關於工具清單
DevTools 提供超過 30 種工具:
-
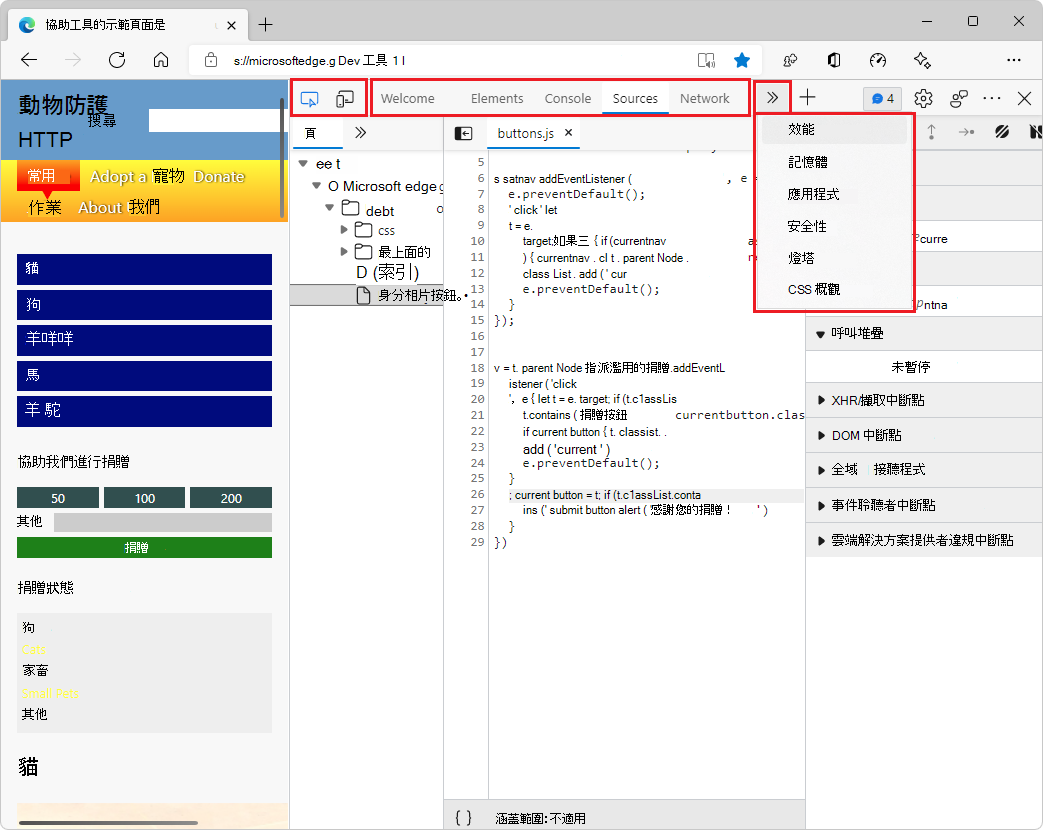
活動列上的兩個圖示,適用於檢查工具 (
 ) 和裝置模擬 (
) 和裝置模擬 ( ) 。
) 。 - 活動列上的三個永久工具索引標籤,適用於 [元素]、[控制台] 和 [來源] 工具。
- 選擇性索引標籤,適用於選擇性工具,例如 歡迎 和 網路 工具。
- 其他選擇性工具,請在 [ 更多工具 ] ([
![更多工具] 圖示](about-tools-images/more-tools-icon-light-theme.png) ) 功能表上,例如 3D 檢視 工具。
) 功能表上,例如 3D 檢視 工具。

下列功能是存取工具的其他方式:
- [快速檢視] 面板是活動列面板右下方或右邊用來儲存工具的額外工具列和區域。
- [ 命令功能表 ] 是直接使用工具功能的方法。
- [ 設定] 頁面可以開啟工具的其他功能。
所有工具的概觀
Microsoft Edge DevTools 包含下列工具。
| 工具 | 用途 | 文章 |
|---|---|---|
| 3D 檢視 工具 | 探索轉譯成 3D 檢視方塊的網頁。 流覽 DOM 或 z-index 堆疊內容來偵錯網頁。 | 使用 3D 檢視工具瀏覽網頁層、z-index 和 DOM |
| 動畫 工具 | 使用動畫工具中的 動畫偵測器 來檢查和修改 CSS 動畫 效果。 | 檢查和修改 CSS 動畫效果 |
| 應用程式 工具 | 使用 應用程式工具 來管理 Web 應用程式頁面的記憶體,包括指令清單、服務背景工作角色、本機記憶體、Cookie、快取記憶體和背景服務。 | 用來管理記憶體的應用程式工具 |
| 變更 工具 | 追蹤您在 DevTools 中對 CSS 或 JavaScript 所做的任何變更。 在您使用 DevTools 修改從伺服器傳送的網頁檔案之後,顯示要對實際來源檔案進行哪些變更。 | 使用變更工具追蹤檔案的變更 |
| 主控台 工具 | DevTools 內的智慧型手機豐富命令行。 與其他人工具搭配使用的絕佳隨附工具。 提供強大的方法來編寫功能的腳本、檢查目前的網頁,以及使用JavaScript作目前的網頁。 | 主控台概觀 |
| 涵蓋範圍 工具 | 協助您尋找未使用的 JavaScript 和 CSS 程式代碼,以加速頁面載入,並儲存行動使用者的行動數據。 | 使用涵蓋範圍工具尋找未使用的 JavaScript 和 CSS 程式代碼 |
| 損毀分析器 工具 | 分析 Web 應用程式的損毀。 您可以輸入 JavaScript 生產堆疊追蹤,例如非嚴重 JavaScript 例外狀況,然後將您的來源對應套用至堆疊追蹤,以便更快速地偵錯。 | 損毀分析器工具 |
| CSS 概觀 工具 | 協助您進一步了解頁面的 CSS,並找出可能的改善。 | CSS 概觀工具 |
| 開發人員資源 | 顯示網頁的資源URL。 | 開發人員資源工具 |
| 裝置模擬 | 使用 裝置模擬 工具,也稱為 裝置模擬模式 或 裝置模式,以近似您的頁面在行動裝置上的外觀和回應。 | 模擬裝置模擬 (裝置模擬) |
| 元素 工具 | 檢查、編輯和偵錯您的 HTML 和 CSS。 您可以在工具中編輯,同時在瀏覽器中即時顯示變更。 使用 DOM 樹狀結構對 HTML 進行偵錯,並檢查並處理您網頁的 CSS。 | 使用 Elements 工具檢查、編輯及偵錯 HTML 和 CSS |
| 檢查 工具 | 使用 [檢查] 工具可查看轉譯網頁內專案的相關信息。 當 [檢查] 工具作用中時,您 會將滑鼠停留 在網頁中的專案上,而 DevTools 則會在網頁上新增資訊重疊和網格線醒目提示。 | 使用檢查工具分析頁面 |
| 問題 工具 | 問題工具會自動分析目前的網頁、報告依類型分組的問題,並提供文件來協助說明和解決問題。 | 使用問題工具尋找並修正問題 |
| Lighthouse 工具 | 使用 Lighthouse 工具來識別並修正影響網站效能、輔助功能和用戶體驗的常見問題。 | Lighthouse 工具 |
| 媒體 工具 | 使用此工具來檢視資訊,並針對每個瀏覽器索引標籤的媒體播放器進行偵錯。 | 檢視和偵錯媒體播放器資訊 |
| 記憶體 工具 | 尋找影響頁面效能的記憶體問題,包括記憶體流失、記憶體 Bloat 和頻繁的垃圾收集。 | 修正記憶體問題 |
| 記憶體偵測器 工具 | 使用記憶體偵測器檢查 JavaScript ArrayBuffer。 | 使用記憶體偵測器工具檢查 JavaScript ArrayBuffer |
| 網路 工具 | 使用 網路 工具,確定資源會如預期般下載或上傳。 檢查個別資源的屬性,例如 HTTP 標頭、內容或大小。 | 檢查網路活動 |
| 網路條件 工具 | 使用 網路條件 工具來停用瀏覽器快取、設定網路節流、設定使用者代理程式字串,以及設定內容編碼,例如 deflate、gzip 和 br。 | 網路條件工具 |
| 網路主控台 工具 | 使用 網路主控台 工具來變更網路要求, (網路呼叫) 查看失敗的原因。 變更並重新執行任何網路要求,並進行詳細的網路 API 呼叫。 | 網路主控台工具 |
| 網路要求封鎖 工具 | 使用 網路要求封鎖 工具來測試對指定 URL 模式的封鎖網路要求,並查看網頁的行為。 | 網路要求封鎖工具 |
| 效能 工具 | 分析運行時間效能,這是頁面在執行時的執行方式,而不是載入。 | 效能工具簡介 |
| 效能監視工具 | 提供網頁運行時間效能的實時檢視,以判斷效能問題的來源,讓網站執行速度變慢。 尋找問題是否來自高記憶體或CPU使用量、過於頻繁的配置和樣式計算,或是太多 DOM節點和事件接聽程式。 | 使用效能監視工具測量頁面的運行時間效能 |
| 快速來源 工具 | 使用 [來源] 工具以外的工具時,使用 [快速來源] 工具來顯示或編輯原始程序檔。 | 使用快速來源工具顯示或編輯原始程序檔 |
| 錄製器 工具 | 使用 Recorder 工具手動記錄使用者流程,然後自動重新執行,以加速測試和效能調查。 | 記錄和重新執行使用者流程並測量效能 |
| 轉譯 工具 | 使用 轉譯 工具來查看網頁在不同的顯示選項或視覺缺陷中的外觀。 | 轉譯工具,以查看具有不同顯示選項或視覺缺陷的網頁外觀 |
| 搜尋 工具 | 使用 搜尋 工具來尋找網頁的特定來源檔案,包括 HTML、CSS、JavaScript 和圖像檔。 | 使用搜尋工具尋找頁面的原始程序檔 |
| 安全性 工具 | 檢查頁面的安全性。 | 使用安全性工具瞭解安全性問題 |
| 感測器 工具 | 模擬不同的裝置方向。 | 使用感測器工具模擬裝置方向 |
| 來源對應監視 工具 | 使用 來源對應監視 工具來監視您的來源對應。 | 來源對應監視工具 |
| 來源 工具 | 使用 來源 工具來檢視、修改和偵錯前端 JavaScript 程式代碼,以及檢查和編輯組成目前網頁的 HTML 和 CSS 檔案。 | 來源工具概觀 |
| WebAudio 工具 | 使用 WebAudio 工具來監視 WebAudio 流量。 WebAudio 工具會使用 WebAudio API。 | WebAudio 工具 |
| WebAuthn 工具 | 使用 WebAuthn 工具來建立軟體型虛擬驗證器並與之互動。 | 模擬驗證器並偵錯 WebAuthn |
| 歡迎 使用工具 | 歡迎使用工具會在您第一次開啟 DevTools 時開啟。 它會顯示開發人員檔、最新功能、版本信息的連結,以及連絡 Microsoft Edge DevTools 小組的選項。 | 歡迎使用工具 |
實驗性工具
如果您在 DevTools 設定實驗中選取實驗的複選框,Microsoft Edge DevTools >可能包含其他工具。 例如:
| 工具 | 用途 | 文章 |
|---|---|---|
| 通訊協定監視 工具 | 顯示 DevTools 所傳送和接收的 DevTools 通訊協定訊息,以偵錯檢查的頁面。 | 實驗性功能中的通訊協定監視器。 |
[更多工具] 功能表
[ 更多工具 ] (+活動 列和 [快速檢視 ] 工具列中的 [) ] 功能表是動態的:它會省略該工具列上開啟的任何索引卷標工具。
活動列工具與快速檢視工具
活動列工具 是預設會在活動 列 (上方 窗格) 開啟的工具。 快速檢視 工具是在 [ 快速檢視 ] 面板中開啟的工具,預設會 (下方窗格) 。 若要顯示或隱藏 [快速檢視] 面板:當焦點在 DevTools 上時,請按 Esc。
[命令功能表] 會先列出 [面板] 標籤) (指示的活動列工具,然後列出 [快速檢視] 工具:
![命令功能表,顯示群組在一起的面板工具,然後顯示 [快速檢視] 工具](about-tools-images/command-menu-panel-vs-quick-view-tools.png)
若要將工具移至其他工具列,請以滑鼠右鍵按兩下工具的索引標籤,然後選取 [ 移至底部快速檢視]、 [移至側邊快速檢視]、 [移至頂端活動列] 或 [ 移至左側活動列]:
![快速檢視工具列中工具的右鍵功能表,包括 [移至頂端活動列] 命令](about-tools-images/move-from-quickview-to-activitybar.png)
若要開啟 命令功能表,請按 Ctrl+Shift+P (Windows、Linux) 或 Command+Shift+P (macOS) 。 或者,按兩下 [ 自定義並控制DevTools ] (![]() ) ] 按鈕,然後選取 [ 執行] 命令。
) ] 按鈕,然後選取 [ 執行] 命令。
關閉工具索引標籤
若要關閉工具列上的工具索引標籤,請以滑鼠右鍵按下索引標籤,然後選取 [ 從活動列移除 ] 或 [從快速檢視移除]:
![活動列中網路工具的右鍵功能表,包括 [從活動列移除] 命令](about-tools-images/remove-from-activitybar.png)
[元素]、[控制台] 和 [來源] 工具是永久索引卷標,無法關閉或從 [活動列] 移至 [快速檢視] 面板。 您可以拖曳其索引標籤,以在 活動列中重新排列它們。
主控台工具也是 [快速檢視] 工具列上的永久索引標籤。 相反地,可以移除 [快速檢視] 工具列上的 [問題] 工具。
還原預設工具索引標籤
若要還原 活動 列和 快速檢視中的所有預設工具索引標籤:
在 DevTools 中,選取 [自定義及控制 DevTools] (
![[自定義及控制 DevTools] 圖示](about-tools-images/customize-devtools-icon-light-theme.png) ) > [設定 (
) > [設定 (![設定] 圖示](about-tools-images/settings-gear-icon-light-theme.png) ) [>喜好設定]。
) [>喜好設定]。按兩下 [ 還原預設值和重新整理 ] 按鈕。 DevTools 會重新啟動,且預設索引標籤會出現在這兩個工具欄中。
另請參閱
- DevTools 概觀 - 類似於目前的文章,但涵蓋範圍更廣,具有DevTools的最上層簡介。