Microsoft Edge 88) DevTools (的新功能
若要查看 Microsoft Edge DevTools 的最新功能,以及適用於 Microsoft Visual Studio Code 和 Visual Studio 的 Microsoft Edge DevTools 擴充功能,請閱讀這些公告。
若要保持最新狀態並取得最新的 DevTools 功能,請下載測試人員預覽版的 Microsoft Edge。 無論您是使用 Windows、Linux 或 macOS,請考慮使用 Canary (或其他預覽通道) 作為預設開發瀏覽器。 Beta、Dev 和 Canary 版本的 Microsoft Edge 會以個別應用程式的形式執行,並存於穩定發行的 Microsoft Edge 版本。 請 參閱Microsoft Edge 測試人員通道。
如需最新的公告,請遵循 Twitter 上的 Microsoft Edge 小組。 若要回報 DevTools 的問題或要求新功能,請在 MicrosoftEdge/DevTools 存放庫中提出問題。
Microsoft Edge 和 Microsoft Edge WebDriver 現已可在 Linux 上使用
Ubuntu、Debian、Fedora 和 openSUSE 散發套件現在支援 Microsoft Edge Dev。 直接從 Microsoft Edge 測試人員網站下載並安裝 Microsoft Edge Dev .deb 或.rpm套件,或使用 Linux 發行版的標準套件管理工具。
如果您在持續整合和傳遞 (CI/CD) 解決方案中使用 Linux 環境,則 Linux 上也會提供 Microsoft Edge WebDriver。 若要開始使用 Microsoft Edge WebDriver 將 Microsoft Edge 自動化,請參閱 Microsoft Edge WebDriver 頁面上的 最近版本 。 如需使用 Microsoft Edge WebDriver 將 Microsoft Edge 自動化的說明,請參閱 使用 WebDriver 進行測試自動化。

另請參閱:
已改善問題工具中的 Webhint 和平台秘訣
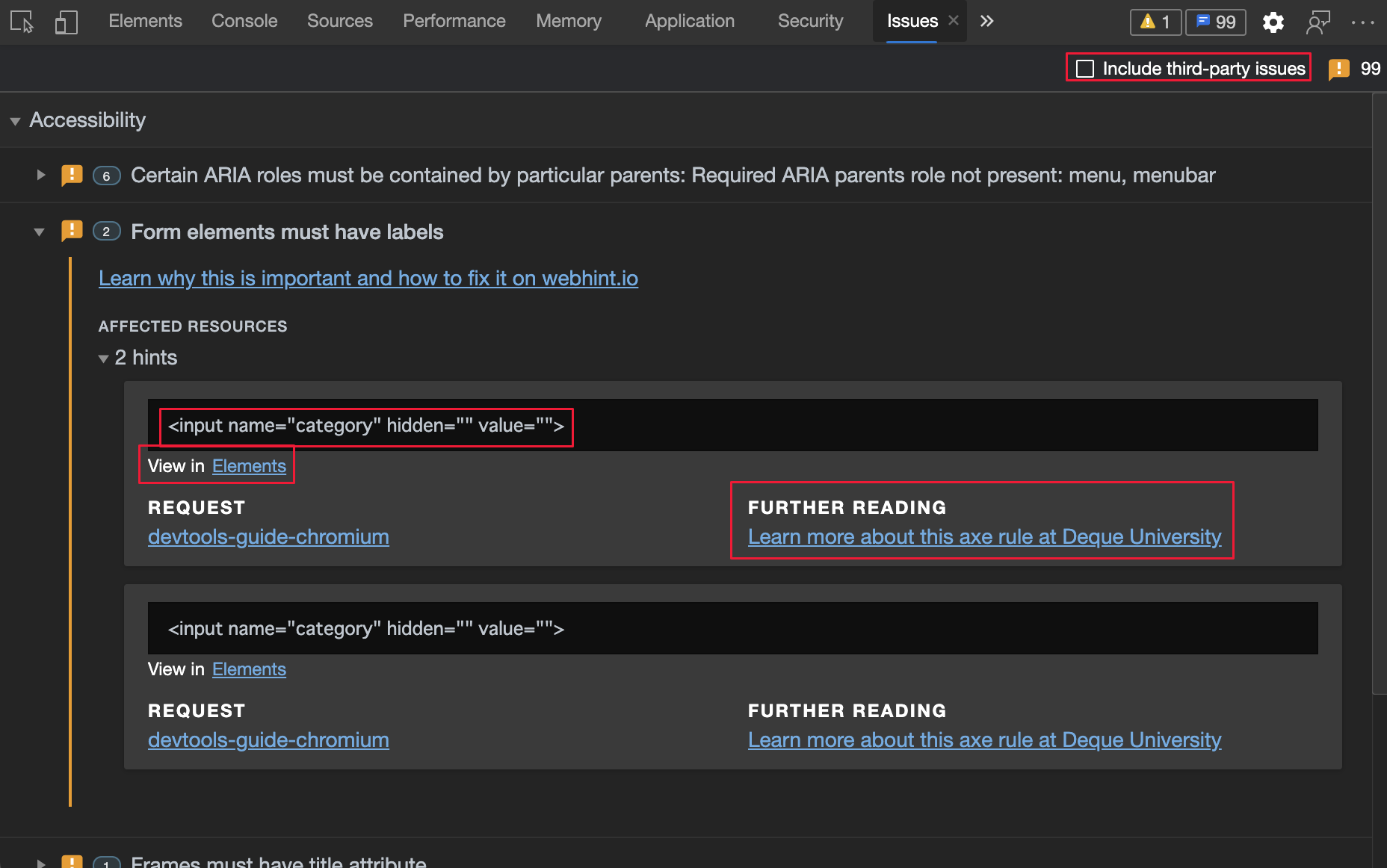
webhint 是開放原始碼工具,可提供網站和本機網頁的即時意見反應。 從 Microsoft Edge 版本 85 開始,請參閱 問題 工具中的 webhint 意見反應。 透過新增下列類別,現在更容易看到 [ 問題 ] 工具中出現的問題。
您現在可以使用新的複選框來篩選出第三方問題。 篩選功能可協助您隱藏與第三方連結庫或其他來源的程式代碼相關問題。
為了協助您查看 Webhint 找到的問題, 問題 工具現在會顯示下列資訊:
- 改善的代碼段。
- 其他相關面板的連結。
- 文件的連結,可協助您修正網站中的問題。

另請參閱:
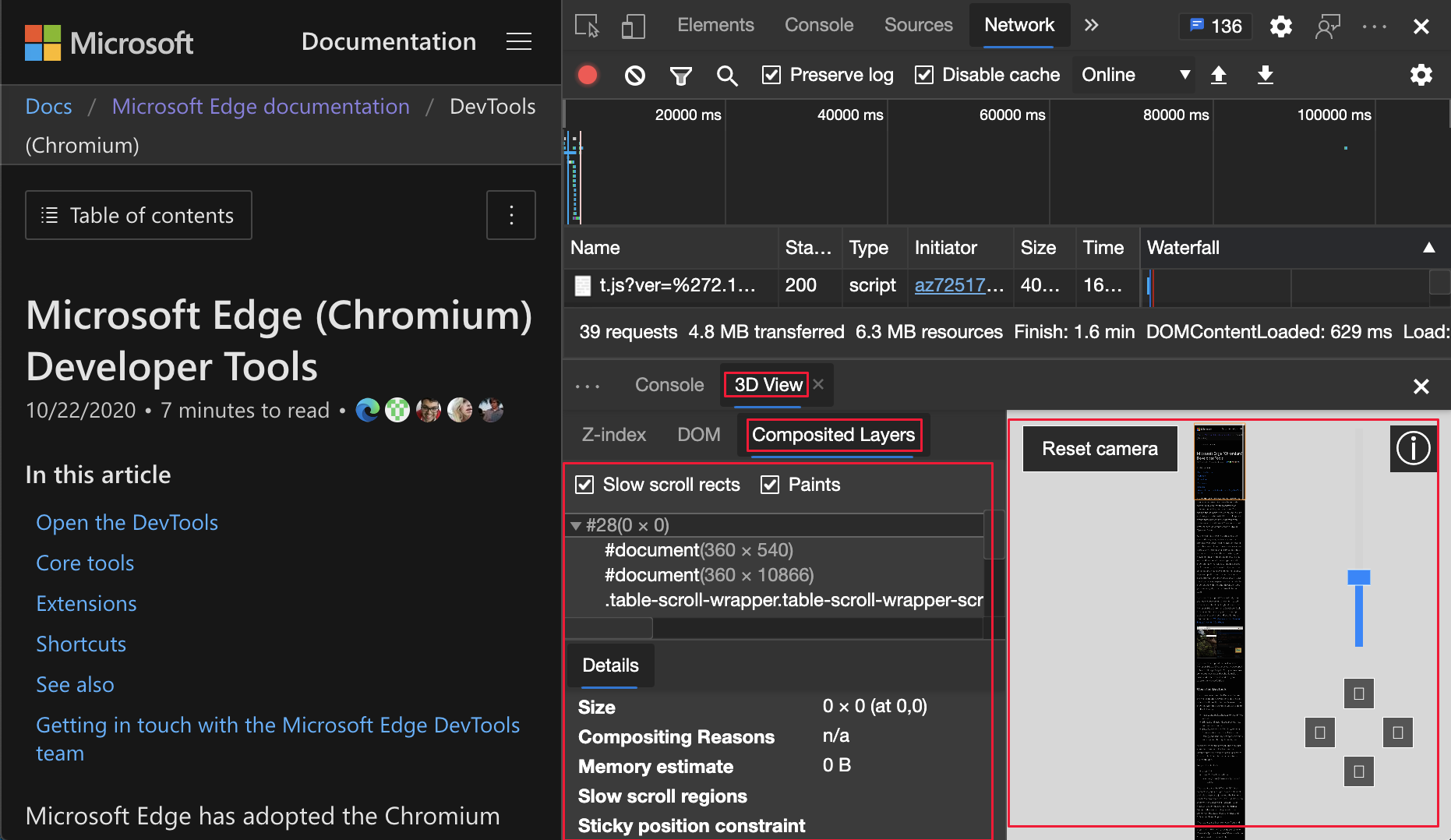
復合圖層現在位於 3D 檢視中
您現在可以將 圖層 內容與 z-index 值一起可視化,而檔物件模型 (DOM) 。 這項功能可協助您進行偵錯,而不需經常在 3D 檢視 工具與 圖層 工具之間切換。

更新:此功能已發行,且已不再是實驗性功能。 層次工具已移除,並由 3D 檢視工具取代。
另請參閱:
[樣式] 窗格中的 CSS 變數定義
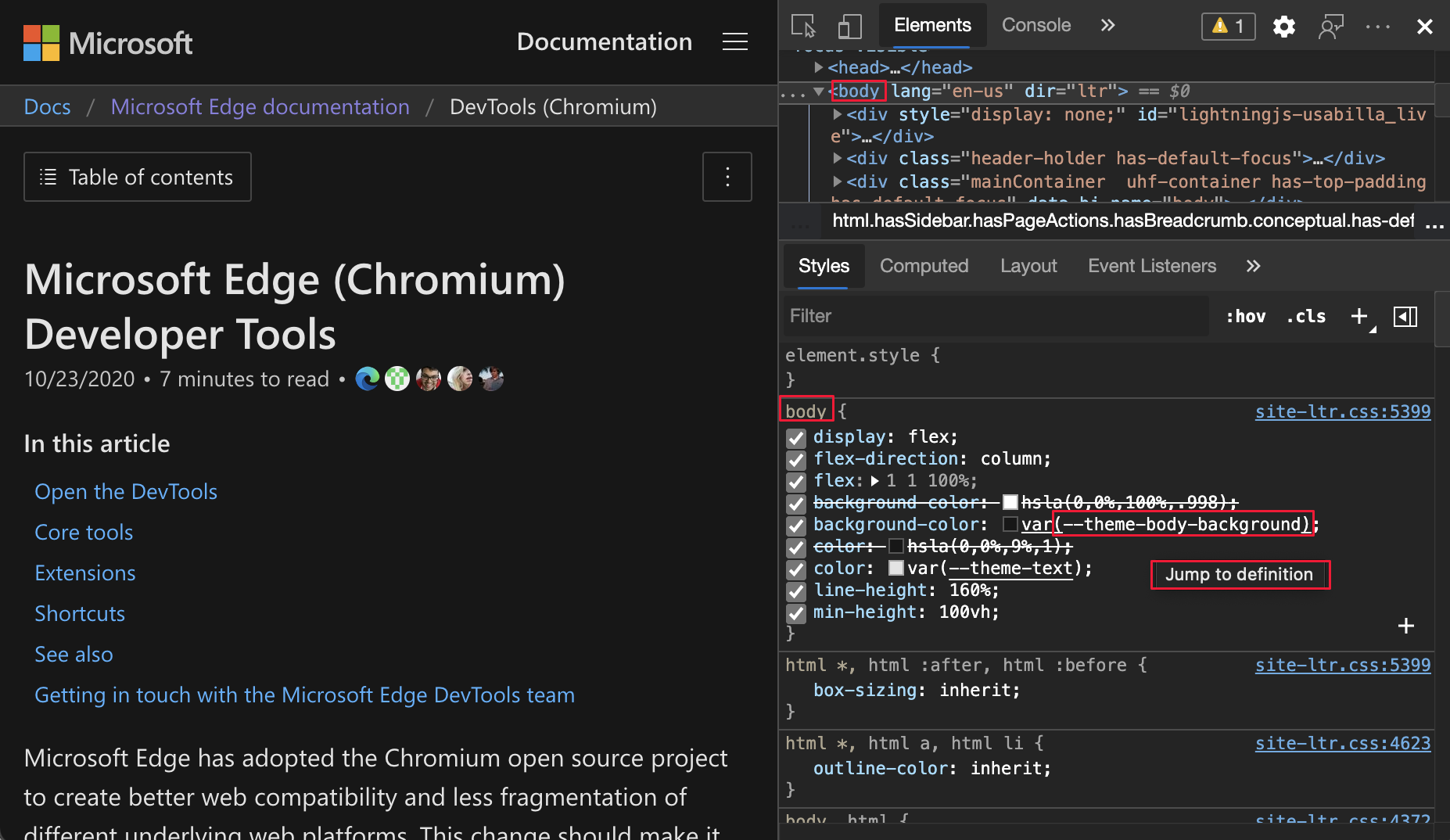
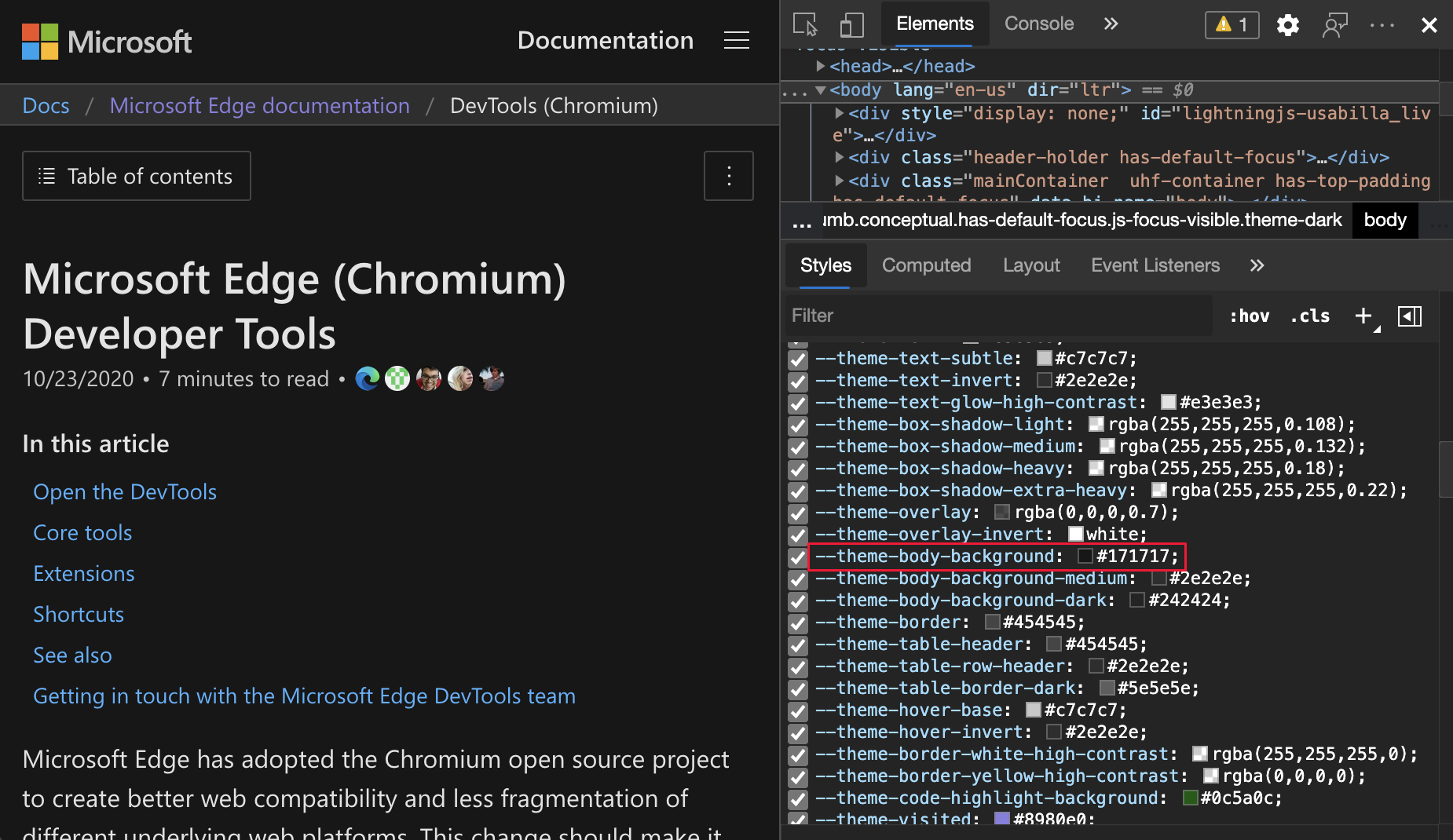
在 [專案] 工具的 [樣式] 窗格中,CSS 變數現在會直接連結到每個定義。 按兩下變數,即可輕鬆地檢視或變更 CSS 變數定義。 在範例中,DevTools 會顯示專案的 CSS 屬性 body 。
例如,若要顯示 CSS 變數的 --theme-body-background 變數定義:
- 在 [專案] 工具的 [樣式] 窗格中,將滑鼠停留在 CSS 變數
var(--theme-body-background)的樣式--theme-body-background上。 工具提示隨即出現, [跳至定義]:

- 點選樣式
--theme-body-background。 [ 樣式] 窗格會顯示樣式的定義:

另請參閱:
服務工作者偵錯改善
網路工具、應用程式工具和來源工具中的下列新功能可協助您建置 PWA。 當您對服務背景工作角色進行偵錯時,請使用下列功能。
要求的路由會根據透過服務工作者執行的網路要求來顯示 startup 和 fetch 事件。 您可以從應用程式或網路工具存取時間軸。 當您在服務工作者遇到問題,而且想要查看 或 fetch 事件是否有問題時,startup時間軸會有所説明。
另請參閱:
應用程式工具
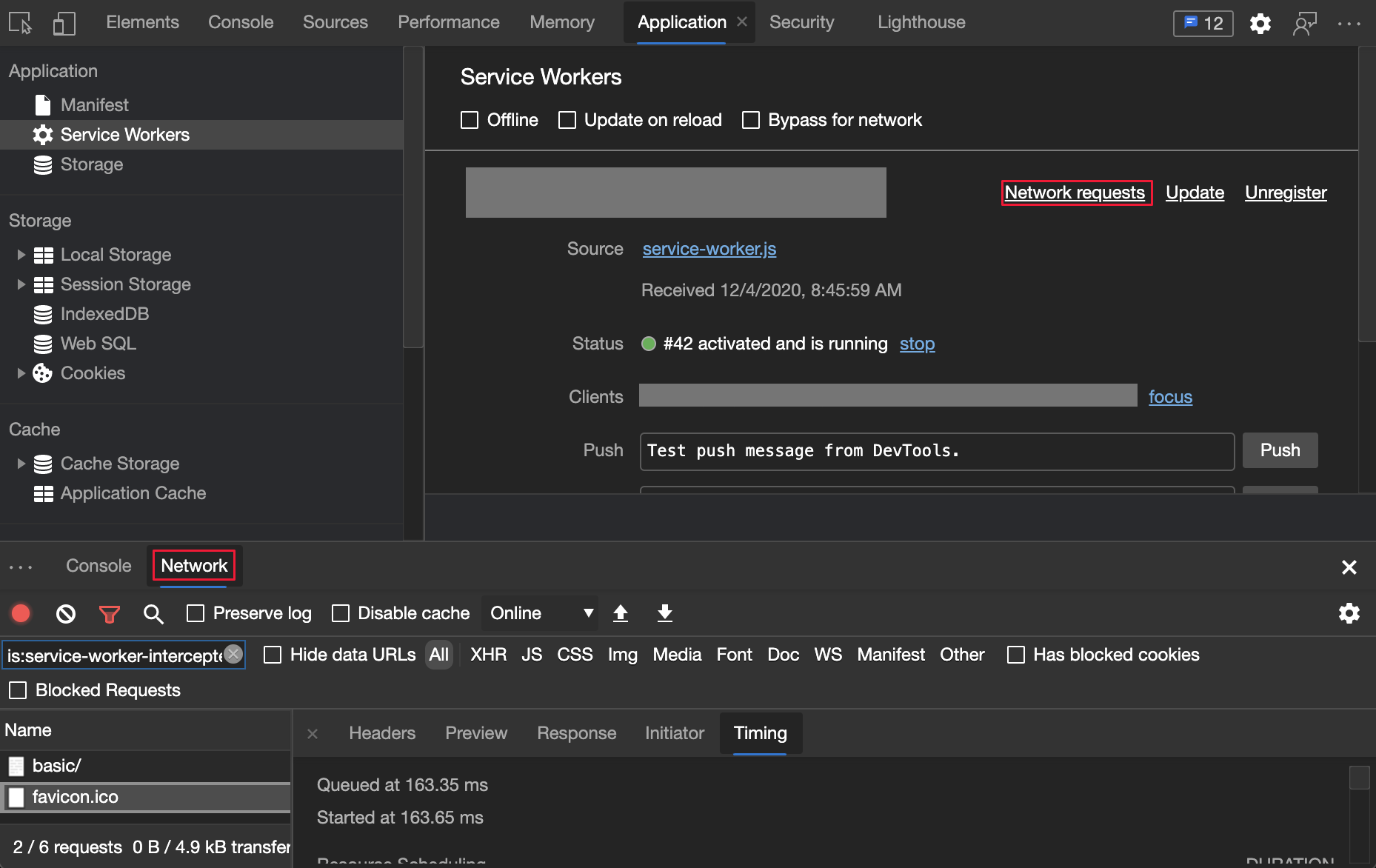
在應用程式工具中,使用新的網路要求連結來檢視所有服務背景工作要求路由資訊。
偵錯服務背景工作角色時顯示其他內容:
在應用程式工具的左側,選取 [服務工作者]。
點選 「 網路要求 ] 連結:
![從 [服務背景工作角色] 窗格開啟網路工具](devtools-images/service-worker-application-network-requests.png)
[網络] 工具會在 DevTools 底部的 [快速檢視] 面板中開啟,並顯示所有服務工作者相關的網路要求。 網路要求會使用
is:service-worker-intercepted進行篩選:
若要將 網路 工具移至頂端面板,請關閉 [快速檢視] 面板:
![關閉 [快速檢視] 以將網路工具移至主要工具列](devtools-images/service-worker-application-network-return.png)
另請參閱:
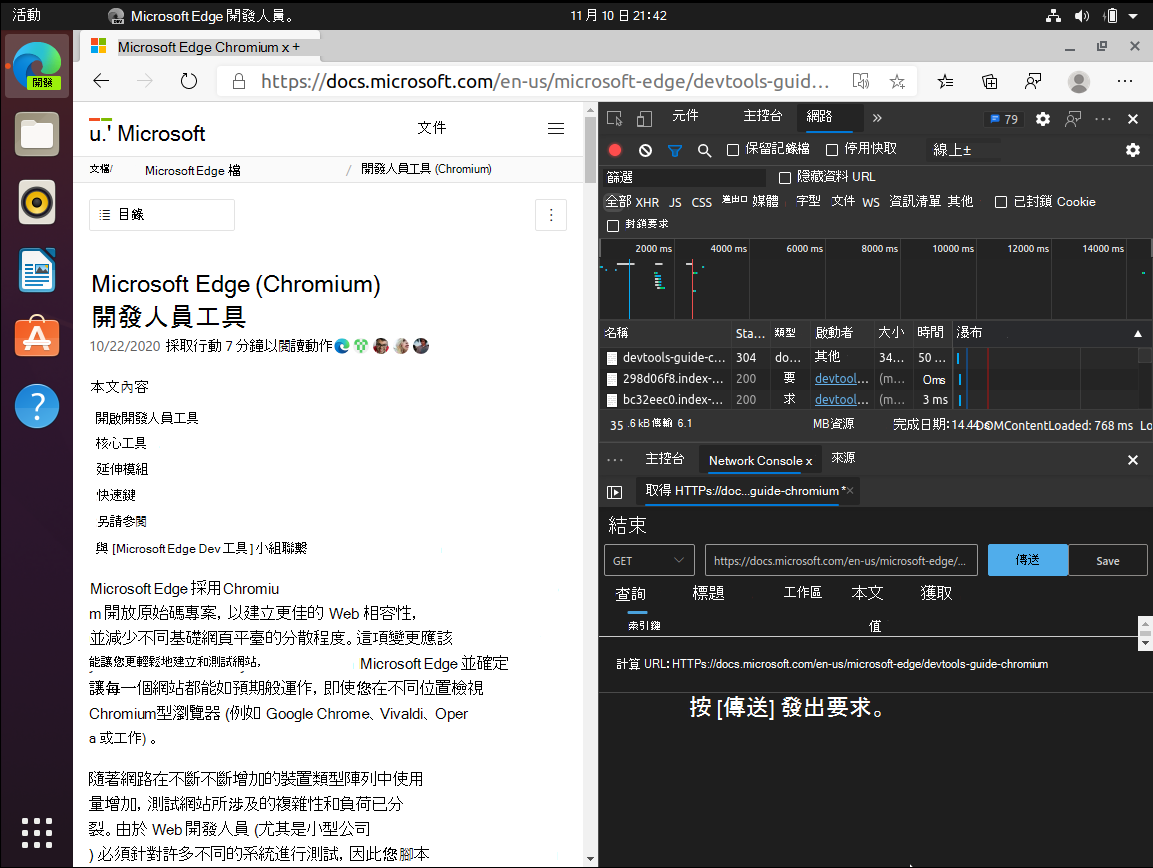
網路工具
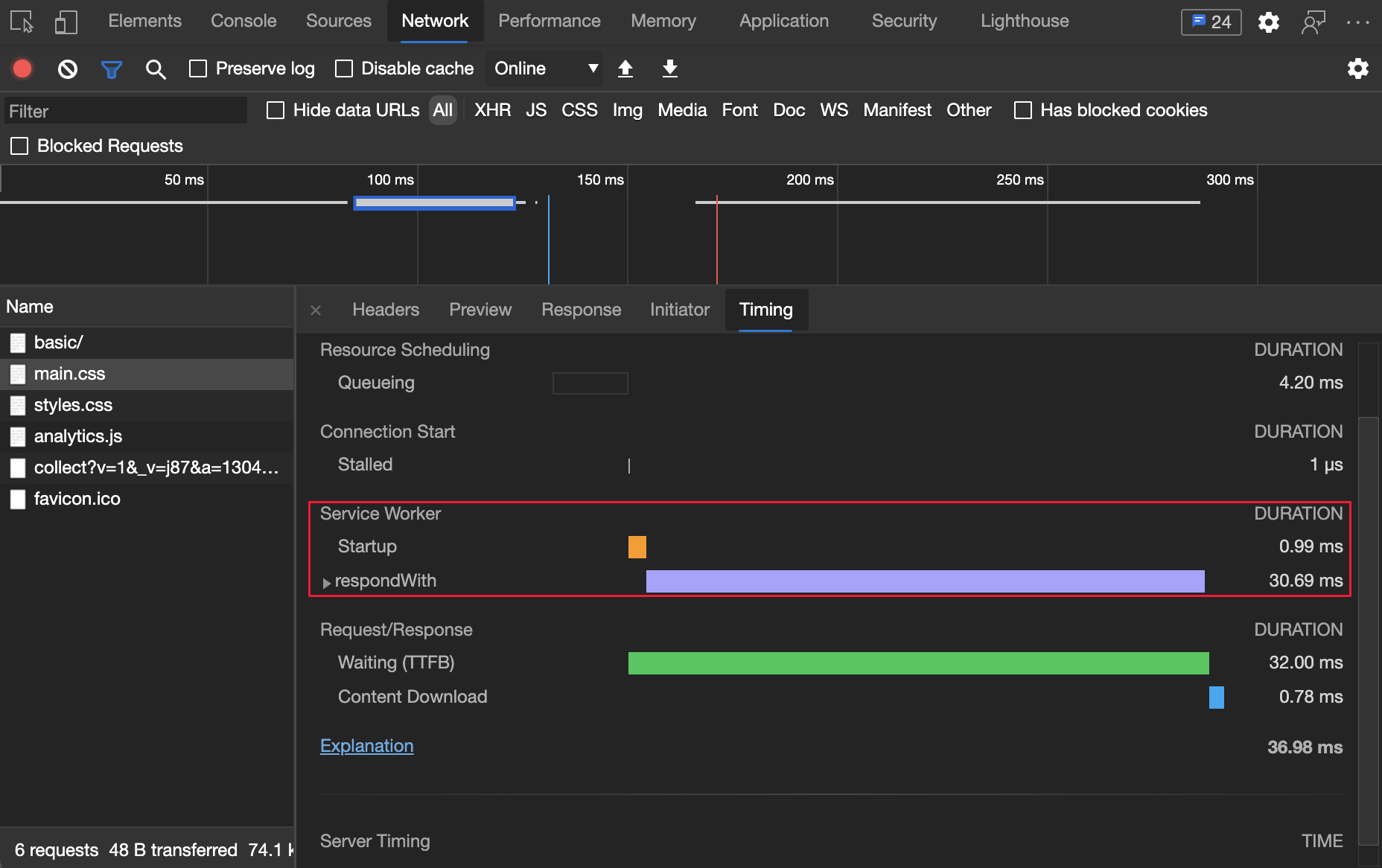
在 網路 工具中,您可以偵錯服務工作者所執行的網路要求。 (您也可以從應用程式工具中開啟網路要求,而不是 [網络] 工具。) 在 [網络] 工具的 [計時] 窗格中,針對每個要求,DevTools 會顯示下列資訊:
- 要求的開始和啟動程序的持續時間。
- 服務工作者註冊的變更。
- 事件處理程式的
fetch運行時間。 - 載入用戶端之所有
fetch事件的運行時間。

另請參閱:
- 在網路功能參考中顯示要求的計時明細。
- 服務背景工作角色改善
來源工具
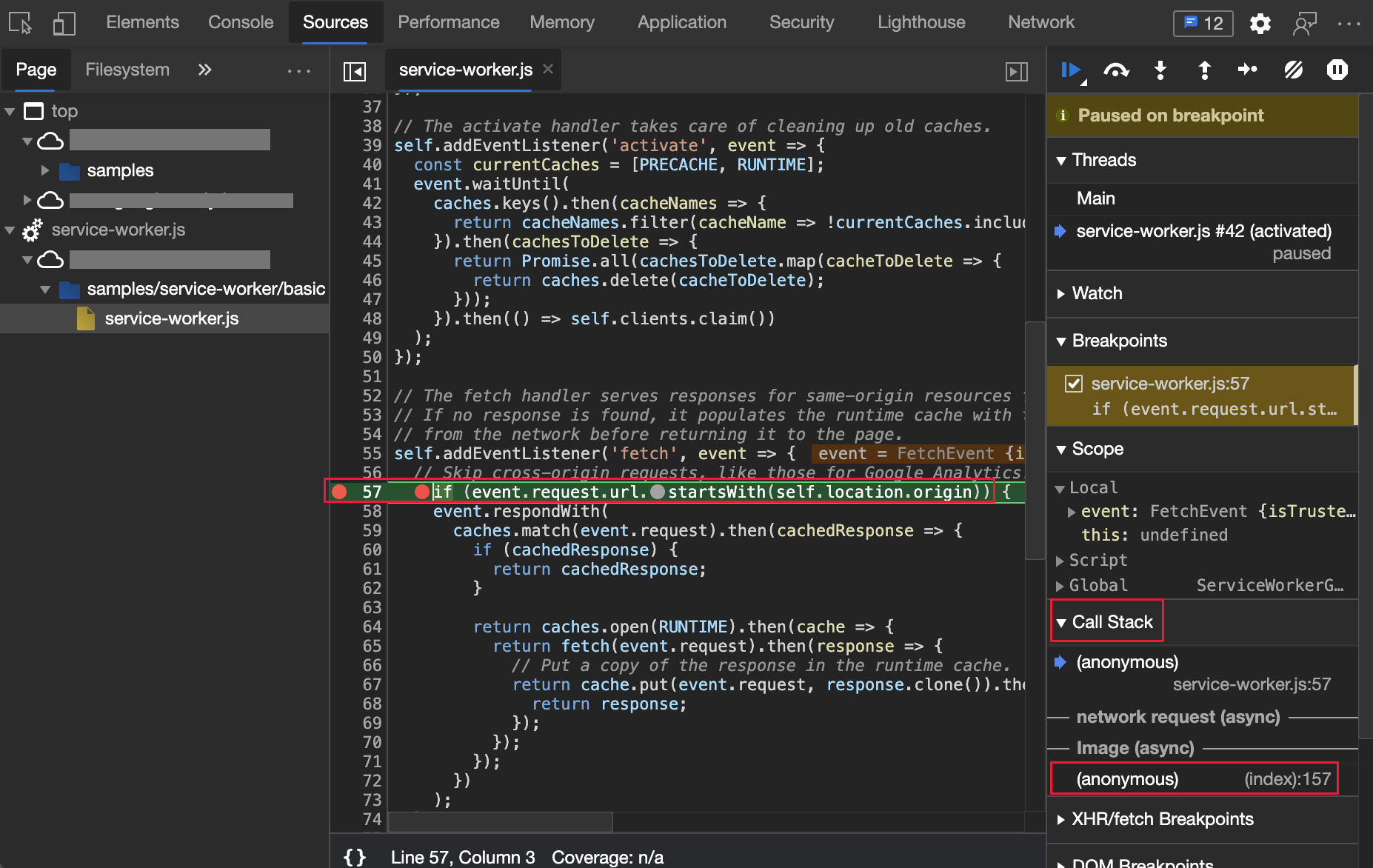
在舊版的 Microsoft Edge 中,呼叫堆疊中的深度層級僅限於服務背景工作角色中的 JavaScript 程式代碼。 在 Microsoft Edge 88 中,呼叫堆疊現在會顯示透過服務背景工作角色執行的要求起始端。
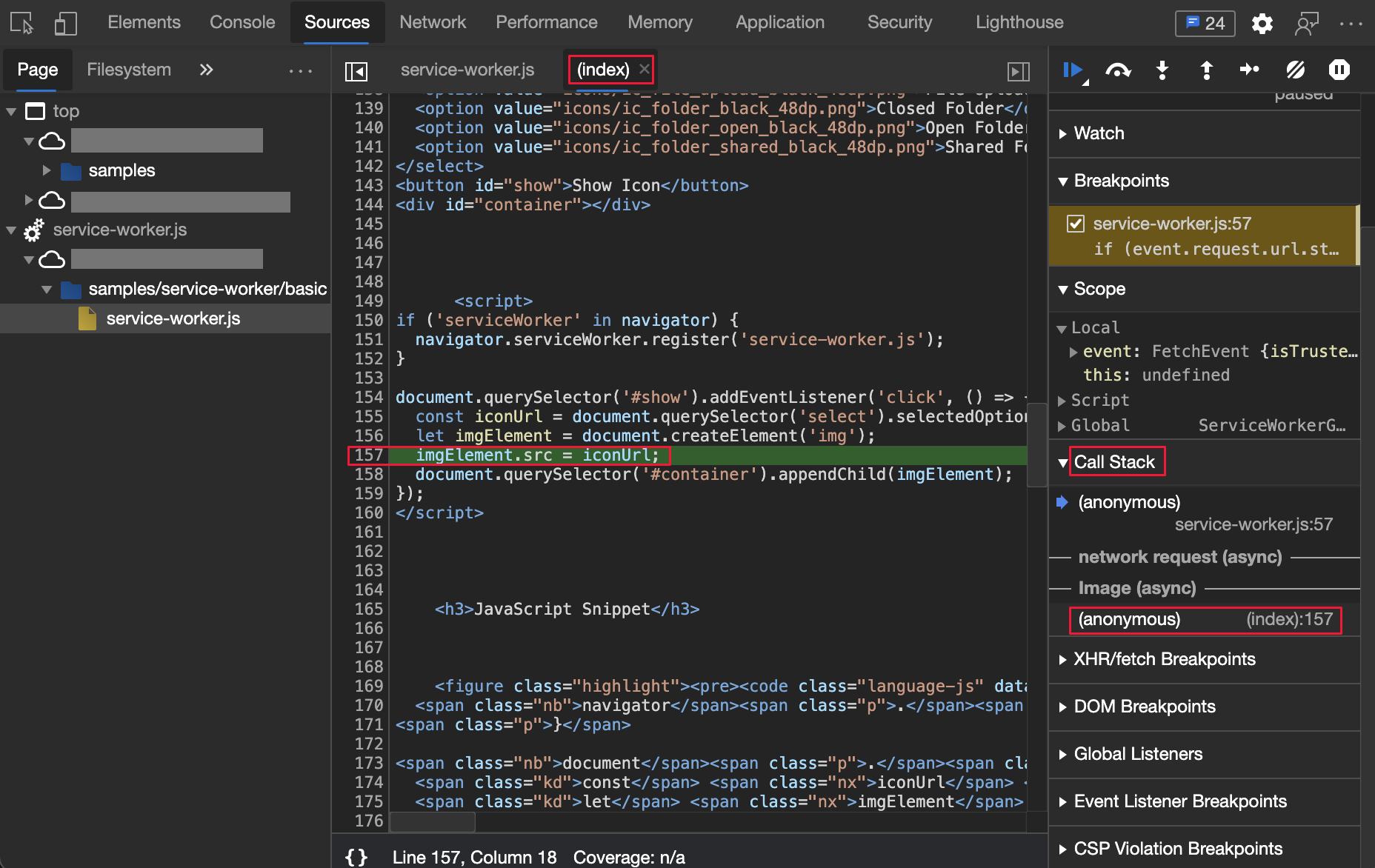
若要找出要求的啟動器,請在服務背景工作角色中使用 JavaScript 程式代碼的呼叫堆疊。 下圖中的呼叫堆疊會從服務背景工作角色中的 JavaScript 程式代碼開始 (service-worker.js) ,並將原始網頁要求的參考顯示為 (index):157。 隨即 service-worker.js 顯示檔案,且呼叫堆疊會醒目提示要求的產生者 (index):157:

在下圖中,已選取參考,並已開啟提出要求的啟動器。
(index)網頁是要求啟動器:

另請參閱:
- 在 JavaScript 偵錯功能中檢視呼叫堆疊
- 服務背景工作角色改善
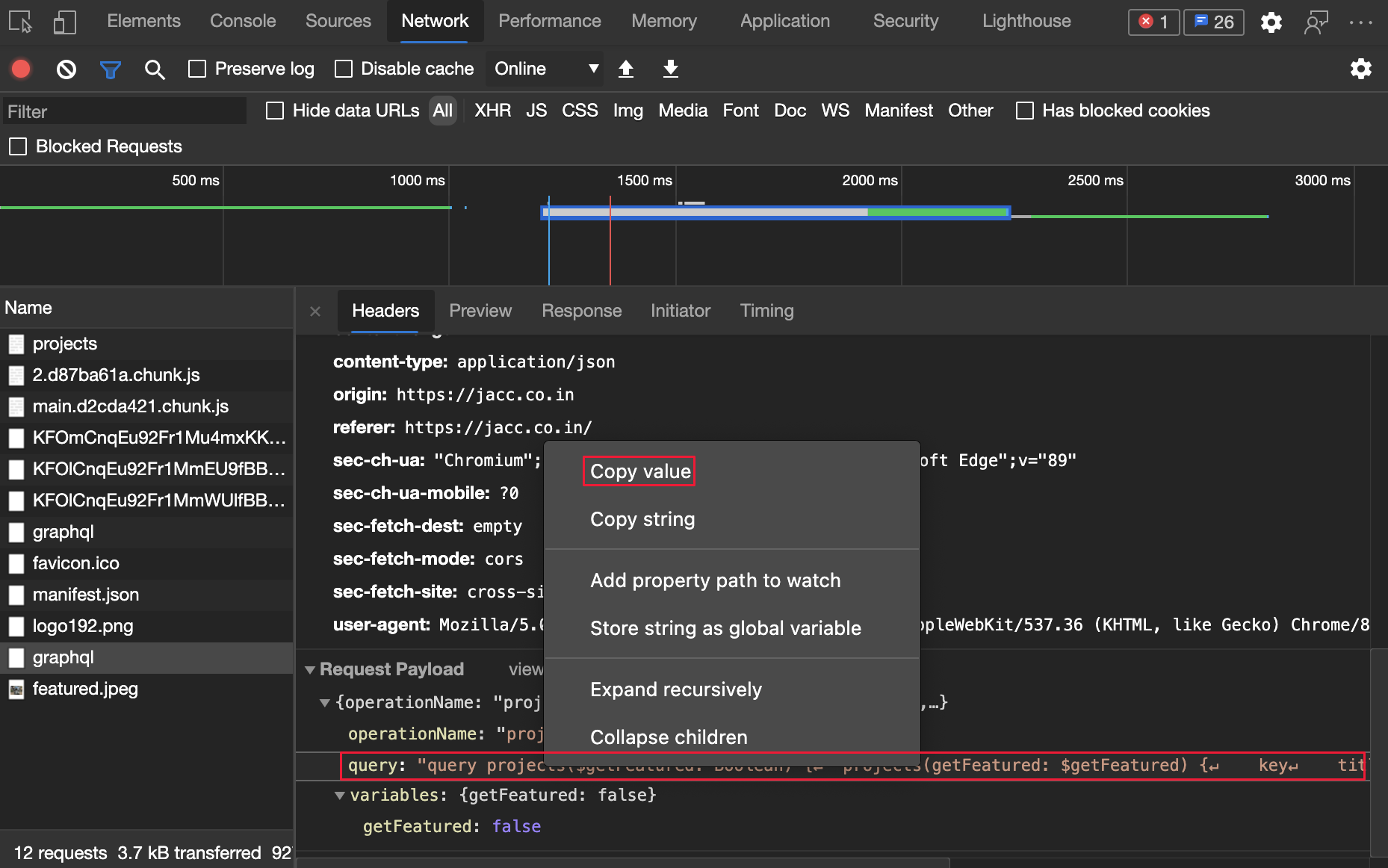
複製網路要求的屬性值
在 [網络 ] 工具中,使用新的 [ 複製值] 選項來複製 網路要求的屬性值。 屬性值會複製為已譯碼的 JSON 值。 在舊版的 Microsoft Edge 中,您必須使用下列其中一個動作來複製值:
- 反白顯示整個文字並加以複製。
- 視需要將值儲存為全域變數,並從 DevTools 控制台複製該值。
若要將屬性值複製到剪貼簿,請參閱網路功能參考中的將格式化回應 JSON 複製到剪貼簿。
在 DevTools 中複製屬性值:

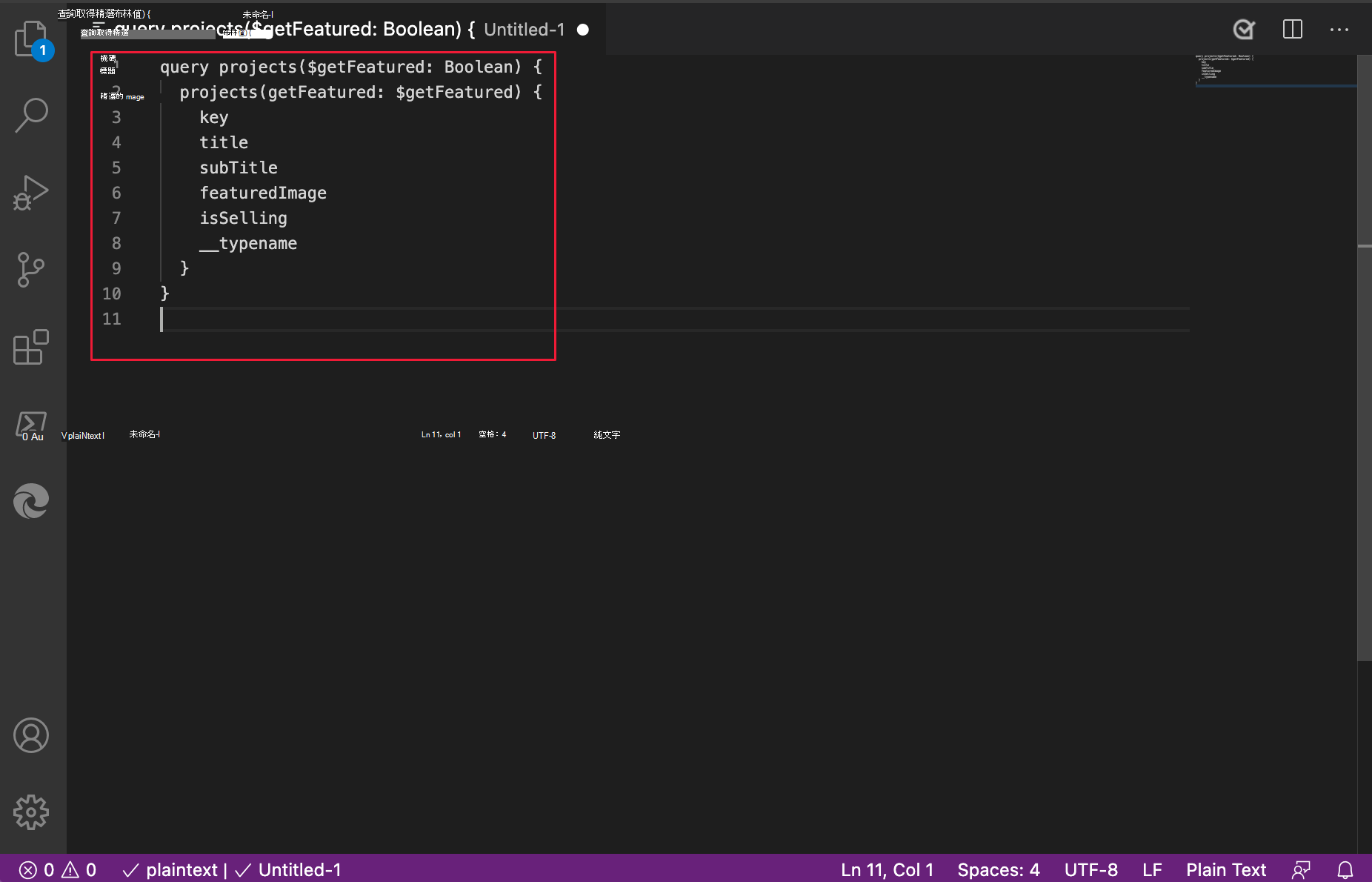
將屬性值貼入Microsoft Visual Studio Code:

另請參閱:
如需歷程記錄,請參閱 Chromium 開放原始碼專案中的問題1132084。
自定義多按鍵盤快捷方式
由於Microsoft Edge 版本 87,您可以在 DevTools 中自定義任何動作的鍵盤快捷方式。 在 Microsoft Edge 版本 88 中,您現在可以建立多按式鍵盤快捷方式。
例如,下列紅色醒目提示顯示 [ 開始錄製事件 ] 動作的自定義多按式鍵盤快捷方式:
![[工作區] 鍵盤快捷方式](devtools-images/multi-press-keyboard-shortcuts.png)
更新:此功能已發行,且已不再是實驗性功能。
另請參閱:
- 在自訂鍵盤快捷方式中編輯DevTools動作的鍵盤快捷方式。
如需歷程記錄,請參閱 Chromium 開放原始碼項目中的問題 #174309。
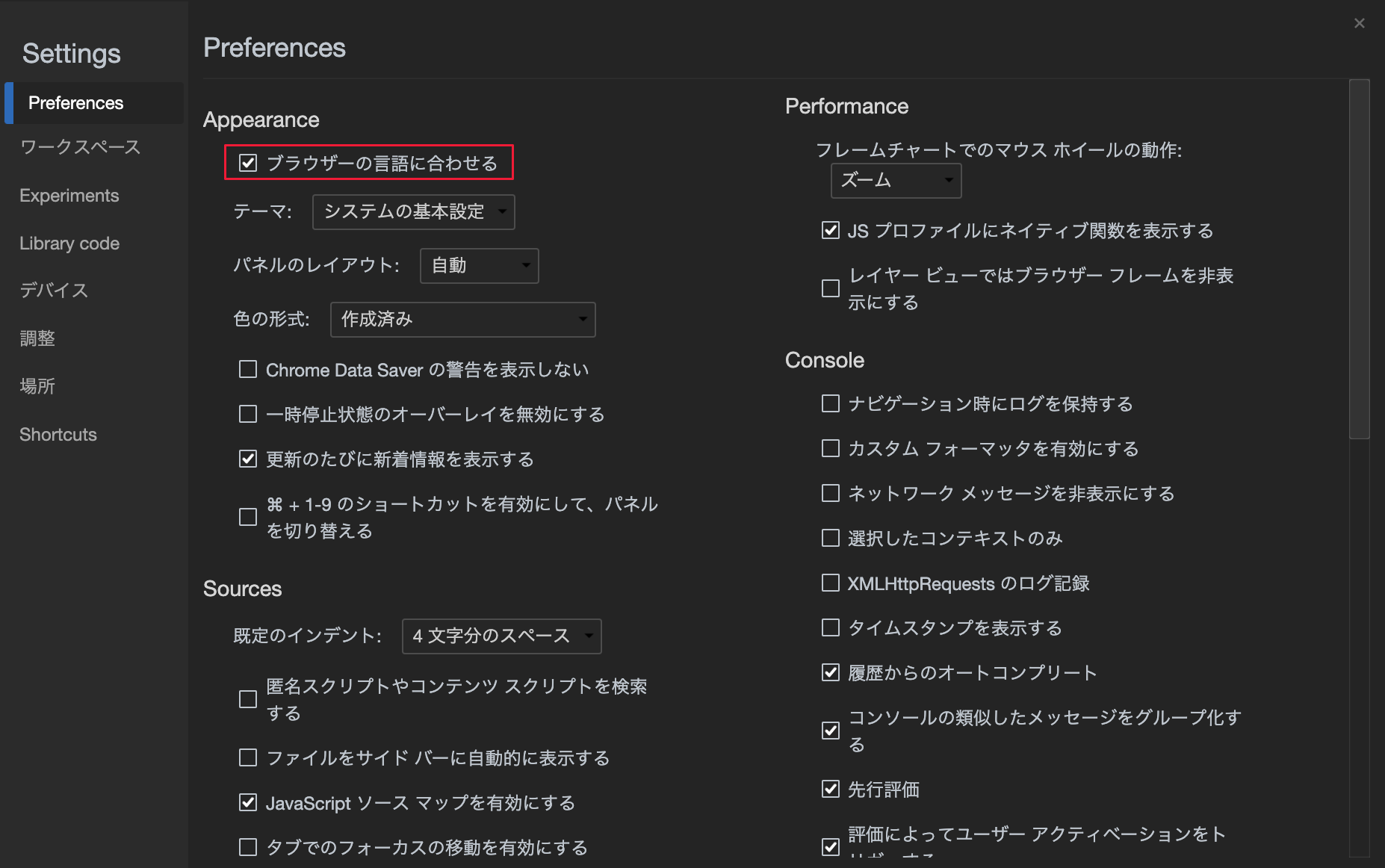
DevTools UI 現在符合瀏覽器語言
在 Microsoft Edge 版本 87 中,如果您在 DevTools 設定中開啟 [比對瀏覽器語言] 設定,DevTools UI 語言就不符合瀏覽器 UI 語言。 在 Microsoft Edge 版本 88 中,如果您開啟 [比對瀏覽器語言] 設定,DevTools 現在會符合 瀏覽器語言 。 請參閱 變更 DevTools 語言設定。

來自 Chromium 專案的公告
下列各節會宣佈Microsoft Edge 中提供對開放原始碼 Chromium 專案所提供的其他功能。
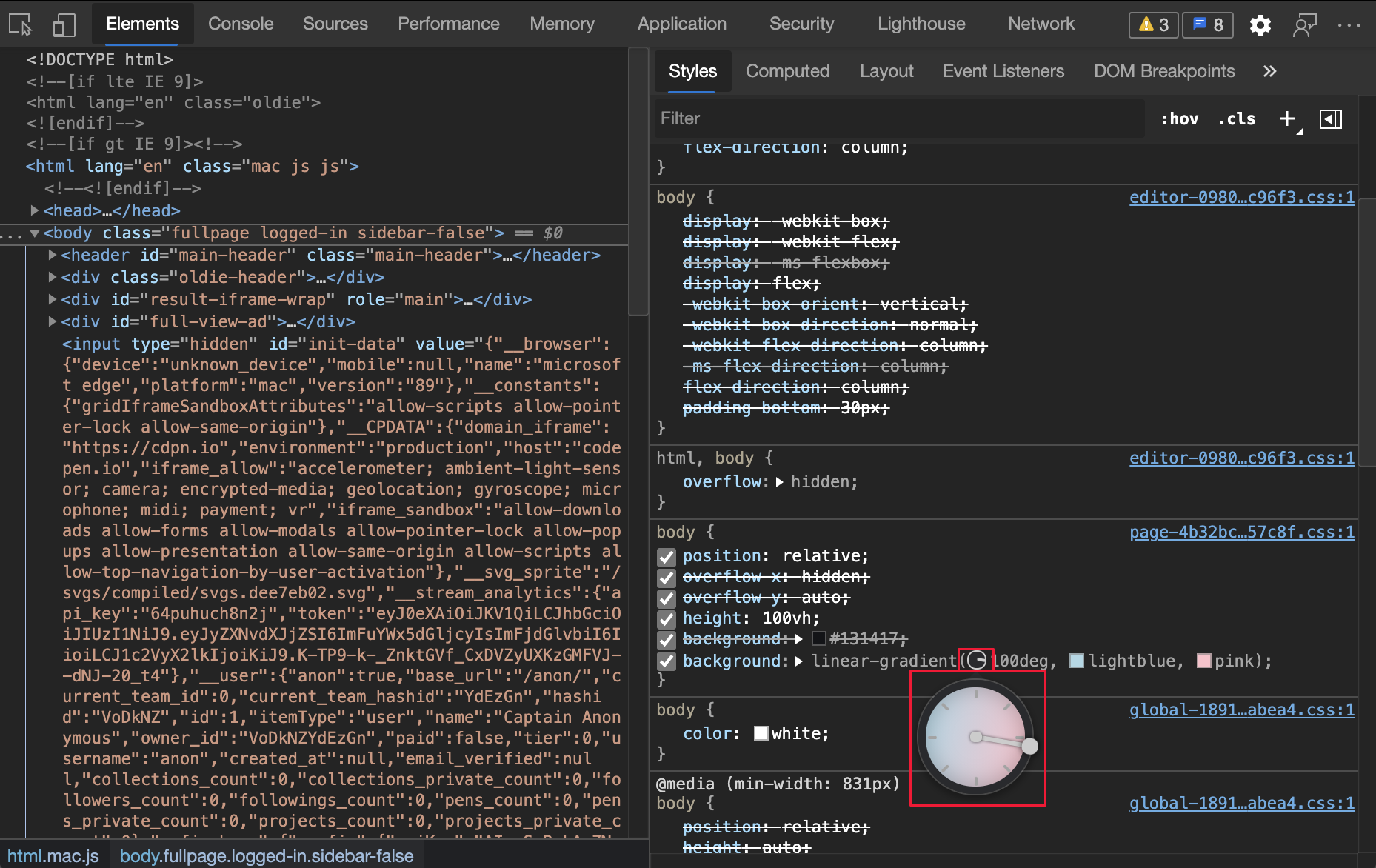
新的 CSS 角度視覺效果工具
DevTools 現在更有效地支援 CSS 角度偵錯。 當頁面上的 HTML 元素套用 CSS 角度時,[ 樣式 ] 工具中的角度旁邊會顯示時鐘圖示。 若要切換時鐘重疊,請按兩下時鐘圖示。 若要變更角度,請按兩下時鐘中的任何位置、拖曳指標,或使用滑鼠和鍵盤快捷方式。
範例會使用下列 CSS 角度:
background: linear-gradient(100deg, lightblue, pink);

如需詳細資訊,請參閱使用 CSS 中的角度時鐘功能參考來變更角度值。
如需 Chromium 開放原始碼專案中這項功能的更新,請參閱問題1126178和1138633。
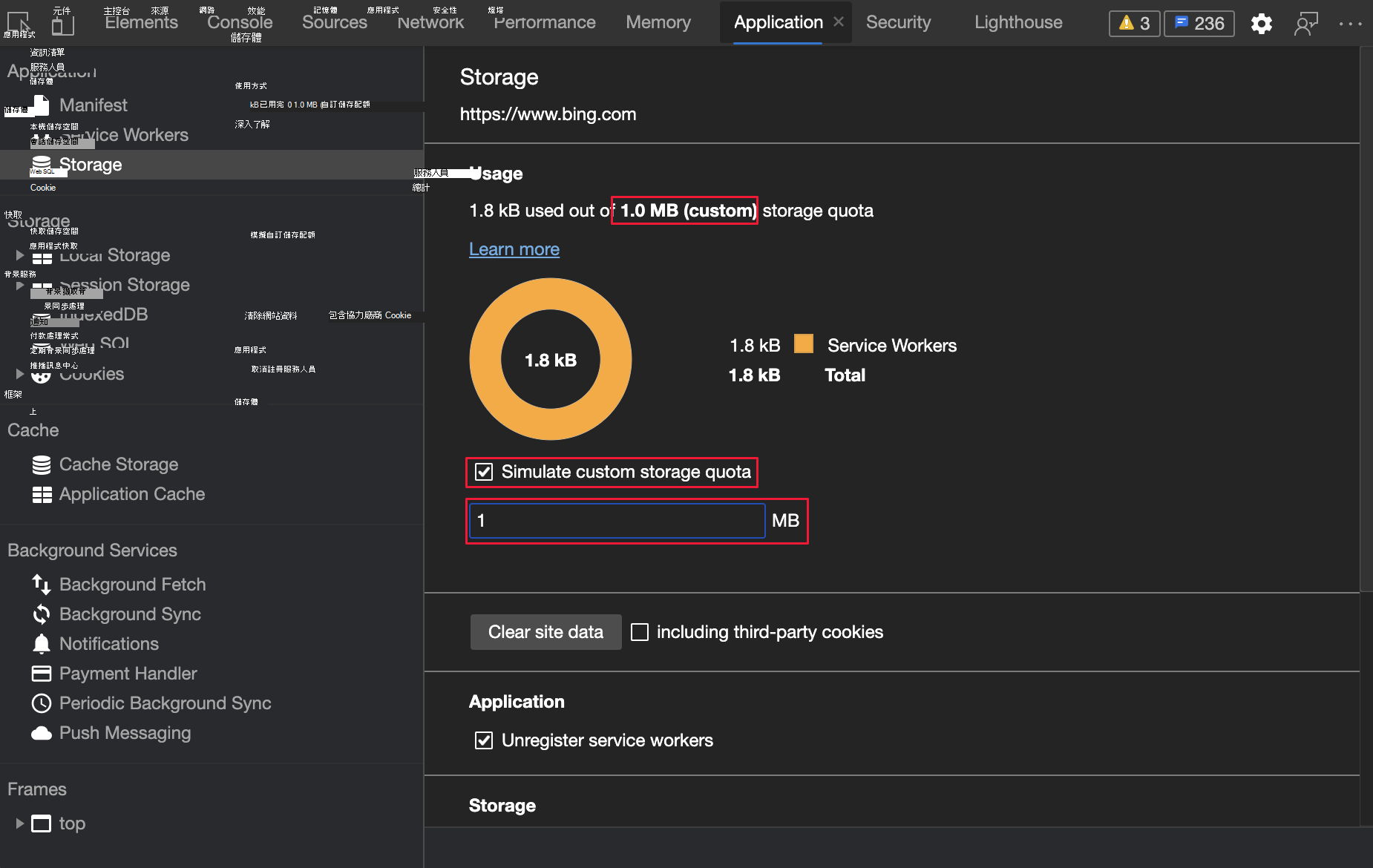
在 [記憶體] 窗格中模擬記憶體配額大小
您現在可以在 [記憶體] 窗格中覆寫 記憶體 配額大小。 此功能可讓您模擬不同的裝置,並在低磁碟可用性案例中測試網站或應用程式的行為。 若要模擬儲存配額:
- 流覽至 [應用程式>記憶體]。
- 選取 [ 模擬自訂記憶體配額 ] 複選框。
- 輸入有效的數位。

如需詳細資訊,請 參閱模擬行動裝置 (裝置模擬) 。 若要在 Chromium 開放原始碼專案中查看此功能的更新,請參閱問題945786和1146985。
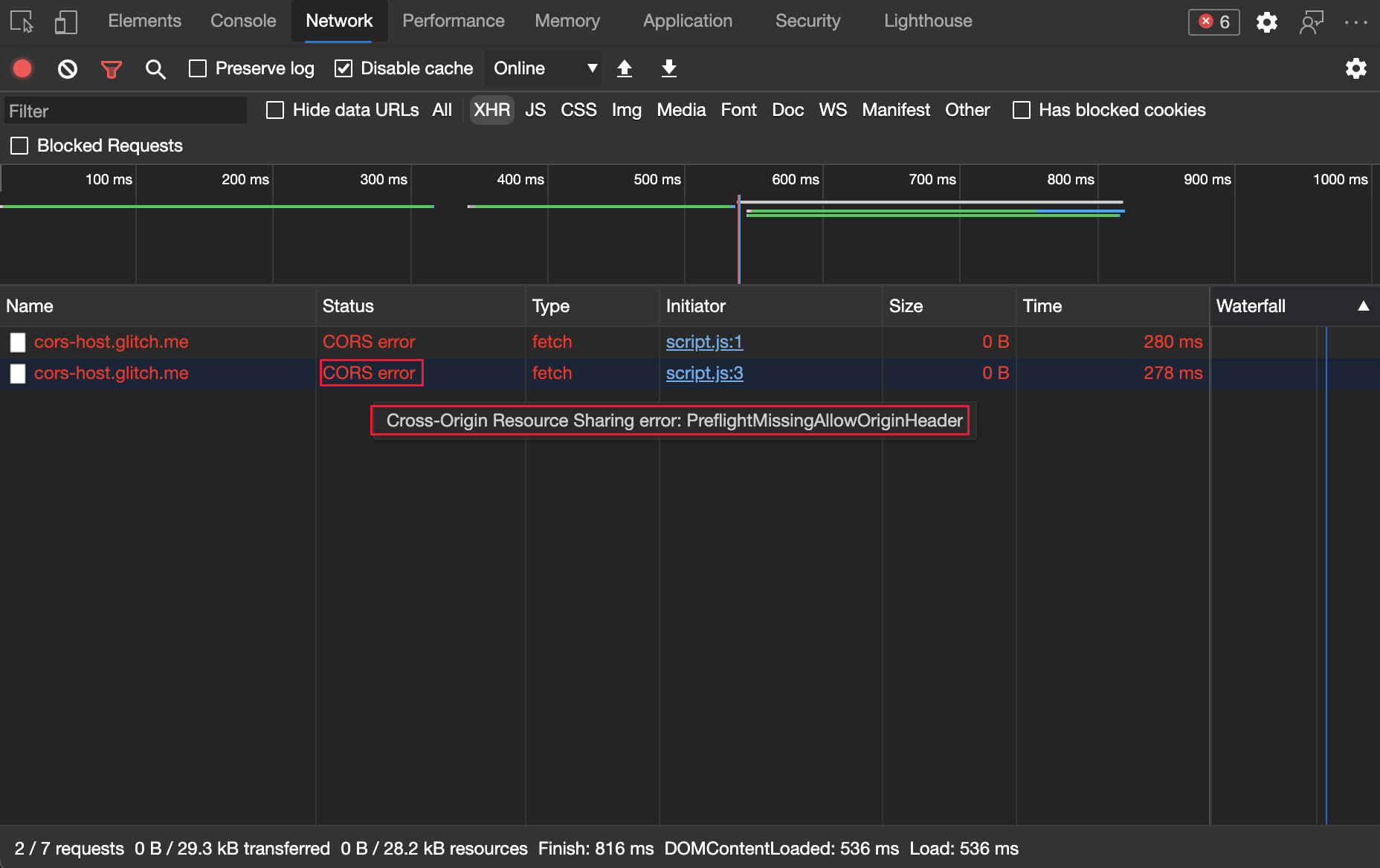
在網路工具中報告 CORS 錯誤
流覽至 CORS 錯誤示範來試用這項功能。 開啟 網路 工具、重新整理頁面,並觀察失敗的 CORS 網路要求。 狀態數據行會顯示 CORS 錯誤。 當您將滑鼠停留在錯誤上時,工具提示現在會顯示錯誤碼。 在 Microsoft Edge 87 版和更早版本中,DevTools 只會顯示 CORS 錯誤的一般 (失敗) 狀態。

如需 Chromium 開放原始碼專案中這項功能的即時更新,請參閱問題1141824。
另請參閱:
畫面詳細數據檢視更新
在應用程式工具中,有一個 [框架] 區段,可提供每個框架的詳細檢視。
另請參閱:
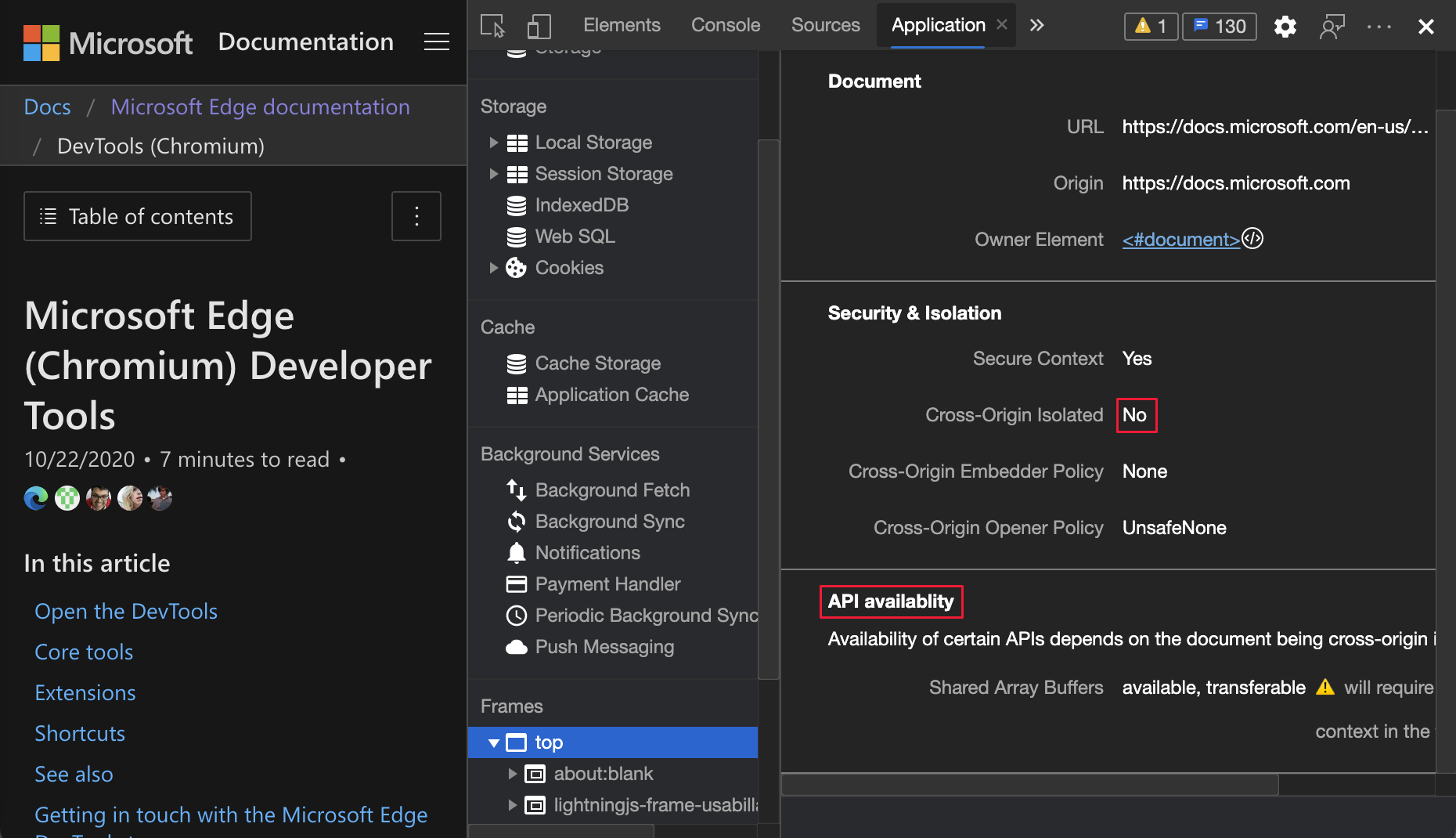
框架詳細數據檢視中的跨原始來源隔離資訊
在應用程式工具中,有一個 [框架] 區段,可提供每個框架的詳細檢視。 當您選取框架時,畫面詳細數據頁面隨即出現,包括 [ 安全性 & 隔離] 區 段。
跨原始來源隔離狀態現在會顯示在 [ 安全性 & 隔離] 區 段下方。 新的 API 可用性 區段會顯示 (的可用性 SharedArrayBuffer) ,以及是否可以使用 postMessage()共用緩衝區。 如果目前可以使用, postMessage() 但內容不是跨原始來源隔離,則會出現取代警告。

如需跨原始來源隔離的詳細資訊,以及為何 SharedArrayBuffers需要這類功能,請參閱 WindowOrWorkerGlobalScope.crossOriginIsolated。
如需 Chromium 開放原始碼專案中這項功能的即時更新,請參閱問題1139899。
另請參閱:
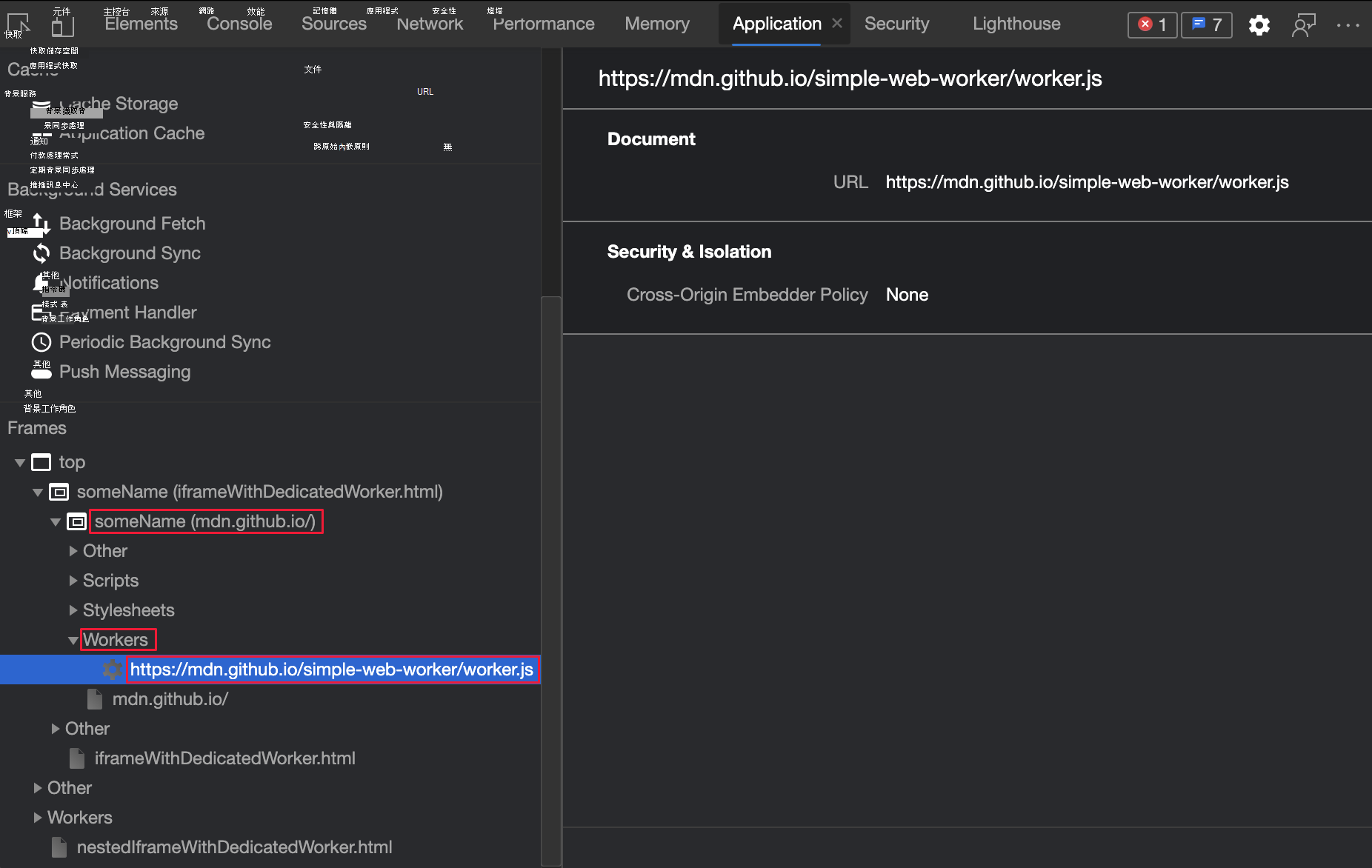
框架詳細數據檢視中的新 Web 背景工作角色資訊
DevTools 現在會在相關的父框架下組織 Web 背景工作角色。 例如,如果框架someName建立 worker.js,則worker.js會出現在 [框架] 列表的 底下someName。 若要檢視 Web 背景工作角色的詳細資料:
- 開 啟應用程式 工具。
- 在左側清單的 [框架] 區段中,展開包含 Web 背景工作角色 的 框架。
- 展開 [背景工作角色 ] 樹狀結構。
- 按兩下背景工作角色。
如需 Chromium 開放原始碼專案中這項功能的即時更新,請參閱問題1122507和1051466。

另請參閱:
顯示已開啟視窗的框架詳細數據
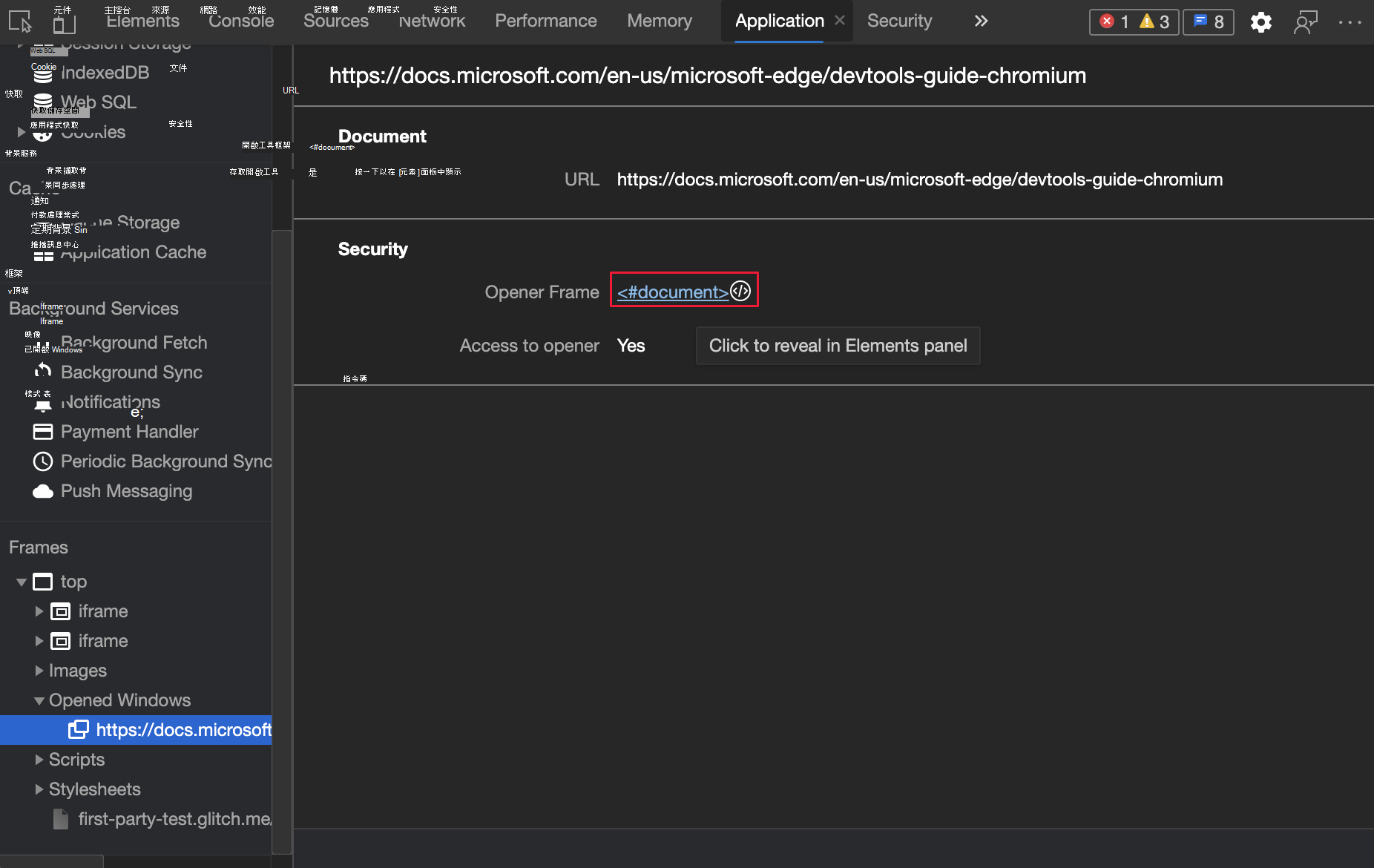
DevTools 現在會在相關的父框架下組織開啟的 Windows。 例如,如果框架top開啟 Window 至 https://learn.microsoft.com/microsoft-edge/devtools-guide-chromium,則 Window 會出現在 [框架] 列表的 底下top。
若要顯示負責開啟另一個視窗的框架,並在 Elements 工具中查看該框架:
- 開 啟應用程式 工具。
- 在左側底部的 [框架] 區段中,展開框架。
- 展開 [開啟的視窗 ],
Window然後針對您想要知道的父框架按下 。 - 按兩下 [ 架構框架] 連結。
系統會顯示造成另一個 Window開啟之畫面的詳細數據。 若要在 Elements 工具中顯示小工具:
- 開 啟應用程式 工具。
- 在左側底部的 [框架] 區段中,展開框架。
- 按兩下開啟的視窗以開啟
Window詳細資料。 - 按兩下 [ 架構框架] 連結。
如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題1107766。

另請參閱:
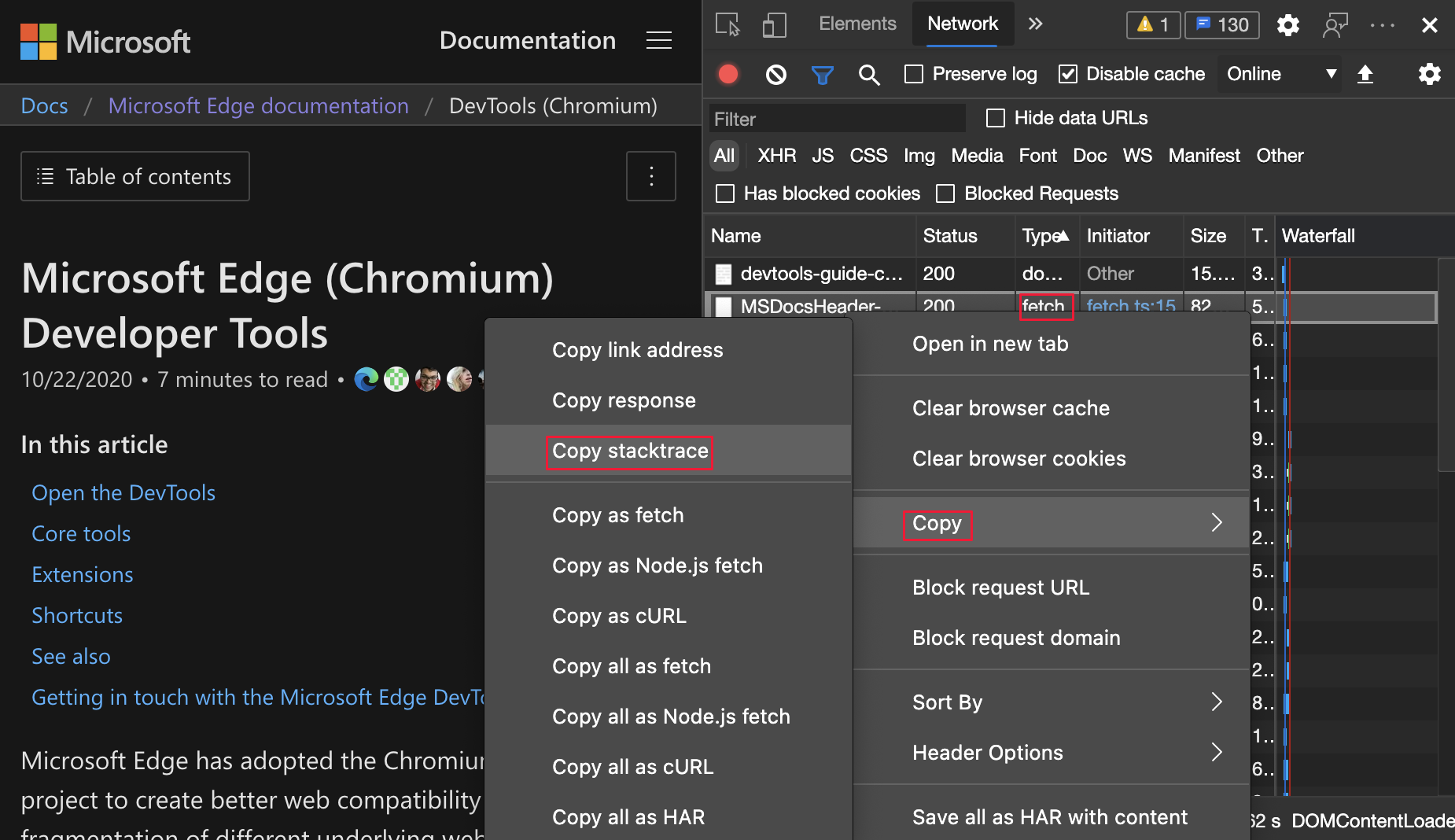
複製網路啟動器的 stacktrace
在 [網络 ] 工具中,若要將 stacktrace 複製到剪貼簿,請以滑鼠右鍵按兩下 stacktrace,然後選取 [ 複製>堆棧追蹤]:

如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題1139615。
另請參閱:
- 顯示在網路功能參考中造成要求的堆疊追蹤
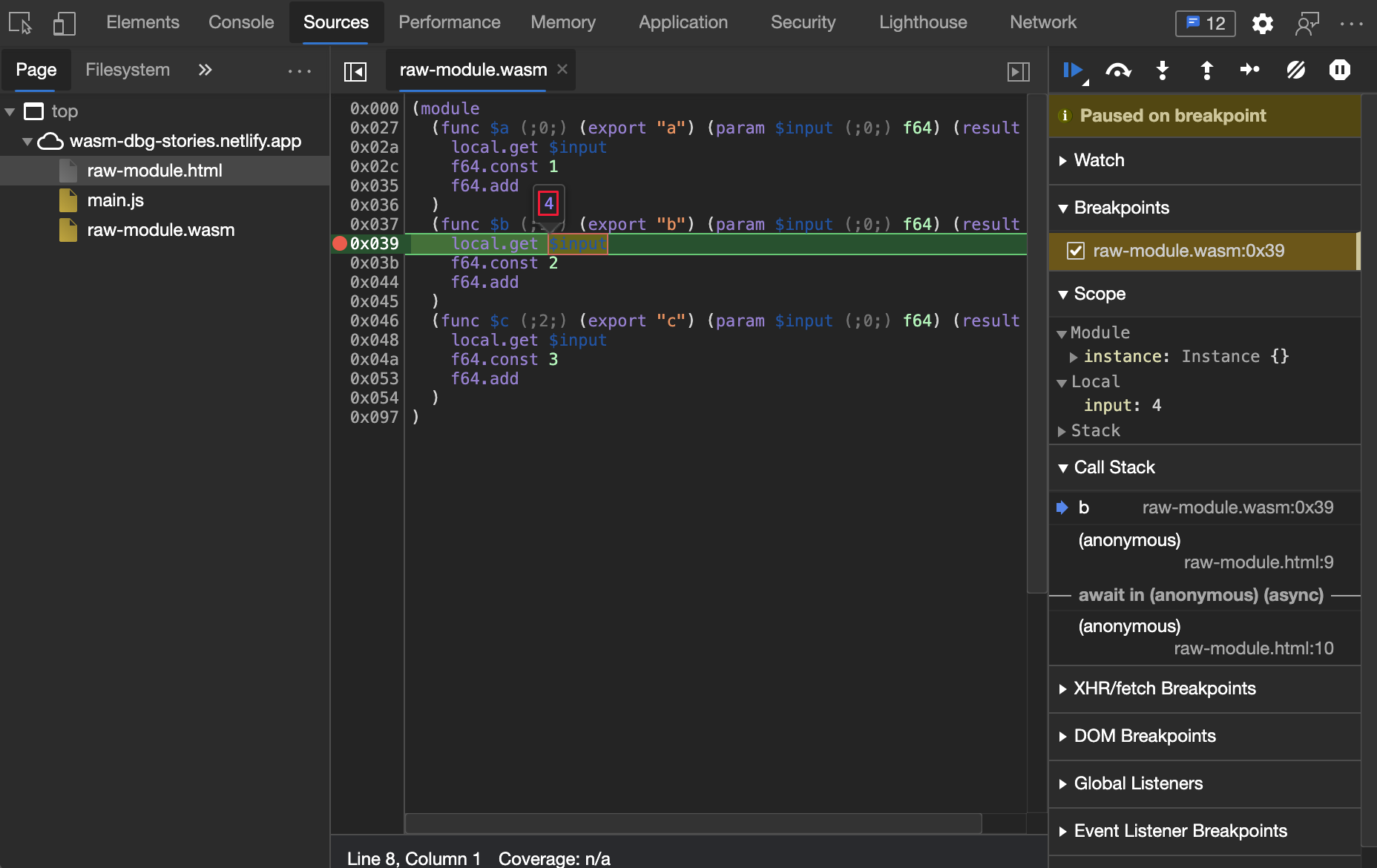
在滑鼠移轉時預覽 Wasm 變數值
在 [來源 ] 工具中,使用此功能來查看當您的程式代碼暫停時,WebAssembly (Wasm) 變數的值。 若要顯示變數的目前值,請將滑鼠停留在變數上:

如需 Chromium 開放原始碼專案中這項功能的即時更新,請參閱問題1058836和1071432。
另請參閱:
- 使用 [調試程式] 窗格對來源工具概觀中的 JavaScript 程式代碼進行偵錯
檔案和記憶體大小的一致度量單位
DevTools 現在一直使用 kB 來顯示檔案和記憶體的大小。 先前,DevTools 混合 kB 了 和 KiB。
-
kB或 KB (10^3 或 1000 個字節) -
KiB或 kibibyte (2^10 或 1024 位元組)
例如, 先前 在標籤中使用的 kB 網路工具,但用於 KiB 計算。 您的意見反應顯示此不一致造成混淆。
如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題1035309。
注意事項
此頁面的部分是根據Google所建立和 共用的工作進行 修改,並根據 Creative Commons Attribution 4.0 國際授權中所述的條款使用。 原始頁面 可在這裡 找到,並由 Jecelyn Yeen 撰寫。
 此工作是根據 Creative Commons Attribution 4.0 International License 授權。
此工作是根據 Creative Commons Attribution 4.0 International License 授權。