Obrázky v Xamarin.Forms
Obrázky je možné sdílet napříč platformami Xamarin.Formss , které lze načíst speciálně pro každou platformu, nebo je lze stáhnout pro zobrazení.
Obrázky jsou klíčovou součástí navigace v aplikacích, použitelnosti a brandingu. Xamarin.Forms aplikace musí být schopné sdílet image napříč všemi platformami, ale také potenciálně zobrazovat různé obrázky na jednotlivých platformách.
Pro ikony a úvodní obrazovky jsou vyžadovány také obrázky specifické pro platformu; musí být nakonfigurované na základě jednotlivých platforem.
Zobrazení obrázků
Xamarin.FormsImage používá zobrazení k zobrazení obrázků na stránce. Má několik důležitých vlastností:
Source– InstanceImageSource, soubor, identifikátor URI nebo prostředek, který nastaví obrázek tak, aby se zobrazil.Aspect- Jak formátovat obrázek v mezích, ve které se zobrazuje (ať už se má roztáhnout, oříznout nebo písmeno).
ImageSource Instance lze získat pomocí statických metod pro každý typ zdroje image:
FromFile– Vyžaduje název souboru nebo cestu k souboru, který lze přeložit na každé platformě.FromUri- Vyžaduje objekt URI, např.new Uri("http://server.com/image.jpg").FromResource– Vyžaduje identifikátor prostředku pro soubor obrázku vložený v projektu knihovny aplikace nebo .NET Standard s akcí sestavení:EmbeddedResource.FromStream– Vyžaduje datový proud, který poskytuje obrazová data.
Vlastnost Aspect určuje, jak bude obrázek škálován tak, aby odpovídal oblasti zobrazení:
Fill- Roztáhne obrázek úplně a přesně vyplní oblast zobrazení. Výsledkem může být zkreslení obrázku.AspectFill- Vystřiží obrázek tak, aby vyplnil oblast zobrazení při zachování stran (tj. bez zkreslení).AspectFit- Letterboxes the image (pokud je to nutné) tak, aby se celý obrázek vešl do oblasti zobrazení, a v závislosti na tom, jestli je obrázek široký nebo vysoký, je prázdný prostor přidaný do horní/dolní nebo boční strany.
Obrázky je možné načíst z místního souboru, vloženého prostředku, staženého nebo načteného ze streamu. Ikony písma lze navíc zobrazit Image v zobrazení zadáním dat ikon písma v objektu FontImageSource . Další informace naleznete v tématu Zobrazení ikon písem v průvodci písmy .
Místní image
Soubory obrázků je možné přidat do každého projektu aplikace a odkazovat na ho ze Xamarin.Forms sdíleného kódu. Tato metoda distribuce obrázků je nutná, pokud jsou obrázky pro jednotlivé platformy specifické, například při použití různých rozlišení na různých platformách nebo mírně odlišných vzhledů.
Pokud chcete použít jeden obrázek ve všech aplikacích, musí být na každé platformě použit stejný název souboru a měl by to být platný název prostředku Androidu (tj. pouze malá písmena, číslice, podtržítka a tečka jsou povolené).
- iOS – upřednostňovaný způsob správy a podpory imagí, protože iOS 9 je používat sady imagí katalogu prostředků, které by měly obsahovat všechny verze image, které jsou nezbytné k podpoře různých zařízení a faktorů škálování pro aplikaci. Další informace naleznete v tématu Přidání obrázků do sady imagí katalogu prostředků.
- Android – Umístěte obrázky do adresáře Resources /drawable pomocí akce sestavení: AndroidResource. Můžete také zadat verze s vysokým a nízkým rozlišením DPI obrázku (v podadresářích prostředků, jako jsou drawable-ldpi, drawable-hdpi a drawable-xhdpi).
- Univerzální platforma Windows (UPW) – Ve výchozím nastavení by se obrázky měly umístit do kořenového adresáře aplikace s akcí sestavení: Obsah. Alternativně je možné obrázky umístit do jiného adresáře, který je pak určený pro konkrétní platformu. Další informace naleznete v tématu Výchozí adresář obrázků ve Windows.
Důležité
Před iOSem 9 se obrázky obvykle umístily do složky Prostředky s akcí sestavení: BundleResource. Tato metoda práce s obrázky v aplikaci pro iOS je ale společností Apple zastaralá. Další informace naleznete v tématu Velikosti a názvy souborů obrázků.
Dodržování těchto pravidel pro pojmenování a umístění souborů umožňuje následující xaml načíst a zobrazit obrázek na všech platformách:
<Image Source="waterfront.jpg" />
Ekvivalentní kód jazyka C# je následující:
var image = new Image { Source = "waterfront.jpg" };
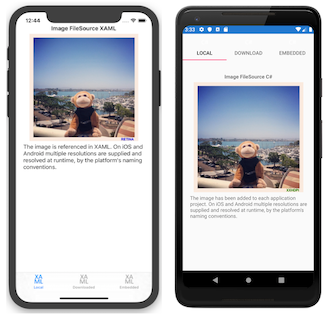
Následující snímky obrazovky ukazují výsledek zobrazení místního obrázku na jednotlivých platformách:
Pro větší flexibilitu Device.RuntimePlatform lze vlastnost použít k výběru jiného souboru obrázku nebo cesty pro některé nebo všechny platformy, jak je znázorněno v tomto příkladu kódu:
image.Source = Device.RuntimePlatform == Device.Android
? ImageSource.FromFile("waterfront.jpg")
: ImageSource.FromFile("Images/waterfront.jpg");
Důležité
Pokud chcete použít stejný název souboru image na všech platformách, musí být název platný na všech platformách. Nakreslené systémy Android mají omezení pojmenování – jsou povolena pouze malá písmena, číslice, podtržítka a tečka – a pro kompatibilitu mezi platformami je potřeba postupovat i na všech ostatních platformách. Příklad názvu souboru waterfront.png se řídí pravidly, ale příklady neplatných názvů souborů zahrnují "water front.png", "WaterFront.png", "water-front.png" a "wåterfront.png".
Nativní rozlišení (sítnice a vysoký DPI)
IOS, Android a UPW zahrnují podporu pro různá rozlišení imagí, kde operační systém vybírá příslušnou image za běhu na základě možností zařízení. Xamarin.Forms používá rozhraní API nativních platforem pro načítání místních imagí, takže automaticky podporuje alternativní rozlišení, pokud jsou soubory správně pojmenované a umístěné v projektu.
Upřednostňovaným způsobem správy imagí, protože iOS 9 je přetáhnout obrázky pro každé rozlišení potřebné k příslušné sadě obrázků katalogu prostředků. Další informace naleznete v tématu Přidání obrázků do sady imagí katalogu prostředků.
Před iOSem 9 by se verze obrázku sítnice mohly umístit do složky Resources – dvakrát a třikrát rozlišení s příponou @2x nebo @3x přípony souboru před příponou souboru (např. myimage@2x.png). Tato metoda práce s obrázky v aplikaci pro iOS je ale společností Apple zastaralá. Další informace naleznete v tématu Velikosti a názvy souborů obrázků.
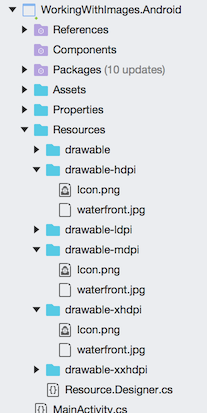
Obrázky alternativního rozlišení Androidu by měly být umístěny ve speciálně pojmenovaných adresářích v projektu Android, jak je znázorněno na následujícím snímku obrazovky:
Názvy souborů obrázků UPW mohou být příponou .scale-xxx před příponou souboru, kde xxx je procento škálování použitého u prostředku, například myimage.scale-200.png. Obrázky se pak dají odkazovat v kódu nebo XAML bez modifikátoru škálování, například jen myimage.png. Platforma vybere nejbližší odpovídající měřítko prostředků na základě aktuálního DPI zobrazení.
Další ovládací prvky, které zobrazují obrázky
Některé ovládací prvky mají vlastnosti, které zobrazují obrázek, například:
ButtonImageSourcemá vlastnost, která lze nastavit na rastrový obrázek, který se má zobrazit na .ButtonDalší informace naleznete v tématu Použití rastrových obrázků s tlačítky.ImageButtonSourcemá vlastnost, která lze nastavit na obrázek, který se má zobrazit v objektuImageButton. Další informace naleznete v tématu Nastavení zdroje image.ToolbarItemIconImageSourcemá vlastnost, která se dá nastavit na image načtenou ze souboru, vloženého prostředku, identifikátoru URI nebo datového proudu.ImageCellImageSourcemá vlastnost, která se dá nastavit na obrázek načtený ze souboru, vloženého prostředku, identifikátoru URI nebo datového proudu.Page. Jakýkoli typ stránky odvozený zPagemáIconImageSourceaBackgroundImageSourcevlastnosti, které lze přiřadit soubor, vložený prostředek, identifikátor URI nebo datový proud. Za určitých okolností, například přiNavigationPagezobrazeníContentPage, se ikona zobrazí, pokud je podporována platformou.Důležité
V iOSu
Page.IconImageSourcenelze vlastnost naplnit z obrázku v sadě imagí katalogu prostředků. Místo toho načtěte obrázky ikon vlastnosti ze souboru, vloženého prostředku, identifikátoru URI nebo datovéhoPage.IconImageSourceproudu.
Vložené obrázky
Vložené image se také dodávají s aplikací (jako jsou místní image), ale místo toho, aby kopie image ve struktuře souborů každé aplikace byla vložena do sestavení jako prostředek. Tato metoda distribuce imagí se doporučuje, když se na každé platformě použijí stejné image a jsou zvláště vhodné pro vytváření komponent, protože image je součástí kódu.
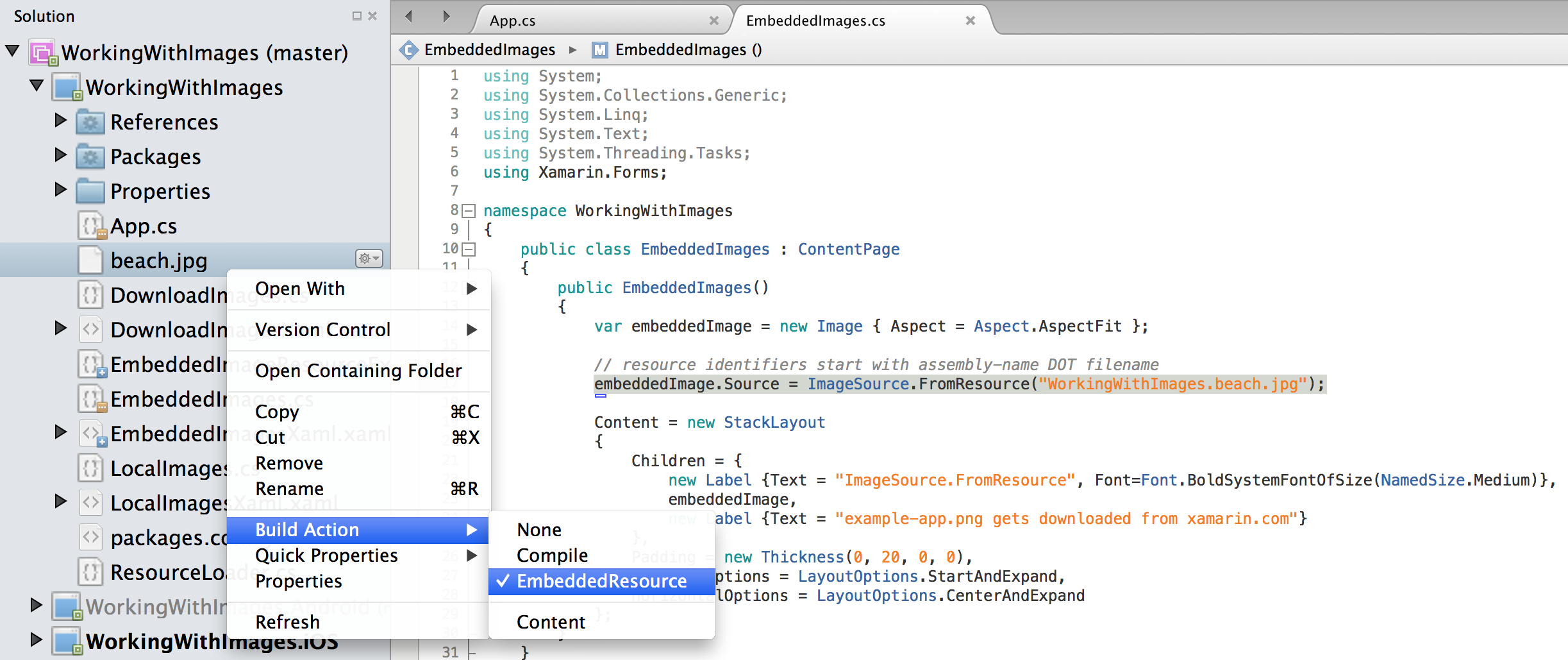
Pokud chcete vložit obrázek do projektu, klikněte pravým tlačítkem a přidejte nové položky a vyberte obrázek, který chcete přidat. Ve výchozím nastavení bude mít image akci sestavení: Žádná. Je potřeba ji nastavit na Build Action: EmbeddedResource.
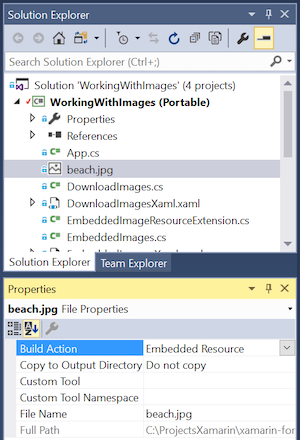
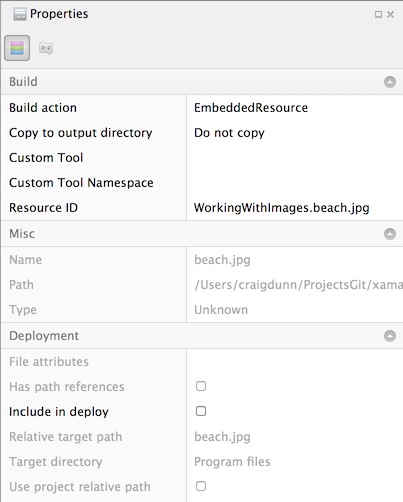
Akci sestavení lze zobrazit a změnit v okně Vlastnosti souboru.
V tomto příkladu je ID prostředku WorkingWithImages.beach.jpg. Integrované vývojové prostředí (IDE) toto výchozí nastavení vygenerovalo zřetězením výchozího oboru názvů pro tento projekt s názvem souboru pomocí tečky (.) mezi každou hodnotou.
Pokud umístíte vložené obrázky do složek v projektu, názvy složek se také oddělí tečkami (.) v ID zdroje. Přesunutí image beach.jpg do složky s názvem MyImages by vedlo k ID prostředku WorkingWithImages.MyImages.beach.jpg
Kód pro načtení vložené image jednoduše předá ID ImageSource.FromResource prostředku metodě, jak je znázorněno níže:
Image embeddedImage = new Image
{
Source = ImageSource.FromResource("WorkingWithImages.beach.jpg", typeof(MyClass).GetTypeInfo().Assembly)
};
Poznámka:
Aby bylo možné podporovat zobrazování vložených imagí v režimu vydávání na Univerzální platforma Windows, je nutné použít přetíženíImageSource.FromResource, které určuje zdrojové sestavení, ve kterém se má obrázek vyhledat.
V současné době neexistuje žádný implicitní převod identifikátorů prostředků. Místo toho je nutné použít ImageSource.FromResource nebo new ResourceImageSource() načíst vložené image.
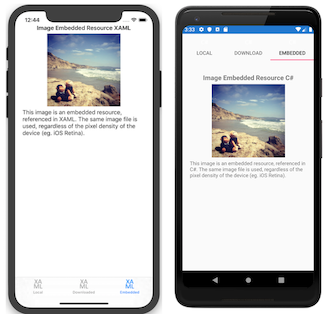
Následující snímky obrazovky ukazují výsledek zobrazení vloženého obrázku na každé platformě:
XAML
Vzhledem k tomu, že neexistuje žádný integrovaný převaděč typů z string do ResourceImageSource, tyto typy obrázků nelze nativně načíst XAML. Místo toho je možné zapsat jednoduché vlastní rozšíření značek XAML pro načtení obrázků pomocí ID prostředku zadaného v jazyce XAML:
[ContentProperty (nameof(Source))]
public class ImageResourceExtension : IMarkupExtension
{
public string Source { get; set; }
public object ProvideValue (IServiceProvider serviceProvider)
{
if (Source == null)
{
return null;
}
// Do your translation lookup here, using whatever method you require
var imageSource = ImageSource.FromResource(Source, typeof(ImageResourceExtension).GetTypeInfo().Assembly);
return imageSource;
}
}
Poznámka:
Aby bylo možné podporovat zobrazování vložených imagí v režimu vydávání na Univerzální platforma Windows, je nutné použít přetíženíImageSource.FromResource, které určuje zdrojové sestavení, ve kterém se má obrázek vyhledat.
Chcete-li použít toto rozšíření, přidejte do XAML vlastní xmlns hodnotu pomocí správného oboru názvů a hodnot sestavení pro projekt. Zdroj image pak lze nastavit pomocí této syntaxe: {local:ImageResource WorkingWithImages.beach.jpg}. Kompletní příklad XAML je znázorněný níže:
<?xml version="1.0" encoding="UTF-8" ?>
<ContentPage
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:WorkingWithImages;assembly=WorkingWithImages"
x:Class="WorkingWithImages.EmbeddedImagesXaml">
<StackLayout VerticalOptions="Center" HorizontalOptions="Center">
<!-- use a custom Markup Extension -->
<Image Source="{local:ImageResource WorkingWithImages.beach.jpg}" />
</StackLayout>
</ContentPage>
Řešení potíží s vloženými imagemi
Ladění kódu
Vzhledem k tomu, že je někdy obtížné pochopit, proč se nenačítá konkrétní prostředek image, je možné dočasně do aplikace přidat následující ladicí kód, který pomáhá ověřit, že jsou prostředky správně nakonfigurované. Vypíše všechny známé prostředky vložené do daného sestavení do konzoly , aby bylo možné ladit problémy s načítáním prostředků.
using System.Reflection;
// ...
// NOTE: use for debugging, not in released app code!
var assembly = typeof(MyClass).GetTypeInfo().Assembly;
foreach (var res in assembly.GetManifestResourceNames())
{
System.Diagnostics.Debug.WriteLine("found resource: " + res);
}
Obrázky vložené v jiných projektech
Ve výchozím nastavení metoda ImageSource.FromResource hledá pouze obrázky ve stejném sestavení jako kód volající metodu ImageSource.FromResource . Pomocí výše uvedeného ladicího kódu můžete určit, která sestavení obsahují konkrétní prostředek, změnou typeof() příkazu na známou Type , že v každém sestavení je.
Zdrojové sestavení, které hledáte vloženou image, lze však zadat jako argument metody ImageSource.FromResource :
var imageSource = ImageSource.FromResource("filename.png",
typeof(MyClass).GetTypeInfo().Assembly);
Stažení obrázků
Obrázky lze automaticky stáhnout pro zobrazení, jak je znázorněno v následujícím kódu XAML:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="WorkingWithImages.DownloadImagesXaml">
<StackLayout VerticalOptions="Center" HorizontalOptions="Center">
<Label Text="Image UriSource Xaml" />
<Image Source="https://aka.ms/campus.jpg" />
<Label Text="campus.jpg gets downloaded from microsoft.com" />
</StackLayout>
</ContentPage>
Ekvivalentní kód jazyka C# je následující:
var webImage = new Image {
Source = ImageSource.FromUri(
new Uri("https://aka.ms/campus.jpg")
) };
Metoda ImageSource.FromUri vyžaduje Uri objekt a vrátí nový UriImageSource , který čte z objektu Uri.
Existuje také implicitní převod řetězců identifikátoru URI, takže následující příklad bude fungovat také:
webImage.Source = "https://aka.ms/campus.jpg";
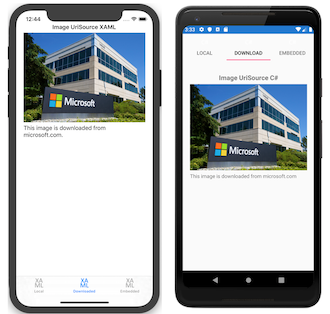
Následující snímky obrazovky ukazují výsledek zobrazení vzdáleného obrázku na jednotlivých platformách:
Stažené ukládání obrázků do mezipaměti
Podporuje UriImageSource také ukládání stažených imagí do mezipaměti nakonfigurované pomocí následujících vlastností:
CachingEnabled– Určuje, jestli je ukládání do mezipaměti povolené (trueve výchozím nastavení).CacheValidity– UrčujeTimeSpan, jak dlouho bude image uložena místně.
Ukládání do mezipaměti je ve výchozím nastavení povolené a image se uloží místně po dobu 24 hodin. Pokud chcete zakázat ukládání do mezipaměti pro konkrétní image, vytvořte instanci zdroje image následujícím způsobem:
image.Source = new UriImageSource { CachingEnabled = false, Uri = new Uri("https://server.com/image") };
Pokud chcete nastavit konkrétní období mezipaměti (například 5 dnů), vytvořte instanci zdroje image následujícím způsobem:
webImage.Source = new UriImageSource
{
Uri = new Uri("https://aka.ms/campus.jpg"),
CachingEnabled = true,
CacheValidity = new TimeSpan(5,0,0,0)
};
Integrované ukládání do mezipaměti usnadňuje podporu scénářů, jako je posouvání seznamů obrázků, kde můžete nastavit (nebo vytvořit vazbu) obrázku v každé buňce a nechat integrovanou mezipaměť, aby se při opětovném načtení obrázku při posouvání buňky zpět do zobrazení postarala.
Animované GIFy
Xamarin.Forms obsahuje podporu pro zobrazování malých animovaných GIFů. Toho dosáhnete nastavením Image.Source vlastnosti na animovaný soubor GIF:
<Image Source="demo.gif" />
Důležité
I když podpora Xamarin.Forms animovaného gifu zahrnuje možnost stahovat soubory, nepodporuje ukládání do mezipaměti ani streamování animovaných GIFů.
Ve výchozím nastavení se při načtení animovaného obrázku GIF nepřehraje. Důvodem je IsAnimationPlaying to, že vlastnost, která řídí, zda animovaný GIF je přehrávání nebo zastaven, má výchozí hodnotu false. Tato vlastnost typu boolje podporována objektem BindableProperty , což znamená, že může být cílem datové vazby a stylován.
Proto při načtení animovaného GIF se nepřehraje, dokud IsAnimationPlaying je vlastnost nastavena na true. Přehrávání lze pak zastavit nastavením IsAnimationPlaying vlastnosti na falsehodnotu . Všimněte si, že tato vlastnost nemá žádný vliv při zobrazení zdroje obrázku jiného než GIF.
Poznámka:
Podpora animovaného obrázku VE formátu GIF v Androidu vyžaduje, aby vaše aplikace používala rychlé renderery a nebude fungovat, pokud jste se rozhodli používat starší renderery. V UPW vyžaduje podpora animovaného formátu GIF minimální verzi Windows 10 Anniversary Update (verze 1607).
Ikony a úvodní obrazovky
I když nesouvisí se zobrazením Image , ikony aplikací a úvodní obrazovky jsou také důležitým použitím obrázků v Xamarin.Forms projektech.
Nastavení ikonach Xamarin.Forms To znamená generování obrázků s správnou velikostí pro iOS, Android a UPW. Tyto image by se měly pojmenovat a nacházet podle požadavků jednotlivých platforem.
Ikony
Další informace o vytváření těchto prostředků aplikací najdete v tématu Práce s obrázky, ikonou Google a pokyny pro UPW pro prostředky dlaždic a ikon.
Ikony písma lze navíc zobrazit Image v zobrazení zadáním dat ikon písma v objektu FontImageSource . Další informace naleznete v tématu Zobrazení ikon písem v průvodci písmy .
Úvodní obrazovky
Pouze aplikace pro iOS a UPW vyžadují úvodní obrazovku (označuje se také jako úvodní obrazovka nebo výchozí obrázek).
Projděte si dokumentaci k iOSu Práce s obrázky a úvodními obrazovkami na webu Windows Dev Center.