CSS 機能リファレンス
CSS の表示と変更に関連する Microsoft Edge DevTools 機能の次の包括的なリファレンスで、新しいワークフローについて説明します。
基本については、「 CSS の表示と変更の概要」を参照してください。
要素を選択する
DevTools の Elements ツールを使用すると、一度に 1 つの要素の CSS を表示または変更できます。 選択した要素が DOM ツリーで強調表示されます。 要素のスタイルが [ スタイル ] ウィンドウに表示されます。 チュートリアルについては、「 要素の CSS を表示する」を参照してください。
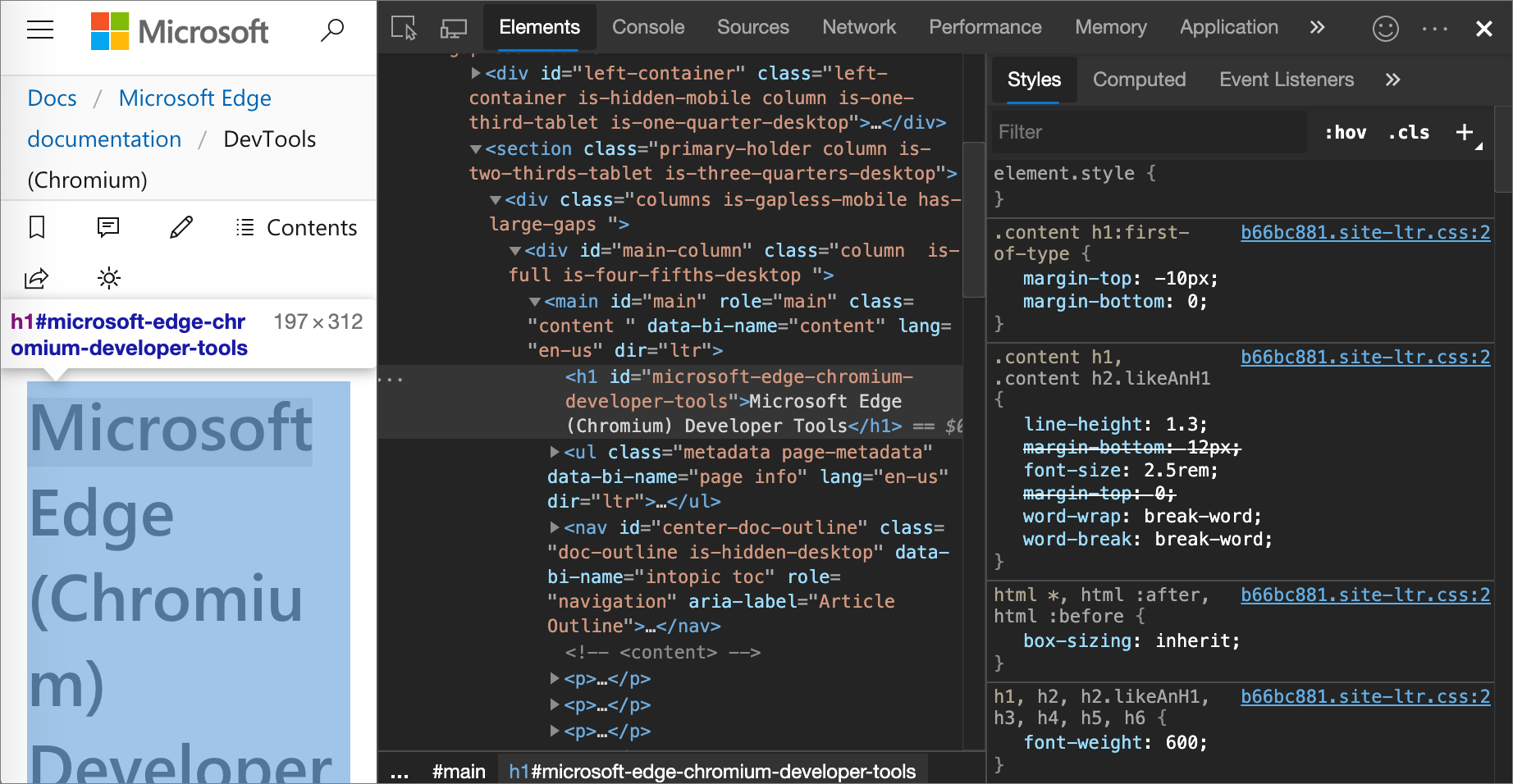
次の図では、DOM ツリーで強調表示されているh1要素が選択された要素です。 右側の [スタイル] ウィンドウに要素の スタイル が表示されます。 左側では、要素はビューポートで強調表示されていますが、マウスが 現在 DOM ツリーの上に置かれているためです。

要素を選択する方法は多数あります。
レンダリングされた Web ページで、ページ要素を右クリックし、[ 検査] をクリックします。
DevTools で、 要素の選択 (
 ) をクリックするか、 Ctrl + Shift + C (Windows、Linux) または Command + Shift + C (macOS) を押して、ビューポートで要素をクリックします。
) をクリックするか、 Ctrl + Shift + C (Windows、Linux) または Command + Shift + C (macOS) を押して、ビューポートで要素をクリックします。DevTools で、 DOM ツリーの要素をクリックします。
DevTools で、コンソールで
document.querySelector('p')などのクエリを実行し、結果を右クリックし、[要素] パネルで [表示] を選択します。
ルールが定義されている外部スタイルシートを表示する
[ スタイル ] ウィンドウで、CSS ルールの横にあるリンクをクリックして、ルールを定義する外部スタイルシートを開きます。 [ソース] ツールの [エディター] ウィンドウにスタイルシートが開きます。
スタイルシートが縮小されている場合は、エディター ウィンドウの下部にある [書式 (![]() )] ボタンをクリックします。 詳細については、「 プリティプリントを使用して縮小された JavaScript ファイルを再フォーマットする」を参照してください。
)] ボタンをクリックします。 詳細については、「 プリティプリントを使用して縮小された JavaScript ファイルを再フォーマットする」を参照してください。
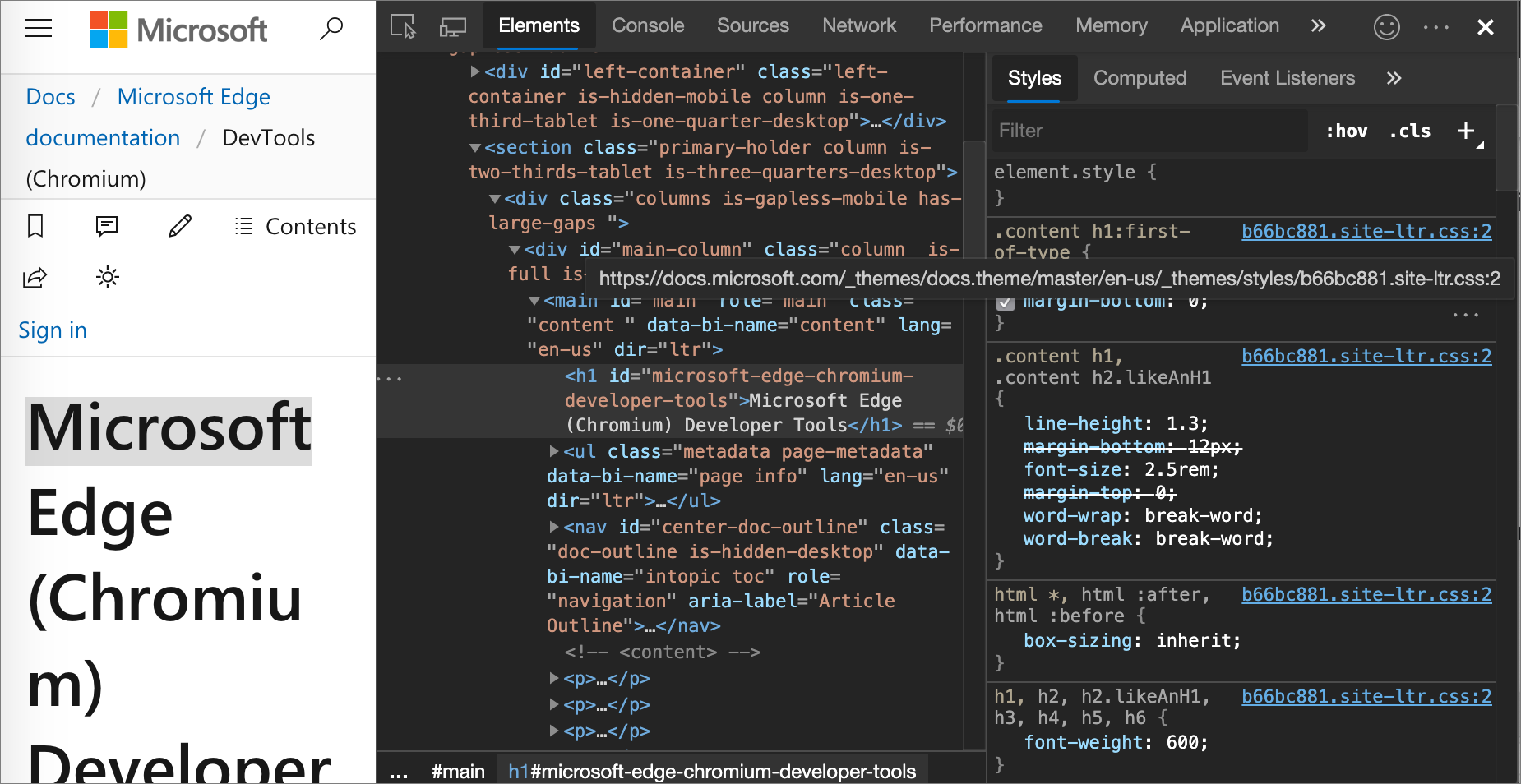
次の図では、[ https://learn.microsoft.com/_themes/docs.theme/master/en-us/_themes/styles/b66bc881.site-ltr.css:2 ] をクリックすると、 https://learn.microsoft.com/_themes/docs.theme/master/_themes/styles/b66bc881.site-ltr.cssの 2 行目にアクセスします。ここで、 .content h1:first-of-type CSS 規則が定義されています。

要素に実際に適用されている CSS のみを表示する
[ スタイル ] ウィンドウには、オーバーライドされた宣言を含め、要素に適用されるすべてのルールが表示されます。 オーバーライドされた宣言に関心がない場合は、[ 計算 ] ウィンドウを使用して、実際に要素に適用されている CSS のみを表示します。
[要素] ツールの [計算] ウィンドウに移動します。
広い DevTools ウィンドウでは、[ 計算] ウィンドウは存在しません。 [計算] ウィンドウの内容が [スタイル] ウィンドウに表示されます。
継承されたプロパティは不透明です。
継承されたすべての値を表示するには、[ すべて表示 ] チェック ボックスをオンにします。
次の図では、[ 計算] ウィンドウに、現在選択されている
h1要素に適用されている CSS プロパティが表示されています。![[計算済み] パネル](reference-images/css-elements-computed-h1.png)
CSS プロパティをアルファベット順に表示する
[計算] ウィンドウを使用します。 実際に要素に適用される CSS のみを表示するに関するページを参照してください。
継承された CSS プロパティを表示する
[計算] ウィンドウの [すべて表示] チェック ボックスをオンにします。 実際に要素に適用される CSS のみを表示するに関するページを参照してください。
要素のボックス モデルを表示する
要素 のボックス モデル を表示するには、[ スタイル ] ウィンドウに移動します。 DevTools ウィンドウが狭い場合、 ボックス モデル ダイアグラムはパネルの下部にあります。
値を変更するには、ダブルクリックします。
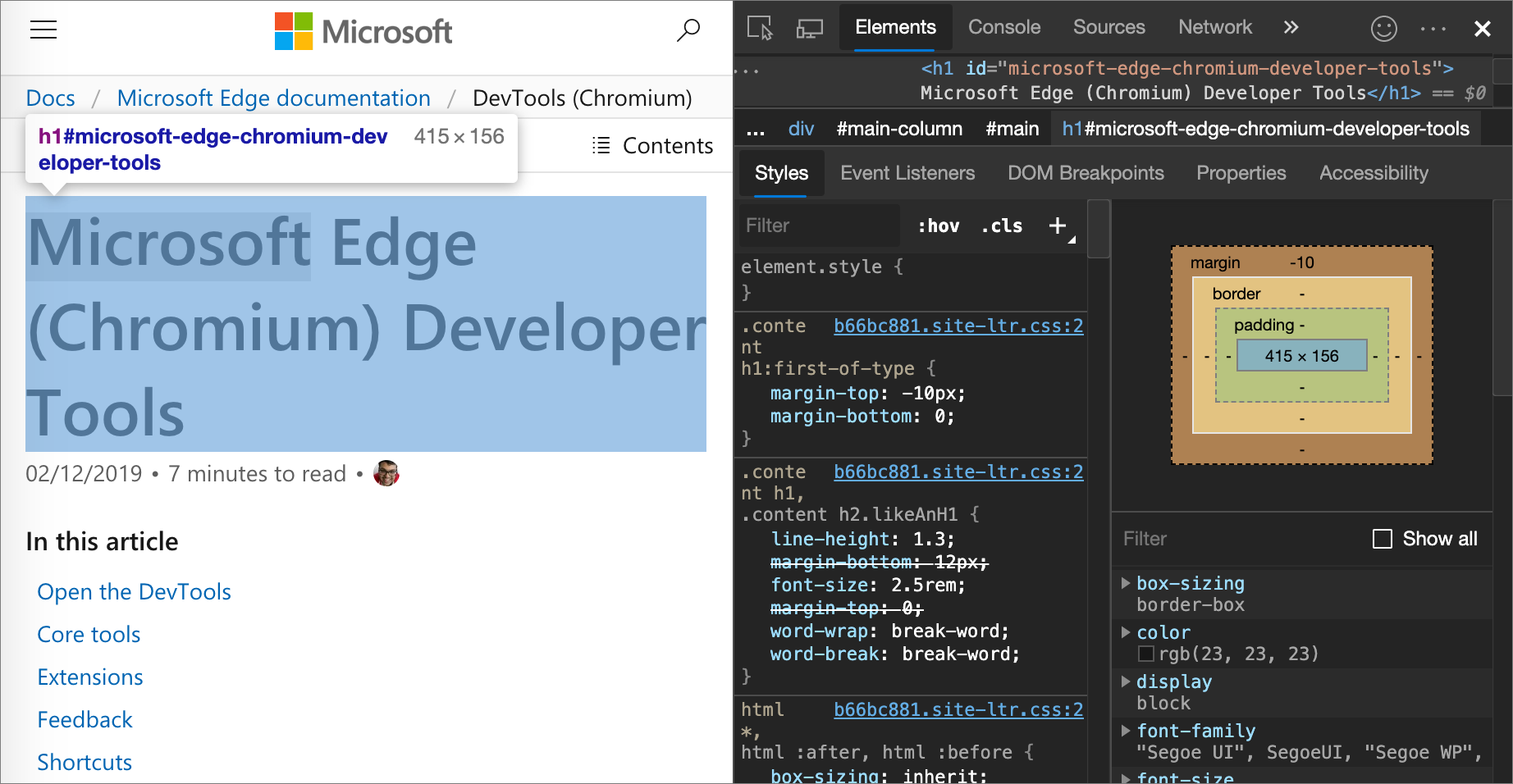
次の図では、[スタイル] ウィンドウの [ボックス モデル] ダイアグラムに、現在選択されているh1要素のボックス モデルが表示されています。

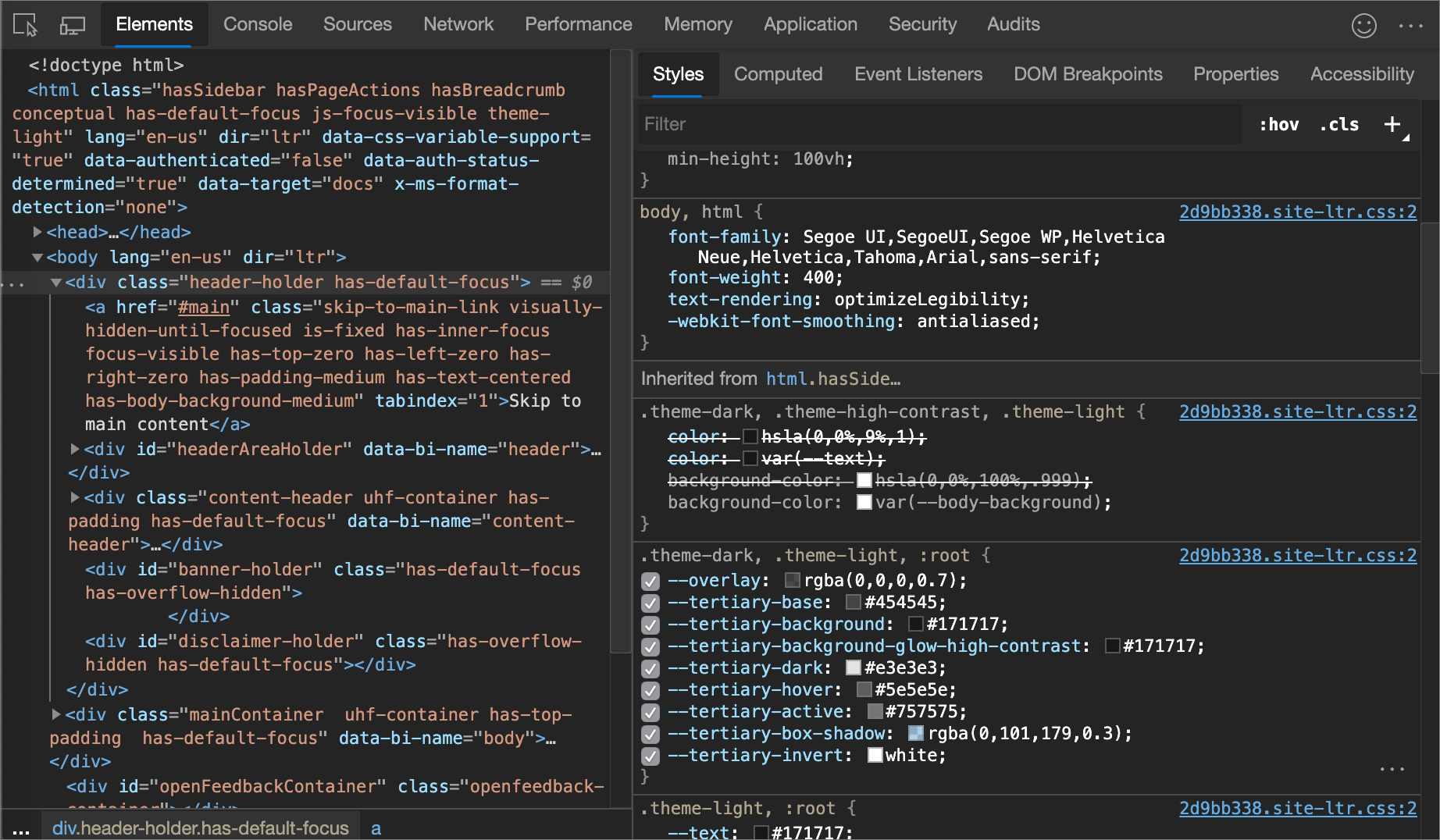
要素の CSS を検索してフィルター処理する
[スタイル] ペインと [計算] ペインの [フィルター] テキスト ボックスを使用して、特定の CSS プロパティまたは値を検索します。
[計算] ウィンドウで継承されたプロパティも検索するには、[すべて表示] チェック ボックスをチェックします。
次の図では、[ スタイル ] ウィンドウがフィルター処理され、検索クエリ colorを含むルールのみが表示されます。
![[スタイル] パネルをフィルター処理する](reference-images/css-elements-styles-filter-color.png)
次の図では、[ 計算] ペインがフィルター処理され、検索クエリ 100%を含む宣言のみが表示されます。
![[計算済み] パネルをフィルター処理する](reference-images/css-elements-computed-filter-100.png)
擬似クラスを切り替える
:active、:focus、:hover、:visitedなどの擬似クラスを切り替えるには:
[ 要素 ] ツールで、[ スタイル ] ウィンドウに移動します。
[:hov] をクリックします。
有効にする擬似クラスを選択します。
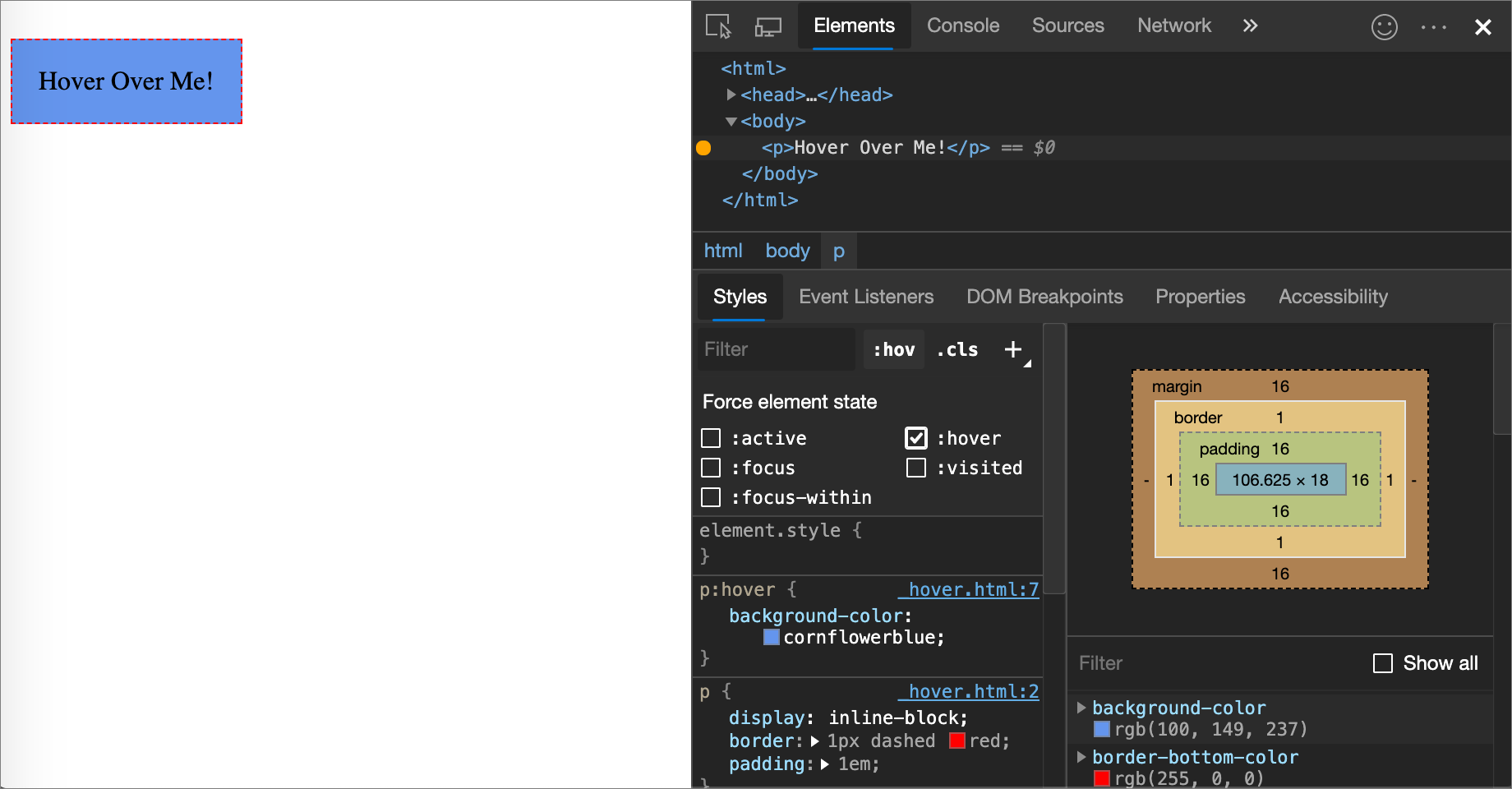
次の図は、
:hover擬似クラスを切り替える方法を示しています。 ビューポートでは、要素が実際にホバーされていない場合でも、background-color: cornflowerblue宣言が要素に適用されます。
対話型のチュートリアルについては、「 擬似状態をクラスに追加する」を参照してください。
印刷モードでページを表示する
印刷モードでページを表示するには:
コマンド メニューを開きます。
rendering入力を開始し、[レンダリングの表示] を選択します。[ Css Media のエミュレート ] ドロップダウン リストをクリックし、[ 印刷] を選択します。
カバレッジ ツールを使用して、使用済み CSS と未使用の CSS を表示する
カバレッジ ツールは、ページが実際に使用する CSS を示します。
DevTools にフォーカスがある間、Ctrl + Shift + P (Windows、Linux) または Command + Shift + P (macOS) を押してコマンド メニューを開きます。
coverage入力を開始し、[カバレッジの表示] を選択します。
カバレッジ ツールが表示されます。

[インストルメント化の開始] をクリックし、ページを更新
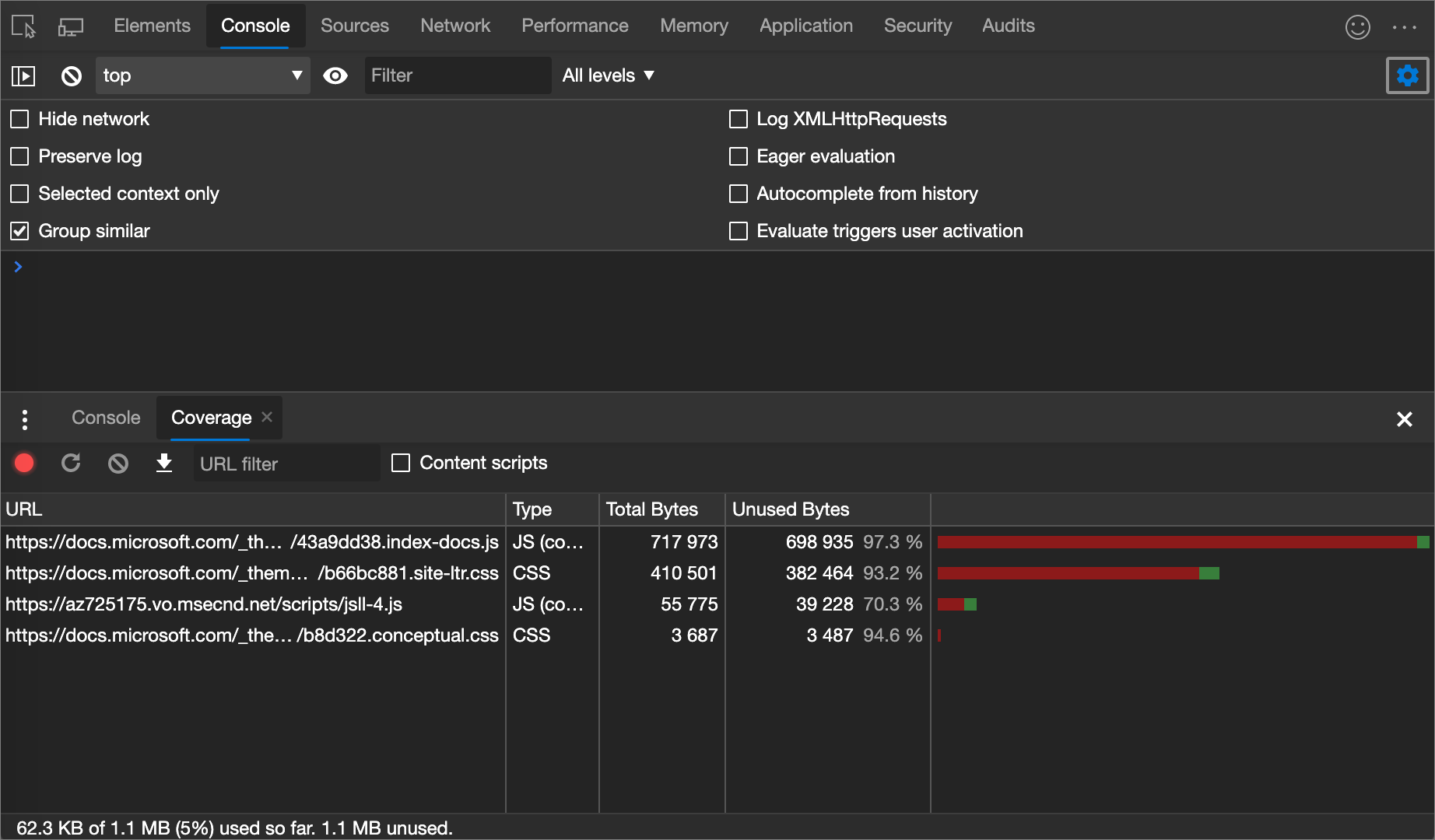
 します)。 ページが更新され 、カバレッジ ツールは、ブラウザーが読み込む各ファイルから使用される CSS (および JavaScript) の概要を示します。 緑色は、使用されている CSS を表します。 赤は未使用の CSS を表します。
します)。 ページが更新され 、カバレッジ ツールは、ブラウザーが読み込む各ファイルから使用される CSS (および JavaScript) の概要を示します。 緑色は、使用されている CSS を表します。 赤は未使用の CSS を表します。使用および使用されていない CSS (および JavaScript) の量の概要:

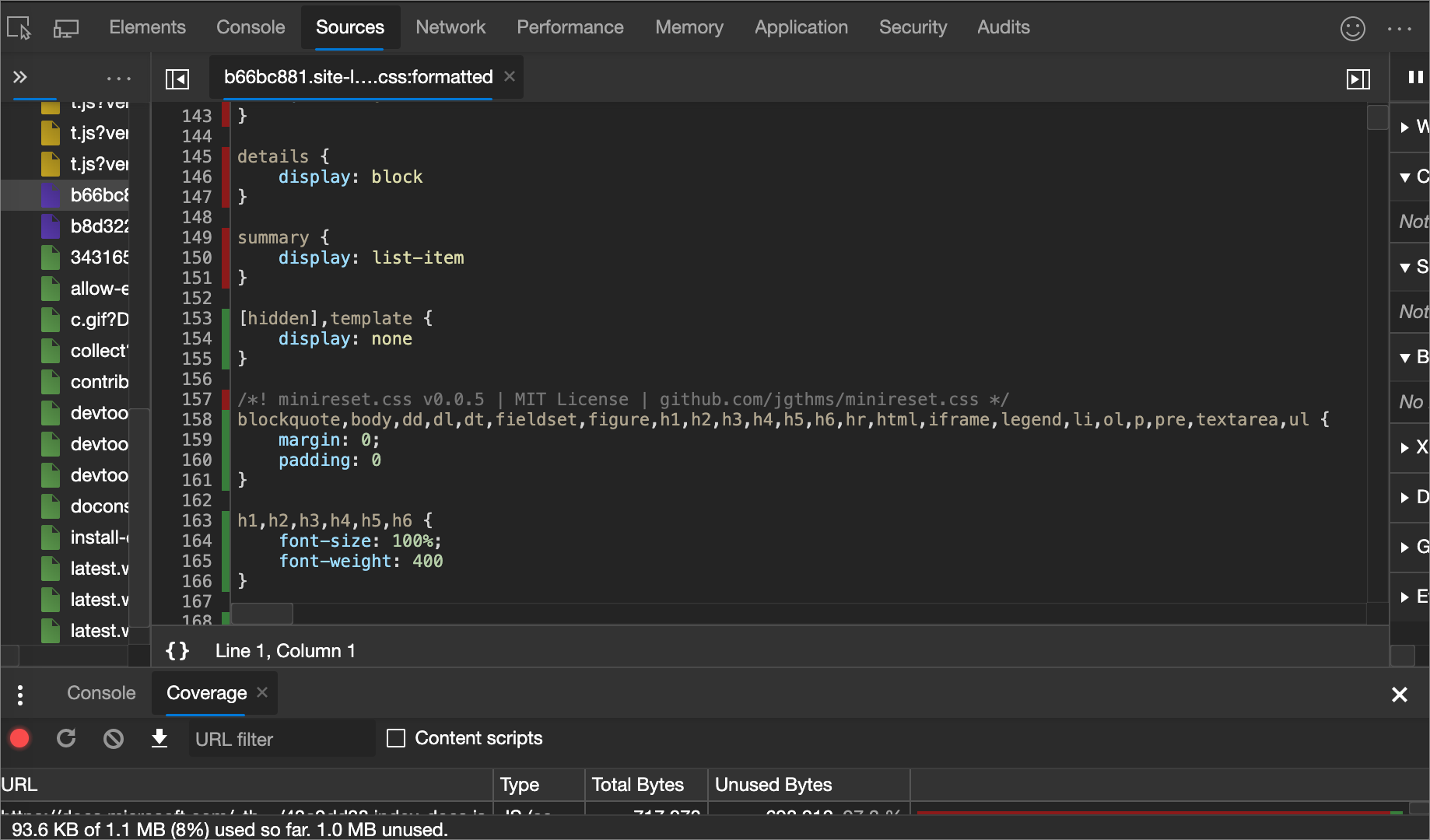
使用されている CSS の詳細を行ごとに表示するには、CSS ファイルをクリックします。
次の図では、
b66bc881.site-ltr.cssの 145 ~ 147 行目と 149 行目から 151 行目が使用されていないのに対し、163 行目から 166 行目が使用されています。
印刷プレビュー モードを強制する
「 DevTools を印刷プレビュー モードに強制する」を参照してください。
CSS 宣言を要素に追加する 2 つの方法
宣言の順序は、要素のスタイル設定方法に影響します。 宣言を追加するには、インライン宣言を追加するか、スタイル ルールに宣言を追加します。 これら 2 つの方法については、次のセクションで説明します。
要素へのインライン CSS 宣言の追加
インライン宣言の追加は、要素の HTML に style 属性を追加することと同じです。 ほとんどのシナリオでは、インライン宣言を使用する必要があります。
インライン宣言は外部宣言よりも特異性が高いので、インライン宣言を使用すると、特定の予期される要素で変更が確実に有効になります。 特異性の詳細については、「 セレクターの種類」を参照してください。
インライン宣言を追加するには:
[ スタイル ] ウィンドウで、 element.style セクションの角かっこの間をクリックします。 カーソルにフォーカスが合い、テキストを入力できます。
プロパティ名を入力し、 Enter キーを押します。
そのプロパティの有効な値を入力し、Enter キーを押 します。 DOM ツリーでは、要素に
style属性が追加されています。
または、プロパティ フィールドに値を入力すると、DevTools によって一致するプロパティの一覧が提案されます 。選択する値 ペア。 たとえば、プロパティ フィールドに「 bold 」と入力すると、DevTools は font-weight: bold と font-weight: bolder を可能なルールとして提案します。
Enter キーを押してルールを適用します。
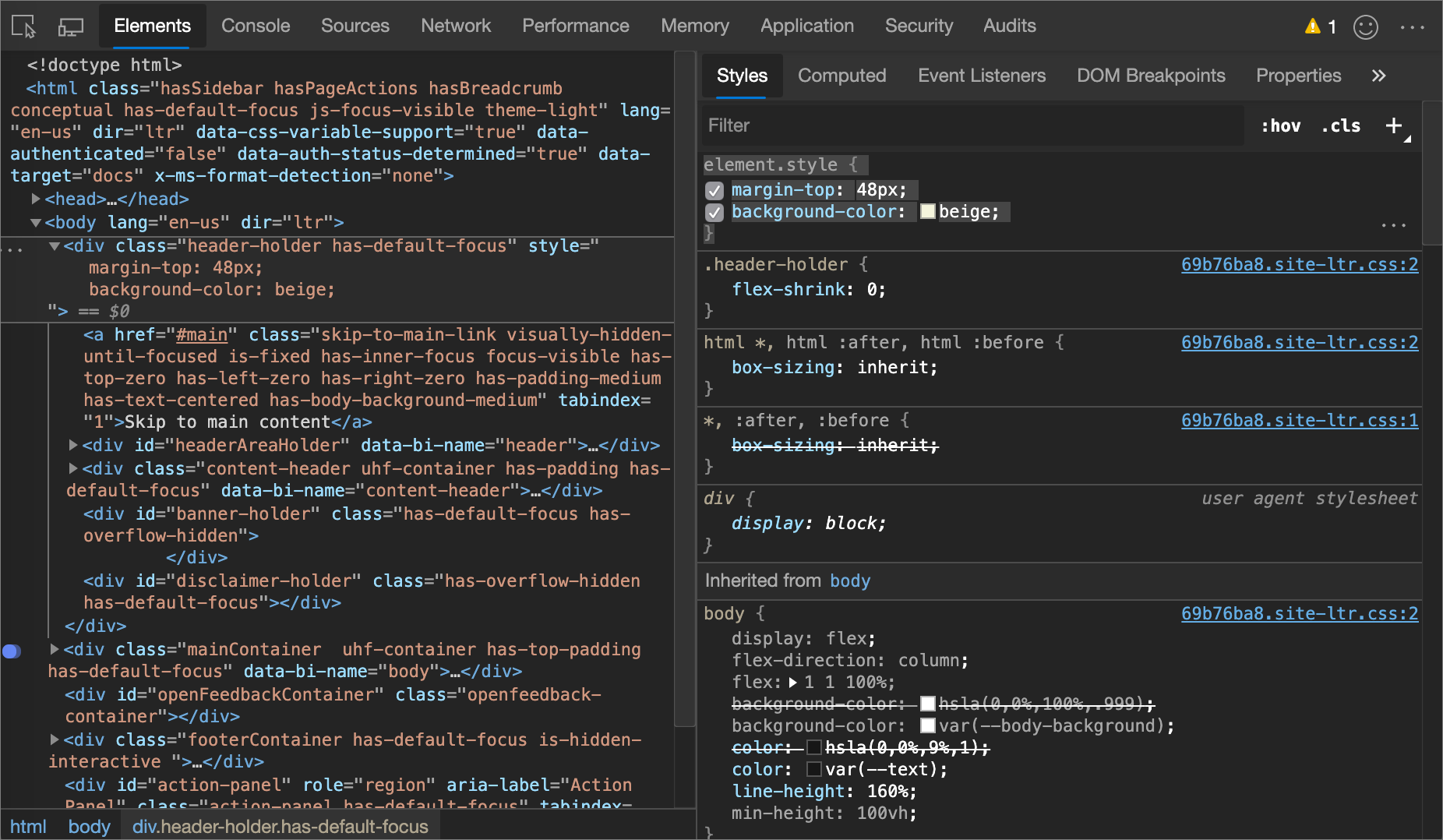
次の図では、選択した要素に margin-top プロパティと background-color プロパティが適用されています。
DOM ツリーでは、宣言が要素の style 属性に反映されます。

既存のスタイル規則に CSS 宣言を追加する
要素のスタイルをデバッグしていて、宣言が別の場所で定義されている場合の動作を具体的にテストする必要がある場合は、既存のスタイル規則に宣言を追加します。
既存のスタイル規則に宣言を追加するには:
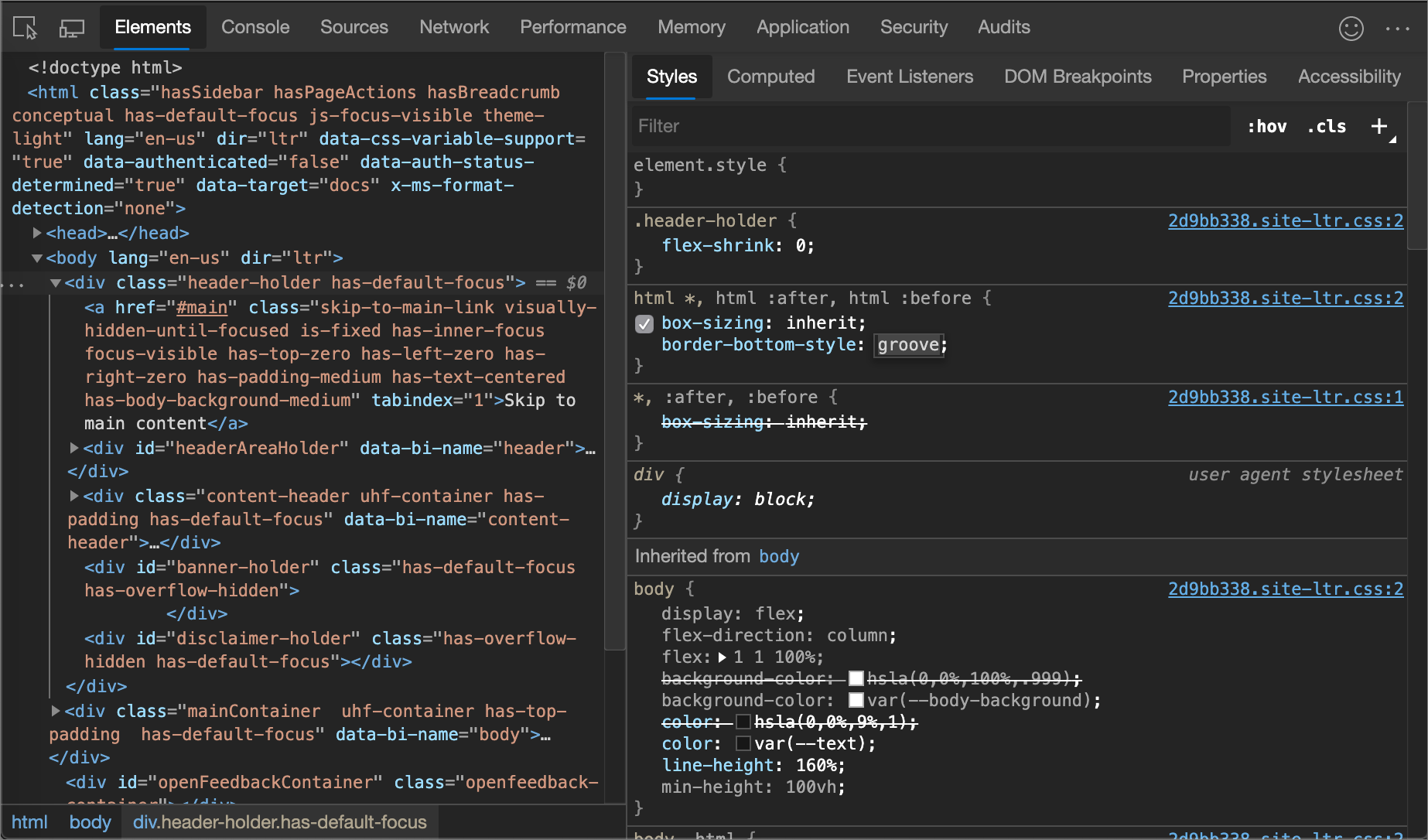
[ スタイル ] ウィンドウで、宣言を追加するスタイル ルールの角かっこの間をクリックします。 カーソルにフォーカスが合い、テキストを入力できます。
プロパティ名を入力し、 Enter キーを押します。
そのプロパティの有効な値を入力し、Enter キーを押 します。

宣言の名前または値を変更する
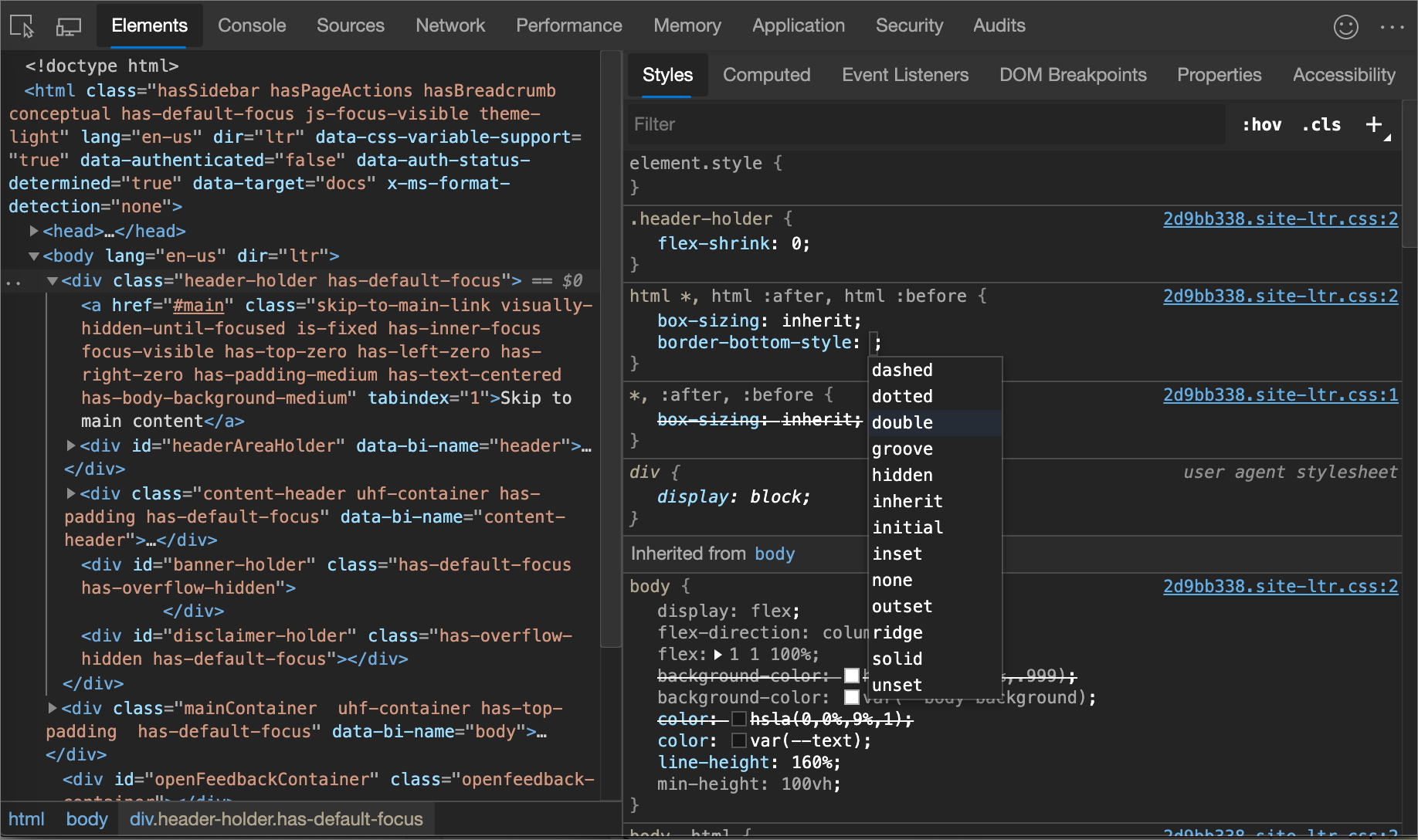
CSS 宣言の名前を変更するには、宣言の名前をダブルクリックします。
CSS 宣言の値を変更するには、宣言の値をダブルクリックします。 次のスクリーンショットは、リストから値を選択する方法を示しています。

数値を変更するには、次のセクションに従って値を入力するか、方向キーを使用します。
数値宣言値をインクリメントする
CSS 宣言の数値を変更するには、値を入力するか、矢印キーを使用して値を特定の量だけインクリメントします。
| ショートカット キー | 増分 |
|---|---|
| Alt + 上方向キー (Windows、Linux) または Option + 上方向キー (macOS) | 0.1 |
| 上方向キー | 1 (現在の値が -1 ~ 1 の場合は 0.1) |
| Shift + ↑ | 10 |
| Shift + Page Up (Windows、Linux) または Shift + Command + 上方向キー (macOS) | 100 |
デクリメントするには、上方向キー (またはページ上方向キー) の代わりに下方向キー (またはページ下方向キー) を押します。
要素にクラスを追加する
要素にクラスを追加するには:
DOM ツリーで要素を選択します。
[.cls] をクリックします。
[新しいクラスの追加] テキスト ボックスに 、クラス の名前を入力します。
[Enter] キーを押します。
![[要素クラス] ウィンドウ](reference-images/css-elements-styles-filter-classes.png)
クラスを切り替える
要素のクラスを有効または無効にするには:
DOM ツリーで要素を選択します。
[ 要素クラス ] ウィンドウを開きます。 「要素にクラスを追加する」を参照してください。 [ 新しいクラスの追加] テキスト ボックスの下には、この要素に適用されているすべてのクラスがあります。
有効または無効にするクラスの横にあるチェック ボックスをオンにします。
スタイル ルールを追加する
新しいスタイルルールを追加するには:
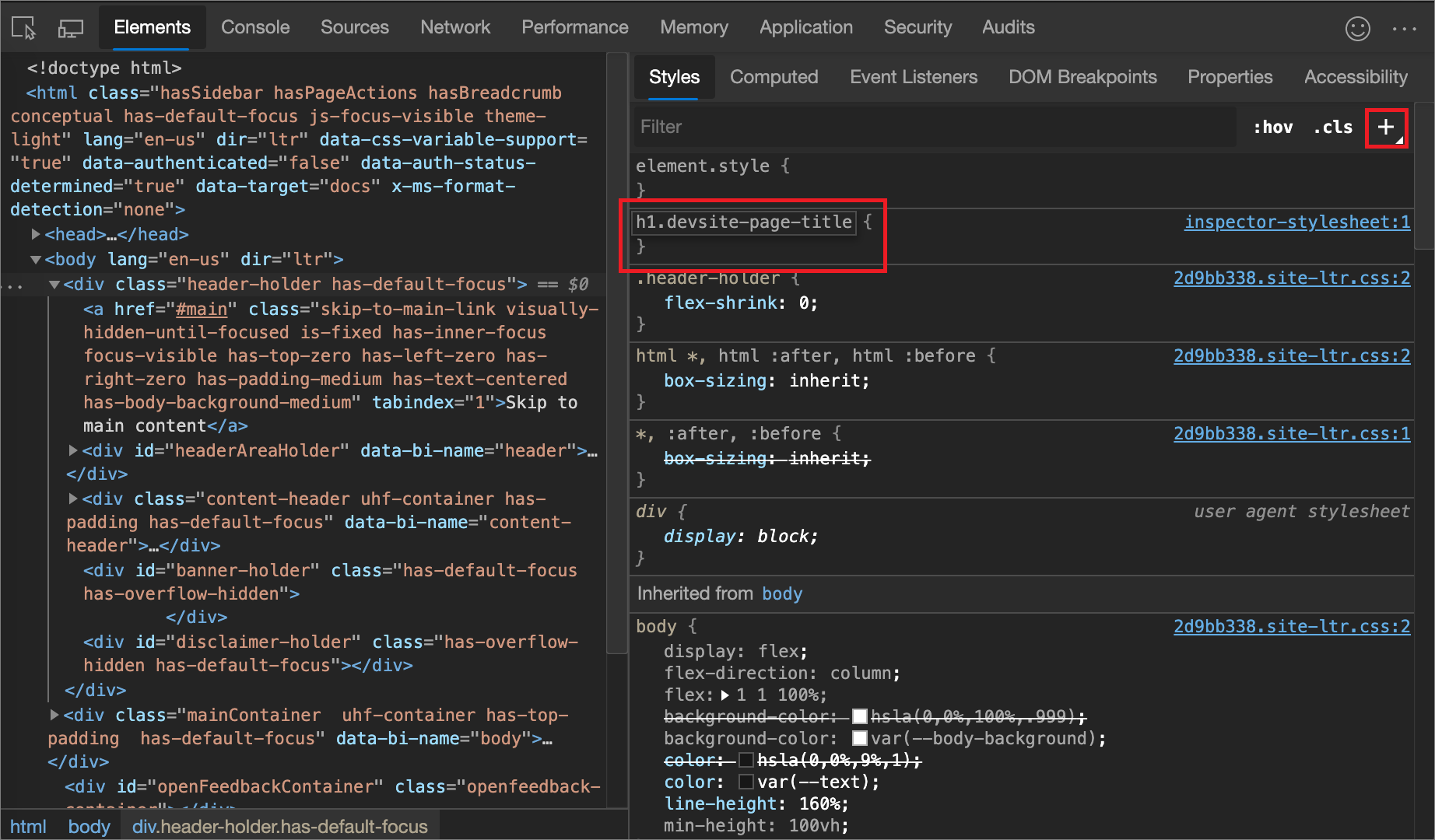
[ 新しいスタイルルール(新しいスタイルルール )]をクリック
 。 DevTools は、 element.style ルールの下に新しいルールを挿入します。
。 DevTools は、 element.style ルールの下に新しいルールを挿入します。次の図では、[新しいスタイルルール] をクリックした後、DevTools によって
h1.devsite-page-titleスタイルルールが追加されます。
ルールを追加するスタイルシートを選択する
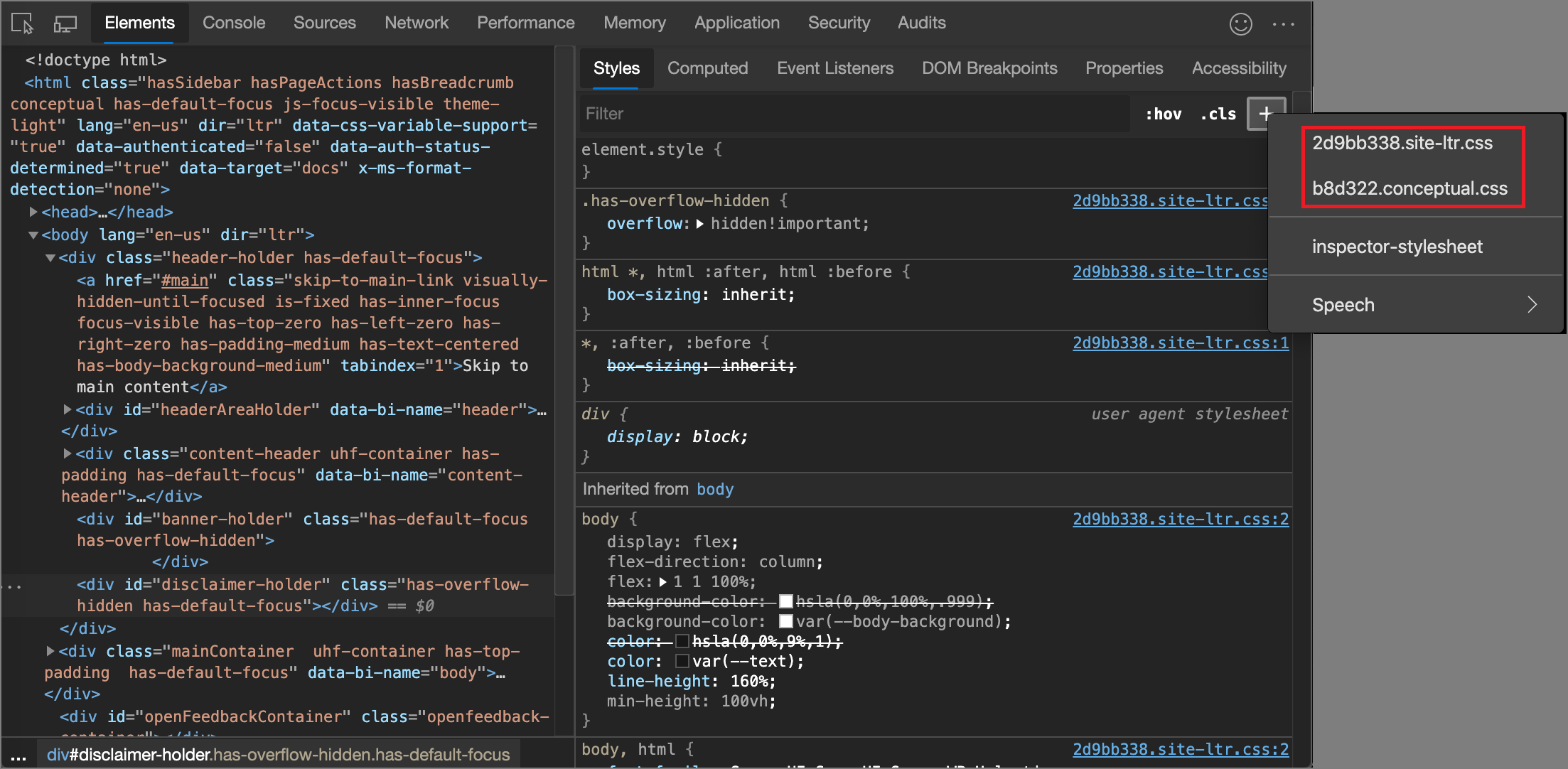
既定では、スタイル ルールを追加するときに、DevTools はドキュメントに inspector-stylesheet という名前の新しいスタイル シートを作成し、このスタイルシートに新しいスタイル ルールを追加します。
代わりに、既存のスタイルシートにルールを追加するには:
- [ 新しいスタイルルール (
 )]をクリックして長押しし、リストからスタイルシートを選択してスタイルルールを追加します。
)]をクリックして長押しし、リストからスタイルシートを選択してスタイルルールを追加します。

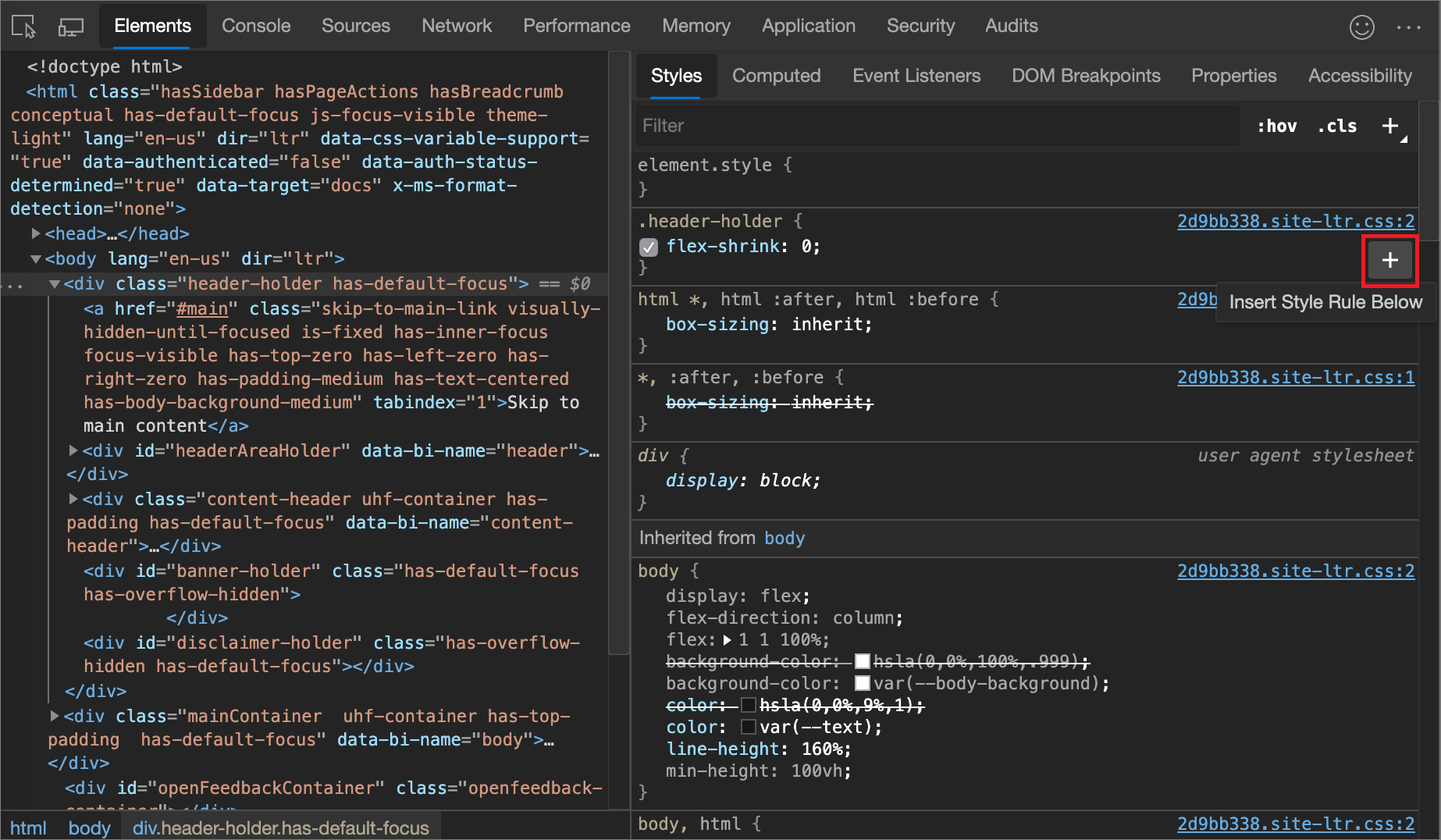
特定の場所にスタイル ルールを追加する
既定では、[新しいスタイルルール] をクリックしてスタイル ルールを追加すると、inspector-stylesheetスタイルシートの element.style ルールの下に新しいルールが挿入されます。
代わりに[スタイル]ペインの特定の場所に スタイル ルールを追加するには:
新しいスタイル ルールを追加する位置のすぐ上にあるスタイル ルールにカーソルを合わせます。
[ 下にスタイル ルールを挿入 ] をクリックします (
![[下にスタイル ルールを挿入] アイコン](reference-images/new-style-rule-icon.png) )。
)。

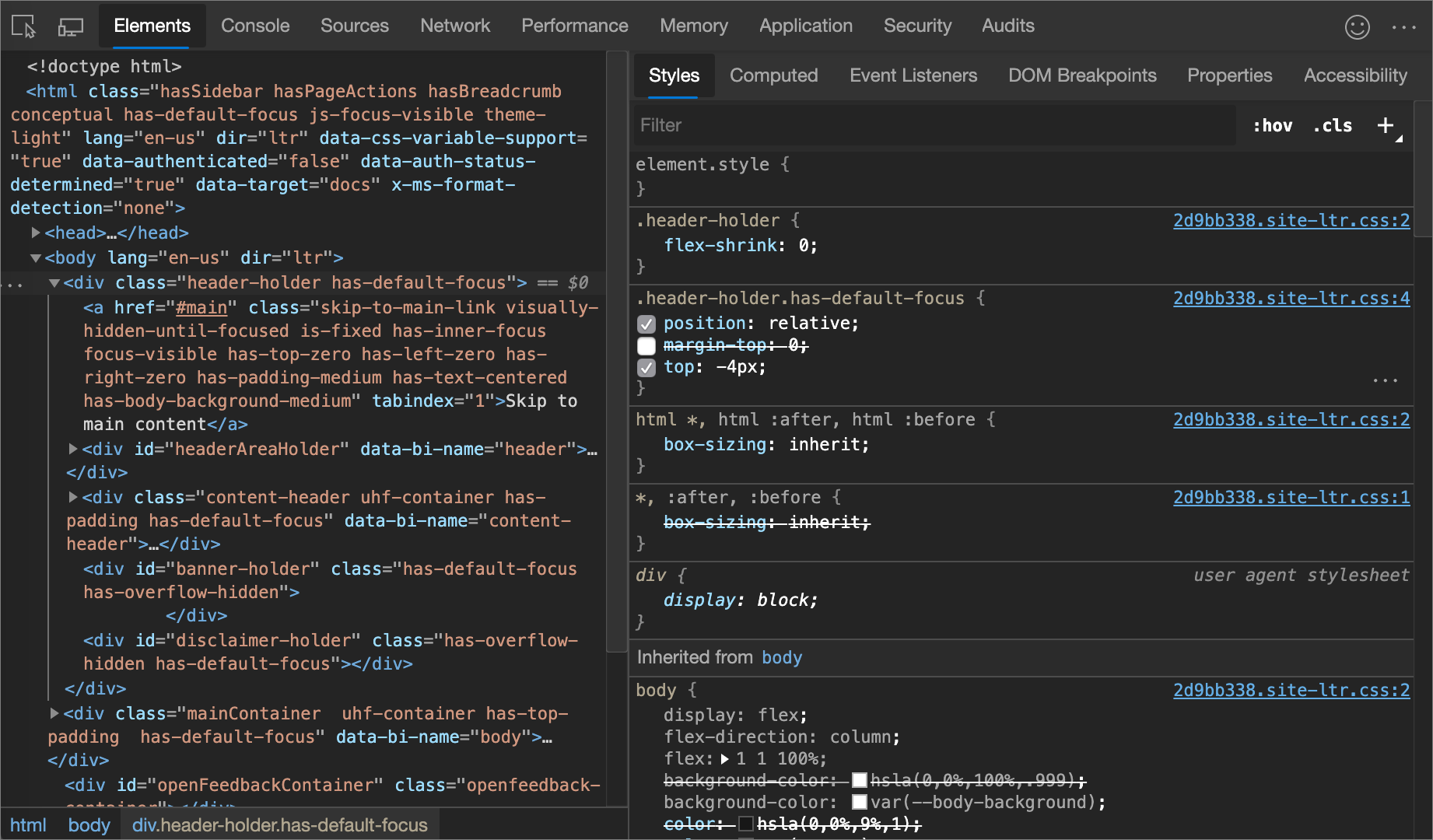
宣言を切り替える
1 つの宣言をオンまたはオフに切り替えるには:
[ スタイル ] ウィンドウで、宣言を定義するルールにマウス ポインターを合わせます。 各宣言の横にチェック ボックスが表示されます。
宣言の横にあるチェック ボックスをオンまたはオフにします。 宣言をクリアすると、DevTools はそれをクロスアウトして、アクティブでなくなったことを示します。
次の図では、現在選択されている要素の
margin-topプロパティがオフになっています。
カラー ピッカーを使用して色を変更する
カラー ピッカーには、color宣言とbackground-color宣言を変更するためのユーザー インターフェイスが用意されています。
カラー ピッカーを開くには:
[ スタイル ] ウィンドウで、変更する
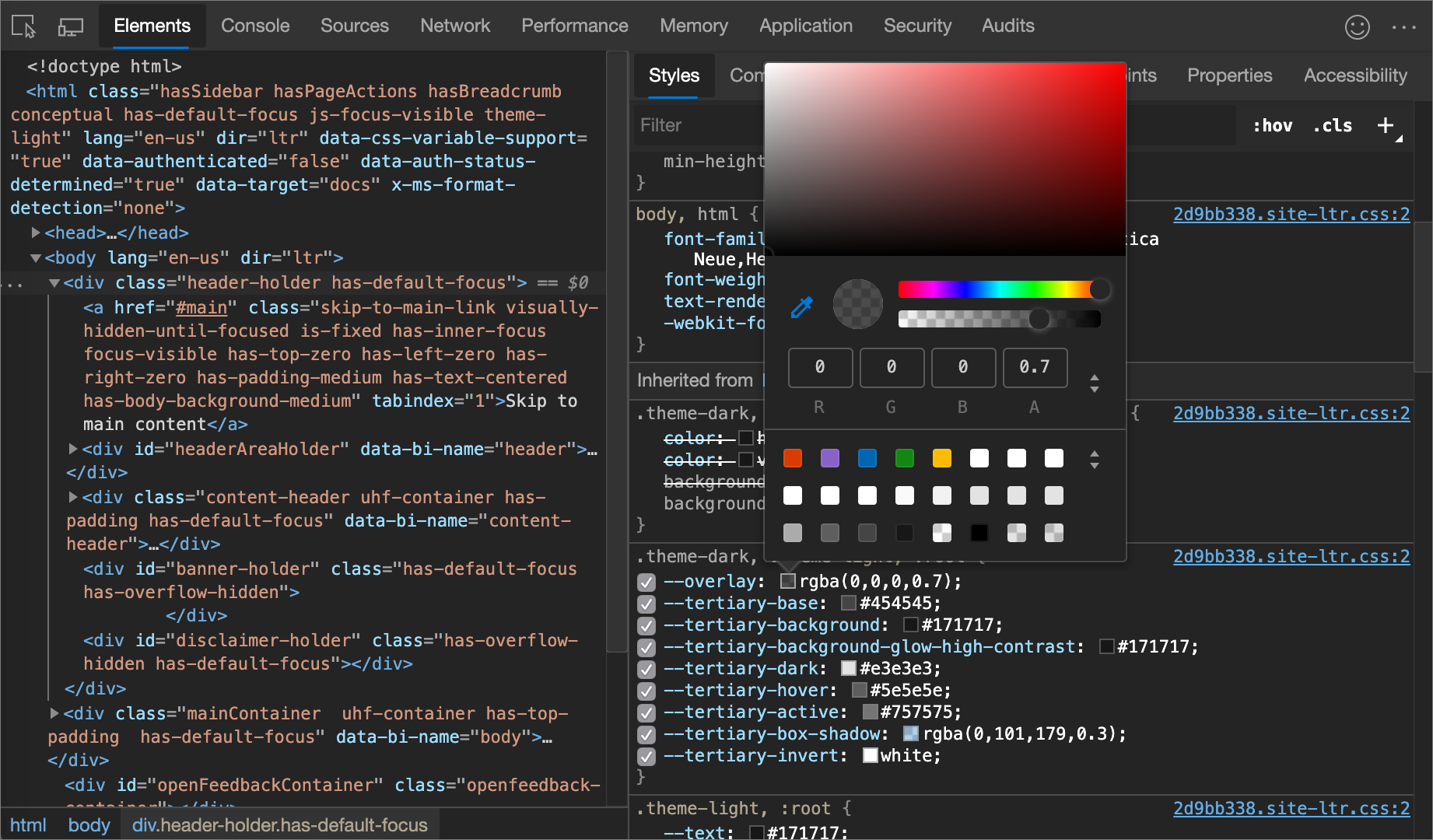
color、background-color、または同様の宣言を見つけます。color、background-color、または同様の値の左側には、色のプレビューである小さな四角形があります。次の図では、
rgba(0, 0, 0, 0.7)の左側にある小さな四角形がその色のプレビューです。
プレビューをクリックして カラー ピッカーを開きます。

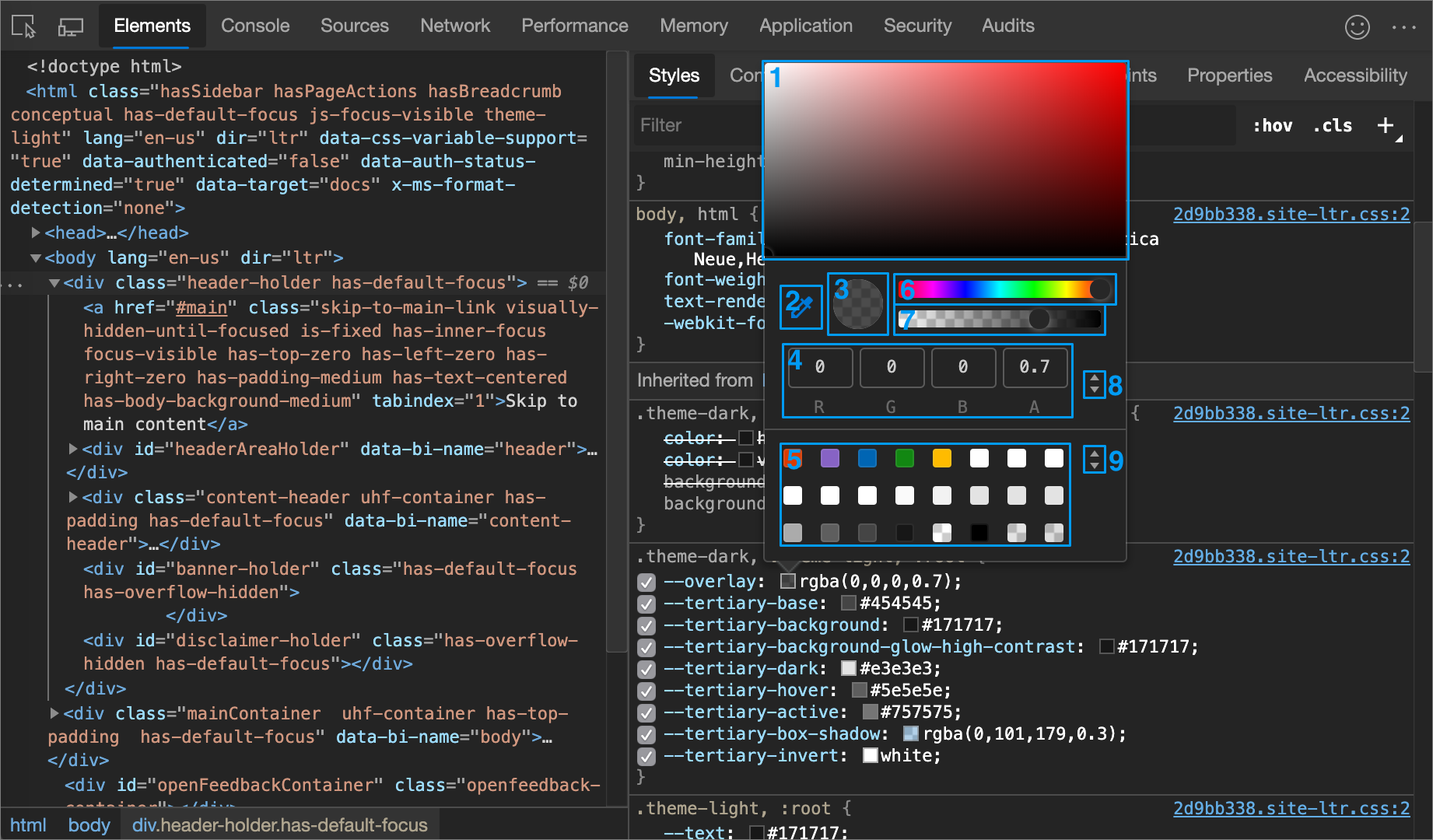
次の図と一覧では、 カラー ピッカーの各 UI 要素について説明します。

| 吹き出し | コンポーネント | 説明 |
|---|---|---|
| 1 | サングラス | |
| 2 | スポイト | スポイトを使用してページの色をサンプリングする |
| 3 | クリップボードにコピー | [表示値] をクリップボードにコピーします。 |
| 4 | 表示値 | RGBA、HSLA、または色の 16 進表現。 |
| 5 | カラー パレット | 四角形をクリックして色を変更します。 |
| 6 | 色相 | |
| 7 | 不透明度 | |
| 8 | 値スイッチャーの表示 | 現在の色の RGBA、HSLA、16 進表現を切り替えます。 |
| 9 | カラー パレット スイッチャー | マテリアル デザイン パレット、カスタム パレット、またはページ カラー パレットを切り替えます。 DevTools は、スタイルシートで見つけた色に基づいてページカラーパレットを生成します。 |
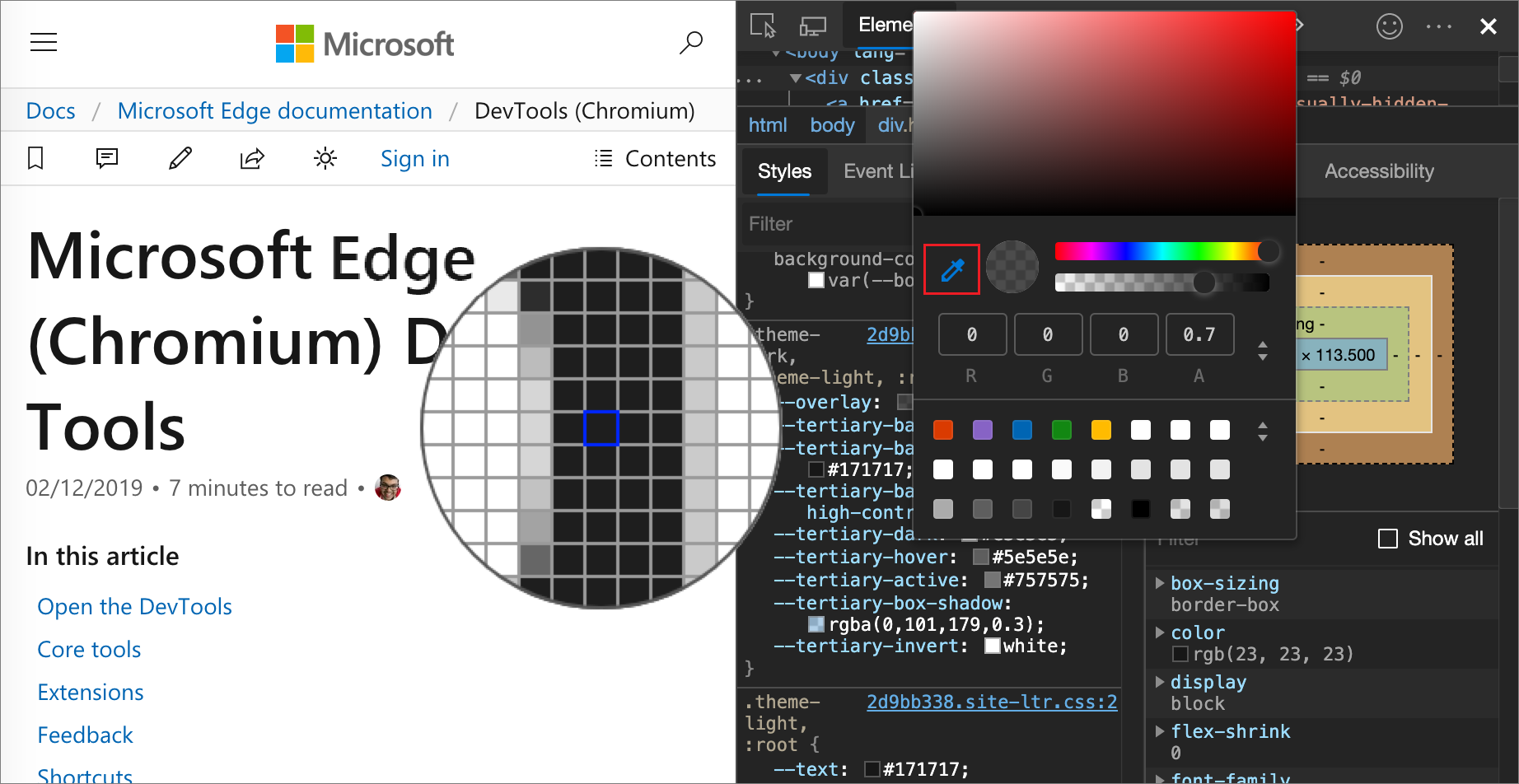
スポイトを使用してページの色をサンプリングする
選択した色をページ上の他の色に変更するには:
スポイト アイコン (
 イト) をクリックします。 カーソルが虫眼鏡に変わります。
イト) をクリックします。 カーソルが虫眼鏡に変わります。サンプリングする色を持つピクセルを画面上の任意の場所にポイントします。
クリックして確定します。
次の図では、 カラー ピッカー は、
rgba(0,0,0,0.7)の現在の色の値を示しています。これは黒に近い値です。 特定の色は、クリックした後にビューポートで現在強調表示されている黒のバージョンに変わります。
関連項目:
角度クロックを使用して角度の値を変更する
角度クロックは、CSS プロパティ値の角度の量を変更するためのユーザー インターフェイスを提供します。
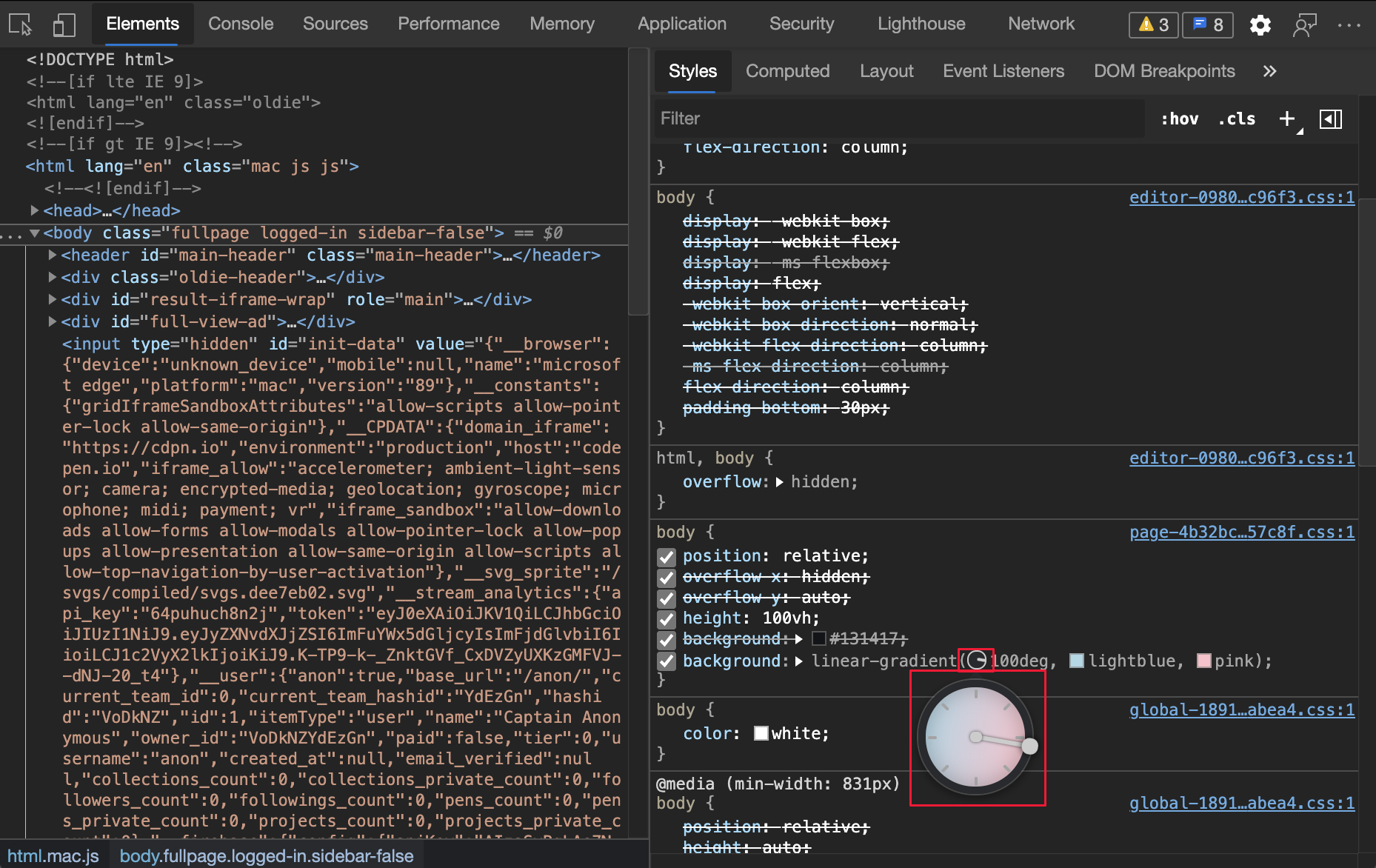
角度時計を開くには:
角度宣言を含む要素を選択します。
[ スタイル ] ウィンドウで、変更する
transformまたはbackground宣言を見つけます。 角度の値の横にある [ 角度プレビュー ] ボックスをクリックします。次の図では、
100degの左側にある小さなクロックが角度のプレビューです。プレビューをクリックして 角度時計を開きます。

角度の値を変更するには、[ 角度クロック ] 円をクリックするか、マウスをスクロールして角度の値を 1 ずつ増減します。
角度の値を変更するためのキーボード ショートカットが増えています。 詳細については、 スタイル ウィンドウのキーボード ショートカットを参照してください。
[影] エディターを使用してボックスとテキストの影を変更する
シャドウ エディターを使用して、HTML 要素の box-shadow または text-shadow CSS プロパティの値を変更します。
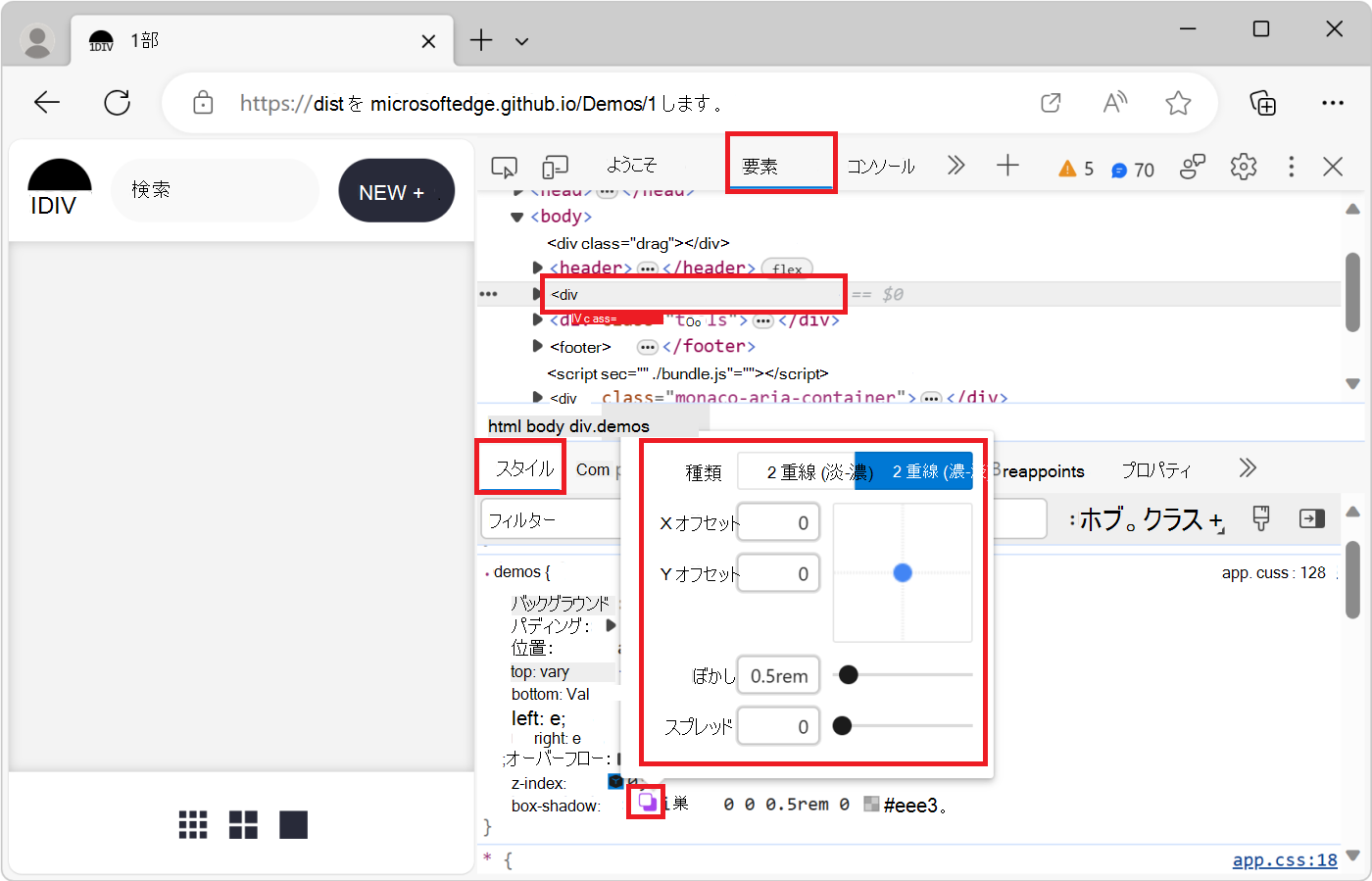
box-shadow宣言またはtext-shadow宣言を持つ要素を選択します。たとえば、新しいタブまたはウィンドウで 1DIV デモ ページ を開き、ページを右クリックして [検査 ] を選択して DevTools を開き、[ 要素 ] ツールで
<div class="demos">要素を選択します。[ スタイル ] ウィンドウの [
.demosCSS ルール] で、box-shadow宣言を見つけて、その [シャドウ エディターを開く ] ( ) ボタンをクリックします。
) ボタンをクリックします。シャドウ エディターが開きます。

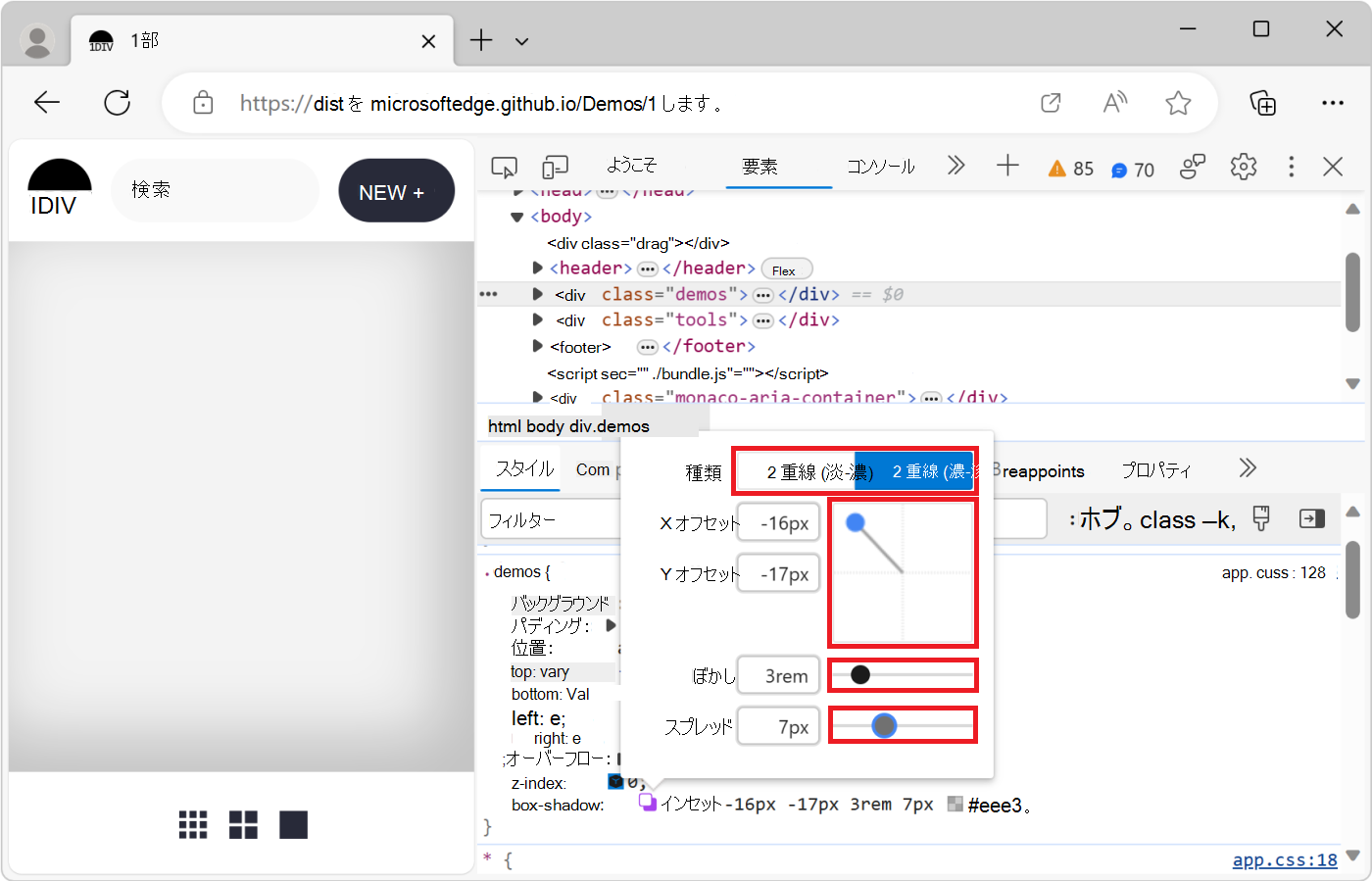
シャドウ プロパティを次のように変更します。
プロパティ 変更方法 型 [ アウトセット] または [インセット] を選択します。 box-shadowのみ。X オフセット テキスト ボックスに値を指定するか、青いドットをドラッグします。 Y オフセット テキスト ボックスに値を指定するか、青いドットをドラッグします。 Blur テキスト ボックスに値を指定するか、スライダーをドラッグします。 まん延 テキスト ボックスに値を指定するか、スライダーをドラッグします。 box-shadowのみ。変更は、レンダリングされた Web ページの要素にリアルタイムで適用されます。

イージング エディターを使用してアニメーションと切り替えのタイミングを編集する
イージング エディターを使用して、HTML 要素の animation-timing-function プロパティまたは transition-timing-function プロパティの値を変更します。
CSS アニメーションまたは遷移が適用されている要素を選択します。
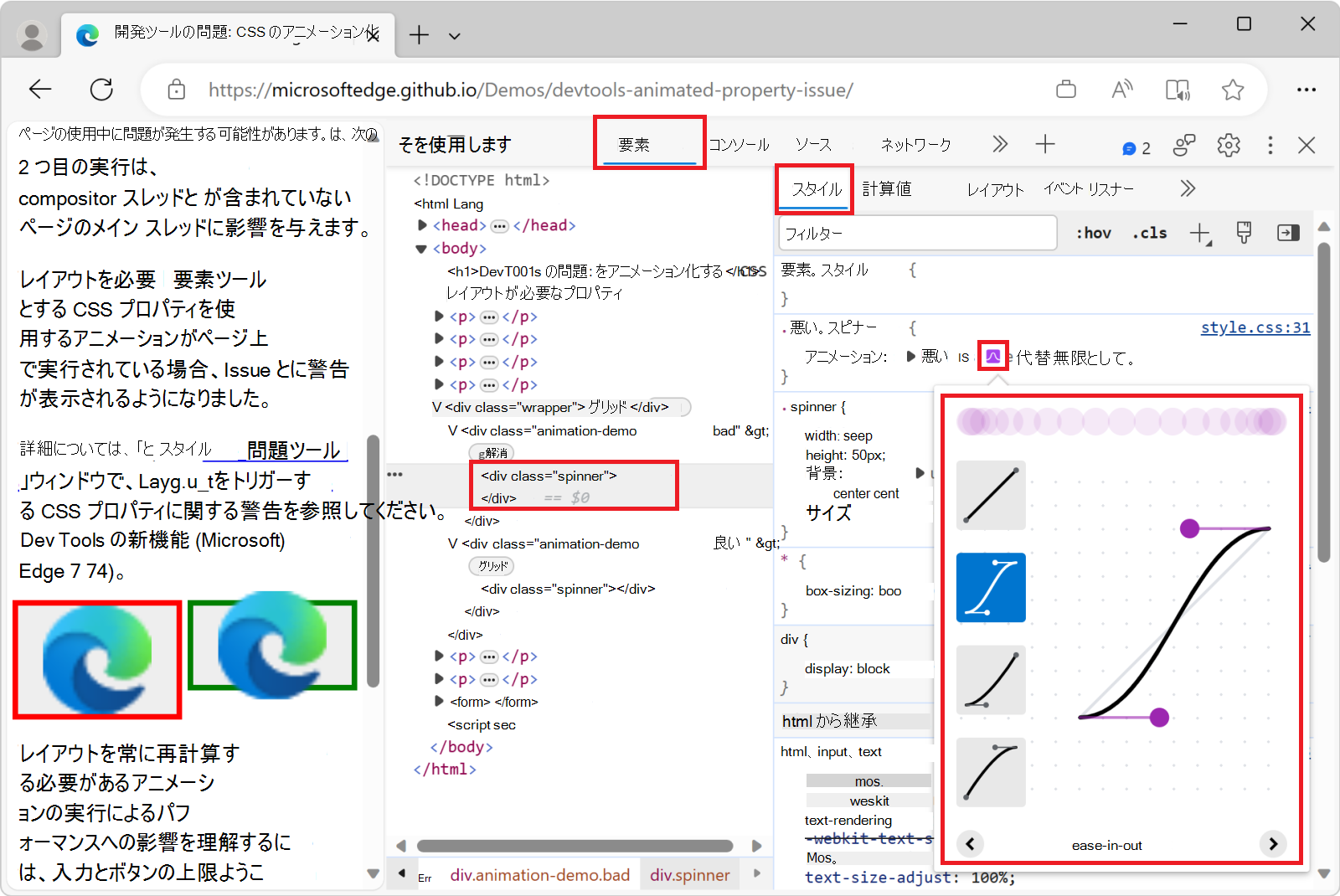
たとえば、 アニメーション化されたプロパティ デモ ページ を新しいタブまたはウィンドウで開き、ページを右クリックして [検査 ] を選択して DevTools を開き、 次に [要素 ] ツールで Ctrl + F キー を押して "spinner" を見つけて、
<div class="spinner">要素を選択します。このデモ ページの赤と緑のボックスは、2 つの異なる CSS アニメーションです。 どちらのアニメーションも、
animationCSS プロパティを使用して CSS で実行され、ease-in-outタイミング関数を定義します。[スタイル] ウィンドウで、
.bad .spinnerCSS 規則でanimation宣言を見つけて、[3 次ベジエ エディターを開く ] ( ) ボタンをクリックします。
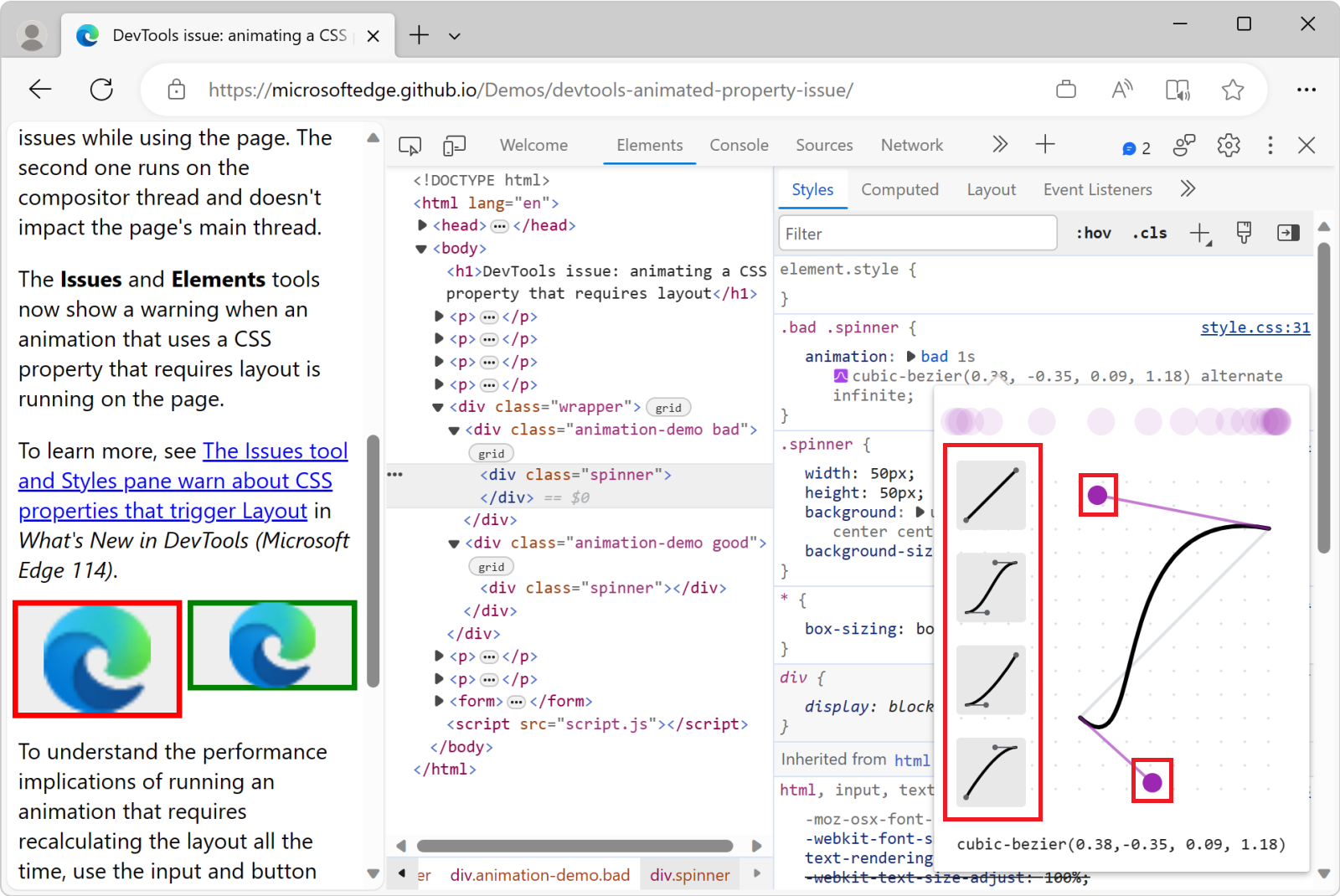
) ボタンをクリックします。イージング エディターが開きます。

アニメーション タイミング関数のプロパティを変更します。
- 一覧から定義済みのタイミング関数のいずれかを選択します。
- 3 次ベジエ曲線ハンドルをドラッグして、独自のタイミング関数を作成します。
変更は、レンダリングされた Web ページの要素にリアルタイムで適用されます。

注:
このページの一部は、 Google によって 作成および共有され、 クリエイティブ・コモンズ属性 4.0 国際ライセンスに記載されている条件に従って使用される作業に基づく変更です。 元のページは ここに あり、ケイス・バスクによって作成されています。
