JavaScript 调试功能
本文介绍如何在 Microsoft Edge DevTools 中使用调试器功能,包括如何设置代码行断点。
另请参阅:
- JavaScript 调试入门 - 教程演练。
- 使用断点暂停代码 - 设置各种类型的断点。
查看和编辑 JavaScript 代码
修复 bug 时,通常需要尝试对 JavaScript 代码进行一些更改。 无需在外部编辑器或 IDE 中进行更改,将文件重新上传到服务器,然后刷新页面;相反,若要测试更改,可以直接在 DevTools 中编辑 JavaScript 代码并立即查看结果。
查看和编辑 JavaScript 文件:
在新窗口或选项卡中打开要调试的网页。可以使用“ 调试 JavaScript 入门 ”演示页。
若要打开 DevTools,请右键单击网页,然后选择“检查”。 或者,按 Ctrl+Shift+I(Windows、Linux)或 Command+Option+I (macOS)。 DevTools 随即打开。
在 DevTools 的 “活动栏”上,选择“ 源 ”选项卡。如果该选项卡不可见,请单击“ 更多工具 (
 ) 按钮。
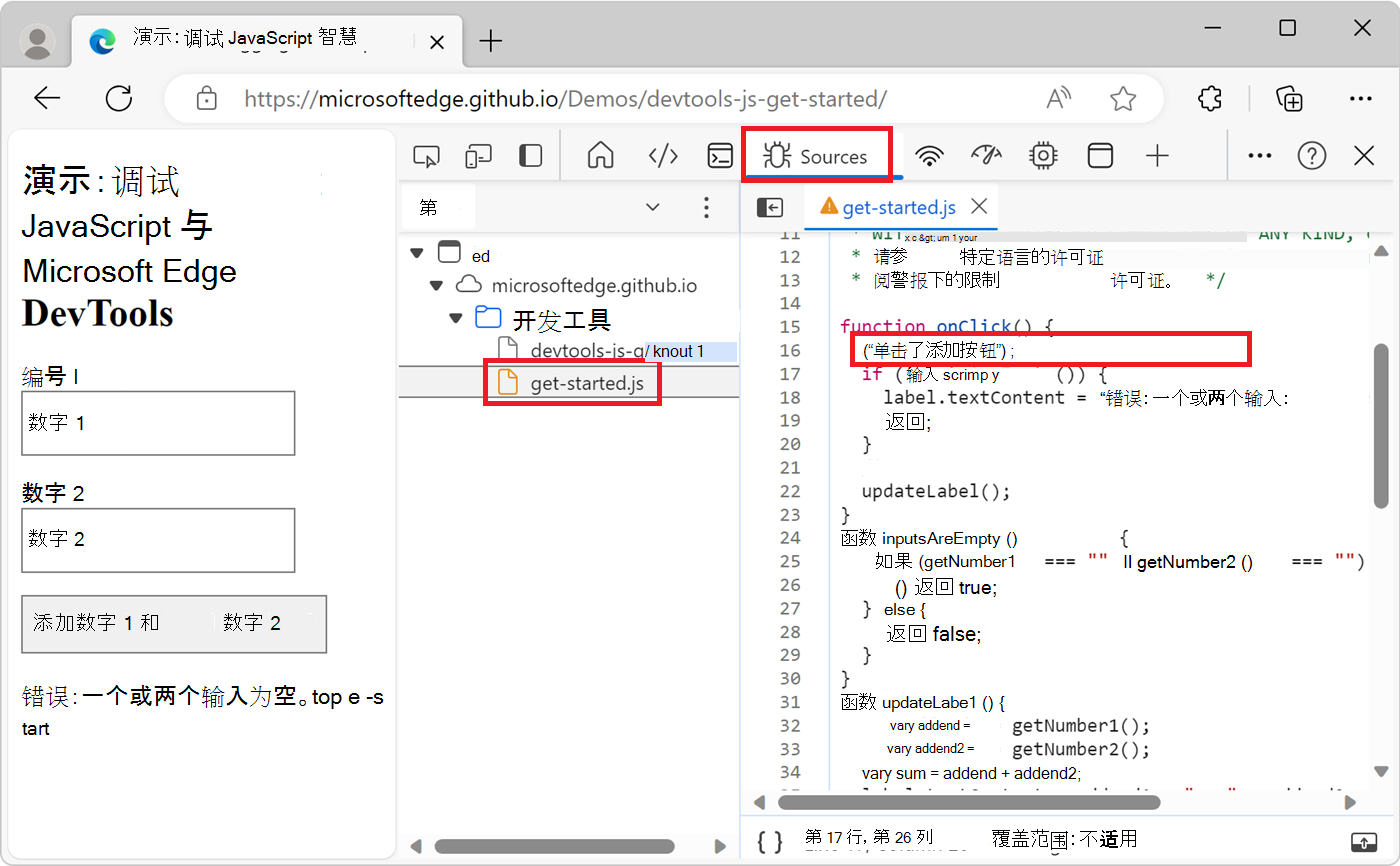
) 按钮。在“导航器”窗格中,选择要更改的文件,在“编辑器”窗格中将其打开。 如果使用演示页,请选择“ get-started.js”。
在“编辑器”窗格中,编辑文件。 例如,在
alert("The add button was clicked");演示页的 函数onClick中添加 。按 Ctrl+S (Windows、Linux) 或 Command+S (macOS) 进行保存。 然后,DevTools 将 JavaScript 文件加载到 Microsoft Edge 的 JavaScript 引擎中,更改将立即生效。

测试更改。 例如,单击演示页上的 “添加数字 1 和数字 2 ”按钮。 此时会显示警报。
在 DevTools 中所做的更改对于快速测试 bug 修复非常有用,但该更改是暂时的。 若要使更改永久,需要在源代码中进行更改,然后将文件重新上传到服务器。
使用 Edge 中的 Copilot 解释源代码
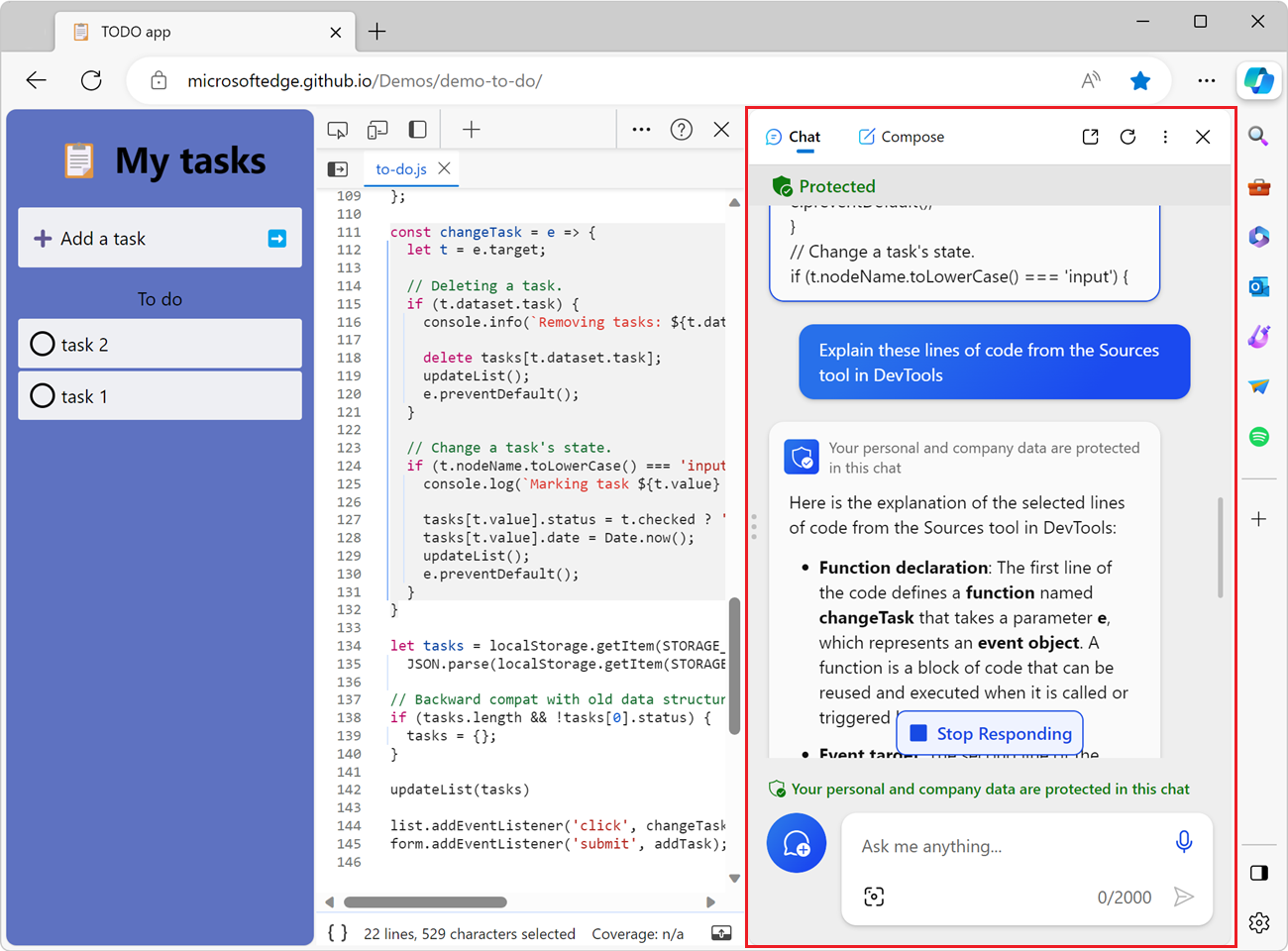
检查网页时,可能需要有关 源工具中显示的 源代码的详细信息。 通过使用“解释这些代码行”功能,可以在 Edge 中的 Copilot 中获取有关源代码的详细信息:

若要了解有关此功能的详细信息,请参阅使用 Edge 中的 Copilot 解释源代码。
使用 pretty-print 重新格式化缩小的 JavaScript 文件
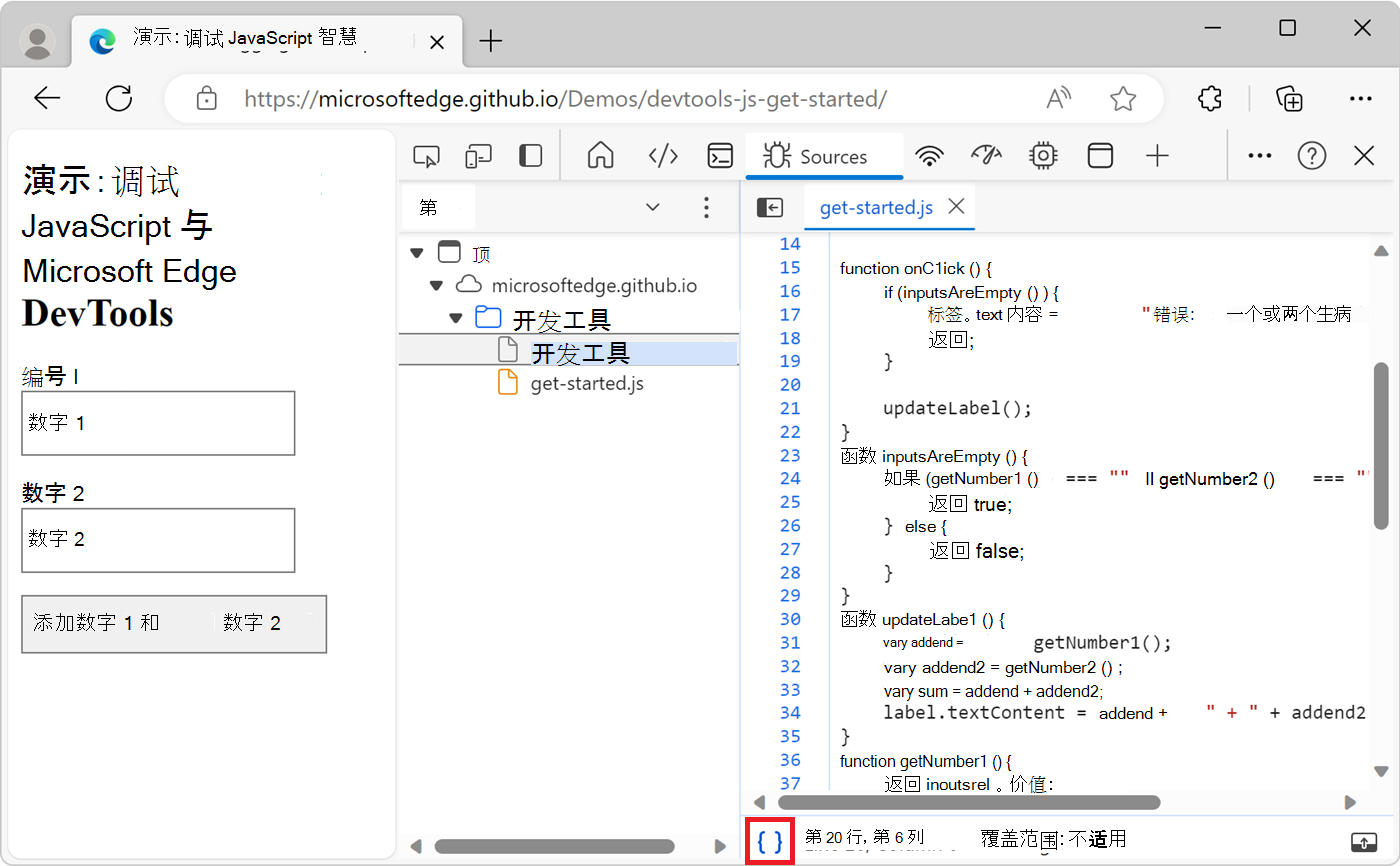
若要使缩小的文件可读,请单击“编辑器”窗格底部的“格式化 (![]() ) ”按钮。
) ”按钮。

设置断点以暂停代码
若要在运行时中间暂停代码,请设置断点。 最基本的已知断点类型是代码行断点。
如果知道需要调查的代码的确切区域,请使用代码行断点。 DevTools 始终在指定的代码行暂停,然后再运行它。
设置代码行断点:
在新窗口或选项卡中打开要调试的网页。可以使用“ 调试 JavaScript 入门 ”演示页。
若要打开 DevTools,请右键单击网页,然后选择“检查”。 或者,按 Ctrl+Shift+I(Windows、Linux)或 Command+Option+I (macOS)。 DevTools 随即打开。
在 DevTools 的 “活动栏”上,选择“ 源 ”选项卡。如果该选项卡不可见,请单击“ 更多工具 (
 ) 按钮。
) 按钮。在“ 导航器 ”窗格中,选择包含要调试的代码行的文件。 如果使用演示页,请选择“ get-started.js”。
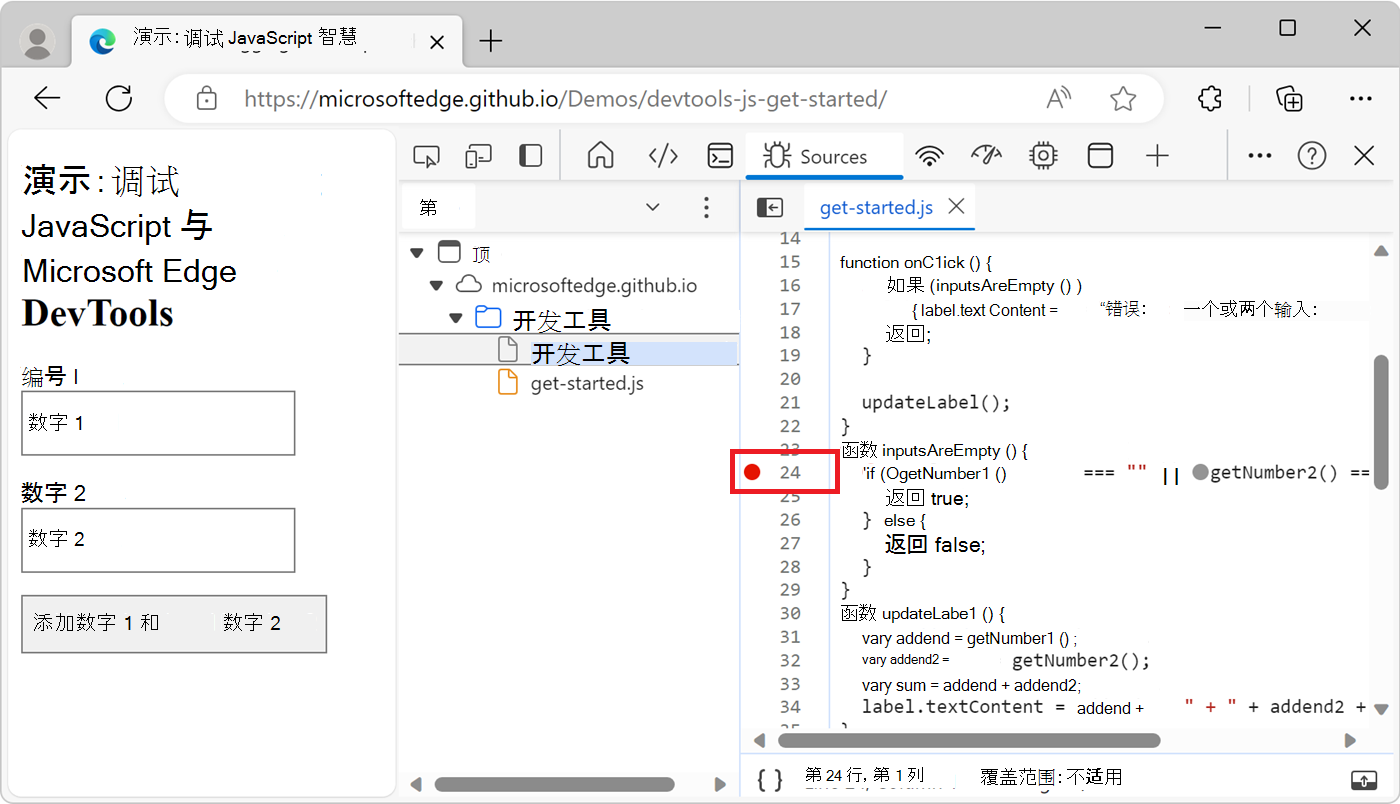
单击代码行号左侧的区域。 或者,右键单击行号,然后选择 “添加断点”。
然后,行号旁边会显示一个红色圆圈,指示断点:

代码行断点有时设置效率低下,特别是当你不知道要查找的确切位置或代码库是否很大时。 若要在调试时节省时间,请了解如何以及何时使用其他类型的断点。 请参阅 使用断点暂停代码。
单步执行代码
在断点处暂停代码后,单步执行代码,一次一行,并在此过程中调查控制流和属性值。 若要了解如何在断点处暂停,请参阅上面的 设置断点以暂停代码。
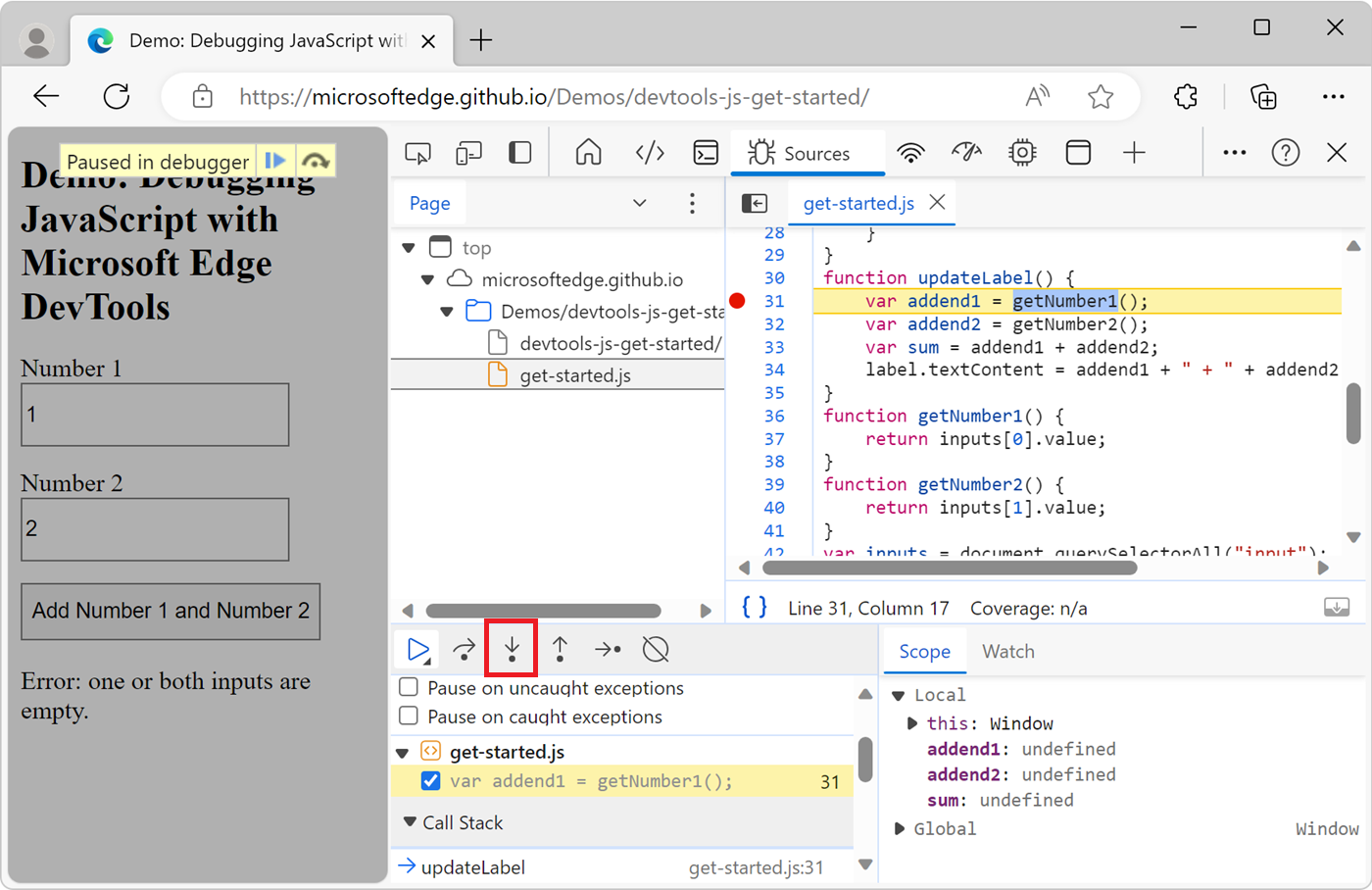
单步执行代码行
在包含与正在调试的问题无关的函数的代码行上暂停时,请单击“ 单步 执行 (![]() ”按钮,以运行函数而不单步执行。
”按钮,以运行函数而不单步执行。

例如,假设要调试以下代码片段:
function updateLabel() {
var addend1 = getNumber1(); // A
var addend2 = getNumber2(); // B
var sum = addend1 + addend2; // C
label.textContent = addend1 + " + " + addend2 + " = " + sum;
}
function getNumber1() {
return inputs[0].value;
}
function getNumber2() {
return inputs[1].value;
}
你将在 上 A暂停。 单击“ 单步执行”后,DevTools 将运行函数中的所有 getNumber1() 代码,然后在 上 B暂停。 如果再次单击“ 单步执行 ”,DevTools 将运行函数中的所有 getNumber2() 代码,然后在 上 C暂停。
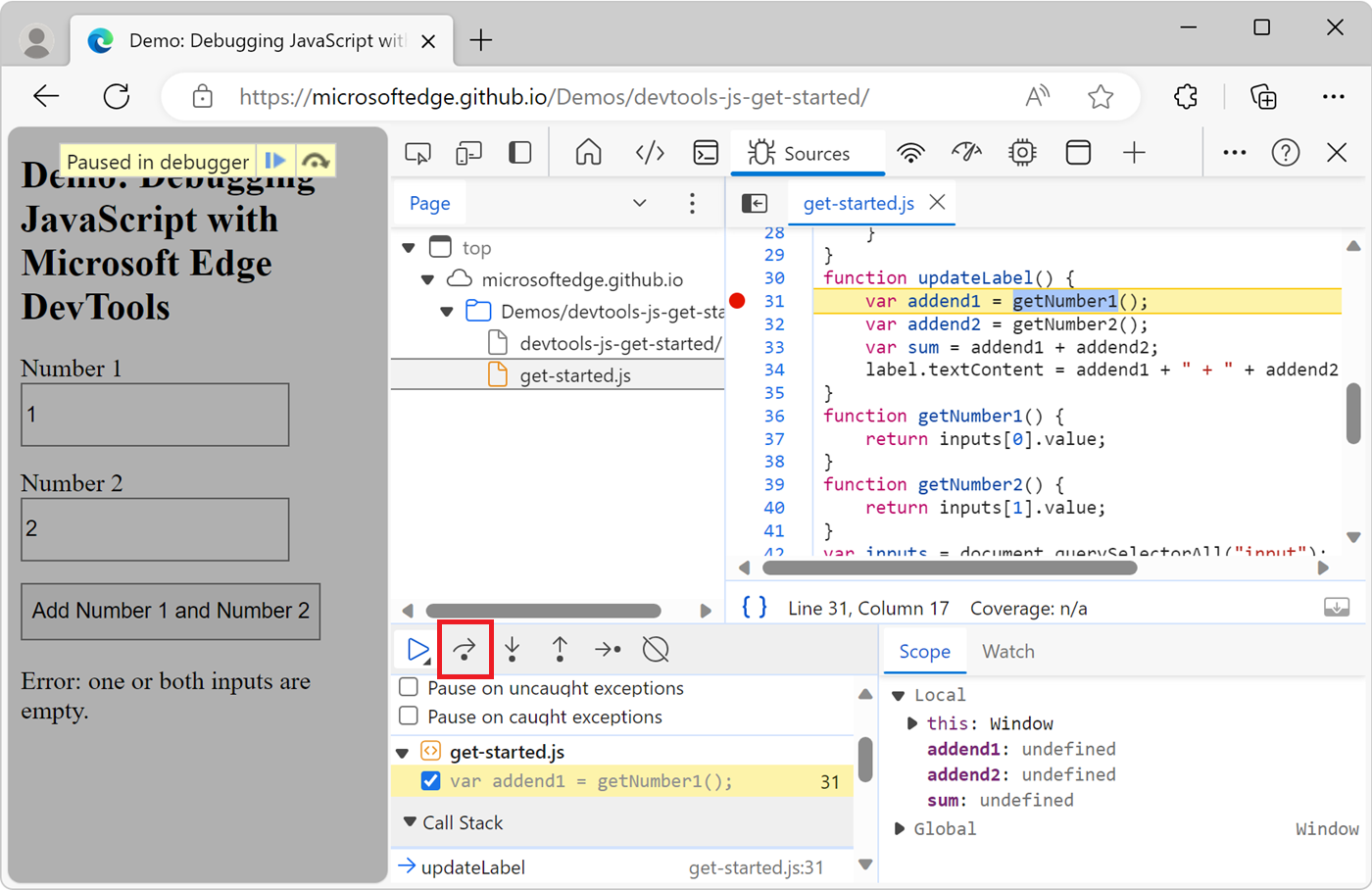
单步执行代码行
在包含与正在调试的问题相关的函数调用的代码行上暂停时,单击“ 单步执行 (![]() ) ”按钮以进一步调查该函数:
) ”按钮以进一步调查该函数:

例如,假设你正在调试以下代码:
function updateLabel() {
var addend1 = getNumber1(); // A
var addend2 = getNumber2();
var sum = addend1 + addend2;
label.textContent = addend1 + " + " + addend2 + " = " + sum;
}
function getNumber1() {
return inputs[0].value; // B
}
function getNumber2() {
return inputs[1].value;
}
你将在 上 A暂停。 单击“ 单步执行”后,DevTools 将运行此代码行,然后在 上 B暂停。
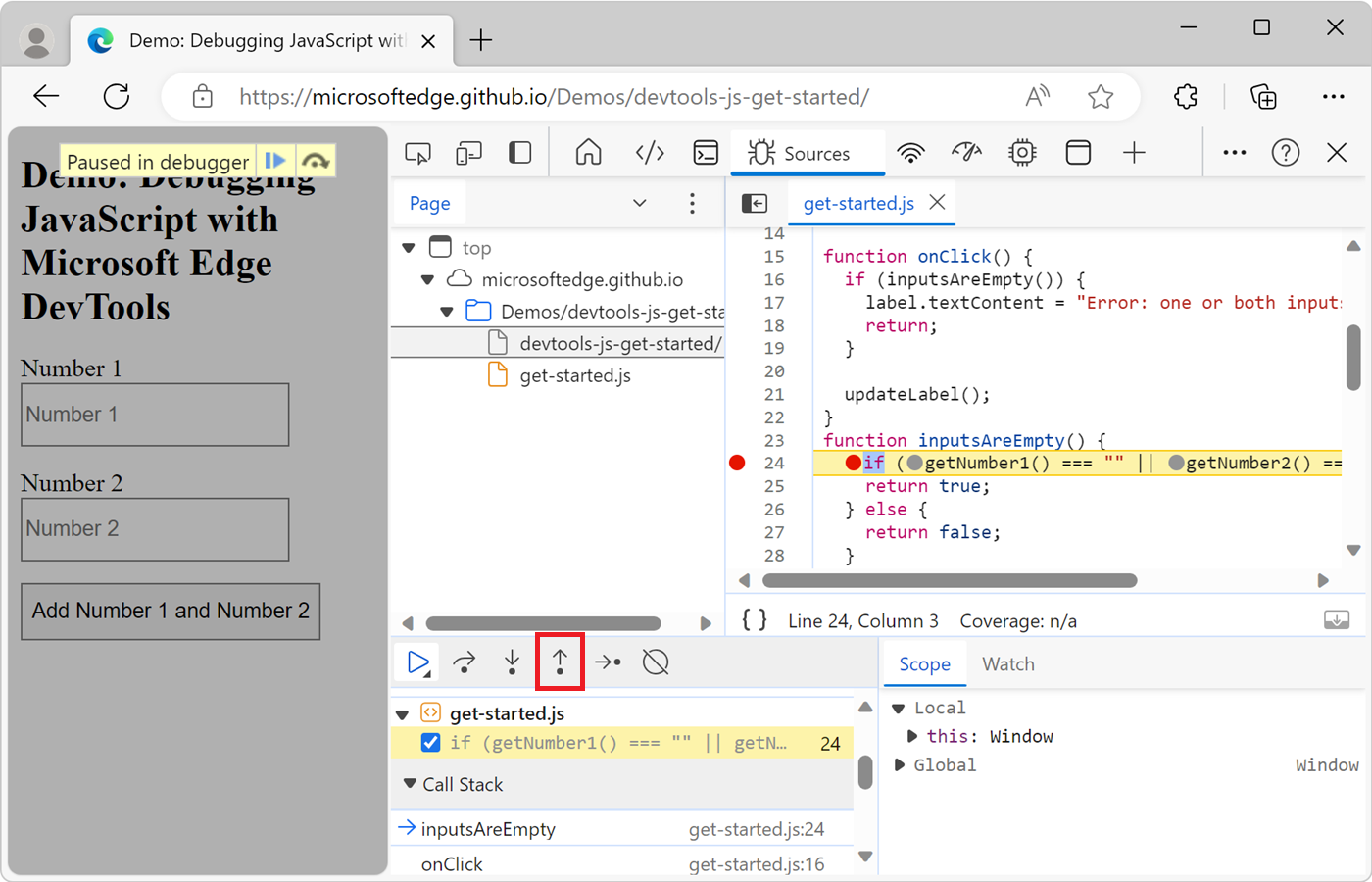
从代码行中走出来
在与正在调试的问题无关的函数中暂停时,单击“ 单步执行 (![]() 执行) 按钮以运行函数的其余代码。
执行) 按钮以运行函数的其余代码。

例如,假设你正在调试以下代码:
function onClick() {
if (inputsAreEmpty()) {
label.textContent = "Error: one or both inputs are empty."; // B
return;
}
updateLabel(); // C
}
function inputsAreEmpty() {
if (getNumber1() === "" || getNumber2() === "") { // A
return true;
} else {
return false;
}
}
你将在 上 A暂停。 单击“单步执行”后,DevTools 在 中inputsAreEmpty()运行其余代码,如果inputsAreEmpty返回 true,则B暂停,否则将暂停C。
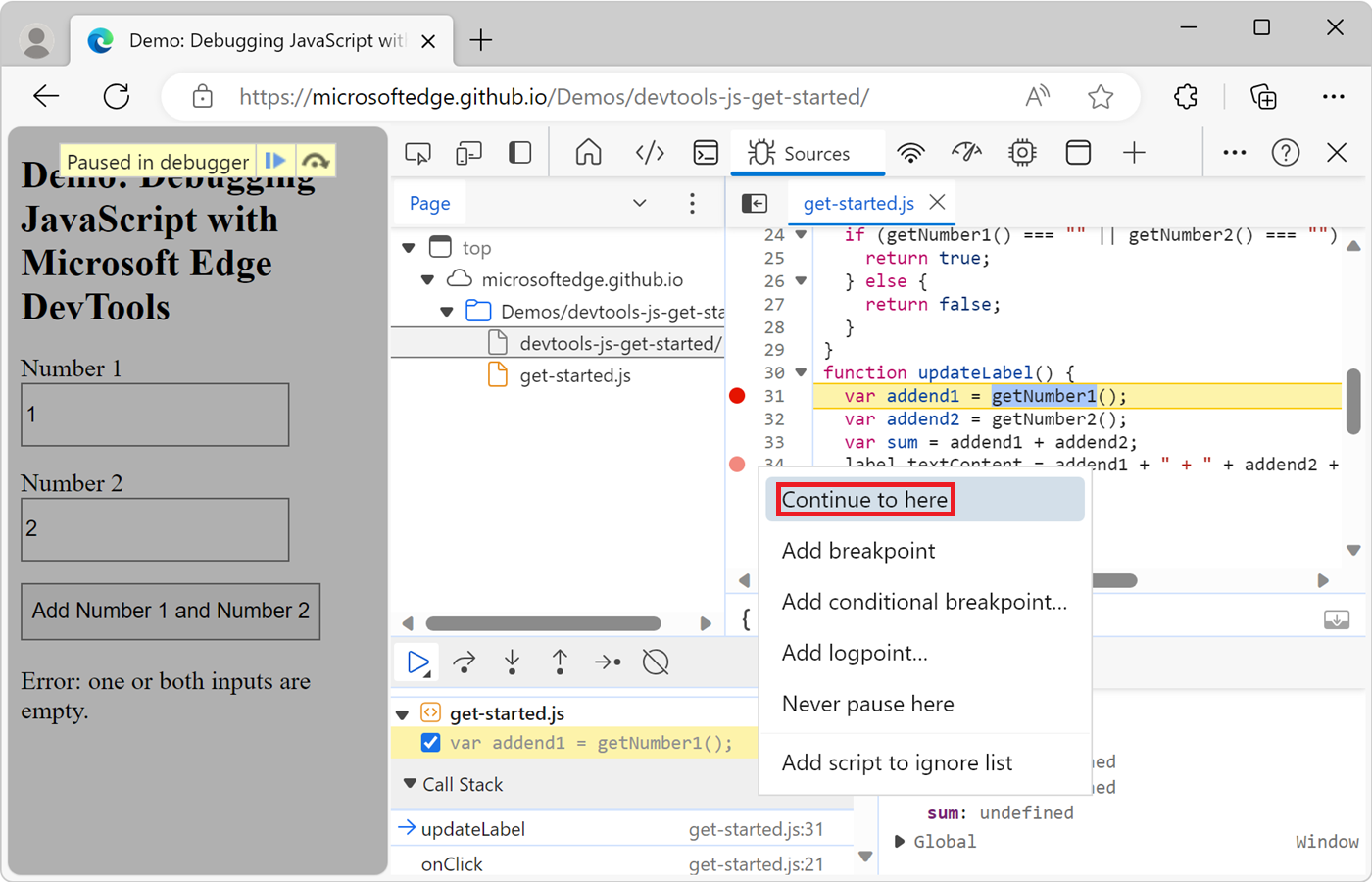
运行所有代码到特定行
调试长函数时,可能有很多代码与调试的问题无关。
可以通过多次单击“单步执行 (单步执行) ”按钮逐个逐行执行函数的所有行。

稍好一点,可以在感兴趣的行上设置代码行断点,然后单击“ 恢复脚本执行 (
 ) 按钮。
) 按钮。但有一种更快的方法:右键单击代码行,然后选择“ 继续到此处”:

DevTools 将运行到该点的所有代码,然后在该行上暂停。
重启调用堆栈的 top 函数
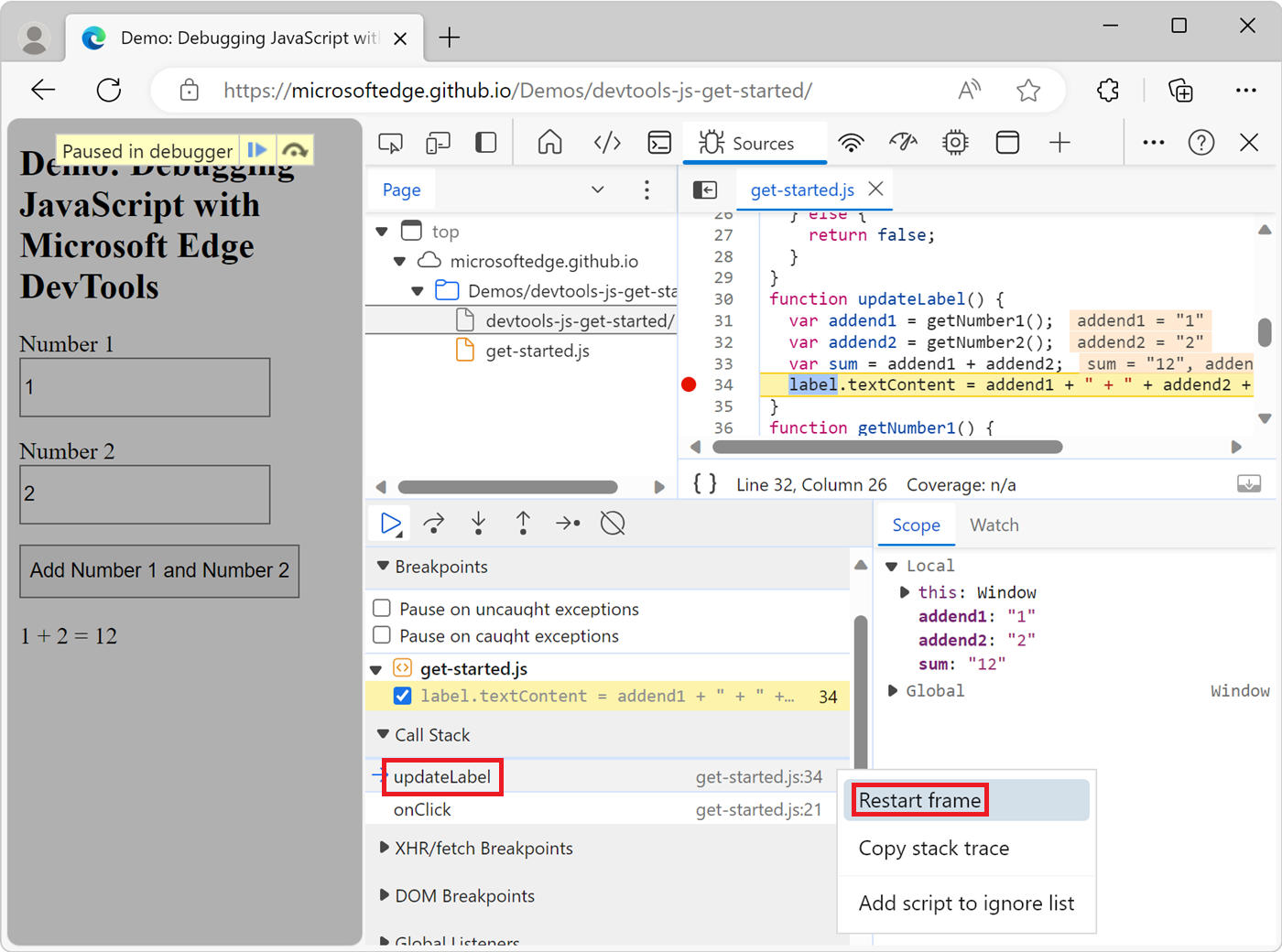
若要在调用堆栈中 top 函数的第一行暂停,在代码行上暂停时,请右键单击“ 调用堆栈 ”窗格,然后选择“ 重启帧”。 top 函数是运行的最后一个函数。
以下代码是单步执行的示例:
function updateLabel() {
var addend1 = getNumber1(); // B
var addend2 = getNumber2();
var sum = addend1 + addend2;
label.textContent = addend1 + " + " + addend2 + " = " + sum; // A
}
你将在 上 A暂停。 选择 “重启帧”后,你将在 上 B暂停,而无需在该行上设置断点并选择“ 恢复脚本执行”。

恢复脚本执行
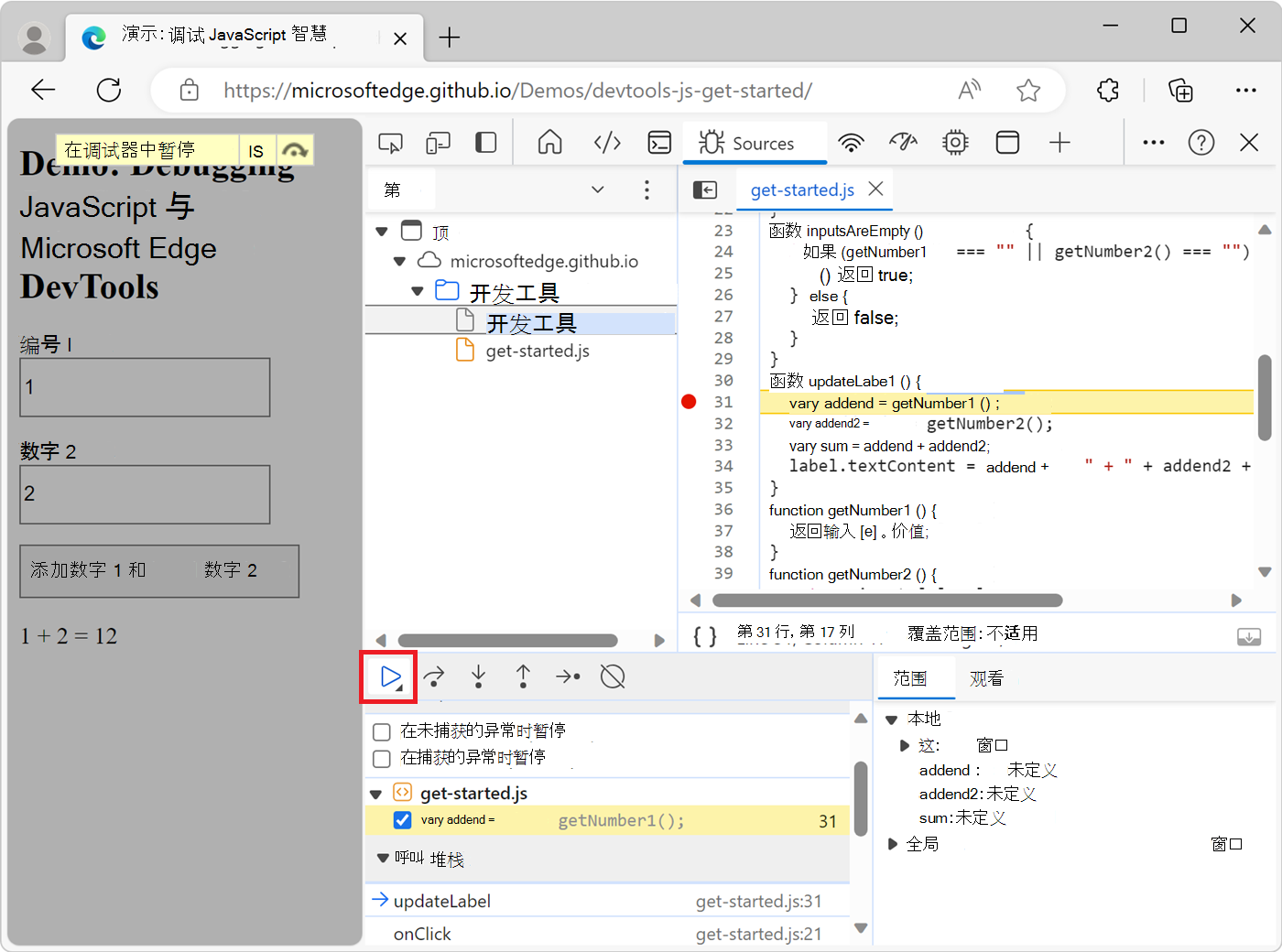
若要在脚本暂停后继续运行时,请单击“ 恢复脚本执行 (![]() ) 按钮。 DevTools 将运行脚本,直到下一个断点(如果有)。
) 按钮。 DevTools 将运行脚本,直到下一个断点(如果有)。

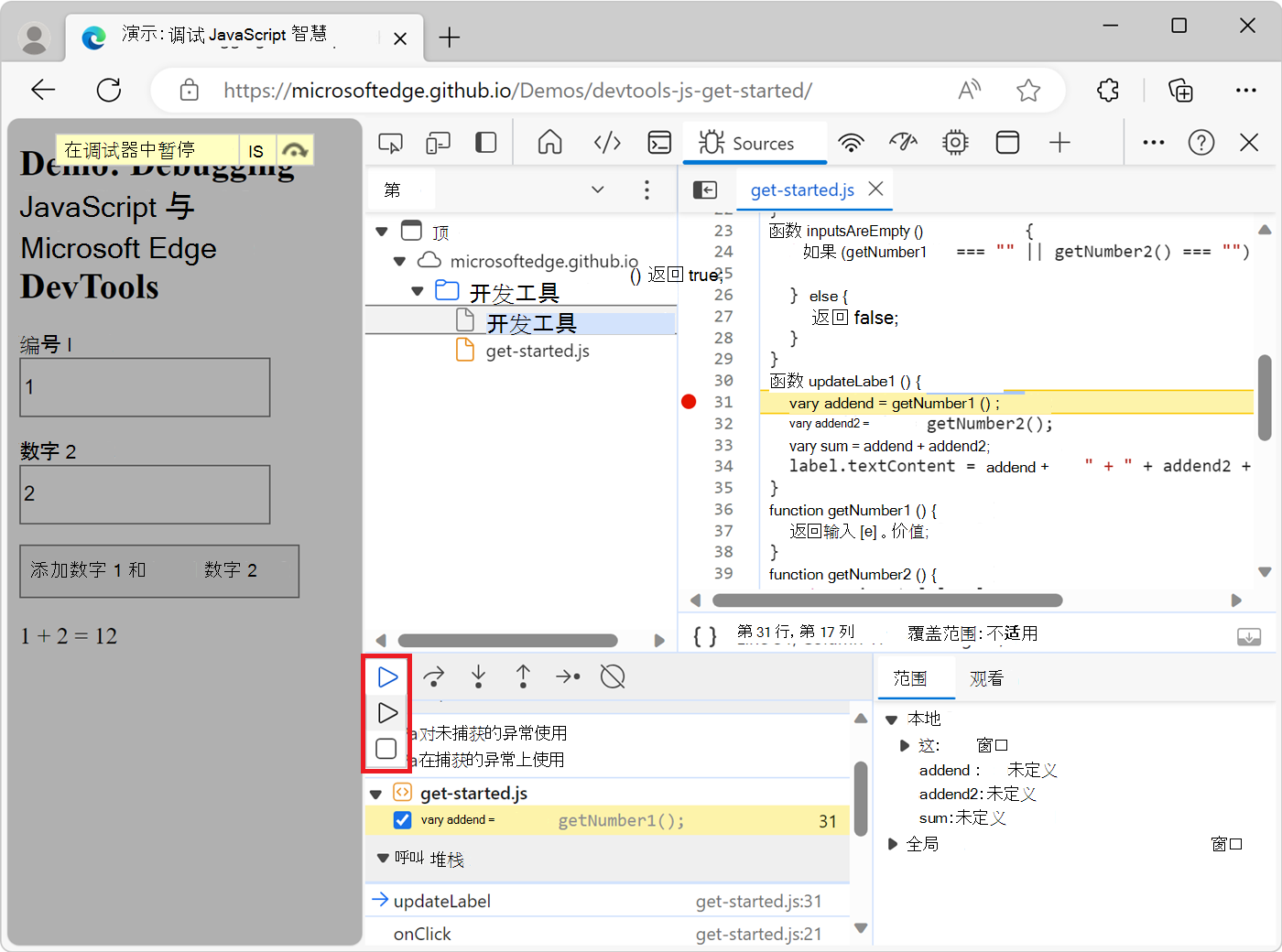
强制执行脚本
若要忽略所有断点并强制脚本继续运行,请单击并按住“ 恢复脚本执行 (![]() ) 按钮,然后单击强制 脚本执行 (
) 按钮,然后单击强制 脚本执行 (![]() ) 按钮。
) 按钮。

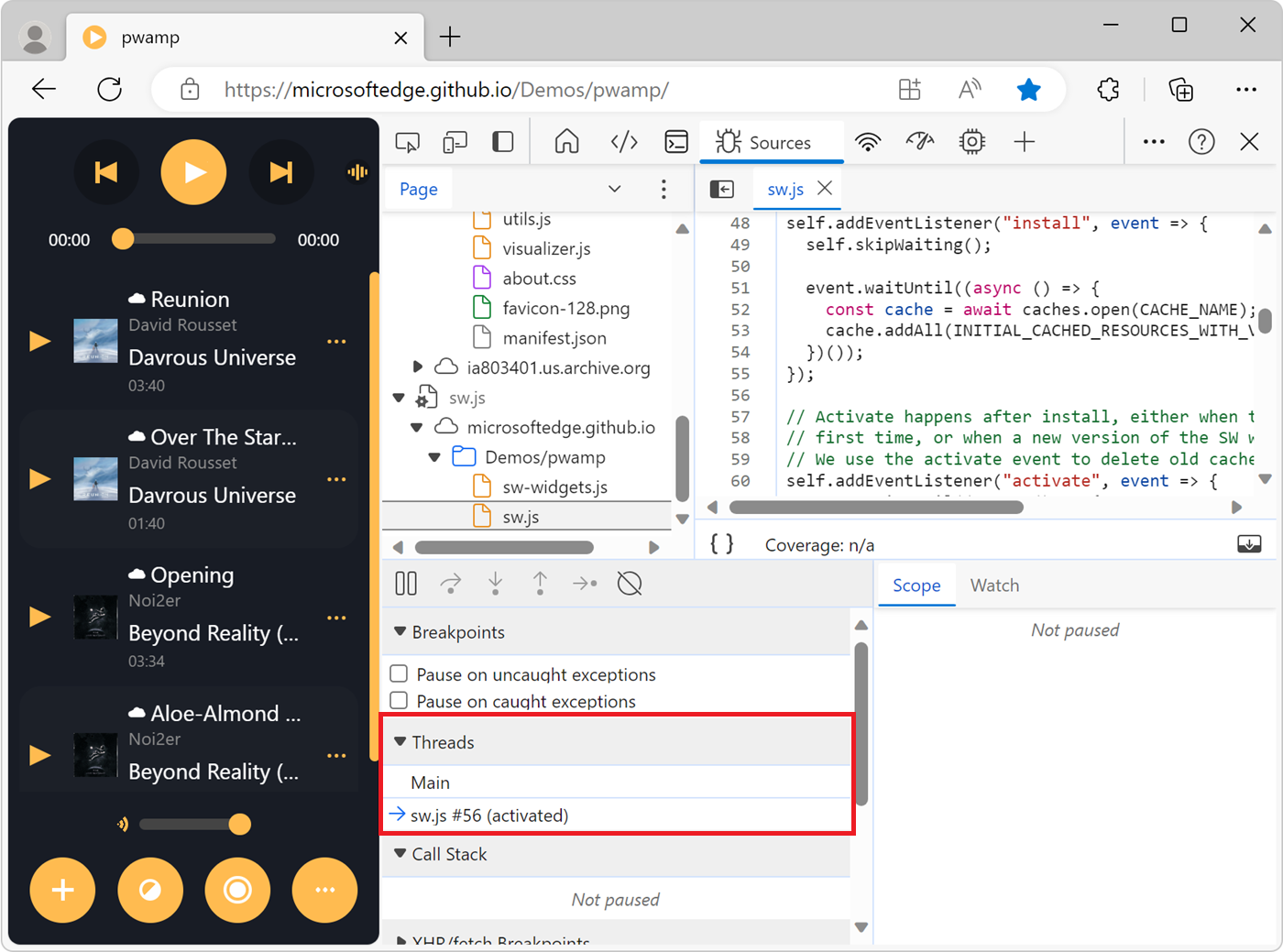
更改线程上下文
使用 Web 辅助角色或服务辅助角色时,单击“ 线程 ”窗格中列出的上下文以切换到该上下文。 蓝色箭头图标表示当前选择的上下文:

例如,假设你在main脚本和服务辅助角色脚本中的断点上暂停。 你希望查看服务辅助角色上下文的本地和全局属性,但源工具显示main脚本上下文。 若要切换到服务辅助角色上下文,请在“ 线程 ”窗格中单击服务辅助角色条目。
查看和编辑属性和变量
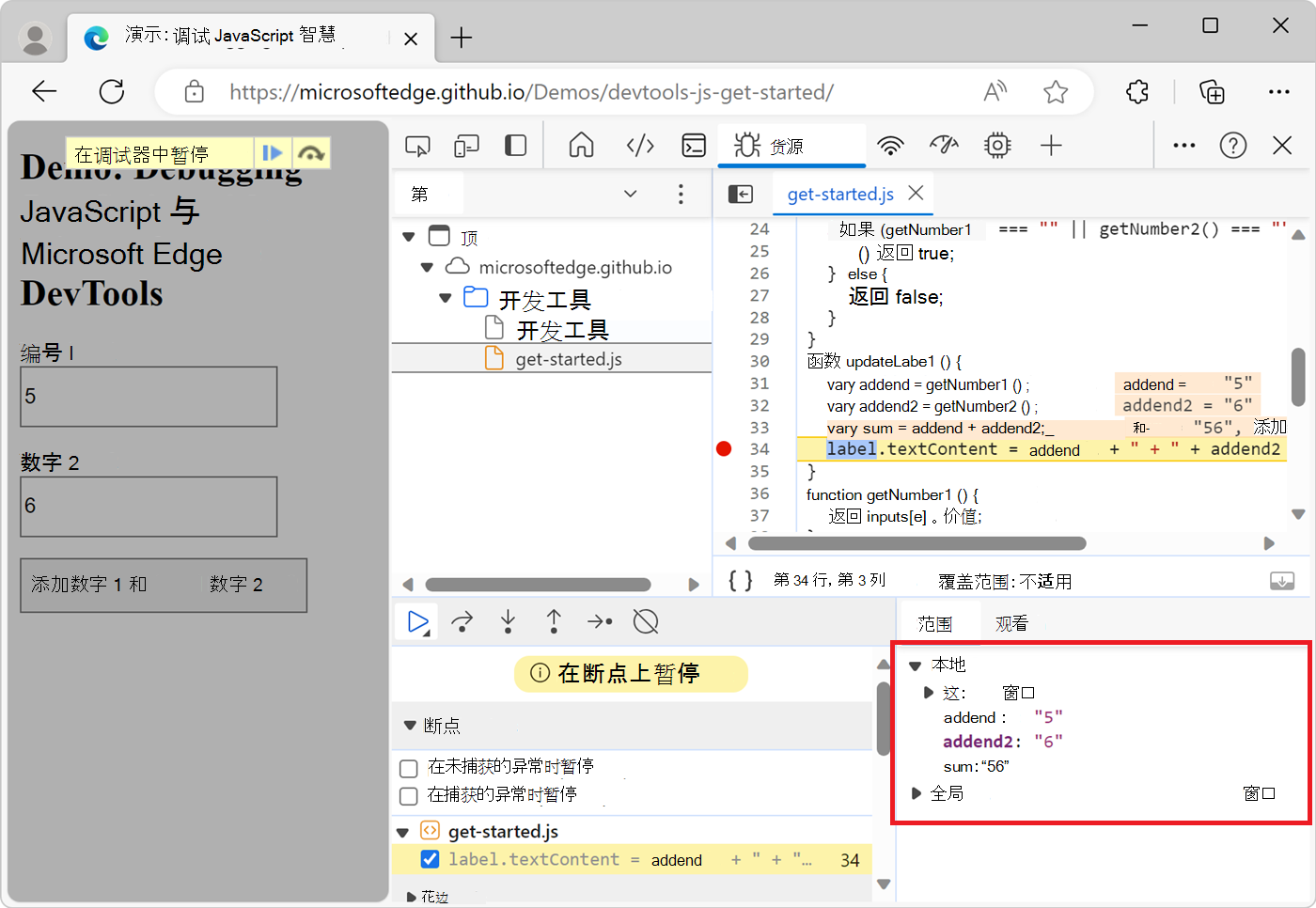
在代码行上暂停时,使用“ 作用域 ”窗格可以查看和编辑局部范围、闭包范围和全局范围中的属性和变量的值。
- 双击属性值以对其进行更改。
- 不可枚举属性灰显。

监视 JavaScript 表达式的值
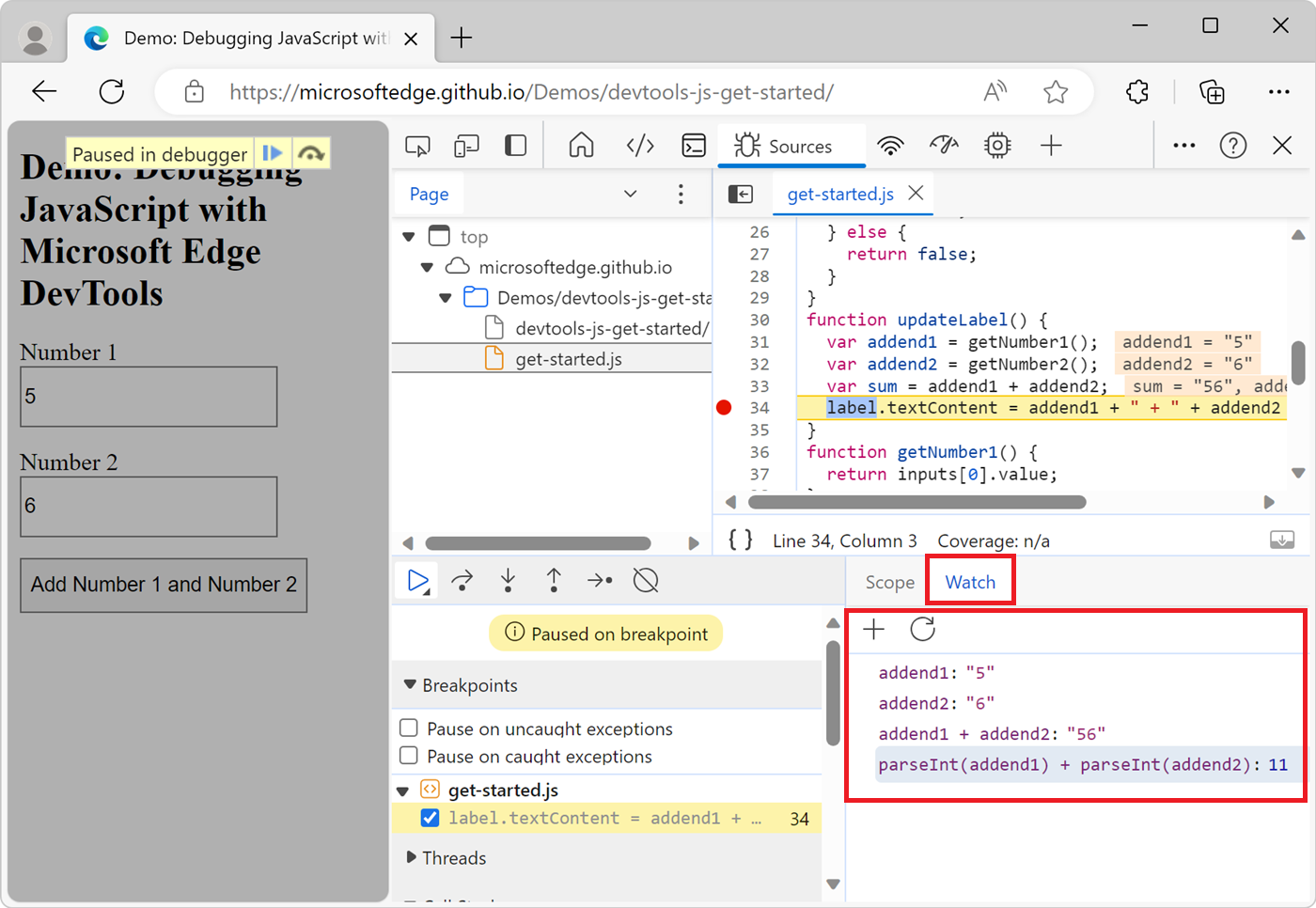
使用“监视”窗格watch自定义表达式的值。 可以watch任何有效的 JavaScript 表达式。

若要创建新的watch表达式,请单击“添加watch表达式 (
 ) 按钮。
) 按钮。若要刷新所有现有表达式的值,请单击“ 刷新 (
 ) ”按钮。 单步执行代码时,值会自动刷新。
) ”按钮。 单步执行代码时,值会自动刷新。若要删除watch表达式,请右键单击该表达式,然后选择“删除watch表达式”。
查看调用堆栈
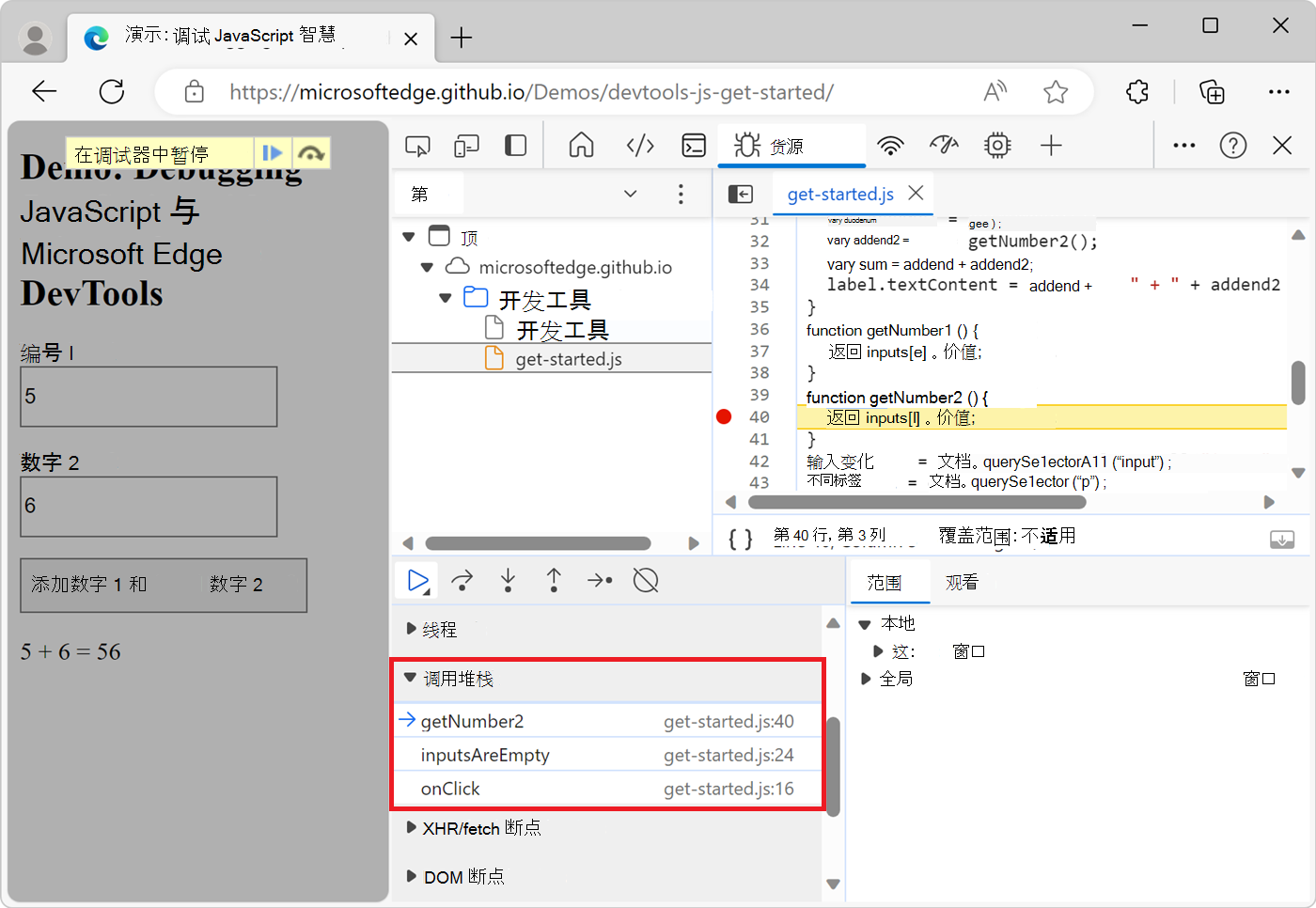
在代码行上暂停时,使用“ 调用堆栈 ”窗格查看已达到此点的调用堆栈。
单击某个条目以跳转到调用该函数的代码行。 蓝色箭头图标表示 DevTools 当前突出显示的函数:

注意
在代码行上未暂停时, “调用堆栈 ”窗格为空。
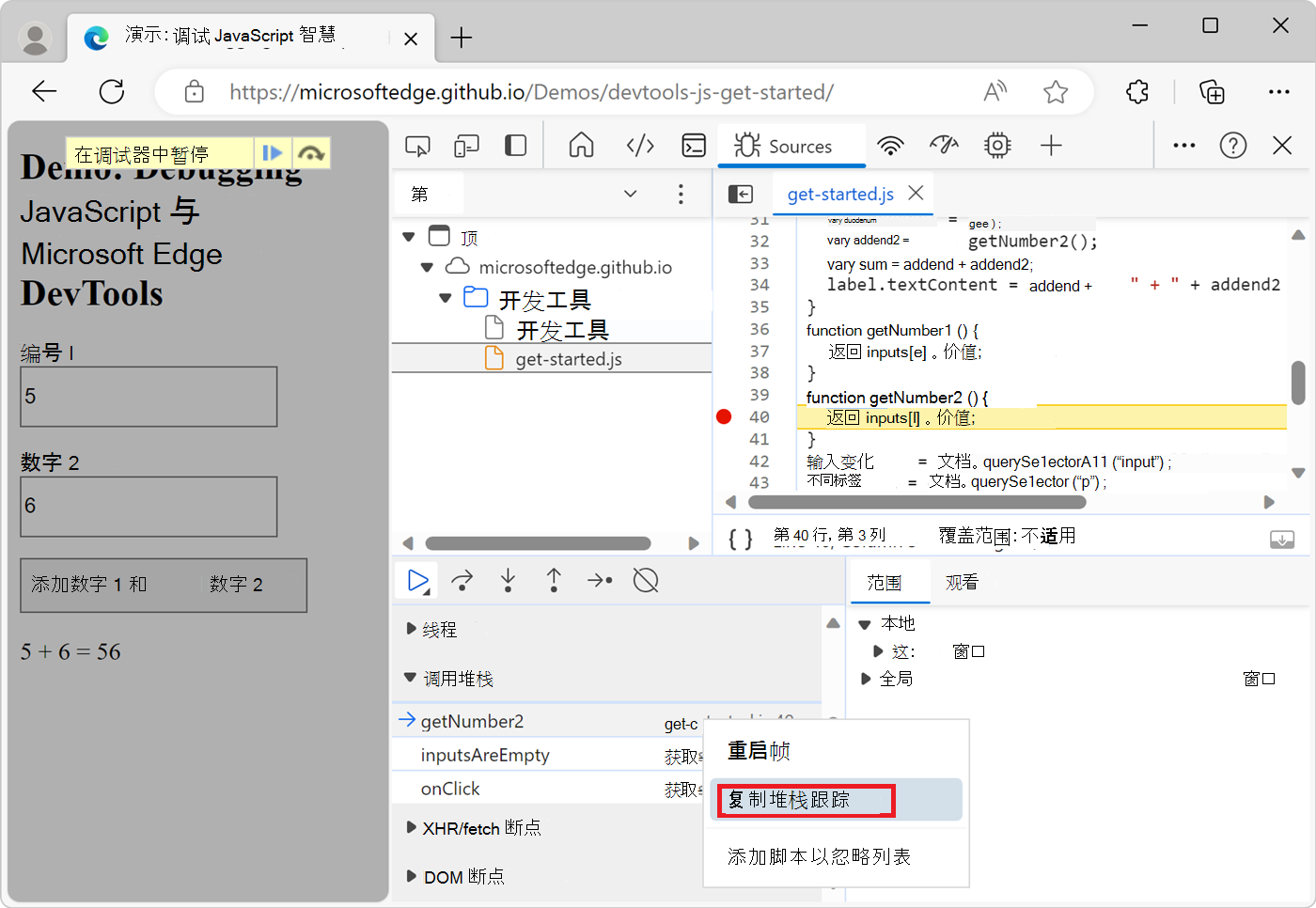
复制堆栈跟踪
若要将当前调用堆栈复制到剪贴板,请右键单击“ 调用堆栈 ”窗格,然后选择“ 复制堆栈跟踪”:

以下代码是输出的示例:
getNumber2 (get-started.js:40)
inputsAreEmpty (get-started.js:24)
onClick (get-started.js:16)
忽略脚本或脚本模式
若要在调试时忽略脚本,请将脚本添加到 “忽略列表”。 当脚本包含在 “忽略列表”中时,脚本在 “调用堆栈 ”窗格中被遮盖,在单步执行代码时永远不会单步执行脚本的函数。
例如,在以下代码片段中, line A 使用 lib,这是一个第三方库。 如果你确信要调试的问题与该第三方库无关,那么将脚本添加到 忽略列表是有意义的:
function animate() {
prepare();
lib.doFancyStuff(); // A
render();
}
从“编辑器”窗格将脚本添加到“忽略列表”
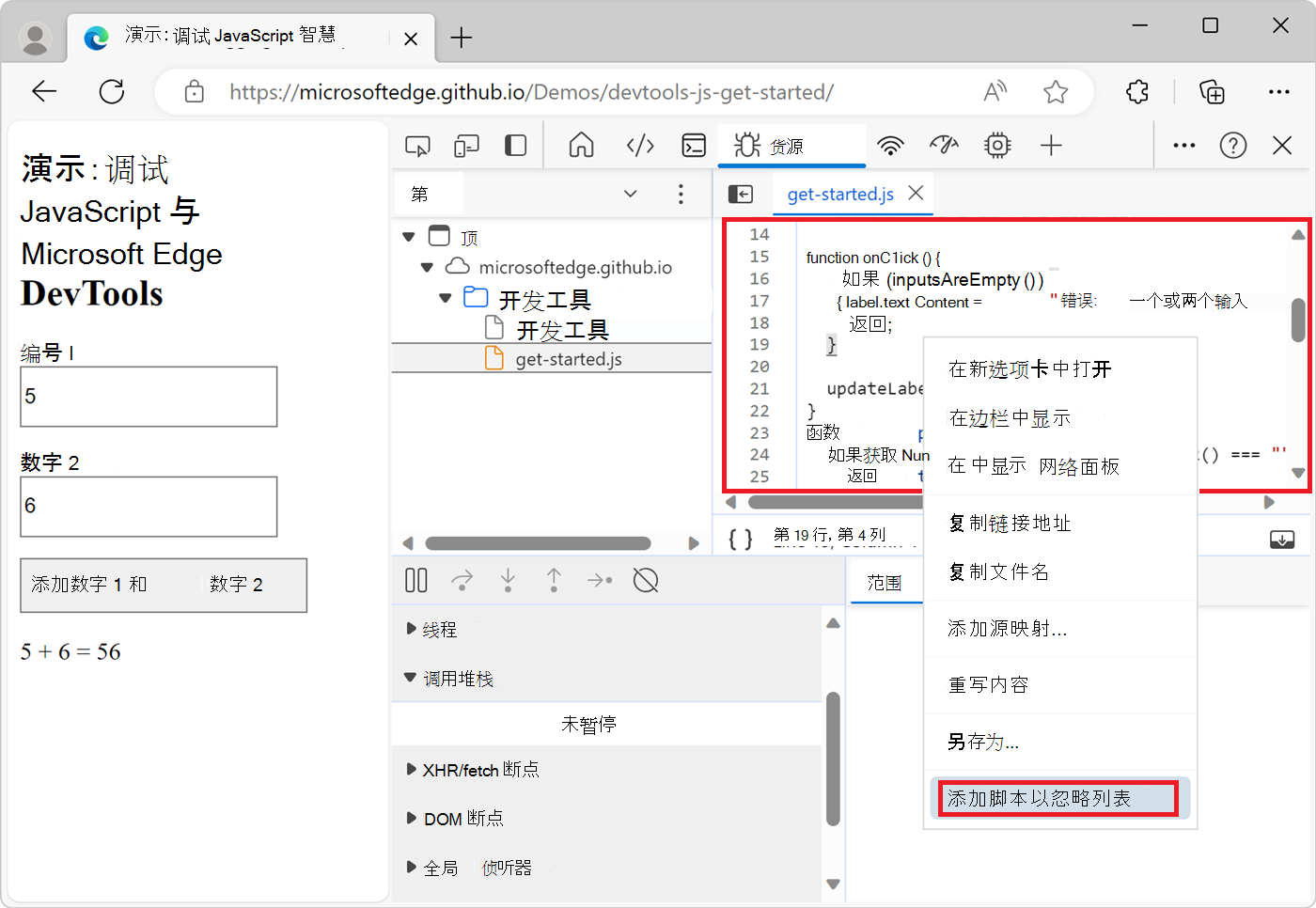
若要从“编辑器”窗格中将脚本添加到“忽略列表”,请执行以下操作:
打开此文件。
右键单击文件中的任何位置,然后选择“ 添加要忽略的脚本”列表:

从“调用堆栈”窗格将脚本添加到“忽略列表”
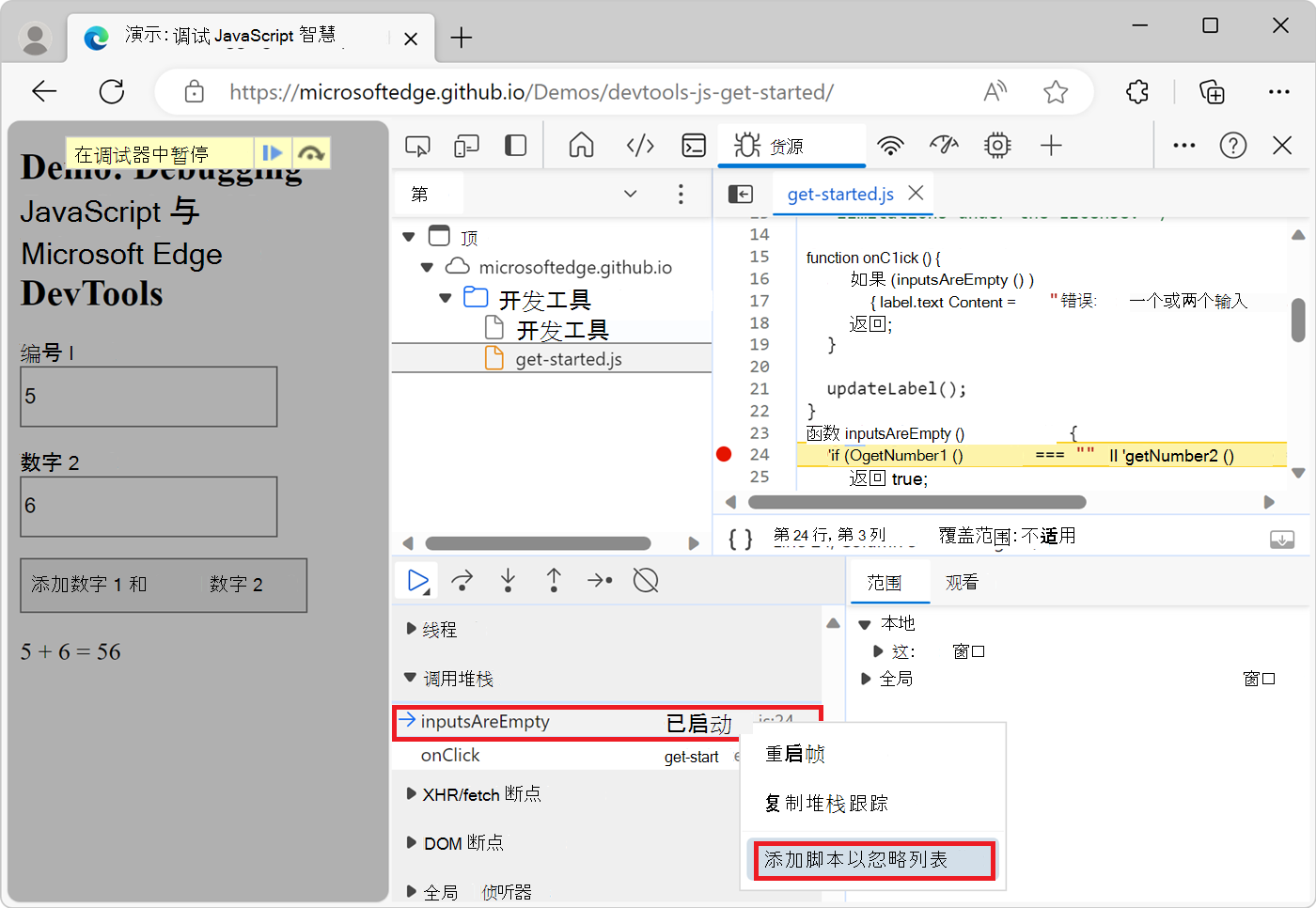
若要从“调用堆栈”窗格将脚本添加到“忽略列表”,请执行以下操作:
在断点处暂停代码。
右键单击“ 调用堆栈 ”窗格中的函数,然后选择“ 添加要忽略的脚本”列表:

将脚本添加到“设置”中的“忽略列表”
若要将单个脚本或脚本模式添加到“设置中的忽略列表”:
若要打开“设置”,请在 DevTools 中单击“ 自定义和控制 DevTools ”图标 (
 ) ,然后单击 “设置 (
) ,然后单击 “设置 ( ) 。 或者,当 DevTools 具有焦点时,按 F1。
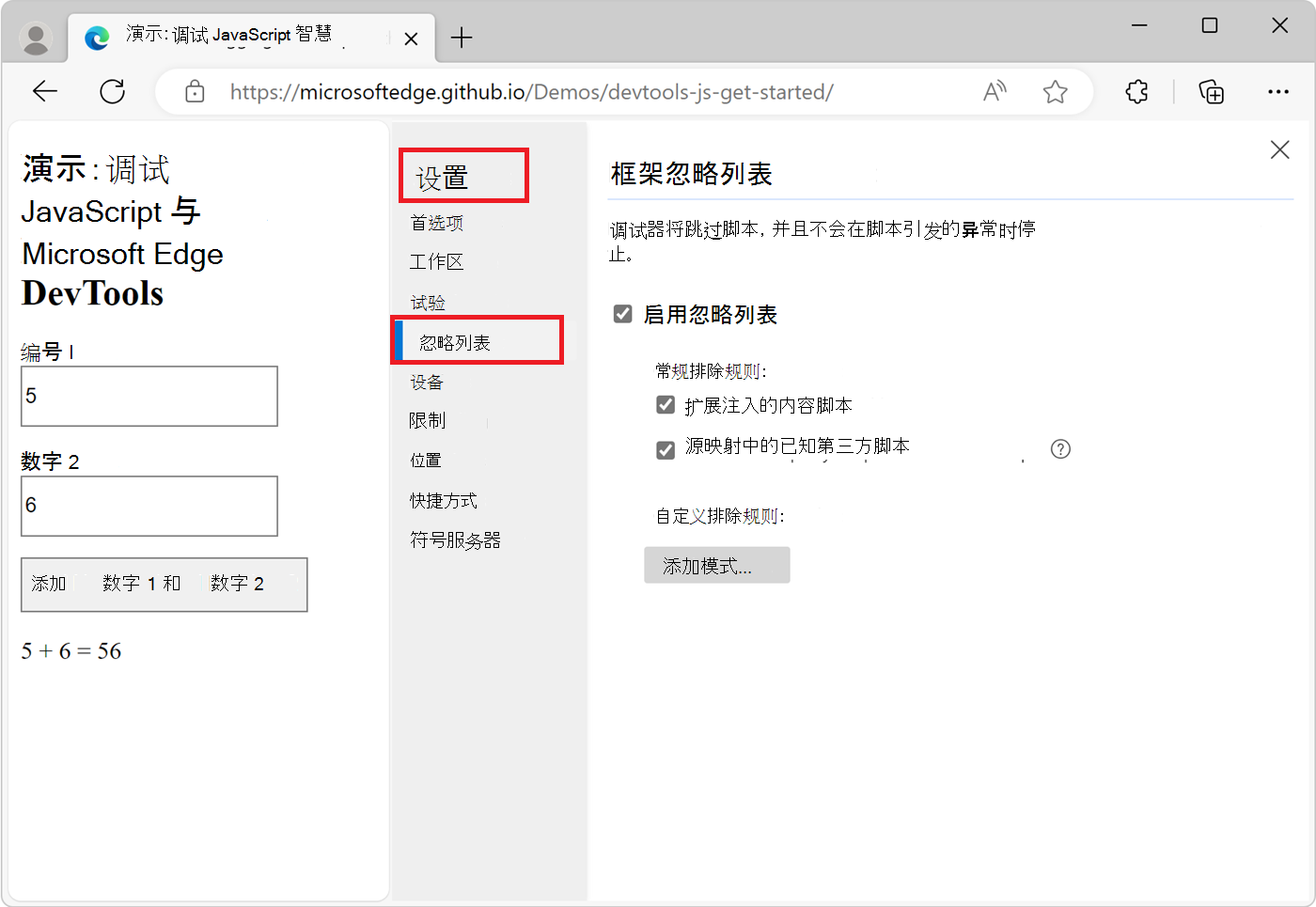
) 。 或者,当 DevTools 具有焦点时,按 F1。导航到“设置”的“忽略列表”页。

单击“ 添加模式 ”按钮。 显示建议的模式:
/framework\.js$输入要添加到 忽略列表的脚本名称或脚本名称的正则表达式模式。
单击“添加”按钮。
从任何页面运行调试代码片段
如果发现自己在 控制台 工具中一遍又一遍地运行相同的调试代码,请考虑使用代码片段。 代码片段是在 DevTools 中创作、存储和运行的运行时脚本。
请参阅 在任何网页上运行 JavaScript 的代码片段。
使用 # sourceURL 在 DevTools 中命名已计算和内联代码
若要使不是文件的代码块在整个 DevTools(包括 源 工具中)具有文件名,请在注释中使用 # sourceURL 杂注。
不是文件的代码块包括:
- 使用
eval()函数运行的 JavaScript 代码。 - 标记中的
<script>JavaScript 代码。 - 标记中的
<style>CSS 代码。
当浏览器运行上述类型的代码时,DevTools 没有用于显示这些代码块的文件名,并且代码块具有泛型名称,或者根本不显示。
文件名在整个 DevTools UI 中显示,例如在以下位置:
- “源”工具的“导航器”窗格。
- “源”工具的“调试器”窗格中的“调用堆栈”。
- “源”工具的“编辑器”窗格中的文件选项卡。
- 控制台工具中的日志、警告和错误消息。
- 性能工具中的火焰图。
# sourceURL语法//# sourceURL=my-assigned-file-name.js为 或 /*# sourceURL=my-assigned-file-name.css*/的杂注是一个特殊注释,它在整个 DevTools 中为已评估和内联代码提供虚拟文件名。
# sourceURL使用杂注为不是文件的代码块提供虚拟文件名,并在源工具和整个 DevTools 中显示该文件名称。 例如:
对于 JavaScript:
function sum(a, b) { return a + b; } console.log(sum(1, 2)); //# sourceURL=math-utilities.js对于 CSS:
.card { padding: 1rem; border-radius: 0.5rem; } /*# sourceURL=card-styles.css*/
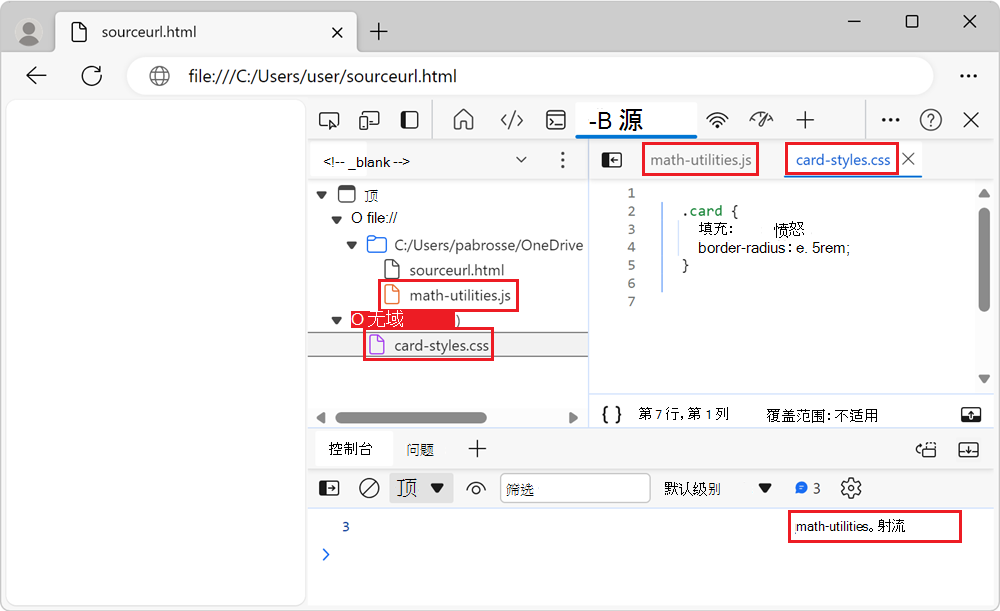
因此,DevTools 显示这些代码块,以及指定的虚拟文件名, (math-utilities.js 并 card-styles.css) :

另请参阅
- 调试 JavaScript 入门 - 使用现有代码和屏幕截图的简单简短教程。
- 源工具概述 - 源 工具包括 JavaScript 调试器和编辑器。
- 禁用 JavaScript。
注意
此页面的某些部分是根据 Google 创建和共享的作品所做的修改,并根据 Creative Commons Attribution 4.0 International License 中描述的条款使用。 原始页面 在此处 找到,由凯斯·巴斯克创作。
 本作品根据 Creative Commons Attribution 4.0 International License 获得许可。
本作品根据 Creative Commons Attribution 4.0 International License 获得许可。