Microsoft Edge 85) DevTools (的新功能
這些是 Microsoft Edge DevTools 穩定版本中的最新功能。
來自 Microsoft Edge DevTools 小組的公告
CSS 網格線偵錯功能
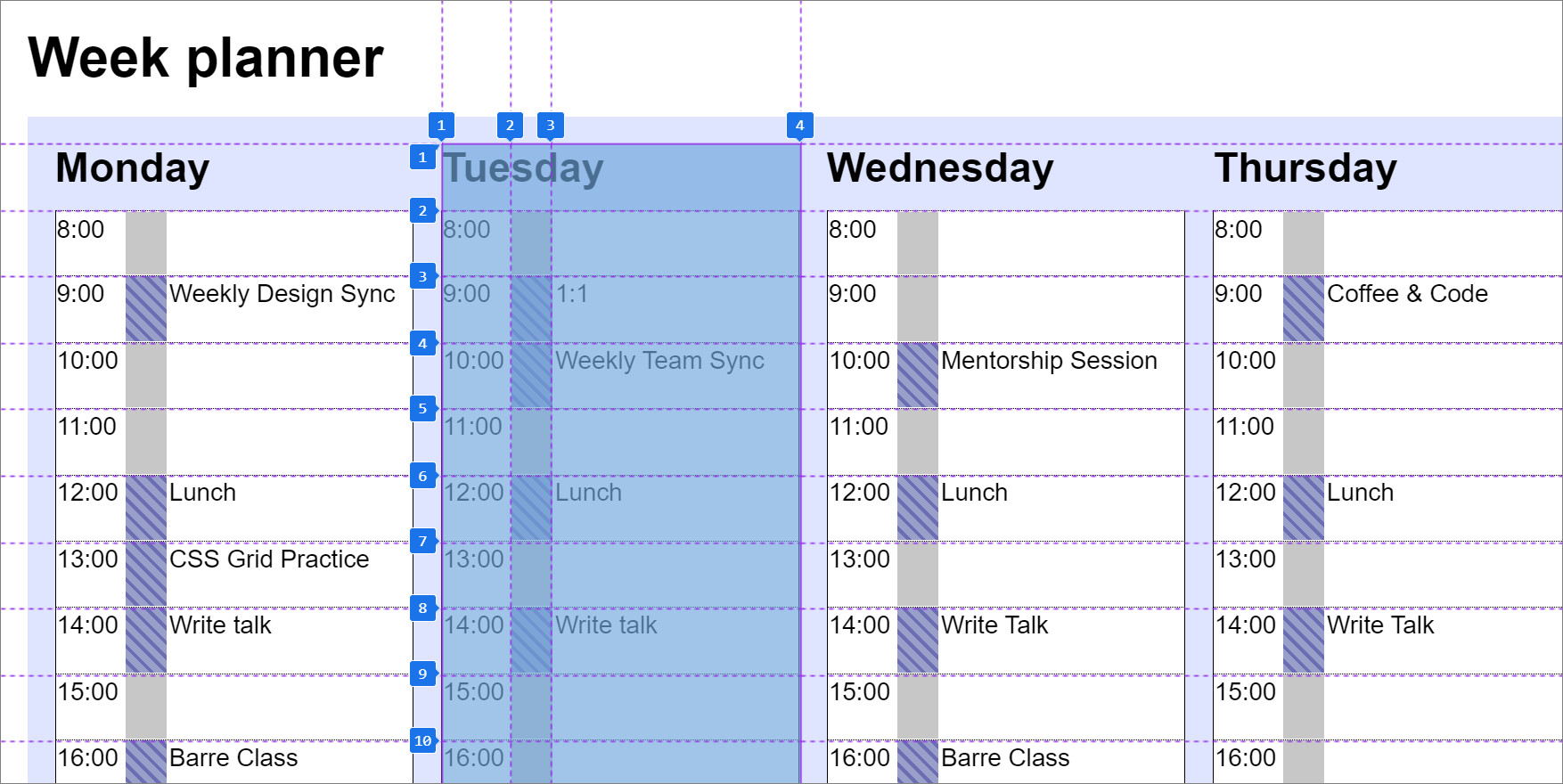
Microsoft Edge DevTools 小組正與 Chrome DevTools 小組和 Chromium 社群合作,將新的 CSS 網格線偵錯功能新增至 DevTools。 您現在可以將網格線線號、網格線間距和延伸網格線顯示為頁面上的重疊。 此外,網格線工具的更多改善即將推出。

更新:此功能已發行,且已不再是實驗性功能。
若要嘗試使用範例進行實驗,請參閱 CSS Grid 規劃工具範例。
Chromium 問題 #1047356
另請參閱:
使用網路主控台編輯和重新執行要求
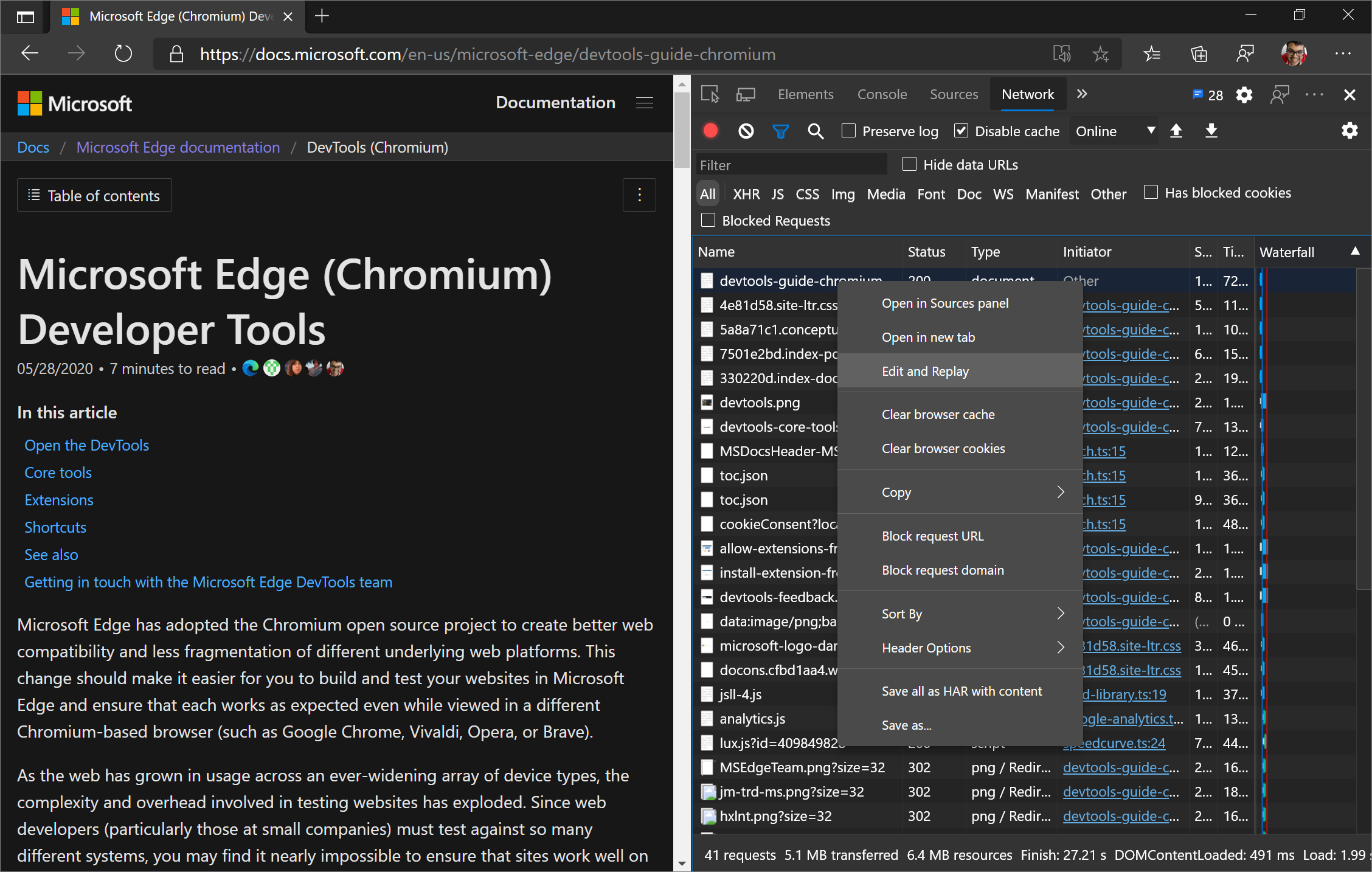
您現在可以使用網路主控台,在網路記錄中使用 [編輯] 和 [重新執行] 要求。 開啟 [網络記錄檔],按兩下滑鼠右鍵,然後選取 [ 編輯後重新執行]:

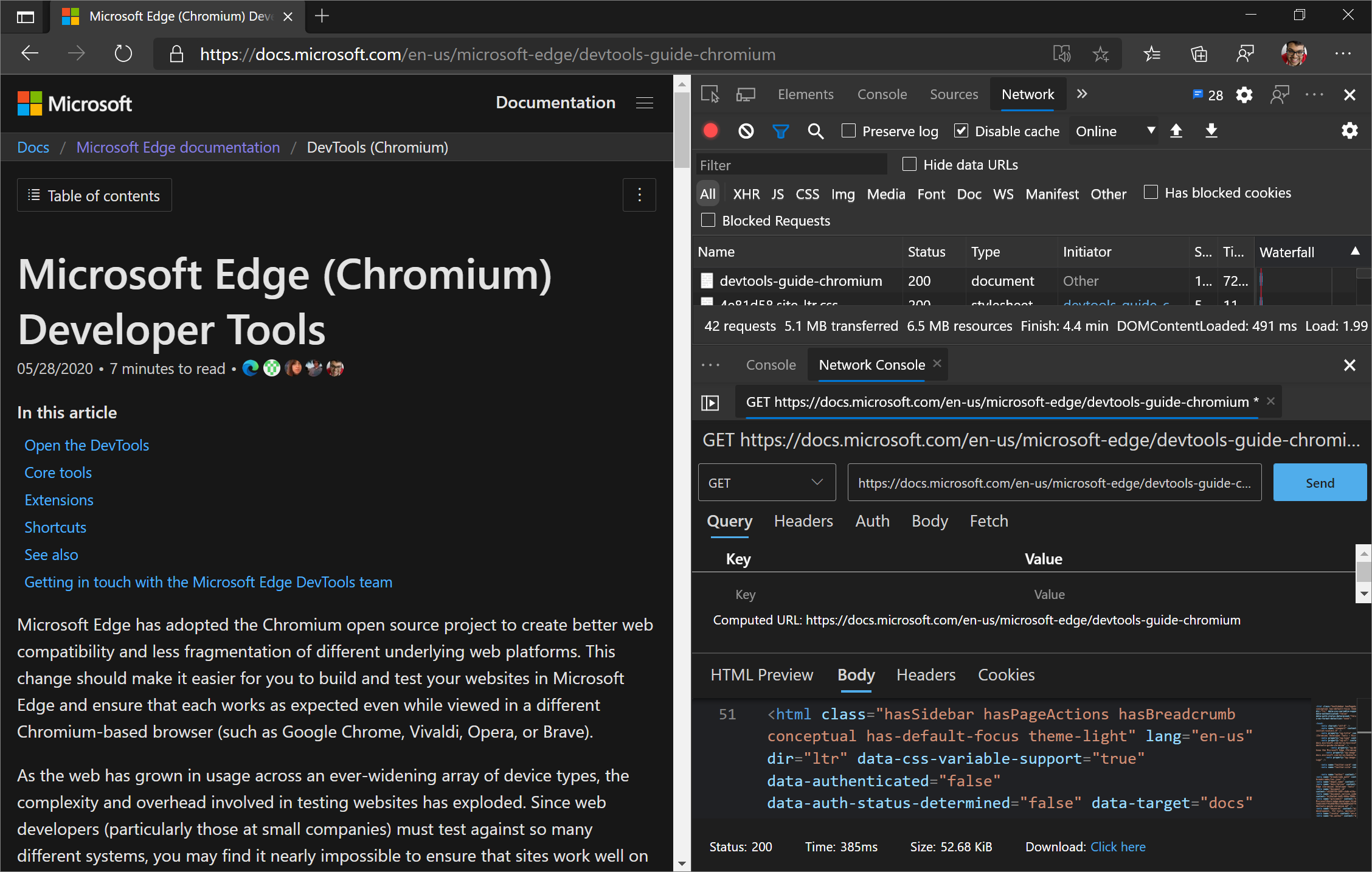
新的 網路主控台 工具會在 DevTools 底部的 [快速檢視] 面板中開啟,並自動填入 HTTP 要求的資訊。 若要顯示從伺服器傳回的回應,請視需要編輯要求 () ,然後選取 [ 傳送]。
您也可以使用 網路控制台 直接從 DevTools 建立和傳送 HTTP 要求。

提示:若要在主要 (頂端) 面板中顯示 網路控制台 ,而不是在 [快速檢視 ] 面板中顯示,請參閱下面的在 面板之間移動工具。
更新:此功能已發行,且已不再是實驗性功能。
Chromium 問題 #1093687
服務工作者回應 [計時] 索引標籤中的 [使用事件]
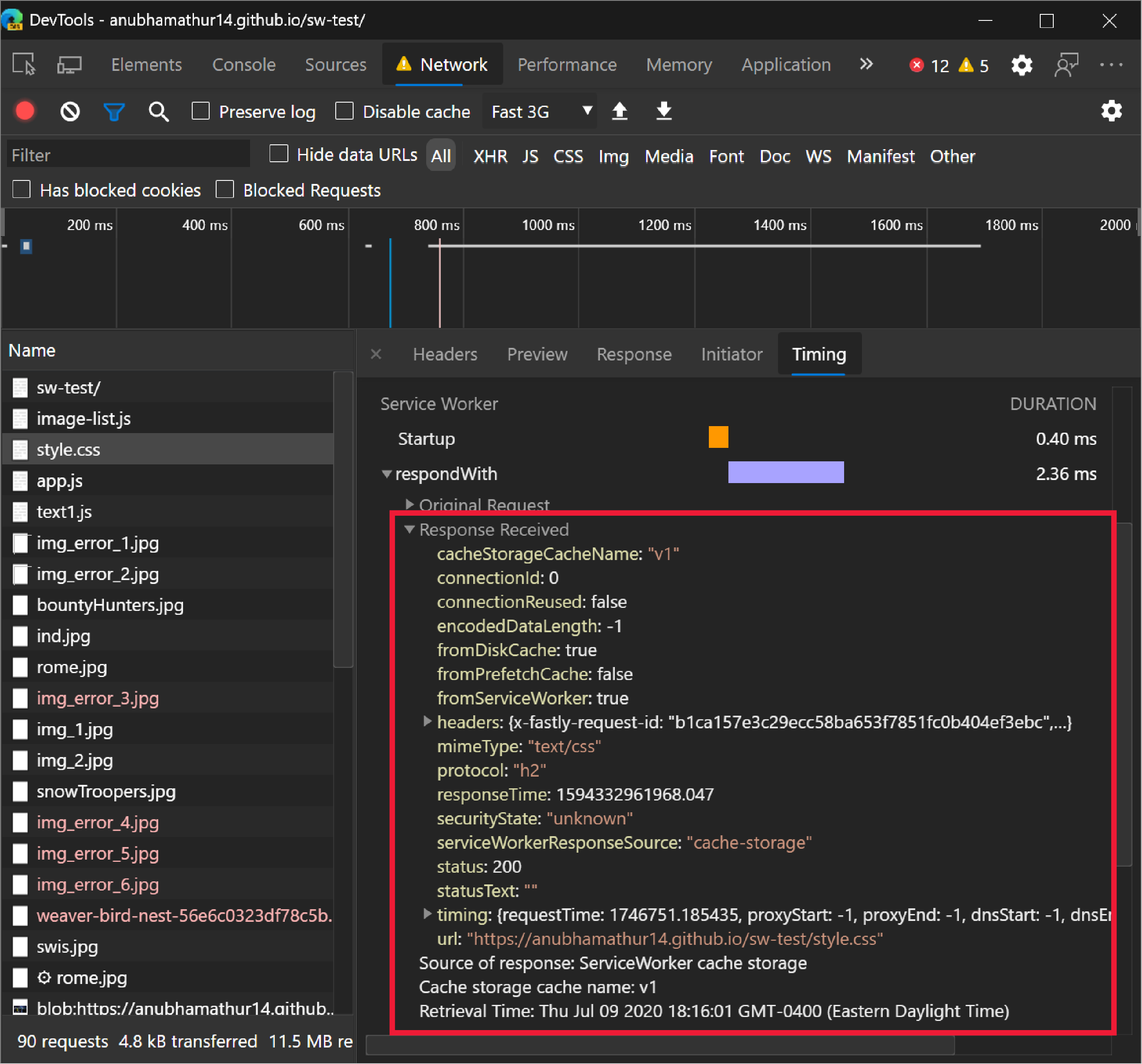
[網络] 工具的 [計時] 索引標籤現在包含respondWith服務工作者事件。 服務respondWith背景工作角色事件會顯示從服務背景fetch工作事件處理程式開始執行到處理程式承諾fetch已解決之時間respondWith的持續時間。
![[網络] 面板之 [計時] 索引標籤中的 respondWith 服務背景工作角色事件](devtools-images/timing-tab.png)
展開 [收到的回應 ] 以顯示來自回應的其他資訊, fetch 例如 CacheStorageCacheName、 serviceWorkerResponseSource和 ResponseTime。

Chromium 問題 #1066579
另請參閱:
問題面板中的webhint意見反應

webhint 是開放原始碼工具,可針對輔助功能、跨瀏覽器相容性、安全性、效能、PWA 和其他常見的網站開發問題,提供即時的意見反應。 您可以在 [ 問題 ] 面板中檢視 Webhint 意見反應。

若要啟用實驗,請 參閱開啟或關閉實驗 ,然後選取 [啟用 webhint] 旁的複選框。 開啟 [ 問題] 面板,以顯示來自 Webhint 的意見反應。
Chromium 問題 #1070378
另請參閱:
- 適用於 Visual Studio Code 的webhint擴充功能
- 在 Microsoft Edge DevTools 中啟用實驗性功能中的webhint
在面板之間移動工具
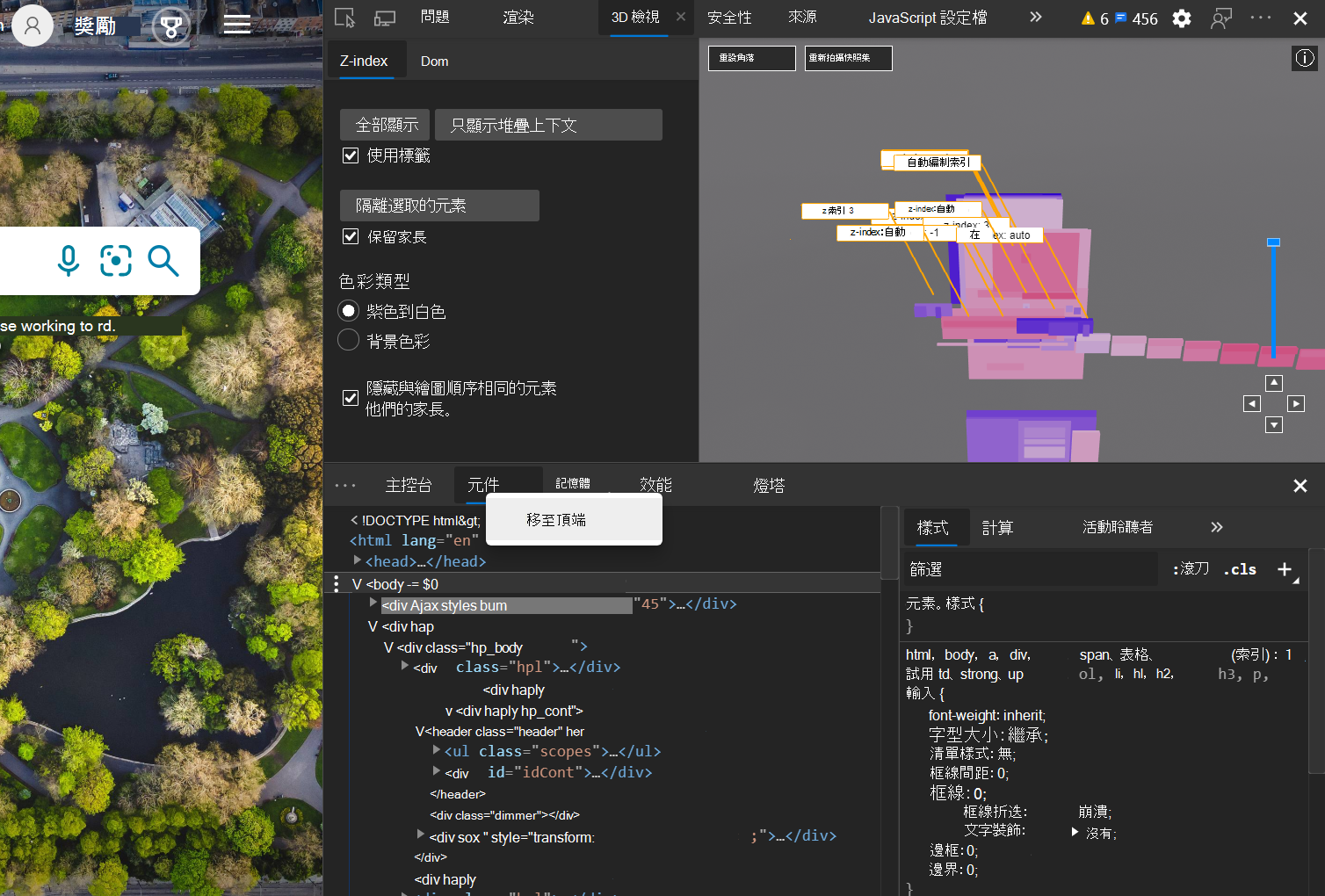
先前,專案和網路等工具只能在 DevTools 的主要 (頂端) 面板中開啟。 同樣地, 3D 檢視 和 問題 等工具只能在 隱藏式 選單中開啟 (現在 快速檢視 面板) DevTools 底部。 您現在可以在頂端和底部面板之間移動工具,來自定義DevTools版面配置。

更新:此功能已發行,且已不再是實驗性功能。
Chromium 問題 #897944
另請參閱:
- 關於 DevTools 概觀中的活動列和快速檢視工具。
改善網路面板中的啟動器工具提示
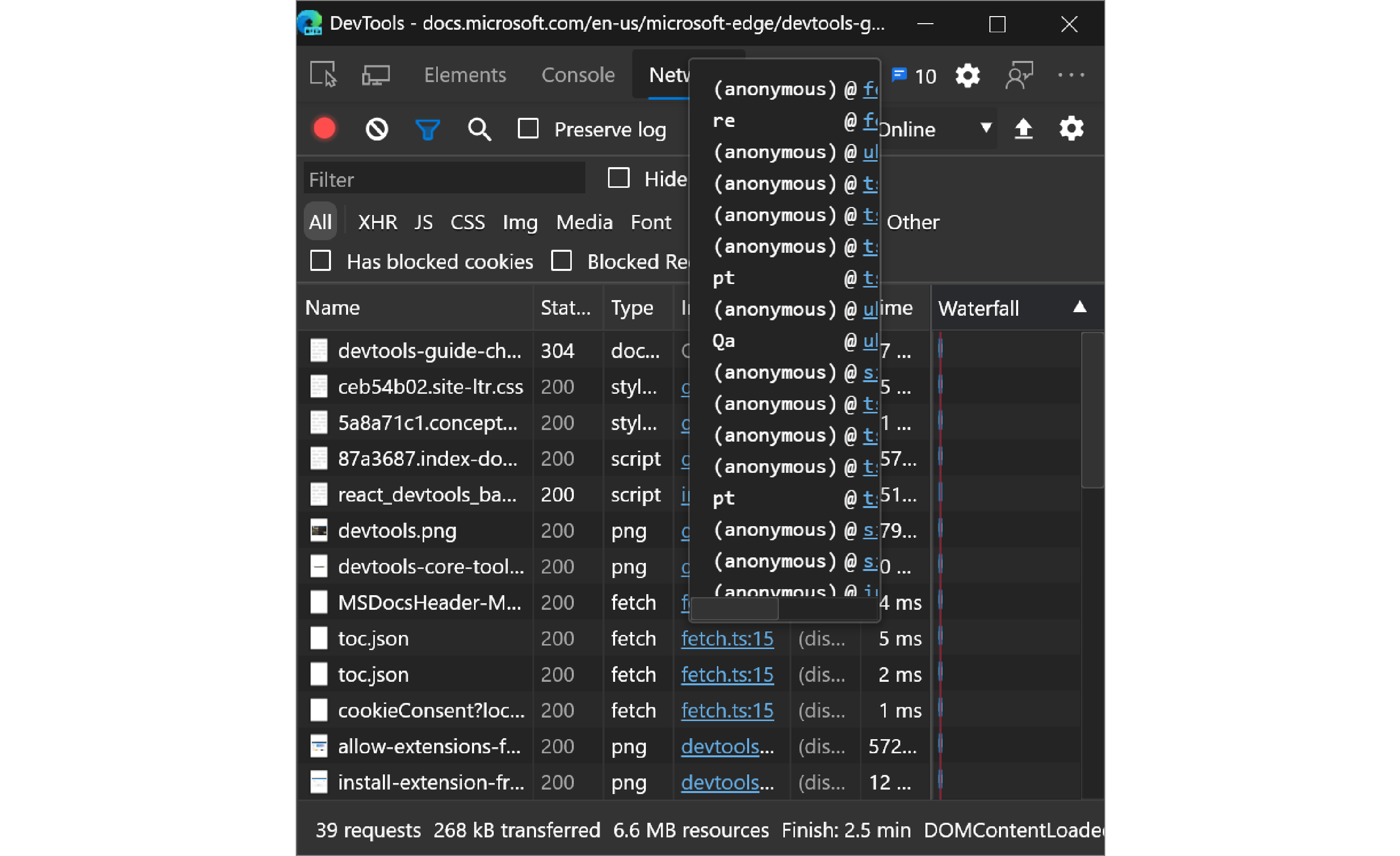
在 Microsoft Edge 83 和 84 中,[啟動器] 資料行的工具提示會顯示資源要求的原因,並以水平滾動條顯示 [網路記錄 檔]。 您只能在工具提示中水平捲動,以顯示起始要求的呼叫堆疊。

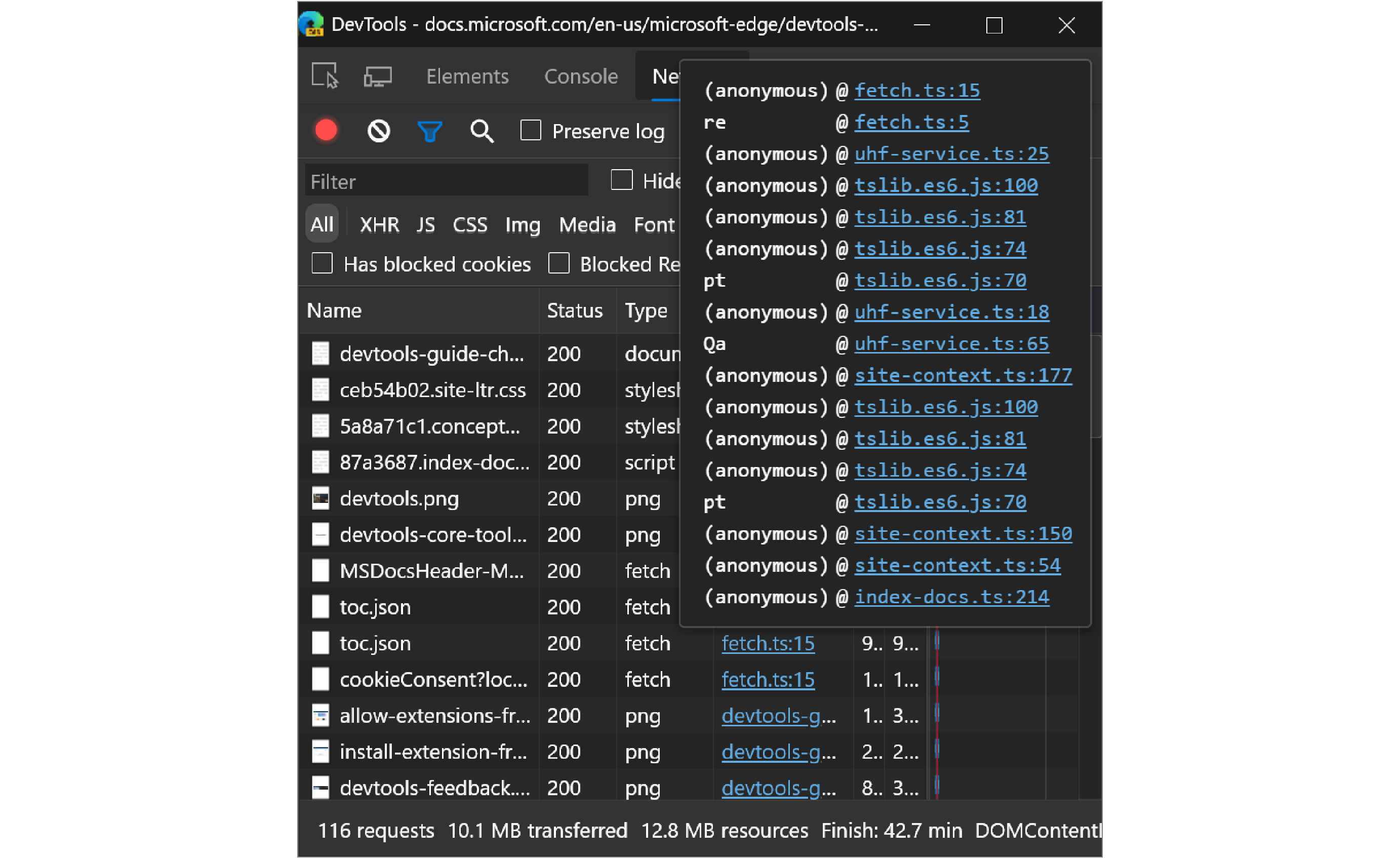
從 Microsoft Edge 85 開始,您現在可以在工具提示中顯示啟動器呼叫堆疊,而不需要水平捲動。

Chromium 問題 #1069404
來自 Chromium 專案的公告
下列各節會宣佈Microsoft Edge 85 中提供的其他功能,這些功能已對 開放原始碼 Chromium 專案做出貢獻。
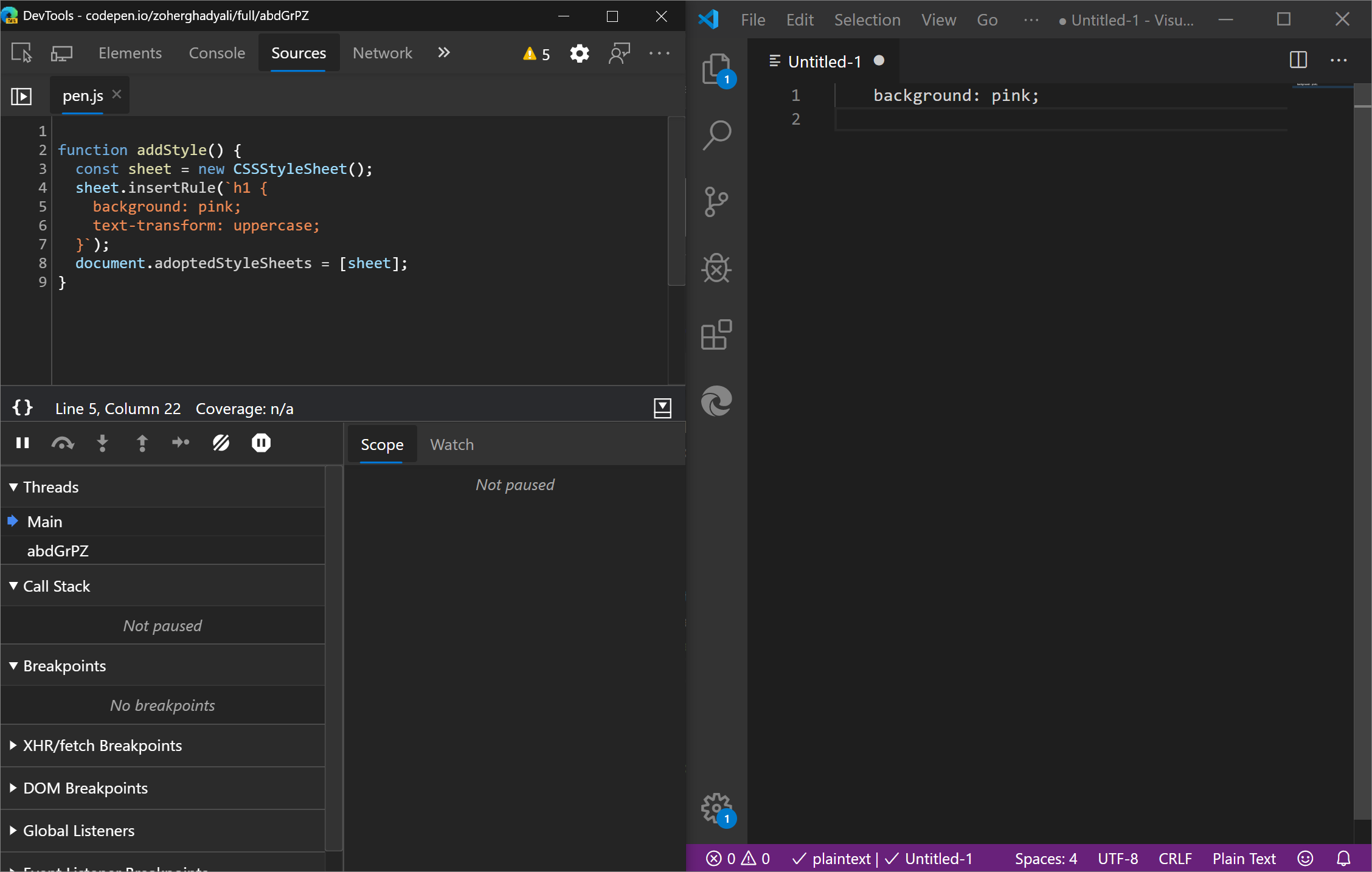
CSS in-JS 架構的樣式編輯
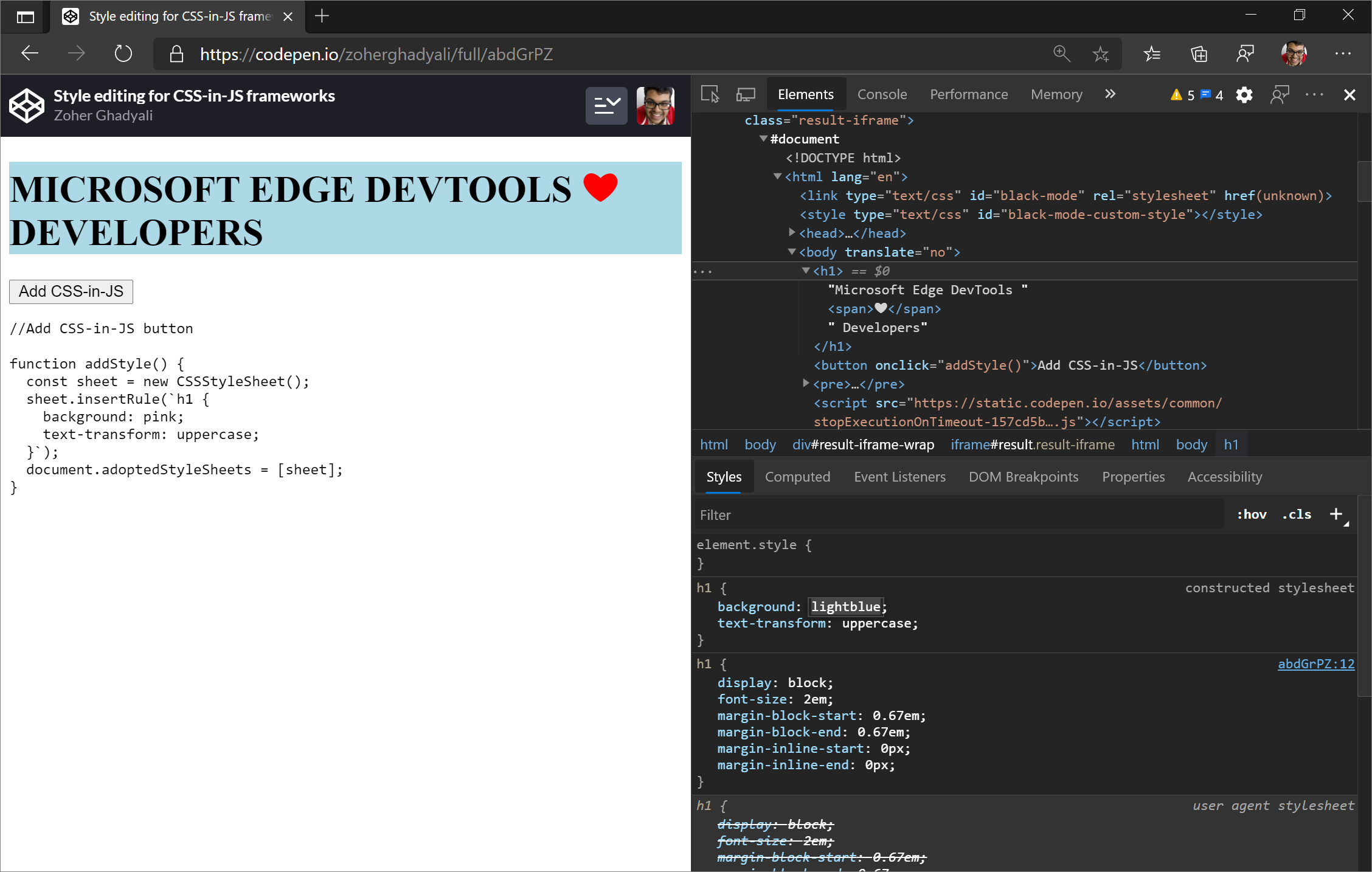
[ 樣式 ] 窗格現在更適合使用 CSS 物件模型 (CSSOM) API 建立的編輯樣式。 許多 CSS-in-JS 架構和連結庫都會在幕後使用 CSSOM API 來建構樣式。
您現在可以使用 CSSStyleSheet 介面來編輯 JavaScript 中新增的樣式,這是在使用 Shadow DOM 時建立和散發可重複使用樣式的新方式。 請參CSSStyleSheet閱 CSS 物件模型中的介面 (CSSOM) 。
例如, h1 先前無法編輯使用 CSSStyleSheet (CSSOM API) 新增的樣式。 現在可在 [樣式] 面板中編輯樣 式 。

嘗試使用 CSS-in-JS 的範例來試用這項功能。 請參閱 CSS in-JS 架構的樣式編輯。
Chromium 問題 #946975
Lighthouse 面板中的 Lighthouse 6
Lighthouse 面板現在執行 Lighthouse 6。 如需所有變更的完整清單,請參閱 v6.0.0 版本資訊。
Lighthouse 6.0 為報表導入了三個新的計量:最大內容繪製 (LCP) 、累計版面配置移位 (CLS) ,以及 TBT (總封鎖時間) 。
效能分數公式也已重設權重,以更清楚地反映使用者的載入體驗。
Chromium 問題 #772558
另請參閱:
第一個有意義的繪製淘汰
第一個有意義的繪製 (FMP) 在 Lighthouse 6.0 中已被取代。 FMP 也已從 [ 效 能] 面板中移除。 最大的 Contentful Paint 是建議的 FMP 取代專案。
Chromium 問題 #1096008
另請參閱:
支援新的 JavaScript 功能
DevTools 現在對一些最新的 JavaScript 語言功能有更好的支援:
選擇性鏈結 語法自動完成。 主控台中的屬性自動完成現在支援選擇性鏈結語法,例如,除了和
name[之外name.,name?.現在也可運作。私用欄 位的語法醒目提示。 私用類別欄位現在已在 [ 來源 ] 面板中正確地以語法醒目提示並美化列印。
Nullish 聯合運算符的語法醒目提示。 DevTools 現在會在 [ 來源 ] 面板中正確列印 Nullish 聯合運算符。
Chromium 問題 #1073903、#1083214、#1083797
另請參閱:
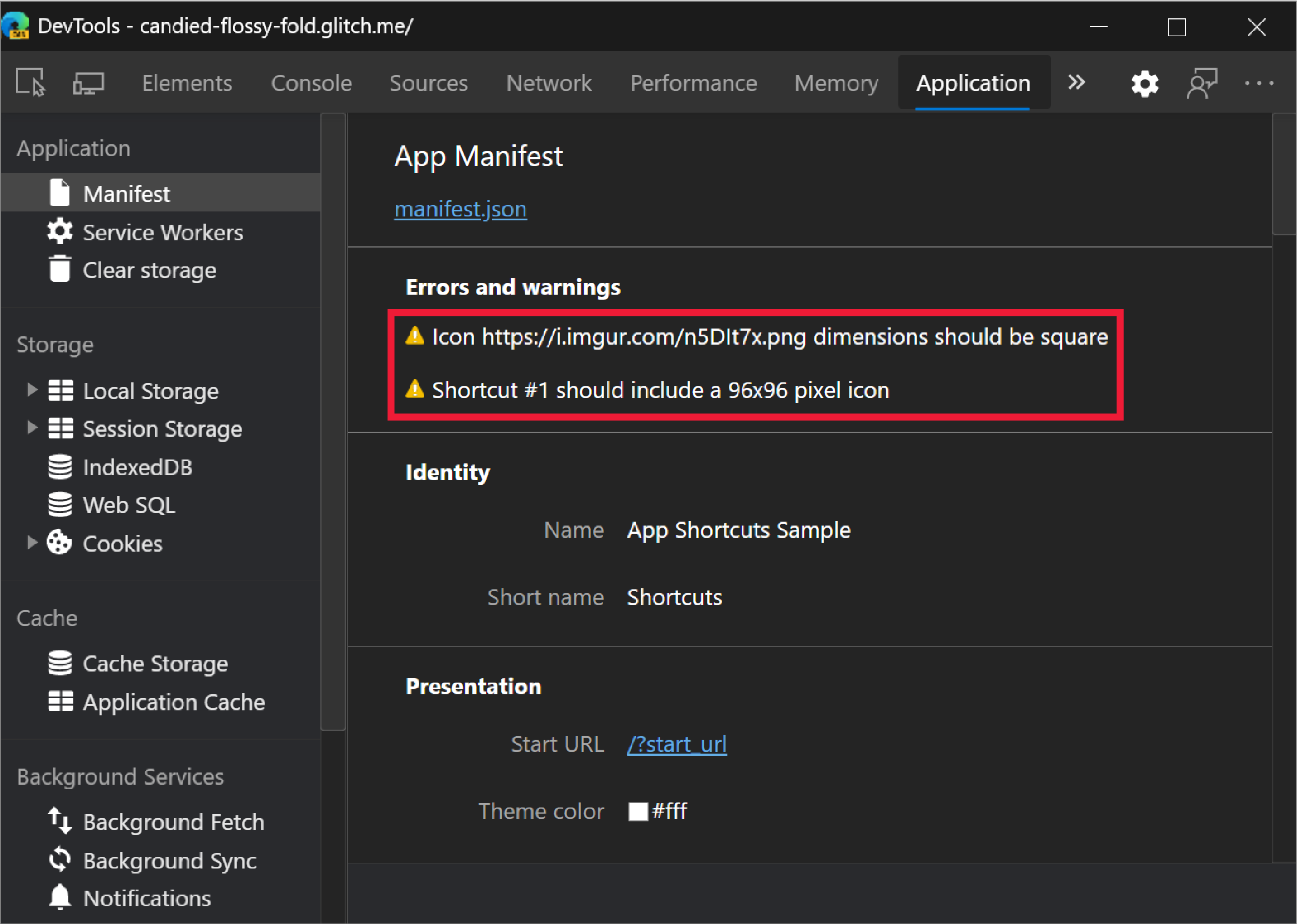
指令清單窗格中的新應用程式快捷方式警告
在應用程式工具中,應用程式快捷方式可協助使用者快速啟動 Web 應用程式內的常見或建議工作。
在應用程式工具中,[指令清單] 窗格現在會顯示下列條件的警告:
- 當應用程式快捷方式圖示小於 96x96 像素時。
- 當應用程式快捷方式圖示和指令清單圖示不是平方 (,因為) 會忽略圖示。

Chromium 問題 #955497
另請參閱:
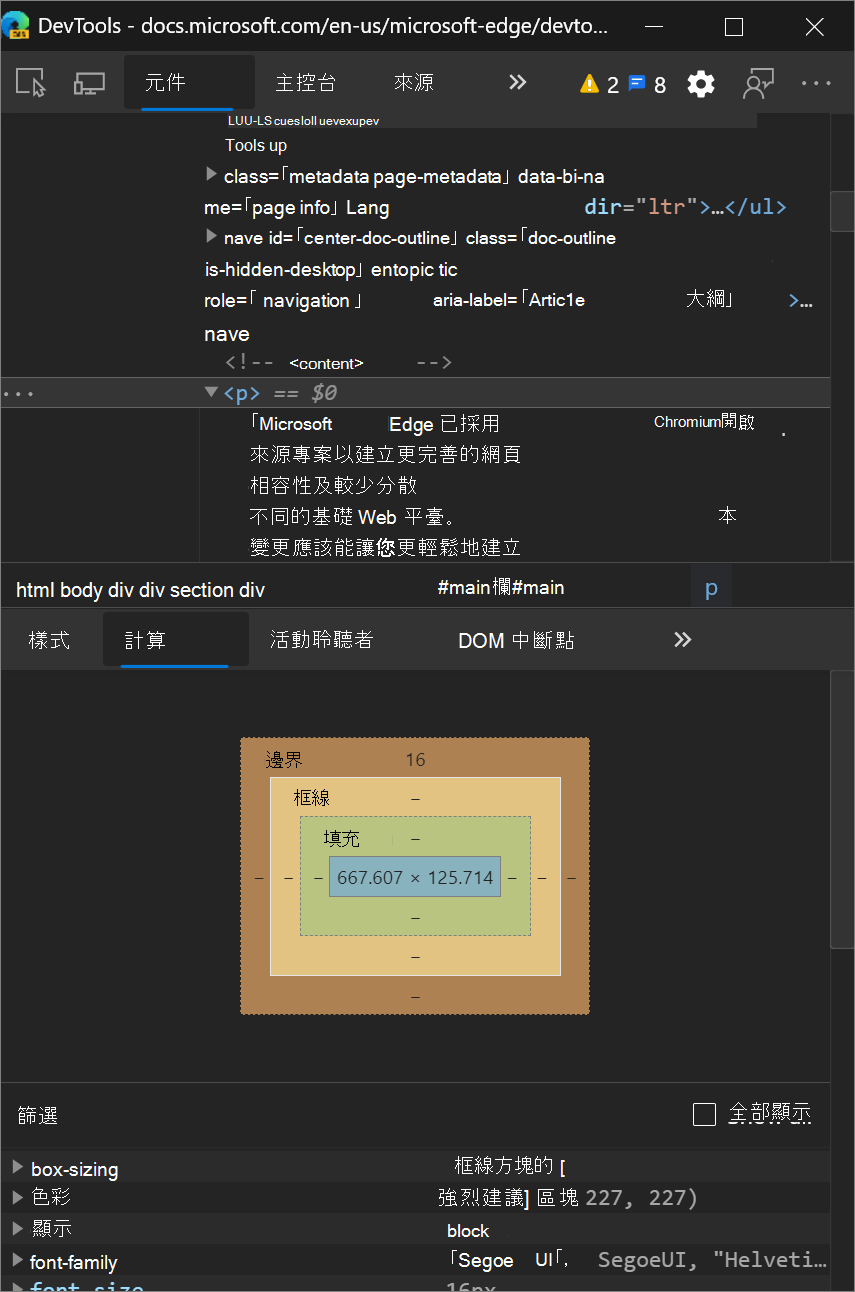
[計算] 窗格的一致顯示
[專案] 工具中的 [計算] 窗格現在會一致地顯示為所有檢視區大小的窗格。 先前,當 DevTools 縮小時, [計算 ] 窗格會合併到 [樣 式 ] 窗格內。

Chromium 問題 #1073899
另請參閱:
- 僅檢視實際套用至 CSS 功能參考中元素的 CSS
WebAssembly 檔案的位元組程式代碼位移
DevTools 現在會使用位元組程式代碼位移來顯示Wasm反組譯碼的行號。 行號可讓您更清楚查看二進位數據,而且與 Wasm 運行時間參考位置的方式更加一致。Chromium 問題 #1071432
另請參閱:
在來源面板中進行線條複製和剪下
在 [ 來源] 面板編輯器中不選取項目的情況下執行複製或剪下時,DevTools 會複製或剪下目前的內容行。

Chromium 問題 #800028
主控台設定更新
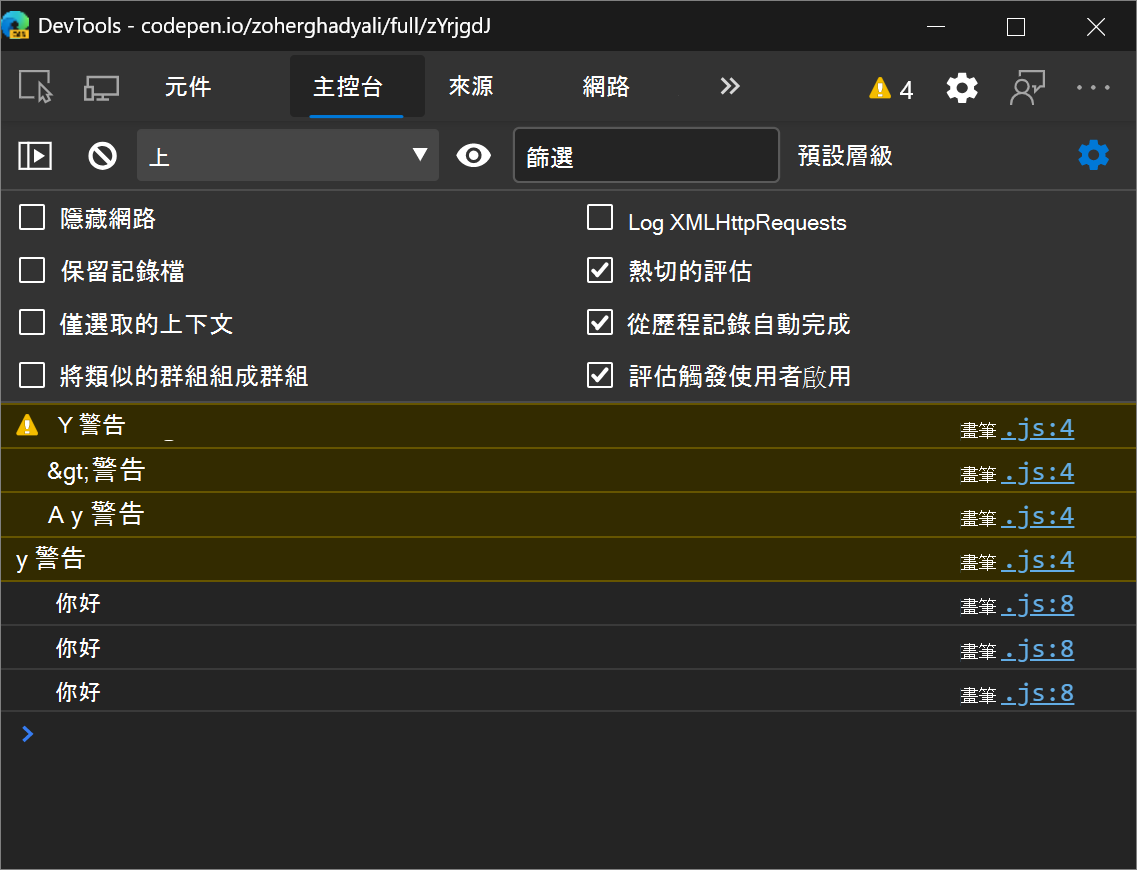
取消群組相同的主控台訊息
主控台設定中的 [群組] 類似 切換現在適用於重複的訊息。 先前,它只套用至類似的訊息。
例如,先前,即使未核取類似群組,helloDevTools 也不會取消訊息群組。 現在, hello 訊息已取消群組。

請嘗試使用範例來嘗試此功能 ,以將重複的訊息傳送至主控台。
Chromium 問題 #1082963
另請參閱:
- 關閉主控台功能參考中的訊息群組
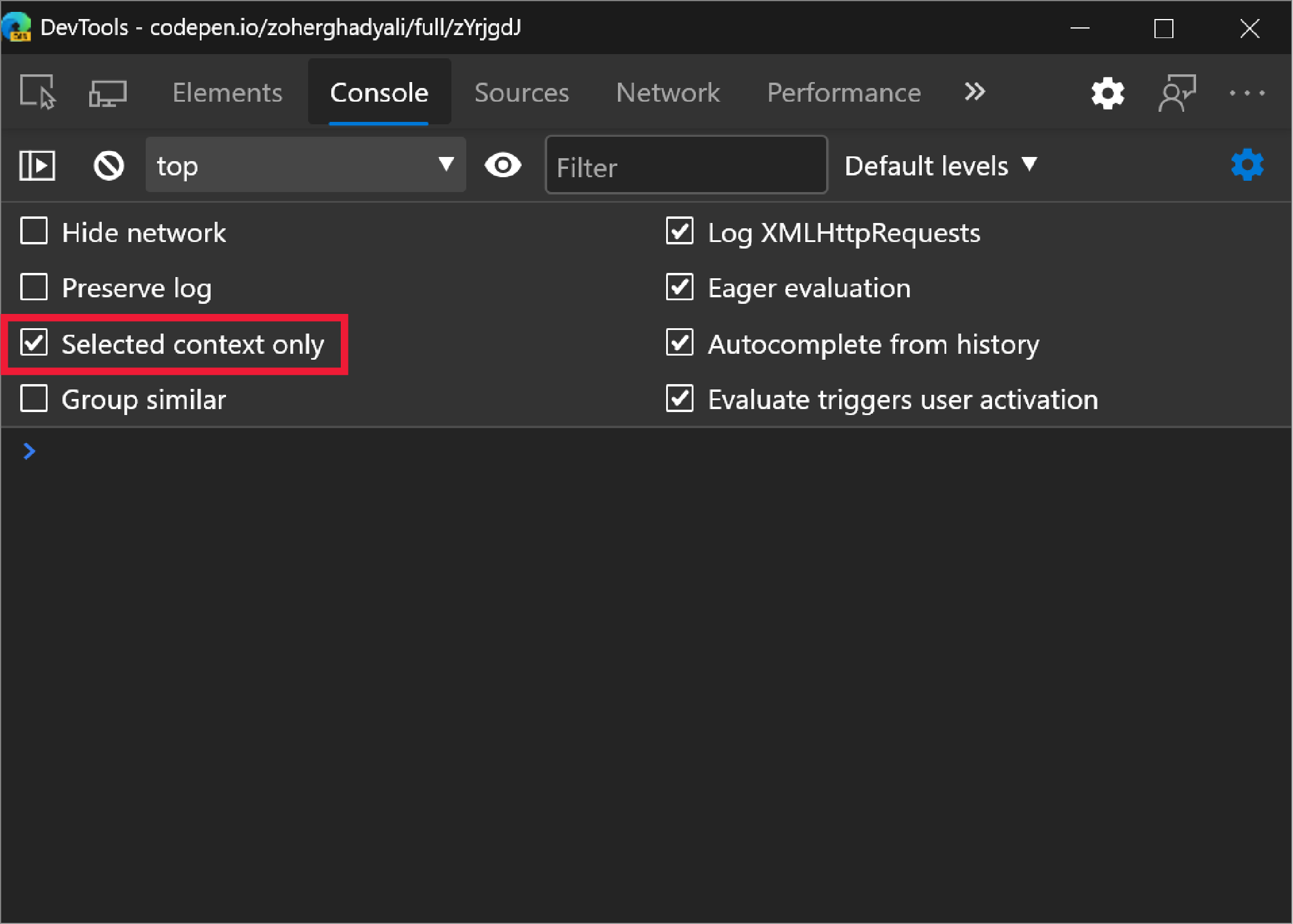
保存僅限選取的內容設定
[主控台設定] 中的 [選取的內容] 設定現在會保存。 先前,每次您關閉並重新開啟 DevTools 時,設定都會重設。 變更會讓設定行為與其他控制台設定選項一致。

Chromium 問題 #1055875
另請參閱:
- 篩選出來自不同 JavaScript 內容的訊息 - 在控制台功能參考中
效能面板更新
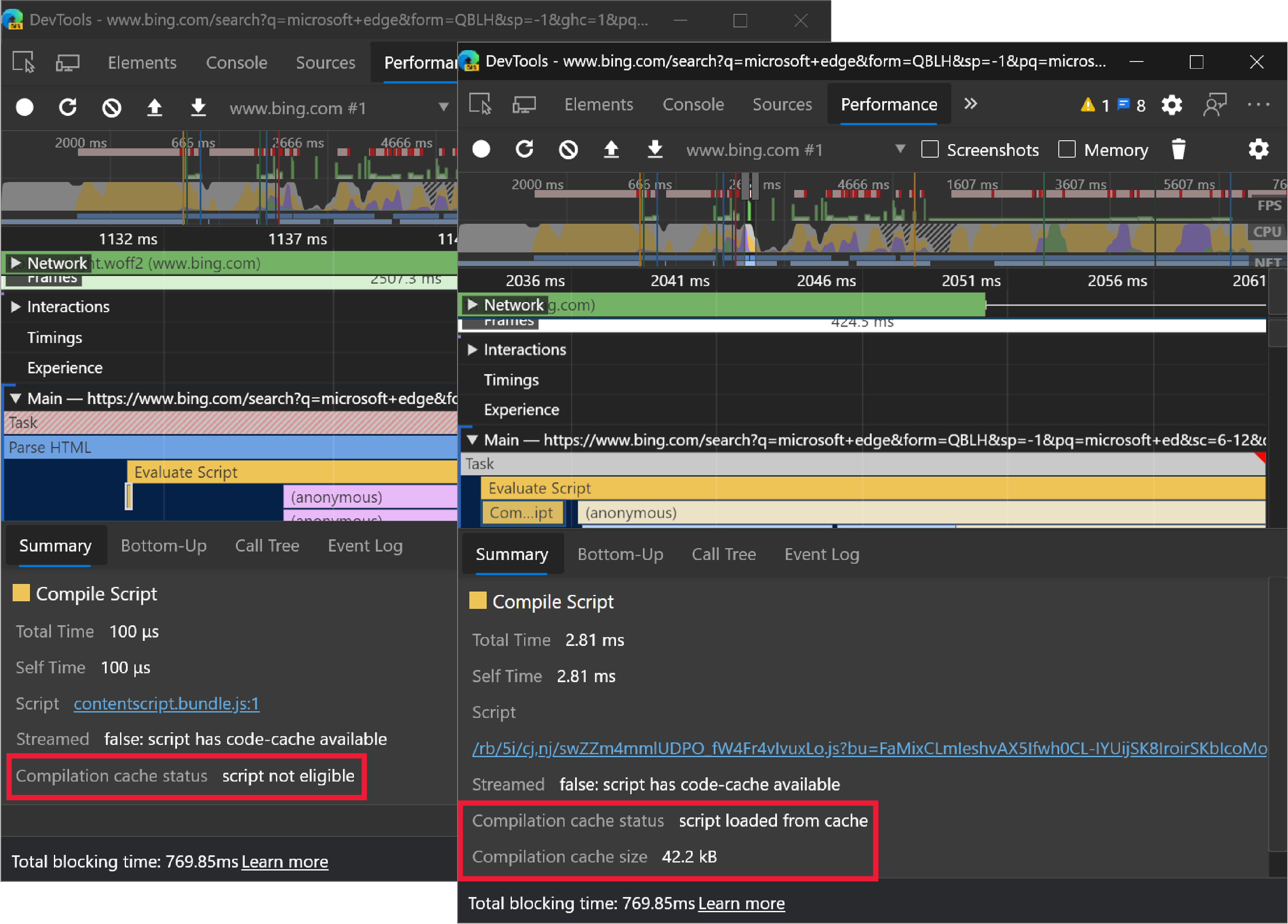
效能工具中的 JavaScript 編譯快取資訊
JavaScript 編譯快取資訊現在一律會顯示在效能工具的 [摘要] 面板中。 先前,如果未進行程式代碼快取,DevTools 就不會顯示任何與程式代碼快取相關的專案。

Chromium 問題 #912581
另請參閱:
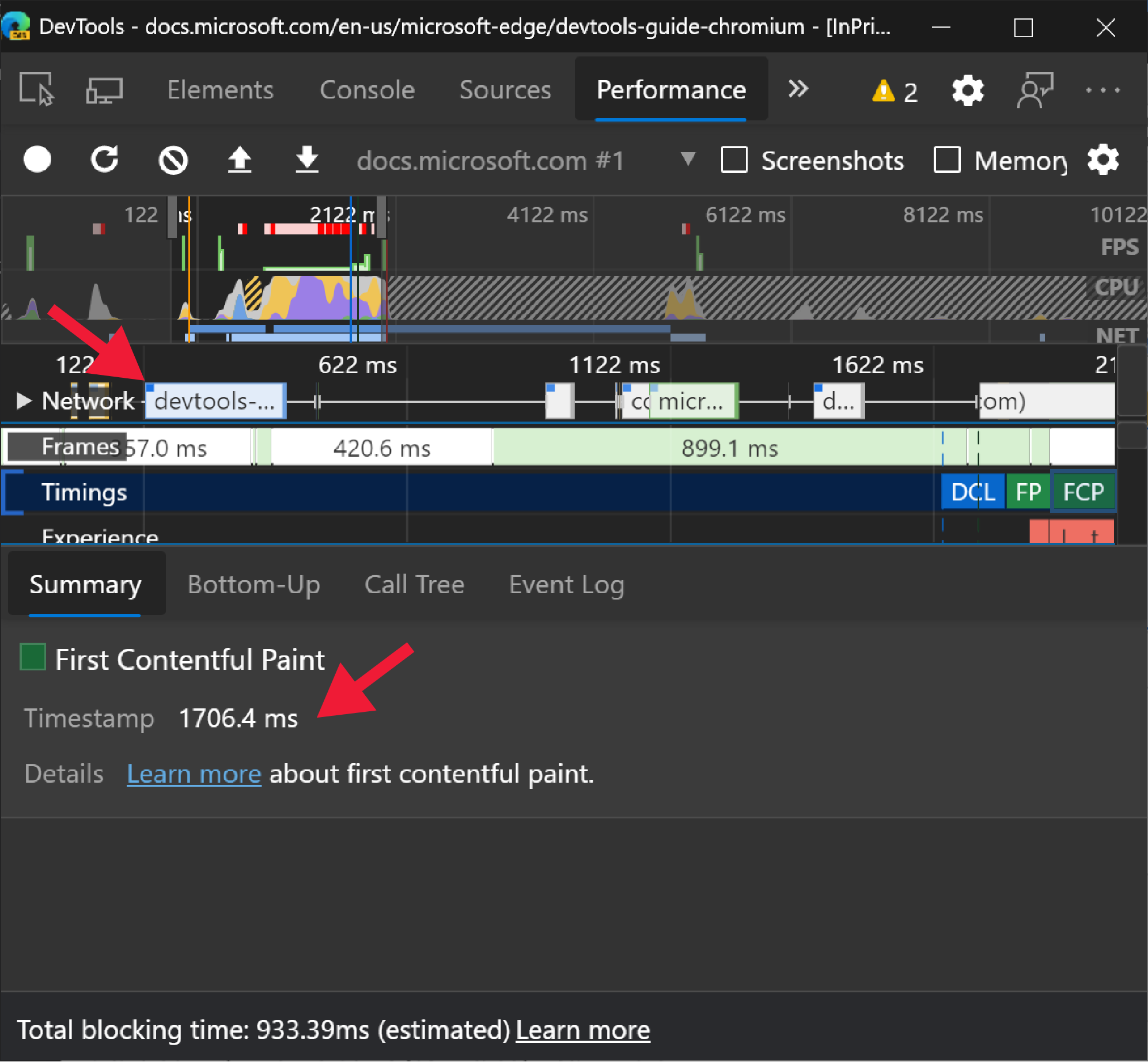
效能面板中的瀏覽時間對齊方式
先前,[ 效能] 面板會根據錄製開始的時間,在尺規中顯示時間。 用戶瀏覽的錄製時間現在已變更。 DevTools 現在會顯示相對於導覽的尺規時間,而不是錄製開始的時間。

、First Paint、First Contentful Paint 和 Largest Contentful Paint 事件的時間 DOMContentLoaded會更新為相對於導覽的開頭,這表示時間符合 所 PerformanceObserver報告的時間。
Chromium 問題 #974550
另請參閱:
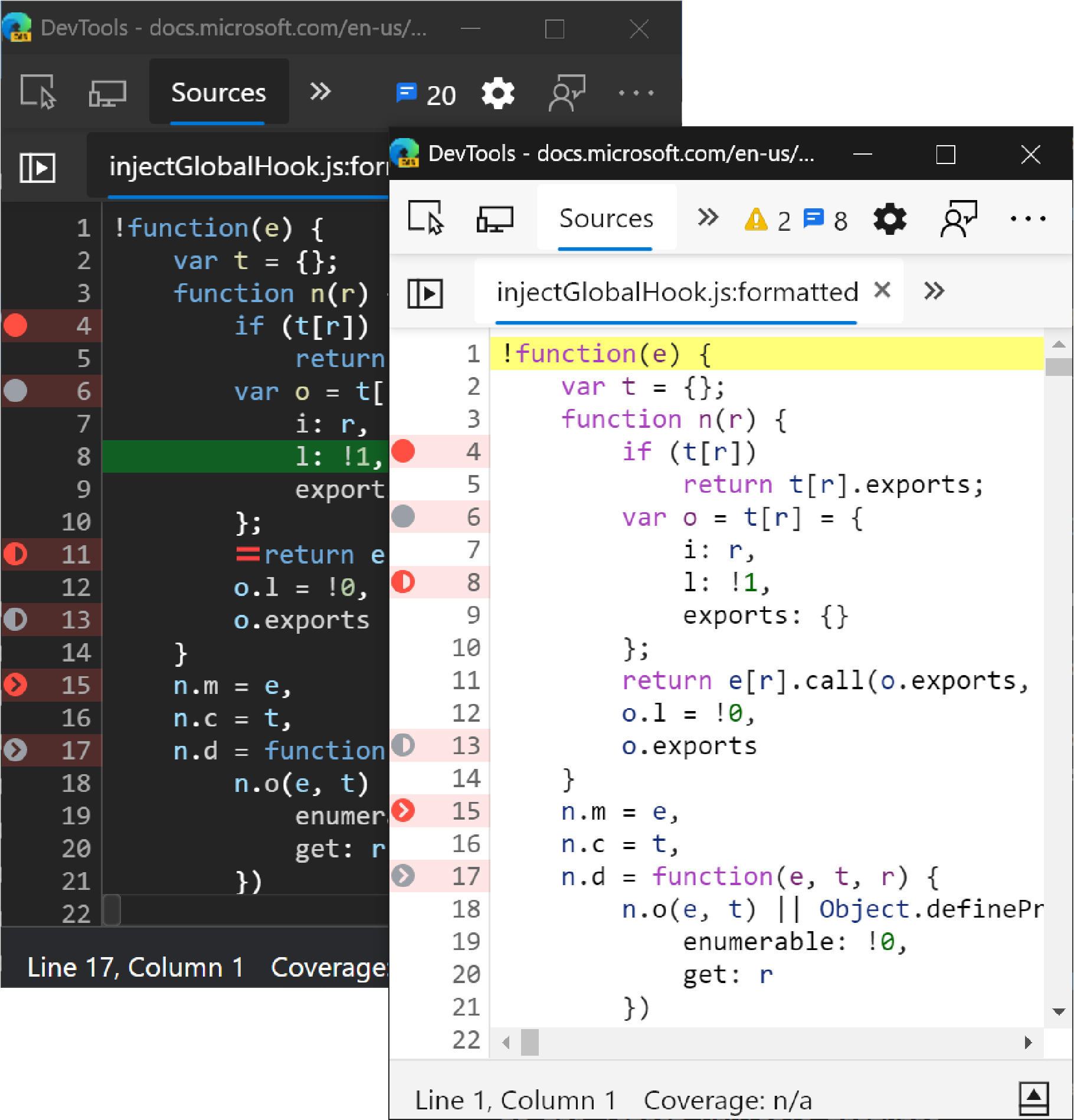
斷點、條件式斷點和記錄點的新圖示
更新:自 2022 年起,斷點現在會以藍色矩形表示,而不是紅色圓圈。
[來源] 面板具有斷點、條件式斷點和記錄點的新設計。 斷點會以紅色圓圈表示,就像 Visual Studio Code 和Visual Studio一樣。 新增圖示以區分條件式斷點和記錄點。

Chromium 問題 #1041830
另請參閱:
注意事項
此頁面的部分是根據Google所建立和 共用的工作進行 修改,並根據 Creative Commons Attribution 4.0 國際授權中所述的條款使用。 原始頁面 可在這裡 找到,並由 Jecelyn Yeen 撰寫。
 此工作是根據 Creative Commons Attribution 4.0 International License 授權。
此工作是根據 Creative Commons Attribution 4.0 International License 授權。