DevTools の新機能 (Microsoft Edge 86)
これらは、Microsoft Edge DevTools の安定版リリースの最新機能です。
Microsoft Edge DevTools チームからのお知らせ
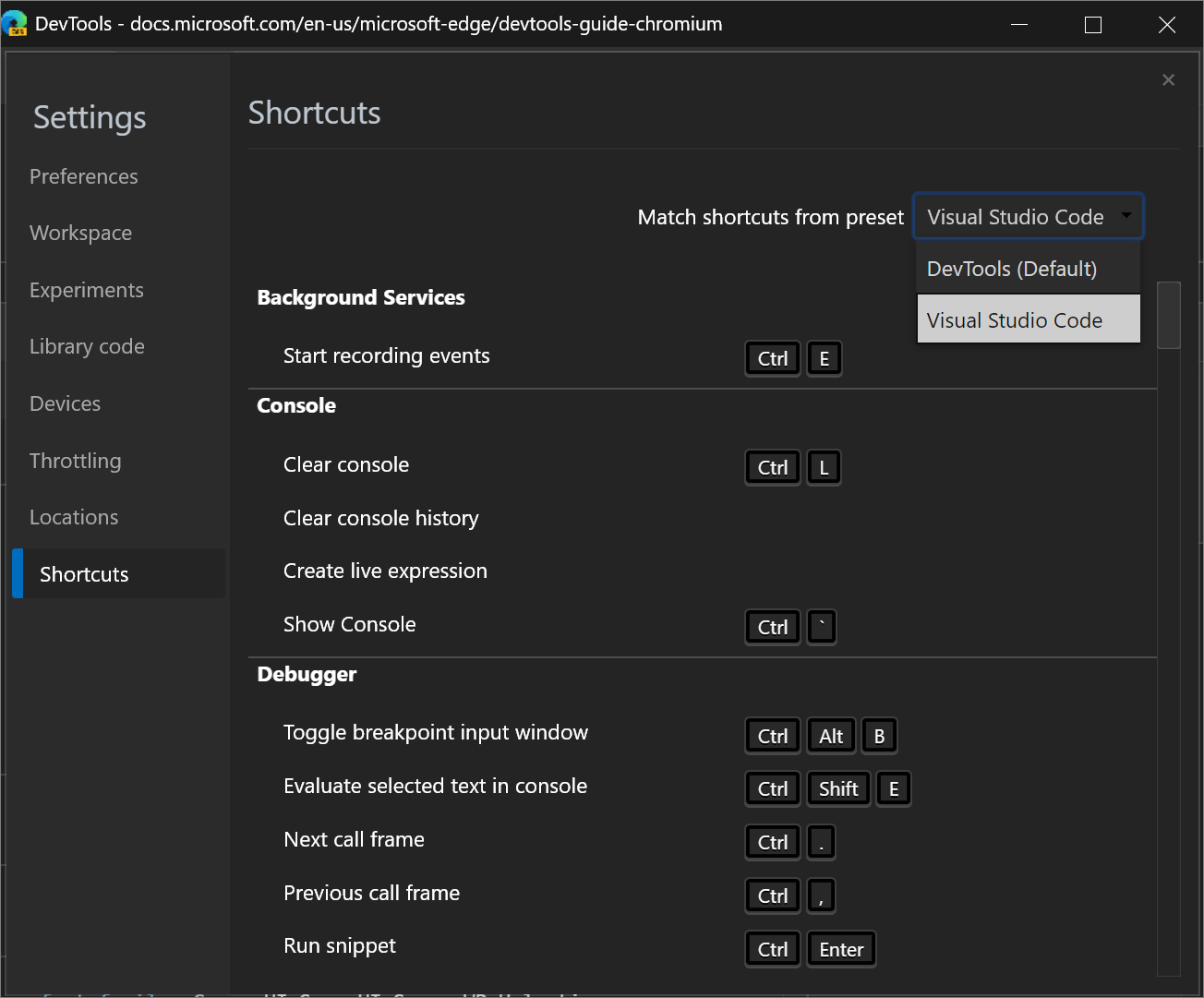
DevTools のキーボード ショートカットを Visual Studio Code に一致させる
Microsoft Edge 86 では、DevTools のキーボード ショートカットを Microsoft Visual Studio Code のショートカットと一致させることができます。

この機能をアクティブにするには、「 DevTools でキーボード ショートカットをカスタマイズする」を参照してください。
たとえば、 Visual Studio Code でスクリプトを一時停止または実行し続けるキーボード ショートカットは F5 です。 DevTools (既定) プリセットでは、DevTools の同じショートカットは F8 ですが、Visual Studio Code プリセットを選択すると、そのショートカットも F5 になります。
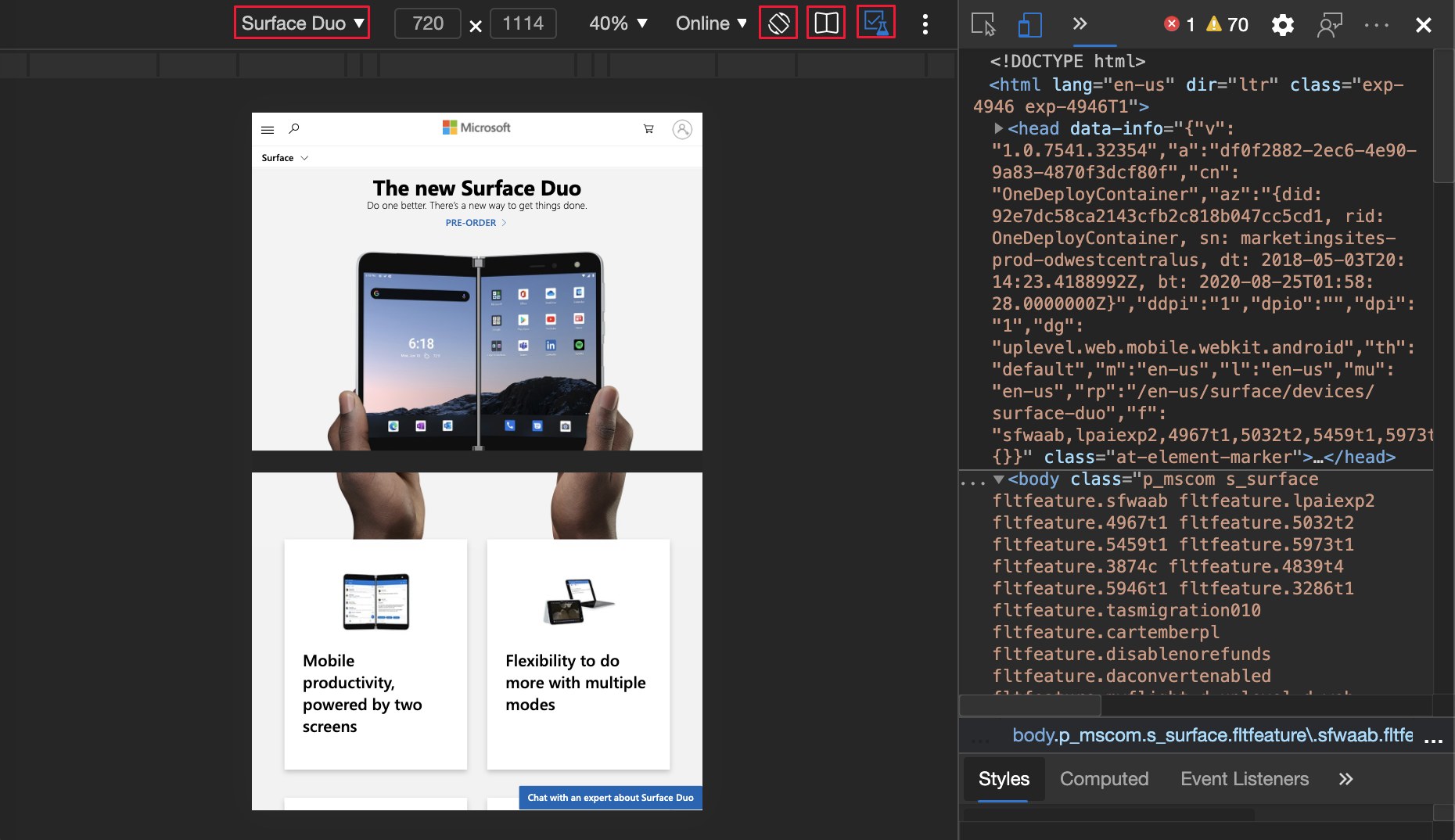
Surface Duo と Samsung Galaxy Fold をエミュレートする
これで、2 つの新しいデバイス ( Surface Duo と Microsoft Edge の Samsung Galaxy Fold ) で Web サイトまたはアプリの外観をテストできるようになりました。
デュアルスクリーンおよび折りたたみ可能なデバイスの Web サイトまたはアプリを強化するには、デバイスをエミュレートするときに次の機能 を使用します。
スパニング。これは、Web サイト (またはアプリ) が両方の画面に表示される場合です。
継ぎ目をレンダリングします。これは 2 つの画面の間のスペースです。
試験的な Web プラットフォーム API が新しい CSS メディア画面スパン機能 と JavaScript getWindowSegments API にアクセスできるようにする。

更新: この機能はリリースされ、試験的ではありません。
関連項目:
Chromiumの問題: #1054281
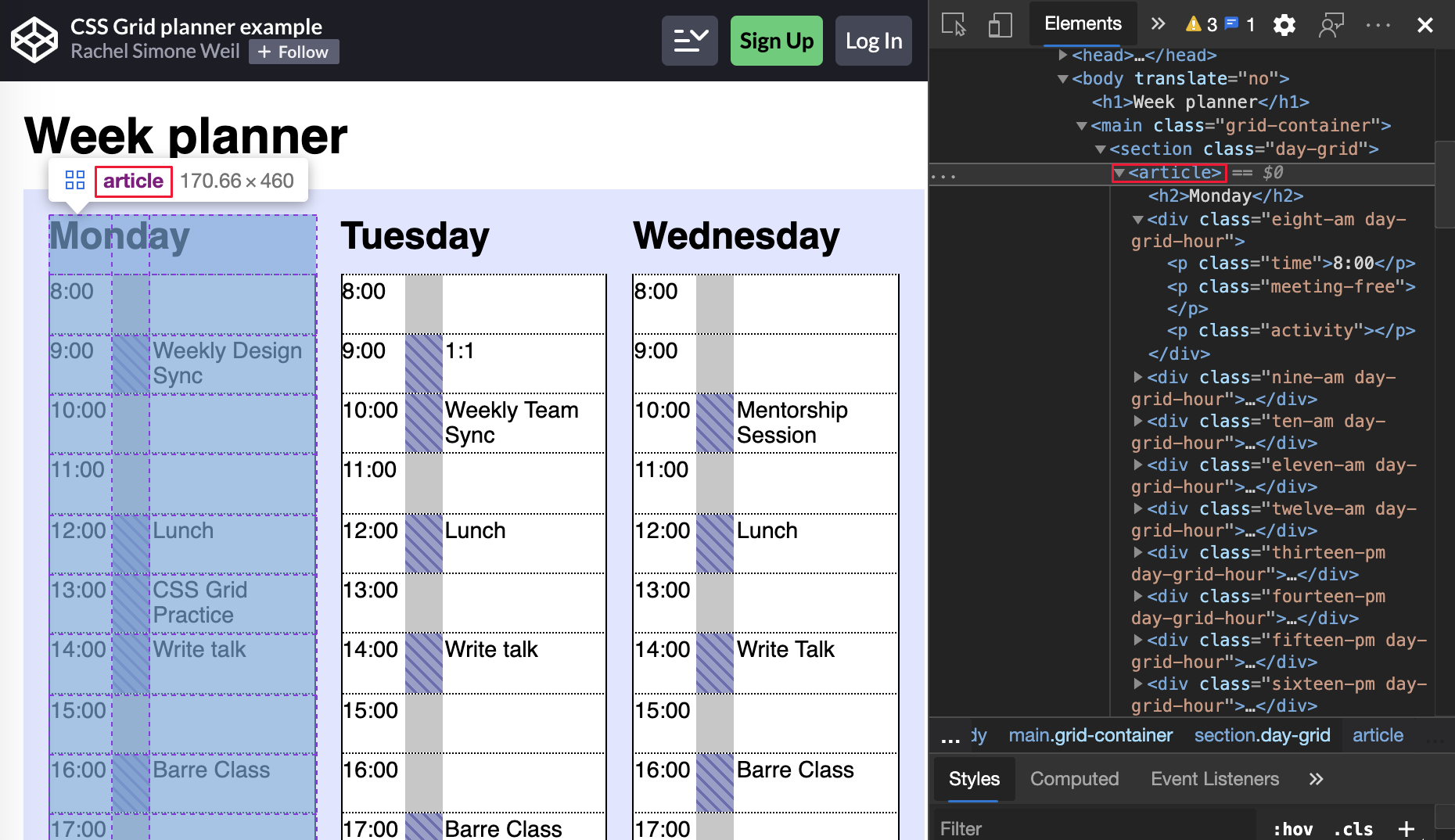
CSS グリッド オーバーレイの機能強化と新しい実験的グリッド機能
Microsoft Edge DevTools チームと Chrome DevTools チームは、追加機能で共同作業を行います。 新機能には、要素ツールの新しい [レイアウト] ウィンドウから永続的で構成可能な複数のオーバーレイが含まれています。

更新: この機能はリリースされ、試験的ではありません。
関連項目:
- DevTools の新機能 (Microsoft Edge 85) のCSS グリッド デバッグ機能。
- Microsoft Edge DevTools で CSS Grid を検査します。
Chromiumの問題: #1047356
コンソールからコピーされたテーブルでは、書式設定が保持されます
Microsoft Edge 85 以前の コンソールでは、コピーした console.table の書式設定が失われました。
コンソール API テーブルから出力をコピーして貼り付けた場合、テーブルのテキストのみが保持されます。
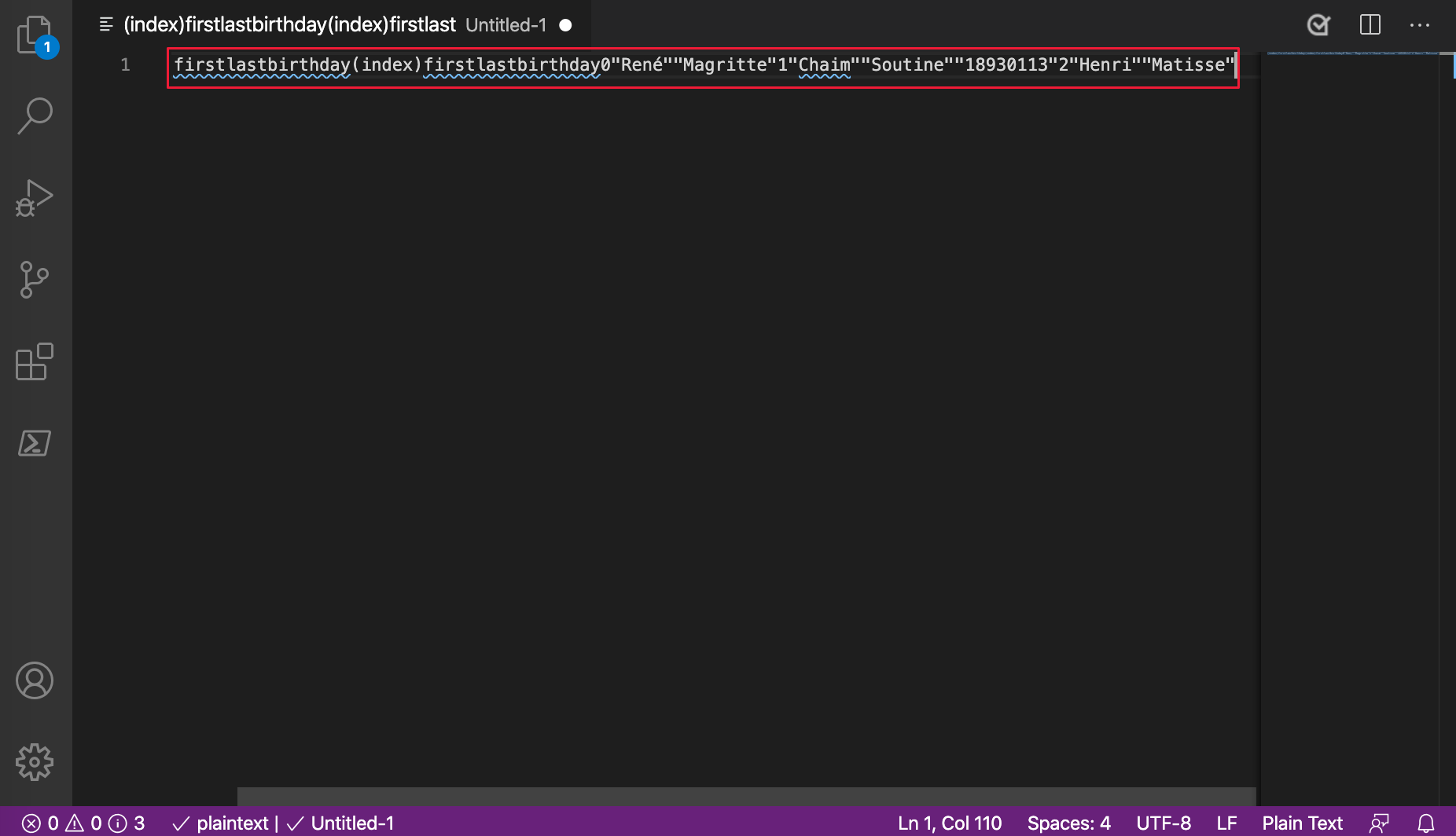
table Microsoft Edge 85 以前のコンソール API 出力:

table Visual Studio Code に貼り付けた Microsoft Edge 85 以前のコンソール API 出力:

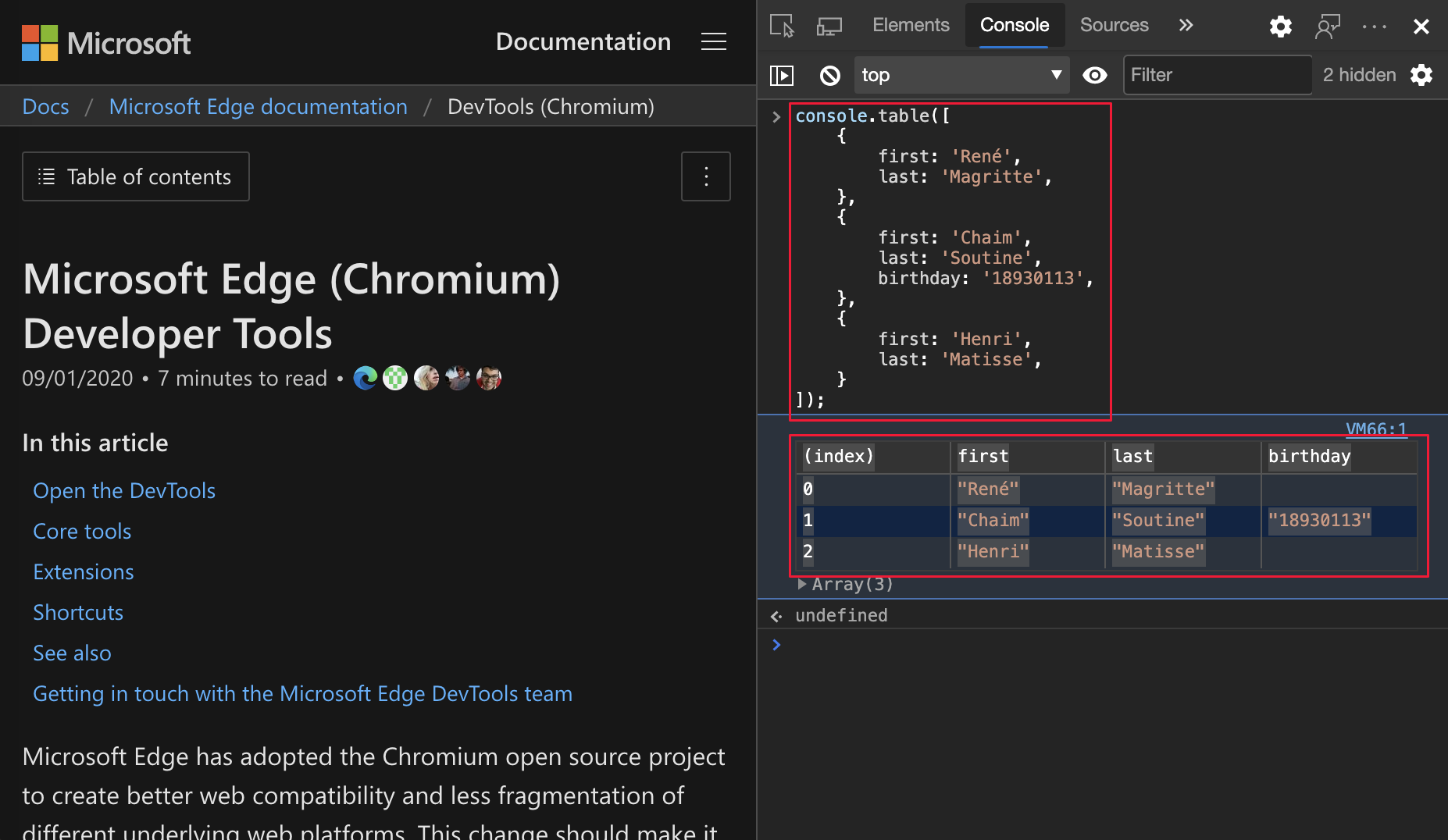
Microsoft Edge 86 以降では、 コンソールからテーブルをコピーすると、書式設定が保持されるようになりました。
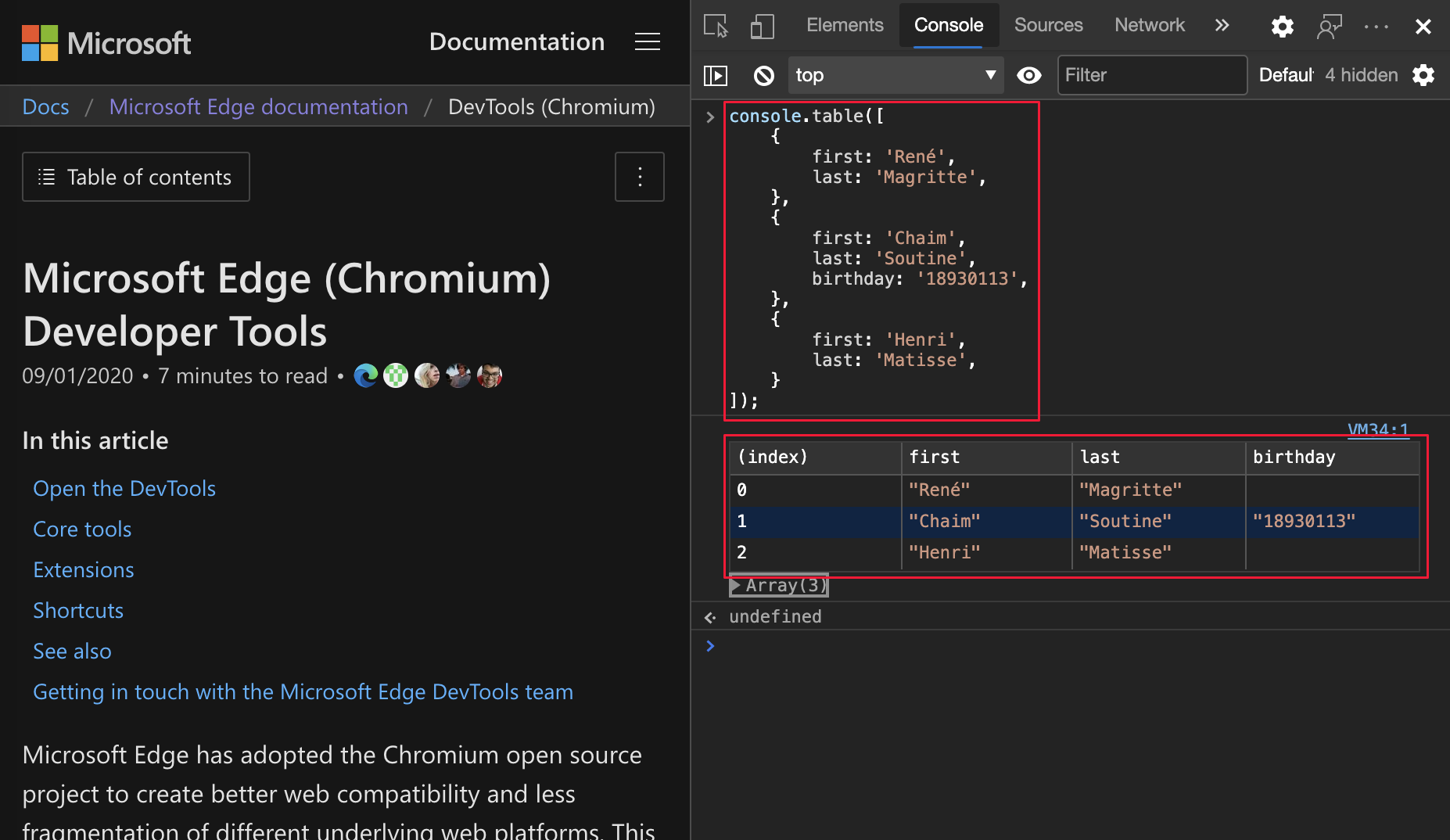
table Microsoft Edge 86 以降のコンソール API 出力:

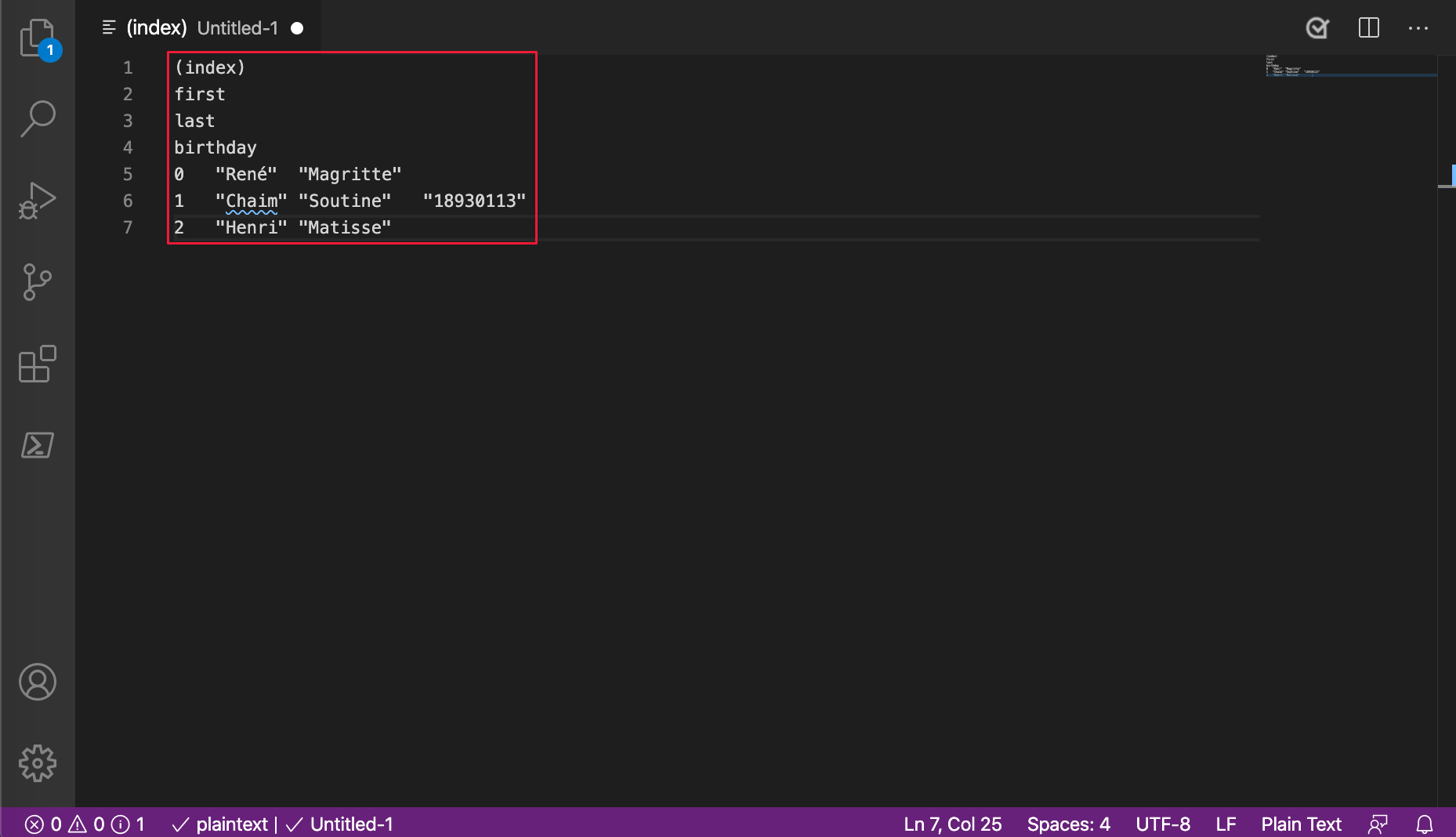
table Visual Studio Code に貼り付けた Microsoft Edge 86 以降のコンソール API 出力:

Chromiumの問題: #1115011
関連項目:
アクセシビリティ テストを容易にするソース注文ビューアー
新しいアクセシビリティ ヘルパーは、要素がソース ファイル内に存在する順序を表示します。
![[ソースの順序を表示する] チェック ボックスをオンにする](devtools-images/source-order-viewer.png)
この機能を使用すると、スクリーン リーダーとキーボード ユーザーが Web サイトまたはアプリを簡単に体験する方法をテストできます。 スクリーン リーダーとキーボード ナビゲーションは、表示されたページと一致するように、Web サイトまたはアプリのソース コードで特定の順序で配置されるコンテンツに依存します。 ソース オーダー ビューアーは、レンダリングされたページとソース コードの間の順序に潜在的な違いを表示します。
更新: この機能はリリースされ、試験的ではありません。
関連項目:
Chromiumの問題: #1094406
[要素] ツールですべての検索結果を強調表示する
Microsoft Edge 84 と 85 では、 要素 ツールの最初の検索結果が強調表示されませんでした。 残りの検索結果が正しく強調表示されました。
フィードバックをお寄せいただき、Chromiumの改善にご協力いただきありがとうございます。 オープンソース Chromium プロジェクトで問題 #1103316が明らかになったフィードバック。
![Microsoft Edge 84 以降の [要素] パネルで強調表示された最初の検索結果](devtools-images/elements-search-highlight-fixed.png)
この問題は、すべてのバージョンの Microsoft Edge で修正されました。
Chromiumの問題: #1103316
関連項目:
- 「DOM の表示と変更を開始する」でノードを検索する
Chromium プロジェクトからのお知らせ
次のセクションでは、オープンソースのChromium プロジェクトに貢献した Microsoft Edge で利用可能な追加機能について説明します。
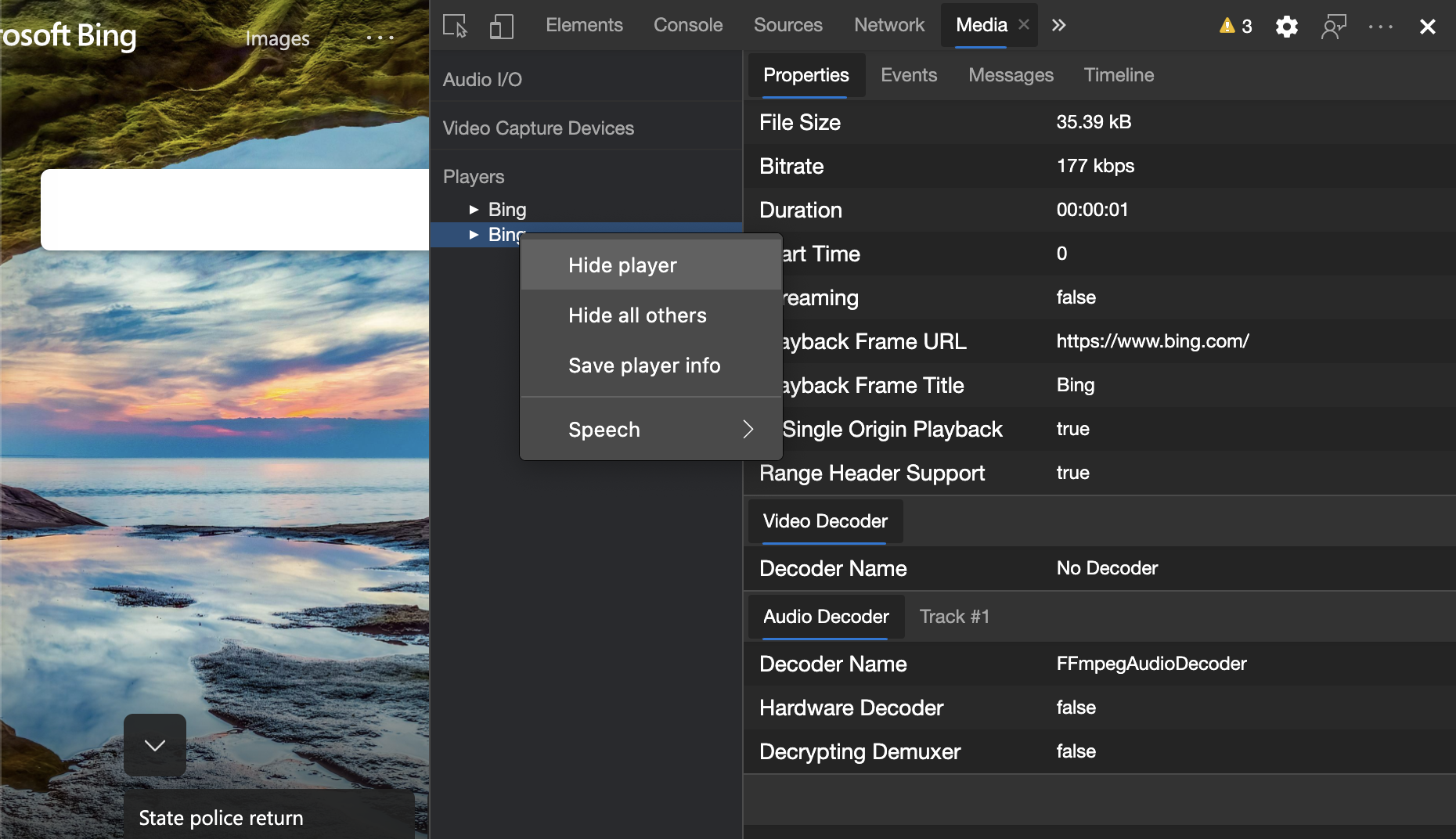
新しいメディア ツール
DevTools でメディア プレーヤーの情報が メディア ツールに表示されるようになりました。
新しいメディア ツールを開くには、[DevTools (...) のカスタマイズと制御] >[その他のツール>Media] を選択します。

DevTools の新しい メディア ツールの前に、ビデオ プレーヤーに関するログ情報とデバッグ情報は、[ 最近使ったプレイヤー ] 設定の下にあります。
[最近使ったプレイヤー] 設定を開くには、[edge://media-internals] に移動し、[プレイヤー] ツールを選択します。
ライブ コンテンツを表示し、調査など、潜在的な問題をより迅速に調査します。
- フレームが削除される理由。
- JavaScript が予期しない方法でプレイヤーと対話する理由。
要素ツールのコンテキスト メニューを使用してノードのスクリーンショットをキャプチャする
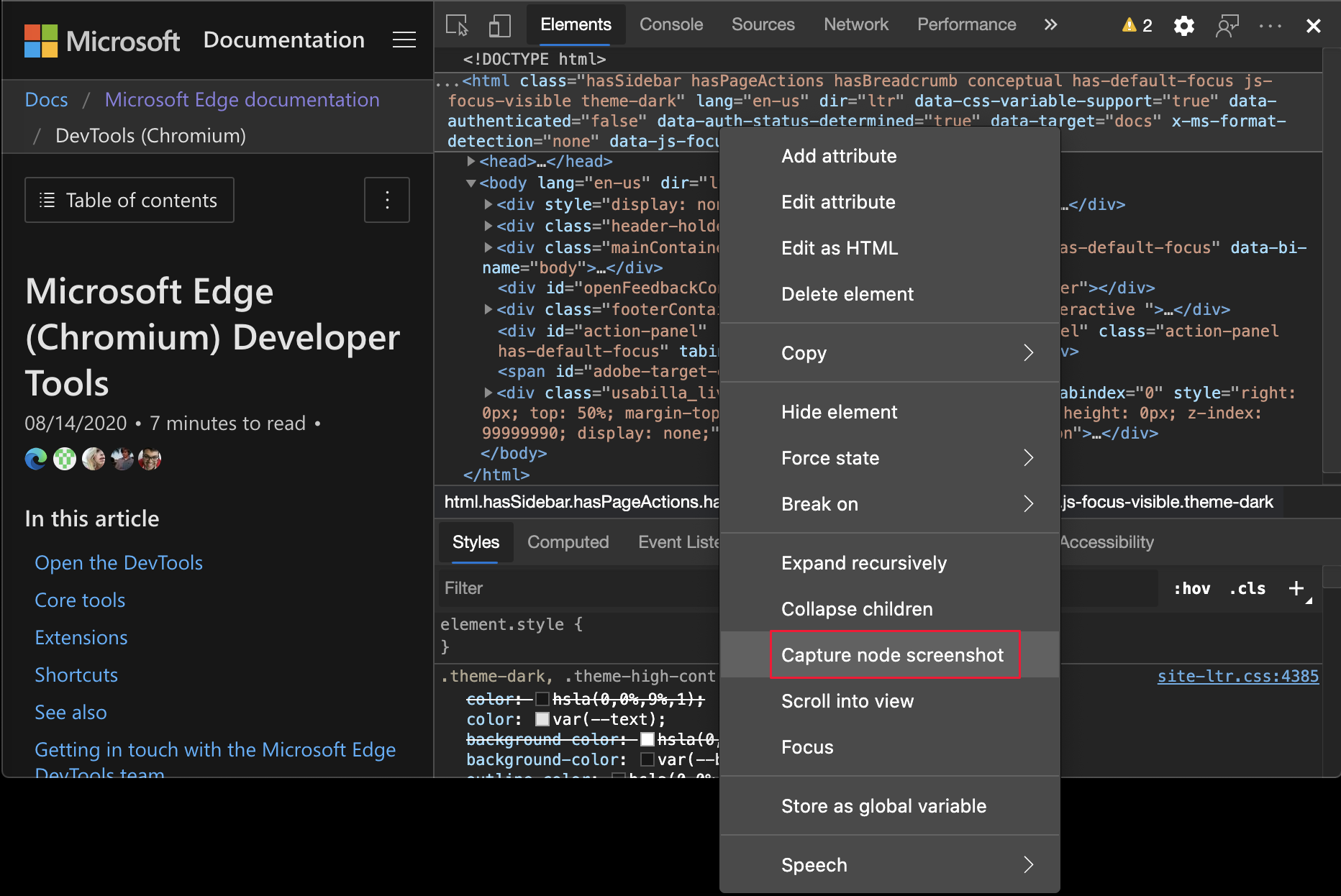
[要素] ツールの右クリック メニューを使用して、ノードのスクリーンショットをキャプチャできるようになりました。
たとえば、目次のスクリーンショットを取得するには、要素を右クリックし、[ ノードのスクリーンショットのキャプチャ] を選択します。

Chromiumの問題: #1100253
関連項目:
- DevTools の新機能 (Microsoft Edge 89) でビューポートを超えてノードのスクリーンショットをキャプチャする
ツールの更新に関する問題
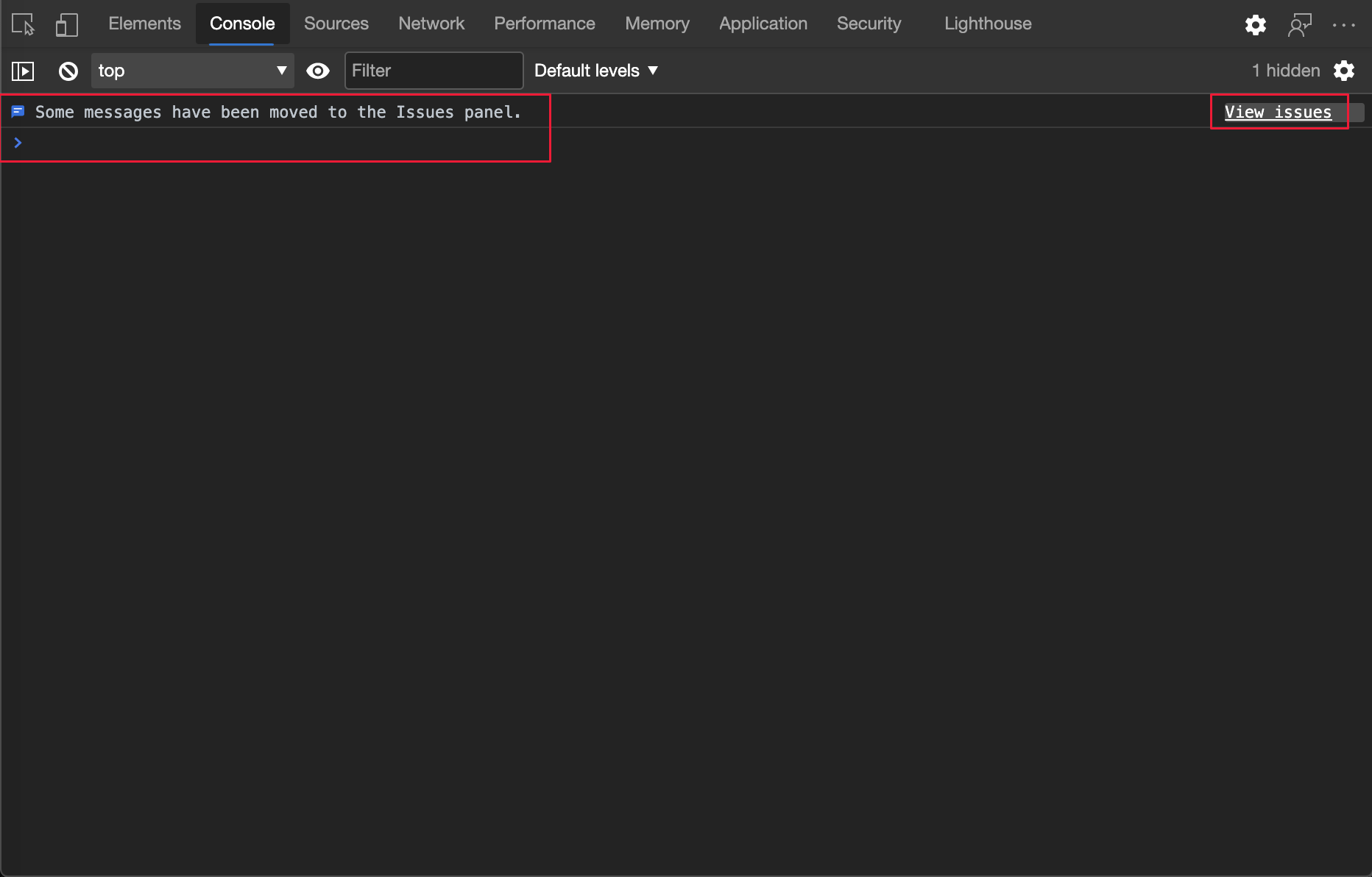
コンソール ツールの Issue 警告バーが通常のメッセージに置き換えられました。

関連項目:
サード パーティの問題
サード パーティの問題は、[ 問題 ] ツールで既定で非表示になりました。 新しい [ サードパーティの問題を含める ] チェック ボックスをオンにして、問題を表示します。
![[サードパーティの問題を含める] チェック ボックス](devtools-images/third-party-cookies.png)
Chromiumの問題: 1096481、1068116、1080589
詳細については、「問題ツールを使用して問題を検索して修正する」の「問題を配信元でフィルター処理する」を参照してください。
不足しているローカル フォントをエミュレートする
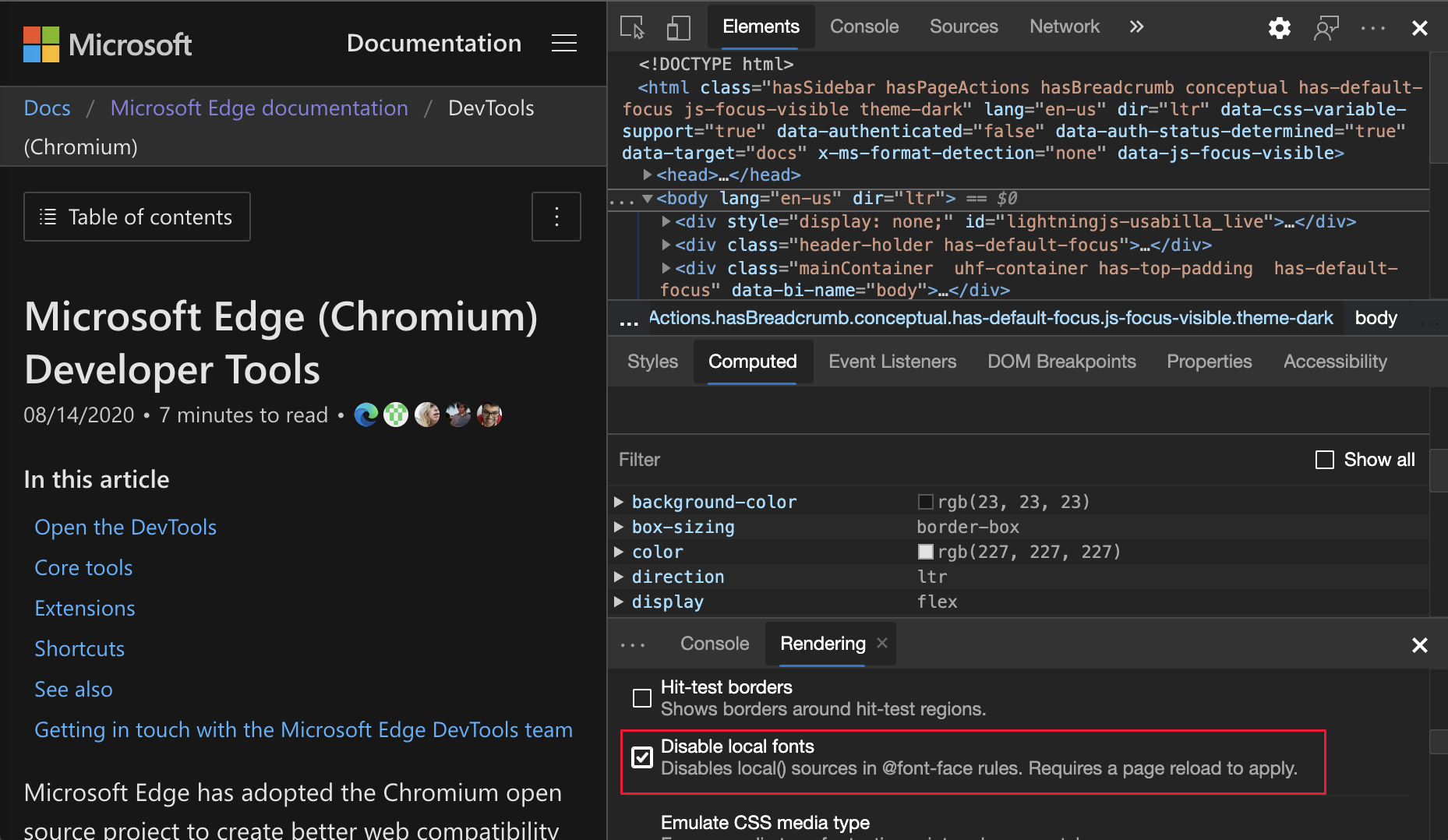
レンダリング ツールで、新しい [ローカル フォントを無効にする] チェック ボックスを使用して、不足しているlocal()ソースを@font-faceルールでエミュレートします。
たとえば、 Rubik フォントがデバイスにインストールされ、 @font-face src ルールで local() フォントとして使用されている場合、Microsoft Edge はデバイスのローカル フォント ファイルを使用します。
[ローカル フォントを無効にする] を選択すると、DevTools はlocal()フォントを無視し、ネットワークから各フォントをフェッチします。

この機能は、開発中に同じフォントの 2 つの異なるコピーを使用する場合に便利です。
- デザイン ツールのローカル フォント。
- コードの Web フォント。
[ローカル フォントを無効にする] を使用すると、次の作業が簡単になります。
- Web フォントの読み込みパフォーマンスと最適化をデバッグして測定します。
- CSS
@font-faceルールの精度を確認します。 - デバイスにインストールされているローカル バージョンと Web フォントの違いを確認します。
Chromiumの問題: #384968
詳細については、「パフォーマンス機能リファレンスでローカル フォントを無効にする」を参照してください。
「パフォーマンス機能リファレンス」の「レンダリング ツールを使用してレンダリング パフォーマンスを分析する」も参照してください。
非アクティブなユーザーをエミュレートする
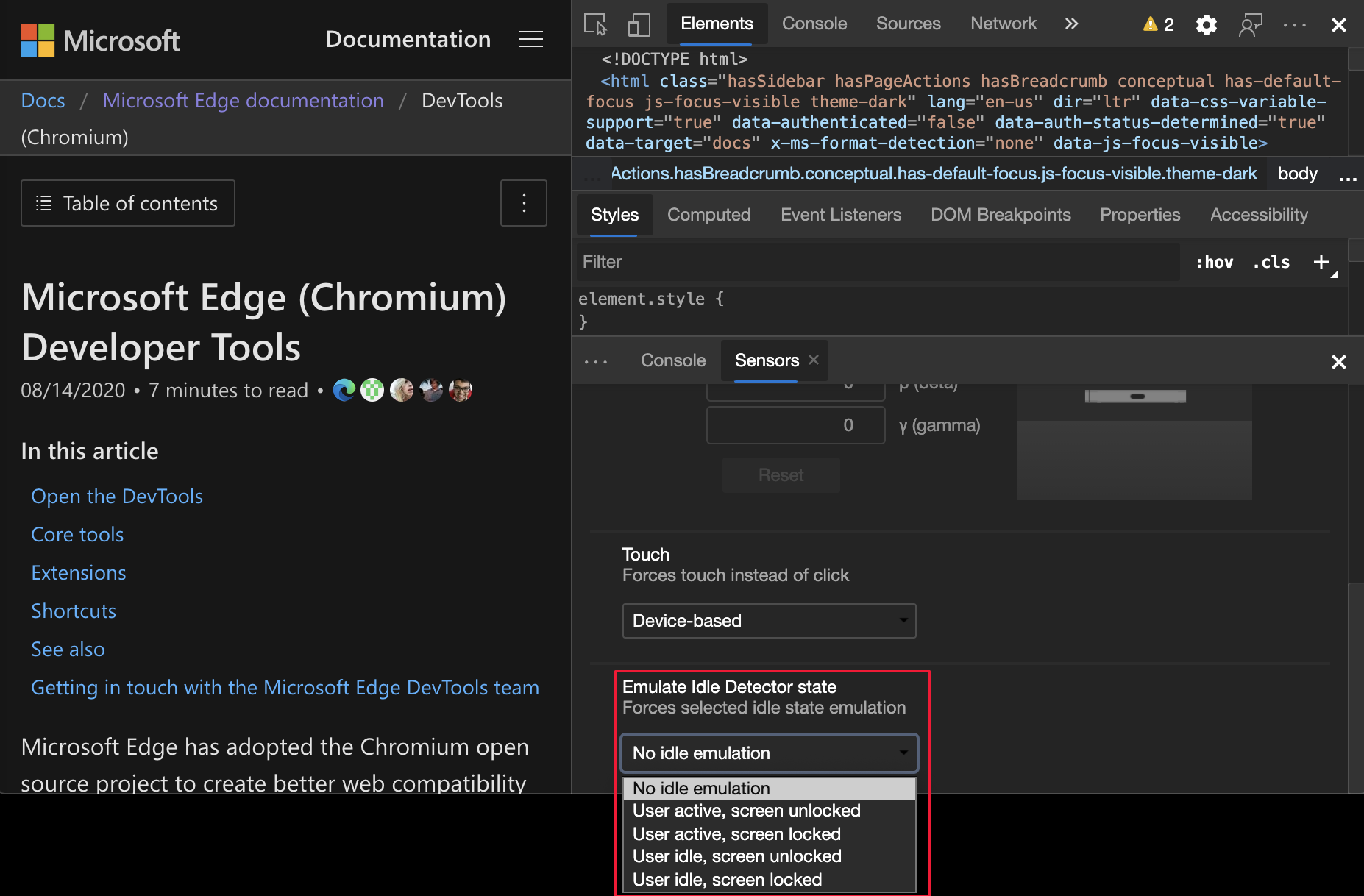
アイドル検出 API を使用すると、開発者は非アクティブなユーザーを検出し、アイドル状態の変更に対応できます。 DevTools を使用して、実際のアイドル状態が変更されるのを待たずに、ユーザー状態と画面状態の両方について センサー ツールのアイドル状態の変更をエミュレートできるようになりました。 DevTools の下部にあるクイック ビュー パネルでセンサー ツールを開くことができます。

Chromiumの問題: #1090802
関連項目:
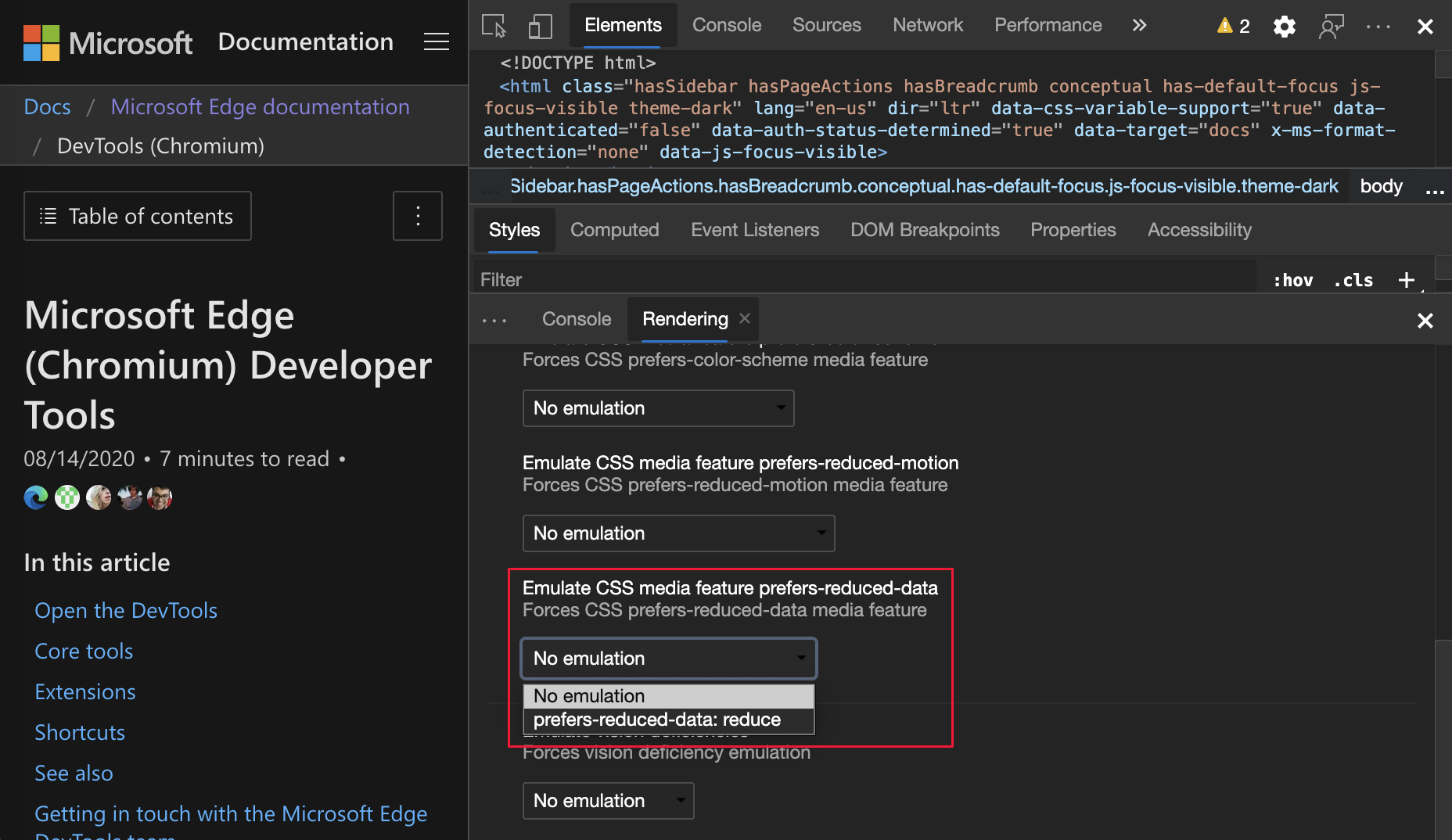
エミュレートする prefers-reduced-data
Microsoft Edge 86 でこの機能を有効にするには、[ edge://flags#enable-experimental-web-platform-features ] に移動し、[ 試験的な Web プラットフォーム機能 ] フラグをオンにします。 エミュレーション オプションは、フラグが有効になっている場合にのみ表示されます。
prefers-reduced-data メディア クエリは、削減されたデータに対するユーザー コンテンツの基本設定を検出します。 選択した場合、ユーザーはより少ないデータを使用する代替ページ コンテンツを受け取ります。
DevTools を使用して、レンダリング ツールでprefers-reduced-dataメディア クエリをエミュレートできるようになりました。

Chromiumの問題: #1096068
関連項目:
新しい JavaScript 機能のサポート
DevTools では、次の JavaScript 言語機能のサポートが向上しました。
| JavaScript 言語機能 | 詳細 |
|---|---|
| 論理代入演算子 | DevTools では、コンソール ツールとソース ツールの新しい&&=、||=、??=演算子を使用した論理割り当てがサポートされるようになりました。 |
| プリティ印刷 の数値区切り記号 | DevTools では、 ソース ツールで数値区切り記号が適切に適切に印刷されるようになりました。 |
関連項目:
- コンソールで JavaScript を実行する
- [エディター] ウィンドウを使用してソース ツールの概要でファイルを表示または編集する
ライトハウス パネルの Lighthouse 6.2
Lighthouse ツールが Lighthouse 6.2 を実行しています。 変更の完全な一覧については、 Lighthouse のリリース ノートを参照してください。
Chromiumの問題: #772558
詳細については、「 Lighthouse ツール」を参照してください。
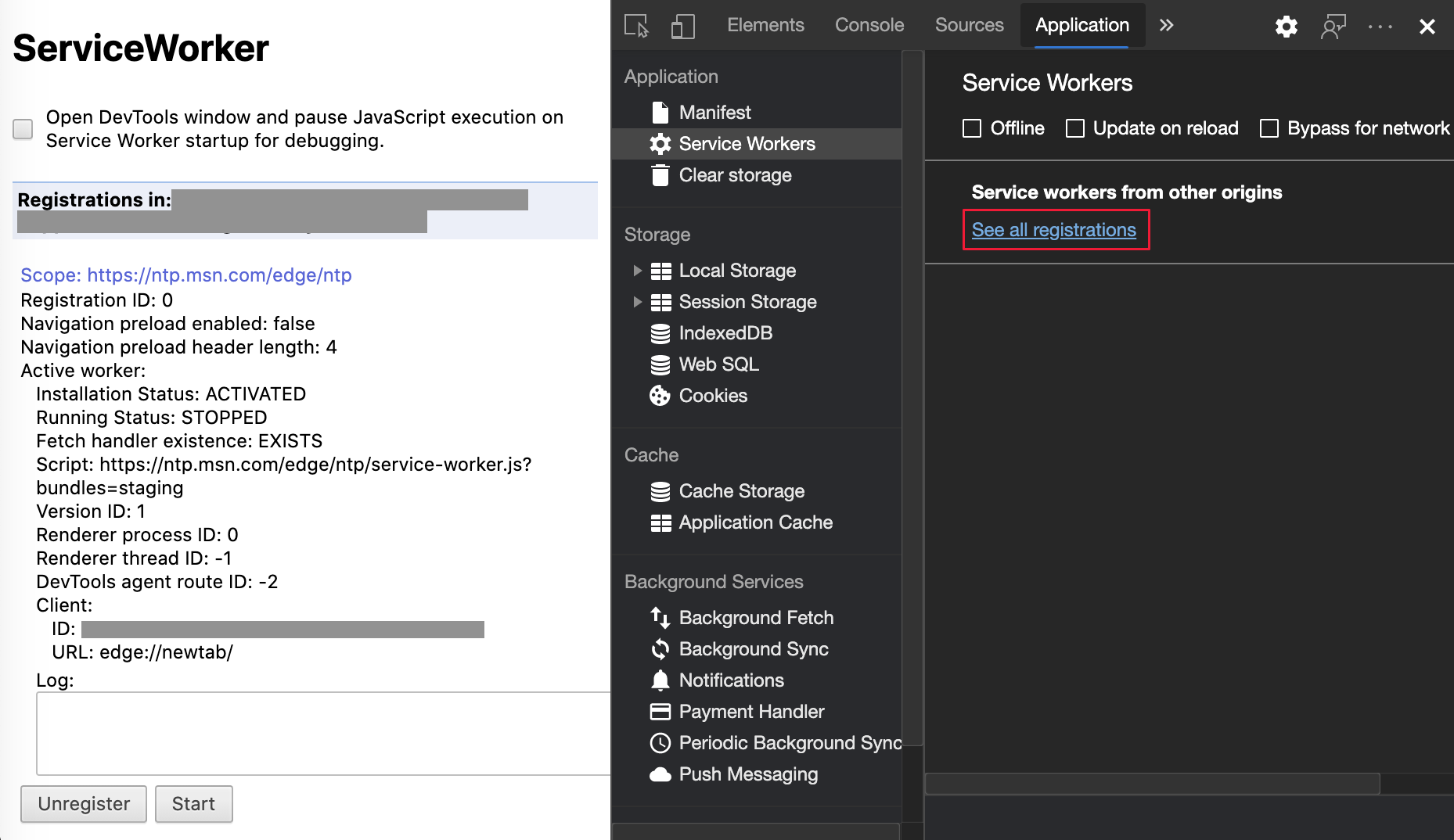
[サービス ワーカー] ウィンドウでの他の配信元の一覧の廃止
アプリケーション ツールによって、[サービス ワーカー] ウィンドウからのリンクが表示され、他の配信元のサービス ワーカーの完全な一覧が表示されるようになりました。 DevTools を開かずにサービス ワーカーの一覧にアクセスするには、 edge://service-worker-internals/?devtoolsに移動します。
以前の DevTools では、 アプリケーション ツール >Service Workers ペインの下に入れ子になったリストが表示されました。

Chromiumの問題: #807440
関連項目:
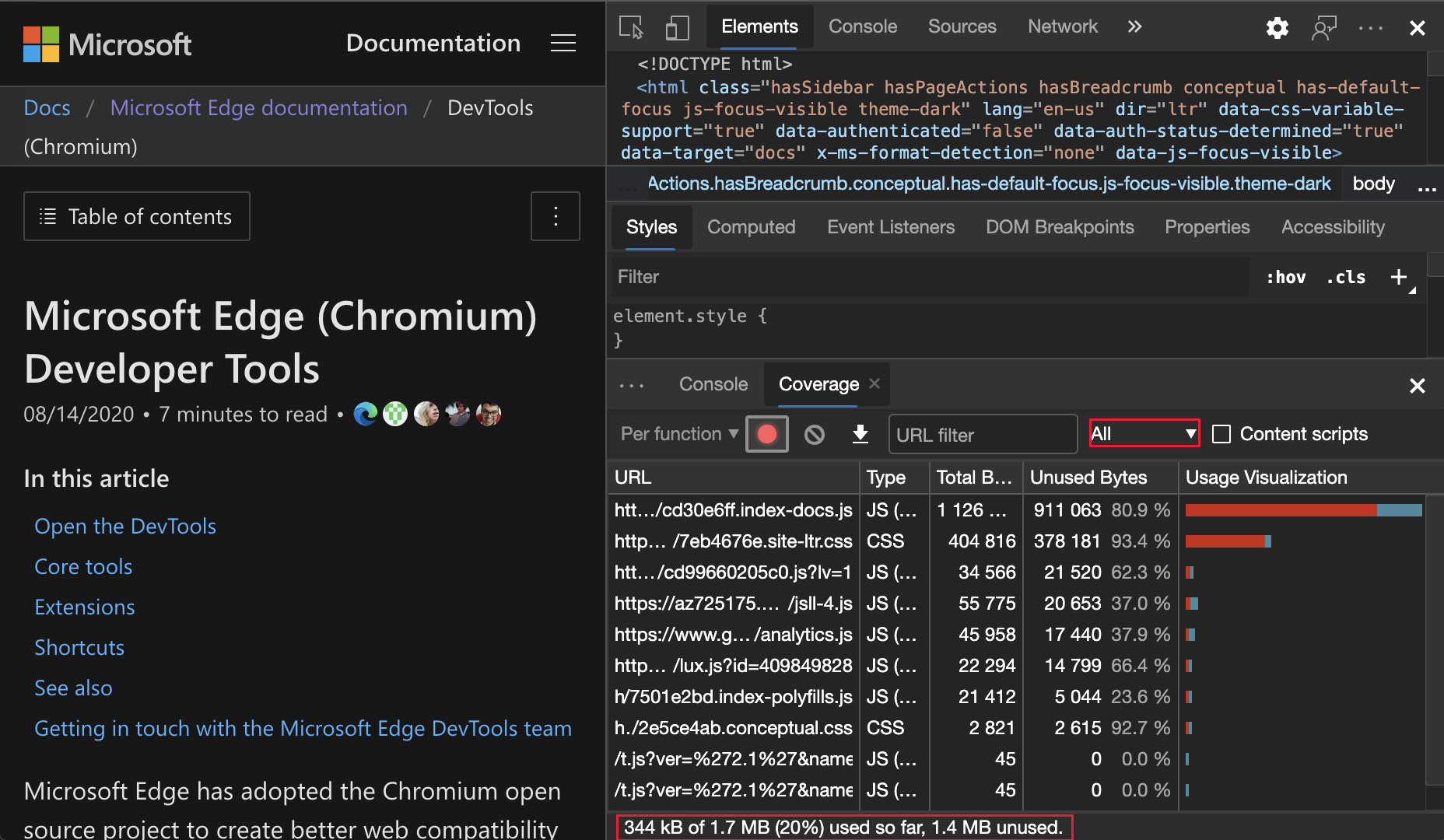
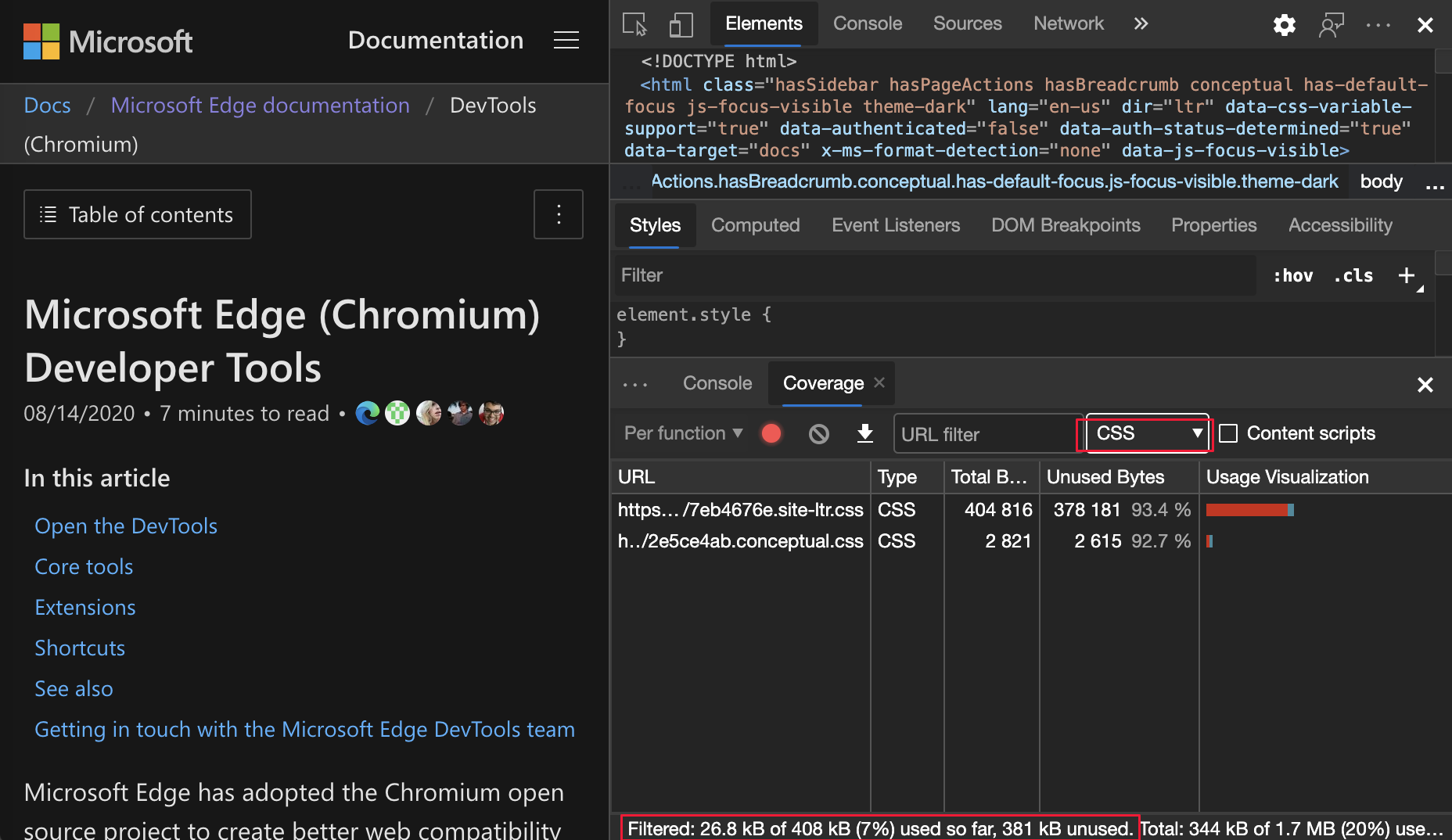
フィルター処理されたアイテムのカバレッジの概要を表示する
DevTools が再計算され、カバレッジ情報の概要が動的に表示されるようになりました。 カバレッジ ツールでフィルターが適用されると、動的表示がトリガーされます。 以前は、カバレッジ ツールでは常にすべての カバレッジ 情報の概要が表示されました。
次の例では、カバレッジの概要に最初に 344 kB of 1.7 MB (20%) used so far. 1.4 MB unused.が表示されています。

CSS フィルタリングが適用されると、カバレッジの概要に 26.8 kB of 408 kB (7%) used so far. 381 kB unused.が表示されます。

Chromiumの問題: #1061385
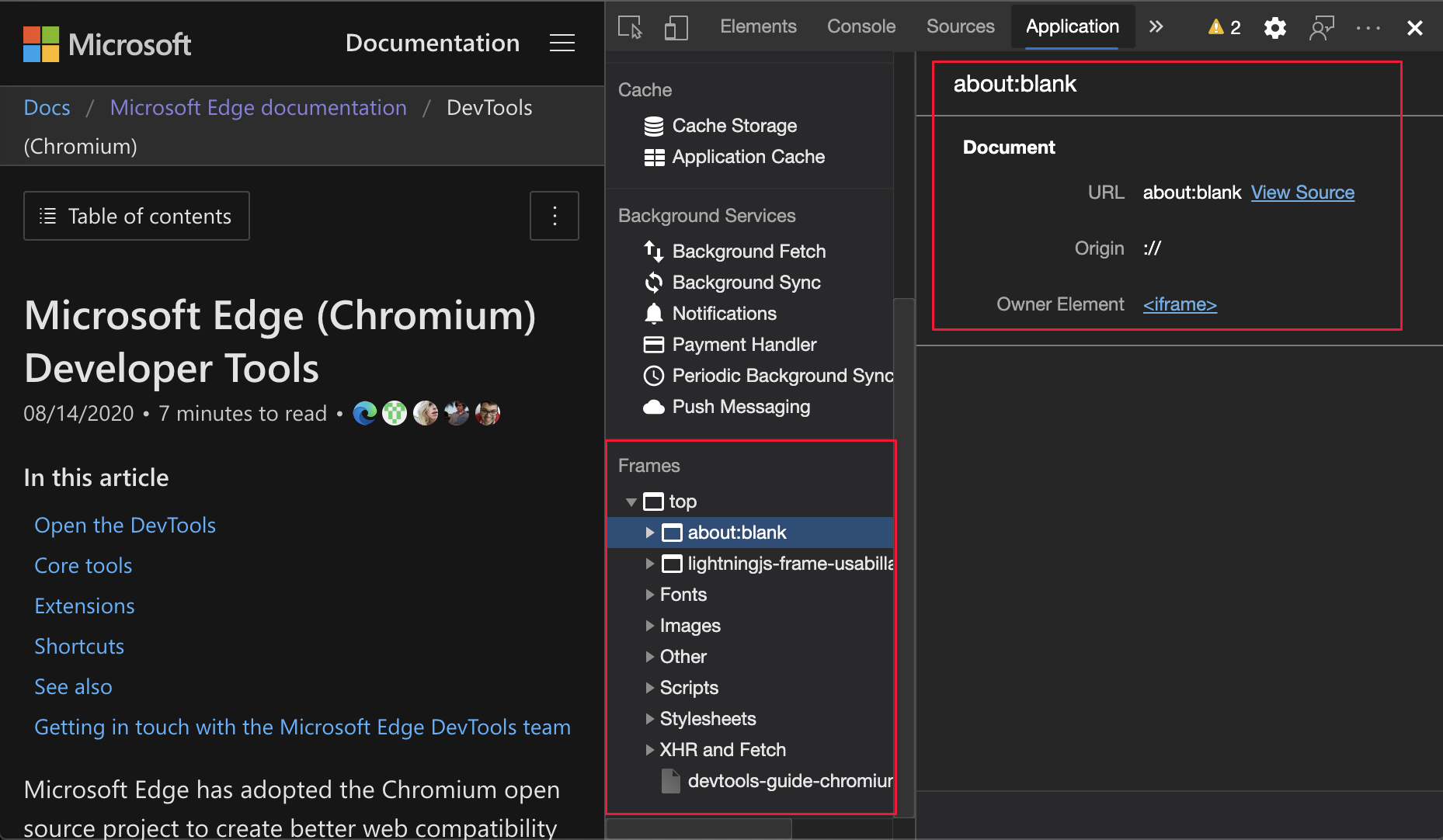
アプリケーション パネルの新しいフレームの詳細ビュー
アプリケーション ツールに、各フレームの詳細ビューを提供する [フレーム] セクションが表示されるようになりました。 詳細ビューにアクセスするには、アプリケーション ツールの [フレーム] メニューの下にあるフレームをクリックします。

Chromiumの問題: #1093247
関連項目:
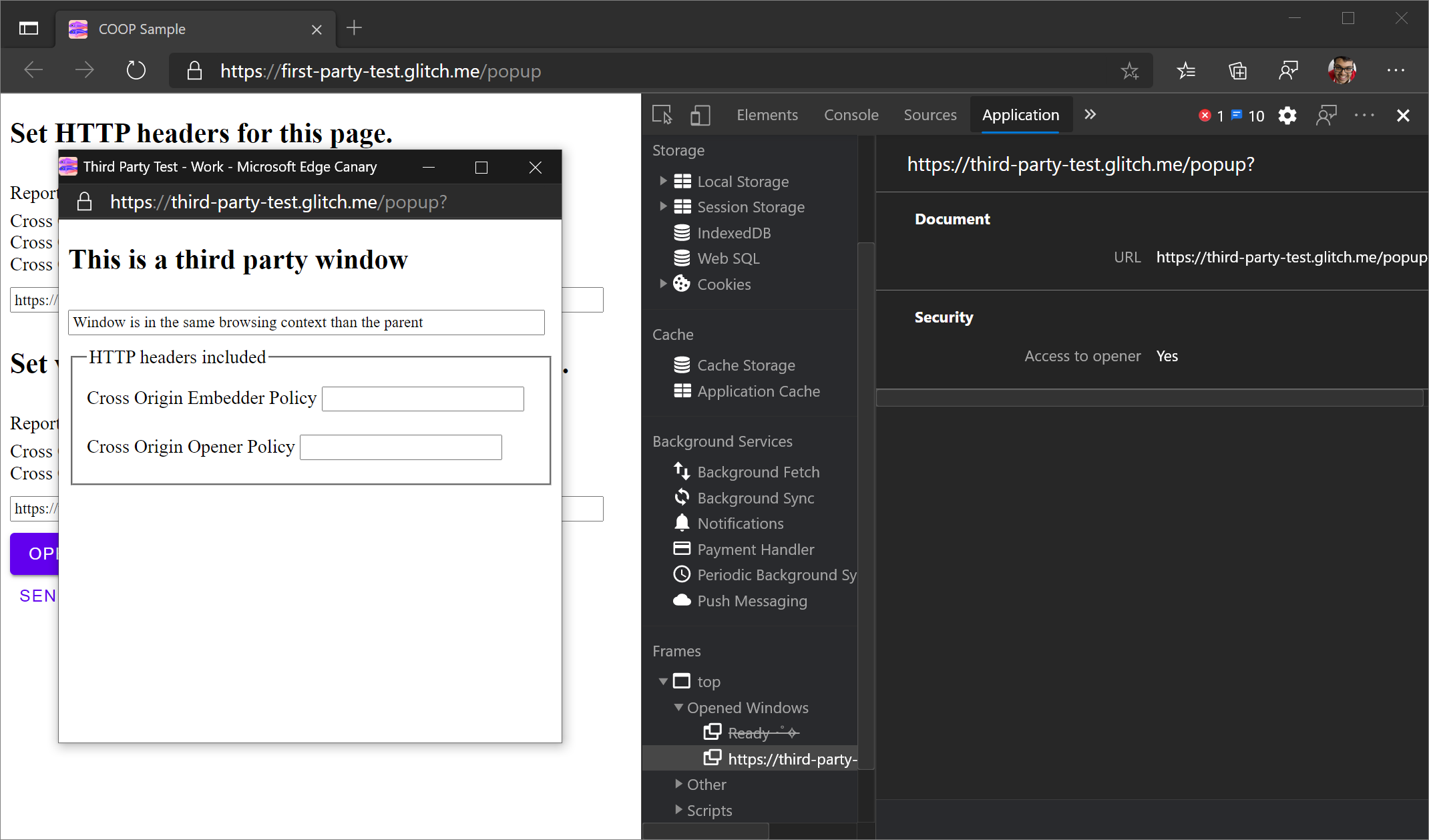
開いているウィンドウのフレームの詳細
ウィンドウを開き、ポップアップ ウィンドウもフレーム ツリーの下に表示されるようになりました。 開いているウィンドウの詳細ビューには、追加のセキュリティ情報が含まれています。

Chromiumの問題: #1107766
関連項目:
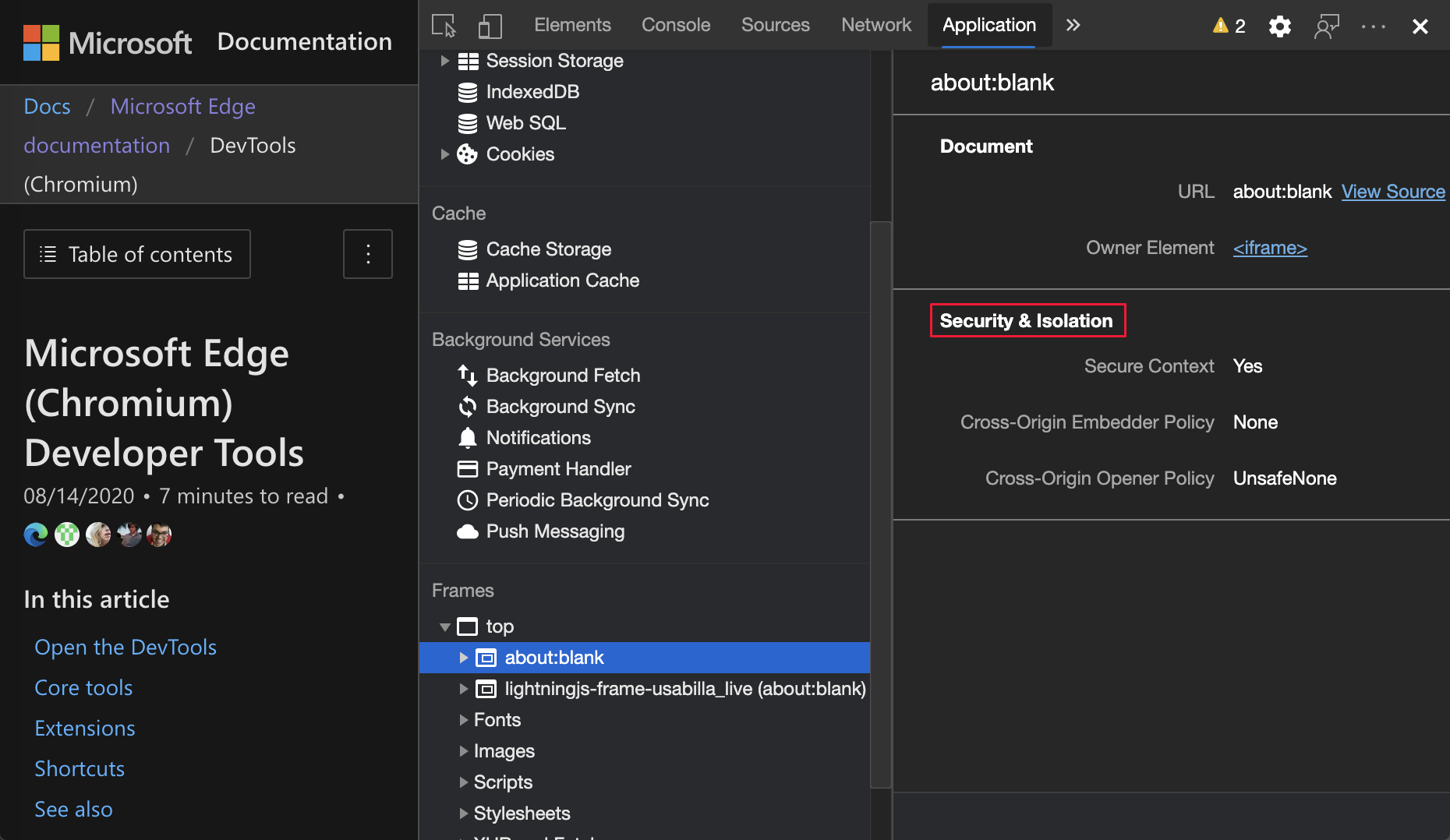
セキュリティと分離の情報
セキュリティで保護されたコンテキスト、 クロスオリジン埋め込みポリシー (COEP)、 クロスオリジン Opener-Policy (COOP) がフレームの詳細に表示されるようになりました。

Chromium プロジェクトでは、フレームの詳細にセキュリティ情報を追加する予定です。
Chromiumの問題: #1051466
関連項目:
要素とネットワーク パネルの更新
関連項目:
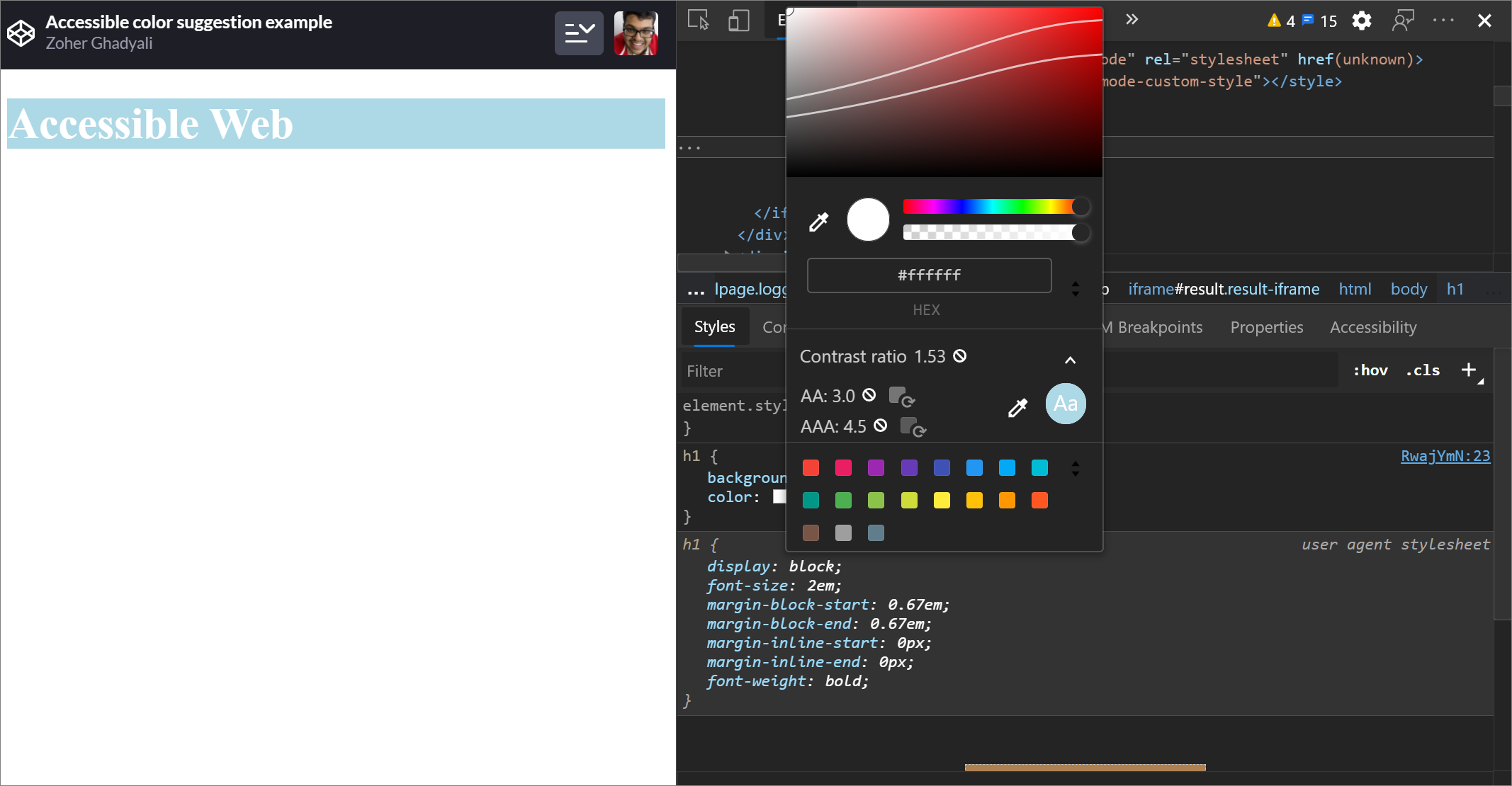
[スタイル] ウィンドウのアクセシビリティ対応の色の提案
DevTools では、低色コントラスト テキストの色の候補が提供されるようになりました。
次の例では、 h1 には低コントラストのテキストがあります。 コントラストを修正するには、[スタイル] ウィンドウで color プロパティのカラー ピッカーを開きます。
[コントラスト比] セクションを展開すると、DevTools で AA と AAA の色の候補が提供されます。 色を適用するには、推奨される色を選択します。

Chromiumの問題: #1093227
関連項目:
[要素] パネルの [プロパティの復元] ウィンドウ
[要素] ツールの [プロパティ] ウィンドウが戻ります。 [ プロパティ ] ウィンドウは 、Microsoft Edge 84 では非推奨になりました。 Microsoft Edge DevTools チームと Chrome DevTools チームは、要素のプロパティを検査するための機能強化を計画しています。
![[要素] パネルの [プロパティ] ウィンドウ](devtools-images/properties-pane.png)
Chromiumの問題: #1116085
関連項目:
[スタイル] ウィンドウでカスタム フォントをオートコンプリートする
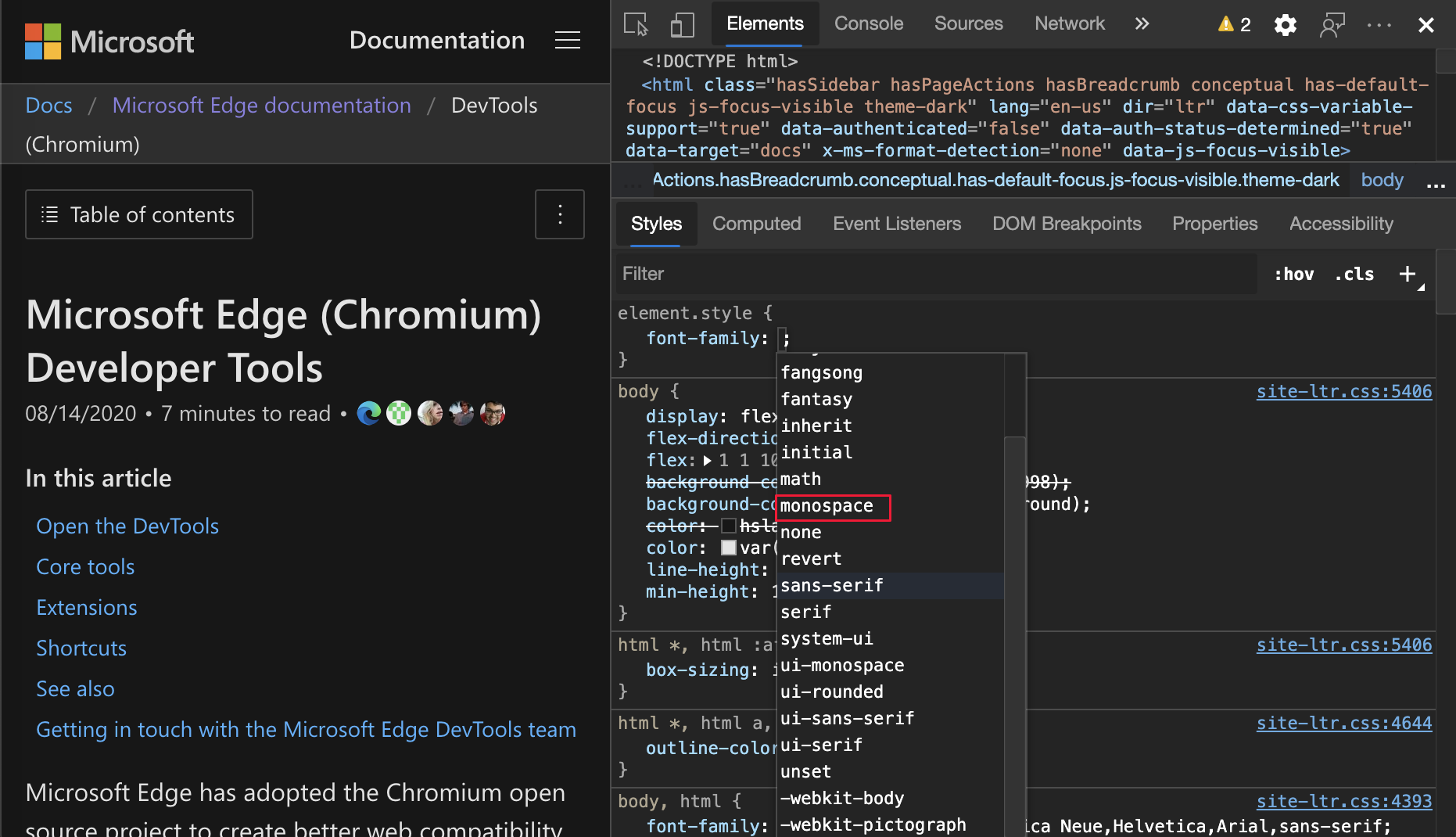
[スタイル] ウィンドウの [font-family] プロパティを編集するときに、インポートしたフォントの顔が CSS オートコンプリートの一覧に追加されるようになりました。
たとえば、 monospace がローカル コンピューターにインストールされているカスタム フォントの場合は、CSS 完了リストに表示されます。 以前のバージョンの Microsoft Edge では、フォントは表示されませんでした。

Chromiumの問題: #1106221
関連項目:
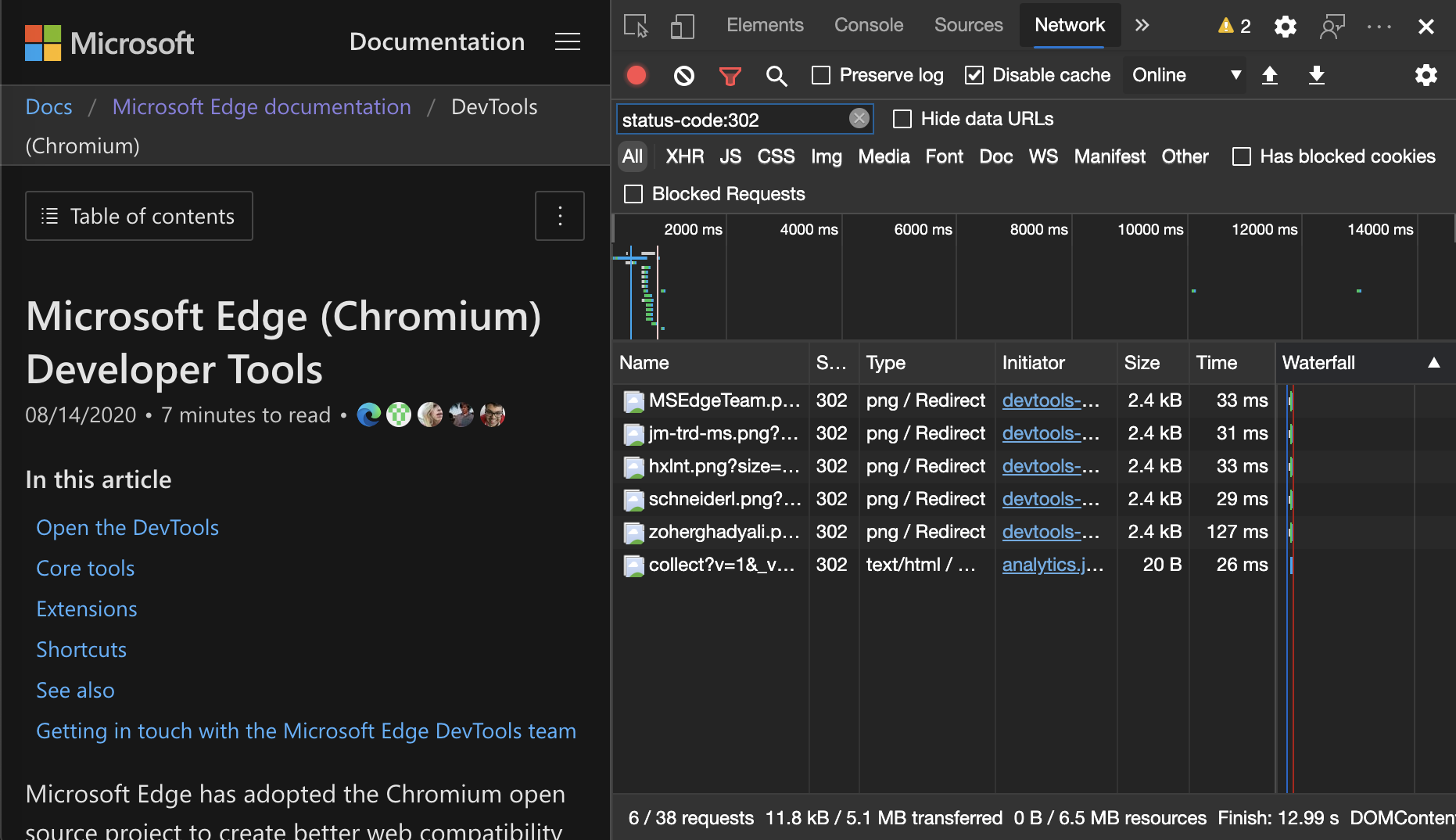
ネットワーク パネルにリソースの種類を一貫して表示する
ネットワーク ツールでは、DevTools に元のネットワーク要求と同じリソースの種類が一貫して表示されるようになりました。 リダイレクト (HTTP 状態コード 302) が発生すると、DevTools は Type 列の値に /Redirect を追加します。
以前は、DevTools は Type 列の値を Other に変更する場合があります。

Chromiumの問題: #997694
関連項目:
[要素] ツールと [ネットワーク] ツールの [クリア] ボタン
次のテキスト ボックスに [クリア ] ボタンが表示されるようになりました。
- [スタイル] ウィンドウと [ネットワーク] ツールのフィルター テキスト ボックス。
- 要素ツールの DOM 検索テキスト ボックス。
[ クリア ] ボタンをクリックして、入力したテキストを削除します。
[要素] ツールの [クリア] ボタン:
![[要素] パネルの [クリア] ボタン](devtools-images/clear-button-elements.png)
ネットワーク ツールの [クリア] ボタン:
![[ネットワーク] パネルの [クリア] ボタン](devtools-images/clear-button-network.png)
Chromiumの問題: #1067184
関連項目:
注:
このページの一部は、 Google によって 作成および共有され、 クリエイティブ・コモンズ属性 4.0 国際ライセンスに記載されている条件に従って使用される作業に基づく変更です。 元のページは ここに あり、Jecelyn Yeen によって作成されています。
 この作品は 、クリエイティブ・コモンズ属性4.0国際ライセンスに基づきライセンスされています。
この作品は 、クリエイティブ・コモンズ属性4.0国際ライセンスに基づきライセンスされています。