性能功能参考
本页是与分析性能相关的 DevTools 功能的综合参考。
有关如何使用 性能 工具分析页面性能的分步教程,请参阅 性能工具简介。
此页面中的图像显示 DevTools 已取消停靠到其自己的专用窗口中。 若要了解有关取消停靠 DevTools 的详细信息,请参阅更改 DevTools 放置 (Undock、Dock to bottom、Dock to left) 中的“将 DevTools 取消停靠到单独的窗口中”。
打开性能工具
若要使用本页中的部分,请在 DevTools 中打开 性能 工具:
若要打开 DevTools,请右键单击网页,然后选择“检查”。 或者,按 Ctrl+Shift+I(Windows、Linux)或 Command+Option+I (macOS)。 DevTools 随即打开。
在 DevTools 的 “活动栏”上,选择“ 性能 ”选项卡。如果该选项卡不可见,请单击“ 更多工具 (
 ) 按钮。
) 按钮。
记录性能
以下部分介绍如何在 DevTools 中记录网页的性能。
记录运行时性能
若要分析网页在运行 (而不是加载) 时的性能:
转到要分析的网页,例如 照片库演示。
在 DevTools 中,打开 “性能 ”工具。
单击“ 记录 (
 ) 按钮。
) 按钮。
与页面交互一段时间。 DevTools 记录由于交互而发生的所有页面活动。
再次单击“ 录制 ”。 或者,单击“ 停止 ”以停止录制。
“性能”工具显示录制内容。
记录加载性能
若要在网页加载 (而不是运行) 时分析网页的性能:
转到要分析的网页,例如 照片库演示。
在 DevTools 中,打开 “性能 ”工具。
单击“ 刷新页面 ” (
 ) ”按钮:
) ”按钮:
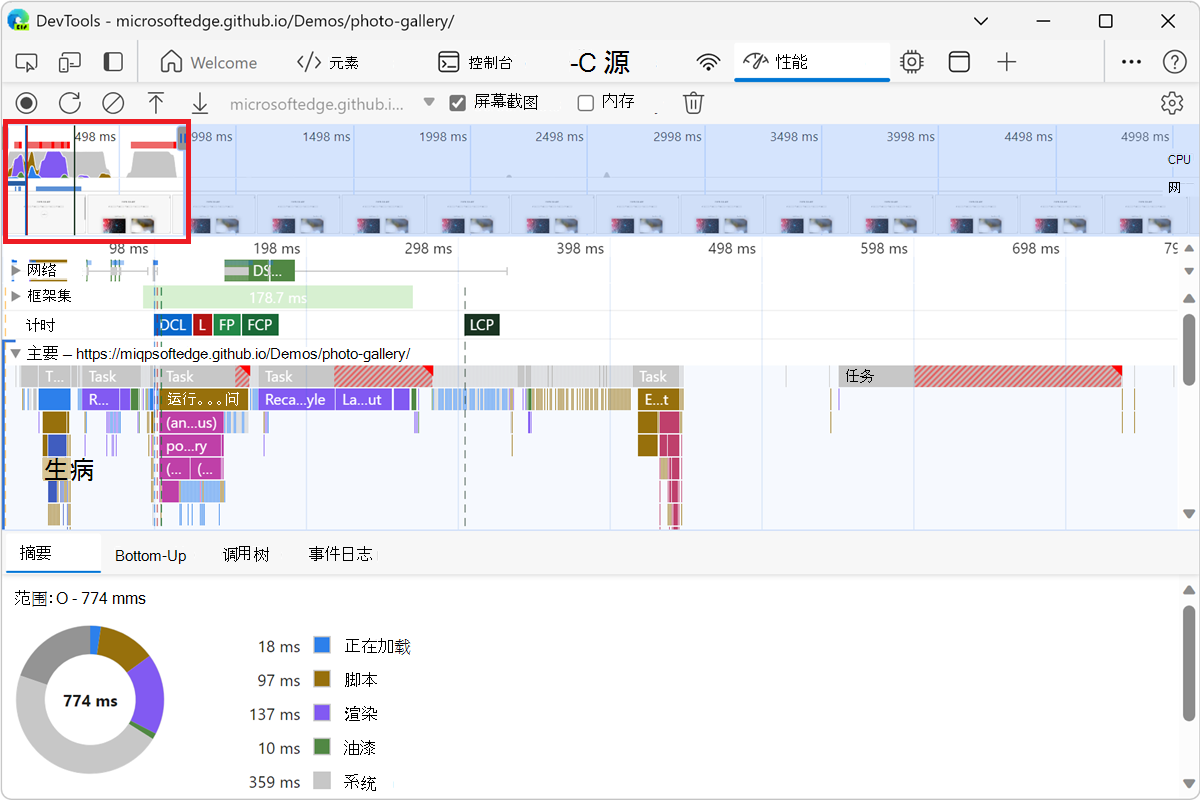
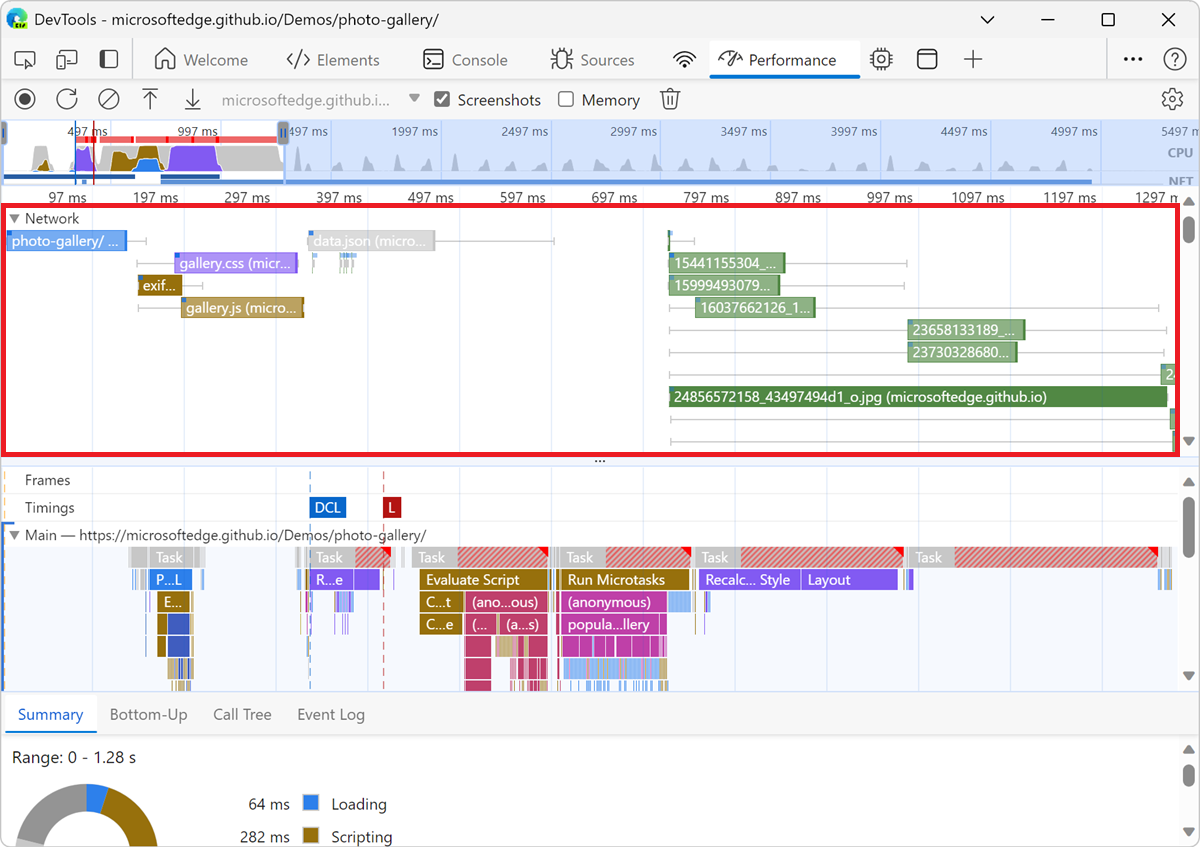
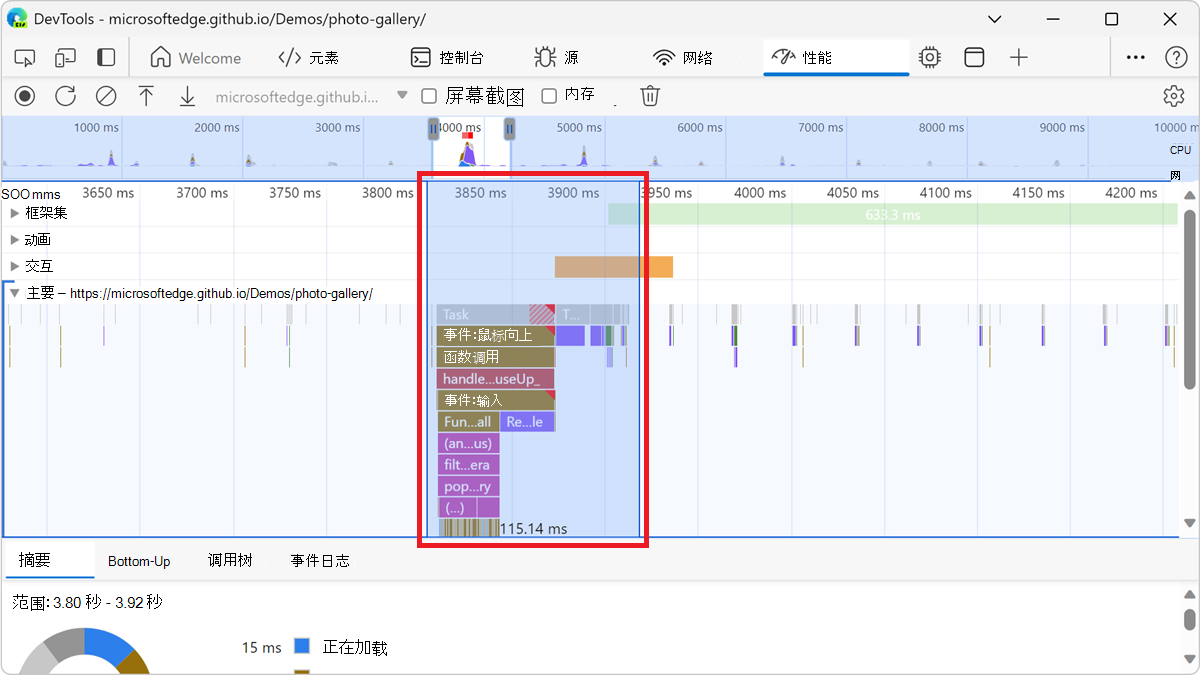
DevTools 会在页面刷新时记录性能指标,然后在加载完成后几秒钟自动停止录制。 然后,DevTools 显示录制内容,并自动放大大部分活动发生位置的录制部分:

录制时捕获屏幕截图
若要在录制时捕获每个帧的屏幕截图,请选中 “屏幕截图” 复选框:

若要了解如何与屏幕截图交互,请参阅下面的 查看屏幕截图。
录制时强制垃圾回收
若要在录制页面时强制垃圾回收,请单击“ 回收垃圾 (![]() ) 按钮:
) 按钮:

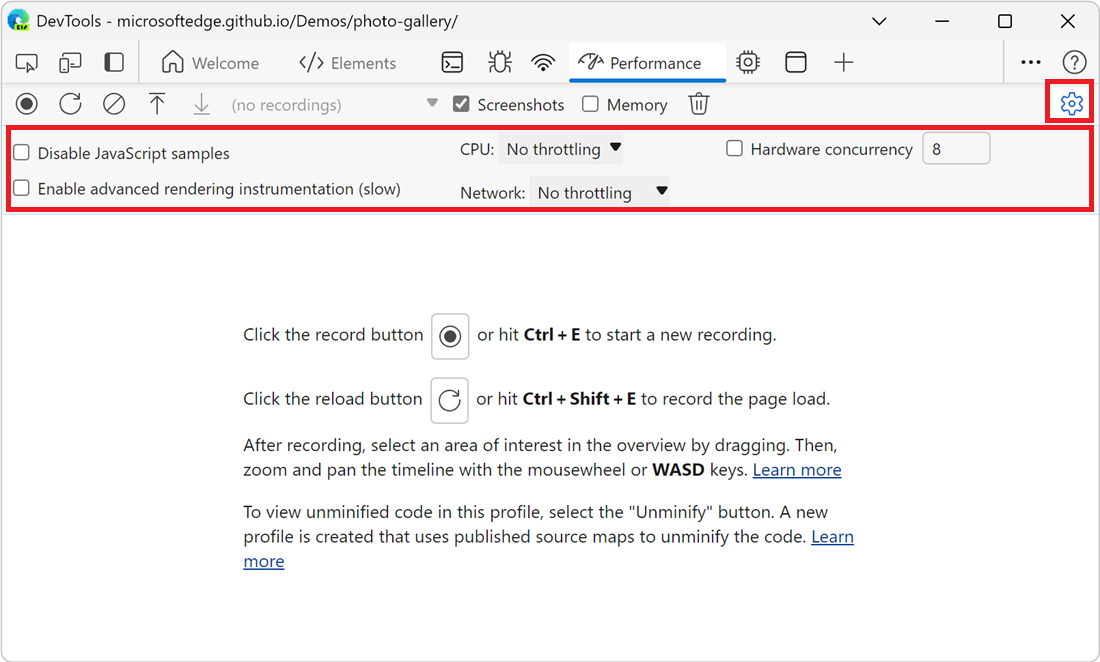
显示录制设置
若要公开与 DevTools 捕获性能记录的方式相关的更多设置,请在 性能 工具中单击“ 捕获设置 (![]() ) 按钮。 复选框和下拉列表显示在 性能 工具的顶部:
) 按钮。 复选框和下拉列表显示在 性能 工具的顶部:

禁用 JavaScript 示例
默认情况下,录制的 Main 部分显示录制期间调用的 JavaScript 函数的详细调用堆栈。 禁用 JavaScript 调用堆栈:
在 “性能 ”工具中,单击“ 捕获设置 (
 ) 按钮。
) 按钮。选中 “禁用 JavaScript 示例 ”复选框。
录制页面。
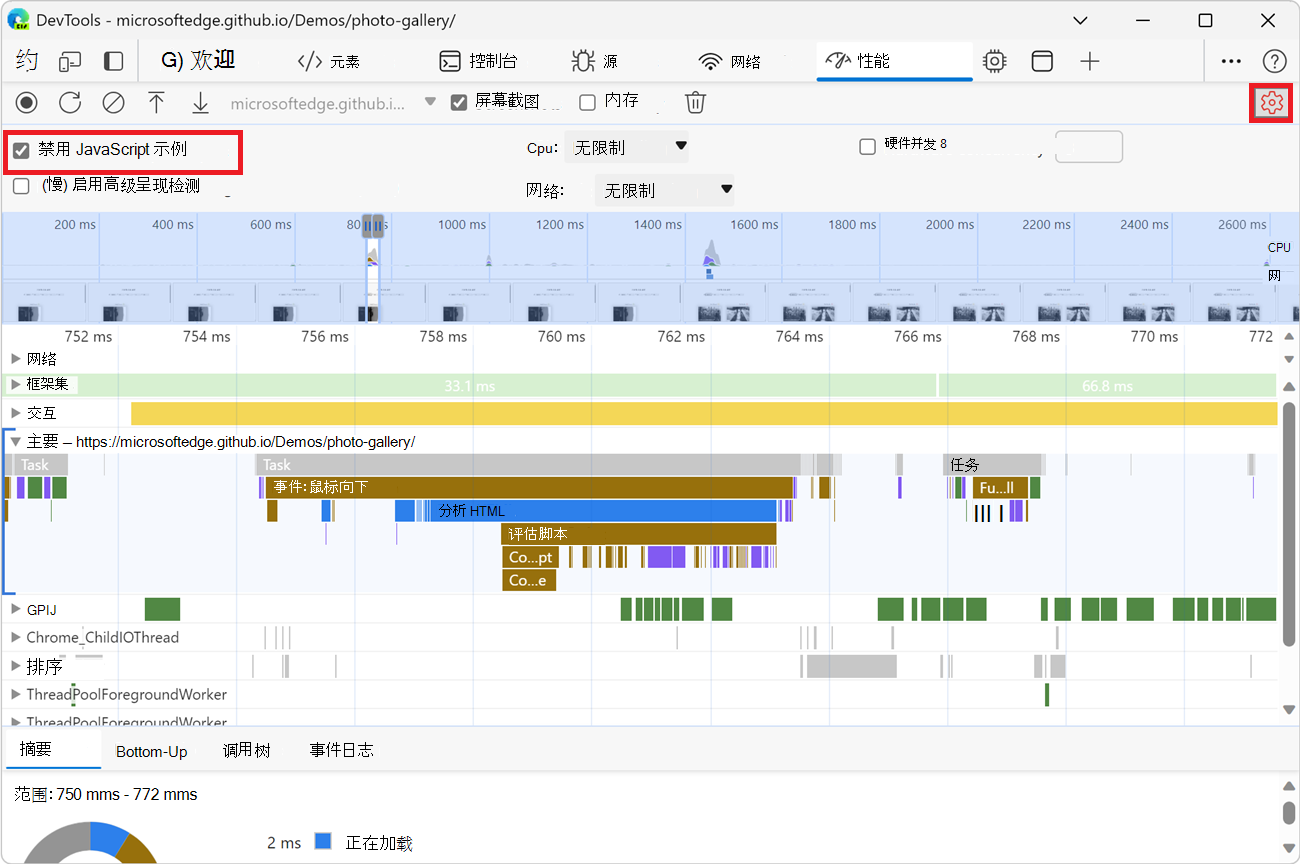
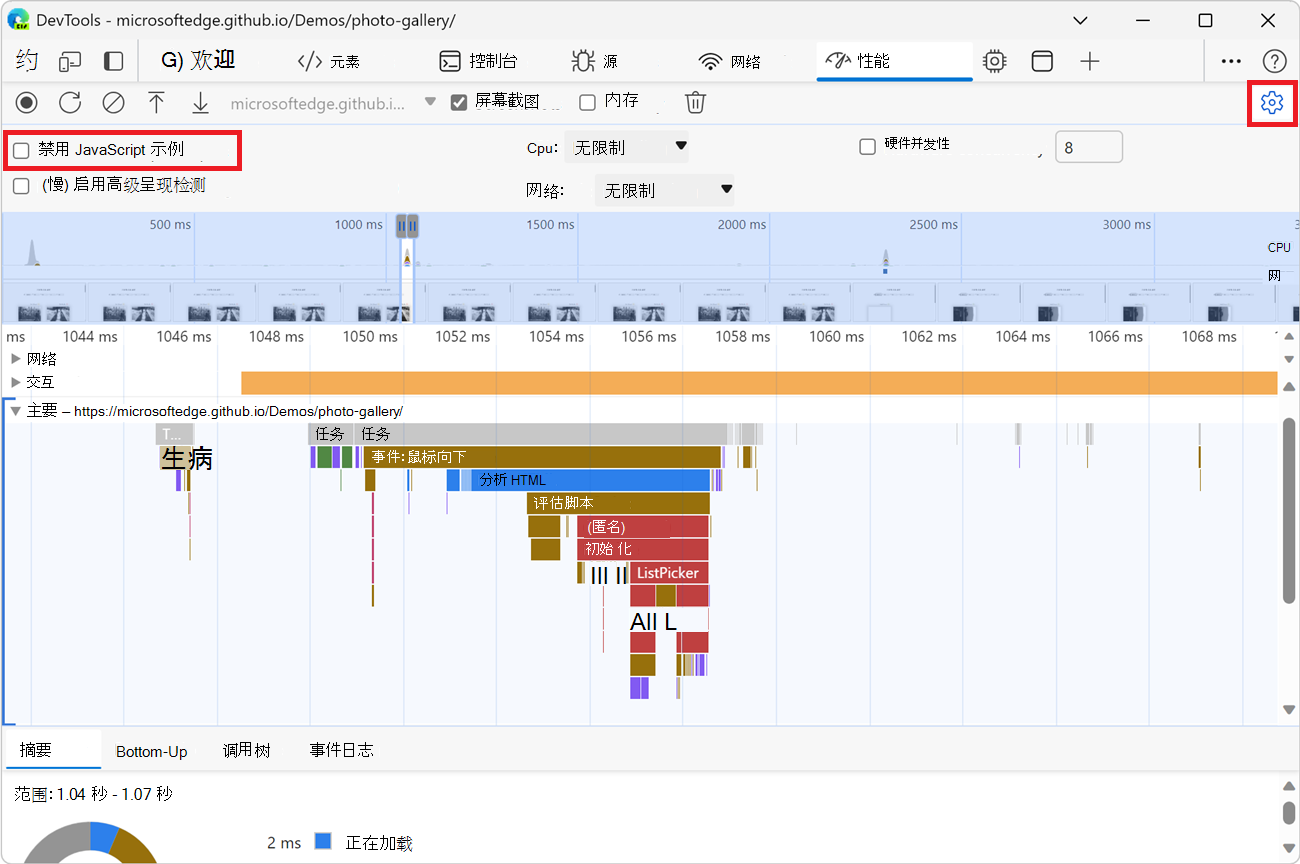
以下两个图显示了禁用和启用 JavaScript 示例之间的差异。 禁用 JavaScript 采样时,录制 的主部分要 短得多,因为录制省略了 JavaScript 调用堆栈。
禁用 JS 示例时的录制示例:

启用 JS 示例时录制的示例:

录制时限制网络
若要在录制时限制网络,请执行以下作:
在 “性能 ”工具中,单击“ 捕获设置 (
 ) 按钮。 请参阅上面的 显示录制设置。
) 按钮。 请参阅上面的 显示录制设置。将 “网络 ”设置为所需的限制级别。
“网络”工具的选项卡上会显示一个警告图标,提醒你已启用限制。
录制时限制 CPU
若要在录制时限制 CPU,请执行以下作:
在 “性能 ”工具中,单击“ 捕获设置 (
 ) 按钮。 请参阅上面的 显示录制设置。
) 按钮。 请参阅上面的 显示录制设置。将 CPU 设置为所需的限制级别。
“性能”工具的选项卡上会显示一个警告图标,提醒你已启用限制。
限制相对于计算机的功能。 例如, 2 倍减速 选项会使 CPU 运行速度比平常慢两倍。 DevTools 不会真正模拟移动设备的 CPU,因为移动设备的体系结构与台式机和笔记本电脑的体系结构大不相同。
启用高级呈现检测
若要记录更多呈现信息,请启用高级呈现检测:
在 “性能 ”工具中,单击“ 捕获设置 (
 ) 按钮。
) 按钮。选中“ 启用高级呈现检测 (慢) ”复选框。
启用高级呈现检测后,DevTools 会记录有关页面呈现的详细信息,例如层信息和 CSS 选择器统计信息。 页面的性能可能会受到影响。
例如,请参阅下面的 “查看层信息”和 “查看 CSS 选择器统计信息”。
保存录制内容
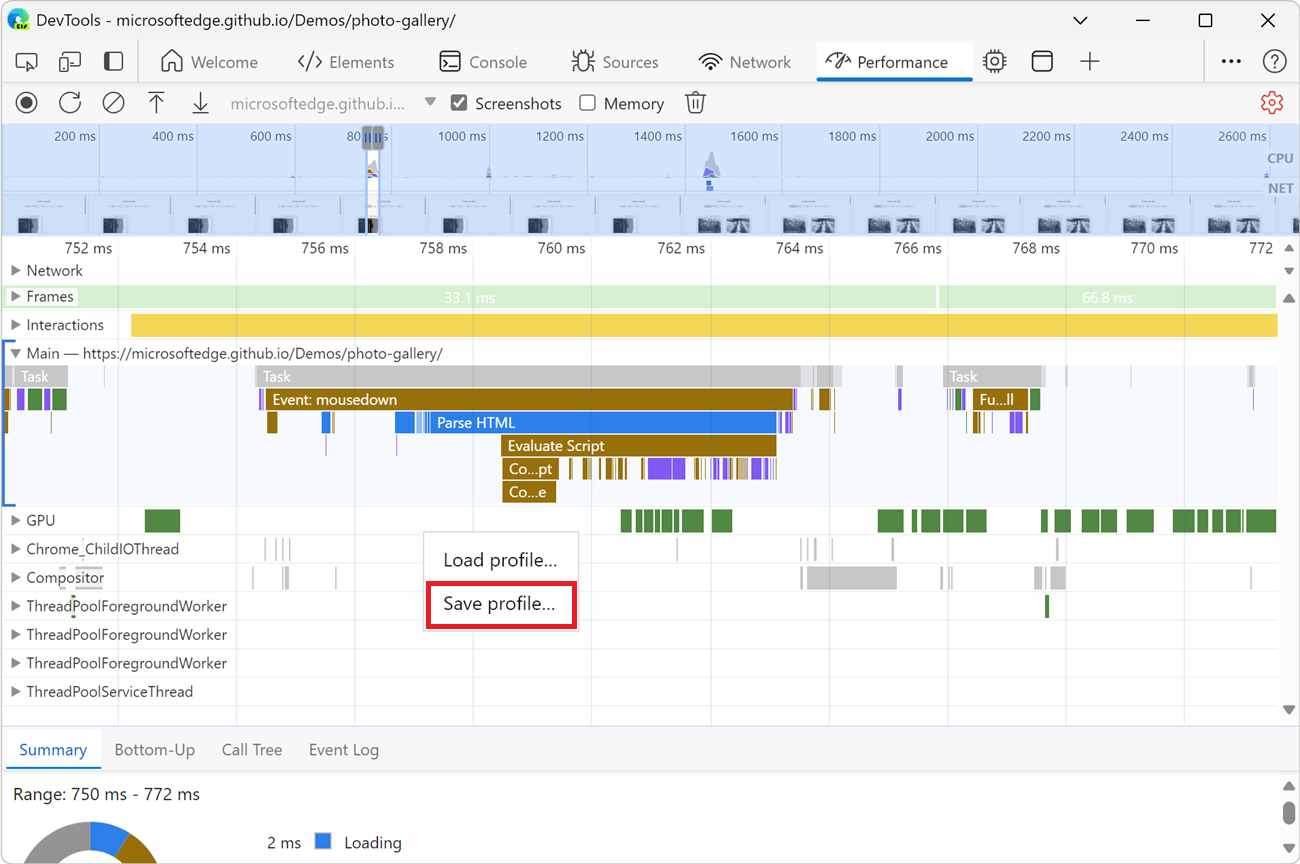
若要将录制内容保存为设备上的文件,请右键单击录制内容,然后选择“ 保存配置文件”:

加载录制
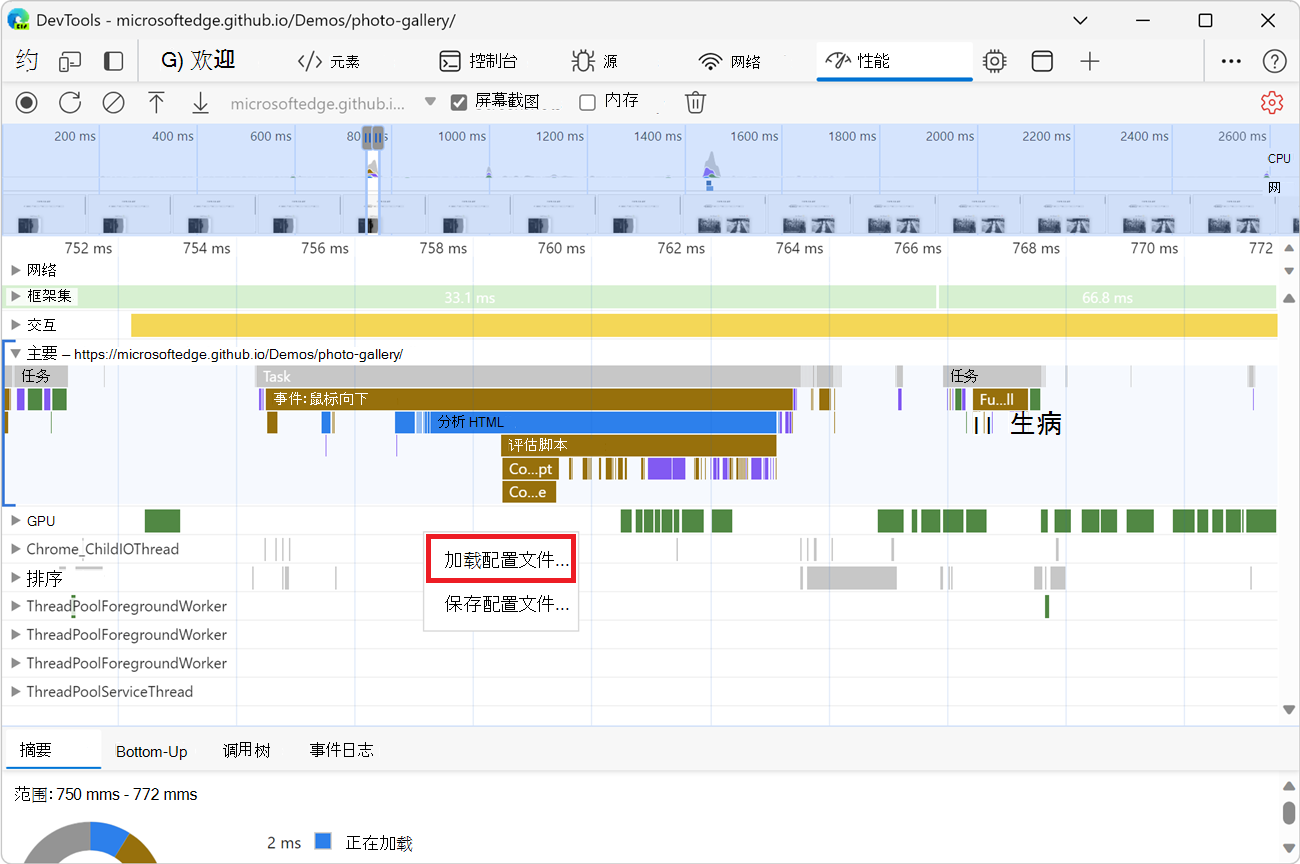
若要从文件加载录制,请在 “性能 ”工具中右键单击,然后选择“ 加载配置文件”:

可以右键单击现有录制内容,或者在没有录制内容时在 “性能 ”工具中显示的屏幕上单击。
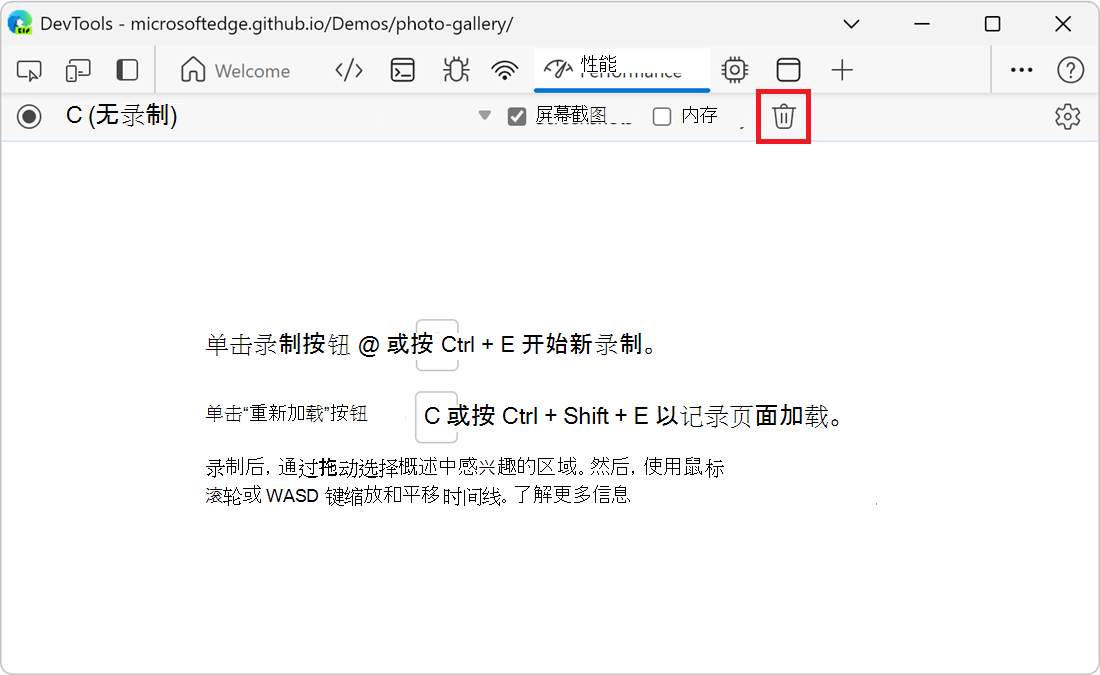
清除上一个录制内容
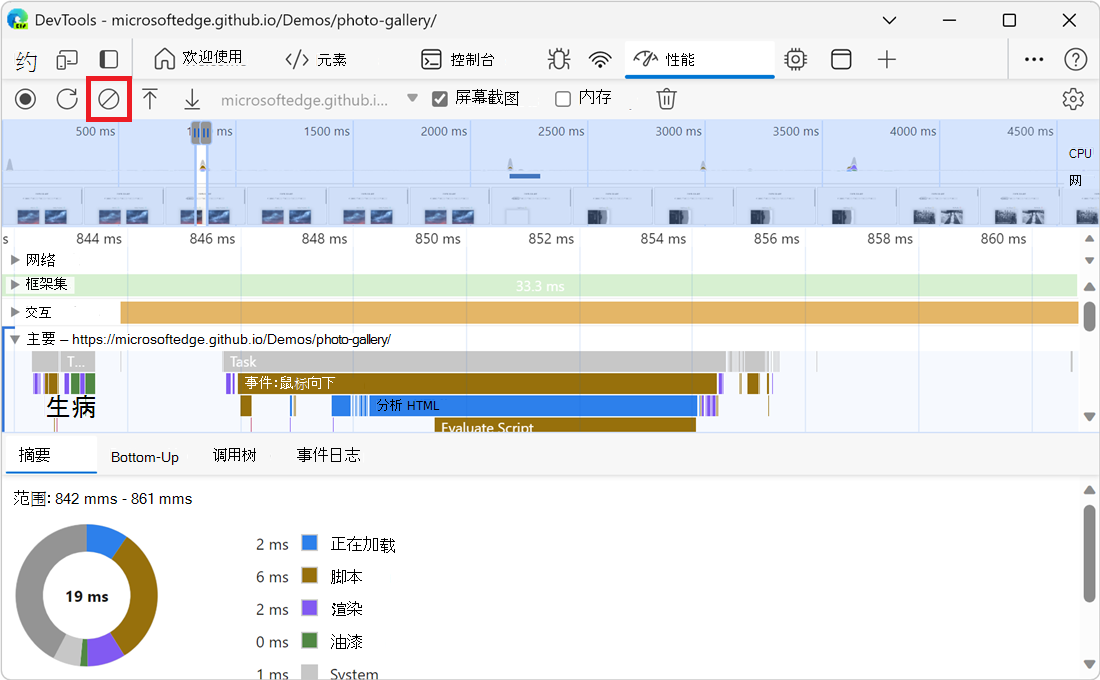
进行录制后,若要从 “性能 ”工具中删除该录制,请单击“ 清除录制 (![]() ) 按钮:
) 按钮:

分析性能记录
记录运行时性能或记录加载性能后,性能工具会显示有关录制的大量数据。 使用记录的数据分析网页的性能。
选择录制的一部分
可以使用鼠标、键盘或触控板选择录制的一部分。
鼠标
若要使用鼠标选择录制的一部分,请执行以下作:
- 在 “概述”中向左或向右拖动鼠标。 概述是包含 CPU 和 NET 图表的部分:

若要在 “主 ”部分或任何相邻部分滚动长火焰图,请在向上和向下拖动的同时单击并按住。 向左或向右拖动以移动所选录制部分。
Keyboard
若要使用键盘选择录制的一部分,请执行以下作:
选择“主”部分的背景,或选择“主”部分旁边的分区的背景,例如“交互”、“网络”或“GPU”。 此键盘工作流仅在其中一个部分处于焦点时有效。
按
W或S放大或缩小。按A或D向左或向右移动。
触控板
若要使用触控板选择录制的一部分,请执行以下作:
将鼠标悬停在 “概述 ”部分或 “详细信息 ”部分。 “ 概述 ”部分是包含 FPS、 CPU 和 NET 图表的区域。 “详细信息”部分是包含“主要”部分和“交互”部分的区域。
使用两根手指向上轻扫以缩小,或向下轻扫以放大。 使用两根手指向左轻扫向左移动,或向右向右移动。
搜索活动
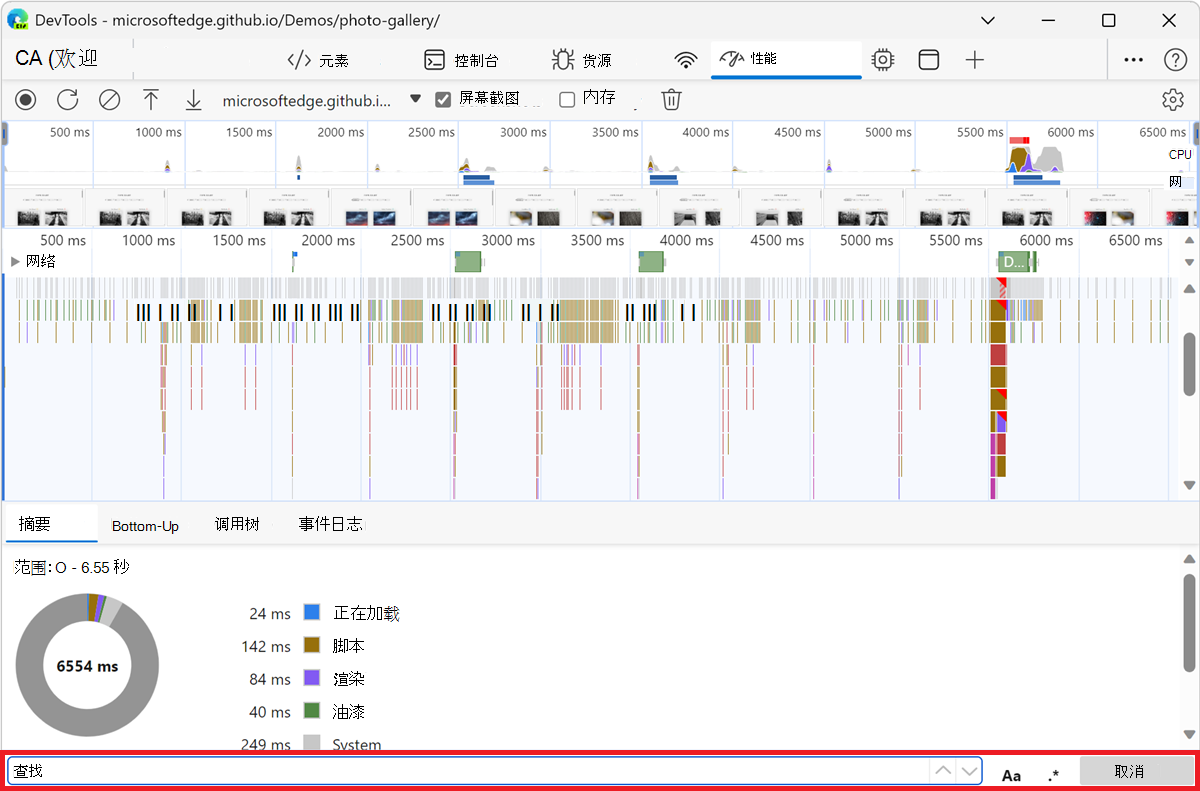
若要打开 性能 工具底部的搜索框,请执行以下作:
按 Ctrl+F (Windows、Linux) 或 Command+F (macOS) 。
搜索框显示在 性能 工具底部:

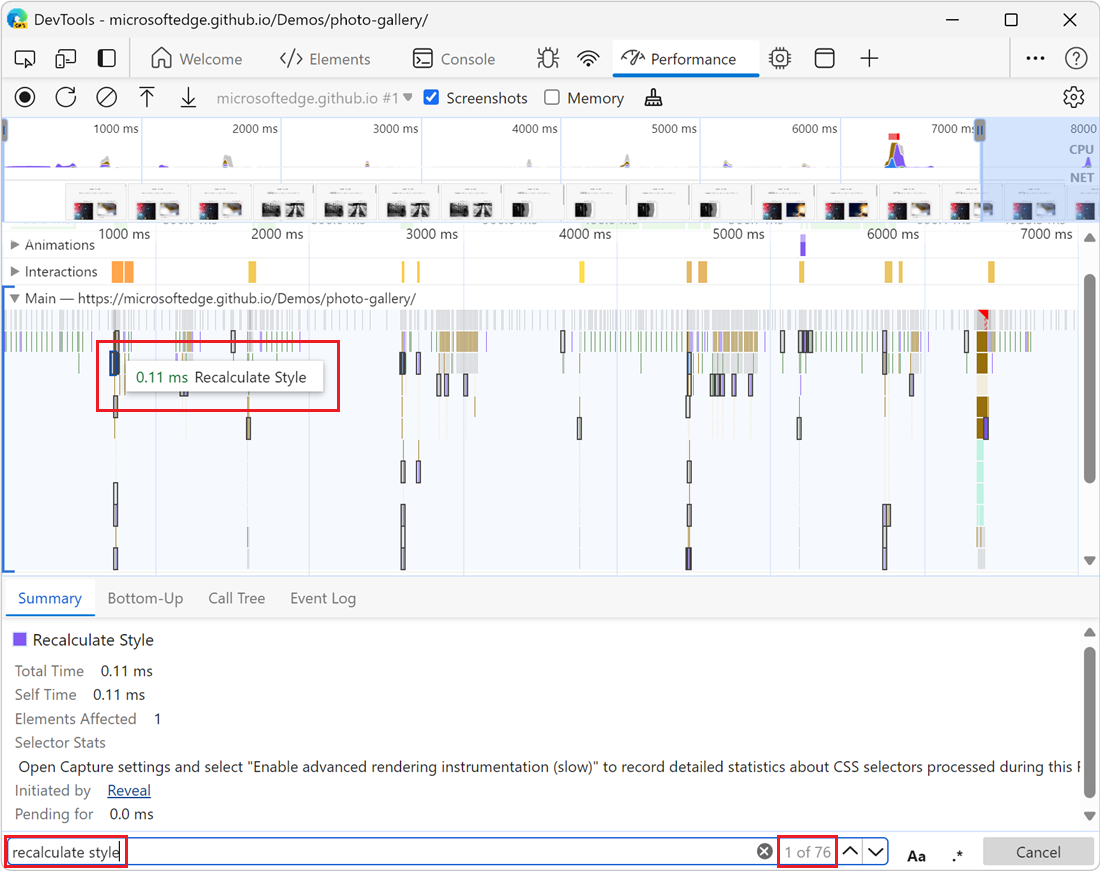
在搜索框中输入查询,例如“重新计算样式”,以查找与该查询匹配的所有活动。
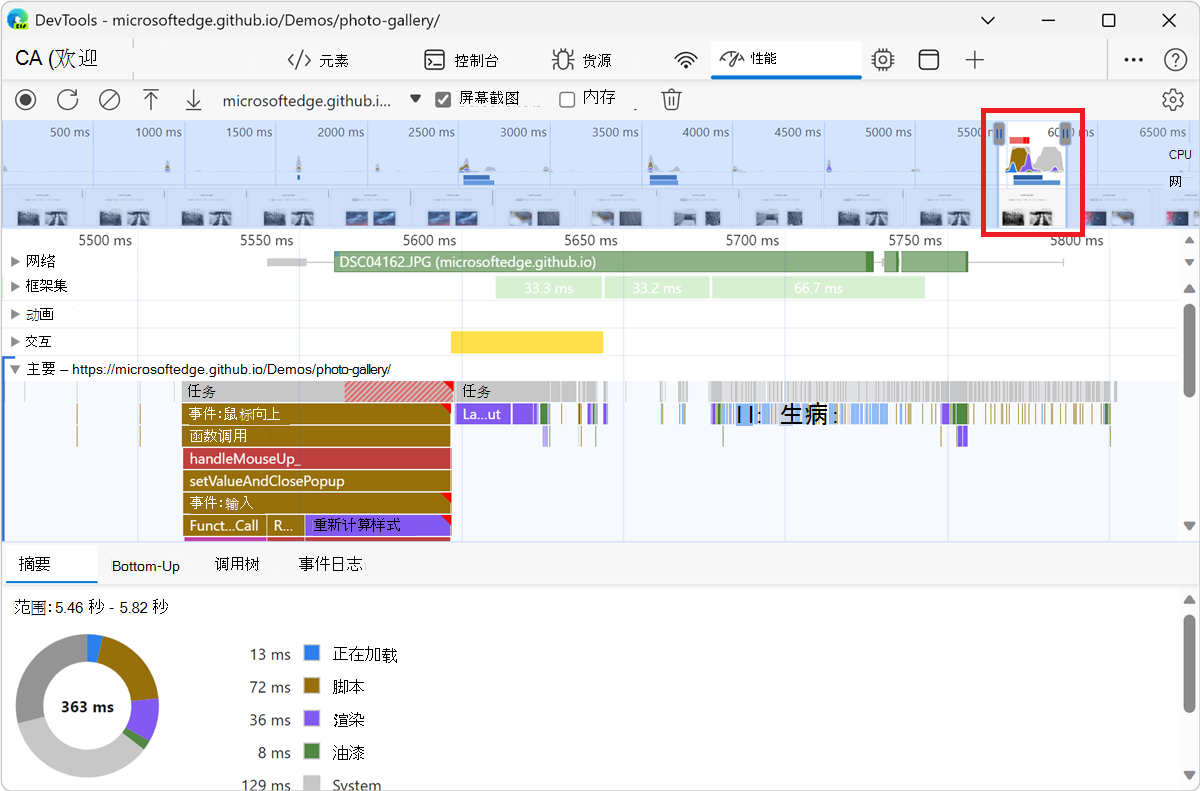
键入时,“ 主 ”部分中会突出显示匹配活动,匹配总数将显示在搜索框中。 选择第一个匹配活动,以蓝色边框:

在与查询匹配的活动之间导航:
若要选择下一个活动,请按 Enter 或单击“ 下一步 (
 ) ) 按钮。
) ) 按钮。若要选择上一个活动,请按 Shift+Enter 或单击“ 上一个 (
 个) 按钮。
个) 按钮。
修改查询设置:
若要使查询区分大小写,请单击“区分 大小 写 (区分
 ) ”按钮。
) ”按钮。若要在查询中使用正则表达式,请单击“ 正则表达式 (
 ) 按钮。
) 按钮。
若要隐藏搜索框,请单击“ 取消 ”按钮。
查看main线程活动
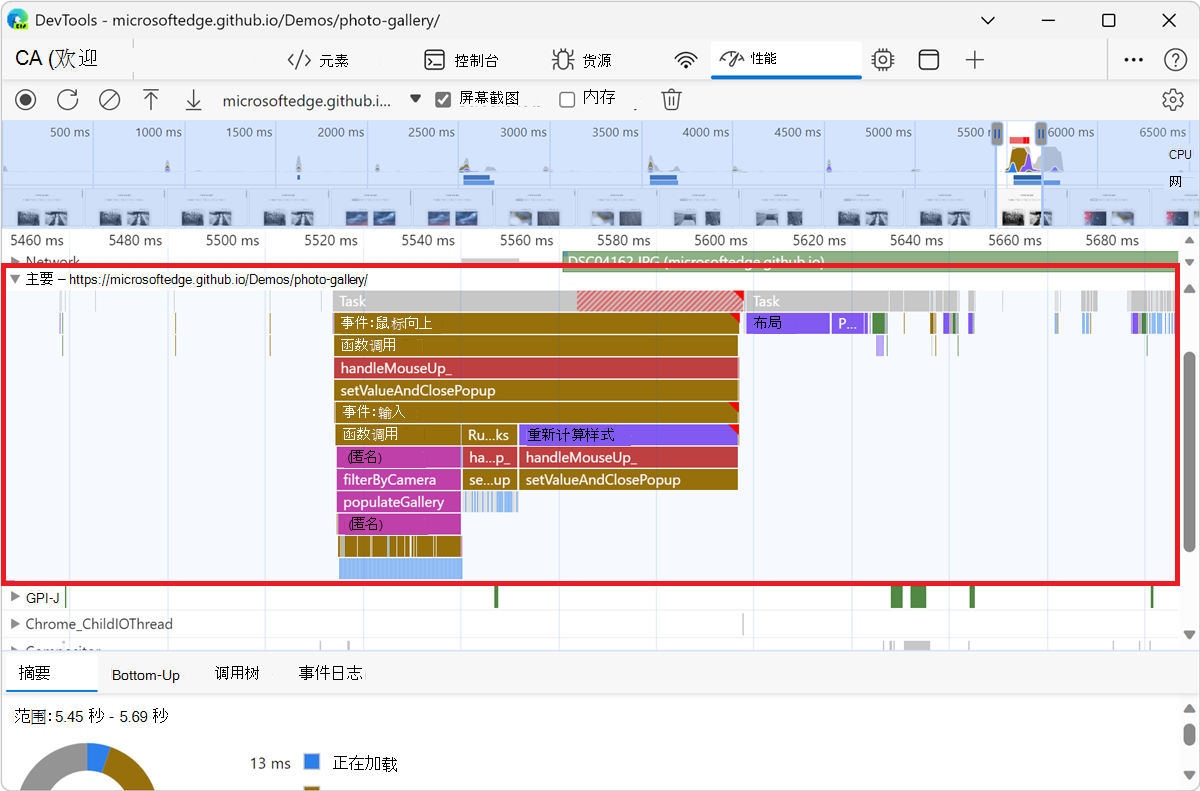
使用 Main 部分可以查看在页面的main线程上发生的活动:

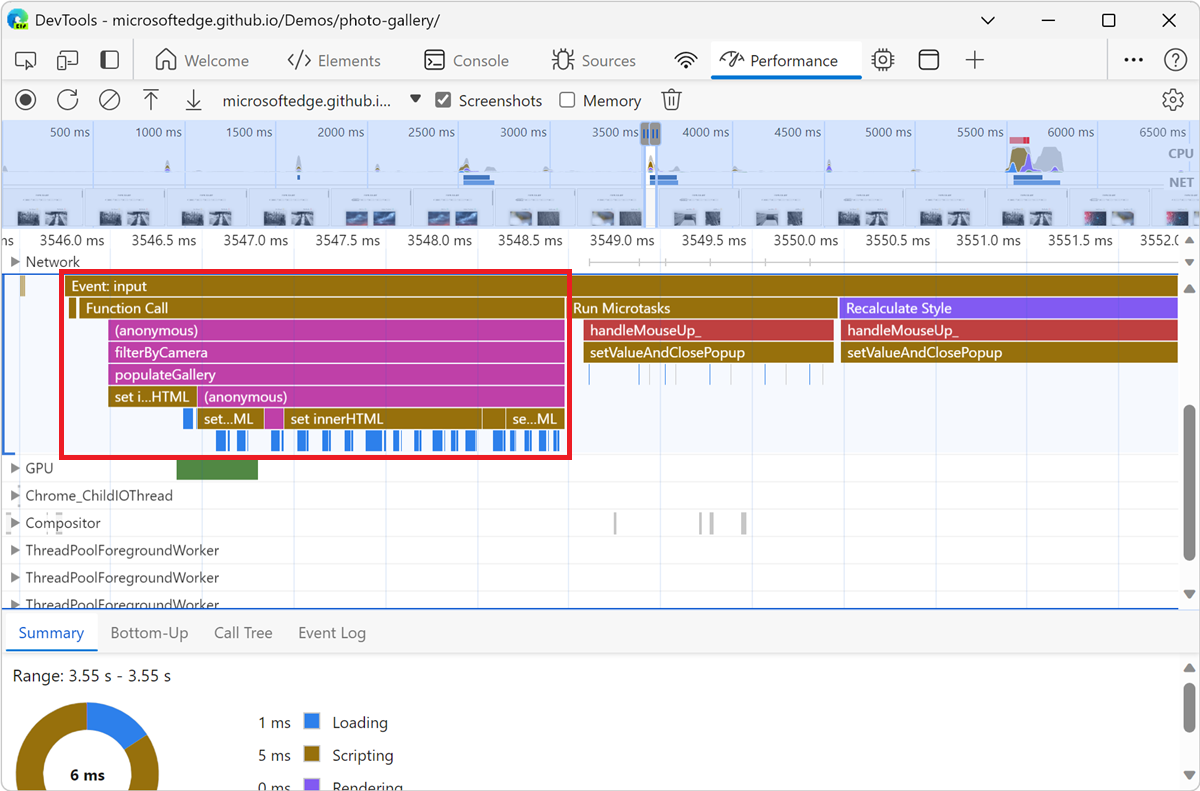
选择事件,在 “摘要 ”选项卡中查看有关该事件的详细信息。DevTools 概述了所选事件:

DevTools 使用火焰图表示main线程活动:

x 轴表示随时间推移的录制。 y 轴表示调用堆栈。 靠近顶部的事件会导致其下方的事件;例如,在上图中,事件input导致 Function Call,该事件运行了一个匿名函数,该populateGallery函数调用 filterByCamera 和 。 然后,该 populateGallery 函数通过调用 set innerHTML进行 DOM 更改。
DevTools 为脚本分配随机颜色。 在上图中,来自脚本的函数请求为紫红色 (紫红色) 。 深黄色表示脚本活动,紫色事件表示呈现活动。 这些深黄色和紫色事件在所有录制中都是一致的。
如果要隐藏 JavaScript 请求的详细火焰图,请参阅上面的 禁用 JavaScript 示例。
禁用 JavaScript 示例时,仅显示高级事件,例如 Event: input 和 上图中的 和 Function Call 。
查看表中的活动
录制页面后,除了用于分析活动的 “主 ”部分外,DevTools 还提供三个用于分析活动的表格视图。 每个视图提供对活动的不同视角:
根活动
在新窗口或选项卡中打开“活动选项卡演示”网页。活动选项卡是性能工具底部的“自下而上”、“调用树”和“事件日志”选项卡。 这些选项卡显示根活动。
根活动 是导致浏览器执行某些工作的活动。 例如,单击网页时,浏览器会将活动 Event 作为根活动运行。 该 Event 活动可能会导致其他活动(例如处理程序)运行。
在 Main 部分的火焰图中,根活动位于图表顶部。 在 “调用树 ”和“ 事件日志 ”选项卡中,根活动是顶级项。
有关根活动的示例,请参阅下面的 “调用树”选项卡。
“Bottom-Up”选项卡
在新窗口或 选项卡中打开“活动选项卡演示 ”网页。
使用“ 自下而上 ”选项卡可以查看哪些活动直接占用的聚合时间最多。
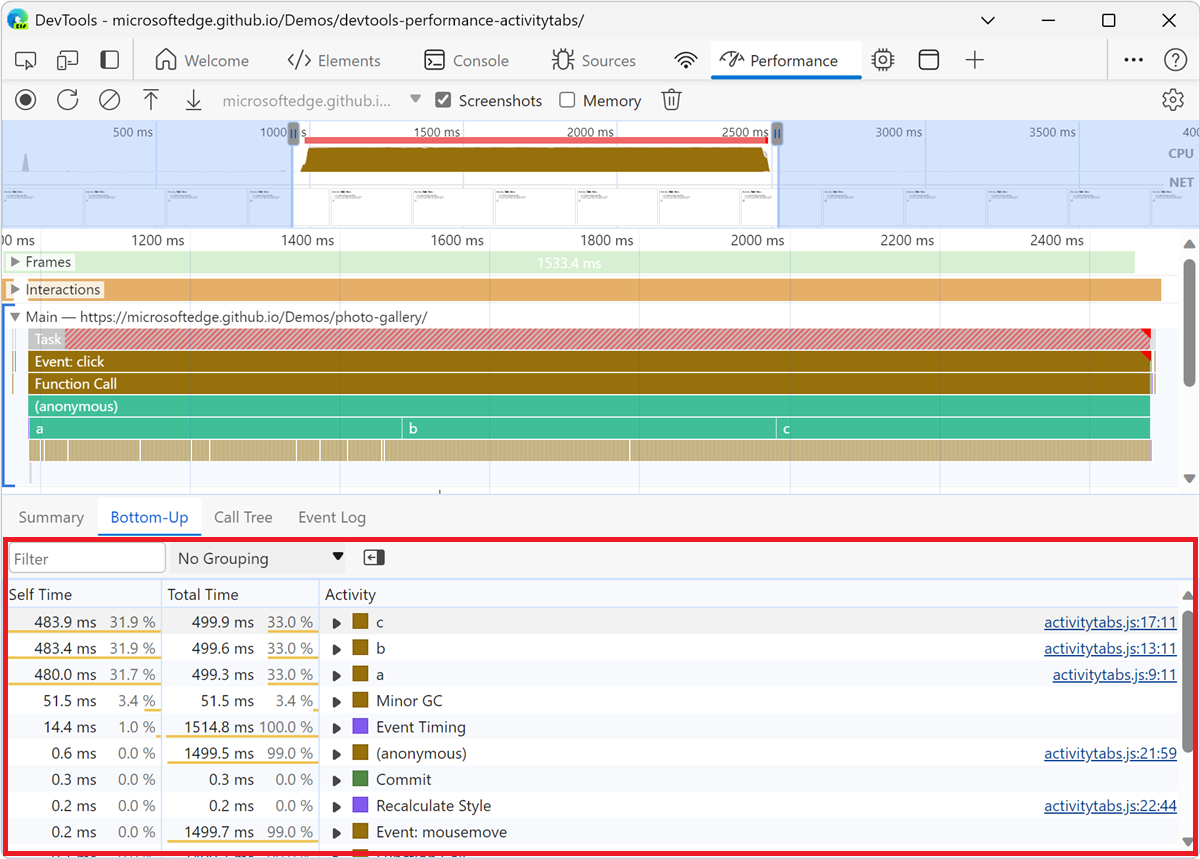
“ 自下而上 ”选项卡仅在录制的选定部分显示活动:

若要了解如何选择录制的一部分,请参阅上面的 选择录制的一部分。
在上图 的主节火焰 图中,几乎所有时间都花在了运行 a、 b和 c 函数上。 上图的“ 自下而上 ”选项卡中的顶部活动也是 a、 b和 c。 在“ 自下而上 ”选项卡中,下一个开销最大的活动是 Minor GC。
“ 自用时间 ”列表示所有事件中直接在该活动中花费的聚合时间。
“ 总时间” 列表示在该活动或任何子项中花费的聚合时间。
“调用树”选项卡
在新窗口或 选项卡中打开“活动选项卡演示 ”网页。
使用“ 调用树 ”选项卡可以查看哪些 根活动 导致工作最多。
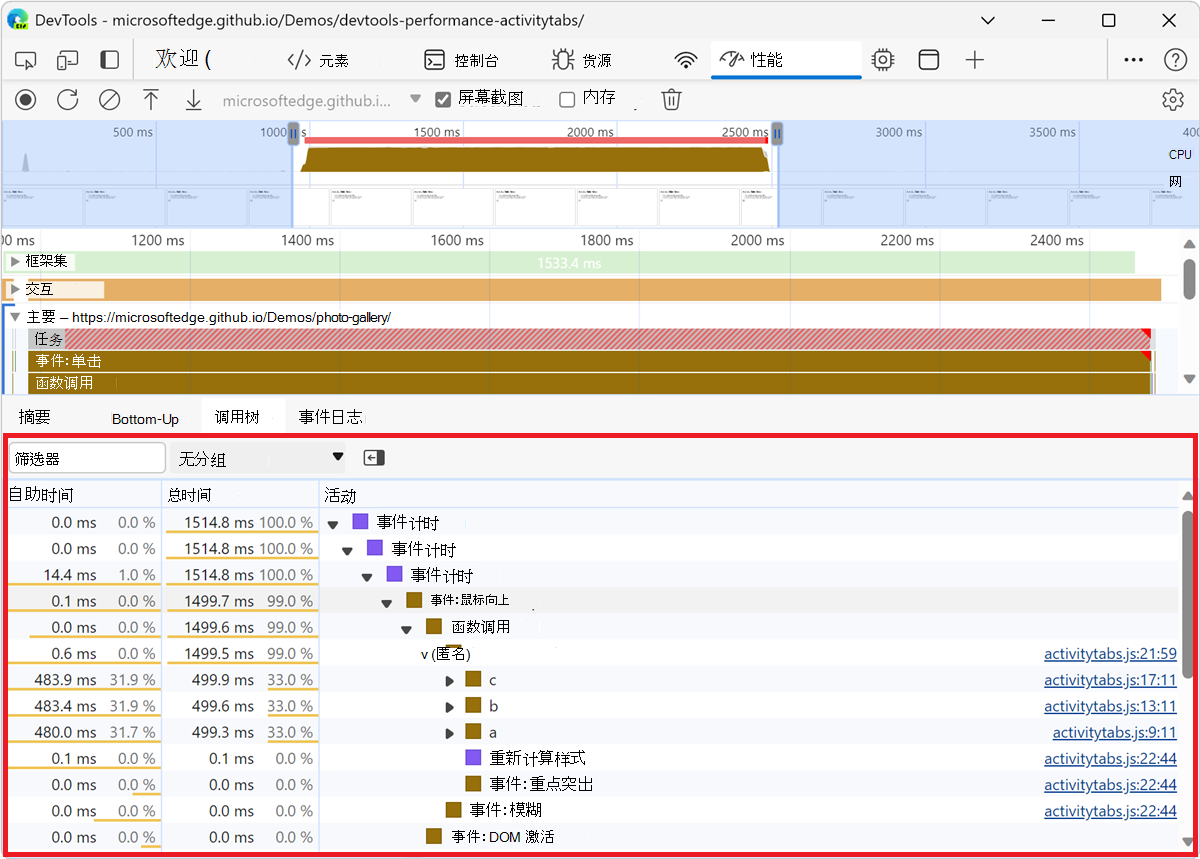
“ 调用树 ”选项卡仅在录制的选定部分显示活动:

若要了解如何选择录制的一部分,请参阅上面的 选择录制的一部分。
在上图中, “活动 ”列中的顶级项(如 Event Timing)是根活动。 嵌套表示调用堆栈。 例如,在上图中, Event Timing 导致 Event: mouseup、导致 Function Call、导致 (anonymous)、等等。
自我时间 表示在该活动中直接花费的时间。 “总时间 ”表示在该活动或任何子项中花费的时间。
单击“自用时间”、“总时间”或“活动”,按该列对表进行排序。
使用 “筛选器 ”文本框可按活动名称筛选事件。
默认情况下,“ 分组 ”菜单设置为“ 无分组”。 使用“ 分组 ”菜单可以根据各种条件对活动表进行排序。
单击“ 显示最重的堆栈 (![]() ) 以显示 活动 表右侧的另一个表。 单击某个活动以填充 “最重的堆栈 ”表。 “ 最重堆栈 ”表显示所选活动的哪些子项运行时间最长。
) 以显示 活动 表右侧的另一个表。 单击某个活动以填充 “最重的堆栈 ”表。 “ 最重堆栈 ”表显示所选活动的哪些子项运行时间最长。
“事件日志”选项卡
使用“ 事件日志 ”选项卡可按录制期间发生的顺序查看活动。
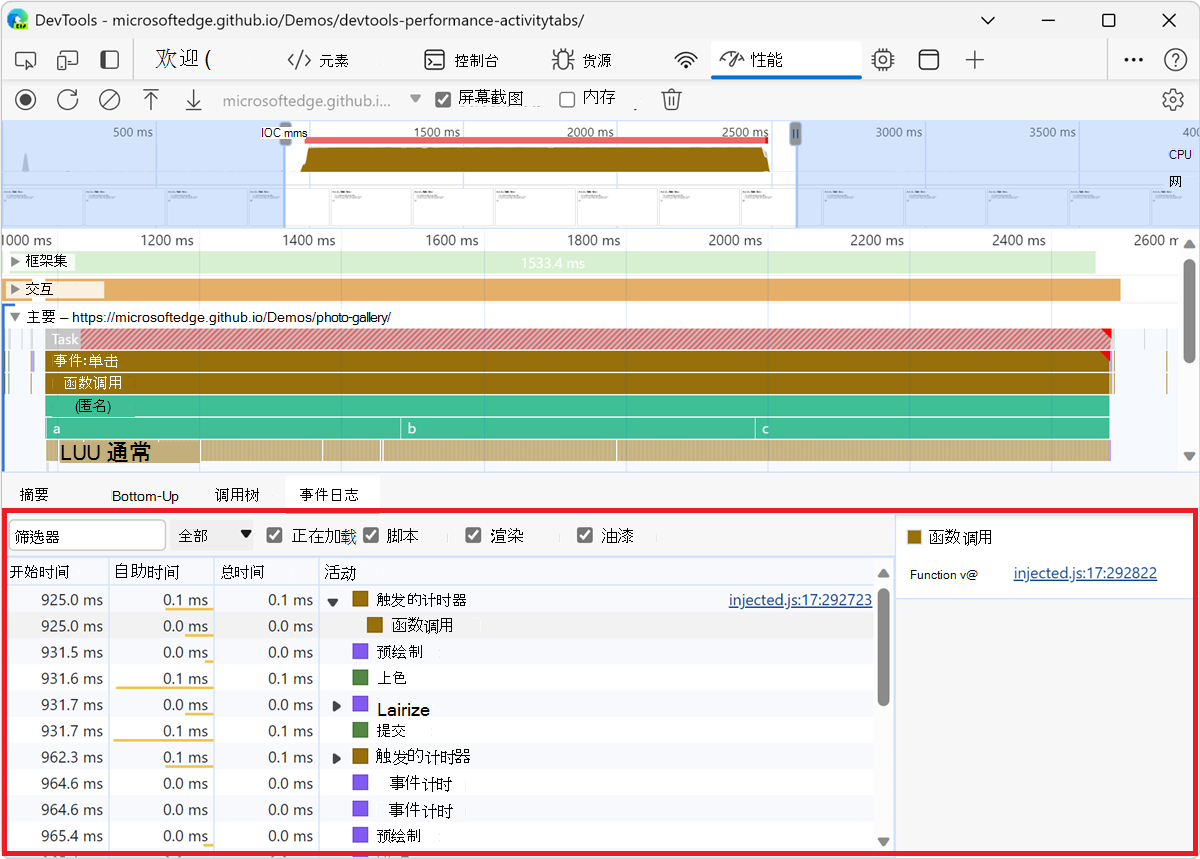
“ 事件日志 ”选项卡仅在录制的选定部分显示活动:

若要了解如何选择录制的一部分,请参阅上面的 选择录制的一部分。
“ 开始时间” 列表示该活动相对于录制开始的时间点。 例如,上图中所选项目的开始时间 175.7 ms 意味着活动在录制开始后 175.7 毫秒开始。
“ 自用时间 ”列表示直接在该活动中花费的时间。
“ 总时间 ”列表示直接在该活动或任何子项中花费的时间。
单击“ 开始时间”、“ 自用时间”或“ 总时间” 列标题,按该列对表进行排序。
使用 “筛选器 ”文本框可按名称筛选活动。
使用“ 持续时间 ”菜单筛选掉花费的时间小于 1 毫秒或 15 毫秒的任何活动。 默认情况下,“ 持续时间 ”菜单设置为 “全部”,这意味着将显示所有活动。
清除“加载”、“脚本”、“呈现”或“绘制”复选框,从这些类别中筛选出所有活动。
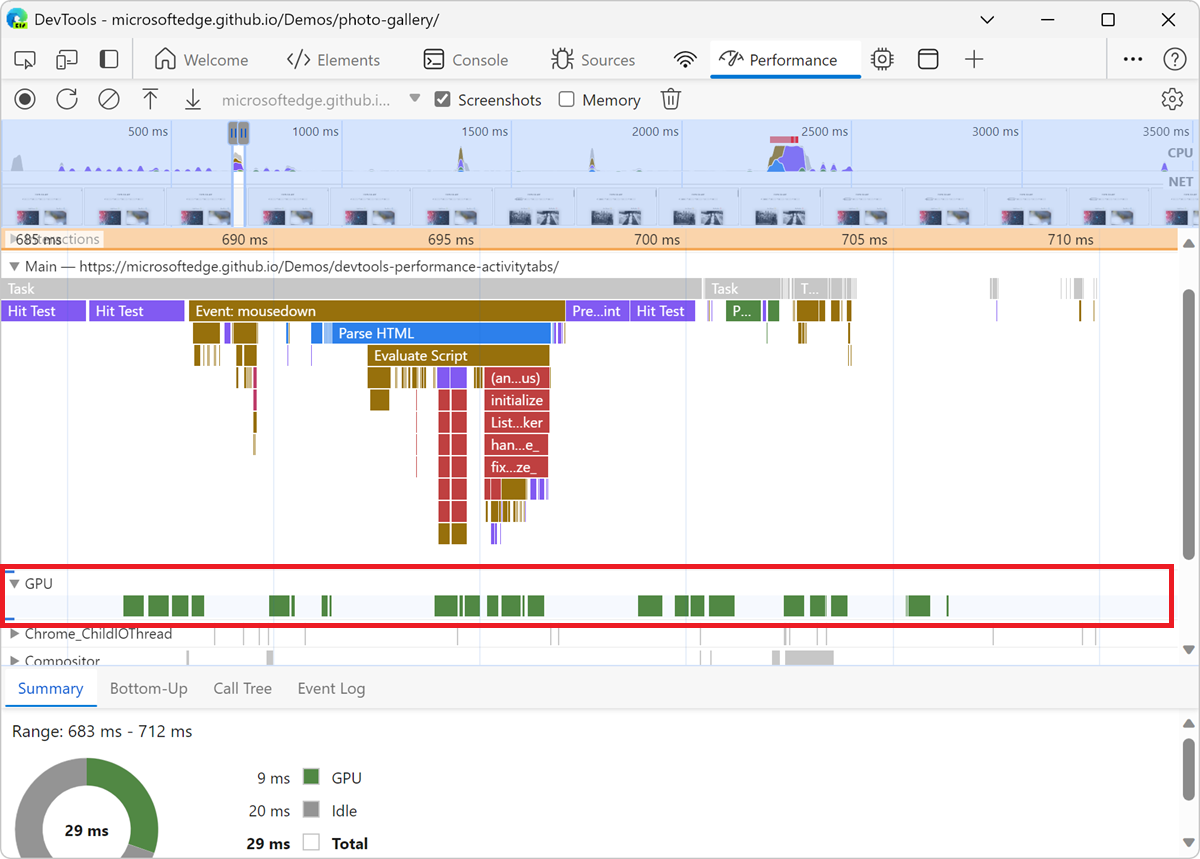
查看 GPU 活动
在性能工具的 GPU 部分中查看 GPU 活动:

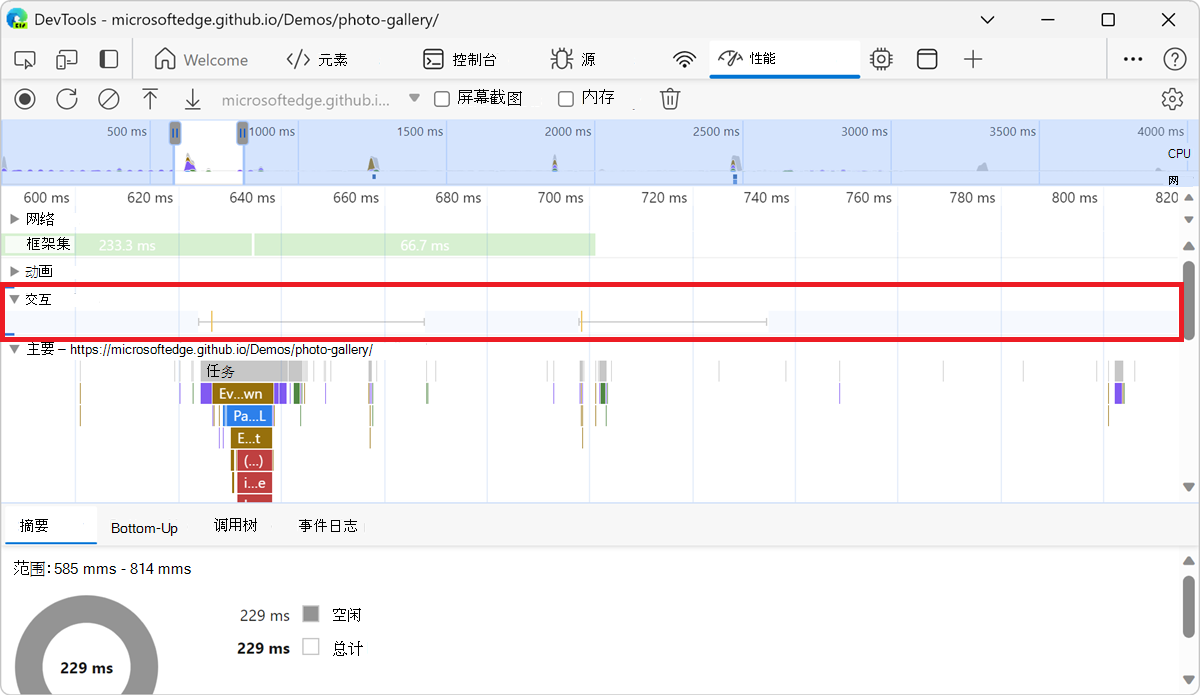
查看交互
使用 “交互” 部分查找和分析录制期间发生的用户交互:

交互底部的红线表示等待main线程所花费的时间。
单击交互,在 “摘要 ”选项卡中查看有关该交互的详细信息。
分析每秒帧数 (FPS)
DevTools 提供两种分析帧/秒的方法:
使用 “帧”部分 可以查看特定帧花费的时间。
在页面运行时,使用 FPS 计量 实时估计 FPS。 请参阅下面的 使用 FPS 计量实时查看每秒帧数。
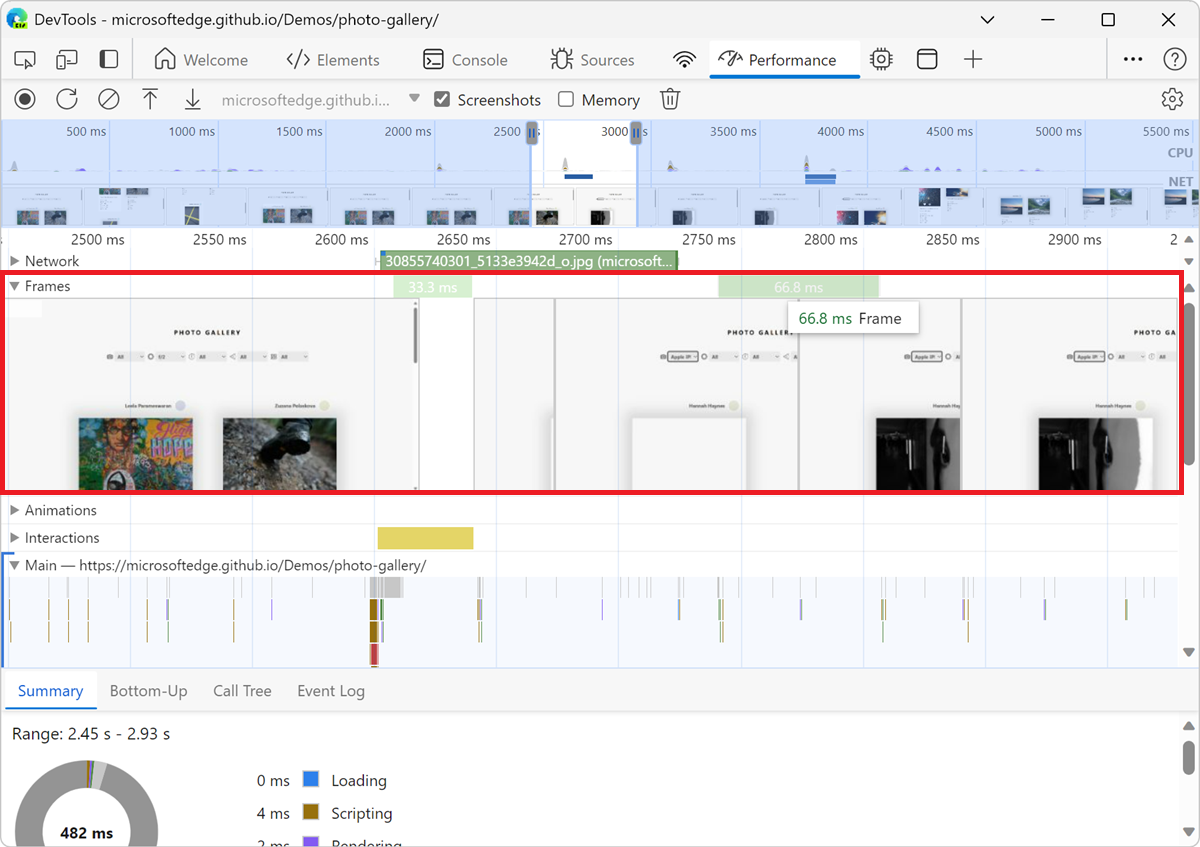
“帧”部分
“ 帧” 部分确切显示特定帧花费的时间。
将鼠标悬停在框架上可查看包含详细信息的工具提示:

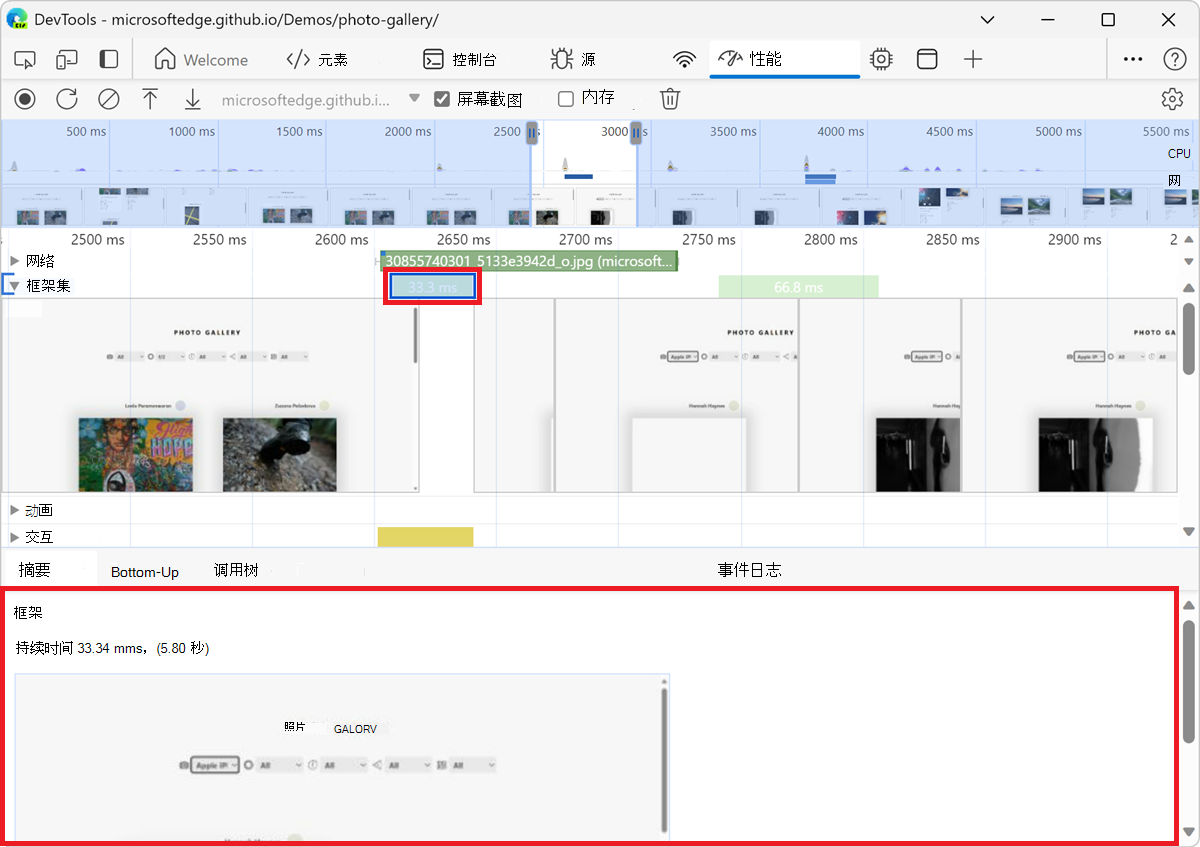
在“性能”工具底部的“摘要”选项卡中,选择一个框架以查看有关该框架的详细信息。 DevTools 以蓝色勾勒所选框架:

查看网络请求
展开“ 网络 ”部分,查看录制期间发生的网络请求瀑布图:

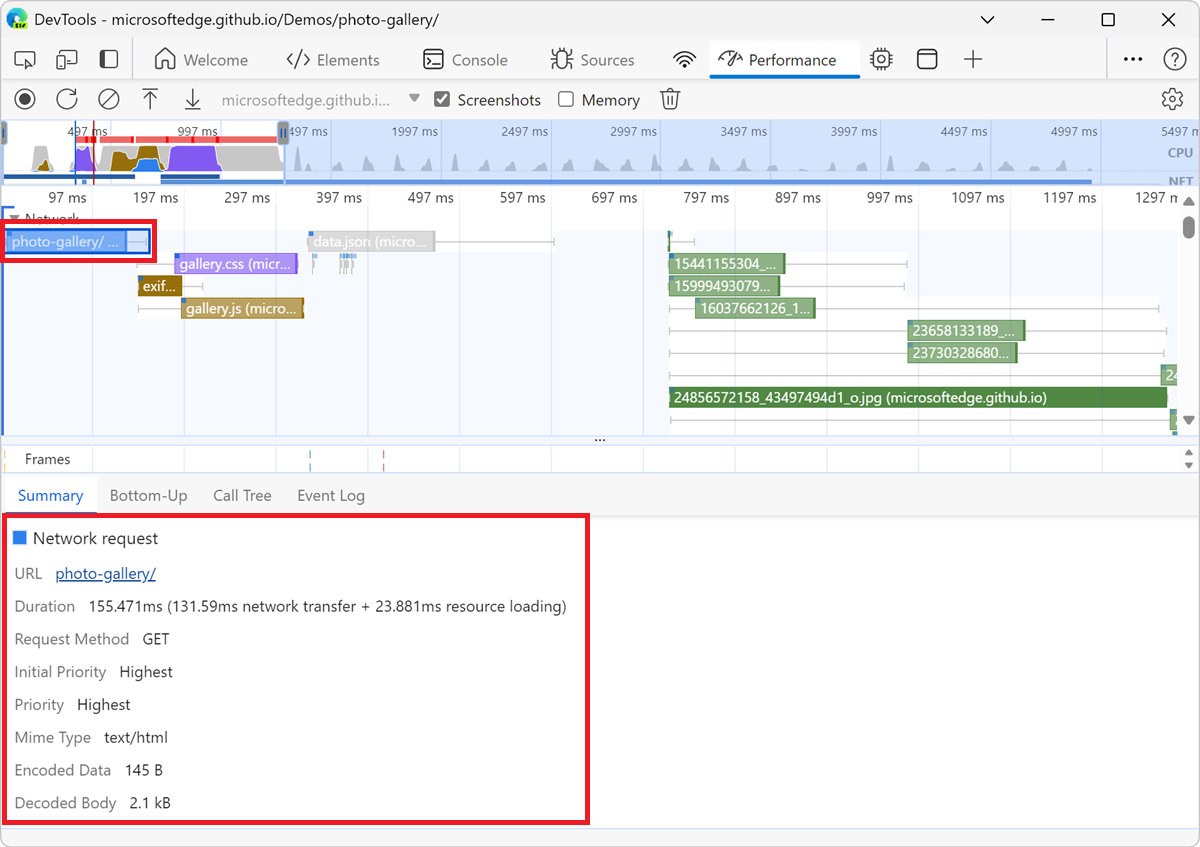
单击请求,在 “摘要 ”选项卡中查看有关它的详细信息:

“网络”部分中的请求采用颜色编码,如下所示:
- 蓝色背景:HTML 请求。
- 紫色背景:CSS 请求。
- 深黄色背景:JS 请求。
- 绿色背景:图像请求。
请求的左上角有方块:
- 请求左上角的深蓝色方块表示它是优先级更高的请求。
- 浅蓝色方块表示低优先级。
例如,在上图中,“网络”部分左上角的照片库请求优先级较高。
请求的左侧和右侧可能有线条,并且其条形图可能分为两种颜色。 以下是这些线条和颜色所代表的内容:
左行是事件组(
Connection Start含)的所有内容。 换句话说,它是之前Request Sent的所有内容,独占。条形图的浅部分是
Request Sent和Waiting (TTFB)。条形图的深色部分为
Content Download。右行实质上是等待main线程所花费的时间。 这不会在“ 计时 ”选项卡中表示。
查看内存指标
选中“ 内存 ”复选框以查看性能记录中的内存指标:

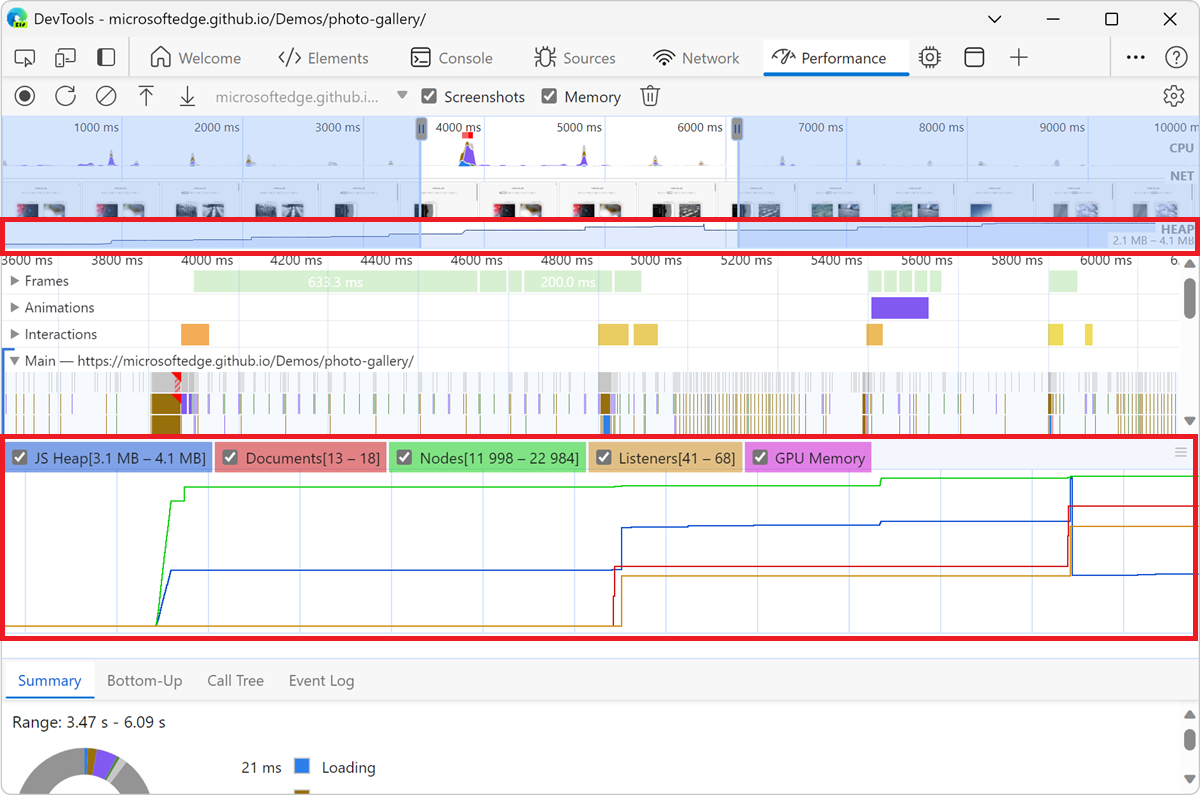
DevTools 在“摘要”选项卡上方显示新的“内存”图表。NET 图表下方还有一个名为 HEAP 的新图表。 HEAP 图表提供的信息与内存图表中的 JS 堆线相同:

图表上的彩色线条映射到图表上方的彩色复选框。 清除复选框以在图表中隐藏该类别。
图表仅显示当前选定的录制区域。 例如,在上图中, 内存 图表仅显示从大约 3600 毫秒标记到 6200 毫秒标记的内存使用情况。
另请参阅:
- (性能工具可视化内存泄漏:内存复选框) ,如下所示。
查看录制的一部分的持续时间
分析 “网络 ”或“ 主”等部分时,有时需要更准确地估计某些事件花费的时间。 按住 Shift,单击并按住,然后向左或向右拖动以选择录制的一部分。 在选择的底部,DevTools 显示该部分花费的时间:

查看屏幕截图
若要了解如何打开屏幕截图,请参阅上面的 录制时捕获屏幕截图。
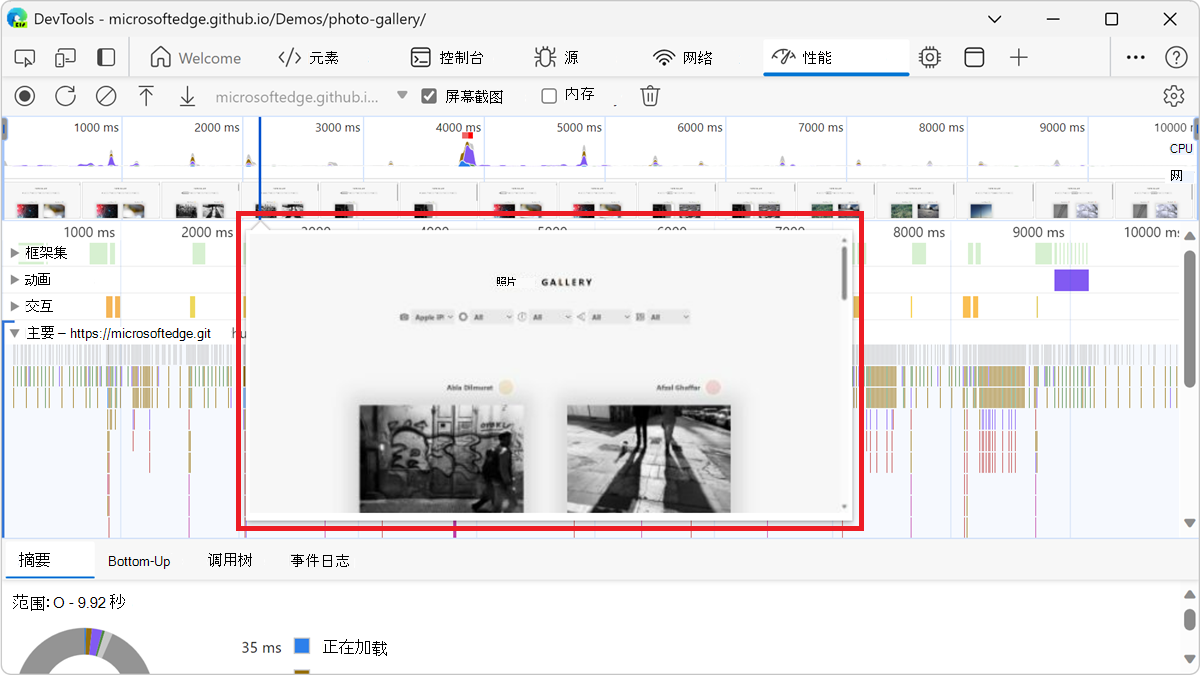
若要查看在录制期间页面外观的屏幕截图,请将鼠标悬停在 “概述”上。 概述是包含 CPU 和 NET 图表的部分:

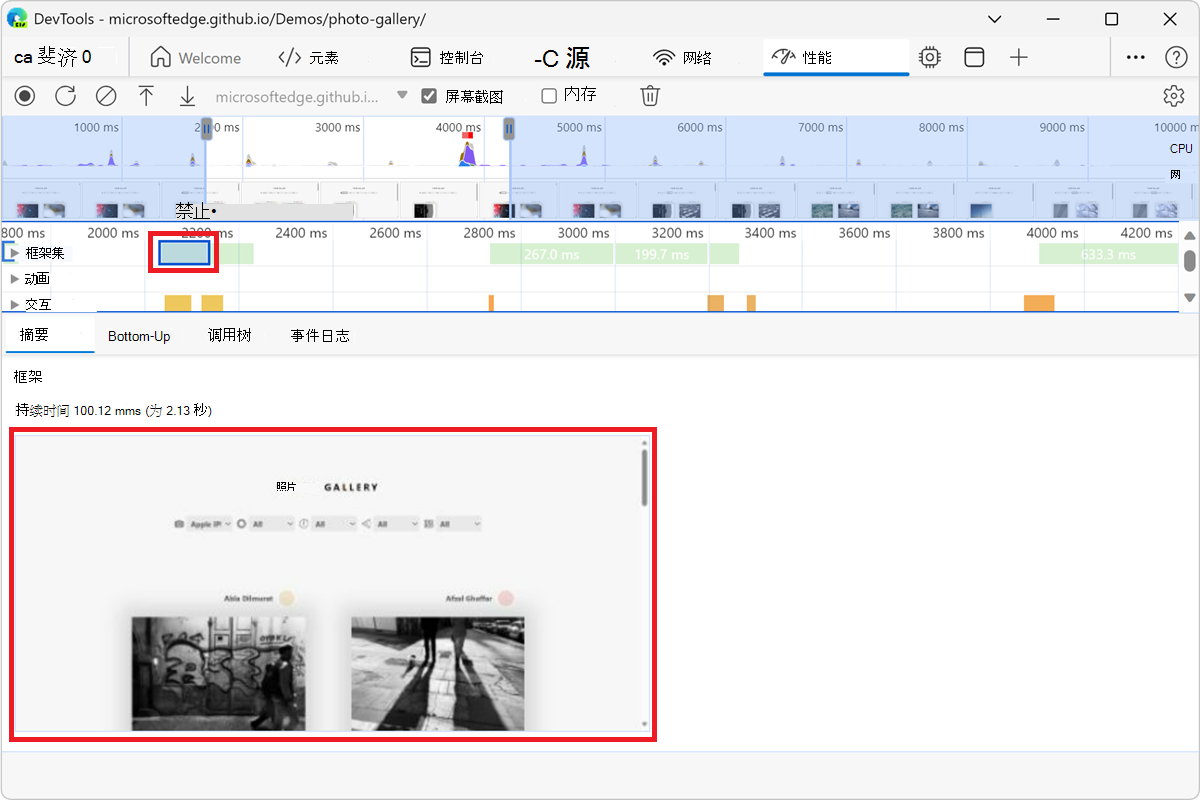
还可以通过在“ 框架 ”部分选择框架来查看屏幕截图。 DevTools 在 “摘要 ”选项卡中显示小版本的屏幕截图:

若要放大屏幕截图,请单击“ 摘要 ”选项卡中的缩略图。
查看层信息
查看有关帧的高级层信息:
在 “性能 ”工具中,单击“ 捕获设置 (
 ) ”按钮,然后选中“ 启用高级呈现检测 (慢速) ”复选框。
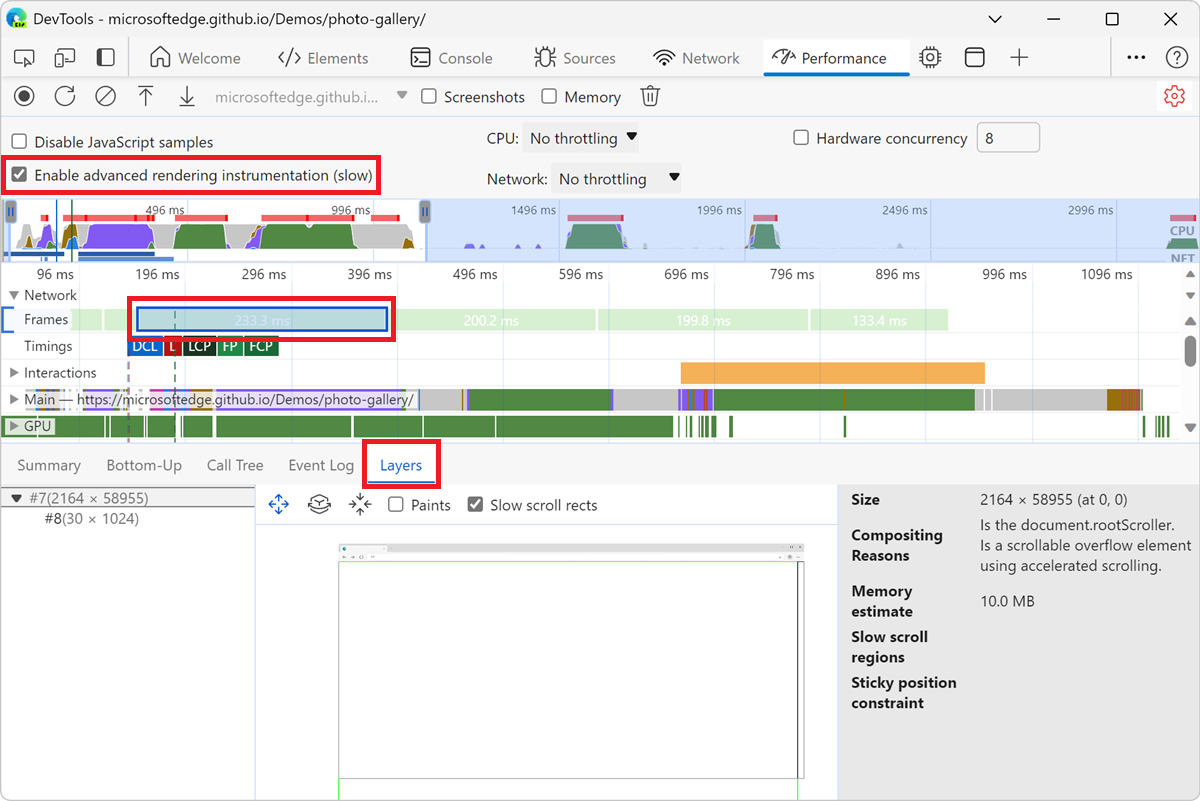
) ”按钮,然后选中“ 启用高级呈现检测 (慢速) ”复选框。在 “框架 ”部分中,选择一个框架。 DevTools 在性能工具底部的“层”选项卡中显示有关层的信息:

“图层”选项卡的工作方式类似于 3D 视图工具中的“复合图层”选项卡。 若要了解如何与“ 图层 ”选项卡交互,请参阅 使用 3D 视图工具导航网页层、z 索引和 DOM。
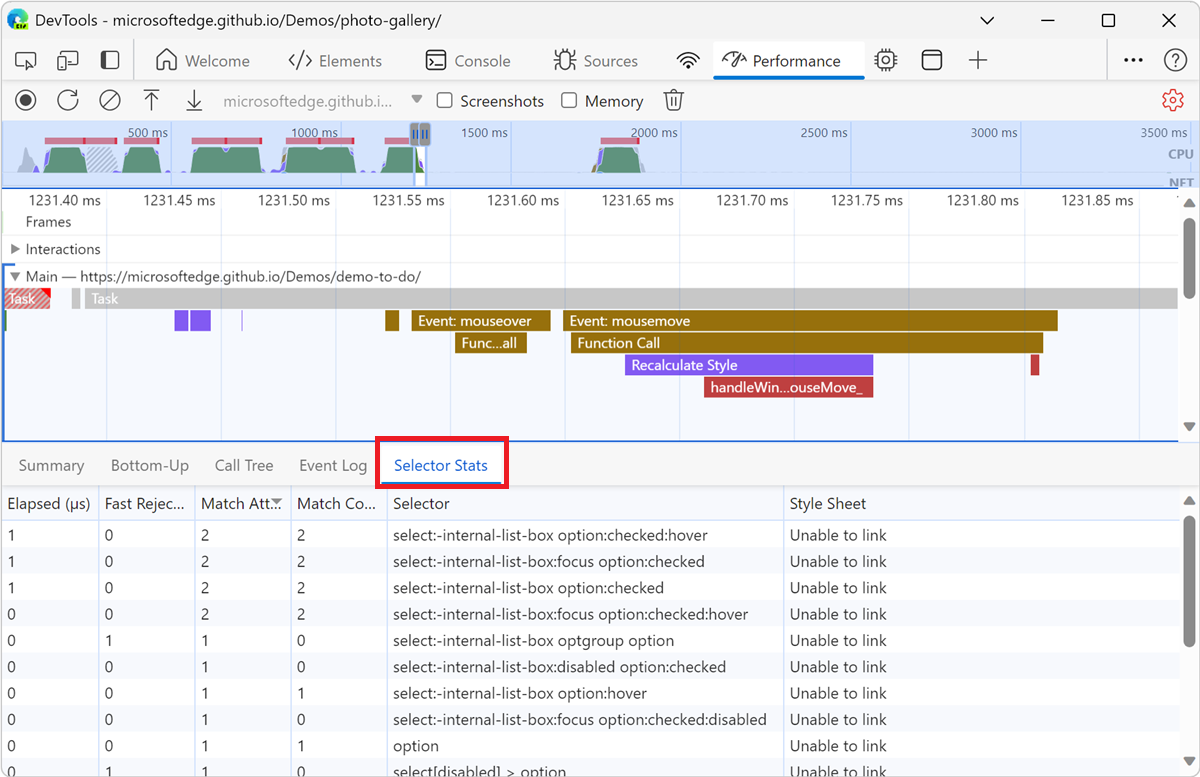
查看 CSS 选择器统计信息
若要查看有关在性能记录期间重新计算的 CSS 规则选择器的统计信息,请执行以下作:
在 “性能 ”工具中,单击“ 捕获设置 (
 ) ”按钮,然后选中“ 启用高级呈现检测 (慢速) ”复选框。
) ”按钮,然后选中“ 启用高级呈现检测 (慢速) ”复选框。DevTools 在 “选择器统计信息 ”选项卡中显示有关在录制期间重新计算的 CSS 规则选择器的聚合信息:

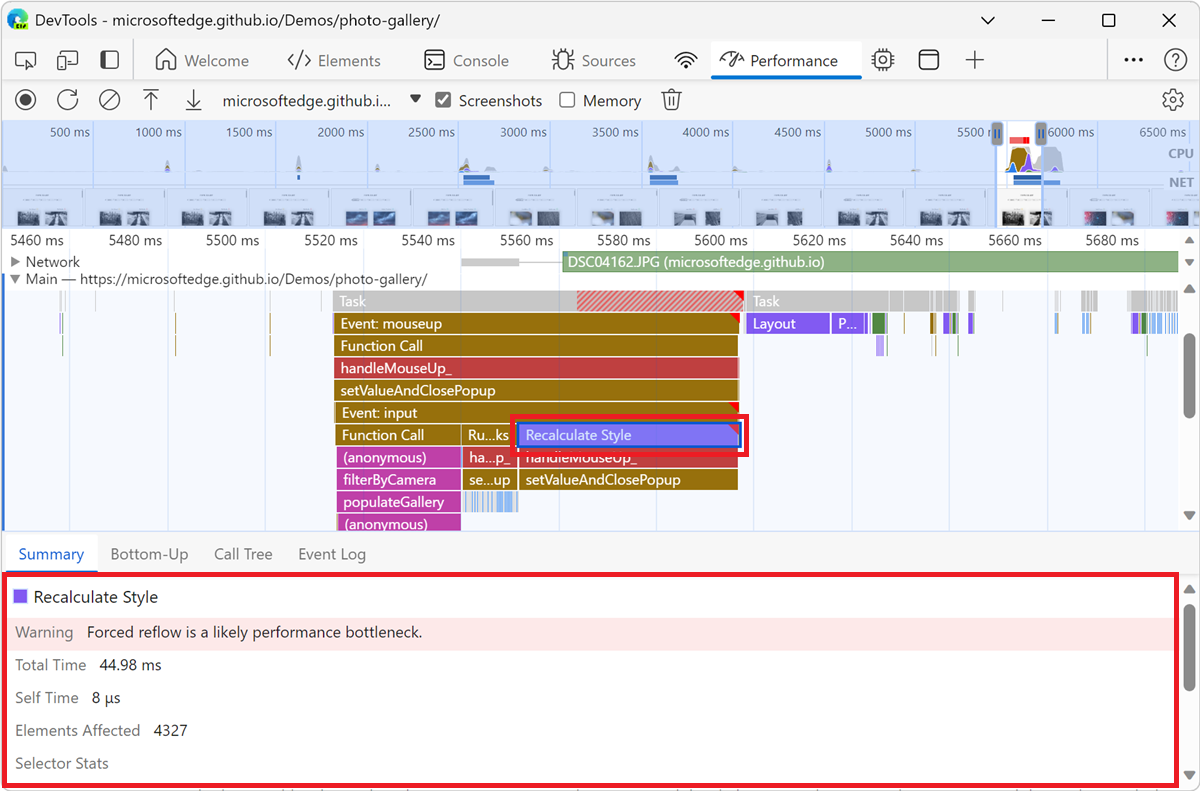
- 在 “主 ”部分中,选择“ 重新计算样式” 事件。 在 “选择器统计信息 ”选项卡中,DevTools 显示有关在该事件期间重新计算的 CSS 规则选择器的信息。
查看窗口、iframe 和专用辅助角色之间的消息
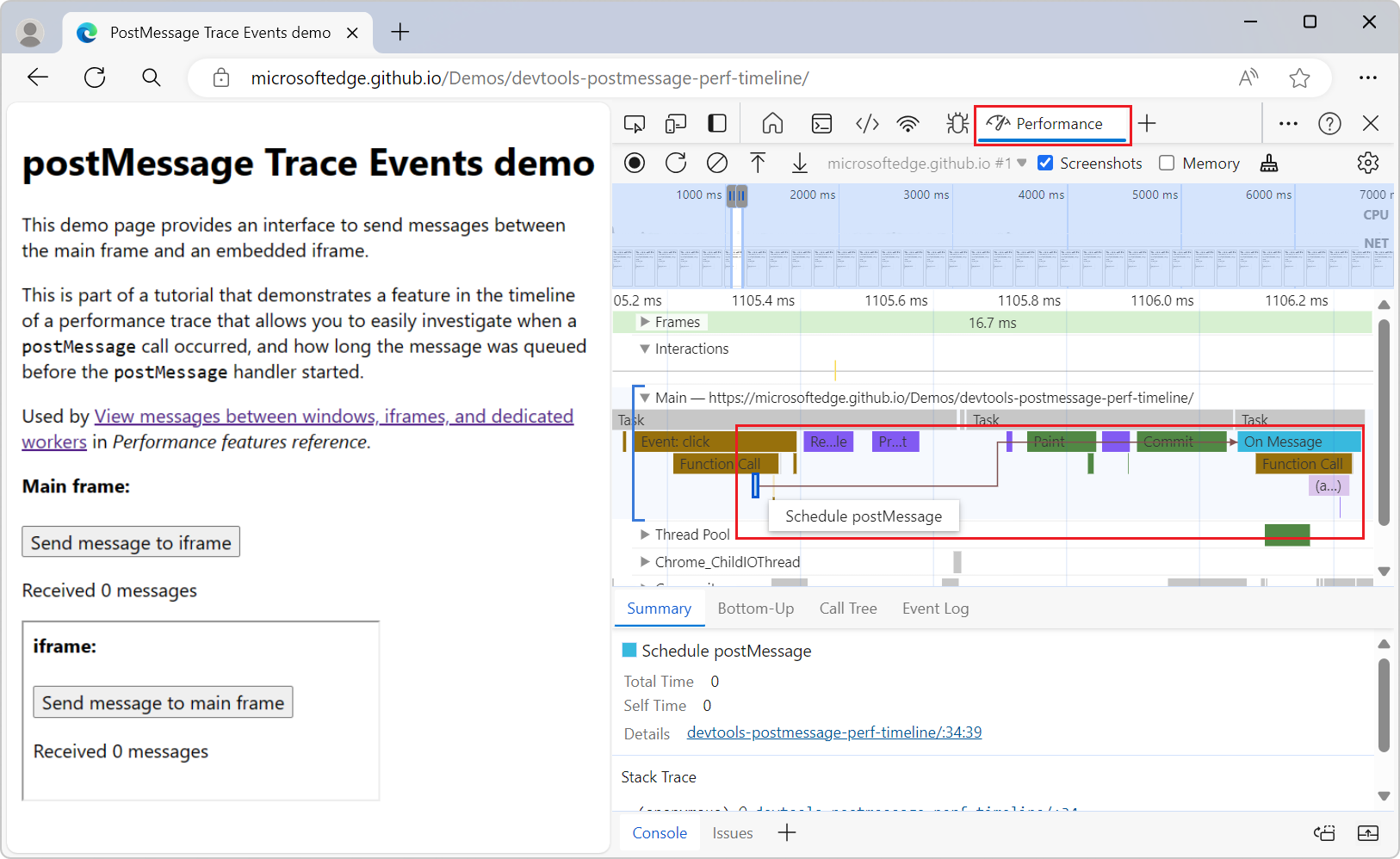
DevTools 试验时间线:显示 postMessage 调度和处理流改进了性能工具的 Main 部分,通过将 方法触发postMessage的事件与性能工具中显示的其他事件区分开来,帮助快速识别postMessage事件和处理程序。 此试验有助于调查与跨应用程序的各个线程发布消息相关的性能问题。
如果没有此试验,通过调度和处理应用程序线程之间的消息触发的事件显示为泛型脚本函数调用事件。 启用此试验后:
-
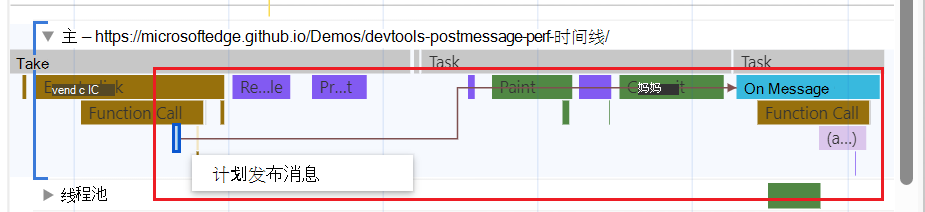
postMessage调度事件显示为 Schedule postMessage。 -
postMessage处理程序事件显示为 On Message:

此试验可帮助你调查 postMessage 何时发生调用,以及消息在 postMessage 处理程序启动前排队的时间。 调度事件通过单击任一类型的事件时显示的发起程序箭头链接到处理程序事件:

若要使用此功能,请在 DevTools 中,选择“自定义和控制 DevTools” (“![]() ) >“设置试验”>,选中复选框“时间线:显示 postMessage 调度和处理流”,单击“关闭 (X) ”按钮,然后单击“重载 DevTools”按钮。
) >“设置试验”>,选中复选框“时间线:显示 postMessage 调度和处理流”,单击“关闭 (X) ”按钮,然后单击“重载 DevTools”按钮。
另请参阅:
使用呈现工具分析呈现性能
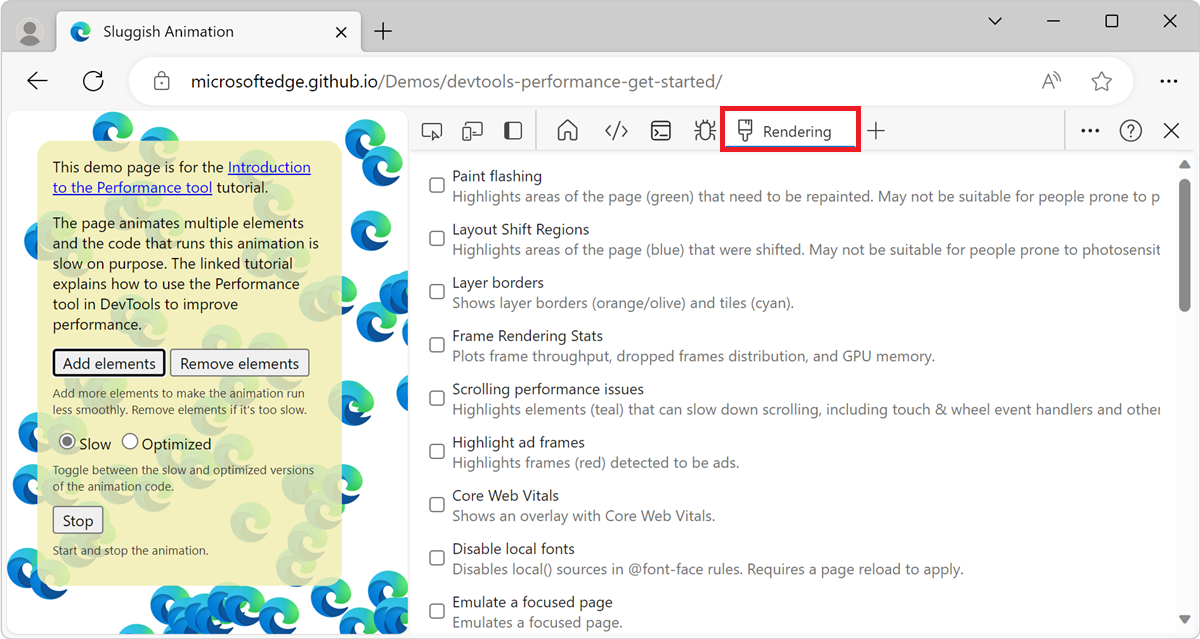
使用 呈现 工具帮助可视化页面的呈现性能。
若要打开 呈现 工具,请执行以下作:
若要打开 DevTools,请右键单击网页,然后选择“检查”。 或者,按 Ctrl+Shift+I(Windows、Linux)或 Command+Option+I (macOS)。 DevTools 随即打开。
在 DevTools 的 “活动栏”上,单击“ 更多工具 (
 ) 按钮。
) 按钮。在下拉菜单中单击“ 呈现 ”。 呈现工具随即出现:

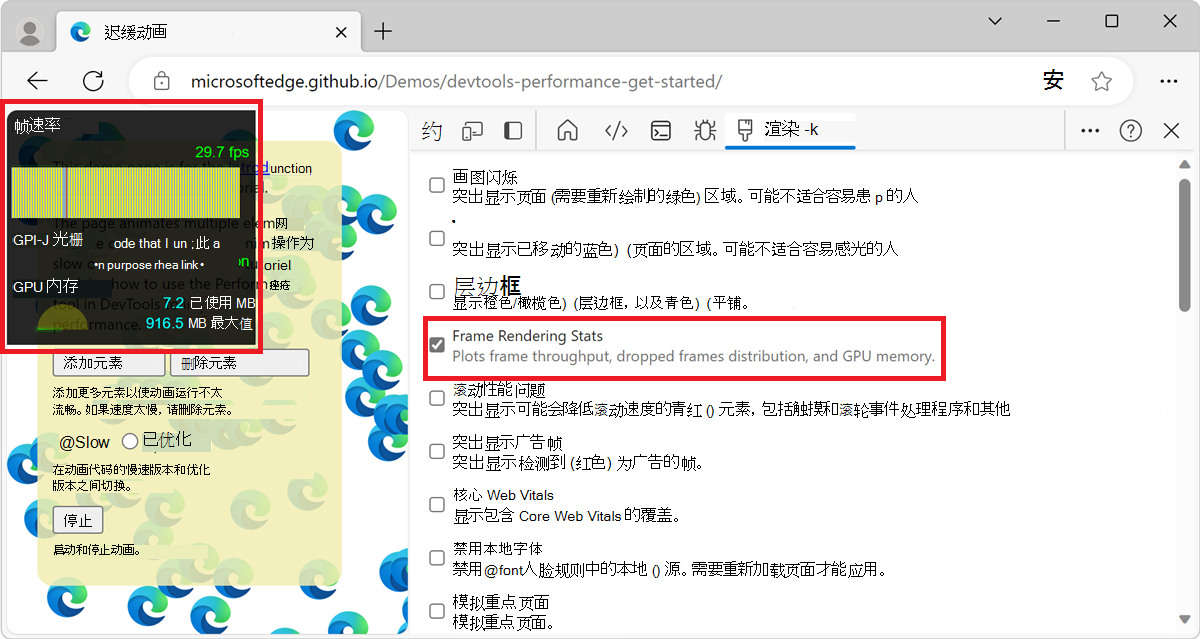
使用 FPS 计量实时查看帧/秒
FPS 计量是显示在呈现网页左上角的覆盖。 它在页面运行时提供 FPS 的实时估计值。 打开 FPS 计量:
打开 “呈现 ”工具。 请参阅上面的 使用渲染工具分析呈现性能。
选中“ 帧呈现统计信息 ”复选框。 FPS 计量覆盖显示在呈现的网页中:

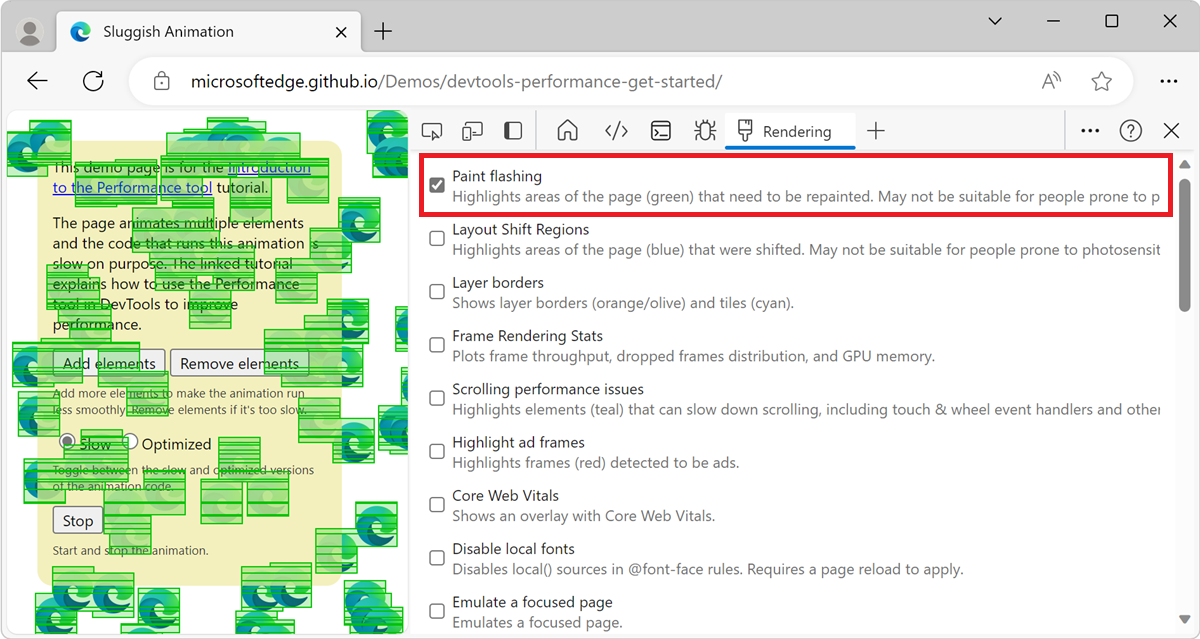
使用画图刷实时查看绘制事件
使用画图闪烁获取页面上所有绘制事件的实时视图。 每当重新绘制页面的一部分时,DevTools 都会用绿色勾勒出该部分。
若要打开“画图闪烁”,请执行:
打开 “呈现 ”工具。 请参阅上面的 使用渲染工具分析呈现性能。
选中“ 刷画 ”复选框。 呈现的网页中会显示绿色轮廓:

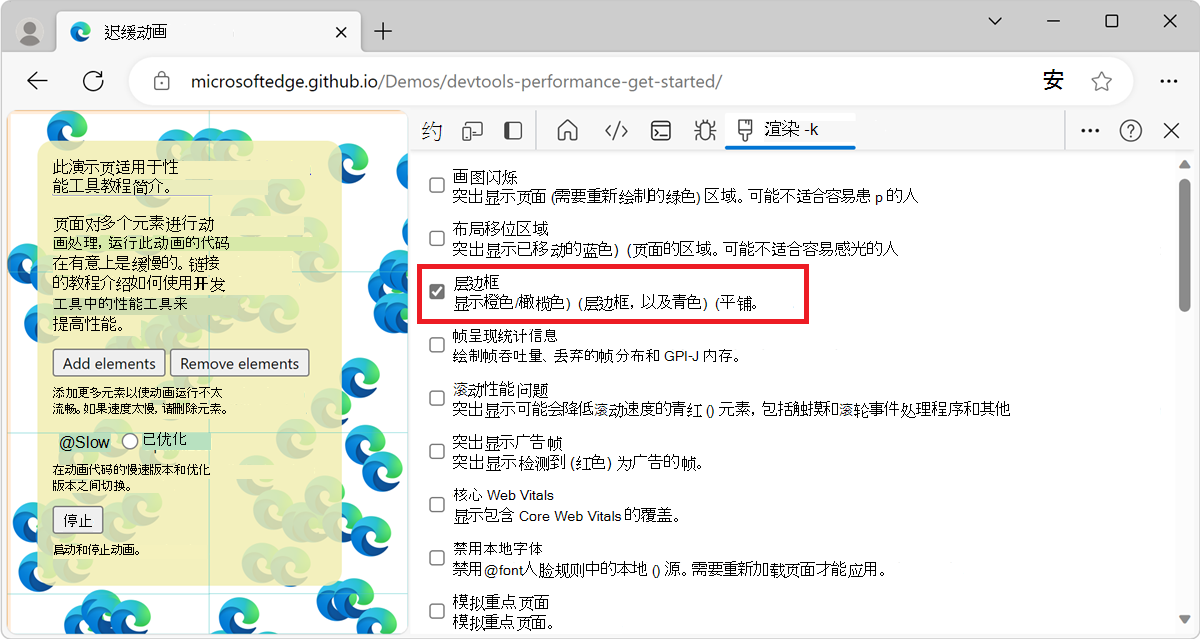
查看具有层边框的层覆盖层
在页面顶部查看层边框和图块的覆盖层:
打开 “渲染 ”工具,如上面 使用渲染工具分析呈现性能中所述。
选中“ 图层边框 ”复选框。 图层边框显示在呈现的网页中:

有关颜色编码的说明,请参阅 debug_colors.cc 中的注释。
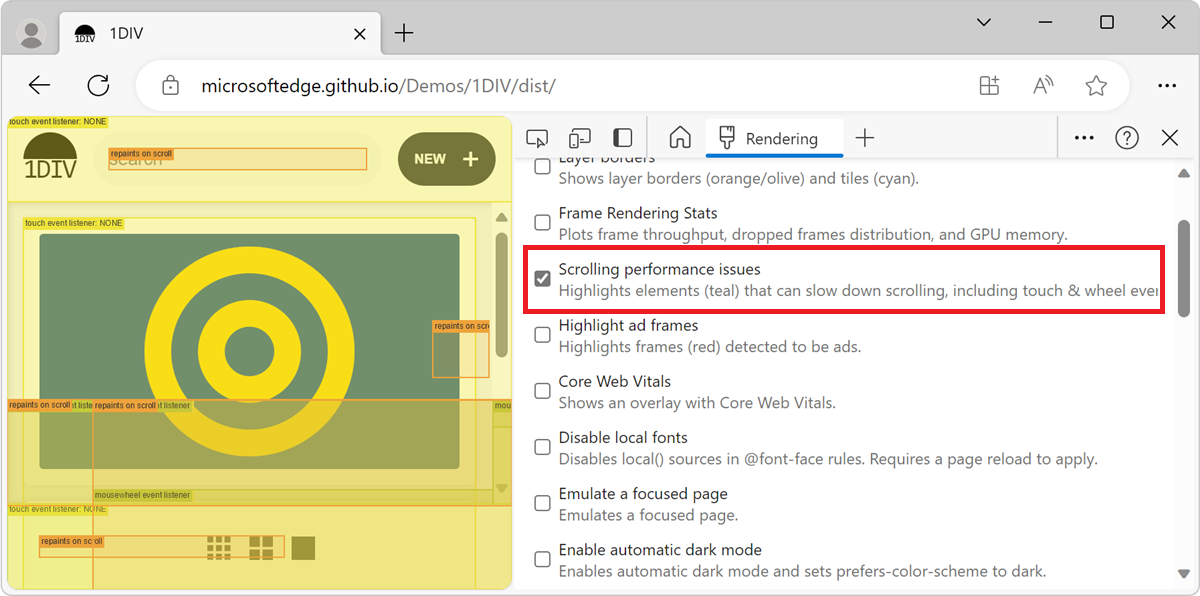
实时查找滚动性能问题
使用“ 滚动性能问题 ”复选框可以标识页面中与滚动相关的事件侦听器可能会损害页面性能的元素。 DevTools 概述了青青中可能存在问题的元素。
查看滚动性能问题:
打开 “渲染 ”工具,如上面 使用渲染工具分析呈现性能中所述。
选中“ 滚动性能问题 ”复选框。 可能会有问题的元素如下所述:

另请参阅:
- 使用 3D 视图工具在导航网页层、z 索引和 DOM 中 ) 慢速滚动 (复选框。
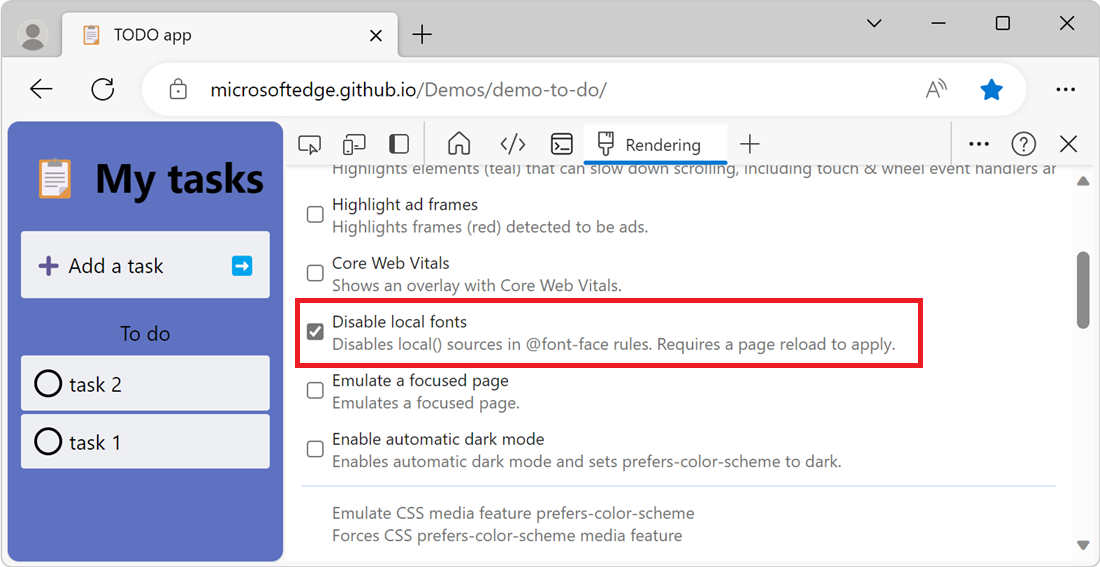
禁用本地字体
在呈现工具中,使用“禁用本地字体”复选框模拟规则中@font-face缺少local()的源。
例如,当设备上安装了 Rubik 字体并且 @font-face src 规则将其用作 local() 字体时,Microsoft Edge 会使用设备上的本地字体文件。
选中“ 禁用本地字体 ”后,DevTools 将 local() 忽略字体并从网络中提取每个字体:

如果在开发过程中使用同一字体的两个不同副本,则此功能非常有用,例如:
- 设计工具的本地字体。
- 代码的 Web 字体。
使用 “禁用本地字体 ”可以更轻松地:
- 调试和测量 Web 字体的加载性能和优化。
- 验证 CSS
@font-face规则的准确性。 - 发现设备上安装的本地版本与 Web 字体之间的差异。
(性能工具可视化内存泄漏:内存复选框)
作为调查网页内存使用情况的起点,请使用 性能 工具的 “内存 ”复选框。 (或,实时 监视 (Microsoft Edge 浏览器任务管理器) .)
性能工具可帮助你直观显示页面随时间推移的内存使用情况。
在 DevTools 中,打开 “性能 ”工具。
选中“ 内存 ”复选框。
根据上述记录性能进行 录制。
使用强制垃圾回收开始和结束录制是一种很好的做法。 若要强制垃圾回收,请在录制时单击“ 回收垃圾![]() ”按钮。
”按钮。
若要演示内存录制,请考虑以下代码:
var x = [];
function grow() {
for (var i = 0; i < 10000; i++) {
document.body.appendChild(document.createElement('div'));
}
x.push(new Array(1000000).join('x'));
}
document.getElementById('grow').addEventListener('click', grow);
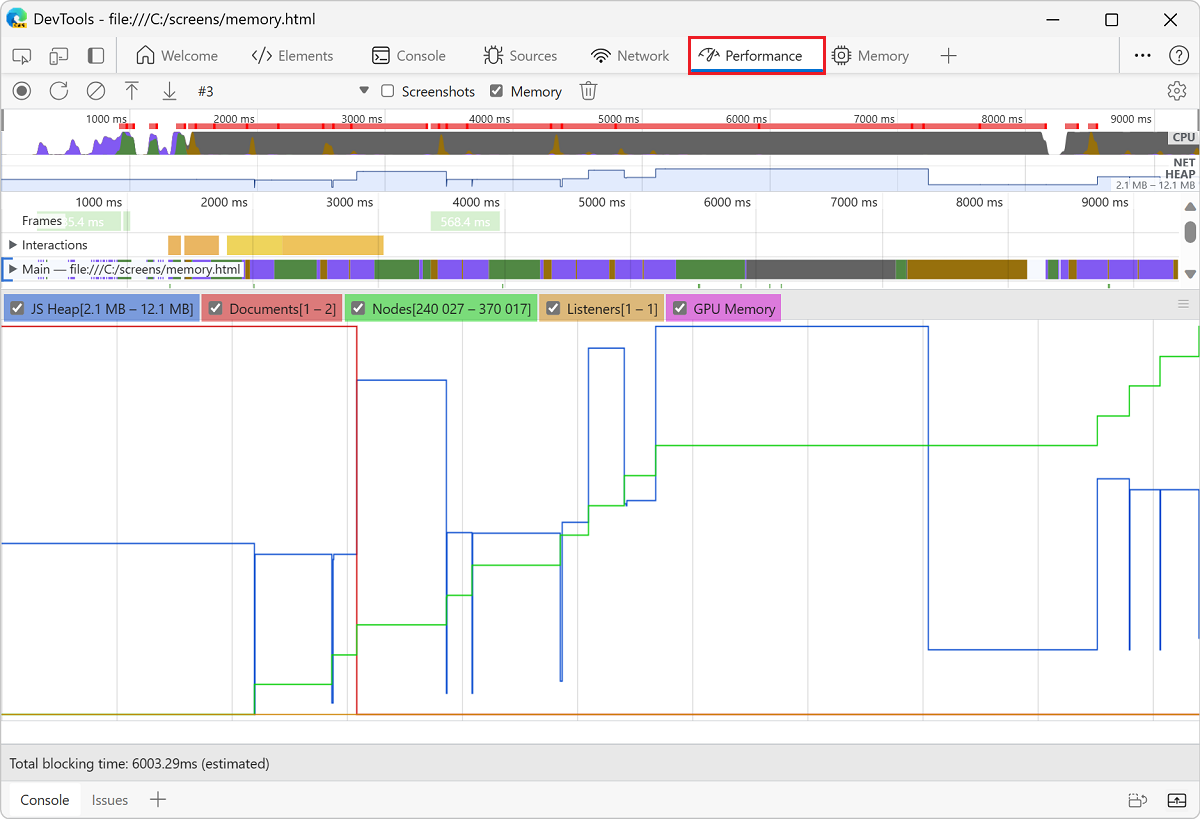
每次单击代码中引用的按钮时,都会向文档正文追加 10,000 div 个节点,并将包含 1,000,000 x 个字符的字符串推送到数组中 x 。 运行前面的代码在 性能 工具中生成录制:

首先,介绍用户界面。 NET) 下面的“概述”窗格中 (HEAP 图表示 JS 堆。 “ 概述 ”窗格下方是“ 计数器 ”窗格。 内存使用情况按 JS 堆 (细分,与“概述”窗格中的 HEAP 图相同,) 、文档、DOM 节点、侦听器和 GPU 内存。 清除复选框以在图形中隐藏它。
现在,对代码的分析与上图进行比较。 如果查看节点计数器 (绿色图形) ,它将与代码完全匹配。 节点计数在离散步骤中增加。 可以假定节点计数的每次增加都是对 grow()的调用。
(蓝色图形) 的 JS 堆图并不那么简单。 按照最佳做法,第一个浸点实际上是强制垃圾回收 (单击“回收垃圾强制垃圾![]() ”按钮) 。
”按钮) 。
随着录制的进行,将显示 JS 堆大小峰值。 这是自然的和预期的:JavaScript 代码在单击的每个按钮上创建 DOM 节点,并在创建包含 100 万个字符的字符串时执行大量工作。
这里的关键是,JS 堆的结束时间高于它开始 (此处的“开始”是强制垃圾回收) 之后的点。 在现实世界中,如果看到这种增加 JS 堆大小或节点大小的模式,则可能表明存在内存泄漏。
另请参阅:
注意
此页面的某些部分是根据 Google 创建和共享的作品所做的修改,并根据 Creative Commons Attribution 4.0 International License 中描述的条款使用。 原始页面 在此处 找到,由凯斯·巴斯克创作。
 本作品根据 Creative Commons Attribution 4.0 International License 获得许可。
本作品根据 Creative Commons Attribution 4.0 International License 获得许可。