Xamarin.Forms Pohledy
Xamarin.Forms zobrazení jsou stavebními bloky mobilních uživatelských rozhraní pro různé platformy.
Zobrazení jsou objekty uživatelského rozhraní, jako jsou popisky, tlačítka a posuvníky, které se běžně označují jako ovládací prvky nebo widgety v jiných grafických programovacích prostředích. Zobrazení podporovaná Xamarin.Forms všemi jsou odvozena od View třídy. Dají se rozdělit do několika kategorií:
Zobrazení pro prezentaci
| Typ | Popis | Vzhled |
|---|---|---|
BoxView |
BoxView zobrazí plnou obdélníkovou barvu podle Color vlastnosti. BoxView má výchozí požadavek na velikost 40x40. U jiných velikostí přiřaďte vlastnosti WidthRequest a HeightRequest vlastnosti.Průvodce dokumentací / k rozhraní API |
 Kód jazyka C# pro tuto stránku / XAML |
Ellipse |
Ellipse zobrazí tři tečky nebo kruh velikosti WidthRequest x HeightRequest. Chcete-li malovat vnitřní část elipsy, nastavte jeho Fill vlastnost na Color. Chcete-li udělit tři tečky osnovy, nastavte její Stroke vlastnost na hodnotu Color.Průvodce dokumentací / k rozhraní API |
 Kód jazyka C# pro tuto stránku / XAML |
Label |
Label zobrazí jednořádkové textové řetězce nebo bloky víceřádkového textu s konstantním nebo proměnným formátováním. Text Nastavte vlastnost na řetězec pro konstantní formátování nebo nastavte FormattedText vlastnost na FormattedString objekt pro formátování proměnné.Průvodce dokumentací / k rozhraní API |
 Kód jazyka C# pro tuto stránku / XAML |
Line |
Line zobrazí čáru od počátečního bodu do koncového bodu. Počáteční bod je reprezentován vlastnostmi X1 a Y1 koncový bod je reprezentován vlastnostmi a Y2 vlastnostmiX2. Chcete-li obarvit čáru, nastavte její Stroke vlastnost na Colorhodnotu .Průvodce dokumentací / k rozhraní API |
 Kód jazyka C# pro tuto stránku / XAML |
Image |
Image zobrazí rastrový obrázek. Rastrové obrázky lze stáhnout přes web, vložit jako zdroje do běžných projektů projektu nebo platformy nebo vytvořit pomocí objektu .NET Stream .Průvodce dokumentací / k rozhraní API |
 Kód jazyka C# pro tuto stránku / XAML |
Map |
Map zobrazí mapu. To je . Xamarin.Forms Musí být nainstalován balíček NuGet Maps . Android a Univerzální platforma Windows vyžadují autorizační klíč mapování.Průvodce dokumentací / k rozhraní API |
 Kód jazyka C# pro tuto stránku / XAML |
OpenGLView |
OpenGLView zobrazí grafiku OpenGL v projektech pro iOS a Android. Pro Univerzální platforma Windows neexistuje žádná podpora. Projekty iOS a Android vyžadují odkaz na sestavení OpenTK-1.0 nebo sestavení OpenTK verze 1.0.0.0. OpenGLView je snazší používat ve sdíleném projektu; pokud se používá v knihovně .NET Standard, bude vyžadována také služba Dependency Service (jak je znázorněno v ukázkovém kódu).Toto je jediná grafická zařízení, která je integrovaná Xamarin.Forms, ale Xamarin.Forms aplikace může také vykreslit grafiku pomocí SkiaSharp, nebo UrhoSharp.Dokumentace k rozhraní API |
 Kód jazyka C# pro tuto stránku / XAML s kódem za |
Path |
Path zobrazuje křivky a složité obrazce. Vlastnost Data určuje obrazec, který se má nakreslit. Pokud chcete obrazec obarvit, nastavte jeho Stroke vlastnost na Colorhodnotu .Průvodce dokumentací / k rozhraní API |
 Kód jazyka C# pro tuto stránku / XAML |
Polygon |
Polygon zobrazí mnohoúhelník. Vlastnost Points určuje vrcholové body mnohoúhelníku, zatímco FillRule vlastnost určuje, jak se určuje vnitřní výplň mnohoúhelníku. Chcete-li malovat vnitřní část mnohoúhelníku, nastavte jeho Fill vlastnost na Color. Chcete-li dát mnohoúhelník obrysu, nastavte jeho Stroke vlastnost na hodnotu Color.Průvodce dokumentací / k rozhraní API |
 Kód jazyka C# pro tuto stránku / XAML |
Polyline |
Polyline zobrazí řadu propojených rovných čar. Vlastnost Points určuje vrcholové body čáry, zatímco FillRule vlastnost určuje, jak se určuje vnitřní výplň křivky. Chcete-li malovat vnitřní část čáry, nastavte jeho Fill vlastnost na Colorhodnotu . Chcete-li dát obrys obrysu, nastavte jeho Stroke vlastnost na hodnotu Color.Průvodce dokumentací / k rozhraní API |
 Kód jazyka C# pro tuto stránku / XAML |
Rectangle |
Rectangle zobrazí obdélník nebo čtverec. Chcete-li malovat vnitřní část obdélníku, nastavte jeho Fill vlastnost na hodnotu Color. Chcete-li dát obdélník obrysu, nastavte jeho Stroke vlastnost na hodnotu Color.Průvodce dokumentací / k rozhraní API |
 Kód jazyka C# pro tuto stránku / XAML |
WebView |
WebViewzobrazí webové stránky nebo obsah HTML na základě toho, zda Source je vlastnost nastavena na UriWebViewSource objekt.HtmlWebViewSourcePrůvodce dokumentací / k rozhraní API |
 Kód jazyka C# pro tuto stránku / XAML |
Zobrazení, která spouštějí příkazy
| Typ | Popis | Vzhled |
|---|---|---|
Button |
Button je obdélníkový objekt, který zobrazuje text a který aktivuje Clicked událost, když je stisknuta.Průvodce dokumentací / k rozhraní API |
 Kód jazyka C# pro tuto stránku / XAML s kódem za |
ImageButton |
ImageButton je obdélníkový objekt, který zobrazuje obrázek a který aktivuje Clicked událost, když je stisknuta.Průvodce dokumentací / k rozhraní API |
 Kód jazyka C# pro tuto stránku / XAML s kódem za |
RadioButton |
RadioButton umožňuje výběr jedné možnosti ze sady a aktivuje CheckedChanged událost, když dojde k výběru.Průvodce dokumentací / k rozhraní API |
 Kód jazyka C# pro tuto stránku / XAML s kódem za |
RefreshView |
RefreshView je ovládací prvek kontejneru, který poskytuje funkce aktualizace pro posouvání obsahu. Vlastnost ICommand definovaná vlastností Command se spustí při aktivaci aktualizace a IsRefreshing vlastnost označuje aktuální stav ovládacího prvku.Průvodce dokumentací / k rozhraní API |
 Kód jazyka C# pro tuto stránku / XAML s kódem za |
SearchBar |
SearchBar zobrazí oblast, ve které má uživatel zadat textový řetězec, a tlačítko (nebo klávesovou klávesu), které aplikaci signalizuje k provedení hledání. Vlastnost Text poskytuje přístup k textu a SearchButtonPressed událost označuje, že tlačítko bylo stisknuto.Průvodce dokumentací / k rozhraní API |
 Kód jazyka C# pro tuto stránku / XAML s kódem za |
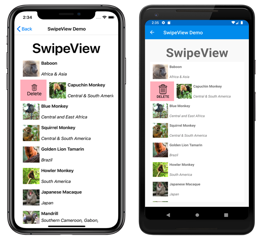
SwipeView |
SwipeView je ovládací prvek kontejneru, který obtéká kolem položky obsahu a poskytuje položky místní nabídky, které jsou odhaleny gestem potáhnutí prstem. Každá položka nabídky je reprezentována , SwipeItemkterá má Command vlastnost, která spustí ICommand při klepnutí na položku.Průvodce dokumentací / k rozhraní API |
 Kód jazyka C# pro tuto stránku / XAML s kódem za |
Zobrazení pro nastavení hodnot
| Typ | Popis | Vzhled |
|---|---|---|
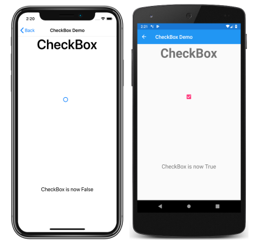
CheckBox |
CheckBox umožňuje uživateli vybrat logickou hodnotu pomocí typu tlačítka, které lze zkontrolovat nebo vyprázdnit. Vlastnost IsChecked je stav a CheckBoxCheckedChanged událost se aktivuje při změně stavu.Průvodce dokumentací / k rozhraní API |
 Kód jazyka C# pro tuto stránku / XAML |
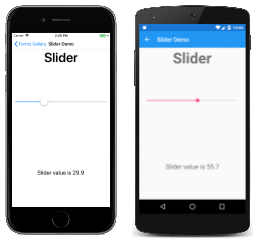
Slider |
Slider umožňuje uživateli vybrat double hodnotu z souvislého rozsahu zadaného Minimum s vlastnostmi a Maximum vlastnostmi.Průvodce dokumentací / k rozhraní API |
 Kód jazyka C# pro tuto stránku / XAML |
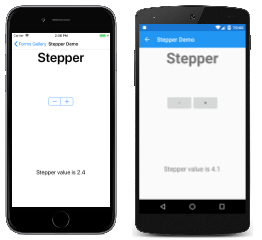
Stepper |
Stepper umožňuje uživateli vybrat double hodnotu z rozsahu přírůstkových hodnot zadaných pomocí parametru Minimum, Maximuma Increment vlastností.Průvodce dokumentací / k rozhraní API |
 Kód jazyka C# pro tuto stránku / XAML |
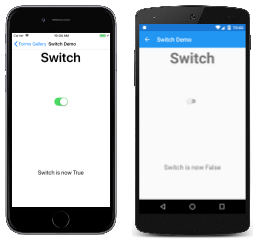
Switch |
Switch má formu přepínače zapnuto/vypnuto, aby uživatel mohl vybrat logickou hodnotu. Vlastnost IsToggled je stav přepínače a Toggled událost se aktivuje při změně stavu.Průvodce dokumentací / k rozhraní API |
 Kód jazyka C# pro tuto stránku / XAML |
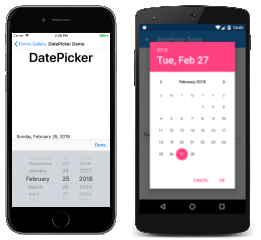
DatePicker |
DatePicker umožňuje uživateli vybrat datum s výběrem data platformy. Nastavte rozsah povolených kalendářních dat s vlastnostmi a MaximumDate vlastnostmiMinimumDate. Vlastnost Date je vybrané datum a DateSelected událost se aktivuje, když se tato vlastnost změní.Průvodce dokumentací / k rozhraní API |
 Kód jazyka C# pro tuto stránku / XAML |
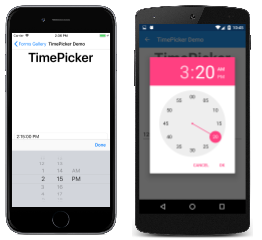
TimePicker |
TimePicker umožňuje uživateli vybrat čas s výběrem času platformy. Vlastnost Time je vybraný čas. Aplikace může monitorovat změny vlastnosti Time instalací obslužné rutiny PropertyChanged události.Průvodce dokumentací / k rozhraní API |
 Kód jazyka C# pro tuto stránku / XAML |
Zobrazení pro úpravu textu
Tyto dvě třídy jsou odvozeny Keyboard od InputView třídy, která definuje vlastnost:
| Typ | Popis | Vzhled |
|---|---|---|
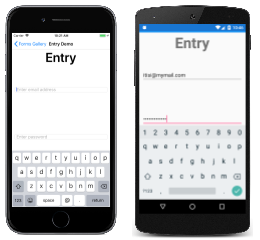
Entry |
Entry umožňuje uživateli zadat a upravit jeden řádek textu. Text je k dispozici jako Text vlastnost a události se TextChanged Completed aktivují, když se text změní nebo uživatel signalizuje dokončení klepnutím na klávesu Enter.Editor Slouží k zadávání a úpravám více řádků textu.Průvodce dokumentací / k rozhraní API |
 Kód jazyka C# pro tuto stránku / XAML |
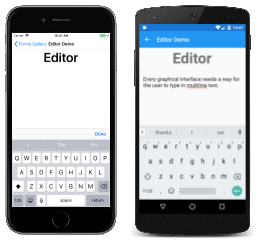
Editor |
Editor umožňuje uživateli zadat a upravit více řádků textu. Text je k dispozici jako Text vlastnost a události a TextChanged Completed události se aktivují, když se text změní nebo uživatel signalizuje dokončení.Entry Zobrazení slouží k zadávání a úpravám jednoho řádku textu.Průvodce dokumentací / k rozhraní API |
 Kód jazyka C# pro tuto stránku / XAML |
Zobrazení pro indikování aktivity
| Typ | Popis | Vzhled |
|---|---|---|
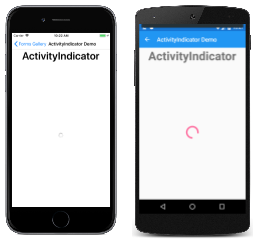
ActivityIndicator |
ActivityIndicator používá animaci, která ukazuje, že aplikace je zapojena do zdlouhavé aktivity, aniž by bylo nutné indikovat průběh. Vlastnost IsRunning řídí animaci.Pokud je průběh aktivity známý, použijte místo toho. ProgressBarPrůvodce dokumentací / k rozhraní API |
 Kód jazyka C# pro tuto stránku / XAML |
ProgressBar |
ProgressBar pomocí animace ukazuje, že aplikace prochází zdlouhavou aktivitou. Progress Nastavte vlastnost na hodnoty od 0 do 1, aby bylo možné určit průběh.Pokud průběh aktivity není známý, použijte místo toho. ActivityIndicatorPrůvodce dokumentací / k rozhraní API |
 Kód jazyka C# pro tuto stránku / XAML s kódem za |
Zobrazení kolekcí
| Typ | Popis | Vzhled |
|---|---|---|
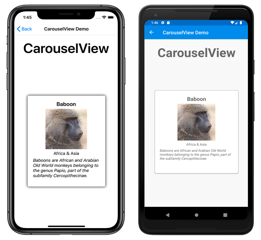
CarouselView |
CarouselView zobrazí posouvatelný seznam datových položek. ItemsSource Nastavte vlastnost na kolekci objektů a nastavte ItemTemplate vlastnost na DataTemplate objekt popisující, jak mají být položky formátovány. Události CurrentItemChanged signalizují, že se aktuálně zobrazená položka změnila, což je k dispozici jako CurrentItem vlastnost.Příručka |
 Kód jazyka C# pro tuto stránku / XAML |
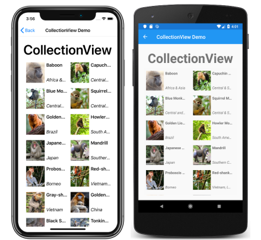
CollectionView |
CollectionView zobrazí seznam posouvatelných datových položek s různými specifikacemi rozložení. Cílem je poskytnout flexibilnější a výkonnější alternativu k ListView. ItemsSource Nastavte vlastnost na kolekci objektů a nastavte ItemTemplate vlastnost na DataTemplate objekt popisující, jak mají být položky formátovány. Událost SelectionChanged signalizuje, že byl proveden výběr, který je k dispozici jako SelectedItem vlastnost.Příručka |
 Kód jazyka C# pro tuto stránku / XAML |
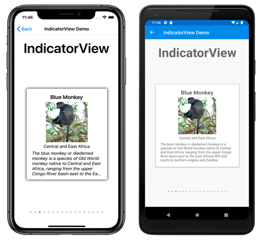
IndicatorView |
IndicatorView zobrazí indikátory, které představují počet položek v prvku CarouselView. CarouselView.IndicatorView Nastavte vlastnost na objekt, IndicatorView aby se zobrazily indikátory CarouselViewpro objekt .Průvodce dokumentací / k rozhraní API |
 Kód jazyka C# pro tuto stránku / XAML |
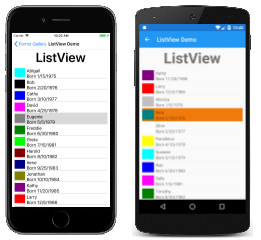
ListView |
ListView odvozuje od ItemsView a zobrazuje posuvný seznam položek s možností výběru dat. ItemsSource Nastavte vlastnost na kolekci objektů a nastavte ItemTemplate vlastnost na DataTemplate objekt popisující, jak mají být položky formátovány. Událost ItemSelected signalizuje, že byl proveden výběr, který je k dispozici jako SelectedItem vlastnost.Průvodce dokumentací / k rozhraní API |
 Kód jazyka C# pro tuto stránku / XAML |
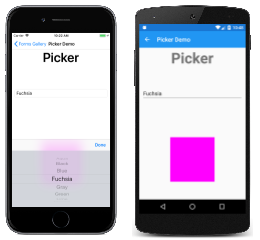
Picker |
Picker zobrazí vybranou položku ze seznamu textových řetězců a umožňuje výběr této položky při klepnutí na zobrazení. Items Nastavte vlastnost na seznam řetězců nebo ItemsSource vlastnost na kolekci objektů. Událost SelectedIndexChanged se aktivuje, když je vybrána položka.Zobrazí Picker seznam položek, jenom když je vybraný. ListView Použijte seznam, který zůstane na stránce, nebo TableView pro seznam, který se dá posunout.Průvodce dokumentací / k rozhraní API |
 Kód jazyka C# pro tuto stránku / XAML s kódem za |
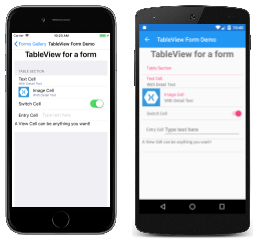
TableView |
TableView zobrazí seznam řádků typu Cell s volitelnými záhlavími a podnadpisy. Root Nastavte vlastnost na objekt typu TableRoota přidejte TableSection do tohoto TableRootobjektu objekty . Každá z nich TableSection je kolekce Cell objektů.Průvodce dokumentací / k rozhraní API |
 Kód jazyka C# pro tuto stránku / XAML |