CSS 功能参考
在以下与查看和更改 CSS 相关的Microsoft Edge DevTools 功能的综合参考中发现新的工作流。
若要了解基础知识,请参阅 开始查看和更改 CSS。
选择元素
DevTools 中的 元素 工具允许一次查看或更改一个元素的 CSS。 所选元素在 DOM 树中突出显示。 元素的样式显示在“ 样式 ”窗格中。 有关教程,请参阅 查看元素的 CSS。
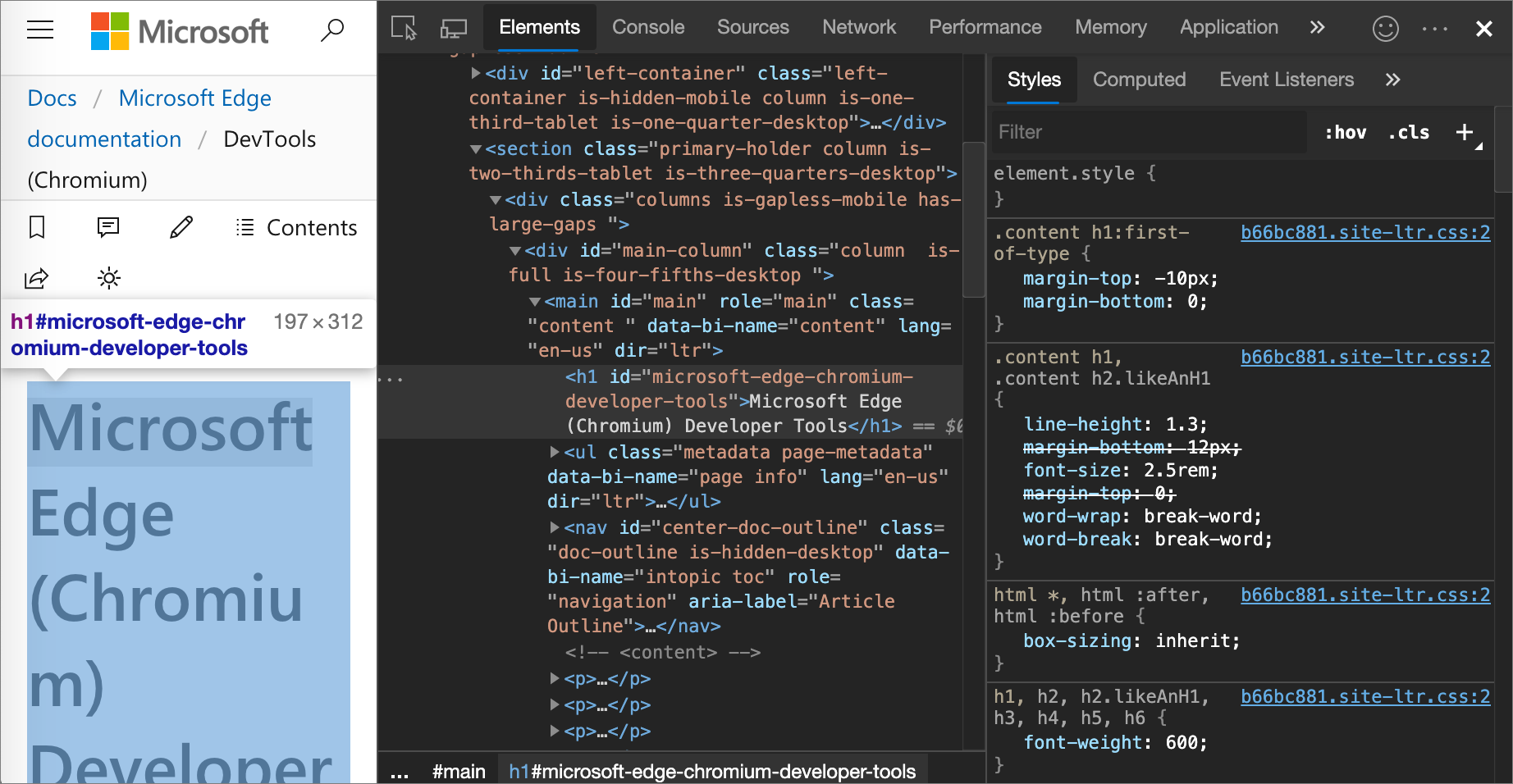
在下图中 h1 , DOM 树 中突出显示的元素是所选元素。 在右侧,元素的样式显示在“ 样式 ”窗格中。 在左侧,元素在视区中突出显示,但仅仅是因为鼠标当前在 DOM 树中将鼠标悬停在它上方:

有多种选择元素的方法:
在呈现的网页中,右键单击页面元素,然后单击“ 检查”。
在 DevTools 中,单击“ 选择元素 (
 ) 或按 Ctrl+Shift+C (Windows、Linux) 或 Command+Shift+C (macOS) ,然后单击视区中的元素。
) 或按 Ctrl+Shift+C (Windows、Linux) 或 Command+Shift+C (macOS) ,然后单击视区中的元素。在 DevTools 中,单击 DOM 树中的 元素。
在 DevTools 中,在控制台中运行查询(例如
document.querySelector('p')),右键单击结果,然后选择“在元素面板中显示”。
查看定义规则的外部样式表
在“ 样式 ”窗格中,单击 CSS 规则旁边的链接,打开定义规则的外部样式表。 样式表将在“源”工具的“编辑器”窗格中打开。
如果样式表已缩小,请单击编辑器窗格底部的![]() ) ”按钮。 有关详细信息,请参阅 使用 pretty-print 重新格式化缩小的 JavaScript 文件。
) ”按钮。 有关详细信息,请参阅 使用 pretty-print 重新格式化缩小的 JavaScript 文件。
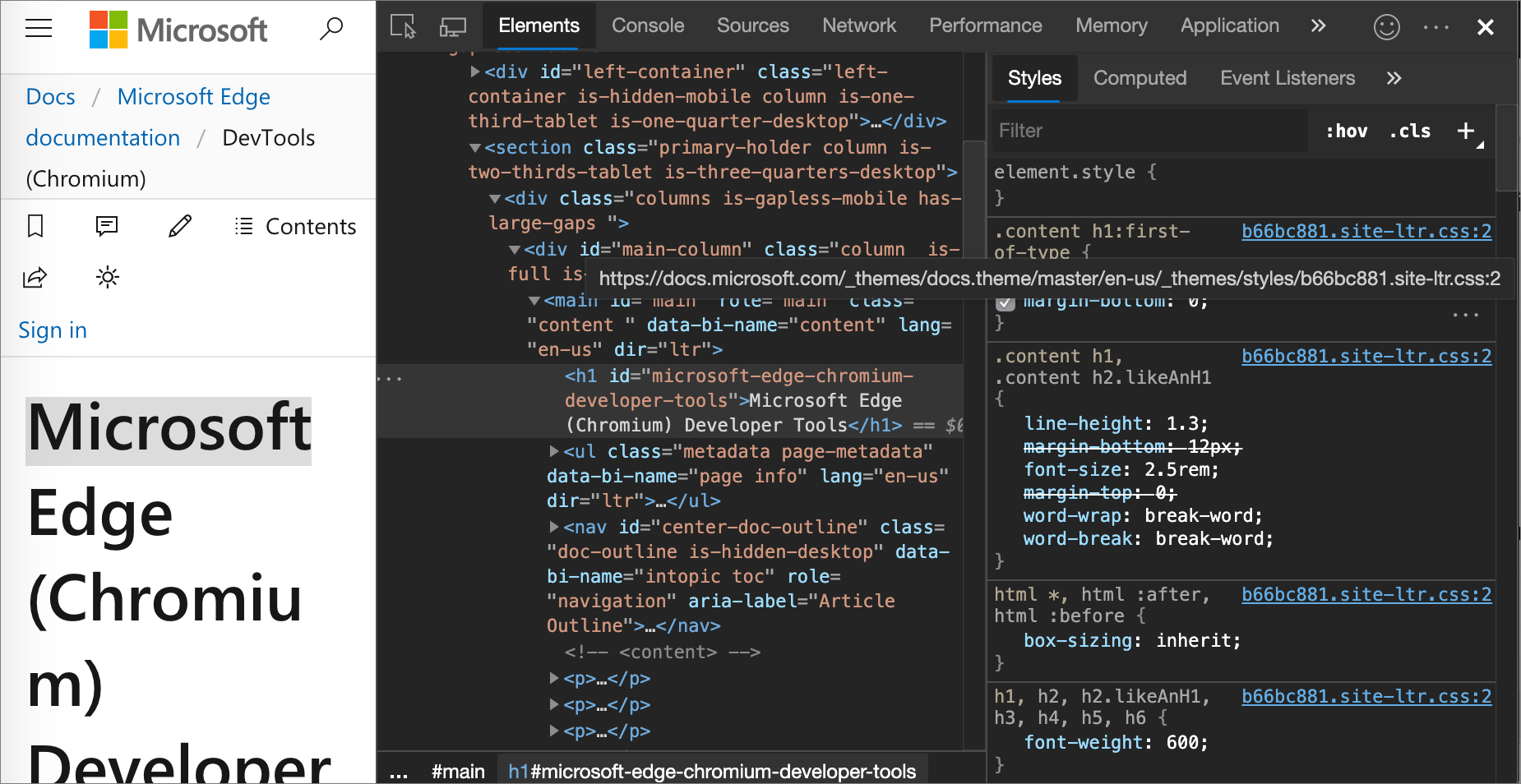
在下图中,单击 https://learn.microsoft.com/_themes/docs.theme/master/en-us/_themes/styles/b66bc881.site-ltr.css:2 后,将前往 的第 https://learn.microsoft.com/_themes/docs.theme/master/_themes/styles/b66bc881.site-ltr.css2 行,其中 .content h1:first-of-type 定义了 CSS 规则。

仅查看实际应用于元素的 CSS
“ 样式 ”窗格显示应用于元素的所有规则,包括已重写的声明。 如果对重写声明不感兴趣,请使用“ 计算 ”窗格仅查看实际应用于元素的 CSS。
选择元素。
转到“元素”工具中的“计算”窗格。
在较宽的 DevTools 窗口中,“ 计算 ”窗格不存在。 “ 计算 ”窗格的内容显示在“ 样式 ”窗格中。
继承的属性是不透明的。
若要显示所有继承的值,请选中“ 全部显示 ”复选框。
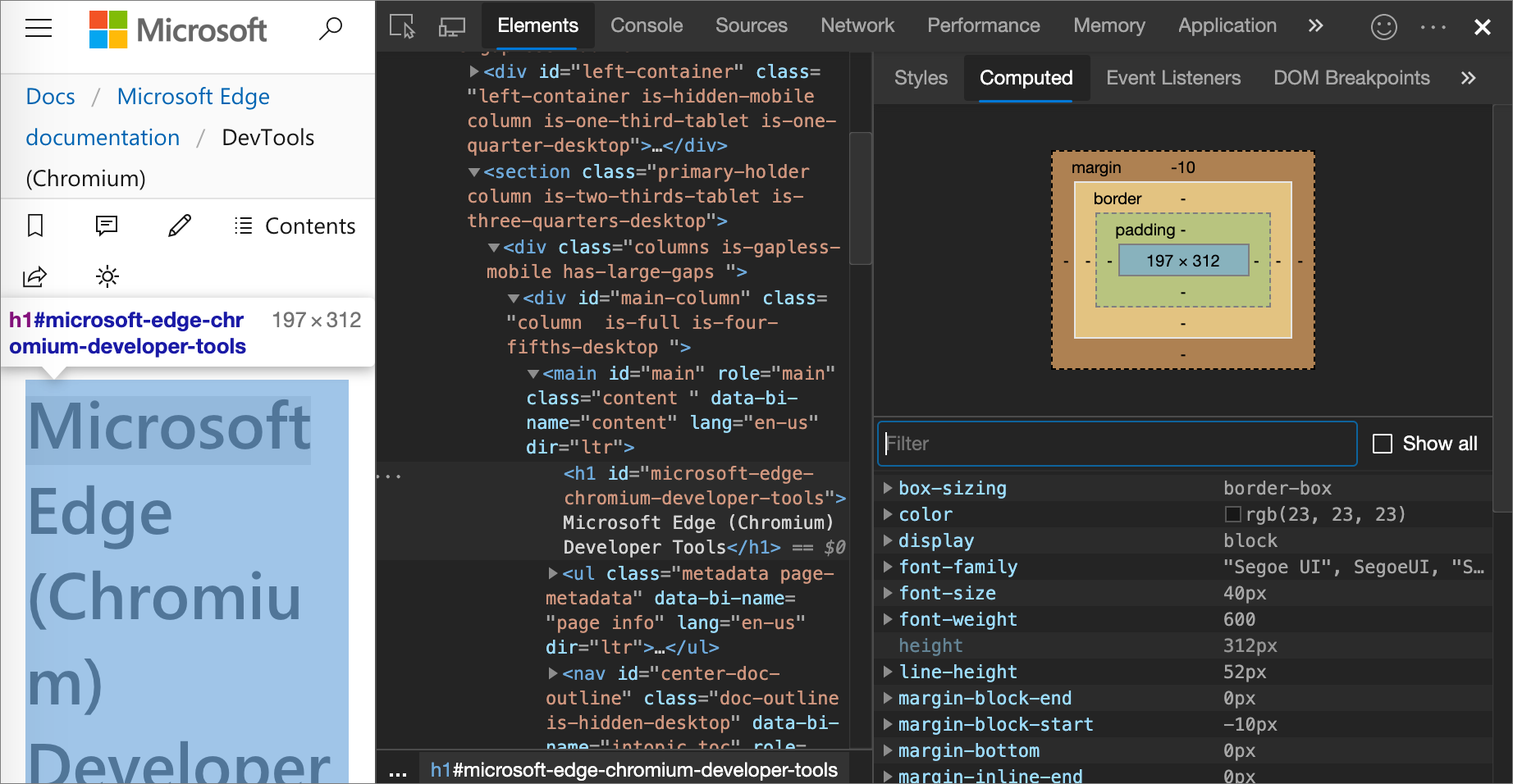
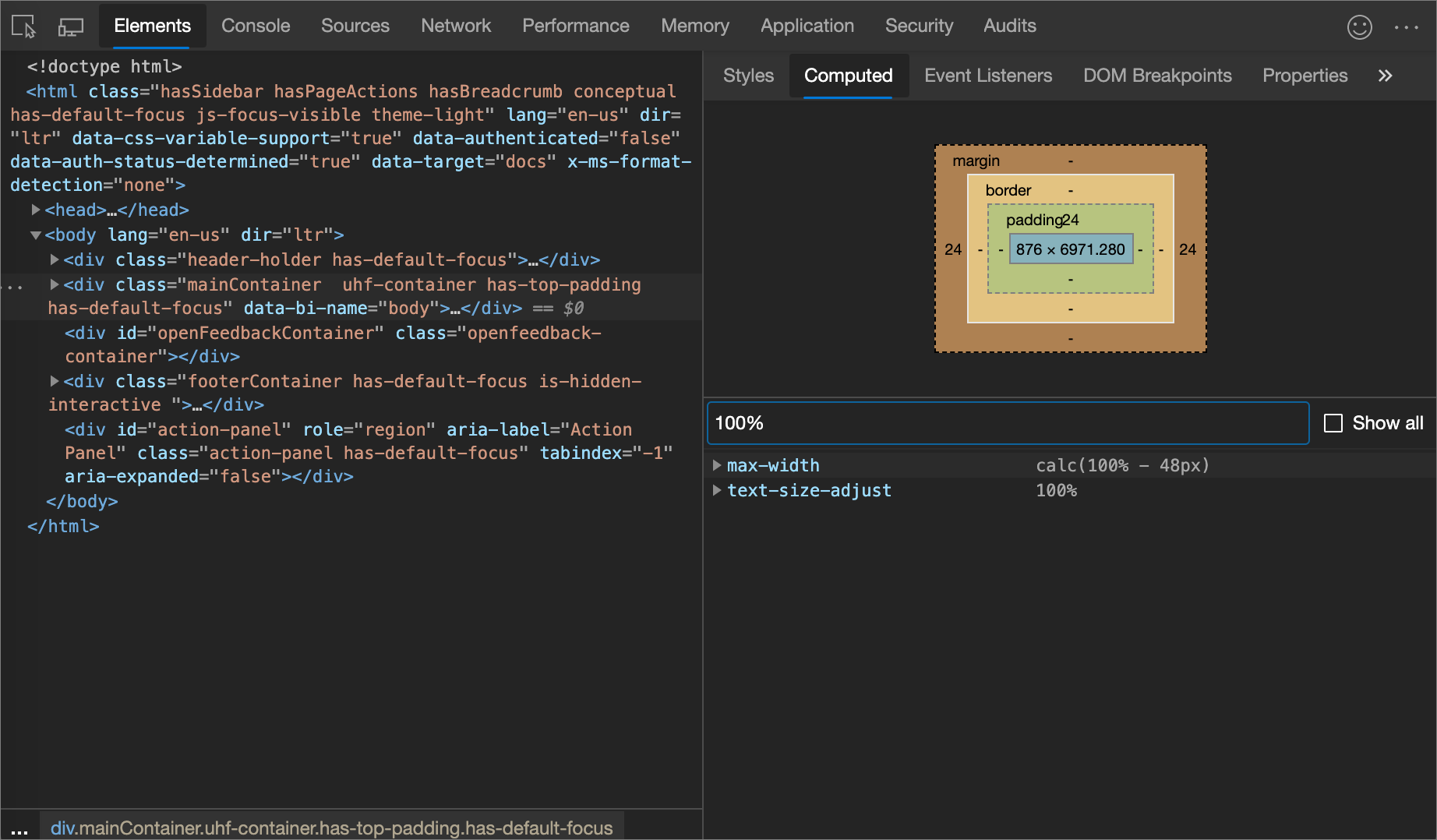
在下图中,“ 计算 ”窗格显示了要应用于当前所选
h1元素的 CSS 属性:
按字母顺序查看 CSS 属性
使用“ 计算 ”窗格。 请参阅 仅查看实际应用于元素的 CSS。
查看继承的 CSS 属性
选中“计算”窗格中的“全部显示”复选框。 请参阅 仅查看实际应用于元素的 CSS。
查看元素的框模型
若要查看元素 的框模型 ,请转到 “样式 ”窗格。 如果 DevTools 窗口较窄, 则框模型 关系图位于面板底部。
若要更改值,请双击它。
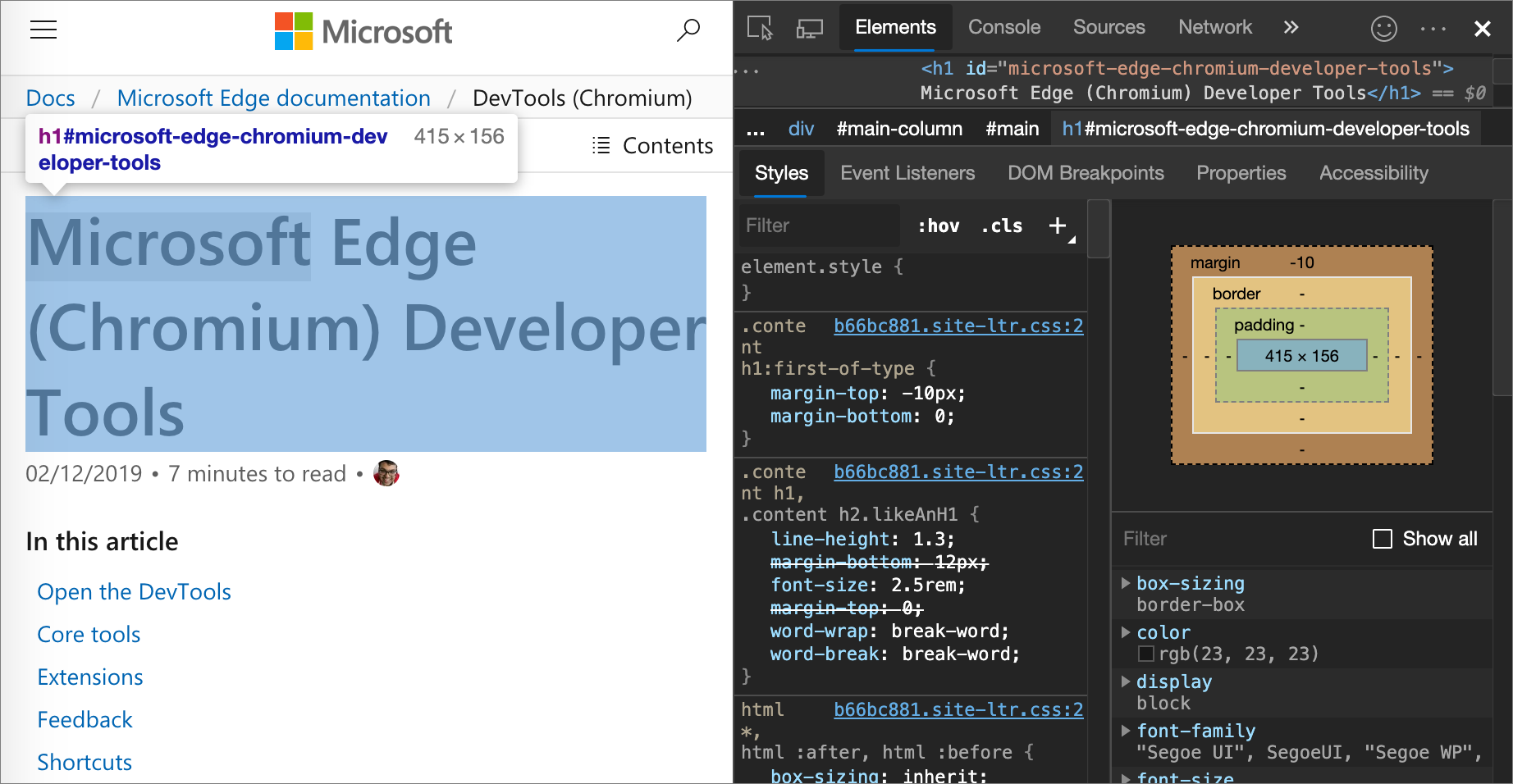
在下图中,“样式”窗格中的“框模型”关系图显示了当前所选h1元素的框模型。

搜索和筛选元素的 CSS
使用“样式”和“计算”窗格上的“筛选器”文本框可以搜索特定的 CSS 属性或值。
若要在“计算”窗格中搜索继承的属性,检查“全部显示”复选框。
在下图中, “样式 ”窗格经过筛选,仅显示包含搜索查询 color的规则。

在下图中,“ 计算 ”窗格经过筛选,仅显示包含搜索查询 100%的声明。

切换伪类
切换伪类,例如 :active、 :focus、 :hover或 :visited:
选择元素。
在 “元素” 工具上,转到“ 样式 ”窗格。
单击 “:hov”。
选择要启用的伪类。
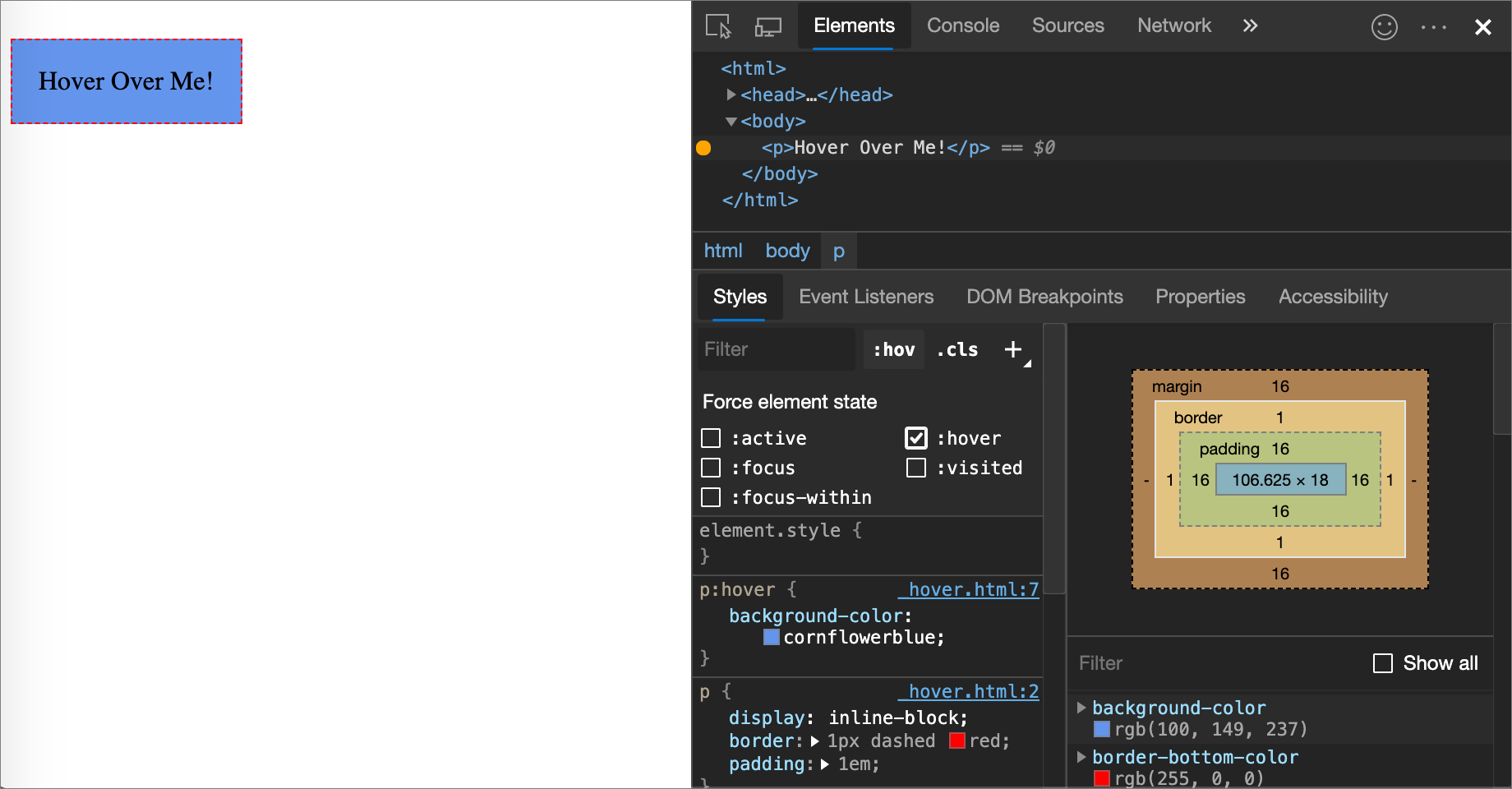
下图显示了切换
:hover伪类。 在视区中background-color: cornflowerblue,声明将应用于 元素,即使元素实际上未悬停在上。
有关交互式教程,请参阅 向类添加伪状态。
在打印模式下查看页面
若要在打印模式下查看页面,请执行以下作:
打开 命令菜单。
开始键入
rendering,然后选择“ 显示呈现”。单击“ 模拟 CSS 媒体 ”下拉列表,然后选择“ 打印”。
使用“覆盖”工具查看已用和未使用的 CSS
“覆盖”工具显示页面实际使用的 CSS。
按 Ctrl+Shift+P (Windows、Linux) 或 Command+Shift+P (macOS) 打开命令菜单,而 DevTools 具有焦点。
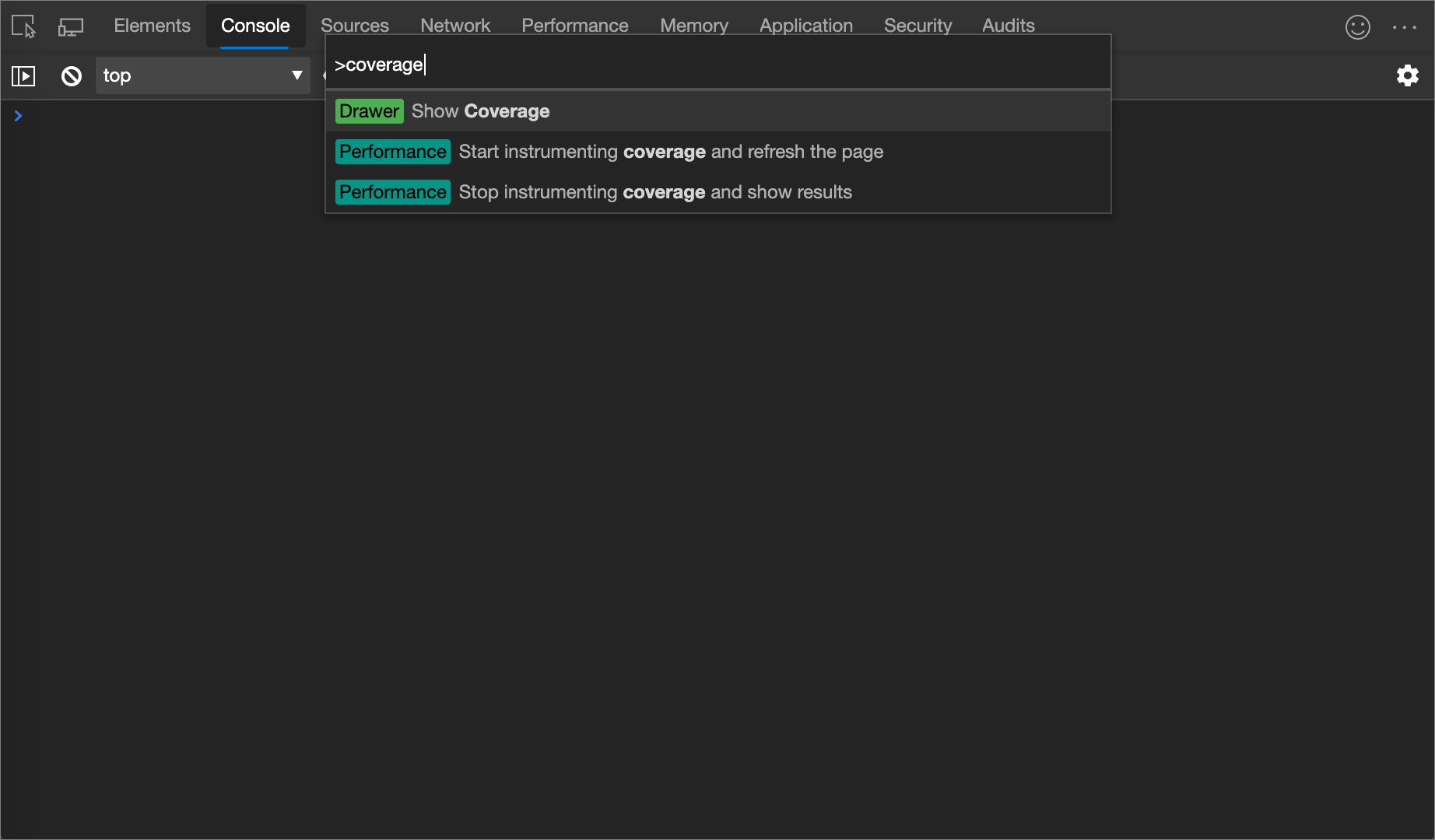
开始键入
coverage,然后选择“ 显示覆盖范围”:
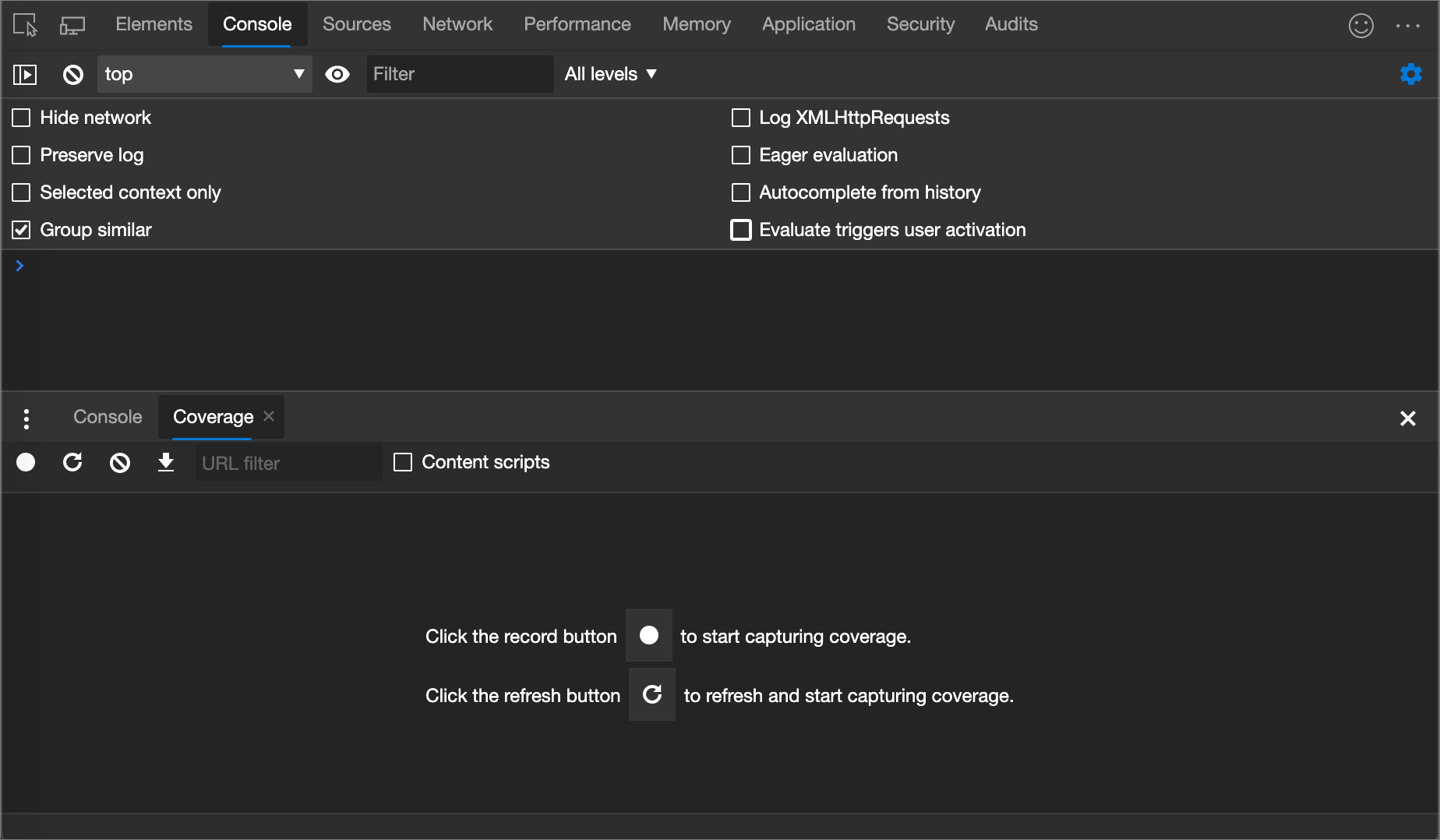
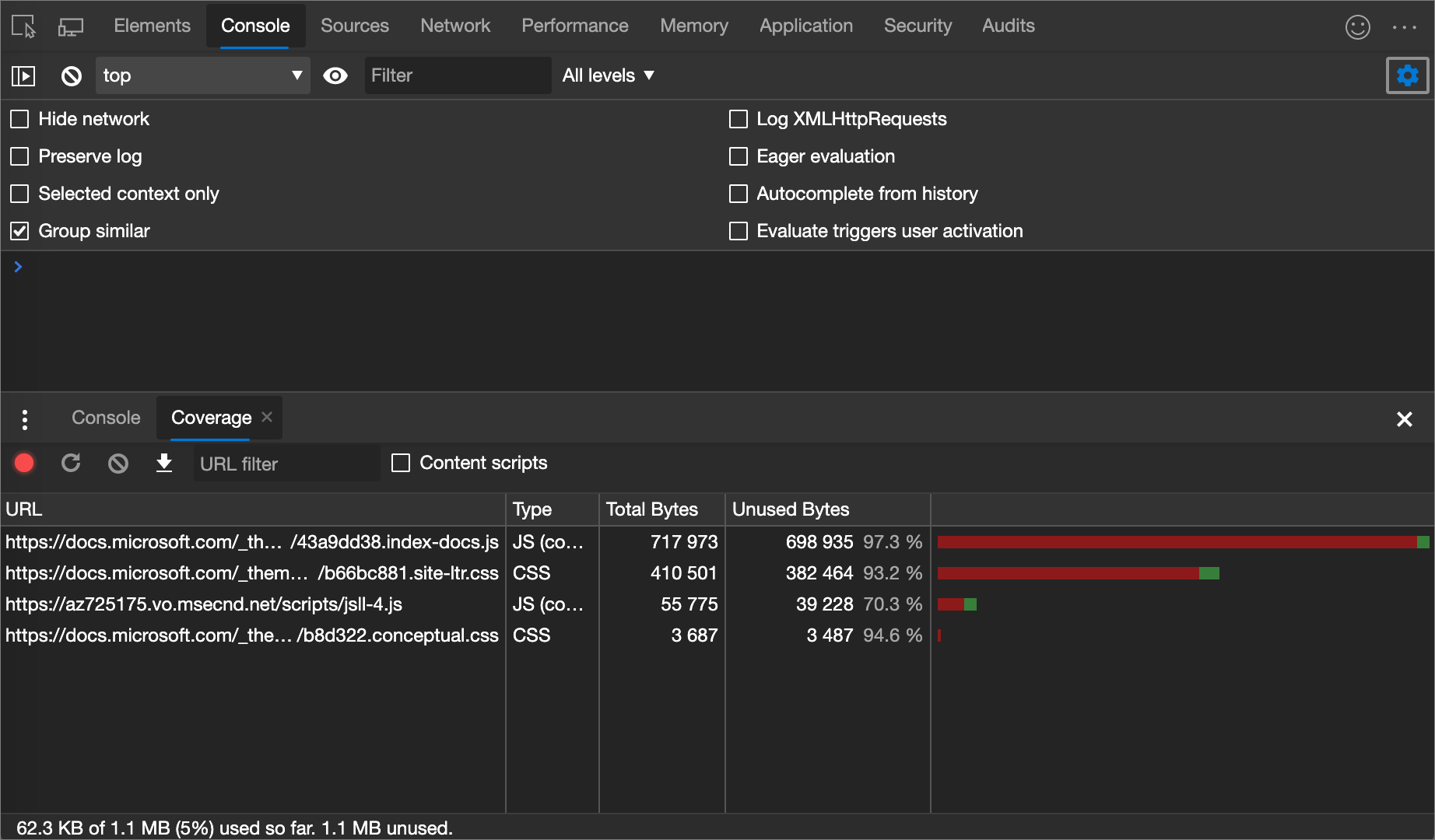
“ 覆盖” 工具随即出现:

单击“ 开始检测覆盖率”并刷新页面 (
 ) 。 页面刷新和 覆盖率 工具概述了浏览器加载的每个文件中使用了多少 CSS (和 JavaScript) 。 绿色表示使用的 CSS。 红色表示未使用的 CSS。
) 。 页面刷新和 覆盖率 工具概述了浏览器加载的每个文件中使用了多少 CSS (和 JavaScript) 。 绿色表示使用的 CSS。 红色表示未使用的 CSS。概述使用和未使用多少 CSS (和 JavaScript) :

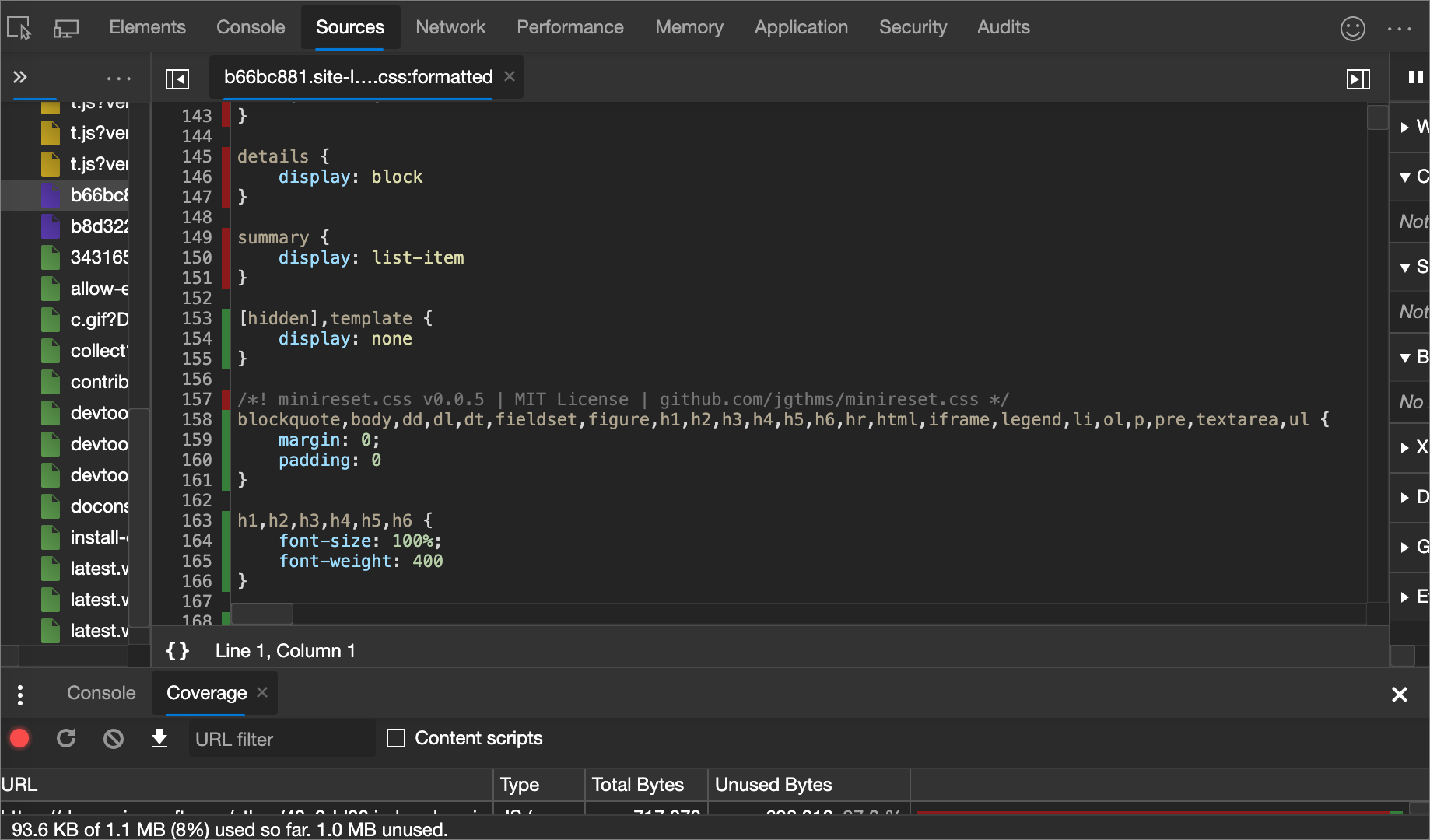
若要逐行显示所用 CSS 的明细,请单击 CSS 文件。
在下图中,第 145 到 147 行和 149 到 151 行
b66bc881.site-ltr.css未使用,而使用行 163 到 166:
强制打印预览模式
请参阅 强制 DevTools 进入打印预览模式。
向元素添加 CSS 声明的两种方法
声明的顺序会影响元素的样式设置方式。 可以通过添加内联声明或向样式规则添加声明来添加声明。 以下各节介绍了这两种方法。
向元素添加内联 CSS 声明
添加内联声明等效于将 style 属性添加到元素的 HTML。 对于大多数方案,你可能希望使用内联声明。
内联声明具有比外部声明更高的特定性,因此使用内联声明可确保更改在特定的预期元素中生效。 有关特定性的详细信息,请参阅 选择器类型。
添加内联声明:
选择元素。
在“ 样式 ”窗格中,在 element.style 节的括号之间单击。 光标聚焦,允许输入文本。
输入属性名称,然后按 Enter。
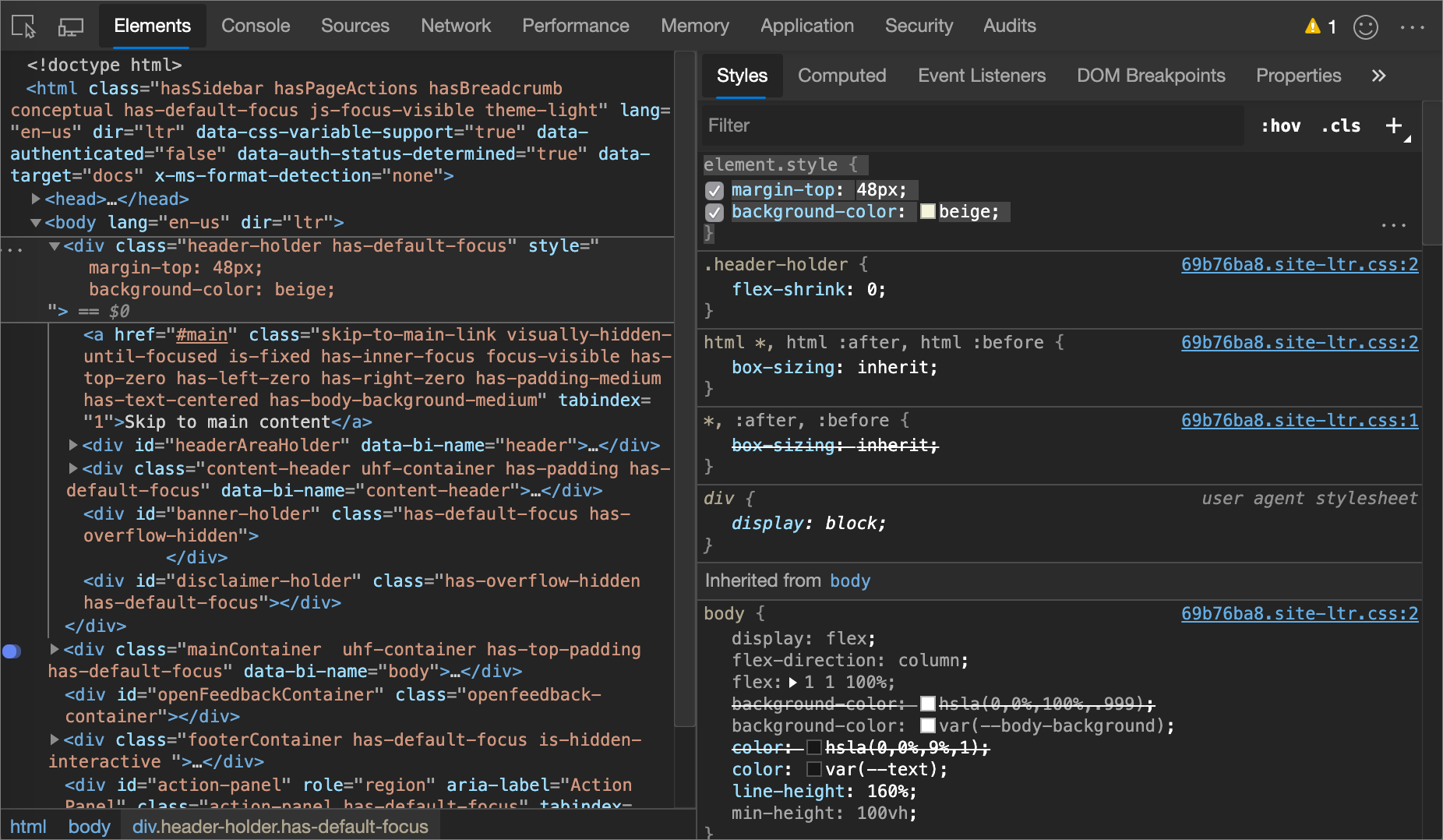
输入该属性的有效值,然后按 Enter。 在 DOM 树中
style,属性已添加到 元素。
或者,在属性字段中输入值,然后 DevTools 将建议匹配 属性的列表:要 从中进行选择的值对。 例如,如果在属性字段中输入 bold ,DevTools 将建议 font-weight: bold 和 font-weight: bolder 作为可能的规则。 按 Enter 应用规则。
在下图中, margin-top 和 background-color 属性已应用于所选元素。 在 DOM 树中,声明反映在 元素的 style 属性中。

向现有样式规则添加 CSS 声明
如果要调试元素的样式,并且需要专门测试在不同位置定义声明时会发生什么情况,请将声明添加到现有样式规则。
若要向现有样式规则添加声明,请执行以下作:
选择元素。
在“ 样式 ”窗格中,在要添加声明的样式规则的括号之间单击。 光标聚焦,允许输入文本。
输入属性名称,然后按 Enter。
输入该属性的有效值,然后按 Enter。

更改声明名称或值
若要更改 CSS 声明的名称,请双击声明的名称。
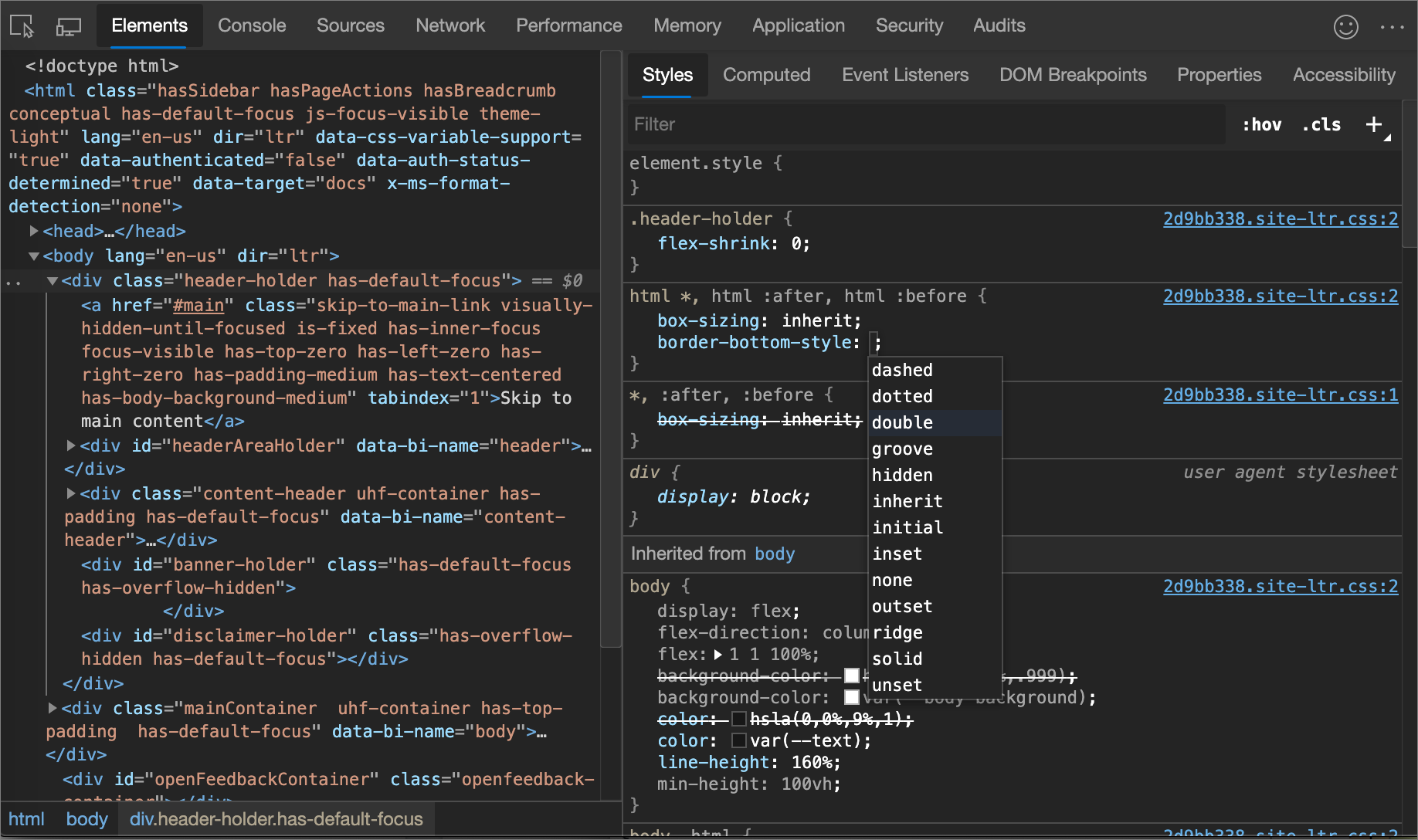
若要更改 CSS 声明的值,请双击声明的值。 以下屏幕截图显示了从列表中选择值:

若要更改数值,请键入值,或使用箭头键,根据下一部分。
递增数值声明值
若要更改 CSS 声明的数值,请键入 值,或使用箭头键将值递增特定数量:
| 键盘快捷方式 | 递增方式 |
|---|---|
| ( Windows、Linux) 或 Option+向上键 (macOS) | 0.1 |
| 向上键 | 如果当前值介于 -1 和 1 之间,则为 1 (或 0.1) |
| Shift+向上键 | 10 |
| Shift+Page Up (Windows、Linux) 或 Shift+Command+向上键 (macOS) | 100 |
若要递减,请按 向下键 (或) 向下 页 键,而不是 向上键 (或 上) 键。
向元素添加类
向元素添加类:
选择DOM 树中的 元素。
单击 “.cls”。
在 “添加新 类”文本框中输入类的名称。
按 Enter 键。

切换类
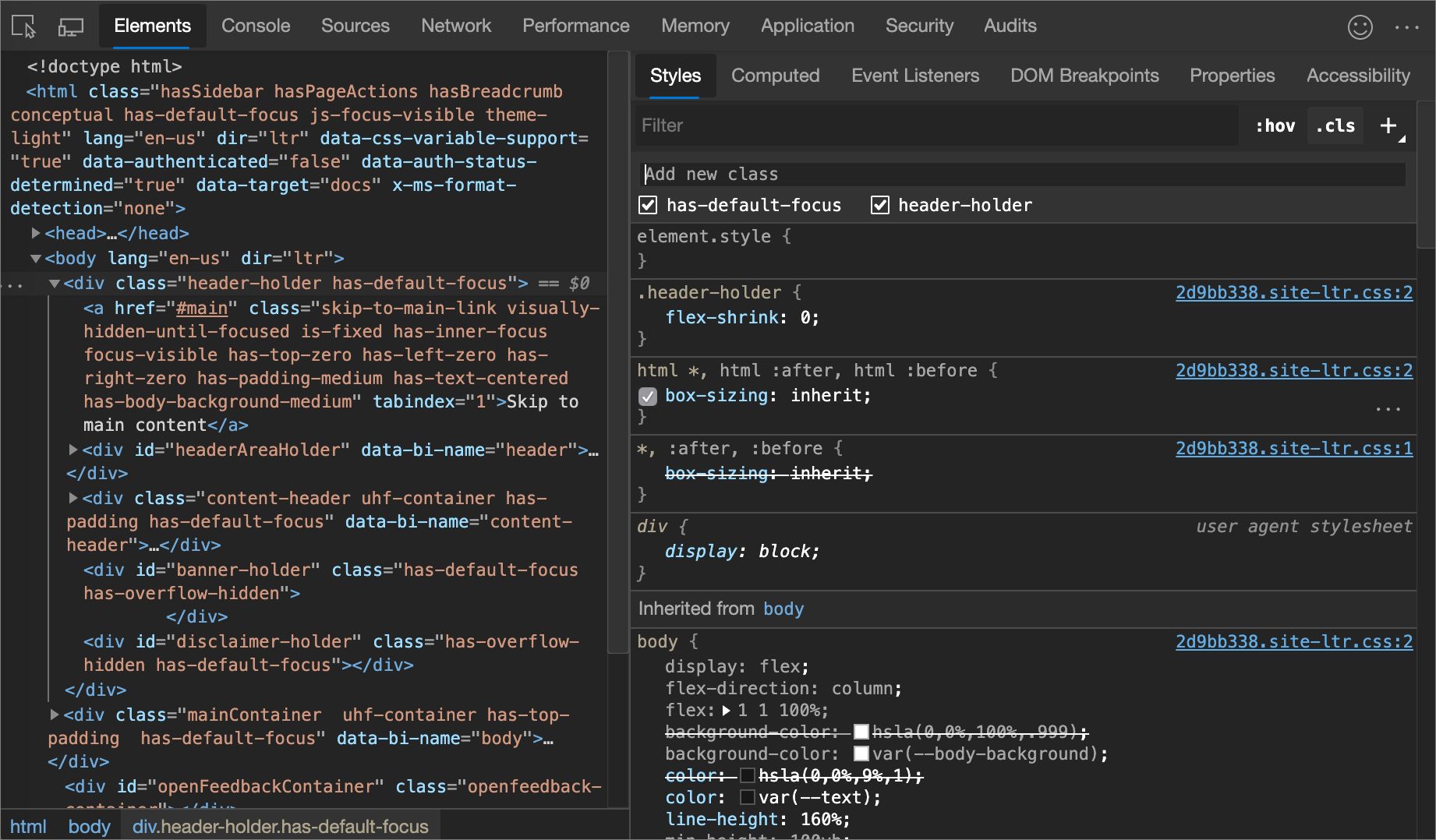
若要对元素启用或禁用类,请:
添加样式规则
若要添加新样式规则,请执行以下作:
选择元素。
单击“ 新建样式规则 ” (
 ”) 。 DevTools 在 element.style 规则下插入新规则。
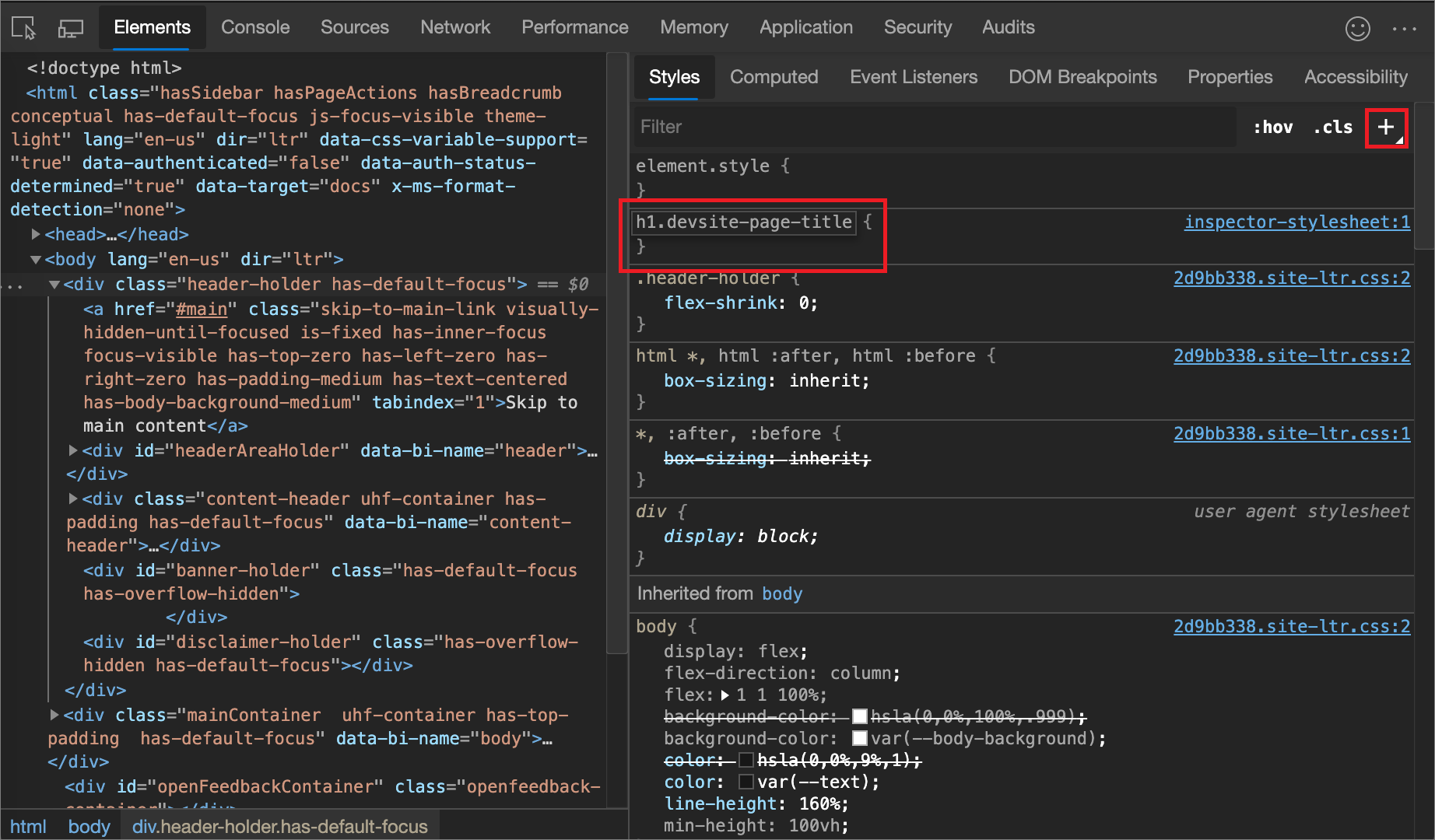
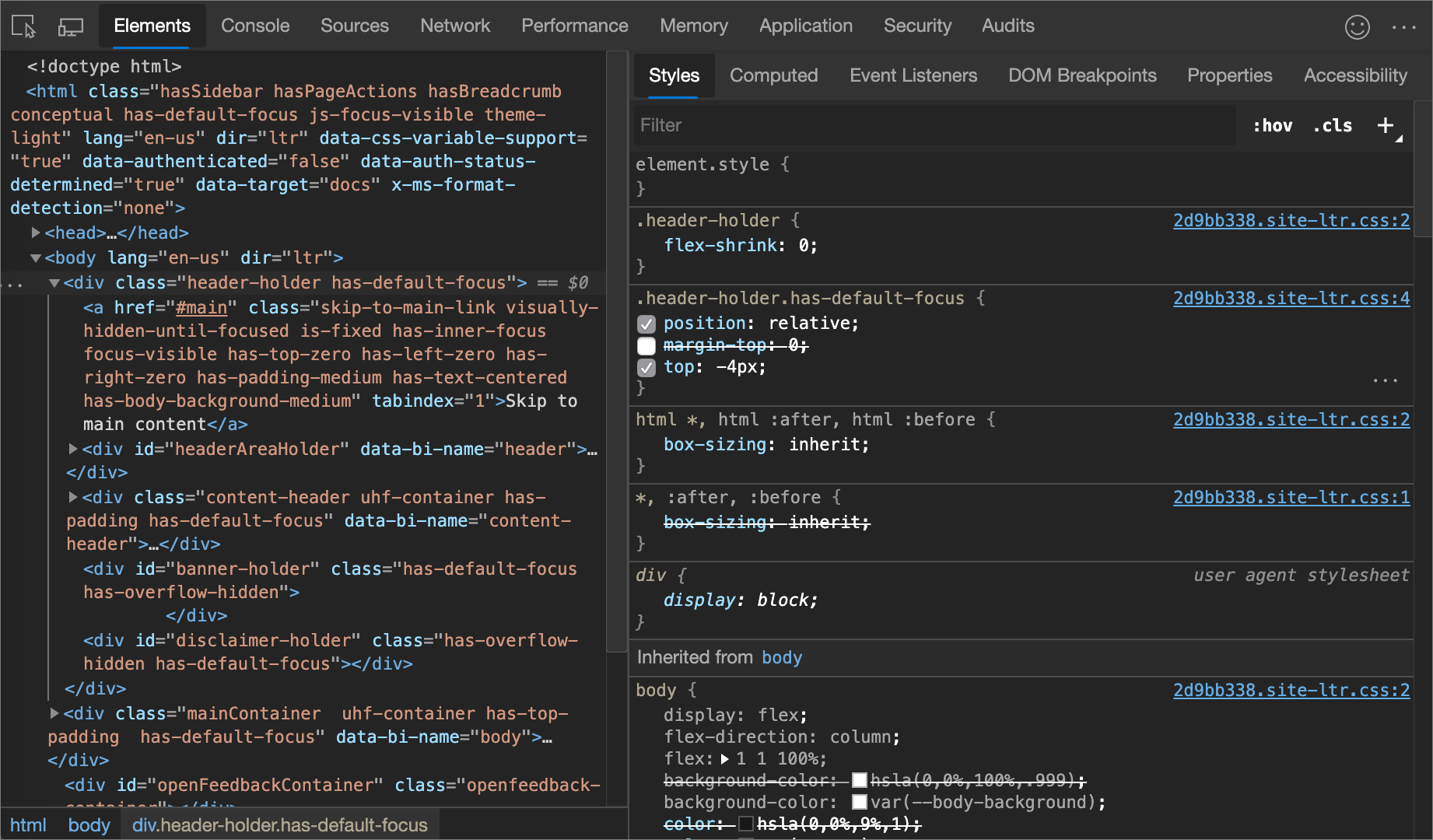
”) 。 DevTools 在 element.style 规则下插入新规则。在下图中,DevTools 在单击“新建样式规则”后添加
h1.devsite-page-title样式规则。
选择要向其添加规则的样式表
默认情况下,添加样式规则时,DevTools 会在文档中创建名为 inspector-stylesheet 的新样式表,然后在此样式表中添加新样式规则。
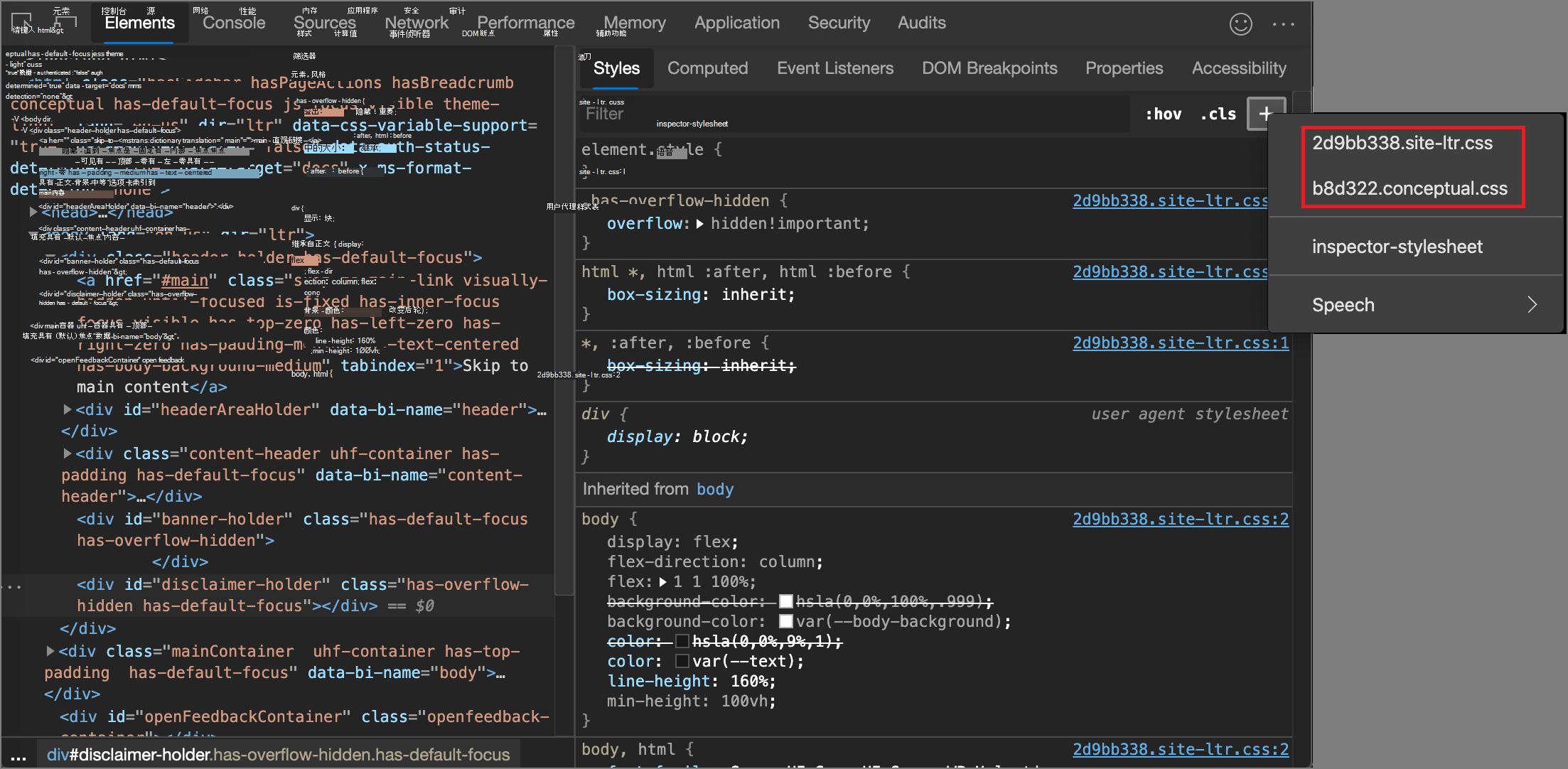
若要改为在现有样式表中添加规则,请执行以下作:
- 单击并按住 “新建样式规则 ” (
 ”) 然后从列表中选择样式表以向其添加样式规则。
”) 然后从列表中选择样式表以向其添加样式规则。

将样式规则添加到特定位置
默认情况下,通过单击“新建样式规则”添加 样式规则 会将新规则插入样式表中 的 element.style 规则 inspector-stylesheet 下方。
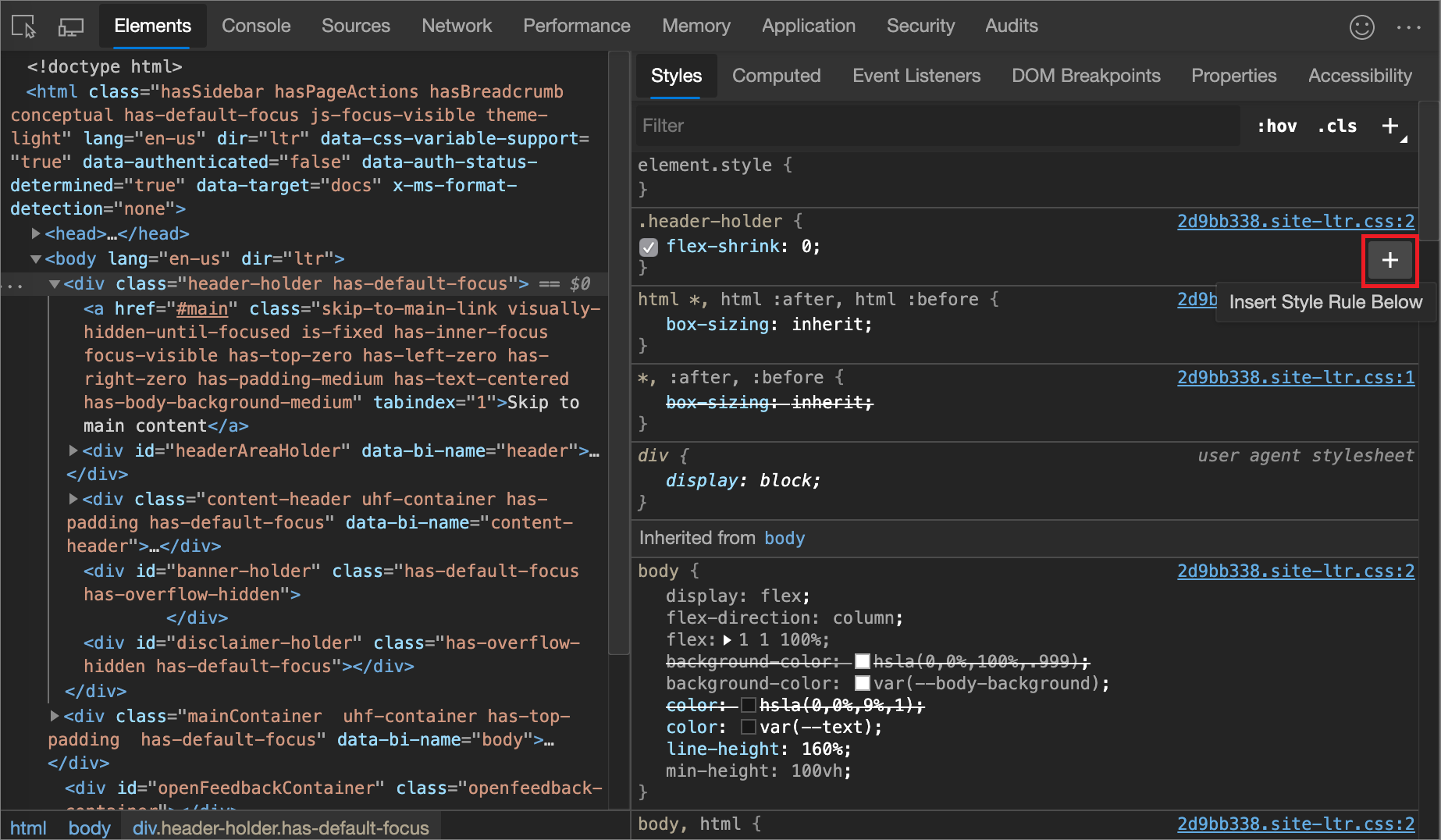
改为在“样式”窗格的特定位置添加 样式 规则:
将鼠标悬停在要添加新样式规则的正上方的样式规则上。
单击“ 在下方插入样式规则 ” (“
 ) 。
) 。

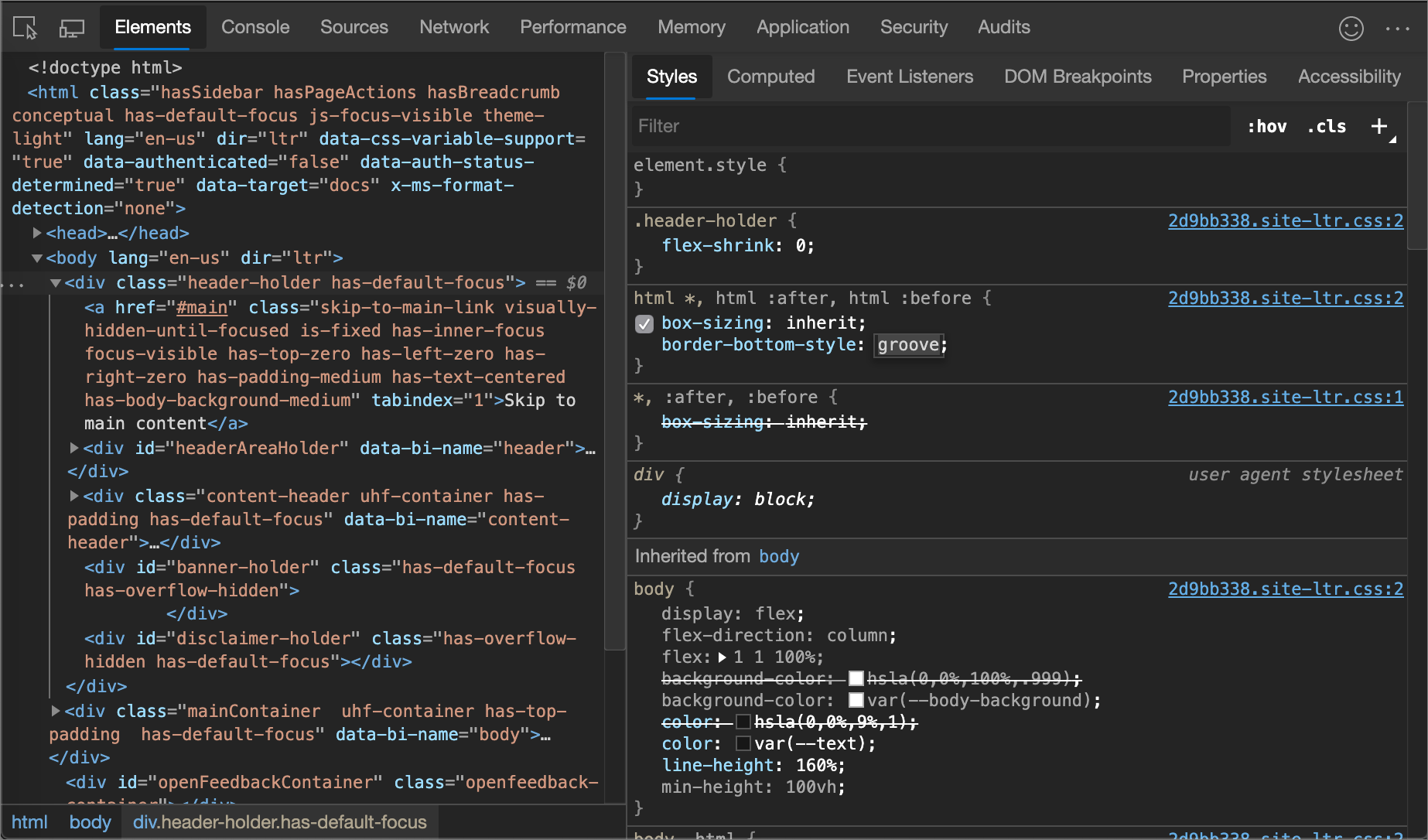
切换声明
打开或关闭单个声明:
选择元素。
在“ 样式 ”窗格中,将鼠标悬停在定义声明的规则上。 每个声明旁边会显示一个复选框。
选中或清除声明旁边的复选框。 清除声明时,DevTools 会将其划出,以指示声明不再处于活动状态。
在下图中,
margin-top当前所选元素的 属性已关闭。
使用颜色选取器更改颜色
颜色选取器提供用于更改color和background-color声明的用户界面。
打开 颜色选取器:
选择元素。
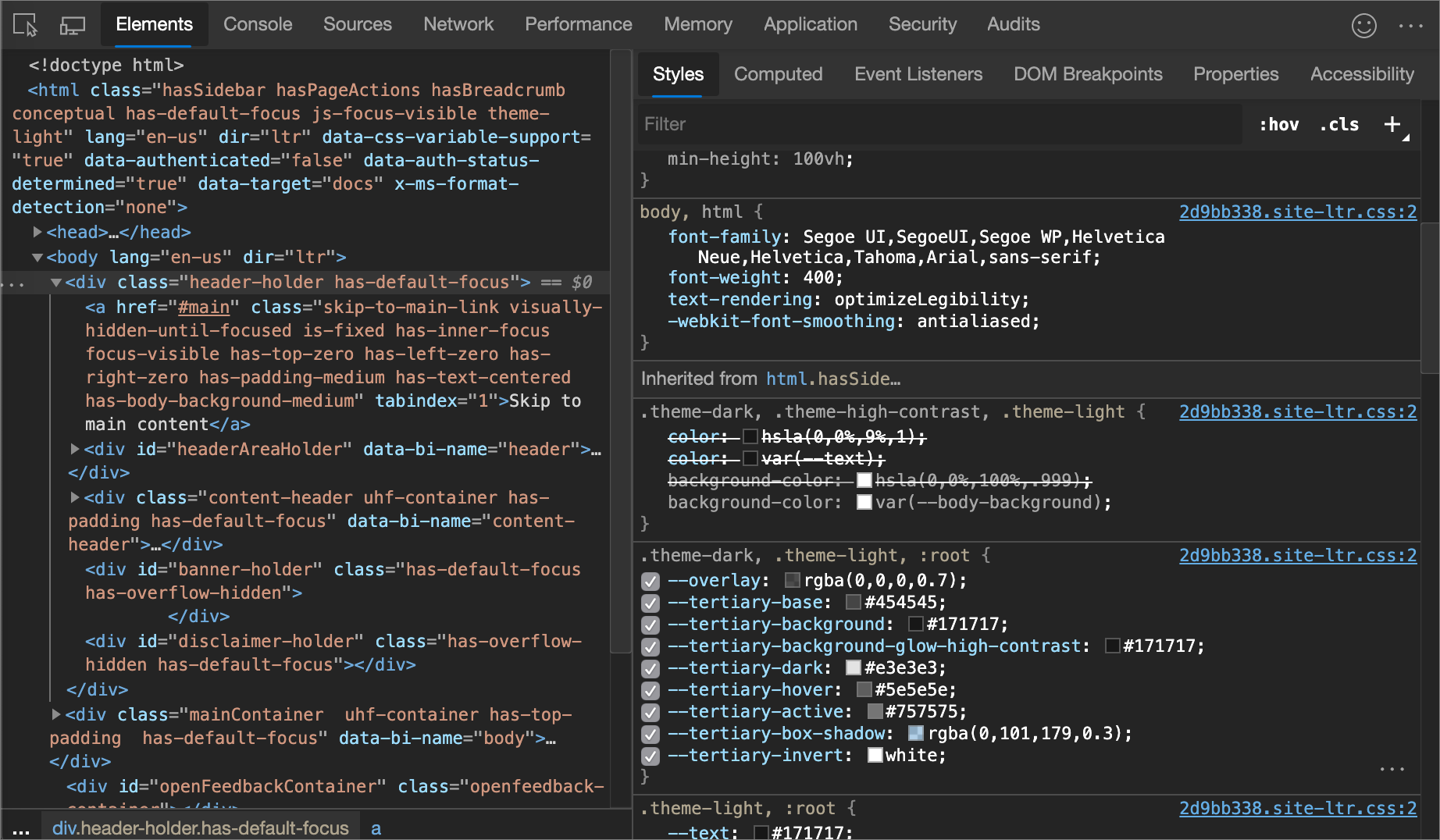
在“ 样式 ”窗格中,找到要更改的
color、background-color或类似声明。 在 、background-color或类似值的左侧color,有一个小正方形,它是颜色的预览。在下图中,左侧
rgba(0, 0, 0, 0.7)的小正方形是该颜色的预览。
单击预览以打开 颜色选取器。

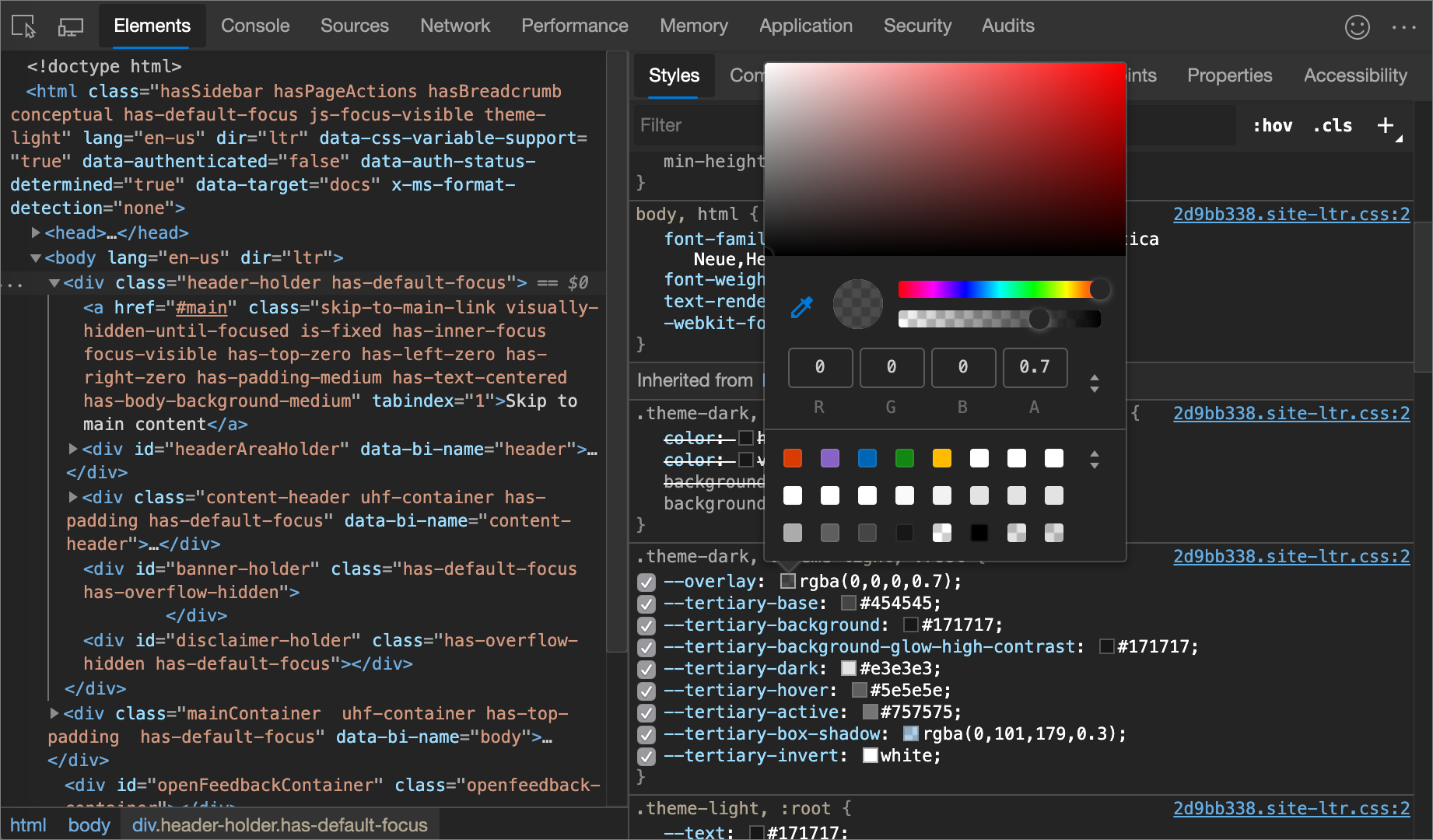
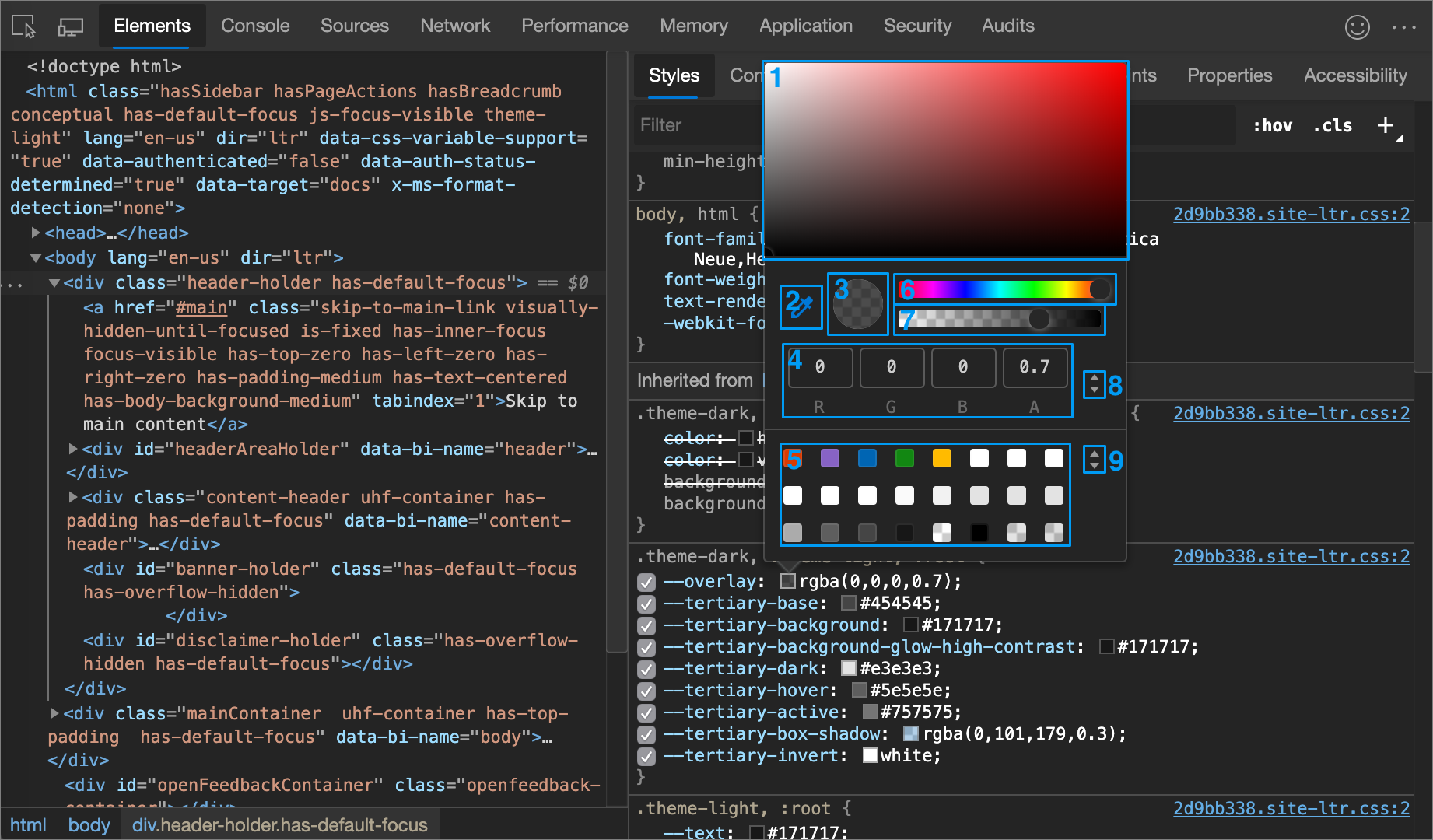
下图和列表描述了 颜色选取器的每个 UI 元素。

| 标注 | 组件 | 说明 |
|---|---|---|
| 1 | 色调 | |
| 2 | 滴管 | 使用吸管对页面的颜色采样 |
| 3 | 复制到剪贴板 | 将 “显示值 ”复制到剪贴板。 |
| 4 | 显示值 | 颜色的 RGBA、HSLA 或十六进制表示形式。 |
| 5 | 调色板 | 单击正方形可更改颜色。 |
| 6 | 色调 | |
| 7 | 不透明度 | |
| 8 | 显示值切换器 | 在当前颜色的 RGBA、HSLA 和十六进制表示形式之间切换。 |
| 9 | 调色板切换器 | 在 “材料设计”调色板、自定义调色板或页面调色板之间切换。 DevTools 基于它在样式表中找到的颜色生成页面调色板。 |
使用吸管对页面的颜色采样
若要将所选颜色更改为页面上的其他颜色,请执行以下作:
单击“ 吸管” 图标 (“
 ) 。 光标变为放大镜。
) 。 光标变为放大镜。将鼠标悬停在屏幕上的任意位置具有要采样的颜色的像素上。
单击以确认。
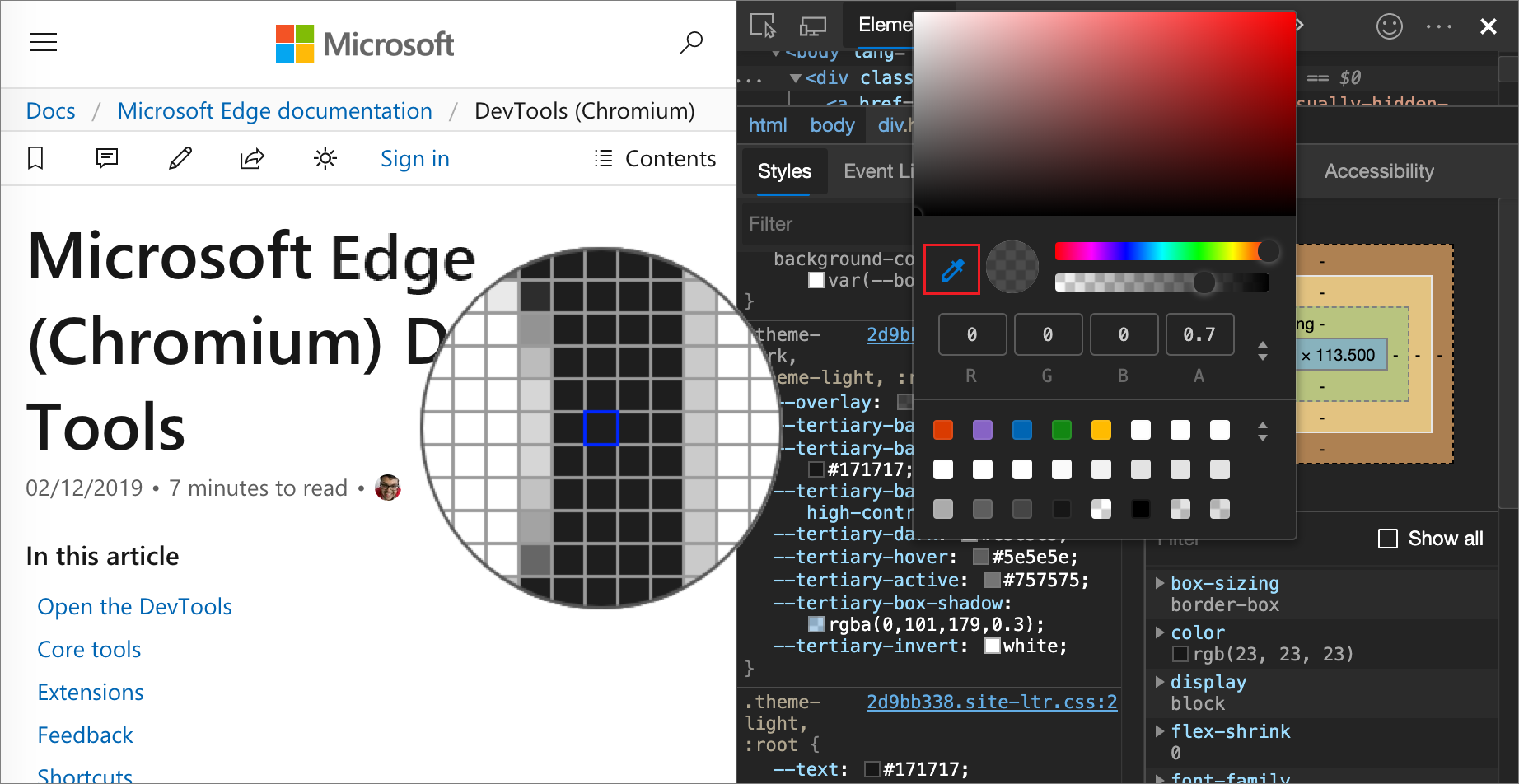
在下图中, 颜色选取器 显示当前颜色值
rgba(0,0,0,0.7),该值接近黑色。 单击后,特定颜色将更改为当前在视区中突出显示的黑色版本。
另请参阅:
使用角度时钟更改角度值
Angle Clock 提供了一个用户界面,用于更改 CSS 属性值中的角度量。
打开 角度时钟:
选择包含角度声明的元素。
在“ 样式 ”窗格中,找到
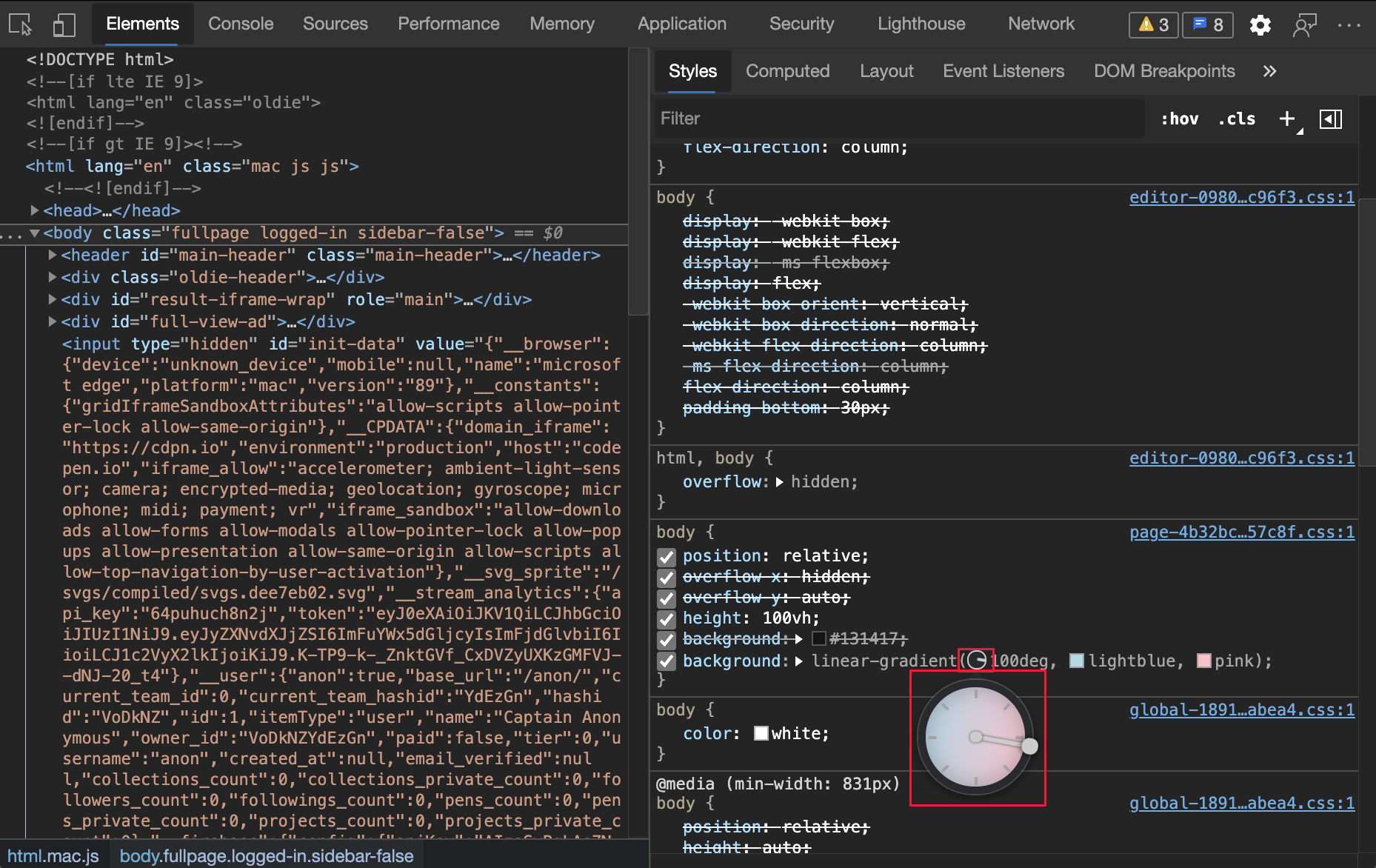
transform要更改的 或background声明。 单击角度值旁边的“ 角度预览 ”框。在下图中,左侧
100deg的小时钟是角度预览。单击预览以打开 角度时钟:

通过单击“ 角度时钟 ”圆来更改角度值,或滚动鼠标以增加或减小角度值 1。
还有更多键盘快捷方式可用于更改角度值。 有关详细信息,请参阅 “样式”窗格的键盘快捷方式。
使用阴影编辑器更改框和文本阴影
使用阴影编辑器更改 HTML 元素上的 或 text-shadow CSS 属性的值box-shadow:
选择具有 或
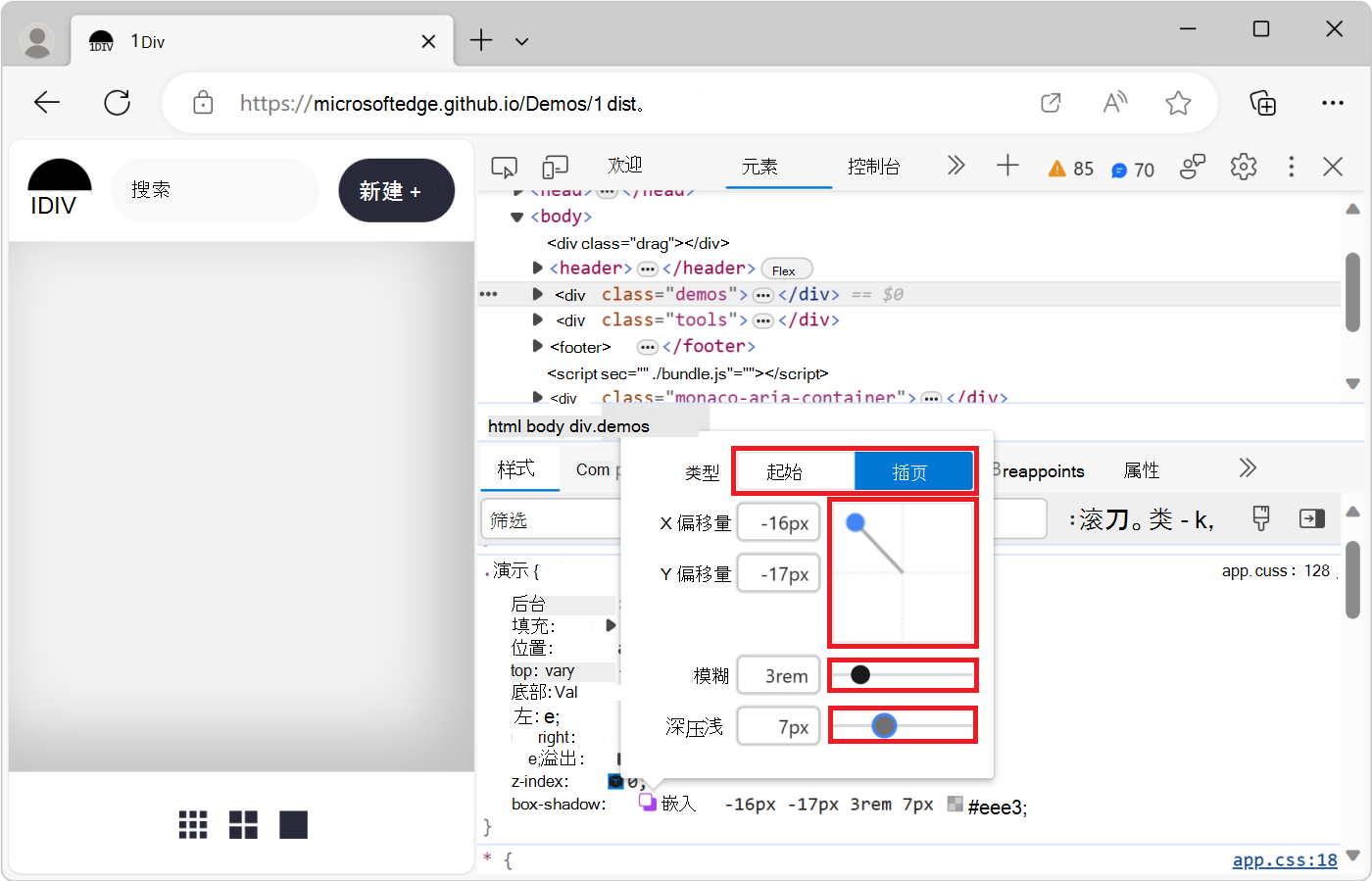
text-shadow声明的box-shadow元素。例如,在新选项卡或窗口中打开 1DIV 演示页 ,右键单击页面并选择“ 检查 ”以打开 DevTools,然后在 “元素” 工具中选择元素
<div class="demos">。在“ 样式 ”窗格的
.demosCSS 规则中,找到box-shadow声明,然后单击其“ 打开阴影编辑器 ” (“ ) 按钮。
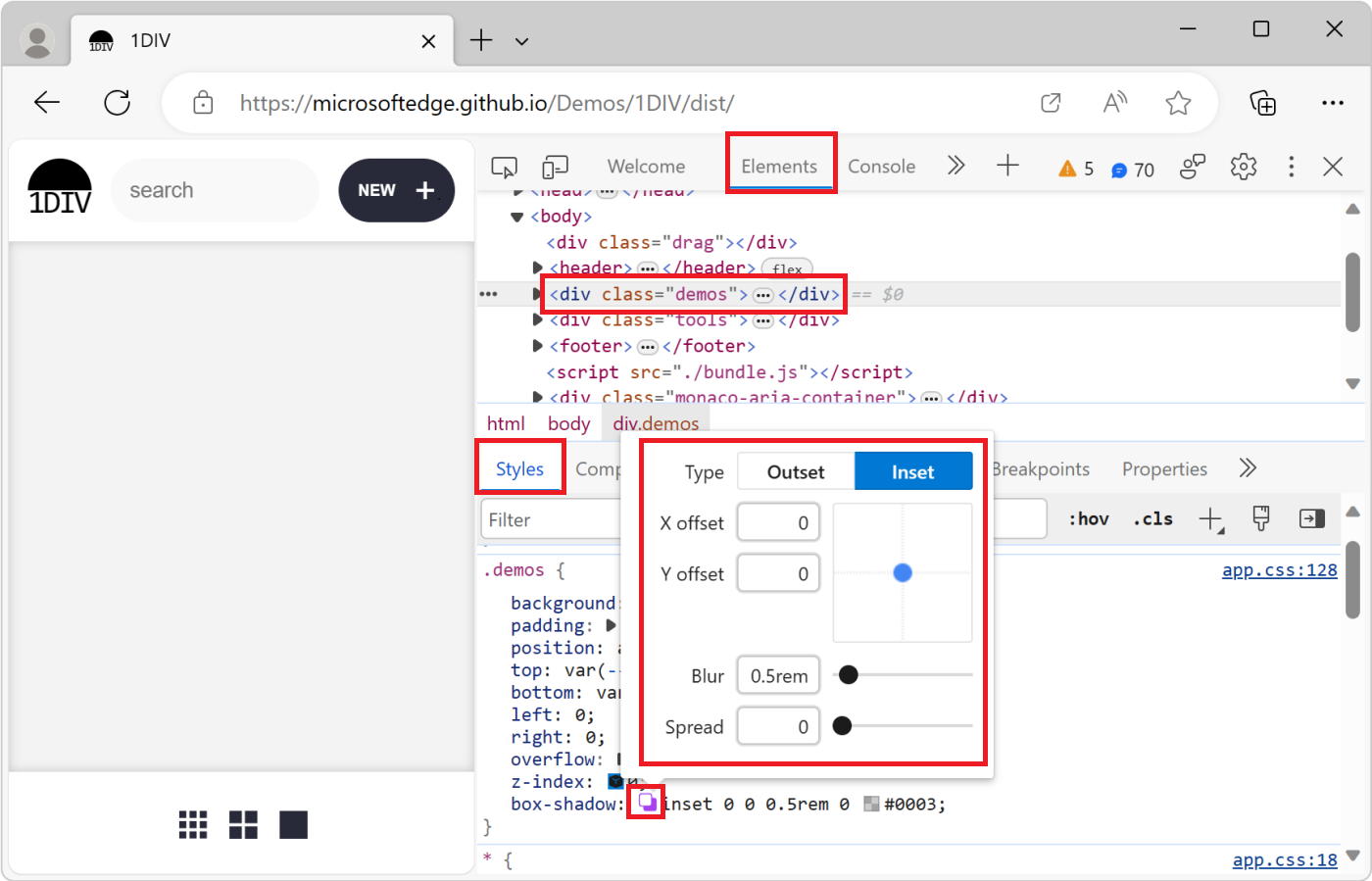
) 按钮。将打开“阴影编辑器:

更改阴影属性,如下所示:
属性 如何更改 Type 选择“ 开始 ”或“ 嵌入”。 box-shadow仅适用于 。X 偏移量 在文本框中指定值,或拖动蓝点。 Y 偏移量 在文本框中指定值,或拖动蓝点。 Blur 在文本框中指定值,或拖动滑块。 传播 在文本框中指定值,或拖动滑块。 box-shadow仅适用于 。更改将实时应用于呈现网页中的 元素:

使用缓动编辑器编辑动画和过渡计时
使用 Easing 编辑器更改 HTML 元素上的 animation-timing-function 或 transition-timing-function 属性的值:
选择 应用了 CSS 动画或过渡的元素。
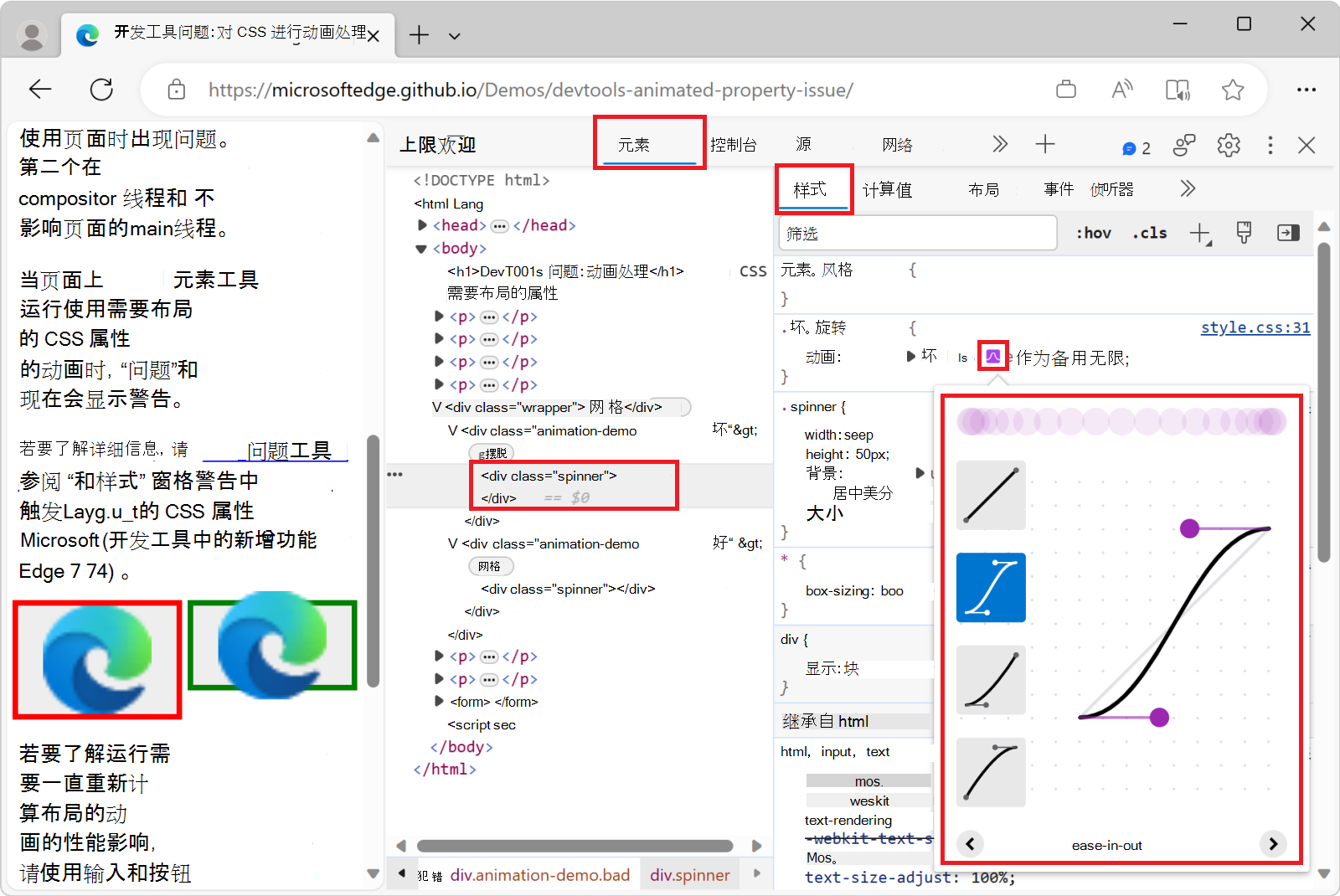
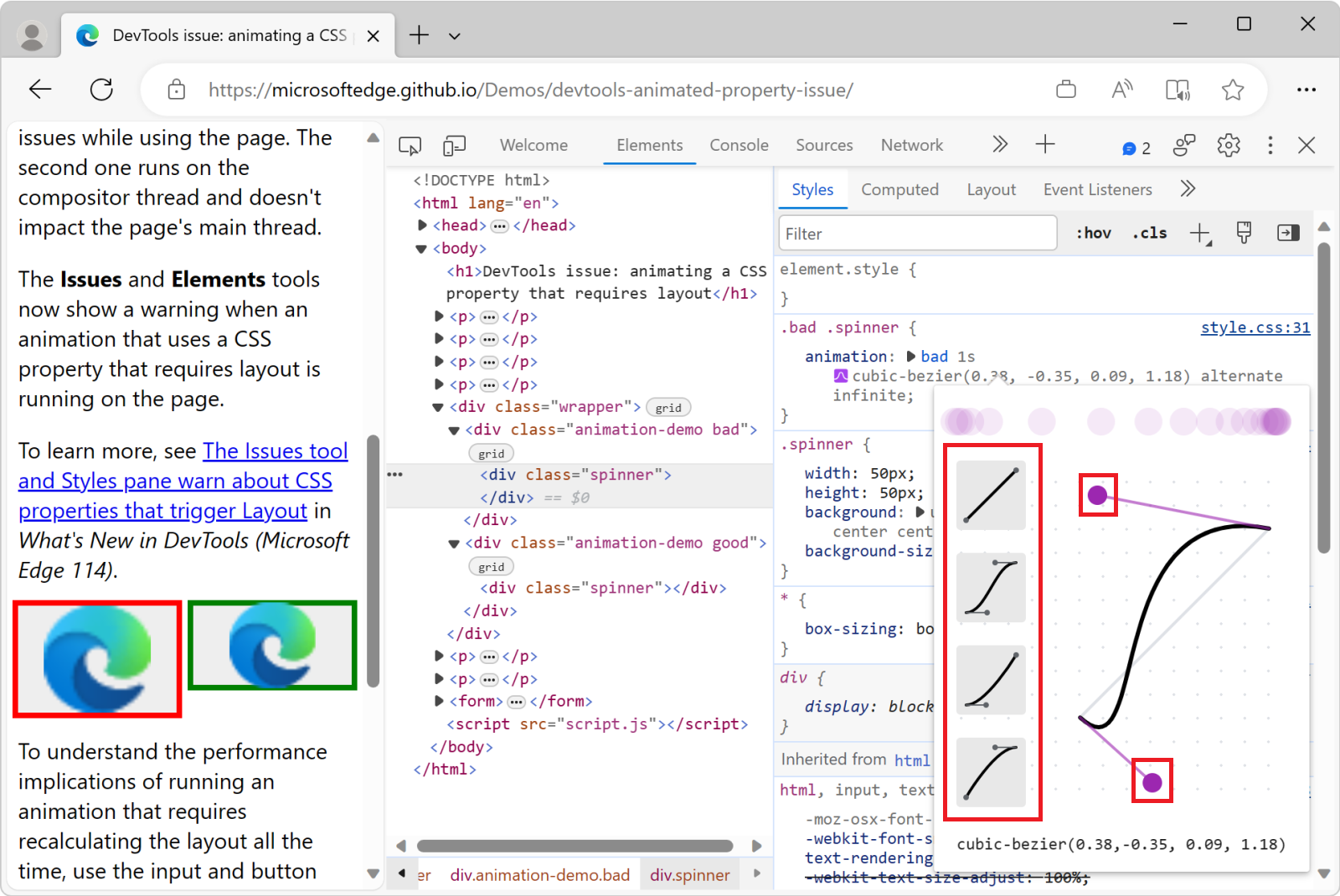
例如,在新选项卡或窗口中打开 动画属性演示页 ,右键单击页面并选择“ 检查 ”以打开 DevTools,然后在 “元素” 工具中,按 Ctrl+F 并找到“spinner”,然后选择元素
<div class="spinner">。此演示页上的红色和绿色框是两种不同的 CSS 动画。 这两个动画使用
animationCSS 属性通过 CSS 运行,并定义ease-in-out计时函数。在“ 样式 ”窗格中,找到
animationCSS 规则中的.bad .spinner声明,然后单击“ 打开三次方贝塞尔编辑器 ” ( ) 按钮。
) 按钮。“缓动编辑器打开:

更改动画计时函数的属性:
- 从列表中选择一个预定义的计时函数。
- 通过拖动立方贝塞尔曲线句柄创建自己的计时函数。
更改将实时应用于呈现网页中的 元素:

注意
此页面的某些部分是根据 Google 创建和共享的作品所做的修改,并根据 Creative Commons Attribution 4.0 International License 中描述的条款使用。 原始页面 在此处 找到,由凯斯·巴斯克创作。
 本作品根据 Creative Commons Attribution 4.0 International License 获得许可。
本作品根据 Creative Commons Attribution 4.0 International License 获得许可。