パフォーマンス機能リファレンス
このページは、パフォーマンスの分析に関連する DevTools 機能の包括的なリファレンスです。
パフォーマンス ツールを使用してページのパフォーマンスを分析する方法の詳細なチュートリアルについては、「 パフォーマンスツールの概要」を参照してください。
このページの画像は、DevTools が独自の専用ウィンドウにドッキングされていないことを示しています。 DevTools のドッキング解除の詳細については、「 DevTools の配置の変更 (ドッキング解除、 Dock to bottom、Dock to left)」の「DevTools を別のウィンドウにドッキング解除する」を参照してください。
パフォーマンス ツールを開く
このページのセクションを使用するには、DevTools で パフォーマンス ツールを開きます。
DevTools を開くには、Web ページを右クリックし、[ 検査] を選択します。 または、 Ctrl + Shift + I (Windows、Linux) または Command + Option + I (macOS) を押します。 DevTools が開きます。
DevTools の アクティビティ バーで、[ パフォーマンス ] タブを選択します。そのタブが表示されない場合は、[ その他のツール ] (
 ) ボタンをクリックします。
) ボタンをクリックします。
パフォーマンスを記録する
以下のセクションでは、DevTools で Web ページのパフォーマンスを記録する方法について説明します。
ランタイム のパフォーマンスを記録する
Web ページの実行中 (読み込み中ではなく) のパフォーマンスを分析するには:
フォト ギャラリーのデモなど、分析する Web ページに移動します。
DevTools で、 パフォーマンス ツールを開きます。
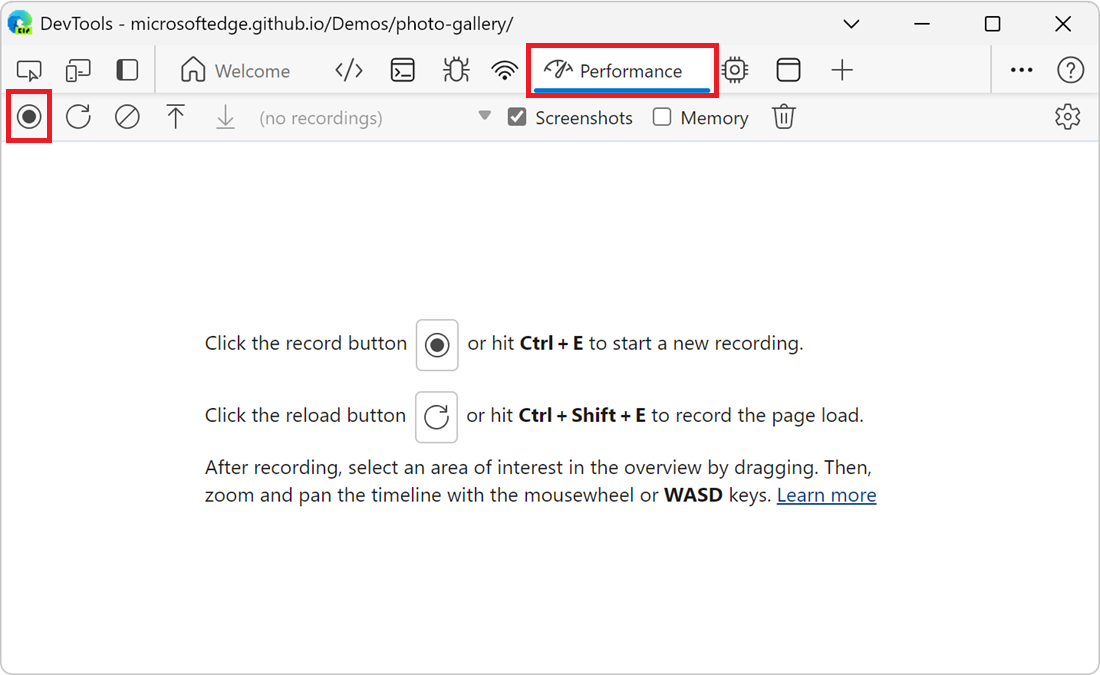
[ レコード ] (
![[レコード] アイコン](reference-images/record-icon.png) ) ボタンをクリックします。
) ボタンをクリックします。
ページをしばらく操作します。 DevTools は、操作の結果として発生するすべてのページ アクティビティを記録します。
もう一度 [ レコード ] をクリックします。 または、[ 停止 ] をクリックして記録を停止します。
パフォーマンス ツールに記録が表示されます。
レコードの読み込みパフォーマンス
(実行中ではなく) 読み込み中の Web ページのパフォーマンスを分析するには:
フォト ギャラリーのデモなど、分析する Web ページに移動します。
DevTools で、 パフォーマンス ツールを開きます。
[更新] ページ (
![[ページの更新]](reference-images/refresh-page-icon.png) ) ボタンをクリックします。
) ボタンをクリックします。![[更新] ページ](reference-images/refresh-button.png)
DevTools は、ページの更新中にパフォーマンス メトリックを記録し、読み込みが完了してから数秒後に記録を自動的に停止します。 次に、DevTools は記録を表示し、ほとんどのアクティビティが発生した記録の部分を自動的に拡大します。

記録中にスクリーンショットをキャプチャする
記録中にすべてのフレームのスクリーンショットをキャプチャするには、[スクリーンショット] チェック ボックス を オンにします。
![[スクリーンショット] チェック ボックス](reference-images/capture-screenshots-checkbox.png)
スクリーンショットを操作する方法については、以下のスクリーンショット の表示に関するページを参照してください。
記録中にガベージ コレクションを強制する
ページの記録中にガベージ コレクションを強制するには、[ガベージの 収集 ] (ガベージ ![]() ) ボタンをクリックします。
) ボタンをクリックします。

記録設定を表示する
DevTools がパフォーマンス記録をキャプチャする方法に関連するその他の設定を公開するには、 パフォーマンス ツールの [ キャプチャ設定 (![]() )] ボタンをクリックします。
パフォーマンス ツールの上部にチェックボックスとドロップダウン リストが表示されます。
)] ボタンをクリックします。
パフォーマンス ツールの上部にチェックボックスとドロップダウン リストが表示されます。
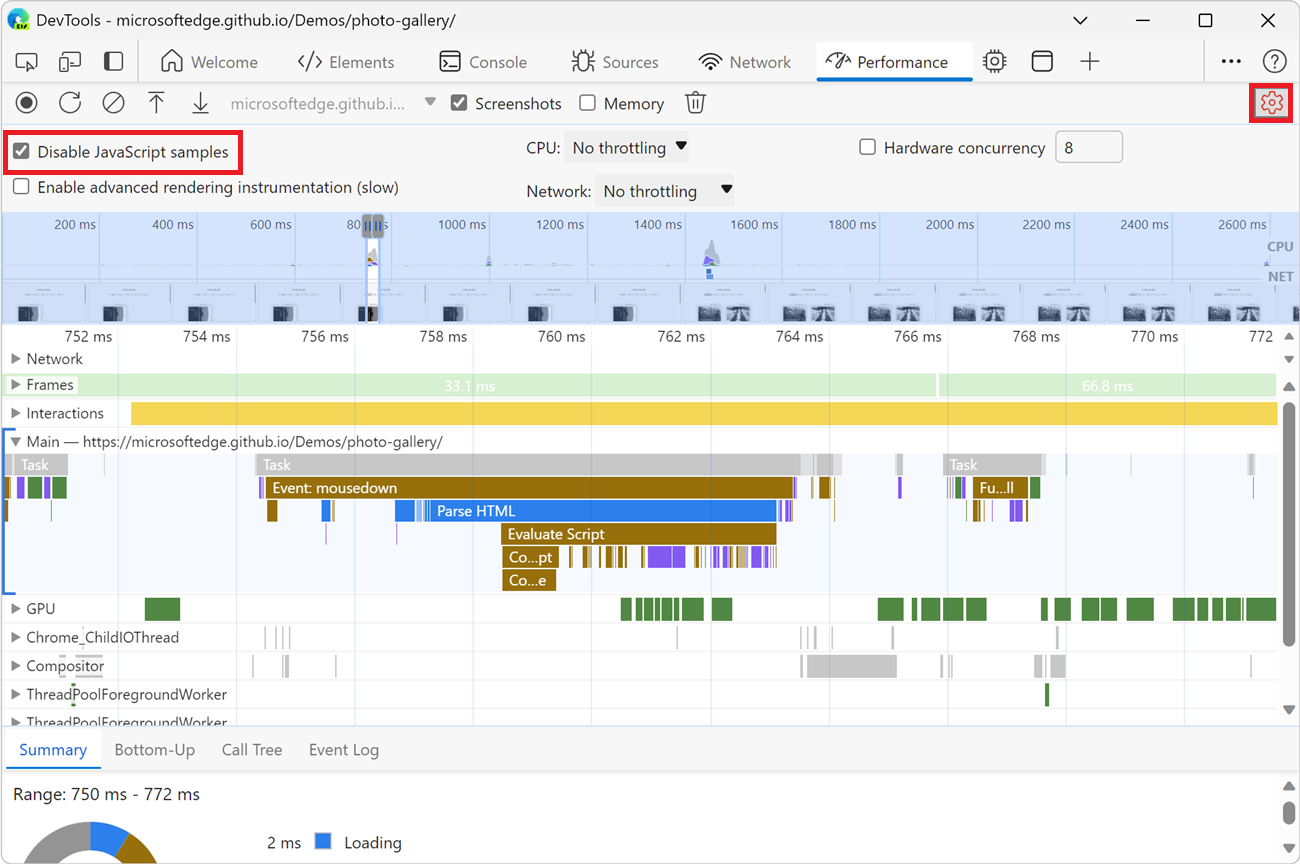
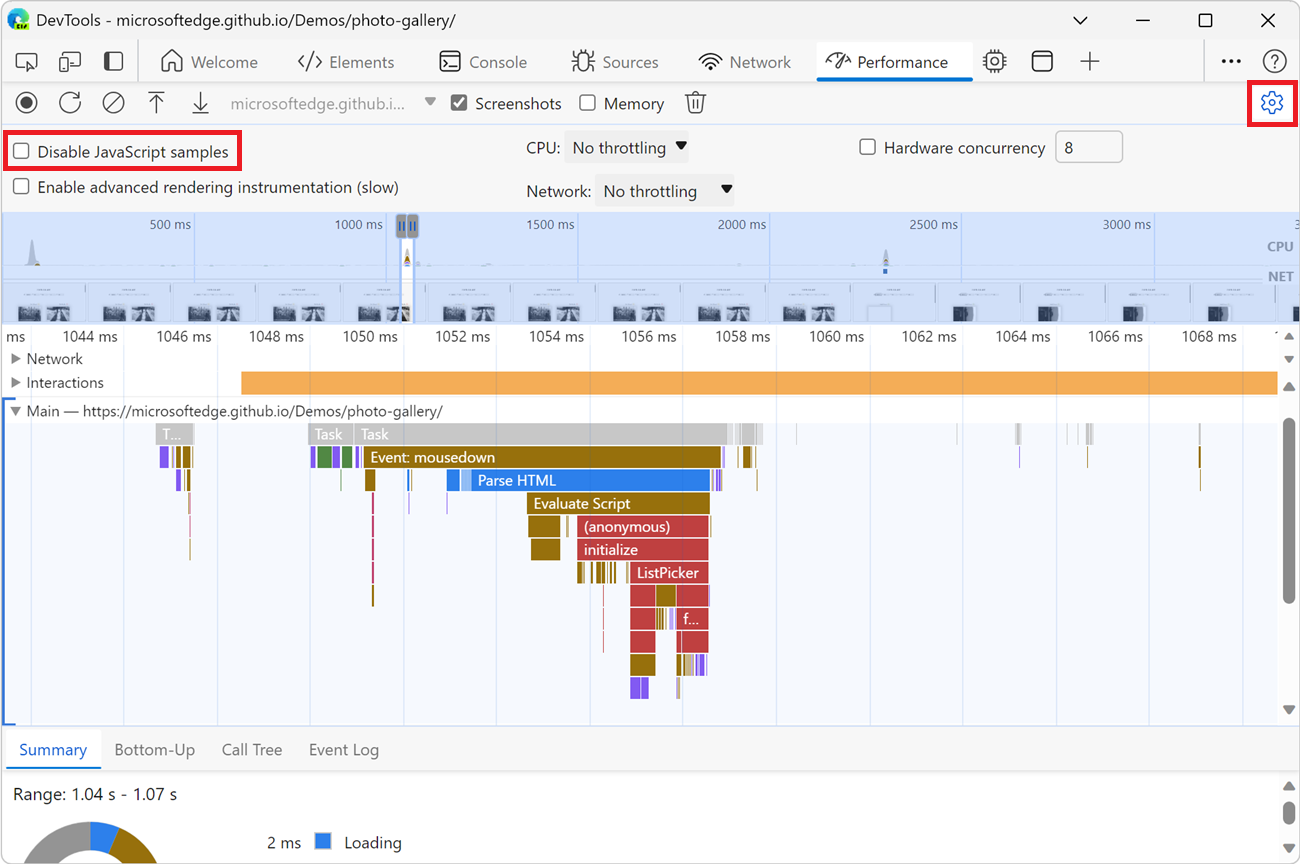
![パフォーマンス ツールの上部にある [キャプチャ設定] セクション](reference-images/capture-settings.png)
JavaScript サンプルを無効にする
既定では、記録の Main セクションには、記録中に呼び出された JavaScript 関数の詳細な呼び出し履歴が表示されます。 JavaScript 呼び出し履歴を無効にするには:
パフォーマンス ツールで、キャプチャ設定 (キャプチャ設定)
 ボタンをクリックします。
ボタンをクリックします。[ JavaScript サンプルを無効にする ] チェック ボックスをオンにします。
ページの記録を取ります。
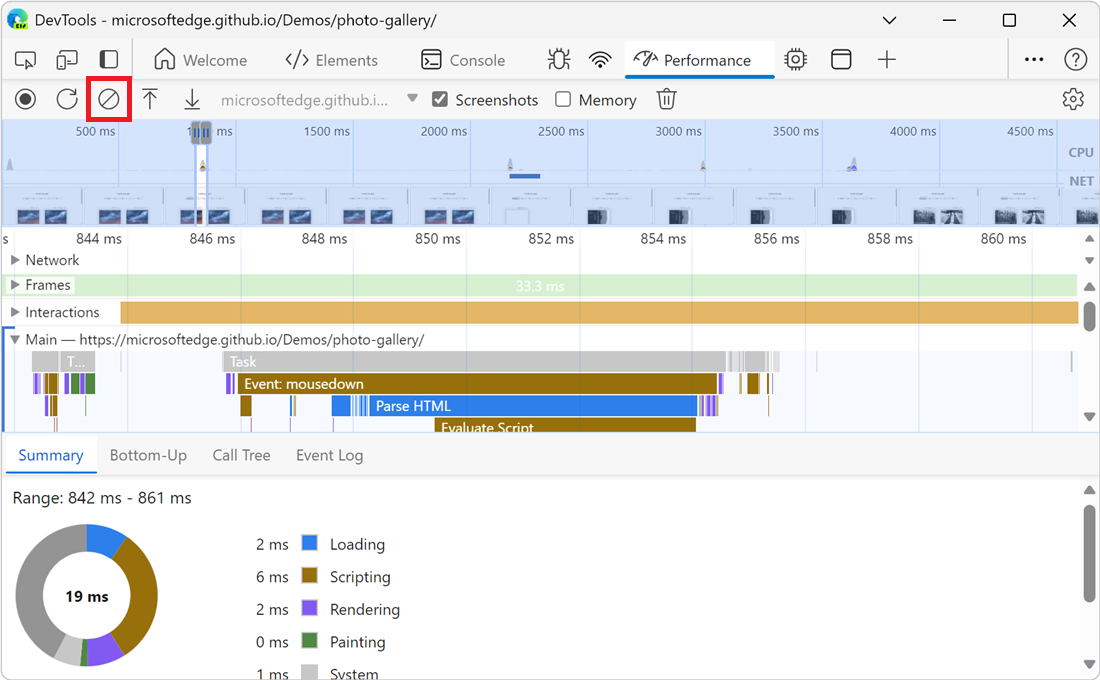
次の 2 つの図は、JavaScript サンプルの無効化と有効化の違いを示しています。 記録では JavaScript 呼び出し履歴が省略されるため、JavaScript サンプリングが無効になっている場合、記録の Main セクションははるかに短くなります。
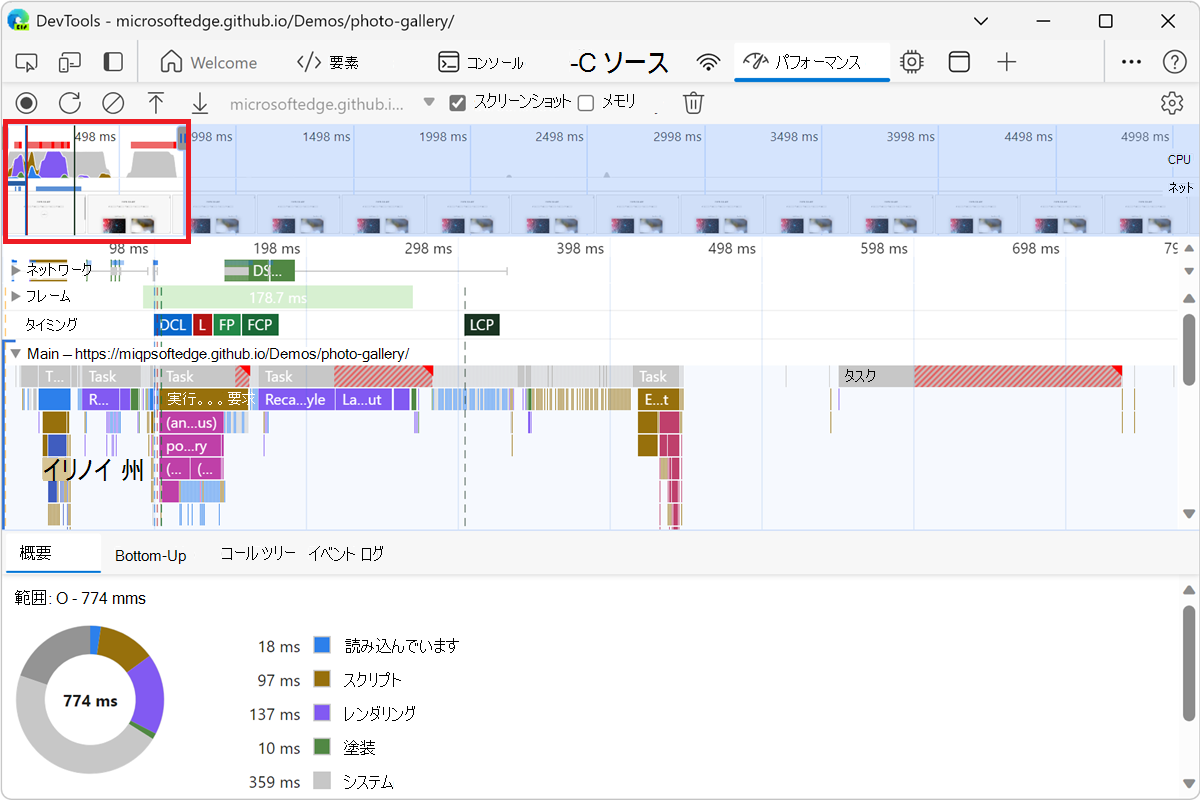
JS サンプルが無効になっている場合の記録の例:

JS サンプルが有効になっている場合の記録の例:

記録中にネットワークを調整する
記録中にネットワークを調整するには:
パフォーマンス ツールで、キャプチャ設定 (キャプチャ設定)
 ボタンをクリックします。 上記の「 記録設定を表示する」を参照してください。
ボタンをクリックします。 上記の「 記録設定を表示する」を参照してください。[ ネットワーク] を調整の目的のレベルに設定します。
[ネットワーク ツール] タブに警告アイコンが表示され、調整が有効になっていることを通知します。
記録中に CPU を調整する
記録中に CPU を調整するには:
パフォーマンス ツールで、キャプチャ設定 (キャプチャ設定)
 ボタンをクリックします。 上記の「 記録設定を表示する」を参照してください。
ボタンをクリックします。 上記の「 記録設定を表示する」を参照してください。CPU を調整の目的のレベルに設定します。
パフォーマンス ツールのタブに警告アイコンが表示され、調整が有効になっていることを通知します。
調整は、コンピューターの機能に対して相対的です。 たとえば、 2 倍の速度低下 オプションを使用すると、CPU は通常の 2 倍の速度で動作します。 DevTools では、モバイル デバイスのアーキテクチャはデスクトップやノート PC とは大きく異なるため、モバイル デバイスの CPU は実際にはシミュレートされません。
高度なレンダリング インストルメンテーションを有効にする
より多くのレンダリング情報を記録するには、高度なレンダリング インストルメンテーションを有効にします。
パフォーマンス ツールで、キャプチャ設定 (キャプチャ設定)
 ボタンをクリックします。
ボタンをクリックします。[ 高度なレンダリング インストルメンテーションを有効にする (低速)] チェック ボックスをオンにします。
高度なレンダリング インストルメンテーションを有効にすると、DevTools では、レイヤー情報や CSS セレクター統計など、ページのレンダリングに関する詳細情報が記録されます。 ページのパフォーマンスが影響を受ける可能性があります。
たとえば、以下の「 レイヤー情報を表示する」と「 CSS セレクターの統計情報を表示する」を参照してください。
記録を保存する
録音をデバイスにファイルとして保存するには、録音を右クリックし、[ プロファイルの保存] を選択します。
![[プロファイルの保存] 右クリックメニュー項目](reference-images/save-profile.png)
記録を読み込む
ファイルから記録を読み込むには、 パフォーマンス ツールを右クリックし、[ プロファイルの読み込み] を選択します。
![[プロファイルの読み込み] 右クリック メニュー項目](reference-images/load-profile.png)
既存の録音を右クリックするか、録音がない場合は パフォーマンス ツールに表示される画面をクリックできます。
前の記録をクリアする
録音を行った後、 パフォーマンス ツールからその記録を削除するには、[ 記録のクリア ] (記録の![]() ) ボタンをクリックします。
) ボタンをクリックします。

パフォーマンス記録を分析する
実行時のパフォーマンスまたはレコードの読み込みパフォーマンスを記録すると、パフォーマンス ツールに記録に関する多くのデータが表示されます。 記録されたデータを使用して、Web ページのパフォーマンスを分析します。
記録の一部を選択する
マウス、キーボード、またはトラックパッドを使用して、記録の一部を選択できます。
マウス
マウスを使用して記録の一部を選択するには:
- マウスを [ 概要] の上で左右にドラッグします。 [概要] は、CPU グラフと NET グラフを含むセクションです。
![マウスを [概要] にドラッグしてズームする](reference-images/zoom-highlighted.png)
[メイン] セクションまたは任意の隣接するセクションで長い炎のグラフをスクロールするには、上下にドラッグしながらクリックして長押しします。 左または右にドラッグして、録音の選択部分を移動します。
Keyboard
キーボードを使用して録音の一部を選択するには:
[メイン] セクションの背景を選択するか、メイン セクションの横にあるセクションの背景 (操作、ネットワーク、GPU など) を選択します。 このキーボード ワークフローは、これらのセクションのいずれかがフォーカスされている場合にのみ機能します。
WまたはSを押して拡大または縮小します。AまたはDを押して左または右に移動します。
トラックパッド
トラックパッドを使用して録音の一部を選択するには:
[概要] セクションまたは [詳細] セクションにカーソルを合わせます。 [ 概要 ] セクションは、 FPS、 CPU、 NET グラフを含む領域です。 [ 詳細 ] セクションは、[ メイン ] セクションと [ 相互作用 ] セクションが含まれる領域です。
2 本の指を使用して、上にスワイプして縮小するか、下に移動して拡大します。 2 本の指を使用して左にスワイプして左に移動するか、右に移動して右に移動します。
検索アクティビティ
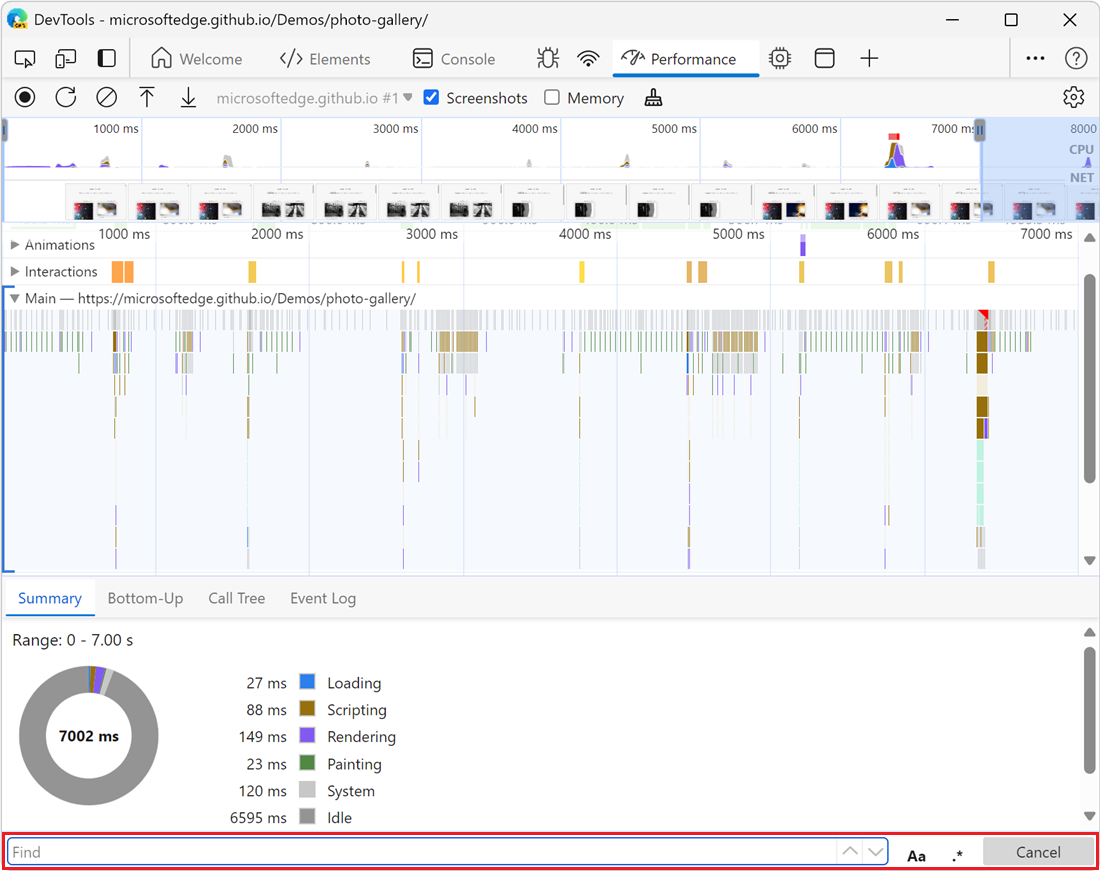
パフォーマンス ツールの下部にある検索ボックスを開くには:
Ctrl + F (Windows、Linux) または Command + F (macOS) を押します。
検索ボックスが パフォーマンス ツールの下部に表示されます。

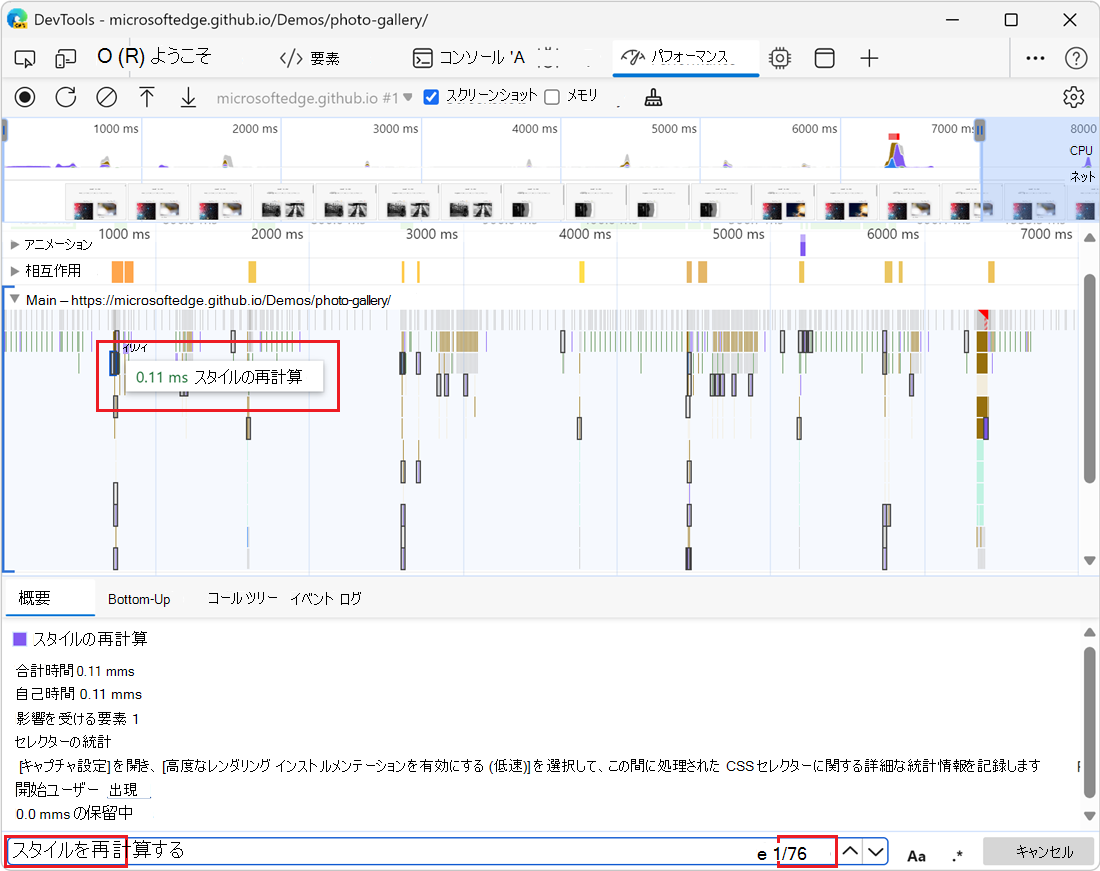
検索ボックスにクエリ ("スタイルの再計算" など) を入力して、そのクエリに一致するすべてのアクティビティを検索します。
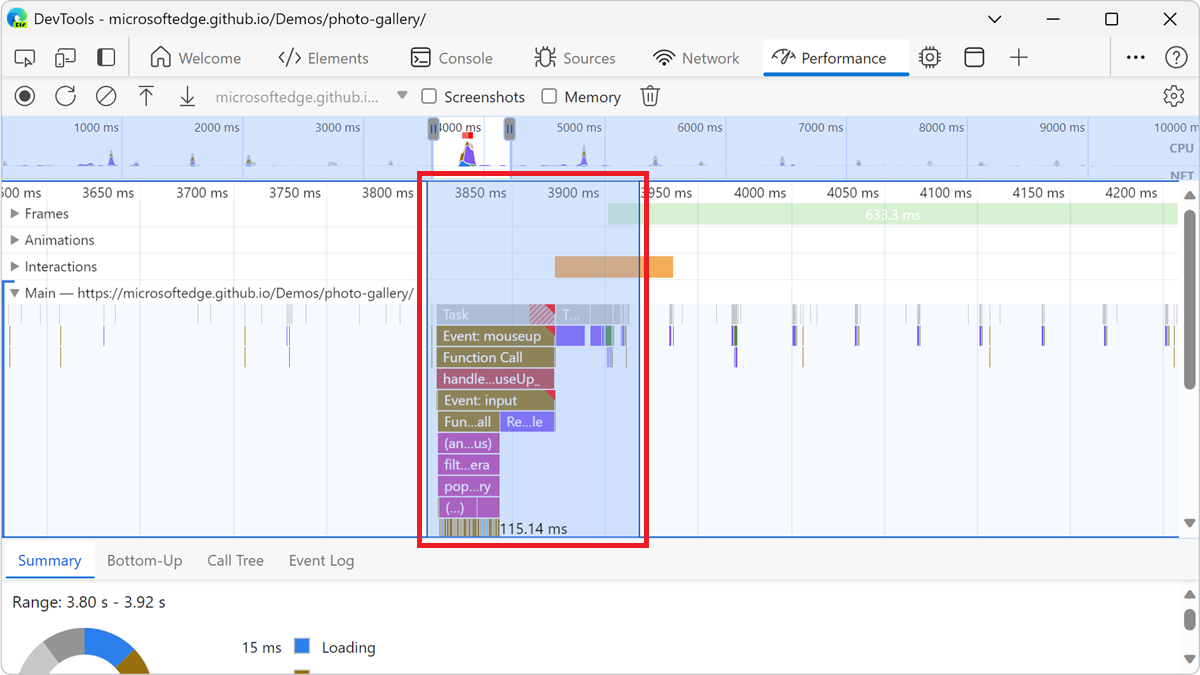
入力すると、一致するアクティビティが [メイン ] セクションで強調表示され、検索ボックスに一致の合計数が表示されます。 最初の照合アクティビティが選択され、青色で囲まれています。

クエリに一致するアクティビティ間を移動するには:
次のアクティビティを選択するには、 Enter キーを押すか、[ 次へ (
 )] ボタンをクリックします。
)] ボタンをクリックします。前のアクティビティを選択するには、 Shift キーを押しながら Enter キーを押すか、[ 前へ (
 )] ボタンをクリックします。
)] ボタンをクリックします。
クエリ設定を変更するには:
クエリの大文字と小文字を区別するには、[ 大文字と小文字を区別 する (大文字と小文字を
 )] ボタンをクリックします。
)] ボタンをクリックします。クエリで正規表現を使用するには、[ 正規表現 (
 )] ボタンをクリックします。
)] ボタンをクリックします。
検索ボックスを非表示にするには、[ キャンセル ] ボタンをクリックします。
スレッド アクティビティメイン表示する
Main セクションを使用して、ページのメイン スレッドで発生したアクティビティを表示します。

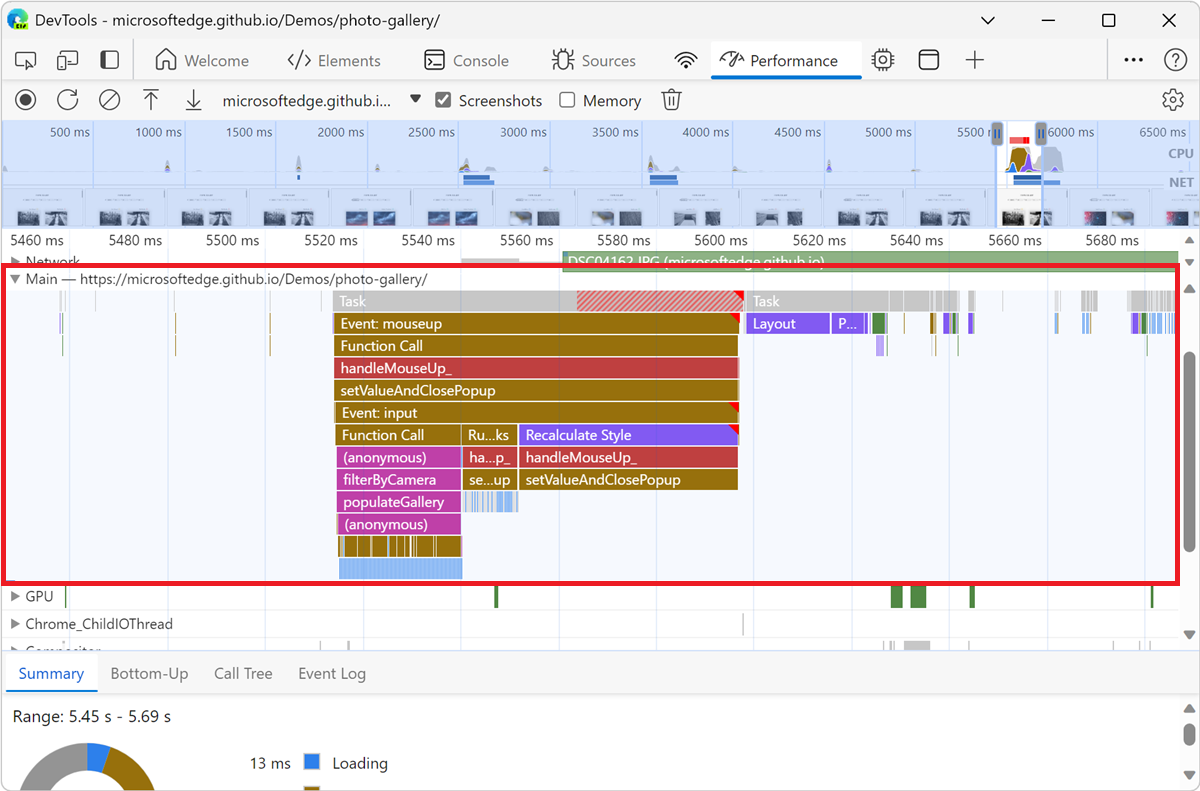
[ 概要 ] タブでイベントの詳細を表示するには、イベントを選択します。DevTools では、選択したイベントの概要が示されます。
![[概要] タブの匿名関数の詳細](reference-images/summary-me.png)
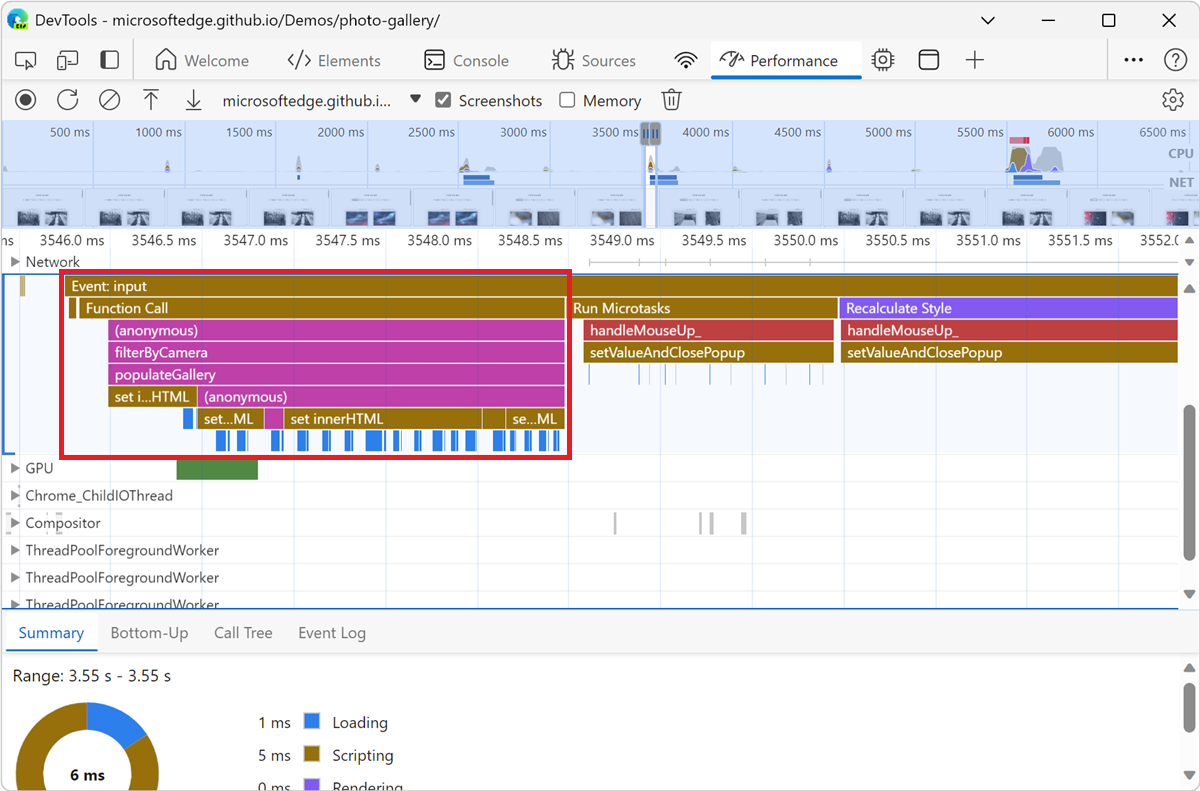
DevTools は、フレーム チャートメインスレッド アクティビティを表します。

x 軸は、時間の経過に伴う記録を表します。 y 軸は呼び出し履歴を表します。 上部の近くにあるイベントは、その下にあるイベントを引き起こします。たとえば、前の図では、 input イベントによって Function Callが発生し、 filterByCamera を呼び出して populateGalleryする匿名関数が実行されました。 その後、 populateGallery 関数は、 set innerHTMLを呼び出して DOM を変更しました。
DevTools では、スクリプトにランダムな色が割り当てられます。 前の図では、スクリプトからの関数の要求は、フクシア (紫-ピンク) に色付けされています。 濃い黄色はスクリプト アクティビティを表し、紫色のイベントはレンダリング アクティビティを表します。 これらの濃い黄色と紫色のイベントは、すべての録音で一貫性があります。
JavaScript 要求の詳細な炎のグラフを非表示にする場合は、上記の 「JavaScript サンプルを無効にする」を参照してください。
JavaScript サンプルを無効にすると、前の図の Event: input や Function Call など、大まかなイベントのみが表示されます。
テーブル内のアクティビティを表示する
ページを記録した後、アクティビティを分析するための Main セクションに加えて、DevTools には、アクティビティを分析するための 3 つの表形式ビューも用意されています。 各ビューには、アクティビティに関する異なる視点が用意されています。
最も多くの時間が直接費やされたアクティビティを表示するには、[ ボトムアップ ] タブを使用します。
作業が最も多いルート アクティビティを表示するには、[ コール ツリー ] タブを使用します。
記録中に発生した順序でアクティビティを表示するには、[ イベント ログ ] タブを使用します。
ルート アクティビティ
新しいウィンドウまたはタブで [アクティビティ タブのデモ] Web ページを開きます。アクティビティ タブは、パフォーマンス ツールの下部にある [ボトムアップ]、[コール ツリー]、および [イベント ログ] タブです。 これらのタブには、ルート アクティビティが表示されます。
ルート アクティビティ は、ブラウザーが何らかの作業を行う原因となるアクティビティです。 たとえば、Web ページをクリックすると、ブラウザーはルート アクティビティとして Event アクティビティを実行します。 その Event アクティビティによって、ハンドラーなどの他のアクティビティが実行される可能性があります。
[メイン] セクションの炎図では、ルート アクティビティがグラフの上部にあります。 [コール ツリー] タブと [イベント ログ] タブでは、ルート アクティビティが最上位の項目です。
ルート アクティビティの例については、以下 の「コール ツリー」タブを参照してください。
[Bottom-Up] タブ
新しいウィンドウまたはタブで [アクティビティ タブのデモ ] Web ページを開きます。
[ボトムアップ] タブを使用して、集計で最も時間がかかったアクティビティを直接表示します。
[ボトムアップ] タブには、記録の選択した部分のアクティビティのみが表示されます。
![[Bottom-Up] タブ](reference-images/bottoms-up.png)
記録の一部を選択する方法については、上記の「 録音の一部を選択する」を参照してください。
前の図の メイン セクションの炎図では、ほぼすべての時間が、 a、 b、および c 関数の実行に費やされました。 前の図の [ボトムアップ ] タブの上部のアクティビティも、 a、 b、 cです。 [ ボトムアップ ] タブで、次に最もコストの高いアクティビティが Minor GC。
[ 自己時間] 列は、そのアクティビティに直接費やされた集計時間を、すべての出現回数にわたって表します。
[合計時間] 列は、そのアクティビティまたはいずれかの子に費やされた集計時間を表します。
[コール ツリー] タブ
新しいウィンドウまたはタブで [アクティビティ タブのデモ ] Web ページを開きます。
[ 呼び出しツリー ] タブを使用して、最も多くの作業を引き起こす ルート アクティビティ を表示します。
[ コール ツリー ] タブには、記録の選択した部分のアクティビティのみが表示されます。
![[コール ツリー] タブ](reference-images/call-tree.png)
記録の一部を選択する方法については、上記の「 録音の一部を選択する」を参照してください。
前の図では、[ アクティビティ ] 列の最上位項目 ( Event Timingなど) はルート アクティビティです。 入れ子は呼び出し履歴を表します。 たとえば、前の図では、 Event Timing が原因で Event: mouseupが発生し、 Function Callが発生し、 (anonymous)が発生するなどです。
自己時間 は、そのアクティビティで直接費やされた時間を表します。 合計時間 は、そのアクティビティまたはいずれかの子に費やされた時間を表します。
[ 自己時間]、[ 合計時間]、または [アクティビティ ] をクリックして、その列でテーブルを並べ替えます。
[ フィルター ] テキスト ボックスを使用して、アクティビティ名でイベントをフィルター処理します。
既定では、[ グループ化] メニューは [グループ化なし] に設定されています。 [ グループ化] メニューを使用して、さまざまな条件に基づいてアクティビティ テーブルを並べ替えます。
[ 重いスタックの表示 (![]() )] をクリックして、 アクティビティ テーブルの右側に別のテーブルを表示します。 アクティビティをクリックして、 最も重いスタック テーブルを設定します。 [ 重いスタック] テーブルには、選択したアクティビティの実行に最も時間がかかった子が表示されます。
)] をクリックして、 アクティビティ テーブルの右側に別のテーブルを表示します。 アクティビティをクリックして、 最も重いスタック テーブルを設定します。 [ 重いスタック] テーブルには、選択したアクティビティの実行に最も時間がかかった子が表示されます。
[イベント ログ] タブ
[ イベント ログ ] タブを使用して、記録中にアクティビティが発生した順序でアクティビティを表示します。
[ イベント ログ ] タブには、記録の選択した部分のアクティビティのみが表示されます。
![[イベント ログ] タブ](reference-images/event-log.png)
記録の一部を選択する方法については、上記の「 録音の一部を選択する」を参照してください。
[開始時刻] 列は、記録の開始を基準として、そのアクティビティが開始された時点を表します。 たとえば、前の図で選択した項目の 175.7 ms の開始時刻は、記録開始後にアクティビティが 175.7 ミリ秒開始したことを意味します。
[ 自己時間] 列は、そのアクティビティで直接費やされた時間を表します。
[合計時間] 列は、そのアクティビティまたはいずれかの子で直接費やされた時間を表します。
[ 開始時刻]、[ 自己時間]、または [合計時間 ] 列見出しをクリックして、その列でテーブルを並べ替えます。
[ フィルター ] テキスト ボックスを使用して、名前でアクティビティをフィルター処理します。
[ 期間 ] メニューを使用して、1 ミリ秒または 15 ミリ秒未満のアクティビティを除外します。 既定では、[ 期間 ] メニューは [すべて] に設定されています。つまり、すべてのアクティビティが表示されます。
[読み込み]、[スクリプト]、[レンダリング]、または [ペイント] チェック ボックスをオフにして、これらのカテゴリからすべてのアクティビティを除外します。
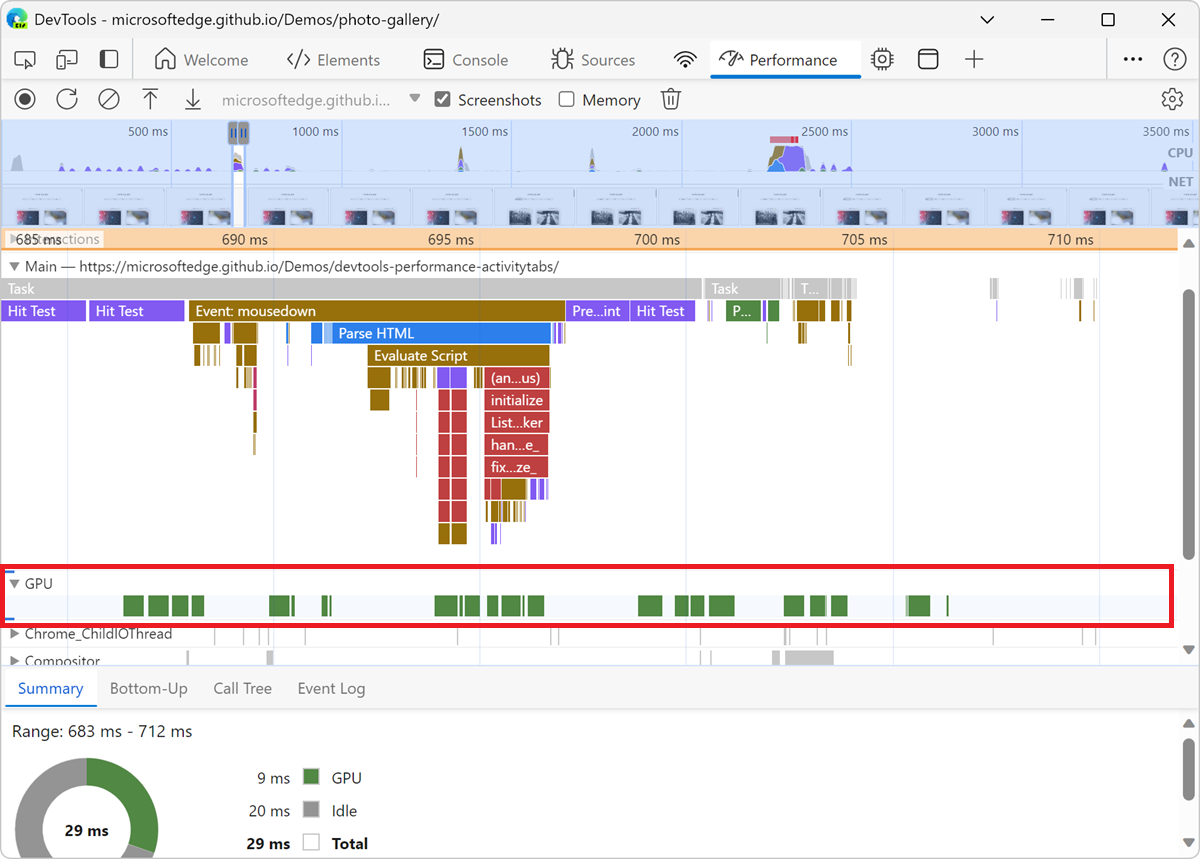
GPU アクティビティを表示する
パフォーマンス ツールの GPU セクションで GPU アクティビティを表示します。

相互作用を表示する
[操作] セクションを使用して、記録中に発生したユーザー操作を見つけて分析します。
![[相互作用] セクション](reference-images/interactions-animation.png)
相互作用の下部にある赤い線は、メイン スレッドの待機に費やされた時間を表します。
操作をクリックすると、[ 概要 ] タブに詳細情報が表示されます。
1 秒あたりのフレーム数の分析 (FPS)
DevTools には、1 秒あたりのフレーム数を分析する 2 つの方法が用意されています。
[フレーム] セクションを使用して、特定のフレームにかかった時間を表示します。
ページの実行時に FPS のリアルタイム見積もりを行う場合は、 FPS メーター を使用します。 以下の「 FPS メーターを使用して 1 秒あたりのフレームをリアルタイムで表示する」を参照してください。
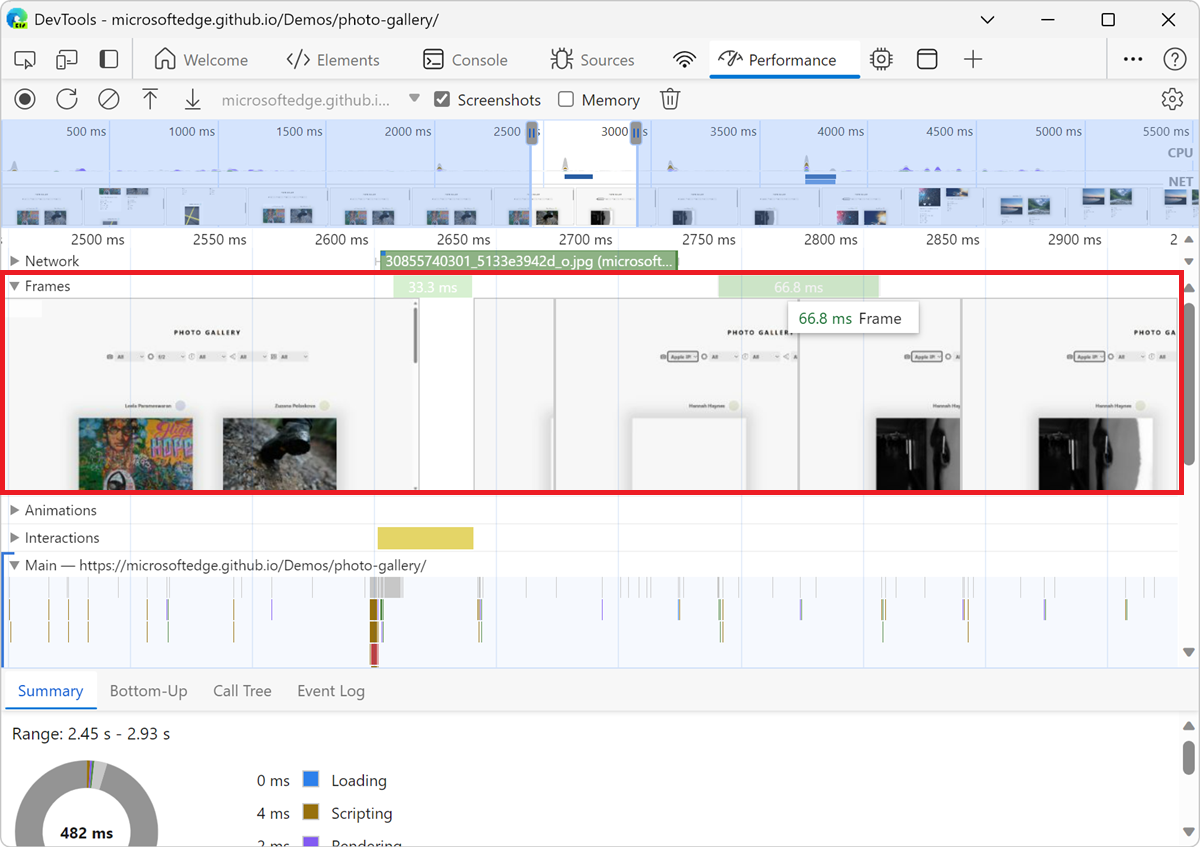
[フレーム] セクション
[ フレーム] セクションには、特定のフレームにかかった正確な時間が表示されます。
フレームの上にマウス ポインターを合わせると、その詳細が表示されたヒントが表示されます。

フレームを選択すると、パフォーマンス ツールの下部にある [概要] タブにフレームの詳細が表示されます。 DevTools は、選択したフレームの輪郭を青で囲みます。
![[概要] タブでフレームを表示する](reference-images/frames-summary.png)
ネットワーク要求を表示する
[ ネットワーク ] セクションを展開して、記録中に発生したネットワーク要求のウォーターフォールを表示します。
![[ネットワーク] セクション](reference-images/network.png)
要求をクリックすると、[ 概要 ] タブに詳細情報が表示されます。
![[概要] タブのフォト ギャラリー要求の詳細](reference-images/summary-network.png)
[ネットワーク] セクションの要求は、次のように色分けされます。
- 青い背景: HTML 要求。
- 紫色の背景: CSS 要求。
- 濃い黄色の背景: JS 要求。
- 緑の背景: イメージ要求。
要求の左上隅には四角形があります。
- 要求の左上にある濃い青色の四角形は、優先度の高い要求を意味します。
- 明るい青の正方形は、優先順位が低いことを意味します。
たとえば、前の図では、[ネットワーク] セクションの左上隅にあるフォト ギャラリー要求の優先度が高くなります。
要求の左側と右側に行があり、そのバーが 2 つの色に分割される場合があります。 これらの線と色が表す内容を次に示します。
左側の行は、イベントの
Connection Startグループまでのすべてです。包括的です。 言い換えると、それはRequest Sent前のすべてです。排他的です。バーの明るい部分は
Request Sentされ、Waiting (TTFB)されます。バーの暗い部分は
Content Download。正しい行は、基本的に、メイン スレッドの待機に費やされた時間です。 [ タイミング ] タブには表示されません。
メモリ メトリックを表示する
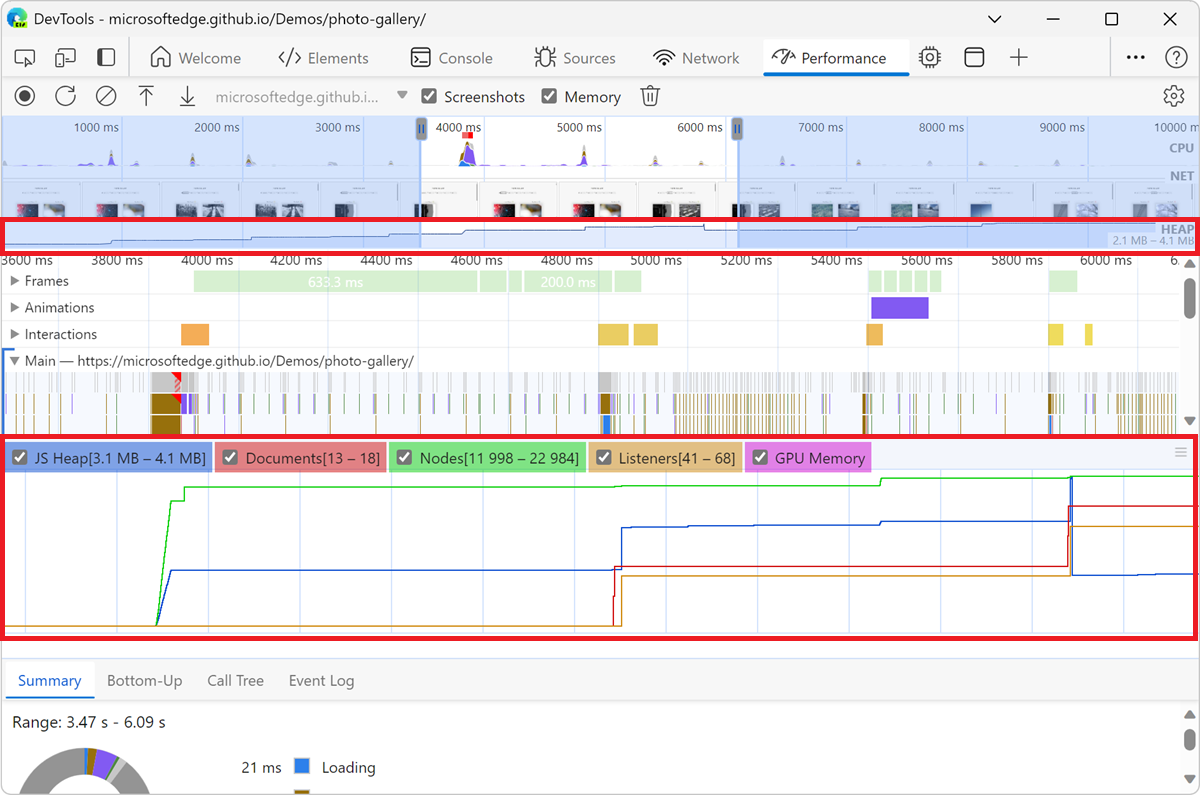
[ メモリ ] チェック ボックスをオンにして、パフォーマンス記録のメモリ メトリックを表示します。
![[メモリ] チェック ボックス](reference-images/memory-highlight.png)
DevTools では、[概要] タブの上に新しいメモリ グラフが表示されます。また、NET グラフの下に HEAP と呼ばれる新しいグラフもあります。 HEAP グラフは、メモリ グラフの JS ヒープ線と同じ情報を提供します。

グラフ上の色付きの線は、グラフの上の色付きチェック ボックスにマップされます。 チェック ボックスをオフにして、グラフからそのカテゴリを非表示にします。
グラフには、現在選択されている記録の領域のみが表示されます。 たとえば、前の図では、 メモリ グラフには、3600 ミリ秒前後から 6200 ミリ秒のマークまでのメモリ使用量のみが表示されています。
関連項目:
記録の一部の期間を表示する
Network や Main などのセクションを分析するときに、特定のイベントにかかった時間をより正確に見積もる必要がある場合があります。 Shift キーを押しながら長押しし、左または右にドラッグして、記録の一部を選択します。 選択の下部に、DevTools には、その部分にかかった時間が表示されます。

スクリーンショットを表示する
スクリーンショットを有効にする方法については、上記の 「記録中にスクリーンショットをキャプチャする」を参照してください。
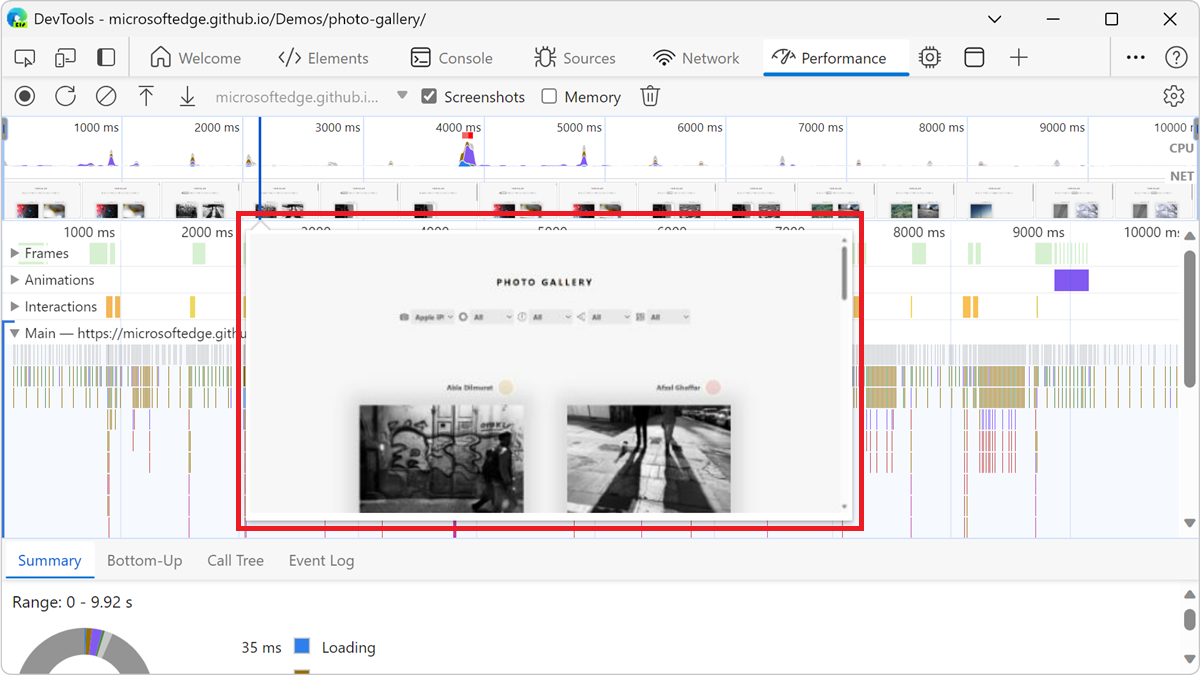
記録中のページの外観のスクリーンショットを表示するには、[ 概要] にカーソルを合わせます。 [概要] は、CPU グラフと NET グラフを含むセクションです。

[ フレーム ] セクションでフレームを選択してスクリーンショットを表示することもできます。 DevTools では、[ 概要 ] タブに小さなバージョンのスクリーンショットが表示されます。
![[概要] タブでのスクリーンショットの表示](reference-images/summary-preview.png)
スクリーンショットを拡大するには、[ 概要 ] タブでサムネイルをクリックします。
レイヤー情報を表示する
フレームに関する高度なレイヤー情報を表示するには:
パフォーマンス ツールで、[キャプチャ設定 (キャプチャ設定)]
 ボタンをクリックし、[レンダリングインストルメンテーションの詳細設定を有効にする (低速)] チェック ボックスをオンにします。
ボタンをクリックし、[レンダリングインストルメンテーションの詳細設定を有効にする (低速)] チェック ボックスをオンにします。[ フレーム ] セクションで、フレームを選択します。 DevTools は、パフォーマンス ツールの下部にある [レイヤー] タブにレイヤーに関する情報を表示します。
![[レイヤー] ウィンドウ](reference-images/layers-all.png)
[レイヤー] タブは、3D ビュー ツールの [複合レイヤー] タブと同様に機能します。 [ レイヤー ] タブを操作する方法については、「 3D ビュー ツールを使用して Web ページのレイヤー、z インデックス、DOM を移動する」を参照してください。
CSS セレクターの統計情報を表示する
パフォーマンス記録中に再計算された CSS ルールのセレクターに関する統計情報を表示するには:
パフォーマンス ツールで、[キャプチャ設定 (キャプチャ設定)]
 ボタンをクリックし、[レンダリングインストルメンテーションの詳細設定を有効にする (低速)] チェック ボックスをオンにします。
ボタンをクリックし、[レンダリングインストルメンテーションの詳細設定を有効にする (低速)] チェック ボックスをオンにします。DevTools は、[セレクター統計] タブで記録中に再計算された CSS ルールの セレクター に関する集計情報を表示します。
![[セレクターの統計] タブ](reference-images/selector-stats.png)
- [Main]\( メイン \) セクションで、[ スタイルの再計算 ] イベントを選択します。 [ セレクターの統計 ] タブで、DevTools には、そのイベント中に再計算された CSS ルールのセレクターに関する情報が表示されます。
ウィンドウ、iframe、および専用ワーカー間のメッセージを表示する
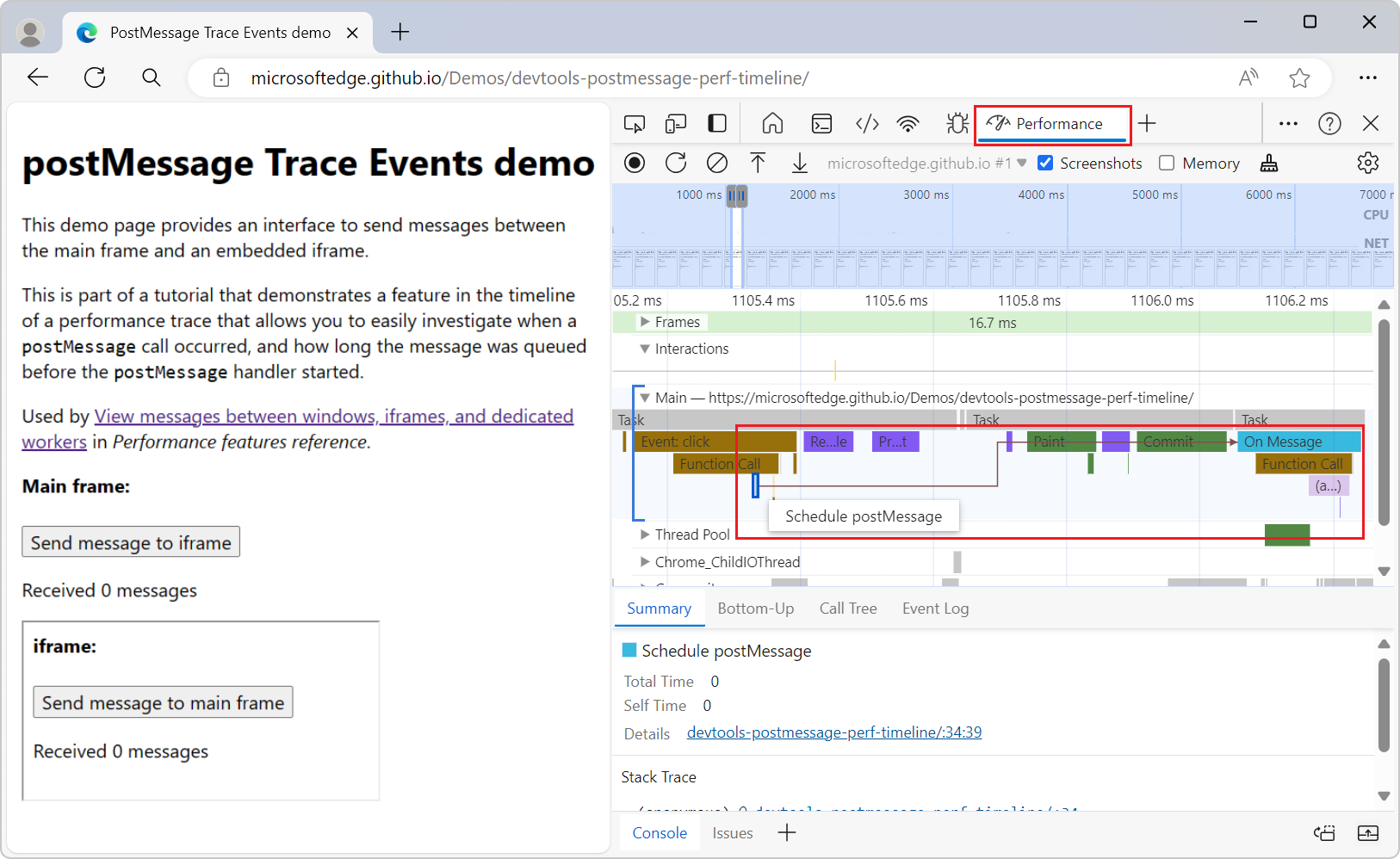
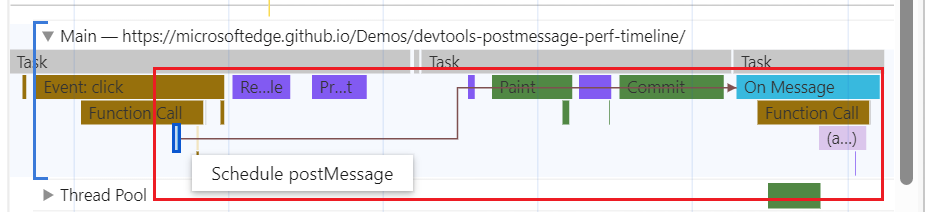
DevTools 実験タイムライン: postMessage のディスパッチフローと処理フローを表示すると、パフォーマンス ツールの Main セクションが改善され、postMessage メソッドによってトリガーされるイベントをパフォーマンス ツールに表示される他のイベントと区別することで、postMessageイベントとハンドラーをすばやく識別できます。 この実験は、アプリケーションのさまざまなスレッド間でのメッセージの投稿に関連するパフォーマンスの問題を調査するのに役立ちます。
この実験がないと、アプリケーションのスレッド間でメッセージをディスパッチして処理することによってトリガーされるイベントは、汎用スクリプト関数呼び出しイベントとして表示されます。 この実験を有効にした場合:
-
postMessageディスパッチ イベントは 、postMessage のスケジュールとして表示されます。 -
postMessageハンドラー イベントは 、On Message として表示されます。

この実験は、 postMessage 呼び出しがいつ発生したか、および postMessage ハンドラーが開始されるまでにメッセージがキューに入れられていた時間を調査するのに役立ちます。 ディスパッチ イベントは、いずれかの種類のイベントをクリックしたときに表示されるイニシエーター矢印によってハンドラー イベントにリンクされます。

この機能を使用するには、DevTools で [ DevTools のカスタマイズと制御 (DevTools の![]() ) >Settings>Experiments を選択し、[ タイムライン: postMessage ディスパッチと処理フローを表示する] チェック ボックスをオンにし、[ 閉じる (X)] ボタンをクリックし、[ DevTools の再読み込み ] ボタンをクリックします。
) >Settings>Experiments を選択し、[ タイムライン: postMessage ディスパッチと処理フローを表示する] チェック ボックスをオンにし、[ 閉じる (X)] ボタンをクリックし、[ DevTools の再読み込み ] ボタンをクリックします。
関連項目:
レンダリング ツールを使用してレンダリング パフォーマンスを分析する
ページの レンダリング パフォーマンスを視覚化するには、レンダリング ツールを使用します。
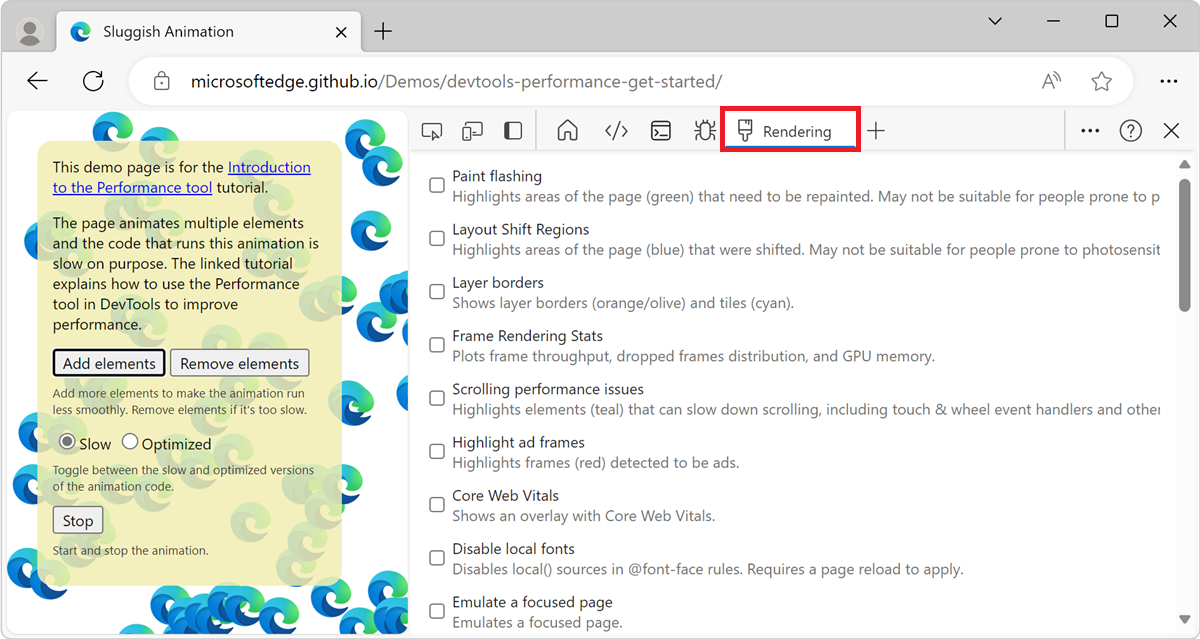
レンダリング ツールを開くには:
DevTools を開くには、Web ページを右クリックし、[ 検査] を選択します。 または、 Ctrl + Shift + I (Windows、Linux) または Command + Option + I (macOS) を押します。 DevTools が開きます。
DevTools の アクティビティ バーで、[ その他のツール ] (
![[その他のツール] アイコン](reference-images/more-tools-icon.png) ) ボタンをクリックします。
) ボタンをクリックします。ドロップダウン メニューの [ レンダリング ] をクリックします。 レンダリング ツールが表示されます。

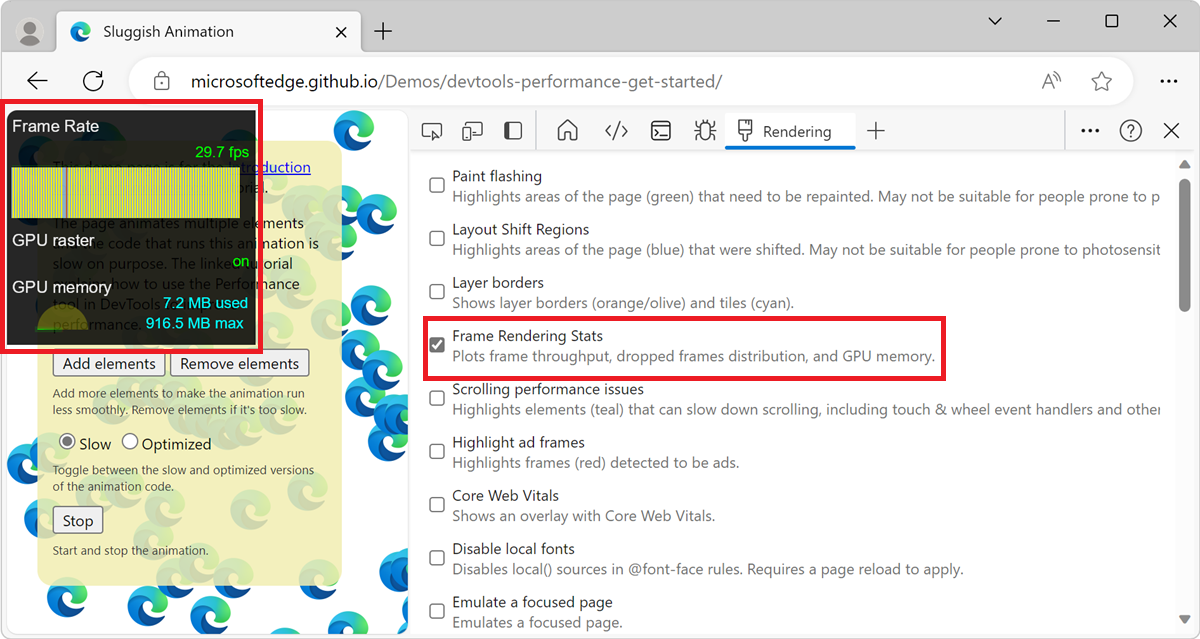
FPS メーターを使用して 1 秒あたりのフレーム数をリアルタイムで表示する
FPS メーターは、レンダリングされた Web ページの左上隅に表示されるオーバーレイです。 ページの実行時に FPS のリアルタイム見積もりが提供されます。 FPS メーターを開くには:
レンダリング ツールを開きます。 上記の「 レンダリング ツールを使用してレンダリング パフォーマンスを分析する」を参照してください。
[ フレーム レンダリング統計 ] チェック ボックスをオンにします。 レンダリングされた Web ページに FPS メーター オーバーレイが表示されます。

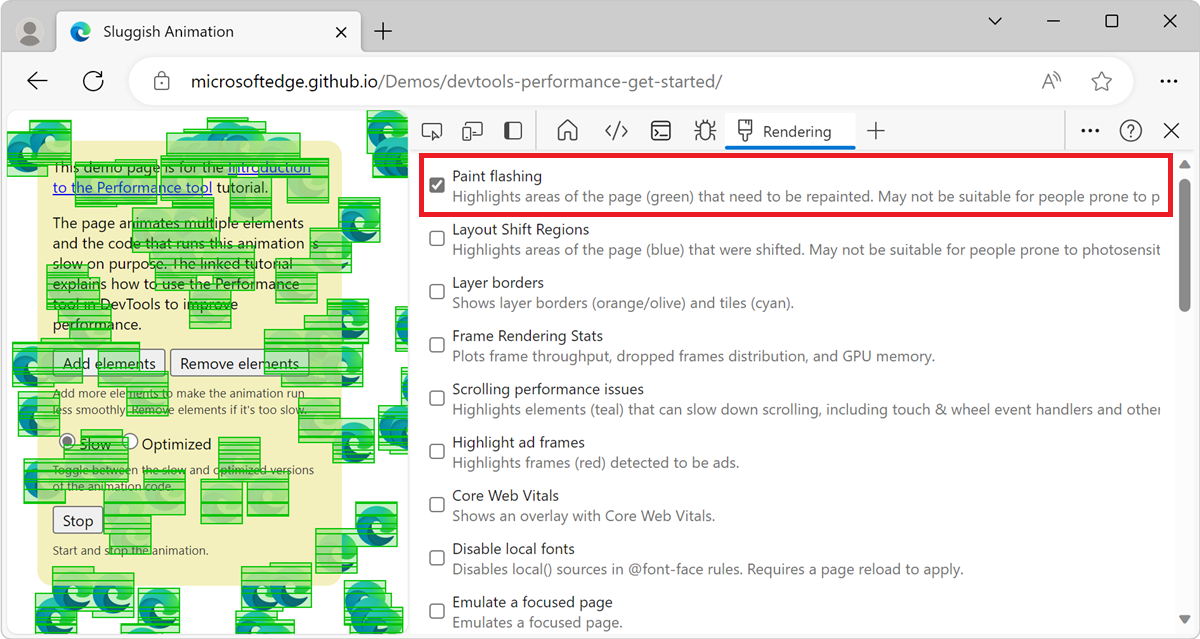
ペイント フラッシュを使用してペイント イベントをリアルタイムで表示する
[ペイント フラッシュ] を使用して、ページ上のすべてのペイント イベントのリアルタイム ビューを取得します。 ページの一部が再描画されるたびに、DevTools はそのセクションの輪郭を緑色で囲みます。
ペイント点滅をオンにするには:
レンダリング ツールを開きます。 上記の「 レンダリング ツールを使用してレンダリング パフォーマンスを分析する」を参照してください。
[ ペイント の点滅 ] チェック ボックスをオンにします。 レンダリングされた Web ページに緑色のアウトラインが表示されます。

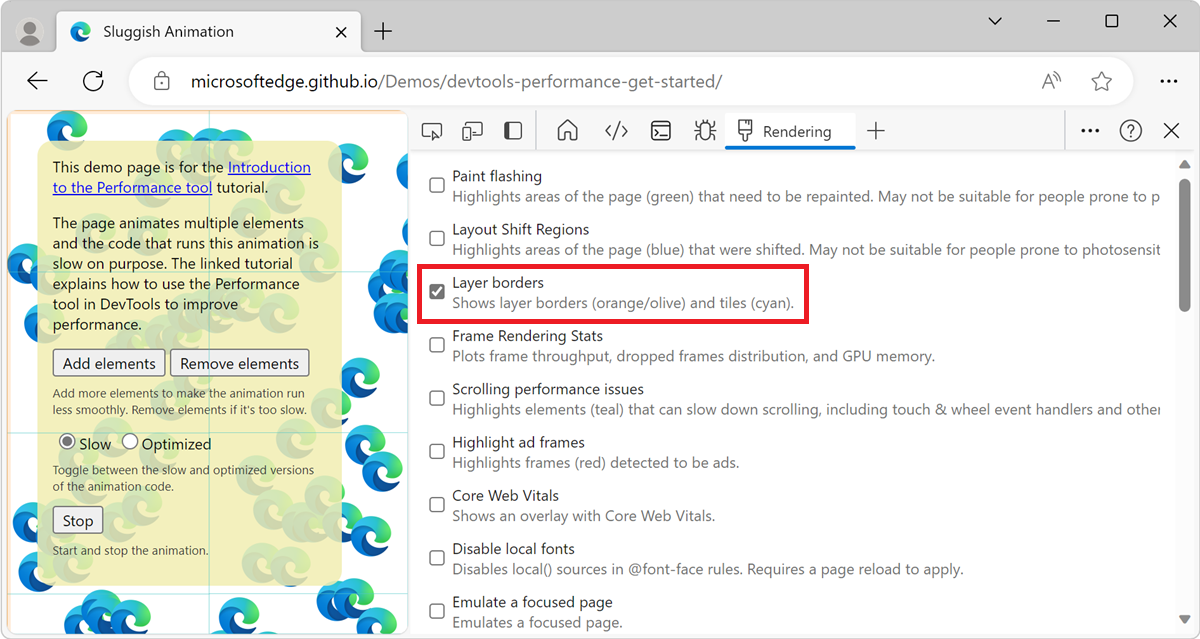
レイヤー罫線を使用してレイヤーのオーバーレイを表示する
ページの上部にレイヤーの罫線とタイルのオーバーレイを表示するには:
上の「 レンダリング ツールを使用してレンダリング パフォーマンスを分析する」の説明に従 って、レンダリング ツールを開きます。
[ レイヤー罫線 ] チェック ボックスをオンにします。 レイヤーの境界線は、レンダリングされた Web ページに表示されます。

色分けの説明については 、debug_colors.cc のコメントを参照してください。
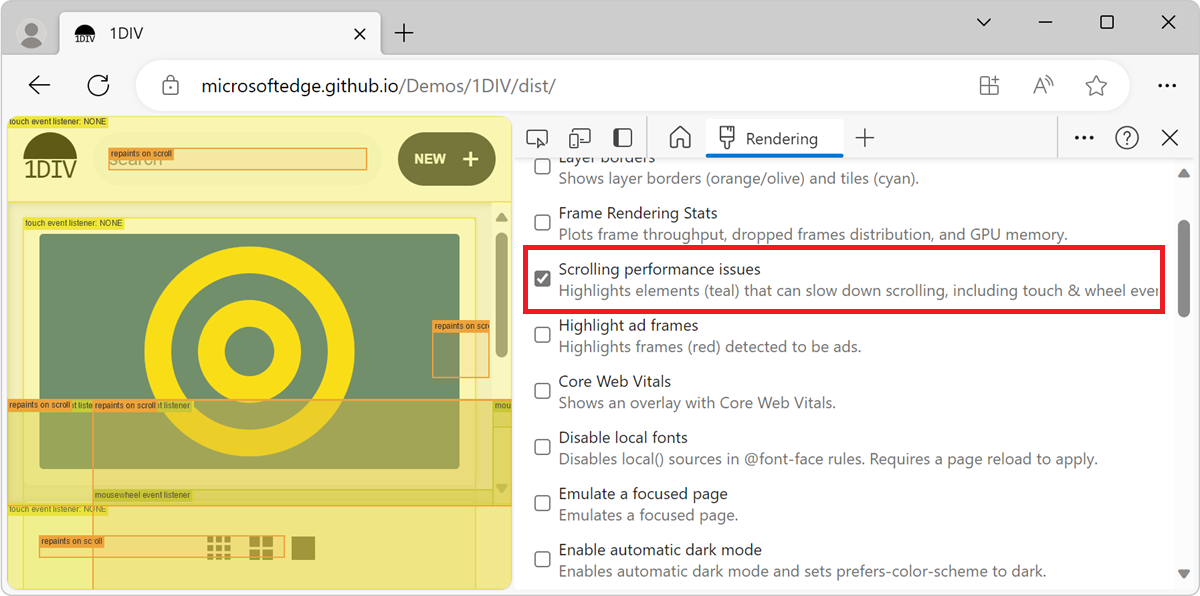
スクロールパフォーマンスの問題をリアルタイムで見つける
[スクロールパフォーマンスの問題] チェックボックスを使用して、ページのパフォーマンスを損なう可能性のあるスクロールに関連するイベント リスナーを持つページの要素を特定します。 DevTools では、問題が発生する可能性がある要素の概要を示します。
スクロールパフォーマンスの問題を表示するには:
上の「 レンダリング ツールを使用してレンダリング パフォーマンスを分析する」の説明に従 って、レンダリング ツールを開きます。
[ スクロールのパフォーマンスの問題 ] チェック ボックスをオンにします。 問題が発生する可能性のある要素の概要は次のとおりです。

関連項目:
- 3D ビュー ツールを使用して Web ページレイヤー、z インデックス、DOM を移動するの遅いスクロール(チェックボックス)
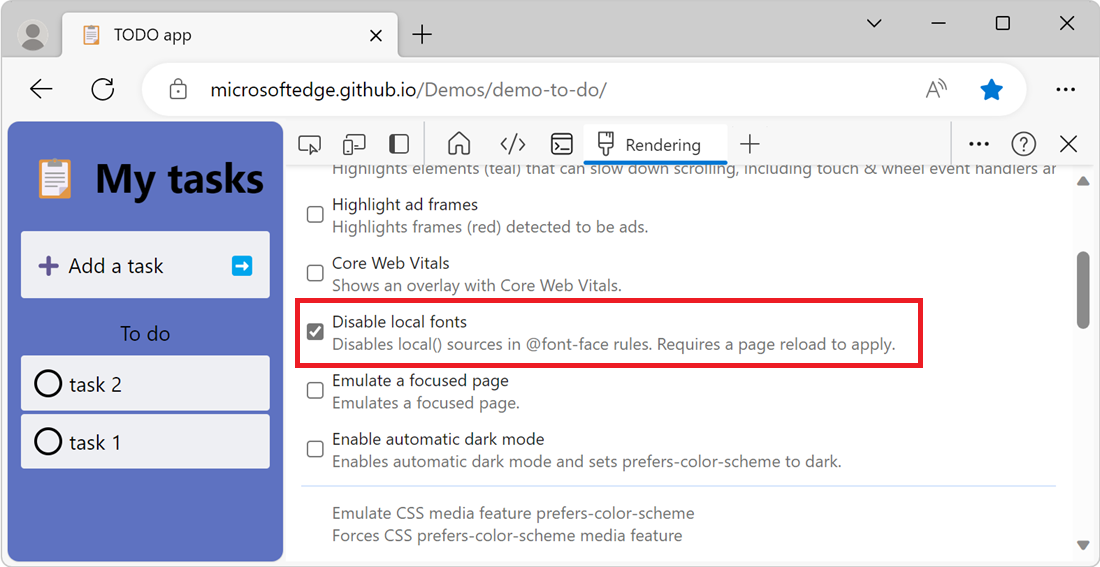
ローカル フォントを無効にする
レンダリング ツールで、[ローカル フォントを無効にする] チェック ボックスを使用して、@font-face ルールに存在しないlocal()ソースをエミュレートします。
たとえば、 ルービック フォントがデバイスにインストールされ、 @font-face src ルールで local() フォントとして使用されている場合、Microsoft Edge はデバイスのローカル フォント ファイルを使用します。
[ローカル フォントを無効にする] を選択すると、DevTools はlocal()フォントを無視し、ネットワークから各フォントをフェッチします。

この機能は、開発中に同じフォントの 2 つの異なるコピーを使用する場合に便利です。
- デザイン ツールのローカル フォント。
- コードの Web フォント。
[ローカル フォントを無効にする] を使用すると、次の作業が簡単になります。
- Web フォントの読み込みパフォーマンスと最適化をデバッグして測定します。
- CSS
@font-faceルールの精度を確認します。 - デバイスにインストールされているローカル バージョンと Web フォントの違いを確認します。
メモリ リークを視覚化する (パフォーマンス ツール: メモリ チェック ボックス)
Web ページのメモリ使用量を調査する出発点として、 パフォーマンス ツールの [メモリ ] チェック ボックスを使用します。 (または、 メモリ使用量をリアルタイムで監視する (Microsoft Edge ブラウザー タスク マネージャー)。)
パフォーマンス ツールを使用すると、時間の経過に伴うページのメモリ使用量を視覚化できます。
DevTools で、 パフォーマンス ツールを開きます。
[ メモリ ] チェック ボックスをオンにします。
上記のレコード パフォーマンスごとに録音を行います。
強制ガベージ コレクションを使用して記録を開始して終了することをお勧めします。 ガベージ コレクションを強制するには、記録中に [ ガベージ![]() の収集] ボタンをクリックします。
の収集] ボタンをクリックします。
メモリ記録を示すには、次のコードを検討してください。
var x = [];
function grow() {
for (var i = 0; i < 10000; i++) {
document.body.appendChild(document.createElement('div'));
}
x.push(new Array(1000000).join('x'));
}
document.getElementById('grow').addEventListener('click', grow);
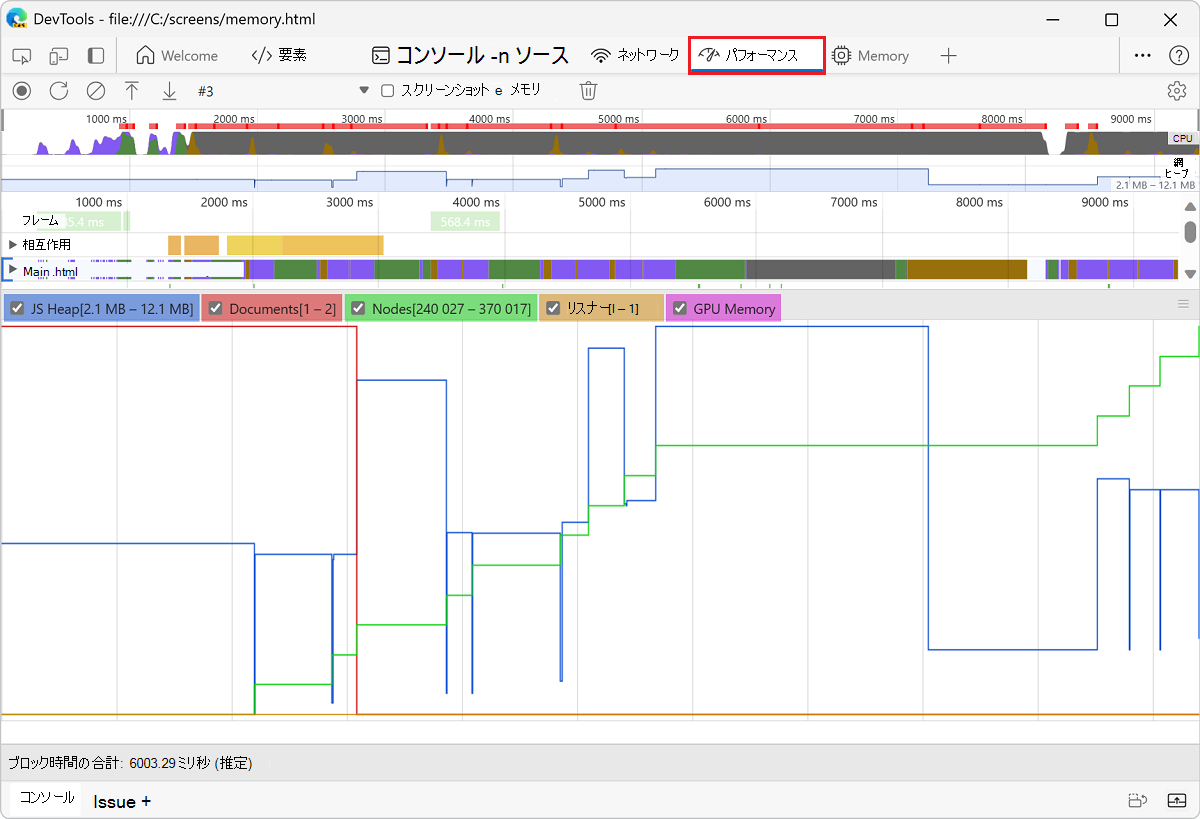
コードで参照されているボタンがクリックされるたびに、10,000 個のdivノードがドキュメント本文に追加され、1,000,000 文字の文字列が xx配列にプッシュされます。 前のコードを実行すると、 パフォーマンス ツールで記録が生成されます。

まず、ユーザー インターフェイスの説明を示します。 [概要] ペイン (NET の下) の HEAP グラフは、JS ヒープを表します。 [ 概要 ] ウィンドウの下に [ カウンター ] ペインがあります。 メモリ使用量は、JS ヒープ ([概要] ペインの HEAP グラフと同じ)、ドキュメント、DOM ノード、リスナー、GPU メモリによって分割されます。 チェック ボックスをオフにして、グラフから非表示にします。
次に、前の図と比較したコードの分析を示します。 ノード カウンター (緑のグラフ) を確認すると、コードときれいに一致します。 ノード数は、個別のステップで増加します。 ノード数の各増加は、 grow()の呼び出しであると推測できます。
JS ヒープ グラフ (青いグラフ) は、単純ではありません。 ベスト プラクティスに従って、最初のディップは実際には強制ガベージ コレクションです ([ ガベージ![]() の収集] ボタンをクリックします)。
の収集] ボタンをクリックします)。
記録が進むと、JS ヒープ サイズのスパイクが表示されます。 これは自然で想定されています。JavaScript コードでは、クリックするすべてのボタンに DOM ノードが作成され、100 万文字の文字列を作成するときに多くの作業が行われます。
ここで重要なのは、JS ヒープが開始されたよりも大きく終了するという事実です (ここでの "開始" は、強制ガベージ コレクションの後のポイントです)。 実際には、JS ヒープ サイズまたはノード サイズを増やすこのパターンを見た場合、メモリ リークを示す可能性があります。
関連項目:
- 上記のメモリ メトリックを表示します。
注:
このページの一部は、 Google によって 作成および共有され、 クリエイティブ・コモンズ属性 4.0 国際ライセンスに記載されている条件に従って使用される作業に基づく変更です。 元のページは ここに あり、ケイス・バスクによって作成されています。
