Xamarin.Forms Krokový motor
Krokovač slouží k výběru číselné hodnoty z rozsahu hodnot.
Skládá Xamarin.FormsStepper se ze dvou tlačítek označených mínusem a znaménkem plus. Tato tlačítka může uživatel manipulovat a postupně vybrat double hodnotu z rozsahu hodnot.
Definuje Stepper čtyři vlastnosti typu double:
Incrementje hodnota, o kterou chcete změnit vybranou hodnotu o výchozí hodnotu 1.Minimumje minimum rozsahu s výchozí hodnotou 0.Maximumje maximální rozsah s výchozí hodnotou 100.Valueje hodnota krokovače, která může být v rozsahu meziMinimumaMaximuma má výchozí hodnotu 0.
Všechny tyto vlastnosti jsou podporovány BindableProperty objekty. Vlastnost Value má výchozí režim vazby BindingMode.TwoWay, což znamená, že je vhodný jako zdroj vazby v aplikaci, která používá architekturu Model-View-ViewModel (MVVM).
Upozorňující
Interně zajišťuje Stepper , že je Minimum menší než Maximum. Pokud Minimum nebo Maximum jsou někdy nastaveny tak, aby Minimum to nebylo menší než Maximum, je vyvolána výjimka. Další informace o nastavení a vlastnostech Minimum naleznete v části Preventivní opatření.Maximum
Value Převede Stepper vlastnost tak, aby byla mezi Minimum a Maximum, včetně. Minimum Pokud je vlastnost nastavena na hodnotu větší než Value vlastnost, Stepper nastaví Value vlastnost na Minimum. Podobně pokud Maximum je nastavena na hodnotu menší než Value, pak Stepper nastaví Value vlastnost na Maximum.
StepperValueChanged definuje událost, která se aktivuje při Value změně, a to buď prostřednictvím manipulace Stepper s uživatelem nebo když aplikace nastaví Value vlastnost přímo. Událost ValueChanged se aktivuje také v případě, že Value je vlastnost vyřazena, jak je popsáno v předchozím odstavci.
Objekt ValueChangedEventArgs , který doprovází ValueChanged událost, má dvě vlastnosti, oba typy double: OldValue a NewValue. V době, kdy se událost aktivuje, je hodnota NewValue stejná jako Value vlastnost objektu Stepper .
Základní kód stepperu a revize
Ukázka obsahuje tři stránky, které jsou funkčně identické, ale implementují se různými způsoby. Na první stránce se používá pouze kód jazyka C#, druhý používá XAML s obslužnou rutinou události v kódu a třetí je schopen zabránit obslužné rutině události pomocí datové vazby v souboru XAML.
Vytvoření krokovače v kódu
Stránka Základní kód krokovače v ukázce ukazuje, jak vytvořit Stepper a dva Label objekty v kódu:
public class BasicStepperCodePage : ContentPage
{
public BasicStepperCodePage()
{
Label rotationLabel = new Label
{
Text = "ROTATING TEXT",
FontSize = Device.GetNamedSize(NamedSize.Large, typeof(Label)),
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.CenterAndExpand
};
Label displayLabel = new Label
{
Text = "(uninitialized)",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.CenterAndExpand
};
Stepper stepper = new Stepper
{
Maximum = 360,
Increment = 30,
HorizontalOptions = LayoutOptions.Center
};
stepper.ValueChanged += (sender, e) =>
{
rotationLabel.Rotation = stepper.Value;
displayLabel.Text = string.Format("The Stepper value is {0}", e.NewValue);
};
Title = "Basic Stepper Code";
Content = new StackLayout
{
Margin = new Thickness(20),
Children = { rotationLabel, stepper, displayLabel }
};
}
}
Inicializuje Stepper se na Maximum nemovitost 360 a Increment nemovitost 30. Manipulace se Stepper změnami vybrané hodnoty přírůstkově mezi Minimum na Maximum základě hodnoty Increment vlastnosti. Obslužná rutina používá vlastnost objektu k nastavení Rotation vlastnosti první Label a používá string.Format metodu s NewValue vlastností argumentů události k nastavení Text vlastnosti druhé Label.stepper Value Stepper ValueChanged Tyto dva přístupy k získání aktuální hodnoty Stepper jsou zaměnitelné.
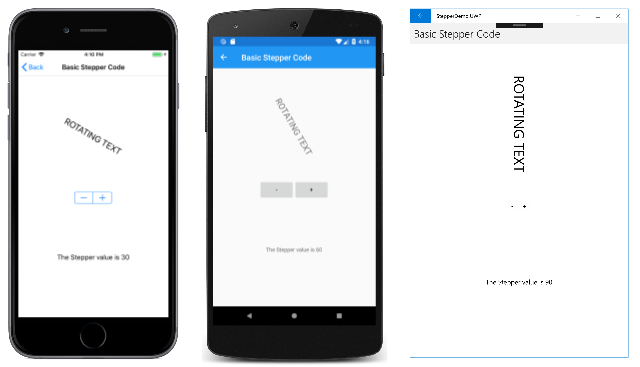
Následující snímky obrazovky znázorňují stránku Základní kód stepperu:
Label Druhá zobrazí text "(neinicializovaný)", dokud Stepper nebude manipulován, což způsobí, že se aktivuje první ValueChanged událost.
Vytvoření krokovacího nástroje v XAML
Stránka XAML basic stepper je funkčně stejná jako základní kód stepperu, ale implementovaná převážně v JAZYCE XAML:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StepperDemo.BasicStepperXAMLPage"
Title="Basic Stepper XAML">
<StackLayout Margin="20">
<Label x:Name="_rotatingLabel"
Text="ROTATING TEXT"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
<Stepper Maximum="360"
Increment="30"
HorizontalOptions="Center"
ValueChanged="OnStepperValueChanged" />
<Label x:Name="_displayLabel"
Text="(uninitialized)"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
Soubor kódu obsahuje obslužnou rutinu ValueChanged události:
public partial class BasicStepperXAMLPage : ContentPage
{
public BasicStepperXAMLPage()
{
InitializeComponent();
}
void OnStepperValueChanged(object sender, ValueChangedEventArgs e)
{
double value = e.NewValue;
_rotatingLabel.Rotation = value;
_displayLabel.Text = string.Format("The Stepper value is {0}", value);
}
}
Je také možné, aby obslužná rutina události získala Stepper událost, která událost spouští prostřednictvím argumentu sender . Vlastnost Value obsahuje aktuální hodnotu:
double value = ((Stepper)sender).Value;
Stepper Pokud objektu byl zadán název v souboru XAML s atributem x:Name (například "stepper"), obslužná rutina události může odkazovat na tento objekt přímo:
double value = stepper.Value;
Datová vazba stepperu
Stránka Základní vazby krokovače ukazuje, jak napsat téměř ekvivalentní aplikaci, která eliminuje obslužnou rutinu Value události pomocí datové vazby:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StepperDemo.BasicStepperBindingsPage"
Title="Basic Stepper Bindings">
<StackLayout Margin="20">
<Label Text="ROTATING TEXT"
Rotation="{Binding Source={x:Reference _stepper}, Path=Value}"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
<Stepper x:Name="_stepper"
Maximum="360"
Increment="30"
HorizontalOptions="Center" />
<Label Text="{Binding Source={x:Reference _stepper}, Path=Value, StringFormat='The Stepper value is {0:F0}'}"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
Vlastnost Rotation prvního Label je vázána na Value vlastnost Stepper, jak je Text vlastnost druhého Label se StringFormat specifikací. Stránka Základní vazby krokovače funguje trochu jinak než na dvou předchozích stránkách: Při prvním zobrazení stránky se druhý Label zobrazí textový řetězec s hodnotou. To je výhoda použití datové vazby. Chcete-li zobrazit text bez datové vazby, musíte konkrétně inicializovat Text vlastnost Label události nebo simulovat spuštění ValueChanged události voláním obslužné rutiny události z konstruktoru třídy.
Opatření
Hodnota Minimum vlastnosti musí být vždy menší než hodnota Maximum vlastnosti. Následující fragment kódu způsobí Stepper vyvolání výjimky:
// Throws an exception!
Stepper stepper = new Stepper
{
Minimum = 180,
Maximum = 360
};
Kompilátor jazyka C# vygeneruje kód, který nastaví tyto dvě vlastnosti v posloupnosti a když Minimum je vlastnost nastavena na 180, je větší než výchozí Maximum hodnota 100. V tomto případě se můžete vyhnout výjimce tím, že Maximum nejprve nastavíte vlastnost:
Stepper stepper = new Stepper
{
Maximum = 360,
Minimum = 180
};
Nastavení Maximum na hodnotu 360 není problém, protože je větší než výchozí Minimum hodnota 0. Pokud Minimum je tato hodnota nastavená, je menší než Maximum hodnota 360.
Stejný problém existuje v XAML. Nastavte vlastnosti v pořadí, které zajišťuje, že Maximum je vždy větší než Minimum:
<Stepper Maximum="360"
Minimum="180" ... />
Hodnoty a Maximum hodnoty můžete nastavit Minimum na záporná čísla, ale pouze v pořadí, ve kterém Minimum je vždy menší než Maximum:
<Stepper Minimum="-360"
Maximum="-180" ... />
Vlastnost Value je vždy větší nebo rovna hodnotě Minimum a menší než nebo rovno Maximum. Pokud Value je nastavená hodnota mimo tuto oblast, bude hodnota vymýšlena tak, aby leží v rozsahu, ale nevyvolá se žádná výjimka. Tento kód například nevyvolá výjimku:
Stepper stepper = new Stepper
{
Value = 180
};
Value Místo toho se vlastnost převede na Maximum hodnotu 100.
Tady je fragment kódu uvedený výše:
Stepper stepper = new Stepper
{
Maximum = 360,
Minimum = 180
};
Pokud Minimum je nastavená hodnota 180, je nastavena Value také na hodnotu 180.
Pokud byla obslužná ValueChanged rutina události připojena v době, kdy Value je vlastnost vyřizována k něčemu jinému, než je jeho výchozí hodnota 0, ValueChanged je událost aktivována. Tady je fragment kódu XAML:
<Stepper ValueChanged="OnStepperValueChanged"
Maximum="360"
Minimum="180" />
Pokud Minimum je nastavená hodnota 180, Value nastaví se také na 180 a ValueChanged událost se aktivuje. K tomu může dojít před vytvořením zbytku stránky a obslužná rutina se může pokusit odkazovat na další prvky na stránce, které ještě nebyly vytvořeny. Do obslužné rutiny můžete přidat nějaký kód ValueChanged , který kontroluje null hodnoty jiných prvků na stránce. Nebo můžete obslužnou rutinu ValueChanged události nastavit po Stepper inicializaci hodnot.