Xamarin.Forms TimePicker
Zobrazení Xamarin.Forms , které uživateli umožňuje vybrat čas.
Vyvolá Xamarin.FormsTimePicker ovládací prvek pro výběr času platformy a umožní uživateli vybrat čas. TimePicker definuje následující vlastnosti:
TimetypuTimeSpan, vybraný čas, který je výchozí hodnotouTimeSpan0. TypTimeSpanoznačuje dobu trvání od půlnoci.Formattypstring, standardní nebo vlastní formátovací řetězec .NET, který ve výchozím nastavení "t", krátký časový vzor.TextColortypuColor, barva použitá k zobrazení vybraného času, což je výchozí hodnotaColor.Default.FontAttributestypuFontAttributes, který má výchozí hodnotuFontAtributes.None.FontFamilytypustring, který má výchozí hodnotunull.FontSizedoubletypu , který má výchozí hodnotu -1.0.CharacterSpacing, typudouble, je mezery mezi znakyTimePickertextu.
Všechny tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že je možné je stylovat a vlastnosti mohou být cílem datových vazeb. Vlastnost Time má výchozí režim vazby BindingMode.TwoWay, což znamená, že může být cílem datové vazby v aplikaci, která používá architekturu Model-View-ViewModel (MVVM).
Neobsahuje TimePicker událost, která označuje novou vybranou Time hodnotu. Pokud potřebujete být upozorněni na tuto událost, můžete přidat obslužnou rutinu PropertyChanged události.
Inicializace vlastnosti Time
V kódu můžete inicializovat Time vlastnost na hodnotu typu TimeSpan:
TimePicker timePicker = new TimePicker
{
Time = new TimeSpan(4, 15, 26) // Time set to "04:15:26"
};
Time Pokud je vlastnost zadána v XAML, hodnota je převedena na TimeSpan a ověřena, aby se zajistilo, že počet milisekund je větší nebo roven 0 a že počet hodin je menší než 24. Časové komponenty by měly být oddělené dvojtečkami:
<TimePicker Time="4:15:26" />
BindingContext Pokud je vlastnost TimePicker nastavena na instanci ViewModel obsahující vlastnost typu TimeSpan s názvem SelectedTime (například), můžete vytvořit instanci TimePicker podobné tomuto:
<TimePicker Time="{Binding SelectedTime}" />
V tomto příkladu Time je vlastnost inicializována na SelectedTime vlastnost v Modelu ViewModel. Vzhledem k tomu, že Time vlastnost má režim TwoWayvazby , každý nový čas, který uživatel vybere, se automaticky rozšíří do Modelu ViewModel.
TimePicker Pokud vlastnost neobsahuje vazbuTime, měla by aplikace k události připojit obslužnou rutinuPropertyChanged, která se má informovat, když uživatel vybere nový čas.
Informace o nastavení vlastností písma naleznete v tématu Písma.
TimePicker a rozložení
Je možné použít nekontrénovanou vodorovnou možnost rozložení, jako Centerje , Startnebo End s TimePicker:
<TimePicker ···
HorizontalOptions="Center"
··· />
Nedoporučuje se to ale. V závislosti na nastavení Format vlastnosti můžou vybrané časy vyžadovat různé šířky zobrazení. Například řetězec formátu "T" způsobí TimePicker , že zobrazení bude zobrazovat časy v dlouhém formátu a "4:15:26", vyžaduje větší šířku zobrazení než krátký formát času ("t") z "4:15 AM". V závislosti na platformě může tento rozdíl způsobit TimePicker , že zobrazení změní šířku rozložení nebo se zobrazení zkrátí.
Tip
Nejlepší je použít výchozí HorizontalOptions nastavení Fill s TimePicker, a ne použít šířku Auto při vkládání TimePicker do Grid buňky.
TimePicker v aplikaci
Ukázka obsahuje TimePicker, Entrya Switch zobrazení na své stránce. TimePicker Dá se použít k výběru času a kdy se zobrazí dialogové okno s upozorněním, které uživateli připomene text v Entryzadaném textu za předpokladu, že Switch je zapnuto. Tady je soubor XAML:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:SetTimer"
x:Class="SetTimer.MainPage">
<StackLayout>
...
<Entry x:Name="_entry"
Placeholder="Enter event to be reminded of" />
<Label Text="Select the time below to be reminded at." />
<TimePicker x:Name="_timePicker"
Time="11:00:00"
Format="T"
PropertyChanged="OnTimePickerPropertyChanged" />
<StackLayout Orientation="Horizontal">
<Label Text="Enable timer:" />
<Switch x:Name="_switch"
HorizontalOptions="EndAndExpand"
Toggled="OnSwitchToggled" />
</StackLayout>
</StackLayout>
</ContentPage>
Umožňuje Entry zadat text připomenutí, který se zobrazí, když dojde k vybranému času. Vlastnost TimePicker T je přiřazena Format pro dlouhý formát času. Obsahuje obslužnou rutinu PropertyChanged události připojenou k události a má obslužnou rutinu Switch připojenou k její Toggled události. Tyto obslužné rutiny událostí jsou v souboru kódu a volají metodu SetTriggerTime :
public partial class MainPage : ContentPage
{
DateTime _triggerTime;
public MainPage()
{
InitializeComponent();
Device.StartTimer(TimeSpan.FromSeconds(1), OnTimerTick);
}
bool OnTimerTick()
{
if (_switch.IsToggled && DateTime.Now >= _triggerTime)
{
_switch.IsToggled = false;
DisplayAlert("Timer Alert", "The '" + _entry.Text + "' timer has elapsed", "OK");
}
return true;
}
void OnTimePickerPropertyChanged(object sender, PropertyChangedEventArgs args)
{
if (args.PropertyName == "Time")
{
SetTriggerTime();
}
}
void OnSwitchToggled(object sender, ToggledEventArgs args)
{
SetTriggerTime();
}
void SetTriggerTime()
{
if (_switch.IsToggled)
{
_triggerTime = DateTime.Today + _timePicker.Time;
if (_triggerTime < DateTime.Now)
{
_triggerTime += TimeSpan.FromDays(1);
}
}
}
}
Metoda SetTriggerTime vypočítá čas časovače DateTime.Today na základě hodnoty vlastnosti a TimeSpan hodnoty vrácené z TimePicker. To je nezbytné, protože DateTime.Today vlastnost vrací DateTime indikující aktuální datum, ale s časem půlnoci. Pokud už čas časovače dnes uplynul, předpokládá se, že bude zítra.
Časovač zaškrtá každou sekundu a spustí metodu OnTimerTick , která kontroluje, zda je zapnutý Switch a zda je aktuální čas větší nebo roven času časovače. Když nastane čas časovače DisplayAlert , metoda zobrazí uživateli dialogové okno upozornění jako připomenutí.
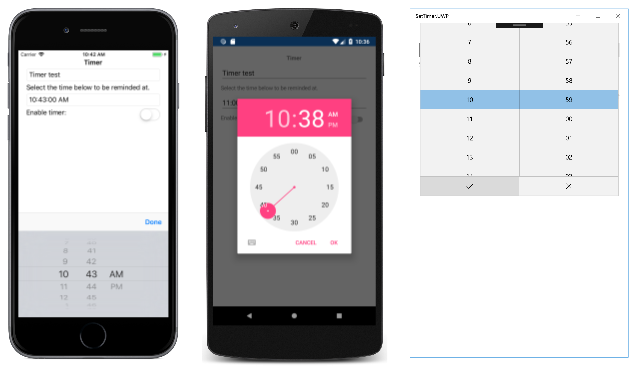
Při prvním spuštění TimePicker ukázky se zobrazení inicializuje na 11:00. Klepnutím na TimePicker vyvolání výběru času platformy Platformy implementují výběr času velmi různými způsoby, ale každý přístup je známý uživatelům této platformy:
Tip
V Androidu TimePicker lze dialogové okno přizpůsobit přepsáním CreateTimePickerDialog metody ve vlastním rendereru. To například umožňuje přidání dalších tlačítek do dialogového okna.
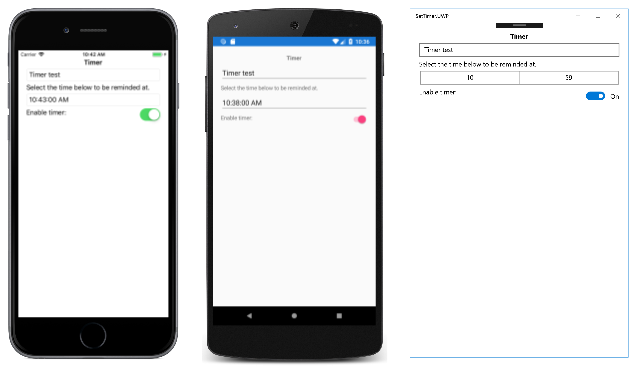
Po výběru času se vybraný čas zobrazí v části TimePicker:
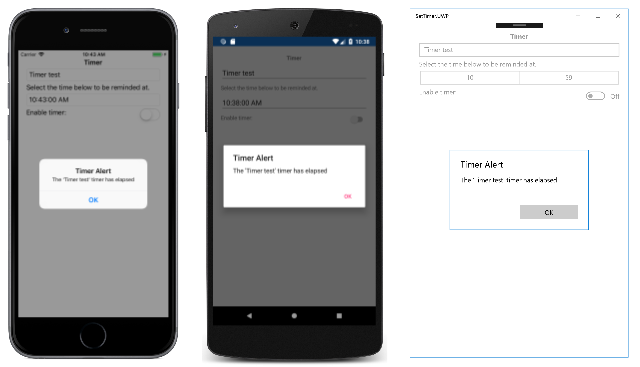
Za předpokladu Switch , že je přepnut na pozici, aplikace zobrazí dialogové okno upozornění, které uživateli připomene text v okamžiku Entry , kdy dojde k vybranému času:
Jakmile se zobrazí dialogové okno upozornění, Switch přepnete na vypnutou pozici.