レンダリングされたページで暗いスキームまたは明るいスキームをエミュレートする
表示ツールを使用して、さまざまな表示オプションや視覚障害を含む Web ページの外観を確認します。
多くのオペレーティング システムには、暗い色または明るい色でアプリケーションを表示する方法があります。 暗いモードのオペレーティング システムで明るいスキームを持つ Web サイトを使用すると、読みにくい場合があり、一部のユーザーにとってアクセシビリティの問題になる可能性があります。
ユーザーがダーク モードまたはライト モードを選択したときに Web ページがどのように表示されるかをテストするには、独自のマシンのダーク モードまたはライト モードの設定を変更する代わりに、[Microsoft Edge DevTools で CSS prefers-color-scheme: dark または light をエミュレートする] を選択します。 または、既定の [ エミュレーションなし] を選択することで、コンピューター上の独自の設定に基づいて Web ページで自動的にダーク モードまたはライト モードを選択できます。
これらの設定は、以下の説明に従って、 レンダリング ツールまたは コマンド メニューから選択できます。
明るい配色と暗いスキームの両方に使用する CSS を指定するには、 prefers-color-scheme CSS メディア クエリを使用して、ユーザーが製品を濃色または淡色の配色で表示するかどうかを検出し、独自のカスタムの淡色モードまたはダーク モード CSS を自動的に選択します。 CSS コードの例は、「 ダーク テーマとライト テーマのコントラストの問題を確認する」に示されています。
レンダリング ツールを使用して暗いモードまたはライト モードをエミュレートする
DevTools を開くには、Web ページを右クリックし、[ 検査] を選択します。 または、 Ctrl + Shift + I (Windows、Linux) または Command + Option + I (macOS) を押します。 DevTools が開きます。
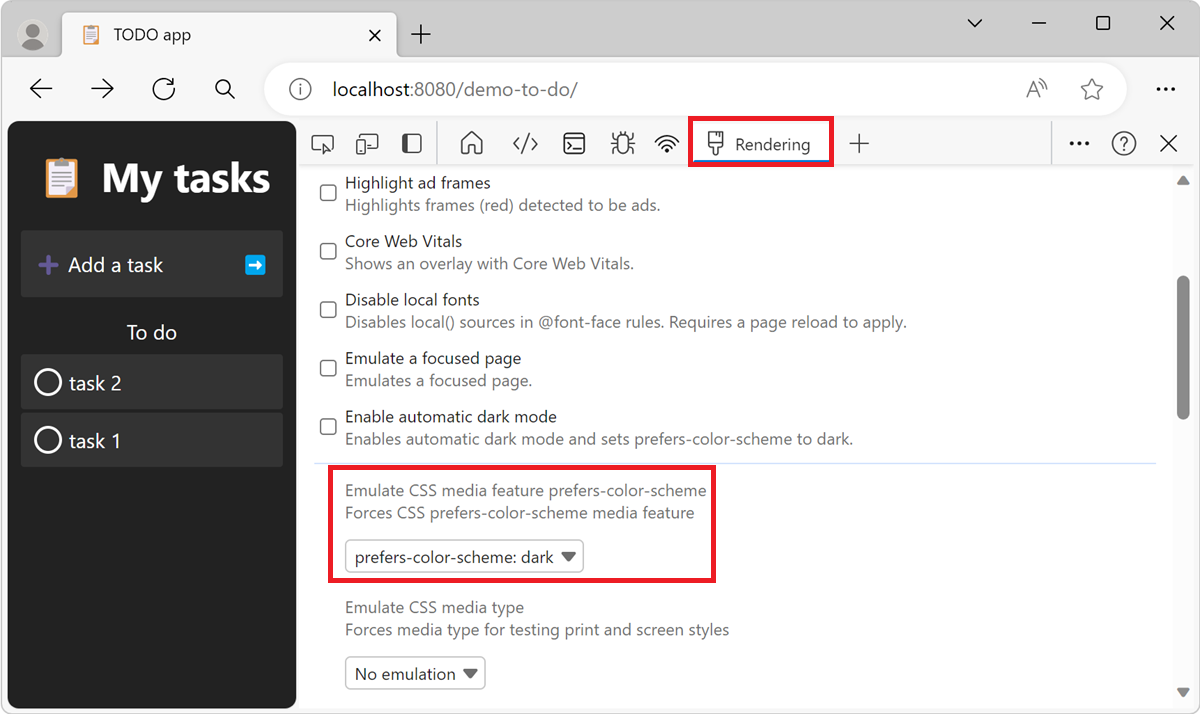
DevTools の アクティビティ バー または クイック ビューで、[ レンダリング ] タブを選択します。そのタブが表示されない場合は、[ その他のツール ] (
 ) ボタンをクリックします。
) ボタンをクリックします。[ エミュレート CSS メディア機能 prefer-color-scheme ] ドロップダウン リストで、 prefers-color-scheme: dark または prefers-color-scheme: light を選択します。

表示された Web ページは、ユーザーがオペレーティング システムでダーク モードまたはライト モードを選択したかのように表示されます。 Web ページでは、そのモードに対して指定した CSS が使用されます。
CSS を変更し、レンダリングされた結果を他の Web ページと同じ方法で表示します。 「CSS の表示と変更の概要」を参照してください。
設定を復元するには、 レンダリング ツールの [エミュレーション CSS メディア機能 prefers-color-scheme]\(配色を優先する CSS メディア機能のエミュレート \) ドロップダウン リストで、[ エミュレーションなし] を選択します。 ライト モードまたはダーク モードに対する独自のオペレーティング システムの設定が適用されます。
コマンド メニューを使用して暗いモードまたは明るいモードをエミュレートする
DevTools にフォーカスがある場合は、Ctrl + Shift + P (Windows、Linux) または Command + Shift + P (macOS) を選択してコマンド メニューを開きます。
「dark、light、または emulate」と入力し、[エミュレート CSS prefers-color-scheme: dark] または [Emulate CSS prefer-color-scheme: light] を選択し、Enter キーを押します。
![コマンド メニューの [レンダリング: CSS prefers-color-scheme をエミュレートする] コマンドを使用してダーク モードまたはライト モードをエミュレートする](preferred-color-scheme-simulation-images/css-console-command-menu-rendering.png)
表示された Web ページは、ユーザーがオペレーティング システムでダーク モードまたはライト モードを選択したかのように表示されます。 Web ページでは、そのモードに対して指定した CSS が使用されます。
[外観] コマンドではなく [レンダリング] コマンドを選択します。 Rendering コマンドは、開発中のレンダリングされた Web ページに影響します。 代わりに 、Appearance コマンドはウィンドウの DevTools 部分に影響します。
CSS を変更し、レンダリングされた結果を他の Web ページと同じ方法で表示します。 「CSS の表示と変更の概要」を参照してください。
設定を復元するには、コマンド メニューに「 エミュレート 」または 「scheme 」と入力し、[ CSS 優先配色をエミュレートしない] を選択します。 ライト モードまたはダーク モードに対する独自のオペレーティング システムの設定が適用されます。
関連項目
- パフォーマンス機能リファレンスのレンダリング ツールを使用してレンダリングパフォーマンスを分析します。
レンダリング ツールは、次のタスクにも使用されます。