ネットワーク機能リファレンス
この記事は、 ネットワーク ツールの機能駆動型インベントリです。 ネットワーク ツールを使用して、Web ページのネットワーク アクティビティを検査します。 詳細なチュートリアルと ネットワーク ツールの概要については、「 ネットワーク アクティビティの検査」を参照してください。
詳細な内容:
- ネットワーク要求を記録する
- 読み込み動作を変更する
- ユーザー エージェント クライアント ヒントを設定する
- フィルター処理要求
- 要求を並べ替える
- 要求を分析する
- 要求データをエクスポートする
- [ネットワーク] パネルのレイアウトを変更する
- 関連項目
ネットワーク要求を記録する
既定では、DevTools は、DevTools が開いている限り、 すべてのネットワーク 要求をネットワーク ツールに記録します。
![[ネットワーク] パネル](reference-images/panel.png)
ネットワーク要求の記録を停止する
要求の記録を停止するには:
[ネットワーク] ツールで、[ネットワーク ログの記録を停止する (ネットワーク ログの
 する)] をクリックします。 DevTools が要求を記録しなくなったことを示す灰色に変わります。
する)] をクリックします。 DevTools が要求を記録しなくなったことを示す灰色に変わります。ネットワーク ツールがフォーカスされている間、Ctrl + E (Windows、Linux) または Command + E (macOS) を押します。
要求をクリアする
[要求] テーブルからすべての要求をクリアするには、[ ネットワーク ] ツールの [ ネットワーク ログのクリア (![]() )] ボタンをクリックします。
)] ボタンをクリックします。
![[ネットワーク ログのクリア] ボタン](reference-images/clear-requests.png)
または、Ctrl + L (Windows、Linux、macOS) または Command + K (macOS) を押しながら 、ネットワーク ツールにフォーカスがあります。
ページ読み込み間で要求を保存する
ページ読み込み中に要求を保存するには、 ネットワーク ツールで [ ログの保持 ] チェック ボックスをオンにします。
![[ログの保持] チェック ボックス](reference-images/preserve-log.png)
DevTools では、 ログの保持を無効にするまで、すべての要求が保存されます。
ページの読み込み中にスクリーンショットをキャプチャする
スクリーンショットをキャプチャして、ページの読み込みを待っている間にユーザーに表示される内容を分析できます。
スクリーンショットを有効にするには:
DevTools で、 ネットワーク ツールを開きます。
[ネットワーク] ツールの右上にある [ネットワーク設定 (歯車)] アイコンをクリックします。 チェックボックスの行が表示されます。
[ スクリーンショットのキャプチャ ] チェック ボックスをオンにします。
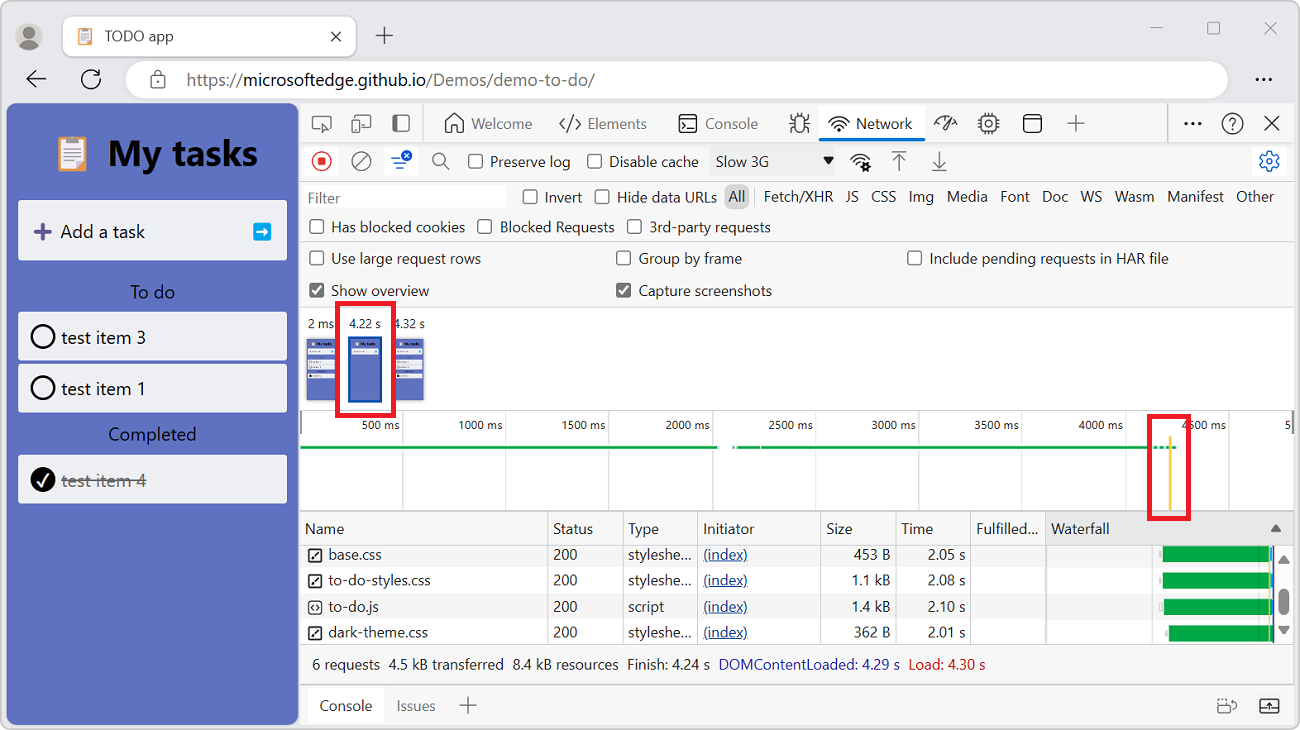
![[スクリーンショットのキャプチャ] を有効にする](reference-images/screenshot-box.png)
スクリーンショットをキャプチャするには:
ネットワーク ツールにフォーカスがある場合は、Ctrl キーを押しながら F5 キーを押してページを更新します。 スクリーンショットはページの読み込み中にキャプチャされ、サムネイルはチェックボックスの行の下に表示されます。
スクリーンショットは次のように操作できます。
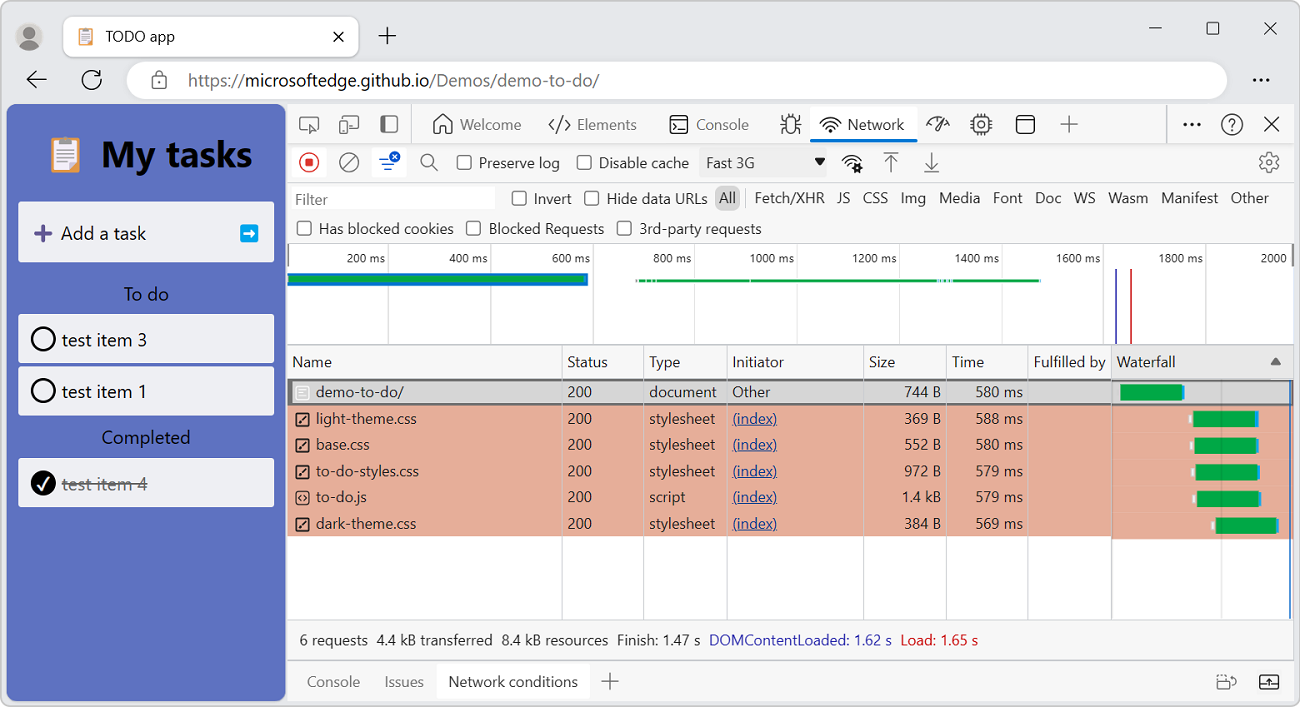
スクリーンショットにカーソルを合わせると、そのスクリーンショットがキャプチャされたポイントが表示されます。 [ 概要 ] グラフ ウィンドウに黄色の垂直線が表示されます。

スクリーンショットのサムネイルをクリックして、スクリーンショットのキャプチャ後に発生した要求を除外します。
スクリーンショットのサムネイルをダブルクリックして拡大し、スクリーンショットを表示します。
Esc キーを押してスクリーンショット ビューアーを閉じます。
読み込み動作を変更する
ブラウザー キャッシュを無効にして、初めての訪問者をエミュレートする
初めてユーザーがサイトを体験する方法をエミュレートするには、[キャッシュを 無効にする ] チェック ボックスをオンにします。 DevTools はブラウザー キャッシュを無効にします。 この機能は、要求が繰り返しアクセス時にブラウザー キャッシュから提供されるため、初めてのユーザーエクスペリエンスをより正確にエミュレートします。
[ キャッシュを無効にする ] チェック ボックス:
![[キャッシュを無効にする] チェック ボックス](reference-images/disable-cache-checkbox.png)
ネットワーク条件ツールからブラウザー キャッシュを無効にする
[ネットワーク] ツールから、[クイック ビュー] パネルで [ネットワーク条件] ツールを開き、そこからブラウザー キャッシュを無効にすることができます。
[ネットワーク] ツールで、[その他のネットワーク条件] (
![[その他のネットワーク条件] アイコン](reference-images/more-network-conditions-icon.png) ボタン) をクリックします。
[クイック ビュー] パネルに [ネットワーク条件] ツールが開きます。
ボタン) をクリックします。
[クイック ビュー] パネルに [ネットワーク条件] ツールが開きます。[ネットワーク条件] ツールで、[キャッシュを無効にする] チェック ボックスをオンにします。
![[クイック ビュー] パネルの [ネットワーク条件] ツールで、[キャッシュを無効にする] チェック ボックスがオンになっています](reference-images/network-conditions-cache.png)
関連項目:
ブラウザー キャッシュを手動でクリアする
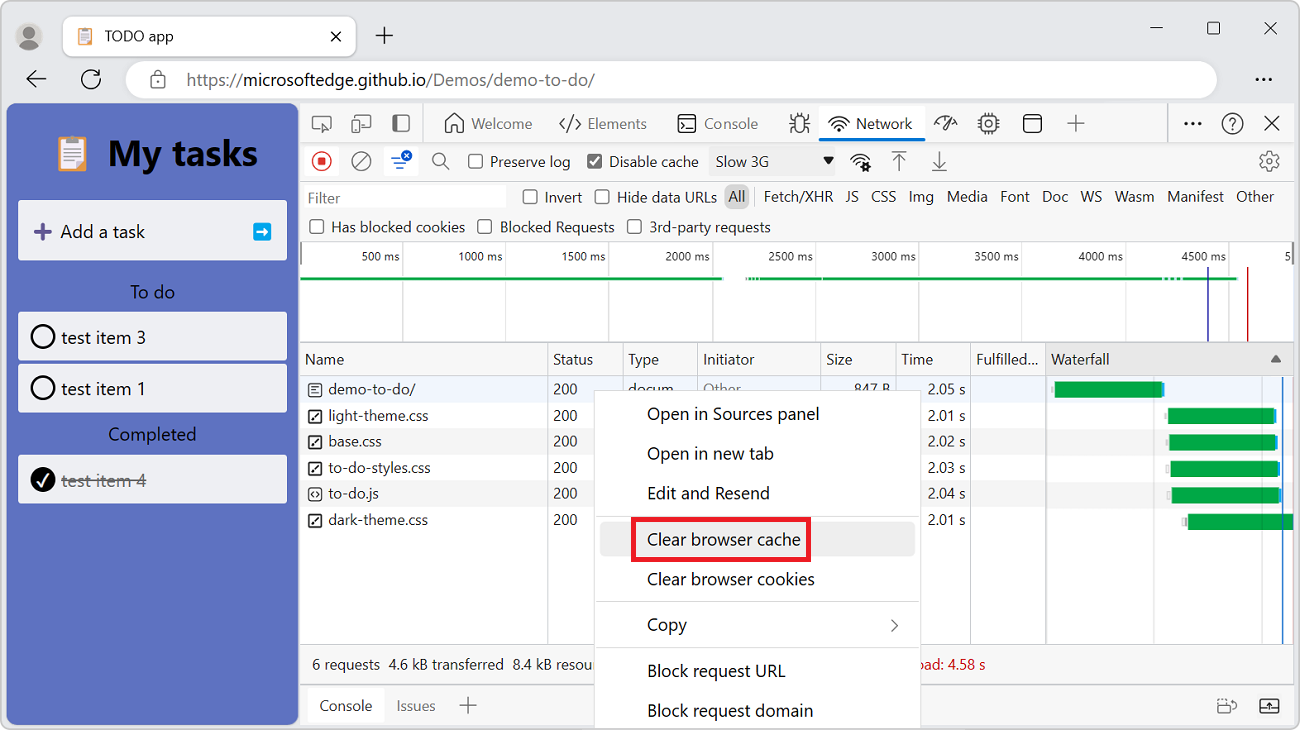
ブラウザー キャッシュをいつでも手動でクリアするには、[ 要求 ] テーブル内の任意の場所を右クリックし、[ ブラウザー キャッシュのクリア] を選択します。

オフラインをエミュレートする
プログレッシブ Web Apps (PWA) という名前の Web アプリのクラスは、サービス ワーカーの助けを借りてオフラインで機能できます。 この種類のアプリをビルドするときに、データ接続のないデバイスをすばやくシミュレートすると便利な場合があります。
オフライン ネットワーク エクスペリエンスをシミュレートするには、[調整なし] ドロップダウン メニュー>[Presets>Offline] を選択します。
[ オフライン ] ドロップダウン メニュー:
![[オフライン] ドロップダウン メニュー](reference-images/offline-dropdown.png)
低速ネットワーク接続をエミュレートする
[ 調整なし ] ドロップダウン メニューから低速 3G、高速 3G、およびその他の接続速度をエミュレートします。
[調整] ドロップダウン メニュー:
![[調整] ドロップダウン メニュー](reference-images/throttling-menu.png)
次のようなさまざまなプリセットから選択できます。
- 高速 4G
- 低速 4G
- 3G
- Offline
独自のカスタム プリセットを追加するには、[調整] メニュー を クリックし、[ カスタム>追加] を選択します。
[ネットワーク ツール] タブに警告アイコンが表示され、調整が有効になっていることを通知します。
![]()
「ネットワーク アクティビティの検査」の「低速なネットワーク接続をシミュレートする」も参照してください。
ネットワーク条件ツールから低速ネットワーク接続をエミュレートする
[ネットワーク] ツールから、[クイック ビュー] パネルで [ネットワーク条件] ツールを開き、そこからネットワーク接続を調整できます。
[ネットワーク] ツールで、[その他のネットワーク条件] (
![[その他のネットワーク条件] アイコン](reference-images/more-network-conditions-icon.png) ボタン) をクリックします。
[クイック ビュー] パネルに [ネットワーク条件] ツールが開きます。
ボタン) をクリックします。
[クイック ビュー] パネルに [ネットワーク条件] ツールが開きます。[ネットワーク条件] ツールの [ネットワーク調整] メニューで、接続速度を選択します。
関連項目:
ブラウザー Cookie を手動でクリアする
ブラウザー Cookie をいつでも手動でクリアするには、[要求] テーブル内の任意の場所を右クリックし、[ ブラウザー Cookie のクリア] を選択します。
![[ネットワーク] ツールの [要求] テーブルの [ブラウザー Cookie のクリア] 右クリック コマンド](reference-images/clear-browser-cookies-menu.png)
ユーザー エージェントをオーバーライドする
ユーザー エージェントを手動でオーバーライドするには:
[ネットワーク] ツールで、[その他のネットワーク条件] (
![[その他のネットワーク条件] アイコン)](reference-images/more-network-conditions-icon.png) ボタンをクリックします。
[クイック ビュー] パネルに [ネットワーク条件] ツールが開きます。
ボタンをクリックします。
[クイック ビュー] パネルに [ネットワーク条件] ツールが開きます。[ネットワーク条件] ツールで、[ブラウザーの既定の使用] チェック ボックスをオフにします。 他のコントロールが使用可能になります。
メニューからユーザー エージェント オプションを選択するか、テキスト ボックスにカスタム ユーザー エージェントを入力します。
ユーザー エージェント クライアント ヒントを設定する
サイトでユーザー エージェント クライアント ヒントを使用していて、それらをテストする場合は、 ネットワーク条件 ツールまたは モバイル デバイスのエミュレート (デバイス エミュレーション) で設定できます。
ネットワーク条件ツールでユーザー エージェント クライアント ヒントを設定するには:
[ネットワーク] ツールで、[その他のネットワーク条件] (
![[その他のネットワーク条件] アイコン](reference-images/more-network-conditions-icon.png) ) をクリックします。
[クイック ビュー] パネルに [ネットワーク条件] ツールが開きます。
) をクリックします。
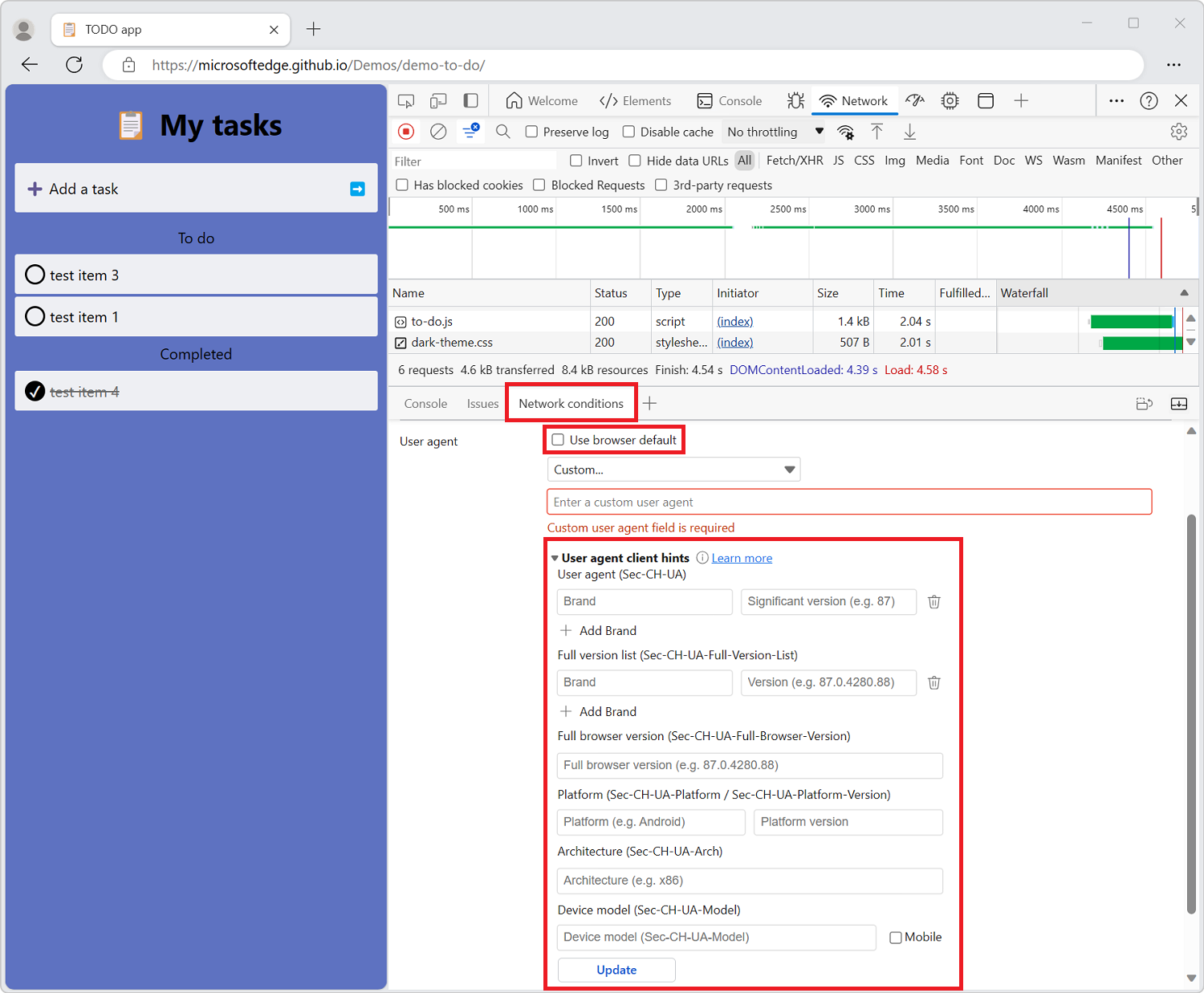
[クイック ビュー] パネルに [ネットワーク条件] ツールが開きます。[ ユーザー エージェント ] セクションで、[ ブラウザーの既定の使用 ] チェック ボックスをオフにし、[ ユーザー エージェント クライアント ヒント] を展開します。

[ ユーザー エージェント ] ドロップダウン リストで、定義済みのブラウザーとデバイスを選択します。 または、既定値の Custom...をそのまま使用し、[ カスタム ユーザー エージェントの入力 ] テキスト ボックスに情報を入力します。
選択 (定義済みまたはカスタム) の場合は、次のようにユーザー エージェント クライアント ヒントを指定します。
- Edge や 92 などのブランドとバージョン。 複数のブランド/バージョン ペアを追加するには、[ + ブランドの追加] をクリックします。
- 92.0.1111.0 などの完全なブラウザー バージョン。
- Windows や 10.0 などのプラットフォームとバージョン。
- x86 などのアーキテクチャ。
- Galaxy Nexus などのデバイス モデル。
任意のユーザー エージェント クライアント ヒントを設定または変更できます。必要な値はありません。
[更新] を選択します。
変更を確認するには、[ コンソール ] をクリックし、「
navigator.userAgentData」と入力します。 必要に応じて結果を展開して、ユーザー エージェント データの変更を表示します。
関連項目:
- Web サイトからの Microsoft Edge の検出に関するユーザー エージェント クライアント ヒント。
フィルター処理要求
要求は、プロパティ、種類、または時間でフィルター処理でき、データ URL を非表示にすることができます。
プロパティで要求をフィルター処理する
[ フィルター ] テキスト ボックスを使用して、要求のドメインやサイズなどのプロパティで要求をフィルター処理します。
テキスト ボックスが表示されない場合は、[ フィルター] ウィンドウが非表示になっている可能性があります。 詳細については、「 フィルター ウィンドウを非表示にする」を参照してください。
[ フィルター] テキスト ボックス:
![[フィルター] テキスト ボックス](reference-images/filter-text-box.png)
各プロパティをスペースで区切ることで、複数のプロパティを同時に使用できます。 たとえば、 mime-type:image/png larger-than:1K では、1 キロバイトを超えるすべての PNG が表示されます。 マルチプロパティ フィルターは、 AND 操作と同じです。
OR 操作は現在サポートされていません。
サポートされているプロパティの完全な一覧:
| プロパティ | 詳細 |
|---|---|
domain |
指定したドメインのリソースのみを表示します。 ワイルドカード文字 (*) を使用して、複数のドメインを含めることができます。 たとえば、 *.com では、 .comで終わるすべてのドメイン名のリソースが表示されます。 DevTools は、見つかったすべてのドメインをオートコンプリート ドロップダウン メニューに設定します。 |
has-response-header |
指定した HTTP 応答ヘッダーを含むリソースを表示します。 DevTools は、見つかったすべての応答ヘッダーをオートコンプリート ドロップダウン メニューに設定します。 |
is |
is:runningを使用して、WebSocket リソースを検索します。 |
larger-than |
指定したサイズを超えるリソースをバイト単位で表示します。
1000の値の設定は、1kの値の設定と同じです。 |
method |
指定した HTTP メソッドの種類で取得されたリソースを表示します。 DevTools は、見つかったすべての HTTP メソッドをドロップダウン メニューに設定します。 |
mime-type |
指定した MIME の種類のリソースを表示します。 DevTools は、見つかったすべての MIME の種類をドロップダウン メニューに設定します。 |
mixed-content |
すべての混合コンテンツ リソース (mixed-content:all) または現在表示されているリソース (mixed-content:displayed) のみを表示します。 |
scheme |
保護されていない HTTP (scheme:http) または保護された HTTPS (scheme:https) で取得されたリソースを表示します。 |
set-cookie-domain |
指定した値に一致するDomain属性を持つSet-Cookie ヘッダーを持つリソースを表示します。 DevTools は、見つかったすべての Cookie ドメインをオートコンプリートに設定します。 |
set-cookie-name |
指定した値と一致する名前の Set-Cookie ヘッダーを持つリソースを表示します。 DevTools は、見つかったすべての Cookie 名をオートコンプリートに設定します。 |
set-cookie-value |
指定した値と一致する値を持つ Set-Cookie ヘッダーを持つリソースを表示します。 DevTools は、見つかったすべての Cookie 値をオートコンプリートに設定します。 |
status-code |
特定の HTTP 状態コードに一致するリソースを表示します。 DevTools は、見つかったすべての状態コードをオートコンプリート ドロップダウン メニューに設定します。 |
種類で要求をフィルター処理する
要求の種類で要求をフィルター処理するには、[ ネットワーク ] パネルのボタンをクリックします。
- XHR
- JS
- CSS
- Img
- Media
- フォント
- Doc
- WS - WebSocket。
- マニフェスト
- その他 - ここに記載されていないその他の型。
ボタンが表示されない場合は、[ フィルター] ウィンドウが非表示になっている可能性があります。 「 フィルター ウィンドウを非表示にする」を参照してください。
複数の種類のフィルターを同時に有効にするには、 Ctrl (Windows、Linux) または Command (macOS) を長押しし、フィルターをクリックします。
型フィルターを使用して、JS、CSS、およびドキュメント リソースを表示します。

時間で要求をフィルター処理する
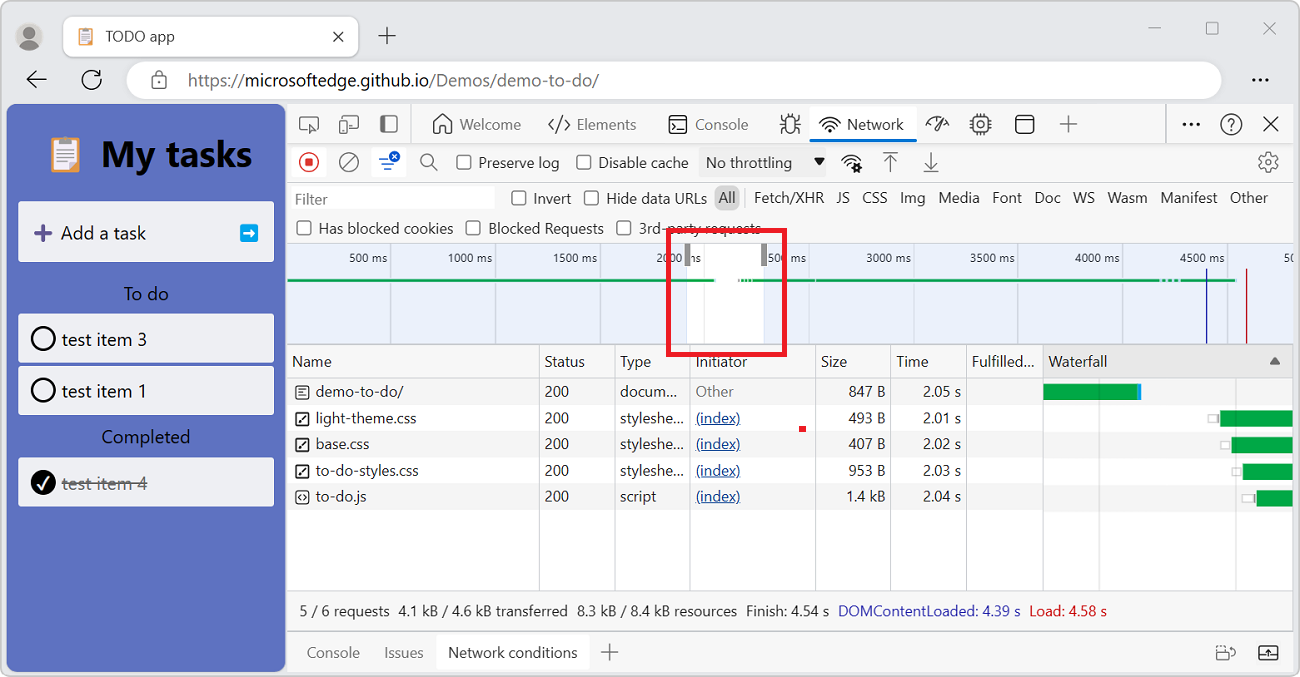
[ 概要 ] ウィンドウで左または右にドラッグして、その期間中にアクティブだった要求のみを表示します。 フィルターは包括的です。 強調表示された時間内にアクティブだった要求が表示されます。
約 300 ミリ秒で非アクティブであった要求をフィルター処理します。

データ URL を非表示にする
データ URL は 、他のドキュメントに埋め込まれた小さなファイルです。
data: で始まる Requests テーブルに表示される要求は、データ URL です。
要求を非表示にするには、[ データ URL を非表示にする] チェック ボックスをオフにします。
![[データ URL を非表示にする] チェック ボックス](reference-images/hide-data-urls.png)
要求を並べ替える
既定では、Requests テーブル内の要求は開始時刻で並べ替えられますが、他の条件を使用してテーブルを並べ替えることができます。
列で並べ替える
[要求] 内の任意の列のヘッダーをクリックして、その列で要求を並べ替えます。
アクティビティ フェーズで並べ替える
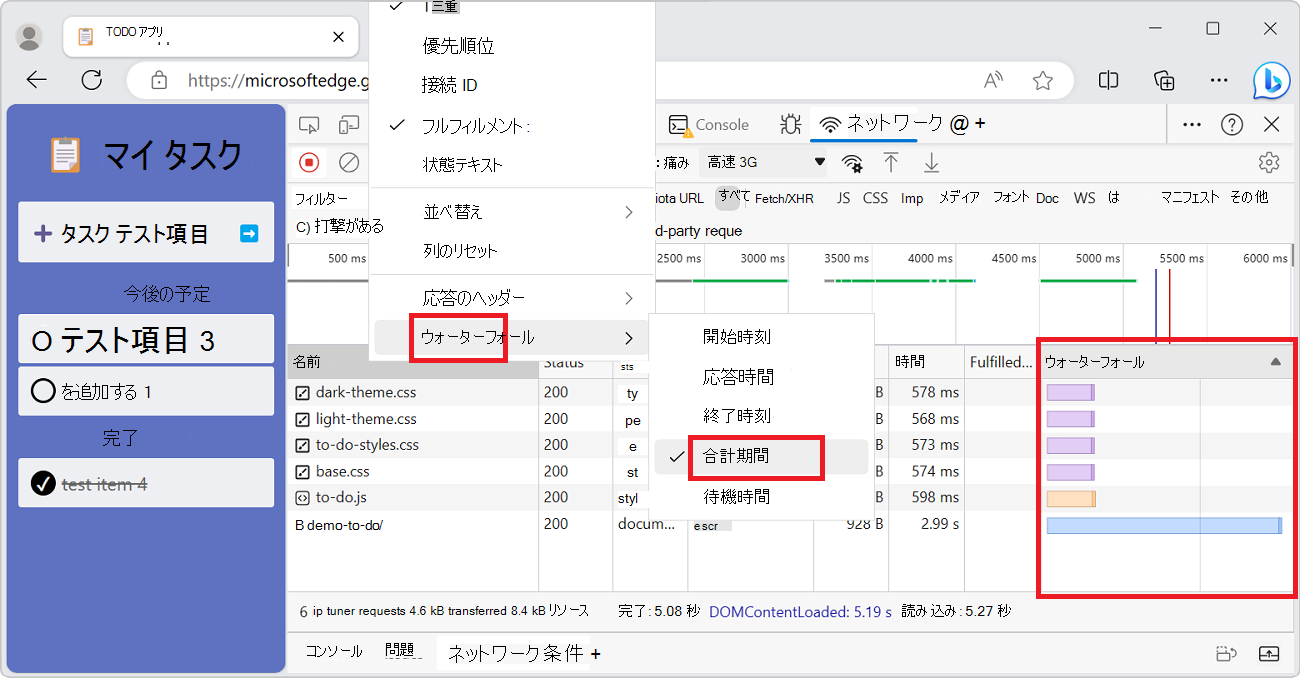
ウォーターフォールによる要求の並べ替え方法を変更するには:
[要求] テーブルのヘッダーを右クリックし、[ ウォーターフォール] をクリックし、次のいずれかのオプションを選択します。
開始時刻 - 開始された最初の要求が先頭に配置されます。
応答時間 - ダウンロードを開始した最初の要求が先頭に配置されます。
終了時刻 - 完了した最初の要求が先頭に配置されます。
合計期間 - 接続設定と要求または応答が最短の要求が一番上に配置されます。
待機時間 - 応答を最短で待機した要求が一番上に配置されます。
これらの説明では、それぞれのオプションが最短から最長の順にランク付けされていることを前提としています。 ウォーター フォール 列のヘッダーをクリックして、順序を逆にします。
次に、ウォーターフォールを合計期間で並べ替える方法を示します。 各バーの明るい部分は待機に費やされた時間であり、暗い部分はバイトのダウンロードに費やされた時間です。

要求を分析する
DevTools が開いている限り、すべての要求が ネットワーク ツールに記録されます。 ネットワーク ツールを使用して要求を分析します。
要求のログを表示する
DevTools が開かれている間に行われたすべての要求のログを表示するには、Requests テーブルを使用します。 各項目の詳細を表示するには、要求をクリックまたはポイントします。

Requests テーブルには、既定で次の列が表示されます。
- 名前。 リソースのファイル名、またはリソースの識別子。
- 状態。 HTTP 状態コード。
- 型。 要求されたリソースの MIME の種類。
-
イニシエーター。 次のオブジェクトまたはプロセスが要求を開始できます。
- パーサー。 HTML パーサー。
- リダイレクト。 HTTP リダイレクト。
- スクリプト。 JavaScript 関数。
- その他。 リンク経由でページに移動したり、アドレス バーに URL を入力したりするなど、他のプロセスやアクションもあります。
- サイズ。 サーバーによって配信される応答ヘッダーと応答本文の合計サイズ。
- 時刻。 要求の開始から応答の最後のバイトの受信までの合計期間。
- によって満たされます。 要求が HTTP キャッシュまたはアプリのサービス ワーカーによって満たされたかどうか。
- ウォーターフォール。 各要求のアクティビティの視覚的な内訳。
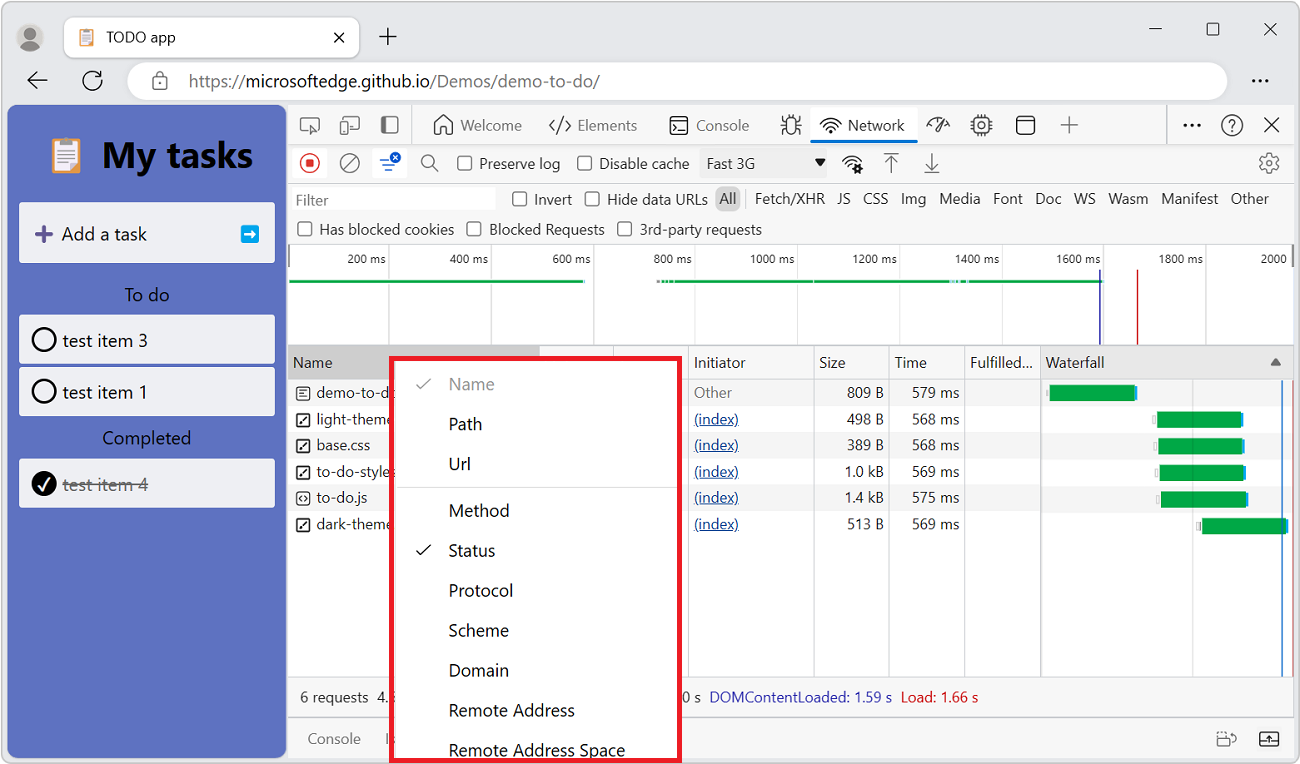
列を追加または削除する
Requests テーブルのヘッダーを右クリックし、列名を選択して非表示または表示します。 現在表示されている列の横にチェックマークが表示されます。

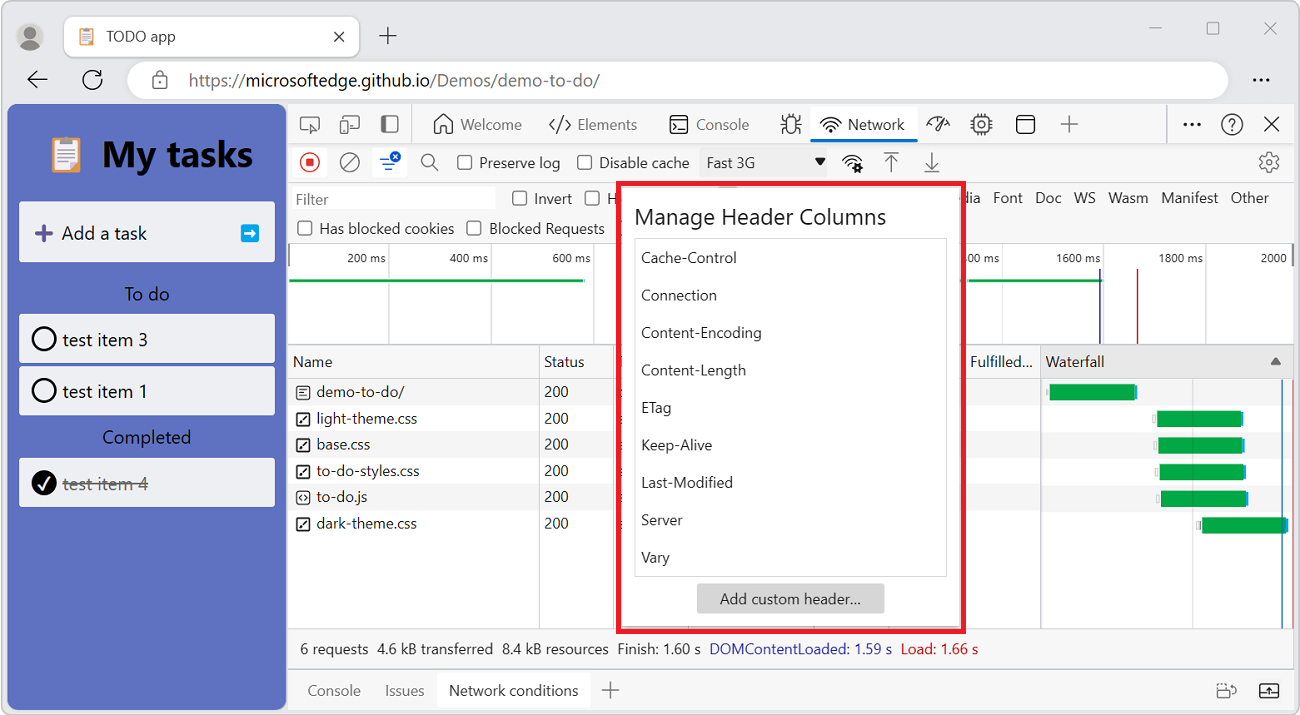
応答ヘッダーの列を追加する
カスタム列を Requests テーブルに追加するには、Requests テーブルのヘッダーを右クリックし、[ 応答ヘッダー>Manage ヘッダー列] を選択します。 [ ヘッダー列の管理] ポップアップ ウィンドウが開きます。 [ カスタム ヘッダーの追加 ] ボタンをクリックし、カスタム ヘッダー名を入力して、[ 追加] をクリックします。

要求のタイミング関係を表示する
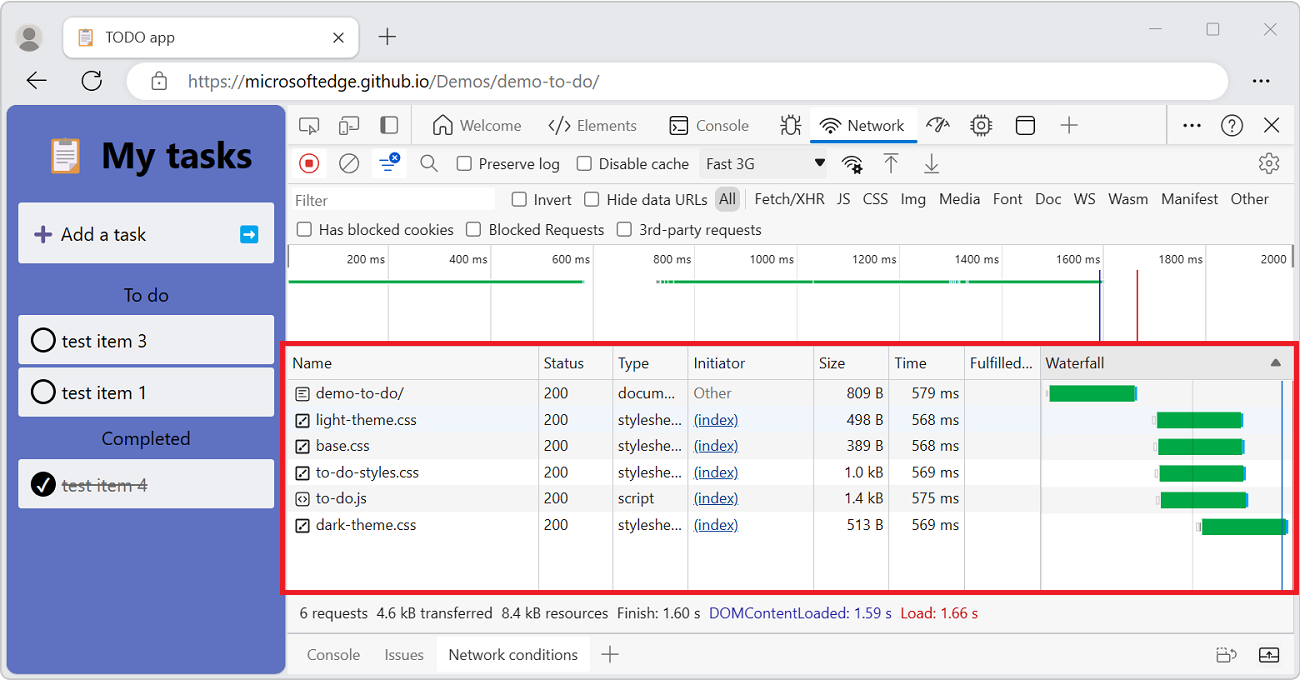
ウォーターフォールを使用して、要求のタイミング 関係を表示します。 ウォーターフォールの既定のorganizationでは、要求の開始時刻が使用されます。 そのため、左側に遠い要求は、右側に遠い要求よりも早く開始されます。
ウォーターフォールを並べ替えるさまざまな方法を確認するには、[ アクティビティフェーズで並べ替え] に移動します。
[ 要求 ] ウィンドウのウォーターフォール列:
![[要求] ウィンドウの [ウォーターフォール] 列](reference-images/requests-waterfall.png)
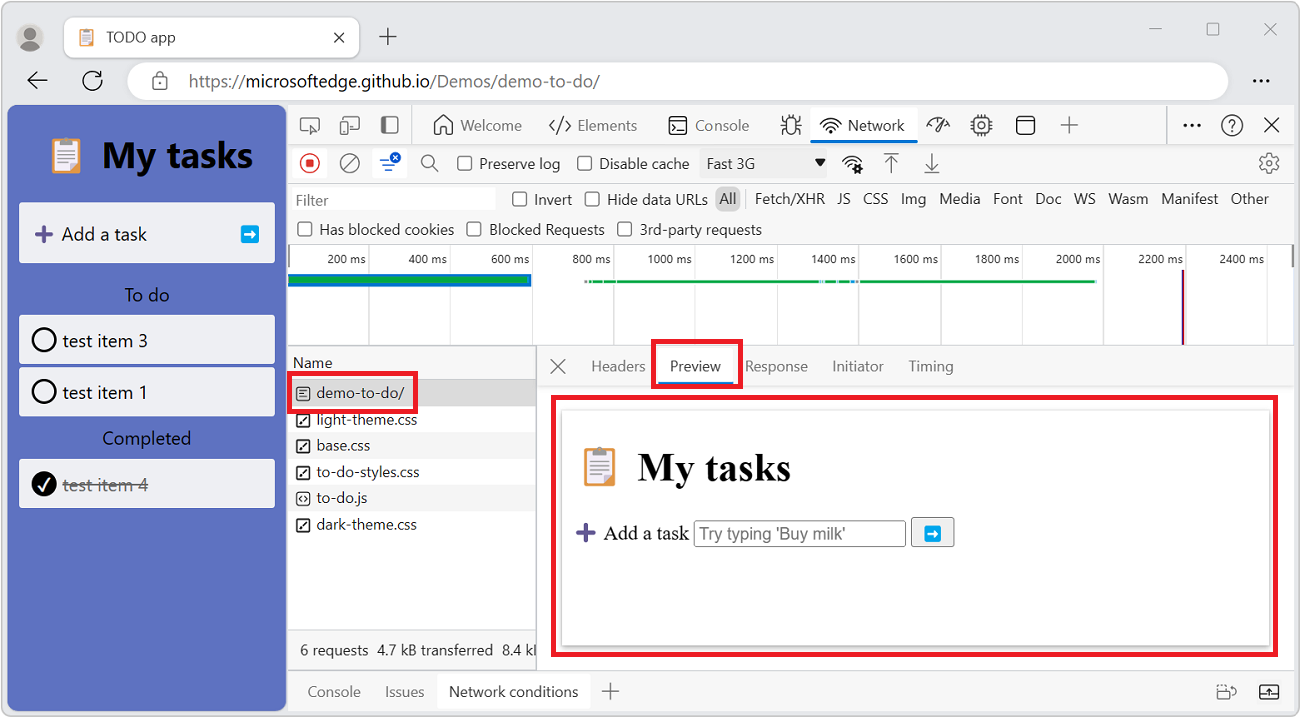
応答本文のプレビューを表示する
HTTP 応答本文の内容をプレビューするには:
[要求] テーブルで、要求の名前をクリックします。
サイドバーで、[ プレビュー ] タブを選択します。

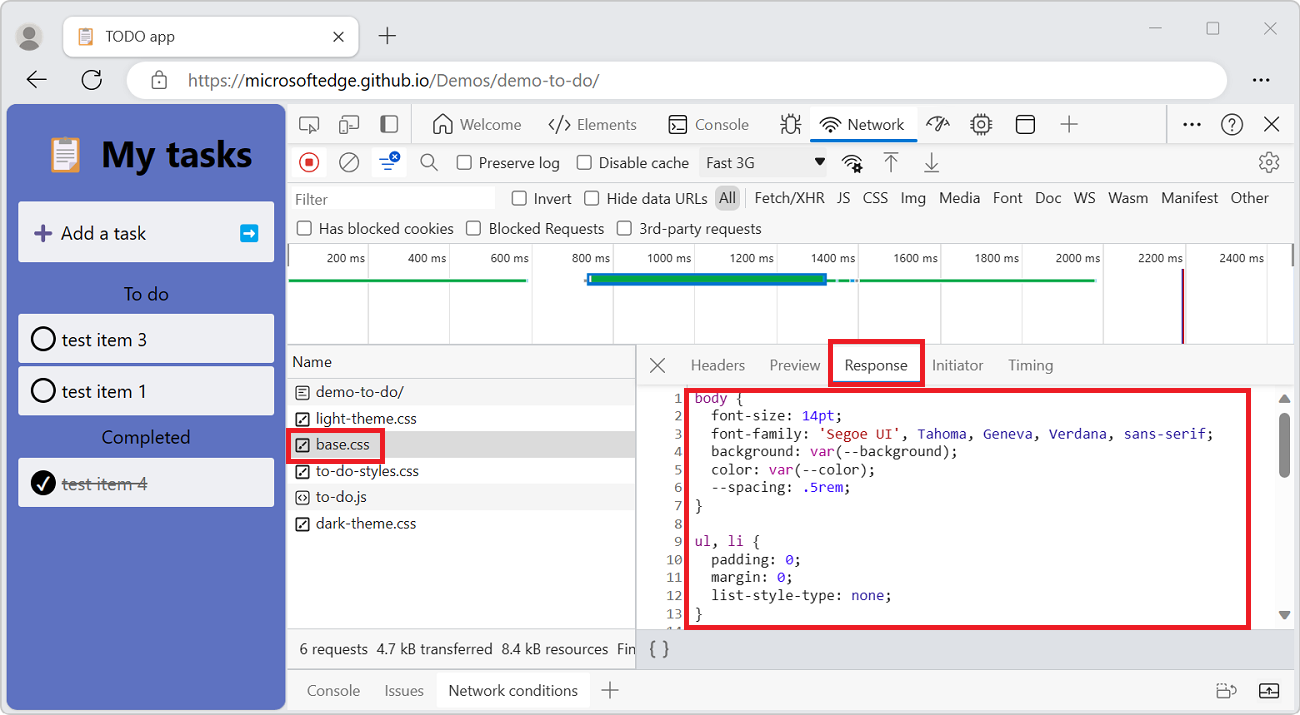
応答本文を表示する
要求に対する応答本文を表示するには:
[要求] テーブルで、要求の名前をクリックします。
サイドバーで、[ 応答 ] タブを選択します。

HTTP ヘッダーを表示する
要求に関する HTTP ヘッダー データを表示するには:
[要求] テーブルで、要求の名前をクリックします。
サイドバーで、[ ヘッダー ] タブを選択します。
![[ヘッダー] パネル](reference-images/resources-headers.png)
クエリ文字列パラメーターを表示する
人間が判読できる形式で HTTP 要求のクエリ文字列パラメーターを表示するには:
- [要求] テーブルで、要求の名前をクリックします。
- サイドバーで、[ ペイロード ] タブを選択します。
![[クエリ文字列パラメーター] セクション](reference-images/resources-headers-query-string-parameters.png)
代わりにクエリ文字列パラメーターのソースを表示するには、[ソースの 表示] をクリックします。
URL でエンコードされたクエリ文字列パラメーターを表示する
人間が判読できる形式で、エンコードが保持されているクエリ文字列パラメーターを表示するには:
- [要求] テーブルで、要求の名前をクリックします。
- サイドバーで、[ ペイロード ] タブを選択します。
- [ URL エンコードの表示] をクリックします。
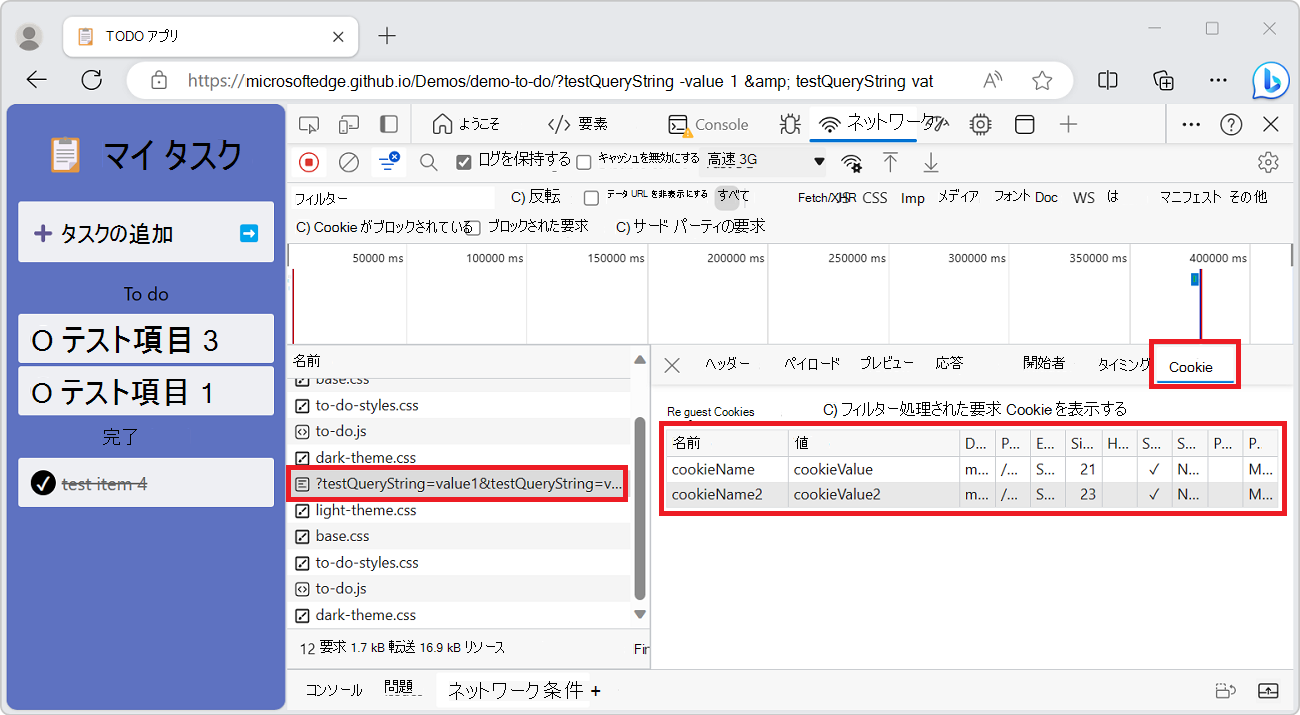
Cookie を表示する
要求の HTTP ヘッダーで送信された Cookie を表示するには:
[要求] テーブルで、要求の名前をクリックします。
サイドバーで[ Cookie] \(クッキー\) タブを選択します。

要求のタイミングの内訳を表示する
要求のタイミングの内訳を表示するには:
[要求] テーブルで、要求の名前をクリックします。
サイドバーで、[ タイミング ] タブを選択します。
![[タイミング] パネル](reference-images/resources-timing.png)
データにすばやくアクセスする方法については、「タイミングの 内訳をプレビューする」を参照してください。
[タイミング] パネルに表示される各フェーズの詳細については、「タイミングの内訳フェーズの説明」を参照してください。
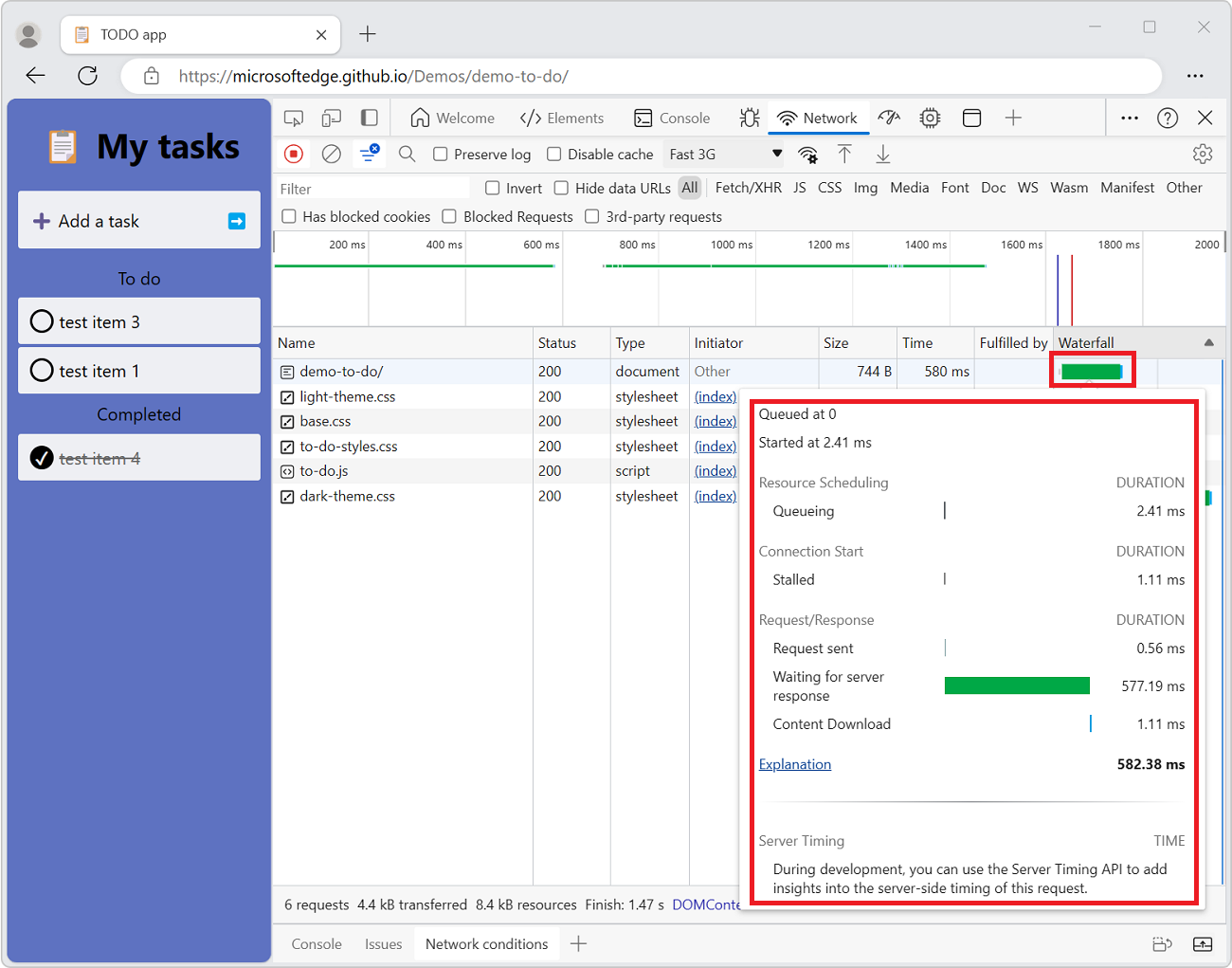
タイミングの内訳をプレビューする
要求のタイミングの内訳のプレビューを表示するには、[要求] テーブルの [ウォーターフォール ] 列で、要求のエントリをポイントします。
要求のタイミングの内訳をプレビューする:

ホバーせずにデータを表示するには、現在のセクションの上部にある「 要求のタイミングの内訳を表示する」を参照してください。
タイミングブレークダウンフェーズの説明
これらの各フェーズは、[ タイミング ] タブに表示される場合があります。
キューに入ります。 ブラウザーは、次のいずれかが true の場合に要求をキューに入れます
- 優先度の高い要求があります。
- この配信元には既に 6 つの TCP 接続が開いています。これは制限です。 HTTP/1.0 および HTTP/1.1 にのみ適用されます。
- ブラウザーがディスク キャッシュ内の領域を簡単に割り当て中です。
ストールしました。 「キューに入れる」で説明されている理由により、要求がストール する可能性があります。
DNS 参照。 ブラウザーが要求の IP アドレスを解決しています。
初期接続。 ブラウザーは、TCP ハンドシェイクや再試行、Secure Socket Layer (SSL) のネゴシエートなど、接続を確立しています。
プロキシ ネゴシエーション。 ブラウザーが プロキシ サーバーと要求をネゴシエートしています。
送信された要求。 要求が送信されています。
ServiceWorker の準備。 ブラウザーがサービス ワーカーを起動しています。
ServiceWorker への要求。 要求がサービス ワーカーに送信されています。
待機中 (TTFB)。 ブラウザーは応答の最初のバイトを待機しています。 TTFB は 、最初のバイトまでの時間を表します。 このタイミングには、待機時間の 1 回のラウンド トリップと、サーバーが応答の準備にかかった時間が含まれます。
コンテンツのダウンロード。 ブラウザーが応答を受信しています。
プッシュを受信しています。 ブラウザーは、HTTP/2 サーバー プッシュを介してこの応答のデータを受信しています。
読み取りプッシュ。 ブラウザーは、以前に受信したローカル データを読み取ります。
イニシエーターと依存関係を表示する
要求のイニシエーターと依存関係を表示するには、 Shift キー を押しながら、 Requests テーブル内の要求にカーソルを合わせます。
- ホバーされた要求を開始した要求は緑色で表示されます。
- ホバーされた要求の依存関係が赤で表示されます。

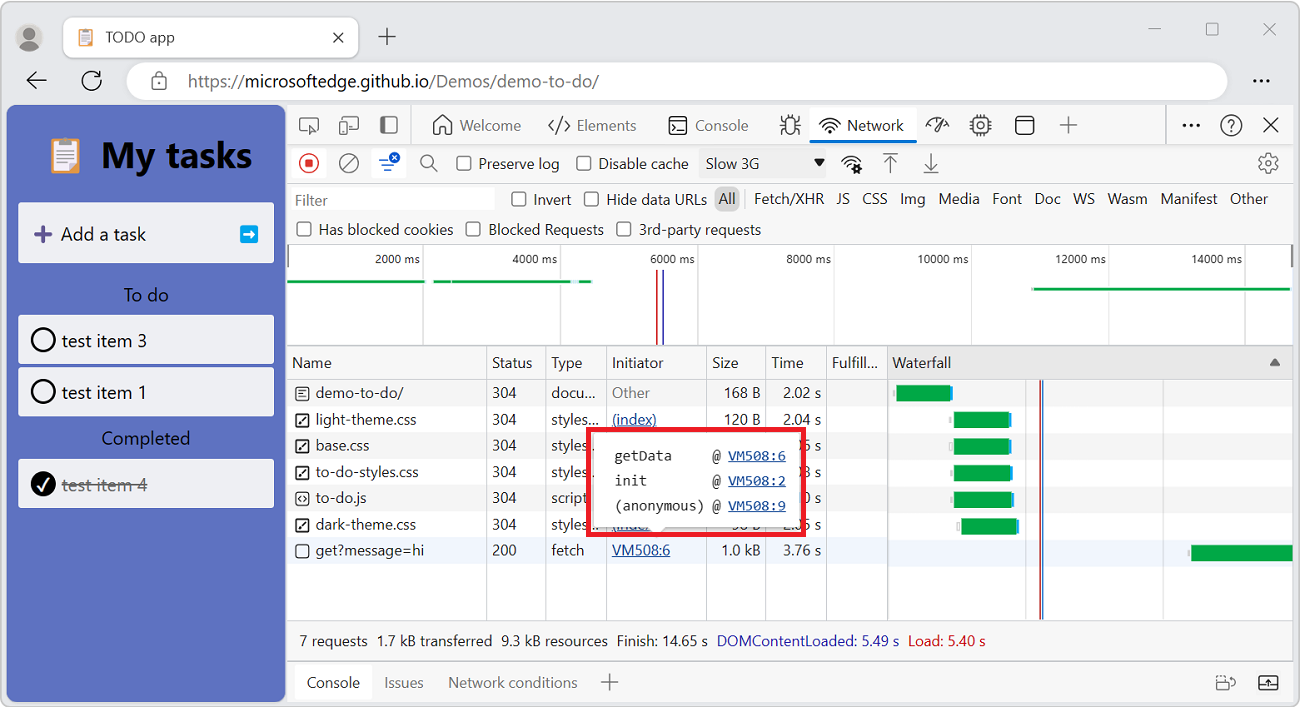
Requests テーブルが時系列に並べ替えられたときに、行にカーソルを合わせると、その前の行に緑色の要求が表示されます。 緑色の要求は、依存関係のイニシエーターです。 その前の行に別の緑色の要求が表示される場合、その高い要求はイニシエーターのイニシエーターです。 などなど。
読み込みイベントを表示する
DevTools では、ネットワーク ツール上の複数の場所でDOMContentLoadedイベントとload イベントのタイミングが表示されます。
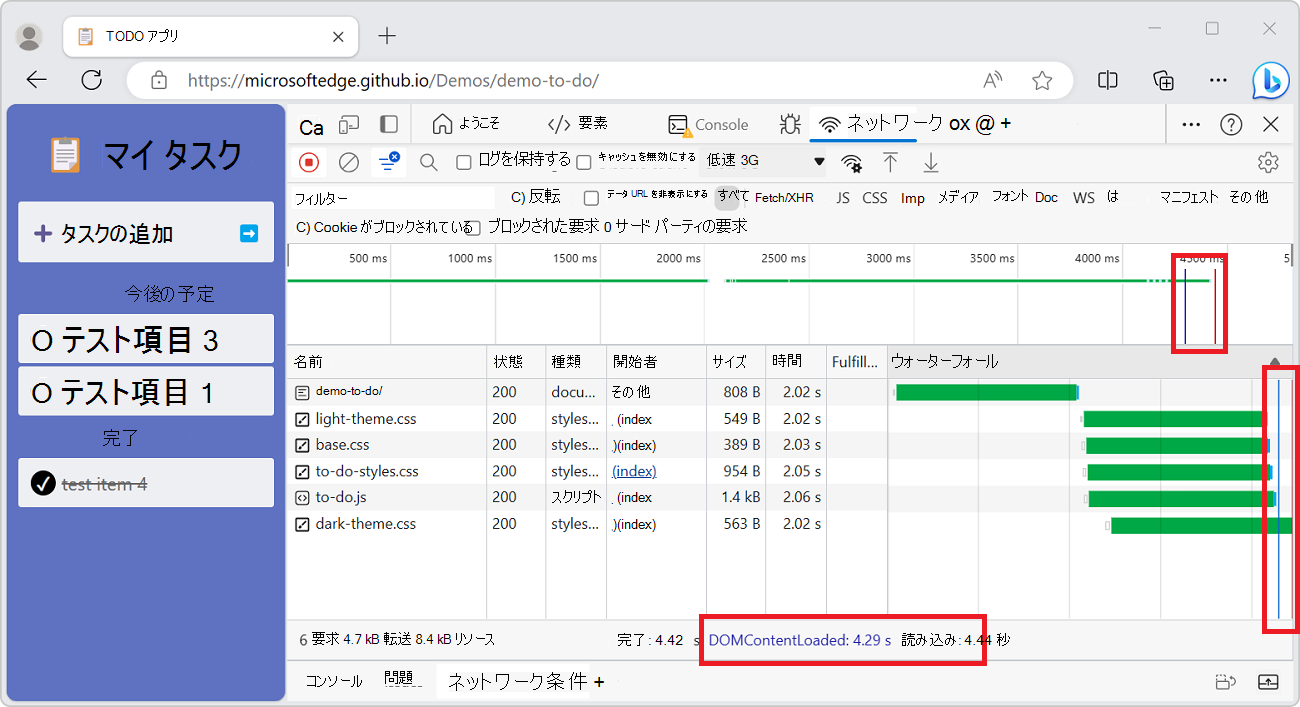
- [ 概要 ] ウィンドウで、垂直線を使用します。
- 要求テーブルの ウォーターフォール 列で、垂直線を使用します。
- [ 概要 ] ウィンドウの ネットワーク ツールの下部に、タイミング ラベルが表示されます。
DOMContentLoaded イベントは青色で、load イベントは赤です。

要求の合計数を表示する
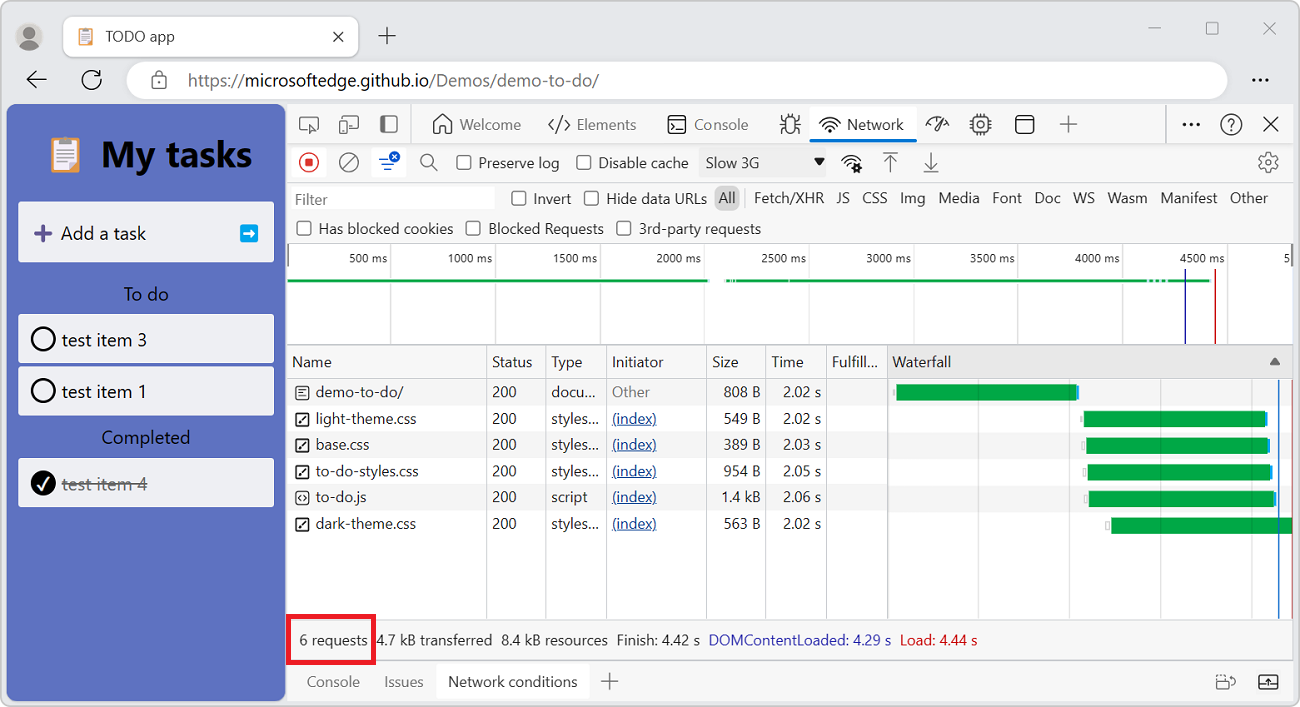
[ 概要 ] ウィンドウの [ネットワーク ] ツールの下部に、要求の合計数が表示されます。

注意
この番号は、DevTools が開かれた後にログに記録された要求のみを追跡します。 DevTools が開かれる前に他の要求が発生した場合、それらの要求はカウントされません。
合計ダウンロード サイズを表示する
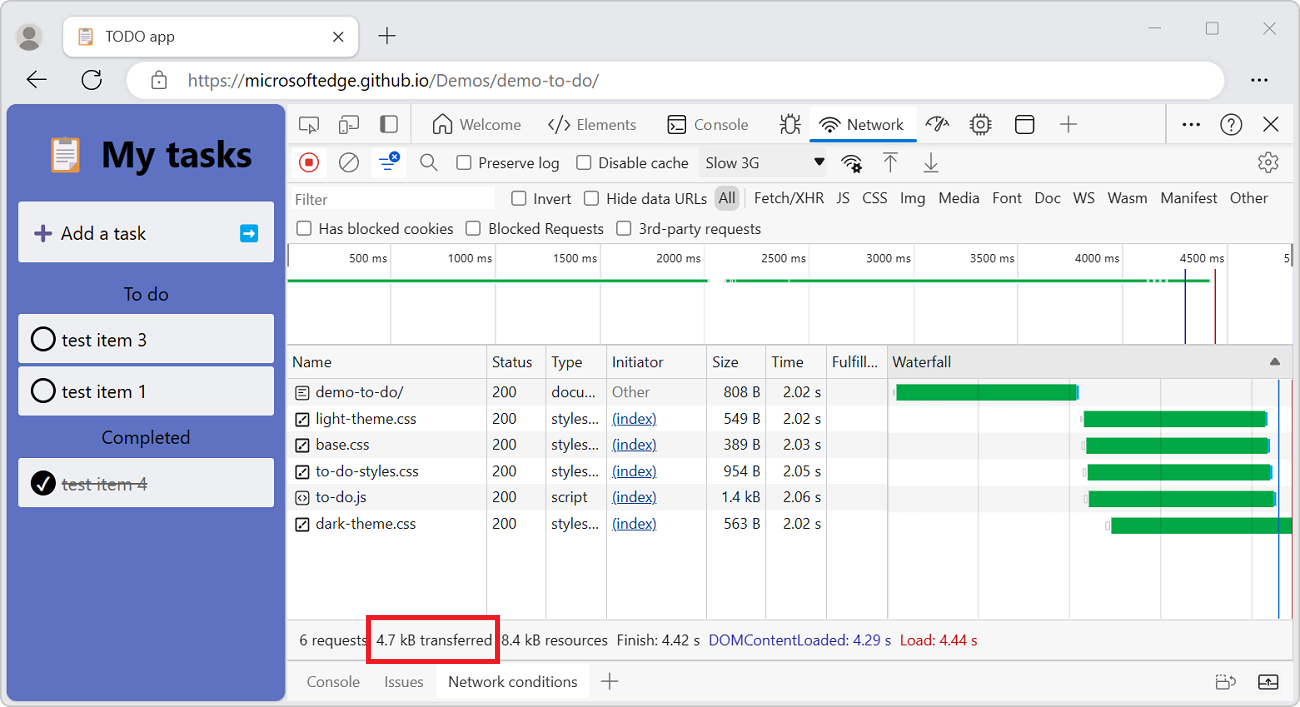
要求の合計ダウンロード サイズは、ネットワーク ツールの下部にある [概要] ウィンドウに一覧表示されます。

注意
この番号は、DevTools が開かれた後にログに記録された要求のみを追跡します。 DevTools が開かれる前に他の要求が発生した場合、前の要求はカウントされません。
ブラウザーが各項目を圧縮解除した後のリソースの大きさを確認するには、「 リソースの非圧縮サイズを表示する」を参照してください。
要求の原因となったスタック トレースを表示する
JavaScript ステートメントがリソースを要求した後、 イニシエーター 列にカーソルを合わせて、要求に至るまでのスタック トレースを表示します。

リソースの非圧縮サイズを表示する
転送されたサイズとリソースの非圧縮サイズの両方を同時に表示するには:
[ネットワーク] ツールの右上にある [ネットワーク設定 (歯車)] アイコンをクリックします。 チェックボックスの行が表示されます。
[ 大きな要求行 ] チェック ボックスをオンにします。
[要求] テーブルの [サイズ ] 列を調べます。 最上位の値は転送されたサイズで、一番下の値はブラウザーがリソースを圧縮解除した後のリソースのサイズです。

要求データをエクスポートする
すべてのネットワーク要求を HAR ファイルに保存する
すべてのネットワーク要求を HAR ファイルに保存するには:
[要求] テーブル で 、要求を右クリックし、[コンテンツで すべて HAR として保存] を選択します。
![[コンテンツですべて HAR として保存] を選択する](reference-images/save-har-content.png)
DevTools は、DevTools を開いた後に発生したすべての要求を HAR ファイルに保存します。 要求をフィルター処理することも、1 つの要求を保存することもできません。
HAR ファイルを保存したら、HAR ファイルを [要求 ] テーブルにドラッグ アンド ドロップすることで、分析のために DevTools にインポートし直すことができます。
1 つ以上の要求をクリップボードにコピーする
[要求] テーブルの [ 名前 ] 列で、要求を右クリックし、[ コピー] をクリックし、次のいずれかのオプションを選択します。
| 名前 | 詳細 |
|---|---|
| リンク アドレスのコピー | 要求の URL をクリップボードにコピーします。 |
| 応答のコピー | 応答本文をクリップボードにコピーします。 |
| フェッチとしてコピーする | |
| cURLとしてコピーする | 要求を cURL コマンドとしてコピーします。 |
| すべてをフェッチとしてコピーする | |
| [すべてコピー] をcURL | すべての要求をcURLコマンドのチェーンとしてコピーします。 |
| すべて HAR としてコピーする | すべての要求を HAR データとしてコピーします。 |
![[応答のコピー] を選択する](reference-images/copy-response.png)
書式設定された応答 JSON をクリップボードにコピーする
JSON 応答の書式設定された JSON データをコピーするには:
[要求] テーブルで、JSON 応答の原因となった要求の名前をクリックします。
サイドバーで、[ プレビュー ] タブを選択します。
書式設定された JSON 応答プレビューの最初の行を右クリックし、[値の コピー] を選択します。
![[値のコピー] 右クリック コマンド](reference-images/copy-json-value.png)
これで、値を任意のエディターに貼り付けて確認できるようになりました。
ネットワーク要求からクリップボードにプロパティ値をコピーする
ネットワーク要求からクリップボードにプロパティ値をコピーするには:
- [要求] テーブルで、要求の名前をクリックします。
- サイドバーで、[ ペイロード ] タブを選択します。
- 次のいずれかのセクションを展開します。
- 要求ペイロード (JSON)
- フォーム データ
- クエリ文字列パラメーター
- 要求ヘッダー
- 応答ヘッダー
- 値を右クリックし、[値の コピー] を選択します。 これで、値を任意のエディターに貼り付けて確認できるようになりました。
[ネットワーク] パネルのレイアウトを変更する
ネットワーク ツール UI のセクションを展開または折りたたみ、重要な情報に集中できます。
[フィルター] ウィンドウを非表示にする
既定では、DevTools には [フィルター] ウィンドウが表示されます。
[フィルター] ウィンドウを非表示にするには、[フィルター (フィルター)] を選択![]() 。
。
![[フィルターの非表示] ボタン](reference-images/hide-filters-button.png)
大きな要求行
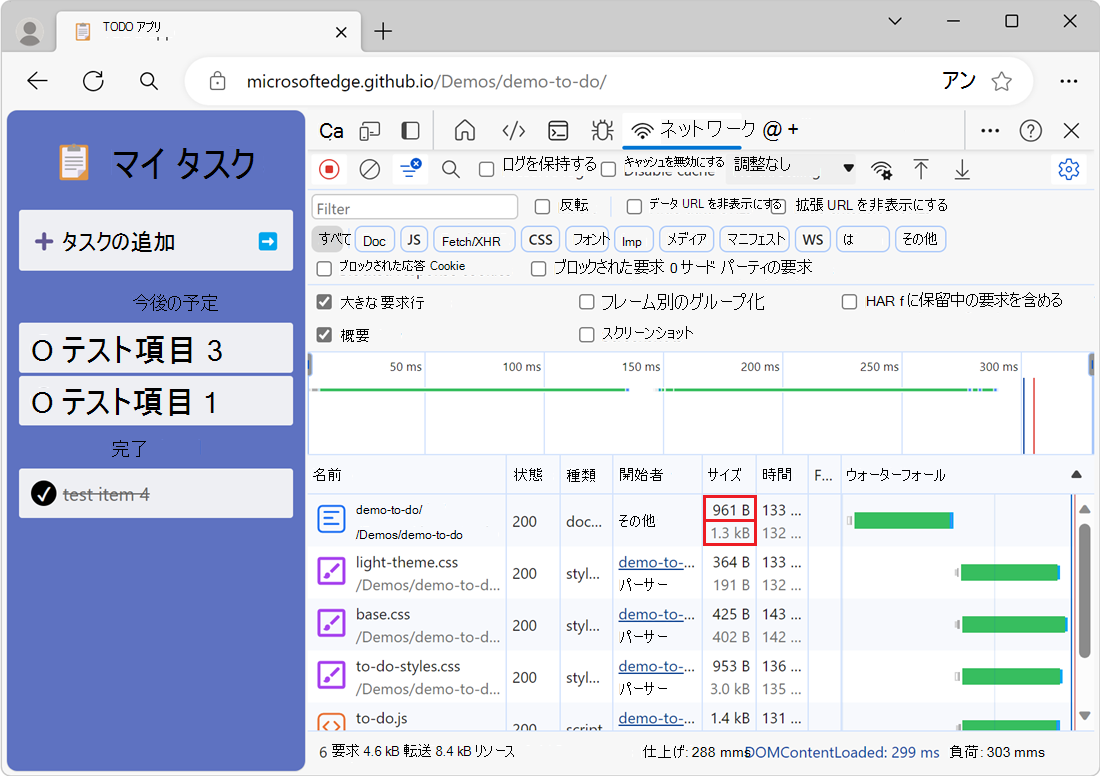
ネットワーク要求テーブルに空白を増やす場合は、大きな要求行を使用します。 一部の列では、大きな行を使用する場合にもう少し詳しい情報が提供されます。 たとえば、 Size 列の一番下の値は、要求の非圧縮サイズです。
大きな行を有効にするには、[ ビッグ要求行 ] チェック ボックスをオンにします。 [要求] ペインの大きな 要求行の 例:
![[要求] ウィンドウの大きな要求行の例](reference-images/big-request-rows.png)
[概要] ウィンドウを非表示にする
既定では、DevTools には [概要 ] ウィンドウが表示されます。 [概要] ウィンドウを非表示にするには、[概要の表示] チェック ボックスをオフにします。
![[概要の表示] チェック ボックス](reference-images/show-overview-off.png)
関連項目
- ネットワーク アクティビティを検査 する - 詳細なチュートリアルと ネットワーク ツールの概要。
注:
このページの一部は、 Google によって 作成および共有され、 クリエイティブ・コモンズ属性 4.0 国際ライセンスに記載されている条件に従って使用される作業に基づく変更です。 元のページは ここに あり、ケイス・バスクによって作成されています。
