Xamarin.Forms Vypínač
Ovládací Xamarin.FormsSwitch prvek je vodorovné přepínací tlačítko, se kterým může uživatel přepínat mezi stavy zapnutí a vypnutí, které jsou reprezentovány boolean hodnotou. Třída Switch dědí z View.
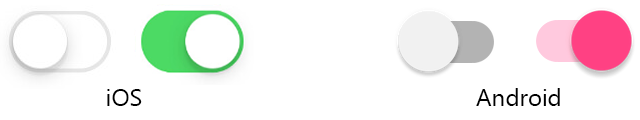
Následující snímky obrazovky znázorňují Switch ovládací prvek v jeho zapnutých a vypnutých stavech přepínačů v iOSu a Androidu:

Ovládací Switch prvek definuje následující vlastnosti:
IsToggledbooleanje hodnota, která označuje, jestli je zapnutáSwitch.OnColorje toColor, co má vliv naSwitchto, jak se vykresluje v přepínacím nebo zapnutém stavu.ThumbColorColorje palec přepínače.
Tyto vlastnosti jsou podporovány objektem BindableProperty , což znamená Switch , že lze stylovat a být cílem datových vazeb.
Ovládací Switch prvek definuje Toggled událost, která se aktivuje při IsToggled změně vlastnosti, a to buď prostřednictvím manipulace s uživatelem nebo když aplikace nastaví IsToggled vlastnost. Objekt ToggledEventArgs , který doprovází Toggled událost má jednu vlastnost s názvem Value, typu bool. Při vyvolání události se hodnota Value vlastnosti odráží novou hodnotu IsToggled vlastnosti.
Vytvoření přepínače
V Switch XAML je možné vytvořit instanci. Jeho IsToggled vlastnost lze nastavit tak, aby přepnula .Switch Ve výchozím nastavení je IsToggled falsevlastnost . Následující příklad ukazuje, jak vytvořit instanci Switch v XAML s volitelnou IsToggled sadou vlastností:
<Switch IsToggled="true"/>
V kódu lze také vytvořit A Switch :
Switch switchControl = new Switch { IsToggled = true };
Přepnout vzhled
Kromě vlastností, které Switch dědí z View třídy, Switch také definuje OnColor a ThumbColor vlastnosti. OnColor Vlastnost lze nastavit tak, aby definovala Switch barvu při přepnutí do stavu a ThumbColor vlastnost lze nastavit tak, aby definovala Color palec přepínače. Následující příklad ukazuje, jak vytvořit instanci Switch v JAZYCE XAML s těmito sadami vlastností:
<Switch OnColor="Orange"
ThumbColor="Green" />
Vlastnosti lze také nastavit při vytváření Switch kódu:
Switch switch = new Switch { OnColor = Color.Orange, ThumbColor = Color.Green };
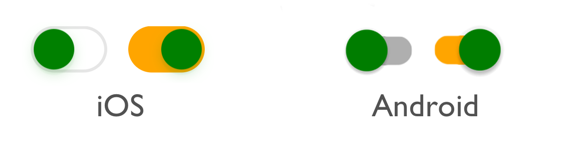
Následující snímek obrazovky ukazuje Switch stav přepínače zapnuto a vypnuto s nastavenými vlastnostmi ThumbColor OnColor :

Reakce na změnu stavu přepínače
Když se IsToggled vlastnost změní, ať už prostřednictvím manipulace s uživatelem nebo když aplikace nastaví IsToggled vlastnost, Toggled událost se aktivuje. Obslužnou rutinu události pro tuto událost lze zaregistrovat, aby reagovala na změnu:
<Switch Toggled="OnToggled" />
Soubor kódu obsahuje obslužnou rutinu Toggled události:
void OnToggled(object sender, ToggledEventArgs e)
{
// Perform an action after examining e.Value
}
Argument sender v obslužné rutině události je Switch zodpovědný za aktivaci této události. Vlastnost můžete použít sender pro přístup k objektu Switch nebo k rozlišení mezi více Switch objekty sdílející stejnou obslužnou Toggled rutinu události.
Obslužnou rutinu Toggled události lze také přiřadit v kódu:
Switch switchControl = new Switch {...};
switchControl.Toggled += (sender, e) =>
{
// Perform an action after examining e.Value
}
Datová vazba přepínače
Obslužnou rutinu Toggled události lze odstranit pomocí datové vazby a triggerů, které reagují na Switch měnící se stavy přepínače.
<Switch x:Name="styleSwitch" />
<Label Text="Lorem ipsum dolor sit amet, elit rutrum, enim hendrerit augue vitae praesent sed non, lorem aenean quis praesent pede.">
<Label.Triggers>
<DataTrigger TargetType="Label"
Binding="{Binding Source={x:Reference styleSwitch}, Path=IsToggled}"
Value="true">
<Setter Property="FontAttributes"
Value="Italic, Bold" />
<Setter Property="FontSize"
Value="Large" />
</DataTrigger>
</Label.Triggers>
</Label>
V tomto příkladu Label používá vazbový výraz v objektu DataTrigger k monitorování IsToggled vlastnosti pojmenovaného Switch styleSwitch. Když se tato vlastnost stane true, FontAttributes a FontSize vlastnosti Label jsou změněny. Když se IsToggled tato vlastnost vrátí do false, FontAttributes vlastnosti a FontSize vlastnosti se resetují do jejich počátečního Label stavu.
Informace o aktivačních událostech najdete v tématu Xamarin.Forms Aktivační události.
Přepnutí stavů vizuálů
Switch obsahuje On a Off vizuální stavy, které lze použít k zahájení změny vizuálu IsToggled při změně vlastnosti.
Následující příklad XAML ukazuje, jak definovat stavy vizuálů pro tyto On a Off stavy:
<Switch IsToggled="True">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="On">
<VisualState.Setters>
<Setter Property="ThumbColor"
Value="MediumSpringGreen" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Off">
<VisualState.Setters>
<Setter Property="ThumbColor"
Value="Red" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Switch>
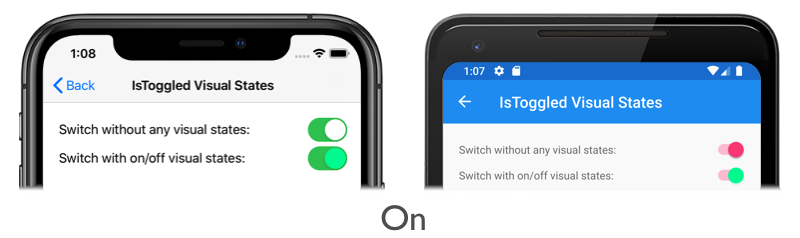
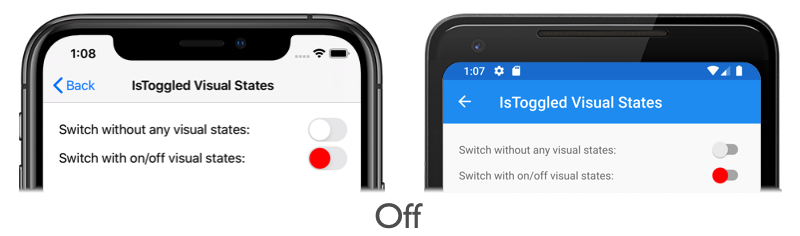
V tomto příkladu On VisualState určuje, že když IsToggled je truevlastnost , ThumbColor vlastnost bude nastavena na střední jarní zelená. Určuje Off VisualState , že když IsToggled je falsevlastnost , ThumbColor vlastnost bude nastavena na červenou. Celkovým účinkem je tedy to, že když Switch je na pozici mimo jeho palec červený, a jeho palec je středně jarní zelená, když Switch je na pozici:


Další informace o vizuálních stavech najdete v tématu Xamarin.Forms Visual State Manager.
Zakázání přepínače
Aplikace může zadat stav, kdy Switch přepínací tlačítko není platnou operací. V takových případech Switch lze zakázat nastavením jeho IsEnabled vlastnosti na falsehodnotu . Tím zabráníte uživatelům v manipulaci s objektem Switch.