Xamarin.Forms Vyhledávací panel
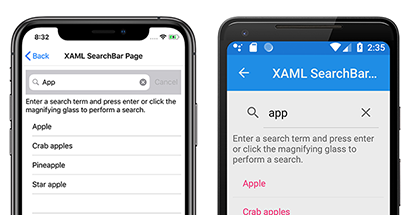
Jedná se Xamarin.FormsSearchBar o ovládací prvek uživatelského vstupu, který se používá k zahájení hledání. Ovládací SearchBar prvek podporuje zástupný text, vstup dotazu, spuštění vyhledávání a zrušení. Následující snímek obrazovky ukazuje SearchBar dotaz s výsledky zobrazenými v ListView:
Třída SearchBar definuje následující vlastnosti:
CancelButtonColorje definiceColorbarvy tlačítka zrušit.CharacterSpacing, typudouble, je mezery mezi znakySearchBartextu.FontAttributesje hodnota výčtuFontAttributes, která určuje, zdaSearchBarje písmo tučné, kurzíva nebo ani jedno.FontFamilyje typstring, který určuje rodinu písem, kterouSearchBarpoužívá .FontSizemůže být hodnota výčtuNamedSizedoublenebo hodnota, která představuje konkrétní velikosti písem napříč platformami.HorizontalTextAlignmentTextAlignmentje hodnota výčtu, která definuje vodorovné zarovnání textu dotazu.VerticalTextAlignmentTextAlignmentje hodnota výčtu, která definuje svislé zarovnání textu dotazu.Placeholderje textstring, který definuje zástupný text, například "Hledat...".PlaceholderColorje hodnotaColor, která definuje barvu zástupného textu.SearchCommandje akceICommanduživatele, jako jsou klepnutí prstem nebo kliknutí, k příkazům definovaným v modelu viewmodel.SearchCommandParameterje parametrobject, který má být předán do objektuSearchCommand.Textstringje obsahující text dotazu v tabulceSearchBar.TextColorje definiceColorbarvy textu dotazu.TextTransformTextTransformje hodnota, která určuje velikost písmenSearchBartextu.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená SearchBar , že lze přizpůsobit a být cílem datových vazeb. Určení vlastností písma na objektu SearchBar je konzistentní s přizpůsobením textu v jiných Xamarin.Forms ovládacích prvcích Text. Další informace naleznete v tématu Písma v Xamarin.Forms.
Vytvoření vyhledávacího panelu
V SearchBar XAML je možné vytvořit instanci. Jeho volitelnou Placeholder vlastnost lze nastavit tak, aby definovala text nápovědy ve vstupním poli dotazu. Výchozí hodnota je Placeholder prázdný řetězec, takže pokud není nastavený, nezobrazí se žádný zástupný symbol. Následující příklad ukazuje, jak vytvořit instanci SearchBar v XAML s volitelnou Placeholder sadou vlastností:
<SearchBar Placeholder="Search items..." />
V kódu lze také vytvořit A SearchBar :
SearchBar searchBar = new SearchBar{ Placeholder = "Search items..." };
Vlastnosti vzhledu vyhledávacího panelu
Ovládací SearchBar prvek definuje mnoho vlastností, které přizpůsobí vzhled ovládacího prvku. Následující příklad ukazuje, jak vytvořit instanci SearchBar v XAML s více zadanými vlastnostmi:
<SearchBar Placeholder="Search items..."
CancelButtonColor="Orange"
PlaceholderColor="Orange"
TextColor="Orange"
TextTransform="Lowercase"
HorizontalTextAlignment="Center"
FontSize="Medium"
FontAttributes="Italic" />
Tyto vlastnosti lze také zadat při vytváření objektu SearchBar v kódu:
SearchBar searchBar = new SearchBar
{
Placeholder = "Search items...",
PlaceholderColor = Color.Orange,
TextColor = Color.Orange,
TextTransform = TextTransform.Lowercase,
HorizontalTextAlignment = TextAlignment.Center,
FontSize = Device.GetNamedSize(NamedSize.Medium, typeof(SearchBar)),
FontAttributes = FontAttributes.Italic
};
Následující snímek obrazovky ukazuje výsledný SearchBar ovládací prvek:
Poznámka:
V iOSu třída SearchBarRenderer obsahuje přepisovatelnou UpdateCancelButton metodu. Tato metoda řídí, když se zobrazí tlačítko zrušit, a lze je přepsat ve vlastním rendereru. Další informace o vlastních rendererech naleznete v tématu Xamarin.Forms Vlastní renderery.
Hledání pomocí obslužných rutin událostí
Hledání lze provést pomocí SearchBar ovládacího prvku připojením obslužné rutiny události k jedné z následujících událostí:
SearchButtonPressedje volána, když uživatel buď klikne na tlačítko hledat, nebo stiskne klávesu Enter.TextChangedje volána při každé změně textu v poli dotazu.
Následující příklad ukazuje obslužnou rutinu události připojenou TextChanged k události v XAML a používá ListView k zobrazení výsledků hledání:
<SearchBar TextChanged="OnTextChanged" />
<ListView x:Name="searchResults" >
Obslužnou rutinu události lze také připojit k vytvořenému SearchBar v kódu:
SearchBar searchBar = new SearchBar {/*...*/};
searchBar.TextChanged += OnTextChanged;
Obslužná rutina TextChanged události v souboru kódu je stejná bez ohledu na SearchBar to, jestli je vytvořená prostřednictvím XAML nebo kódu:
void OnTextChanged(object sender, EventArgs e)
{
SearchBar searchBar = (SearchBar)sender;
searchResults.ItemsSource = DataService.GetSearchResults(searchBar.Text);
}
Předchozí příklad naznačuje existenci DataService třídy s metodou schopnou GetSearchResults vrátit položky, které odpovídají dotazu. SearchBar Hodnota vlastnosti ovládacího prvku Text je předána GetSearchResults metodě a výsledek se používá k aktualizaci ListView vlastnosti ovládacího prvkuItemsSource. Celkovým účinkem je zobrazení výsledků hledání v ovládacím ListView prvku.
Ukázková aplikace poskytuje DataService implementaci třídy, kterou lze použít k testování funkčnosti vyhledávání.
Hledání pomocí modelu viewmodel
Vyhledávání lze provést bez obslužných rutin událostí vazbou SearchCommand vlastností a SearchCommandParameter ICommand implementací. Ukázkový projekt demonstruje tyto implementace pomocí modelu Model-View-ViewModel (MVVM). Další informace o datových vazbách pomocí MVVM najdete v tématu Datové vazby s MVVM.
Model viewmodel v ukázkové aplikaci obsahuje následující kód:
public class SearchViewModel : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void NotifyPropertyChanged([CallerMemberName] string propertyName = "")
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
public ICommand PerformSearch => new Command<string>((string query) =>
{
SearchResults = DataService.GetSearchResults(query);
});
private List<string> searchResults = DataService.Fruits;
public List<string> SearchResults
{
get
{
return searchResults;
}
set
{
searchResults = value;
NotifyPropertyChanged();
}
}
}
Poznámka:
Model viewmodel předpokládá existenci DataService třídy schopné provádět vyhledávání. Třída DataService , včetně ukázkových dat, je k dispozici v ukázkové aplikaci.
Následující XAML ukazuje, jak vytvořit vazbu SearchBar na ukázkový model zobrazení s ovládacím ListView prvek zobrazující výsledky hledání:
<ContentPage ...>
<ContentPage.BindingContext>
<viewmodels:SearchViewModel />
</ContentPage.BindingContext>
<StackLayout ...>
<SearchBar x:Name="searchBar"
...
SearchCommand="{Binding PerformSearch}"
SearchCommandParameter="{Binding Text, Source={x:Reference searchBar}}"/>
<ListView x:Name="searchResults"
...
ItemsSource="{Binding SearchResults}" />
</StackLayout>
</ContentPage>
Tento příklad nastaví BindingContext instanci SearchViewModel třídy. Vytvoří vazbu vlastnosti SearchCommand na PerformSearch ICommand objektu viewmodel a vytvoří vazbu SearchBar Text vlastnosti na SearchCommandParameter vlastnost. Vlastnost ListView.ItemsSource je vázána na SearchResults vlastnost modelu viewmodel.
Další informace o rozhraní a vazbách naleznete v ICommand částiXamarin.Forms Datové vazby a rozhraní ICommand.