Xamarin.Forms Obrazce: Křivka
Třída Polyline je odvozena od Shape třídy a lze ji použít k vykreslení řady propojených rovných čar. Křivka je podobná mnohoúhelníku, s výjimkou posledního bodu čáry není připojen k prvnímu bodu. Informace o vlastnostech, které Polyline třída dědí z Shape třídy, naleznete v tématu Xamarin.Forms Obrazce.
Polyline definuje následující vlastnosti:
Points, typuPointCollection, což je kolekcePointstruktur, které popisují vrcholové body čáry.FillRule, typuFillRule, který určuje, jak jsou protínající oblasti v polyline kombinovány. Výchozí hodnota této vlastnosti jeFillRule.EvenOdd.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že mohou být cíle datových vazeb a stylovány.
Typ PointsCollection je objekty ObservableCollection Point . Struktura Point definuje X a Y vlastnosti typu double, které představují dvojici souřadnic x a y v 2D prostoru. Points Vlastnost by proto měla být nastavena na seznam dvojic souřadnic x a souřadnic y, které popisují body vrcholu spojnice, oddělené jedním čárkou a/nebo jednou nebo více mezerami. Například 40 10 70 80 a 40 10, 70 80 jsou obě platné.
Další informace o výčtu naleznete v FillRule tématu Xamarin.Forms Obrazce: Pravidla výplně.
Vytvoření lomené čáry
Chcete-li nakreslit křivku Polyline , vytvořte objekt a nastavte jeho Points vlastnost na vrcholy obrazce. Chcete-li dát obrys obrysu, nastavte jeho Stroke vlastnost na -odvozený Brushobjekt. Vlastnost StrokeThickness určuje tloušťku obrysu čáry. Další informace o Brush objektech naleznete v tématu Xamarin.Forms Štětce.
Důležité
Pokud nastavíte Fill vlastnost Polyline na Brush-odvozený objekt, vnitřní prostor čáry je malován, i když počáteční a koncový bod neprotínají.
Následující příklad XAML ukazuje, jak nakreslit křivku:
<Polyline Points="0,0 10,30, 15,0 18,60 23,30 35,30 40,0 43,60 48,30 100,30"
Stroke="Red" />
V tomto příkladu je vykreslena červená křivka:

Následující příklad XAML ukazuje, jak nakreslit přerušovanou čáru:
<Polyline Points="0,0 10,30, 15,0 18,60 23,30 35,30 40,0 43,60 48,30 100,30"
Stroke="Red"
StrokeThickness="2"
StrokeDashArray="1,1"
StrokeDashOffset="6" />
V tomto příkladu je čára přerušovaná:

Další informace o kreslení přerušované čáry naleznete v tématu Kreslení přerušovaných obrazců.
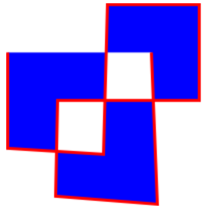
Následující příklad XAML ukazuje křivku, která používá výchozí pravidlo výplně:
<Polyline Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Blue"
Stroke="Red"
StrokeThickness="3" />
V tomto příkladu je chování výplně lomené čáry určeno pomocí EvenOdd pravidla výplně.

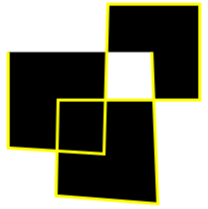
Následující příklad XAML ukazuje křivku Nonzero , která používá pravidlo výplně:
<Polyline Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Black"
FillRule="Nonzero"
Stroke="Yellow"
StrokeThickness="3" />

V tomto příkladu je chování výplně lomené čáry určeno pomocí Nonzero pravidla výplně.