CSS グリッドを検査する
この記事では、Web サイト上の CSS グリッドを識別し、カスタマイズ可能なグリッド オーバーレイを使用してグリッド レイアウトの問題をデバッグする方法について説明します。
この記事では、 CSS グリッドの検査 のデモ Web ページを使用します。
開始する前に
CSS Grid は、Web の強力なレイアウト パラダイムです。 CSS Grid とその機能について学ぶのに適した Web ページは、MDN での CSS グリッド レイアウト です。
CSS グリッドを検出する
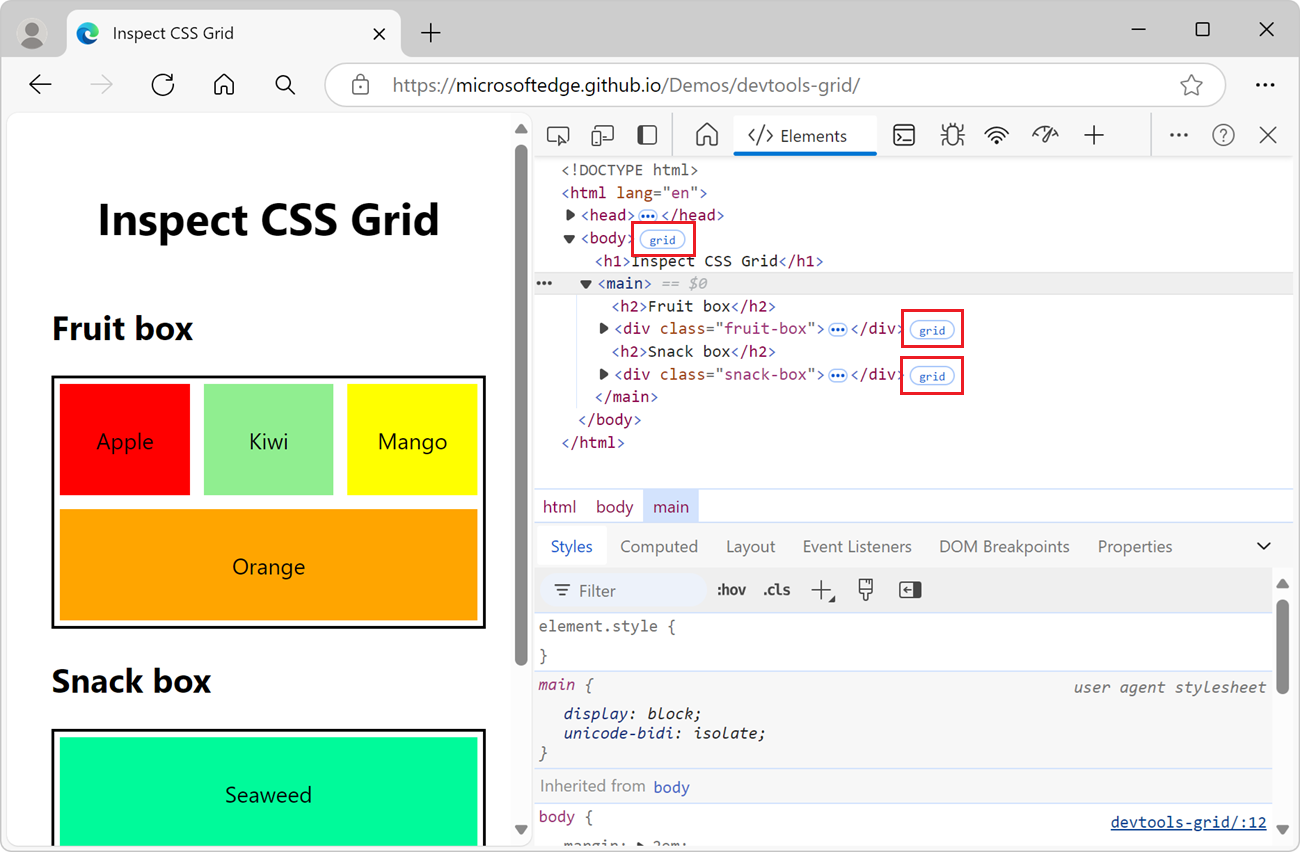
Web ページの HTML 要素にdisplay: gridまたはdisplay: inline-gridが適用されている場合、要素ツールの DOM ツリーの要素の横にグリッド バッジが表示されます。

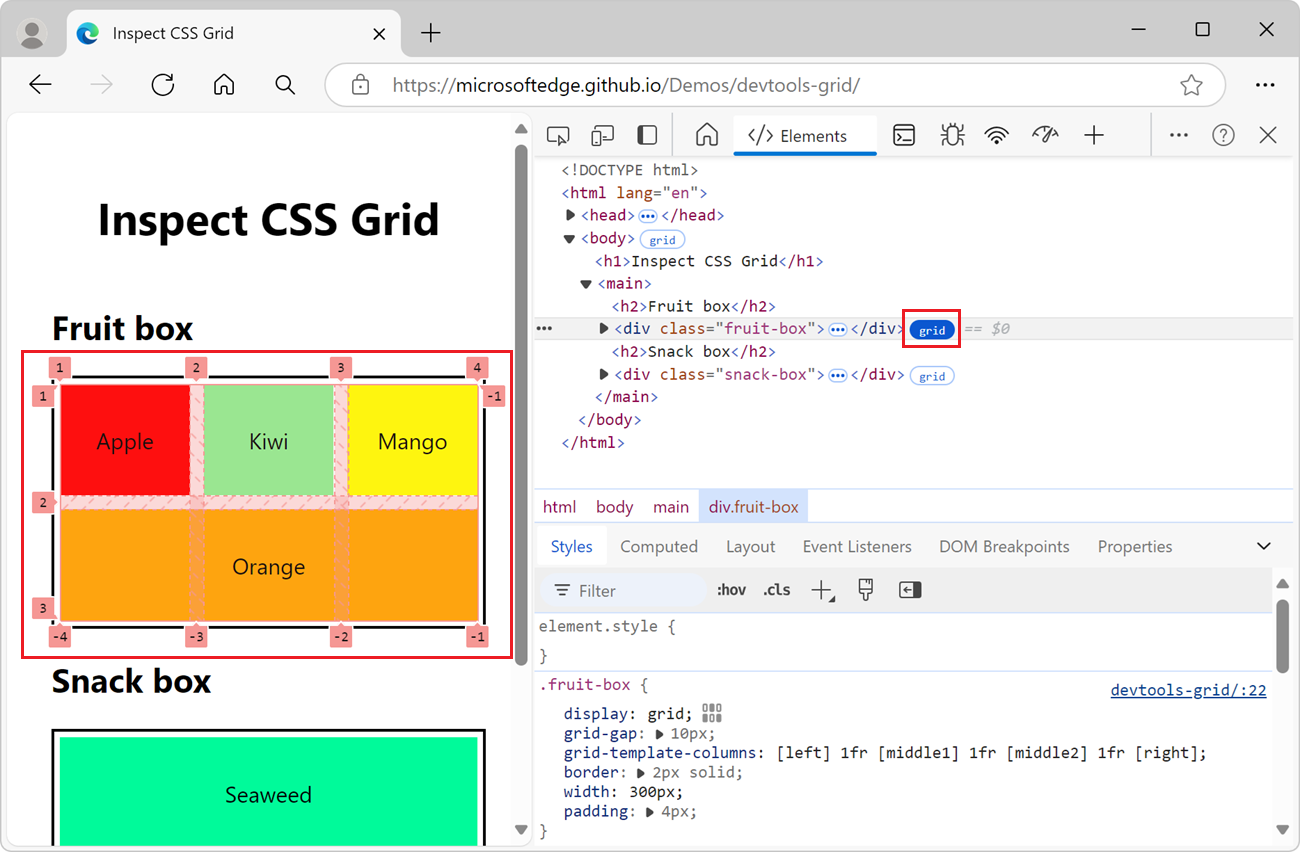
要素の横にある グリッド バッジをクリックすると、レンダリングされた Web ページでその要素の上にグリッド オーバーレイが表示されます。 オーバーレイが要素の上に表示され、グリッド線とトラックの位置が表示されます。

グリッドが Web ページに含まれている場合、[要素] ツールの [レイアウト] ウィンドウには、グリッド コンテナーを一覧表示する [グリッド] セクションが含まれます。
![[レイアウト] ウィンドウ](grid-images/grid-layout-pane.png)
[グリッド] セクションを使用して、レンダリングされた Web ページのグリッド オーバーレイに表示する情報を構成します。 [レイアウト] ウィンドウの [グリッド] セクションには、次のサブセクションが含まれています。
| 款 | 用途 |
|---|---|
| オーバーレイ表示設定 | グリッド オーバーレイに表示される情報を構成します。 |
| グリッド オーバーレイ | Web ページに存在する各グリッド コンテナーのグリッド オーバーレイを表示または非表示にし、Web ページ内のグリッドを一時的に強調表示します。 |
オーバーレイ表示設定
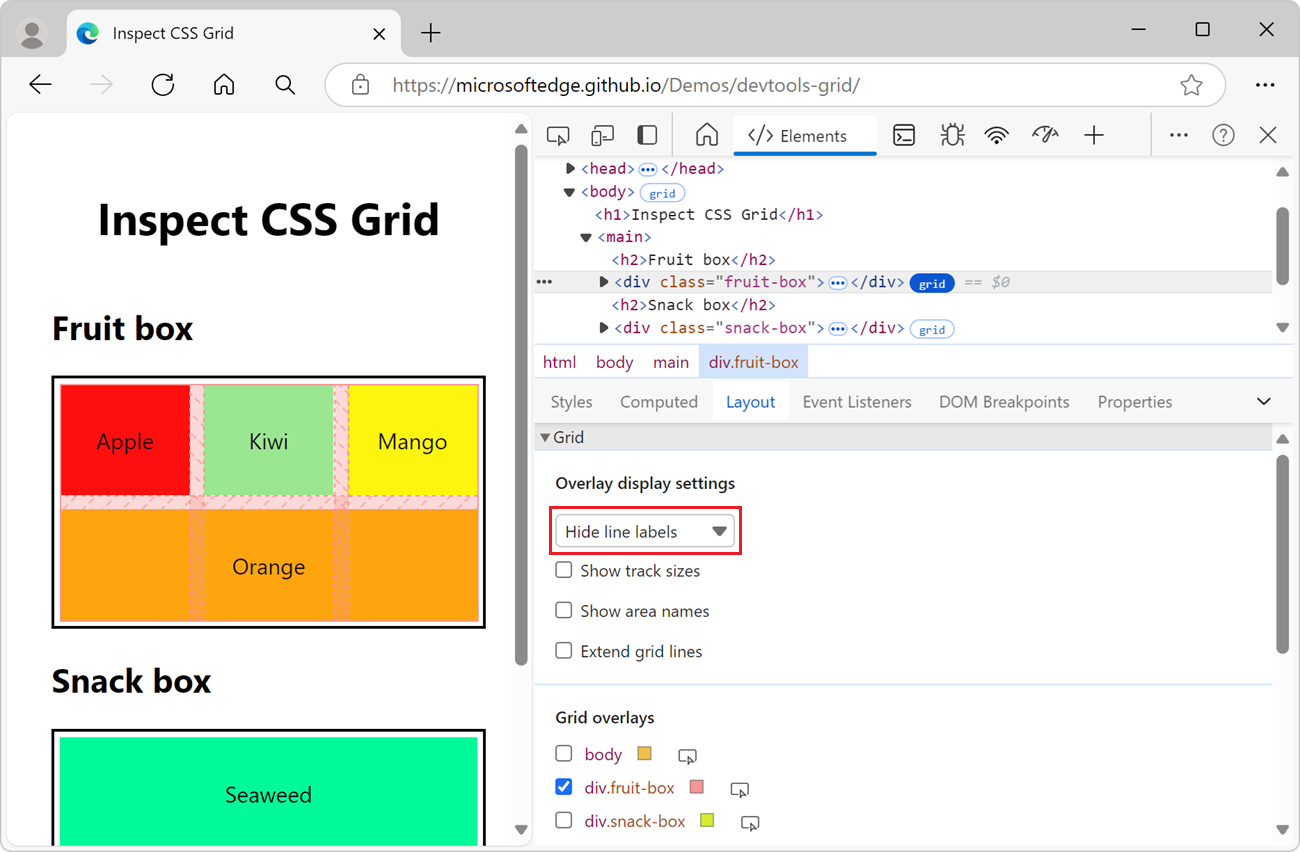
[ レイアウト ] ウィンドウの [展開可能な グリッド ] セクションの [ オーバーレイ表示設定 ] セクションには、次の UI が含まれています。
ドロップダウン リスト
ドロップダウン リストから次のいずれかのオプションを選択します。
| リスト アイテム | 説明 |
|---|---|
| 線ラベルを非表示にする | 各グリッド オーバーレイの線のラベルを非表示にします。 |
| 行番号を表示する | グリッド オーバーレイごとの線の番号を表示します。 既定で選択されています。 |
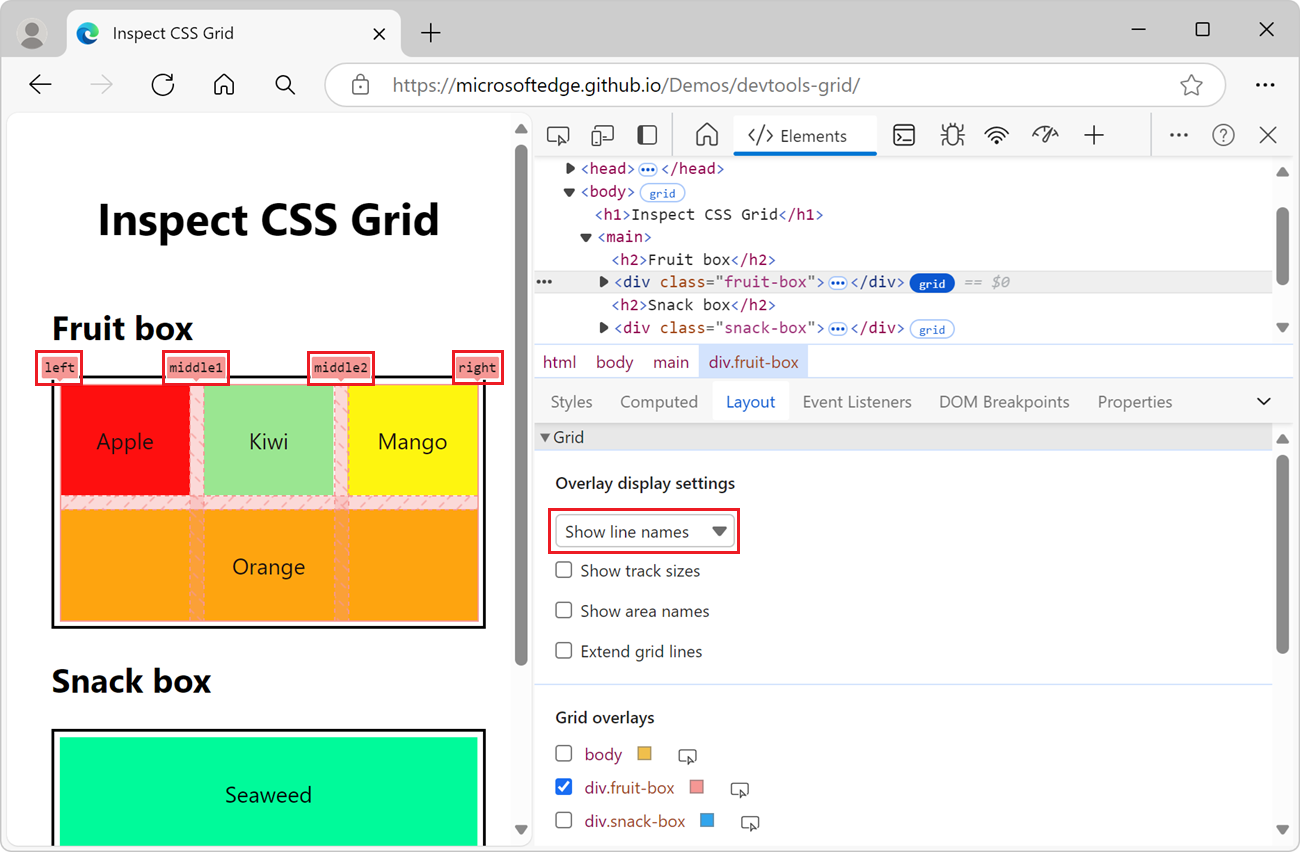
| 行名を表示する | 各グリッド オーバーレイの線の名前を表示します(名前が指定されている場合)。 |
次のセクションでは、 オーバーレイ表示設定 ドロップダウン リスト コマンドについて説明します。
線ラベルを非表示にする
ドロップダウン リストで、[ 線ラベルを非表示にする ] を選択して、グリッド オーバーレイごとに線のラベルを非表示にします。

行番号を表示する
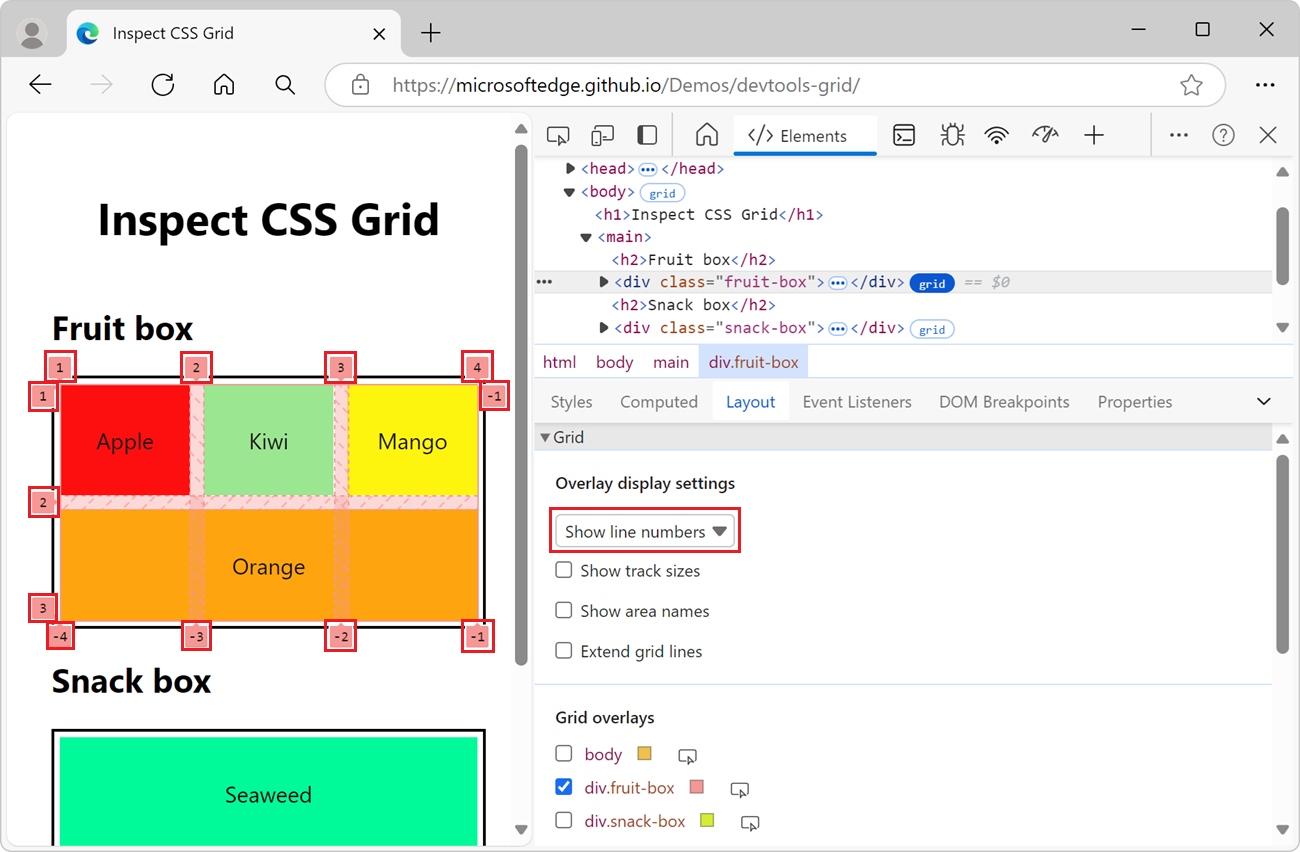
ドロップダウン リストで、[ 行番号の表示 ] を選択して、各グリッド オーバーレイの行番号を表示します (既定で選択されています)。

既定では、正と負の行番号がグリッド オーバーレイに表示されます。 グリッド オーバーレイの負の数値の詳細については、「MDN での行ベースの配置を使用したグリッド レイアウトでの後方カウント」を参照してください。
行名を表示する
ドロップダウン リストで、[ 行名の表示 ] を選択して、番号ではなく行名を表示します。これにより、各グリッド オーバーレイの行の名前が表示されます(名前が指定されている場合)。

上の例では、 left、 middle1、 middle2、 rightの 4 行の名前があります。
グリッド オーバーレイの行名の詳細については、「MDN での 名前付きグリッド線を使用したレイアウト 」を参照してください。
チェックボックス
[レイアウト] ウィンドウの [グリッド] セクション内の [オーバーレイ表示設定] セクションには、次のチェック ボックスが表示されます。
| チェックボックス | 説明 |
|---|---|
| トラック サイズを表示する | トラックのサイズを表示または非表示にします。 |
| エリア名を表示する | 名前が指定されている場合、領域の名前を表示または非表示にします。 |
| グリッド線を拡張する | 各軸に沿ってグリッド寸法の延長を表示または非表示にします。 既定では、グリッド線は要素内でのみ表示され、 display: grid または CSS display: inline-grid 設定されます。 |
次のセクションでは、これらのチェック ボックスについて説明します。
トラック サイズを表示する
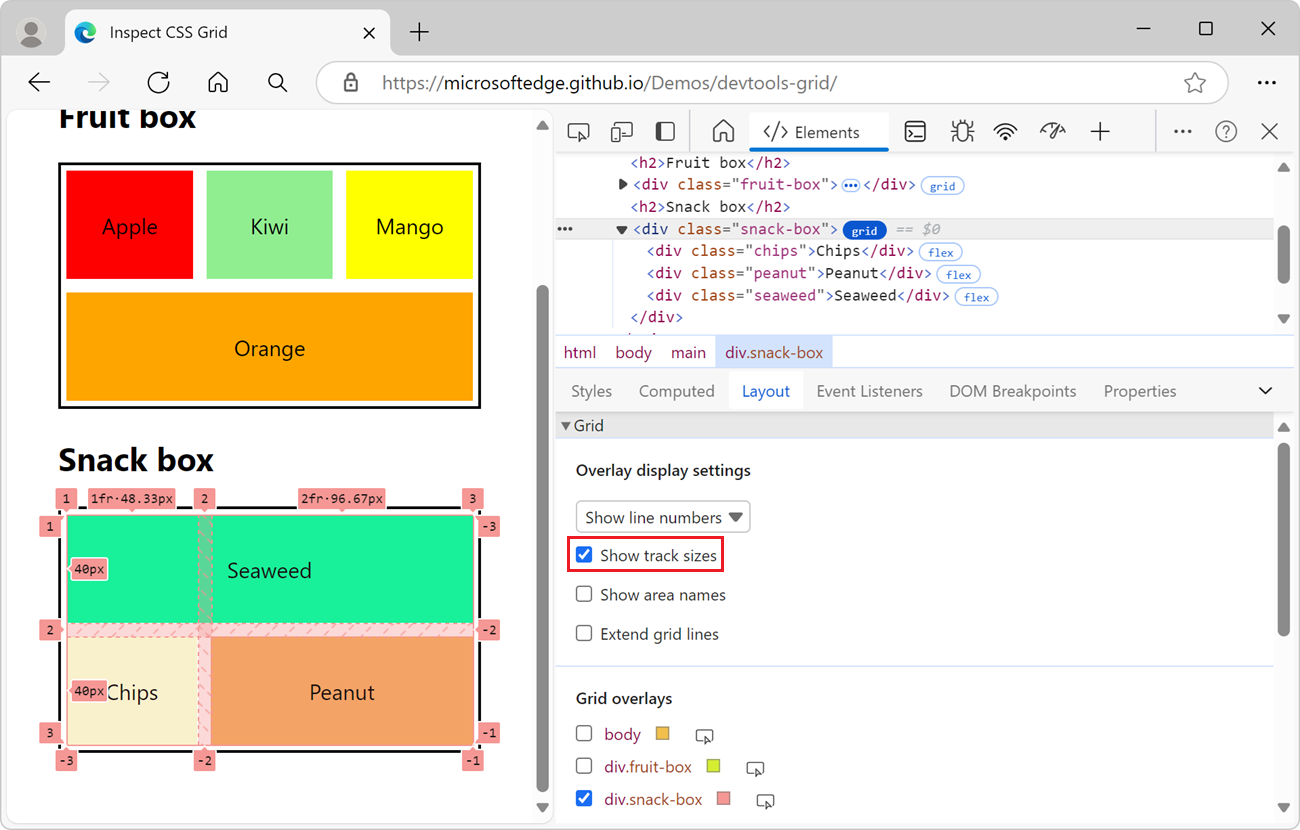
グリッドのトラック サイズを表示するには、[ トラック サイズの表示 ] チェック ボックスをオンにします。

その後、 [authored size] と [computed size] が各行ラベルに表示されます。
| Size | 詳細 |
|---|---|
| 作成されたサイズ | スタイルシートで定義されているサイズ (定義されていない場合は省略)。 |
| 計算されたサイズ | 画面上の実際のサイズ。 |
デモでは、 snack-box 列のサイズは grid-template-columns:1fr 2fr; CSS で定義されています。 したがって、列の線ラベルには、作成されたサイズと計算されたサイズの両方が表示されます。
| トラック サイズ | 作成されたサイズ | 計算されたサイズ |
|---|---|---|
| 1fr • 48.33px | 1fr | 48.33px |
| 2fr • 96.67px | 2fr | 96.67px |
行の行ラベルには、スタイル シートで定義されている行サイズがないため、計算されたサイズのみが表示されます。
| トラック サイズ | 作成されたサイズ | 計算されたサイズ |
|---|---|---|
| 40px | 40px | |
| 40px | 40px |
エリア名を表示する
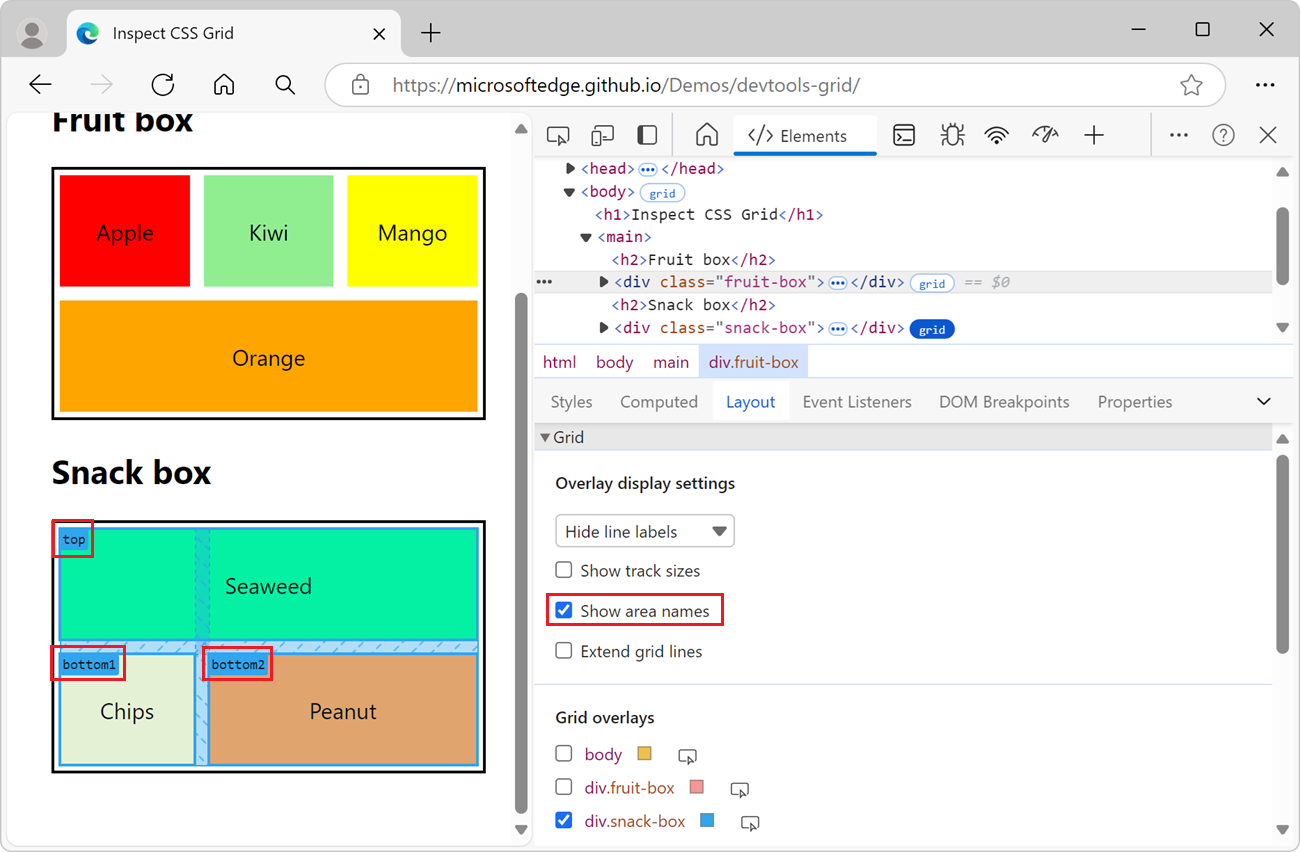
エリア名を表示するには、[ 領域名を表示 する] チェック ボックスをオンにします。

上の例では、グリッドには上、下 1、および下 2 の 3 つの領域があります。
グリッド線を拡張する
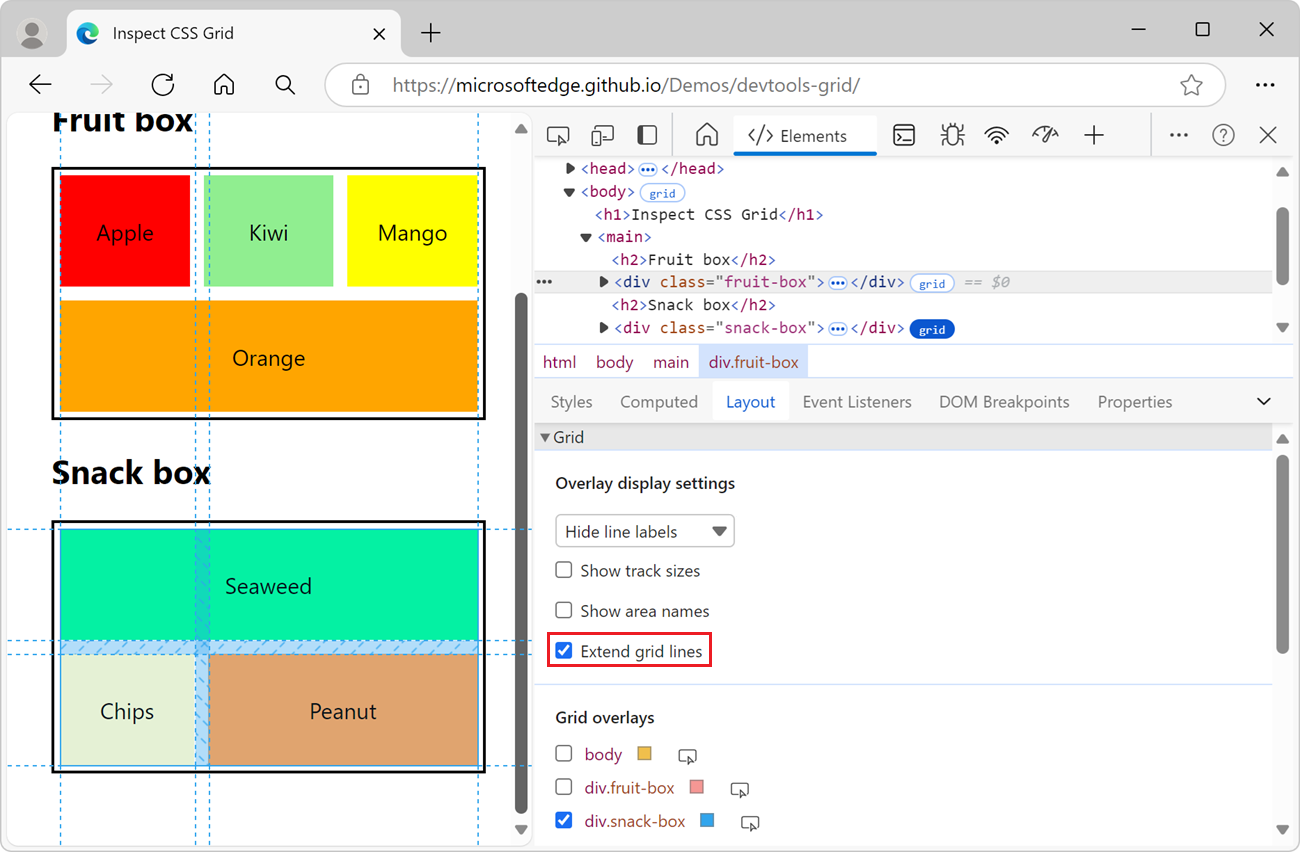
グリッド線を各軸に沿ってビューポートの端まで延長するには、[ グリッド線を拡張 ]チェック ボックスをオンにします。

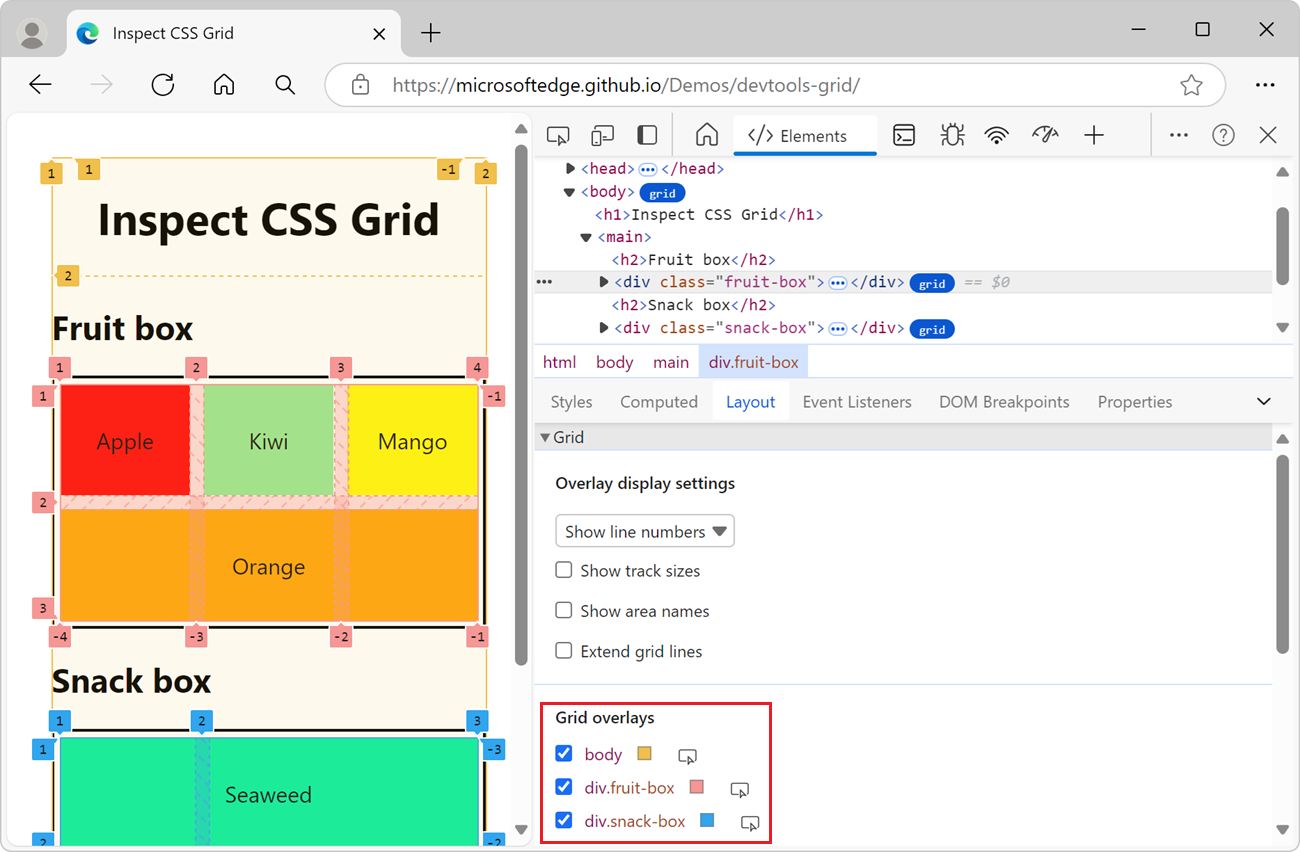
グリッド オーバーレイ
[ グリッド オーバーレイ ] セクションには、Web ページに表示されるグリッドの一覧が含まれています。それぞれにチェックボックスが付き、さまざまなオプションが表示されます。
複数のグリッドのオーバーレイ ビューを有効にする
複数のグリッドのオーバーレイ グリッドを表示するには、グリッドの各名前の横にあるチェック ボックスをオンにします。

上記の例では、3 つのグリッド オーバーレイが有効になっており、各グリッドはレンダリングされた Web ページで異なる色で表されています。
-
body- ゴールド グリッド オーバーレイ。 -
div.fruit-box- ピンクのグリッド オーバーレイ。 -
div.snack-box- 青いグリッド オーバーレイ。
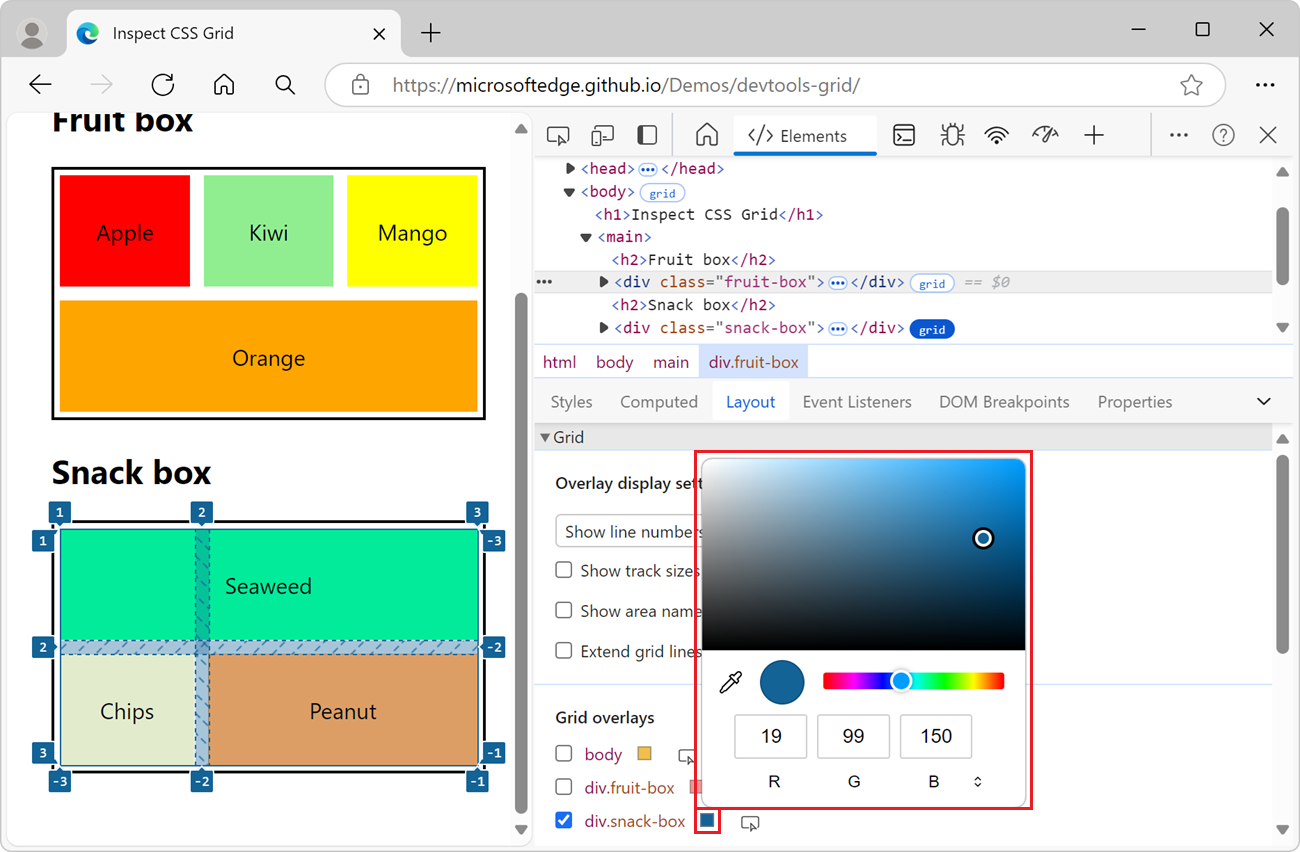
グリッド オーバーレイの色をカスタマイズする
カラー ピッカーを開き、グリッド オーバーレイの色をカスタマイズするには、グリッド オーバーレイの名前の横にあるボックスをクリックします。

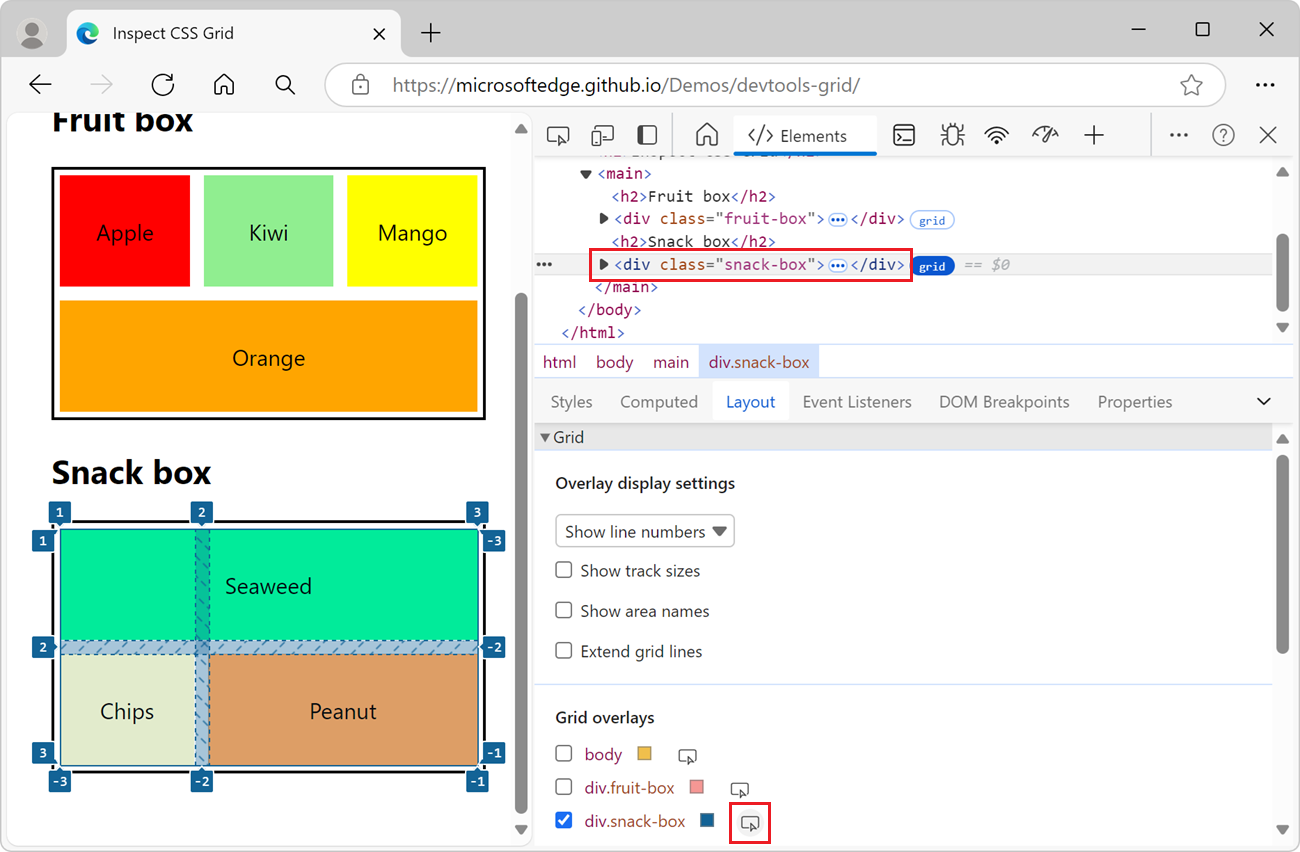
Web ページと DOM ツリーでグリッド要素を強調表示する
レンダリングされた Web ページのグリッド レイアウトまでスクロールし、DOM ツリーでグリッド レイアウトを持つ要素を選択するには:
- [ グリッド オーバーレイ ] セクションで、要素名の横にある [ 要素] パネル ([要素] パネル
 ] ) ボタンをクリックします。
] ) ボタンをクリックします。

これは、要素のチェック ボックスがオンかオフかに関係なく機能します。
関連項目
デモ Web ページ:
MDN:
注:
このページの一部は、 Google によって 作成および共有され、 クリエイティブ・コモンズ属性 4.0 国際ライセンスに記載されている条件に従って使用される作業に基づく変更です。 元のページは ここに あり、Jecelyn Yeen によって作成されています。
