Xamarin.Forms WebView
WebView je zobrazení pro zobrazení webového obsahu a obsahu HTML ve vaší aplikaci:

Content
WebView podporuje následující typy obsahu:
- Weby HTML a CSS – WebView má plnou podporu pro weby napsané pomocí HTML a CSS, včetně podpory JavaScriptu.
- Dokumenty – Protože WebView je implementován pomocí nativních komponent na každé platformě, WebView je schopen zobrazit dokumenty ve formátech, které jsou podporovány základní platformou.
- Řetězce HTML – WebView může zobrazit řetězce HTML z paměti.
- Místní soubory – WebView může prezentovat libovolný z výše uvedených typů obsahu vložených do aplikace.
Poznámka:
WebView v systému Windows nepodporuje silverlight, Flash ani žádné ovládací prvky ActiveX, i když jsou podporovány aplikací Internet Explorer na této platformě.
Weby
Pokud chcete zobrazit web z internetu, nastavte WebViewSource vlastnost na adresu URL řetězce:
var browser = new WebView
{
Source = "https://dotnet.microsoft.com/apps/xamarin"
};
Poznámka:
Adresy URL musí být plně vytvořené pomocí zadaného protokolu (tj. musí mít před sebou "http://" nebo "https://").
iOS a ATS
Vzhledem k tomu, že verze 9, iOS umožní vaší aplikaci komunikovat pouze se servery, které ve výchozím nastavení implementují zabezpečení osvědčených postupů. Hodnoty musí být nastaveny Info.plist , aby bylo možné povolit komunikaci se nezabezpečenými servery.
Poznámka:
Pokud vaše aplikace vyžaduje připojení k nezabezpečeným webům, měli byste vždy zadat doménu jako výjimku místo NSExceptionDomains úplné vypnutí ATS pomocí NSAllowsArbitraryLoads. NSAllowsArbitraryLoads by měla být použita pouze v extrémních nouzových situacích.
Následující příklad ukazuje, jak povolit konkrétní doménu (v tomto případě xamarin.com) obejít požadavky ATS:
<key>NSAppTransportSecurity</key>
<dict>
<key>NSExceptionDomains</key>
<dict>
<key>xamarin.com</key>
<dict>
<key>NSIncludesSubdomains</key>
<true/>
<key>NSTemporaryExceptionAllowsInsecureHTTPLoads</key>
<true/>
<key>NSTemporaryExceptionMinimumTLSVersion</key>
<string>TLSv1.1</string>
</dict>
</dict>
</dict>
...
</key>
Osvědčeným serverem je povolit, aby některé domény obešly jenom některé domény, abyste mohli používat důvěryhodné weby a zároveň využívat další zabezpečení nedůvěryhodných domén. Následující příklad ukazuje méně bezpečnou metodu zakázání ATS pro aplikaci:
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads </key>
<true/>
</dict>
...
</key>
Další informace o této nové funkci v iOSu 9 najdete v tématu App Transport Security .
Řetězce HTML
Pokud chcete předložit řetězec KÓDU HTML definovaný dynamicky v kódu, budete muset vytvořit instanci HtmlWebViewSource:
var browser = new WebView();
var htmlSource = new HtmlWebViewSource();
htmlSource.Html = @"<html><body>
<h1>Xamarin.Forms</h1>
<p>Welcome to WebView.</p>
</body></html>";
browser.Source = htmlSource;

Ve výše uvedeném kódu @ se používá k označení KÓDU HTML jako doslovný řetězcový literál, což znamená, že většina řídicích znaků se ignoruje.
Poznámka:
V závislosti na rozloženíWebView, které je podřízené, může být nutné nastavit WidthRequest a HeightRequest vlastnosti WebView obsahu HTML. Například to je vyžadováno v sadě StackLayout.
Místní obsah HTML
WebView může zobrazit obsah z HTML, CSS a JavaScriptu vloženého v aplikaci. Příklad:
<html>
<head>
<title>Xamarin Forms</title>
</head>
<body>
<h1>Xamarin.Forms</h1>
<p>This is an iOS web page.</p>
<img src="XamarinLogo.png" />
</body>
</html>
CSS:
html,body {
margin:0;
padding:10;
}
body,p,h1 {
font-family: Chalkduster;
}
Všimněte si, že písma zadaná ve výše uvedené šabloně stylů CSS bude potřeba přizpůsobit pro každou platformu, protože ne každá platforma má stejná písma.
Pokud chcete zobrazit místní obsah pomocí WebViewsouboru , budete muset otevřít soubor HTML jako jakýkoli jiný, pak obsah načíst jako řetězec do Html vlastnosti HtmlWebViewSource. Další informace o otevírání souborů najdete v tématu Práce se soubory.
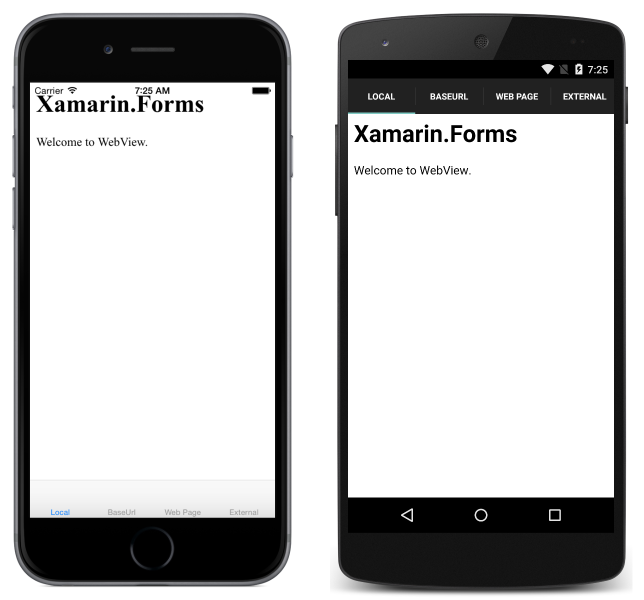
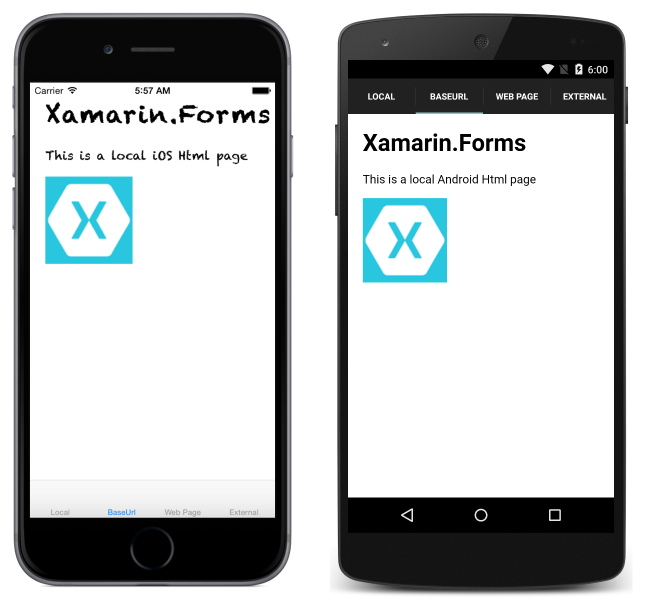
Následující snímky obrazovky ukazují výsledek zobrazení místního obsahu na jednotlivých platformách:

I když byla načtena první stránka, nemá žádné znalosti o tom, WebView odkud kód HTML pochází. To je problém při práci se stránkami, které odkazují na místní prostředky. Příklady, kdy k tomu může dojít, patří, když místní stránky vzájemně odkazují, stránka používá samostatný javascriptový soubor nebo odkazy stránky na šablonu stylů CSS.
Pokud chcete tento problém vyřešit, musíte říct WebView , kde najít soubory v systému souborů. Proveďte to nastavením BaseUrl vlastnosti na použitém HtmlWebViewSource objektem WebView.
Vzhledem k tomu, že se systém souborů v jednotlivých operačních systémech liší, musíte určit tuto adresu URL na každé platformě. Xamarin.FormsDependencyService zveřejňuje pro řešení závislostí za běhu na jednotlivých platformách.
Chcete-li použít DependencyService, nejprve definujte rozhraní, které lze implementovat na každé platformě:
public interface IBaseUrl { string Get(); }
Upozorňujeme, že dokud se rozhraní neimplementuje na každé platformě, aplikace se nespustí. Ve společném projektu se ujistěte, že jste si nezapomeňte nastavit BaseUrl následující příkaz DependencyService:
var source = new HtmlWebViewSource();
source.BaseUrl = DependencyService.Get<IBaseUrl>().Get();
Implementace rozhraní pro každou platformu se pak musí poskytnout.
iOS
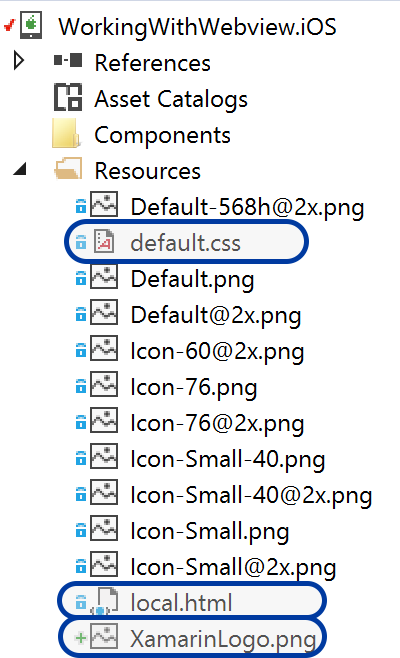
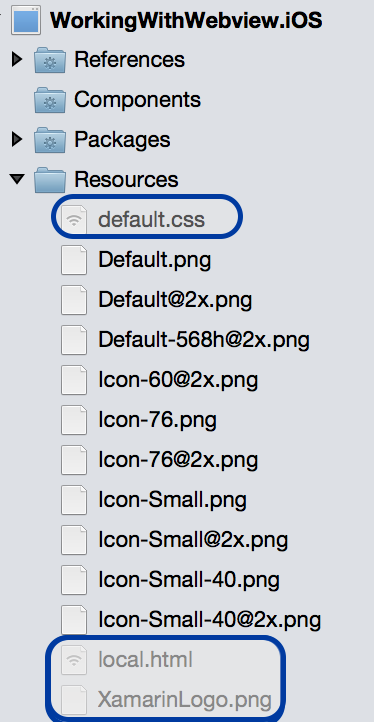
V iOSu by se měl webový obsah nacházet v kořenovém adresáři projektu nebo v adresáři Resources s akcí sestavení BundleResource, jak je znázorněno níže:
Měla by být nastavena BaseUrl na cestu k hlavní sadě:
[assembly: Dependency (typeof (BaseUrl_iOS))]
namespace WorkingWithWebview.iOS
{
public class BaseUrl_iOS : IBaseUrl
{
public string Get()
{
return NSBundle.MainBundle.BundlePath;
}
}
}
Android
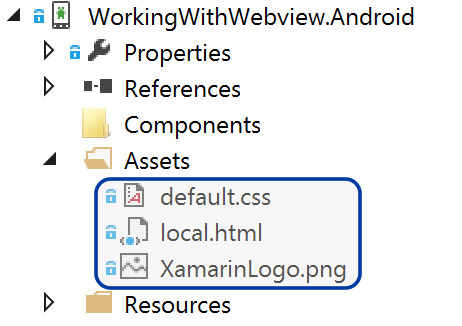
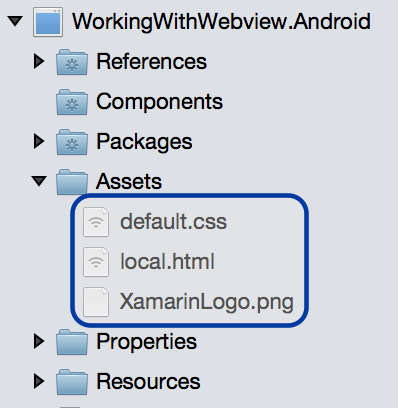
V Androidu umístěte html, CSS a obrázky do složky Assets s akcí sestavení AndroidAsset , jak je znázorněno níže:
V Androidu BaseUrl by měl být nastavený na "file:///android_asset/":
[assembly: Dependency (typeof(BaseUrl_Android))]
namespace WorkingWithWebview.Android
{
public class BaseUrl_Android : IBaseUrl
{
public string Get()
{
return "file:///android_asset/";
}
}
}
Soubory ve složce Assets se v Androidu dají otevřít také prostřednictvím aktuálního kontextu Androidu, který je vystavený MainActivity.Instance vlastností:
var assetManager = MainActivity.Instance.Assets;
using (var streamReader = new StreamReader (assetManager.Open ("local.html")))
{
var html = streamReader.ReadToEnd ();
}
Univerzální platforma Windows
V projektech Univerzální platforma Windows (UPW) umístěte html, CSS a obrázky do kořenového adresáře projektu s akcí sestavení nastavenou na Obsah.
Hodnota by měla být nastavena BaseUrl na "ms-appx-web:///":
[assembly: Dependency(typeof(BaseUrl))]
namespace WorkingWithWebview.UWP
{
public class BaseUrl : IBaseUrl
{
public string Get()
{
return "ms-appx-web:///";
}
}
}
Navigace
WebView podporuje navigaci několika metodami a vlastnostmi, které zpřístupňuje:
- GoForward() – pokud
CanGoForwardje true, voláníGoForwardpřejde vpřed na další navštívenou stránku. - GoBack() – pokud
CanGoBackje true, voláníGoBackpřejde na poslední navštívenou stránku. - CanGoBack –
truepokud existují stránky, na které se mají vrátit,falsepokud je prohlížeč na počáteční adrese URL. - CanGoForward –
truepokud uživatel přešel dozadu a může přejít vpřed na stránku, která už byla navštívena.
Na stránkách WebView nepodporuje vícedotyková gesta. Je důležité zajistit, aby byl obsah optimalizovaný pro mobilní zařízení a aby se zobrazil bez nutnosti přiblížení.
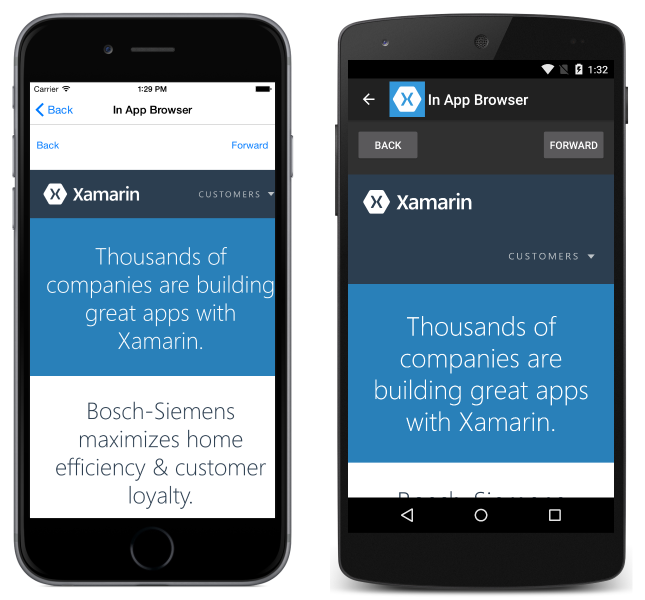
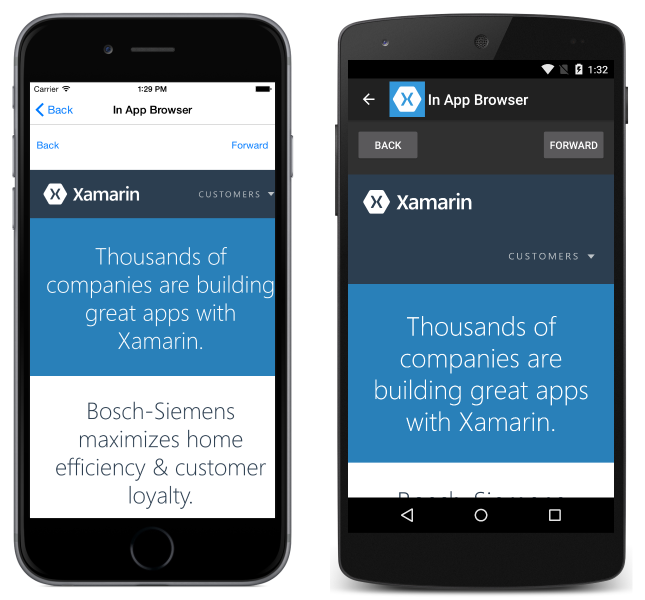
U aplikací je běžné, že místo prohlížeče zařízení zobrazí odkaz v rámci nějakého WebViewzařízení. V takových situacích je užitečné povolit normální navigaci, ale když se uživatel vrátí zpět, když je na úvodním odkazu, měla by se aplikace vrátit do normálního zobrazení aplikace.
K povolení tohoto scénáře použijte předdefinované navigační metody a vlastnosti.
Začněte vytvořením stránky pro zobrazení prohlížeče:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="WebViewSample.InAppBrowserXaml"
Title="Browser">
<StackLayout Margin="20">
<StackLayout Orientation="Horizontal">
<Button Text="Back" HorizontalOptions="StartAndExpand" Clicked="OnBackButtonClicked" />
<Button Text="Forward" HorizontalOptions="EndAndExpand" Clicked="OnForwardButtonClicked" />
</StackLayout>
<!-- WebView needs to be given height and width request within layouts to render. -->
<WebView x:Name="webView" WidthRequest="1000" HeightRequest="1000" />
</StackLayout>
</ContentPage>
V kódu na pozadí:
public partial class InAppBrowserXaml : ContentPage
{
public InAppBrowserXaml(string URL)
{
InitializeComponent();
webView.Source = URL;
}
async void OnBackButtonClicked(object sender, EventArgs e)
{
if (webView.CanGoBack)
{
webView.GoBack();
}
else
{
await Navigation.PopAsync();
}
}
void OnForwardButtonClicked(object sender, EventArgs e)
{
if (webView.CanGoForward)
{
webView.GoForward();
}
}
}
A je to!

Události
WebView vyvolá následující události, které vám pomůžou reagovat na změny ve stavu:
Navigating– událost vyvolána, když WebView začne načítat novou stránku.Navigated– událost vyvolána při načtení stránky a navigace se zastavila.ReloadRequested– událost vyvolaná při provedení požadavku na opětovné načtení aktuálního obsahu.
Objekt WebNavigatingEventArgs , který doprovází Navigating událost, má čtyři vlastnosti:
Cancel– označuje, zda se má navigace zrušit nebo ne.NavigationEvent– událost navigace, která byla vyvolána.Source– prvek, který provedl navigaci.Url– cíl navigace.
Objekt WebNavigatedEventArgs , který doprovází Navigated událost, má čtyři vlastnosti:
NavigationEvent– událost navigace, která byla vyvolána.Result– popisuje výsledek navigace pomocí člena výčtuWebNavigationResult. Platné hodnoty jsouCancel,Failure,SuccessaTimeout.Source– prvek, který provedl navigaci.Url– cíl navigace.
Pokud očekáváte použití webových stránek, které načítání trvá dlouho, zvažte použití Navigating indikátoru stavu a Navigated událostí. Příklad:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="WebViewSample.LoadingLabelXaml"
Title="Loading Demo">
<StackLayout>
<!--Loading label should not render by default.-->
<Label x:Name="labelLoading" Text="Loading..." IsVisible="false" />
<WebView HeightRequest="1000" WidthRequest="1000" Source="https://dotnet.microsoft.com/apps/xamarin" Navigated="webviewNavigated" Navigating="webviewNavigating" />
</StackLayout>
</ContentPage>
Dva obslužné rutiny událostí:
void webviewNavigating(object sender, WebNavigatingEventArgs e)
{
labelLoading.IsVisible = true;
}
void webviewNavigated(object sender, WebNavigatedEventArgs e)
{
labelLoading.IsVisible = false;
}
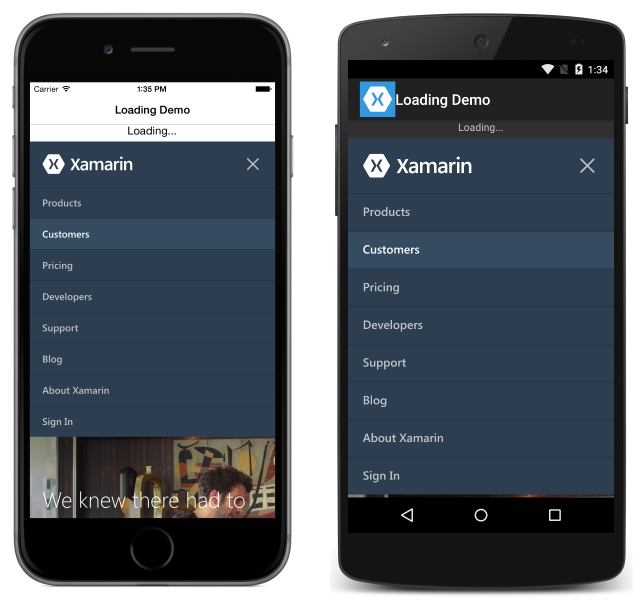
Výsledkem je následující výstup (načítání):

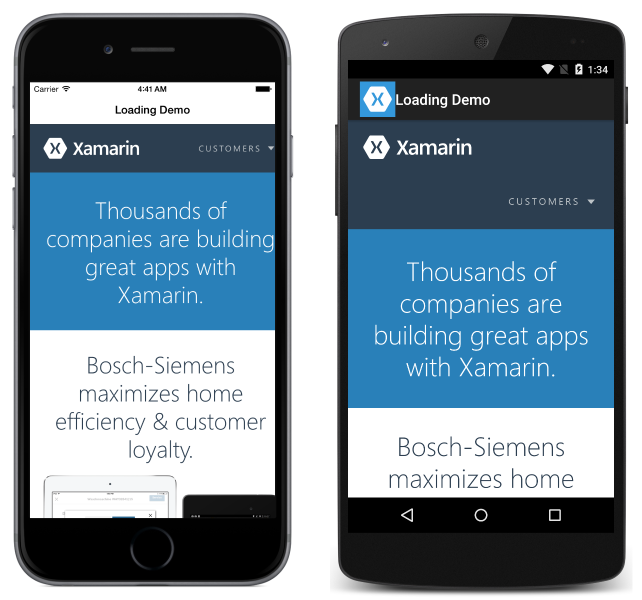
Načítání dokončeno:

Opětovné načtení obsahu
WebView má metodu Reload , která se dá použít k opětovnému načtení aktuálního obsahu:
var webView = new WebView();
...
webView.Reload();
Reload Při vyvolání ReloadRequested metody se aktivuje událost, což značí, že požadavek byl proveden k opětovnému načtení aktuálního obsahu.
Výkon
Oblíbené webové prohlížeče přijímají technologie, jako je hardwarově akcelerované vykreslování a kompilace JavaScriptu. Xamarin.Forms Před verzí 4.4 byla třída Xamarin.FormsWebView implementována v iOSuUIWebView. Mnoho z těchto technologií však v této implementaci nebylo k dispozici. Proto, protože Xamarin.Forms 4.4, je implementována Xamarin.FormsWebView v iOSu WkWebView třídou, která podporuje rychlejší procházení.
Poznámka:
V iOSu WkWebViewRenderer má konstruktor přetížení, které přijímá WkWebViewConfiguration argument. To umožňuje konfiguraci rendereru při vytváření.
Aplikace se může vrátit k použití třídy iOS UIWebView k implementaci Xamarin.FormsWebView, z důvodů kompatibility. Toho lze dosáhnout přidáním následujícího kódu do souboru AssemblyInfo.cs v projektu platformy iOS pro aplikaci:
// Opt-in to using UIWebView instead of WkWebView.
[assembly: ExportRenderer(typeof(Xamarin.Forms.WebView), typeof(Xamarin.Forms.Platform.iOS.WebViewRenderer))]
Poznámka:
Ve Xamarin.Forms verzi 5.0 WebViewRenderer byla třída odebrána. Xamarin.Forms Proto 5.0 neobsahuje odkaz na UIWebView ovládací prvek.
WebView Ve výchozím nastavení je android stejně rychlý jako integrovaný prohlížeč.
Webové zobrazení UPW používá vykreslovací modul Microsoft Edge. Desktopová a tabletová zařízení by měla mít stejný výkon jako použití samotného prohlížeče Edge.
Oprávnění
Abyste mohli WebView pracovat, musíte se ujistit, že jsou pro každou platformu nastavená oprávnění. Mějte na paměti, WebView že na některých platformách bude fungovat v režimu ladění, ale ne v případě sestavení pro vydání. Důvodem je to, že některá oprávnění, jako jsou oprávnění pro přístup k internetu v Androidu, jsou ve výchozím nastavení nastavena Visual Studio pro Mac v režimu ladění.
- UPW – při zobrazení síťového obsahu vyžaduje funkci Internet (klient a server).
- Android – vyžaduje
INTERNETpouze zobrazení obsahu ze sítě. Místní obsah nevyžaduje žádná zvláštní oprávnění. - iOS – nevyžaduje žádná zvláštní oprávnění.
Rozložení
Na rozdíl od většiny ostatních Xamarin.Forms zobrazení vyžaduje, WebView aby HeightRequest byla WidthRequest zadána, pokud je obsažena v StackLayout nebo RelativeLayout. Pokud tyto vlastnosti nezadáte, nevykreslí se WebView .
Následující příklady ukazují rozložení, která mají za následek práci a vykreslování WebView:
StackLayout s WidthRequest a HeightRequest:
<StackLayout>
<Label Text="test" />
<WebView Source="https://dotnet.microsoft.com/apps/xamarin"
HeightRequest="1000"
WidthRequest="1000" />
</StackLayout>
RelativeLayout s WidthRequest a HeightRequest:
<RelativeLayout>
<Label Text="test"
RelativeLayout.XConstraint= "{ConstraintExpression
Type=Constant, Constant=10}"
RelativeLayout.YConstraint= "{ConstraintExpression
Type=Constant, Constant=20}" />
<WebView Source="https://dotnet.microsoft.com/apps/xamarin"
RelativeLayout.XConstraint="{ConstraintExpression Type=Constant,
Constant=10}"
RelativeLayout.YConstraint="{ConstraintExpression Type=Constant,
Constant=50}"
WidthRequest="1000" HeightRequest="1000" />
</RelativeLayout>
AbsoluteLayout bez WidthRequest & HeightRequest:
<AbsoluteLayout>
<Label Text="test" AbsoluteLayout.LayoutBounds="0,0,100,100" />
<WebView Source="https://dotnet.microsoft.com/apps/xamarin"
AbsoluteLayout.LayoutBounds="0,150,500,500" />
</AbsoluteLayout>
Mřížka bez widthRequest & HeightRequest. Mřížka je jedním z několika rozložení, která nevyžadují zadání požadovaných výšek a šířek:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="100" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Label Text="test" Grid.Row="0" />
<WebView Source="https://dotnet.microsoft.com/apps/xamarin" Grid.Row="1" />
</Grid>
Vyvolání JavaScriptu
WebView zahrnuje schopnost vyvolat funkci JavaScriptu z jazyka C# a vrátit jakýkoli výsledek do volajícího kódu jazyka C#. To se provádí pomocí WebView.EvaluateJavaScriptAsync metody:
var numberEntry = new Entry { Text = "5" };
var resultLabel = new Label();
var webView = new WebView();
...
int number = int.Parse(numberEntry.Text);
string result = await webView.EvaluateJavaScriptAsync($"factorial({number})");
resultLabel.Text = $"Factorial of {number} is {result}.";
Metoda WebView.EvaluateJavaScriptAsync vyhodnocuje JavaScript, který je zadaný jako argument, a vrátí jakýkoli výsledek jako string. V tomto příkladu factorial je vyvolána funkce JavaScriptu, která vrátí faktoriál number výsledku. Tato funkce JavaScriptu je definována v místním souboru HTML, který se WebView načte, a je znázorněna v následujícím příkladu:
<html>
<body>
<script type="text/javascript">
function factorial(num) {
if (num === 0 || num === 1)
return 1;
for (var i = num - 1; i >= 1; i--) {
num *= i;
}
return num;
}
</script>
</body>
</html>
Soubory cookie
Soubory cookie lze nastavit na , WebViewkteré se pak posílají s webovým požadavkem na zadanou adresu URL. Toho se dosahuje přidáním Cookie objektů do objektu CookieContainer, který je pak nastaven jako hodnota WebView.Cookies bindable vlastnost. Následující kód ukazuje příklad:
using System.Net;
using Xamarin.Forms;
// ...
CookieContainer cookieContainer = new CookieContainer();
Uri uri = new Uri("https://dotnet.microsoft.com/apps/xamarin", UriKind.RelativeOrAbsolute);
Cookie cookie = new Cookie
{
Name = "XamarinCookie",
Expires = DateTime.Now.AddDays(1),
Value = "My cookie",
Domain = uri.Host,
Path = "/"
};
cookieContainer.Add(uri, cookie);
webView.Cookies = cookieContainer;
webView.Source = new UrlWebViewSource { Url = uri.ToString() };
V tomto příkladu se do objektu CookieContainer přidá jeden Cookie objekt, který se pak nastaví jako hodnota WebView.Cookies vlastnosti. WebView Když odešle webový požadavek na zadanou adresu URL, soubor cookie se odešle s požadavkem.
Vyřazení UIWebView a zamítnutí app Storu (ITMS-90809)
Od dubna 2020 apple odmítne aplikace, které stále používají zastaralé UIWebView rozhraní API. I když Xamarin.Forms se ve výchozím nastavení přepnul na WKWebView starší sadu SDK, v binárních souborech stále existuje odkaz na Xamarin.Forms starší sadu SDK. Aktuální chování linkeru pro iOS toto chování neodebere a v důsledku toho UIWebView se zastaralé rozhraní API při odeslání do App Storu bude dál zobrazovat jako odkazované z vaší aplikace.
Důležité
Ve Xamarin.Forms verzi 5.0 WebViewRenderer byla třída odebrána. Xamarin.Forms Proto 5.0 neobsahuje odkaz na UIWebView ovládací prvek.
K dispozici je verze Preview linkeru, která tento problém vyřeší. Pokud chcete povolit náhled, budete muset do linkeru zadat další argument --optimize=experimental-xforms-product-type .
Požadavky na to, aby fungovaly, jsou:
- Xamarin.Forms 4,5 nebo vyšší. Xamarin.Forms Pokud vaše aplikace používá Material Visual, vyžaduje se verze 4.6 nebo vyšší.
- Xamarin.iOS 13.10.0.17 nebo vyšší. Zkontrolujte verzi Xamarin.iOS v sadě Visual Studio. Tato verze Xamarin.iOS je součástí Visual Studio pro Mac 8.4.1 a Visual Studio 16.4.3.
- Odeberte odkazy na
UIWebView. Váš kód by neměl mít žádné odkazy naUIWebViewani žádné třídy, které používajíUIWebView.
Další informace o zjišťování a odebírání UIWebView odkazů naleznete v tématu O vyřazení UIWebView.
Konfigurace linkeru
Pokud chcete odkazy odebrat UIWebView , použijte tento postup pro linker:
- Otevřete vlastnosti projektu iOS – klikněte pravým tlačítkem myši na projekt iOS a zvolte Vlastnosti.
- Přejděte do části Sestavení pro iOS – Vyberte oddíl Sestavení iOS.
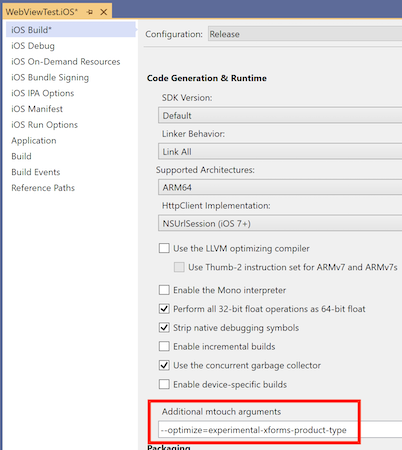
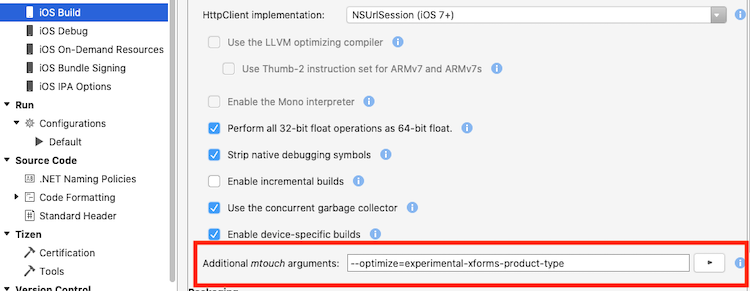
- Aktualizujte další argumenty mtouch – v argumentech Additional mtouch přidejte tento příznak
--optimize=experimental-xforms-product-type(kromě jakékoli hodnoty, která už tam může být). Poznámka: Tento příznak funguje společně s chováním linkeru nastaveným pouze na sadu SDK nebo Propojit vše. Pokud se z nějakého důvodu při nastavení chování linkeru na vše zobrazí chyby, pravděpodobně se jedná o problém v kódu aplikace nebo knihovně třetí strany, která není bezpečná pro linker. Další informace o linkeru najdete v tématu Propojení aplikací Xamarin.iOS. - Aktualizace všech konfigurací sestavení – Pomocí seznamů Konfigurace a platforma v horní části okna aktualizujte všechny konfigurace sestavení. Nejdůležitější konfigurací, kterou je třeba aktualizovat, je konfigurace release/iPhone , protože se obvykle používá k vytváření sestavení pro odesílání z App Storu.
Na tomto snímku obrazovky se zobrazí okno s novým příznakem:
Když teď vytvoříte nový (vydaný) build a odešlete ho do App Storu, nemělo by se zobrazovat žádná upozornění na zastaralé rozhraní API.