檢查 CSS 方格
本文將逐步引導您識別網站上的 CSS 網格線,以及使用可自定義的網格線重疊來偵錯網格線配置問題。
本文使用 檢查 CSS 網格線 示範網頁。
開始之前
CSS Grid 是 Web 的強大版面配置範例。 瞭解 CSS 網格線及其功能的良好網頁是 MDN 上的 CSS 網格線配置 。
探索 CSS 方格
當網頁中的 HTML 元素已display: grid套用或display: inline-grid套用時,[元素] 工具中 DOM 樹狀結構中的元素旁邊會顯示網格線徽章:

單擊元素旁邊的 網格線 徽章,即可在轉譯的網頁中顯示該元素的網格線重疊。 重疊會出現在元素上,並顯示網格線和追蹤的位置:

當網頁上包含網格線時,[元素] 工具中的 [版面配置] 窗格會包含列出方格容器的 [方格] 區段:

使用 [網格線 ] 區段來設定要在轉譯網頁上的網格線重迭中顯示哪些資訊。 [版面配置] 窗格中的 [方格] 區段包含下列小節:
| 款 | 用途 |
|---|---|
| 重疊顯示設定 | 設定要在網格線重迭中顯示的資訊。 |
| 網格線重迭 | 顯示或隱藏網頁上每個網格線容器的網格線重疊,並暫時醒目提示網頁中的網格線。 |
重疊顯示設定
在 [ 版面 配置] 窗格的 [可展開的 網格線 ] 區段中, [重迭顯示設定 ] 區段包含下列 UI。
下拉式清單
從下拉式清單中選取下列其中一個選項:
| 清單專案 | 描述 |
|---|---|
| 隱藏線條標籤 | 隱藏每個網格線重疊的線條標籤。 |
| 顯示行號 | 顯示每個網格線重疊的線條數目。 默認已選取。 |
| 顯示列名 | 顯示提供名稱時,每個網格線重疊的行名。 |
下列各節說明 [重迭顯示設定] 下拉式清單命令。
隱藏線條標籤
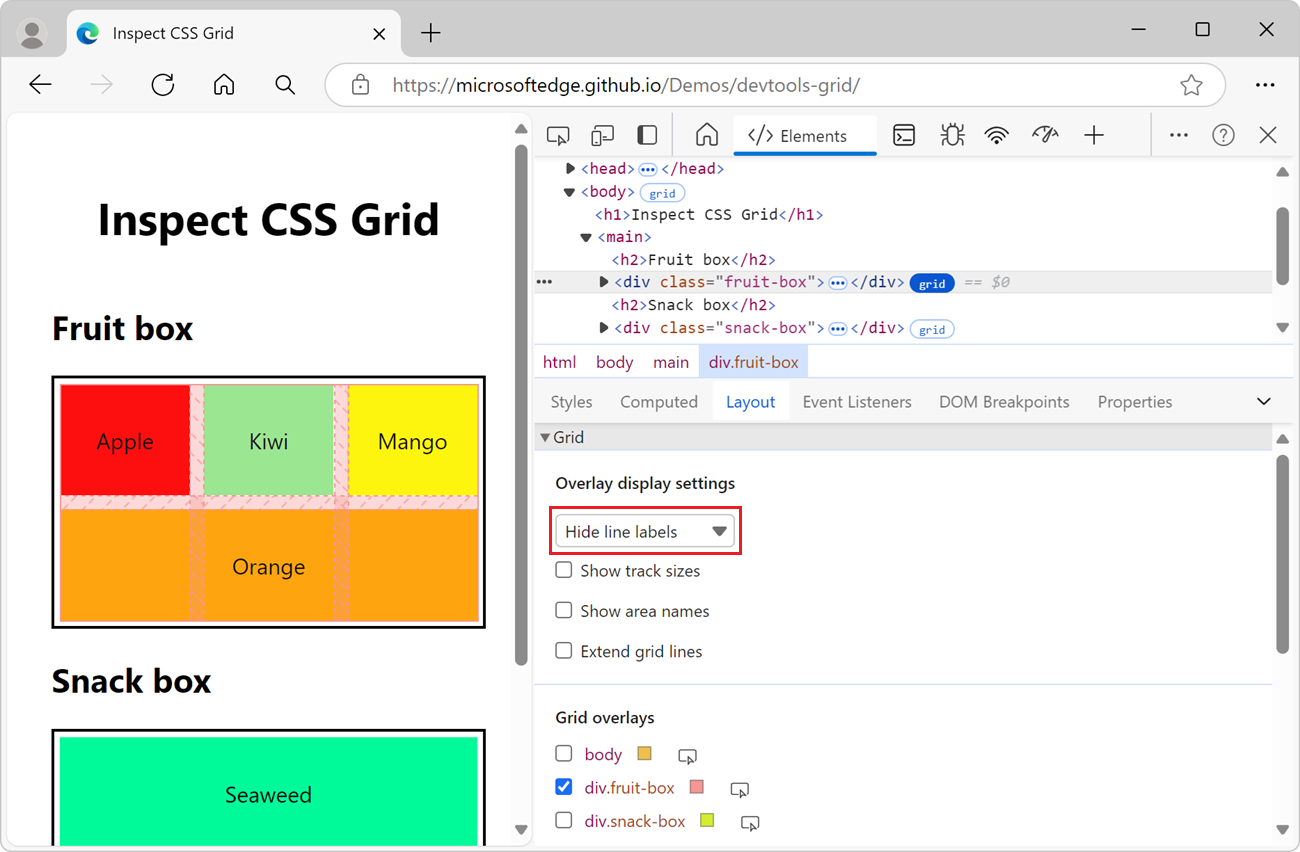
在下拉式清單中,選取 [隱藏線 條標籤] 以隱藏每個網格線重疊的線條標籤:

顯示行號
在下拉式清單中,選取 [顯示行號 ] 以顯示預設選取之每個網格線重疊 (的行號) :

根據預設,正數和負數的行號會顯示在網格線重疊上。 如需方格重迭中負數的相關信息,請參閱在 MDN 使用以線條為基礎的位置在網格線配置中向後計算。
顯示列名
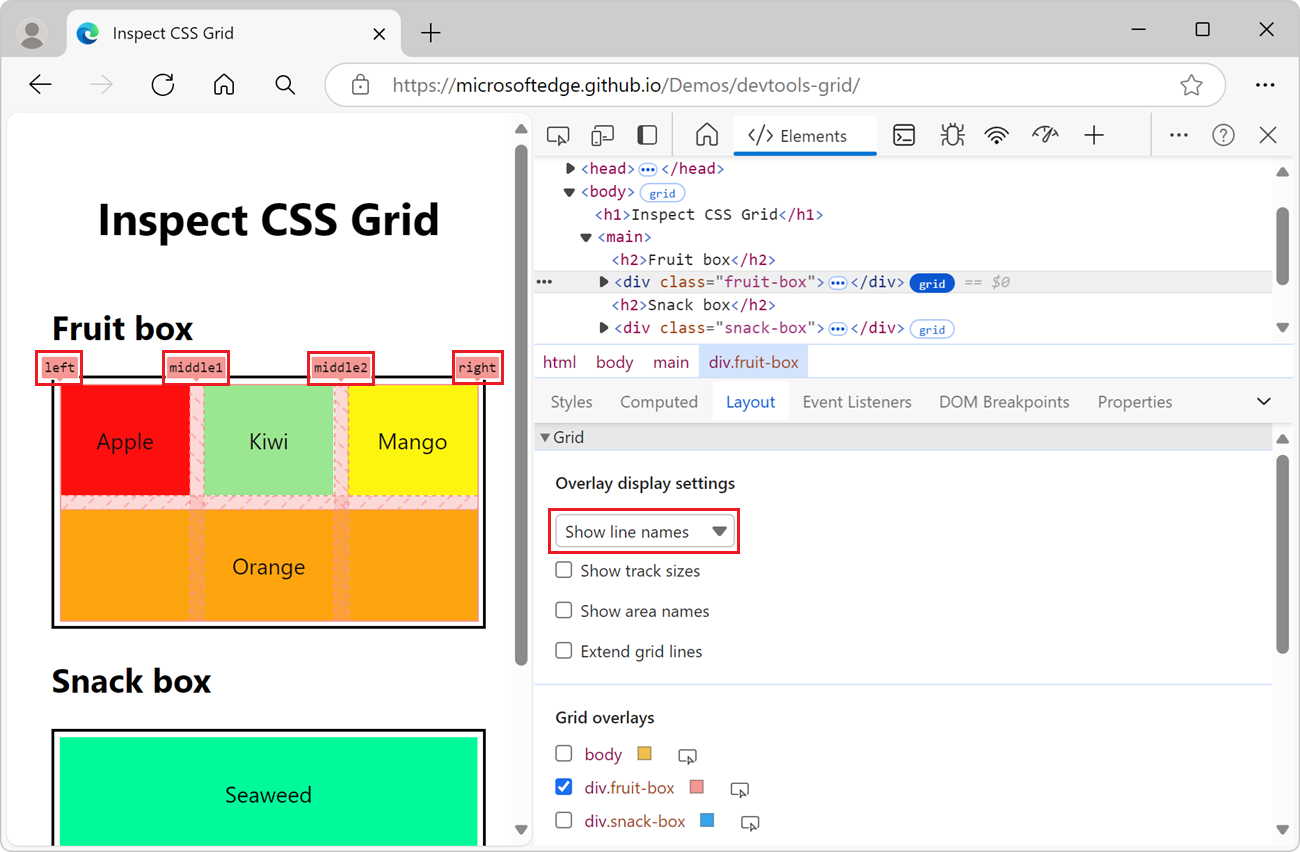
在下拉式清單中,選取 [顯示行名 ] 以檢視行名,而不是數位;這會在提供名稱時顯示每個網格線重疊的行名:

在上述範例中,有 4 行具有名稱: left、 middle1、 middle2和 right。
如需網格線重迭中線條名稱的詳細資訊,請參閱在 MDN 使用具名網格線的 版面配置。
複選框
[版面配置] 窗格中 [網格線] 區段內的 [重迭顯示設定] 區段包含下列複選框:
| 核取方塊 | 描述 |
|---|---|
| 顯示曲目大小 | 顯示或隱藏播放軌的大小。 |
| 顯示區域名稱 | 當提供名稱時,顯示或隱藏區域的名稱。 |
| 延伸網格線 | 顯示或隱藏每個軸上方格維度的延伸。 根據預設,網格線只會顯示在上 display: grid 設定 或 display: inline-grid CSS 的專案內。 |
下列各節說明這些複選框。
顯示曲目大小
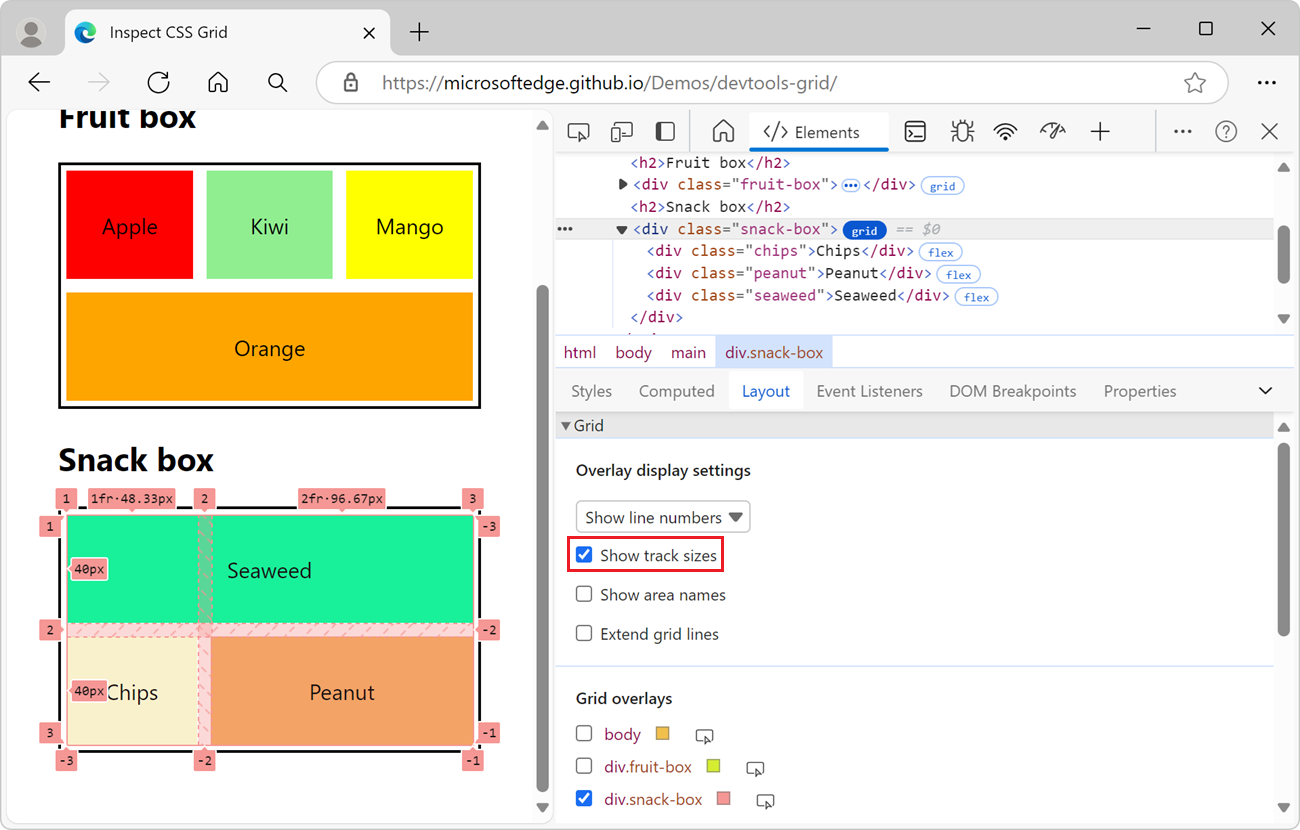
若要檢視網格線的追蹤大小,請選取 [ 顯示追蹤大小] 複選框:

然後, [authored size] 與 [computed size] 會顯示在每個行標籤中。
| 大小 | 詳細資料 |
|---|---|
| 撰寫的大小 | 如果未定義) , (省略樣式表單中定義的大小。 |
| 計算大小 | 螢幕上的實際大小。 |
在示範中,數據 snack-box 行大小是在 CSS 中 grid-template-columns:1fr 2fr; 定義。 因此,數據行標籤標會同時顯示撰寫和計算的大小:
| 追蹤大小 | 撰寫的大小 | 計算大小 |
|---|---|---|
| 1fr • 48.33px | 1fr | 48.33px |
| 2fr • 96.67px | 2fr | 96.67px |
資料列上的線條標籤只會顯示計算大小,因為樣式表單中沒有定義任何資料列大小:
| 追蹤大小 | 撰寫的大小 | 計算大小 |
|---|---|---|
| 40px | 40px | |
| 40px | 40px |
顯示區域名稱
若要檢視區域名稱,請選擇 [ 顯示區域名稱 ] 複選框:

在上述範例中,方格中有 3 個區域: top、 bottom1 和 bottom2。
延伸網格線
若要沿著每個軸將網格線延伸至檢視區的邊緣,請選取 [ 擴充網格線] 複選框:

網格線重迭
[網格線重迭] 區段包含網頁上存在的網格線清單,每個網格線都有一個複選框,以及各種選項。
啟用多個方格的重迭檢視
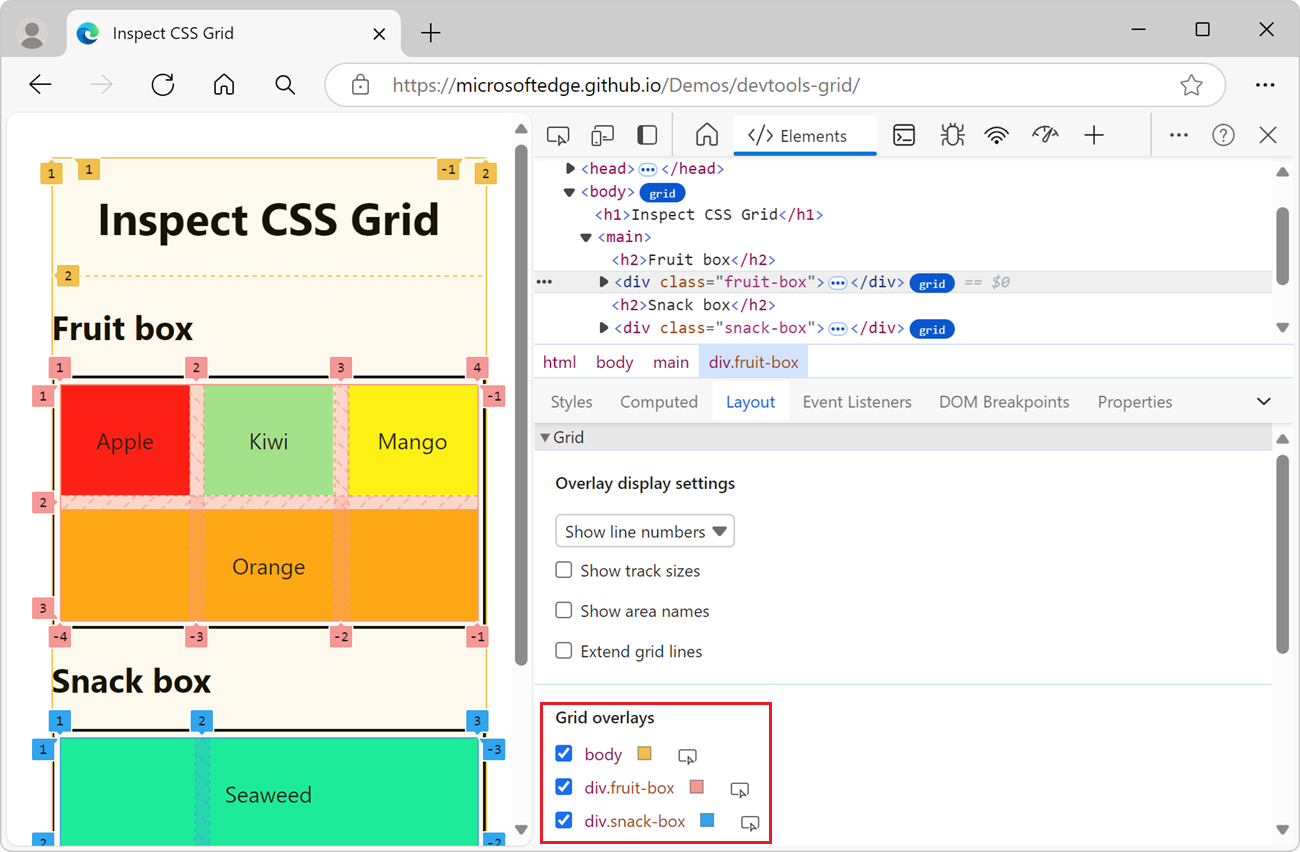
若要顯示多個網格線的重迭方格,請選取網格線每個名稱旁邊的複選框:

在上述範例中,已啟用三個網格線重疊,每個網格線在轉譯的網頁中以不同的色彩表示:
-
body- 金色網格線重迭。 -
div.fruit-box- 粉紅色網格線重迭。 -
div.snack-box- 藍色網格線重迭。
自定義格線重疊色彩
若要開啟色彩選擇器並自定義網格線重疊色彩,請按下方格重疊名稱旁邊的方塊:

醒目提示網頁和 DOM 樹狀結構中的網格線專案
若要卷動至轉譯網頁中的網格線配置,並選取在 DOM 樹狀結構中具有網格線配置的專案:
- 在 [ 方格重迭 ] 區段中,按兩下 [ 元素] 面板中的 [顯示] 元素 (項目
![面板圖示中的 [顯示專案] 圖示](grid-images/show-element-in-element-panel-icon.png) ) 項目名稱旁邊的按鈕:
) 項目名稱旁邊的按鈕:

不論是否選取或清除項目的複選框,這都能運作。
另請參閱
示範網頁:
MDN:
注意事項
此頁面的部分是根據Google所建立和 共用的工作進行 修改,並根據 Creative Commons Attribution 4.0 國際授權中所述的條款使用。 原始頁面 可在這裡 找到,並由 Jecelyn Yeen 撰寫。
 此工作是根據 Creative Commons Attribution 4.0 International License 授權。
此工作是根據 Creative Commons Attribution 4.0 International License 授權。