Xamarin.Forms Označit
Zobrazovaný text v Xamarin.Forms
Zobrazení slouží k zobrazení textu, a to Label jak pro jeden řádek, tak pro více řádků. Popisky můžou obsahovat ozdoby textu, barevný text a používat vlastní písma (rodiny, velikosti a možnosti).
Textové dekorace
U instancí lze použít Label podtržení a přeškrtnutí textových dekorací nastavením Label.TextDecorations vlastnosti na jeden nebo více TextDecorations členů výčtu:
NoneUnderlineStrikethrough
Následující příklad XAML ukazuje nastavení Label.TextDecorations vlastnosti:
<Label Text="This is underlined text." TextDecorations="Underline" />
<Label Text="This is text with strikethrough." TextDecorations="Strikethrough" />
<Label Text="This is underlined text with strikethrough." TextDecorations="Underline, Strikethrough" />
Ekvivalentní kód jazyka C# je:
var underlineLabel = new Label { Text = "This is underlined text.", TextDecorations = TextDecorations.Underline };
var strikethroughLabel = new Label { Text = "This is text with strikethrough.", TextDecorations = TextDecorations.Strikethrough };
var bothLabel = new Label { Text = "This is underlined text with strikethrough.", TextDecorations = TextDecorations.Underline | TextDecorations.Strikethrough };
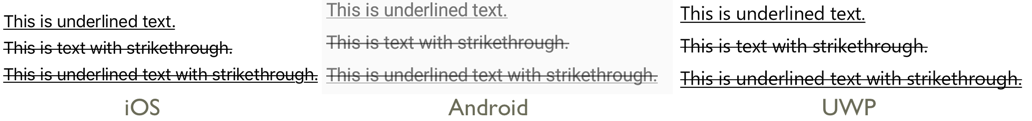
Následující snímky obrazovky ukazují členy výčtu TextDecorations použité u Label instancí:

Poznámka:
Textové dekorace lze také použít u Span instancí. Další informace o Span třídě naleznete v tématu Formátovaný text.
Transformace textu
A Label může transformovat velikost písmen jeho textu uloženého ve Text vlastnosti nastavením TextTransform vlastnosti na hodnotu výčtu TextTransform . Tento výčet má čtyři hodnoty:
Noneoznačuje, že text nebude transformován.Defaultoznačuje, že se použije výchozí chování platformy. Toto je výchozí hodnotaTextTransformvlastnosti.Lowercaseoznačuje, že text bude transformován na malá písmena.Uppercaseoznačuje, že text bude transformován na velká písmena.
Následující příklad ukazuje transformaci textu na velká písmena:
<Label Text="This text will be displayed in uppercase."
TextTransform="Uppercase" />
Ekvivalentní kód jazyka C# je:
Label label = new Label
{
Text = "This text will be displayed in uppercase.",
TextTransform = TextTransform.Uppercase
};
Mezery mezi znaky
Mezery mezi znaky lze použít u Label instancí nastavením Label.CharacterSpacing vlastnosti na double hodnotu:
<Label Text="Character spaced text"
CharacterSpacing="10" />
Ekvivalentní kód jazyka C# je:
Label label = new Label { Text = "Character spaced text", CharacterSpacing = 10 };
Výsledkem je, že znaky v textu zobrazeném řádkem Label jsou CharacterSpacing oddělené jednotky nezávislé na zařízení.
Nové řádky
Existují dvě hlavní techniky vynucení textu na Label nový řádek z XAML:
- Použijte znak odřádkování unicode, který je " ".
- Zadejte text pomocí syntaxe elementu vlastnosti.
Následující kód ukazuje příklad obou technik:
<!-- Unicode line feed character -->
<Label Text="First line Second line" />
<!-- Property element syntax -->
<Label>
<Label.Text>
First line
Second line
</Label.Text>
</Label>
V jazyce C# lze text vynutit na nový řádek se znakem \n:
Label label = new Label { Text = "First line\nSecond line" };
Barvy
Popisky lze nastavit tak, aby používaly vlastní barvu textu prostřednictvím vlastnosti bindable TextColor .
Zvláštní péče je nezbytná k zajištění toho, aby barvy byly použitelné na každé platformě. Vzhledem k tomu, že každá platforma má jiné výchozí hodnoty pro barvy textu a pozadí, musíte být opatrní, abyste vybrali výchozí nastavení, které funguje na jednotlivých platformách.
Následující příklad XAML nastaví barvu Labeltextu :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="TextSample.LabelPage"
Title="Label Demo">
<StackLayout Padding="5,10">
<Label TextColor="#77d065" FontSize = "20" Text="This is a green label." />
</StackLayout>
</ContentPage>
Ekvivalentní kód jazyka C# je:
public partial class LabelPage : ContentPage
{
public LabelPage ()
{
InitializeComponent ();
var layout = new StackLayout { Padding = new Thickness(5,10) };
var label = new Label { Text="This is a green label.", TextColor = Color.FromHex("#77d065"), FontSize = 20 };
layout.Children.Add(label);
this.Content = layout;
}
}
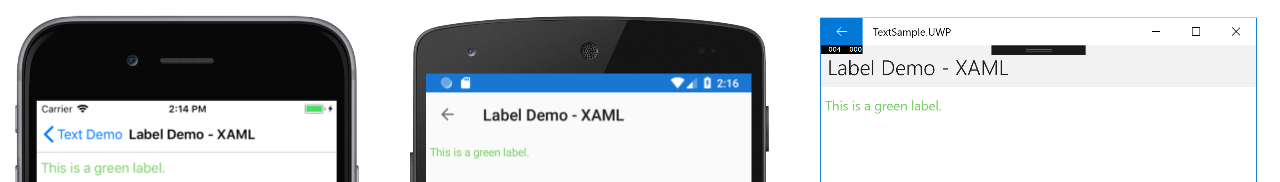
Následující snímky obrazovky ukazují výsledek nastavení TextColor vlastnosti:

Další informace o barvách naleznete v tématu Barvy.
Písma
Další informace o zadávání písem v části LabelPísma.
Zkrácení a zabalení
Popisky lze nastavit tak, aby zpracovávaly text, který se nevejde na jeden řádek jedním z několika způsobů vystavených LineBreakMode vlastností. LineBreakMode je výčet s následujícími hodnotami:
- HeadTruncation – zkracuje hlavu textu a zobrazuje konec.
- CharacterWrap – zalamuje text na nový řádek na hranici znaku.
- MiddleTruncation – zobrazí začátek a konec textu a prostřední nahradí třemi tečkami.
- NoWrap – nezalamuje text, zobrazuje pouze tolik textu, kolik se vejde na jeden řádek.
- TailTruncation – zobrazuje začátek textu a zkracuje konec.
- WordWrap – zalamuje text na hranici slova.
Zobrazení určitého počtu řádků
Počet řádků zobrazených parametrem Label lze určit nastavením Label.MaxLines vlastnosti na int hodnotu:
- Když
MaxLinesje -1, což je jeho výchozí hodnota,Labelrespektuje hodnotuLineBreakModevlastnosti buď zobrazit pouze jeden řádek, případně zkrácený, nebo všechny řádky se všemi texty. - Pokud
MaxLinesje hodnota 0,Labelnezobrazí se. - Pokud
MaxLinesje 1, výsledek je identický s nastavenímLineBreakModevlastnosti naNoWrap,HeadTruncation,MiddleTruncationneboTailTruncation.LabelBude však respektovat hodnotuLineBreakModenemovitosti s ohledem na umístění tří teček, pokud je to možné. - Pokud
MaxLinesje větší než 1,Labelzobrazí se až zadaný počet řádků, přičemž respektuje hodnotuLineBreakModevlastnosti s ohledem na umístění tří teček, pokud je to možné. NastaveníMaxLinesvlastnosti na hodnotu větší než 1 však nemá žádný vliv, pokud je vlastnost nastavenaLineBreakModenaNoWrap.
Následující příklad XAML ukazuje nastavení MaxLines vlastnosti na Label:
<Label Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate. Nullam porta eleifend lacinia. Donec at iaculis tellus."
LineBreakMode="WordWrap"
MaxLines="2" />
Ekvivalentní kód jazyka C# je:
var label =
{
Text = "Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate. Nullam porta eleifend lacinia. Donec at iaculis tellus.", LineBreakMode = LineBreakMode.WordWrap,
MaxLines = 2
};
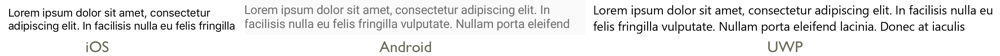
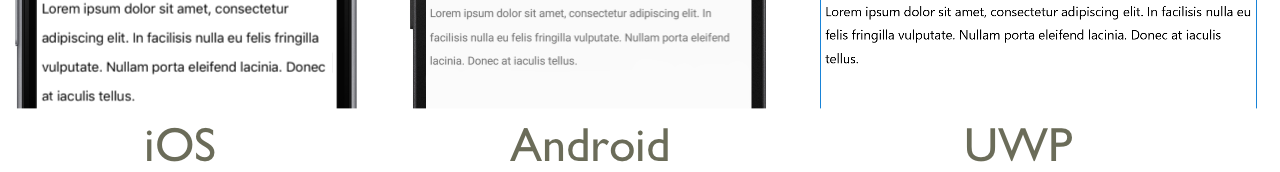
Následující snímky obrazovky ukazují výsledek nastavení MaxLines vlastnosti na hodnotu 2, pokud je text dostatečně dlouhý, aby zabíral více než 2 řádky:

Zobrazit KÓD HTML
Třída Label má TextType vlastnost, která určuje, zda Label instance má zobrazit prostý text nebo html text. Tato vlastnost by měla být nastavena na jeden ze členů výčtu TextType :
Textoznačuje, žeLabelse zobrazí prostý text a je výchozí hodnotaLabel.TextTypevlastnosti.Htmloznačuje, žeLabelse zobrazí text HTML.
Label Instance proto mohou zobrazit HTML nastavením Label.TextType vlastnosti na Htmla Label.Text vlastnost na řetězec HTML:
Label label = new Label
{
Text = "This is <strong style=\"color:red\">HTML</strong> text.",
TextType = TextType.Html
};
V příkladu výše musí být dvojité uvozovky v HTML uvozovky pomocí symbolu \ uvozovky.
V XAML se řetězce HTML můžou stát nečitelným kvůli dalšímu zapouzdření < symbolů a > symbolů:
<Label Text="This is <strong style="color:red">HTML</strong> text."
TextType="Html" />
Další možností je lepší čitelnost kódu HTML CDATA v části:
<Label TextType="Html">
<![CDATA[
This is <strong style="color:red">HTML</strong> text.
]]>
</Label>
V tomto příkladu Label.Text je vlastnost nastavena na řetězec HTML, který je vložen v oddílu CDATA . To funguje, protože Text vlastnost je ContentProperty pro Label třídu.
Následující snímky obrazovky ukazují Label zobrazený kód HTML:

Důležité
Zobrazení HTML v jazyce Label a je omezené na značky HTML, které jsou podporovány základní platformou.
Formátovaný text
Popisky zveřejňují FormattedText vlastnost, která umožňuje prezentaci textu s více písmy a barvami ve stejném zobrazení.
Vlastnost FormattedText je typu FormattedString, která se skládá z jedné nebo více Span instancí, nastavena prostřednictvím Spans vlastnosti. K nastavení vzhledu vizuálu je možné použít následující Span vlastnosti:
BackgroundColor– barva pozadí rozpětí.CharacterSpacing, typudouble, je mezery mezi znakySpantextu.Font– písmo pro text v rozsahu.FontAttributes– atributy písma pro text v rozsahu.FontFamily– rodina písem, do které patří písmo pro text v rozsahu.FontSize– velikost písma pro text v rozsahu.ForegroundColor– barva textu v rozsahu. Tato vlastnost je zastaralá a byla nahrazenaTextColorvlastností.LineHeight- násobitel, který se použije na výchozí výšku čáry rozpětí. Další informace naleznete v tématu Výška čáry.Style– styl, který se má použít pro rozpětí.Text– text rozsahu.TextColor– barva textu v rozsahu.TextDecorations- dekorace, které se použijí na text v rozpětí. Další informace naleznete v tématu Text Decorations.
Vlastnosti BackgroundColor, Texta Text bindable mají výchozí režim vazby OneWay. Další informace o tomto režimu vazby naleznete v části Výchozí režim vazby v průvodci režimem vazby.
Kromě toho GestureRecognizers lze vlastnost použít k definování kolekce rozpoznávání gest, které budou reagovat na gesta na objektu Span.
Poznámka:
Není možné zobrazit html v souboru Span.
Následující příklad XAML ukazuje FormattedText vlastnost, která se skládá ze tří Span instancí:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="TextSample.LabelPage"
Title="Label Demo - XAML">
<StackLayout Padding="5,10">
...
<Label LineBreakMode="WordWrap">
<Label.FormattedText>
<FormattedString>
<Span Text="Red Bold, " TextColor="Red" FontAttributes="Bold" />
<Span Text="default, " Style="{DynamicResource BodyStyle}">
<Span.GestureRecognizers>
<TapGestureRecognizer Command="{Binding TapCommand}" />
</Span.GestureRecognizers>
</Span>
<Span Text="italic small." FontAttributes="Italic" FontSize="Small" />
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
</ContentPage>
Ekvivalentní kód jazyka C# je:
public class LabelPageCode : ContentPage
{
public LabelPageCode ()
{
var layout = new StackLayout{ Padding = new Thickness (5, 10) };
...
var formattedString = new FormattedString ();
formattedString.Spans.Add (new Span{ Text = "Red bold, ", ForegroundColor = Color.Red, FontAttributes = FontAttributes.Bold });
var span = new Span { Text = "default, " };
span.GestureRecognizers.Add(new TapGestureRecognizer { Command = new Command(async () => await DisplayAlert("Tapped", "This is a tapped Span.", "OK")) });
formattedString.Spans.Add(span);
formattedString.Spans.Add (new Span { Text = "italic small.", FontAttributes = FontAttributes.Italic, FontSize = Device.GetNamedSize(NamedSize.Small, typeof(Label)) });
layout.Children.Add (new Label { FormattedText = formattedString });
this.Content = layout;
}
}
Důležité
Text Vlastnost objektu Span lze nastavit prostřednictvím datové vazby. Další informace najdete v článku, který se týká datových vazeb.
Všimněte si, že Span může také reagovat na všechna gesta přidaná do kolekce rozsahu GestureRecognizers . Například TapGestureRecognizer byla přidána na sekundu Span ve výše uvedených příkladech kódu. Proto při Span klepnutí na TapGestureRecognizer bude reagovat spuštěním ICommand definované vlastnosti Command . Další informace o rozpoznávání gest naleznete v tématu Xamarin.Forms Gesta.
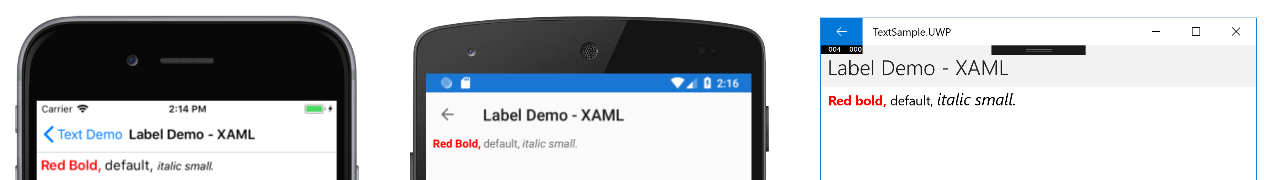
Následující snímky obrazovky ukazují výsledek nastavení FormattedString vlastnosti na tři Span instance:

Výška řádku
Svislou výšku Label a hodnotu Span lze přizpůsobit nastavením Label.LineHeight vlastnosti nebo Span.LineHeight hodnoty double . V iOSu a Androidu jsou tyto hodnoty násobitelem původní výšky čáry a na Univerzální platforma Windows (UPW) Label.LineHeight je hodnota vlastnosti násobitelem velikosti písma popisku.
Poznámka:
- V iOSu
Label.LineHeightzmění aSpan.LineHeightvlastnosti výšku řádku textu, který se vejde na jeden řádek, a text, který se zalamuje na více řádků. - V Androidu
Label.LineHeightmění aSpan.LineHeightvlastnosti pouze výšku řádku textu, která se zalamuje na více řádků. - U UPW
Label.LineHeightzmění vlastnost výšku řádku textu, která se zalamuje na více řádků, aSpan.LineHeightvlastnost nemá žádný vliv.
Následující příklad XAML ukazuje nastavení LineHeight vlastnosti na Label:
<Label Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate. Nullam porta eleifend lacinia. Donec at iaculis tellus."
LineBreakMode="WordWrap"
LineHeight="1.8" />
Ekvivalentní kód jazyka C# je:
var label =
{
Text = "Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate. Nullam porta eleifend lacinia. Donec at iaculis tellus.", LineBreakMode = LineBreakMode.WordWrap,
LineHeight = 1.8
};
Následující snímky obrazovky ukazují výsledek nastavení Label.LineHeight vlastnosti na hodnotu 1.8:

Následující příklad XAML ukazuje nastavení LineHeight vlastnosti na Span:
<Label LineBreakMode="WordWrap">
<Label.FormattedText>
<FormattedString>
<Span Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. In a tincidunt sem. Phasellus mollis sit amet turpis in rutrum. Sed aliquam ac urna id scelerisque. "
LineHeight="1.8"/>
<Span Text="Nullam feugiat sodales elit, et maximus nibh vulputate id."
LineHeight="1.8" />
</FormattedString>
</Label.FormattedText>
</Label>
Ekvivalentní kód jazyka C# je:
var formattedString = new FormattedString();
formattedString.Spans.Add(new Span
{
Text = "Lorem ipsum dolor sit amet, consectetur adipiscing elit. In a tincidunt sem. Phasellus mollis sit amet turpis in rutrum. Sed aliquam ac urna id scelerisque. ",
LineHeight = 1.8
});
formattedString.Spans.Add(new Span
{
Text = "Nullam feugiat sodales elit, et maximus nibh vulputate id.",
LineHeight = 1.8
});
var label = new Label
{
FormattedText = formattedString,
LineBreakMode = LineBreakMode.WordWrap
};
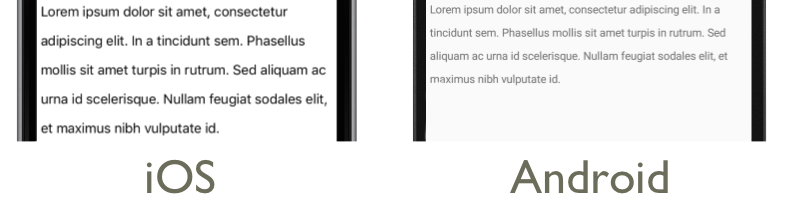
Následující snímky obrazovky ukazují výsledek nastavení Span.LineHeight vlastnosti na hodnotu 1.8:

Odsazení
Odsazení představuje prostor mezi elementem a jeho podřízenými prvky a slouží k oddělení elementu od vlastního obsahu. Odsazení lze použít u Label instancí nastavením Label.Padding vlastnosti na Thickness hodnotu:
<Label Padding="10">
<Label.FormattedText>
<FormattedString>
<Span Text="Lorem ipsum" />
<Span Text="dolor sit amet." />
</FormattedString>
</Label.FormattedText>
</Label>
Ekvivalentní kód jazyka C# je:
FormattedString formattedString = new FormattedString();
formattedString.Spans.Add(new Span
{
Text = "Lorem ipsum"
});
formattedString.Spans.Add(new Span
{
Text = "dolor sit amet."
});
Label label = new Label
{
FormattedText = formattedString,
Padding = new Thickness(20)
};
Důležité
Když se v iOSu vytvoří, Label který Padding nastaví vlastnost, použijí se odsazení a hodnotu odsazení je možné aktualizovat později. Pokud Label je však vytvořena, která nenastaví Padding vlastnost, pokus o jeho pozdější nastavení nebude mít žádný vliv.
V Androidu a Univerzální platforma Windows Padding lze hodnotu vlastnosti zadat při Label vytvoření nebo novějším.
Další informace o odsazení najdete v tématu Okraje a odsazení.
Hypertextové odkazy
Text zobrazený v Label instancích a Span text se dá převést na hypertextové odkazy pomocí následujícího přístupu:
TextColorNastavte aTextDecorationvlastnostiLabelneboSpan.TapGestureRecognizerPřidejte doGestureRecognizerskolekceLabelneboSpan, jejížCommandvlastnost vytvoří vazbu k objektuICommanda jehožCommandParametervlastnost obsahuje adresu URL pro otevření.ICommandDefinujte, která bude spuštěna .TapGestureRecognizer- Napište kód, který bude proveden .
ICommand
Následující příklad kódu ukazuje Label , jehož obsah je nastaven z více Span instancí:
<Label>
<Label.FormattedText>
<FormattedString>
<Span Text="Alternatively, click " />
<Span Text="here"
TextColor="Blue"
TextDecorations="Underline">
<Span.GestureRecognizers>
<TapGestureRecognizer Command="{Binding TapCommand}"
CommandParameter="https://learn.microsoft.com/xamarin/" />
</Span.GestureRecognizers>
</Span>
<Span Text=" to view Xamarin documentation." />
</FormattedString>
</Label.FormattedText>
</Label>
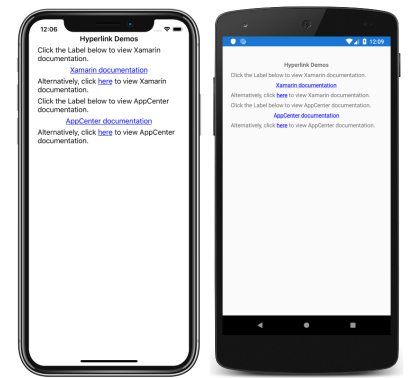
V tomto příkladu první a třetí Span instance tvoří text, zatímco druhý Span představuje tappable hypertextový odkaz. Má barvu textu nastavenou na modrou a má podtržené textové dekorace. Tím se vytvoří vzhled hypertextového odkazu, jak je znázorněno na následujících snímcích obrazovky:
Po klepnutí TapGestureRecognizer na hypertextový odkaz odpoví spuštěním ICommand definované vlastnosti Command . Kromě toho se adresa URL zadaná CommandParameter vlastností předá ICommand jako parametr.
Kód na stránce XAML obsahuje implementaci TapCommand :
public partial class MainPage : ContentPage
{
// Launcher.OpenAsync is provided by Xamarin.Essentials.
public ICommand TapCommand => new Command<string>(async (url) => await Launcher.OpenAsync(url));
public MainPage()
{
InitializeComponent();
BindingContext = this;
}
}
Spustí TapCommand metodu Launcher.OpenAsync a předá TapGestureRecognizer.CommandParameter hodnotu vlastnosti jako parametr. Metoda je poskytována Launcher.OpenAsync Xamarin.Essentialsa otevře adresu URL ve webovém prohlížeči. Celkovým účinkem je proto, že když se hypertextový odkaz klepne na stránku, zobrazí se webový prohlížeč a adresa URL přidružená k hypertextovému odkazu se přepne na.
Vytvoření opakovaně použitelné třídy hypertextového odkazu
Předchozí přístup k vytvoření hypertextového odkazu vyžaduje psaní opakujícího se kódu při každém vyžadování hypertextového odkazu v aplikaci. Label Span Třídy ale můžou být podtříděny pro vytváření HyperlinkLabel a HyperlinkSpan třídy s kódem pro rozpoznávání gest a formátování textu.
Následující příklad kódu ukazuje HyperlinkSpan třídu:
public class HyperlinkSpan : Span
{
public static readonly BindableProperty UrlProperty =
BindableProperty.Create(nameof(Url), typeof(string), typeof(HyperlinkSpan), null);
public string Url
{
get { return (string)GetValue(UrlProperty); }
set { SetValue(UrlProperty, value); }
}
public HyperlinkSpan()
{
TextDecorations = TextDecorations.Underline;
TextColor = Color.Blue;
GestureRecognizers.Add(new TapGestureRecognizer
{
// Launcher.OpenAsync is provided by Xamarin.Essentials.
Command = new Command(async () => await Launcher.OpenAsync(Url))
});
}
}
Třída HyperlinkSpan definuje Url vlastnost a přidružené BindablePropertya konstruktor nastaví vzhled hypertextového odkazu a TapGestureRecognizer který bude reagovat při klepnutí na hypertextový odkaz. HyperlinkSpan Při klepnutí TapGestureRecognizer na ni odpoví spuštěním Launcher.OpenAsync metody pro otevření adresy URL určené Url vlastností ve webovém prohlížeči.
Třídu HyperlinkSpan lze využívat přidáním instance třídy do XAML:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:HyperlinkDemo"
x:Class="HyperlinkDemo.MainPage">
<StackLayout>
...
<Label>
<Label.FormattedText>
<FormattedString>
<Span Text="Alternatively, click " />
<local:HyperlinkSpan Text="here"
Url="https://learn.microsoft.com/appcenter/" />
<Span Text=" to view AppCenter documentation." />
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
</ContentPage>
Stylování popisků
Předchozí části zahrnovaly nastavení Label a Span vlastnosti pro jednotlivé instance. Sady vlastností je však možné seskupit do jednoho stylu, který se konzistentně používá u jednoho nebo mnoha zobrazení. To může zvýšit čitelnost kódu a usnadnit implementaci změn návrhu. Další informace najdete v tématu Styly.