检查 CSS 网格
本文指导你识别网站上的 CSS 网格,并使用可自定义的网格覆盖调试网格布局问题。
本文使用 检查 CSS 网格 演示网页。
开始之前
CSS 网格是一种功能强大的 Web 布局范例。 MDN 的 CSS 网格布局 是了解 CSS 网格及其功能的一个很好的网页。
发现 CSS 网格
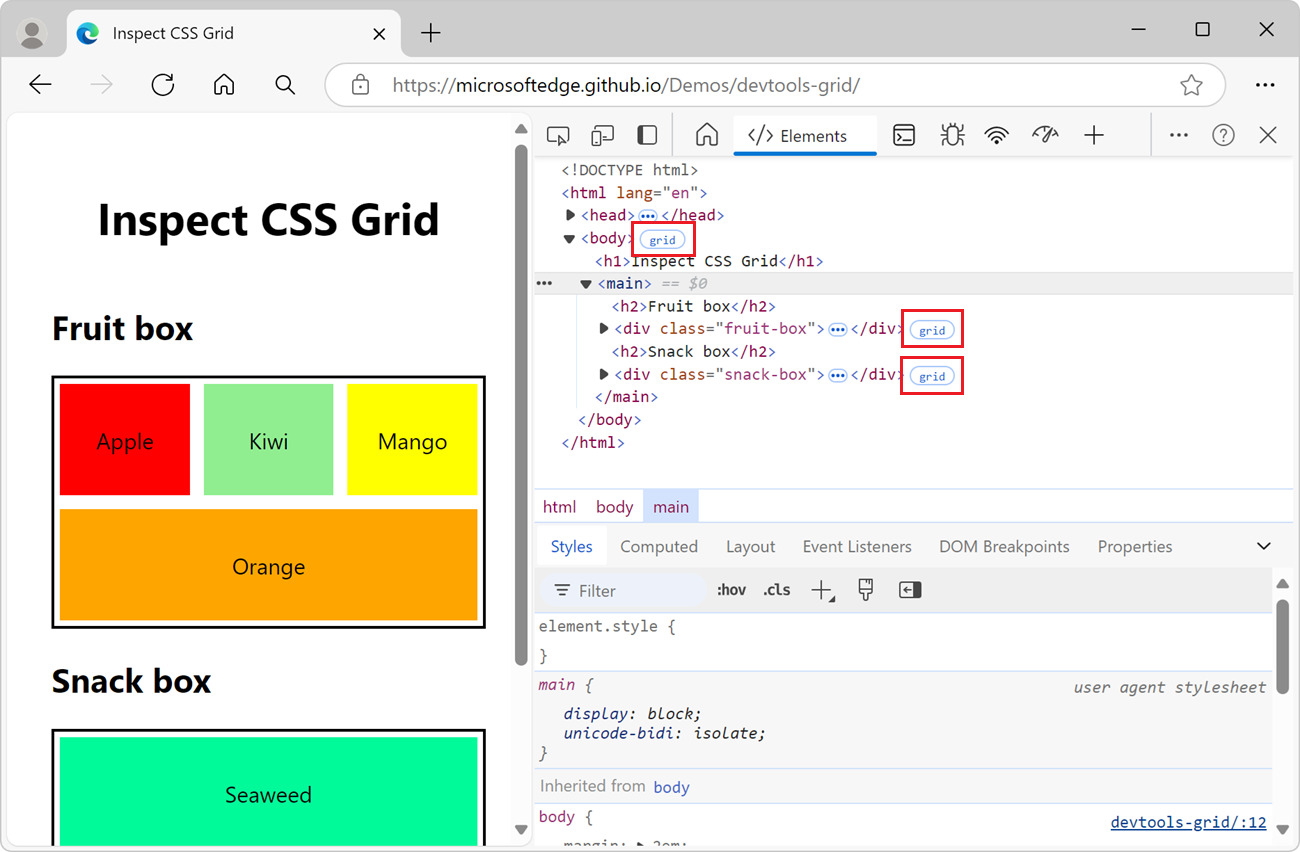
当网页中的 HTML 元素已display: grid或display: inline-grid应用于该元素时,元素工具的 DOM 树中的元素旁边会显示一个网格锁屏提醒:

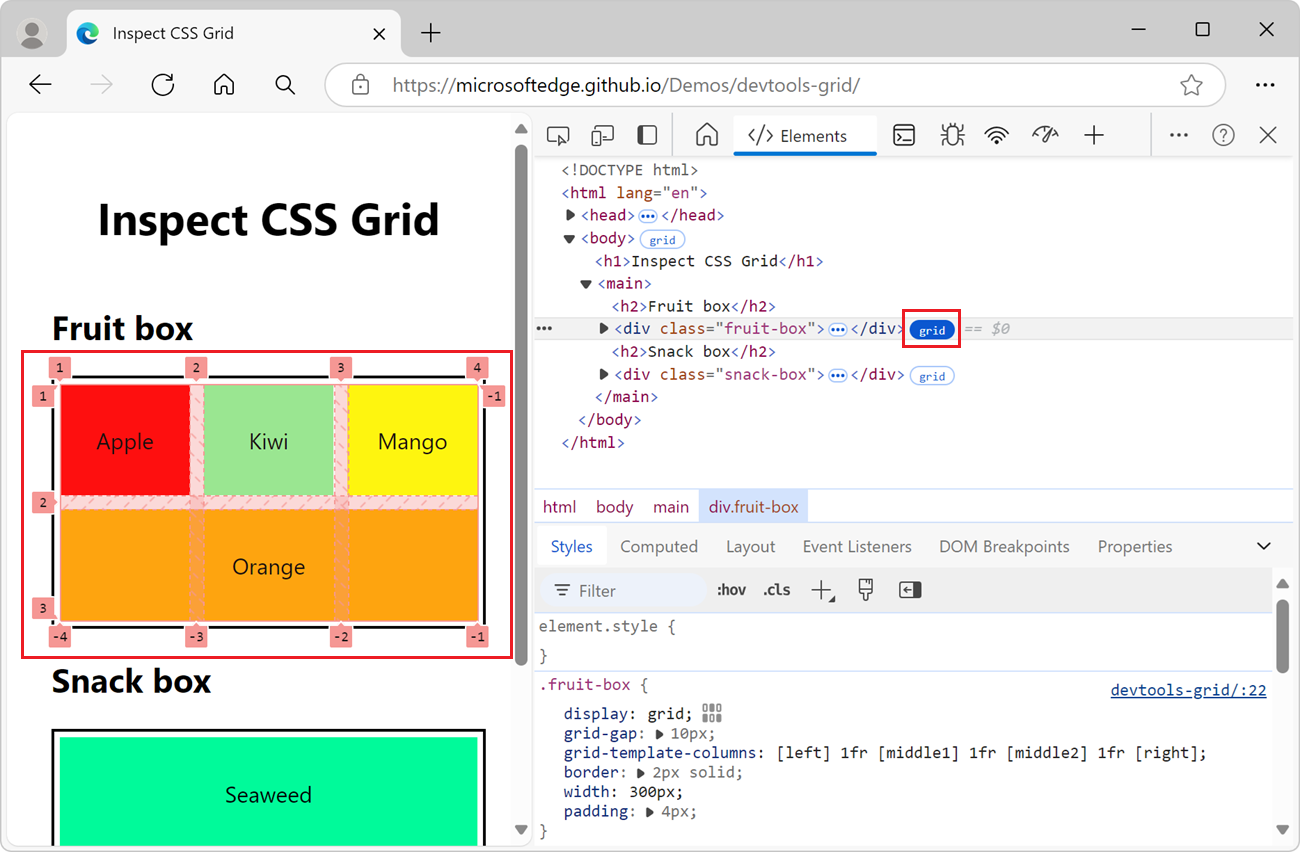
单击元素旁边的 网格 锁屏提醒,在呈现的网页中显示该元素的网格覆盖。 覆盖层显示在 元素上,并显示网格线和轨迹的位置:

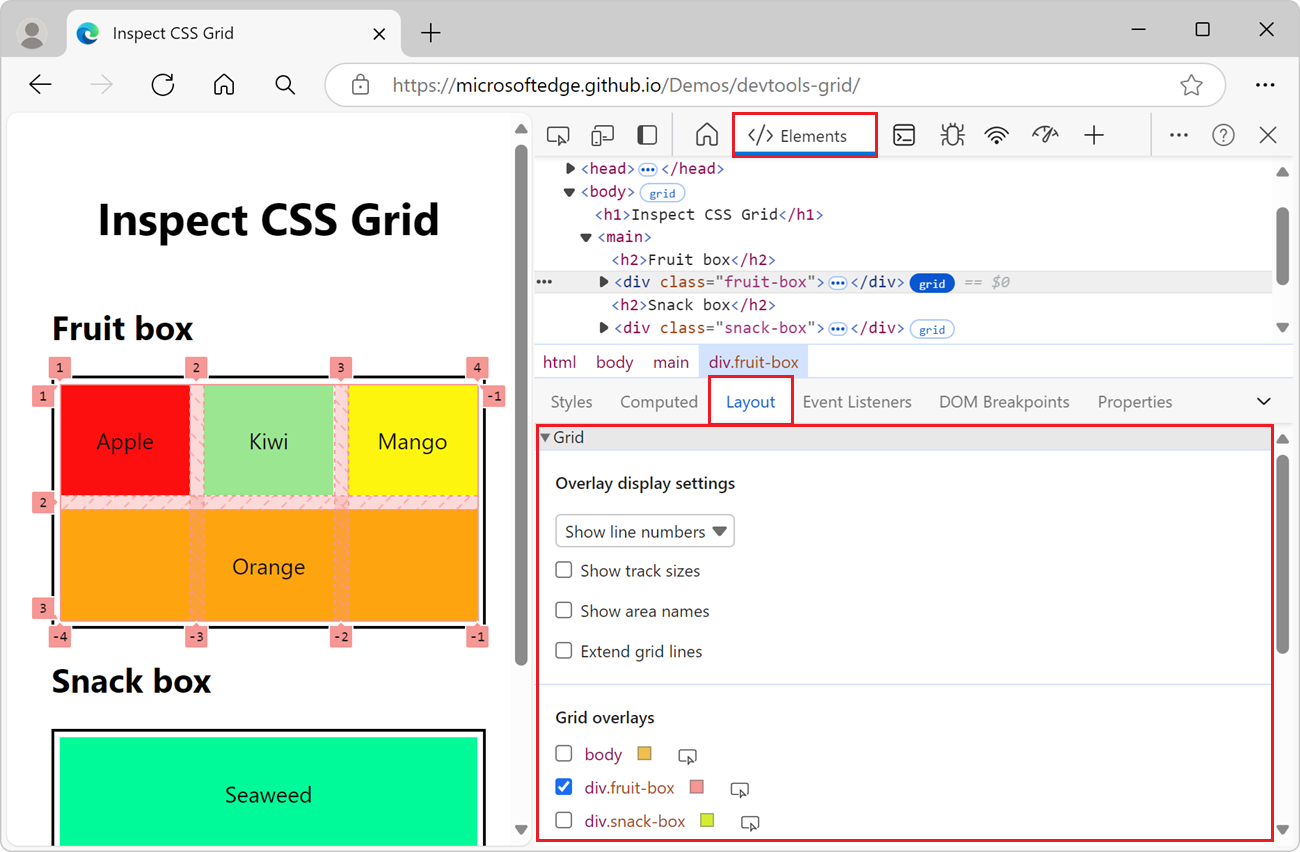
当网格包含在网页上时,“元素”工具中的“布局”窗格将包含一个“网格”部分,其中列出了网格容器:

使用 “网格 ”部分可配置在呈现的网页上的网格覆盖中显示的信息。 “布局”窗格中的“网格”部分包含以下子部分:
| 款 | 用途 |
|---|---|
| 覆盖显示设置 | 配置网格覆盖中显示的信息。 |
| 网格覆盖 | 显示或隐藏网页上存在的每个网格容器的网格覆盖层,并暂时突出显示网页中的网格。 |
覆盖显示设置
在“ 布局 ”窗格中的“可展开 网格 ”部分中, “覆盖显示设置” 部分包含以下 UI。
下拉列表
从下拉列表中选择以下选项之一:
| 列表项 | 说明 |
|---|---|
| 隐藏线条标签 | 隐藏每个网格覆盖线的标签。 |
| 显示行号 | 显示每个网格覆盖的线条编号。 默认处于选中状态。 |
| 显示行名 | 在提供名称时,显示每个网格覆盖的线条名称。 |
以下部分介绍 “覆盖显示设置 ”下拉列表命令。
隐藏线条标签
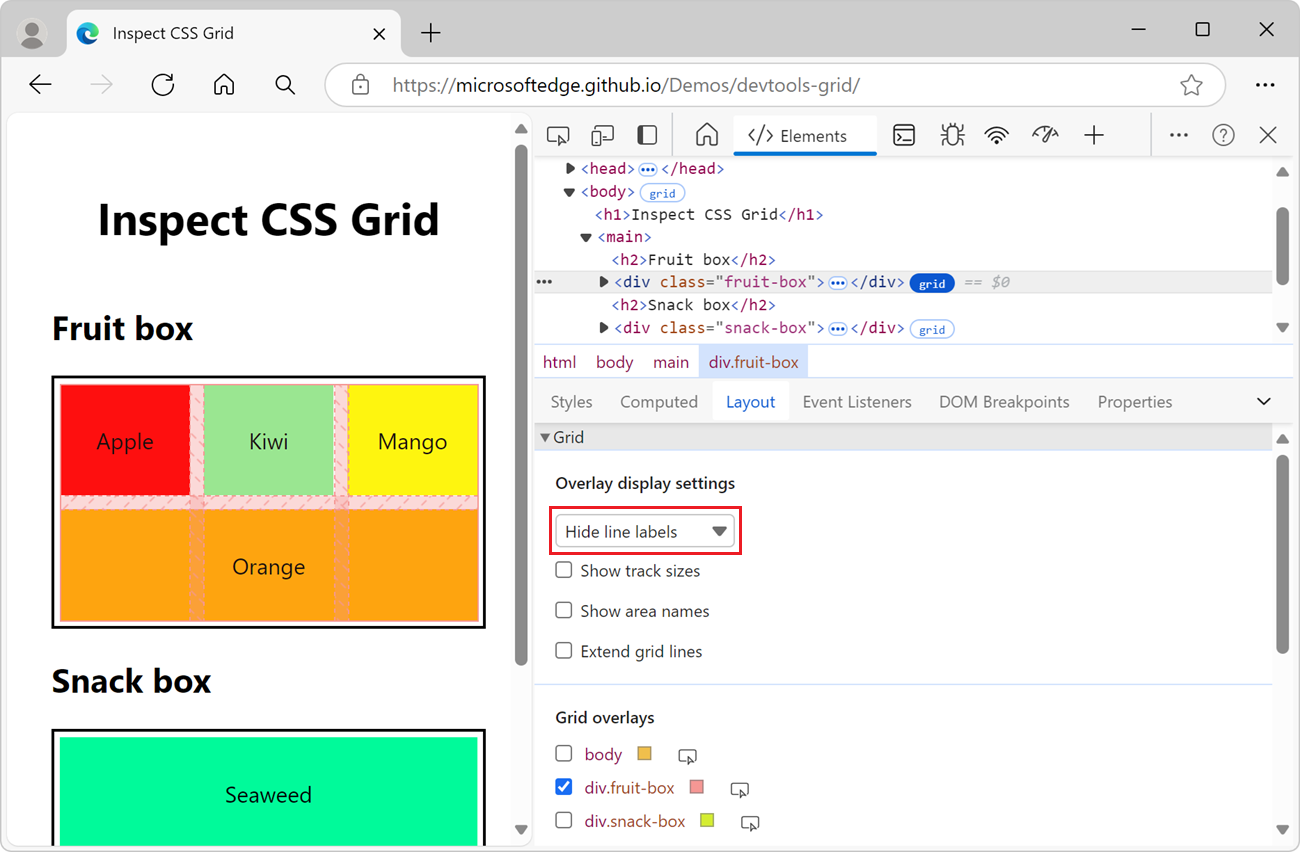
在下拉列表中,选择“ 隐藏线条标签 ”以隐藏每个网格覆盖线的标签:

显示行号
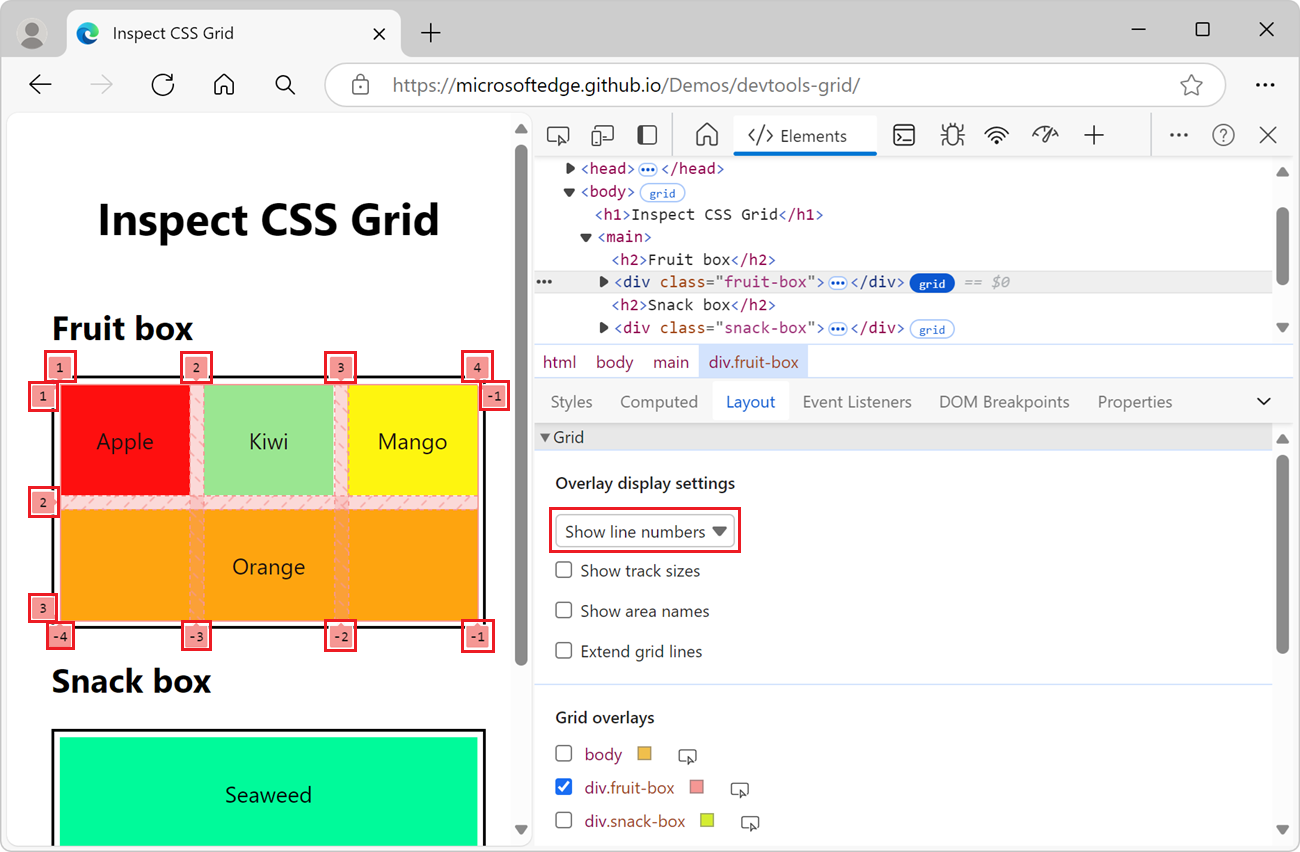
在下拉列表中,选择“ 显示行号 ”以显示默认选中的每个网格覆盖 (的行号) :

默认情况下,正行号和负行号显示在网格覆盖上。 有关网格覆盖中的负数的信息,请参阅在 MDN 上使用基于线的放置在网格布局中向后计数。
显示行名
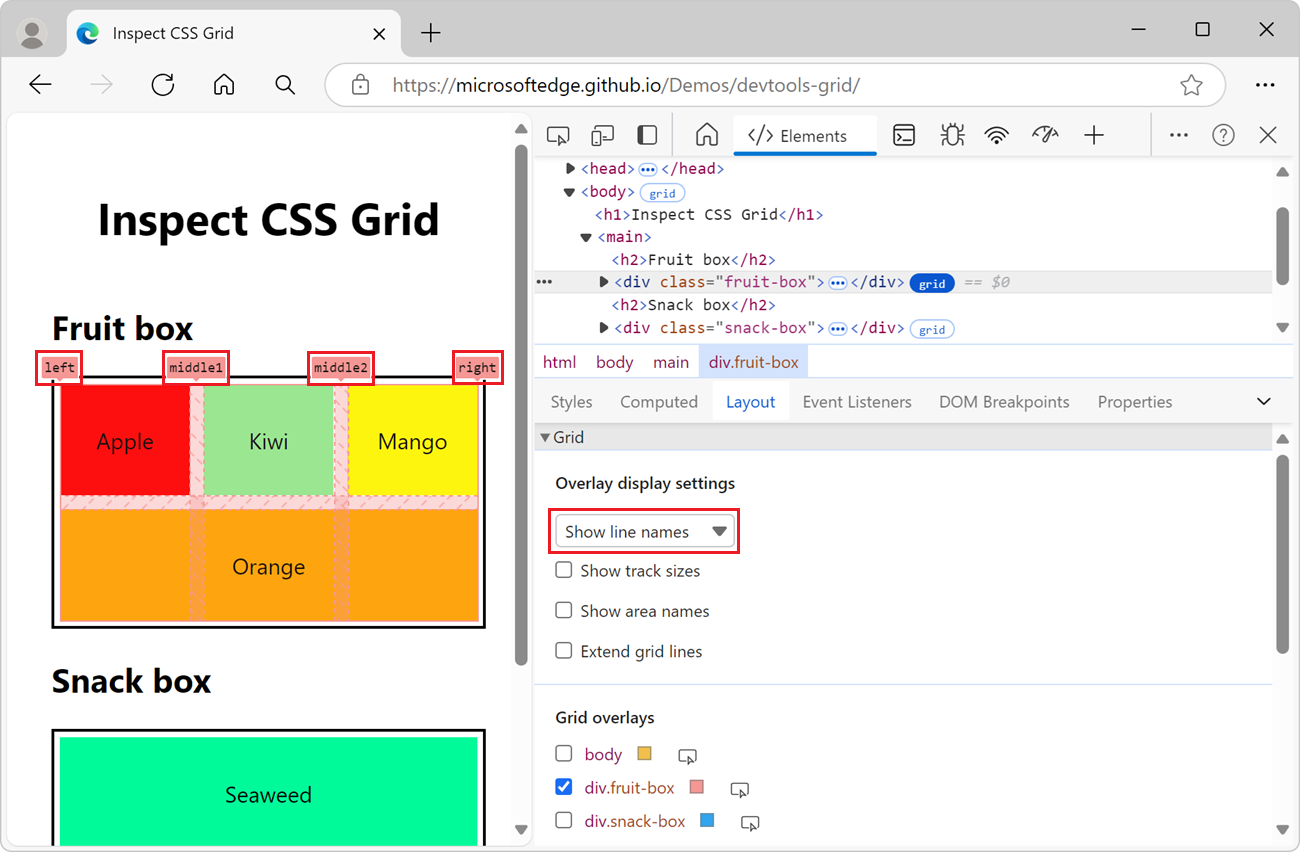
在下拉列表中,选择“ 显示行名 ”以查看行名而不是数字;如果提供了名称,则将显示每个网格覆盖的线条的名称:

在上面的示例中,4 行具有名称: left、 middle1、 middle2和 right。
有关网格覆盖中的线名称的详细信息,请参阅 MDN 中的 布局使用命名网格线 。
复选框
“布局”窗格中“网格”部分中的“覆盖显示设置”部分包含以下复选框:
| 复选框 | 说明 |
|---|---|
| 显示曲目大小 | 显示或隐藏轨道的大小。 |
| 显示区域名称 | 在提供名称时显示或隐藏区域的名称。 |
| 扩展网格线 | 显示或隐藏沿每个轴的网格尺寸的扩展。 默认情况下,网格线仅在元素内显示,元素 display: grid 上设置了 或 display: inline-grid CSS。 |
以下部分介绍这些复选框。
显示曲目大小
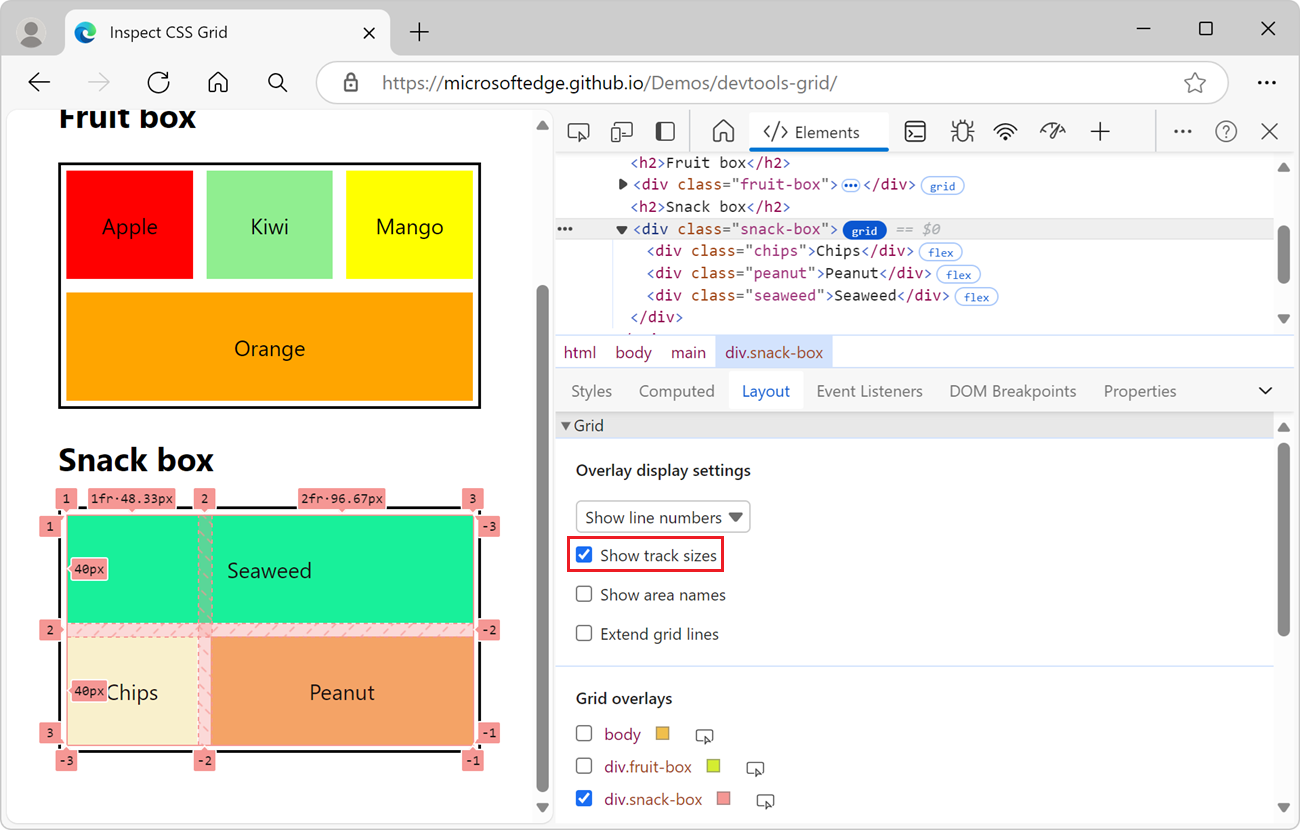
若要查看网格的轨道大小,请选中“ 显示轨道大小 ”复选框:

[authored size]然后,在每个行标签中显示 和 [computed size] 。
| Size | 详细信息 |
|---|---|
| 创作大小 | 如果未定义) , (省略样式表中定义的大小。 |
| 计算大小 | 屏幕上的实际大小。 |
在演示中 snack-box ,列大小在 CSS 中 grid-template-columns:1fr 2fr; 定义。 因此,列行标签同时显示创作大小和计算大小:
| 轨道大小 | 创作大小 | 计算大小 |
|---|---|---|
| 1fr • 48.33px | 1fr | 48.33px |
| 2fr • 96.67px | 2fr | 96.67px |
由于样式表中没有定义行大小,因此行标签仅显示计算的大小:
| 轨道大小 | 创作大小 | 计算大小 |
|---|---|---|
| 40px | 40px | |
| 40px | 40px |
显示区域名称
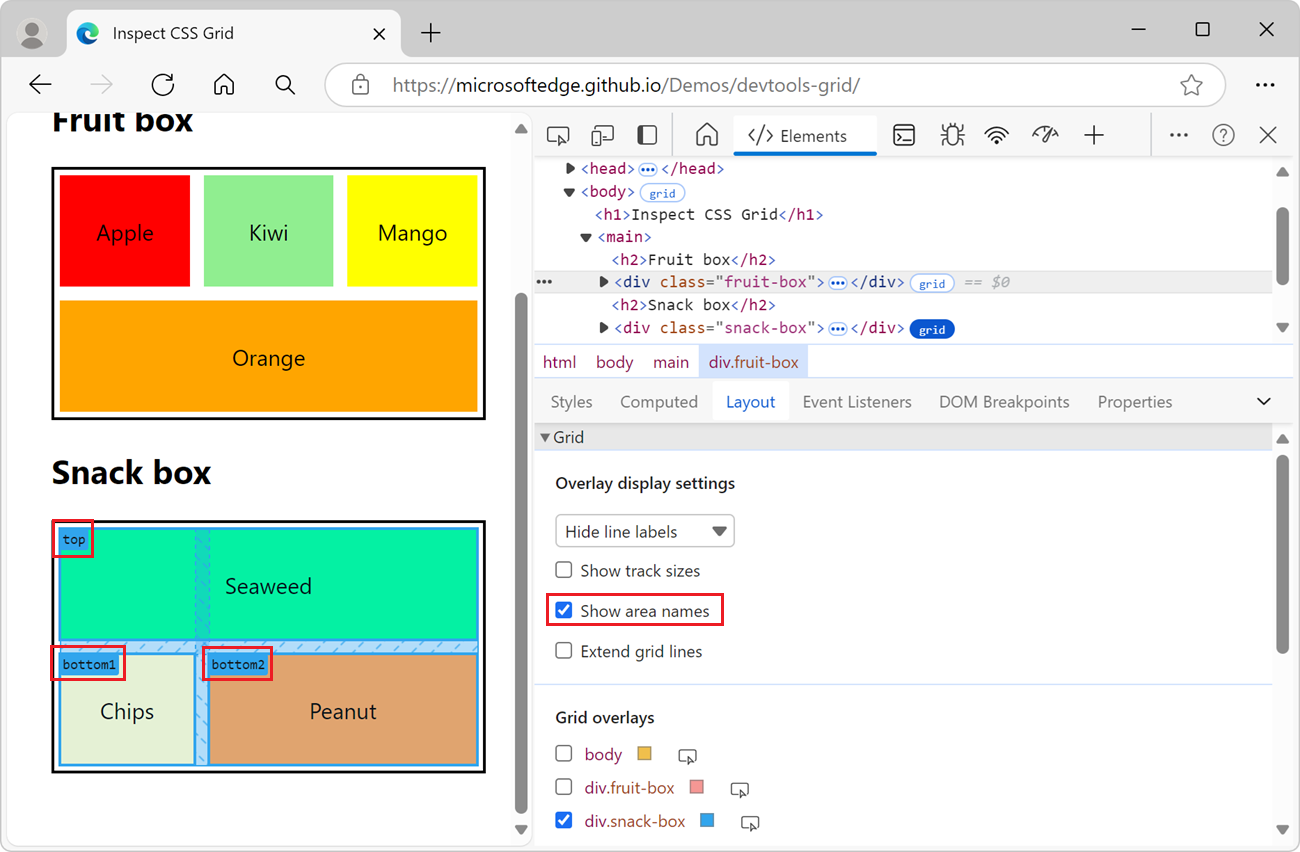
若要查看区域名称,请选中“ 显示区域名称 ”复选框:

在上面的示例中,网格中有 3 个区域: top、 bottom1 和 bottom2。
扩展网格线
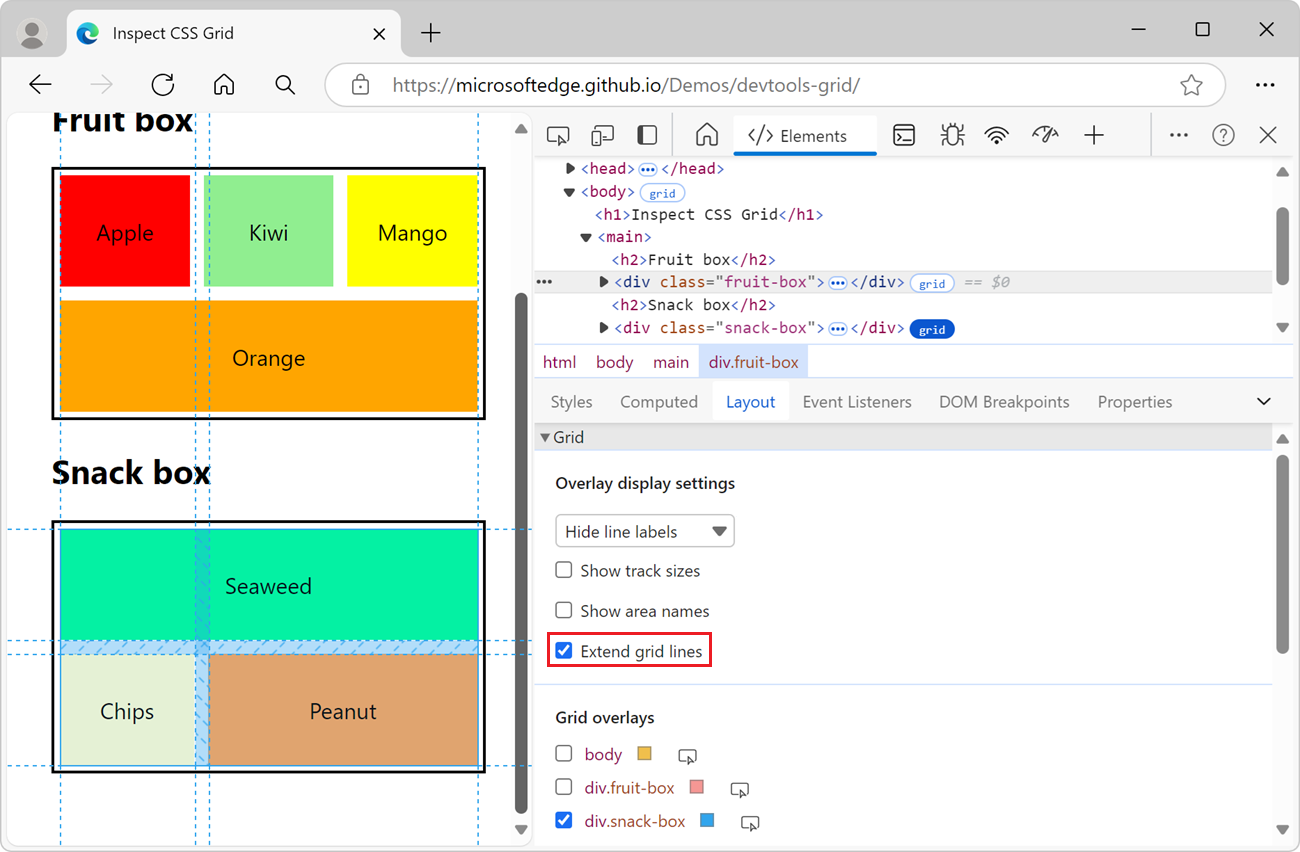
若要沿每个轴将网格线扩展到视区边缘,请选中“ 扩展网格线 ”复选框:

网格覆盖
“ 网格覆盖 ”部分包含网页上存在的网格列表,每个网格都有一个复选框,以及各种选项。
启用多个网格的覆盖视图
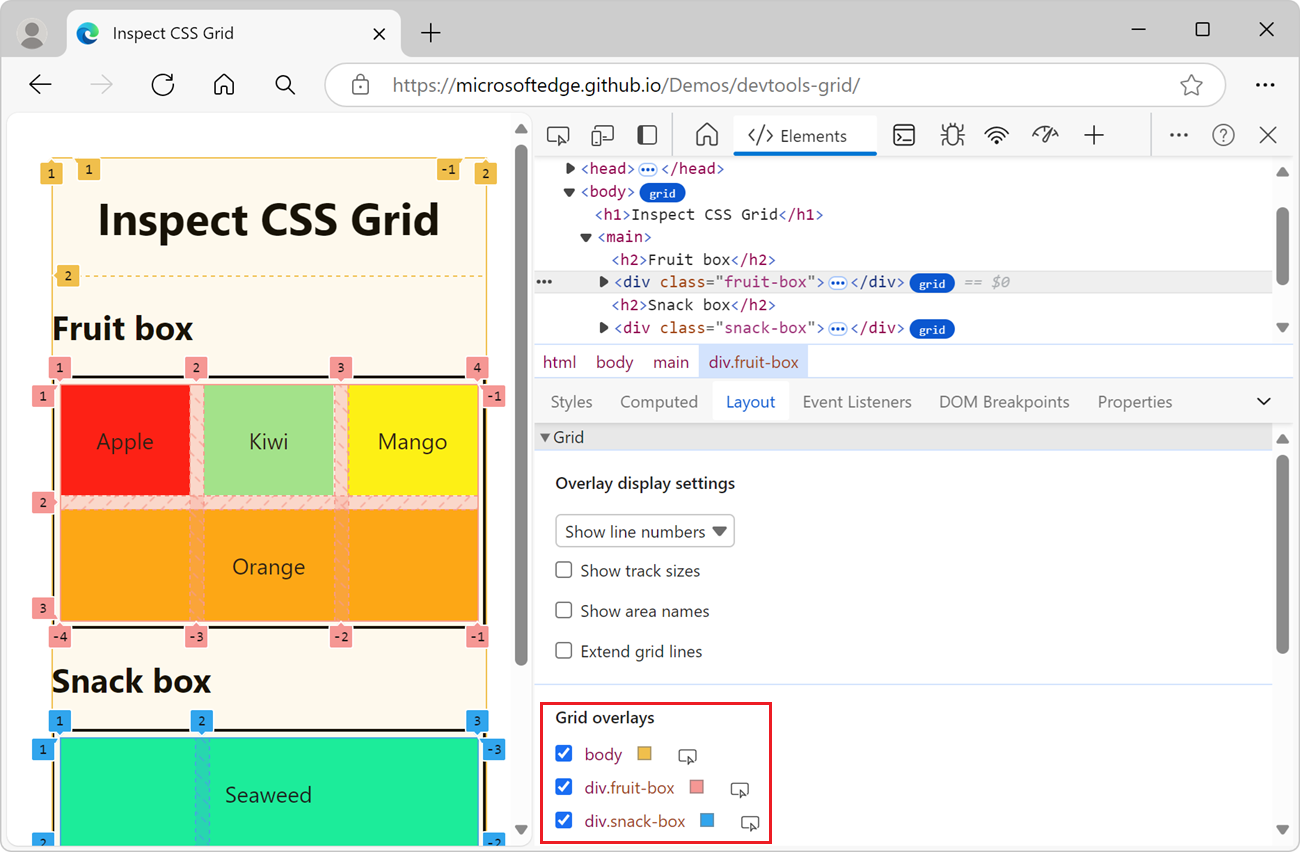
若要显示多个网格的覆盖网格,请选中网格的每个名称旁边的复选框:

在上面的示例中,启用了三个网格覆盖,每个网格在呈现的网页中以不同的颜色表示:
-
body- 黄金网格覆盖。 -
div.fruit-box- 粉红色网格覆盖。 -
div.snack-box- 蓝色网格覆盖。
自定义网格覆盖颜色
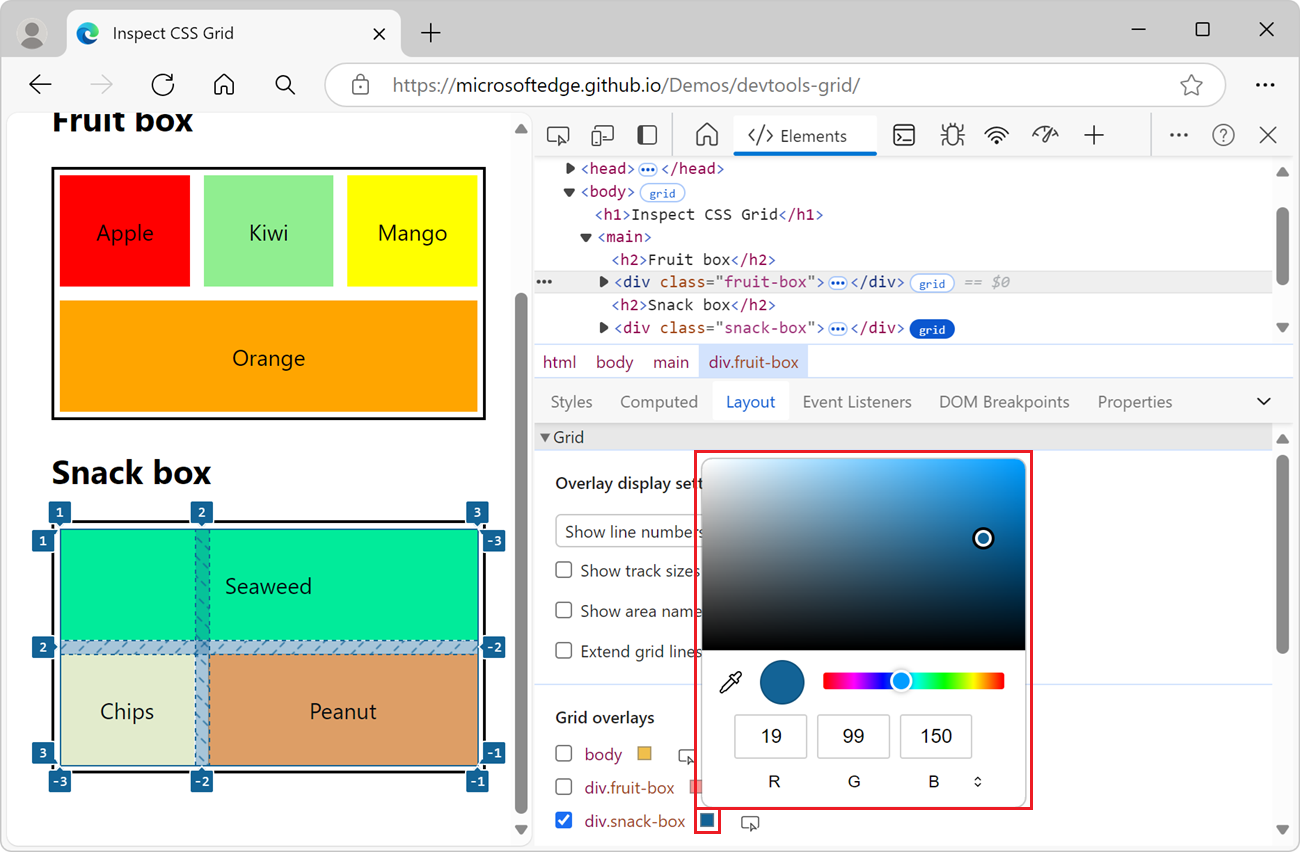
若要打开颜色选取器并自定义网格覆盖颜色,请单击网格覆盖的名称旁边的框:

突出显示网页和 DOM 树中的网格元素
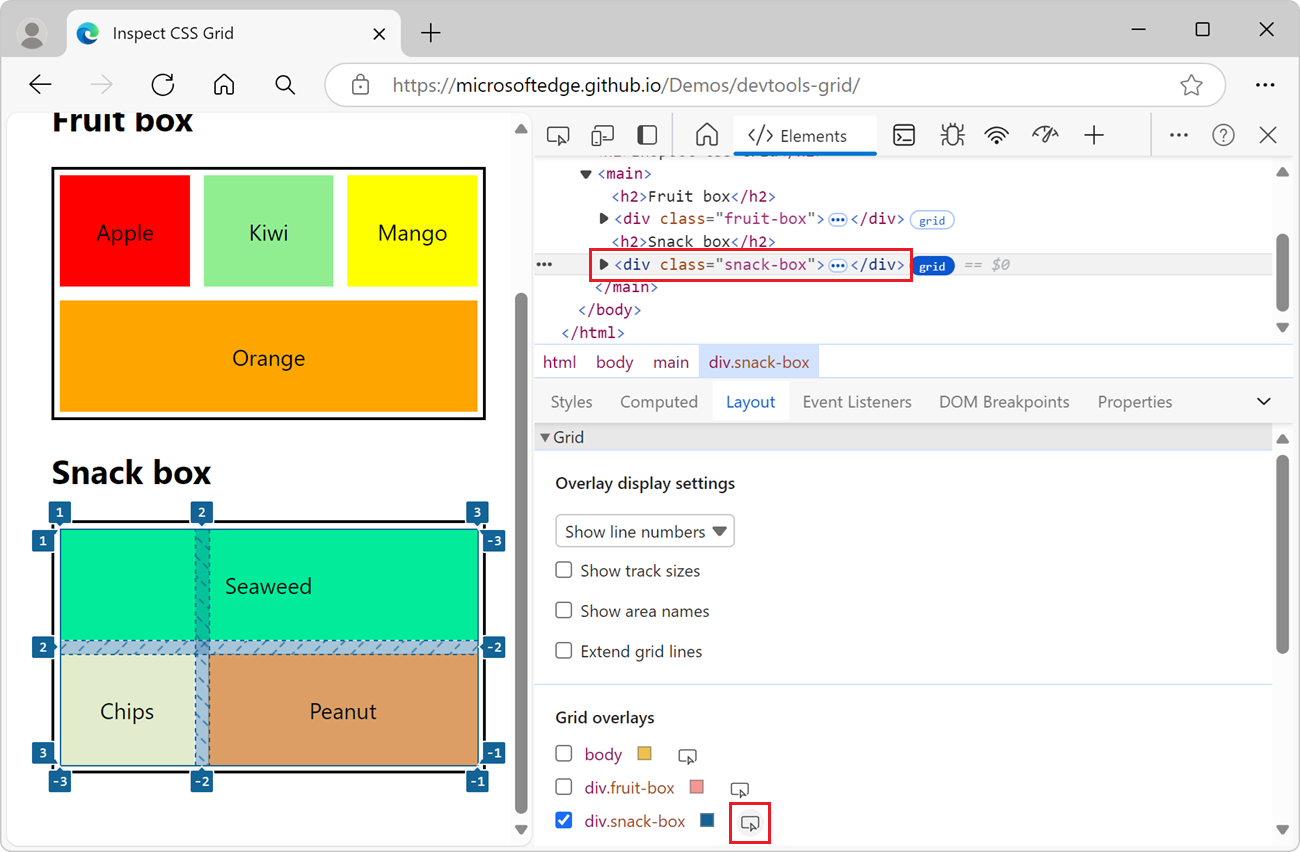
若要滚动到呈现网页中的网格布局,并选择 DOM 树中具有网格布局的元素:
- 在 “网格覆盖 ”部分中,单击 “元素”面板中的“显示元素”, (元素名称旁边的“
 ) 按钮:
) 按钮:

无论选中还是清除元素的复选框,这都有效。
另请参阅
演示网页:
MDN:
注意
此页面的某些部分是根据 Google 创建和共享的作品所做的修改,并根据 Creative Commons Attribution 4.0 International License 中描述的条款使用。 原始页面 在此处 找到,由 Jecelyn Yeen 创作。
 本作品根据 Creative Commons Attribution 4.0 International License 获得许可。
本作品根据 Creative Commons Attribution 4.0 International License 获得许可。