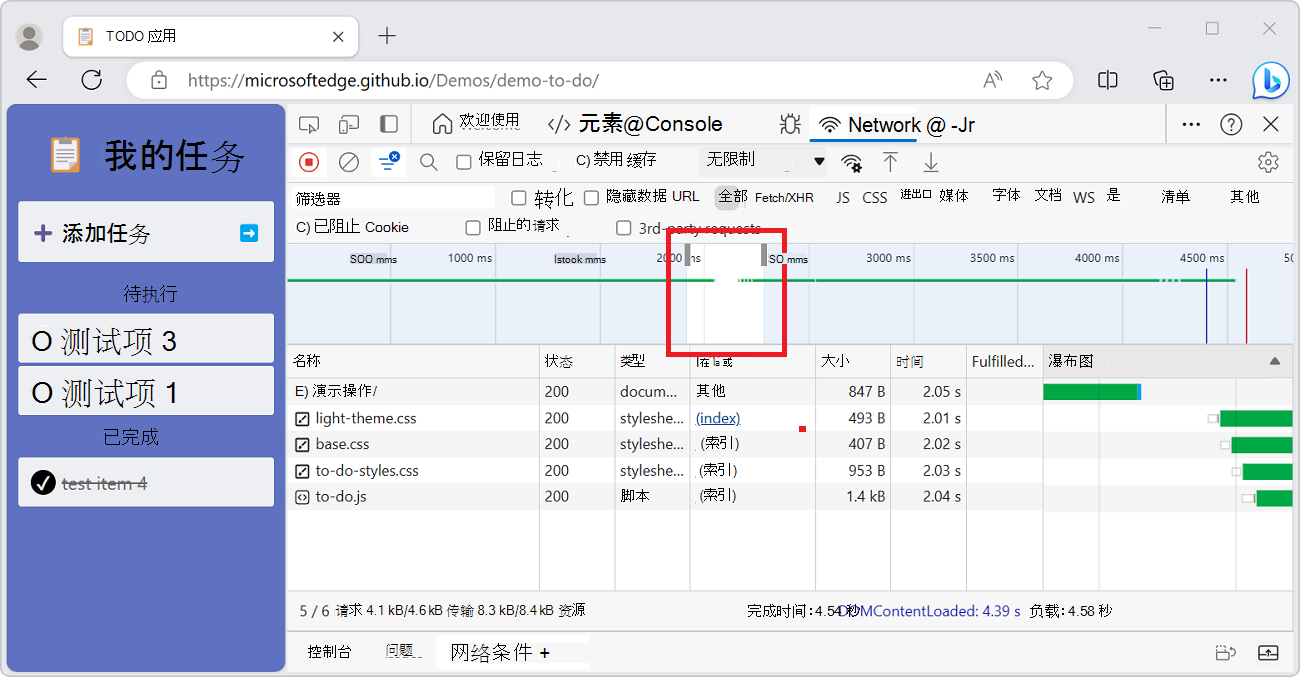
在“ 概述 ”窗格中单击并向左或向右拖动,以仅显示在该时间段内处于活动状态的请求。 筛选器是非独占的。 显示突出显示时间内处于活动状态的任何请求。
筛选出大约 300 毫秒处于非活动状态的任何请求:

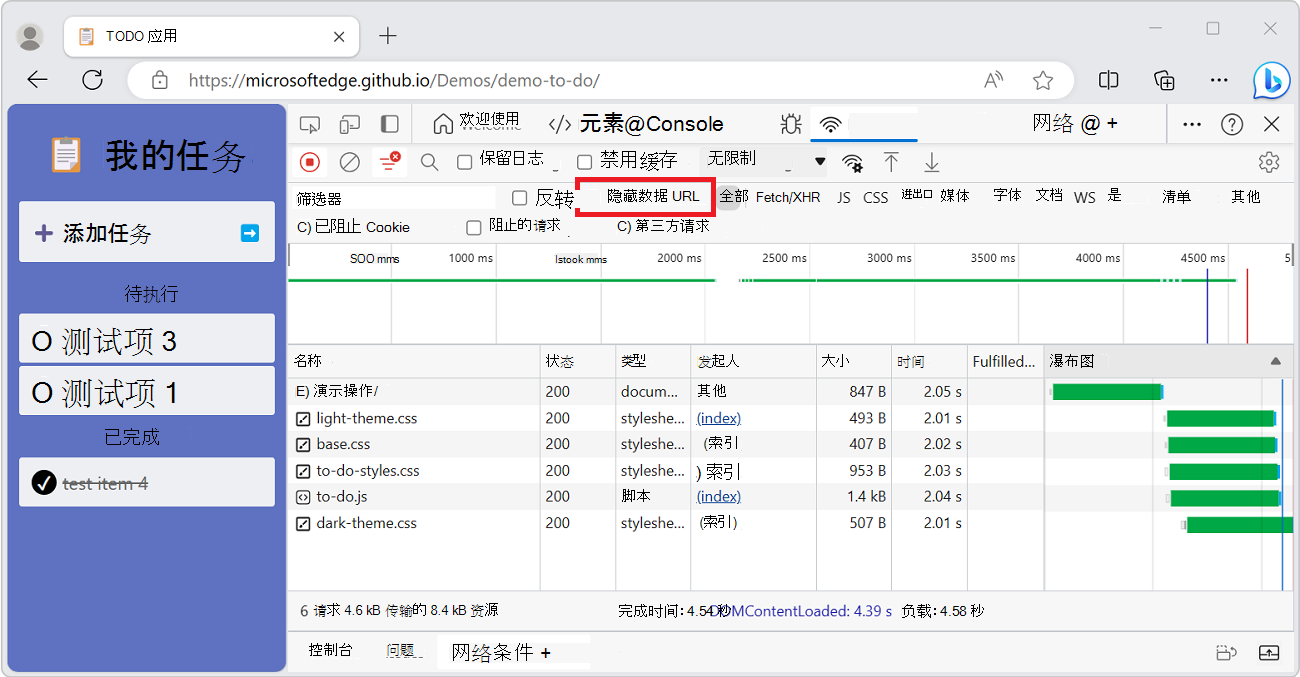
隐藏数据 URL
数据 URL 是嵌入到其他文档中的小型文件。 以 开头 data: 的“请求”表中显示的任何请求都是数据 URL。
若要隐藏请求,请关闭 “隐藏数据 URL ”复选框:

对请求进行排序
默认情况下,“请求”表中的请求按启动时间排序,但可以使用其他条件对表进行排序。
按列排序
单击“请求”中任意列的标头,按该列对请求进行排序。
按活动阶段排序
若要更改瀑布对请求的排序方式,
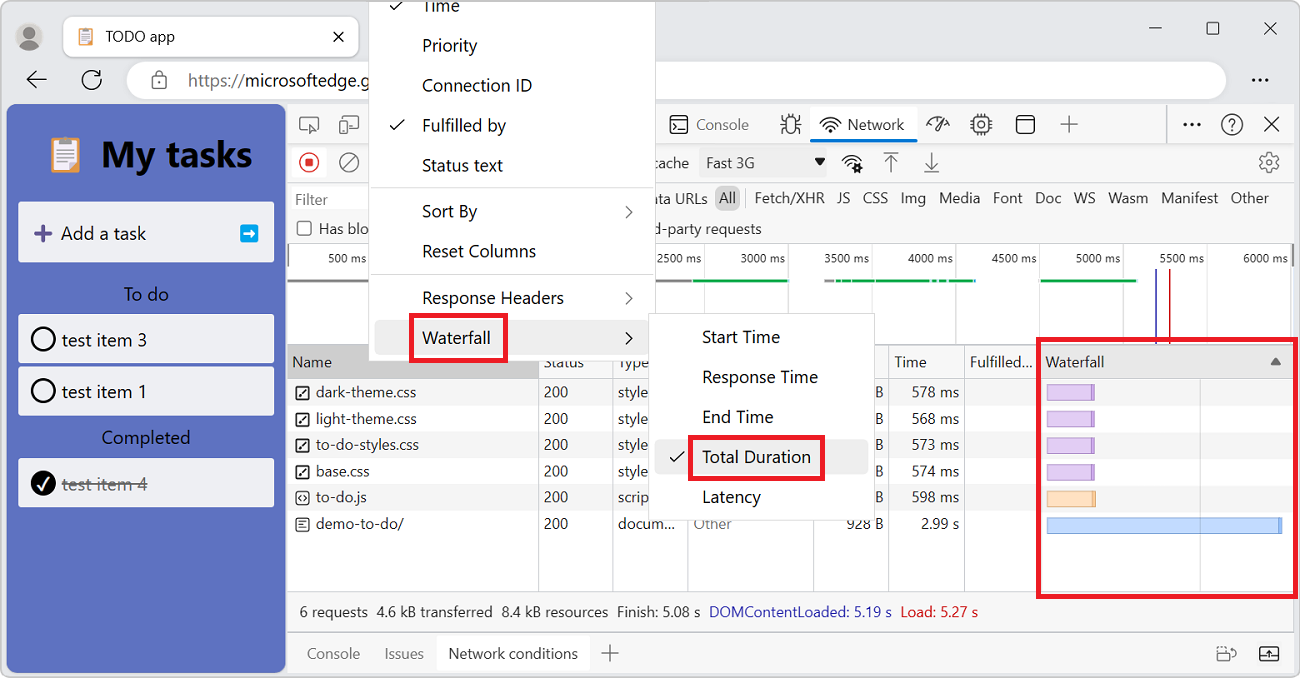
右键单击“请求”表的标头,单击“ 瀑布图”,然后选择以下选项之一:
开始时间 - 启动的第一个请求位于顶部。
响应时间 - 开始下载的第一个请求位于顶部。
结束时间 - 完成的第一个请求放置在顶部。
总持续时间 - 将具有最短连接设置和请求或响应的请求置于顶部。
延迟 - 等待响应的最短时间的请求放置在顶部。
这些说明假定每个选项的排名从最短到最长。 单击 瀑布 列的标题可反转顺序。
下面演示了如何按总持续时间对瀑布图进行排序。 每个条形图较轻的部分是等待时间,较暗的部分是下载字节所花费的时间:

分析请求
只要 DevTools 处于打开状态,它都会记录 网络 工具中的所有请求。 使用 网络 工具分析请求。
显示请求日志
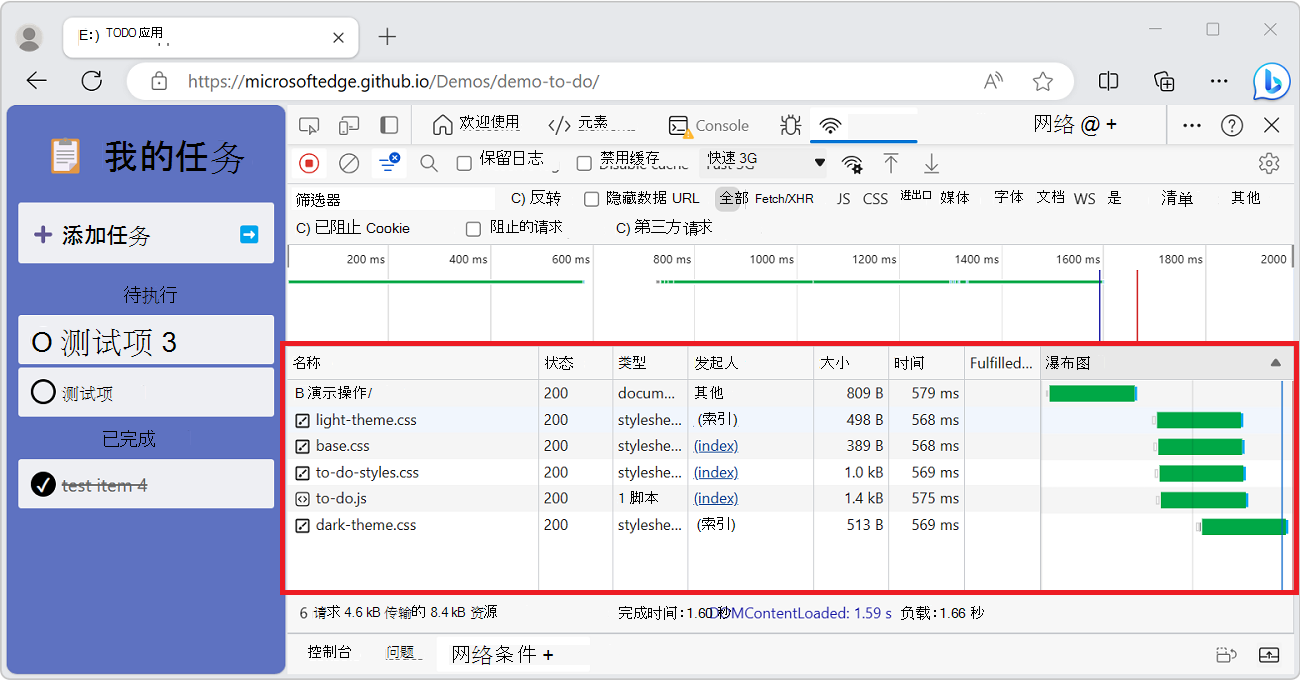
使用 Requests 表可显示 DevTools 打开时发出的所有请求的日志。 若要显示有关每个项的详细信息,请单击或将鼠标悬停在请求上。

“请求”表默认显示以下列:
- 名称。 资源的文件名或资源的标识符。
- 状态。 HTTP 状态代码。
- 类型。 所请求资源的 MIME 类型。
-
发起方。 以下对象或进程可以启动请求:
- 分析器。 HTML 分析程序。
- 重定向。 HTTP 重定向。
- 脚本。 JavaScript 函数。
- 其他。 其他一些进程或作,例如通过链接导航到页面或在地址栏中输入 URL。
- 大小。 响应标头和响应正文的组合大小,由服务器传递。
- 时间。 从请求开始到响应中最终字节的接收的总持续时间。
- 实现者。 请求是由 HTTP 缓存还是应用的服务辅助角色完成。
- 瀑布图。 每个请求活动的直观细分。
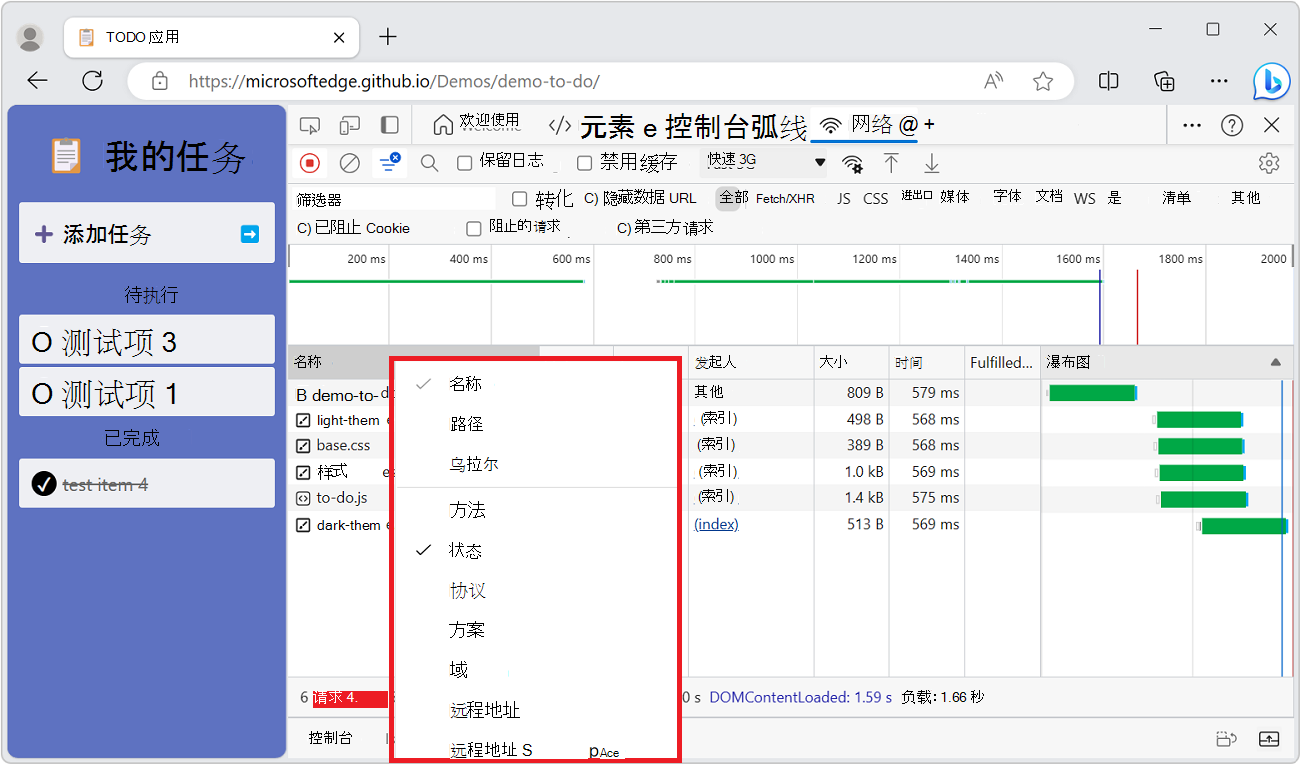
添加或删除列
右键单击“请求”表的标题,然后选择一个列名来隐藏或显示它。 当前显示的列旁边有复选标记。

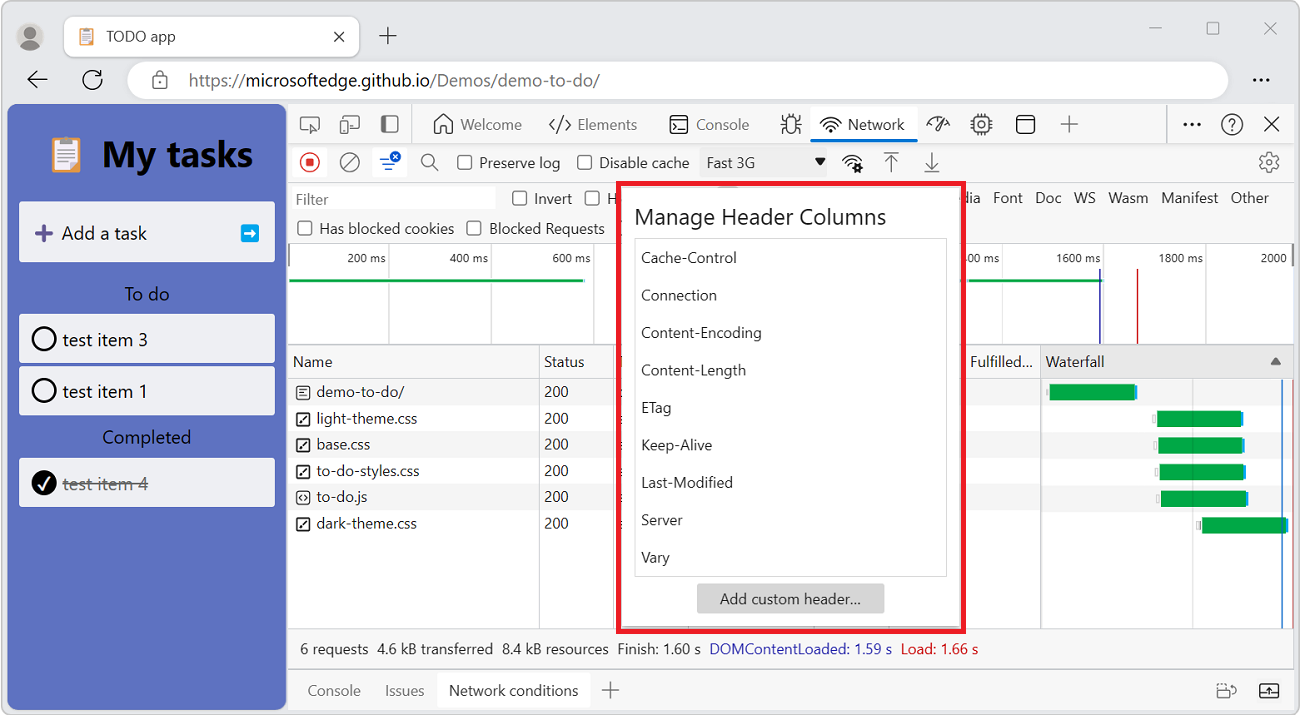
添加响应标头的列
若要向“请求”表添加自定义列,请右键单击“请求”表的标头,然后选择“ 响应标头>”“管理标头列”。 此时会打开 “管理标题列” 弹出窗口。 单击“ 添加自定义标头 ”按钮,输入自定义标头名称,然后单击“ 添加”。

显示请求的计时关系
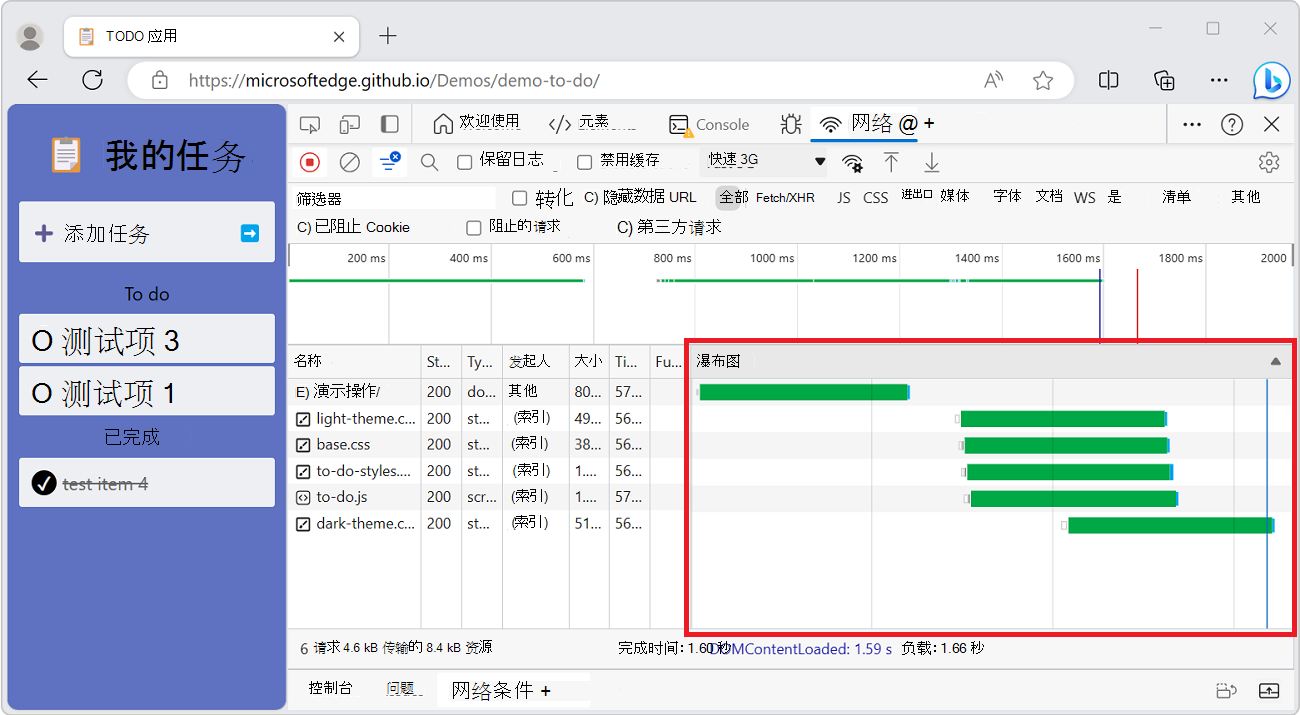
使用瀑布显示请求的计时关系。 瀑布的默认组织使用请求的开始时间。 因此,距离左侧较远的请求开始的时间早于向右的请求。
若要查看对瀑布进行排序的不同方式,请转到 按活动阶段排序。
“请求”窗格的瀑布列:

显示响应正文的预览
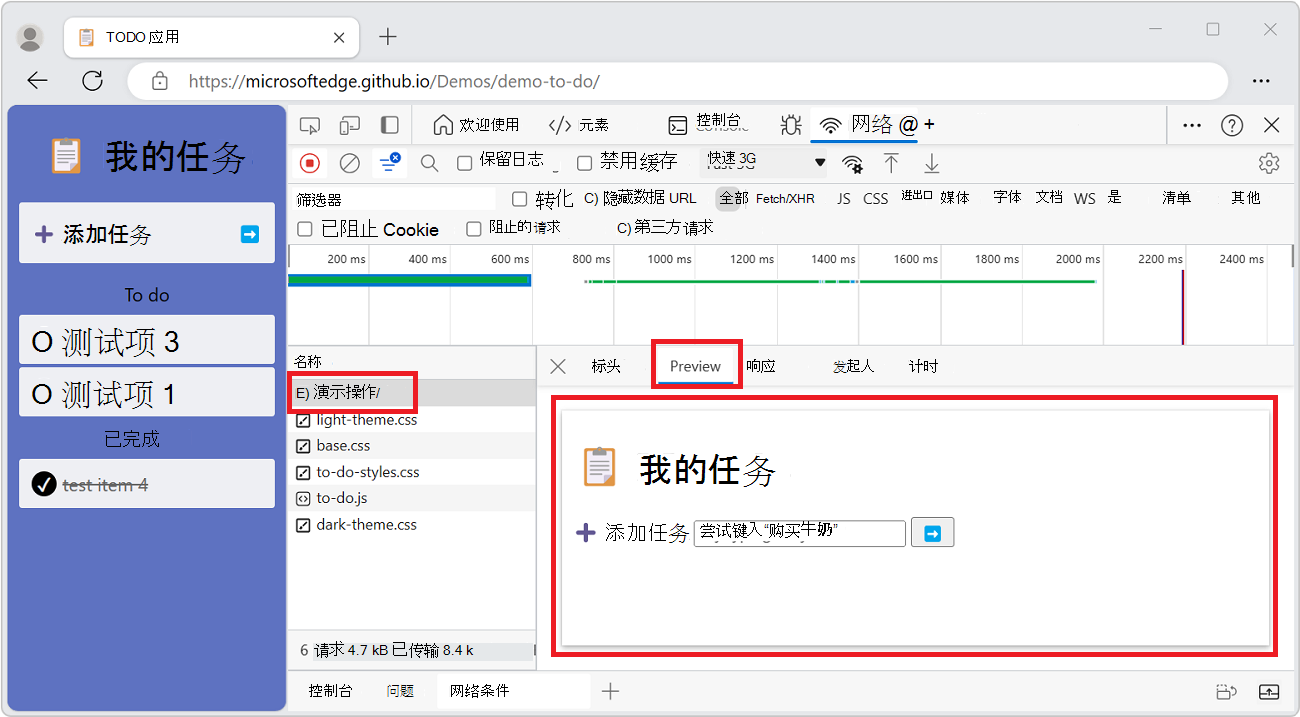
预览 HTTP 响应正文的内容:
在“请求”表中,单击请求的名称。
在边栏中,选择“ 预览 ”选项卡:

显示响应正文
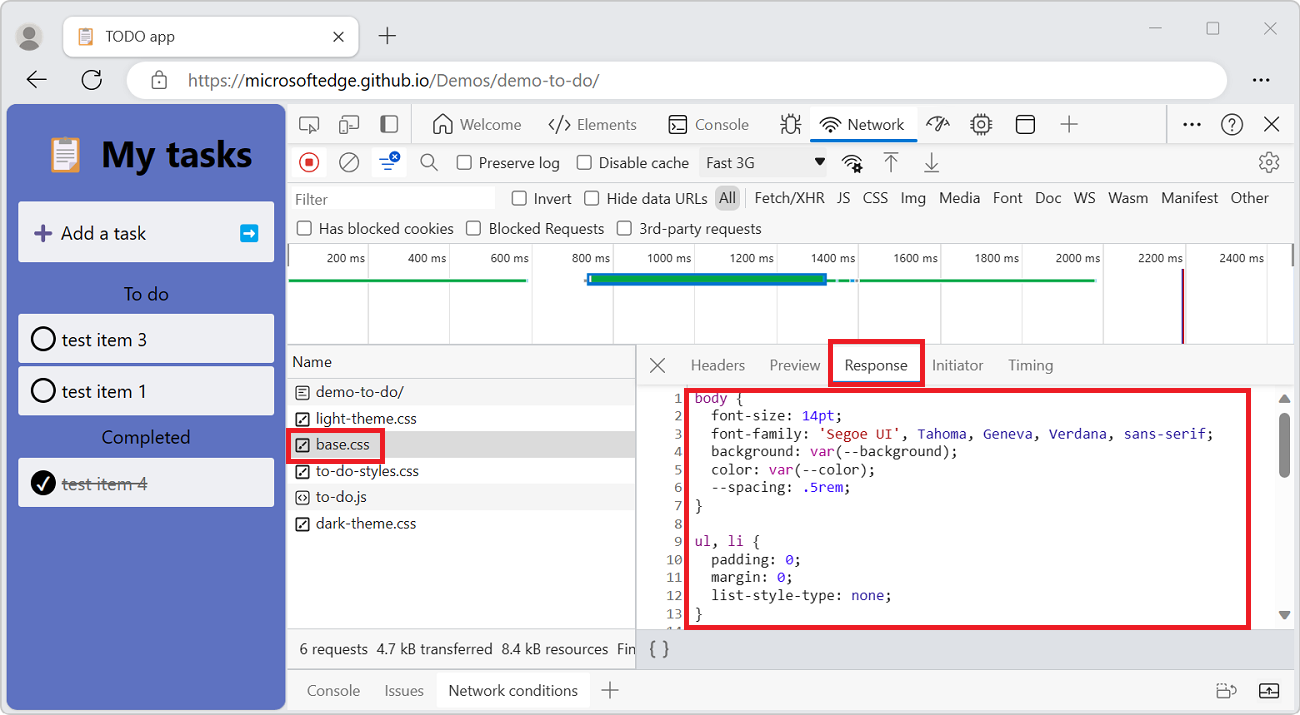
显示请求的响应正文:
在“请求”表中,单击请求的名称。
在边栏中,选择“ 响应 ”选项卡:

显示 HTTP 标头
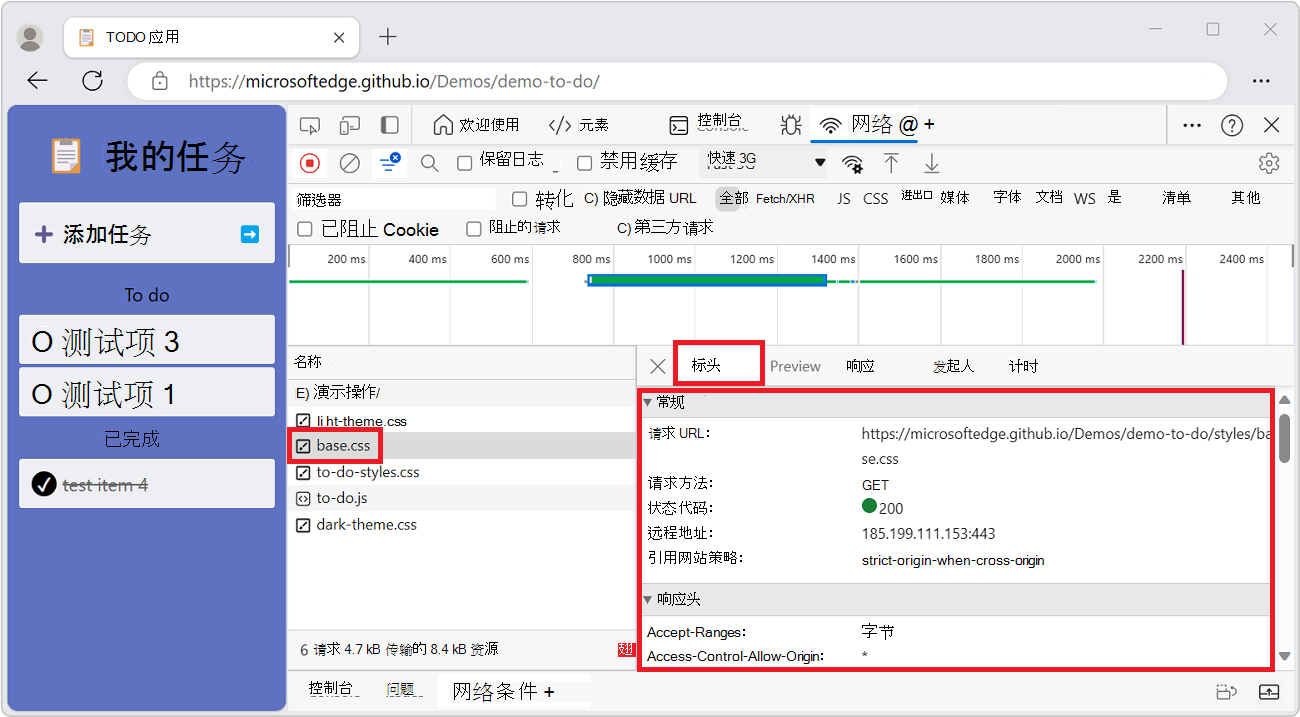
显示有关请求的 HTTP 标头数据:
在“请求”表中,单击请求的名称。
在边栏中,选择“ 标头 ”选项卡:

显示查询字符串参数
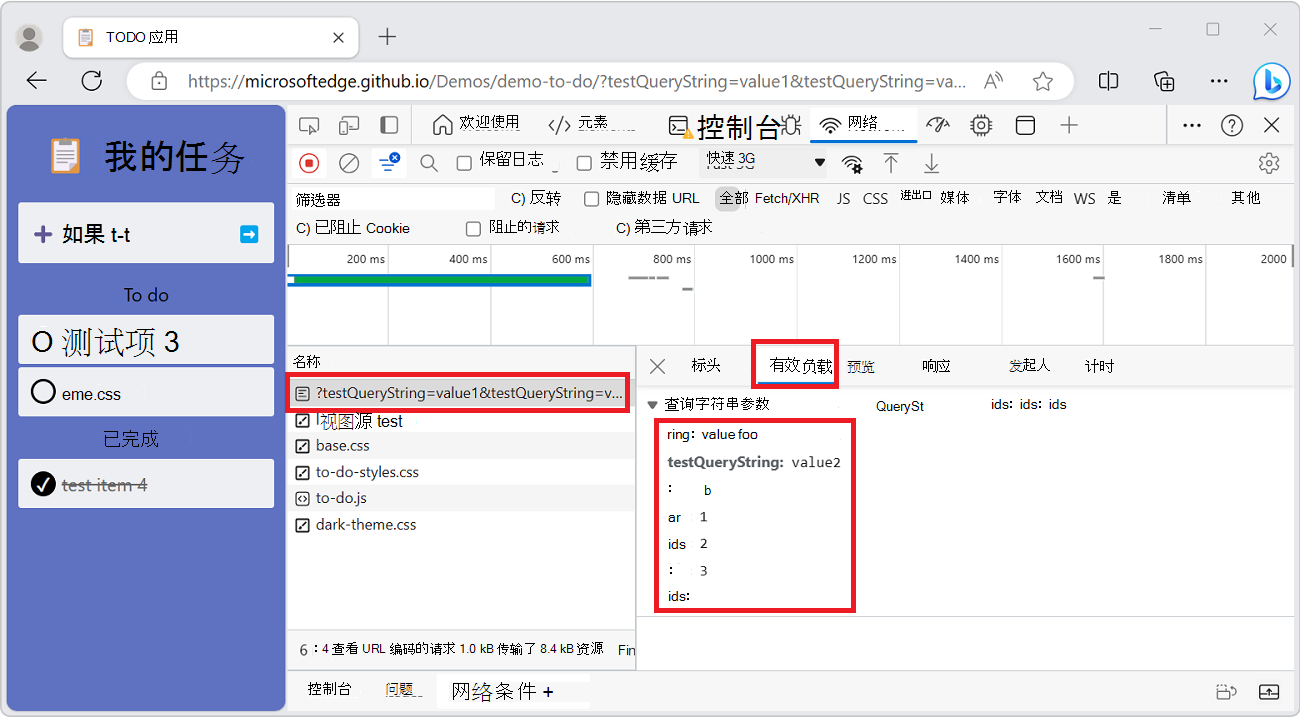
若要以可读格式显示 HTTP 请求的查询字符串参数,请执行以下命令:
- 在“请求”表中,单击请求的名称。
- 在边栏中,选择“ 有效负载 ”选项卡:

若要改为显示查询字符串参数的源,请单击“ 查看源”。
显示 URL 编码的查询字符串参数
若要以用户可读格式显示查询字符串参数,但保留编码,请执行以下作:
- 在“请求”表中,单击请求的名称。
- 在边栏中,选择“ 有效负载 ”选项卡。
- 单击“查看 URL 编码”。
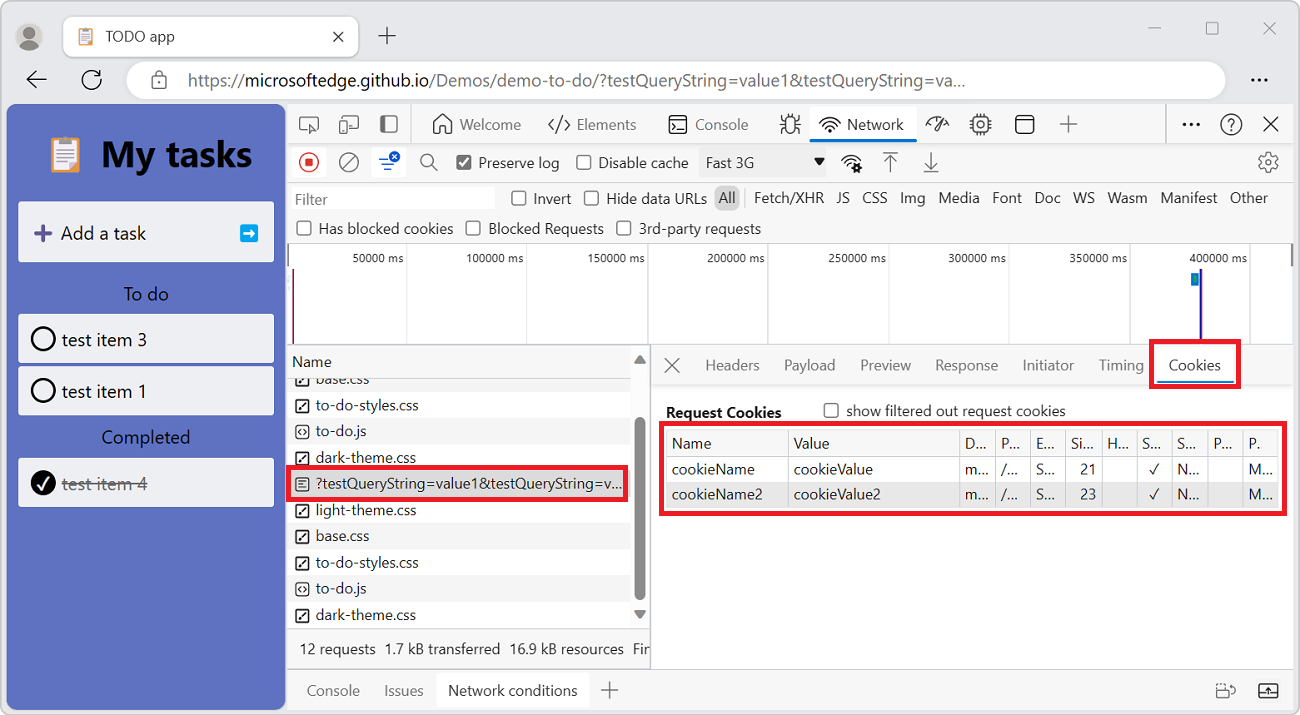
显示 Cookie
显示请求的 HTTP 标头中发送的 Cookie:
在“请求”表中,单击请求的名称。
在边栏中,选择“ Cookie” 选项卡:

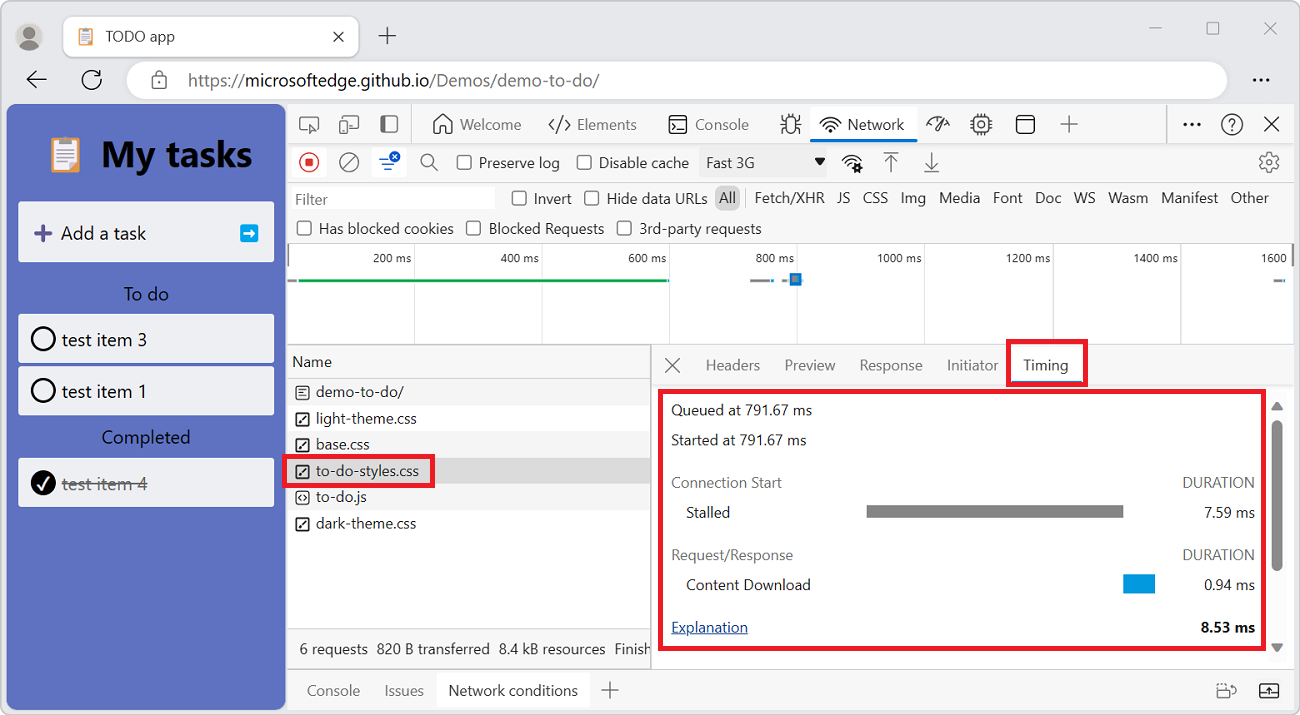
显示请求的计时细分
显示请求的计时细目:
在“请求”表中,单击请求的名称。
在边栏中,选择“ 计时 ”选项卡。

若要更快地访问数据,请参阅 预览计时明细。
有关可能在 “计时 ”面板中显示的每个阶段的详细信息,请参阅 计时细分阶段说明。
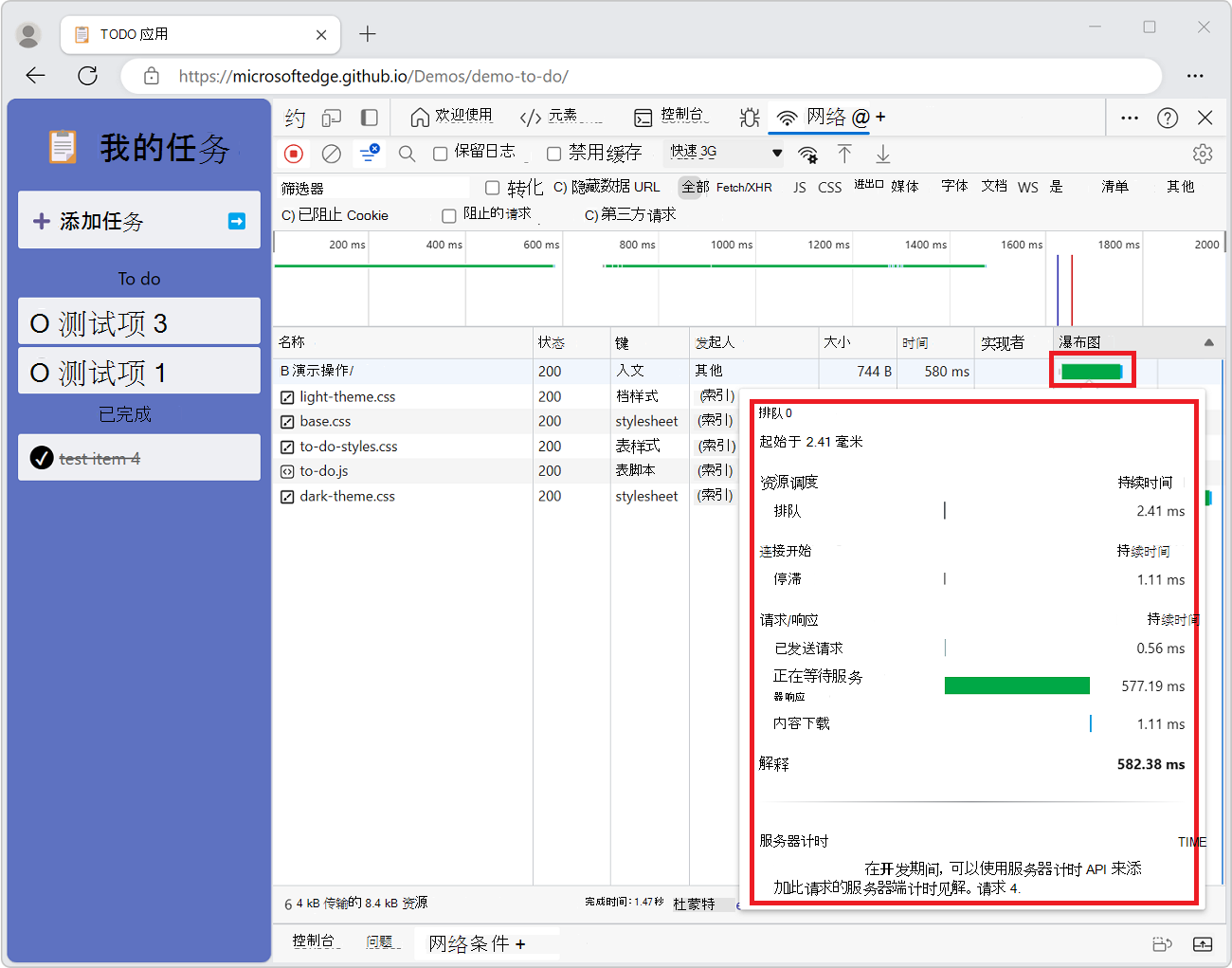
预览计时明细
若要显示请求的计时细目预览,请在“请求”表的 “瀑布 ”列中,将鼠标悬停在请求的条目上。
预览请求的计时细分:

若要在不悬停的情况下查看数据,请参阅本部分顶部 显示请求的计时细分。
计时细分阶段说明
以下每个阶段都可能出现在“ 计时 ”选项卡中:
排队。 当以下任一项为 true 时,浏览器将请求排队
- 有更高的优先级请求。
- 此源已打开六个 TCP 连接,这是限制。 仅适用于 HTTP/1.0 和 HTTP/1.1。
- 浏览器在磁盘缓存中短暂分配空间。
已停止。 请求可能会因 排队中所述的任何原因而停止。
DNS 查找。 浏览器正在解析请求的 IP 地址。
初始连接。 浏览器正在建立连接,包括 TCP 握手和重试,以及协商安全套接字层 (SSL) 。
代理协商。 浏览器正在与 代理服务器协商请求。
请求已发送。 正在发送请求。
ServiceWorker 准备。 浏览器正在启动服务辅助角色。
向 ServiceWorker 请求。 正在将请求发送到服务辅助角色。
正在等待 TTFB () 。 浏览器正在等待响应的第一个字节。 TTFB 代表 Time To First Byte。 此计时包括一次往返延迟和服务器准备响应所花费的时间。
内容下载。 浏览器正在接收响应。
接收推送。 浏览器通过 HTTP/2 服务器推送接收此响应的数据。
读取推送。 浏览器正在读取以前收到的本地数据。
显示发起方和依赖项
若要显示请求的发起方和依赖项,请按住 Shift 并将鼠标悬停在 “请求” 表中的请求上。
- 启动悬停请求的请求以绿色显示。
- 悬停请求的依赖项以红色显示。

当“请求”表按时间顺序排序时,如果将鼠标悬停在某一行上,则它前面的行将显示绿色请求。 绿色请求是依赖项的发起方。 如果之前的行上显示另一个绿色请求,则更高的请求是发起程序的发起方。 等等。
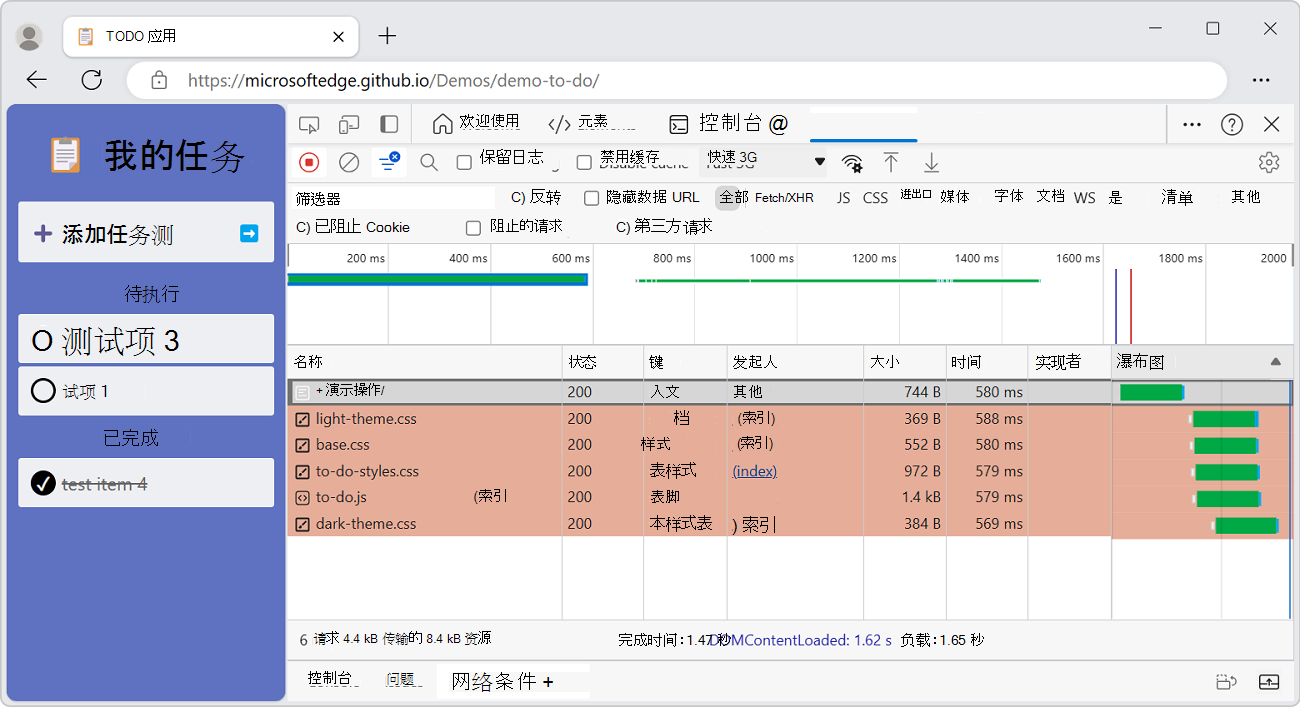
显示加载事件
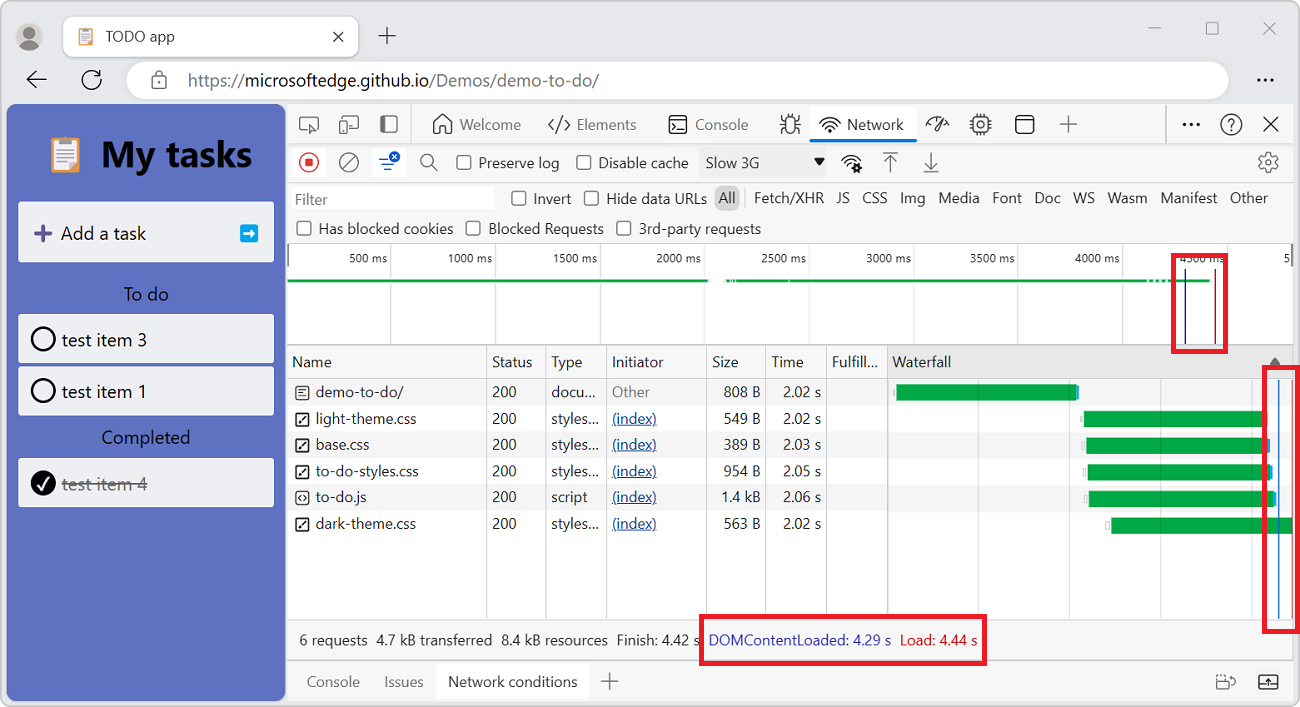
DevTools 在网络工具的DOMContentLoaded多个位置显示 和 load 事件的计时:
- 在带有垂直线的“ 概述 ”窗格中。
- 在“请求”表的 “瀑布 ”列中,具有垂直线。
- 在“ 摘要 ”窗格中的 “网络 ”工具底部,带有计时标签。
事件 DOMContentLoaded 为蓝色, load 事件为红色。

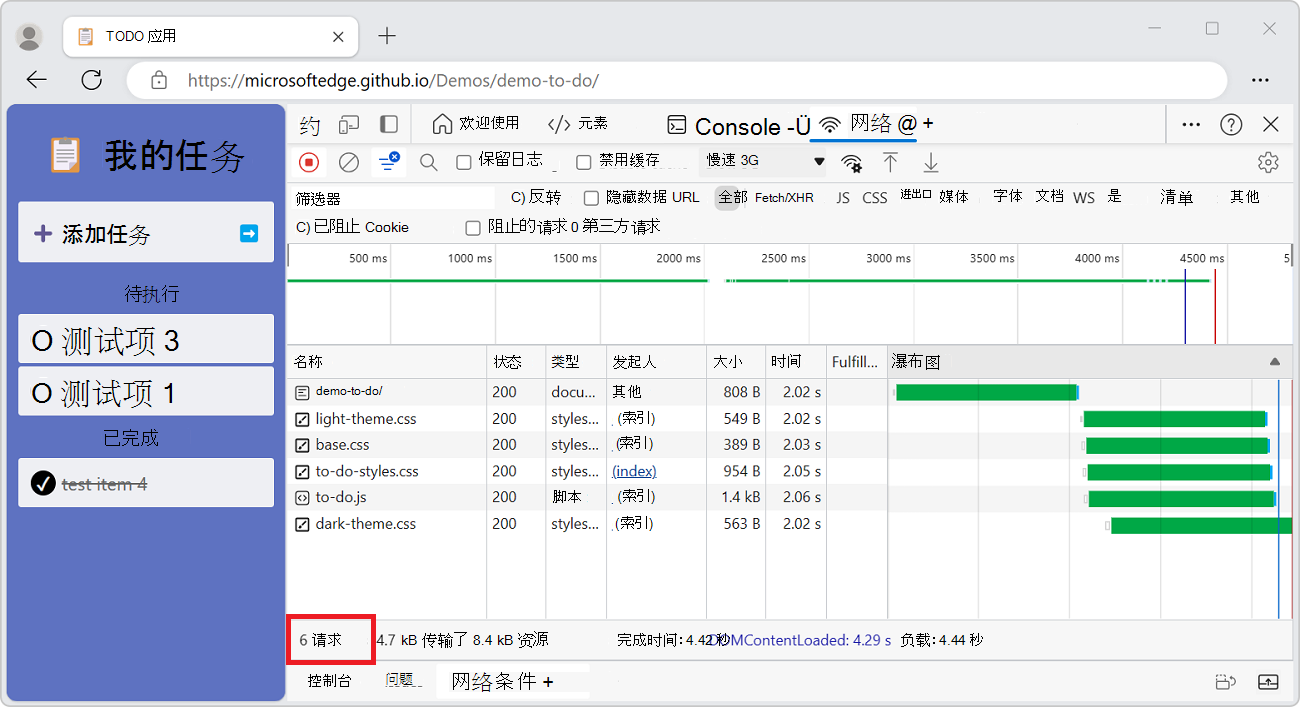
显示请求总数
请求总数在“网络”工具底部的“摘要”窗格中列出。

警告
此数字仅跟踪自打开 DevTools 以来记录的请求。 如果在打开 DevTools 之前发生了其他请求,则不计算这些请求。
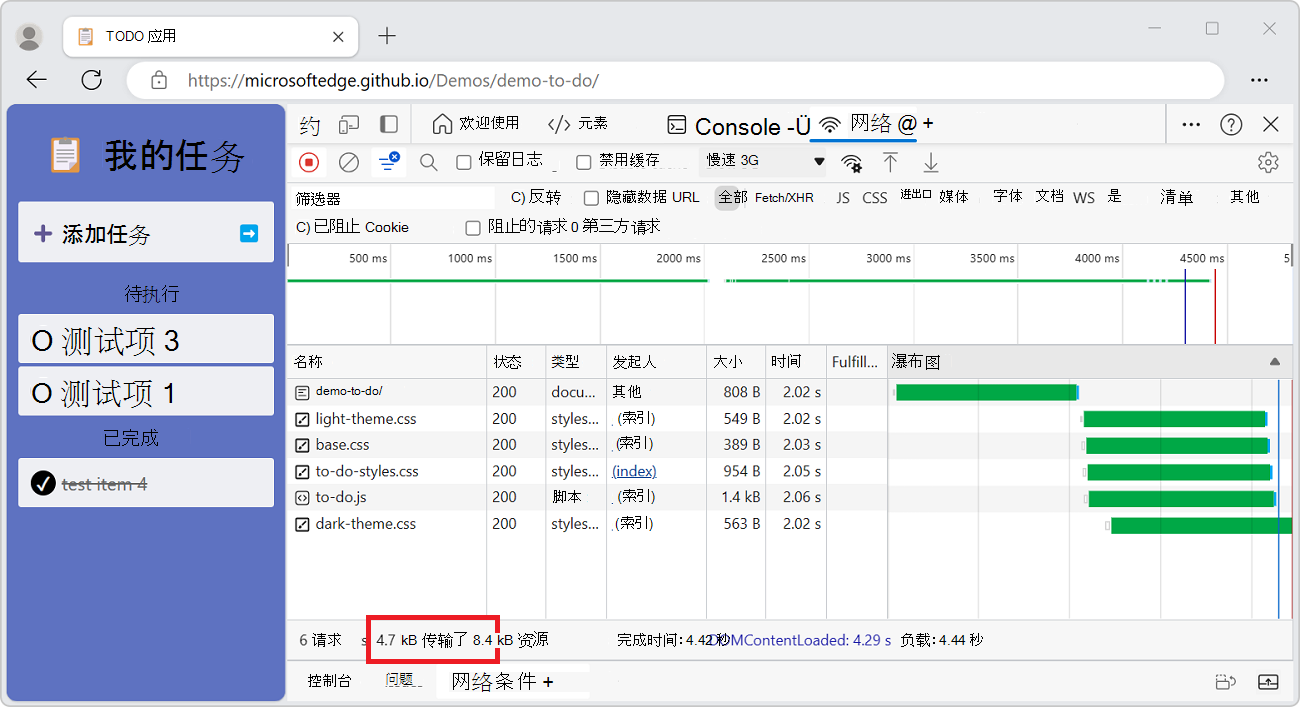
显示总下载大小
网络工具底部的“摘要”窗格中列出了请求的总下载大小。

警告
此数字仅跟踪自打开 DevTools 以来记录的请求。 如果在打开 DevTools 之前发生了其他请求,则以前的请求不计入计数。
若要验证浏览器解压缩每个项后资源的大小,请参阅 显示资源的未压缩大小。
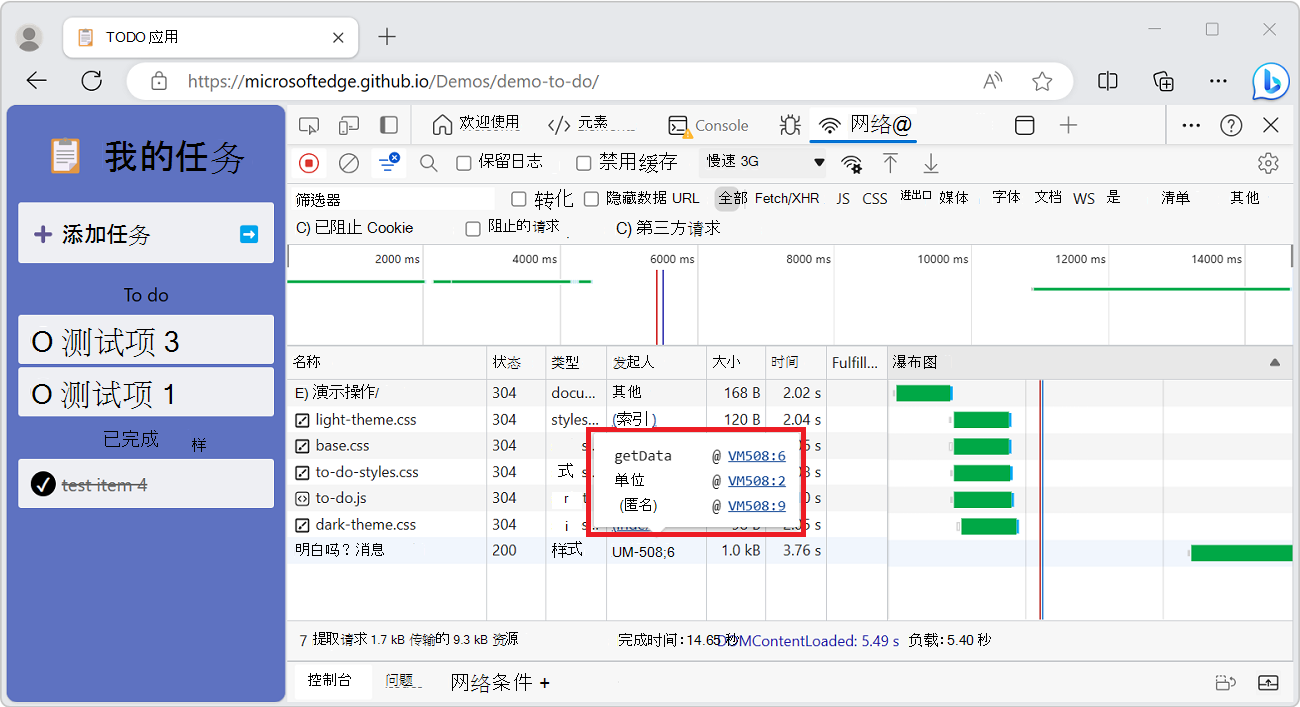
显示导致请求的堆栈跟踪
JavaScript 语句请求资源后,将鼠标悬停在 “发起程序” 列上以显示导致请求的堆栈跟踪。

显示资源的未压缩大小
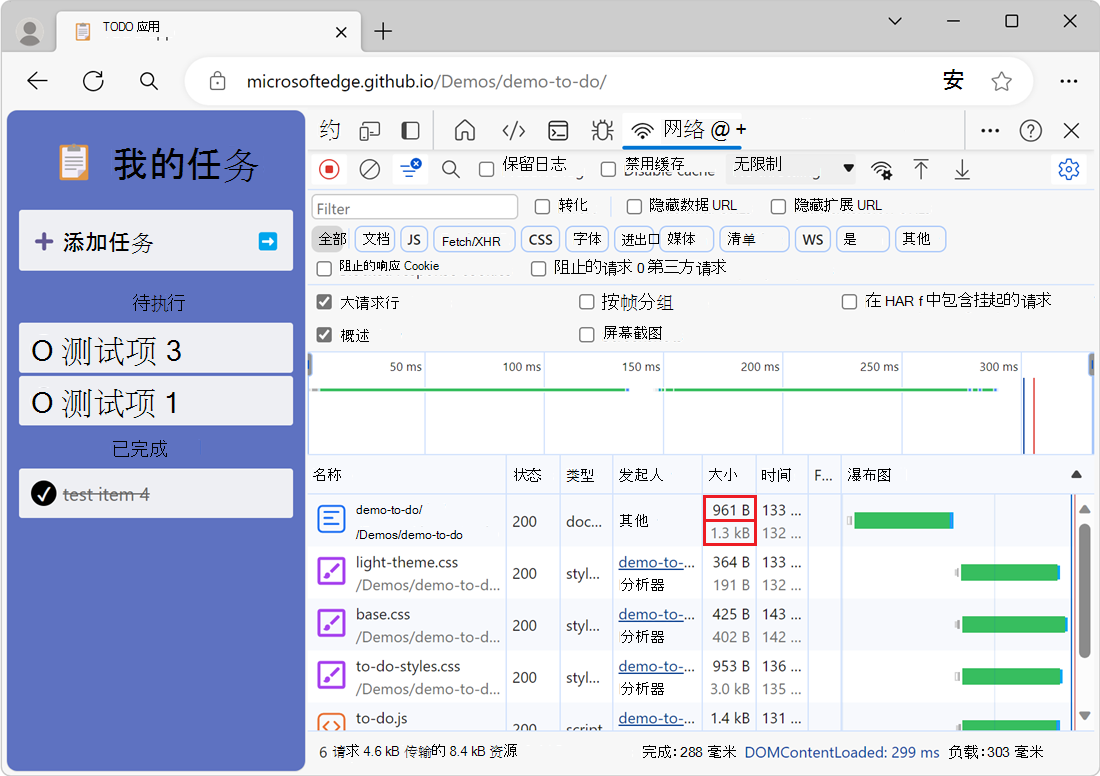
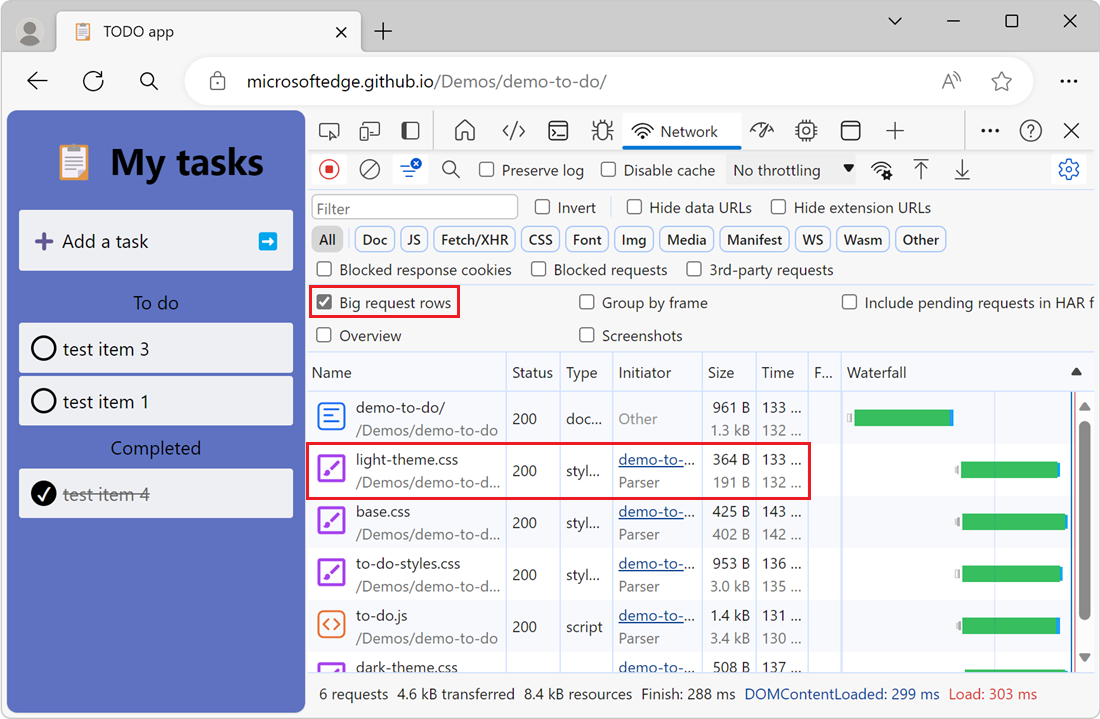
若要同时查看资源的传输大小和未压缩的大小,请执行以下作:
在 “网络 ”工具的右上角,单击“ 网络设置 (齿轮) ”图标。 此时将显示一行复选框。
打开 “大请求行 ”复选框。
检查“请求”表中的 “大小 ”列。 最大值是传输的大小,底部值是浏览器解压缩后资源的大小:

导出请求数据
将所有网络请求保存到 HAR 文件
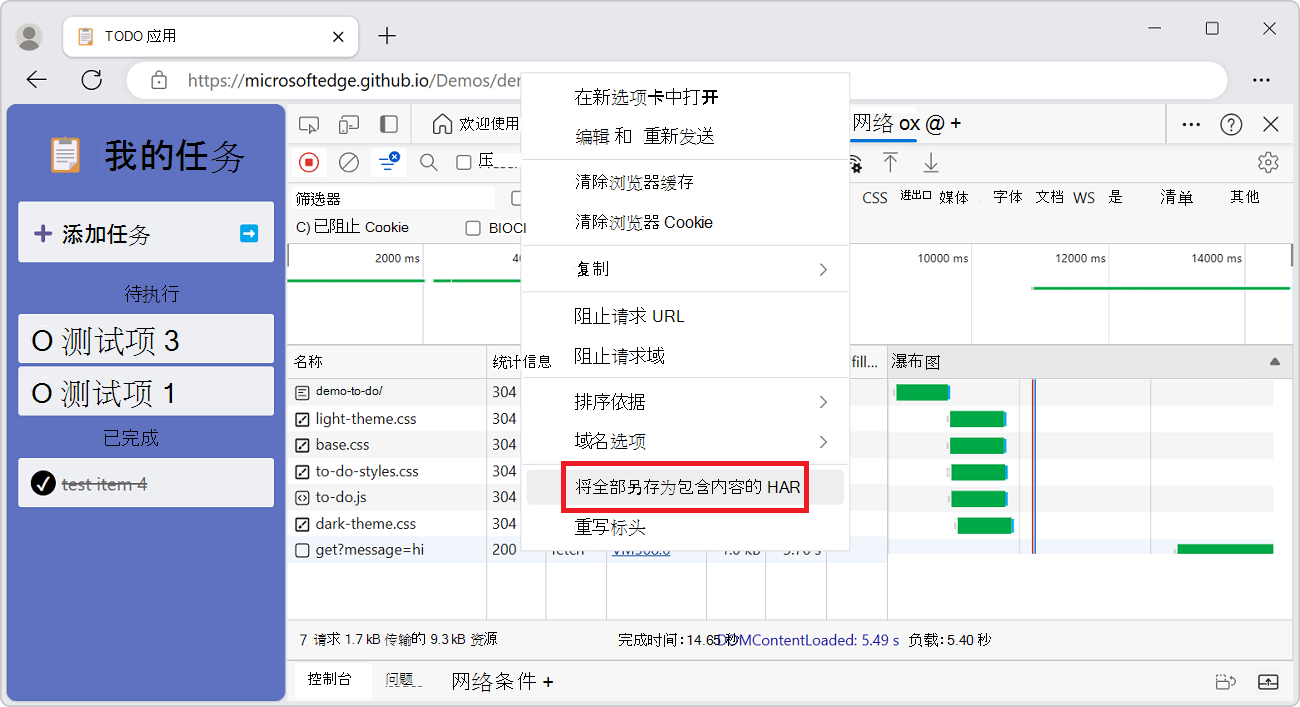
若要将所有网络请求保存到 HAR 文件,请执行以下作:
在 “请求” 表中,右键单击某个请求,然后选择“ 全部另存为包含内容的 HAR”。

DevTools 将打开 DevTools 后发生的所有请求保存到 HAR 文件。 无法筛选请求,也不能保存单个请求。
保存 HAR 文件后,可以通过将 HAR 文件拖放到 Requests 表中,将其导入回 DevTools 进行分析。
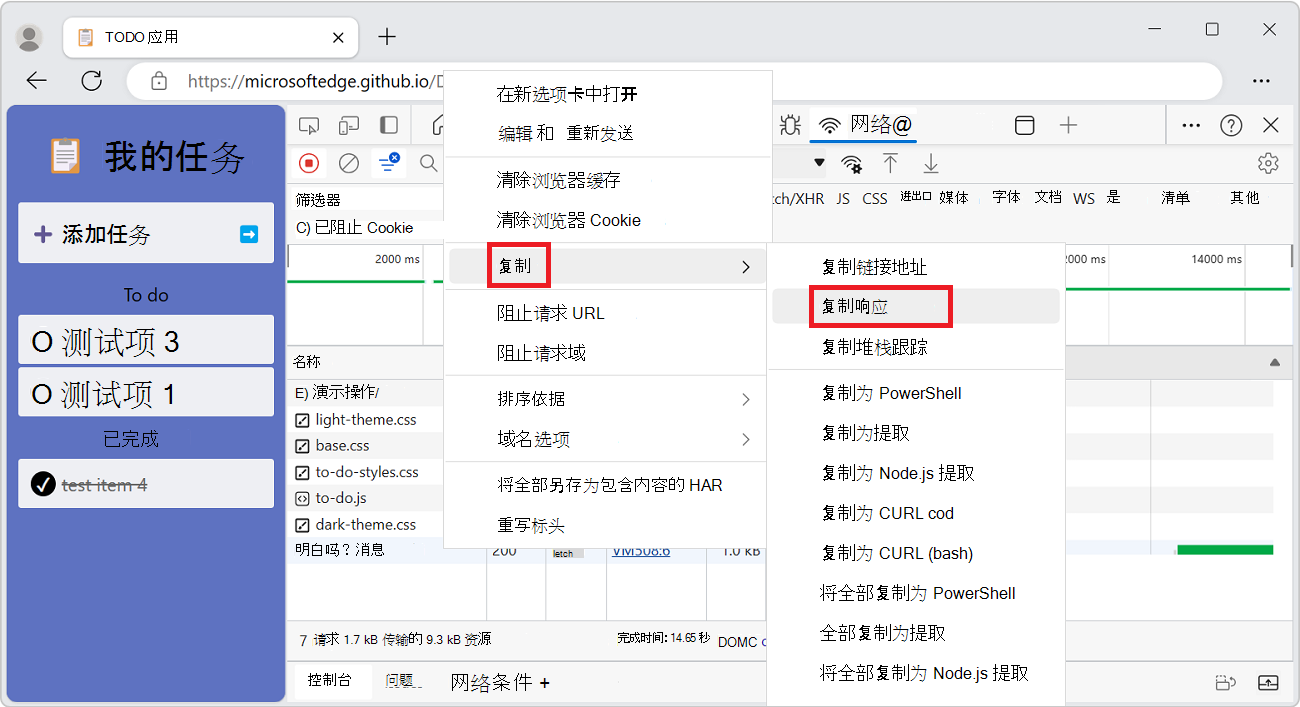
将一个或多个请求复制到剪贴板
在“请求”表的“ 名称 ”列下,右键单击请求,单击“ 复制”,然后选择以下选项之一:
| 名称 | 详细信息 |
|---|---|
| 复制链接地址 | 将请求的 URL 复制到剪贴板。 |
| 复制响应 | 将响应正文复制到剪贴板。 |
| 复制为提取 | |
| 复制为cURL | 将请求复制为cURL命令。 |
| 全部复制为提取 | |
| 全部复制为cURL | 将所有请求复制为cURL命令链。 |
| 全部复制为 HAR | 将所有请求复制为 HAR 数据。 |

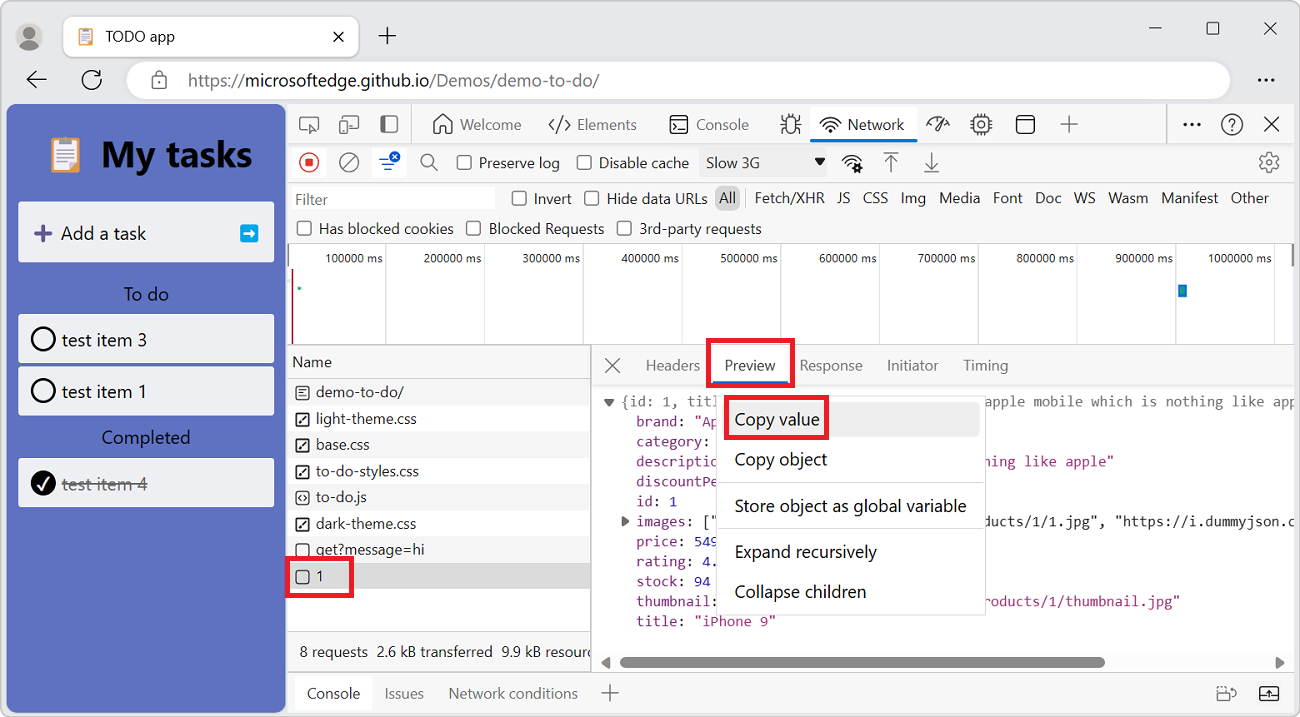
将格式化响应 JSON 复制到剪贴板
复制 JSON 响应的格式化 JSON 数据:
在“请求”表中,单击导致 JSON 响应的请求的名称。
在边栏中,选择“ 预览 ”选项卡。
右键单击格式化的 JSON 响应预览的第一行,然后选择“ 复制值”。

现在可以将值粘贴到任何编辑器中以查看它。
将属性值从网络请求复制到剪贴板
将属性值从网络请求复制到剪贴板:
- 在“请求”表中,单击请求的名称。
- 在边栏中,选择“ 有效负载 ”选项卡:
- 展开以下部分之一。
- 请求有效负载 (JSON)
- 表单数据
- 查询字符串参数
- 请求标头
- 响应标头
- 右键单击某个值,然后选择“ 复制值”。 现在可以将值粘贴到任何编辑器中以查看它。
更改“网络”面板的布局
可以展开或折叠 网络 工具 UI 的各部分,以集中重要信息。
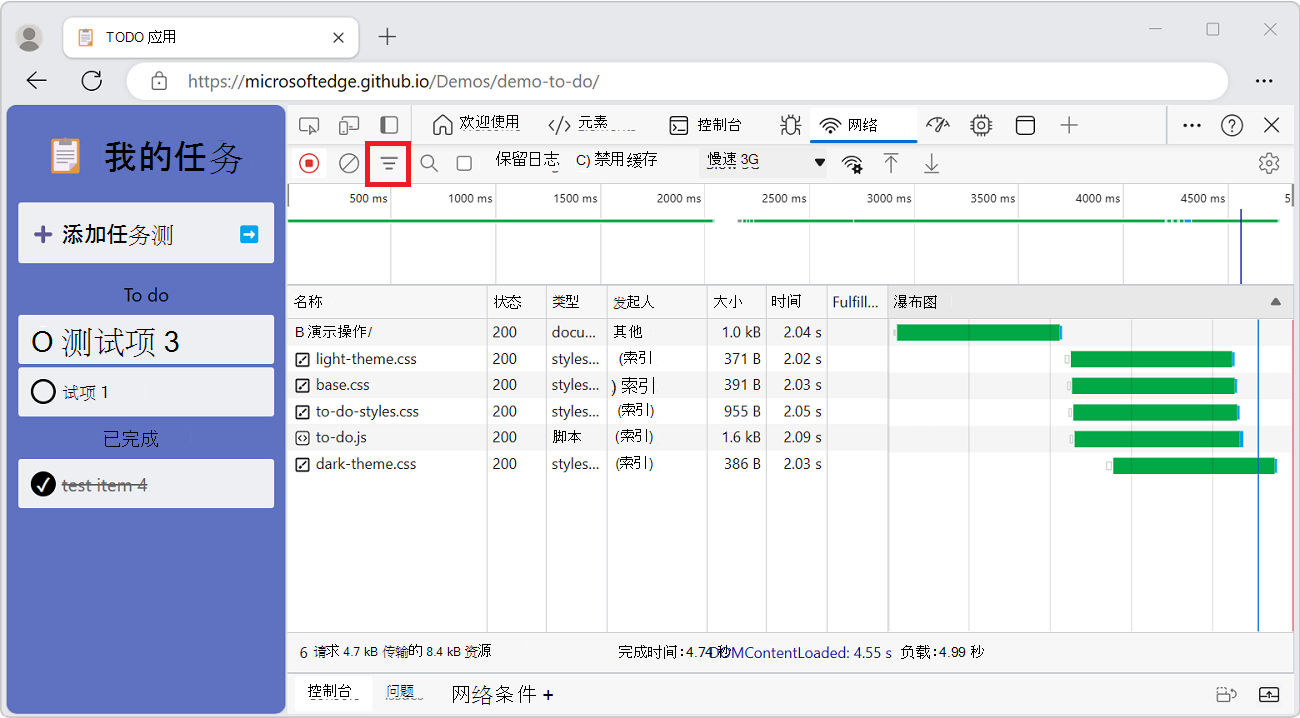
隐藏“筛选器”窗格
默认情况下,DevTools 会显示“ 筛选器 ”窗格。 若要隐藏“ 筛选器 ”窗格,请选择“ 筛选器 (![]() ) 。
) 。

大请求行
在网络请求表中需要更多空格时,请使用大请求行。 使用大行时,某些列还提供一些详细信息。 例如, “大小 ”列的底部值是请求的未压缩大小。
若要启用大行,请选中“ 大请求行 ”复选框。 “ 请求 ”窗格中大型请求行的示例:

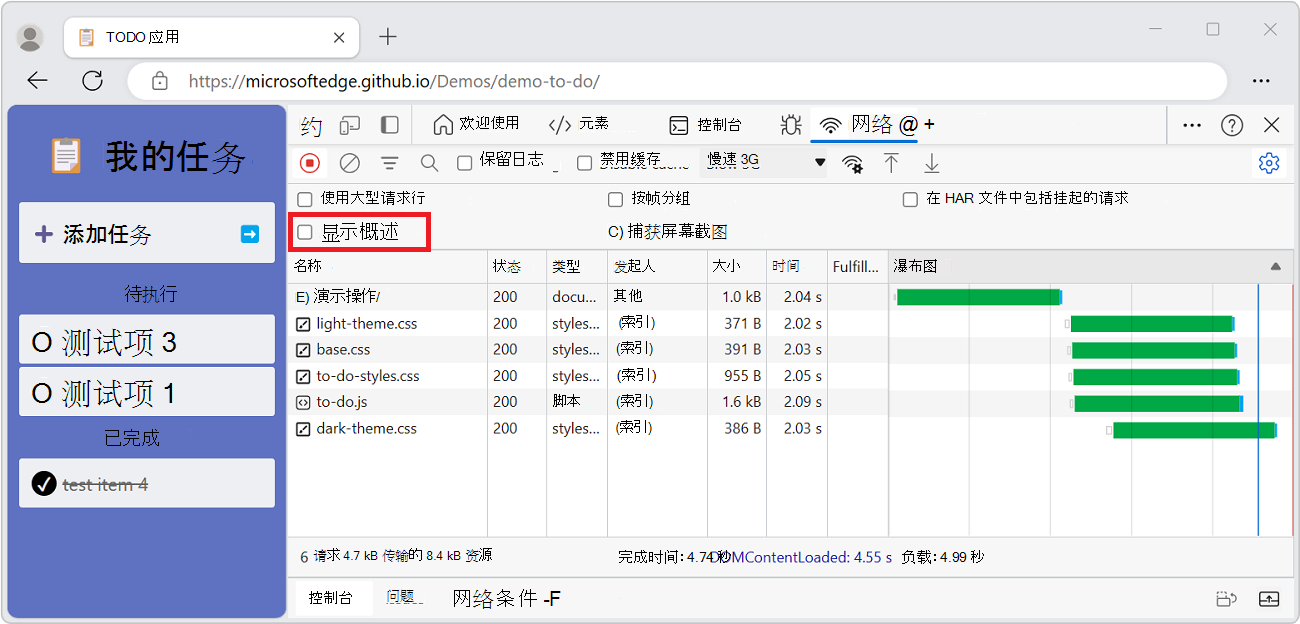
隐藏“概述”窗格
默认情况下,DevTools 显示“ 概述 ”窗格。 若要隐藏“ 概述 ”窗格,请清除“ 显示概述 ”复选框。

另请参阅
- 检查网络活动 - 网络工具的 分步演练和简介。
注意
此页面的某些部分是根据 Google 创建和共享的作品所做的修改,并根据 Creative Commons Attribution 4.0 International License 中描述的条款使用。 原始页面 在此处 找到,由凯斯·巴斯克创作。
 本作品根据 Creative Commons Attribution 4.0 International License 获得许可。
本作品根据 Creative Commons Attribution 4.0 International License 获得许可。