使用 CSS 概觀工具優化 CSS 樣式
CSS 概觀工具會擷取網頁上所使用 CSS 程式代碼的概觀,並顯示有關所使用色彩、字型和媒體查詢的報表。 此工具也會識別潛在的色彩對比問題和未使用的 CSS 宣告問題。
開啟 CSS 概觀工具
若要開啟 CSS 概觀 工具:
流覽至 Microsoft Edge 中的 TODO 清單示範應用程式 ,或流覽至您自己的網頁。
按 下 F12 或 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) ,以開啟 DevTools。
在主要工具列中,按兩下 [ 更多工具] ,然後從清單中選取 [CSS 概觀 ]。
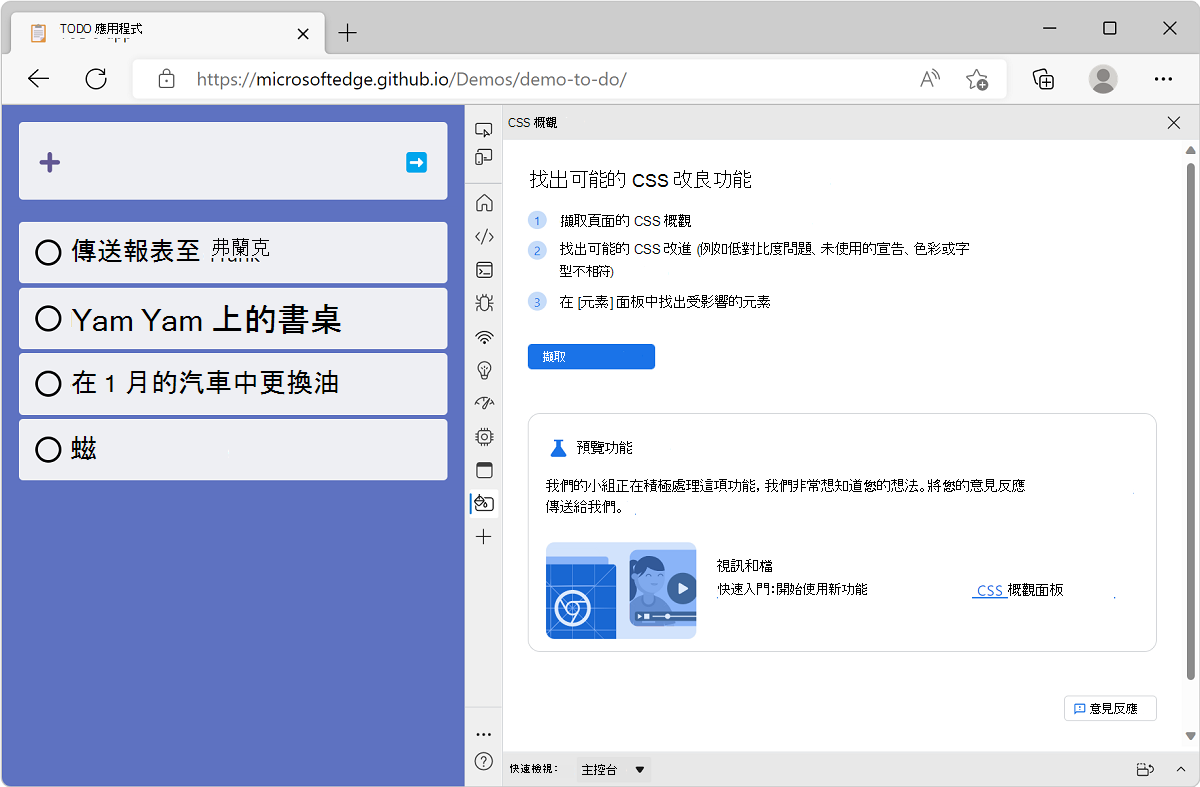
![Microsoft Edge,其旁邊有 TODO 清單示範應用程式和 DevTools,從 [其他工具] 按鈕顯示工具清單](css-overview-tool-images/css-overview-tool-open.png)
CSS 概觀工具隨即開啟,並顯示歡迎畫面。

擷取 CSS 概觀報告
從擷取新的報表開始使用工具。 按兩下 [擷取概觀],概觀報表隨即出現。

如果您變更網頁並想要檢視新的報表,請按兩下 [清除概觀 ],然後擷取新的概觀。
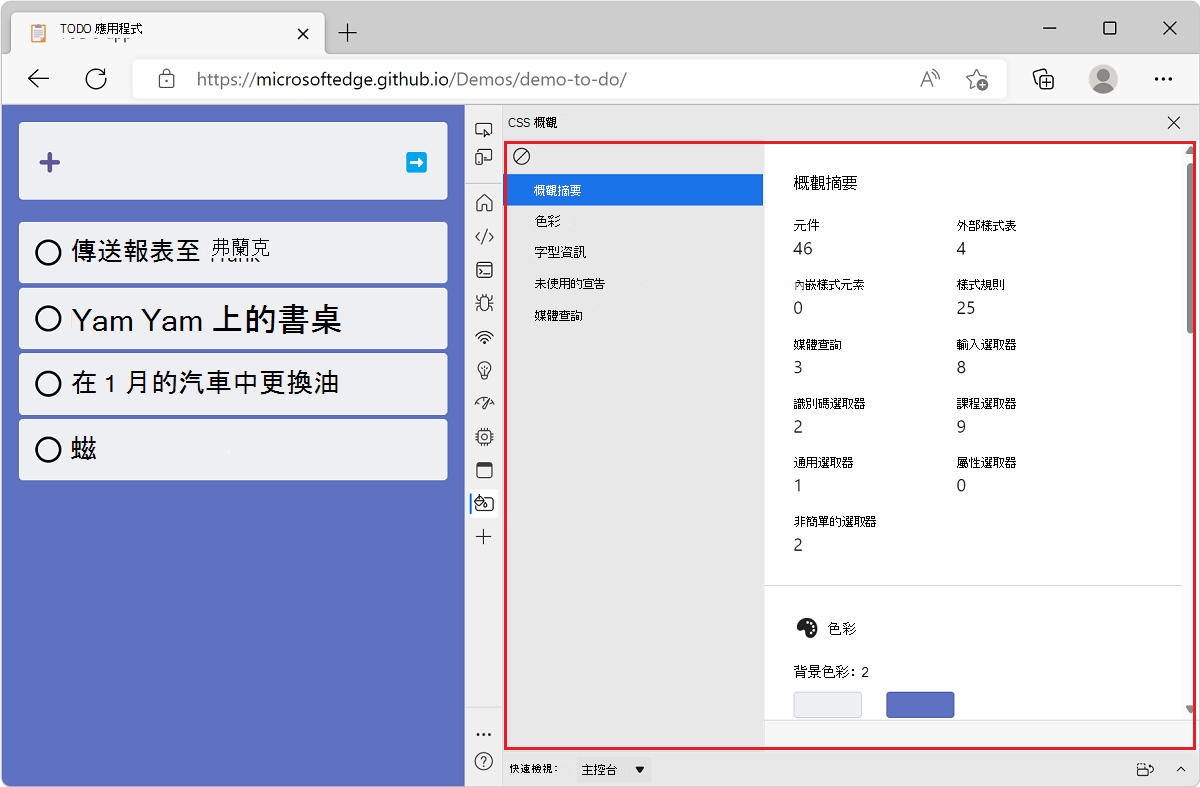
![Microsoft Edge,其旁邊有 TODO 清單示範應用程式和 DevTools,其中顯示 CSS 概觀報表,頂端有 [清除概觀] 按鈕](css-overview-tool-images/css-overview-tool-clear.png)
瞭解報表
CSS 概觀報告包含分成數個區段的資訊:
- 概觀摘要:有關頁面上重要 CSS 規則、選取器和媒體查詢的統計數據。
- 色彩:頁面上使用的色彩。
- 字型信息:頁面上的字型清單。
- 未使用的宣告:未使用的 CSS 宣告清單。
- 媒體查詢:媒體查詢清單。
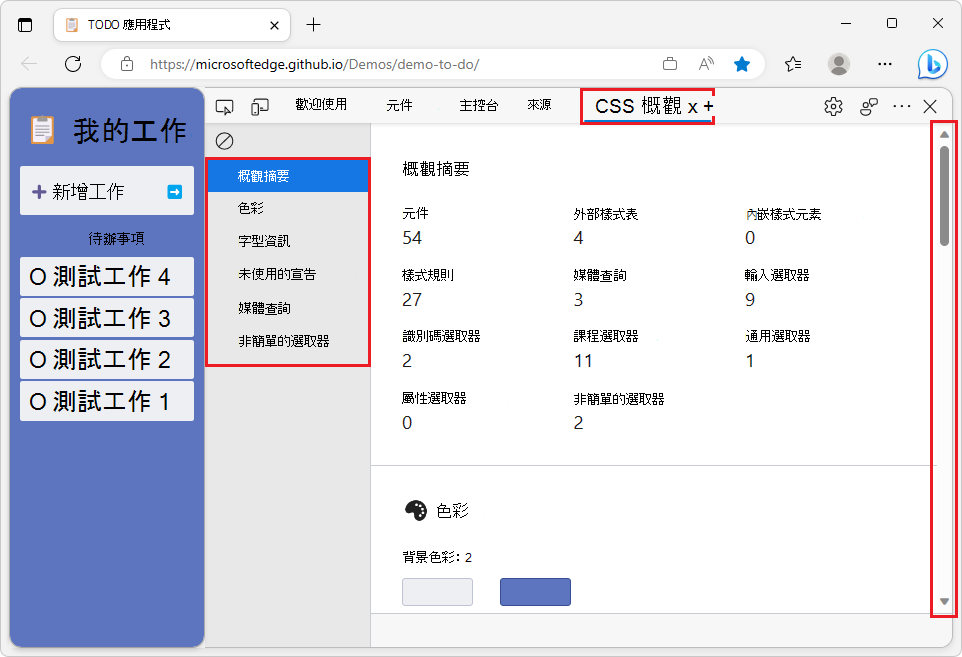
若要檢視報表的區段,請使用滾動條或按下提要字段中的區段:

概觀摘要
CSS 概觀報表的 [概觀 摘要 ] 區段有助於快速概觀您的 CSS 程式代碼。 它提供外部和內嵌樣式表單的數目、CSS 規則數目、選取器數目及其各種類型,以及媒體查詢數目。
這可用來評估指定網頁上 CSS 程式代碼基底的磁碟區和一致性。 例如,如果您決定只使用類別選取器, [摘要 ] 區段會讓您快速偵測其他類型的選取器,例如標識碼或屬性。
Colors 區段
CSS 概觀報表的 Colors 區段會列出網頁上使用的所有色彩,並依背景、文字、填滿和框線類別加以分組。
這有助於探索使用數個類似色彩而非一般色彩的情況。 CSS 自定義屬性 (也稱為 CSS 變數) 可用來避免在整個 CSS 檔案中重複色彩,因而避免這個問題。 深入瞭解 MDN 上的 CSS 變數。
[ 色彩] 區 段也包含頁面上的色彩對比問題清單。 請參閱下 方的檢視具有色彩對比問題的元素。
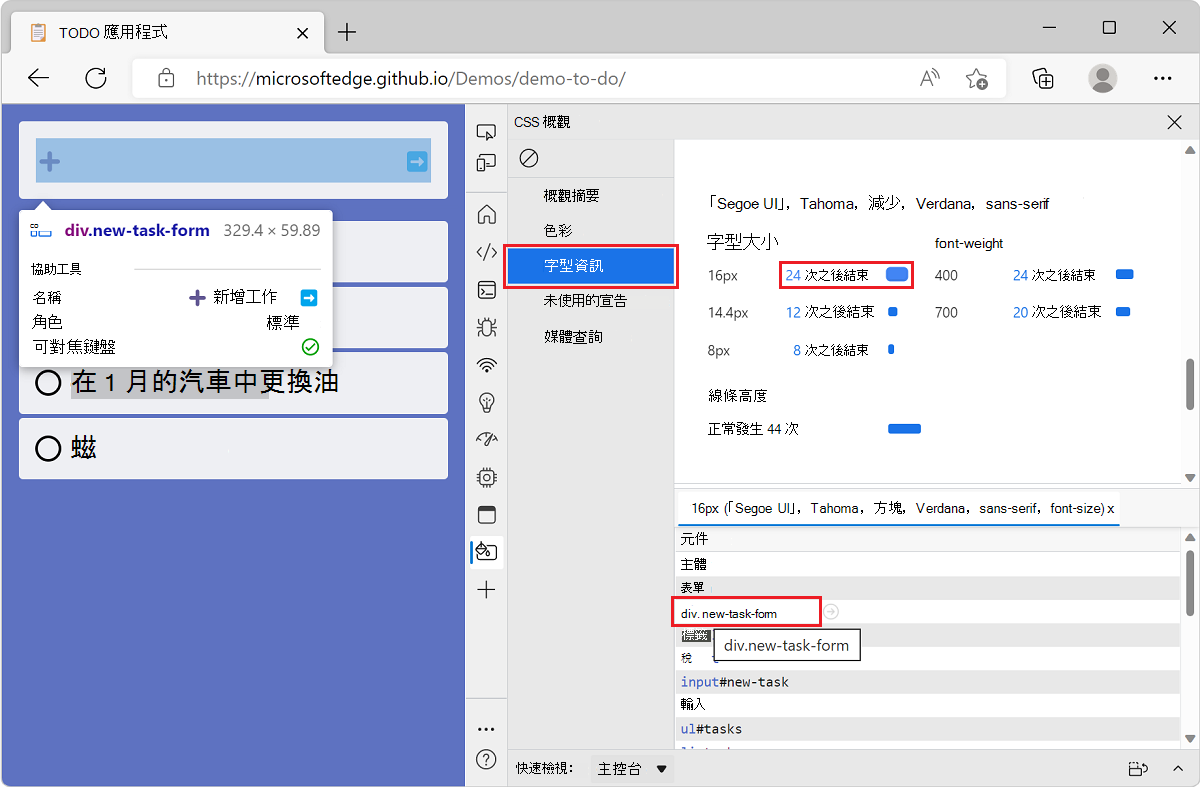
字型資訊區段
CSS 概觀報表的 [ 字型資訊 ] 區段會列出網頁上使用的所有字型系列,並提供每個字體使用的大小、權數和線條高度的詳細數據。
設計網頁時,使用一致的印刷樣式設定有助於達成更美觀的結果。 當使用太多不同的字型或字型樣式時,[ 字型資訊 ] 區段對於偵測會很有用。
[ 字型資訊 ] 區段中的每個字型都包含其套用至之 DOM 元素的連結。 若要顯示指定字型適用的專案:
在概觀報表上,按兩下提要欄位中的 [ 字型資訊 ] 卷動至報表的相關區段。
尋找您感興趣的字體系列和大小、粗細或行高。
按兩下旁邊 的 [X 發生次數 ] 連結,以顯示元素清單。
將滑鼠移至清單中的元素上方,以在轉譯的頁面中反白顯示它們。

按兩下元素,自動開啟已選取該專案的 Elements 工具。
![Microsoft Edge,其中包含 TODO 清單示範應用程式和 DevTools,顯示 [元素] 工具,並已選取正確的節點](css-overview-tool-images/css-overview-tool-elements-tool.png)
未使用的宣告
CSS 概觀報表的 [未使用的宣告 ] 區段會列出一些不會影響其目標元素的 CSS 宣告。
CSS 宣告是索引鍵/值組,例如 top: 42px。 CSS 宣告包含在 CSS 規則中,而規則則以網頁上的特定元素為目標。 根據套用至元素的其他樣式,CSS 宣告可能沒有任何作用。
舉例來說, top: 42px 如果目標元素不是以 position: absolute 或 position: relative 為目標,宣告就不會有任何作用。
這些案例可能很難找到,而 [未使用的宣告 ] 區段可藉由列出其中一些案例來提供協助。 請注意,並非所有可能的情況都會列出。 目前,會報告下列案例:
-
top當、right、bottom或left屬性用於靜態位置的專案時。 - 當或
widthheight屬性用於內嵌專案時。 -
vertical-align當屬性用於非內嵌或表格儲存格的專案時。
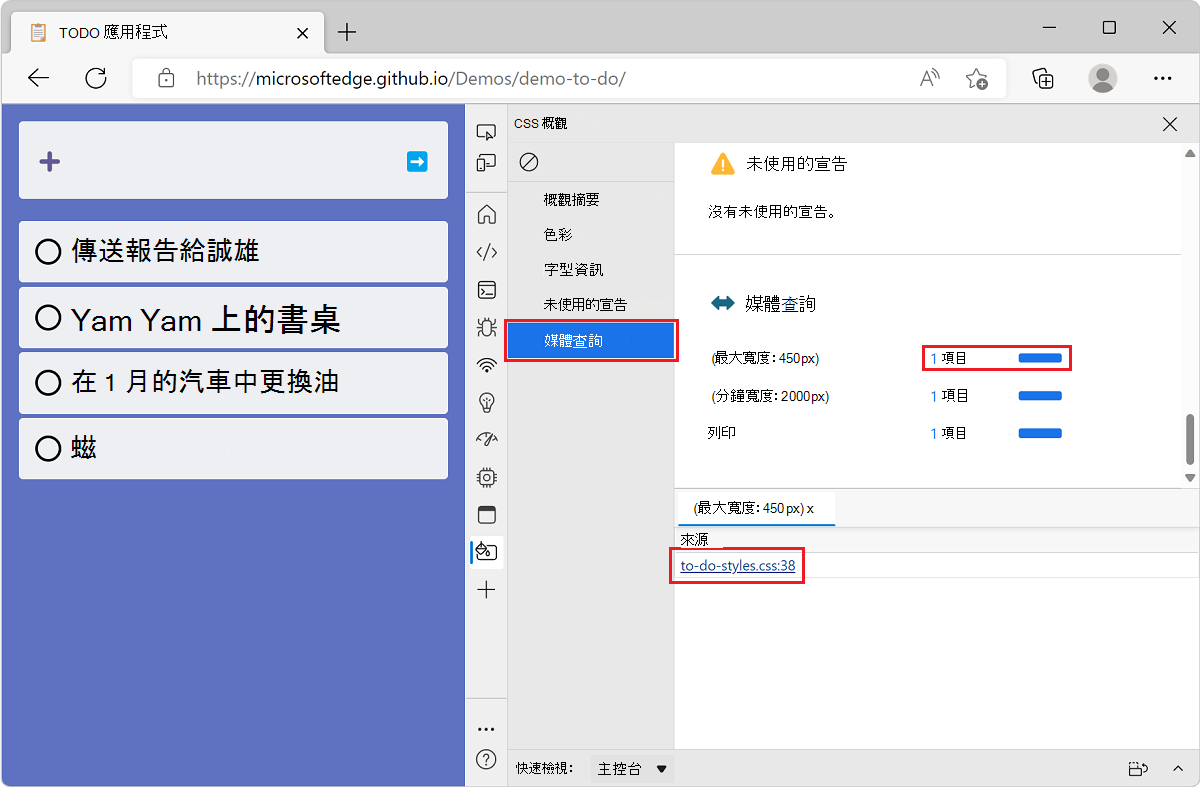
媒體查詢
CSS 概觀報表的 [媒體查詢 ] 區段會列出在網頁上找到的 CSS 媒體查詢。
CSS 媒體查詢可用來套用特定樣式,視媒體類型 (例如 print 或 screen) 或視檢視區大小而定。 這通常用來讓網頁回應可用空間。
當 CSS 程式代碼基底變得複雜時,追蹤所有 CSS 媒體查詢可能很困難。 [ 媒體查詢] 區段可讓您更輕鬆地執行此作業。 區段中的每個媒體查詢也包含其所定義 CSS 檔案的連結。 若要顯示該檔案:
在概觀報表上,按兩下提要欄位中的 [媒體查詢 ] 以捲動至報表的相關區段。
在報表中,尋找您感興趣的媒體查詢。
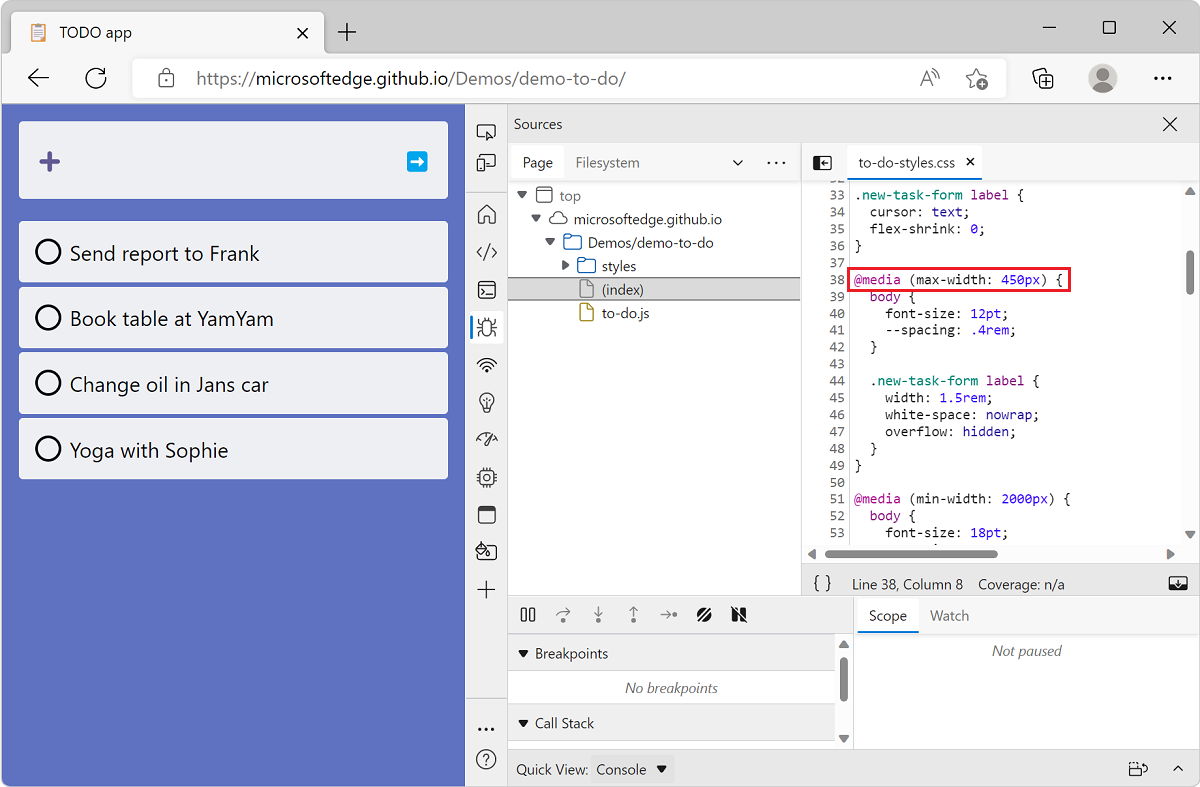
按兩下旁邊 的 [X 發生次數 ] 連結,以顯示對應的檔案。

按兩下其中一個檔案,自動開啟已開啟該檔案的 來源 工具。

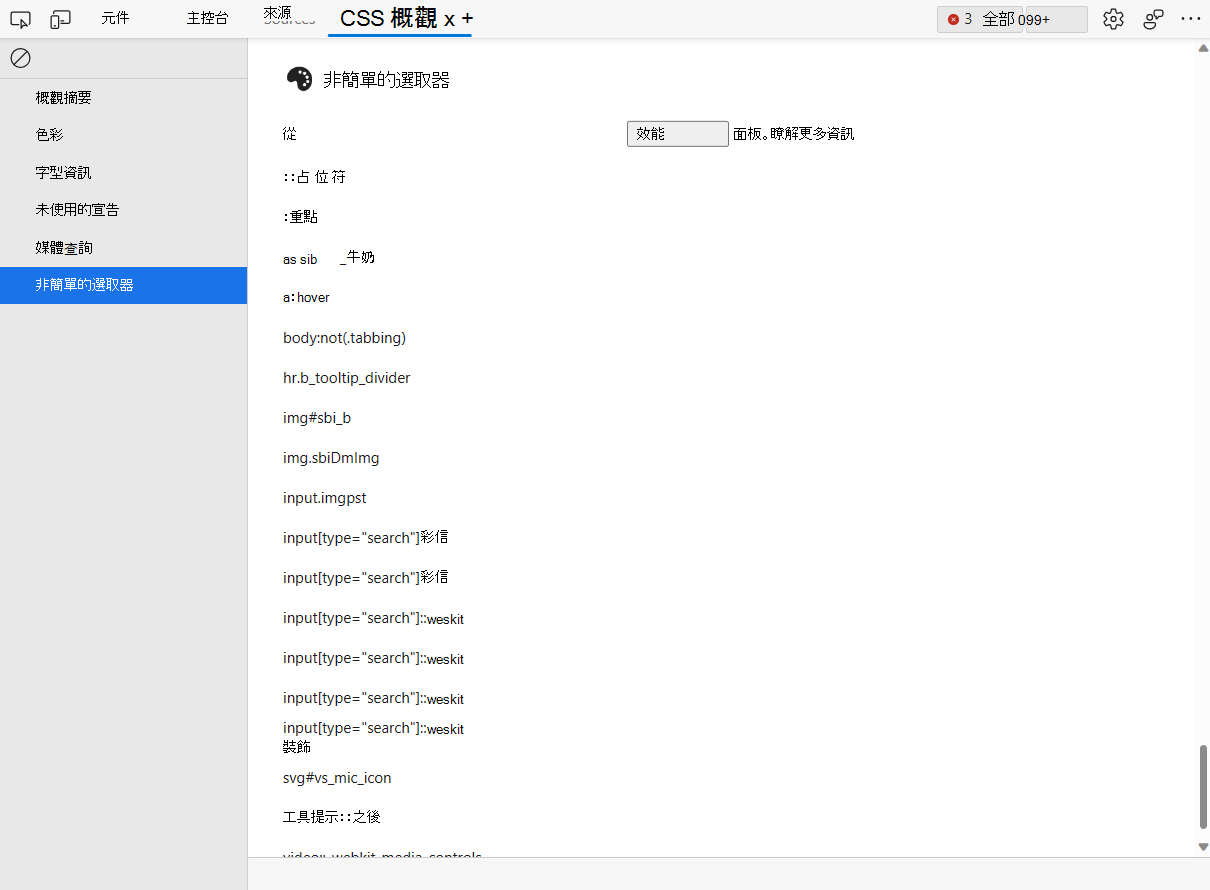
非簡單選取器
CSS 概觀報表的 [非簡單選取器 ] 區段會列出在網頁上找到的 CSS 非簡單選取器。
在 CSS 中,簡單選取器是只有單一元件的選取器 (例如,單 id 一選取器或類型選取器) 。 這些選取器不會與其他選取器元件或組合器結合。 所有基本選取器、屬性和單一虛擬類別和虛擬元素都是簡單的選取器。
非簡單選取器較複雜,且通常比對更多元素,可能會導致效能工具中長時間執行的重新計算樣式事件。 您可以嘗試變更這些選取器,使其更具體且比對較少的元素,以減少瀏覽器在下列情況下計算樣式所需的時間:
- 當專案加入 DOM 或從 DOM 中移除時。
- 當元素的屬性變更時,例如
class或id。 - 發生使用者輸入時,例如滑鼠移動或焦點變更,這可能會影響
:hover規則。
若要查看非簡單選取器的清單,請在概觀報表上,按兩下提要欄位中的 [非簡單選取器 ],卷動至報表的相關區段:

從這裡,您可以使用效能工具中的選取器統計數據功能,進一步分析變更和個別選取器效能的影響。
另請參閱
檢視有色彩對比問題的元素
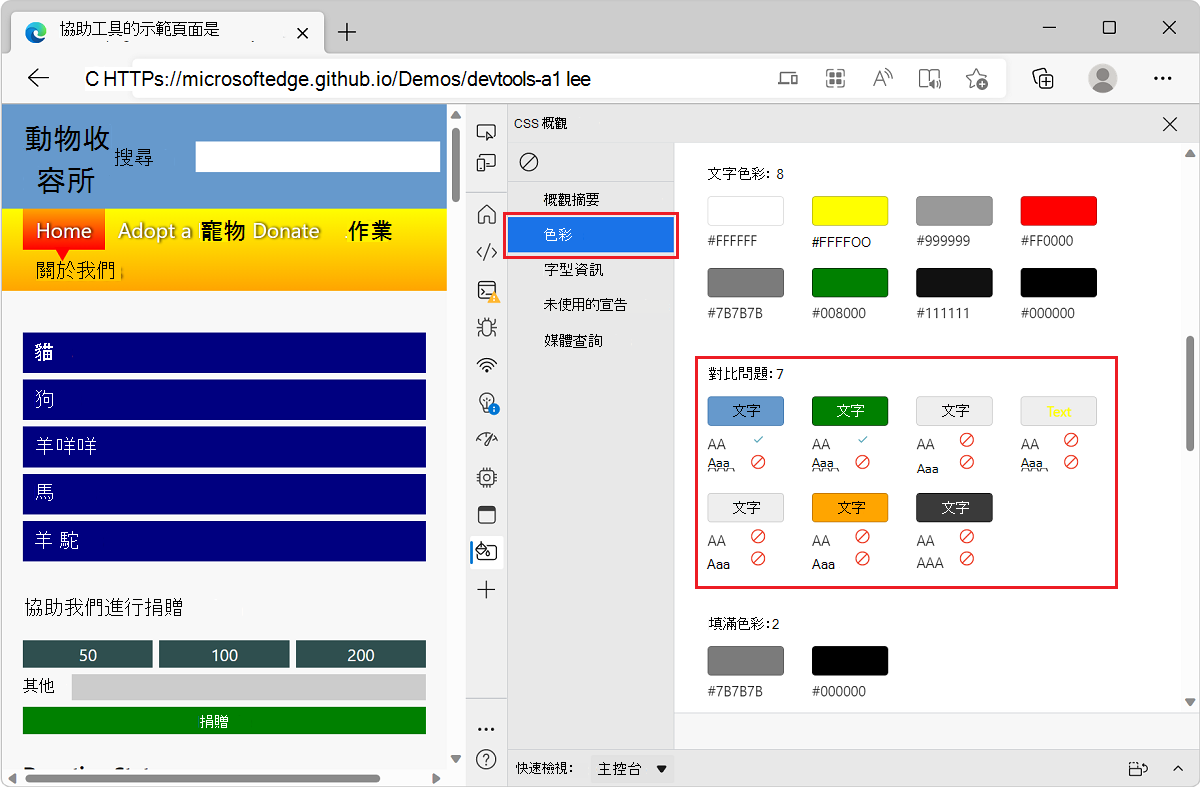
概觀報表的 Colors 區段也可以用來尋找網頁上的色彩對比問題。 如果目前的網頁包含字型色彩與背景色彩之間的對比不足的專案,則會顯示 [ 對比問題 ] 子區段。
若要尋找色彩對比問題:
在 Microsoft Edge 中流覽至具有色彩對比問題的 動物收容中心 示範網站。 或流覽至您自己的網站。
按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) ,以開啟 DevTools。
在主要工具列中,按兩下 [ 更多工具] ,然後從清單中選取 [CSS 概觀 ]。
在 CSS 概觀 工具中,按兩下 [擷 取概觀 ],然後按兩下概觀報表提要字段中的 [ 色彩 ]。
向下捲動至 [ 對比問題 ] 子區段,以檢視所有問題。

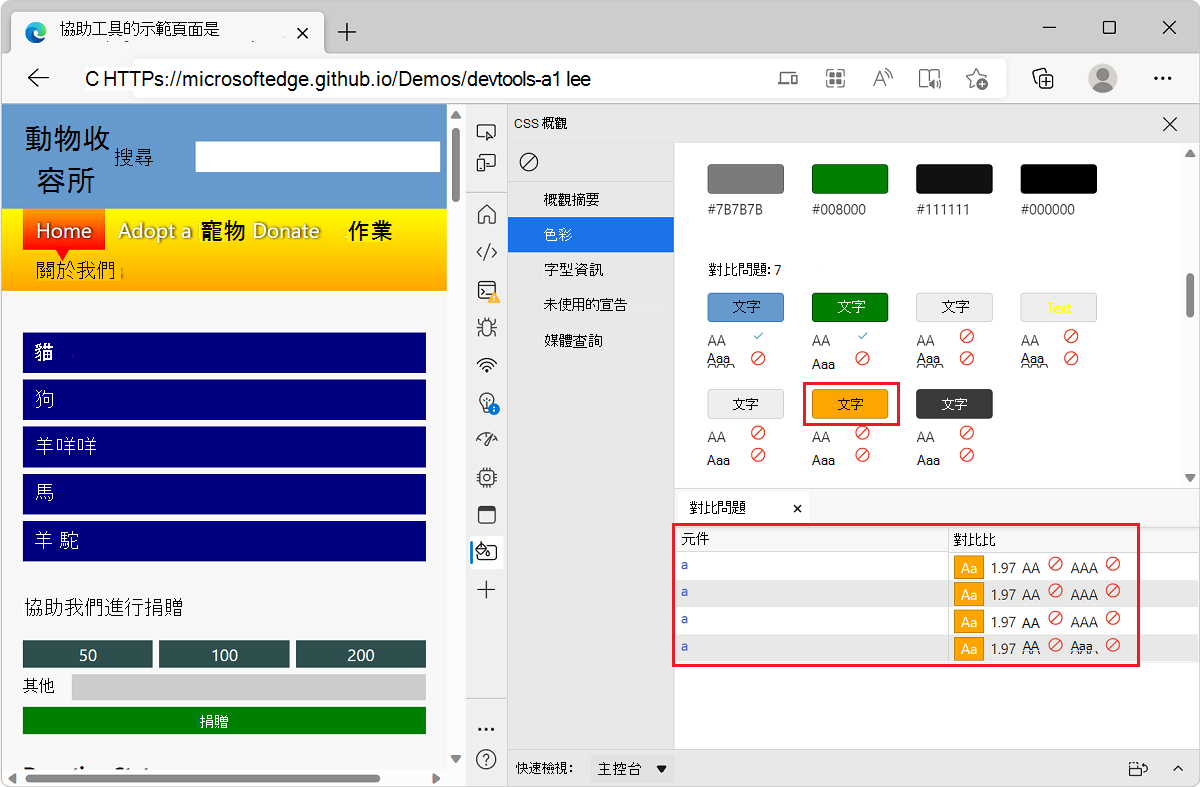
若要檢視具有特定色彩對比問題的元素,請選擇您想要修正的問題,然後按兩下 [文字]。 會列出對應的專案。

若要在 Elements 工具中 開啟對應的專案,請按兩下清單中的專案。
![Microsoft Edge,其中包含 TODO 清單示範應用程式和 DevTools,顯示 [元素] 工具,並已選取色彩對比問題元素](css-overview-tool-images/css-overview-tool-contrast-issues-elements-tool.png)
若要協助修正對比問題,請參閱輔助功能測試 DevTools 功能的 文字對 比一節。