DevTools の新機能 (Microsoft Edge 84)
Microsoft Edge DevTools の最新機能と Microsoft Visual Studio Code および Visual Studio 用の Microsoft Edge DevTools 拡張機能をチェックするには、これらのお知らせをお読みください。
最新の状態を維持し、最新の DevTools 機能を入手するには、Insiders プレビュー バージョンの Microsoft Edge をダウンロードしてください。 Windows、Linux、macOS のいずれを使用している場合でも、既定の開発ブラウザーとして Canary (または別のプレビュー チャネル) を使用することを検討してください。 Microsoft Edge のベータ版、開発版、カナリア版は、Microsoft Edge の安定したリリースバージョンと並べて、個別のアプリとして実行されます。 「Microsoft Edge Insider Channels」を参照してください。
最新のお知らせについては、 Twitter の Microsoft Edge チームに従ってください。 DevTools に関する問題を報告したり、新機能を要求したりするには、 MicrosoftEdge/DevTools リポジトリに問題を提出します。
Microsoft Edge DevTools チームからのお知らせ
Windows ハイ コントラスト モードで DevTools を使用する
Windows がハイ コントラスト モードの場合、Microsoft Edge DevTools がハイ コントラスト モードで表示されるようになりました。

手順に従って、Windows でハイ コントラスト モードを有効にします。 Microsoft Edge で DevTools を開くには、 F12 または Ctrl + Shift + I を選択します。 DevTools はハイ コントラスト モードで表示されます。
注: DevTools では現在、Windows ではハイ コントラスト モードがサポートされていますが、macOS ではサポートされていません。
関連項目:
DevTools のキーボード ショートカットを Visual Studio Code に一致させる
フィードバックとChromiumパブリックイシュー トラッカーから、Microsoft Edge DevTools チームは、DevTools でキーボード ショートカットをカスタマイズできることを学習しました。 Microsoft Edge 84 では、DevTools のキーボード ショートカットを Visual Studio Code と照合できるようになりました。これは、チームがショートカットのカスタマイズに取り組んでいる機能の 1 つに過ぎません。

実験を試すには:
DevTools で、 を押すか、DevTools の [設定] (
![Devtools の [設定] アイコン) アイコン](devtools-images/settings-icon.png) をクリックして、[設定] を開きます。
をクリックして、[設定] を開きます。[実験] セクションで、[カスタム キーボード ショートカットの設定を有効にする] タブをオンにします (再読み込みが必要)。
DevTools を再読み込みします。
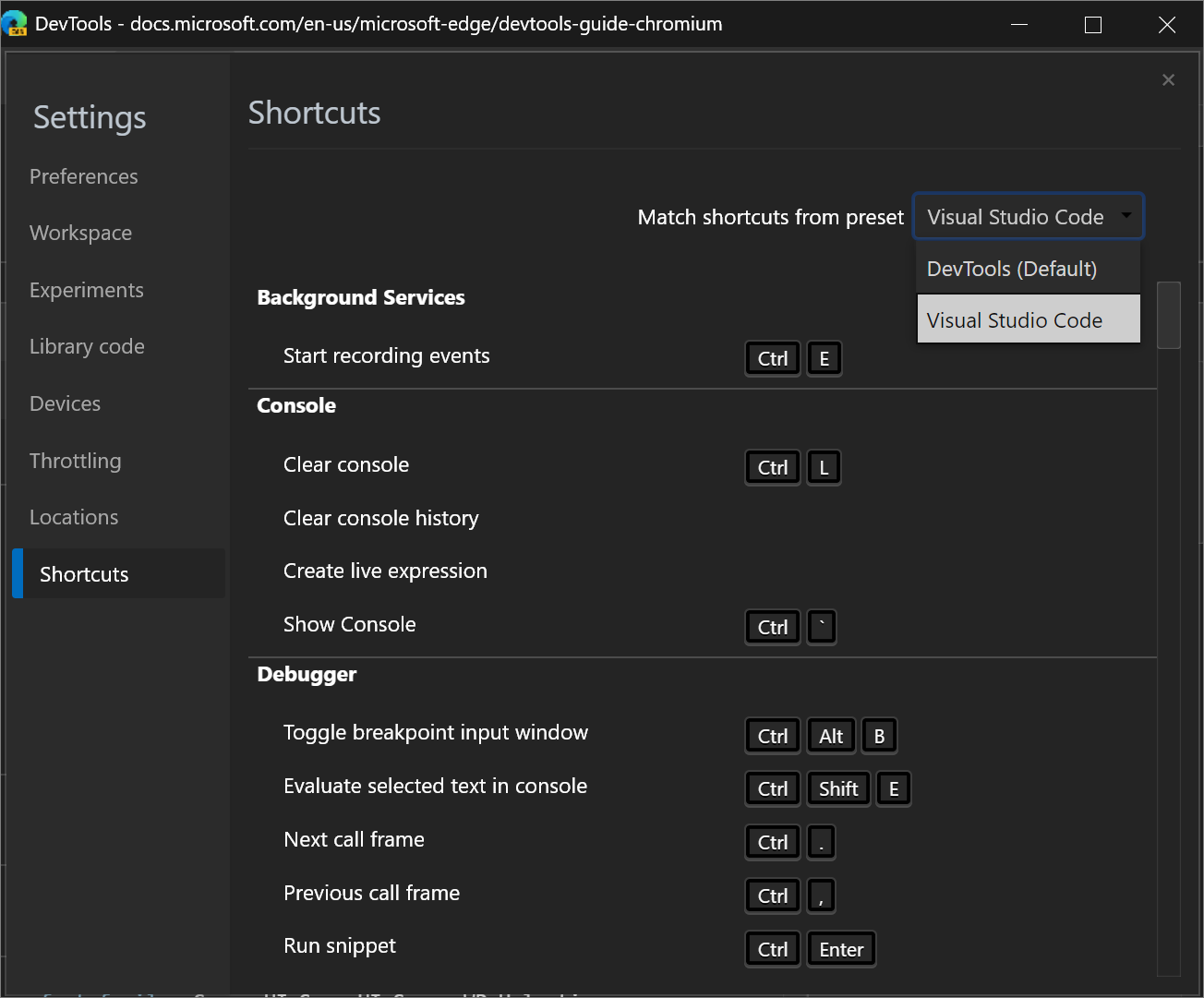
もう一度 [設定] を 開き、[ショートカット] セクション を 選択します。
[ プリセットからショートカットを一致 させる] ドロップダウン リストをクリックし、[ DevTools (既定値)] を選択し、[ Visual Studio Code] を選択します。
DevTools のキーボード ショートカットが、Visual Studio Code の同等のアクションのショートカットと一致するようになりました。
たとえば、 Visual Studio Code でスクリプトを一時停止または実行し続けるキーボード ショートカットは F5 です。 DevTools (既定) プリセットでは、DevTools の同じショートカットは F8 ですが、Visual Studio Code プリセットでは、そのショートカットも F5 になりました。
この機能は現在、Microsoft Edge 84 で実験として利用できるため、チームと フィードバック を共有してください。
関連項目:
リモート デバッグ Surface Duo エミュレーター
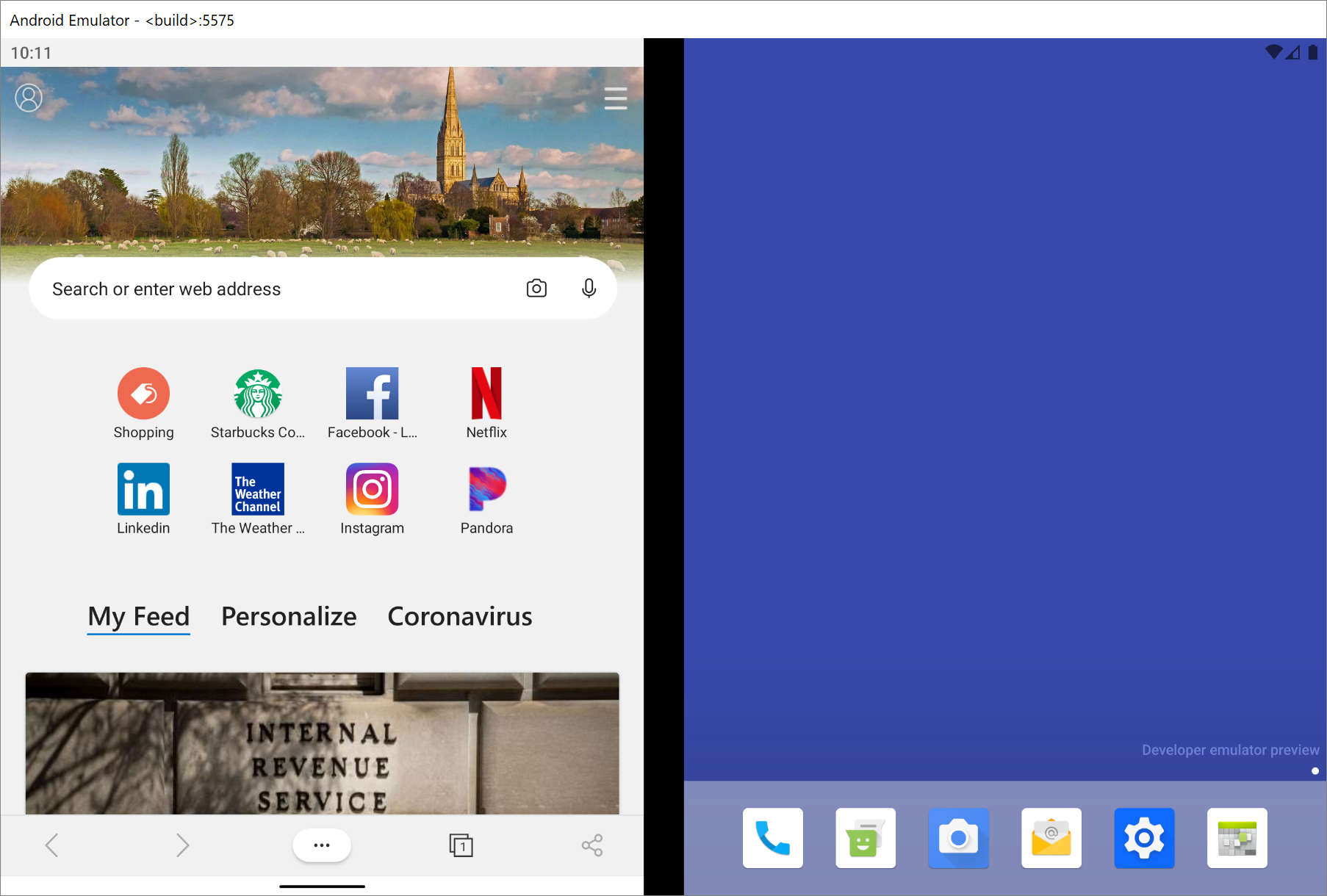
これで、Microsoft Edge DevTools の完全な機能を使用して 、Surface Duo エミュレーター で実行されている Web コンテンツをリモートでデバッグできるようになりました。
Surface Duo エミュレーターを使用すると、折り畳み式およびデュアルスクリーン デバイスの新しいクラスで Web コンテンツがどのようにレンダリングされるかをテストできます。 エミュレーターは Android オペレーティング システムを実行し、 Microsoft Edge Android アプリを提供します。 Microsoft Edge アプリで Web コンテンツを読み込み、DevTools でデバッグします。

Microsoft Edge のデスクトップ インスタンスの [ edge://inspect ] ページには 、SurfaceDuoEmulator に、Surface Duo エミュレーターで実行されている開いているタブまたは PWA の 一覧が表示されます。
![[edge://inspect] ページには、エミュレーターで実行されている Microsoft Edge アプリで開いているタブの一覧が表示されます](devtools-images/edge-inspect.png)
デバッグするタブまたは PWA の [検査 ] をクリックして DevTools を開きます。 Surface Duo エミュレーターで Web コンテンツをリモートでデバッグするには、「Surface Duo エミュレーターを リモートでデバッグする」の手順に従います。
DevTools クイック ビュー パネルのサイズを簡単に変更する
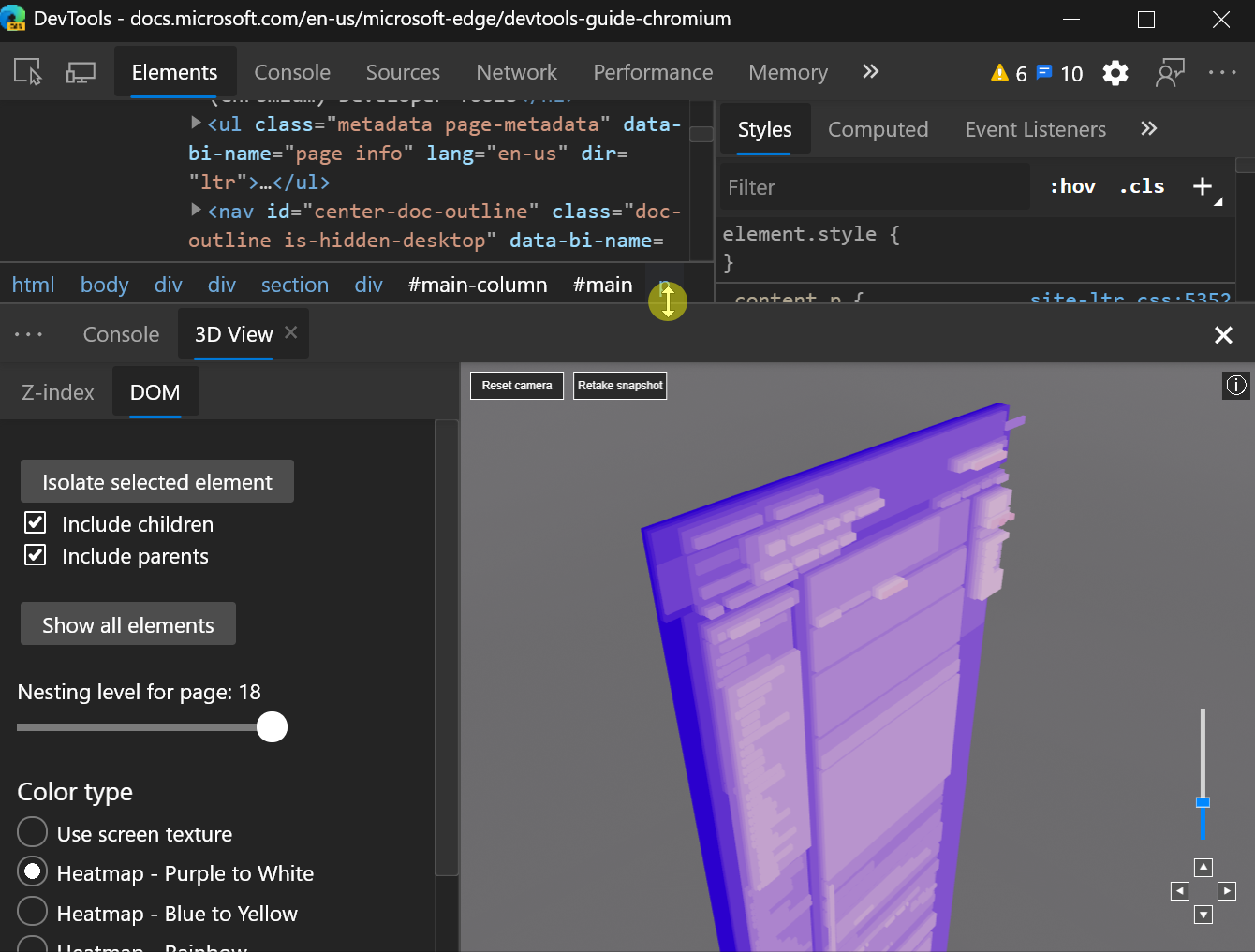
Microsoft Edge 83 以前では、ドロワーのツールバー内にマウス ポインターを合わせて、ドロワー (クイック ビュー パネル) のサイズを変更しました。 ドロワーの動作は、ウィンドウの境界線にマウス ポインターを置いてサイズを変更する DevTools のペインの他のサイズ変更コントロールとは異なります。 次の図は、Microsoft Edge バージョン 83 以前で ドロワー のサイズを変更する方法を示しています。

Microsoft Edge 84 以降では、罫線の上にマウス ポインターを合わせて ドロワー のサイズを変更できます。 この変更により、 ドロワー のサイズを DevTools の他のペインに合わせて調整します。 次の図は、Microsoft Edge 84 以降で ドロワー のサイズを変更する方法を示しています。

スクリーンキャスト ナビゲーション ボタンのフォーカスを表示する
Android デバイス、Windows 10以降のデバイス、または Surface Duo エミュレーターをリモート デバッグする場合は、DevTools の左上隅にある ![]() ] アイコンを使用してスクリーンキャストを切り替えることができます。 スクリーンキャストを有効にすると、リモート デバイスの Microsoft Edge のタブを DevTools ウィンドウから移動できます。
] アイコンを使用してスクリーンキャストを切り替えることができます。 スクリーンキャストを有効にすると、リモート デバイスの Microsoft Edge のタブを DevTools ウィンドウから移動できます。
Microsoft Edge 84 では、これらのナビゲーション ボタンにもキーボードでアクセスできるようになりました。 たとえば、スクリーンキャストされた URL バーから Shift キーを押しながら Tab キーを押すと、[ 更新 ] ボタンにフォーカスが移動します。
![スクリーンキャストされた URL バーから Shift キーを押しながら Tab キーを押すと、[更新] ボタンにフォーカスが移動します](devtools-images/screencasting-nav.png)
ネットワーク パネルの [詳細] ウィンドウにアクセスできるようになりました
Microsoft Edge 84 では、ネットワーク ツールの [詳細] ウィンドウが、ネットワーク ログ内のリソースに対して開くときにフォーカスが移動するようになりました。 この変更により、スクリーン リーダーは [詳細 ] ウィンドウの内容を読み上げ、操作できます。
![[ネットワーク] パネルの [詳細] ウィンドウが開いたときにフォーカスが表示されるようになりました](devtools-images/network-details.png)
Chromiumの問題 #963183
Chromium プロジェクトからのお知らせ
次のセクションでは、オープンソース Chromium プロジェクトに貢献した Microsoft Edge 84 で利用可能な追加機能について説明します。
DevTools ドロワーの新しい Issue ツールでサイトの問題を修正する
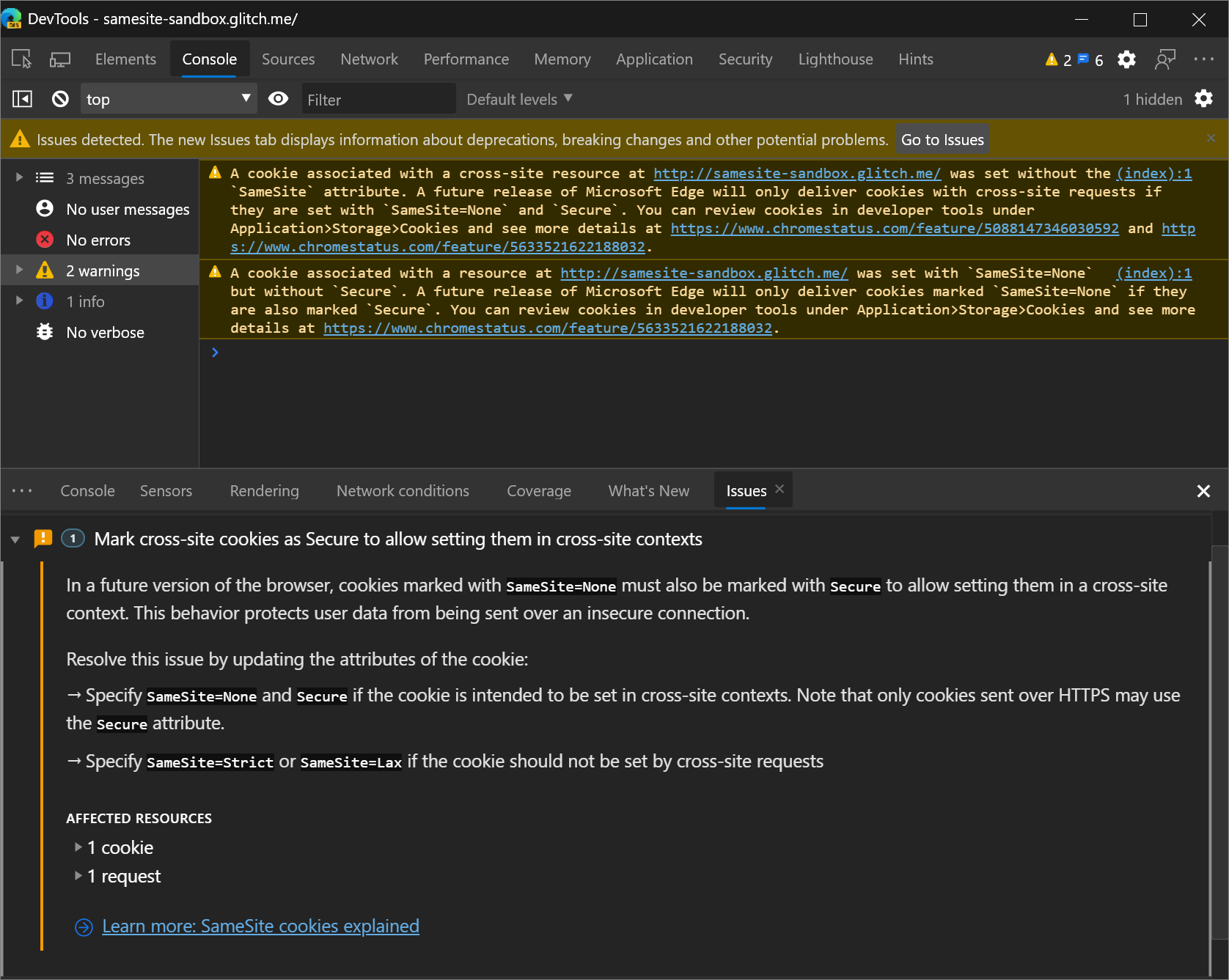
DevTools の下部にあるドロワー (クイック ビュー パネル) の新しいイシュー ツールにより、通知の疲労とコンソールの煩雑さが軽減されます。 現在、 コンソール は、Web サイトの開発者、ライブラリ、フレームワーク、Microsoft Edge がメッセージ、警告、エラーをログに記録するための中心的な場所です。 Issue ツールは、構造化された集計されたアクション可能な方法でブラウザーからの警告を集計します。 Issue ツールは、DevTools 内の影響を受けるリソースにリンクし、問題を解決する方法に関するガイダンスを提供します。
時間の経過と伴い、コンソールメッセージを効率化するために、コンソールではなく問題ツールにより多くの警告が表示されます。
作業を開始するには、「 問題ツールを使用して問題を見つけて修正する」を参照してください。

Chromiumの問題 #1068116
検査モードのヒントでアクセシビリティ情報を表示する
[検査モード] ツールヒントは、要素にアクセス可能な名前とロールがあり、キーボードフォーカスが可能かどうかを示すようになりました。
![アクセシビリティ情報を含む [検査モード] ツールヒント](devtools-images/a11y.png)
Chromiumの問題 #1040025
関連項目:
パフォーマンス パネルの更新
関連項目:
フッターにブロック時間の合計情報を表示する
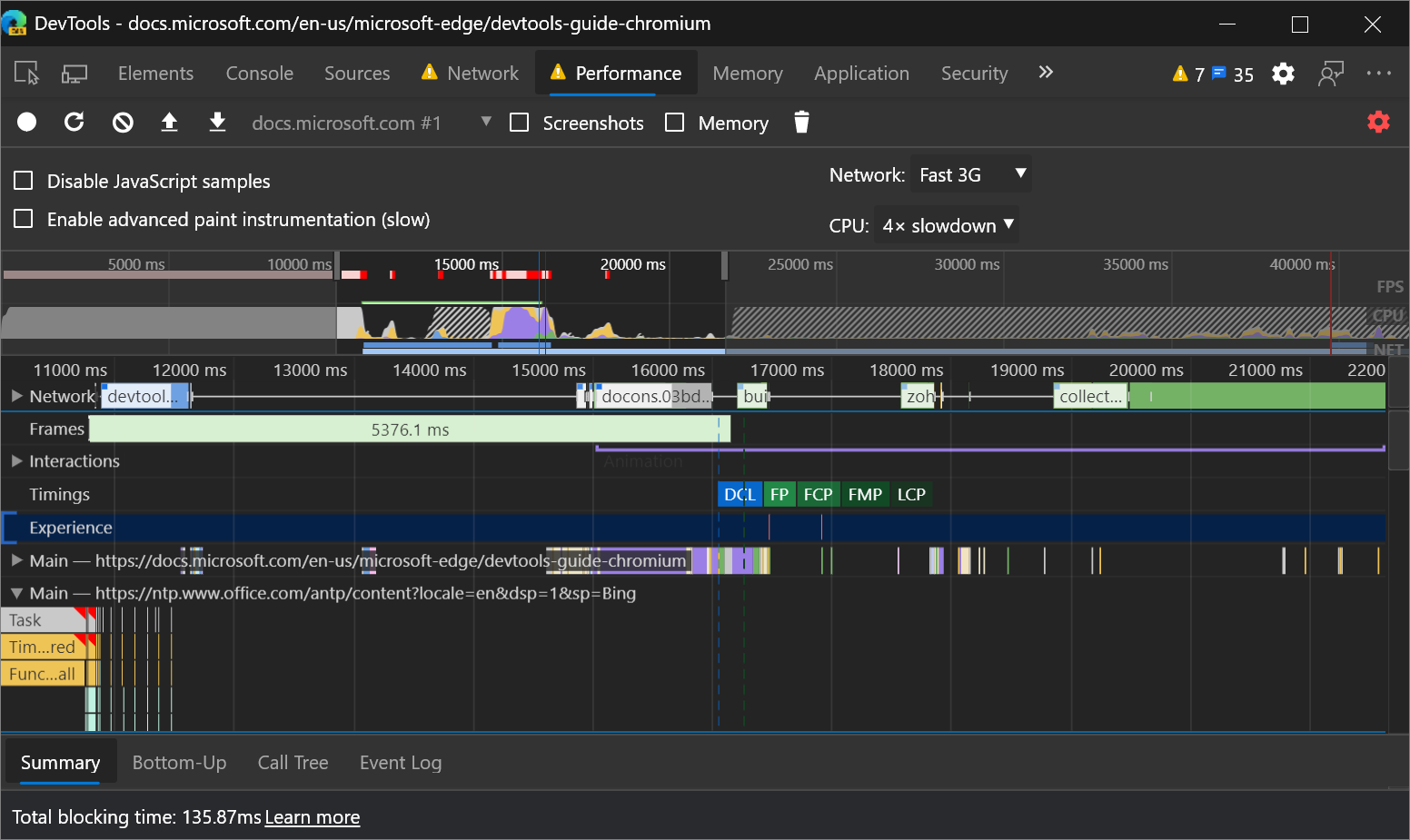
読み込みパフォーマンスを記録した後、[ パフォーマンス ] パネルにフッターに合計ブロック時間 (TBT) 情報が表示されるようになりました。 TBT は、ページが使用可能になるまでにかかる時間を定量化するのに役立つ読み込みパフォーマンス メトリックです。 TBT は基本的に、ページが使用可能であるように見える期間を測定します (コンテンツが画面にレンダリングされるため)。ただし、JavaScript がメイン スレッドをブロックしているため、ページはユーザー入力に応答しないため、ページは実際には使用できません。 TBT は、最初の入力遅延を近似するためのメインメトリックです。
ブロック時間の合計情報を取得するには、ページの読み込みパフォーマンスを記録するために![]() ワークフローを使用しないでください。
ワークフローを使用しないでください。
代わりに、[ レコード レコード![]() を選択し、ページを手動で再読み込みし、ページが読み込まれるのを待ってから、記録を停止します。
を選択し、ページを手動で再読み込みし、ページが読み込まれるのを待ってから、記録を停止します。
Total Blocking Time: Unavailableが表示されている場合、Microsoft Edge DevTools は Microsoft Edge の内部プロファイル データから必要な情報を取得しませんでした。

関連項目:
[新しいエクスペリエンス] セクションの [Shift] イベントのレイアウト
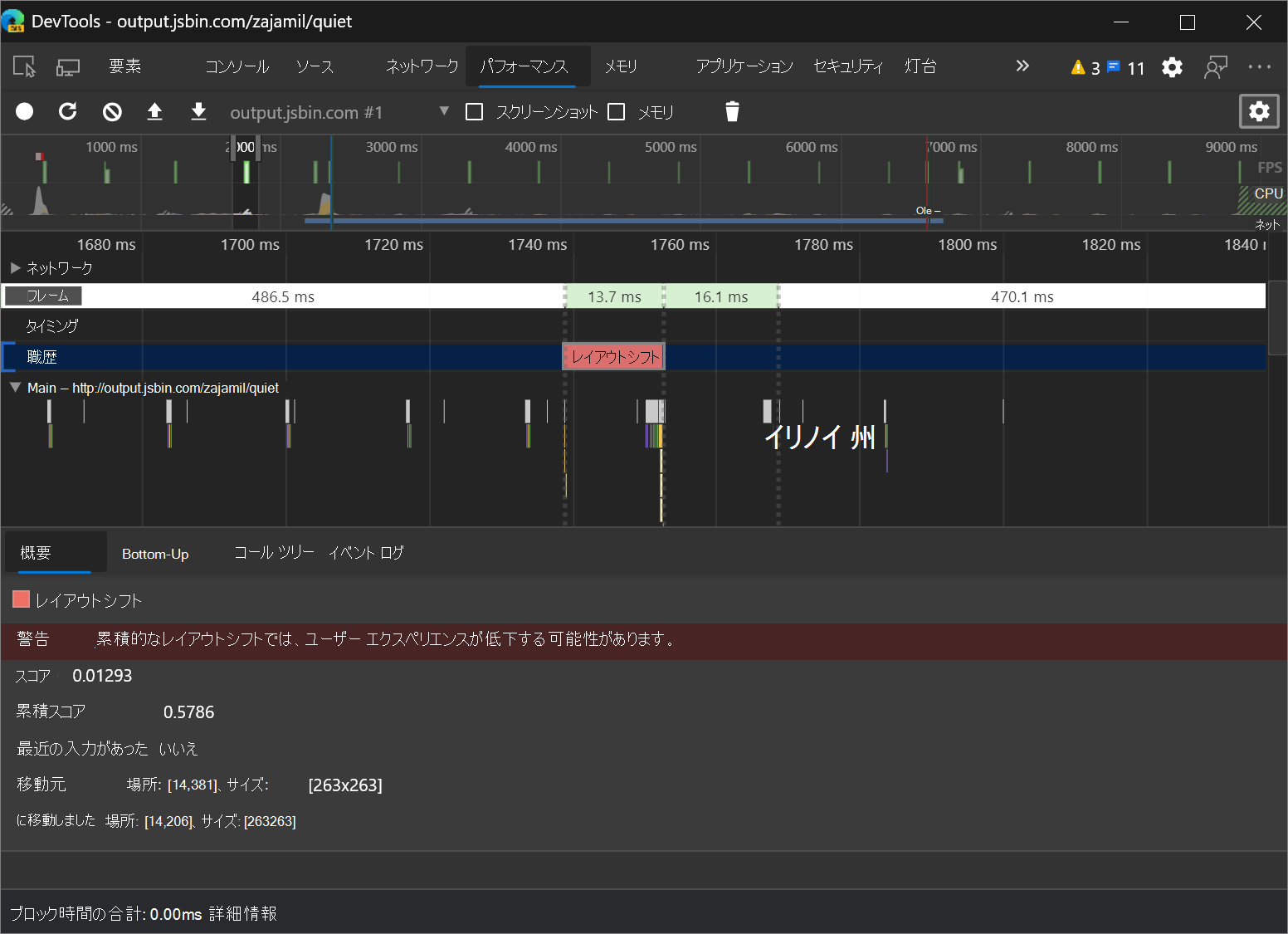
[パフォーマンス] パネルの新しい [エクスペリエンス] セクションは、レイアウトのずれを検出するのに役立ちます。 累積レイアウトシフト (CLS) は、望ましくない視覚的不安定性を定量化するのに役立つメトリックです。
[ Layout Shift ] イベントをクリックして、[ 概要 ] ウィンドウにレイアウト シフトの詳細を表示します。 [ 移動 元] フィールドと [ 移動先 ] フィールドにマウス ポインターを合わせると、レイアウトシフトが発生した場所が視覚化されます。

関連項目:
コンソールでのより正確な Promise 用語
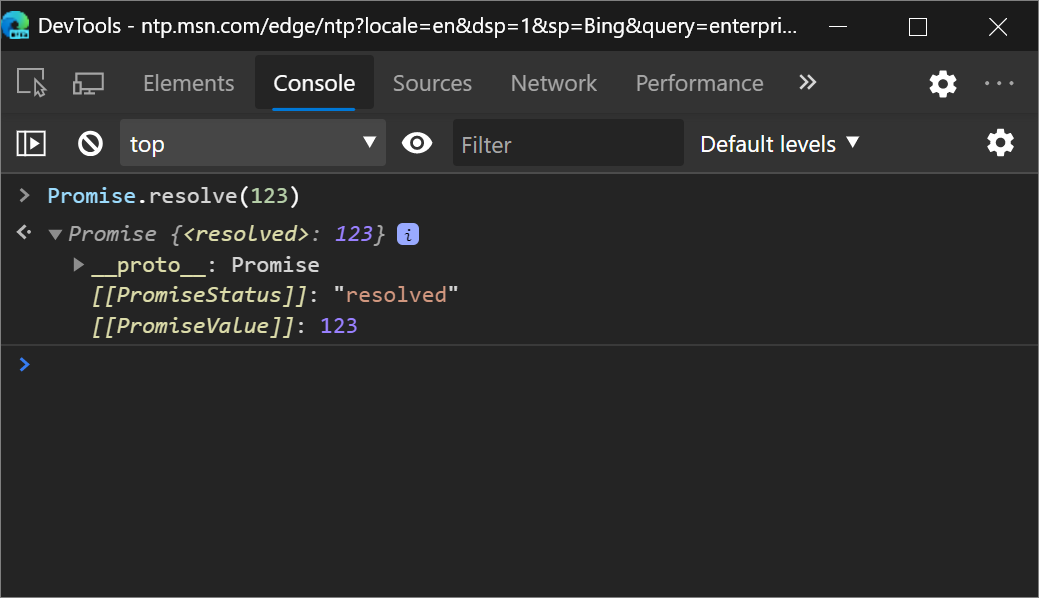
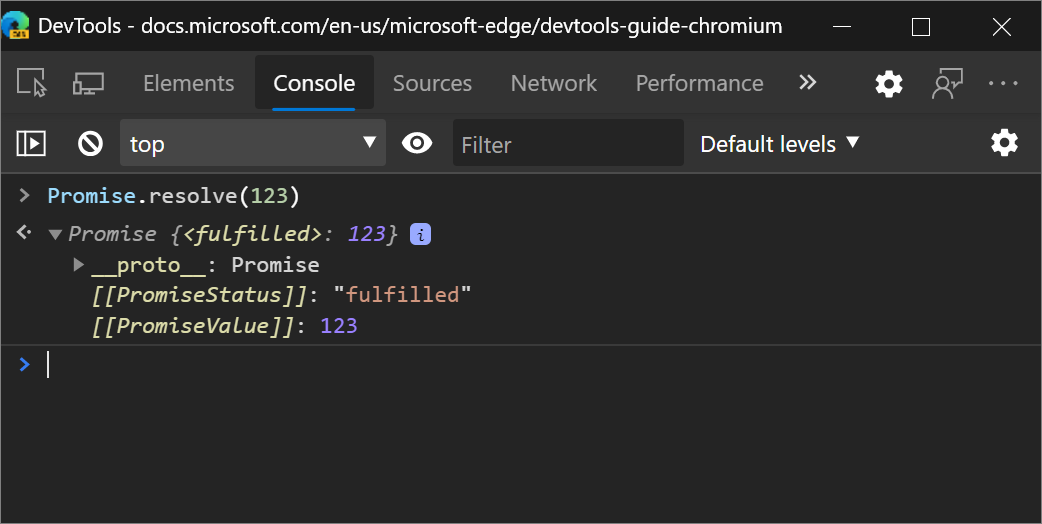
Promiseをログに記録するときに、コンソールで正しく指定PromiseStatus値がresolvedに設定されていません。

コンソールで fulfilled という用語が使用されるようになりました。これは、Promise仕様に合わせて調整されています。
Promise仕様の詳細については、「GitHub の状態と運命」を参照してください。

V8 の問題 #6751
関連項目:
スタイル ウィンドウの更新
関連項目:
元に戻すキーワード (keyword)のサポート
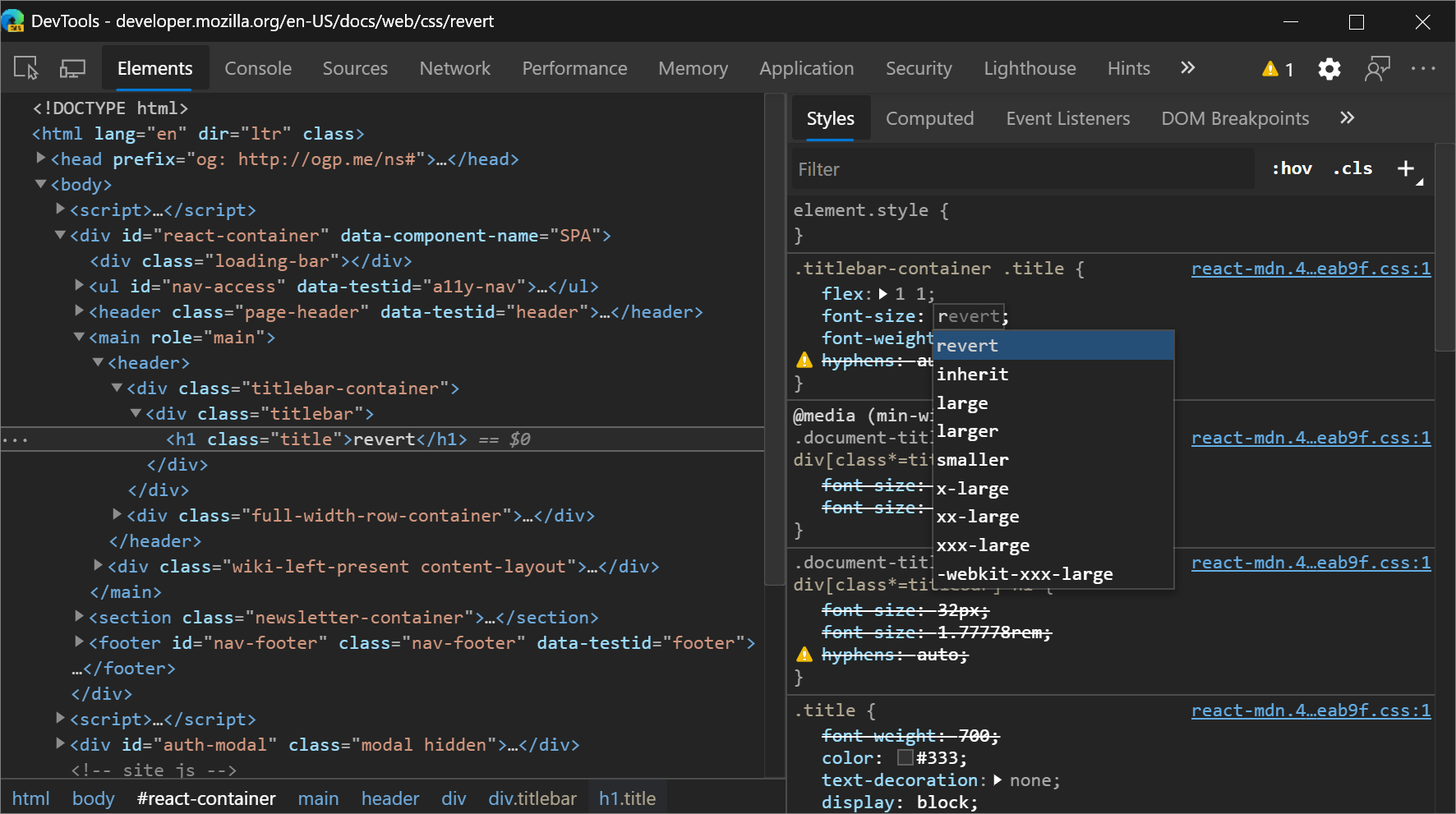
[スタイル] ウィンドウのオートコンプリート UI で、CSS キーワード (keyword)の元に戻すが検出されるようになりました。これにより、プロパティのカスケードされた値が要素のスタイル設定に適用された前の値に戻されます。

Chromiumの問題 #1075437
関連項目:
イメージ プレビュー
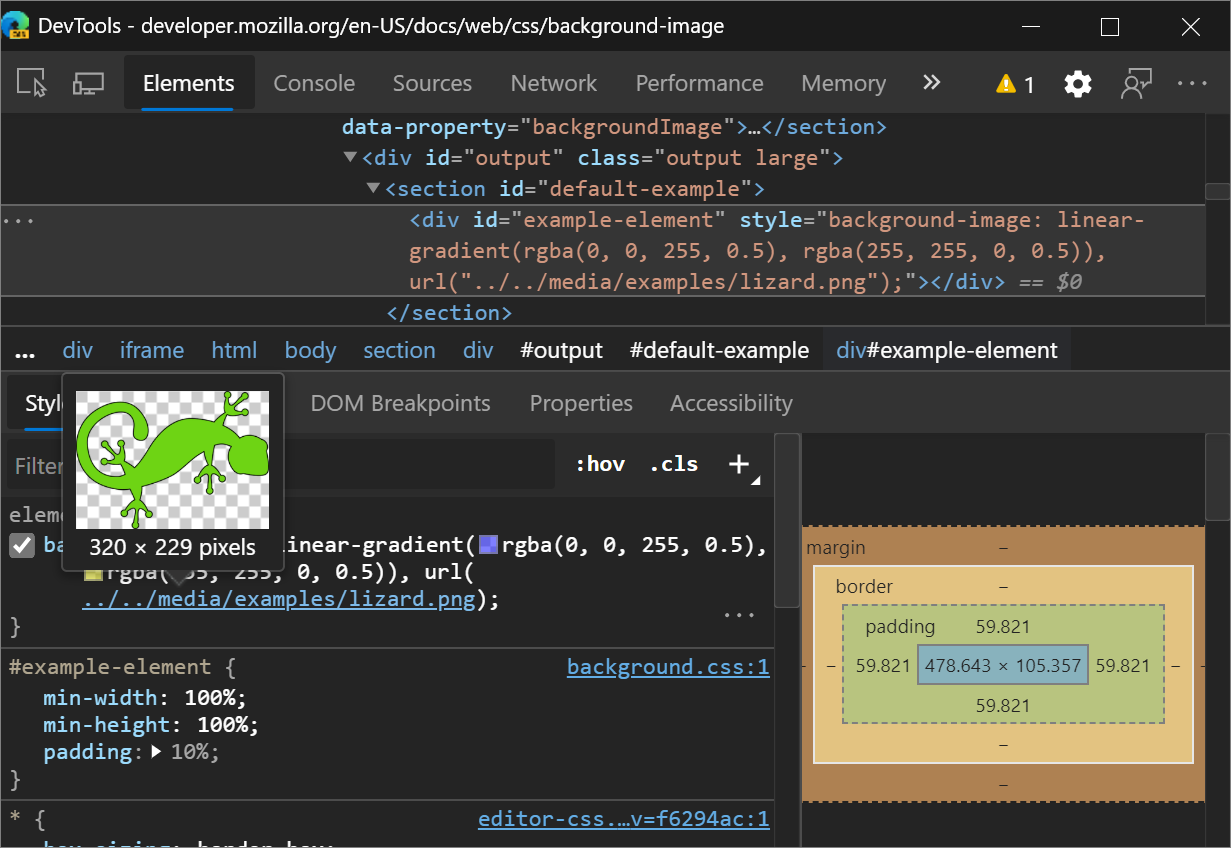
[スタイル] ウィンドウのbackground-image値にカーソルを合わせると、ヒントに画像のプレビューが表示されます。

Chromiumの問題 #1040019
関連項目:
カラー ピッカーでスペース区切りの機能色表記が使用されるようになりました
CSS カラー モジュール レベル 4 では、 rgb()などの色関数がスペース区切りの引数をサポートするように指定します。 たとえば、rgb(0, 0, 0) は rbg(0 0 0) に相当します。
[カラー ピッカー] で色を選択するか、[スタイル] ウィンドウで色の表現を切り替える場合は、Shift キーを押しながら背景色の値を選択すると、スペース区切りの引数構文が表示されます。
![[スタイル] ウィンドウでのスペース区切り引数の使用](devtools-images/color.png)
[ 計算 ] ウィンドウと [ 検査モード ] ツールヒントにも構文を表示する必要があります。
color() などの今後の CSS 機能では、非推奨のコンマ区切り引数構文がサポートされていないため、Microsoft Edge DevTools では新しい構文が使用されています。
スペース区切りの引数構文は、しばらくの間、ほとんどのブラウザーでサポートされています。 「使用できる: スペース区切りの機能色表記」を参照してください。
Chromiumの問題 #1072952
[要素] パネルの [プロパティ] ウィンドウの廃止
[要素] ツールの [プロパティ] ペインは非推奨になりました。 代わりにコンソールで console.dir($0) を実行 します 。
![非推奨の [プロパティ] ウィンドウ](devtools-images/properties.png)
リファレンス
[マニフェスト] ウィンドウでのアプリ ショートカットのサポート
アプリケーション ツールの [マニフェスト] ページにアプリのショートカットが表示されるようになりました。 アプリ ショートカットは、ユーザーが Web アプリ内で一般的なタスクや推奨されるタスクをすばやく開始するのに役立ちます。 アプリのショートカット メニューは、ユーザーのデスクトップまたはモバイル デバイスにインストールされているプログレッシブ Web Appsに対してのみ表示されます。
![アプリケーション ツールの [マニフェスト] ウィンドウのアプリ ショートカット](devtools-images/app-shortcuts.png)
関連項目:
注:
このページの一部は、 Google によって 作成および共有され、 クリエイティブ・コモンズ属性 4.0 国際ライセンスに記載されている条件に従って使用される作業に基づく変更です。 元のページは ここに あり、ケイス・バスクによって作成されています。
