DevTools の新機能 (Microsoft Edge 89)
Microsoft Edge DevTools の最新機能と Microsoft Visual Studio Code および Visual Studio 用の Microsoft Edge DevTools 拡張機能をチェックするには、これらのお知らせをお読みください。
最新の状態を維持し、最新の DevTools 機能を入手するには、Insiders プレビュー バージョンの Microsoft Edge をダウンロードしてください。 Windows、Linux、macOS のいずれを使用している場合でも、既定の開発ブラウザーとして Canary (または別のプレビュー チャネル) を使用することを検討してください。 Microsoft Edge のベータ版、開発版、カナリア版は、Microsoft Edge の安定したリリースバージョンと並べて、個別のアプリとして実行されます。 「Microsoft Edge Insider Channels」を参照してください。
最新のお知らせについては、 Twitter の Microsoft Edge チームに従ってください。 DevTools に関する問題を報告したり、新機能を要求したりするには、 MicrosoftEdge/DevTools リポジトリに問題を提出します。
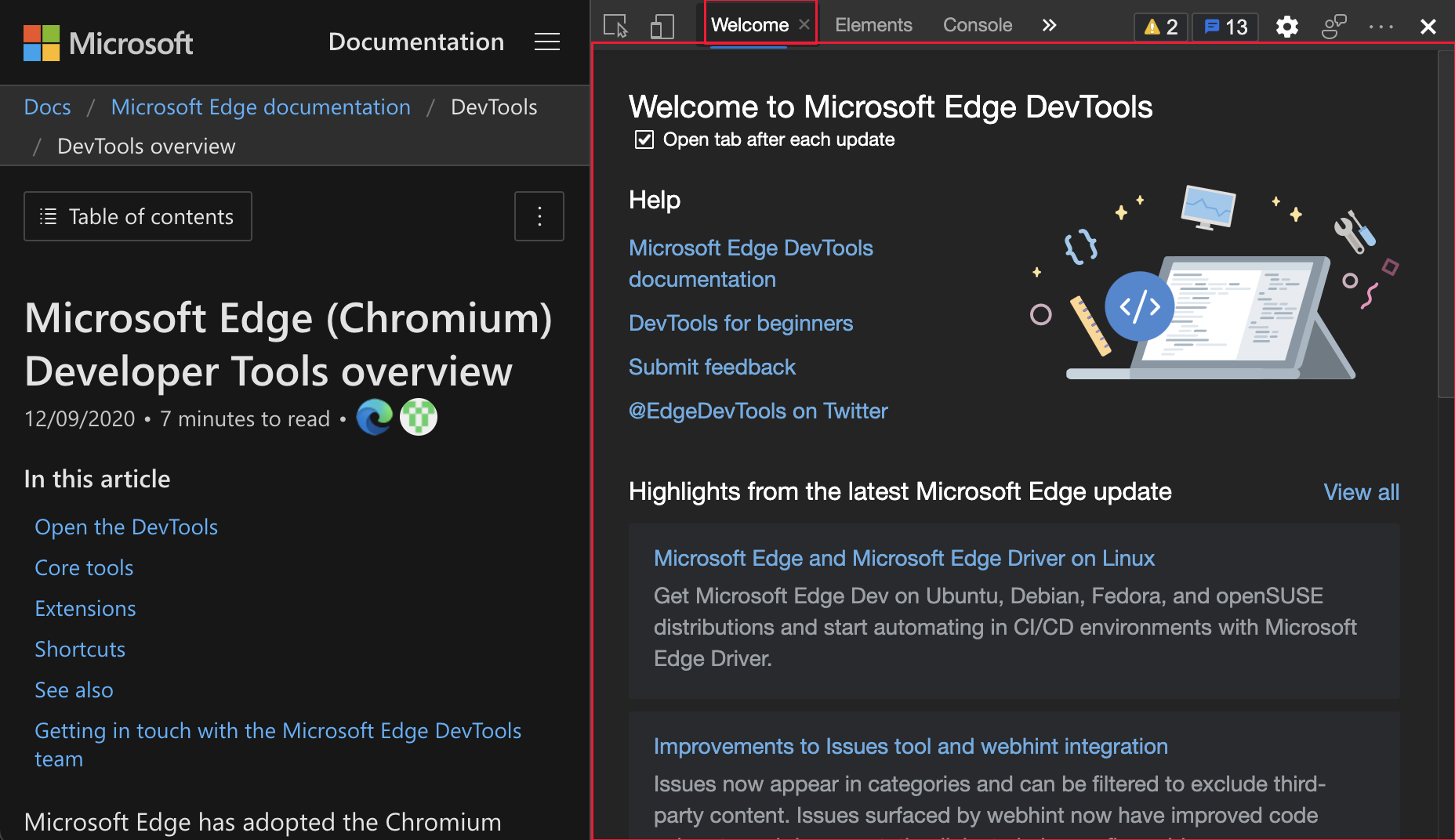
新機能は今ようこそ
Microsoft Edge DevTools の新機能 ツールに、新しい外観と新しい名前が追加されました。 ようこそ。 ウェルカム ツールには、最新の DevTools のニュースと更新プログラムが引き続き表示されます。 Microsoft Edge DevTools ドキュメントへのリンク、フィードバックの送信方法なども含まれるようになりました。 Microsoft Edge の各更新後に ウェルカム ツールを表示するには、タイトルの下の 各更新プログラムの後の [開く] タブ の横にあるチェック ボックスをオンにします。
ウェルカム ツールを閉じるには、タブ タイトルの右側にある [X] をクリックします。

更新: この機能はリリースされ、試験的ではありません。
関連項目:
[スタイル] ウィンドウの [Visual Font エディター]

CSS でフォントを操作する場合は、新しいビジュアルフォントエディターを使用します。 フォールバック フォントを定義し、スライダーを使用してフォントの太さ、サイズ、行の高さ、間隔を定義できます。
![[スタイル] ウィンドウのビジュアル フォント エディター](devtools-images/visual-font-editor.png)
フォント エディターを使用すると、次のことが可能になります。
- 異なるフォント プロパティの単位を切り替えます。
- さまざまなフォント プロパティのキーワードを切り替えます。
- 単位を変換します。
- 正確な CSS コードを生成します。
この実験を有効にするには、「設定>Experiments」を参照し、[スタイル] ウィンドウで [新しいフォント エディター ツールを有効にする] の横にあるチェック ボックスをオンにします。
Chromium オープンソース プロジェクトのこの機能の履歴については、「Issue 1093229」を参照してください。
関連項目:
- Microsoft Edge DevTools の試験的機能の [スタイル] ウィンドウで新しいフォント エディターを有効にします。
- DevTools の [スタイル] ウィンドウで CSS フォントのスタイルと設定を編集します。
CSS Flexbox デバッグ ツール
DevTools では、Flexbox レイアウトとグリッド レイアウトがサポートされるようになりました。
更新: この機能はリリースされ、試験的ではありません。
関連項目:
- 検査ツールを使用して、分析ページの検査オーバーレイから要素情報を取得します。
- 検査ツールを使用して、Web ページにカーソルを合わせてアクセシビリティの問題を検出します。
- [スタイル] タブ (CSS ミラー編集) 内から.cssファイルを更新します。
グリッド:
- CSS グリッド
- DevTools の新機能 (Microsoft Edge 87) のCSS グリッド ツールが改善されました。
MDN:
履歴については、Chromiumオープン ソース プロジェクトの「Issue 1136394 and 1139949」を参照してください。
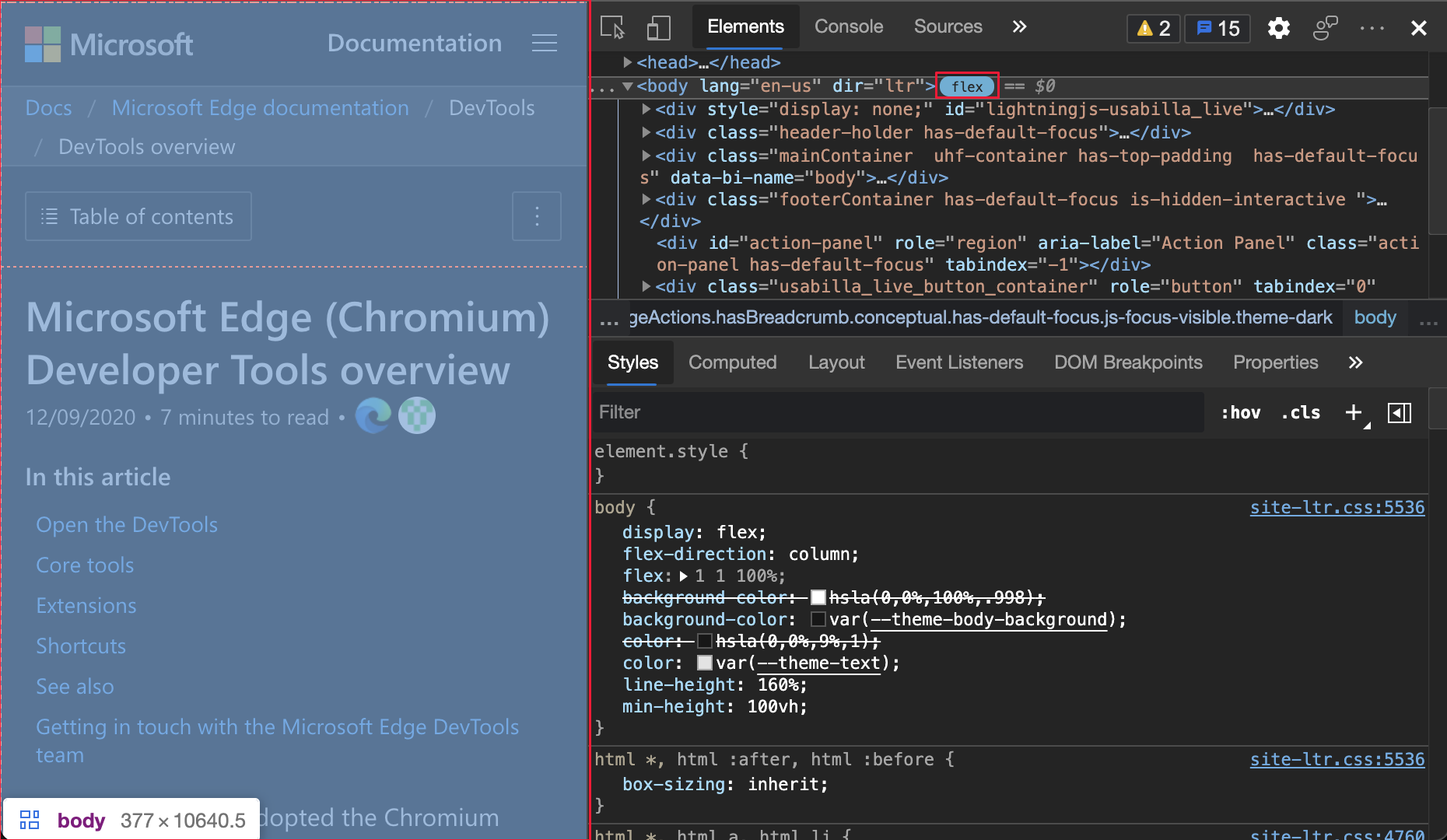
新しい Flexbox (flex) アイコンは、flex コンテナーを識別して表示するのに役立ちます
要素ツールの新しい Flexbox (flex) アイコンは、コード内の Flexbox コンテナーを識別するのに役立ちます。 Flexbox (flex) アイコンをクリックして、Flexbox コンテナーの輪郭を描くオーバーレイ効果をオンまたはオフにします。 [ レイアウト ] ウィンドウの [ スタイル ] と [ 計算済み] の横にあるオーバーレイの色をカスタマイズできます。
Flexbox コンテナーの輪郭を描くオーバーレイ効果をオンまたはオフにするには、 Flexbox (flex) アイコンをクリックします。
[スタイル] と [計算済み] の横にある [レイアウト] ウィンドウでオーバーレイの色をカスタマイズできます。
Flexbox (flex) アイコンと Web ページが強調表示されています。

[レイアウト] ウィンドウで強調表示されている Flexbox オーバーレイ:
![[レイアウト] ウィンドウで強調表示されている Flexbox オーバーレイ](devtools-images/elements-layout-flex-container.png)
更新: この機能はリリースされ、試験的ではありません。
関連項目:
- 検査ツールを使用して、分析ページの検査オーバーレイから要素情報を取得します。
- CSS グリッドを検査します。
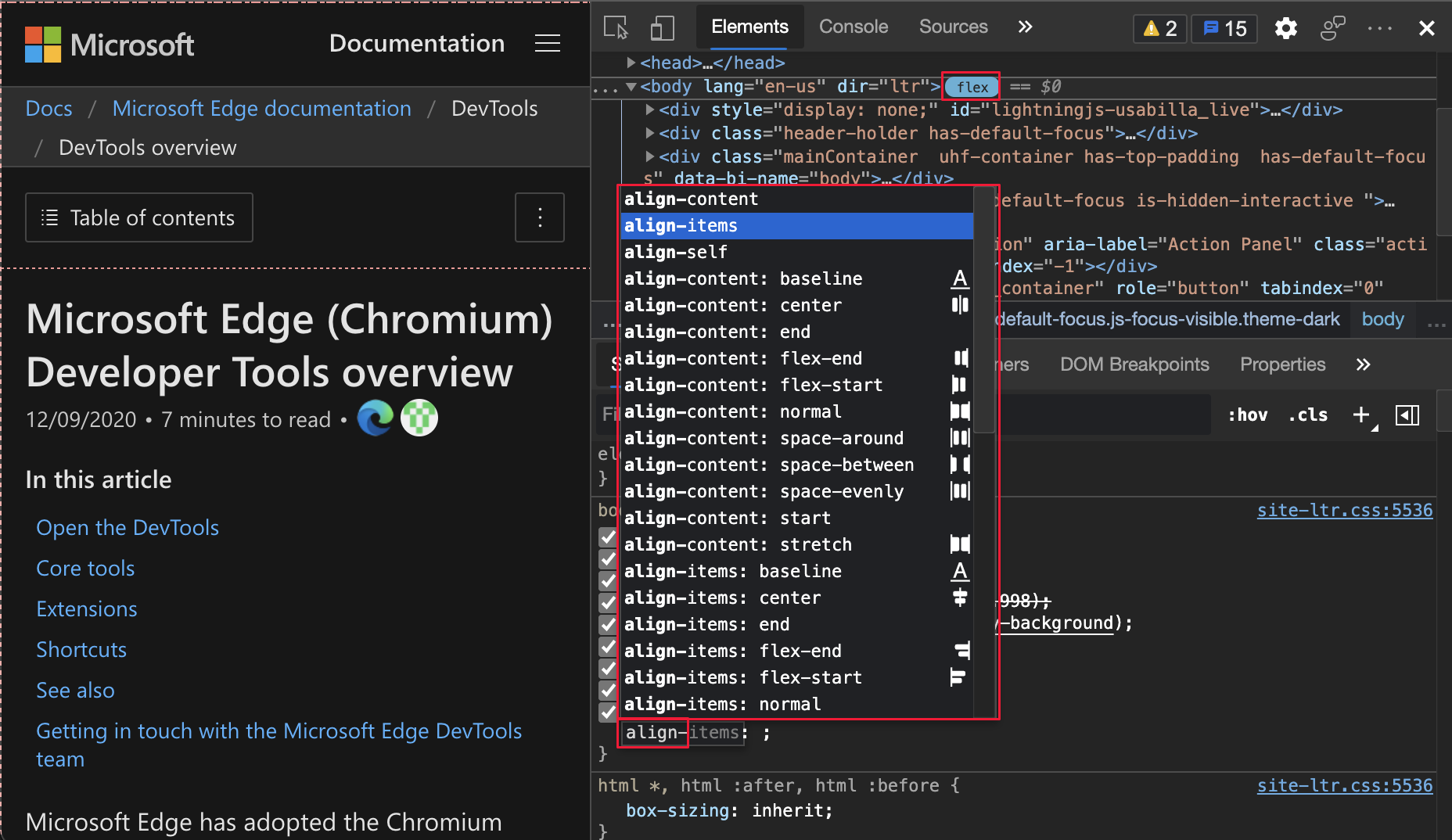
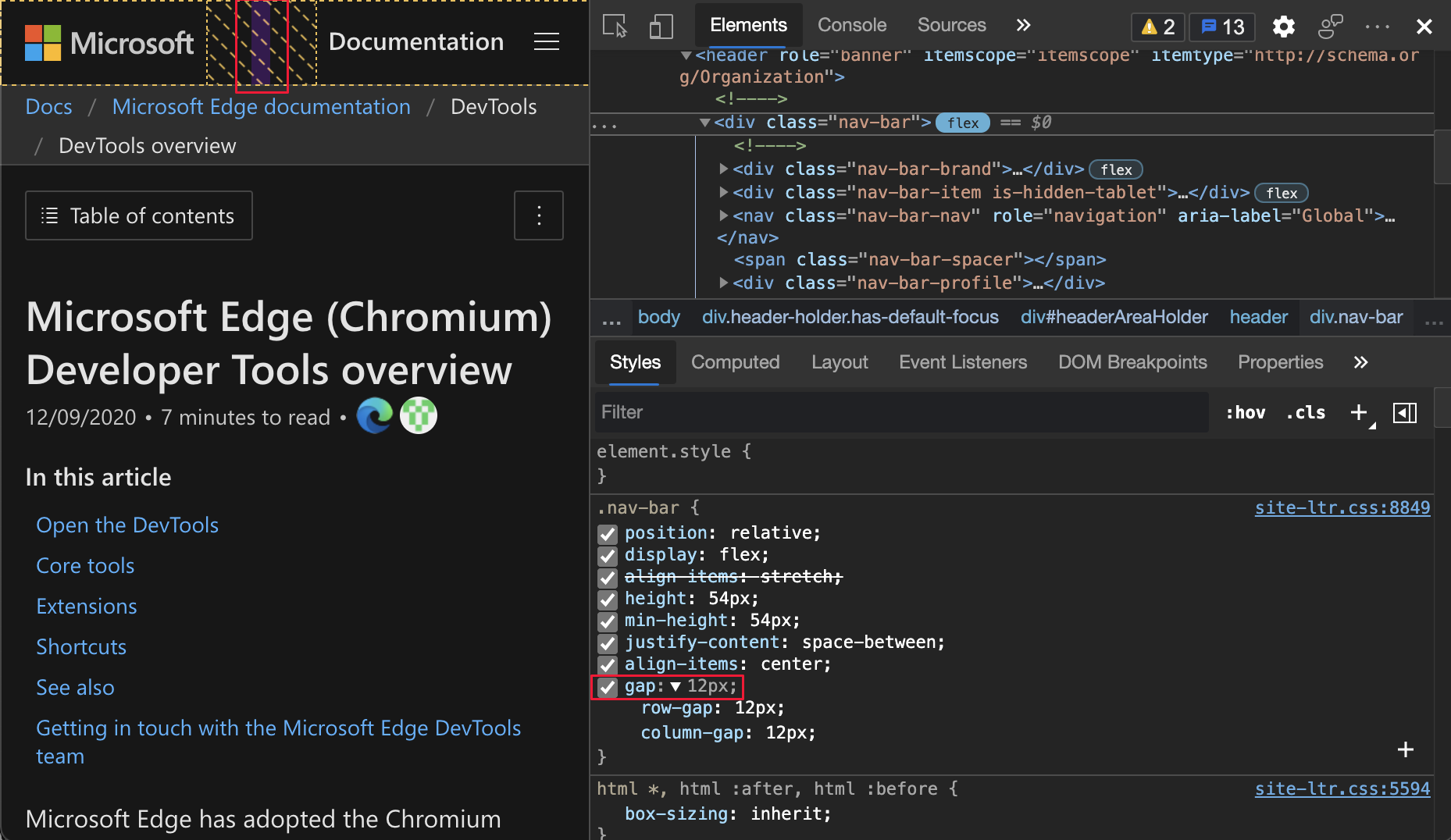
CSS プロパティを使用して Flexbox レイアウトが変更されたときに配置アイコンとビジュアル ガイドを表示する
Flexbox レイアウトの CSS を編集すると、[ スタイル ] ウィンドウの CSS オートコンプリートに、関連する Flexbox プロパティの横に便利なアイコンが表示されるようになりました。 この新機能を試すには、 要素 ツールを開き、flex コンテナーを選択します。 次に、[ スタイル ] ウィンドウでそのコンテナーのプロパティを追加または変更します。
オートコンプリート メニューに、 align-content や align-itemsなどの配置プロパティの効果を示すアイコンが表示されるようになりました。
さらに、DevTools には、 align-items CSS プロパティの表示に役立つガイド行が表示されるようになりました。
gap CSS プロパティもサポートされています。 次の図では、 gap CSS プロパティが gap: 12px; に設定され、各ギャップのハッチング パターンが表示されます。
align-で始まる CSS プロパティのオートコンプリート メニューが強調表示されています。

CSS プロパティと Web ページで強調表示されている Flexbox gap :

更新: この機能はリリースされ、試験的ではありません。
関連項目:
- 検査ツールを使用して、分析ページの検査オーバーレイから要素情報を取得します。
- CSS グリッドを検査します。
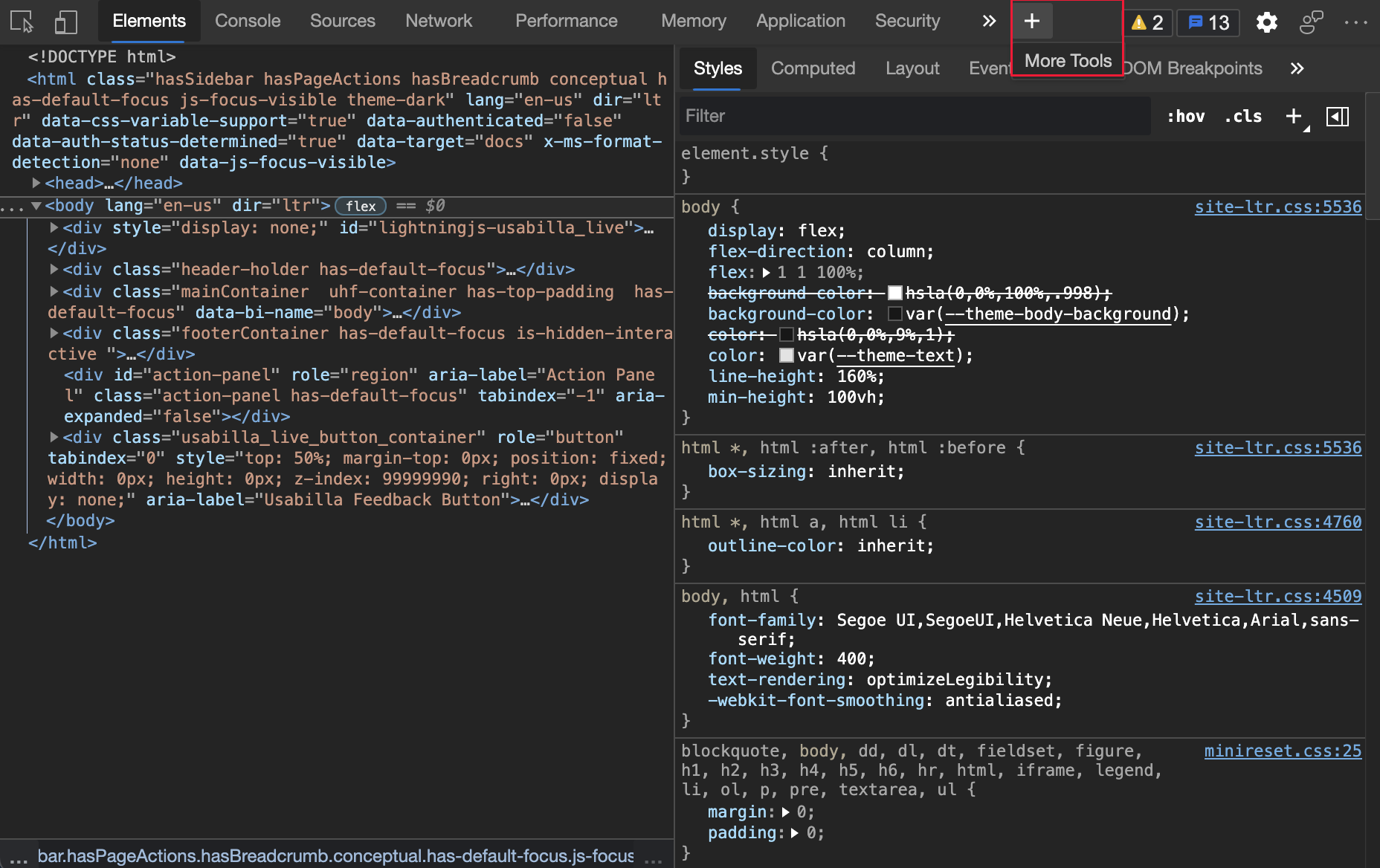
新しい [その他のツール] ボタンを使用してツールをすばやく追加する
Microsoft Edge DevTools でさらに多くのツールを開く新しい方法が追加されました。 [その他のツール] アイコンは、メイン パネルの右側にあるプラス記号 (+) です。 メイン パネルに追加できるその他のツールの一覧を表示するには、その他のツール (+) アイコンをクリックします。

更新: この機能はリリースされ、試験的ではありません。
関連項目:
支援技術が CSS の提案の位置と数を発表するようになりました
CSS ルールを編集すると、機能のドロップダウン リストが表示されます。 この機能は、Microsoft Edge バージョン 89 で発表されているため、支援技術のユーザーには利用できませんでした。 支援技術のユーザーは、[ スタイル ] ウィンドウで CSS の提案に移動できるようになりました。 Microsoft Edge バージョン 88 以前では、ユーザーが [スタイル] ウィンドウで CSS を編集するときに提案の一覧を移動したときに、支援技術がSuggestionを発表しました。
Microsoft Edge バージョン 89 では、支援技術のユーザーが現在の提案の位置と数を聞くようになりました。 各提案は、ユーザーが提案の一覧 (提案 3/5 など) 内を移動すると発表されます。 DevTools での CSS の記述の詳細については、「 CSS 機能リファレンス」を参照してください。 Chromium オープンソース プロジェクトでこの機能の履歴を表示するには、「Issue 1157329」を参照してください。
この実験を有効にしていくつかの提案を表示および読み上げるビデオを表示するには、YouTube で Voiceover の devtools オプションを発表する 方法に関するページを参照してください。
![[スタイル] ウィンドウで強調表示されている提案](devtools-images/announce-css-suggestion.png)
関連項目:
- 支援技術を使用して DevTools を移動するの [スタイル] ウィンドウを移動します。
- CSS 機能リファレンス
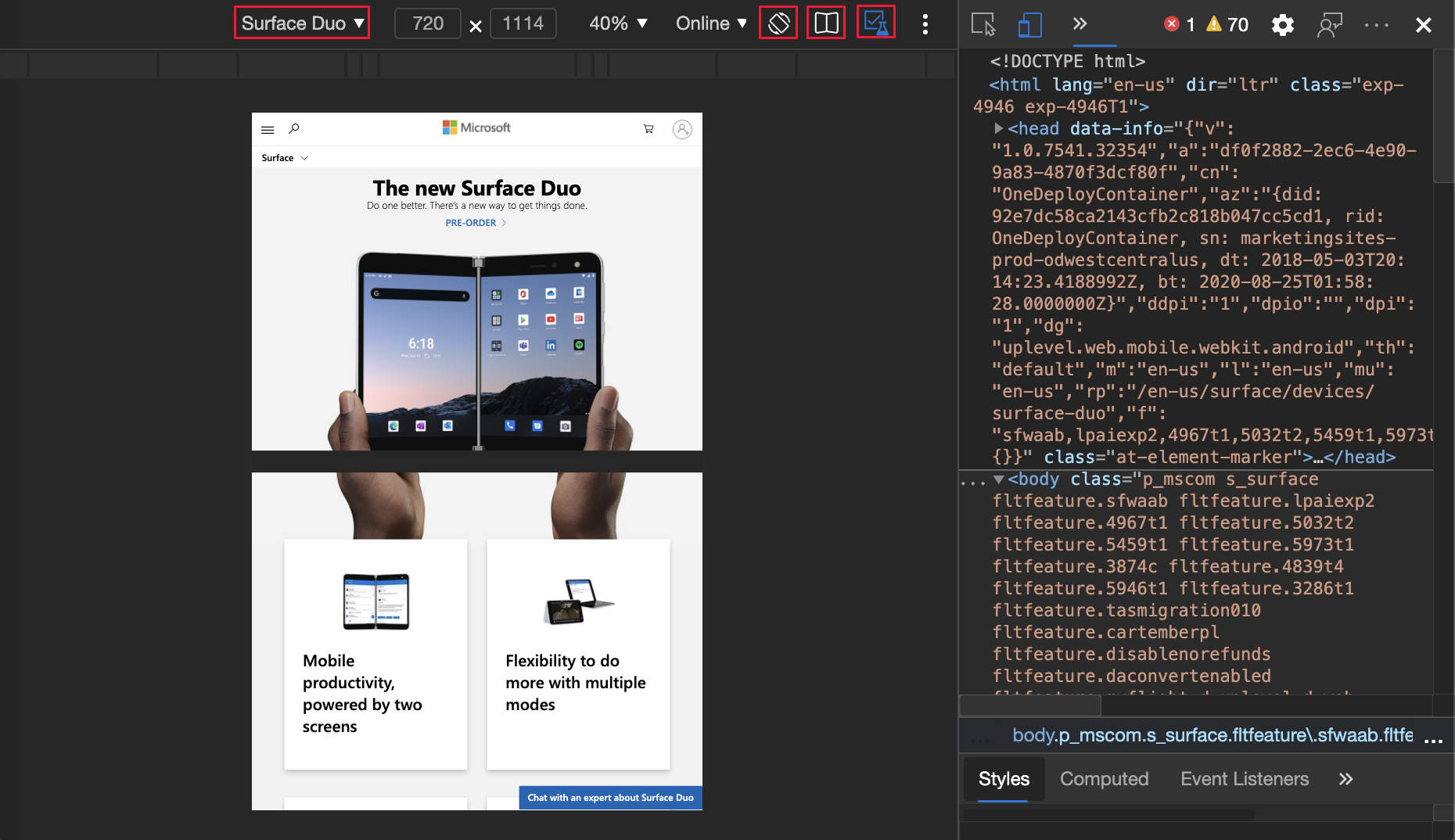
Surface Duo と Samsung Galaxy Fold をエミュレートする
Microsoft Edge の次のデバイスで Web サイトまたはアプリの外観をテストします。
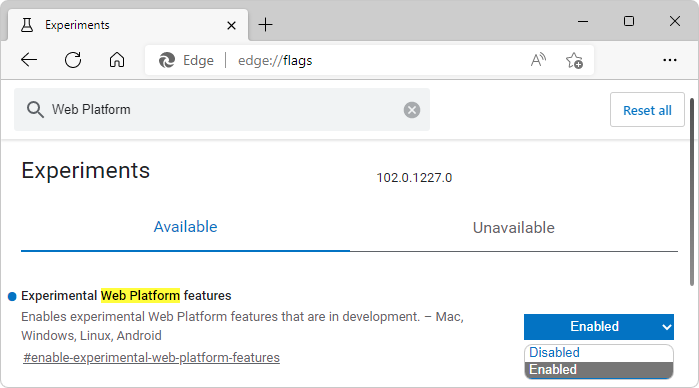
新しい CSS メディア画面スパン機能と getWindowSegments ( visualViewport.segments) JavaScript API にアクセスするには、 edge://flags に移動し、[ 試験的な Web プラットフォーム機能] の横にあるフラグを切り替えます。

デュアルスクリーンおよび折りたたみ可能なデバイスの Web サイトまたはアプリを強化するには、デバイスをエミュレートするときに次の機能を使用します。
- スパニング。これは、Web サイト (またはアプリ) が両方の画面に表示される場合です。
- 継ぎ目をレンダリングします。これは 2 つの画面の間のスペースです。

Chromium オープンソース プロジェクトでのこの機能の履歴については、「Issue 1054281」を参照してください。
関連項目:
- モバイル デバイス (デバイス エミュレーション) をエミュレートします。
- CSS ビューポートは、デュアルスクリーン検出のためのメディア クエリをセグメント 化します。CSS メディアの画面スパン機能。
- デュアルスクリーン デバイス用の JavaScript visualViewport.segments API。
Microsoft Edge Developer Tools for Visual Studio Code バージョン 1.1.2
Microsoft Edge Developer Tools for Visual Studio Code 拡張機能バージョン 1.1.2 for Microsoft Visual Studio Code には、以前のリリース以降、次の変更があります。 Microsoft Visual Studio Code では、拡張機能が自動的に更新されます。 バージョン 1.1.2 に手動で更新するには、「 拡張機能を手動で更新する」を参照してください。
- ターゲット リストの各項目に [インスタンスを閉じる ] ボタンを追加しました (#248)
- 84.0.522.63 から 85.0.564.40 に更新された Microsoft Edge DevTools バージョン (#235)
- 依存関係として "Microsoft Edge 用デバッガー" が含まれています (#233)。
- 拡張機能のテーマを変更するための設定オプションを実装しました (#229)
問題をファイルし、 vscode-edge-devtools GitHub リポジトリで拡張機能に貢献できます。
関連項目:
Chromium プロジェクトからのお知らせ
次のセクションでは、オープンソースのChromium プロジェクトに貢献した Microsoft Edge で利用可能な追加機能について説明します。
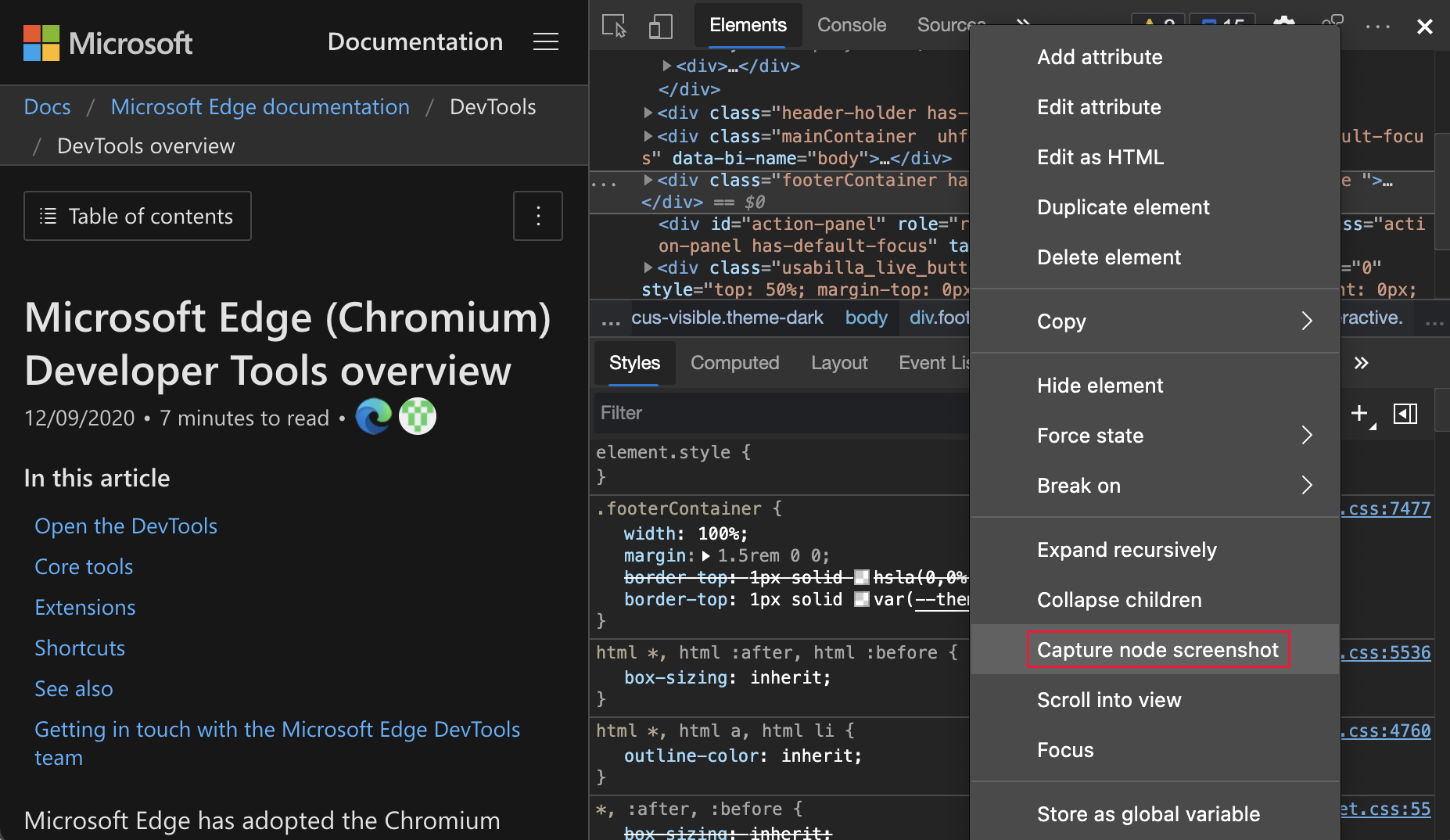
ビューポートを超えてノードのスクリーンショットをキャプチャする
Microsoft Edge バージョン 89 では、ノードのスクリーンショットがより正確で、ノードのコンテンツがビューポートに表示されていない場合でも、完全なノードをキャプチャします。 [要素] ツールで要素を右クリックし、[キャプチャ ノードのスクリーンショット] を選択します。

Chromium オープンソース プロジェクトのこの機能の履歴については、「Issue 1003629」を参照してください。
関連項目:
- DevTools の新機能 (Microsoft Edge 86) の [要素] ツールコンテキスト メニューを使用してノードのスクリーンショットをキャプチャする
要素ツールの更新
:target CSS 状態の強制のサポート
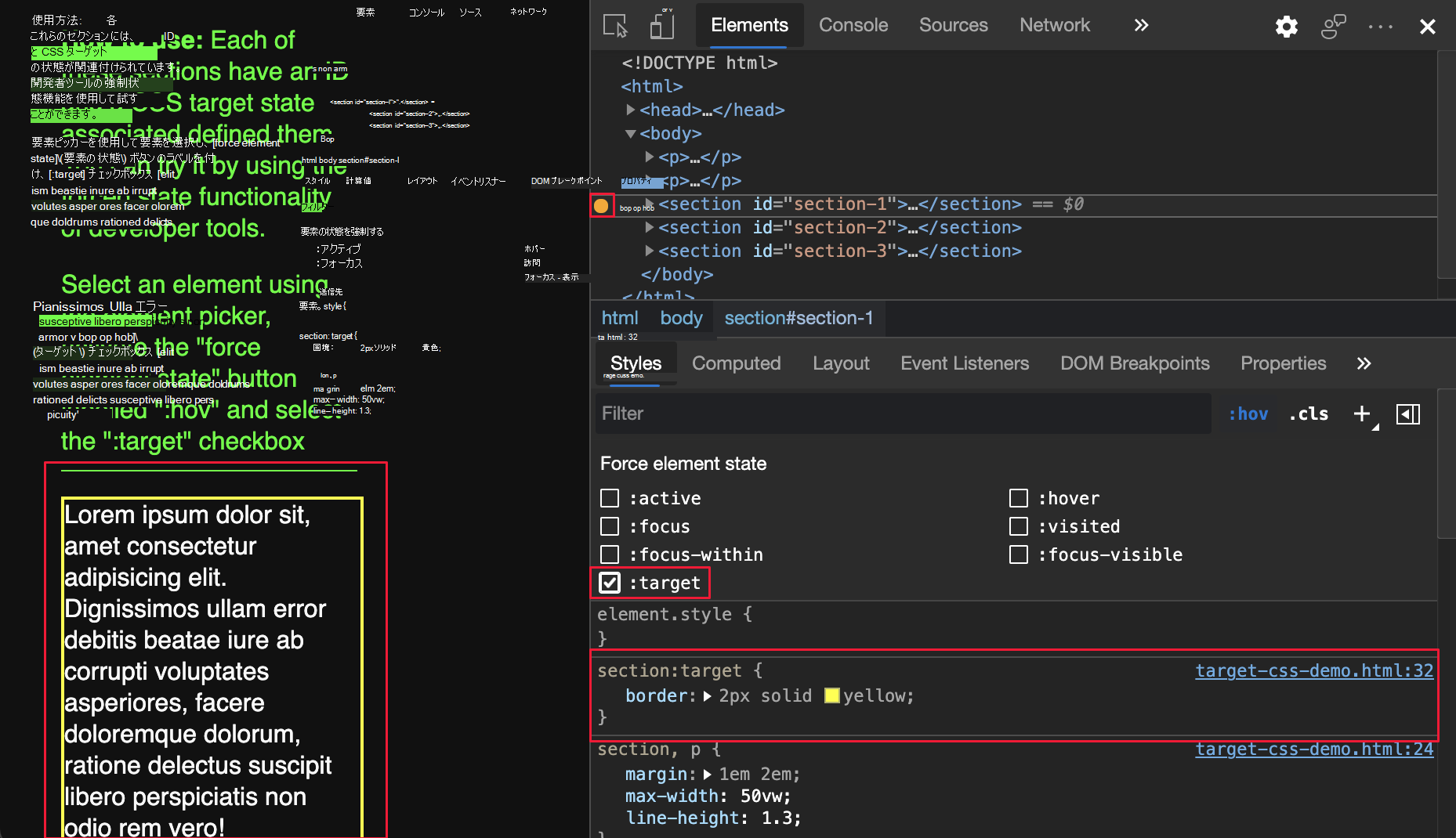
Elements ツールで、:target CSS 擬似クラスを強制できるようになりました。
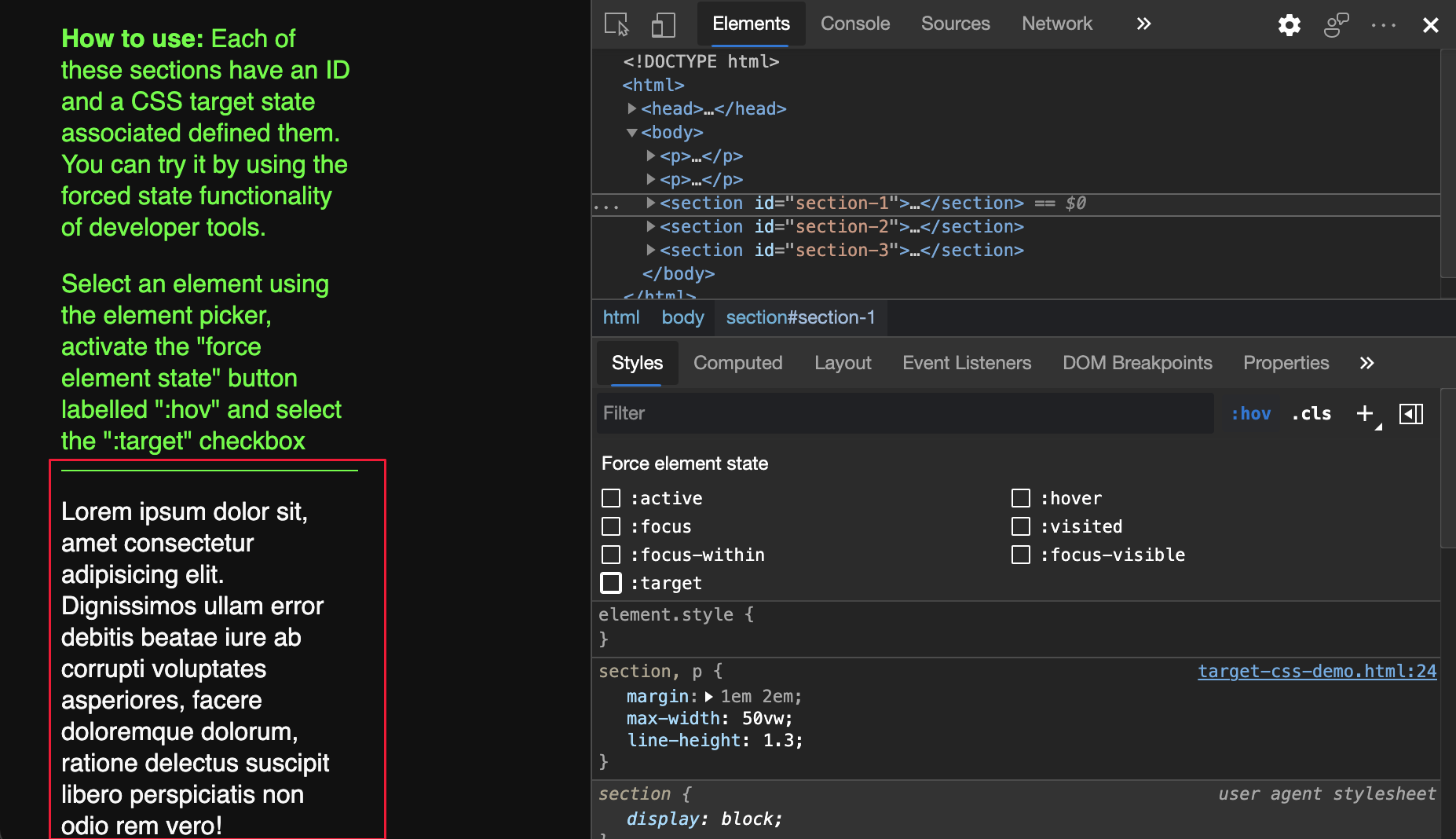
:target擬似クラスは、一意の要素 (ターゲット要素) に URL のフラグメントと一致するidがある場合にトリガーされます。 たとえば、http://www.example.com/index.html#section1 URL は、id="section1"を持つ HTML 要素の:target擬似クラスをトリガーします。 セクション 1 が強調表示されたデモを試すには、「 CSS :target demo」を参照してください。
強制 CSS なしで強調表示された Web ページ:

:target CSS 強制と Web ページが強調表示されています。

Chromium オープンソース プロジェクトのこの機能の履歴については、「Issue 1156628」を参照してください。
関連項目:
- 状態シミュレーションを使用して、アニメーション化されたメニュー項目のホバー状態をシミュレート します。 「要素のすべての状態のアクセシビリティを確認する」を参照してください。
重複要素を使用して要素をコピーする
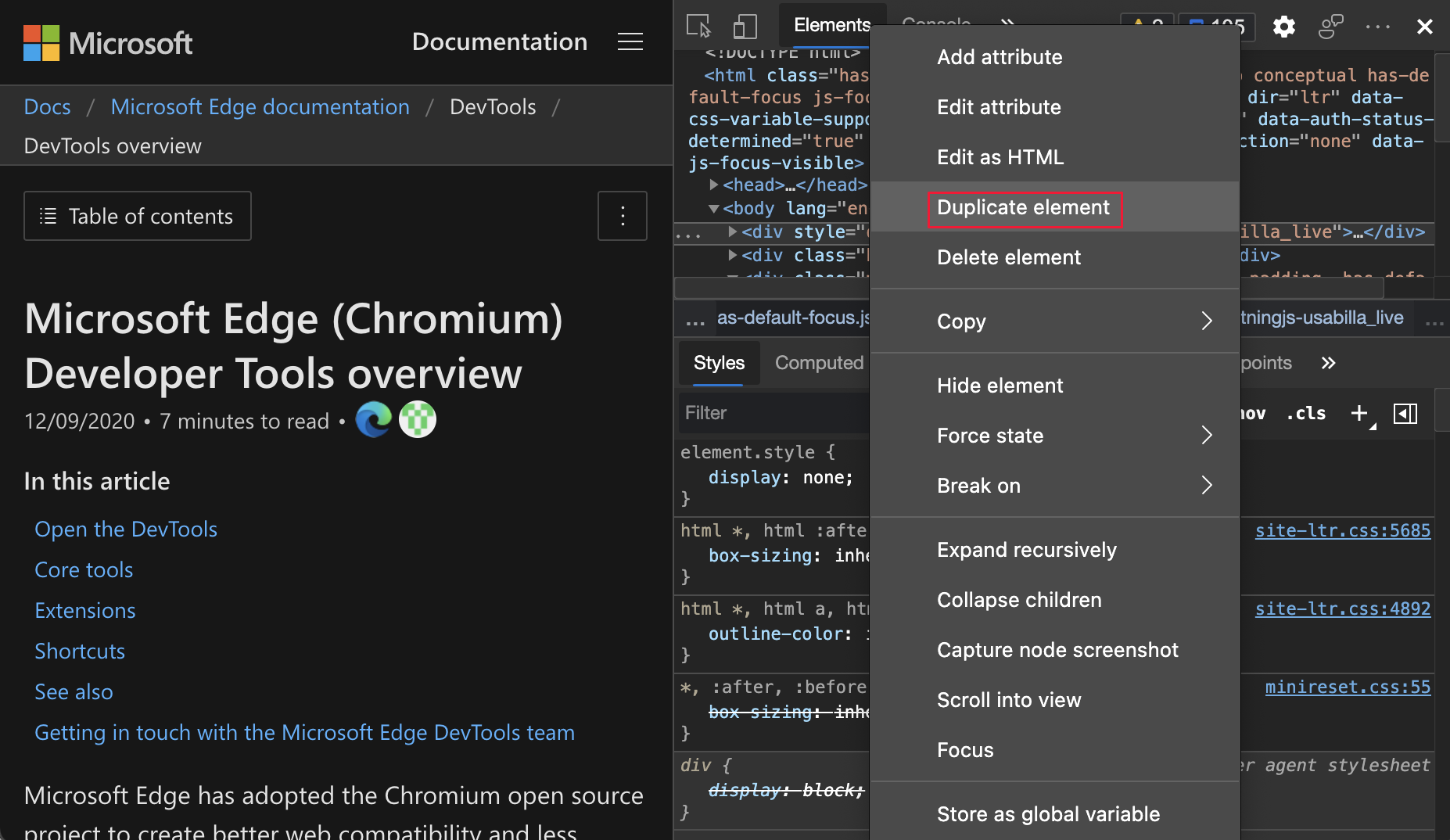
新しい Duplicate 要素ショートカットを使用して 、要素 を複製します。 [要素] ツールで要素を右クリックし、[要素の複製] を選択します。 選択した要素の下に新しい要素が作成されます。 キーボードを使用して要素を複製するには、 Shift キーを押しながら Alt キーを押しながら下方向キー (Windows、Linux) または Shift + Option + 下方向キー (macOS) を押します。

Chromium オープンソース プロジェクトのこの機能の履歴については、「Issue 1150797」を参照してください。
関連項目:
カスタム CSS プロパティのカラー ピッカー
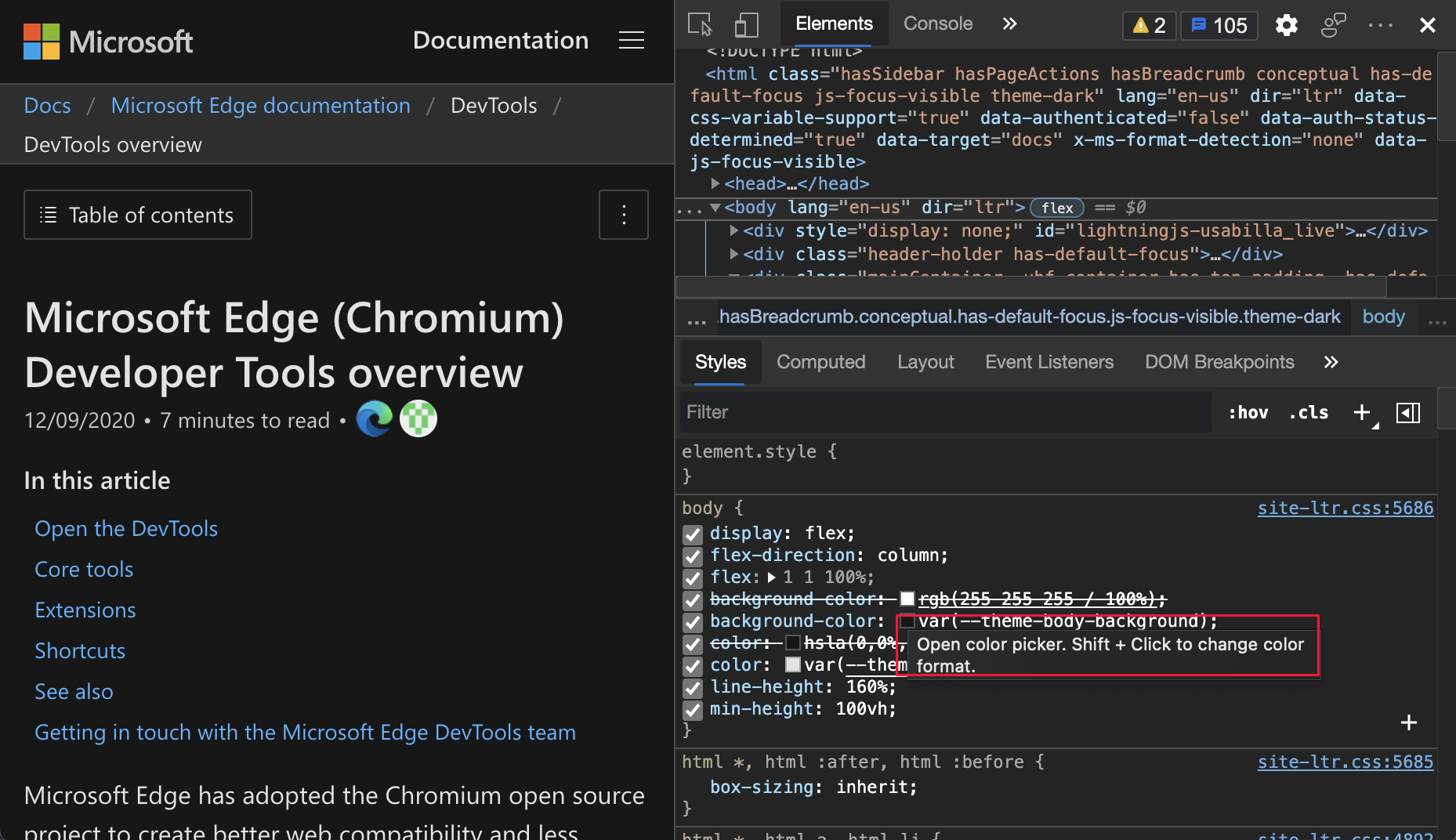
[ スタイル ] ウィンドウに、カスタム CSS プロパティのカラー ピッカーが表示されるようになりました。 色の値の RGBA、HSLA、16 進形式を順番に切り抜くには、 Shift キーを押しながらカラー ピッカーをクリックします。

Chromium オープンソース プロジェクトのこの機能の履歴については、「Issue 1147016」を参照してください。
関連項目:
- CSS 機能リファレンスのカラー ピッカーを使用して色を変更する
CSS クラスとプロパティをコピーする
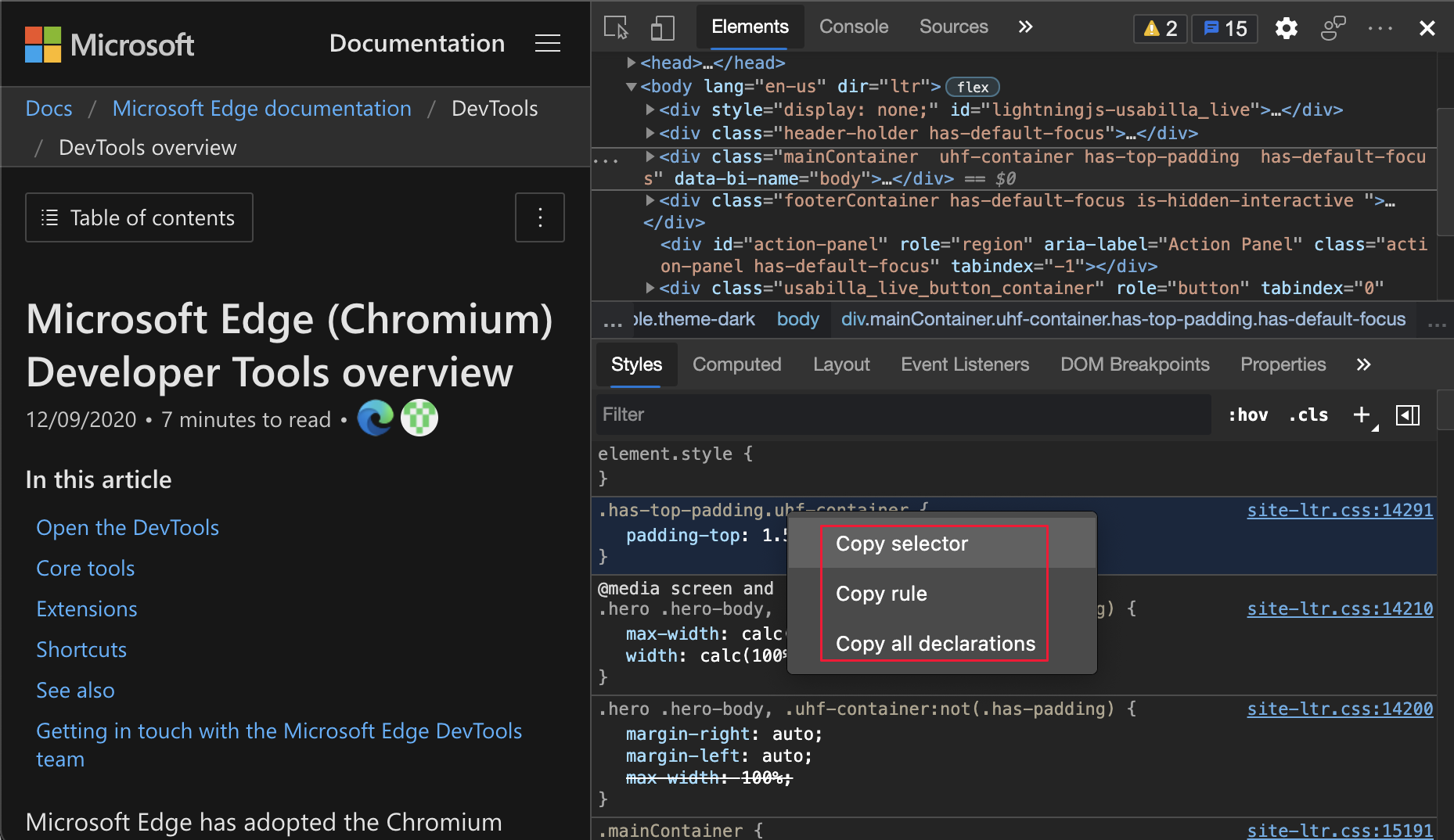
右クリック メニューのいくつかの新しいオプションを使用して、CSS プロパティをすばやくコピーできるようになりました。 [要素] ツールで、要素を選択します。 値をコピーするには、[ スタイル ] ウィンドウで CSS クラスまたは CSS プロパティを右クリックし、コピー オプションを選択します。
右クリック メニューの CSS クラスのコピー オプション:
| オプション | 詳細 |
|---|---|
| コピー セレクター | 現在のセレクター名をコピーします。 |
| コピー ルール | 現在のセレクターのルールをコピーします。 |
| すべての宣言をコピーする | 有効でないプロパティとプレフィックス付きプロパティを含め、現在のルールのすべての宣言をコピーします。 |

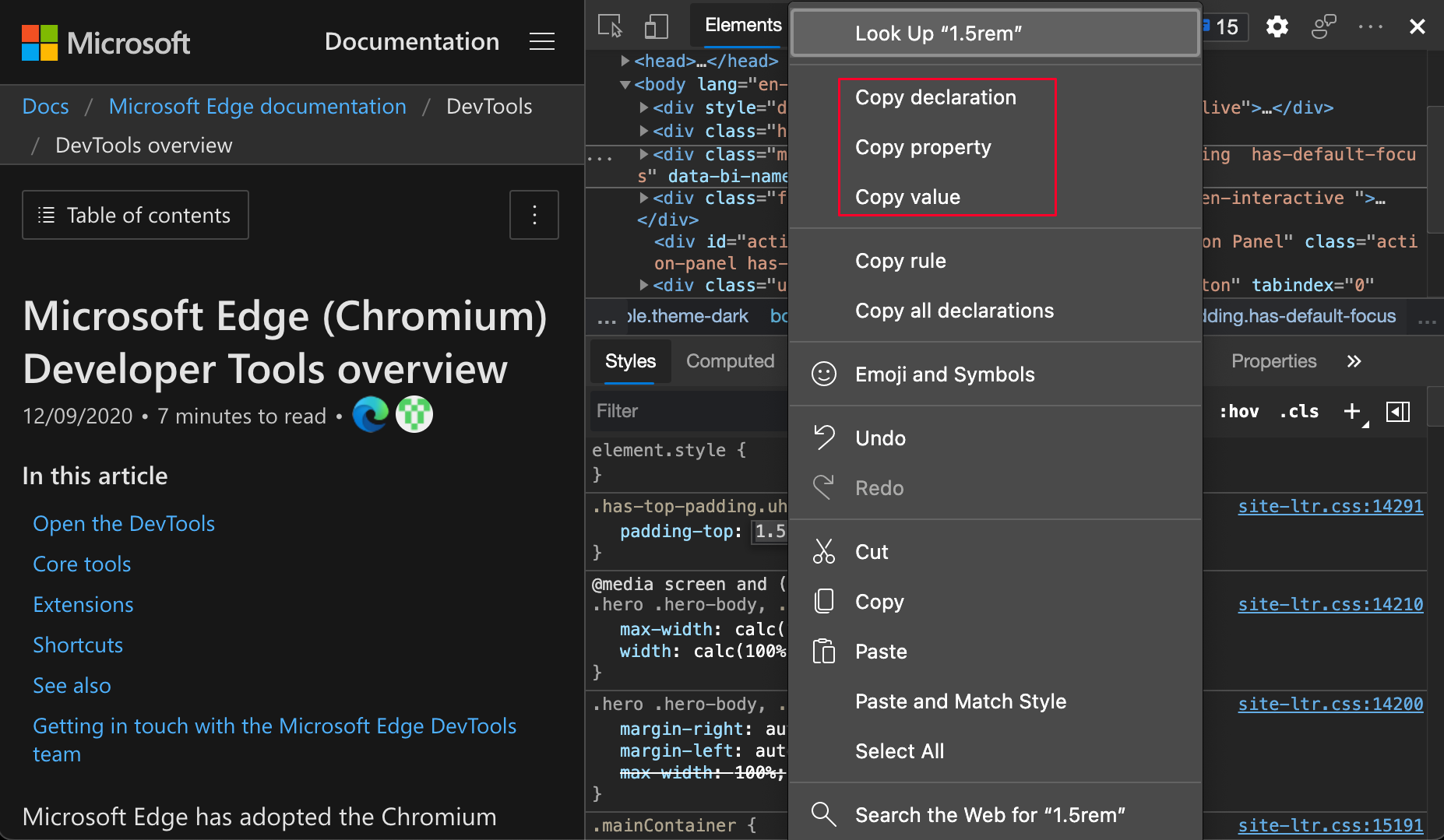
右クリック メニューの CSS プロパティのオプションをコピーします。
| オプション | 詳細 |
|---|---|
| コピー宣言 | 現在の行の宣言をコピーします。 |
| Copy プロパティ | 現在の行の プロパティをコピーします。 |
| 値のコピー | 現在の行の値をコピーします。 |

Chromium オープンソース プロジェクトでのこの機能の履歴については、「Issue 1152391」を参照してください。
関連項目:
Cookie の更新
URL デコードされた Cookie を表示するための新しいオプション
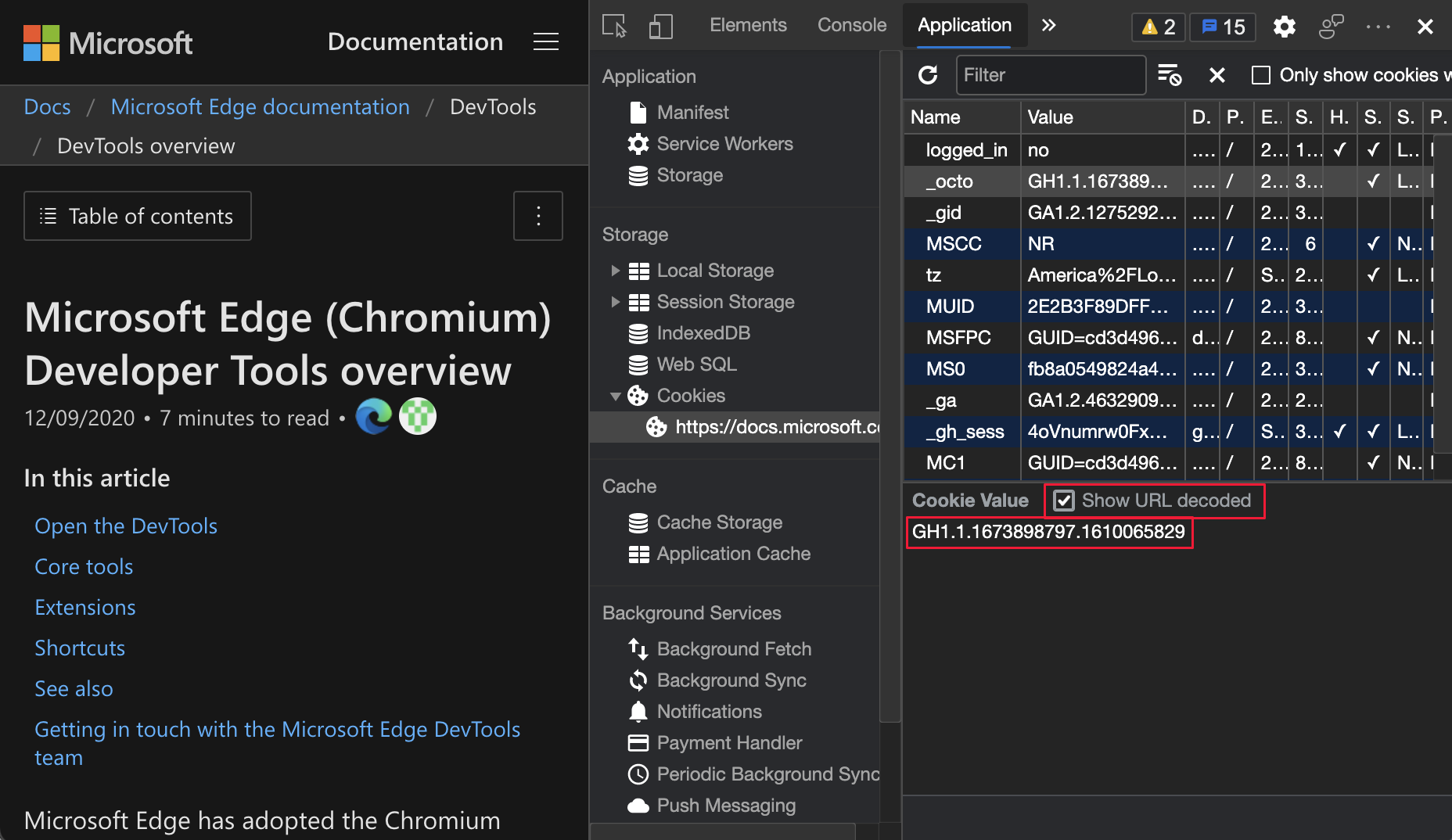
URL デコードされた Cookie の値を [ Cookie ] ペインに表示できるようになりました。 デコードされた Cookie を表示するには、[ アプリケーション>Cookie] を選択し、一覧で任意の Cookie をクリックし、[ デコードされた URL の表示] の横にあるチェック ボックスをオンにします。

Chromium オープンソース プロジェクトのこの機能の履歴については、「Issue 997625」を参照してください。
関連項目:
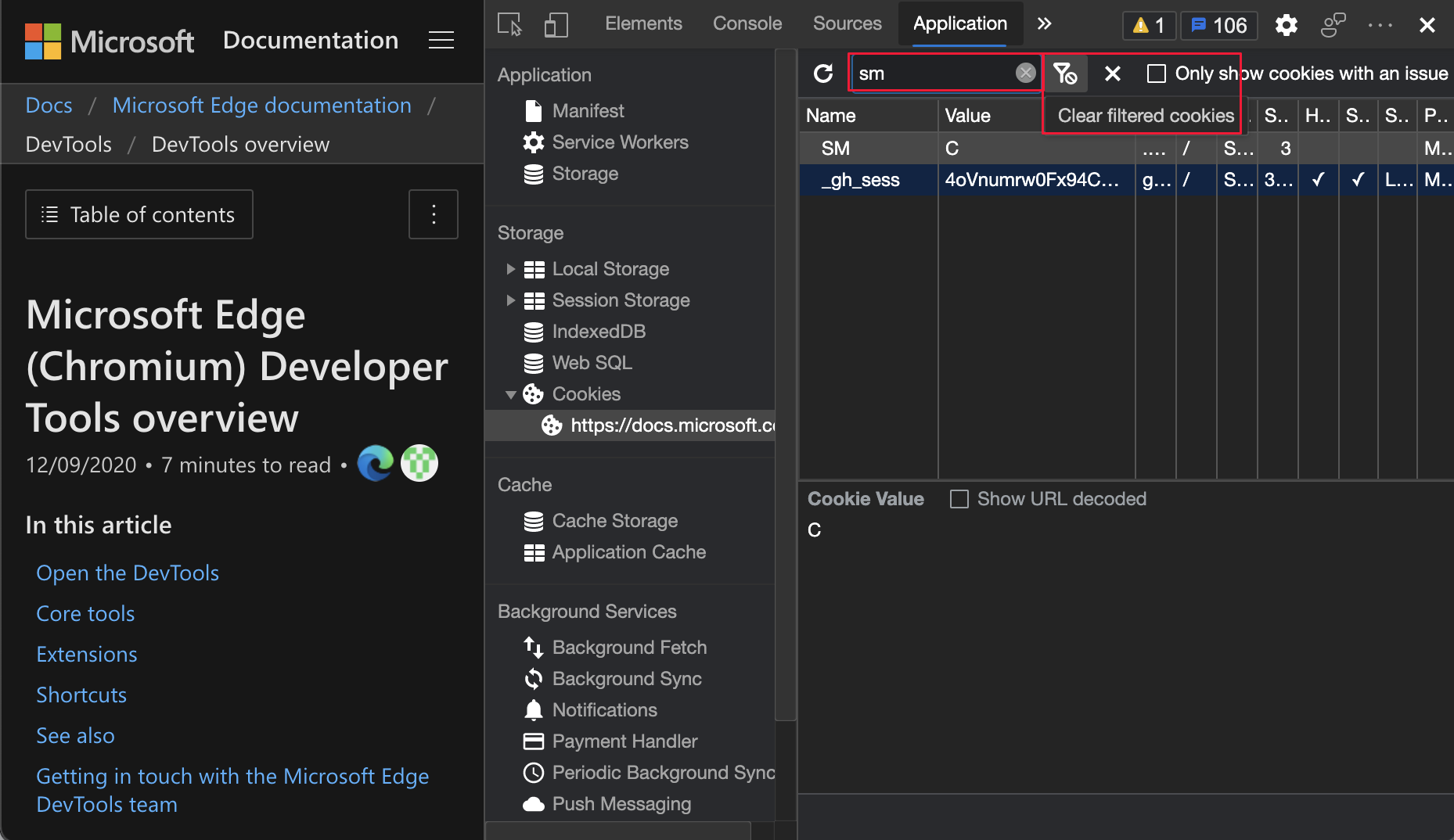
表示される Cookie をフィルター処理してクリアする
Microsoft Edge バージョン 88 以前では、 アプリケーション ツールは[すべての Cookie をクリア] ボタンを使用してすべての Cookie をクリア する方法のみを提供しました。 Microsoft Edge バージョン 89 では、[ フィルター処理された Cookie のクリア ] を選択して、フィルター処理された Cookie のみを削除できるようになりました。
Cookie をフィルター処理するには、[ アプリケーション>Cookies] を選択し、[フィルター] テキスト ボックスに「 」 と入力します。 表示された Cookie を削除するには、[ フィルター処理された Cookie のクリア ] ボタンをクリックします。 他のすべての Cookie を表示するには、フィルター テキストをクリアします。

Chromium オープンソース プロジェクトでのこの機能の履歴については、「Issue 978059」を参照してください。
関連項目:
[ストレージ] ウィンドウでサード パーティの Cookie をクリアするための新しいオプション
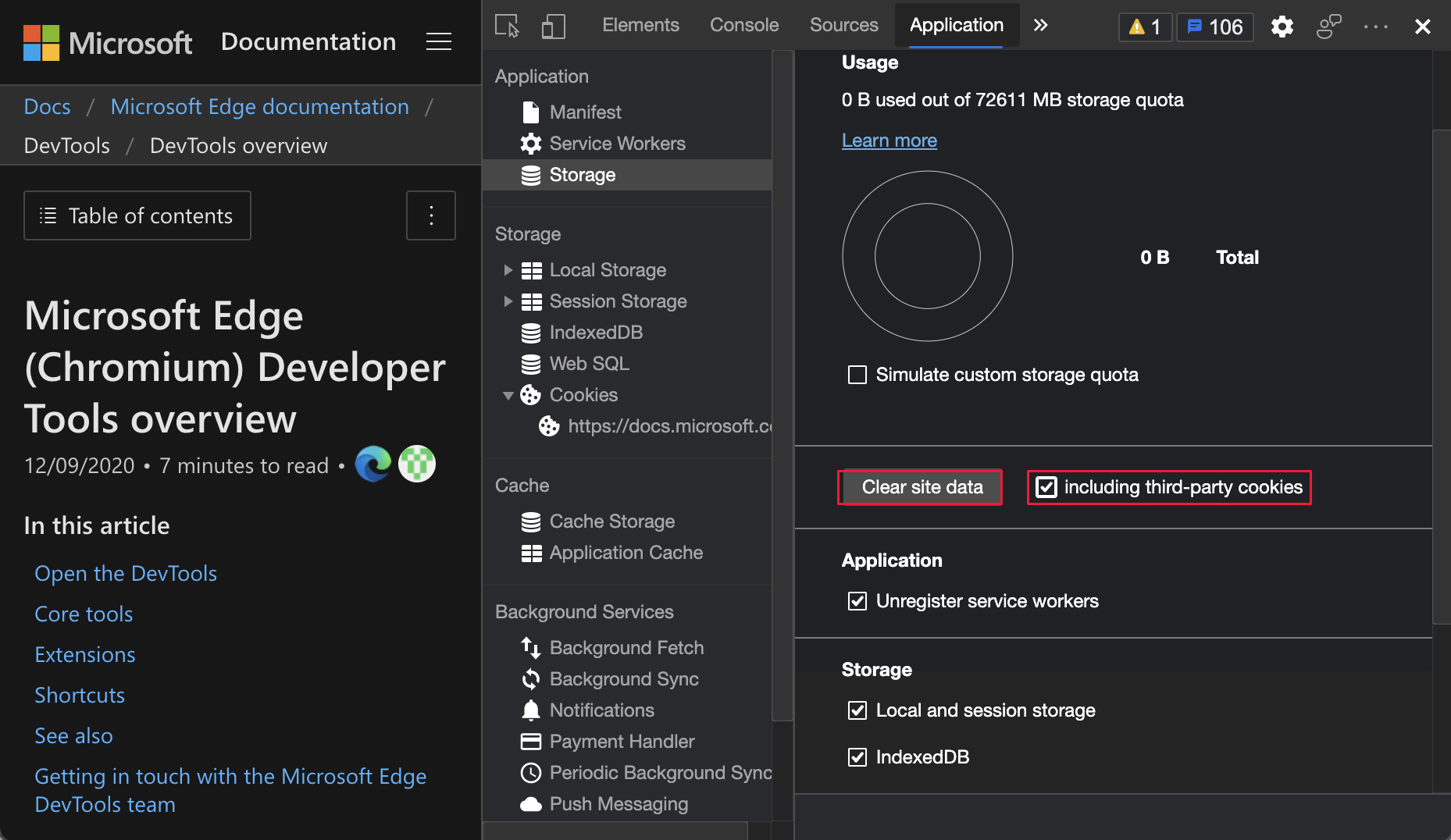
DevTools では、ファースト パーティの Cookie のみが既定でクリアされるようになりました。 Web サイトのデータとファースト パーティの Cookie のみを消去するには、 アプリケーション ツールの左上の [ アプリケーション ] セクションで、[ ストレージ] をクリックし、[ サイト データの消去 ] ボタンをクリックします。
Web サイトのデータとすべての Cookie をクリアするには、[ アプリケーション>ストレージ] を選択します。 [サード パーティの Cookie を含める] の横にあるチェック ボックスをオンにし、[サイト データの消去] をクリックします。

Chromium オープン ソース プロジェクトでのこの機能の履歴については、「Issue 1012337」を参照してください。
関連項目:
ネットワーク ツールの更新
関連項目:
[レコード ネットワーク ログの保持] 設定
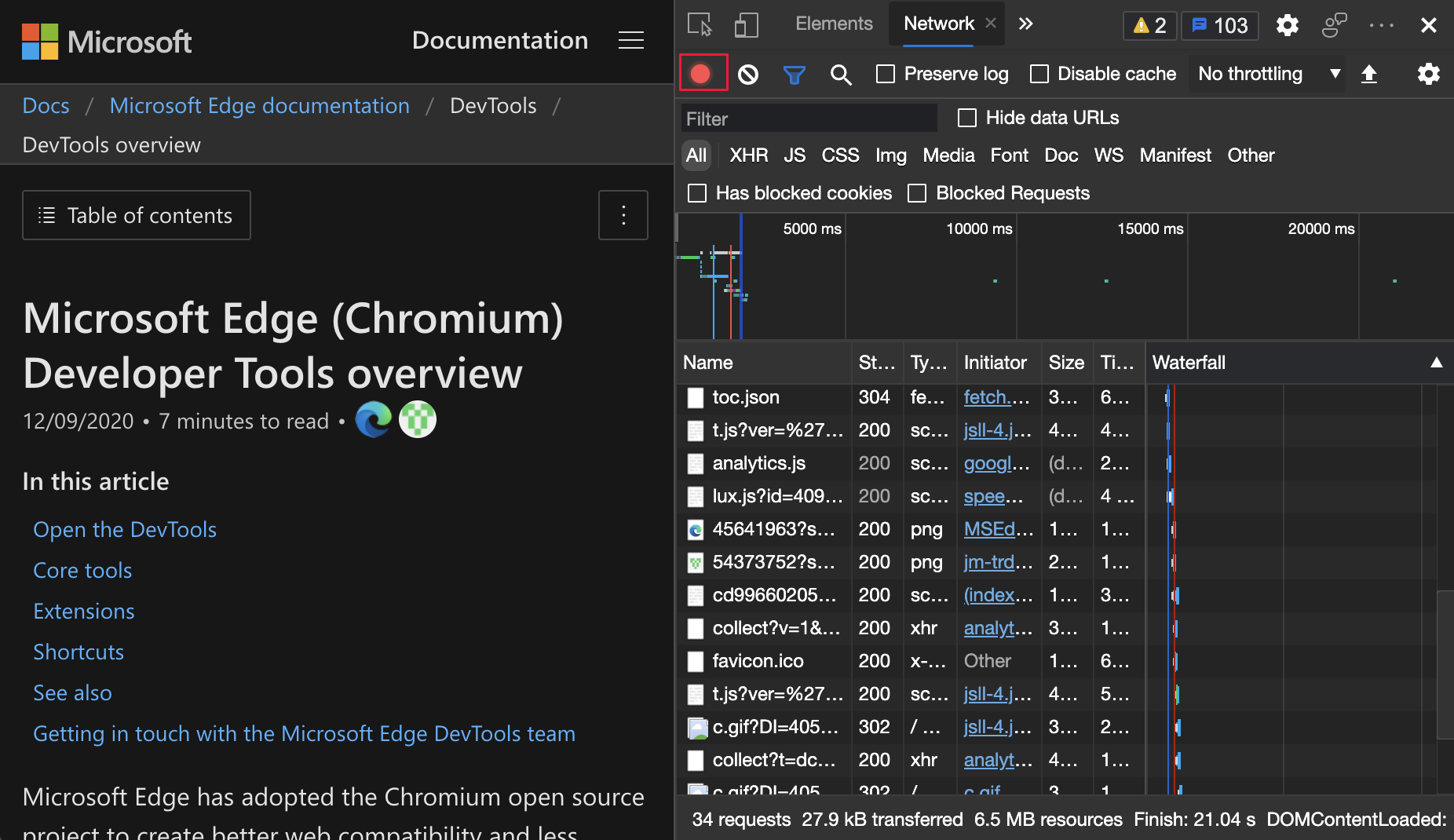
Microsoft Edge バージョン 88 以前では、DevTools は Web ページの更新時に [ネットワーク ログの記録 ] 設定をリセットします。 Microsoft Edge バージョン 89 では、DevTools で [ ネットワーク ログの記録 ] 設定が保持されるようになりました。

Chromium オープンソース プロジェクトのこの機能の履歴については、「Issue 1122580」を参照してください。
関連項目:
- ネットワーク機能リファレンスでネットワーク要求を記録します。
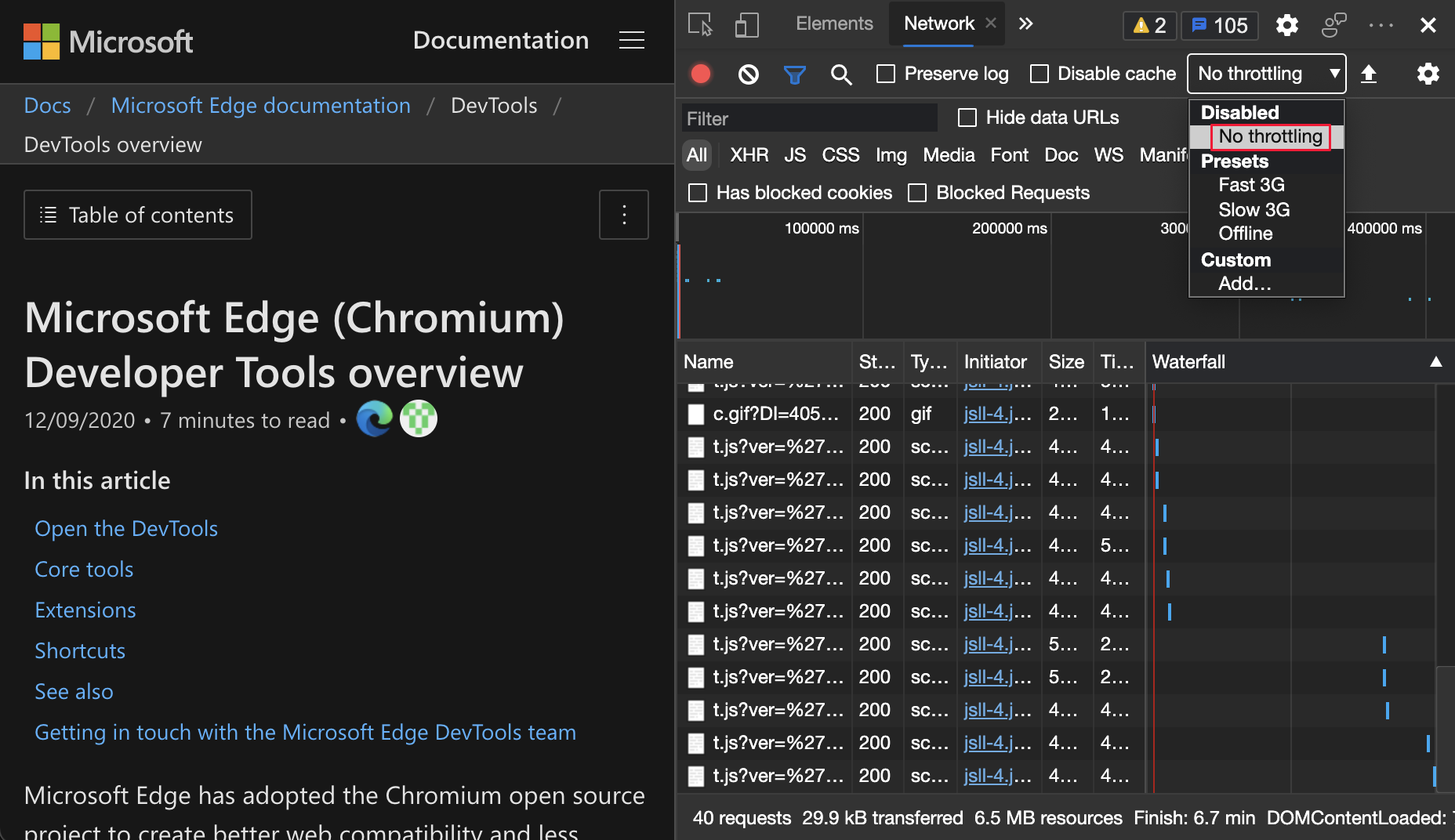
[オンライン] オプションが [調整なし] オプションになりました
ネットワーク エミュレーション オプション [オンライン ] の名前が [調整なし] に変更されました。

Chromium オープン ソース プロジェクトのこの機能の履歴については、「Issue 1028078」を参照してください。
関連項目:
- ネットワーク アクティビティの検査で、低速のネットワーク接続をシミュレートします。
- ネットワーク機能リファレンスで低速ネットワーク接続をエミュレートします。
コンソール ツール、ソース ツール、およびスタイル ペインの新しいコピー オプション
コンソールとソース ツールでオブジェクトをコピーする
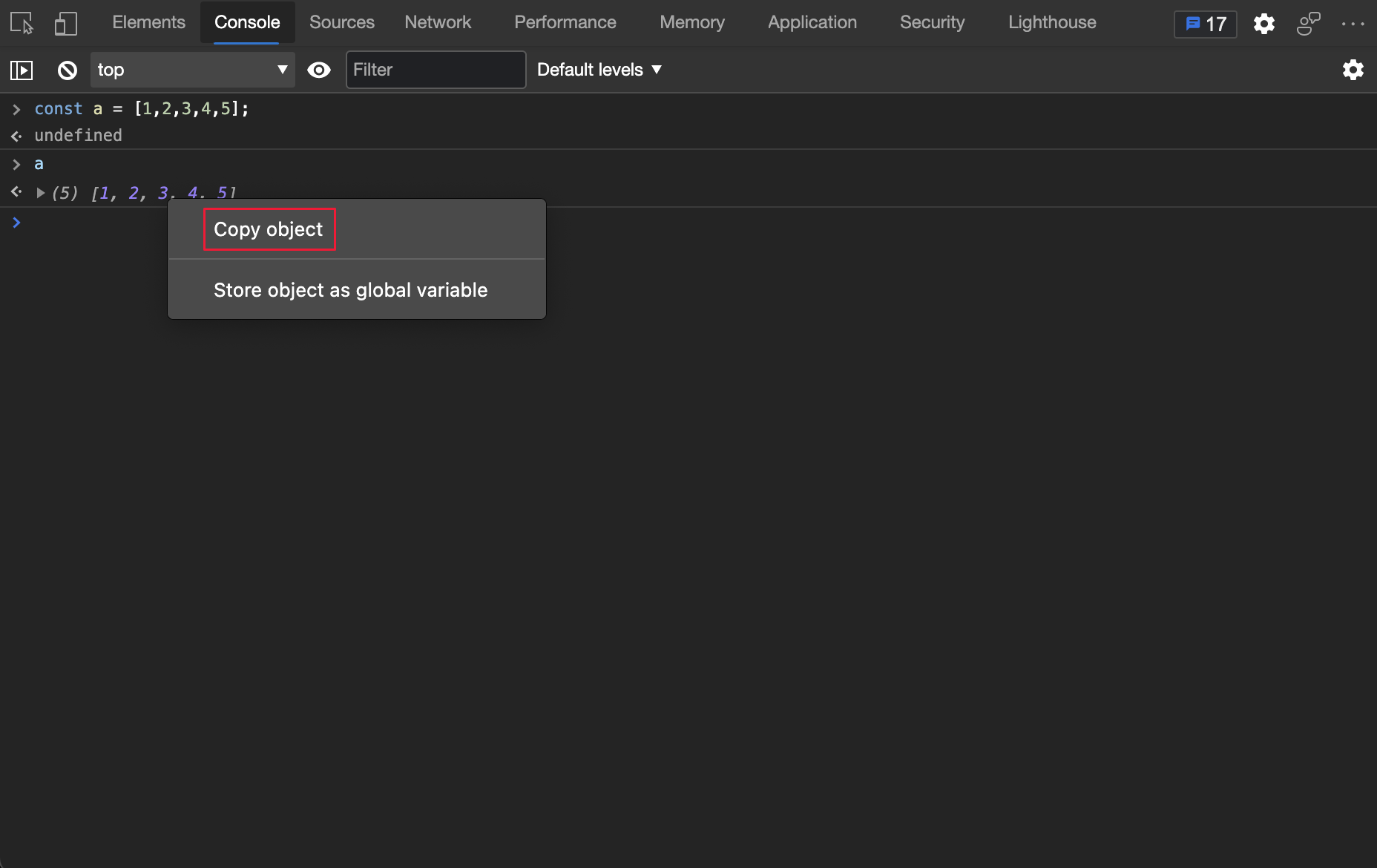
コンソール ツールとソース ツールでオブジェクト値をコピーできるようになりました。 オブジェクト値をコピーする機能は、大きなオブジェクトを操作する場合に便利です。
コンソール ツールでオブジェクトを右クリックし、[オブジェクトのコピー] を選択します。

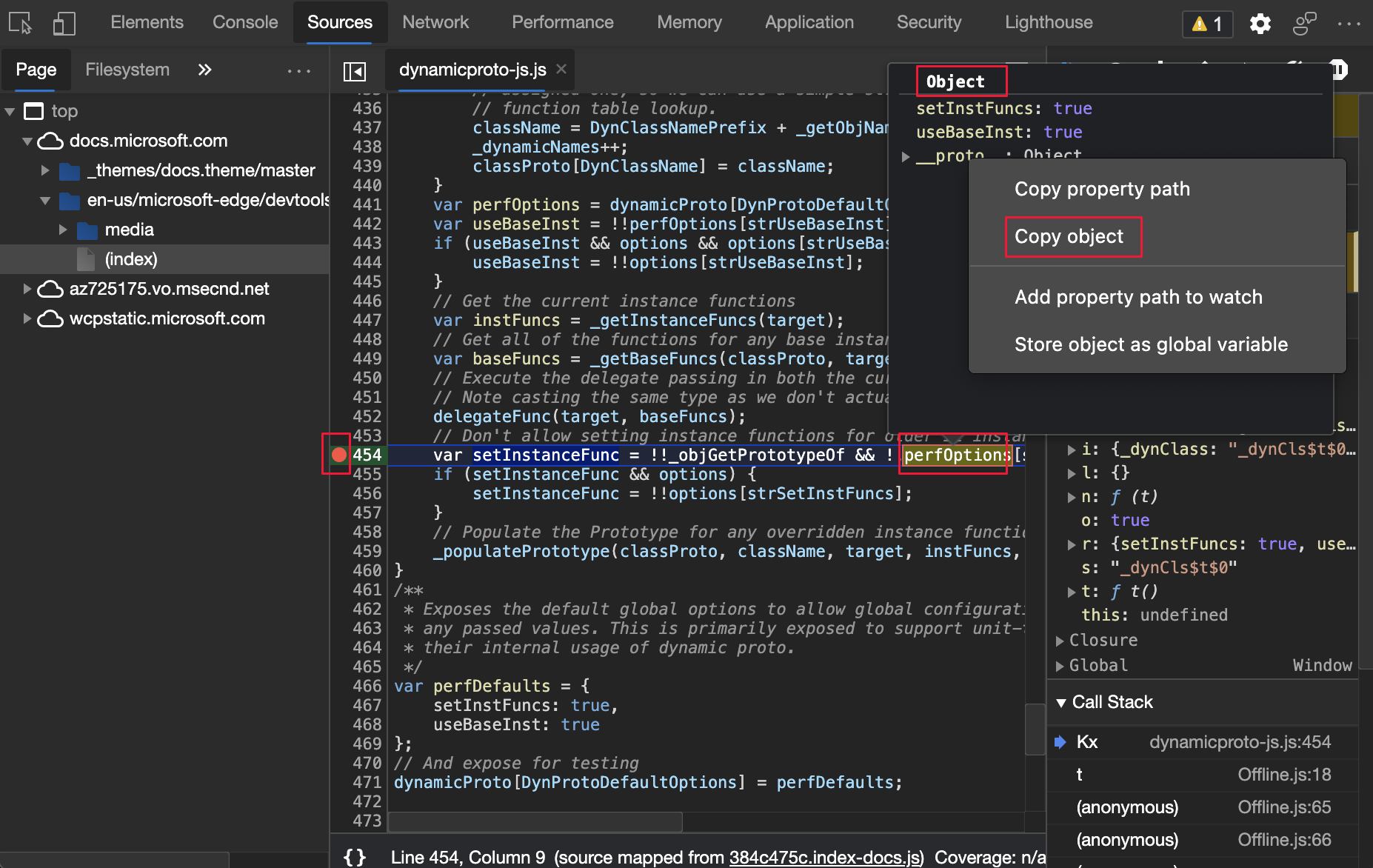
ソース ツールのブレークポイントで、オブジェクトをポイントし、[オブジェクト] ポップアップ ウィンドウでオブジェクトを右クリックし、[オブジェクトのコピー] を選択します。

Chromium オープンソース プロジェクトのこの機能の履歴については、「Issue 1148353 and 1149859」を参照してください。
関連項目:
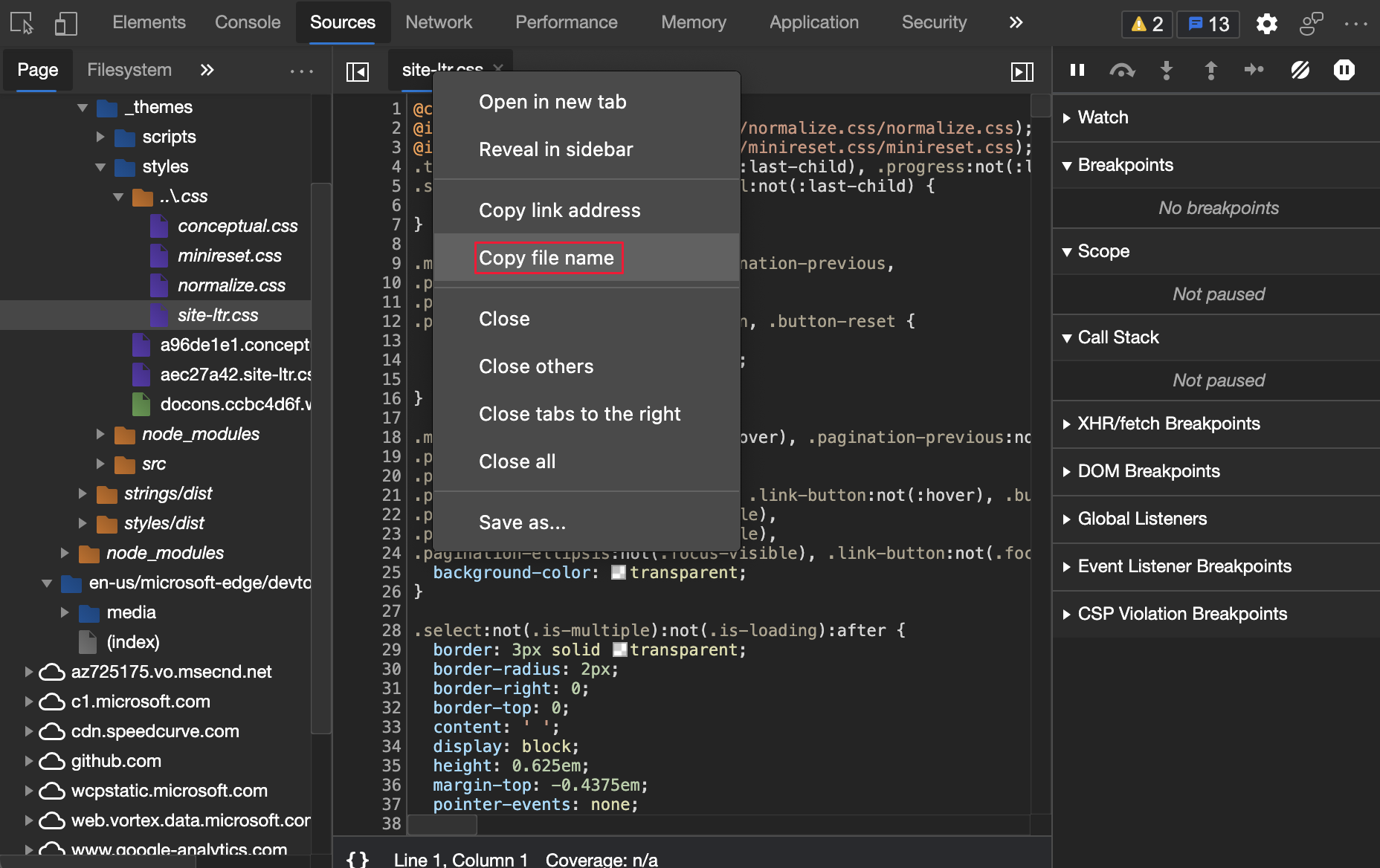
[ソース] ツールと [スタイル] ウィンドウでファイル名をコピーする
右クリック メニューを使用して、ファイル名をコピーできるようになりました。
[ソース] ツールで、ファイル名を右クリックし、[ファイル名のコピー] を選択します。

[ 要素 ツール >Styles ] ウィンドウで、ファイル名を右クリックし、[ ファイル名のコピー] を選択します。
![[スタイル] ウィンドウでファイル名をコピーする](devtools-images/elements-styles-copy-file-name.png)
Chromium オープンソース プロジェクトのこの機能の履歴については、「Issue 1155120」を参照してください。
関連項目:
フレームの詳細にUpdatesする
アプリケーション ツールの [フレーム] ページには、次の更新プログラムがあります。
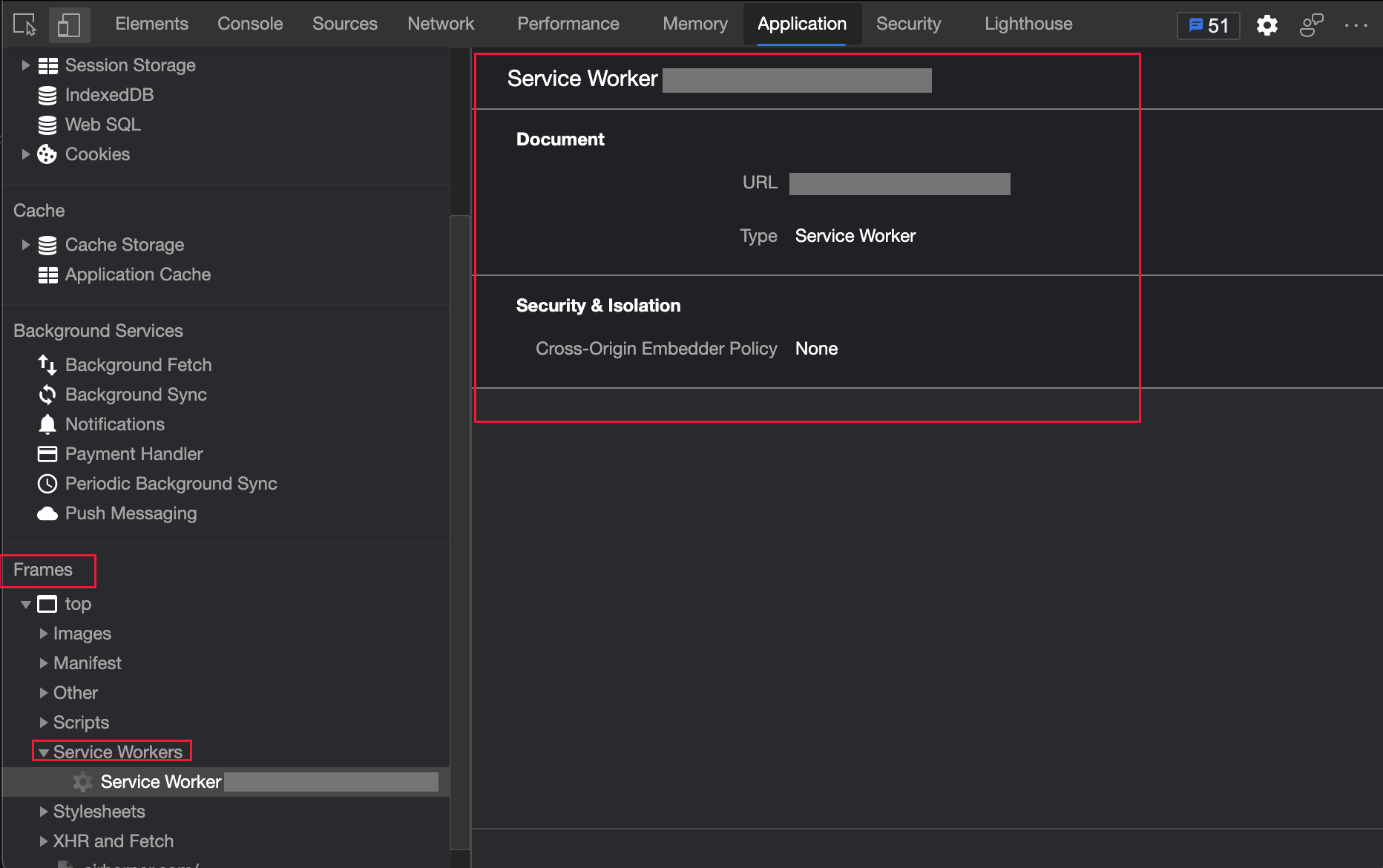
フレームの詳細のサービス ワーカー情報
アプリケーション ツールで、親フレームの下に専用のサービス ワーカーが一覧表示されるようになりました。 次の図では、サービス ワーカーの詳細が表示されます。 サービス ワーカーの詳細を表示するには、[Application>Frames>top>Service Workers] を選択しサービス ワーカーをクリックします。

Chromium オープンソース プロジェクトのこの機能の履歴については、「Issue 1122507」を参照してください。
関連項目:
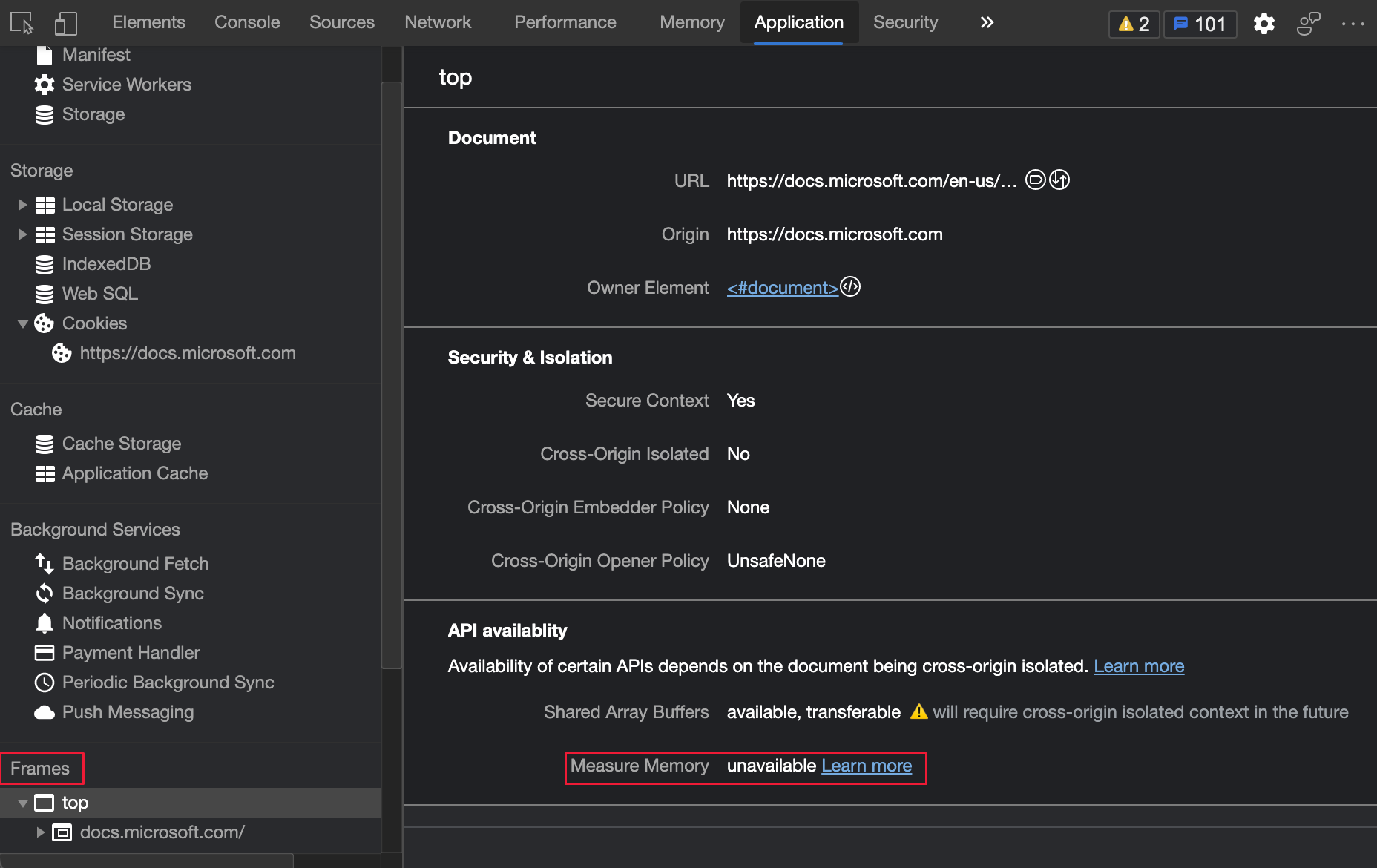
フレームの詳細でのメモリ情報の測定
アプリケーション ツールの [フレーム] ページで、[API の可用性] セクションにperformance.measureMemory() API の状態が表示されるようになりました。 新しい performance.measureMemory() API は、Web ページ全体のメモリ使用量を見積もります。

Chromium オープン ソース プロジェクトでのこの機能の履歴については、「Issue 1139899」を参照してください。
関連項目:
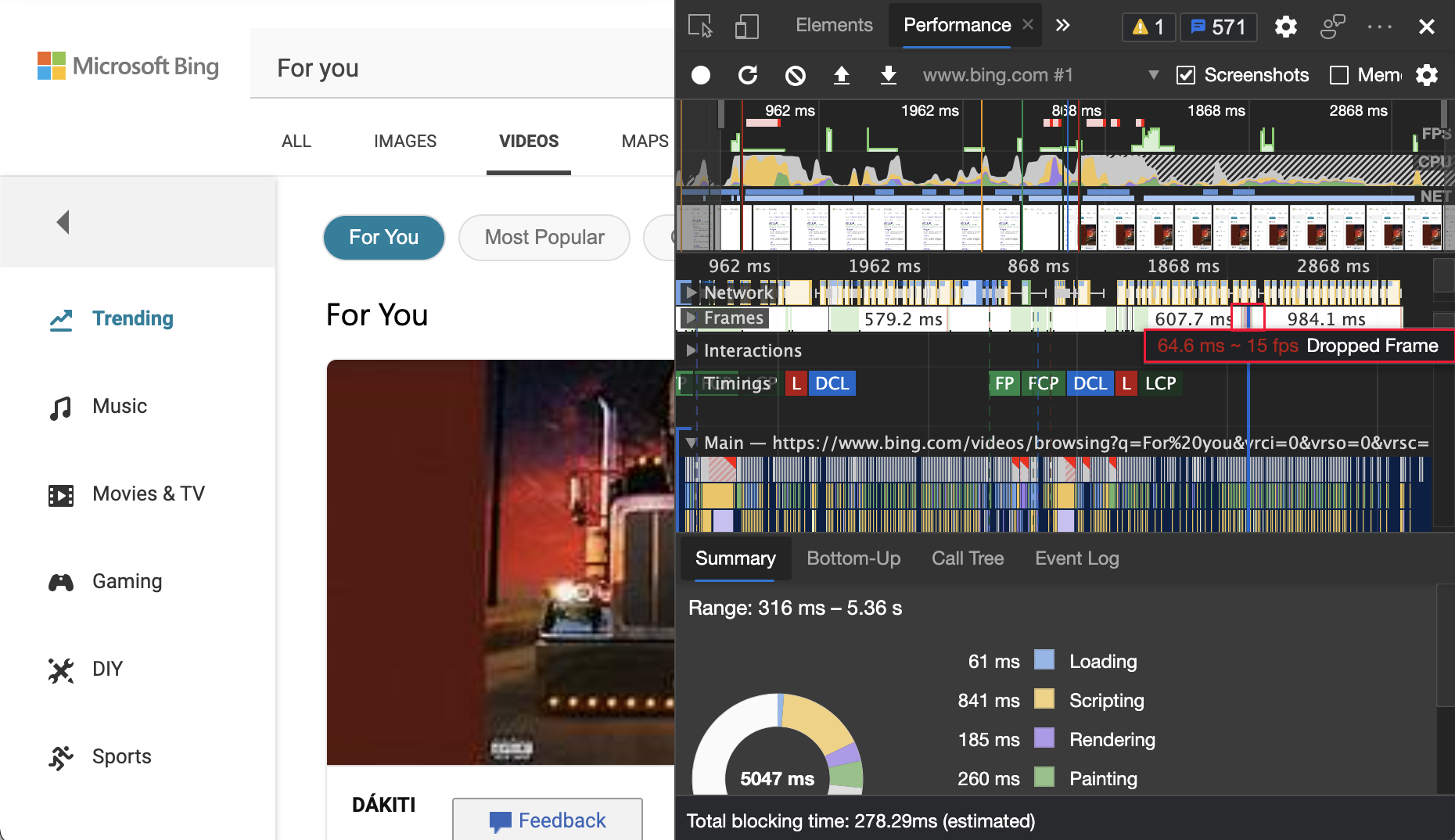
パフォーマンス ツールでフレームを削除する
パフォーマンス ツールで読み込みパフォーマンスを分析するときに、[ フレーム] セクションでドロップされたフレームが赤としてマークされるようになりました。 フレーム レートを表示するには、ドロップしたフレームにマウス ポインターを合わせます。

Chromium オープンソース プロジェクトでのこの機能の履歴については、「Issue 1075865」を参照してください。
関連項目:
- パフォーマンス機能リファレンスでのレコードの読み込みパフォーマンス
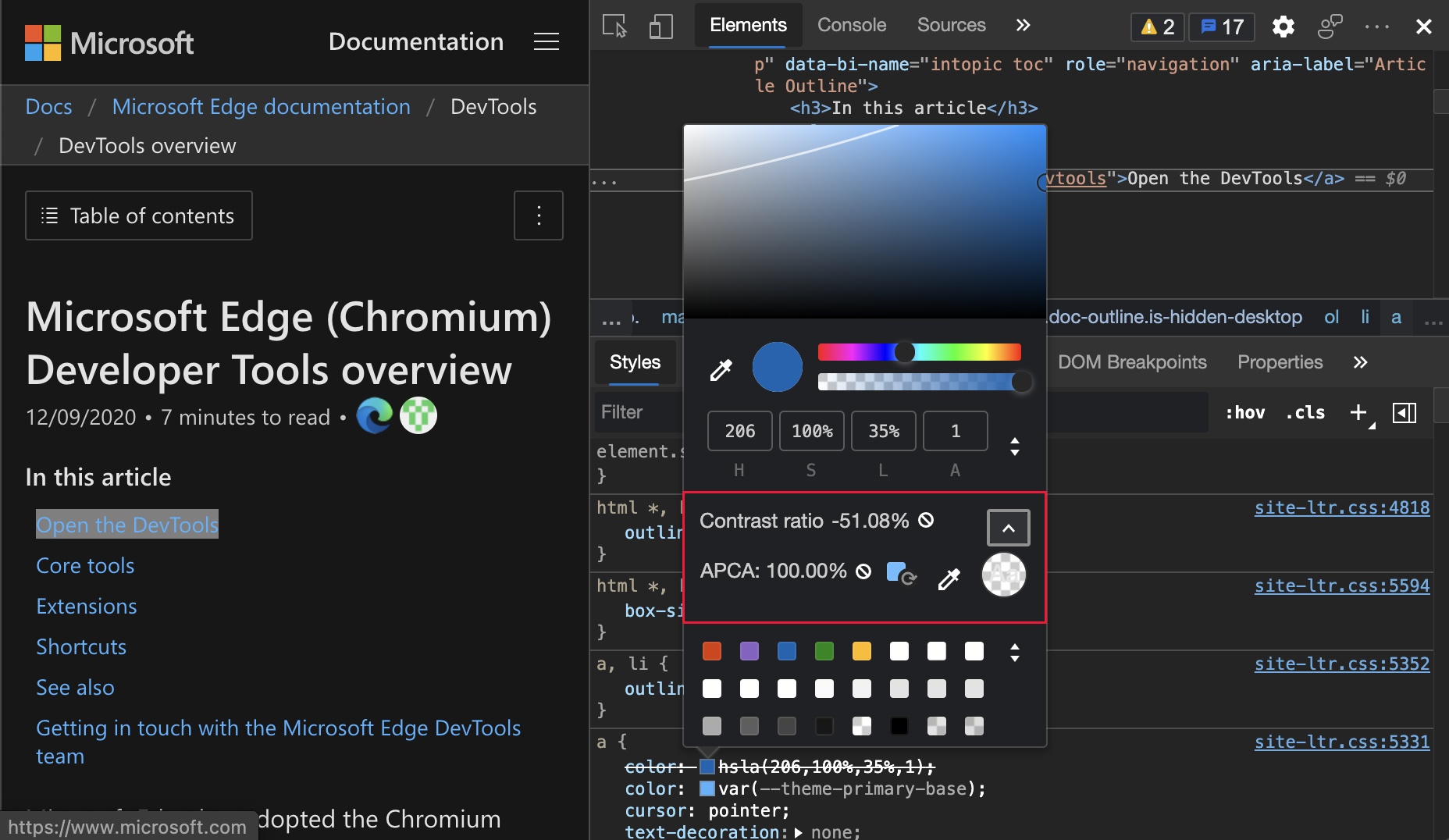
新しいカラー コントラスト計算 - 高度な知覚コントラスト アルゴリズム (APCA)

高度な知覚コントラスト アルゴリズム (APCA) は、カラー ピッカーの AA/AAA ガイドラインのコントラスト比に置き換えられます。 カラー ピッカーは、[要素] ツールの [スタイル] タブで使用されます。
APCA は、コントラストを計算する新しい方法です。 色知覚に関する最新の研究に基づいています。 AA/AAA ガイドラインと比較して、APCA の方がコンテキストに依存します。 コントラストは、テキスト、色、コンテキストの次の空間プロパティに基づいて計算されます。
- フォントの太さとサイズを含むテキストの空間プロパティ。
- テキストと背景の間で認識されるコントラストを含む色の空間プロパティ。
- 環境光、周囲、および目的を含むコンテキストの空間プロパティ。
この実験を有効にするには、[設定>Experiments] を選択し、[以前のコントラスト比と AA/AAA ガイドラインを置き換える新しい高度な知覚コントラスト アルゴリズム (APCA) を有効にする] の横にあるチェック ボックスをオンにします。 Chromium オープン ソース プロジェクトでこの機能の履歴を表示するには、問題 1121900 を参照してください。

関連項目:
- Microsoft Edge DevTools の試験的機能で、以前のコントラスト比と AA/AAA ガイドラインを置き換えて、新しい高度な知覚コントラスト アルゴリズム (APCA) を有効にします。 Edge 89)_。
- CSS 機能のカラー ピッカーリファレンスを使用して色を変更します。
- カラー ピッカーを使用してテキストと色のコントラストをテストする
注:
このページの一部は、 Google によって 作成および共有され、 クリエイティブ・コモンズ属性 4.0 国際ライセンスに記載されている条件に従って使用される作業に基づく変更です。 元のページは ここに あり、Jecelyn Yeen によって作成されています。
