CSS 功能參考
在下列與檢視和變更 CSS 相關的 Microsoft Edge DevTools 功能完整參考中探索新的工作流程。
若要瞭解基本概念, 請參閱開始檢視和變更 CSS。
選取專案
DevTools 中的 Elements 工具可讓您一次檢視或變更一個元素的 CSS。 選取的專案會在 DOM 樹狀結構中反白顯示。 項目的樣式會顯示在 [樣 式 ] 窗格中。 如需教學課程,請 參閱檢視專案的 CSS。
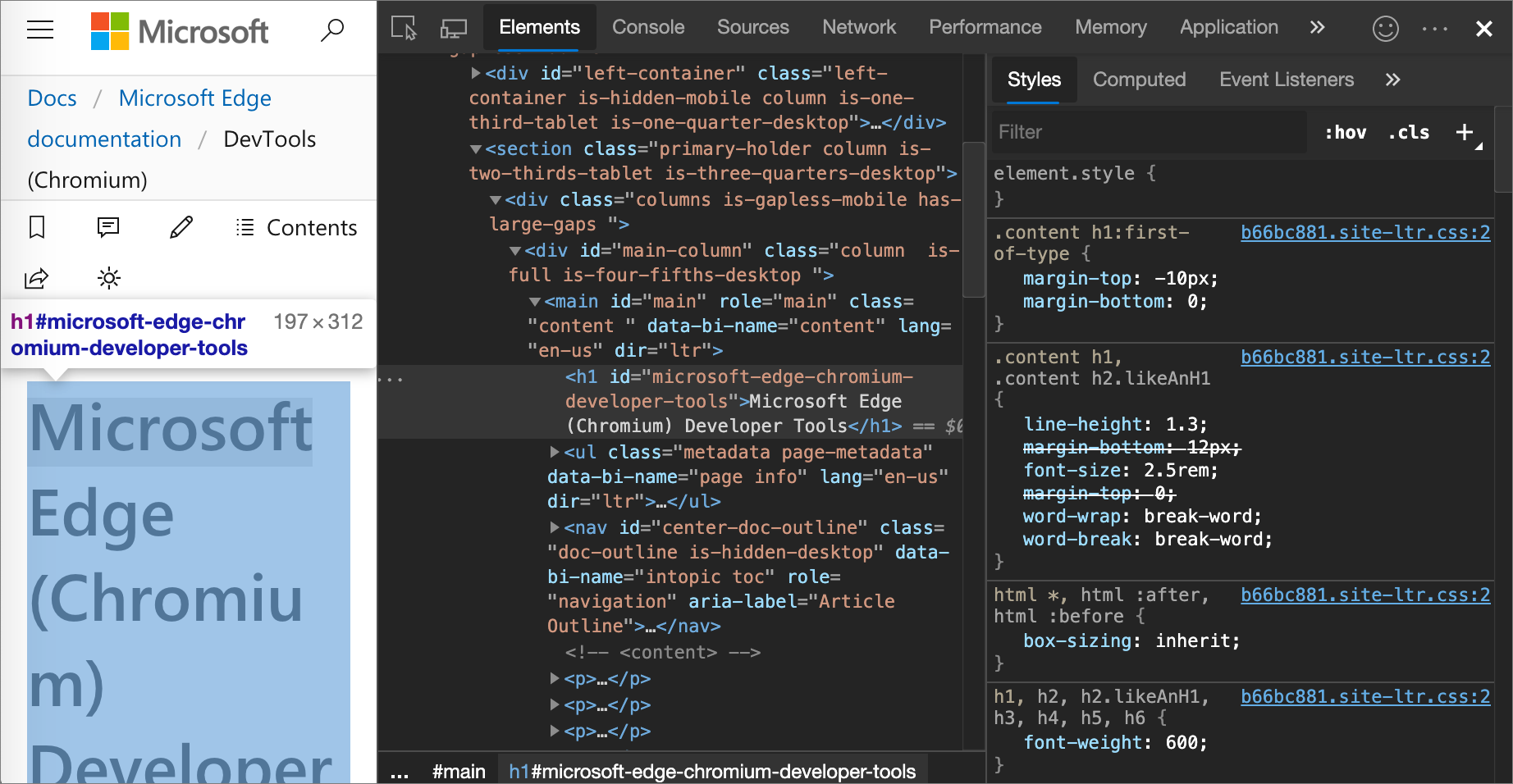
在下圖中 h1 , 在 DOM 樹 狀結構中反白顯示的項目是選取的專案。 在右側,項目樣式會顯示在 [樣 式 ] 窗格中。 在左側,元素會在檢視區中反白顯示,但只因為滑鼠目前停留在 DOM 樹狀結構的上方:

有許多方法可以選取元素:
在轉譯的網頁中,以滑鼠右鍵按兩下頁面元素,然後按兩下 [ 檢查]。
在 DevTools 中,按兩下 [ 選取元素 (
 ) 或按 Ctrl+Shift+C (Windows、Linux) 或 Command+Shift+C (macOS) ,然後單擊檢視區中的元素。
) 或按 Ctrl+Shift+C (Windows、Linux) 或 Command+Shift+C (macOS) ,然後單擊檢視區中的元素。在 DevTools 中,按兩下 DOM 樹狀結構中的 元素。
在 DevTools 中,執行如控制台中的查詢
document.querySelector('p'),以滑鼠右鍵按鍵按下結果,然後選取 [在元素] 面板中顯示。
檢視定義規則的外部樣式表單
在 [ 樣式] 窗格中,按兩下 CSS 規則旁邊的連結,以開啟定義規則的外部樣式表單。 樣式表單會在 [來源] 工具的 [編輯器] 窗格中開啟。
如果樣式表單已縮放,請按兩下 編輯器 窗格底部的 [格式 (![]() ) ] 按鈕。 如需詳細資訊,請參閱 使用美化列印將縮製的 JavaScript 檔案重新格式化。
) ] 按鈕。 如需詳細資訊,請參閱 使用美化列印將縮製的 JavaScript 檔案重新格式化。
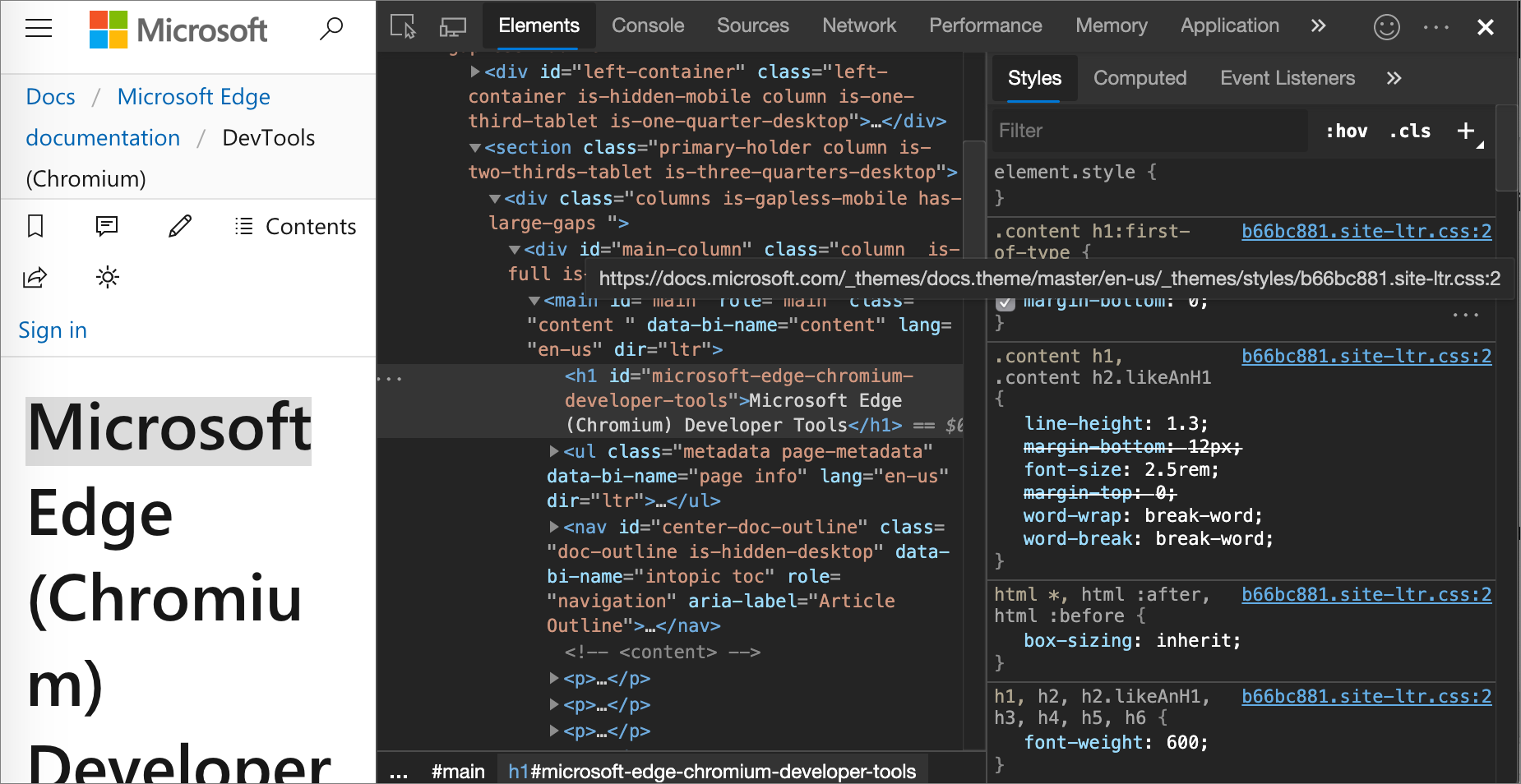
在下圖中,按兩下https://learn.microsoft.com/_themes/docs.theme/master/en-us/_themes/styles/b66bc881.site-ltr.css:2之後,您會進入 定義 CSS 規則的第 https://learn.microsoft.com/_themes/docs.theme/master/_themes/styles/b66bc881.site-ltr.css.content h1:first-of-type 2 行。

僅檢視實際套用至專案的 CSS
[ 樣式] 窗格會顯示套用至元素的所有規則,包括已覆寫的宣告。 當您不想要覆寫宣告時,請使用 [計算 ] 窗格只檢視實際套用至元素的 CSS。
選取專案。
移至 [專案] 工具中的 [計算] 窗格。
在寬的 DevTools 視窗上,[ 計算 ] 窗格不存在。 [ 計算 ] 窗格的內容會顯示在 [樣 式 ] 窗格上。
繼承的屬性不透明。
若要顯示所有繼承的值,請選取 [ 全部顯示] 複選框。
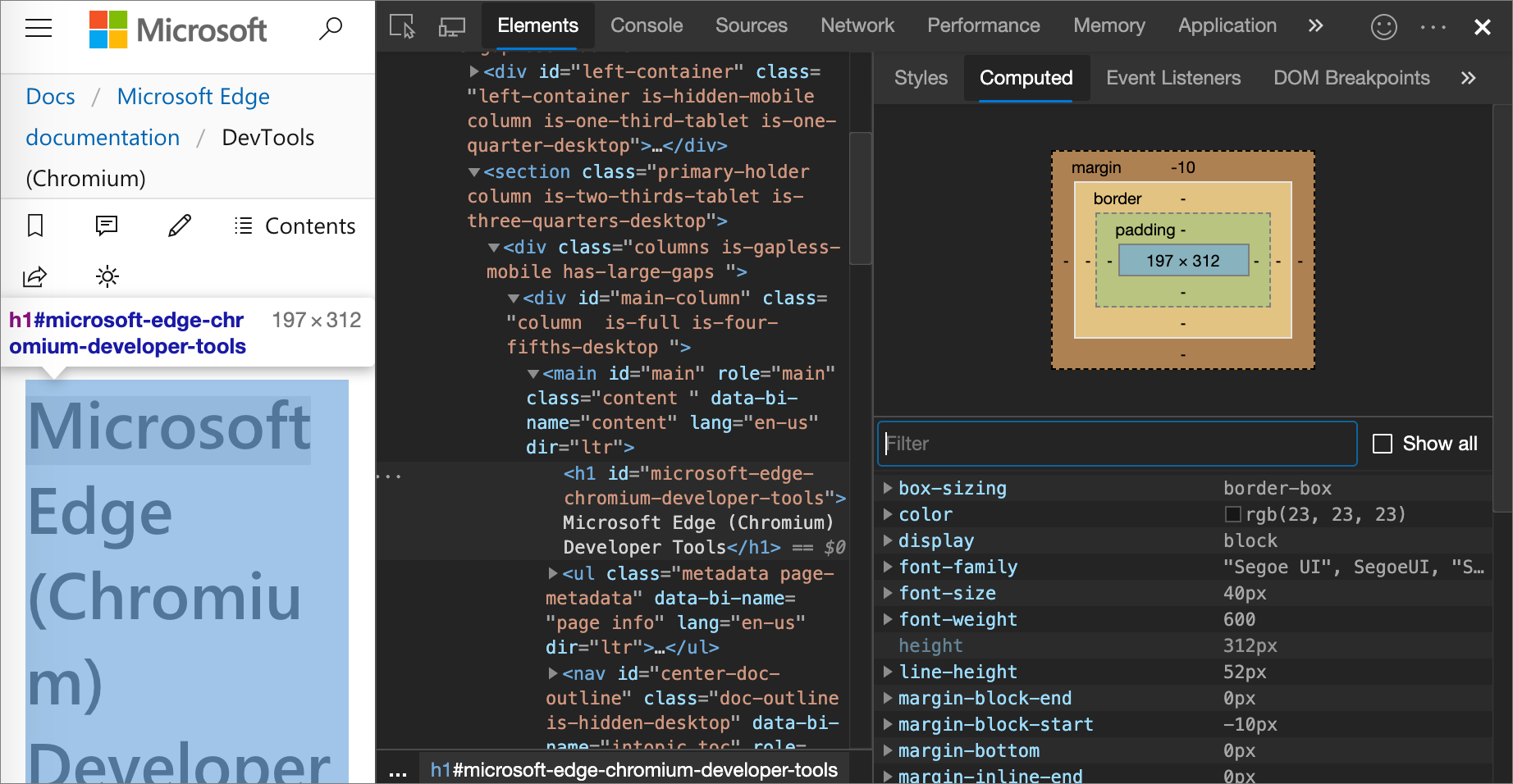
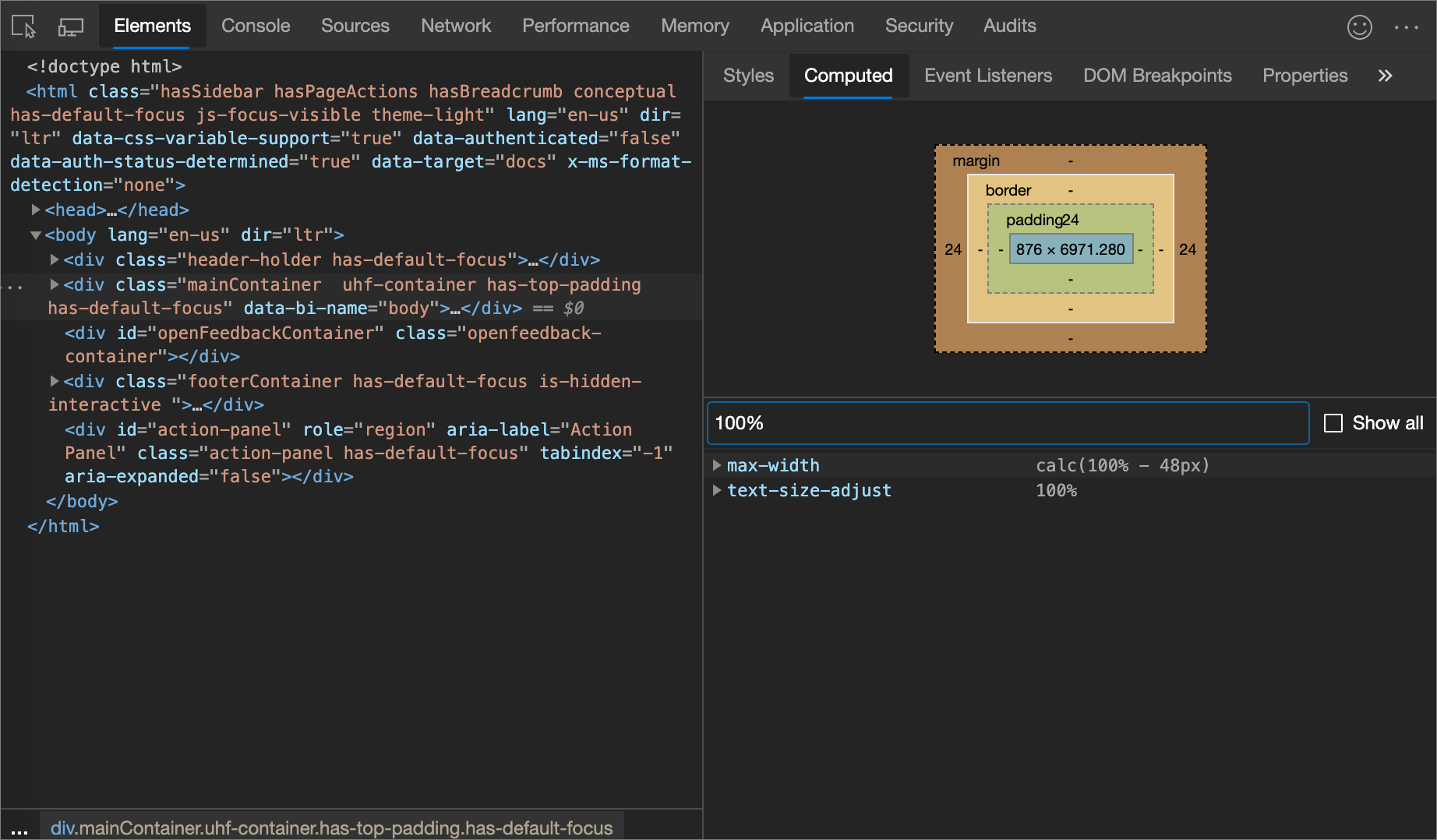
在下圖中, [計算 ] 窗格會顯示要套用至目前所選
h1取專案的 CSS 屬性:
依字母順序檢視 CSS 屬性
使用 [ 計算] 窗格。 請參閱 僅檢視實際套用至專案的 CSS。
檢視繼承的 CSS 屬性
核取 [計算] 窗格中的 [ 全部顯示 ] 複選 框。 請參閱 僅檢視實際套用至專案的 CSS。
檢視元素的方塊模型
若要檢視專案的 方塊模型 ,請移至 [ 樣式 ] 窗格。 如果您的 DevTools 視窗很窄, [方塊模型 ] 圖表會位於面板底部。
若要變更值,請按兩下它。
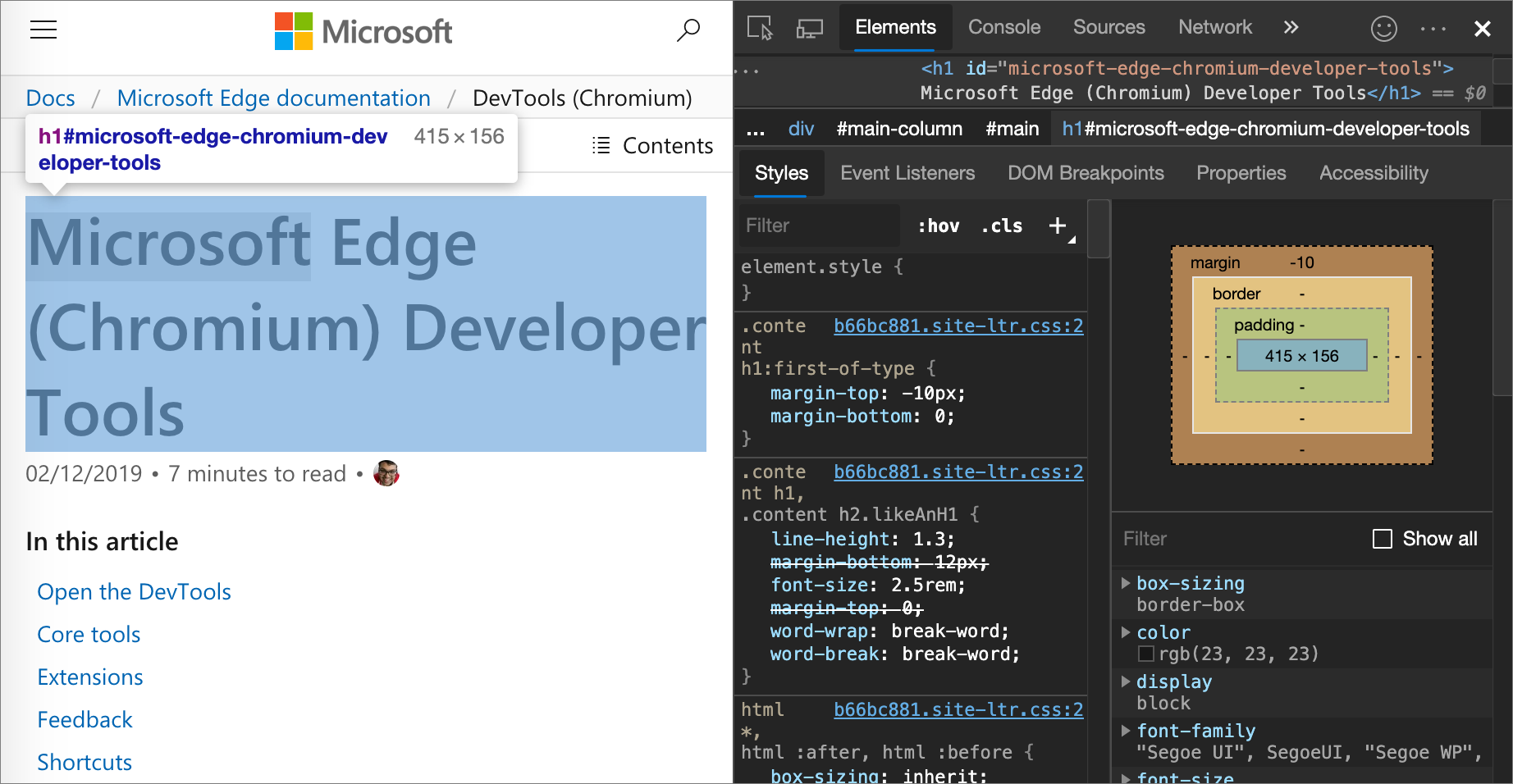
在下圖中,[樣式] 窗格中的 [方塊模型] 圖表會顯示目前選取h1專案的方塊模型。

搜尋並篩選專案的 CSS
使用 [樣式] 和 [計算] 窗格上的 [篩選] 文本框來搜尋特定 CSS 屬性或值。
若要在 [ 計算 ] 窗格中搜尋繼承的屬性,請核取 [ 全部顯示 ] 複選框。
在下圖中,[ 樣式] 窗格會經過篩選,只顯示包含搜尋查詢 color的規則。
![篩選 [樣式] 面板](reference-images/css-elements-styles-filter-color.png)
在下圖中, [計算 ] 窗格會經過篩選,只顯示包含搜尋查詢 100%的宣告。

切換虛擬類別
切換虛擬類別,例如 :active、 :focus、 :hover或 :visited:
選取專案。
在 [ 元素] 工具上,移至 [ 樣式] 窗格。
按兩下 [:hov]。
選取您想要啟用的虛擬類別。
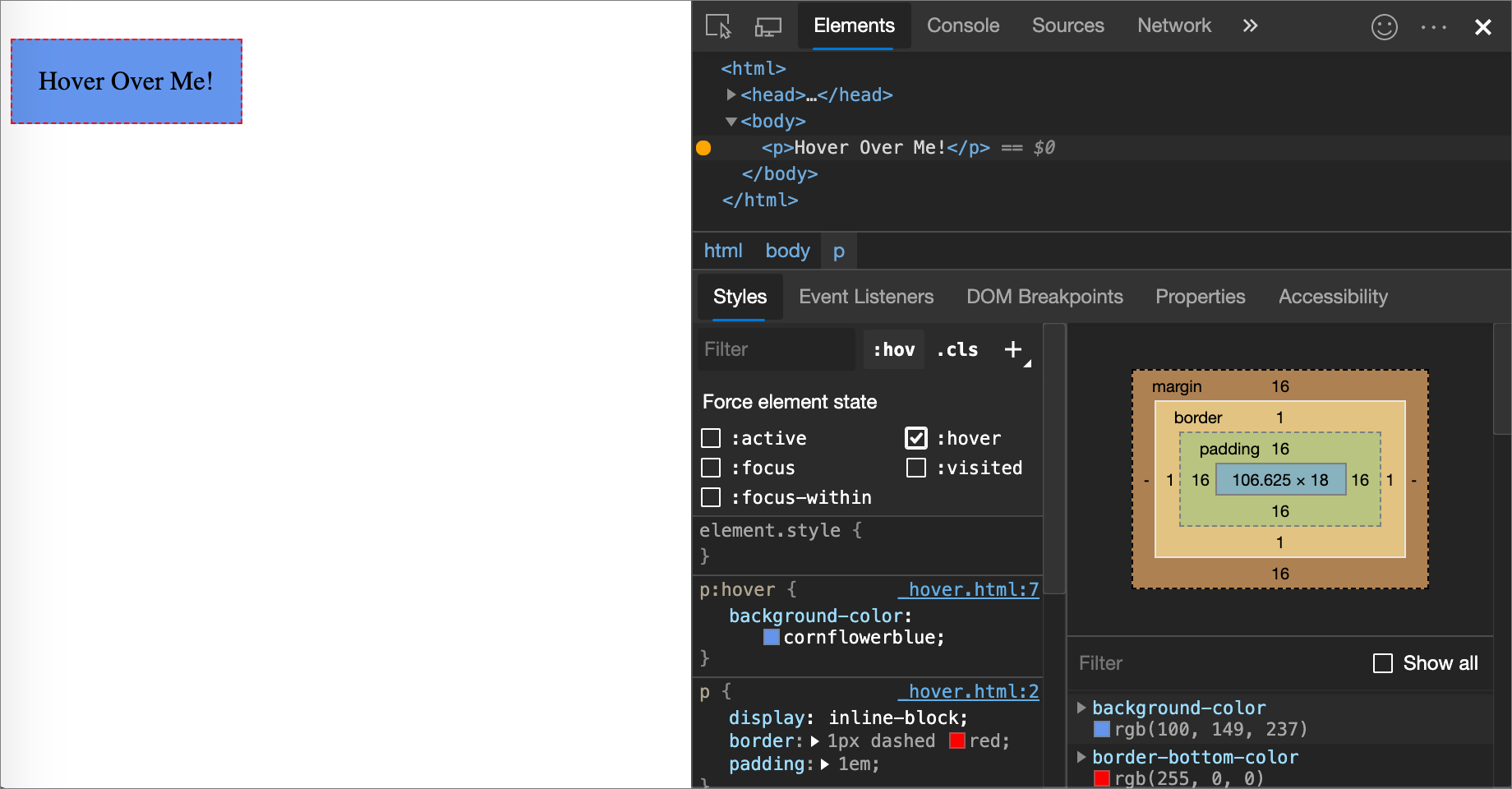
下圖顯示切換
:hover虛擬類別。 在檢視區中background-color: cornflowerblue,宣告會套用至 元素,即使專案實際上並未停留在上方也一樣。
如需互動式教學課程,請參閱 將虛擬狀態新增至類別。
在列印模式中檢視頁面
若要以列印模式檢視頁面:
開啟 [命令] 功能表。
開始輸入
rendering,然後選取 [顯示轉譯]。按兩下 [ 模擬 CSS 媒體 ] 下拉式清單,然後選取 [列印]。
使用涵蓋範圍工具檢視已使用和未使用的 CSS
涵蓋 範圍 工具會顯示頁面實際使用的 CSS。
按 Ctrl+Shift+P (Windows、Linux) 或 Command+Shift+P (macOS) 開啟命令功能表,DevTools 則有焦點。
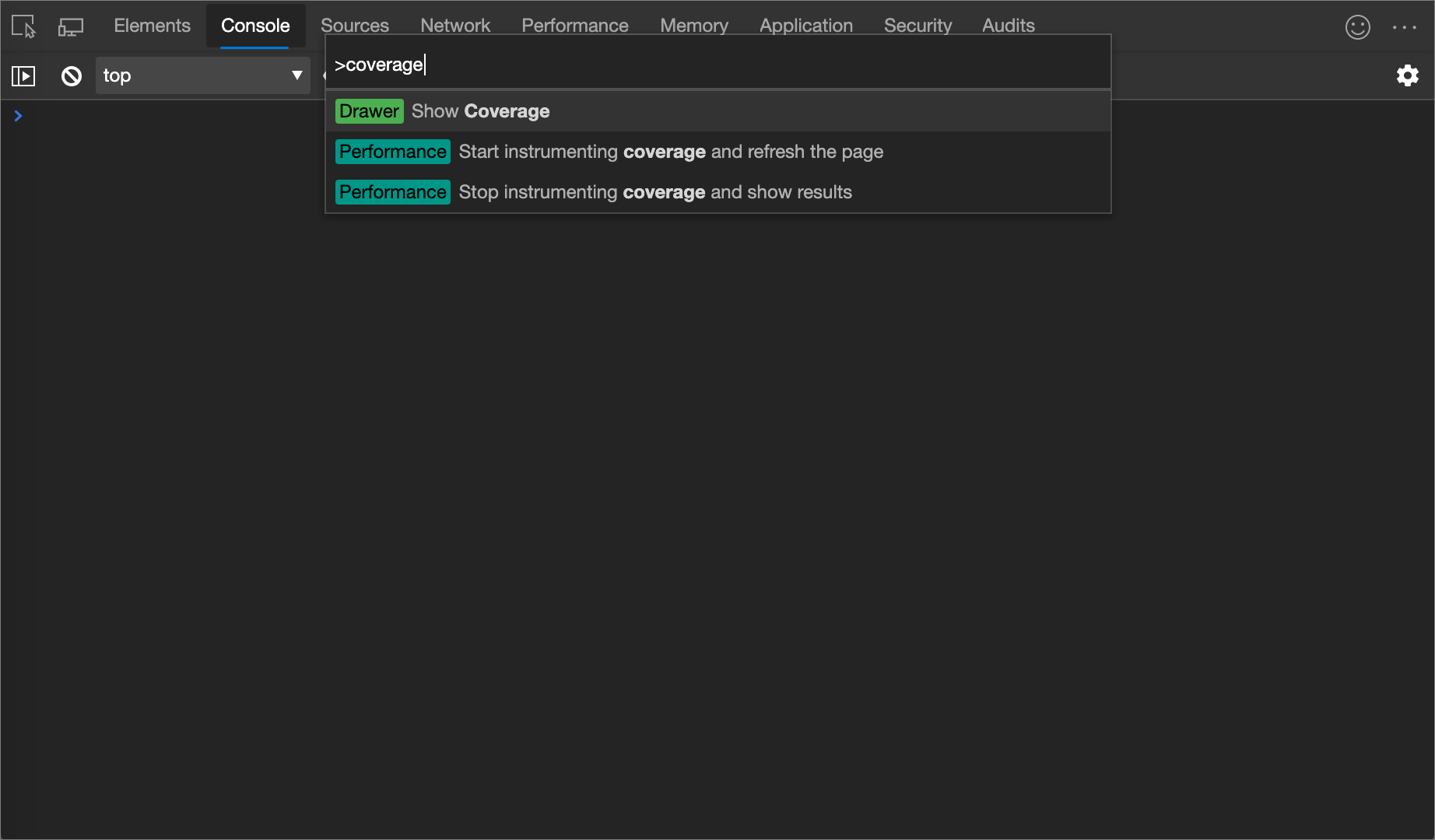
開始輸入
coverage,然後選取 [顯示涵蓋範圍]:
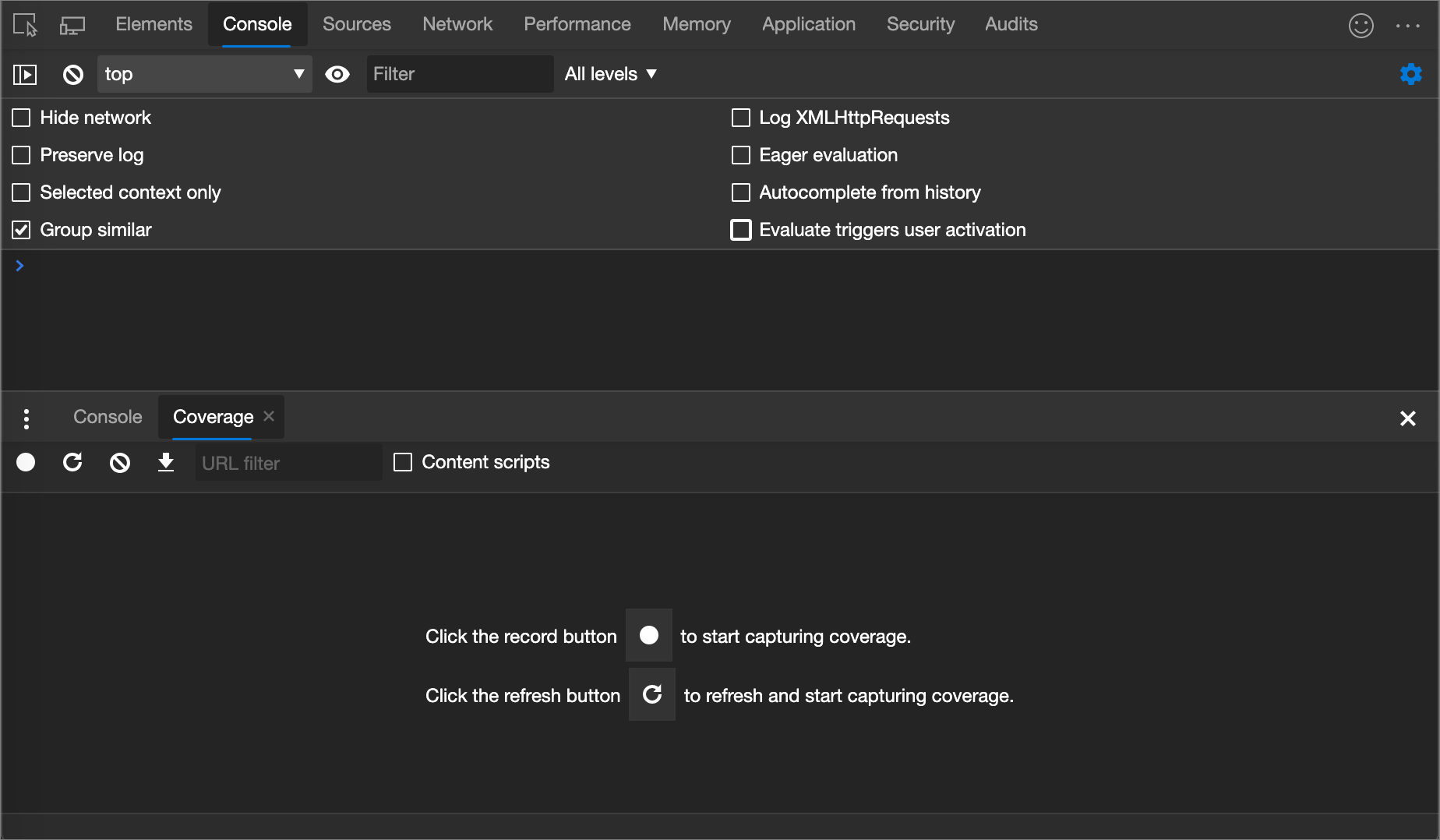
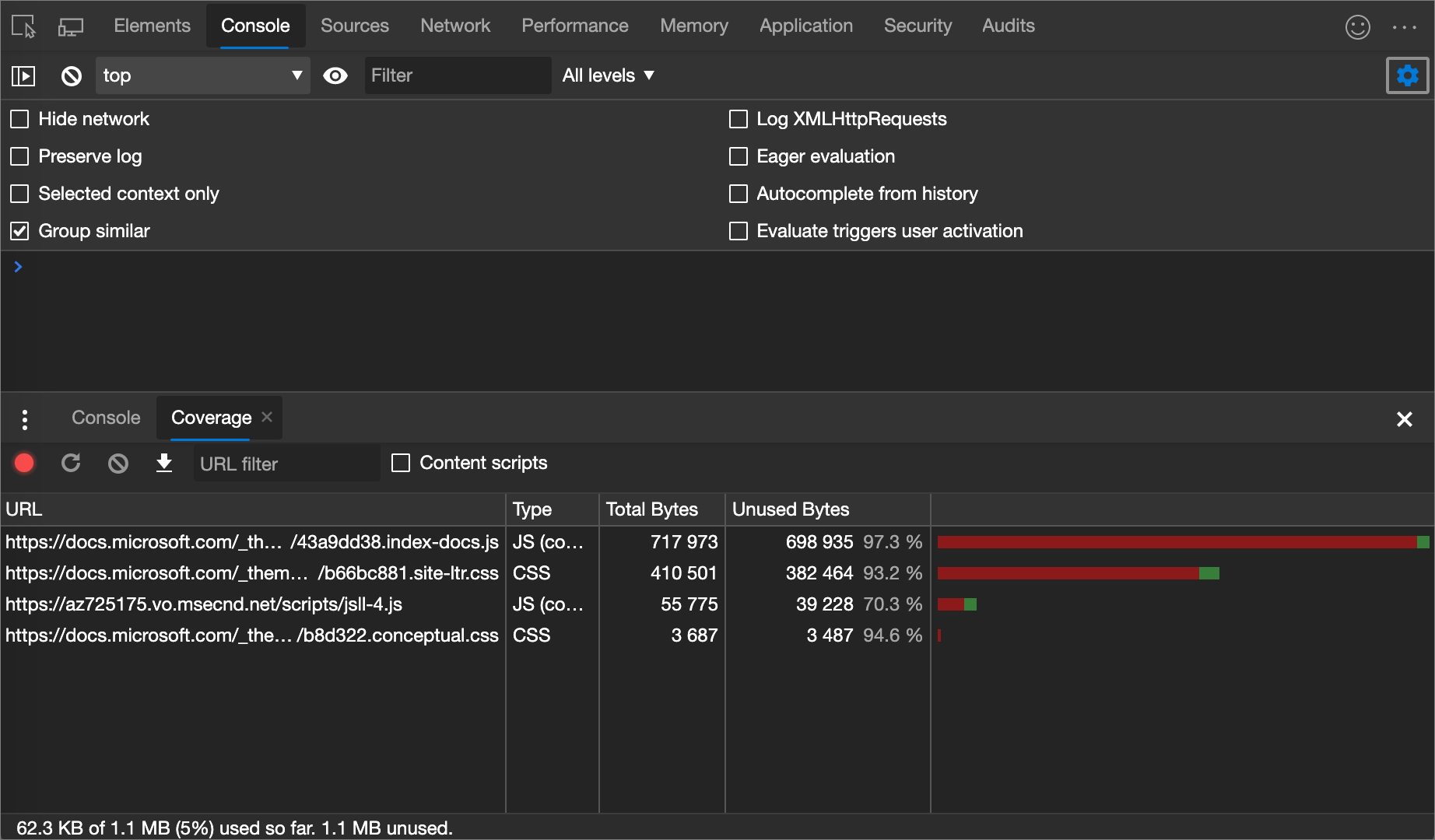
[ 涵蓋範圍 ] 工具隨即出現:

按兩下 [開始檢測涵蓋範圍],然後重新整理頁面 (
 ) 。 頁面重新整理和 涵蓋範圍 工具提供瀏覽器載入的每個檔案中使用多少 CSS (和 JavaScript) 的概觀。 綠色代表使用的 CSS。 紅色代表未使用的 CSS。
) 。 頁面重新整理和 涵蓋範圍 工具提供瀏覽器載入的每個檔案中使用多少 CSS (和 JavaScript) 的概觀。 綠色代表使用的 CSS。 紅色代表未使用的 CSS。概述使用和未使用多少 CSS (和 JavaScript) :

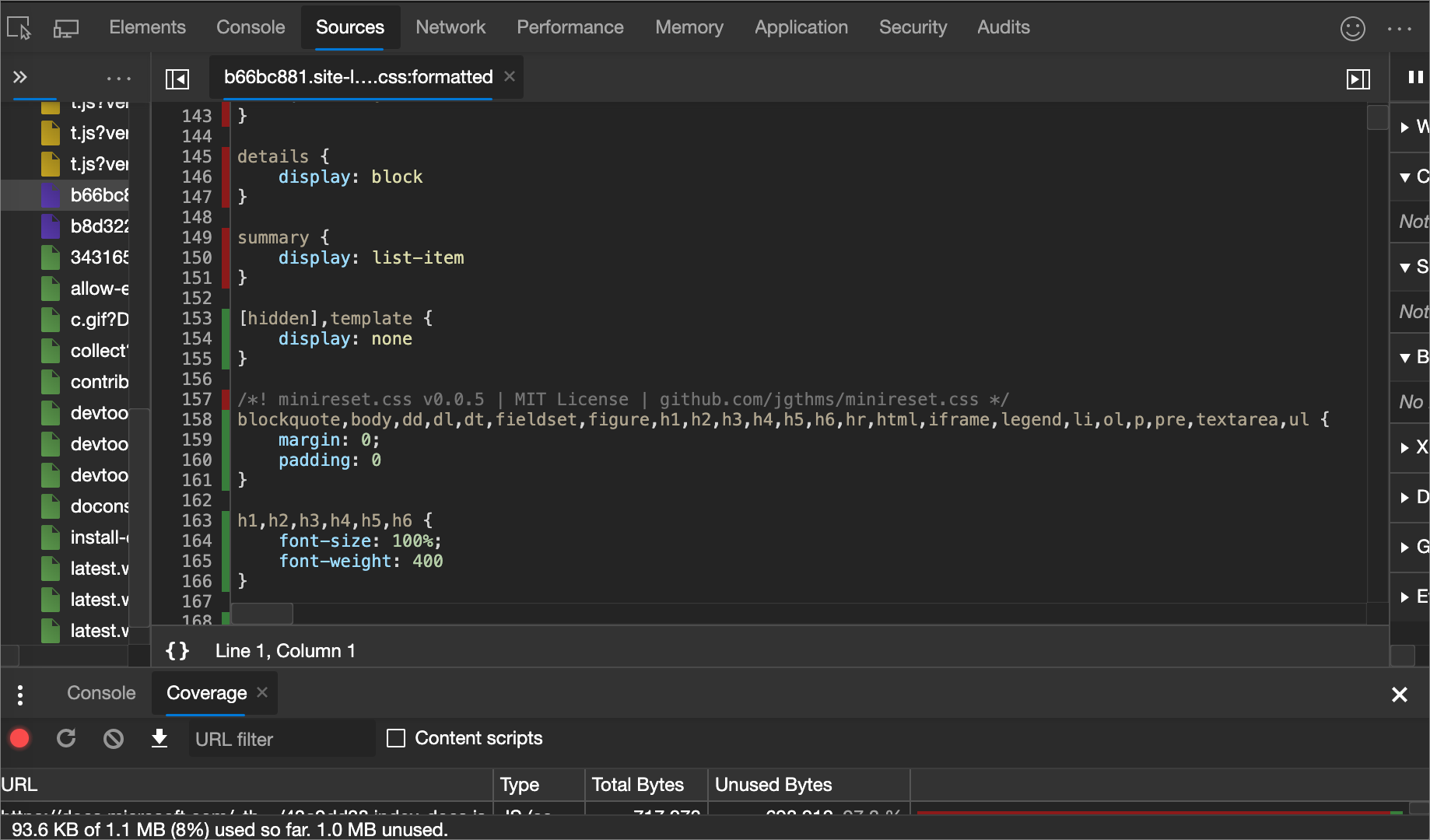
若要顯示使用 CSS 的逐行明細,請按下 CSS 檔案。
在下圖中,未使用 的第 145 到 147 和 149 到 151
b66bc881.site-ltr.css行,而使用第 163 到 166 行:
強制列印預覽模式
請參閱 強制DevTools進入列印預覽模式。
將 CSS 宣告新增至元素的兩種方式
宣告的順序會影響項目的樣式。 您可以新增內嵌宣告,或將宣告新增至樣式規則來新增宣告。 下列各節將說明這兩種方法。
將內嵌 CSS 宣告新增至專案
加入內嵌宣告相當於將屬性加入 style 至專案的 HTML。 在大部分情況下,您可能想要使用內嵌宣告。
內嵌宣告的特性高於外部宣告,因此使用內嵌宣告可確保變更在您特定的預期元素中生效。 如需特定性的詳細資訊,請 參閱選取器類型。
若要新增內嵌宣告:
選取專案。
在 [ 樣式] 窗格中,按兩下 element.style 區段的括弧。 游標焦點,可讓您輸入文字。
輸入屬性名稱,然後按 Enter。
輸入該屬性的有效值,然後按 Enter。 在 DOM 樹狀結構中,
style屬性已新增至 專案。
或者,在屬性欄位中輸入值,然後 DevTools 會建議相符屬性的清單:要從中選取 的值 組。 例如,如果您在屬性欄位中輸入 bold ,DevTools 會建議 font-weight: bold 和 font-weight: bolder 做為可能的規則。 按 Enter 鍵以套用規則。
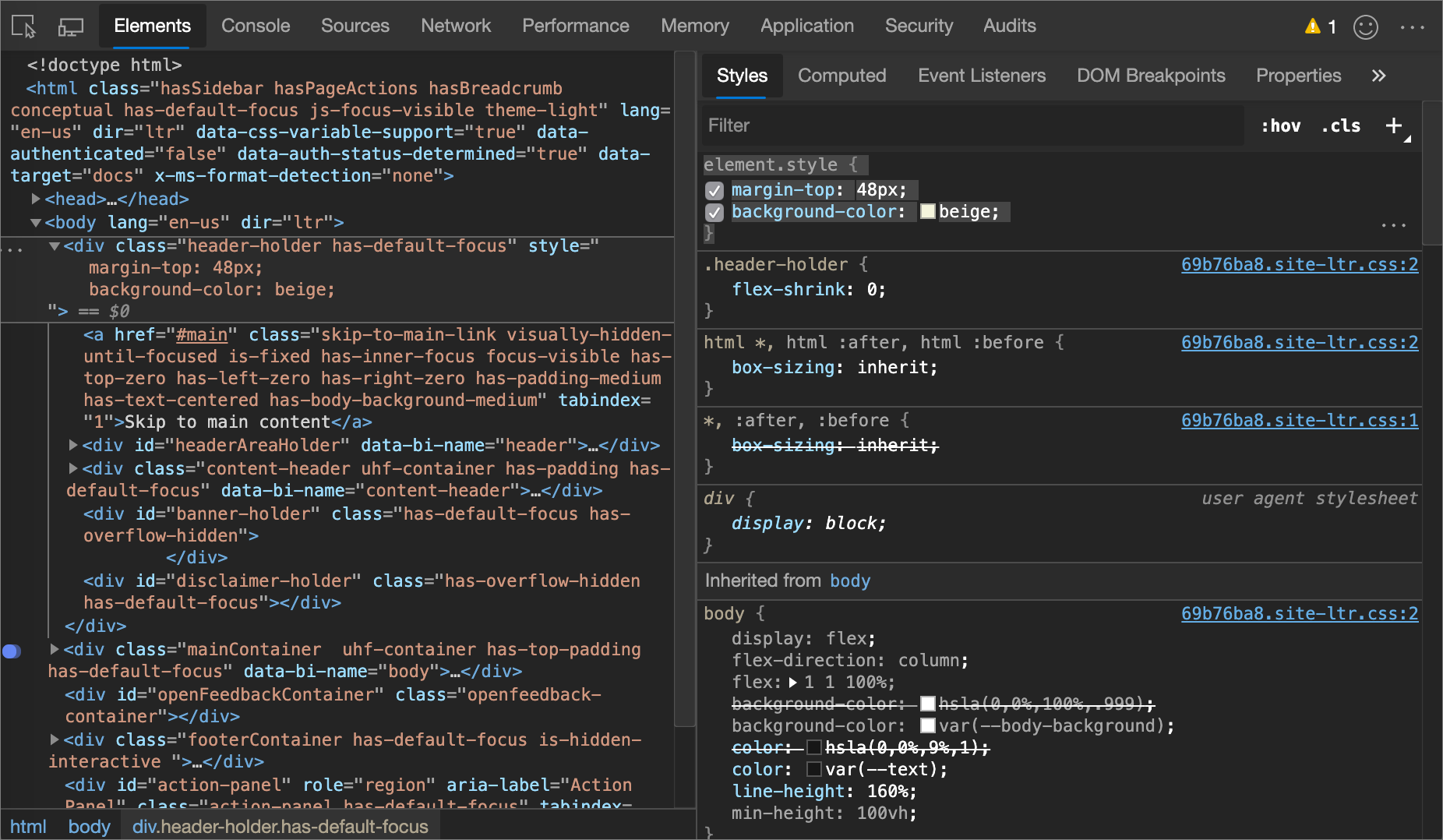
在下圖中 margin-top , 和 background-color 屬性已套用至選取的專案。 在 DOM 樹狀結構中,宣告會反映在專案的 style 屬性中。

將 CSS 宣告新增至現有的樣式規則
如果您要偵錯元素的樣式,而且您需要特別測試在不同位置定義宣告時會發生什麼事,請將宣告新增至現有的樣式規則。
若要將宣告新增至現有的樣式規則:
選取專案。
在 [ 樣式] 窗格中,按下您要加入宣告之樣式規則的方括弧。 游標焦點,可讓您輸入文字。
輸入屬性名稱,然後按 Enter。
輸入該屬性的有效值,然後按 Enter。

變更宣告名稱或值
若要變更 CSS 宣告的名稱,請按兩下宣告的名稱。
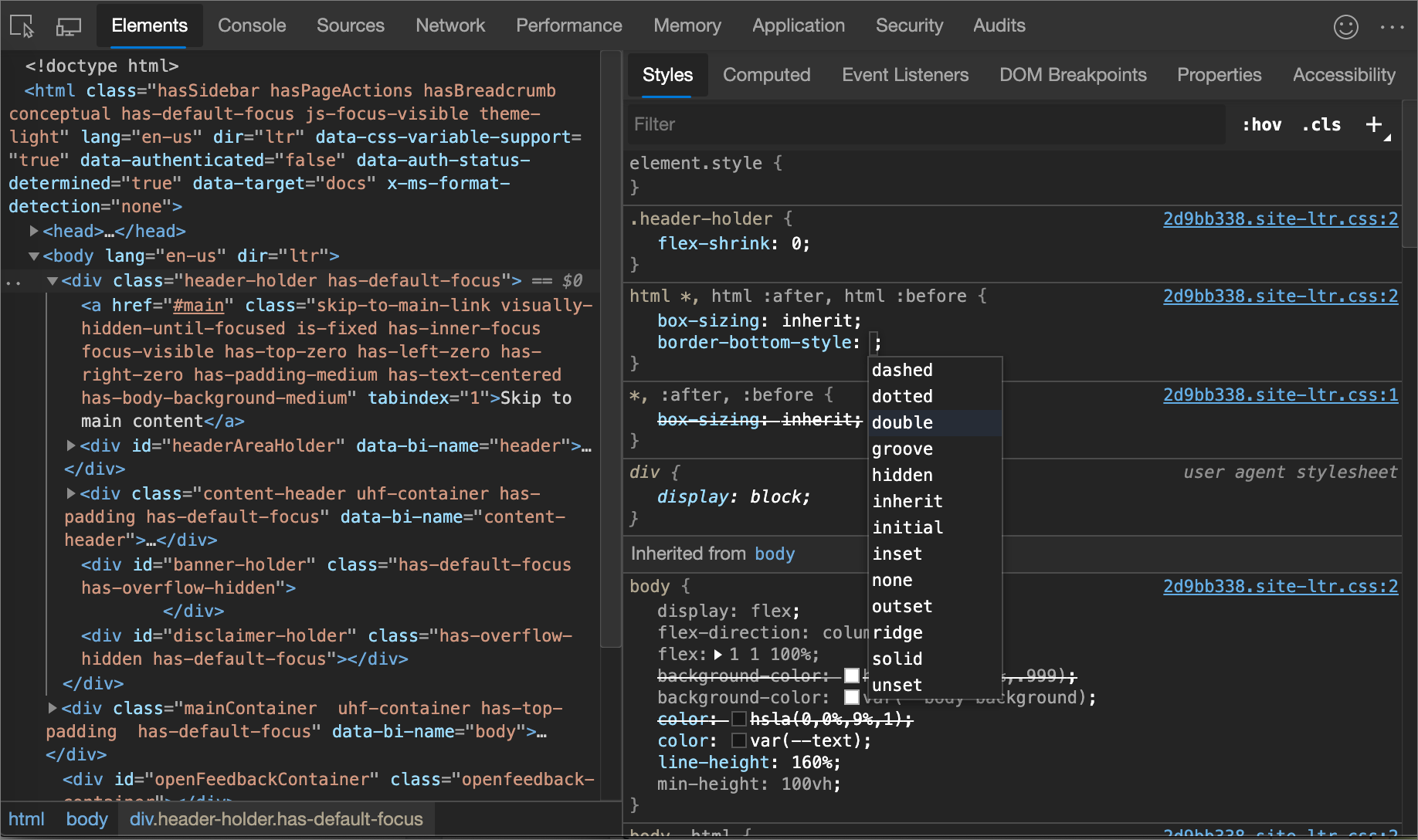
若要變更 CSS 宣告的值,請按兩下宣告的值。 下列螢幕快照顯示從清單中選取值:

若要變更數值,請在下一節中輸入值,或使用箭頭鍵。
遞增數值宣告值
若要變更 CSS 宣告的數值,請輸入 值,或使用箭頭鍵以特定數量遞增值:
| 鍵盤快速鍵 | 遞增依據 |
|---|---|
| (windows、Linux) 或 macOS (Option+Up 箭號的 Alt+向上鍵) | 0.1 |
| 向上鍵 | 1 (或 0.1,如果目前的值介於 -1 到 1) |
| Shift+ 向上鍵 | 10 |
| Shift+Page Up (Windows、Linux) 或 Shift+Command+Up 箭號 (macOS) | 100 |
若要遞減,請按 向下鍵 (鍵或 向下) 鍵,而不是 向上鍵 (鍵或 向上) 鍵。
將類別新增至專案
若要將類別新增至專案:
選取DOM 樹狀結構中的 專案。
按兩下 [.cls]。
在 [ 新增類別 ] 文本框中輸入類別的名稱。
按 Enter。
![[元素類別] 窗格](reference-images/css-elements-styles-filter-classes.png)
切換類別
若要在元素上啟用或停用類別:
新增樣式規則
若要新增樣式規則:
選取專案。
按兩下 [新增樣式規則] (
 ]) 。 DevTools 會在 element.style 規則下方插入新的規則。
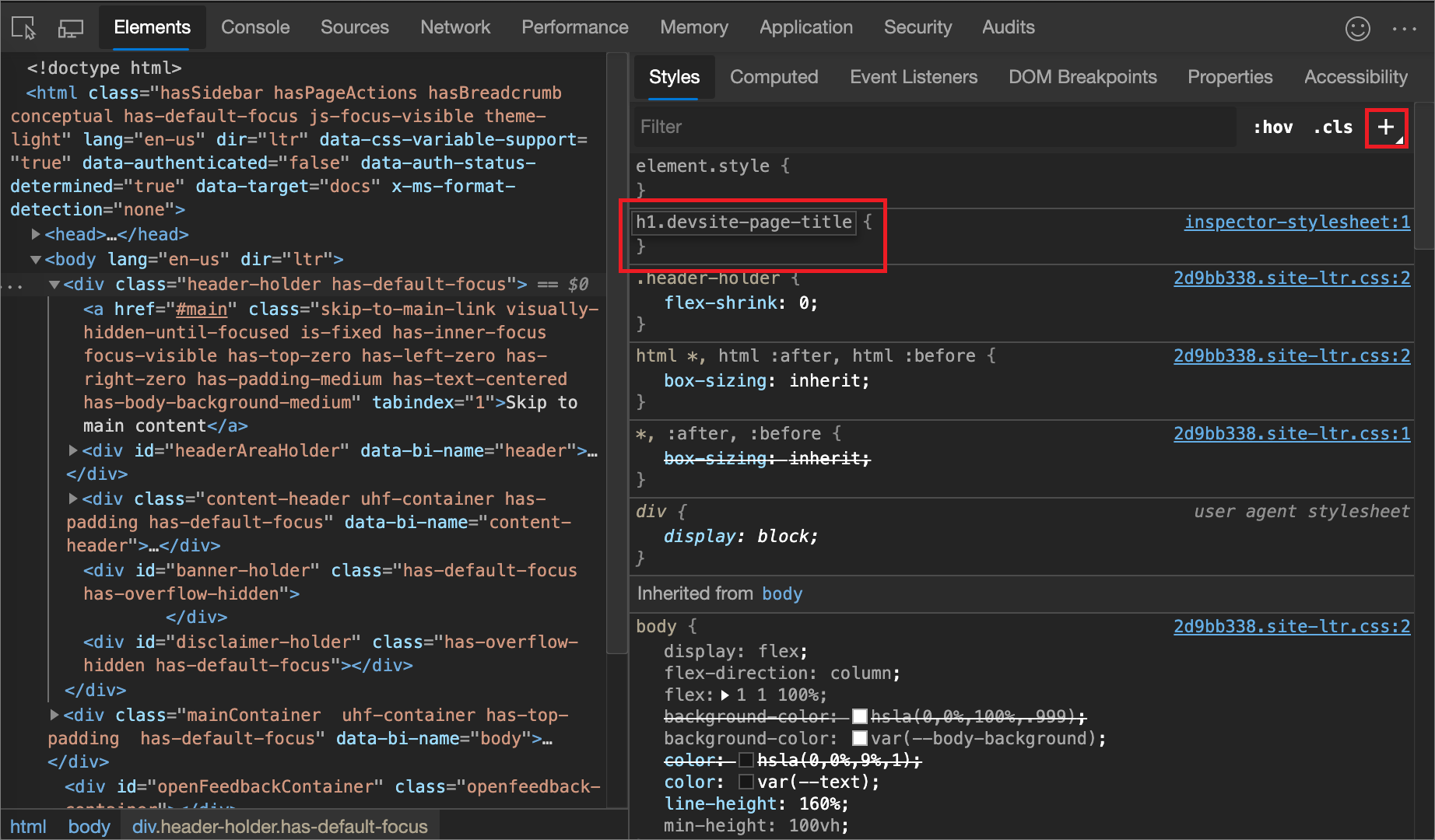
]) 。 DevTools 會在 element.style 規則下方插入新的規則。在下圖中,DevTools 會在您按兩下按單擊 [新增樣式規則] 之後新增
h1.devsite-page-title樣 式規則。
選取要新增規則的樣式表單
根據預設,新增樣式規則時,DevTools 會在檔中建立名為 inspector-stylesheet 的新樣式表單,然後在此樣式表單中新增樣式規則。
若要改為在現有的樣式表單中新增規則:
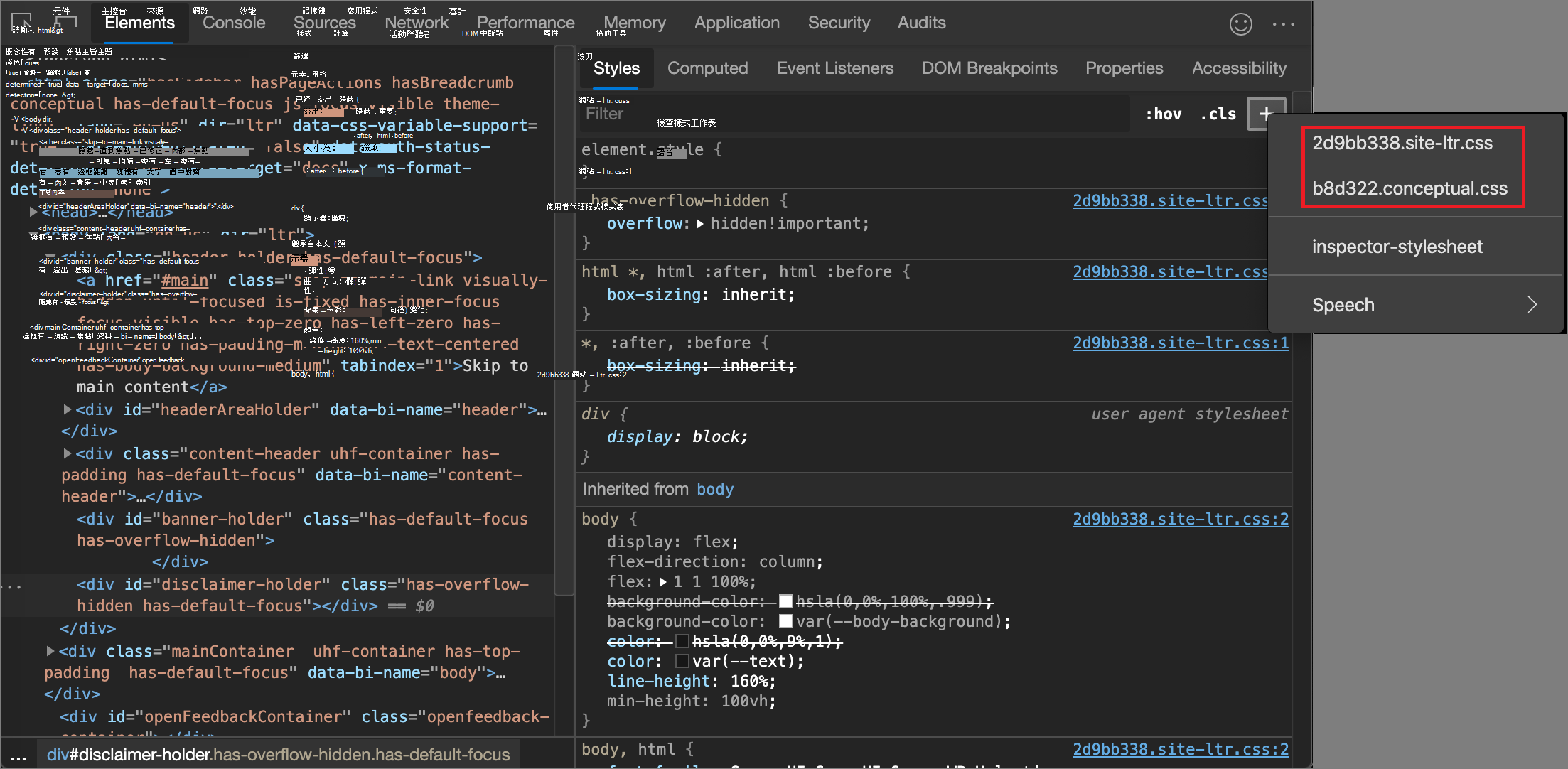
- 按兩下並按住 [新增樣式規則 ] ([
 ]) ,然後從清單中選取樣式表單,以新增樣式規則。
]) ,然後從清單中選取樣式表單,以新增樣式規則。

將樣式規則新增至特定位置
根據預設,按兩下 [新增樣式規則] 來新增樣式規則,會在樣式表單的 inspector-stylesheetelement.style 規則下方插入新規則。
若要改為在 [樣式 ] 窗格 的特定位置新增樣式規則:
將滑鼠停留在您要新增新樣式規則的正上方樣式規則上。
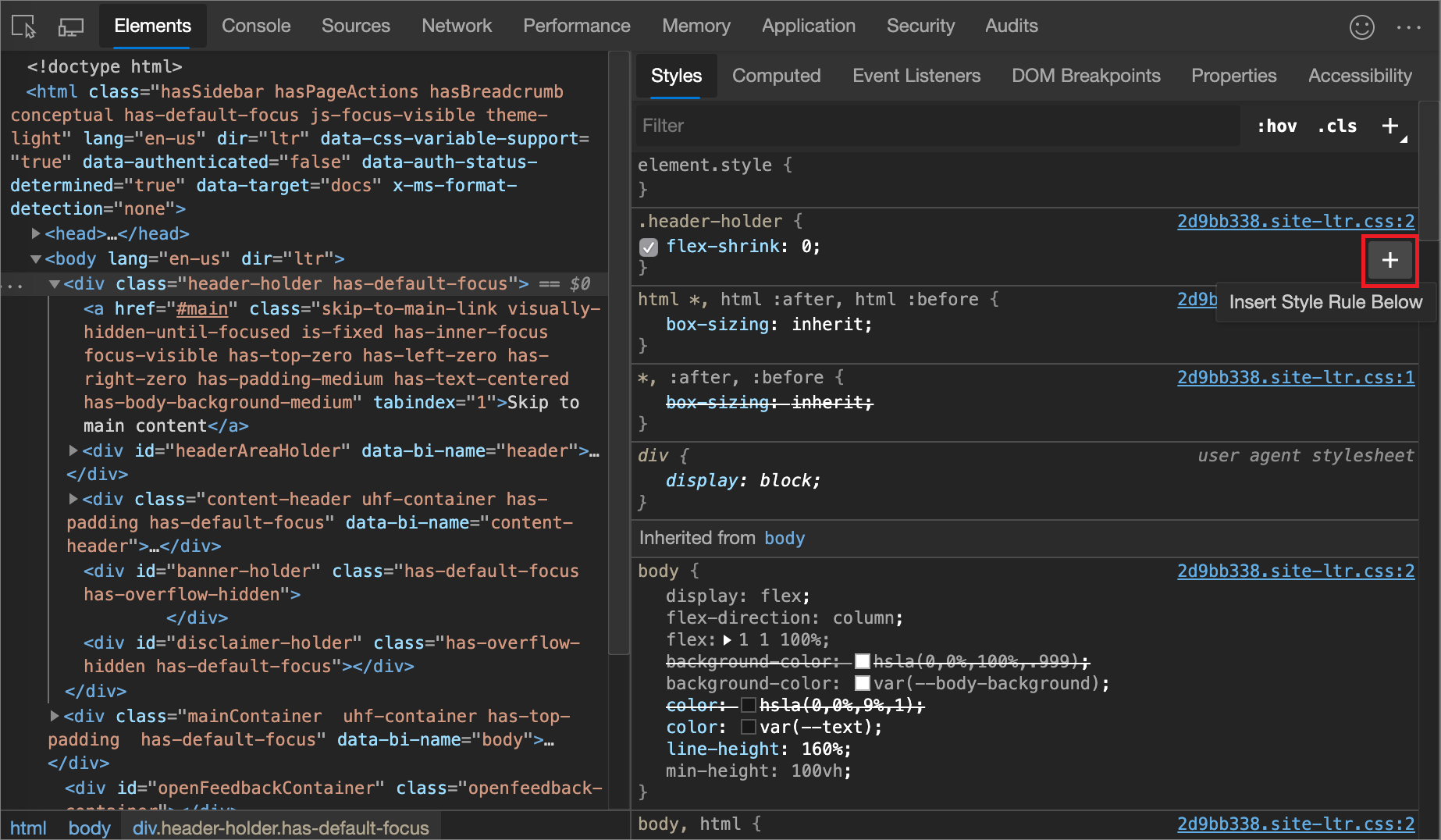
按下 下方的 [插入樣式規則 (
 ) 。
) 。

切換宣告
若要開啟或關閉單一宣告:
選取專案。
在 [ 樣式] 窗格中,將滑鼠停留在定義宣告的規則上。 每個宣告旁邊都會出現一個複選框。
選取或清除宣告旁邊的複選框。 當您清除宣告時,DevTools 會將其交叉,以指出它不再作用中。
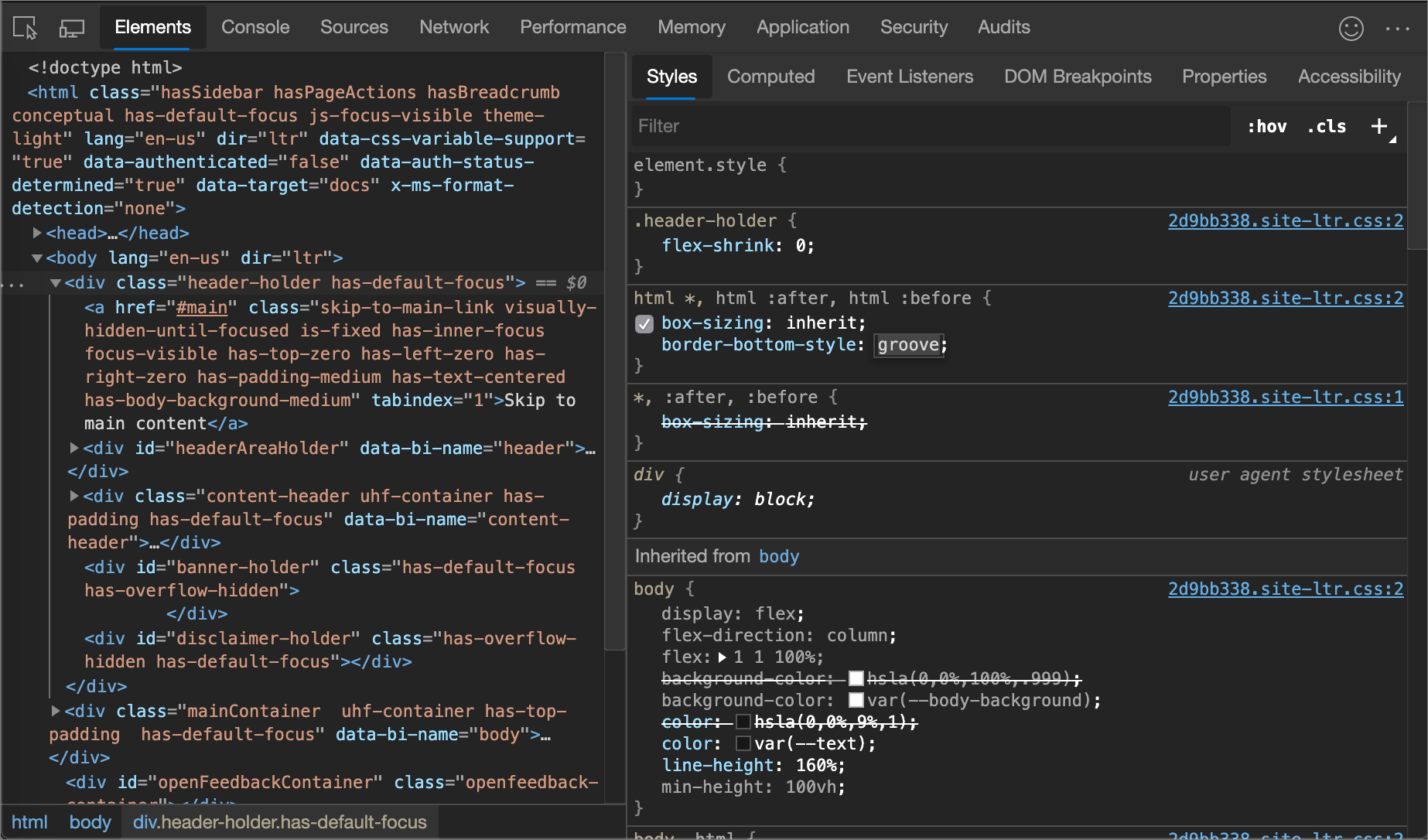
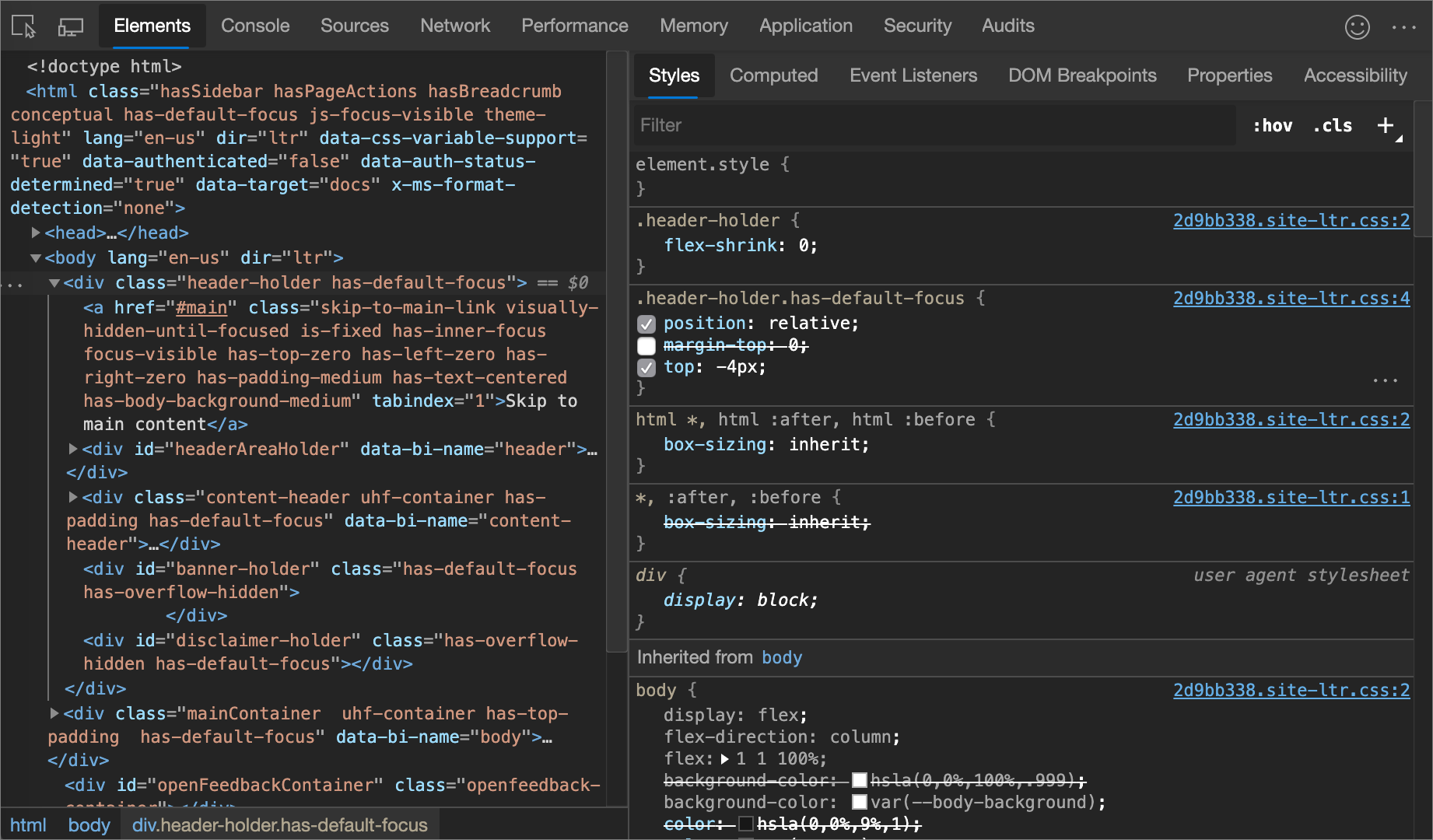
在下圖中
margin-top,目前選取之專案的 屬性已關閉。
使用色彩選擇器變更色彩
色彩選擇器提供用於變更 color 和 background-color 宣告的使用者介面。
若要開啟 色彩選擇器:
選取專案。
在 [ 樣式] 窗格中,尋找您要變更的
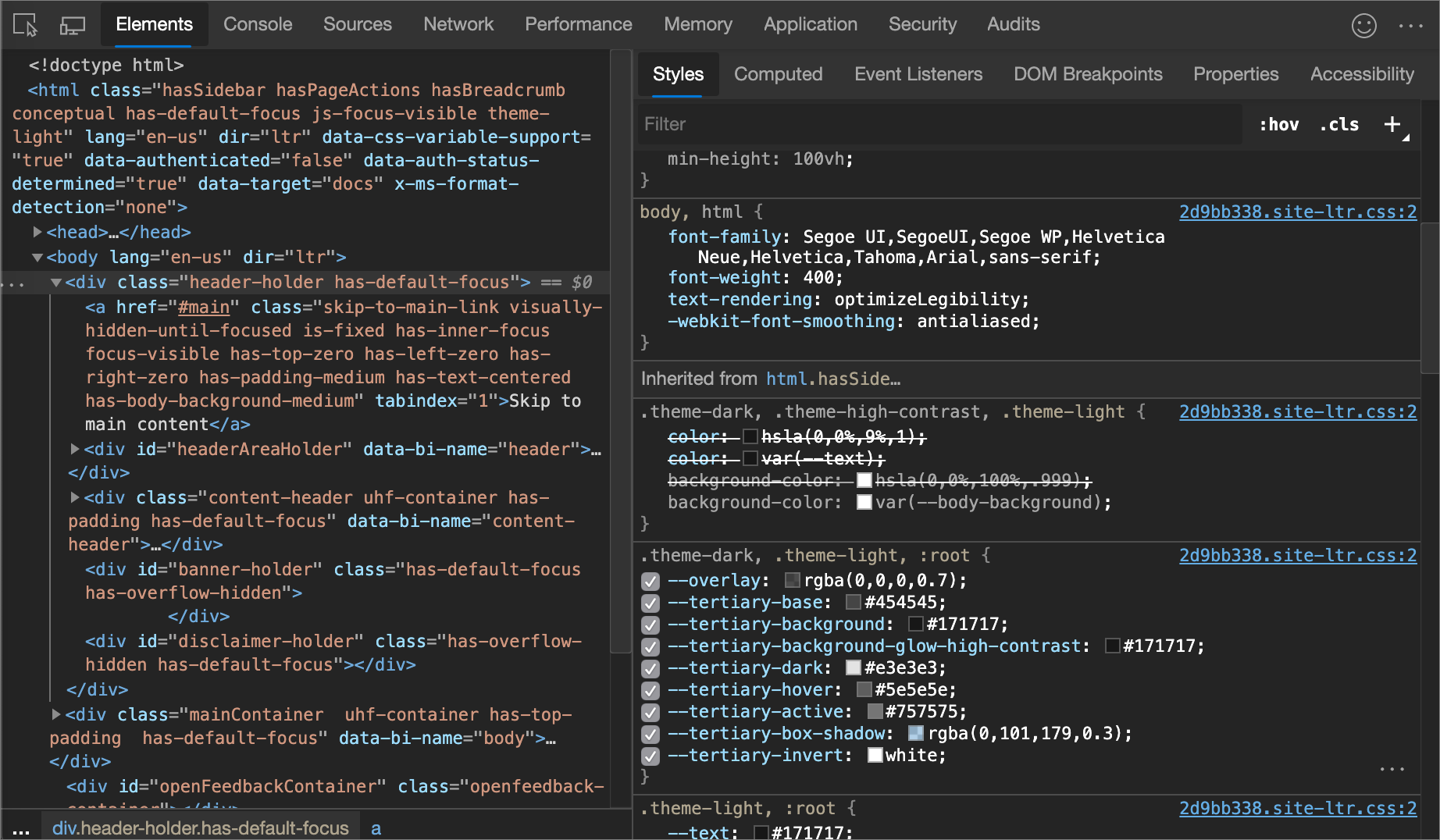
color、background-color或類似宣告。 在、background-color或類似值的color左側,有一個小方形,這是色彩的預覽。在下圖中,左邊
rgba(0, 0, 0, 0.7)的小方形是該色彩的預覽。
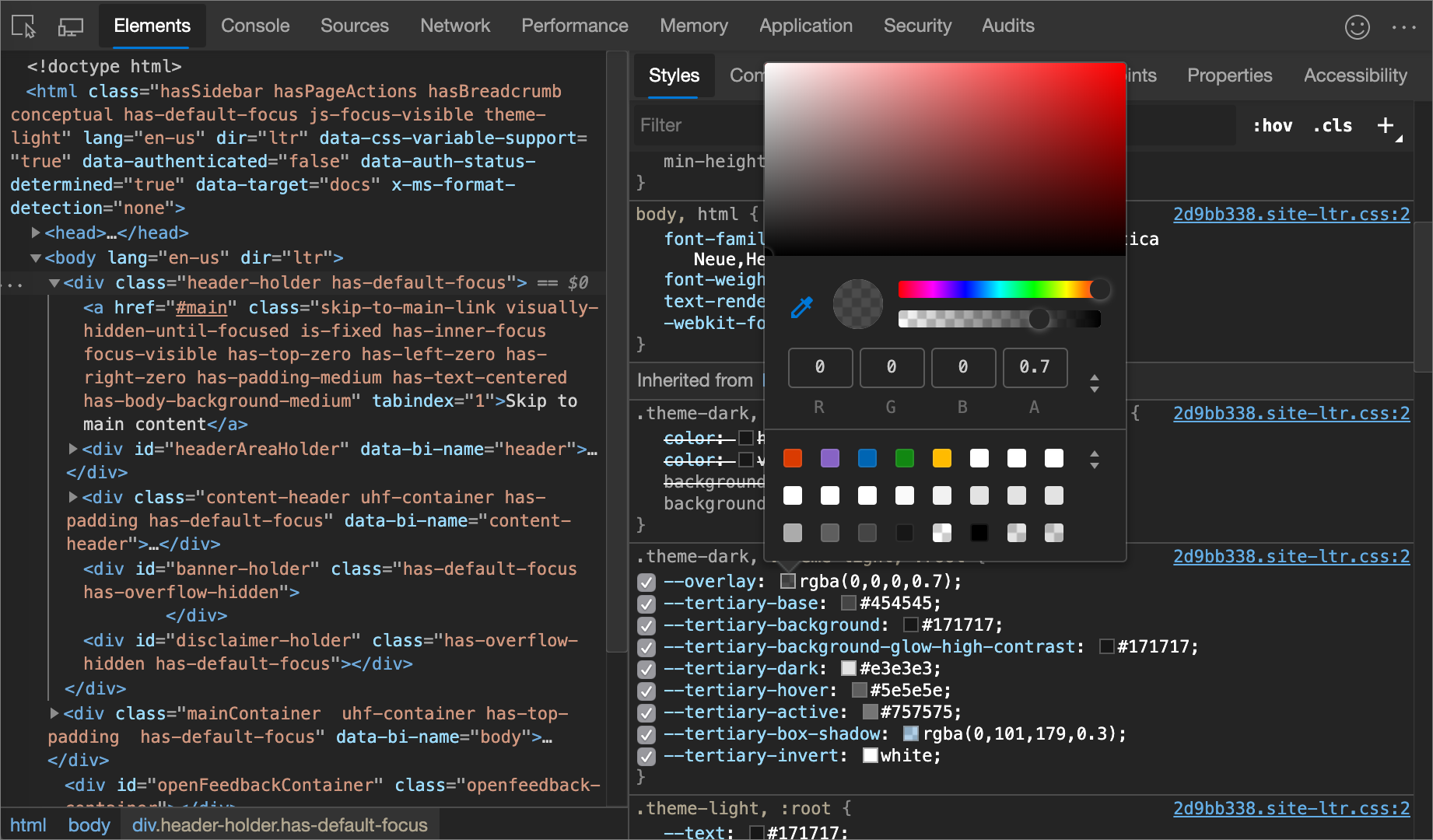
按兩下預覽以開啟 色彩選擇器。

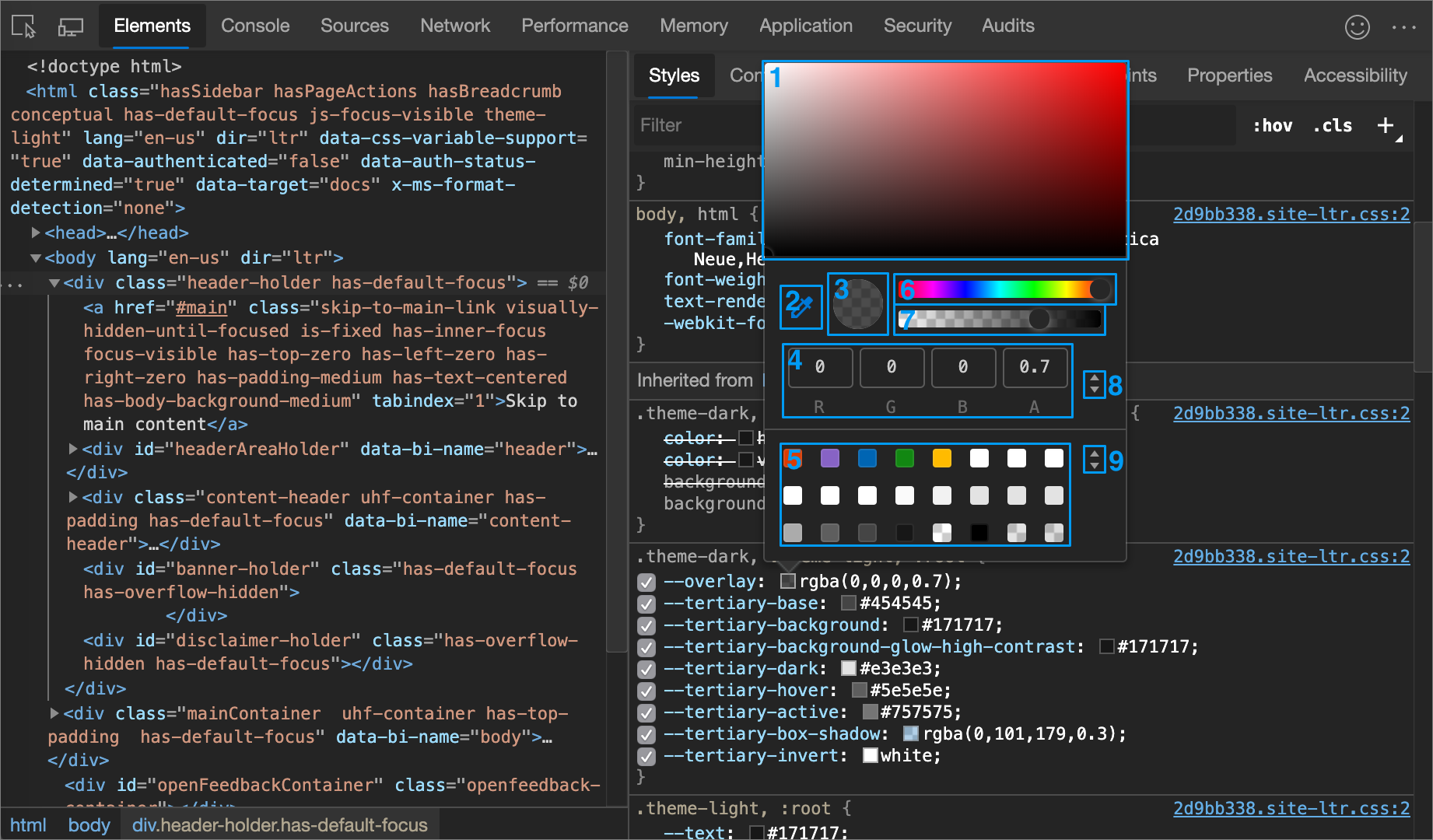
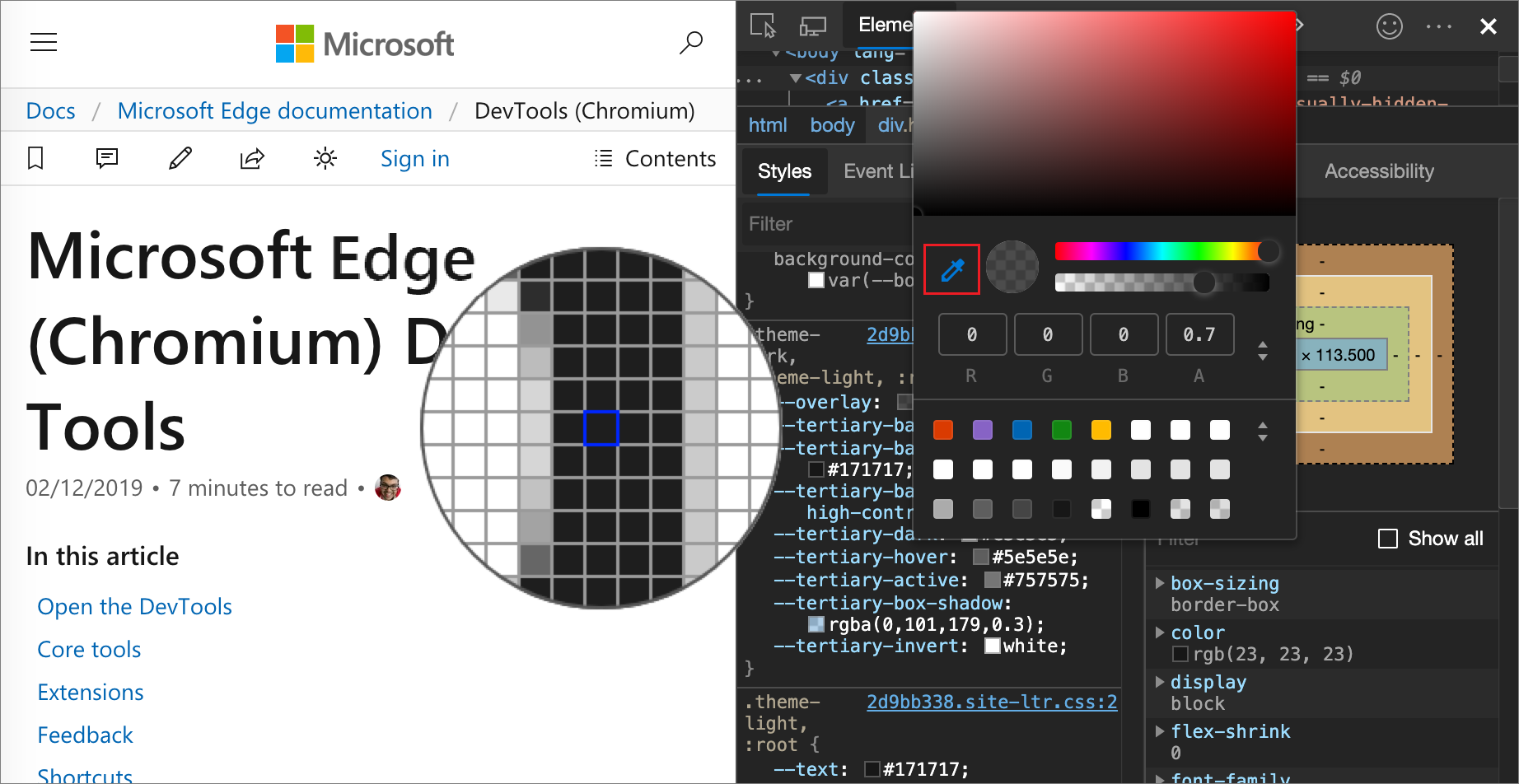
下圖和清單描述 色彩選擇器的每個UI元素。

| Callout | 元件 | 描述 |
|---|---|---|
| 1 | 色調 | |
| 2 | 滴管 | 使用 Eyedropper 從頁面取樣色彩 |
| 3 | 複製到剪貼板 | 將 [顯示值 ] 複製到剪貼簿。 |
| 4 | 顯示值 | 色彩的 RGBA、HSLA 或十六進位表示法。 |
| 5 | 調色板 | 按兩下方形以變更色彩。 |
| 6 | 色調 | |
| 7 | 不透明度 | |
| 8 | 顯示值切換器 | 切換目前色彩的 RGBA、HSLA 和十六進位表示法。 |
| 9 | 調色盤切換器 | 切換 [材質設計] 調色盤、自定義調色盤或頁面色彩調色盤。 DevTools 會根據在樣式表單中找到的色彩來產生頁面調色盤。 |
使用 Eyedropper 從頁面取樣色彩
若要將選取的色彩變更為頁面上的其他色彩:
按兩下 [眼球 () 的
 球圖示。 游標會變更為放大鏡。
球圖示。 游標會變更為放大鏡。將滑鼠停留在您想要取樣之色彩的圖元上,不在螢幕上的任何位置。
按兩下以確認。
在下圖中, 色彩選擇器 會顯示目前的色彩值
rgba(0,0,0,0.7),接近黑色。 特定色彩會變更為目前在檢視區中按兩下後反白顯示的黑色版本。
另請參閱:
使用角度時鐘變更角度值
Angle Clock 提供使用者介面來變更 CSS 屬性值中的角度數量。
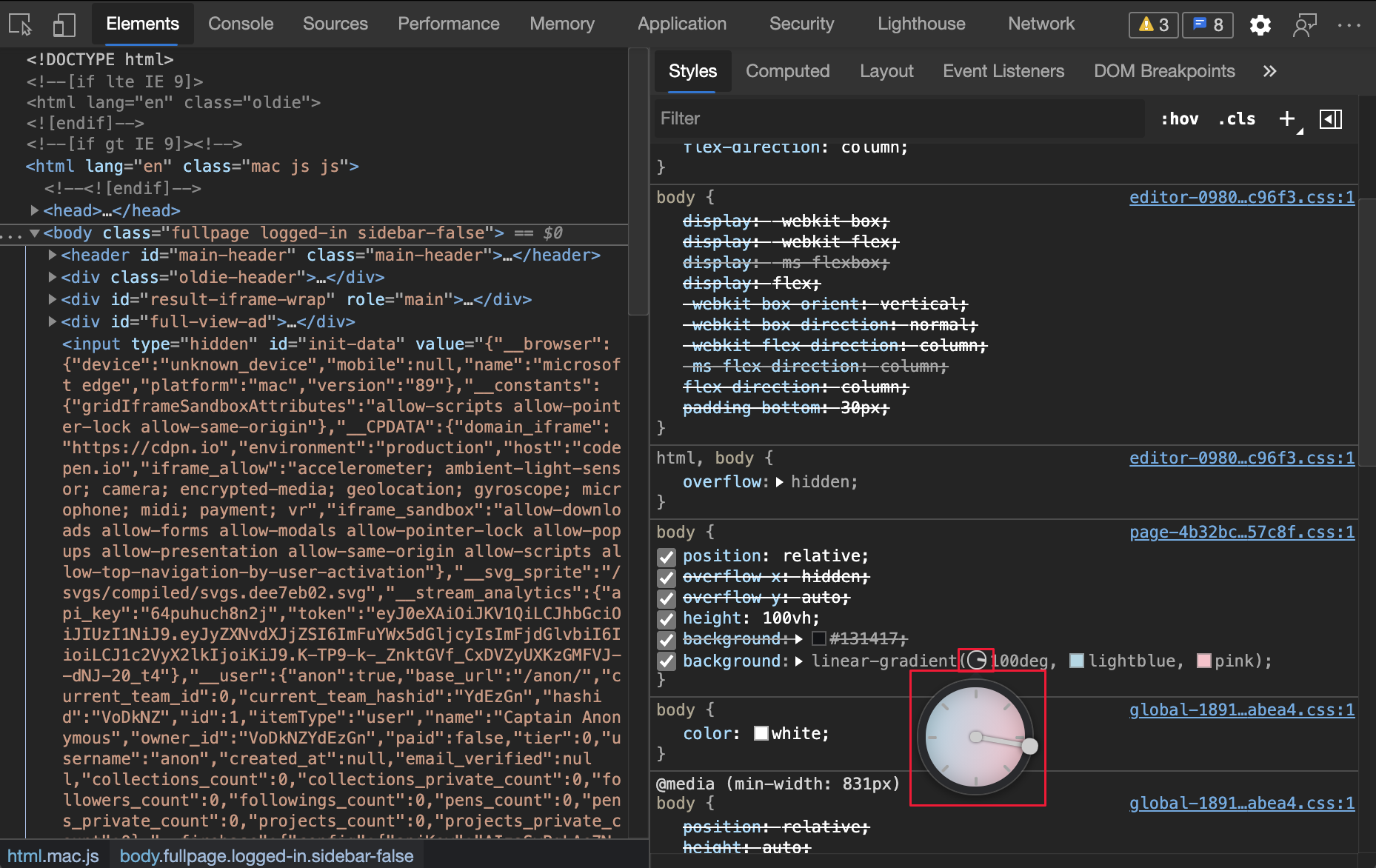
若要開啟 角度時鐘:
選取包含角度宣告的專案。
在 [ 樣式] 窗格中,尋找您要變更的
transform或background宣告。 按兩下角度值旁邊的 [ 角度預覽 ] 方塊。在下圖中,左邊
100deg的小時鐘是角度的預覽。點選預覽以開啟 角度時鐘:

按兩下角度 時鐘 圓圈來變更角度值,或捲動滑鼠以增加或減少角度值1。
還有更多鍵盤快捷方式可變更角度值。 在 [樣 式] 窗格鍵盤快捷方式中深入瞭解。
使用陰影 編輯器 變更方塊和文字陰影
使用 Shadow 編輯器 可變更 HTML 元素上 或 text-shadow CSS 屬性的值box-shadow:
選取具有 或
text-shadow宣告的專案box-shadow。例如,在新的索引標籤或視窗中開啟 1DIV 示範頁面 ,以滑鼠右鍵按兩下頁面,然後選取 [ 檢查 ] 以開啟 DevTools,然後在 [ 元素 ] 工具中選
<div class="demos">取元素。在 [ 樣式] 窗格的 CSS 規則中
.demos,尋找box-shadow宣告,然後按兩下其 [開啟陰影編輯 器] (陰影 ) 按鈕。
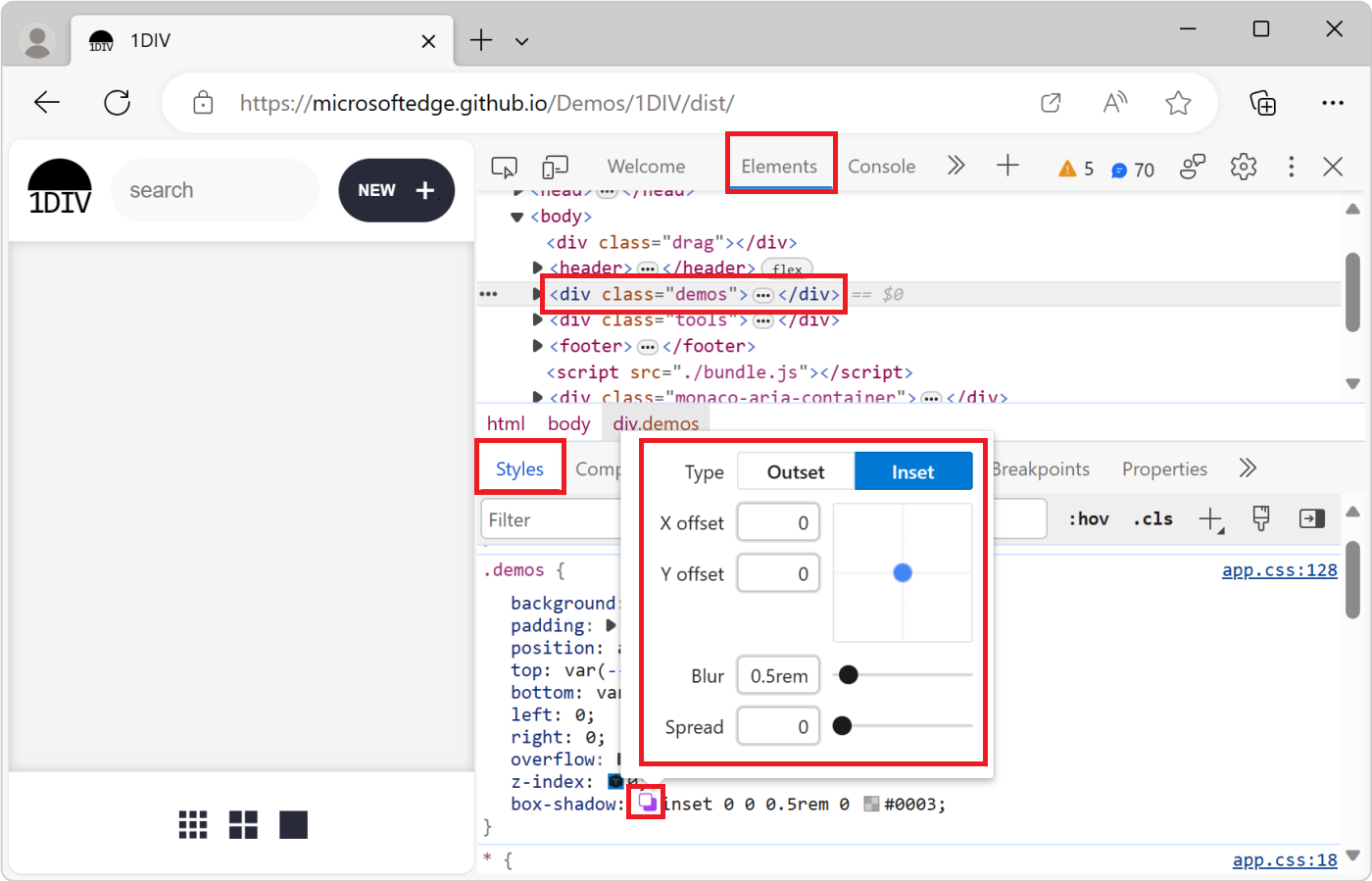
) 按鈕。陰影 編輯器 隨即開啟:

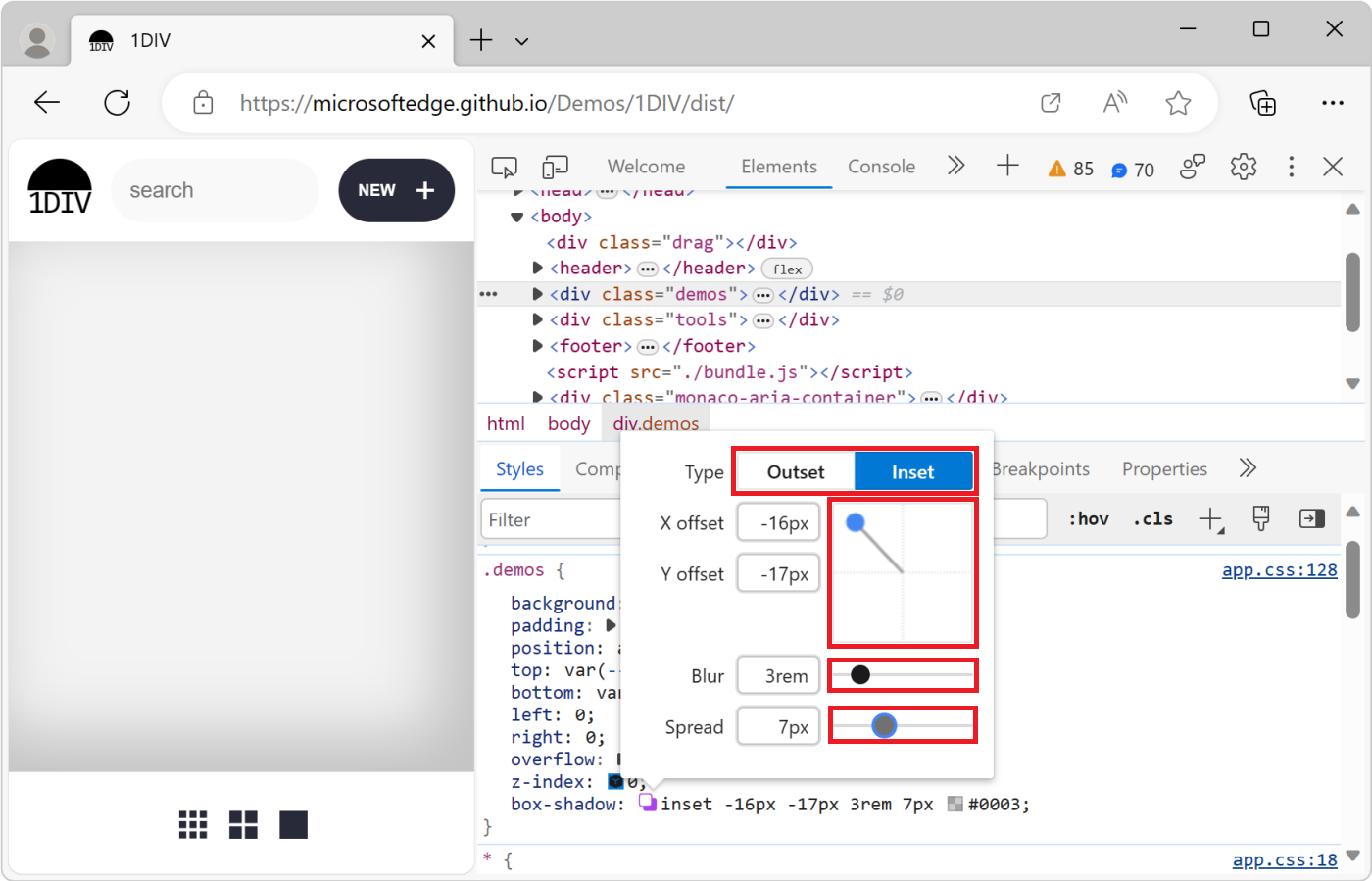
變更陰影屬性,如下所示:
Property 如何變更 Type 選 取 [預設 值] 或 [內嵌]。 只適用於 box-shadow。X 位移 在文本框中指定值,或拖曳藍點。 Y 位移 在文本框中指定值,或拖曳藍點。 柔邊 在文本框中指定值,或拖曳滑桿。 傳播 在文本框中指定值,或拖曳滑桿。 只適用於 box-shadow。這些變更會即時套用至轉譯網頁中的 元素:

使用 Easing 編輯器 編輯動畫和轉換時間
使用 Easing 編輯器 來變更 HTML 元素上 animation-timing-function 或 transition-timing-function 属性的值:
選取已 套用 CSS 動畫或轉換的專案。
例如,在新的索引標籤或視窗中開啟 動畫屬性示範頁面 ,以滑鼠右鍵按兩下頁面,然後選取 [ 檢查 ] 以開啟 DevTools,然後在 [ 元素 ] 工具中,按 Ctrl+F 並尋找 “spinner”,然後選
<div class="spinner">取元素。此示範頁面上的紅色和綠色方塊是兩個不同的 CSS 動畫。 這兩個動畫都會使用
animationCSS 屬性搭配 CSS 執行,並定義ease-in-out計時函式。在 [ 樣式] 窗格中,尋找
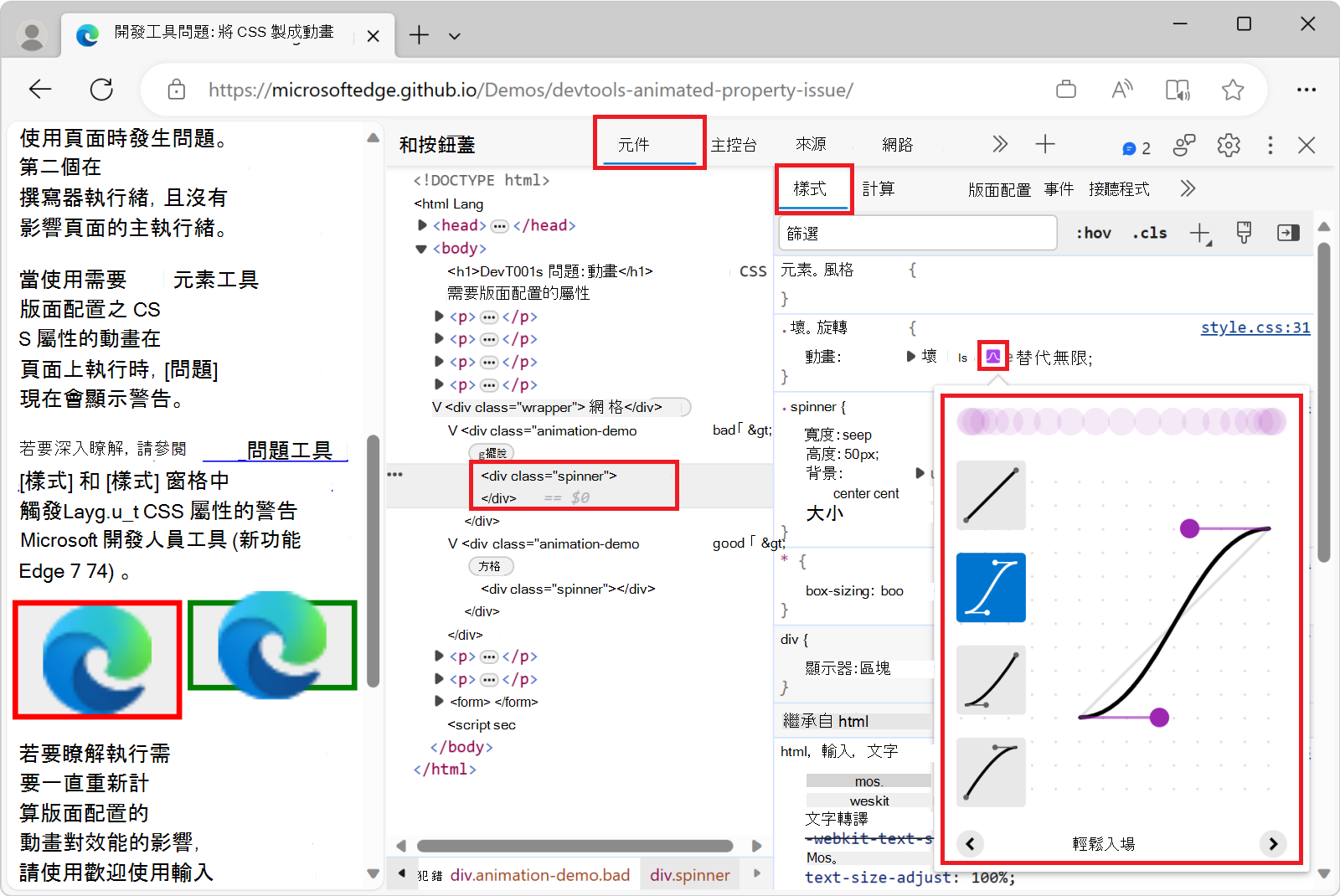
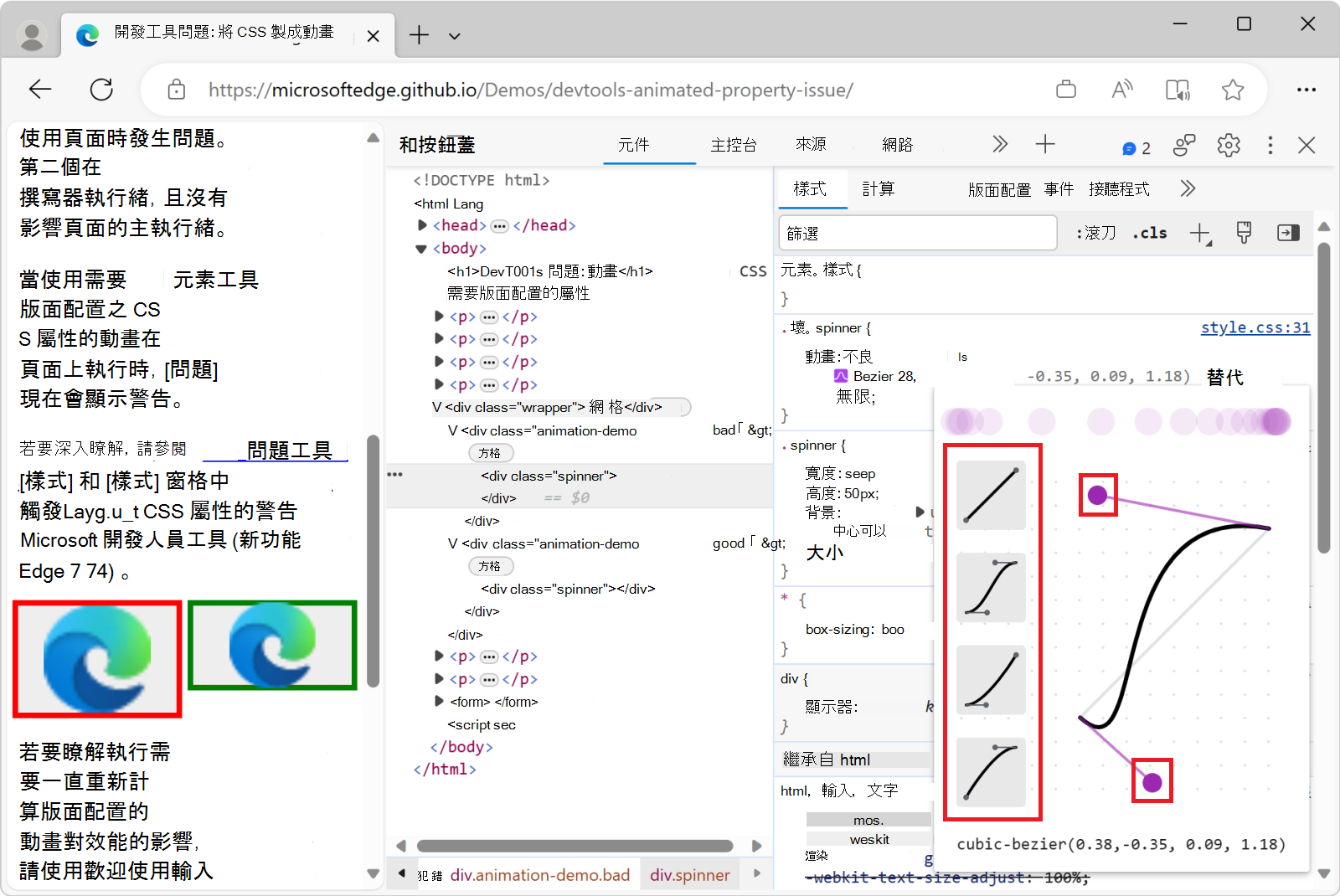
animationCSS 規則中的.bad .spinner宣告,然後按兩下 [ 開啟三次方貝塞爾編輯器 ] ([![三次方貝塞爾編輯器] 按鈕圖示](reference-images/easing-editor-icon.png) ) 按鈕。
) 按鈕。Easing 編輯器 隨即開啟:

變更動畫計時函式的屬性:
- 從清單中選擇其中一個預先定義的計時函式。
- 拖曳三次方貝塞爾曲線句柄,以建立您自己的計時函式。
這些變更會即時套用至轉譯網頁中的 元素:

注意事項
此頁面的部分是根據Google所建立和 共用的工作進行 修改,並根據 Creative Commons Attribution 4.0 國際授權中所述的條款使用。 原始頁面 可在這裡 找到,並由 Basques 撰寫。
 此工作是根據 Creative Commons Attribution 4.0 International License 授權。
此工作是根據 Creative Commons Attribution 4.0 International License 授權。