效能功能參考
此頁面是與分析效能相關的DevTools功能的完整參考。
如需如何使用效 能工具分析 頁面效能的逐步教學課程,請參閱 效能工具簡介。
此頁面中的影像顯示 DevTools 已卸載到它自己的專用視窗中。 若要深入瞭解如何卸除 DevTools,請參閱將 DevTools 放置變更 (Undock、Dock 到底部、停駐至左) 中的個別視窗。
開啟效能工具
若要使用此頁面中的區段,請在DevTools中開啟效能工具:
若要開啟 DevTools,請以滑鼠右鍵按兩下網頁,然後選取 [ 檢查]。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 隨即開啟。
在 DevTools 的 [ 活動列] 上,選取 [ 效能] 索引 標籤。如果看不到該索引標籤,請按兩下 [ 其他工具 ] ([
![其他工具] 圖示](reference-images/more-tools-icon.png) ) 按鈕。
) 按鈕。
記錄效能
下列各節說明如何在 DevTools 中記錄網頁的效能。
記錄運行時間效能
若要分析網頁在執行 (時的效能,而不是在載入時) :
移至您想要分析的網頁,例如 相片庫示範。
在 DevTools 中,開啟 [效能 ] 工具。
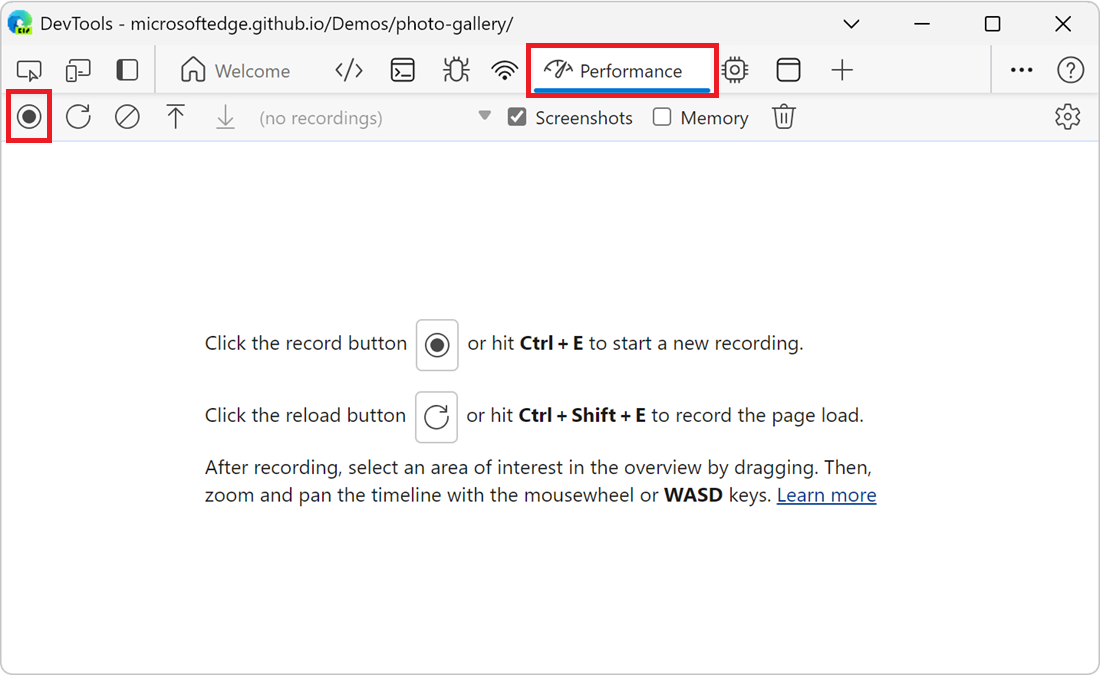
按兩下 [記錄 (
![記錄] 圖示](reference-images/record-icon.png) ) 按鈕。
) 按鈕。
與頁面互動一段時間。 DevTools 會記錄因互動而發生的所有頁面活動。
再次按兩下 [記錄] 。 或者,按兩下 [停止 ] 停止錄製。
[ 效能 ] 工具會顯示錄製內容。
記錄負載效能
若要在載入 (時分析網頁的效能,而不是在執行時) :
移至您想要分析的網頁,例如 相片庫示範。
在 DevTools 中,開啟 [效能 ] 工具。
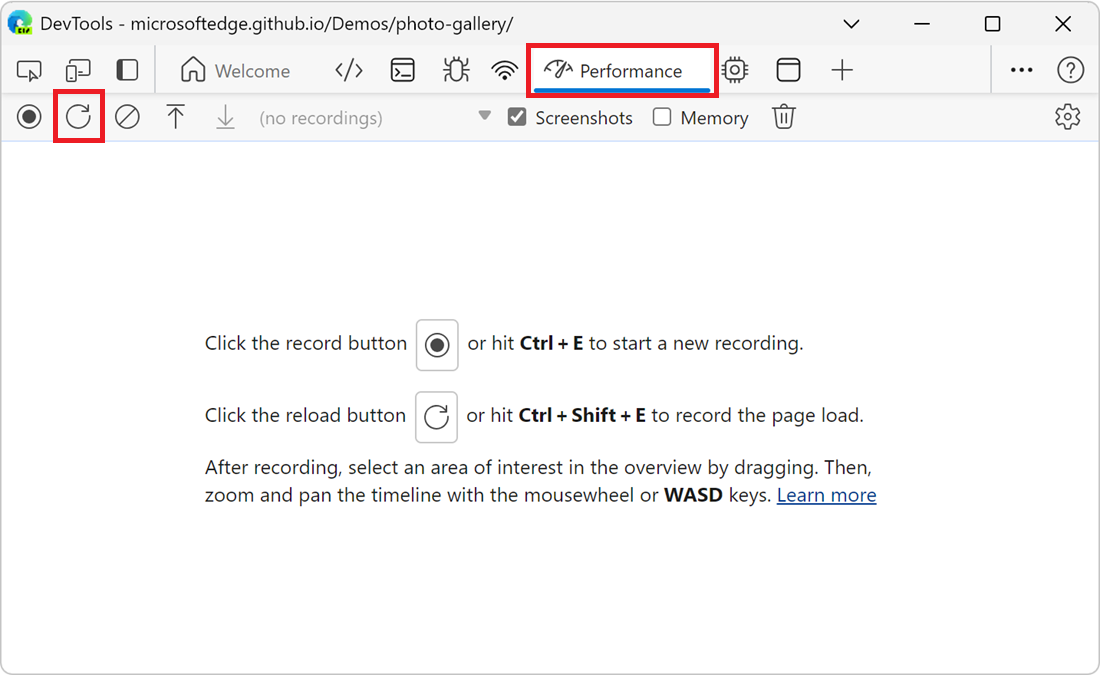
按下 [ 重新整理] 頁面 (
 ) ] 按鈕:
) ] 按鈕:
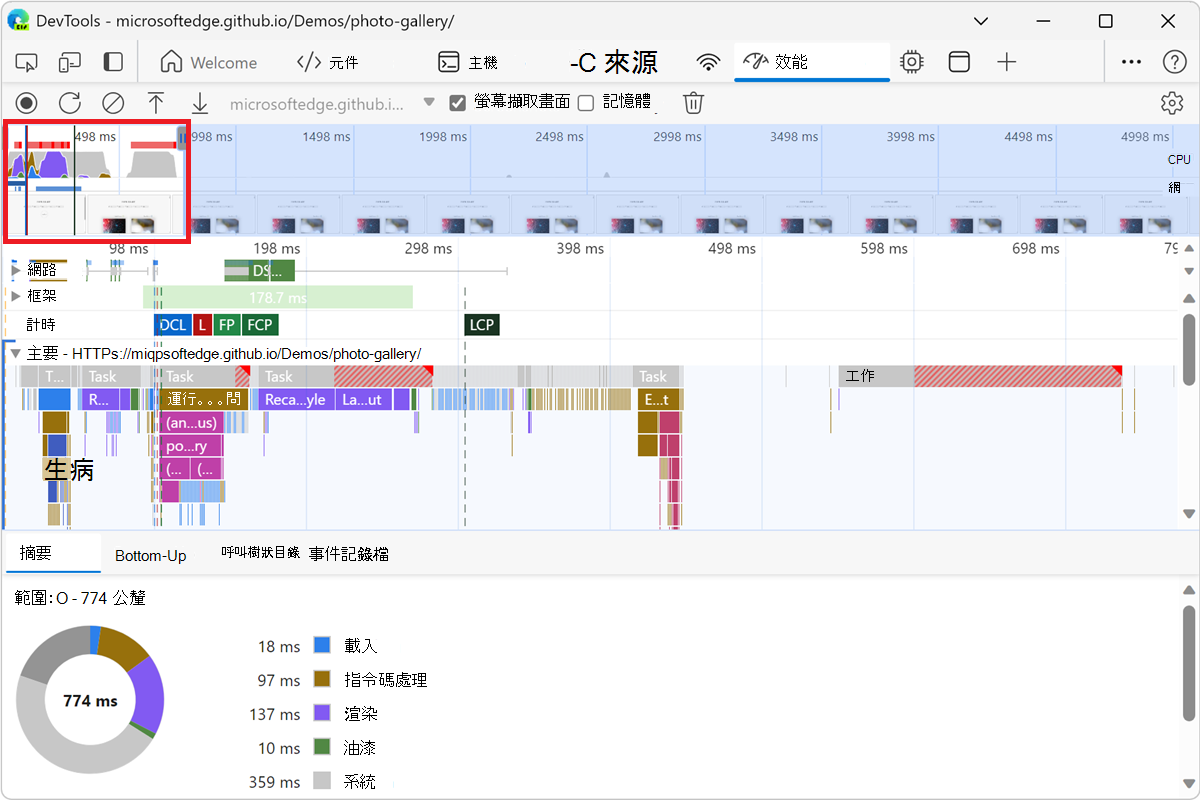
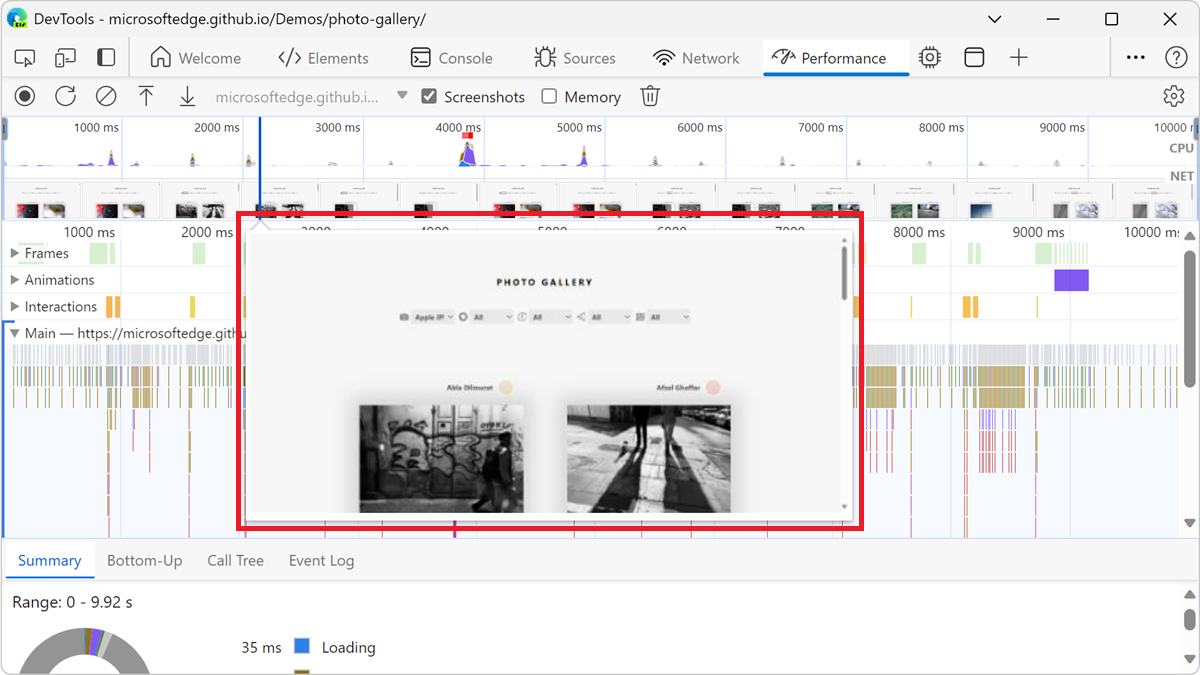
DevTools 會在頁面重新整理時記錄效能計量,然後在載入完成後幾秒鐘自動停止錄製。 然後,DevTools 會顯示錄製內容,並自動放大大部分活動發生的錄製部分:

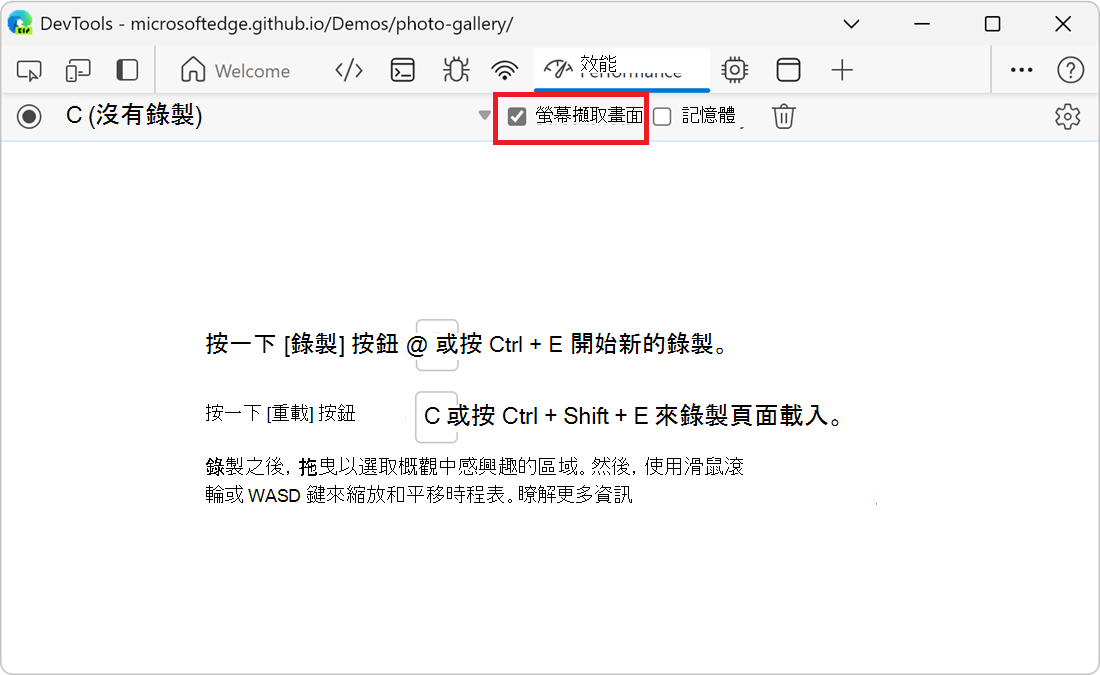
錄製時擷取螢幕快照
若要在錄製時擷取每個畫面格的螢幕快照,請選取 [螢幕快照] 複選 框:

若要瞭解如何與螢幕快照互動,請參 閱下方的檢視螢幕快照。
記錄時強制垃圾收集
若要在錄製頁面時強制垃圾收集,請按兩下 [ 收集垃圾 (![]() ) ] 按鈕:
) ] 按鈕:

顯示錄製設定
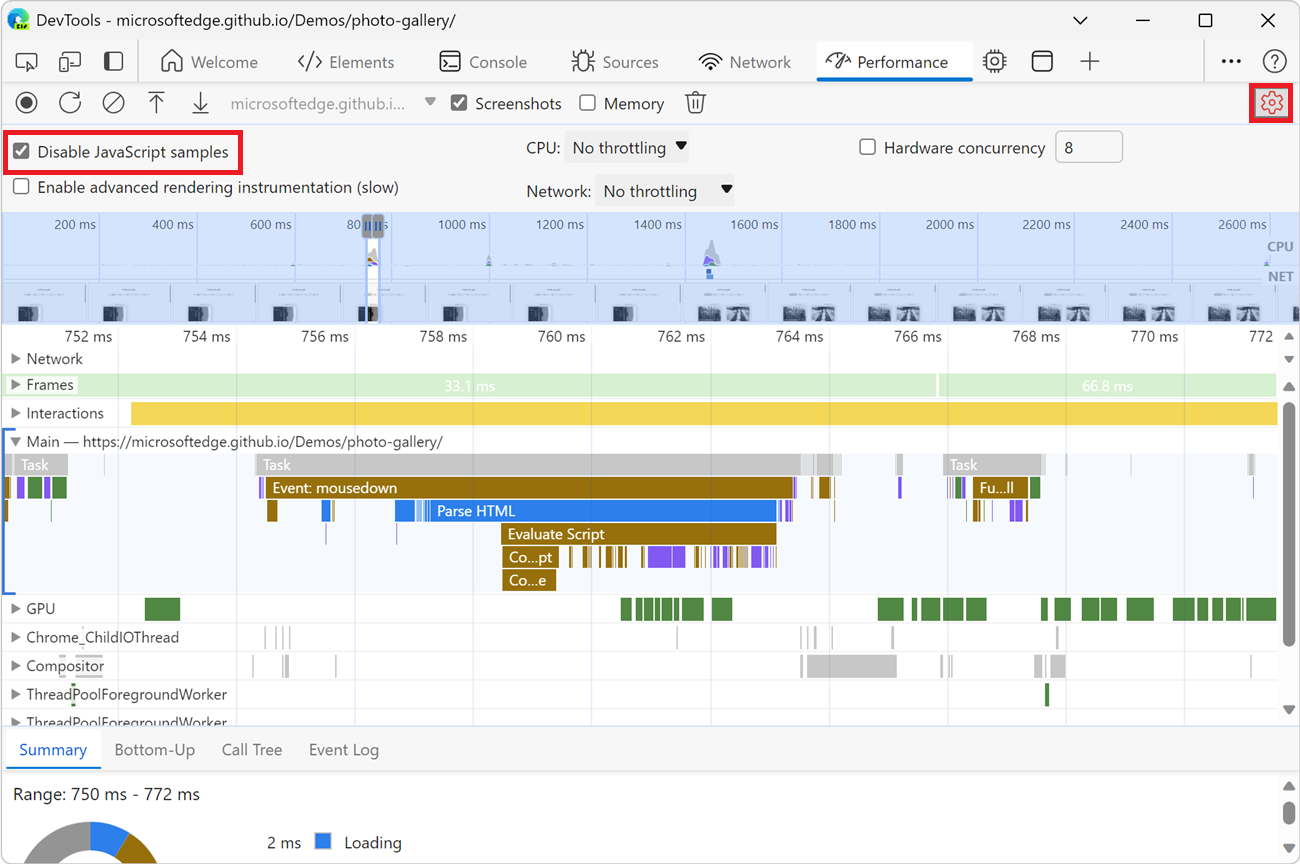
若要公開更多與 DevTools 如何擷取效能錄製相關的設定,請在 [ 效 能] 工具中,按兩下 [擷取 設定 ] ([擷取 ![]() ]) ] 按鈕。 勾選框和下拉式清單會顯示在 效 能工具的頂端:
]) ] 按鈕。 勾選框和下拉式清單會顯示在 效 能工具的頂端:
![效能工具頂端的 [擷取設定] 區段](reference-images/capture-settings.png)
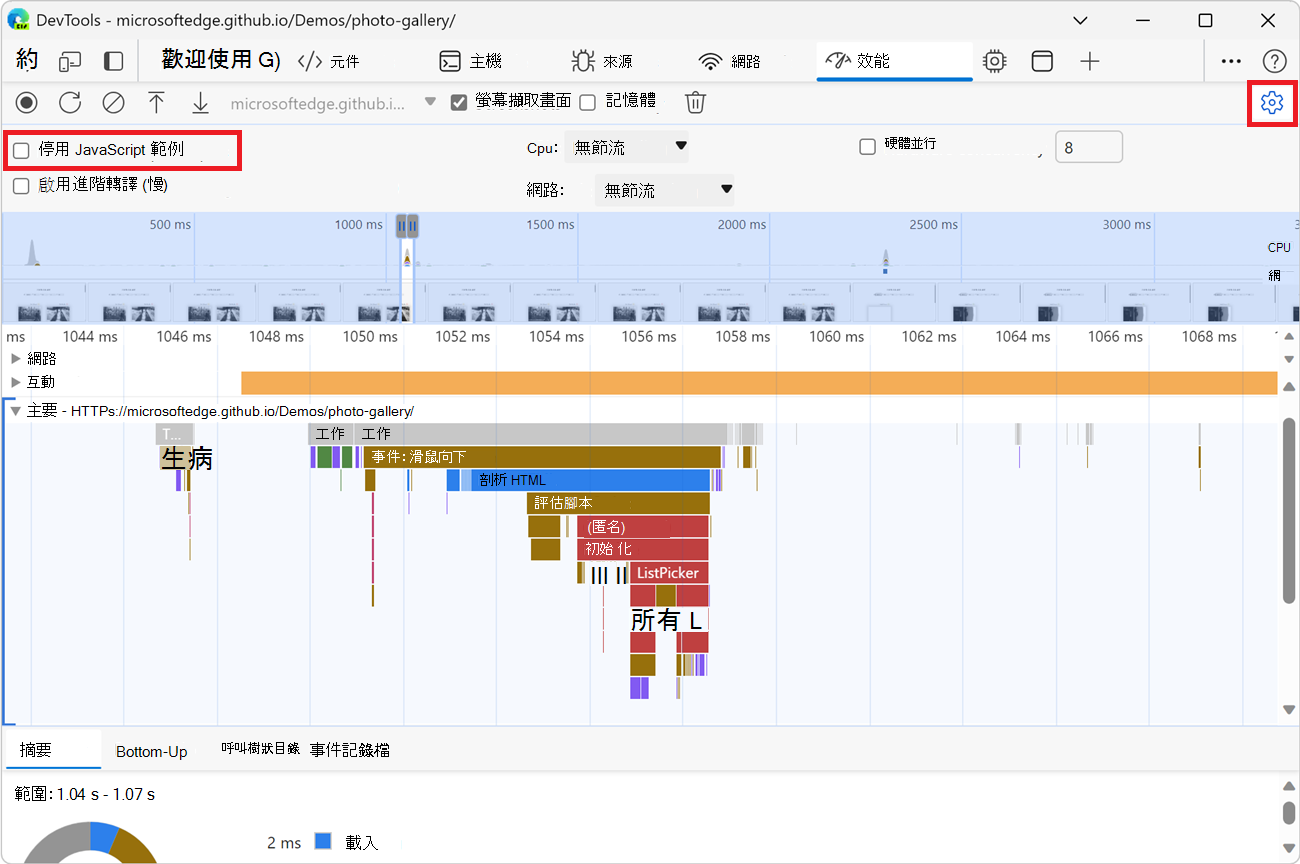
停用 JavaScript 範例
根據預設,錄製的 Main 區段會顯示錄製期間所呼叫 JavaScript 函式的詳細呼叫堆疊。 若要停用 JavaScript 呼叫堆棧:
在 [ 效能 ] 工具中,按兩下 [擷取 設定 ] ([擷取
 ]) ] 按鈕。
]) ] 按鈕。選 取 [停用 JavaScript 範例 ] 複選框。
錄製頁面。
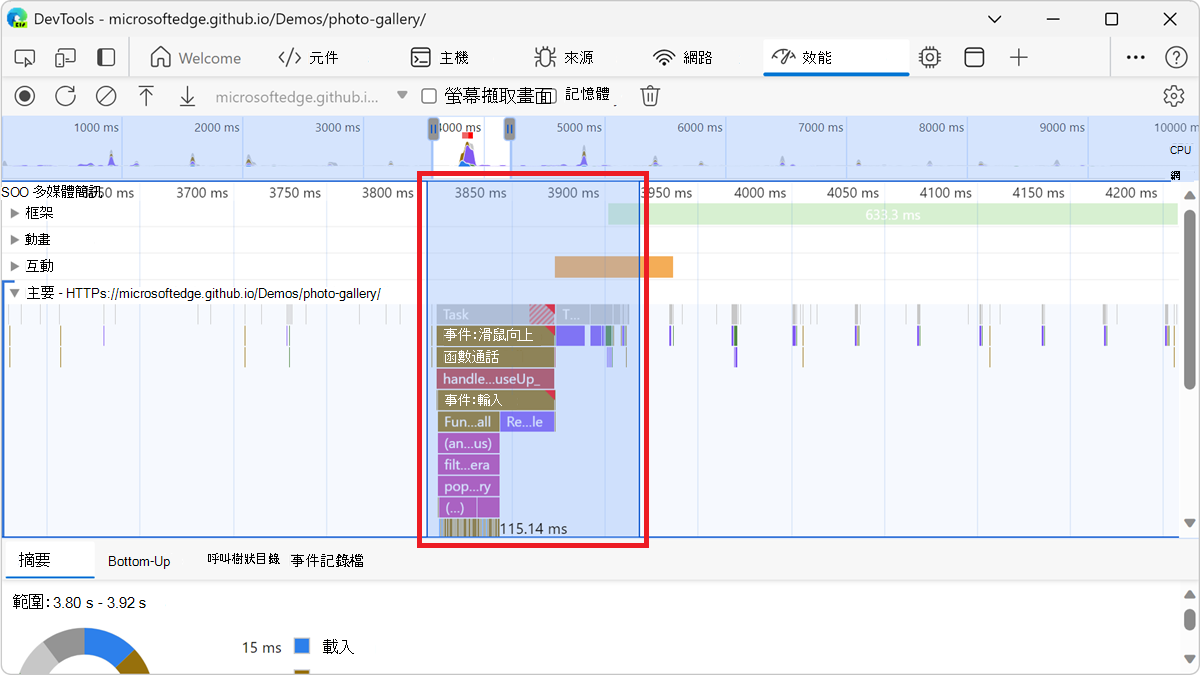
下列兩個圖表顯示停用和啟用 JavaScript 範例之間的差異。 停用 JavaScript 取樣時,錄製的主要區段會短很多,因為錄製會省略 JavaScript 呼叫堆疊。
停用 JS 範例時的錄製範例:

開啟 JS 範例時的錄製範例:

錄製時節流網路
若要在錄製時節流網路:
在 [ 效能 ] 工具中,按兩下 [擷取 設定 ] ([擷取
 ]) ] 按鈕。 請參閱上面 的顯示錄製設定。
]) ] 按鈕。 請參閱上面 的顯示錄製設定。將 [網络 ] 設定為所需的節流層級。
[ 網络 ] 工具的索引標籤上會顯示警告圖示,提醒您已啟用節流。
錄製時節流 CPU
若要在錄製時節流 CPU:
在 [ 效能 ] 工具中,按兩下 [擷取 設定 ] ([擷取
 ]) ] 按鈕。 請參閱上面 的顯示錄製設定。
]) ] 按鈕。 請參閱上面 的顯示錄製設定。將 CPU 設定為所需的節流層級。
效 能工具的 索引標籤上會顯示警告圖示,提醒您已啟用節流。
節流是相對於您電腦的功能。 例如, 2 倍變慢 選項讓 CPU 的運作速度比一般慢兩倍。 DevTools 不會真正模擬行動裝置的 CPU,因為行動裝置的架構與桌面電腦和膝上型電腦的架構非常不同。
開啟進階轉譯檢測
若要記錄更多轉譯資訊,請啟用進階轉譯檢測:
在 [ 效能 ] 工具中,按兩下 [擷取 設定 ] ([擷取
 ]) ] 按鈕。
]) ] 按鈕。選 取 [啟用進階轉譯檢測 (緩慢) ] 複選框。
啟用進階轉譯檢測后,DevTools 會記錄頁面轉譯的詳細資訊,例如圖層資訊和 CSS 選取器統計數據。 頁面的效能可能會受到影響。
例如,請參 閱下方的檢視圖層資訊和 檢視 CSS 選取器統計數據。
儲存錄製
若要將錄製儲存為裝置上的檔案,請以滑鼠右鍵按兩下錄製內容,然後選取 [ 儲存設定檔]:
![以滑鼠右鍵按鍵按鍵單擊 [儲存設定檔] 選單專案](reference-images/save-profile.png)
載入錄製
若要從檔案載入錄製,請在 [ 效 能] 工具中按下滑鼠右鍵,然後選取 [ 載入配置檔]:
![以滑鼠右鍵按鍵按兩下 [載入設定檔] 選單專案](reference-images/load-profile.png)
您可以在現有的錄製中按下滑鼠右鍵,或在沒有任何錄製時,在 [ 效 能] 工具中顯示的畫面上按兩下。
清除先前的錄製
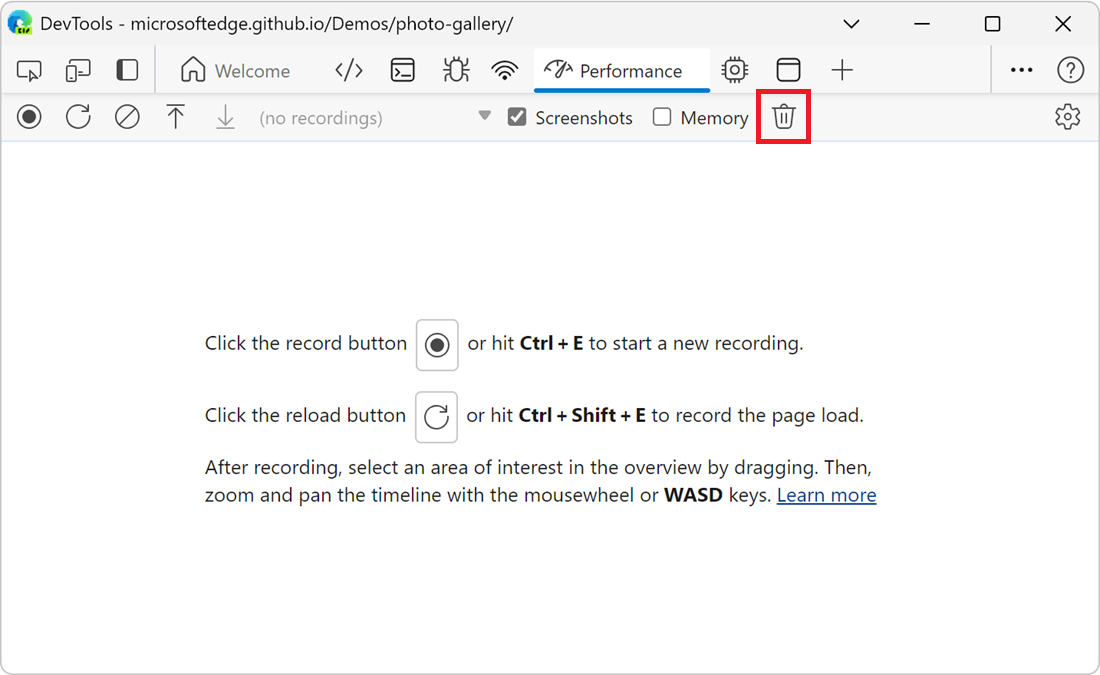
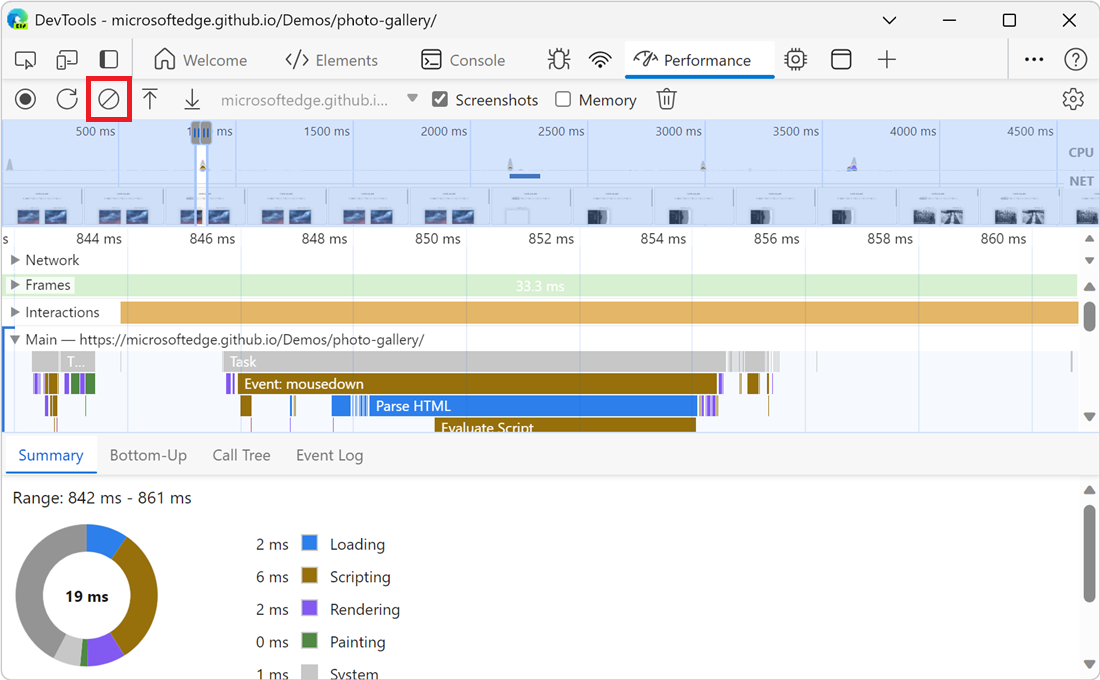
進行錄製之後,若要從效 能工具移 除該錄製內容,請按兩下 [ 清除錄製 (![]() ) 按鈕:
) 按鈕:

分析效能錄製
在您錄製運行時間效能或記錄載入效能之後,效能工具會顯示有關錄製的大量數據。 使用錄製的數據來分析網頁的效能。
選取錄製的一部分
您可以使用滑鼠、鍵盤或曲目板來選取錄製的一部分。
滑鼠
若要使用滑鼠選取錄製的一部分:
- 將滑鼠向左或向右拖曳到 [ 概觀] 上。 [ 概觀 ] 是包含 CPU 和 NET 圖表的區段:
![將滑鼠拖曳到 [概觀] 以縮放](reference-images/zoom-highlighted.png)
若要在 Main 區段或任何相鄰的區段中捲動長條形圖,請在上下拖曳時按兩下並按住。 向左或向右拖曳以移動選取錄製的哪個部分。
鍵盤
若要使用鍵盤選取錄製的一部分:
選取 Main 區段的背景,或選取 Main 區段旁邊的區段背景,例如 [互動]、[ 網络] 或 [GPU]。 只有當其中一個區段聚焦時,此鍵盤工作流程才會運作。
按
W下 或S以放大或縮小。按A或D向左或向右移動。
Trackpad
若要使用追蹤板選取錄製的一部分:
將滑鼠停留在 [ 概觀 ] 區段或 [ 詳細數據] 區 段上。 [ 概觀] 區段是包含 FPS、 CPU 和 NET 圖表的區域。 [詳細數據] 區段是包含 Main 區段和 Interactions 區段的區域。
使用兩根手指向上撥動以縮小,或向下撥動以放大。 使用兩根手指向左撥動以向左移動,或向右撥動以向右移動。
搜尋活動
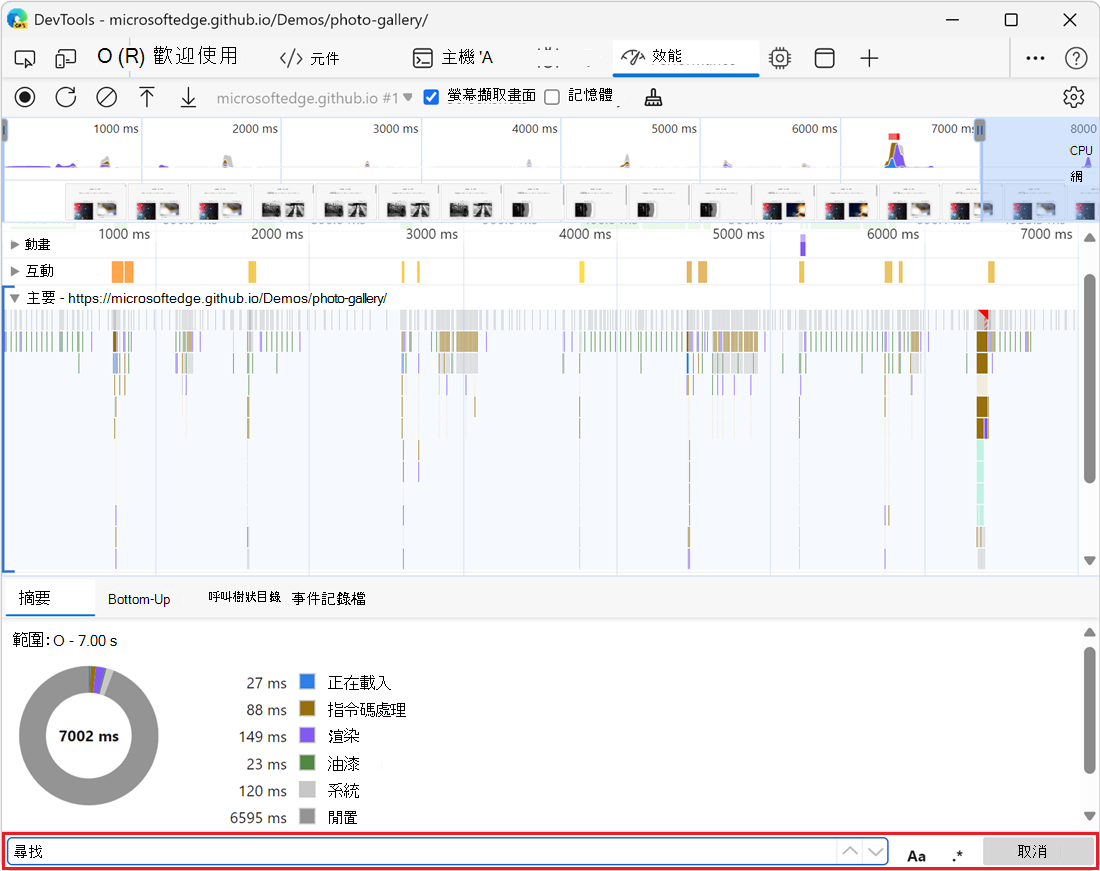
若要開啟效 能工具底部 的搜尋方塊:
按 Ctrl+F (Windows、Linux) 或 Command+F (macOS) 。
搜尋方塊會出現在效 能工具的 底部:

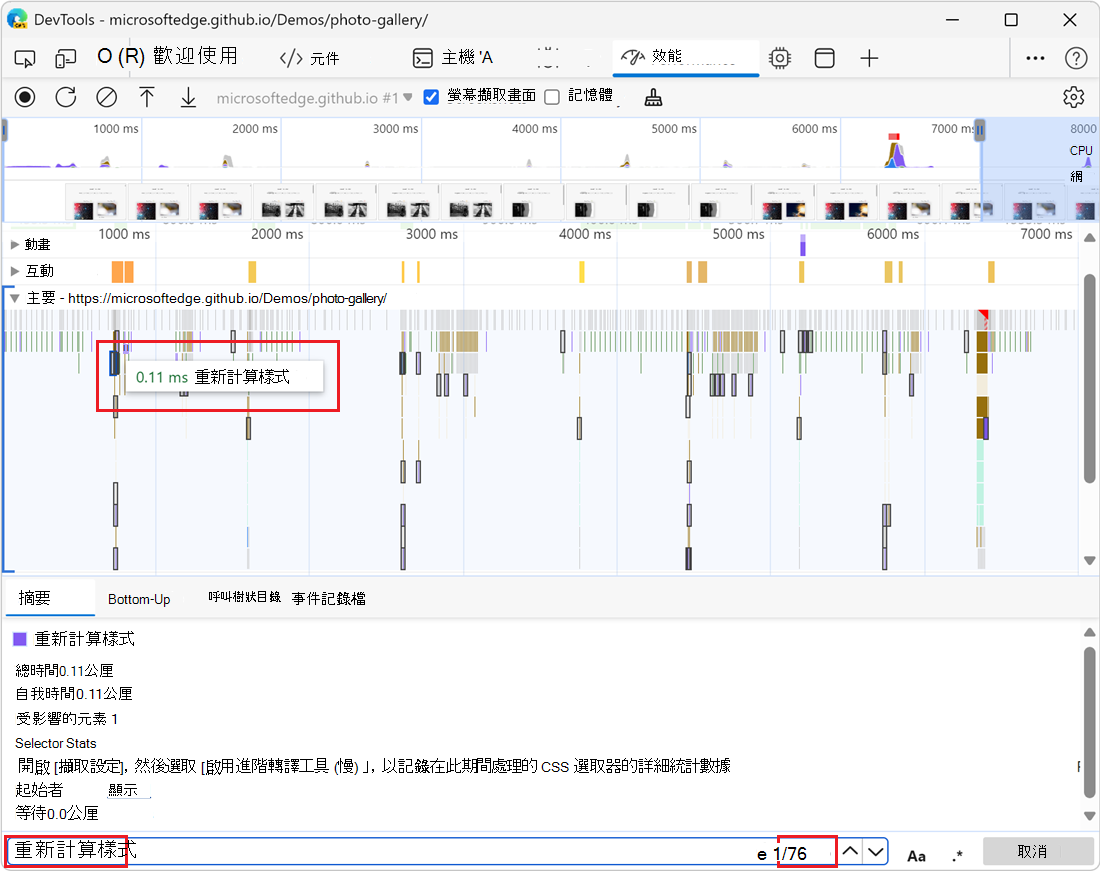
在搜尋方塊中輸入查詢,例如「重新計算樣式」,以尋找符合該查詢的所有活動。
比對活動會在您輸入時在 Main 區段中醒目提示,而且相符專案總數會出現在搜尋方塊中。 已選取第一個比對活動,並以藍色概述:

若要在符合查詢的活動之間巡覽:
若要選取下一個活動,請按 Enter 鍵或按兩 個 (
 ) ] 按鈕。
) ] 按鈕。若要選取上一個活動,請按 Shift+Enter ,或按兩下 [ 上 一個 (
 一個) ] 按鈕。
一個) ] 按鈕。
若要修改查詢設定:
若要讓查詢區分大小寫,請按兩下 [區分 大小寫 (區分
 寫) ] 按鈕。
寫) ] 按鈕。若要在查詢中使用正則表達式,請按兩下 [Regex (
 ) ] 按鈕。
) ] 按鈕。
若要隱藏搜尋方塊,請按兩下 [ 取消] 按鈕。
檢視主線程活動
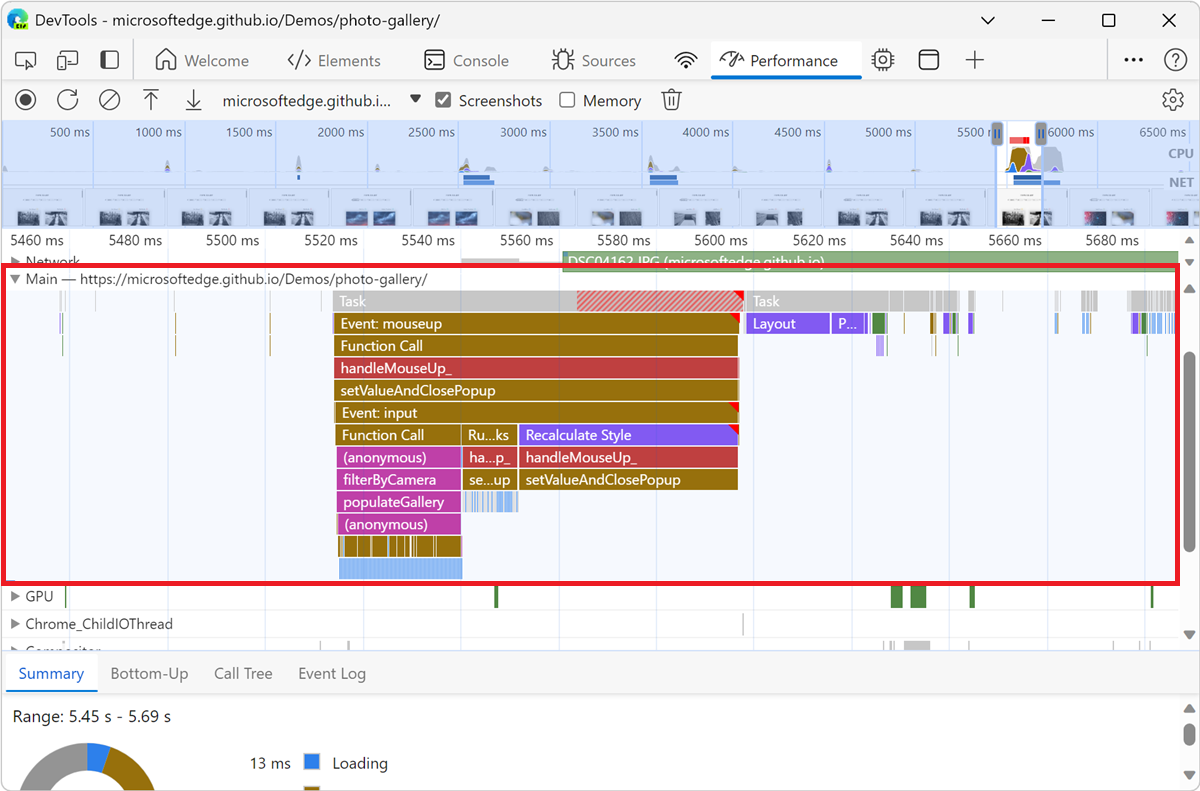
使用 Main 區段來檢視頁面主線程上發生的活動:

選取事件,以在 [ 摘要 ] 索引標籤中檢視其詳細資訊。DevTools 概述選取的事件:
![[摘要] 索引標籤中匿名函式的詳細資訊](reference-images/summary-me.png)
DevTools 代表具有折射圖的主要線程活動:

X 軸代表一段時間的錄製。 Y 軸代表呼叫堆疊。 接近頂端的事件會造成其下方的事件;例如,在上圖 input 中,事件造成 Function Call,其執行的匿名函式會呼叫 ,然後呼叫 filterByCamerapopulateGallery。 函式 populateGallery 接著呼叫 set innerHTML來進行 DOM 變更。
DevTools 會指派腳本隨機色彩。 在上圖中,來自腳本的函式要求會 (紫色-粉紅色) 色彩。 較深的黃色代表腳本活動,而紫色事件代表轉譯活動。 這些較深的黃色和紫色事件在所有錄製中都是一致的。
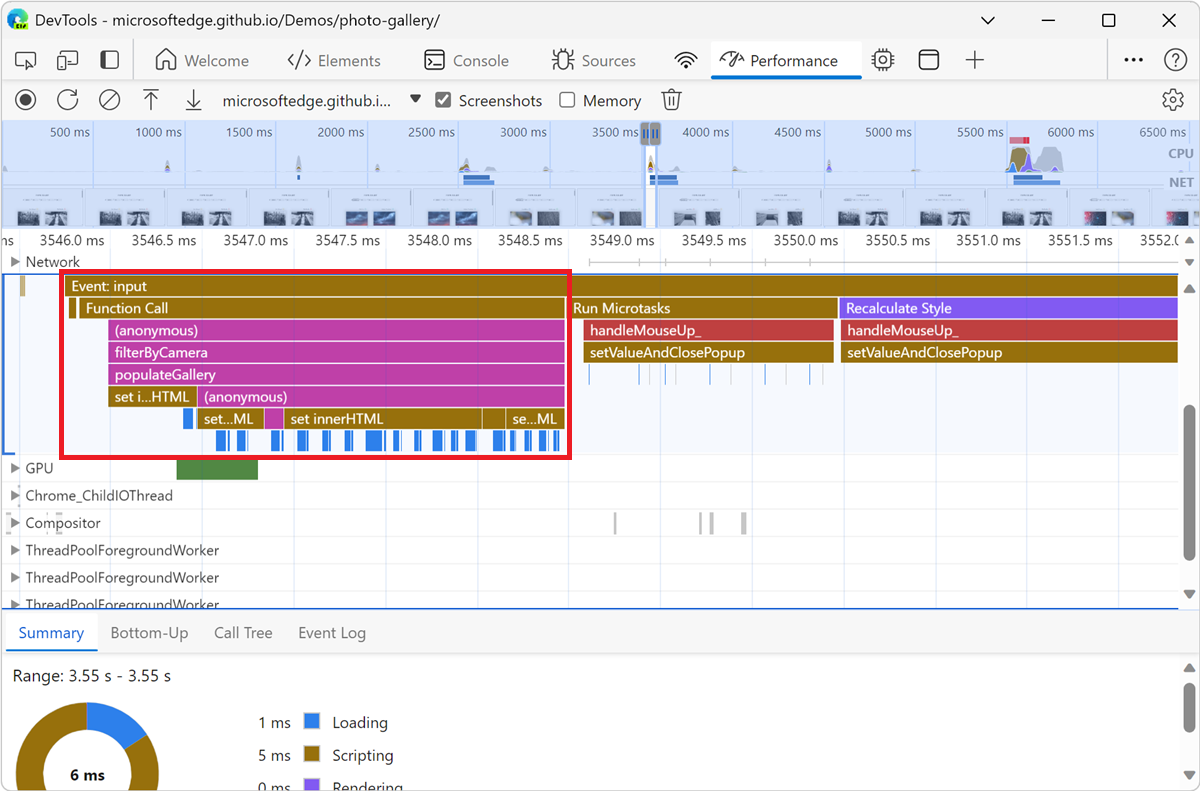
如果您想要隱藏 JavaScript 要求的詳細圖表,請參閱上面 的停用 JavaScript 範例。
停用 JavaScript 範例時,只會顯示高層級事件,例如 Event: input 上圖中的 和 Function Call 。
檢視數據表中的活動
錄製頁面之後,除了分析活動的 Main 區段之外,DevTools也提供三個表格式檢視來分析活動。 每個檢視都提供您不同的觀點來檢視活動:
若要檢視直接花費最多時間的活動,請使用 [ 自下而上] 索引標籤 。
若要檢視造成最多工作的根本活動,請使用 [呼叫樹狀結構] 索引標籤 。
若要依錄製期間發生的順序檢視活動,請使用 [ 事件記錄檔 ] 索引標籤。
根活動
在新的視窗或索引標籤中開啟 [活動索引標籤》示範] 網頁。活動索引標籤是效能工具底部的 [自下而上]、[呼叫樹狀結構] 和 [事件記錄檔] 索引標籤。 這些索引標籤會顯示根活動。
根活動 是導致瀏覽器執行一些工作的活動。 例如,當您按兩下網頁時,瀏覽器會 Event 以根活動執行活動。 該 Event 活動可能會導致其他活動執行,例如處理程式。
在 [主要 ] 區段的圖表中,根活動位於圖表頂端。 在 [ 呼叫樹狀結構 ] 和 [ 事件記錄檔] 索引卷標中,根活動是最上層專案。
如需根活動的範例,請參閱下方 的 [呼叫樹狀結構] 索引卷標。
[Bottom-Up] 索引標籤
在新的視窗或索引標籤中開啟 [活動索引標籤 》示範 ] 網頁。
使用 [ 自下而上] 索 引卷標來檢視匯總中直接耗費最多時間的活動。
[ 自下而上] 索引標籤只會在錄製的選取部分期間顯示活動:
![[Bottom-Up] 索引標籤](reference-images/bottoms-up.png)
若要瞭解如何選取錄製的一部分,請參閱上方 的選取錄製的一部分。
在上圖的 [主要 ] 區段圖中,幾乎所有時間都花在執行 a、 b和 c 函式上。 上圖的 [ 自下而上 ] 索引標籤中的頂端活動也是 a、 b和 c。 在 [ 自下而上] 索引標籤 中,下一個成本最高的活動是 Minor GC。
[自我時間] 資料行代表在所有發生次數中直接花費在該活動中的匯總時間。
[總時間] 數據行代表該活動或任何子系所花費的匯總時間。
[呼叫樹狀結構] 索引標籤
在新的視窗或索引標籤中開啟 [活動索引標籤 》示範 ] 網頁。
使用 [ 呼叫樹狀結構 ] 索引卷標來檢視哪些 根活動 造成最多工作。
[ 呼叫樹 狀結構] 索引標籤只會在錄製的選取部分期間顯示活動:
![[呼叫樹狀結構] 索引標籤](reference-images/call-tree.png)
若要瞭解如何選取錄製的一部分,請參閱上方 的選取錄製的一部分。
在上圖中,活動數據行中的最上層專案,例如 Event Timing,是根活動。 巢狀表示呼叫堆疊。 例如,在上一個圖中, Event Timing 造成 Event: mouseup、 Function Call造成 (anonymous)等等。
自我時間 代表直接花費在該活動中的時間。 總時間 代表該活動或任何子系所花費的時間。
按兩下 [自我時間]、[ 總時間] 或 [ 活動 ],依該數據行排序數據表。
使用 [ 篩選] 文本框,依活動名稱篩選事件。
根據預設,[ 群組] 功能表會設定為 [沒有群組]。 使用 [ 群組] 功能表,根據各種準則來排序活動數據表。
按兩下 [顯示最重堆疊 (![]() ) 顯示活動數據表右側的另一個 數據 表。 按兩下活動以填入 最重的 Stack 資料表。 [ 最重堆疊] 數據表會顯示所選取活動的子系執行時間最長。
) 顯示活動數據表右側的另一個 數據 表。 按兩下活動以填入 最重的 Stack 資料表。 [ 最重堆疊] 數據表會顯示所選取活動的子系執行時間最長。
[事件記錄檔] 索引標籤
使用 [ 事件記錄檔] 索引標籤,即可依活動在錄製期間發生的順序來檢視活動。
[ 事件記錄檔] 索引 標籤只會在錄製的選取部分期間顯示活動:
![[事件記錄檔] 索引標籤](reference-images/event-log.png)
若要瞭解如何選取錄製的一部分,請參閱上方 的選取錄製的一部分。
[ 開始時間] 數據行代表該活動開始的時間點,相對於錄製開始時間。 例如,上圖中所選取專案的 開始時間 175.7 ms 表示活動在錄製開始之後開始 175.7 毫秒。
[自我時間] 數據行代表直接花費在該活動中的時間。
[總時間] 數據行代表直接在該活動中或任何子系中花費的時間。
按兩下 [ 開始時間]、[ 自我時間] 或 [ 總時間] 資料行標題,依該數據行排序數據表。
使用 [ 篩選 ] 文本框,依名稱篩選活動。
使用 [ 持續時間] 功能表來篩選掉花費少於 1 毫秒或 15 毫秒的任何活動。 根據預設,[ 持續時間] 功能表會設定為 [ 全部],這表示會顯示所有活動。
清除 [載入]、 [腳本]、[ 轉譯] 或 [ 繪製] 複選框,以篩選掉這些類別中的所有活動。
檢視 GPU 活動
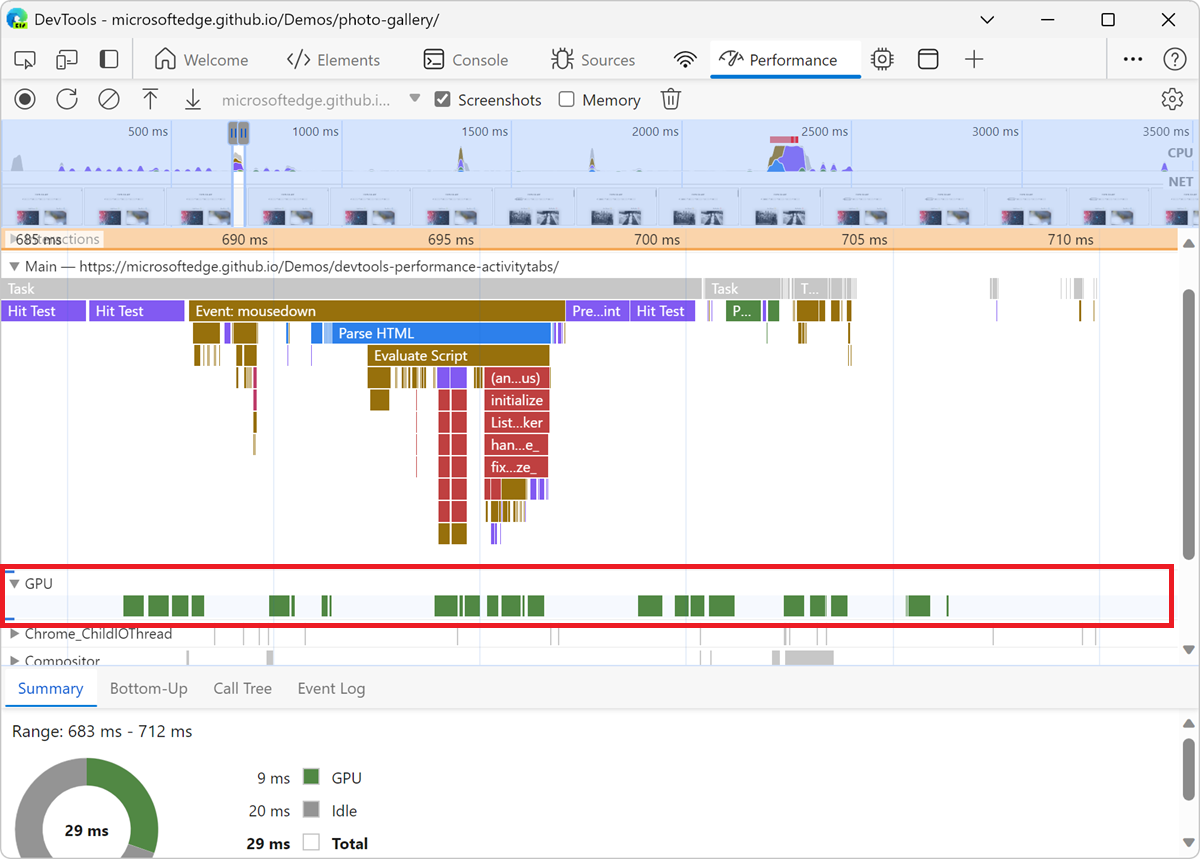
在效能工具的 GPU 區段中檢視 GPU 活動:

檢視互動
使用 [ 互動] 區 段來尋找和分析錄製期間發生的用戶互動:
![[互動] 區段](reference-images/interactions-animation.png)
互動底部的紅線代表等候主線程所花費的時間。
按兩下互動,在 [ 摘要 ] 索引標籤中檢視其詳細資訊。
分析每秒畫面格 (FPS)
DevTools 提供兩種方式來分析每秒的畫面格:
使用 [框架] 區段 來檢視特定畫面所花費的時間長度。
當頁面執行時,使用 FPS 計量 來實時估計 FPS。 請參閱下面的使用 FPS 計量即時檢視每秒畫面格。
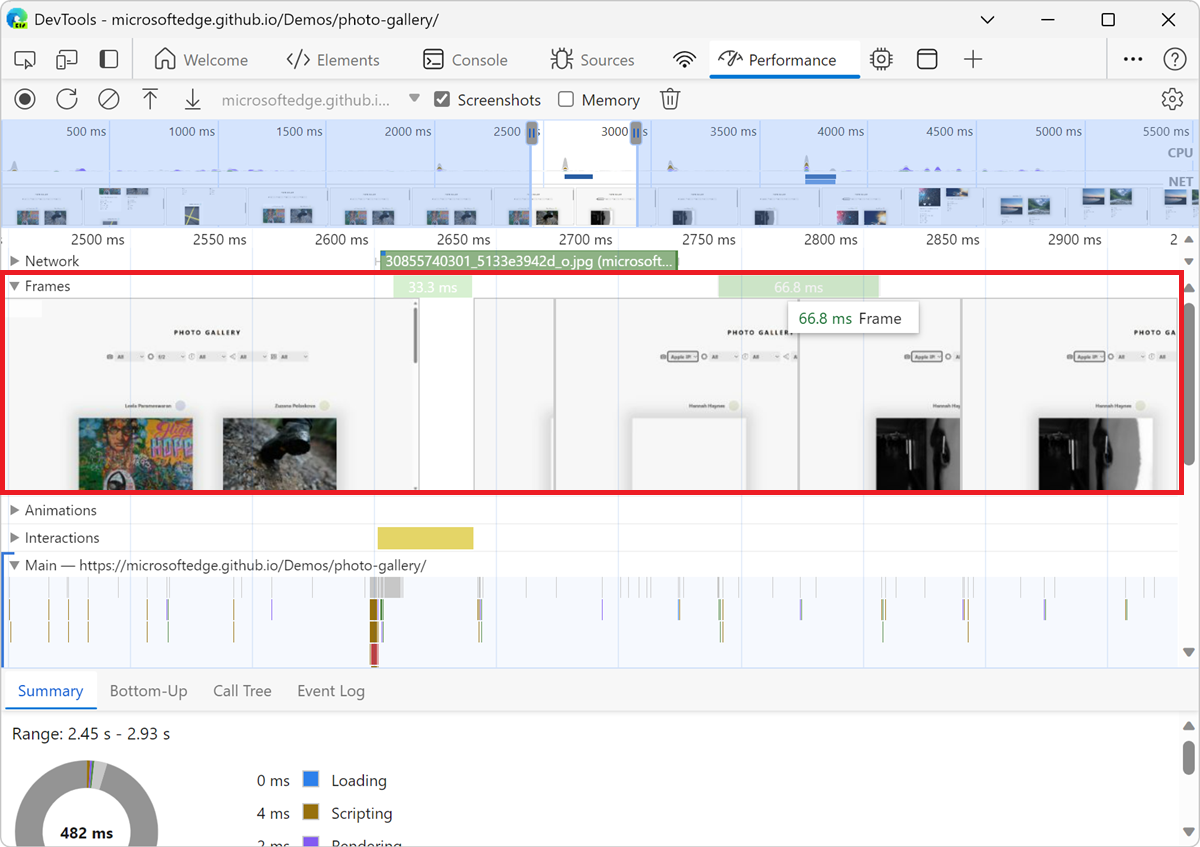
[框架] 區段
[畫面格] 區段會告訴您特定畫面所花費的時間。
將滑鼠停留在框架上方,以檢視工具提示,其中包含其詳細資訊:

在效能工具底部的 [摘要] 索引標籤中,選取框架以檢視框架的詳細資訊。 DevTools 會以藍色概述選取的框架:
![在 [摘要] 索引標籤中檢視框架](reference-images/frames-summary.png)
檢視網路要求
展開 [ 網络] 區段,以檢視錄製期間發生的網路要求瀑布:
![[網络] 區段](reference-images/network.png)
按兩下要求,在 [ 摘要 ] 索引標籤中檢視其詳細資訊:
![[摘要] 索引標籤中相片庫要求的詳細資訊](reference-images/summary-network.png)
[網络] 區段中的要求會以色彩編碼,如下所示:
- 藍色背景:HTML 要求。
- 紫色背景:CSS 要求。
- 深黃色背景:JS 要求。
- 綠色背景:影像要求。
要求的左上角有方形:
- 要求左上角的深藍色方塊表示它是較高優先順序的要求。
- 較淺藍色方塊表示優先順序較低。
例如,在上圖中,位於 [網络] 區段左上角的相片庫要求較高優先順序。
要求的左側和右側可能有線條,而其橫條可能會分割成兩種色彩。 以下是這些線條和色彩所代表的內容:
左行是事件群組的所有
Connection Start專案,包含在內。 換句話說,它就是 、exclusive 之前的Request Sent一切。橫條的淺色部分是
Request Sent和Waiting (TTFB)。橫條的深色部分為
Content Download。右線基本上是等候主線程所花費的時間。 這不會在 [ 計時 ] 索引標籤中表示。
檢視記憶體計量
選取 [ 記憶體 ] 複選框以檢視效能記錄中的記憶體計量:

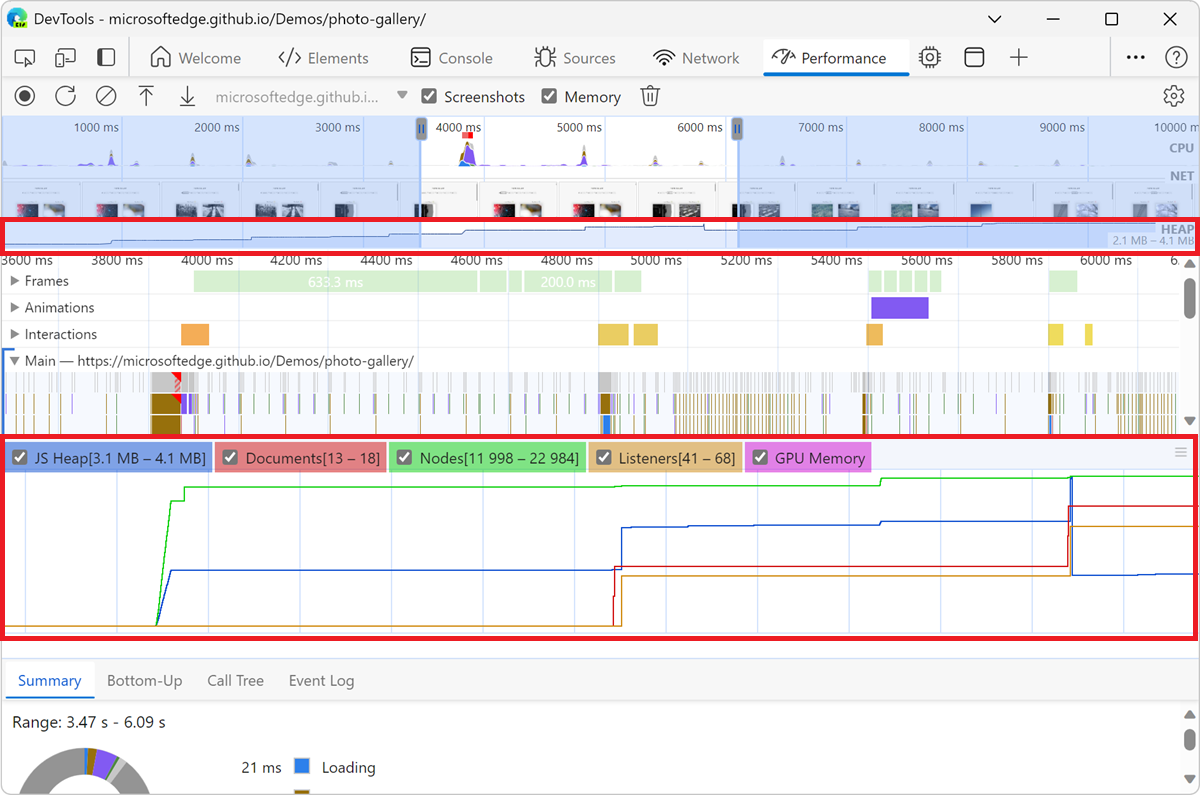
DevTools 會在 [摘要] 索引標籤上方顯示新的記憶體圖表。NET 圖表下方還有一個新圖表,稱為 HEAP。 HEAP 圖表提供的資訊與記憶體圖表中的 JS 堆積線相同:

圖表上的彩色線條會對應到圖表上方的彩色複選框。 清除複選框以從圖表中隱藏該類別。
圖表只會顯示目前選取的錄製區域。 例如,在上圖中, 記憶體 圖表只會顯示從大約3600毫秒標記到6200毫秒標記的記憶體使用量。
另請參閱:
- 將效能工具 (記憶體流失可視化:記憶體) 複選框,如下所示。
檢視部分錄製的持續時間
分析 網路 或 主要等區段時,有時您需要更精確地估計特定事件所花費的時間。 按 住 Shift 鍵,按住,然後向左或向右拖曳以選取錄製的一部分。 在選取範圍的底部,DevTools 會顯示該部分花費的時間:

檢視螢幕快照
若要瞭解如何開啟螢幕快照,請參閱上面 的錄製時擷取螢幕快照。
若要檢視頁面在錄製期間的螢幕快照,請將滑鼠停留在 [ 概觀] 上。 [ 概觀 ] 是包含 CPU 和 NET 圖表的區段:

您也可以在 [ 畫面 格] 區段中選取框架來檢視螢幕快照。 DevTools 會在 [ 摘要 ] 索引標籤中顯示小型版本的螢幕快照:
![在 [摘要] 索引標籤中檢視螢幕快照](reference-images/summary-preview.png)
若要放大螢幕快照,請按兩下 [ 摘要 ] 索引標籤中的縮圖。
檢視層次資訊
若要檢視框架的進階層資訊:
在 [ 效能 ] 工具中,按兩下 [擷取 設定 (擷取
 ) ] 按鈕,然後選取 [ 啟用進階轉譯檢測 (慢速) ] 複選框。
) ] 按鈕,然後選取 [ 啟用進階轉譯檢測 (慢速) ] 複選框。在 [ 框架] 區段中 ,選取框架。 DevTools 會在效能工具底部的 [圖層] 索引卷標中顯示圖層的相關信息:
![[圖層] 窗格](reference-images/layers-all.png)
[圖層] 索引標籤的運作方式與 3D 檢視工具中的 [複合層次] 索引標籤類似。 若要瞭解如何與 [ 圖層] 索引 標籤互動,請參閱 使用 3D 檢視工具瀏覽網頁層、z-index 和 DOM。
檢視 CSS 選取器統計數據
若要檢視有關在效能錄製期間重新計算之 CSS 規則選取器的統計數據:
在 [ 效能 ] 工具中,按兩下 [擷取 設定 (擷取
 ) ] 按鈕,然後選取 [ 啟用進階轉譯檢測 (慢速) ] 複選框。
) ] 按鈕,然後選取 [ 啟用進階轉譯檢測 (慢速) ] 複選框。DevTools 會在 [選取器統計數據] 索引標籤中顯示在錄製期間重新計算之 CSS 規則之選取器 的 匯總資訊:
![[選取器統計數據] 索引標籤](reference-images/selector-stats.png)
- 在 [ 主要 ] 區段中,選取 [重新計算樣式 ] 事件。 在 [ 選取器統計數據] 索引 標籤中,DevTools 會顯示在該事件期間重新計算之 CSS 規則選取器的相關信息。
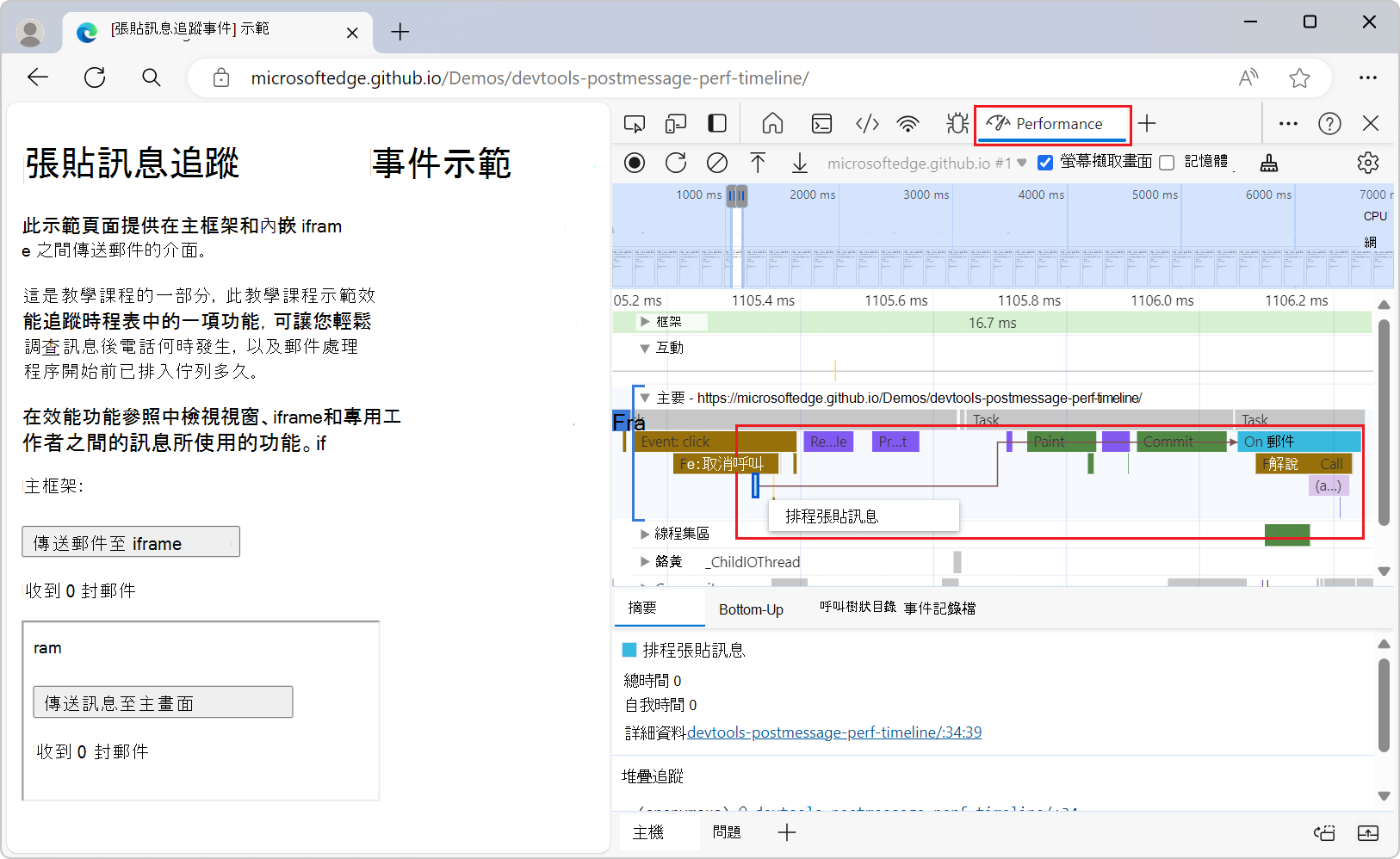
檢視視窗、iframe 和專用背景工作角色之間的訊息
DevTools 實驗時間軸:顯示 postMessage 分派和處理流程可改善效能工具的主要區段,藉由區分 方法所postMessage觸發的事件與效能工具中顯示的其他事件,協助您快速識別postMessage事件和處理程式。 此實驗可協助您調查跨應用程式各種線程張貼訊息的相關效能問題。
如果沒有此實驗,在應用程式的線程之間分派和處理訊息所觸發的事件會顯示為一般腳本函數調用事件。 開啟此實驗後:
-
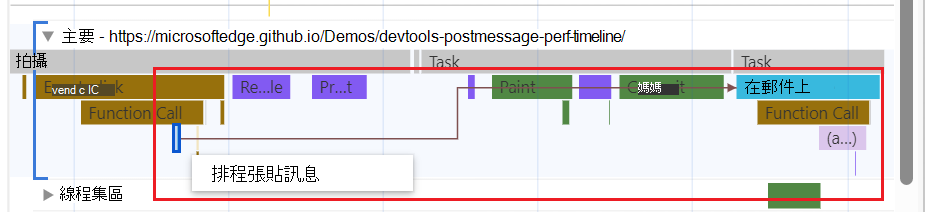
postMessage分派事件會顯示為 排程postMessage。 -
postMessage處理程式事件會顯示為 On Message:

此實驗可協助您調查呼叫發生的時間 postMessage ,以及訊息在處理程序啟動之前 postMessage 排入佇列的時間長度。 當您按一類型的事件時,啟動器箭號會將分派事件連結至處理程式事件:

若要使用此功能,請在 DevTools 中,選取 [自定義並控制 DevTools] (![]() ) > [設定>實驗],選取複選框 [時程表:顯示 postMessage 分派和處理流程],按兩下 [關閉 (X) ] 按鈕,然後按兩下 [重載 DevTools] 按鈕。
) > [設定>實驗],選取複選框 [時程表:顯示 postMessage 分派和處理流程],按兩下 [關閉 (X) ] 按鈕,然後按兩下 [重載 DevTools] 按鈕。
另請參閱:
使用轉譯工具分析轉譯效能
使用轉 譯 工具來協助將頁面的轉譯效能可視化。
若要開啟 轉譯 工具:
若要開啟 DevTools,請以滑鼠右鍵按兩下網頁,然後選取 [ 檢查]。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 隨即開啟。
在 DevTools 的 [ 活動列] 上,按兩下 [ 其他工具 ] ([
![其他工具] 圖示](reference-images/more-tools-icon.png) ) 按鈕。
) 按鈕。按兩下拉功能表中的 [ 轉 譯]。 轉 譯工具隨即 出現:

使用 FPS 計量即時檢視每秒畫面格
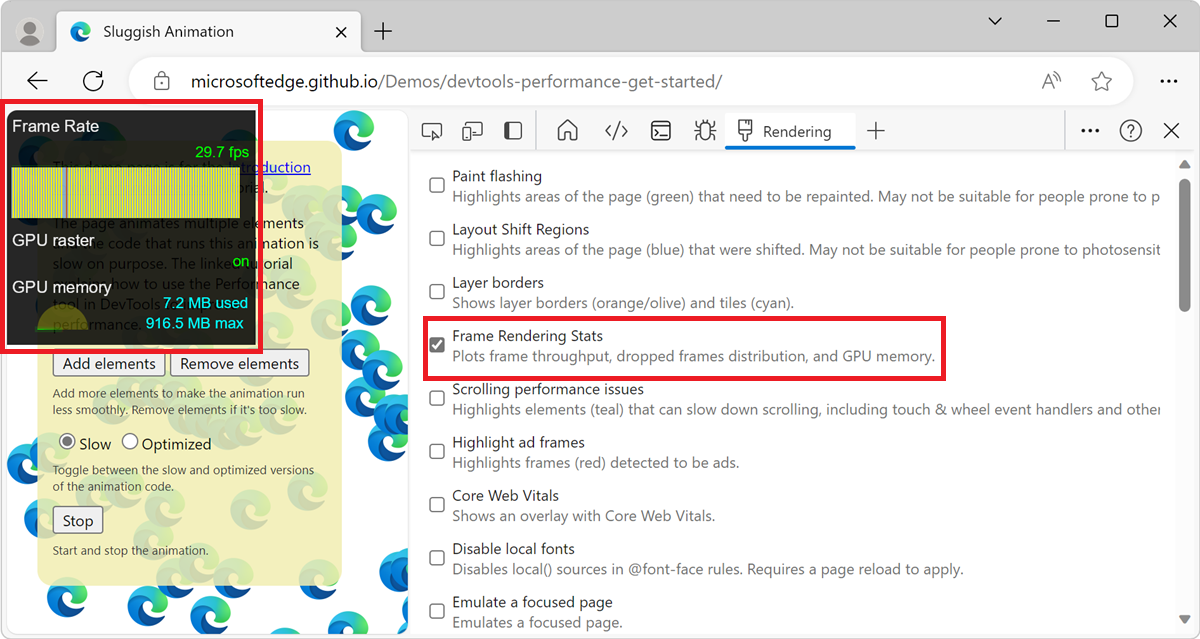
FPS 計量是顯示在轉譯網頁左上角的重疊。 它會在頁面執行時提供 FPS 的實時估計。 若要開啟 FPS 計量:
開啟轉 譯 工具。 請參閱上述使用轉譯 工具分析轉譯效能。
選取 [ 框架轉譯統計數據] 複選 框。 FPS 計量重迭會出現在轉譯的網頁中:

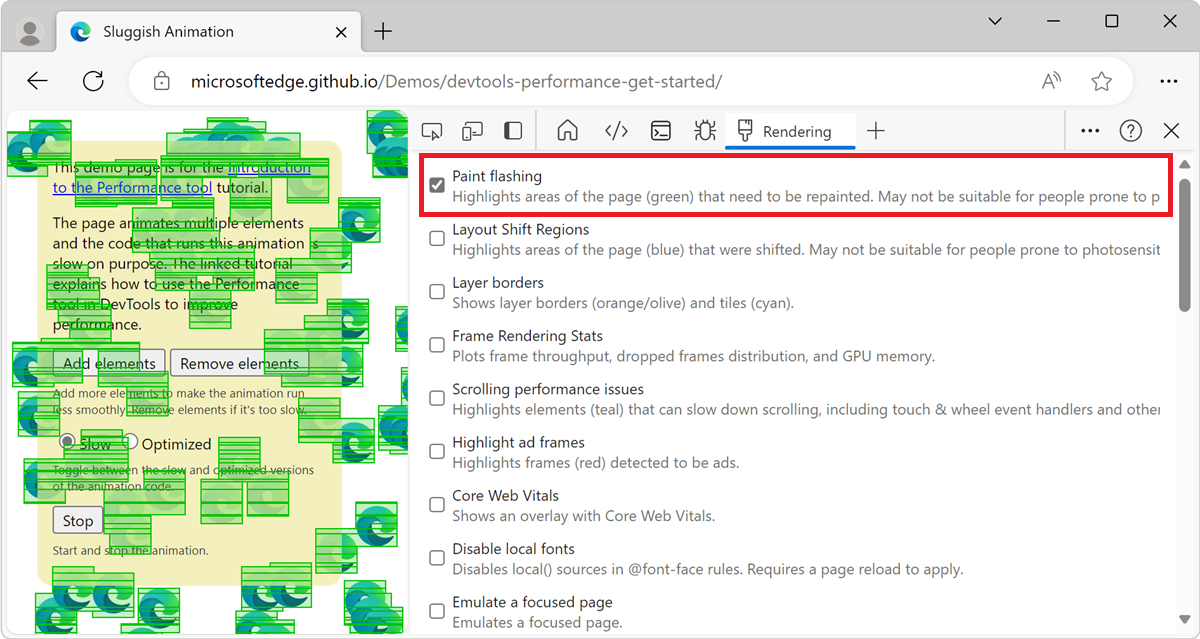
使用繪製閃爍即時檢視繪製事件
使用 [油漆閃爍] 取得頁面上所有繪製事件的實時檢視。 每當重新繪製頁面的某個部分時,DevTools 就會以綠色概述該區段。
若要開啟 [油漆閃爍]:
開啟轉 譯 工具。 請參閱上述使用轉譯 工具分析轉譯效能。
選取 [油漆閃爍] 複選框。 綠色外框會出現在轉譯的網頁中:

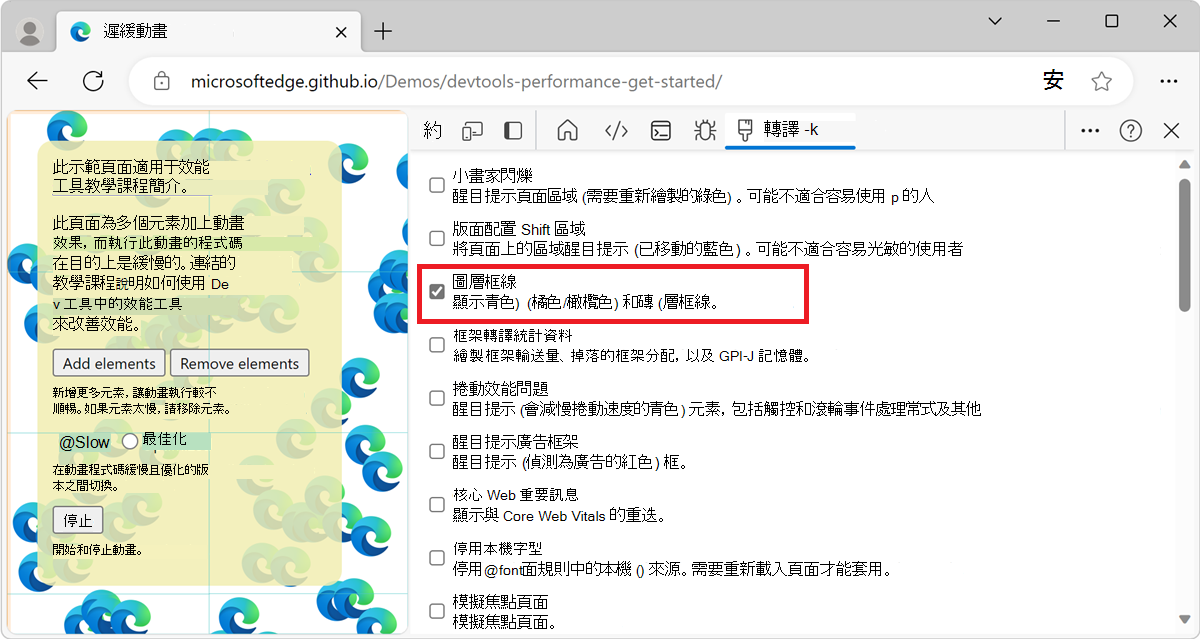
使用圖層框線檢視圖層的重疊
若要檢視頁面頂端的層次框線和磚重疊:
開啟 轉譯 工具,如上述使用轉譯 工具分析轉譯效能中所述。
選取 [ 圖層框線] 複選框。 層次框線會出現在轉譯的網頁中:

如需色彩編碼的說明,請參閱 debug_colors.cc 中的批注。
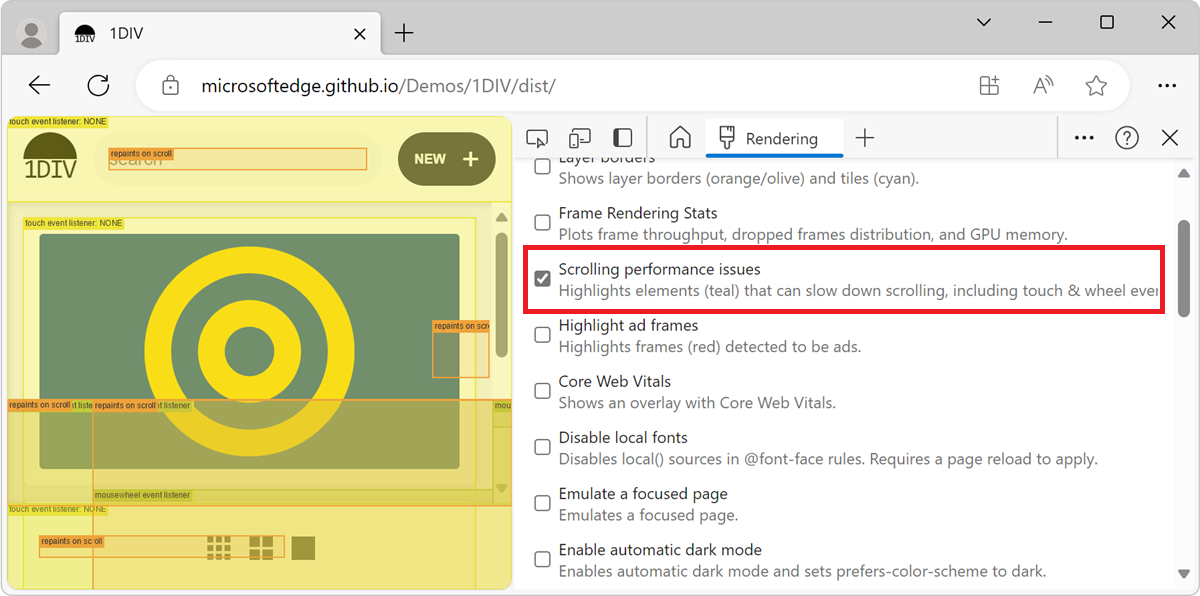
即時尋找卷動效能問題
使用 [ 捲動效能問題 ] 複選框來識別具有與卷動相關之事件接聽程式的頁面元素,而這些專案可能會損害頁面的效能。 DevTools 概述藍藍中可能有問題的元素。
若要檢視卷動效能問題:
開啟 轉譯 工具,如上述使用轉譯 工具分析轉譯效能中所述。
選取 [ 捲動效能問題 ] 複選框。 已概述可能有問題的元素:

另請參閱:
- 使用 3D 檢視工具在瀏覽網頁層、z-index 和 DOM 中) ,緩慢捲動 (複選框。
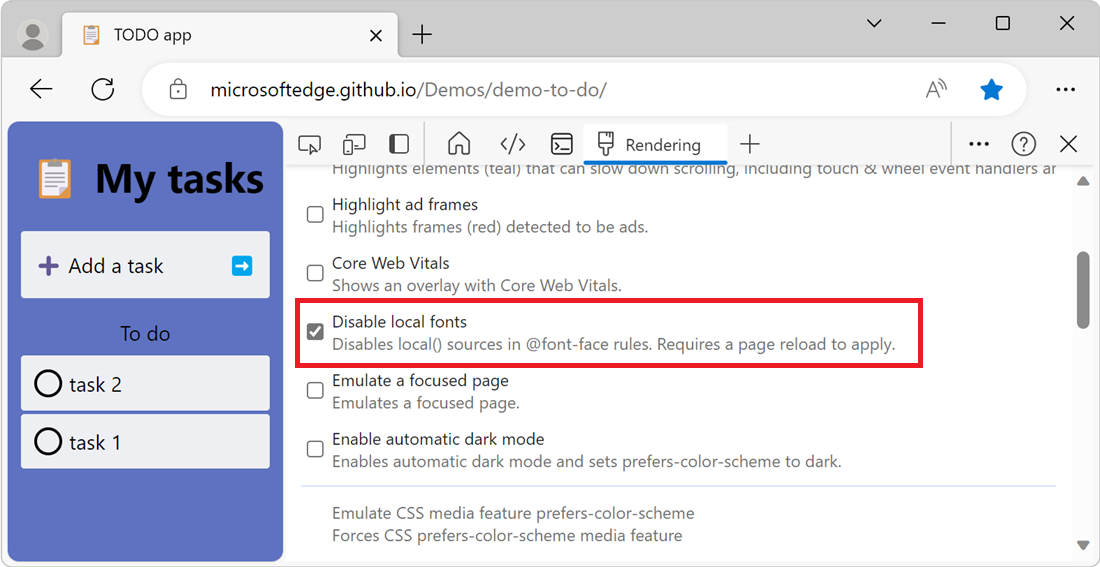
停用本機字型
在 [ 轉譯 ] 工具中,使用 [ 停用本機字型 ] 複選框來模擬規則中遺漏 local() 的 @font-face 來源。
例如,當 Rubik 字型安裝在您的裝置上,且 @font-face src 規則使用它作為 local() 字型時,Microsoft Edge 會使用裝置中的本機字型檔案。
選取 [停用本機字 型] 時,DevTools 會忽略 local() 字型,並從網络擷取每個字型:

如果您在開發期間使用相同字型的兩個不同複本,此功能非常有用,例如:
- 設計工具的本機字型。
- 程序代碼的 Web 字型。
使用 [停用本機字型 ] 可讓您更輕鬆地:
- 偵錯和測量 Web 字型的載入效能和優化。
- 確認 CSS
@font-face規則的正確性。 - 探索裝置上安裝的本機版本與 Web 字型之間的差異。
將效能工具 (記憶體流失可視化:記憶體複選框)
作為調查網頁記憶體使用量的起點,請使用 效 能工具的 [記憶體 ] 複選框。 (或者,Microsoft Edge Browser Task Manager) .) 即時監視記憶體使用 (
效 能 工具可協助您可視化頁面在一段時間內的記憶體使用。
在 DevTools 中,開啟 [效能 ] 工具。
選取 [ 記憶體 ] 複選框。
根據上述 的記錄效能進行錄製。
最好使用強制垃圾收集來開始和結束錄製。 若要強制垃圾收集,請在錄製時按下 [收集垃圾![]() ] 按鈕。
] 按鈕。
若要示範記憶體錄製,請考慮下列程序代碼:
var x = [];
function grow() {
for (var i = 0; i < 10000; i++) {
document.body.appendChild(document.createElement('div'));
}
x.push(new Array(1000000).join('x'));
}
document.getElementById('grow').addEventListener('click', grow);
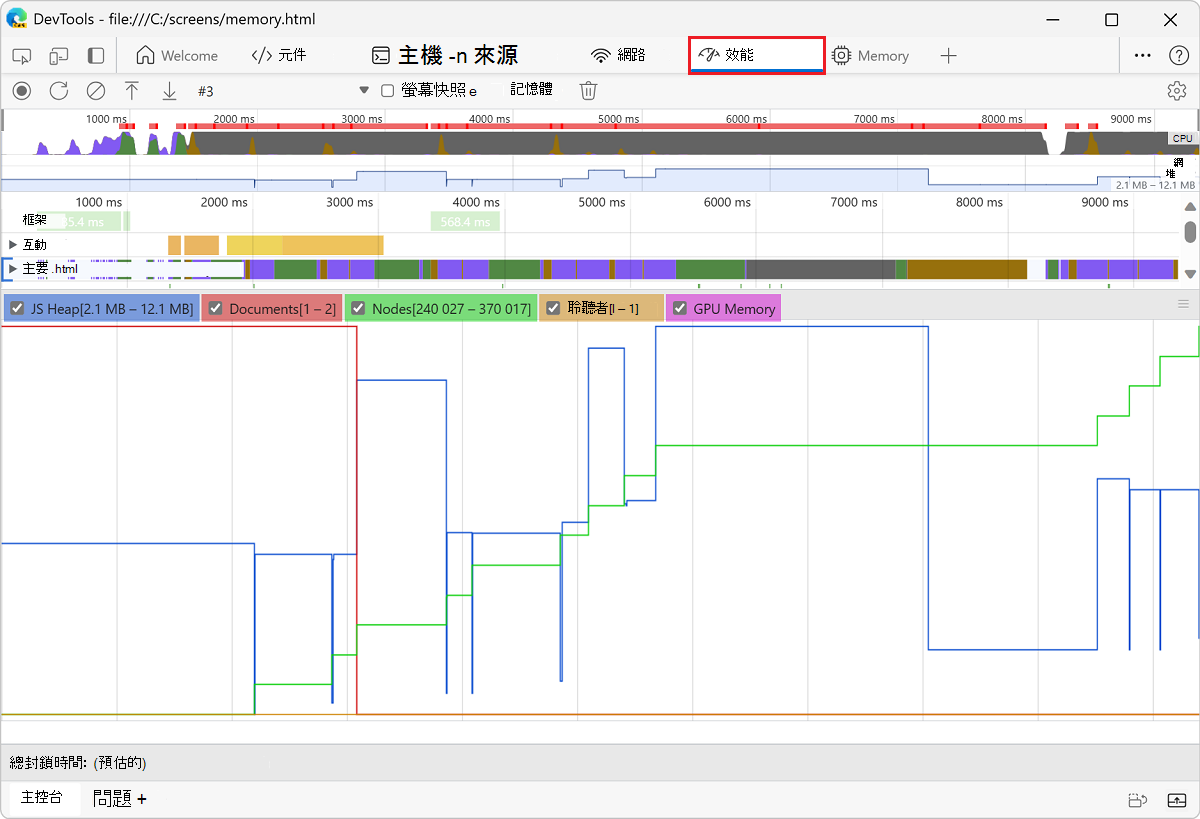
每次按下程式代碼中參考的按鈕時,就會將10,000 div 個節點附加至檔本文,並將1,000,000 x 個字元的字元串推送至 x 陣列。 執行先前的程式代碼會在效 能工具中 產生錄製:

首先,說明使用者介面。 NET) 下方 [概觀] 窗格 (的 HEAP 圖表代表 JS 堆積。 [ 概觀] 窗格下方是 [計數器 ] 窗格。 記憶體使用量會依 JS 堆積細分, (與 [概觀] 窗格) 、檔、DOM 節點、接聽程式和 GPU 記憶體中的 HEAP 圖形相同。 清除複選框以將它從圖形中隱藏。
現在,與上圖比較的程式代碼分析。 如果您在綠色圖形) (檢閱節點計數器,它會與程序代碼完全相符。 節點計數會以離散步驟增加。 您可以假設節點計數的每個增加都是對的 grow()呼叫。
藍色圖形 () 的 JS 堆積圖形並不簡單。 為了符合最佳做法,第一次下降實際上是強制垃圾收集, (按兩下 [ 收集垃圾![]() ] 按鈕) 。
] 按鈕) 。
當錄製進行時,會顯示 JS 堆積大小尖峰。 這是自然且預期的:JavaScript 程式代碼會在您按下的每一個按鈕上建立 DOM 節點,並在建立一百萬個字元的字串時執行許多工作。
這裏的重點在於,JS 堆積的結束時間高於開始時間, (「開始」在這裡是強制垃圾收集) 之後的時間點。 在真實世界中,如果您看到這種增加 JS 堆積大小或節點大小的模式,可能會指出記憶體流失。
另請參閱:
注意事項
此頁面的部分是根據Google所建立和 共用的工作進行 修改,並根據 Creative Commons Attribution 4.0 國際授權中所述的條款使用。 原始頁面 可在這裡 找到,並由 Basques 撰寫。
 此工作是根據 Creative Commons Attribution 4.0 International License 授權。
此工作是根據 Creative Commons Attribution 4.0 International License 授權。