コンソールで JavaScript を実行する
コンソールには任意の JavaScript 式、ステートメント、またはコード スニペットを入力でき、入力するとすぐに対話形式で実行されます。 これは、DevTools の コンソール ツールが REPL 環境であるために可能です。 REPL は、読み取り、評価、印刷、ループを表します。
コンソール:
- 入力した JavaScript を読み取ります。
- コードを評価します。
- 式の結果を出力します。
- 最初の手順に戻ります。
コンソールで JavaScript ステートメントと式を対話形式で入力するには:
Web ページを右クリックし、[ 検査] を選択します。 DevTools が開きます。 または、 Ctrl + Shift + J (Windows、Linux) または Command + Option + J (macOS) を押して、DevTools コンソールを直接開きます。
必要に応じて、DevTools をクリックしてフォーカスを設定し、 Esc キーを押してコンソールを開 きます。
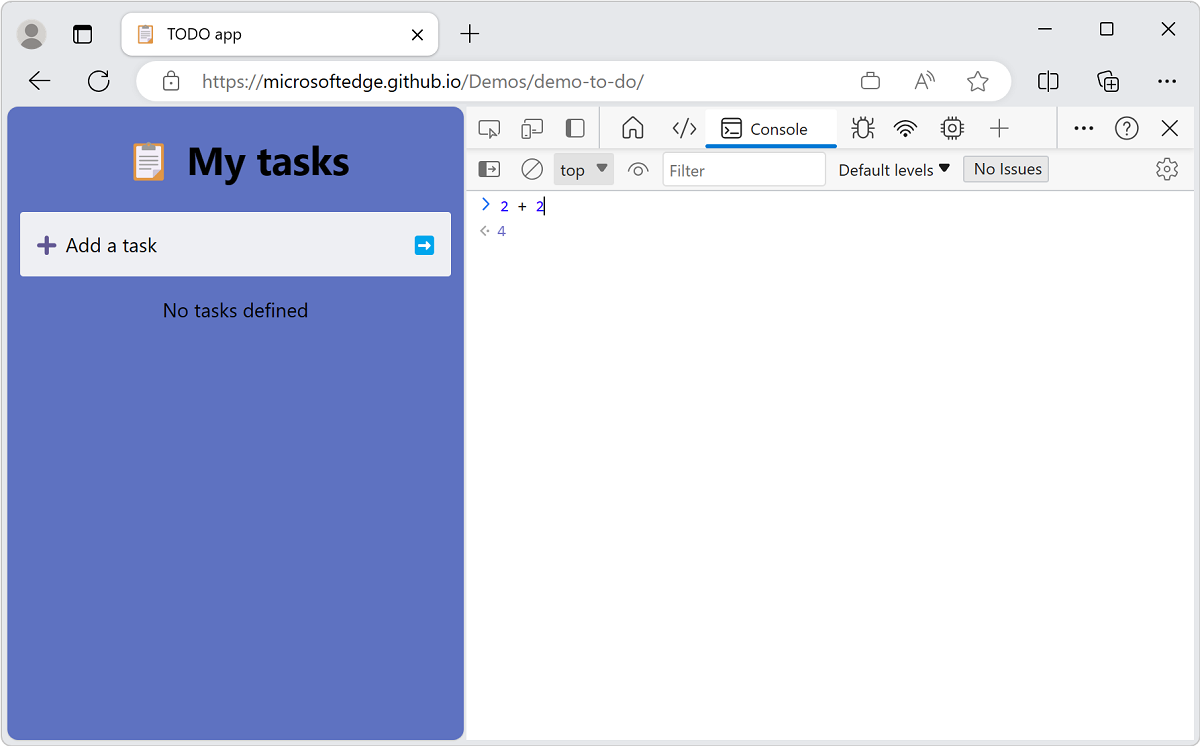
[コンソール] をクリックし、Enter キーを押さずに「 」と入力
2+2します。入力すると、 コンソール によって次の行に結果
4がすぐに表示されます。 この機能はEager evaluation、有効な JavaScript を記述するのに役立ちます。 JavaScript が正しいかどうか、有効な結果が存在するかどうかに関係なく、入力中に結果がコンソールに表示されます。
Enter キーを押すと、コンソールで JavaScript コマンド (式またはステートメント) が実行され、結果が表示され、カーソルが下に移動して、次の JavaScript コマンドを入力できるようになります。

複雑な式を記述するためのオートコンプリート
コンソールは、オートコンプリートを使用して複雑な JavaScript を記述するのに役立ちます。 この機能は、以前は知らなかった JavaScript メソッドについて学ぶのに最適な方法です。
マルチパート式の記述中にオートコンプリートを試すには:
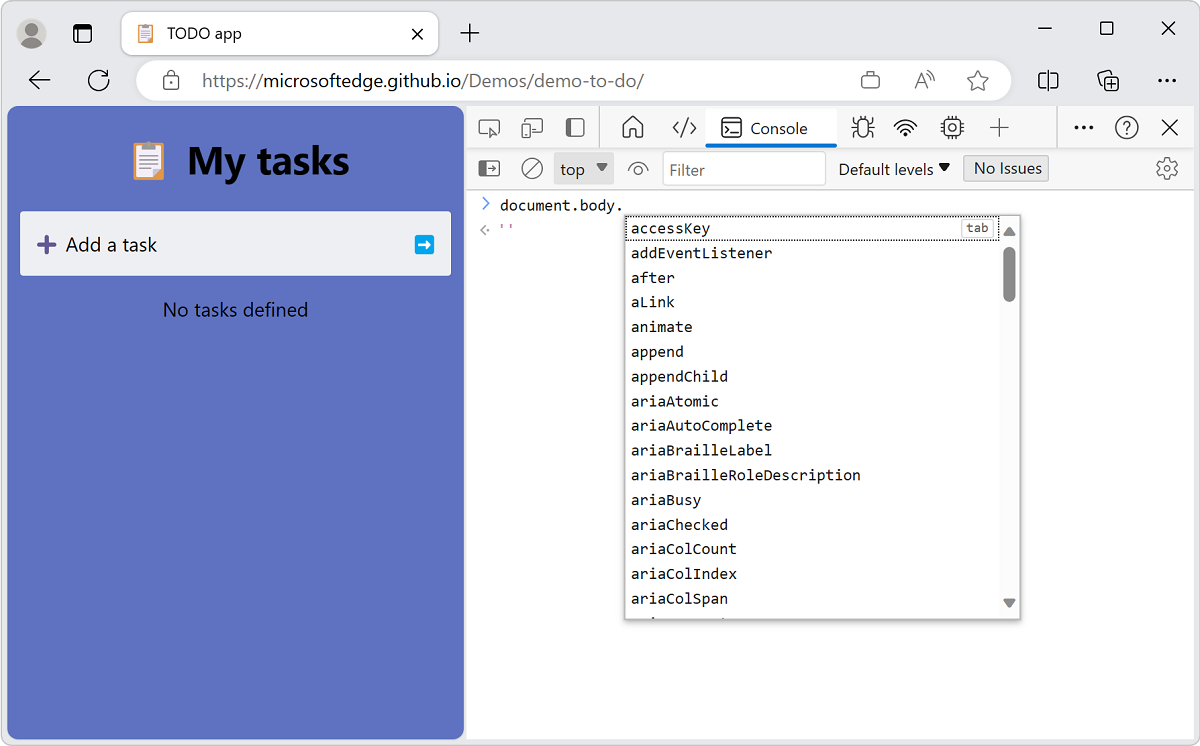
種類
doc。矢印キーを押して、ドロップダウン メニューで強調表示
documentします。Tab キーを押して を選択します
document。種類
.bo。Tab キーを押して を選択します
document.body。別
.のを入力して、現在の Web ページの本文で使用可能なプロパティとメソッドの大きな一覧を取得します。
コンソールの履歴
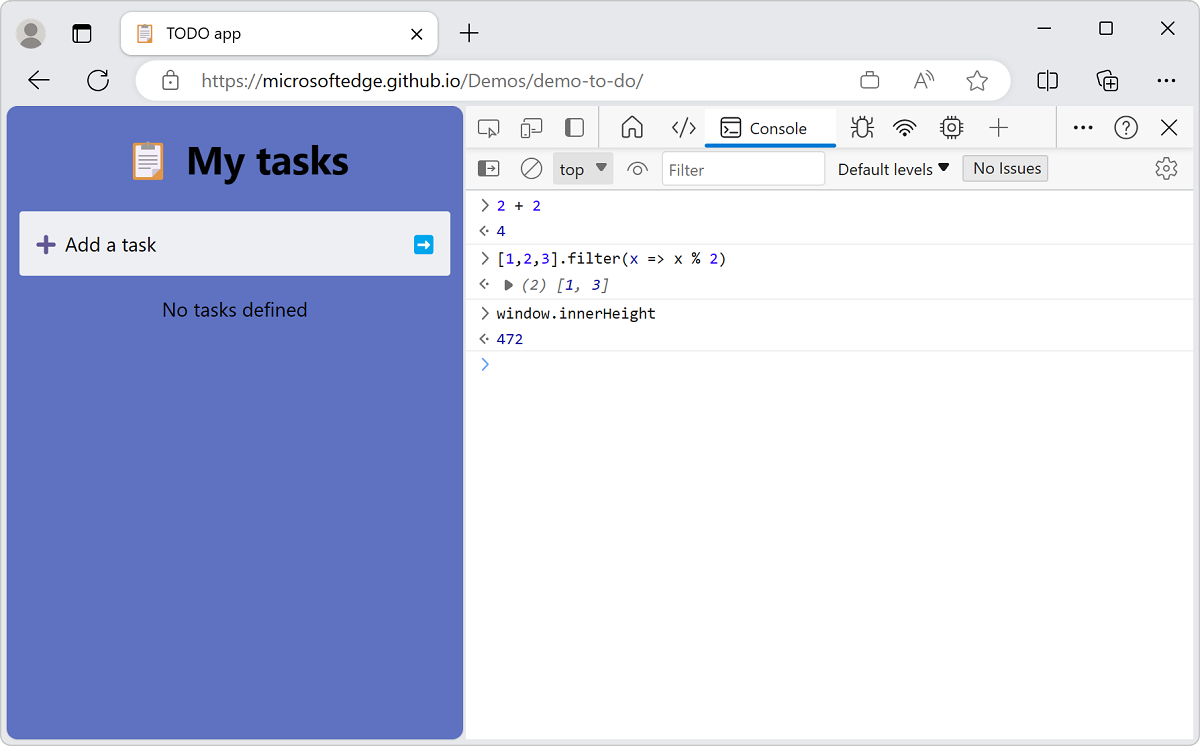
他の多くのコマンド ライン環境と同様に、入力したコマンドの履歴を再利用できます。 上方向キーを押して、前に入力したコマンドを表示します。
同様に、オートコンプリートでは、以前に入力したコマンドの履歴が保持されます。 前のコマンドの最初の数文字を入力すると、以前の選択肢がテキスト ボックスに表示されます。
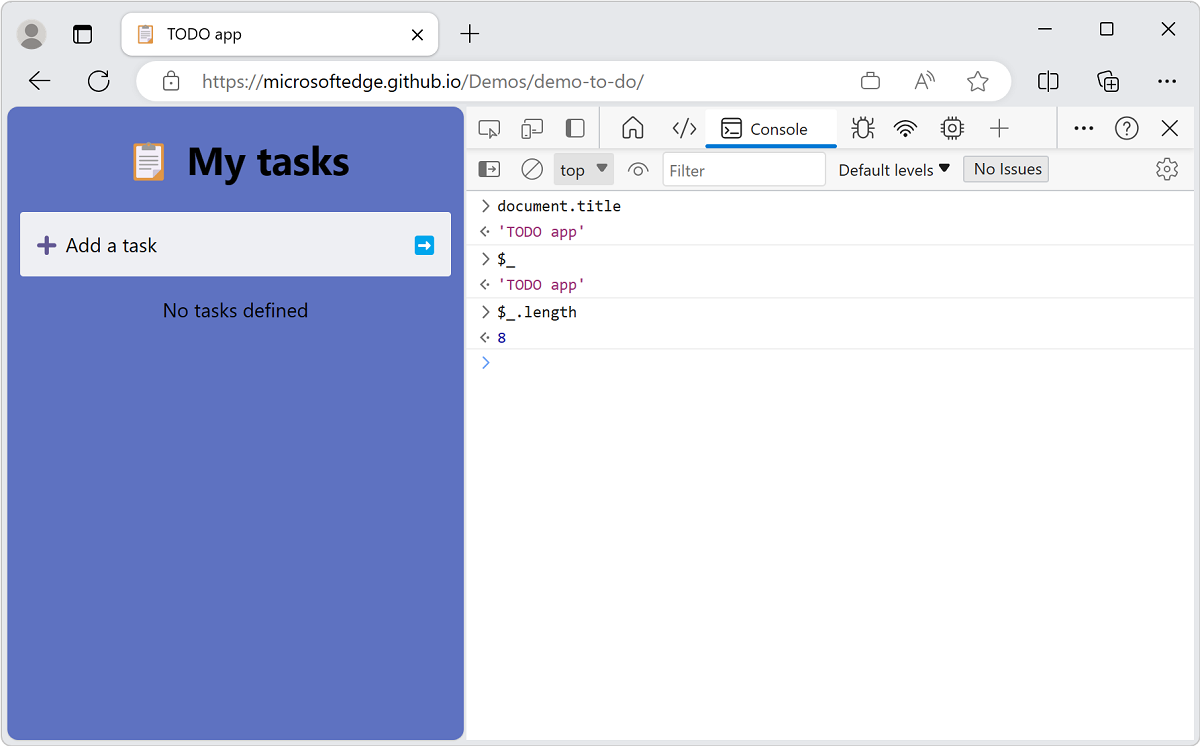
また、 コンソール には、生活を容易にするかなりの ユーティリティメソッド も用意されています。 たとえば、 $_コンソールで最後に実行した式の結果は常に含まれます。

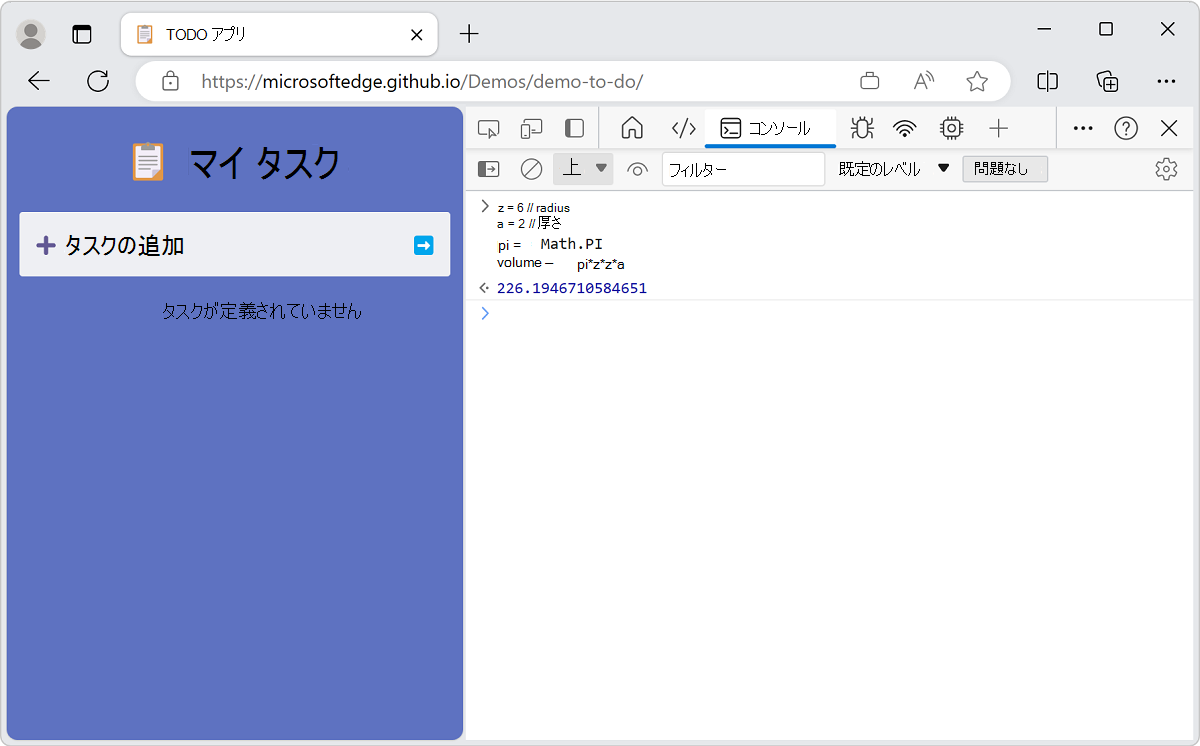
複数行の編集
既定では、 コンソール では JavaScript 式を記述するための行が 1 行だけ提供されます。 Enter キーを押すと、コードが実行されます。 1 行の制限によって、イライラする可能性があります。 1 行の制限を回避するには、Enter キーではなく Shift キーを押しながら Enter キーを押 します。 次の例では、表示される値は、すべての行 (ステートメント) が順番に実行された結果です。

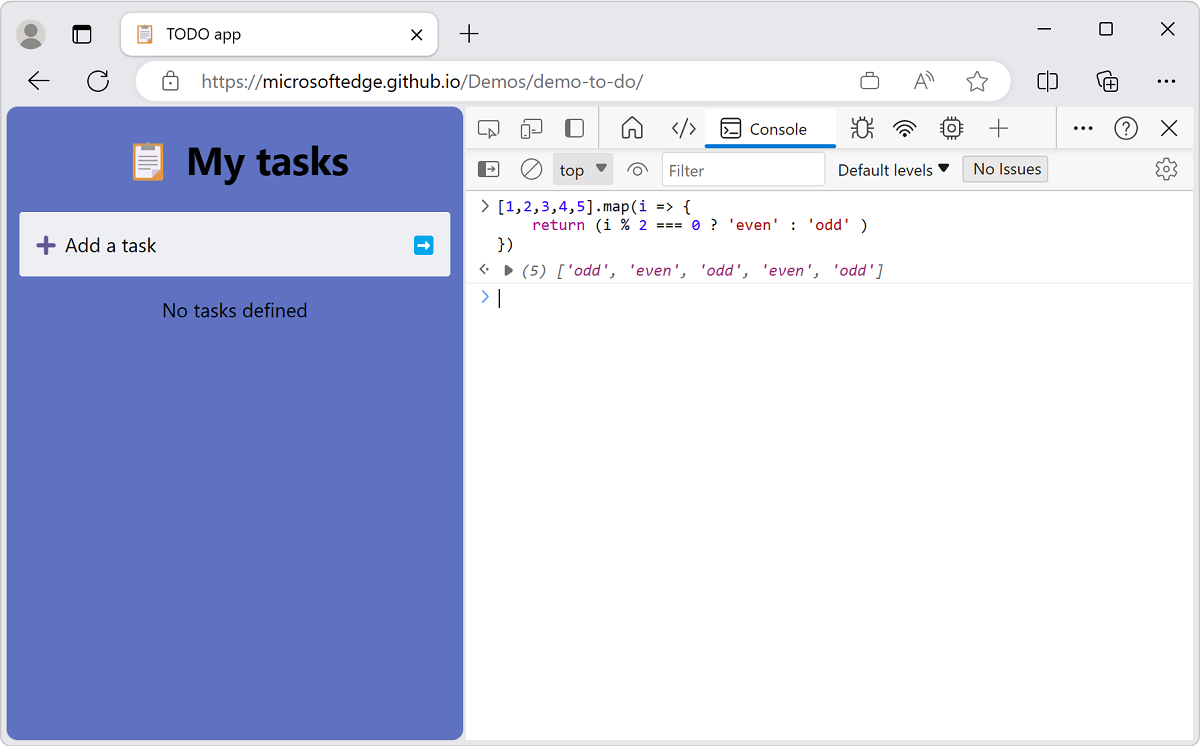
コンソールで複数行のステートメントを開始すると、コード ブロックが自動的に認識され、インデントされます。 たとえば、ブロック ステートメントを開始すると、中かっこを入力すると、次の行が自動的にインデントされます。

最上位の await() を使用したネットワーク要求
コンソールでは、独自のスクリプト以外に、任意の非同期 JavaScript を実行するための最上位の await がサポートされています。 たとえば、ステートメントを非同期関数で fetch ラップ await せずに API を使用します。
Microsoft Edge Developer Tools for Visual Studio Code GitHub リポジトリに提出された最後の 50 件の問題を取得するには、次の手順を実行します。
DevTools でコンソールを開 きます。
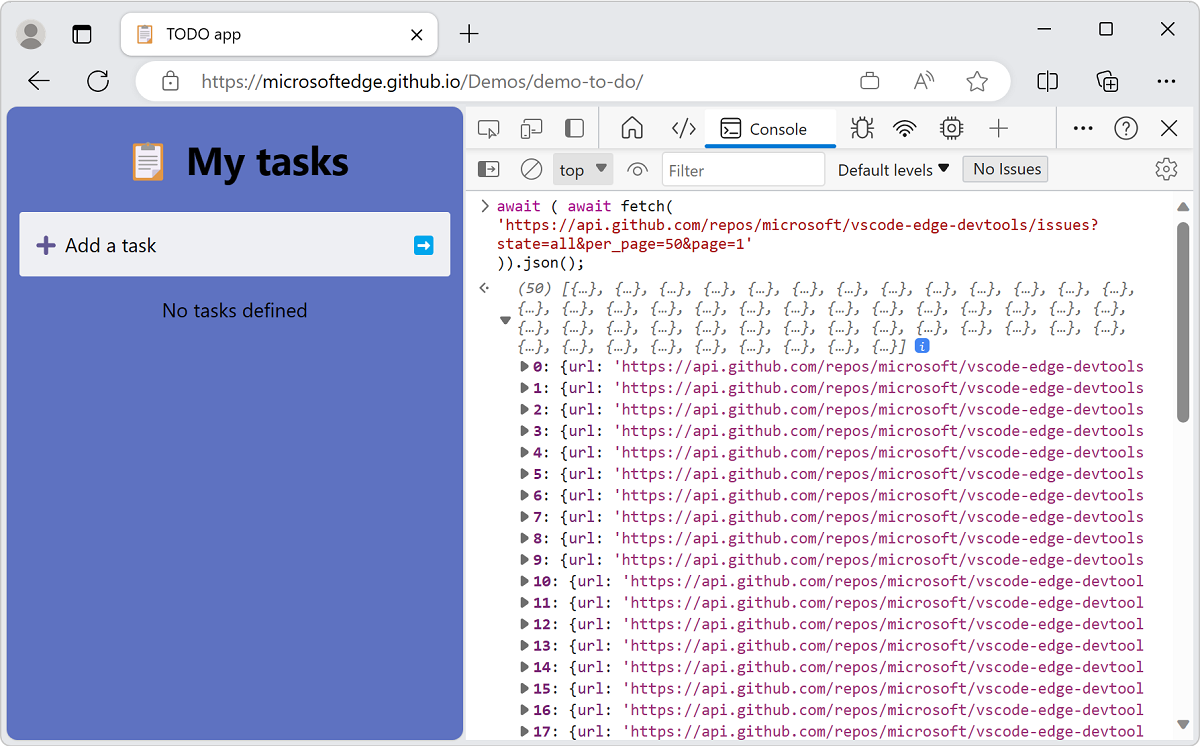
次のコード スニペットをコピーして貼り付けて、10 個のエントリを含むオブジェクトを取得します。
await ( await fetch( 'https://api.github.com/repos/microsoft/vscode-edge-devtools/issues?state=all&per_page=50&page=1' )).json();
10 個のエントリは、多くの情報が表示されるため、認識が困難です。
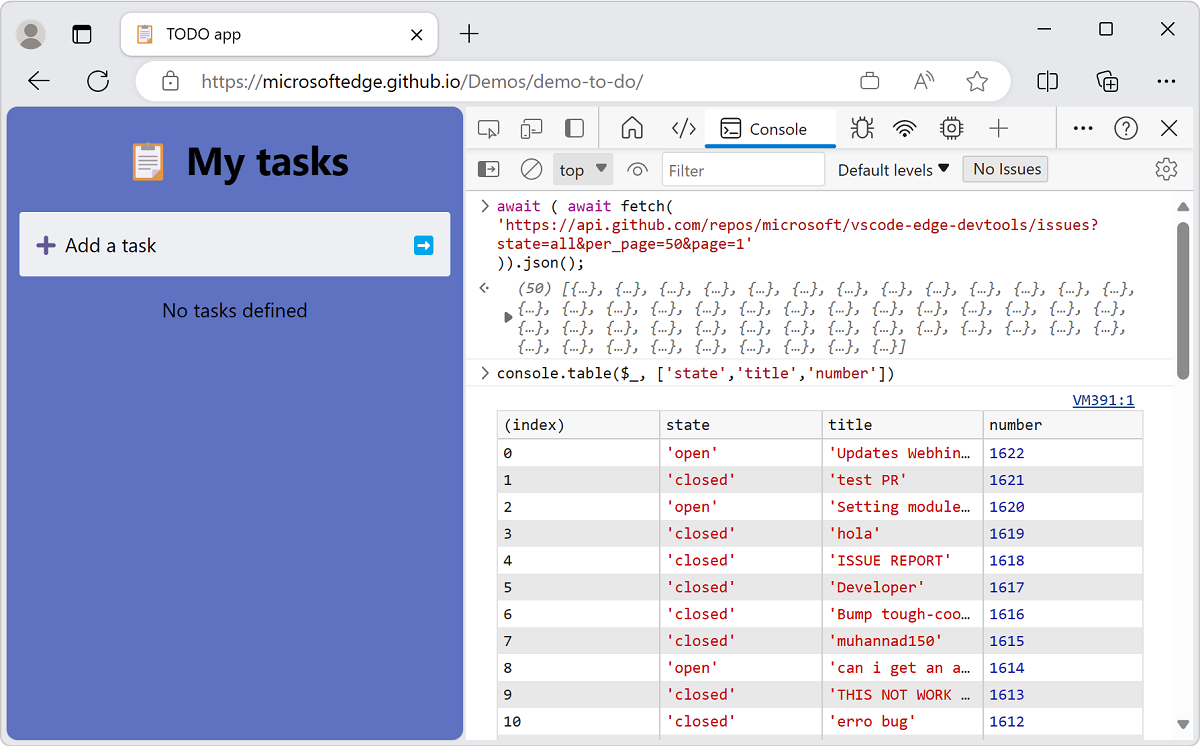
必要に応じて、log メソッドを
console.table()使用して、関心のある情報のみを受け取ります。
式から返されたデータを再利用するには、Console の
copy()ユーティリティ メソッドを使用 します。次のコードを貼り付けます。 要求を送信し、応答からクリップボードにデータをコピーします。
copy(await (await fetch( 'https://api.github.com/repos/microsoft/vscode-edge-devtools/issues?state=all&per_page=50&page=1' )).json())
コンソールは、JavaScript を練習し、いくつかの簡単な計算を行うための優れた方法です。 実際のパワーは、 ウィンドウ オブジェクトにアクセスできるという事実です。 「コンソールを使用して DOM を操作する」を参照してください。