使用内存检查器检查 JavaScript ArrayBuffer
使用 内存检查器 查看以下类型的对象并与之交互:
使用 内存检查器 ,可以查看不同类型的内存对象、导航和选择要用于解释值的类型。 它直接在字节旁边显示 ASCII 值,并允许你选择不同的结束度。

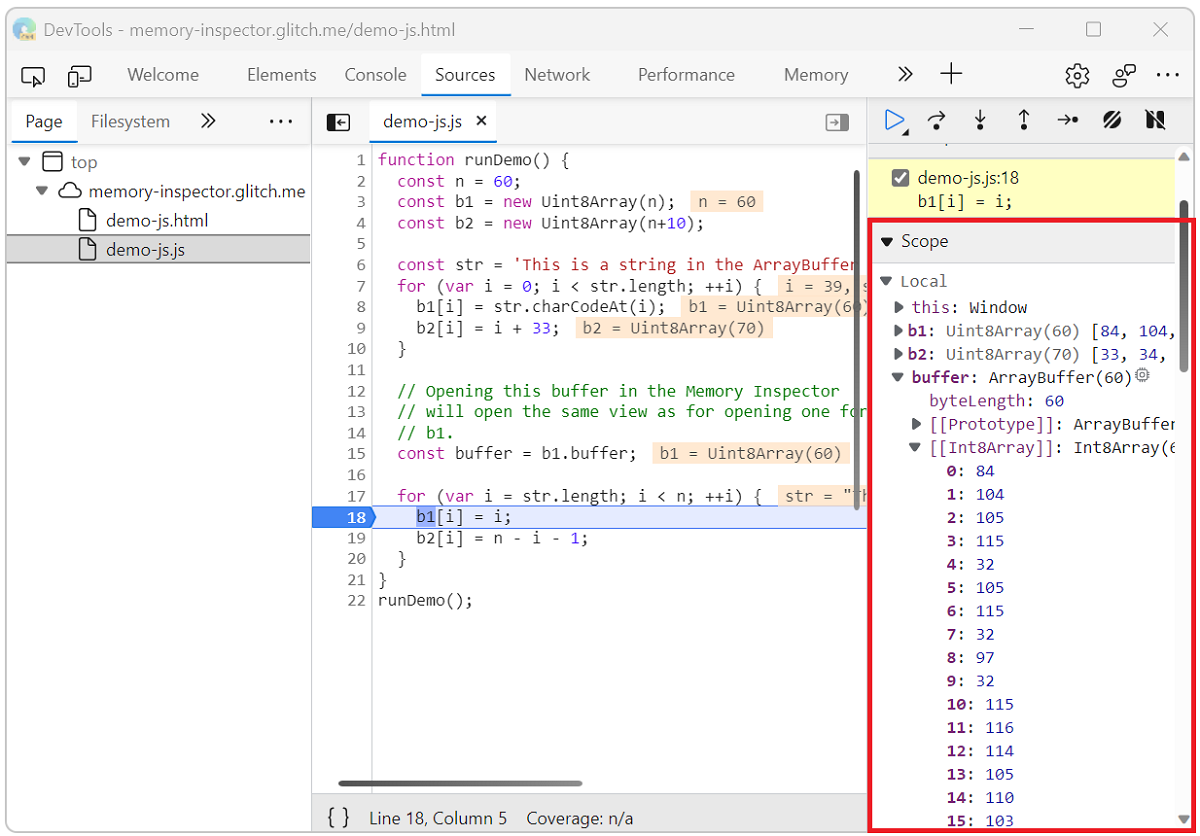
与源工具相比,内存检查器工具在调试时提供更大的检查ArrayBuffers功能。 “源”工具中的 “作用域 ”视图显示数组缓冲区内单个值的列表,这使得很难查看所有数据。 此外,导航到缓冲区中的特定范围需要滚动到特定的索引,并且值始终显示为单个字节,即使你想要以另一种格式(如 32 位整数)查看它们也是如此。

调试时打开内存检查器
启动 Microsoft Edge。
按 F12 或 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 打开 DevTools。
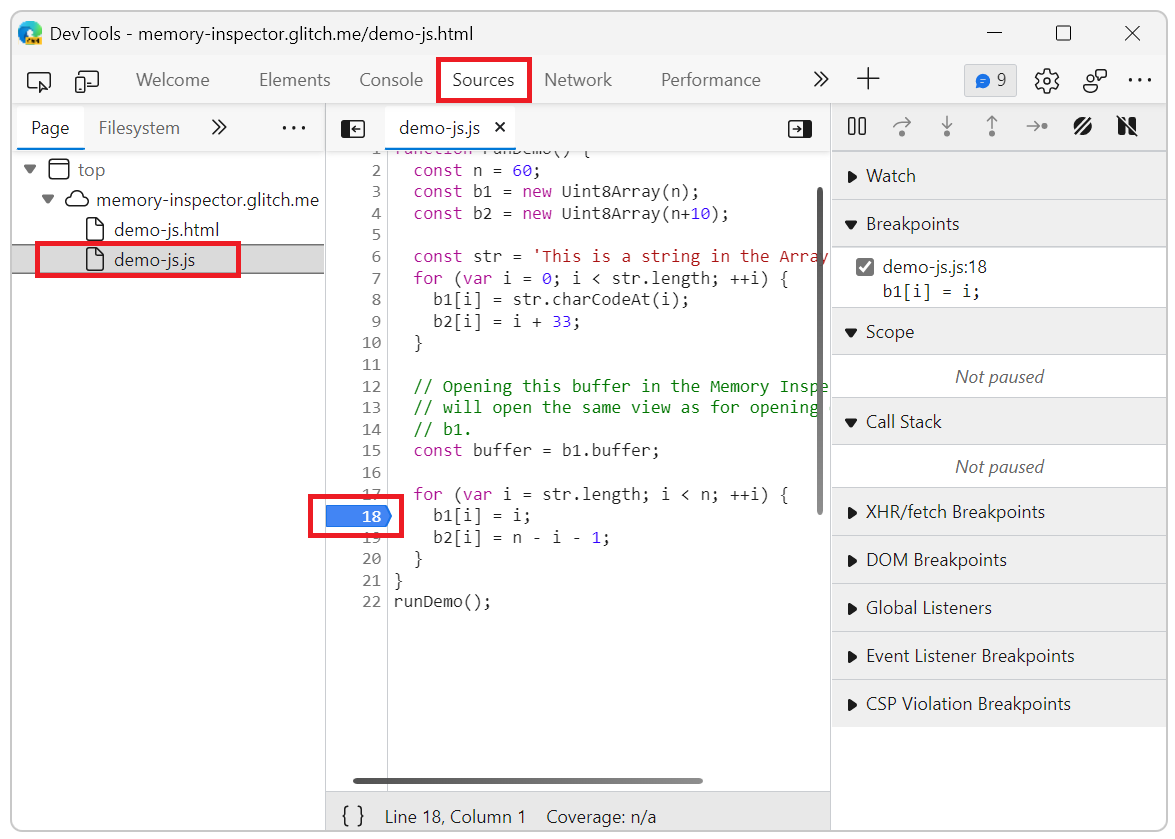
单击“ 源 ”并打开
demo-js.js该文件。在第 18 行设置断点,如下图所示。

刷新网页。 它无法显示,因为 JavaScript 在断点处暂停。
在“ 作用域”下的右侧“调试器”窗格中,找到行
buffer。在 行中
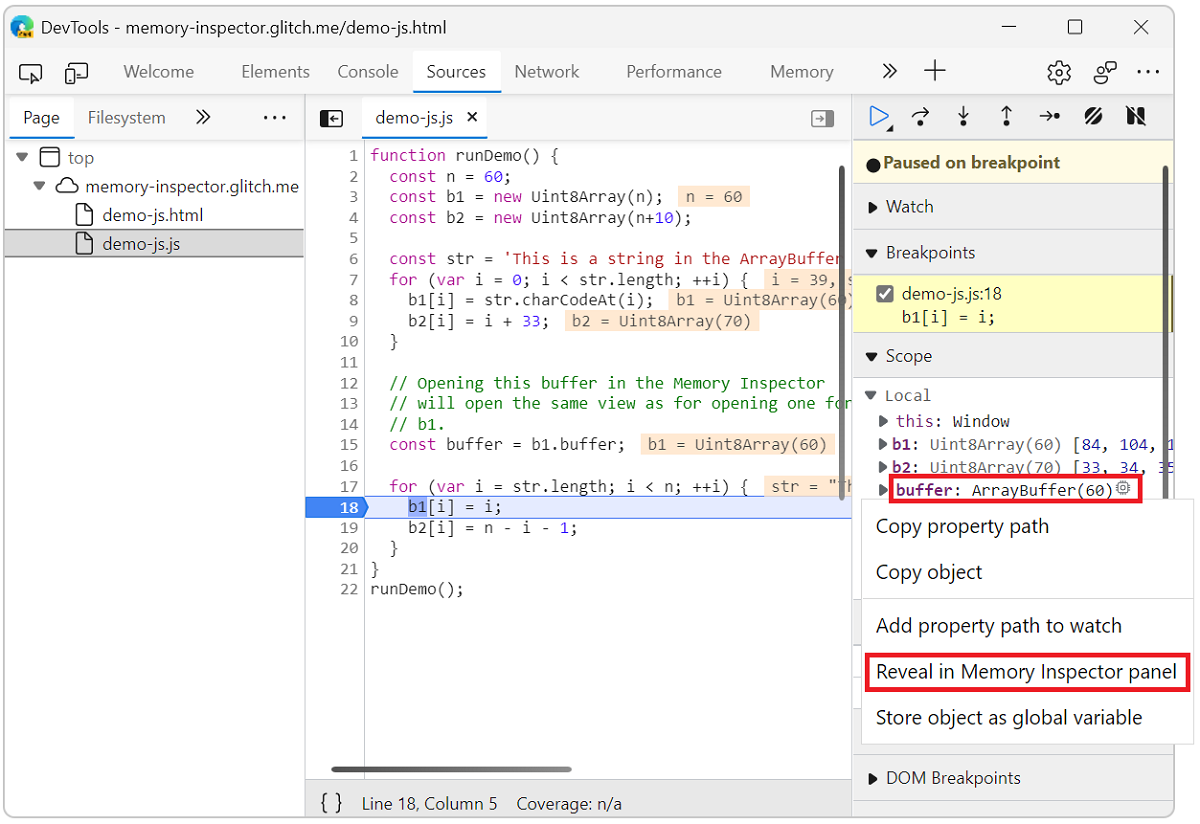
buffer,可以使用以下方法之一打开内存检查器:单击属性行末尾
buffer) 显示内存 ,或
,或从上下文菜单中。 右键单击该属性,
buffer然后选择“ 在内存检查器面板中显示”。

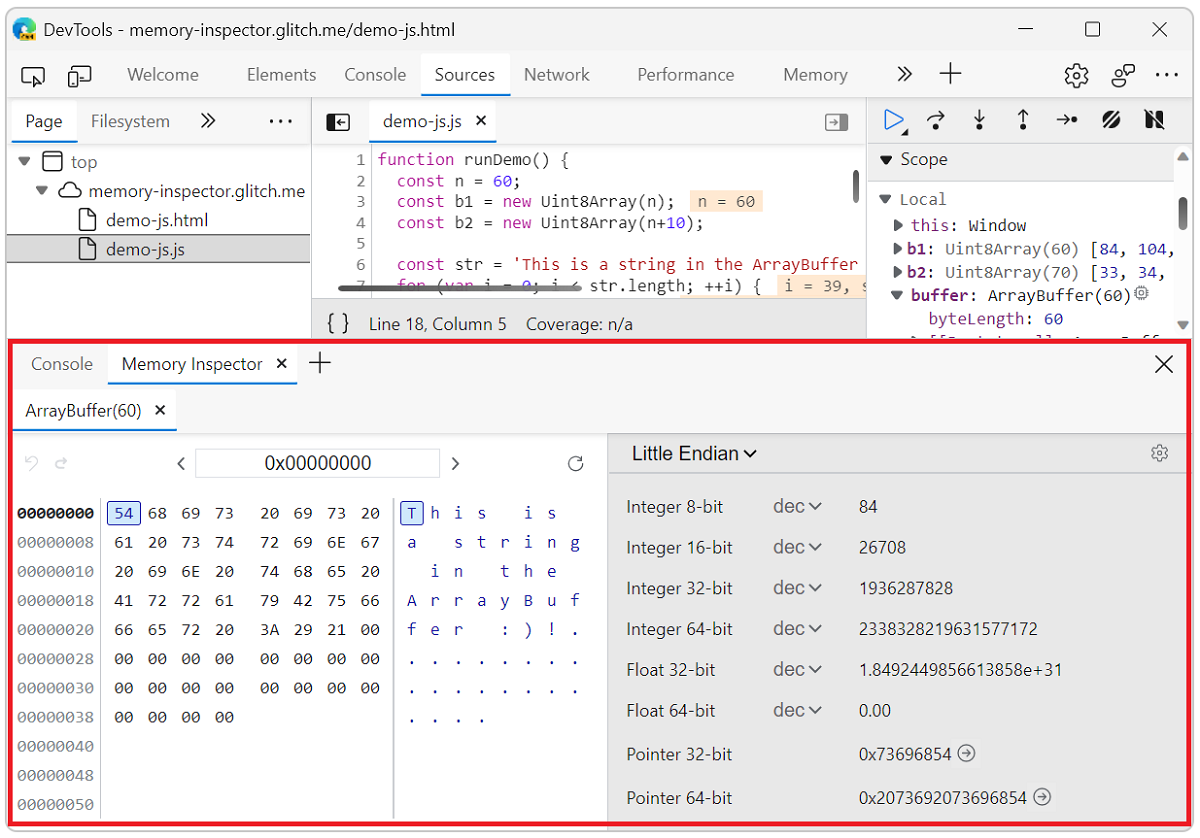
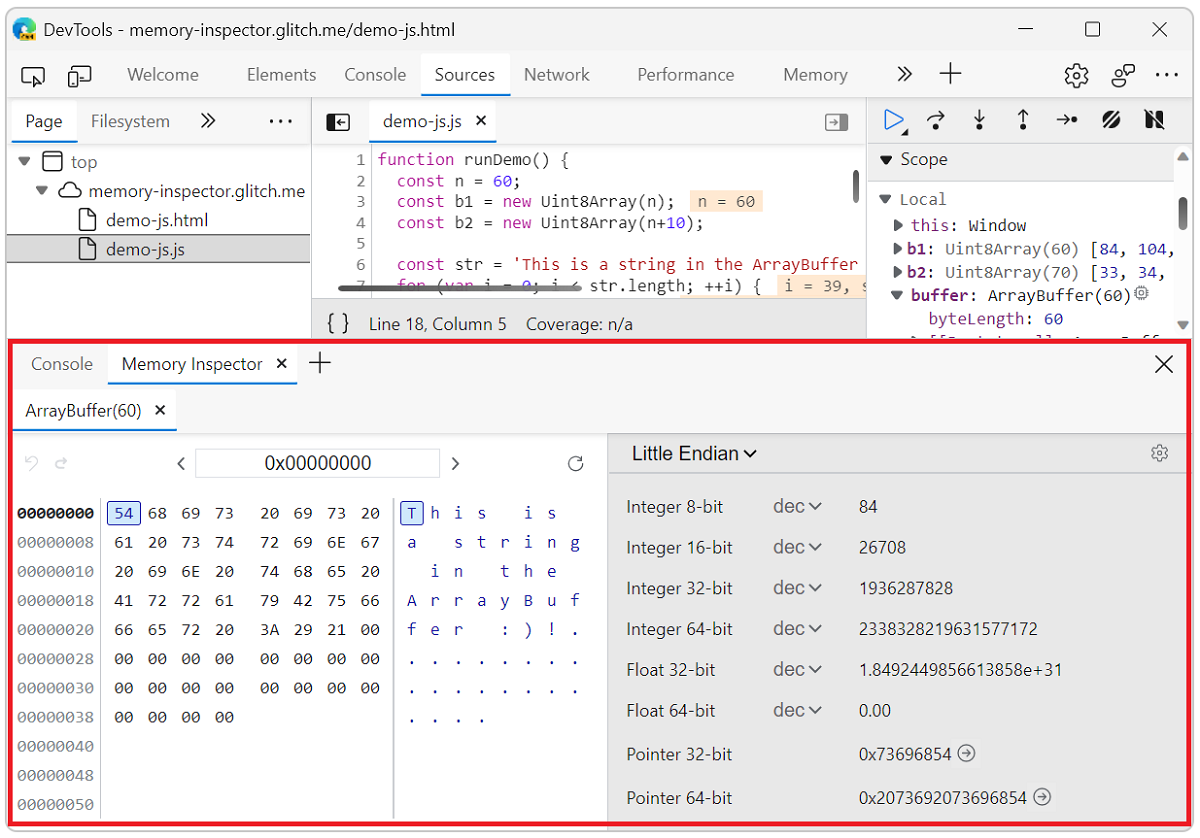
JavaScript ArrayBuffer 将在内存检查器中打开。

检查多个对象
可以同时检查多个对象,例如 DataView 和 TypedArray。
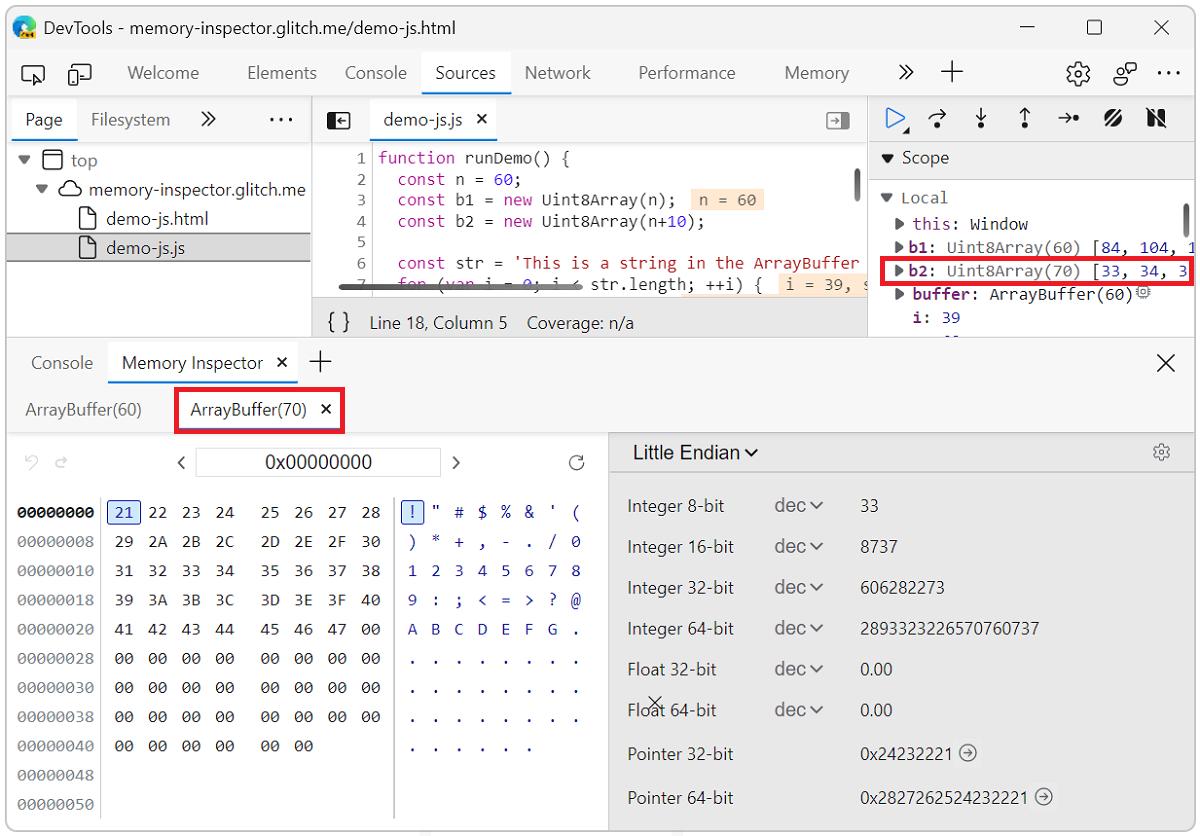
在断点处暂停演示网页时,“作用域”视图中的对象b2是 TypedArray。 右键单击对象并选择b2“内存检查器”面板中的“显示”
对象的新选项卡将在第一个选项卡 b2 旁边打开,该选项卡代表 buffer 内存检查器中的 对象。

在内存检查器中导航
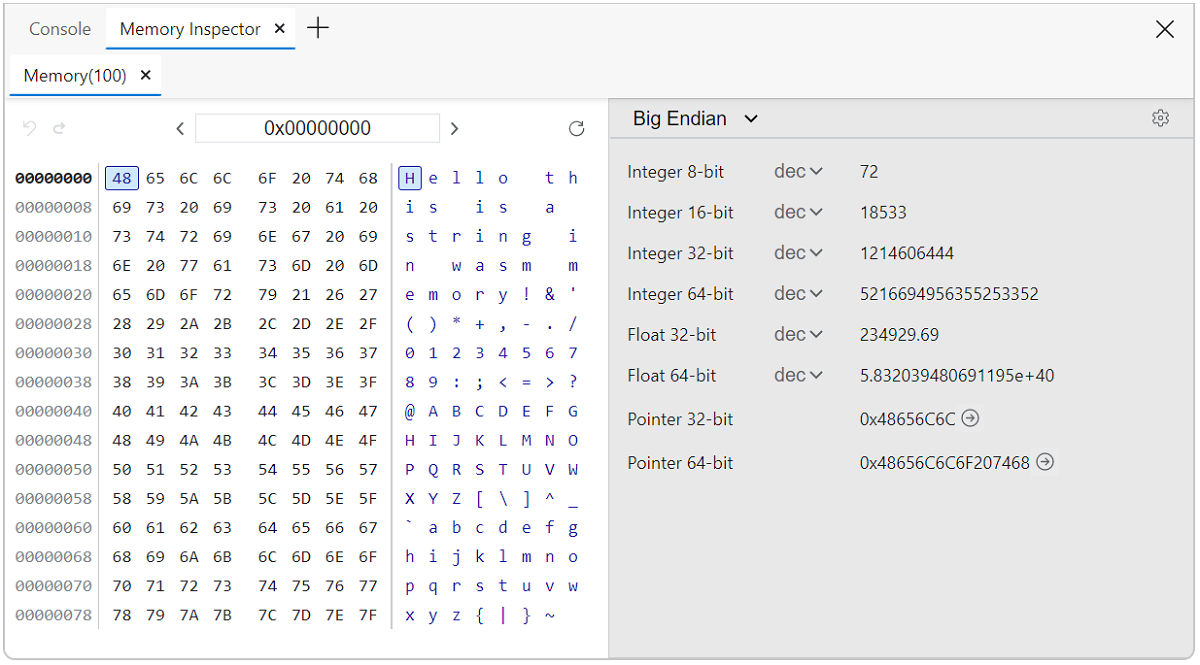
“内存检查器”面板包括三种类型的内容:
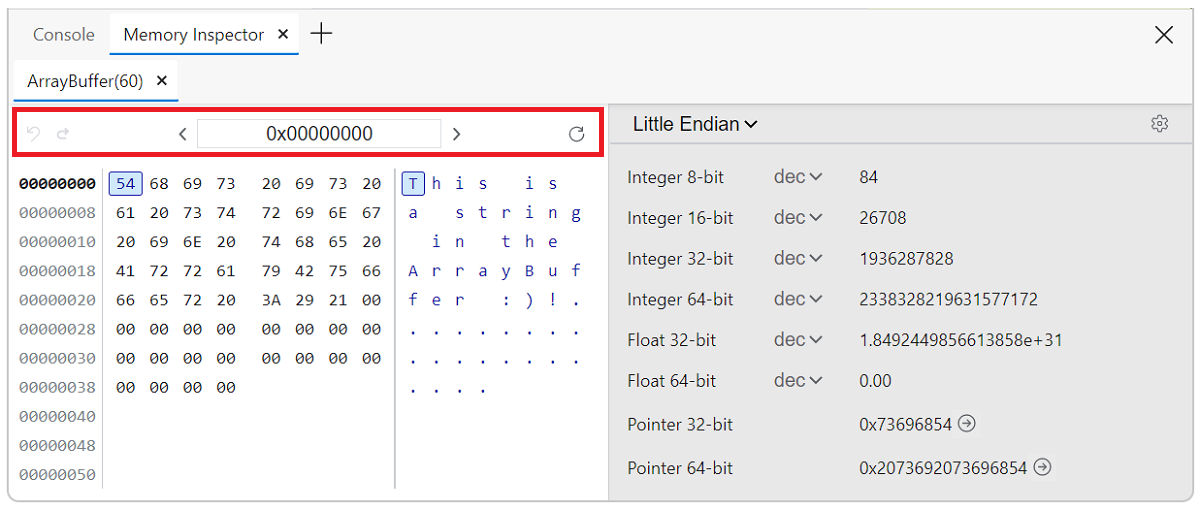
导航栏

“ 输入地址 ”文本框以十六进制格式显示当前字节地址。 可以更改值以跳转到内存缓冲区中的新位置。 在文本框中单击,并将值更改为 0x00000008。 内存缓冲区会立即跳转到该字节地址。
内存缓冲区可能长于一页。 使用向左键和向右键按钮分别导航 上一页 (<) 和 下一页 (>) 。 如果只有一页内存缓冲区数据,则箭头将你带到页面的开始和结束位置。
使用最左侧的历史记录箭头返回地址历史记录 (地址历史记录)  ,在地址历史记录 (在
,在地址历史记录 (在 。
。
如果单步执行值时内存缓冲区未自动更新,请单击“ 刷新 ( ) 。
) 。
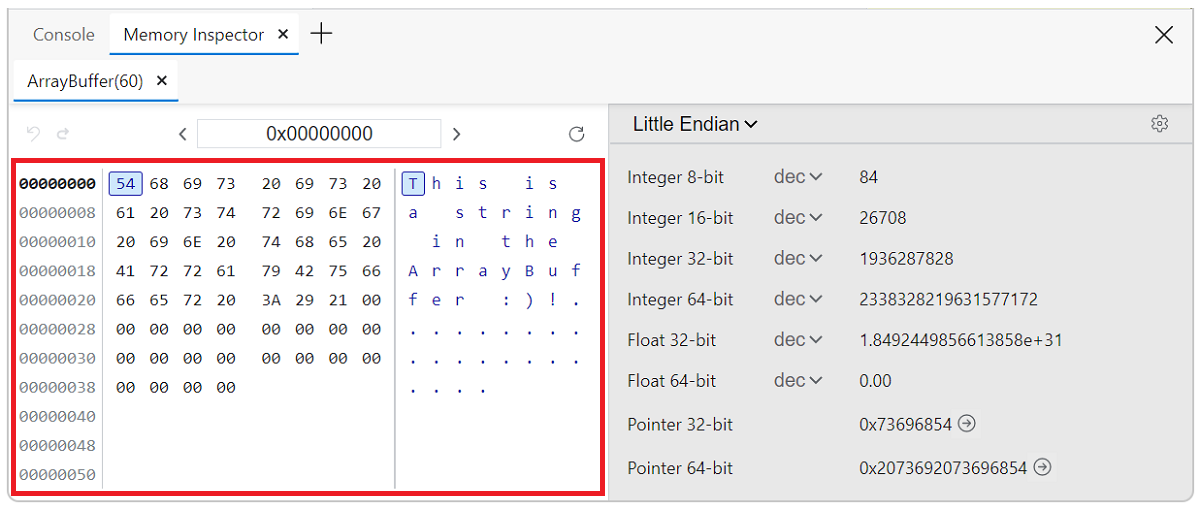
内存缓冲区

从面板左侧读取, 地址 以十六进制格式显示。 当前所选地址为粗体。
内存还以十六进制格式显示,每个字节用空格分隔。 突出显示了当前所选的字节。 可以单击任何字节,或使用向左、向右、向上和向下) (箭头键进行导航。
内存的 ASCII 表示形式 显示在面板的右侧。 突出显示的字符对应于所选字节。 可以单击任意字符或使用向左、向右、向上和向下) (箭头键导航。
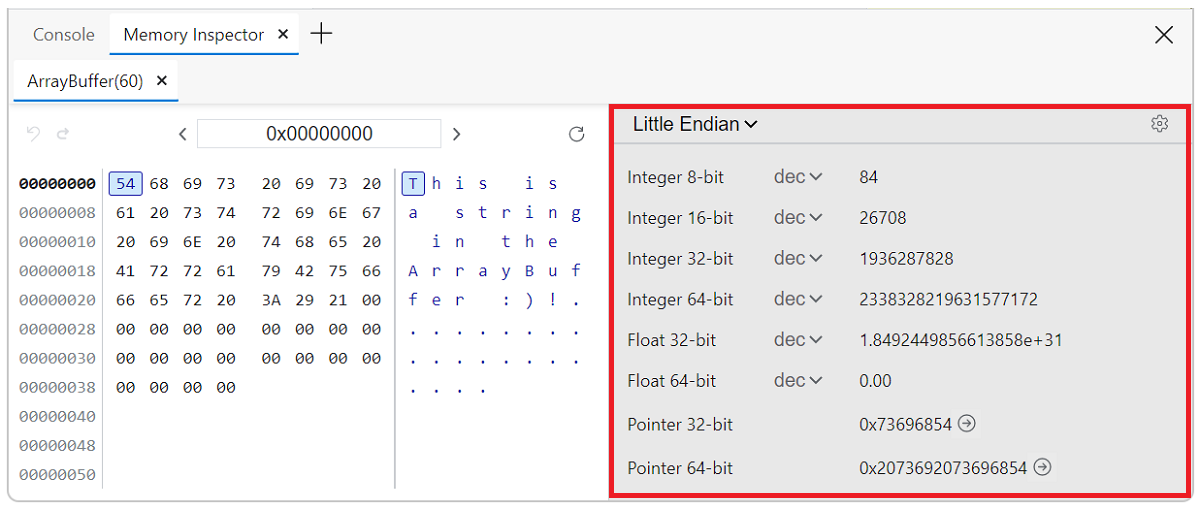
值检查器

单击当前 Endian 类型可在 Big endian 和 Little endian 之间切换。
main区域根据设置显示每个值和解释。 默认情况下,将显示所有值。
单击“ 切换值类型设置 ( ) 以选择要在检查器中看到的值类型。 这将成为新的默认值类型设置。
) 以选择要在检查器中看到的值类型。 这将成为新的默认值类型设置。

可以使用下拉列表更改编码视图。 对于整数,可以从十进制 dec、十六进制 hex和八进制 oct中进行选择。 对于浮点数,可以在十进制表示法 dec 和科学表示法 sci之间进行选择。
检查内存
完成以下步骤以在内存检查器中调试网页。
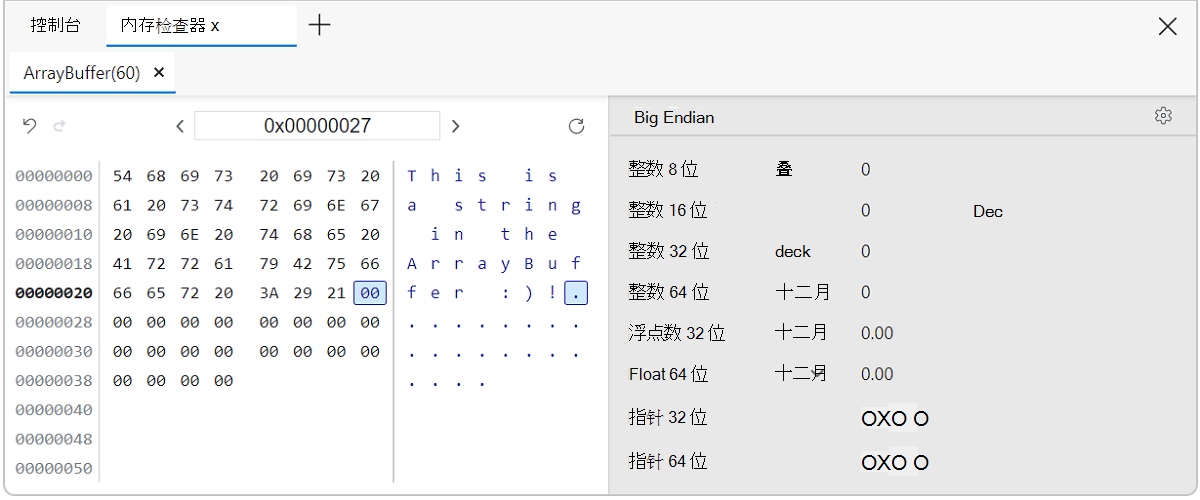
在 导航栏 中,将地址更改为
0x00000027。查看 ASCII 表示形式和值解释。 所有值都应为零或空。

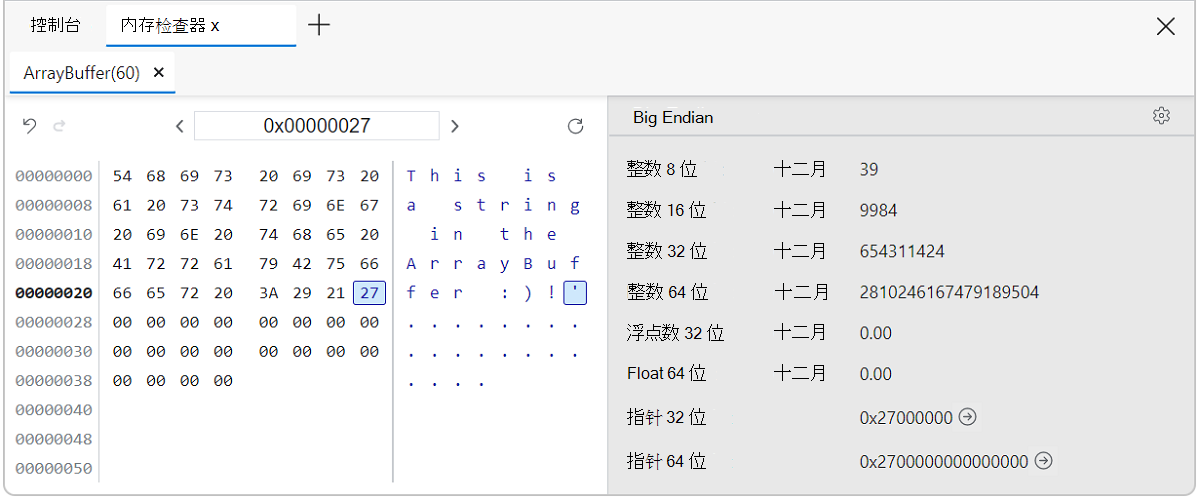
单击“ 恢复脚本执行 (
 ) 或按 F8 或 Ctrl +\ 单步执行代码。
) 或按 F8 或 Ctrl +\ 单步执行代码。将更新 ASCII 表示形式和值解释。

单击“ 跳转到地址 ”按钮 (“
 ,) “ 指针 32 位 ”或“ 指针 64 位 ”(根据需要)跳转到下一个活动内存地址。 如果下一个内存地址不可用, (使用工具提示“
,) “ 指针 32 位 ”或“ 指针 64 位 ”(根据需要)跳转到下一个活动内存地址。 如果下一个内存地址不可用, (使用工具提示“  ”) “ 地址”关闭按钮。
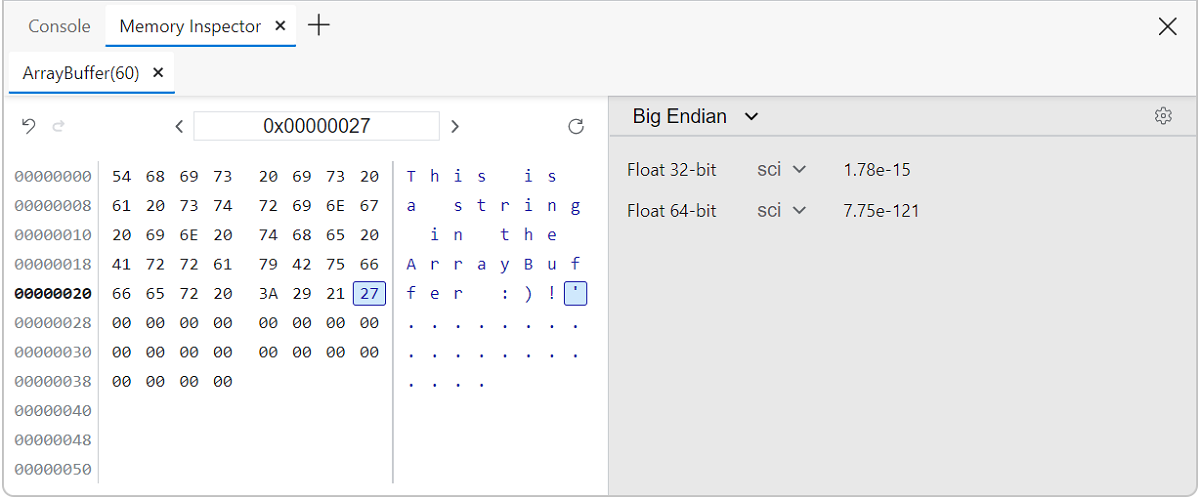
”) “ 地址”关闭按钮。自定义 值检查器 以仅显示浮点值。 单击“ 切换值类型设置 (
 ) 并清除除两个 浮点 值以外的所有复选框。
) 并清除除两个 浮点 值以外的所有复选框。
单击“ 切换值类型设置 (
 ) 关闭值类型设置。
) 关闭值类型设置。使用下拉列表将编码从
decsci更改为 。 值表示形式已更新。
使用键盘或导航栏浏览内存缓冲区。
重复步骤 3 和 4 以观察值更改。
WebAssembly 内存检查
对于 WebAssembly (Wasm) 内存检查,此过程类似于检查 JavaScript 内存。
打开 Wasm 测试站点 检查 Wasm 内存 (Wasm) 中的内存 。
按 F12 或 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 打开 DevTools。
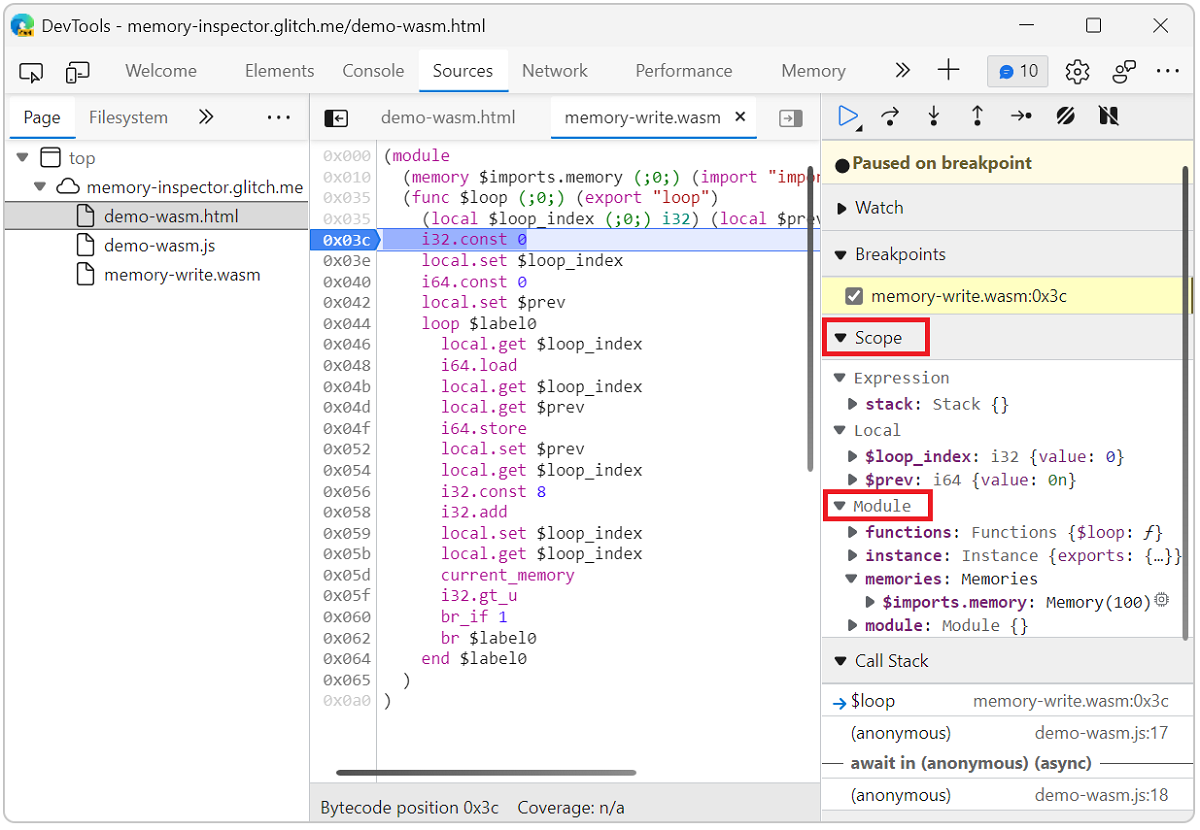
单击“ 源 ”并打开
memory-write.wasm该文件。在循环中的第一行设置断点,十六进制值 0x03c。
刷新页面。
在“ 作用域”下的调试器窗格中,展开“ 模块”。

单击“ 在内存检查器面板中显示”图标 (“
 ) 属性行末尾
) 属性行末尾 $imports.memory。Wasm ArrayBuffer 在 内存检查器中打开。

注意
此页面的某些部分是根据 Google 创建和共享的作品所做的修改,并根据 Creative Commons Attribution 4.0 International License 中描述的条款使用。 原始页面 在此处 找到,由 Kim-Anh Tran 创作。
 本作品根据 Creative Commons Attribution 4.0 International License 获得许可。
本作品根据 Creative Commons Attribution 4.0 International License 获得许可。