DevTools (Microsoft Edge 87) 的新功能
這些是 Microsoft Edge DevTools 穩定版本中的最新功能。
改善 DevTools 當地語系化
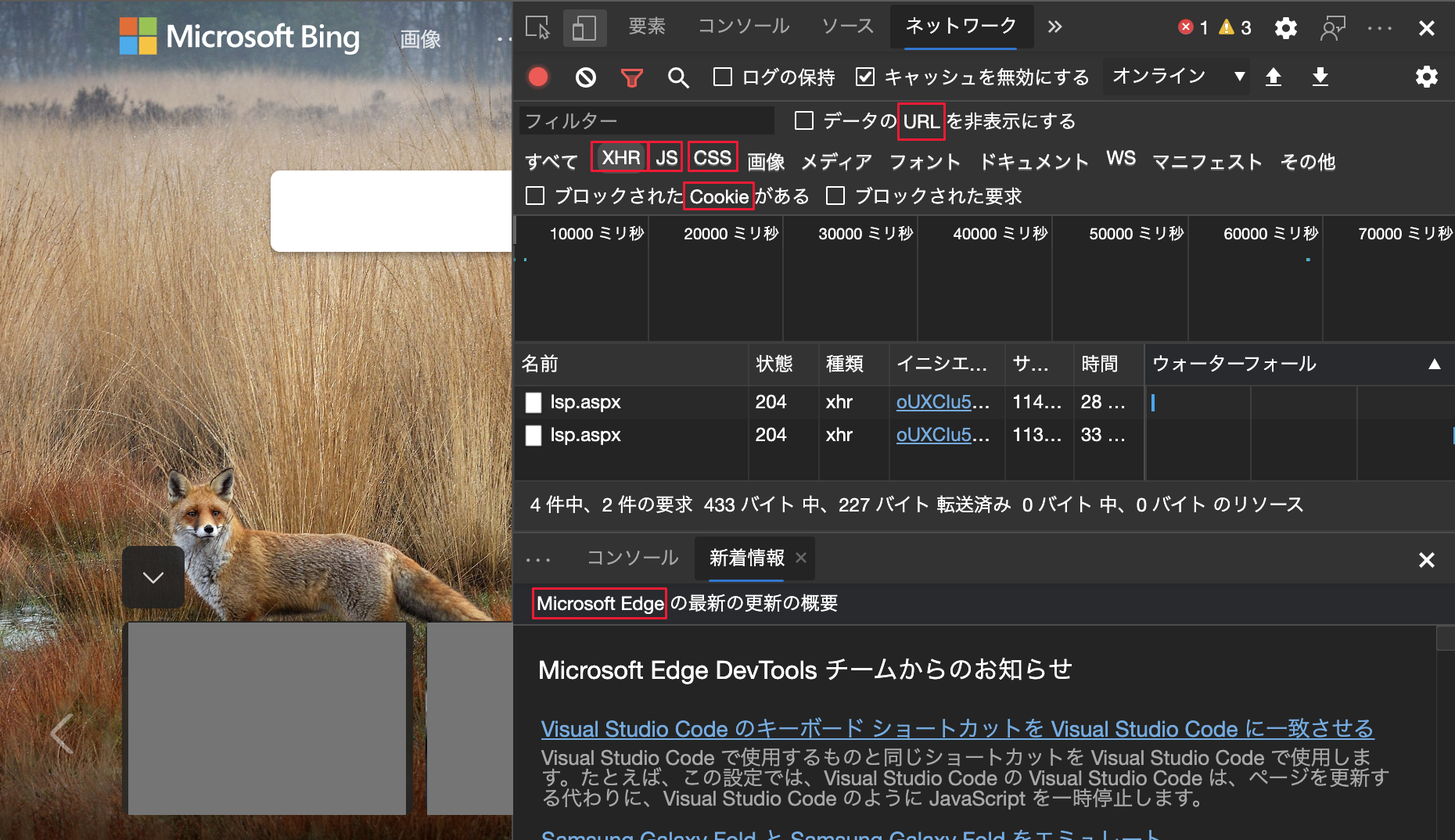
為了符合您的翻譯需求,Microsoft Edge DevTools 小組著重於改善翻譯品質。 從 Microsoft Edge 版本 87 開始,數個字串和字詞已鎖定且不會變更,即使其餘的 DevTools 以其他語言顯示也一般。 受影響的字串和字詞清單包含下列專案:
- Lighthouse 工具中的字串。
- 字詞
service worker。 - 某些 網路 工具篩選器,例如
URL、XHR、JS和CSS。 - $0 控制台公用程序 API。
在當地語系化版本的 DevTools 上,用戶現在可在控制台中取得 $0。 感謝全球開發人員社群協助改善 Microsoft Edge DevTools 的當地語系化。 繼續傳 送當地語系化質量的意見反應 ,以改善所有地區設定中 DevTools 的支援。 如需 Chromium 開放原始碼專案中這項功能的即時更新,請參閱問題 #1136655。

另請參閱:
在頂端和底部面板之間移動工具
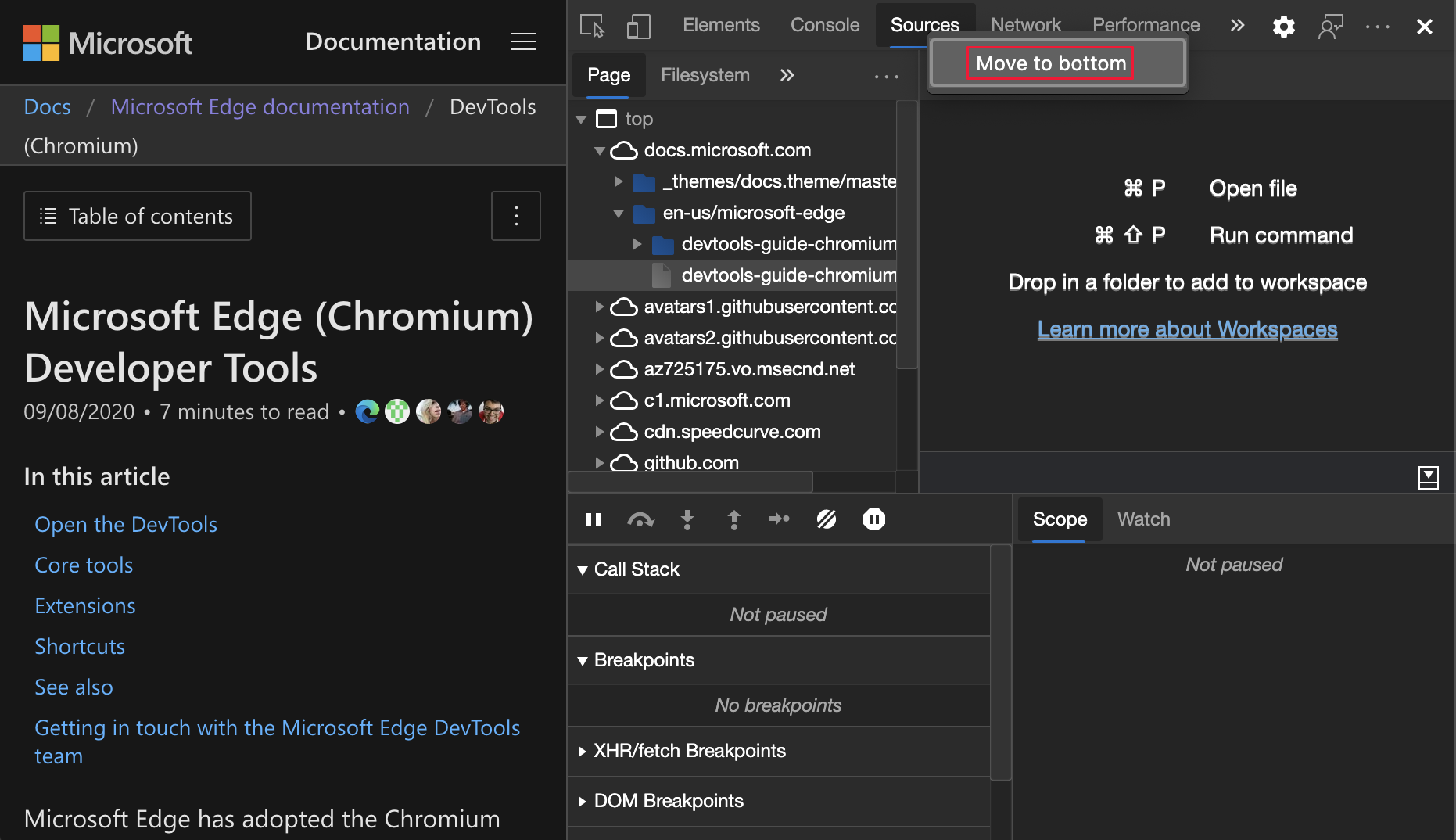
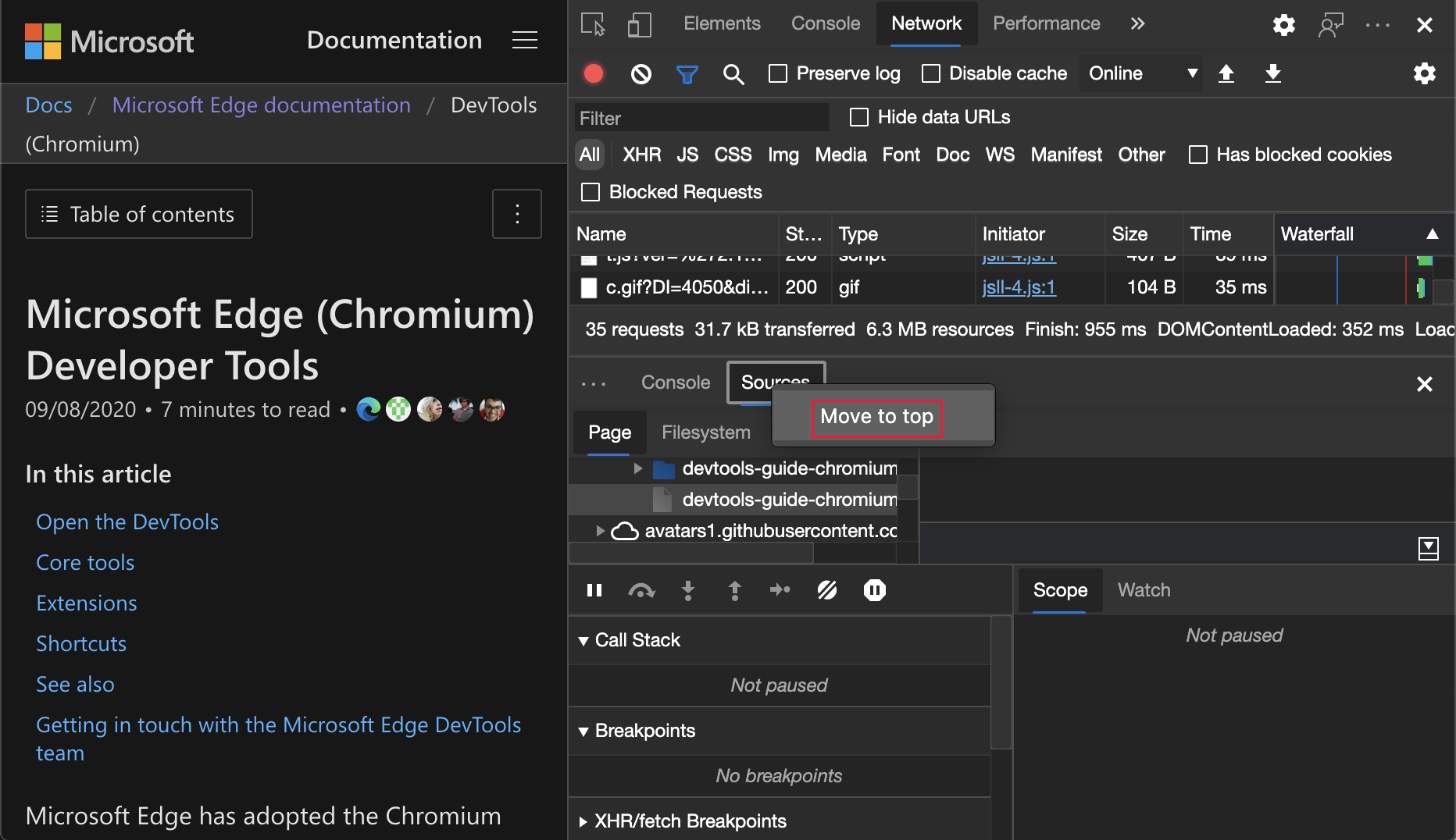
DevTools 現在支援在頂端和底部面板之間移動工具。 同時檢視兩個工具的任何組合,以自定義DevTools並提升生產力。 例如,將 [來源] 工具移至底部) ,以同時檢視 [專案] 和 [來源] 工具 (。
若要將任何頂端工具移至底部,請以滑鼠右鍵按兩下索引標籤,然後選取 [移至底部]:

若要將任何底部工具移至頂端,請以滑鼠右鍵按兩下索引標籤,然後選取 [移至頂端]:

如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題 #1075732。
另請參閱:
- 關於工具清單中的活動列工具與快速檢視工具
使用網路主控台儲存和匯出
網路控制台工具現在已改善與 Postman v2.1 和 OpenAPI v2 架構的相容性。
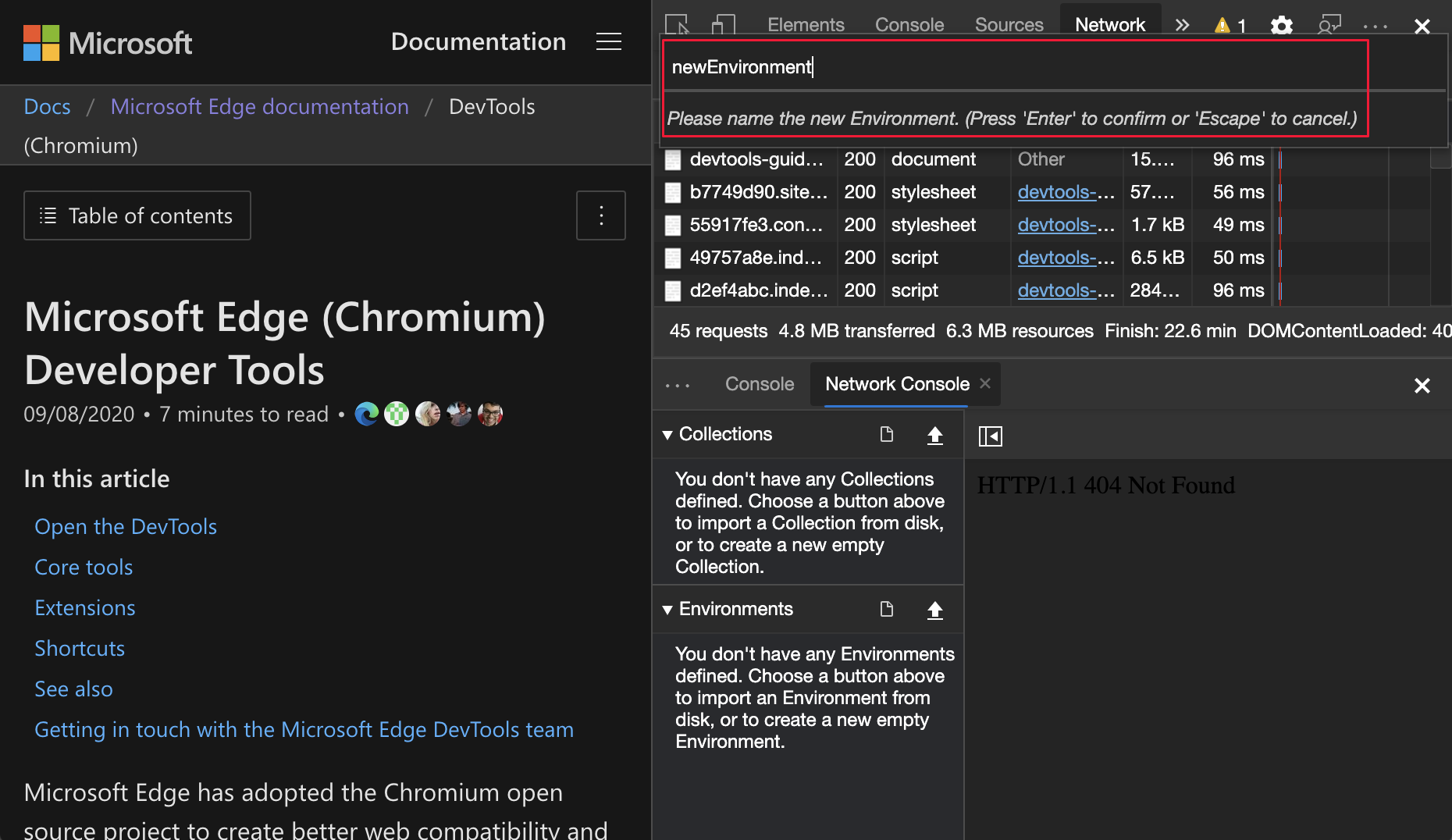
網路主控台工具現在支援下列動作:
- 儲存和匯出集合和環境。
- 編輯和匯出 網路控制台 工具內的環境變數集合。
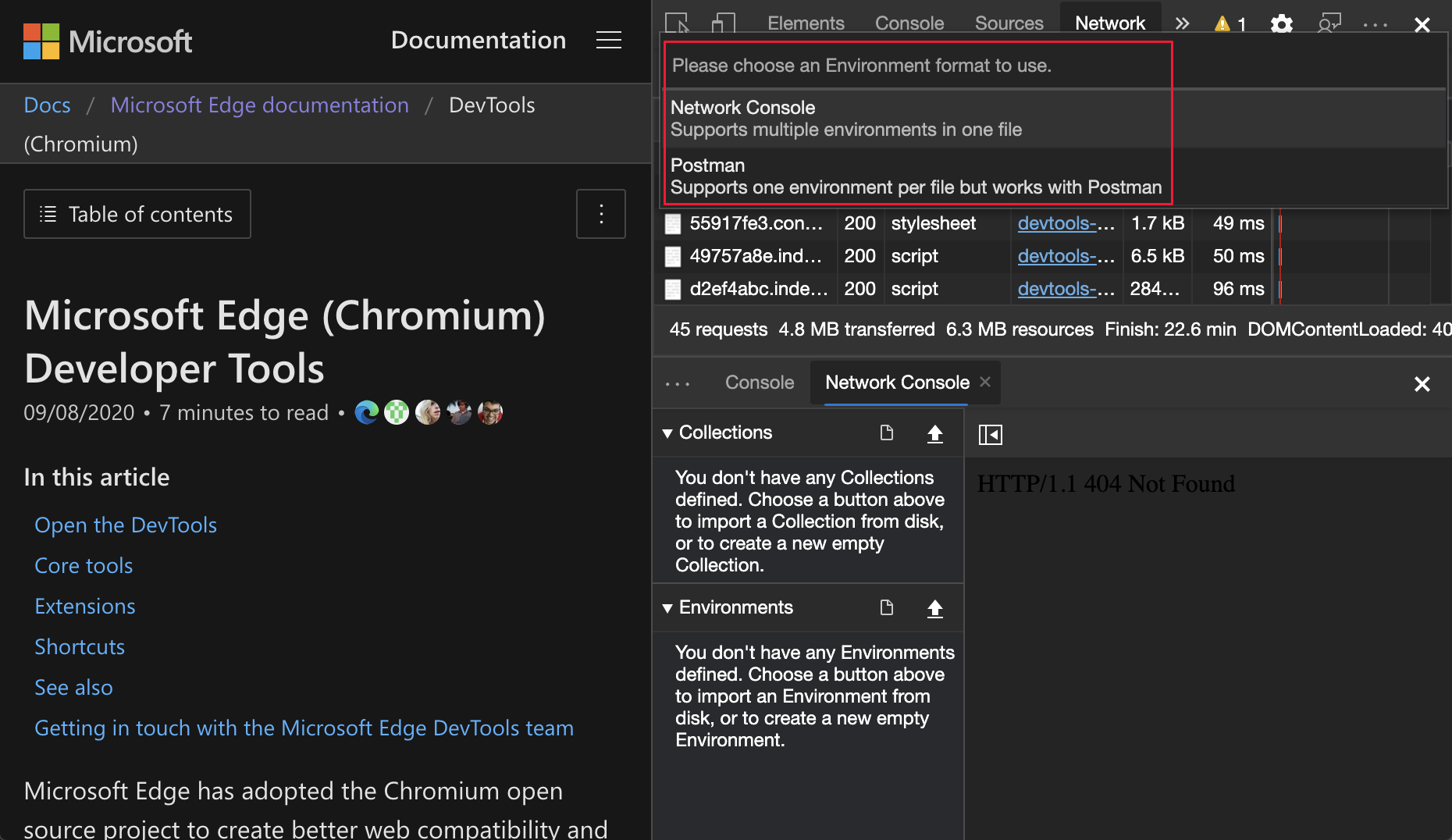
輸入新環境的名稱:

選取新環境格式:

更新:此功能已發行,且已不再是實驗性功能。
另請參閱:
- 在 Compose 中儲存和匯出集合、環境和環境變數,並使用網路控制台工具傳送Web API要求。
如需歷程記錄,請參閱 Chromium 開放原始碼項目中的問題 #1093687。
改善的 CSS 網格線工具
Microsoft Edge DevTools 現在支援下列功能來檢查、檢視及偵錯您的 CSS 網格線。
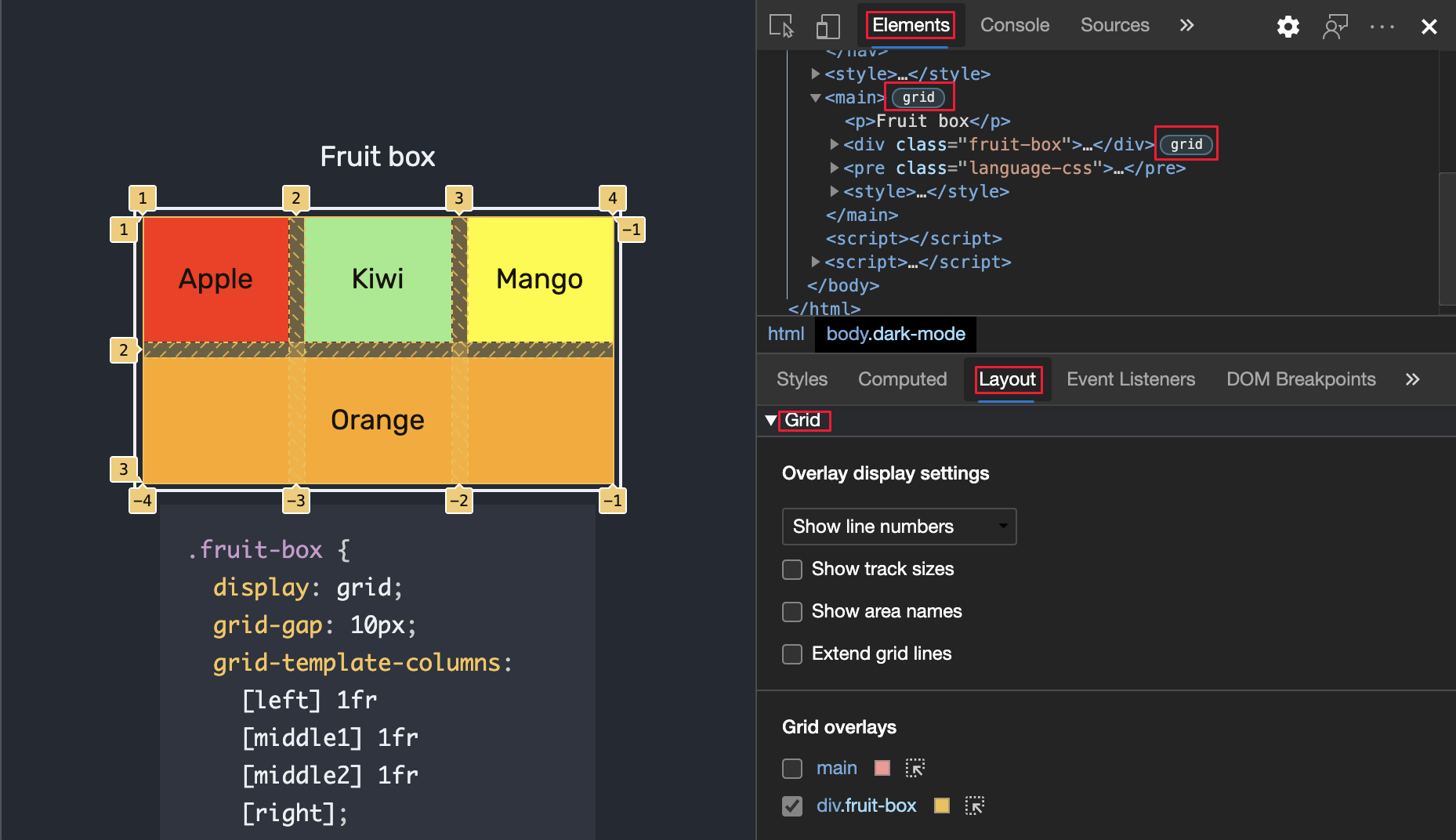
使用 檢查 工具顯示簡化的網格線重疊,或取得具有持續性重疊的更詳細資訊。
若要啟用永續性網格線重疊,請單擊 [ 元素 ] 工具中方格容器專案旁邊的方格圖示,或單擊 [ 版面配置 ] 工具中的方格。
您可以為多個網格線啟用永續性重疊。
新的 版面配置 工具可讓您輕鬆地切換網格線重疊,並設定每個專案的外觀和內容。
默認會開啟功能。

更新:此功能已發行,且已不再是實驗性功能。
另請參閱:
如需歷程記錄,請參閱 Chromium 開放原始碼項目中的問題 #1047356。
Microsoft Edge DevTools 小組正與 Chrome DevTools 小組和 Chromium 社群合作,將新的 flexbox 工具功能新增至 DevTools。 如需 Chromium 開放原始碼專案中 flexbox 工具的更新,請參閱問題 #1136394。
在 [設定] 中自定義鍵盤快捷方式
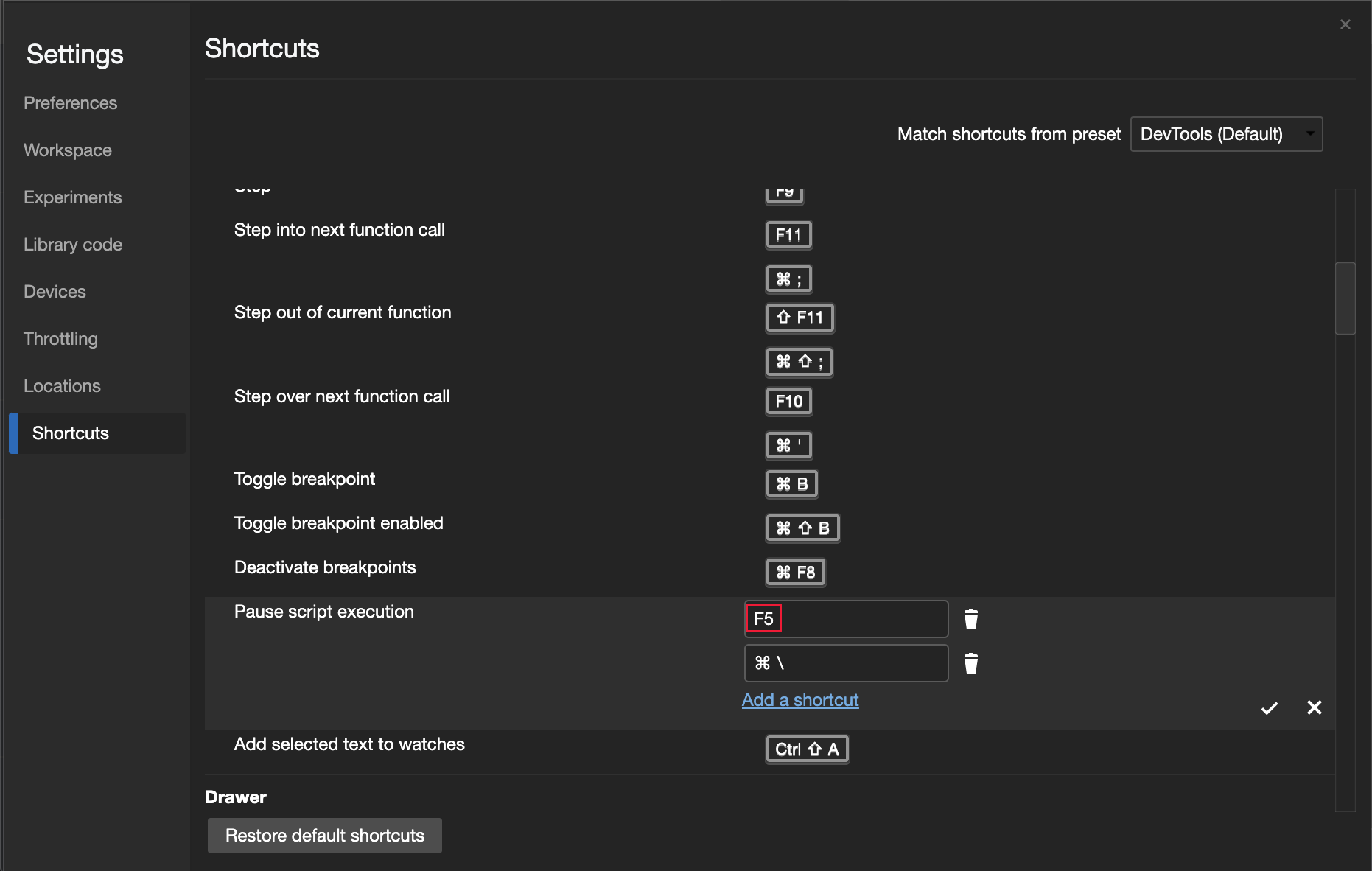
您現在可以自定義 DevTools 中任何動作的鍵盤快捷方式。 自 Microsoft Edge 版本 84 起,您可以選擇 Visual Studio Code 和 DevTools (鍵盤快捷方式的預設) 預設值。 從 Microsoft Edge 版本 87 開始,您可以進一步自訂鍵盤快捷方式。

更新:此功能已發行,且已不再是實驗性功能。
另請參閱:
- 在自訂鍵盤快捷方式中編輯DevTools動作的鍵盤快捷方式。
如需歷程記錄,請參閱 Chromium 開放原始碼項目中的問題 #174309。
Microsoft Edge Tools for Visual Studio Code 延伸模塊簡介
Visual Studio Code 的 Elements 和 Network for Visual Studio Code 擴充功能現在已合併到適用於 Visual Studio Code 擴充功能的新 Microsoft Edge 開發人員工具。 使用 Microsoft Edge DevTools 進行下列活動,而不需要離開Microsoft Visual Studio Code。
- 對 DOM 進行偵錯
- 編輯 CSS
- 檢查網路流量
使用擴充功能,啟動 Microsoft Edge、連線到現有的瀏覽器實例,或直接從編輯器使用無外設瀏覽器。 若要開始參與並提出有關此擴充功能的意見反應問題,請參閱 GitHub 上的 Microsoft Edge Developer Tools for Visual Studio Code 存放庫。
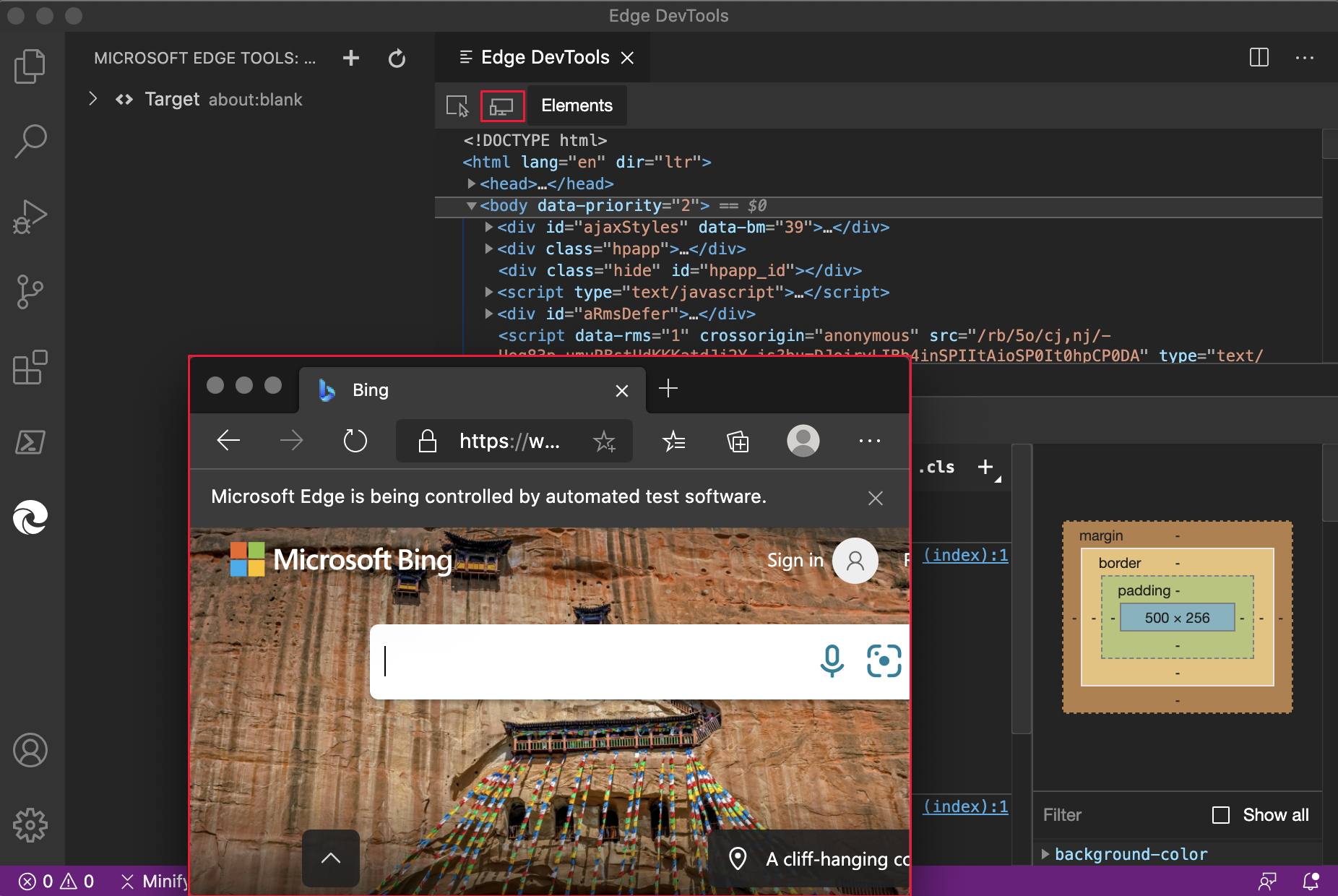
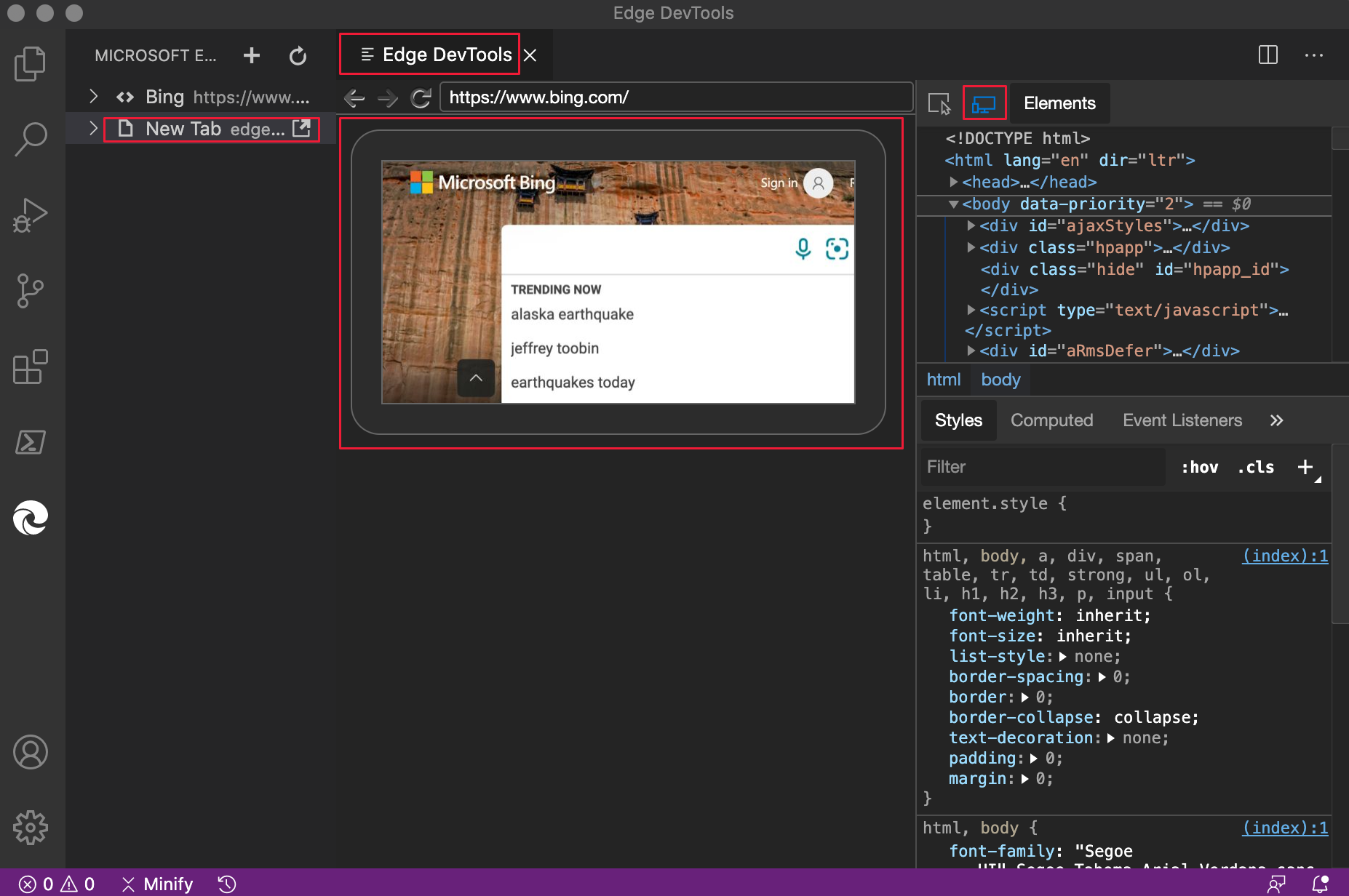
在完整瀏覽器模式中使用擴充功能:

在無外設模式中使用擴充功能:

如需詳細資訊,請參閱 Microsoft Edge DevTools 擴充功能以取得 Visual Studio Code。
來自 Chromium 專案的公告
下列各節會宣告Microsoft Edge 中提供的其他功能,這些功能已對開放原始碼 Chromium 專案做出貢獻。
新的 WebAuthn 工具
在舊版的 Microsoft Edge 中,沒有原生 WebAuthn 偵錯支援。 您需要實體驗證器,才能使用 Web 驗證 API 測試 Web 應用程式。 使用新的 WebAuthn 工具,您可以執行下列動作,而不需要使用任何實體驗證器:
- 模擬驗證器。
- 自訂驗證器的屬性。
- 檢查驗證器的狀態。
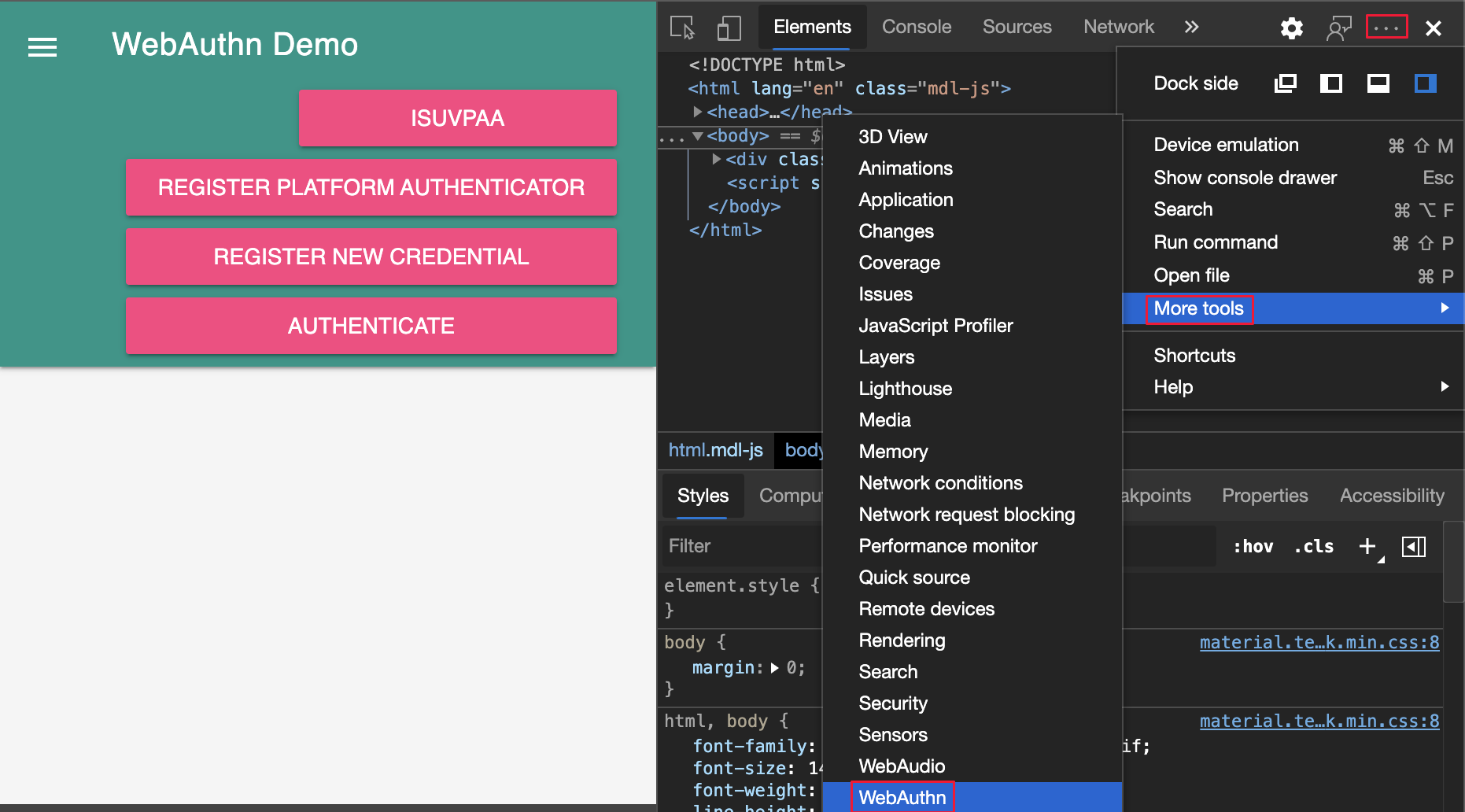
您可以模擬驗證器,並使用新的 WebAuthn 工具對 Web 驗證 API 進行偵錯。 若要開啟 WebAuthn 工具,請按兩下 [自定義並控制 DevTools ] (...) 圖示 >[更多工具>] WebAuthn。 如需 Chromium 開放原始碼專案中這項功能的即時更新,請參閱問題 #1034663。
開啟 WebAuthn 工具:

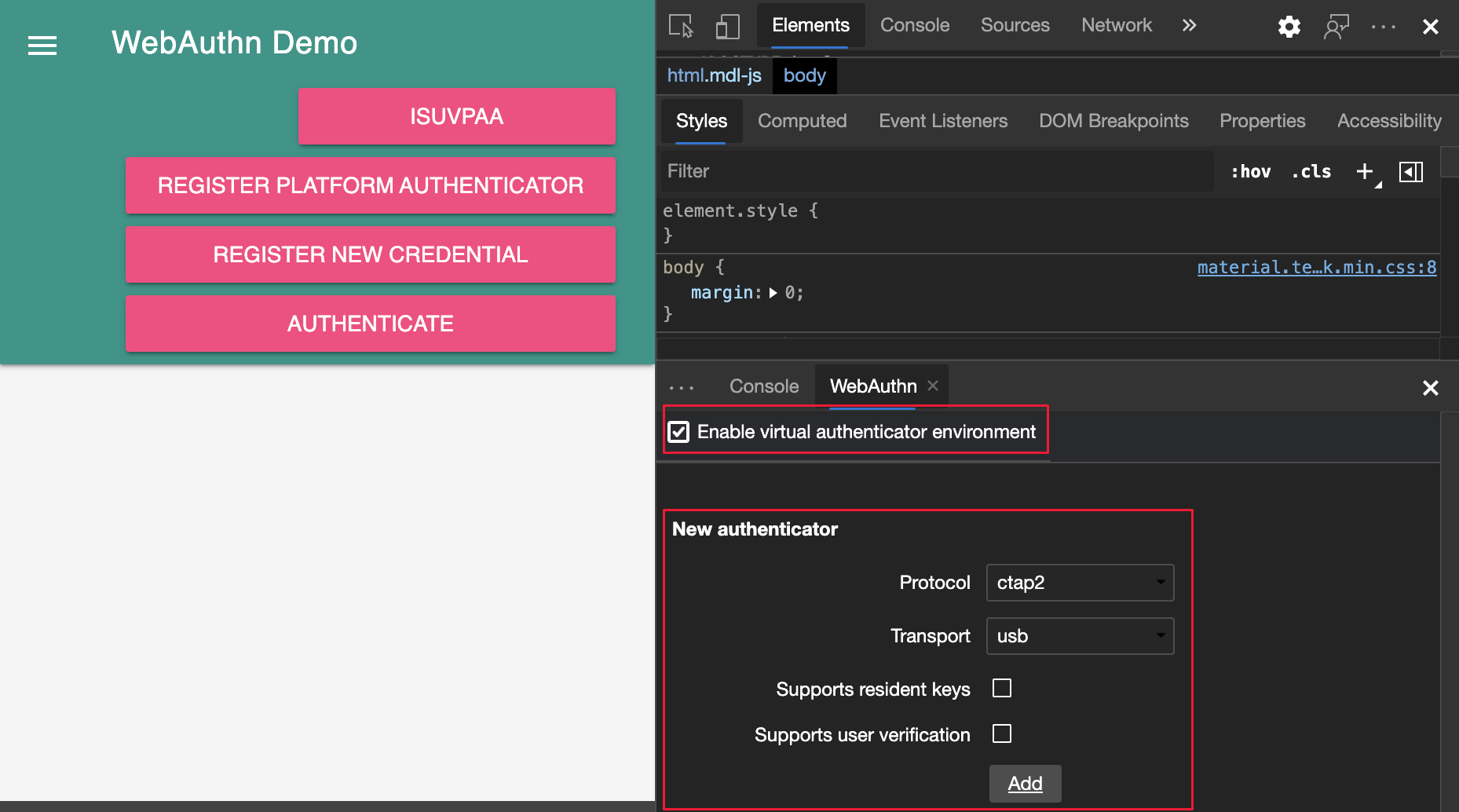
WebAuthn 工具:

如需詳細資訊,請 參閱模擬驗證器和偵錯 WebAuthn。
元素工具更新
另請參閱:
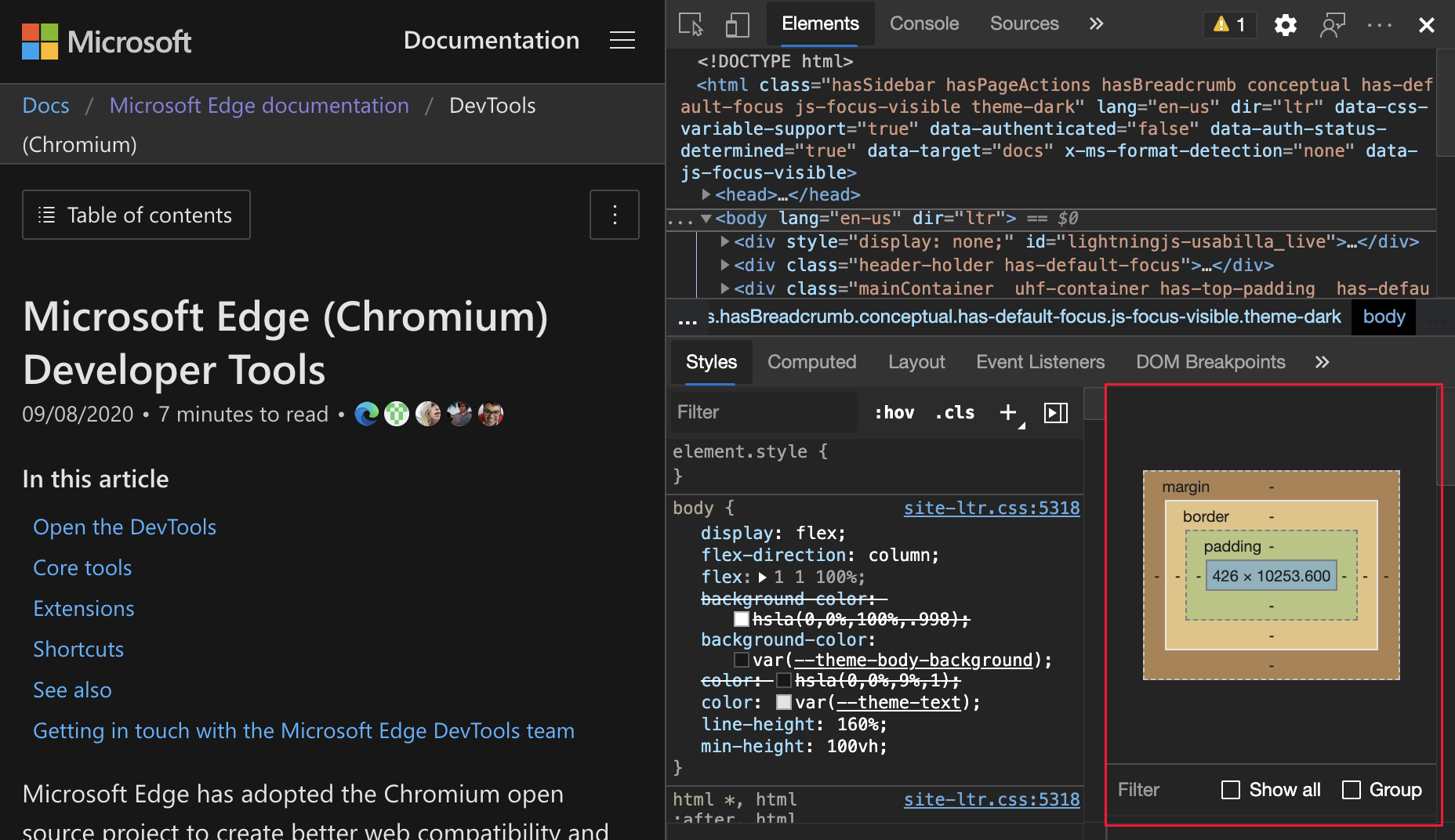
在 [樣式] 窗格中檢視 [計算] 提要字段窗格
切換 [樣式] 窗格中的 [計算] 窗格。 [樣式] 窗格中的 [計算] 窗格預設會折疊。 若要在 [樣式] 窗格中顯示或隱藏 [計算] 窗格,請單擊 [顯示計算樣式] 提要字段 ([![]() ] 提要字段) 按鈕。
] 提要字段) 按鈕。
開啟 [ 計算] 提要欄位 窗格:
![開啟 [計算] 提要欄位窗格](devtools-images/computed-sidebar-pane.png)
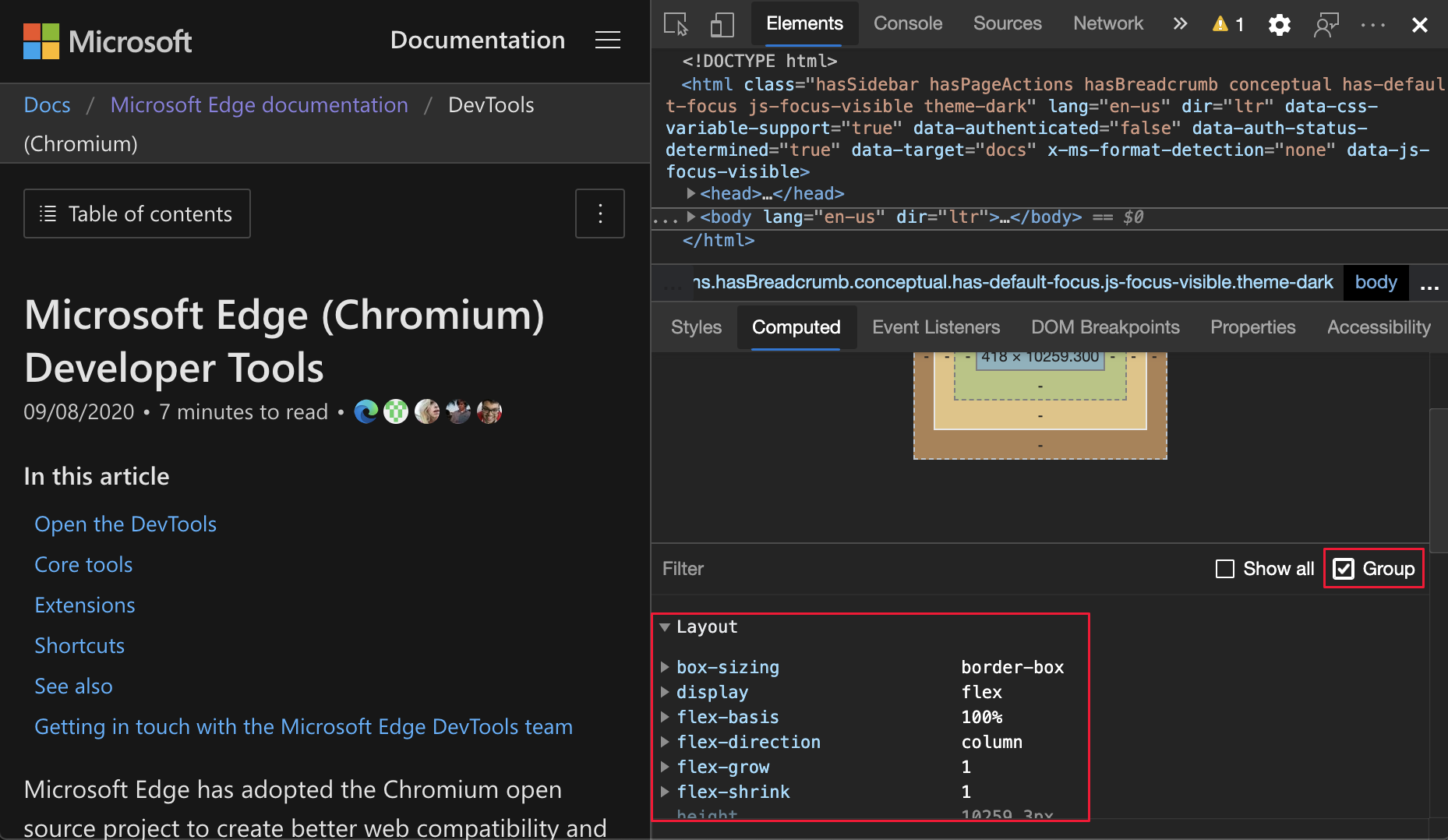
[計算] 提要欄位窗格:

如需 Chromium 開放原始碼專案中這項功能的即時更新,請參閱問題 #1073899。
另請參閱:
- 僅檢視實際套用至 CSS 功能參考中元素的 CSS
在 [計算] 窗格中群組 CSS 屬性
若要以較少卷動的方式檢視已套用的 CSS,請在 [ 計算 ] 窗格中依類別分組 CSS 屬性。 您也可以在檢查 CSS 時,選擇性地專注於一組相關的屬性。 從 [ 元素] 工具中,選取專案。 若要) CSS 屬性將 (或取消群組分組,請切換 [ 群組 ] 複選框。

如需 Chromium 開放原始碼專案中這項功能的即時更新,請參閱問題 #1096230、#1084673 和 #1106251。
另請參閱:
- 僅檢視實際套用至 CSS 功能參考中元素的 CSS
Lighthouse 工具中的 Lighthouse 6.4
Lighthouse 工具現在執行 Lighthouse 6.4。 如需變更的完整清單,請參閱 Lighthouse 版本資訊。 如需 Chromium 開放原始碼專案中這項功能的即時更新,請參閱問題 #772558。
另請參閱:
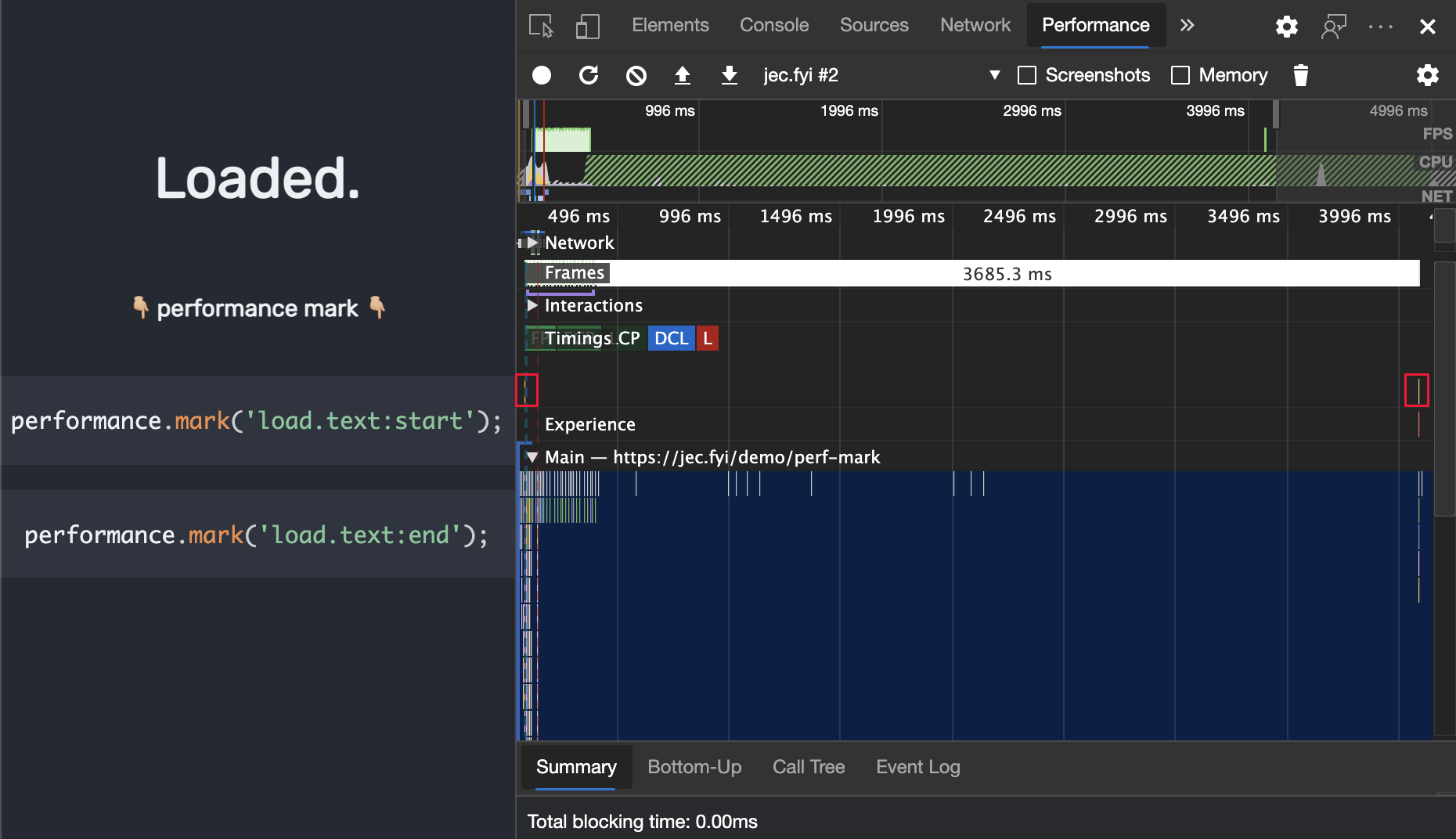
performance.mark () Timings 區段中的事件
效能工具中錄製的 [計時] 區段現在會標示performance.mark()事件。 若要嘗試這項功能並測量 JavaScript 程式代碼的效能,請將事件新 performance.mark() 增至您的程式代碼。
下列程式代碼會在迴圈前後for新增 start 和 end 效能標記:
performance.mark('start');
for (var i = 0; i < 1000; i+=7;){
console.log(i);
}
performance.mark('end');
然後,開啟 效能 工具,並查看 [計時] 區段 以記錄您的 JavaScript 程式代碼。
performance.mark()您新增的事件現在會顯示在錄製中。

網路工具中的新資源類型和 URL 篩選
使用網路工具中的新 resource-type 和 url 關鍵詞來篩選網路要求。 例如,使用 resource-type:image 將焦點放在影像的網路要求:

若要探索更多特殊的關鍵詞,例如 resource-type 和 url,請參閱依 屬性篩選要求。
如需 Chromium 開放原始碼專案中這項功能的即時更新,請參閱問題 #1121141 和 #1104188。
畫面詳細數據檢視更新
在應用程式工具的左側頁面清單中,底部頁面是 Frames,這通常會列出名為 top 的框架。
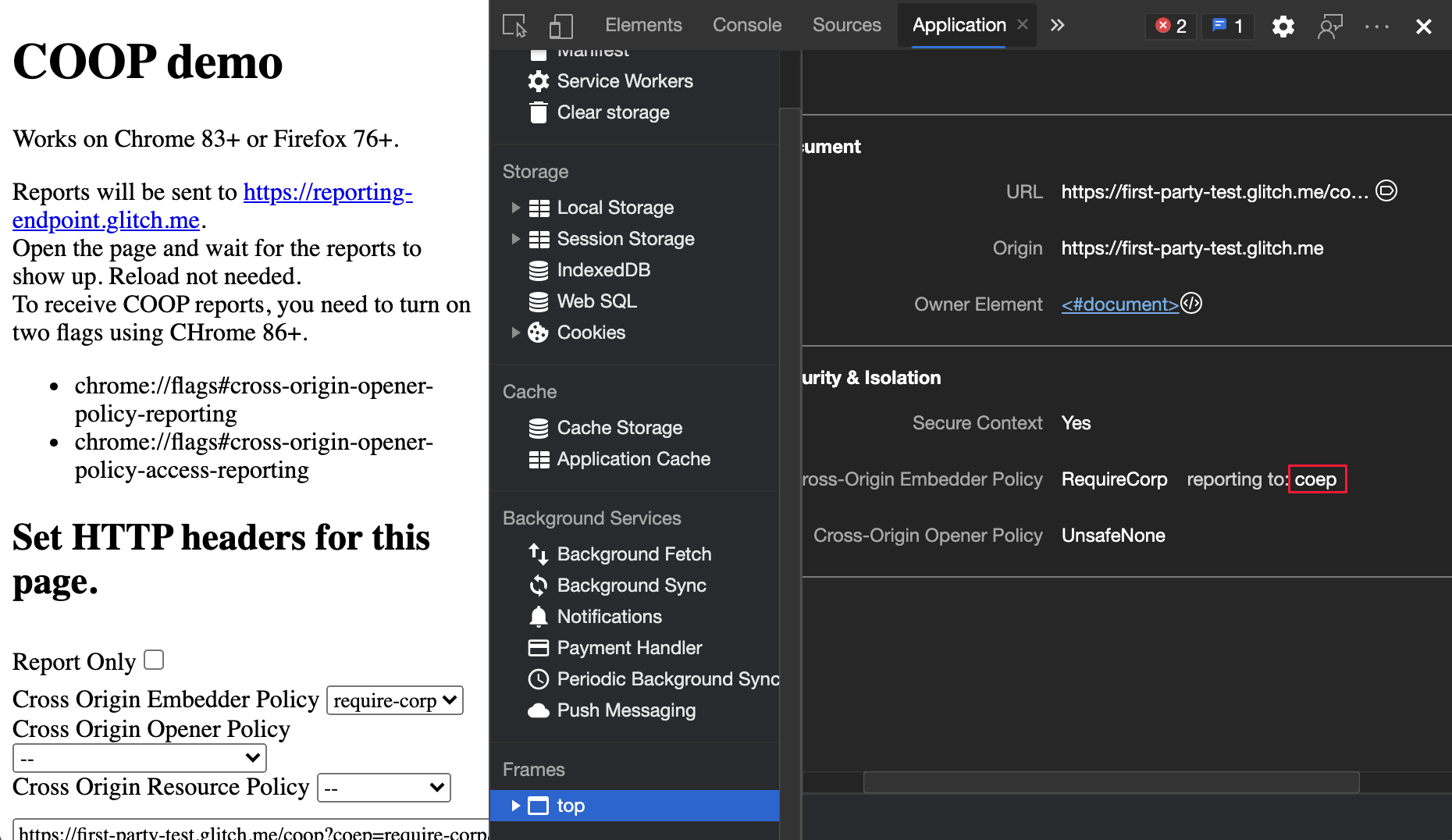
向端點顯示 COEP 和 COOP 報告
在應用程式工具的左側頁面清單中,底部頁面是 Frames,這通常會列出名為 top 的框架。 選取框架以檢視框架詳細數據檢視,其中包含 [安全性 & 隔離] 區 段。
在畫面詳細數據頁面的 [ 安全性 & 隔離 ] 區段中,檢視 COEP) (跨原始來源內嵌器原則 (COOP) reporting to 端點。
報告 API 會定義 Report-To,這是新的 HTTP 標頭,可讓您指定瀏覽器傳送警告和錯誤的伺服器端點。

如需 Chromium 開放原始碼專案中這項功能的即時更新,請參閱問題 #1051466。
另請參閱:
- 在 DevTools 的新功能 (Microsoft Edge 88) 中顯示已開啟視窗的框架詳細數據
- 用來管理記憶體的應用程式工具
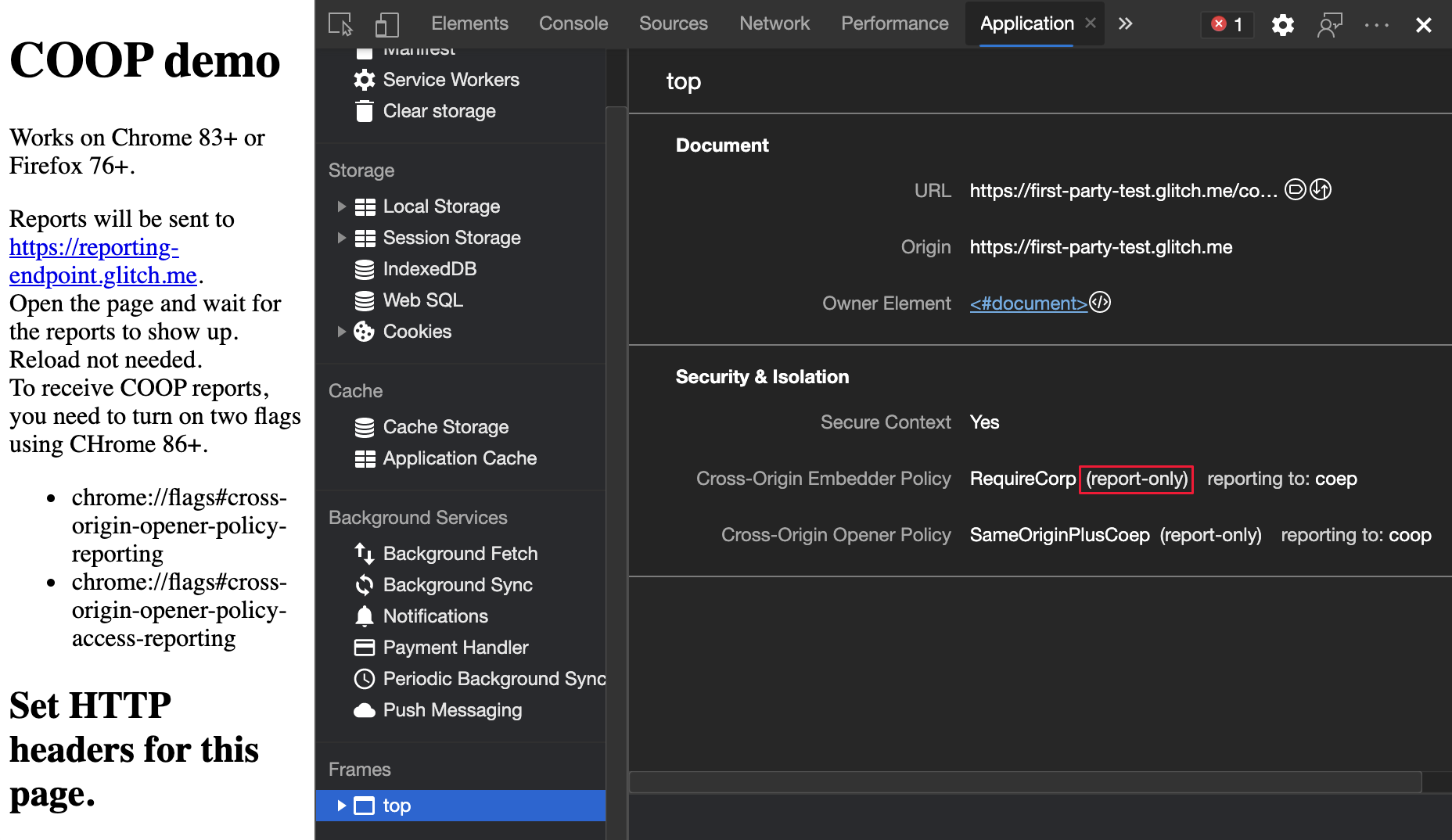
顯示 COEP 和僅限 COOP 報告模式
在應用程式工具的左側頁面清單中,底部頁面是 Frames,這通常會列出名為 top 的框架。 選取框架以檢視框架詳細數據檢視,其中包含 [安全性 & 隔離] 區 段。
畫面詳細數據頁面的 [ 安全性 & 隔離 ] 區段現在會顯示 report-only 設定 report-only 為模式的 COEP 和 COOP 卷標。

如需 Chromium 開放原始碼專案中這項功能的即時更新,請參閱問題 #1051466。
另請參閱:
- 在 DevTools 的新功能 (Microsoft Edge 88) 中顯示已開啟視窗的框架詳細數據
- 用來管理記憶體的應用程式工具
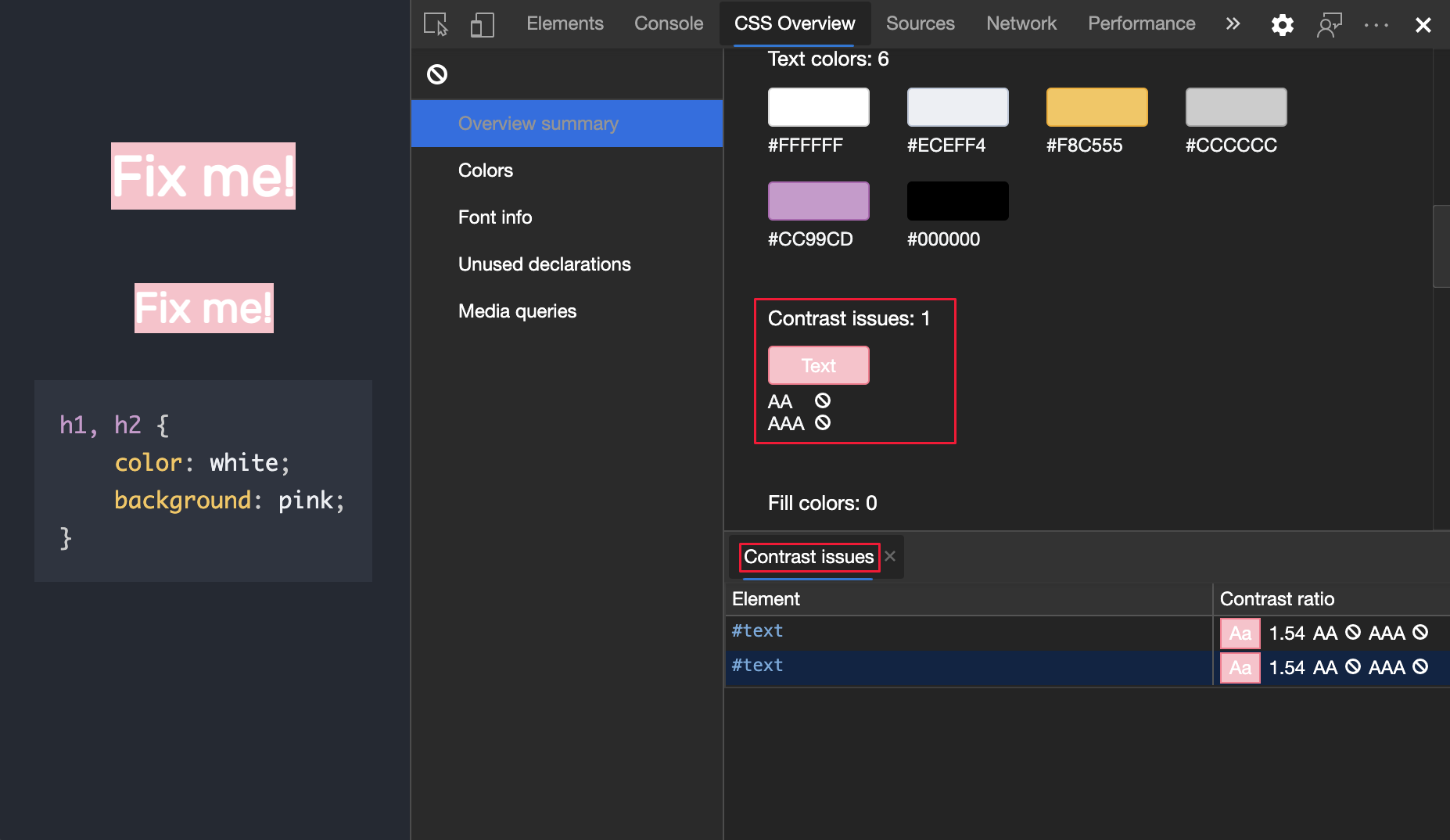
在 CSS 概觀工具中檢視和修正色彩對比問題
CSS 概觀工具現在會在您的頁面上顯示有色彩對比問題的元素清單。 [CSS 概觀無障礙色彩示範] 頁面有色彩對比問題的範例。
若要檢視有色彩對比問題的元素清單,請在 [ 對比] 問題上按兩下 [文字]。 若要在 Elements 工具中開啟 元素 ,請按兩下清單中的元素。 為了協助修正對比問題,Microsoft Edge DevTools 會自動提供色彩建議。

更新:此功能已發行,且已不再是實驗性功能。
另請參閱:
如需歷程記錄,請參閱 Chromium 開放原始碼項目中的問題 #1120316。
注意事項
此頁面的部分是根據Google所建立和 共用的工作進行 修改,並根據 Creative Commons Attribution 4.0 國際授權中所述的條款使用。 原始頁面 可在這裡 找到,並由 Jecelyn Yeen 撰寫。
 此工作是根據 Creative Commons Attribution 4.0 International License 授權。
此工作是根據 Creative Commons Attribution 4.0 International License 授權。