コンソール機能リファレンス
この記事では、コンソールの機能の概要について説明 します。
内容:
コンソールを開く
コンソール ツールは、アクティビティ バーまたはクイック ビュー ツール バーで開くことができます。
アクティビティ バーでコンソール ツールを開く
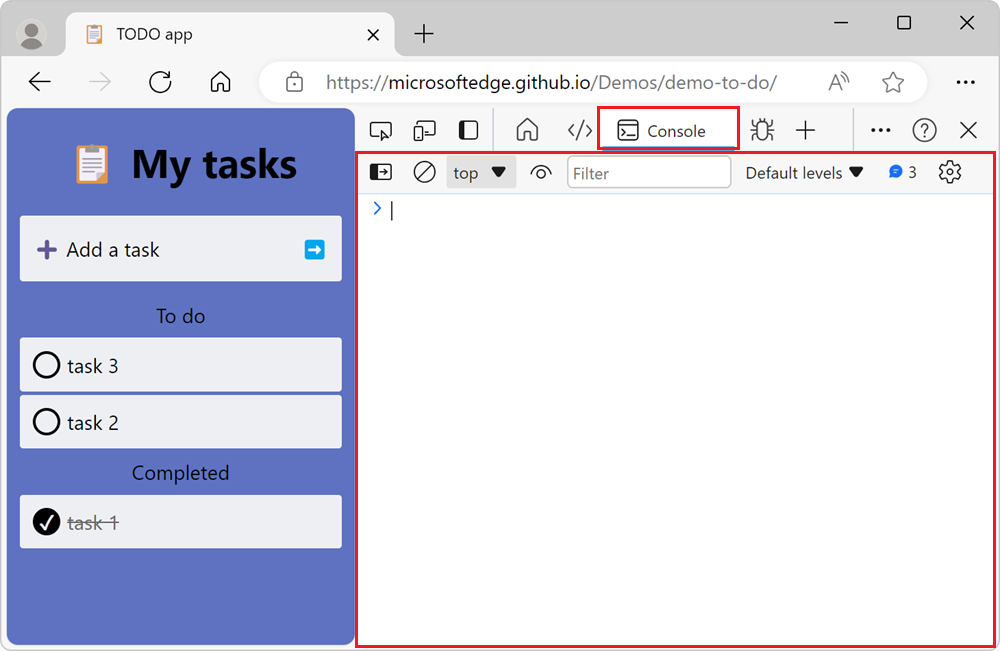
Ctrl + Shift + J (Windows、Linux) または Command + Option + J (macOS) を押します。 DevTools が開き、アクティビティ バーでコンソール ツールのタブが選択されています。

クイック ビュー ツール バーでコンソール ツールを開く
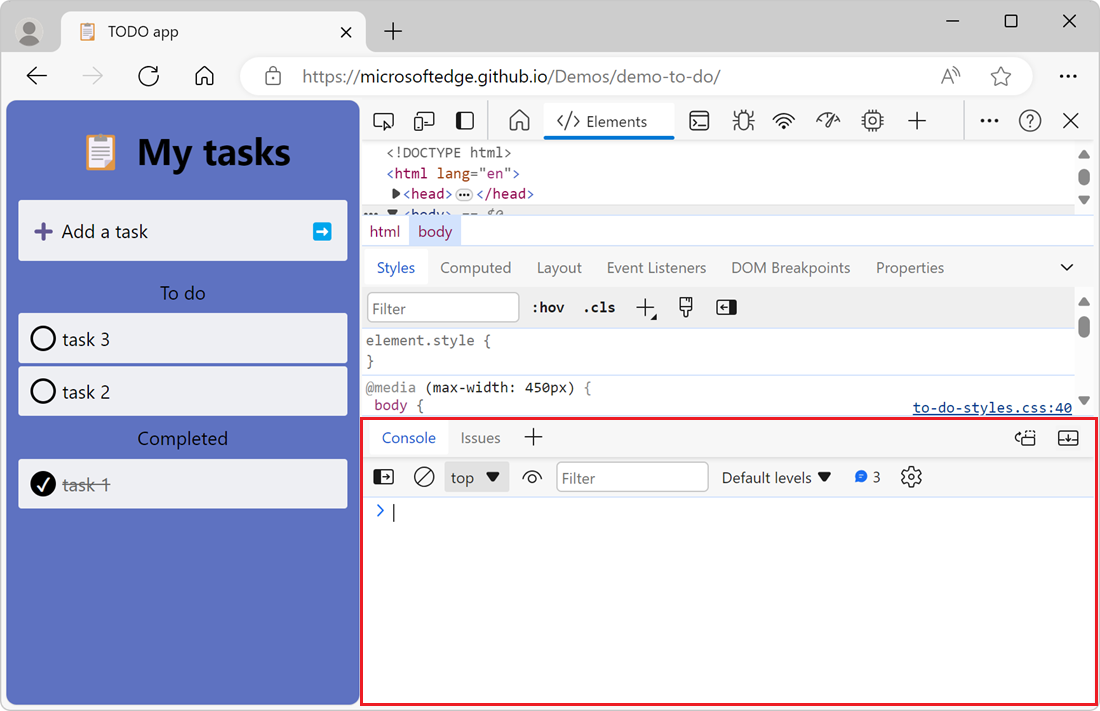
クイック ビュー ツール バーでコンソール ツールを開くには、DevTools ウィンドウの下部にある Esc キーを押します。クイック ビュー ツール バーが以前に非表示になっていた場合は、次のように表示されます。

または、[DevTools (...) >Toggle クイック ビュー パネルをカスタマイズして制御する] をクリックします。
コマンド メニューからコンソールを開く
コマンド メニューからコンソール ツールを開くには:
Ctrl + Shift + P (Windows、Linux) または Command + Shift + P (macOS) を押します。
コマンド メニューが最初に開き、テキスト ボックスの前に
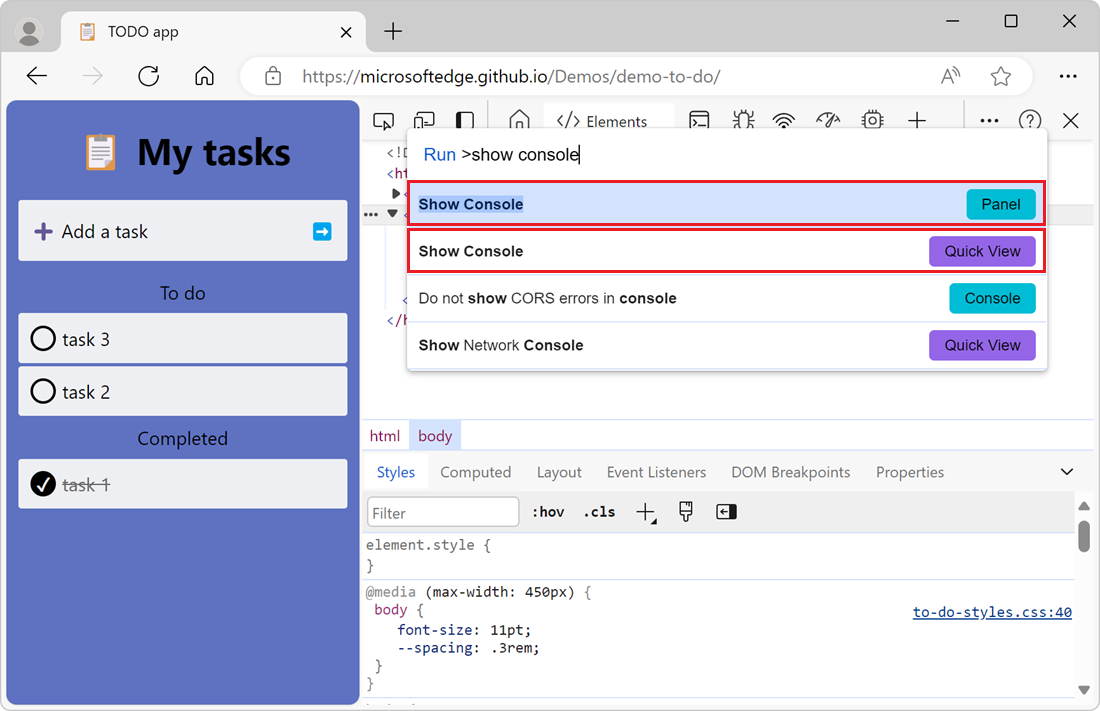
>文字が付加されます。「 コンソールの表示 」と入力し、[ コンソールの表示 ] オプションのいずれかを選択します。
- アクティビティ バーでコンソールを開くには、その横にある [パネル] バッジを含むオプションを選択します。
- クイック ビュー ツール バーでコンソールを開くには、その横に [クイック ビュー] バッジがあるオプションを選択します。

コマンド メニューの詳細については、「コマンド メニューでコマンドを実行する」を参照してください。
コンソール設定を開く
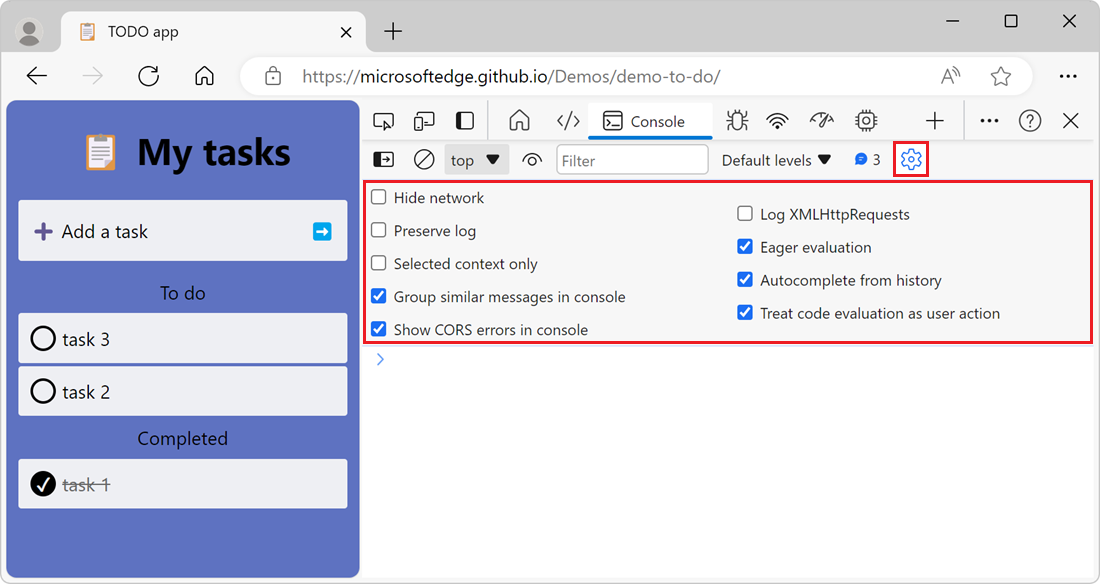
コンソール ツールの設定を変更するには、コンソール設定 (![]() ) ボタンをクリックします。 [設定] セクションが表示されます。
) ボタンをクリックします。 [設定] セクションが表示されます。

サイドバーを開いてメッセージをフィルター処理する
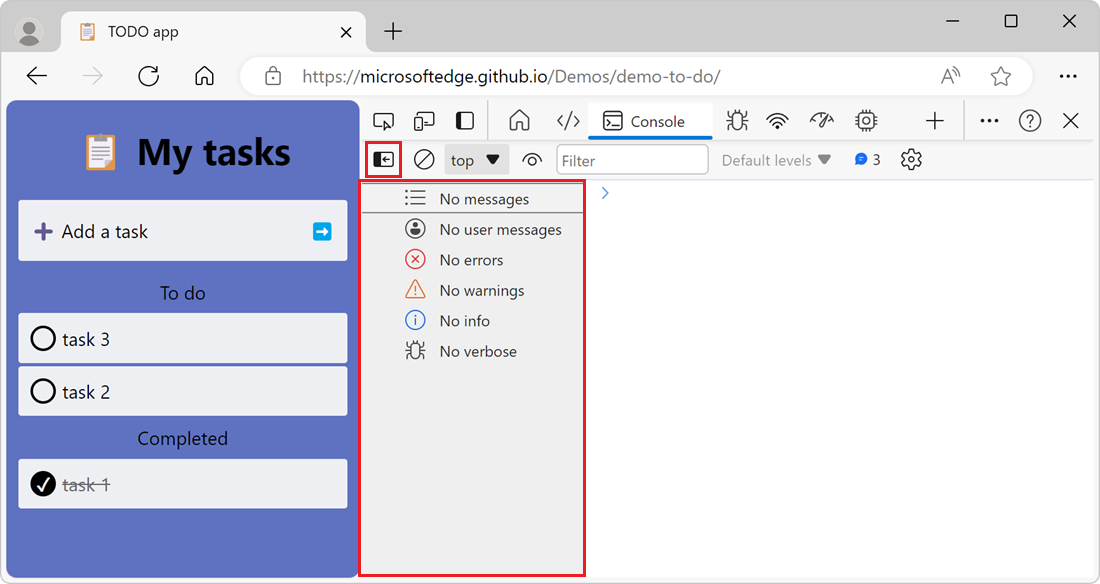
コンソールにサイドバーを表示するには、メッセージをフィルター処理するには、[コンソール サイドバーの表示 (コンソール サイドバーの![]() )] をクリックします。 サイドバーが表示されます。
)] をクリックします。 サイドバーが表示されます。

コンソール ツールでのメッセージのフィルター処理の詳細については、「メッセージのフィルター処理」を参照してください。
メッセージを表示する
このセクションでは、コンソール ツールでのメッセージの表示方法を変更する機能について説明 します 。 実践的なチュートリアルについては、「コンソールの概要」の「現在の Web ページの情報を検査してフィルター処理する」を参照してください。
メッセージグループ化をオフにする
既定では、コンソールは類似のメッセージをグループ化 します 。 たとえば、後続の複数のメッセージがログに記録された場合、コンソールに表示されるメッセージは 1 つだけ です。 メッセージには、メッセージがログに記録された回数のカウントが含まれており、メッセージを展開してすべてのインスタンスを表示できます。
コンソールの既定のメッセージ グループ化動作をオフにするには、[コンソールの設定] (![]() ) ボタンをクリックし、[コンソールで同様のメッセージをグループ化する] チェック ボックスをオンにします。
) ボタンをクリックし、[コンソールで同様のメッセージをグループ化する] チェック ボックスをオンにします。
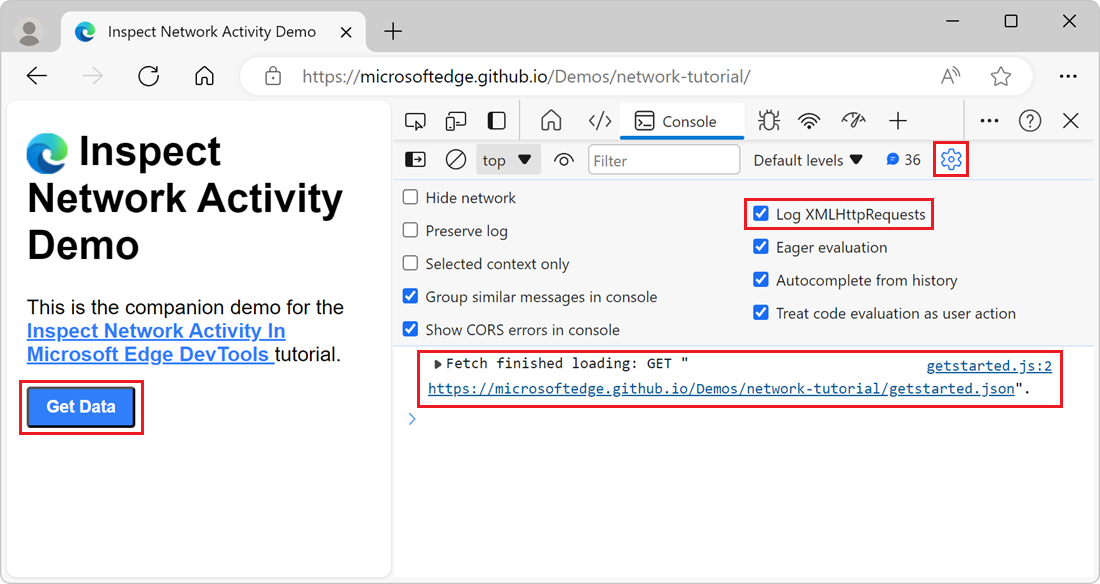
XHR 要求とフェッチ要求をログに記録する
XMLHttpRequest および Fetch JavaScript API によってトリガーされるすべてのネットワーク要求をログに記録するには、次のようにします。
新しいウィンドウまたはタブでデモ Web ページ の [ネットワーク アクティビティの検査] デモ を開きます。
コンソール ツールで、[コンソール設定] ([コンソール設定]
 ) ボタンをクリックし、[Log XMLHttpRequests] チェックボックスをオンにします。
) ボタンをクリックし、[Log XMLHttpRequests] チェックボックスをオンにします。レンダリングされた Web ページで、[データの 取得 ] ボタンをクリックします。 これにより、
FetchAPI 要求がトリガーされ、 コンソール によって要求と応答の詳細がログに記録されます。
ページ読み込み中にメッセージを保持する
新しい Web ページを読み込むと、 コンソール 内のメッセージはクリアされます。 ページの読み込み中にメッセージを保持するには、[ コンソール設定] (![]() ) ボタンをクリックし、[ ログの保持 ] チェック ボックスをオンにします。
) ボタンをクリックし、[ ログの保持 ] チェック ボックスをオンにします。
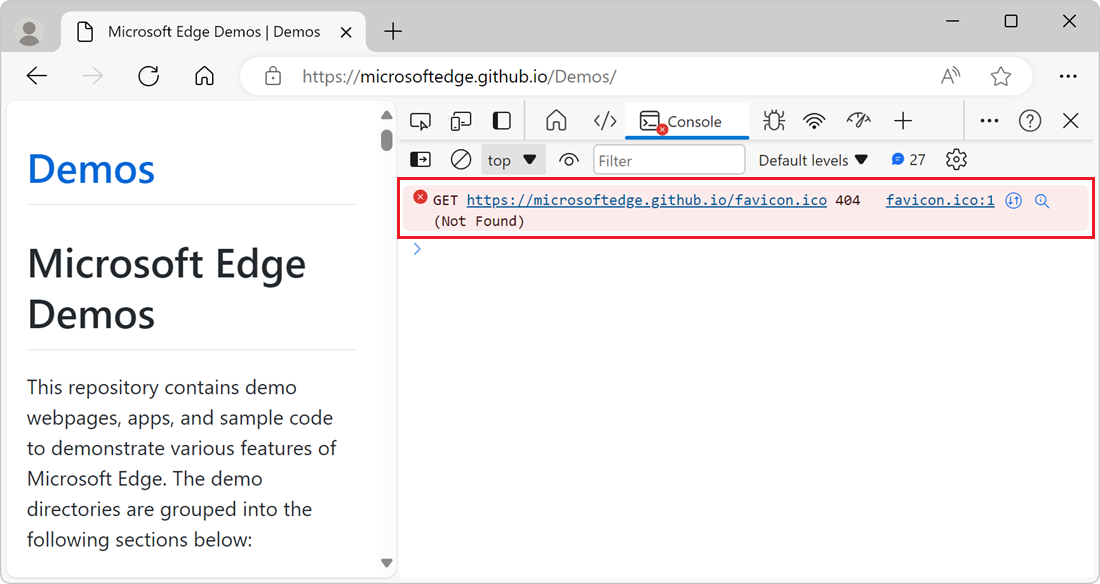
ネットワーク エラーを非表示にする
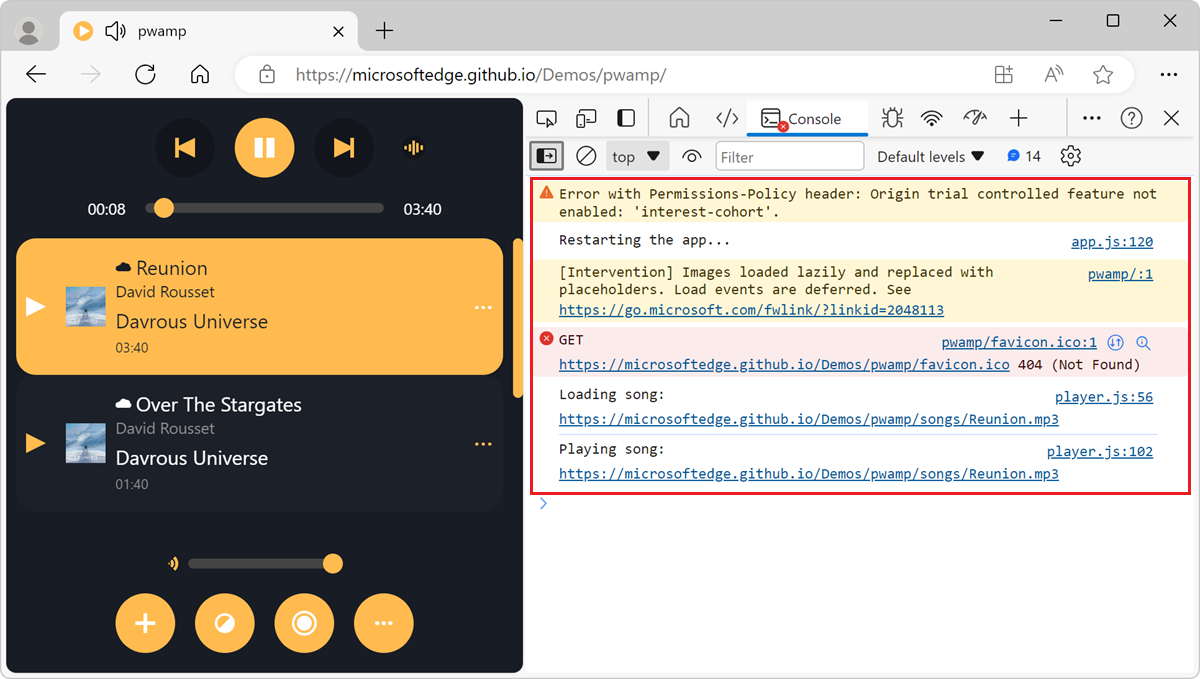
既定では、 コンソール ツールはネットワーク エラーをログに記録します。

上記のエラーは、状態コードが 404 の HTTP 応答が原因です。
ネットワーク エラーを非表示にするには、[ コンソールの設定] (![]() ) ボタンをクリックし、[ ネットワークを非表示にする ] チェック ボックスをオンにします。
) ボタンをクリックし、[ ネットワークを非表示にする ] チェック ボックスをオンにします。
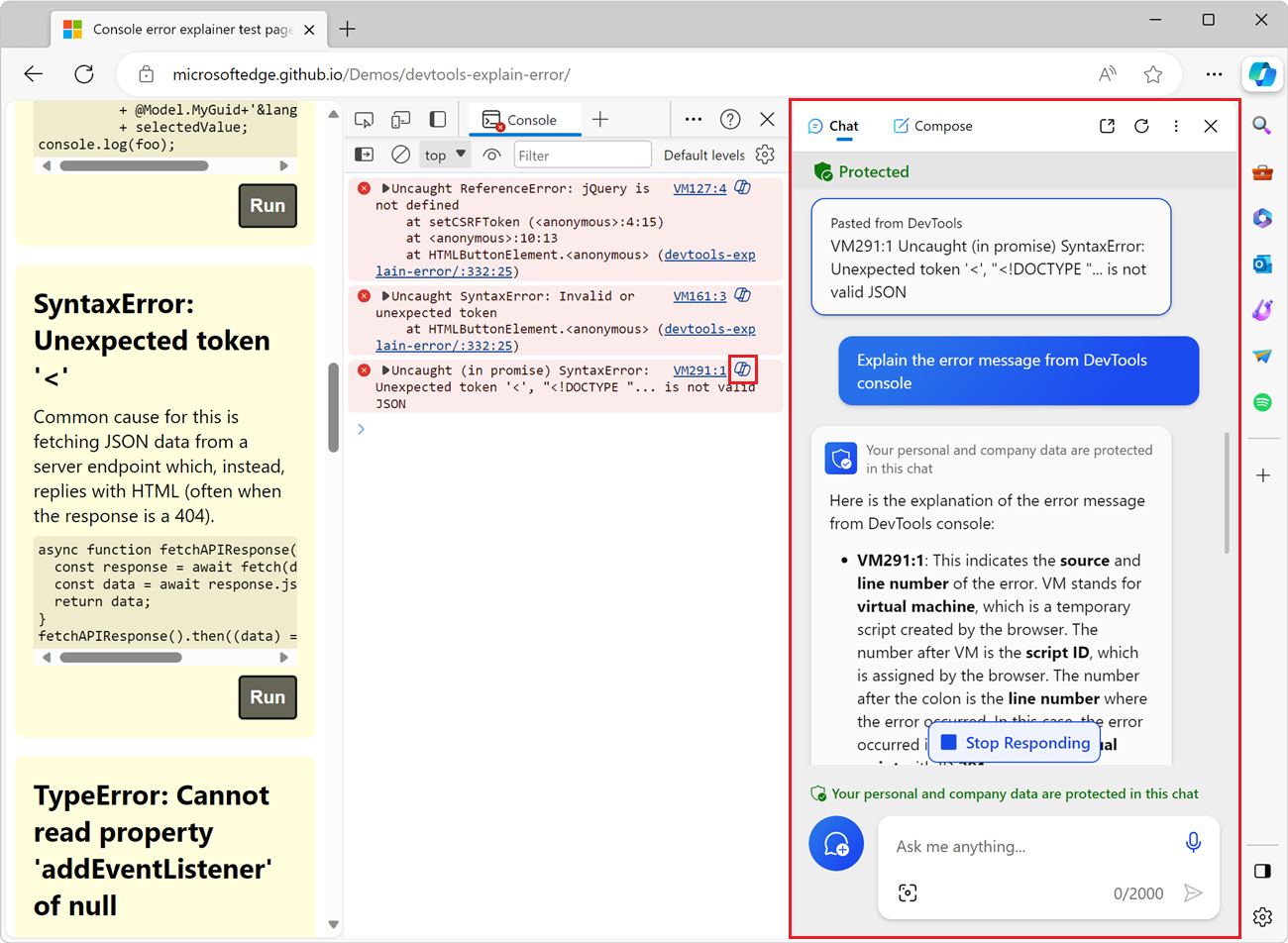
Copilot in Edgeを使用してコンソールのエラーと警告を説明する
DevTools を使用して Web ページを検査すると、 コンソール ツールにエラーや警告が表示されることがよくあります。 これらのエラーと警告は、理解と修正が困難な場合があります。 [このエラーの説明] 機能を使用すると、Copilot in Edgeのエラーまたは警告に関する詳細情報が表示されます。

この機能の詳細については、「Copilot in Edgeを使用してコンソールのエラーと警告を説明する」を参照してください。
メッセージをフィルター処理する
コンソールでメッセージをフィルター処理する方法は複数あります。
ブラウザー メッセージを除外する
Web ページの JavaScript から送信されたメッセージのみを表示するには:
新しいウィンドウまたはタブでデモ Web ページ PWAmp を開き、[ 再生 ] ボタンをクリックします。
デモ Web ページでは、 コンソール にメッセージが記録され、いくつかのブラウザー メッセージもログに記録されます。

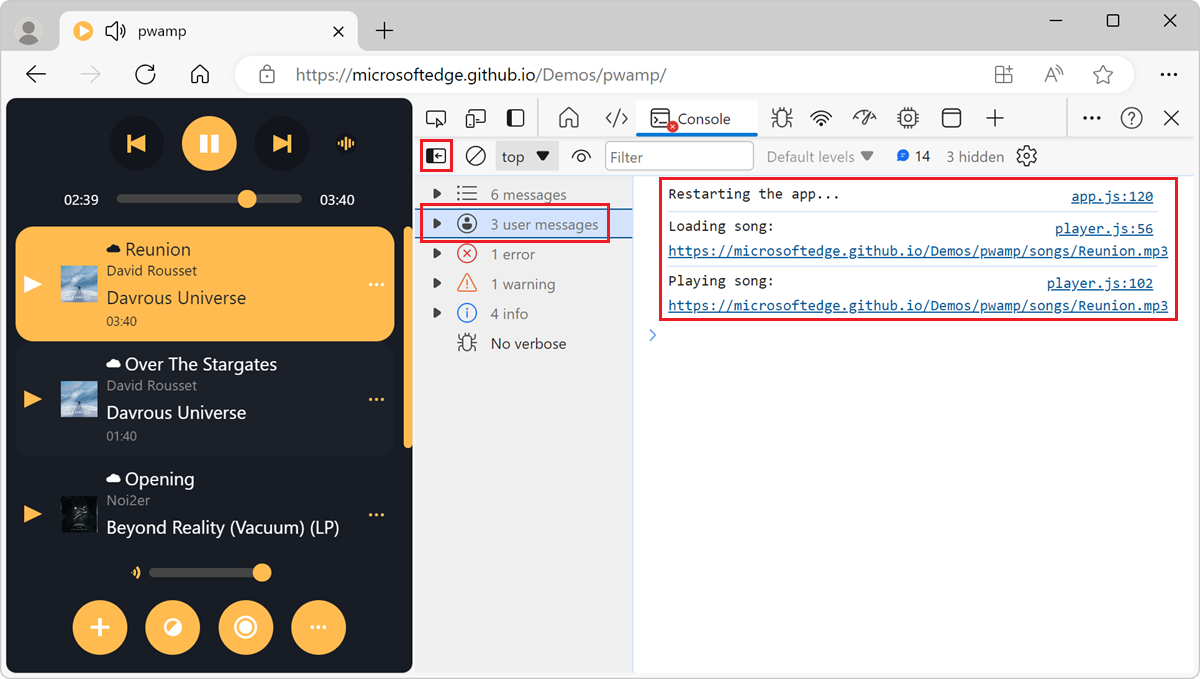
コンソール ツールで、サイドバーを表示するには、[コンソール サイドバーの表示 ] (コンソール サイドバーの
 ) をクリックします。
) をクリックします。サイドバーで、 3 つのユーザー メッセージをクリックします。 ユーザー メッセージの数は、Web ページがログに記録するメッセージの数によって異なる場合があります。
コンソール ツールには、Web ページでログに記録されたメッセージのみが表示され、ブラウザー のメッセージは非表示になります。

ログ レベルでフィルター処理する
DevTools は、 コンソール ツールにログに記録された各メッセージを、次の 4 つの重大度レベルのいずれかに割り当てます。
ErrorInfoVerboseWarning
次の 4 つの重大度レベルが適用されます。
-
console.log()、console.error()、console.warn()などのconsoleメソッドを使用して Web ページからログに記録するメッセージ。 - ブラウザーがログに記録するメッセージ。
関心のないレベルのメッセージは非表示にすることができます。 たとえば、 Error メッセージのみに関心がある場合は、他の 3 つのレベルを非表示にすることができます。
レベルでメッセージをフィルター処理するには:
コンソール ツールのツール バーで、[ログ レベル] ドロップダウン リストをクリックします。
ドロップダウン リストが使用できない場合は、最初に [コンソール サイドバーを 非表示にする (コンソール サイドバーを
 )] をクリックしてサイドバーを非表示にします。
)] をクリックしてサイドバーを非表示にします。ドロップダウン リストで、
Verbose、Info、Warnings、またはErrorsのいずれかのレベルを有効または無効にします。![[ログ レベル] ドロップダウン リスト](reference-images/log-levels.png)
スクリプト URL でメッセージをフィルター処理する
メッセージをログに記録したスクリプトの URL でメッセージをフィルター処理するには、[ フィルター] テキスト ボックスを使用します。
新しいウィンドウまたはタブでデモ Web ページ PWAmp を開きます。さまざまなスクリプトからのメッセージが コンソールに記録されます。
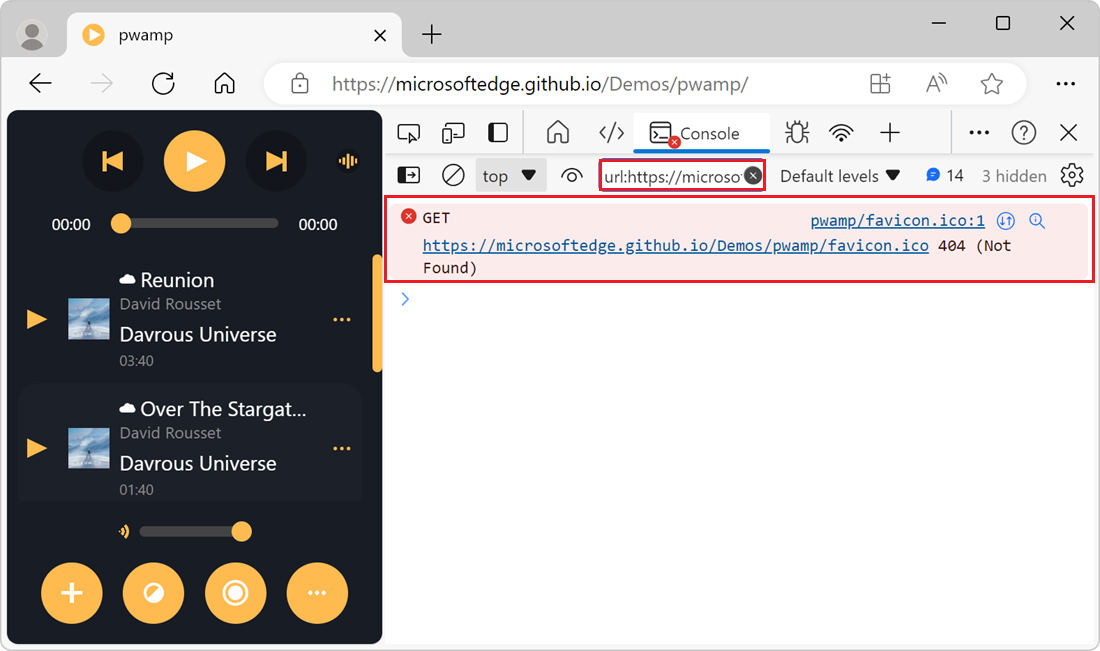
コンソール ツールのツール バーで、[フィルター] テキスト ボックスをクリックし、「
url:」と入力します。 メッセージを記録したスクリプトの URL を含むドロップダウン リストが表示されます。![スクリプト URL を示す [フィルター] テキスト ボックスのドロップダウン リスト](reference-images/url-filter-dropdown.png)
フォーカスするスクリプトの URL を選択します。 コンソール ツールには、そのスクリプトからのメッセージのみが表示されます。

[フィルター] ドロップダウン リストでコンソール ツールが提供する URL の一覧から選択する必要はありません。 フィルター処理する URL または URL の一部を入力できます。 たとえば、 https://example.com/a.js と https://example.com/b.js がメッセージをログに記録している場合、 url:example.com では、これら 2 つのスクリプトからのメッセージに集中できます。
除外 URL フィルターを使用してフィルターを反転する
スクリプトからログに記録されたメッセージを非表示にするには、[ フィルター ] テキスト ボックスに「 -url: 」と入力し、その後にスクリプトの URL または URL の一部を入力します。 たとえば、メッセージを https://example.com/a.jsから非表示にするには、「 -url:example.com/a.js」と入力します。
サイドバーを使用して 1 つのスクリプトからのメッセージを表示する
サイドバーを使用して、1 つのスクリプトからメッセージを表示するには:
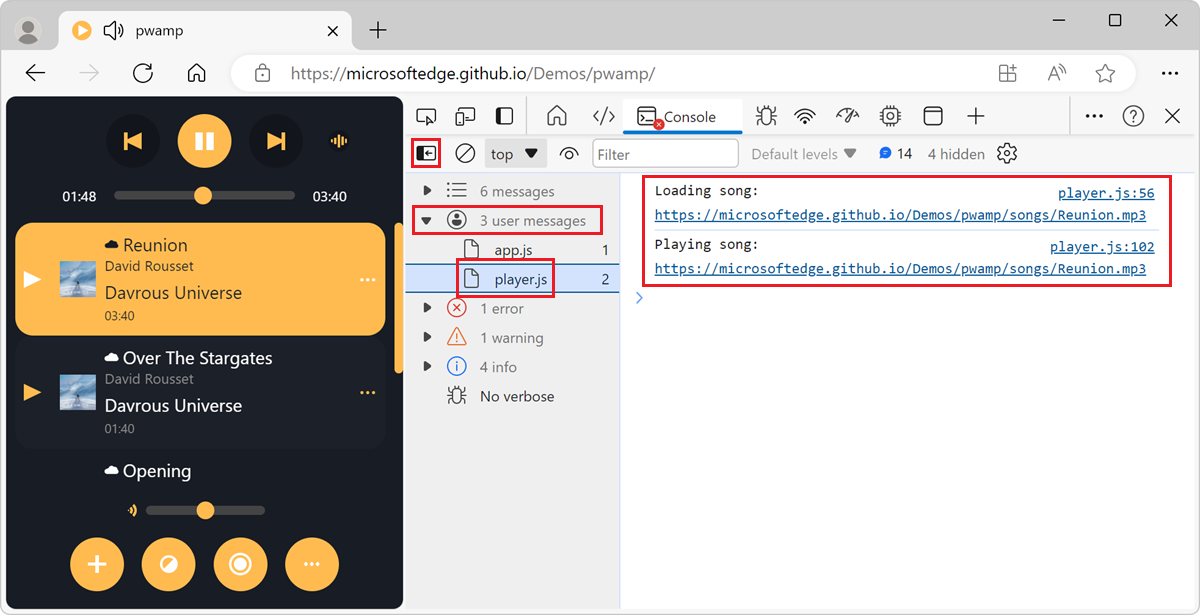
コンソールにサイドバーを表示するには、[ コンソール サイドバーを表示する ( コンソール サイドバー を
 )] をクリックします。 サイドバーが表示されます。
)] をクリックします。 サイドバーが表示されます。[3 つのユーザー メッセージ] セクションを展開します。 この数は、Web ページがログに記録するメッセージの数によって異なる場合があります。 メッセージを記録したスクリプトの一覧が表示されます。
フォーカスするメッセージを含むスクリプト スクリプトを選択します。 コンソールには、そのスクリプトからのメッセージのみが表示されます。

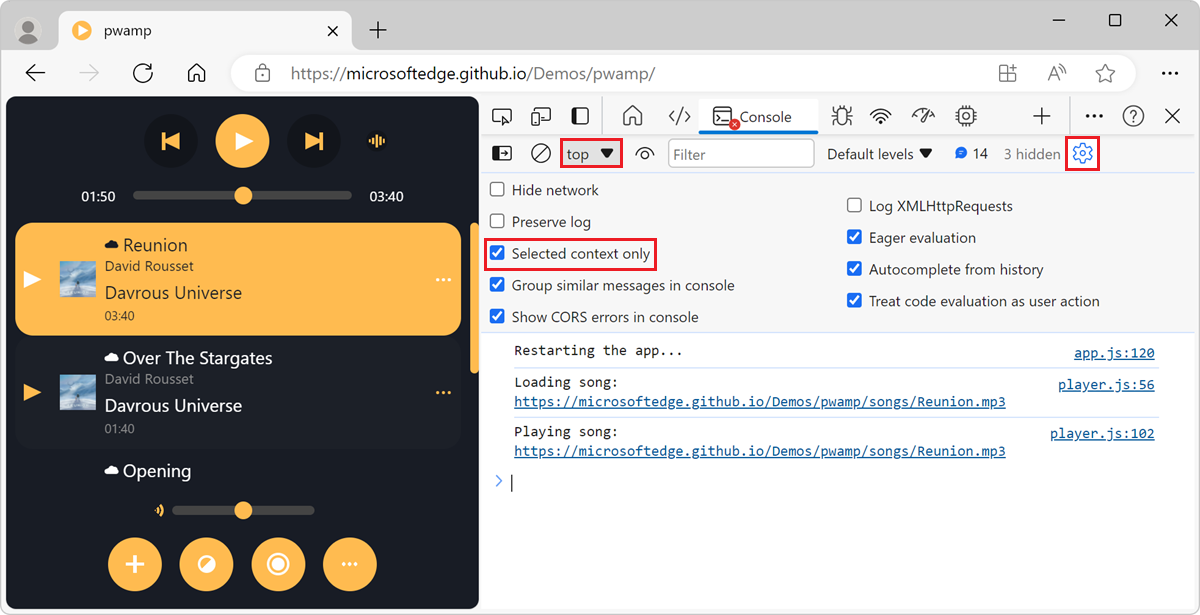
さまざまな JavaScript コンテキストからメッセージを除外する
既定では、 コンソール ツールは、Web ページで実行されているすべての JavaScript コンテキストからのメッセージを表示します。 これには、Web ページに埋め込まれているクロスドメイン <iframe> 要素からのメッセージや、バックグラウンドで実行されているサービス ワーカーからのメッセージが含まれる場合があります。
1 つの JavaScript コンテキストからのメッセージのみを表示するには:
[ コンソールの設定] (
![[コンソール設定] アイコン](reference-images/settings-button-icon.png) ) ボタンをクリックします。 [設定] セクションが表示されます。
) ボタンをクリックします。 [設定] セクションが表示されます。[ 選択したコンテキストのみ ] チェック ボックスをオンにします。 コンソールには、上位の JavaScript コンテキストによってログに記録されたメッセージのみが表示されます。
違いコンテキストを選択するには、 コンソール ツールのツール バーで [ JavaScript コンテキスト ] ドロップダウン リストをクリックし、フォーカスするコンテキストを選択します。

その他の JavaScript コンテキストの選択の詳細については、「JavaScript 式を実行するコンテキストを選択する」を参照してください。
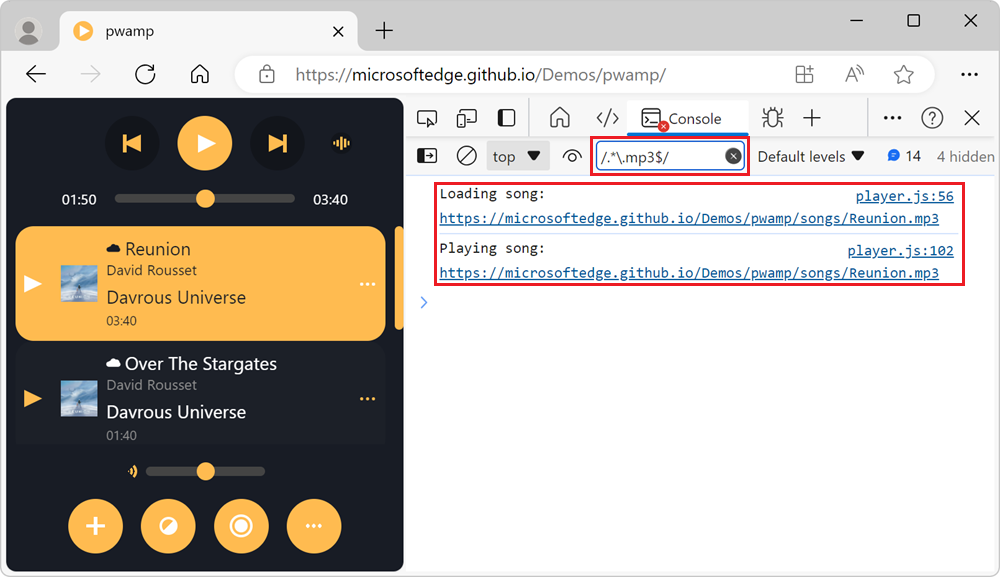
正規表現パターンを使用してメッセージをフィルター処理する
正規表現パターンに一致するメッセージのみを表示するには:
コンソール ツールのツール バーで、[フィルター] テキスト ボックスをクリックします。
で終わるメッセージと一致する
/.*\.mp3$/など、正規表現パターン .mp3入力します。コンソールには、正規表現パターンに一致するメッセージのみが表示されます。

JavaScript を実行する
このセクションには、コンソールでの JavaScript の実行に関連する機能が含 まれています。 実践的なチュートリアルについては、「 コンソールで JavaScript を実行する」を参照してください。
コンソール履歴を使用して式をもう一度実行する
コンソールで前に実行した JavaScript 式を実行するには:
上方向キーを押して、前に実行した JavaScript 式の履歴を順番に切り替えます。
Enter キーを押して式をもう一度実行します。
ライブ式を使用して、式の値をリアルタイムで監視する
JavaScript 式の値をリアルタイムでwatchするには、式を繰り返し実行するのではなく、ライブ式を作成します。
コンソール ツールのツール バーで、[ライブ式の作成] ボタン (
 ) をクリックします。 ツール バーの下に [ 式 ] テキスト ボックスが表示されます。
) をクリックします。 ツール バーの下に [ 式 ] テキスト ボックスが表示されます。JavaScript 式を入力し、[ 式 ] テキスト ボックスの外側をクリックします。 新しい式とその値は、 コンソール ツールの上部に表示されます。
詳細については、「 Live Expressions を使用して JavaScript の変更を監視する」を参照してください。
入力時に JavaScript 式の評価を無効にする
既定では、コンソール ツールは、 コンソール で JavaScript 式を入力すると、式の値のプレビューを表示 します。
入力時にライブ プレビューをオフにするには:
[ コンソールの設定] (
![[コンソール設定] アイコン](reference-images/settings-button-icon.png) ) ボタンをクリックします。
) ボタンをクリックします。[ 一括評価 ] チェック ボックスをオフにします。
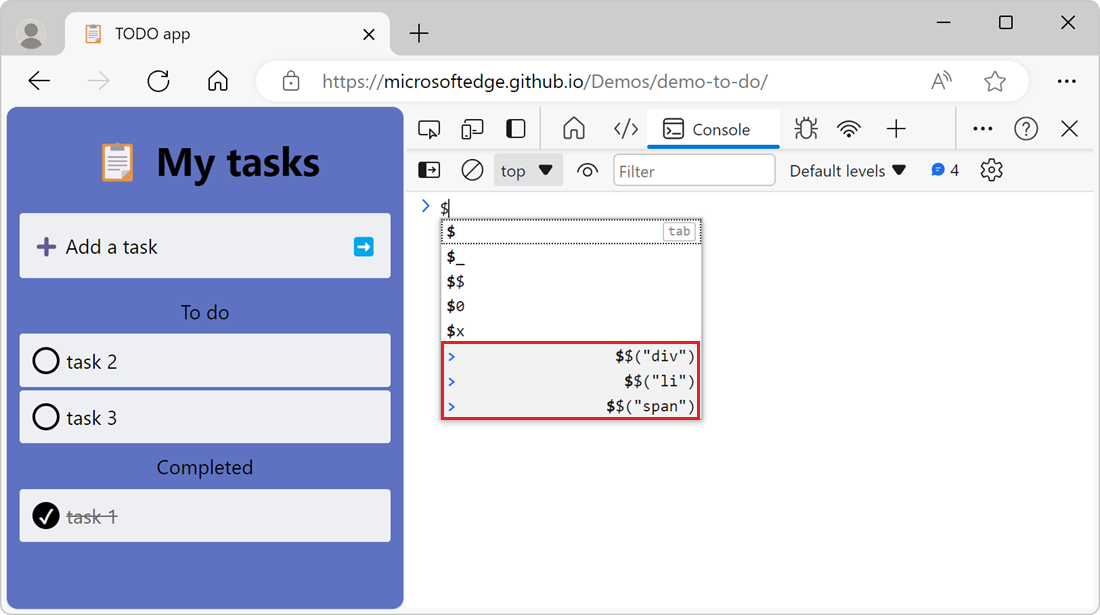
履歴からオートコンプリートをオフにする
コンソール ツールで JavaScript 式を入力すると、オートコンプリート ポップアップ ウィンドウが表示されます。 オートコンプリート ポップアップ ウィンドウには、次のものが含まれます。
- 入力した文字に一致するグローバル JavaScript オブジェクトと関数の提案。
- 前に実行した JavaScript 式の提案。
前に実行した JavaScript 式の提案には、 > 文字がプレフィックス付きで、オートコンプリート ウィンドウの下部に表示されます。

以前に実行した式からの候補の表示を停止するには:
[ コンソールの設定] (
![[コンソール設定] アイコン](reference-images/settings-button-icon.png) ) ボタンをクリックします。
) ボタンをクリックします。[ 履歴からオートコンプリート ] チェック ボックスをオフにします。
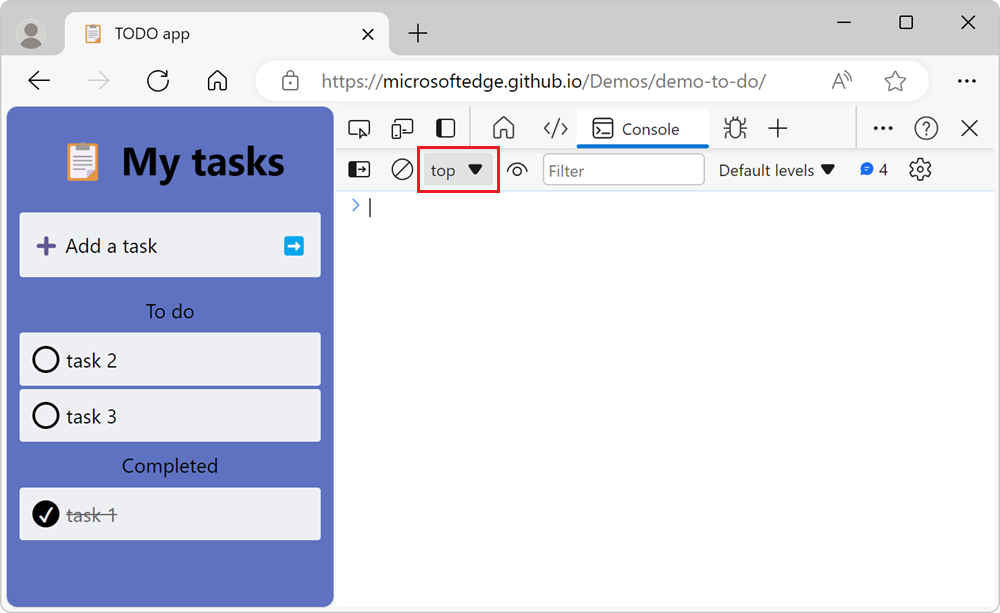
JavaScript 式を実行するコンテキストを選択する
Web ページには、Web ページの JavaScript が実行されるメイン閲覧コンテキストがあります。 ただし、Web ページには、Web ページに埋め込まれているクロスドメイン <iframe> 要素やバックグラウンドで実行されているサービス ワーカーなど、追加の JavaScript コンテキストを使用できます。
既定では、コンソール ツールのツール バーにある JavaScript コンテキストドロップダウン リストは top に設定されます。これは、メイン Web ページの閲覧コンテキストを表します。

コンソール ツールで実行するすべての JavaScript 式は、JavaScript コンテキストドロップダウン リストで選択されているコンテキストで評価されます。
クロスドメイン <iframe> 要素内など、別のコンテキストで JavaScript 式を実行するには、[ JavaScript コンテキスト ] ドロップダウン リストをクリックし、別の参照コンテキストを選択します。
コンソールをクリアする
コンソールをクリアするには、次のいずれかの方法を使用します。
[ コンソールのクリア ] (
 ) ボタンをクリックします。
) ボタンをクリックします。メッセージを右クリックし、[コンソールの クリア] を選択します。
コンソール ツールで「
clear()」と入力し、Enter キーを押します。Web ページの JavaScript から
console.clear()を呼び出します。コンソール ツールにフォーカスがある間は、Ctrl キーを押しながら L キーを押します。
関連項目
- コンソール ツールでメッセージをログに記録する - コンソールで 情報、警告、エラーなどのログ メッセージをフィルター処理する方法。
- コンソールでの JavaScript の実行の概要 - コンソールで JavaScript ステートメントと式を発行する手順について説明します。
-
コンソール オブジェクト API リファレンス - コンソールに入力して、
console.log()などのメッセージをコンソールに書き込む関数と式。 -
コンソール ツールユーティリティ関数とセレクター - コンソール ツールで入力できる便利な関数 (例:
monitorEvents())。
注:
このページの一部は、 Google によって 作成および共有され、 クリエイティブ・コモンズ属性 4.0 国際ライセンスに記載されている条件に従って使用される作業に基づく変更です。 元のページは ここに あり、ケイス・バスクによって作成されています。
