JavaScript 偵錯功能
本文涵蓋如何在 Microsoft Edge DevTools 中使用調試程式功能,包括如何設定程式代碼行斷點。
另請參閱:
- 開始偵錯 JavaScript - 教學課程逐步解說。
- 使用斷點暫停您的程式代碼 - 設定各種類型的斷點。
檢視和編輯 JavaScript 程式代碼
修正 Bug 時,您通常會想要嘗試對 JavaScript 程式代碼進行一些變更。 您不需要在外部編輯器或 IDE 中進行變更、將檔案重新上傳至伺服器,然後重新整理頁面;相反地,若要測試變更,您可以直接在 DevTools 中編輯 JavaScript 程式代碼,並立即查看結果。
若要檢視和編輯 JavaScript 檔案:
在新視窗或索引標籤開啟您要偵錯的網頁。您可以使用開始偵 錯 JavaScript 示範頁面。
若要開啟 DevTools,請以滑鼠右鍵按兩下網頁,然後選取 [ 檢查]。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 隨即開啟。
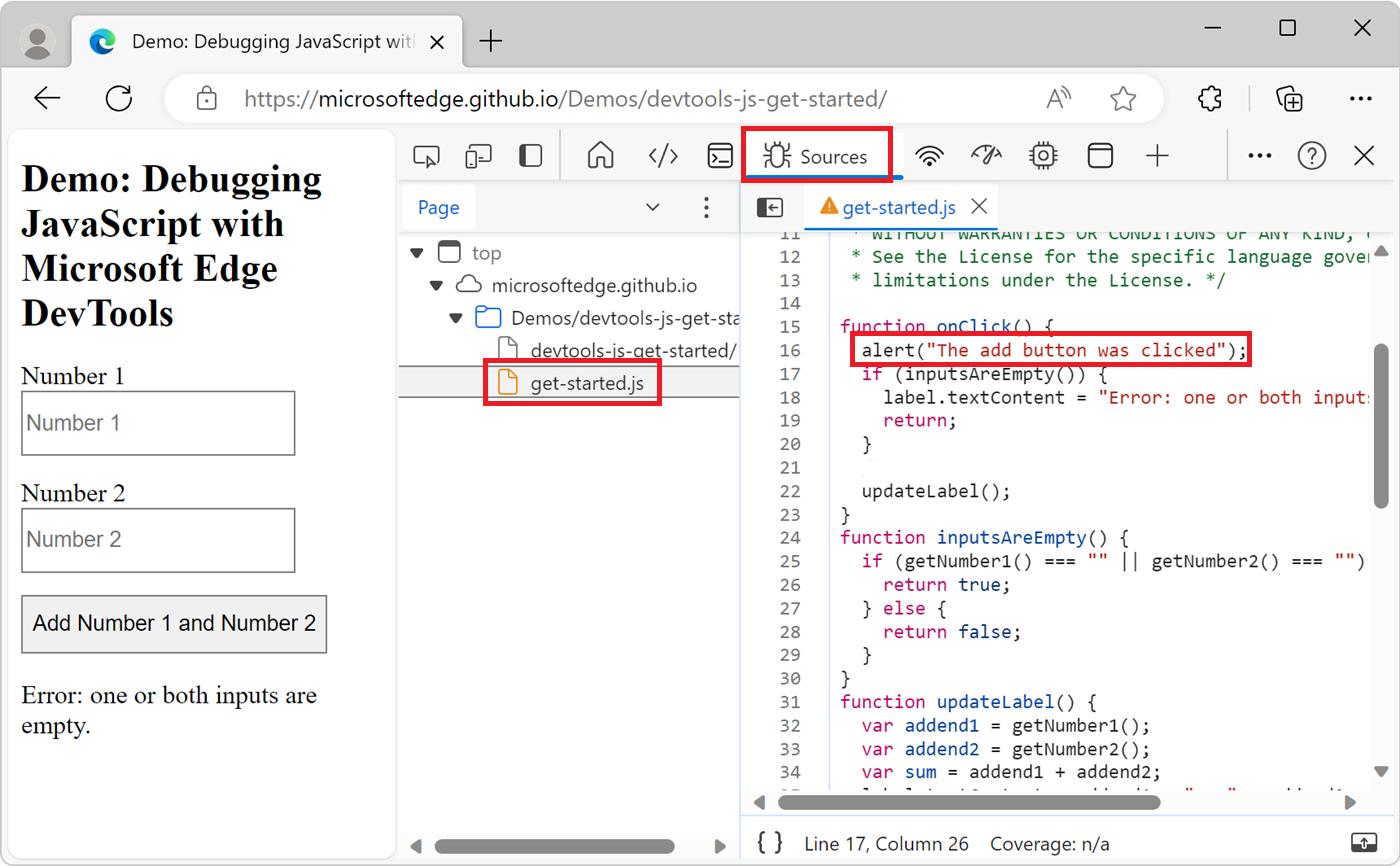
在 DevTools 的 [ 活動列] 上,選取 [ 來源] 索引標籤 。如果看不到該索引標籤,請按兩下 [ 其他工具 ] ([
![其他工具] 圖示](reference-images/more-tools-icon.png) ) 按鈕。
) 按鈕。在 [導覽器] 窗格中,選取您要變更的檔案,以在 [編輯器] 窗格中開啟它。 如果您使用示範頁面,請選 取 [get-started.js]。
在 [編輯器] 窗格中,編輯檔案。 例如,在示範頁面的函式中
onClick新增alert("The add button was clicked");。按 Ctrl+S (Windows、Linux) 或 Command+S (macOS) 以儲存。 DevTools 接著會將 JavaScript 檔案載入 Microsoft Edge 的 JavaScript 引擎中,而變更會立即生效。

測試變更。 例如,按兩下示範頁面上的 [ 新增數位 1] 和 [數位 2 ] 按鈕。 警示隨即出現。
您在 DevTools 中所做的變更有助於快速測試 Bug 修正,但這是暫時性的。 若要永久變更,您必須在原始程式碼中進行變更,然後將檔案重新上傳至伺服器。
使用 Copilot in Edge 說明原始程式碼
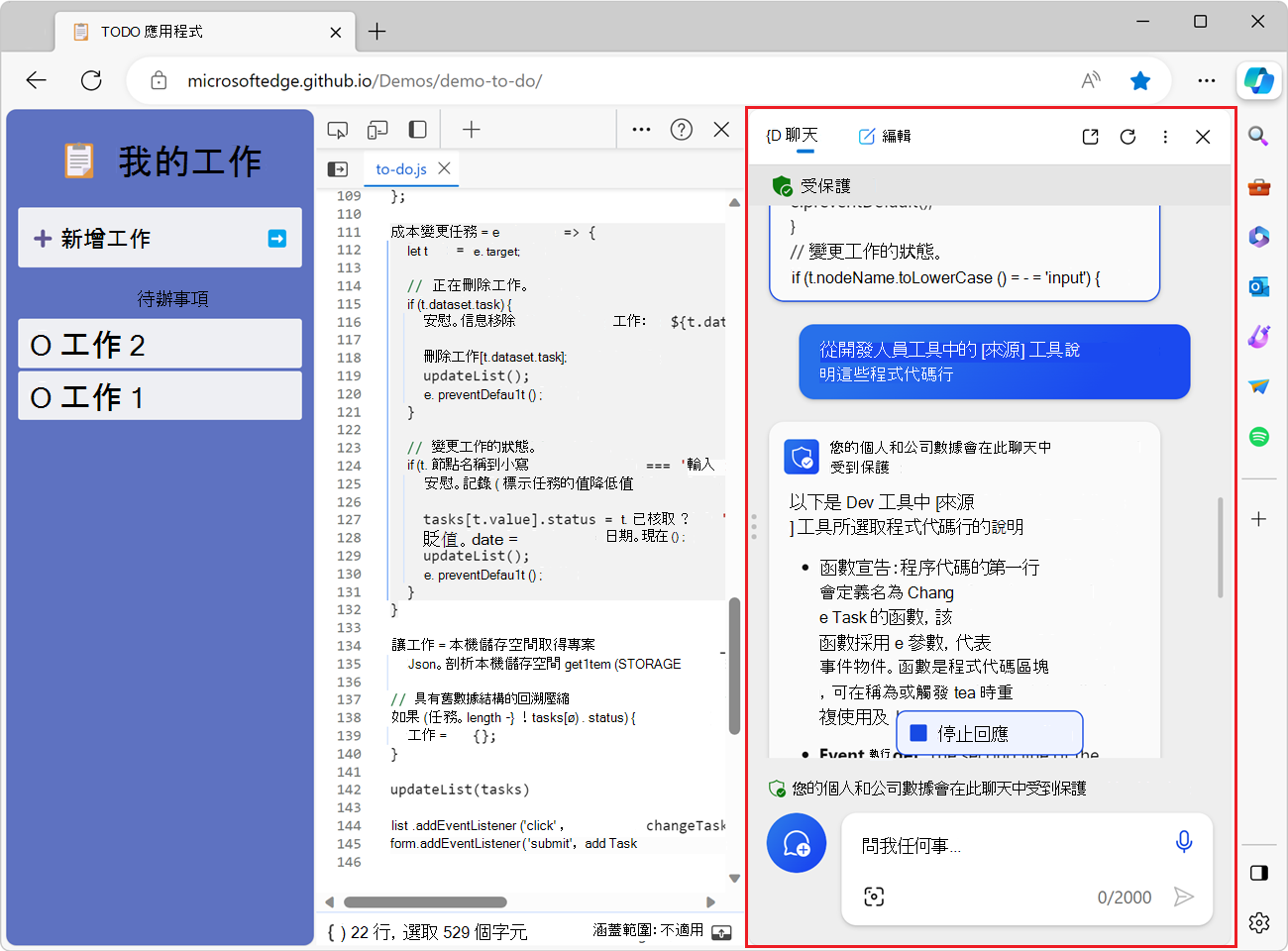
檢查網頁時,您可能會想要有關 [來源 ] 工具中所顯示原始碼的詳細資訊。 藉由使用說明這幾行程式代碼功能,您可以在 Copilot in Edge 中取得原始程式碼的詳細資訊:

若要深入瞭解這項功能,請參閱使用 Copilot in Edge 說明原始程式碼。
使用美化列印重新格式化縮製的 JavaScript 檔案
若要讓縮製檔成為人類可讀取的檔案,請按兩下 編輯器 ![]() 窗格底部的 [格式 (格式化) ] 按鈕。
窗格底部的 [格式 (格式化) ] 按鈕。
![[格式] 按鈕](reference-images/unminify-script.png)
設定斷點以暫停程序代碼
若要在運行時間中間暫停程式碼,請設定斷點。 最基本且已知的斷點類型是程式代碼行斷點。
當您知道需要調查的確切程式代碼區域時,請使用程式代碼斷點行。 DevTools 一律會在指定的程式代碼行暫停,然後再執行它。
若要設定程式代碼列斷點:
在新視窗或索引標籤開啟您要偵錯的網頁。您可以使用開始偵 錯 JavaScript 示範頁面。
若要開啟 DevTools,請以滑鼠右鍵按兩下網頁,然後選取 [ 檢查]。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 隨即開啟。
在 DevTools 的 [ 活動列] 上,選取 [ 來源] 索引標籤 。如果看不到該索引標籤,請按兩下 [ 其他工具 ] ([
![其他工具] 圖示](reference-images/more-tools-icon.png) ) 按鈕。
) 按鈕。在 [ 導覽器 ] 窗格中,選取包含您要偵錯之程式代碼行的檔案。 如果您使用示範頁面,請選 取 [get-started.js]。
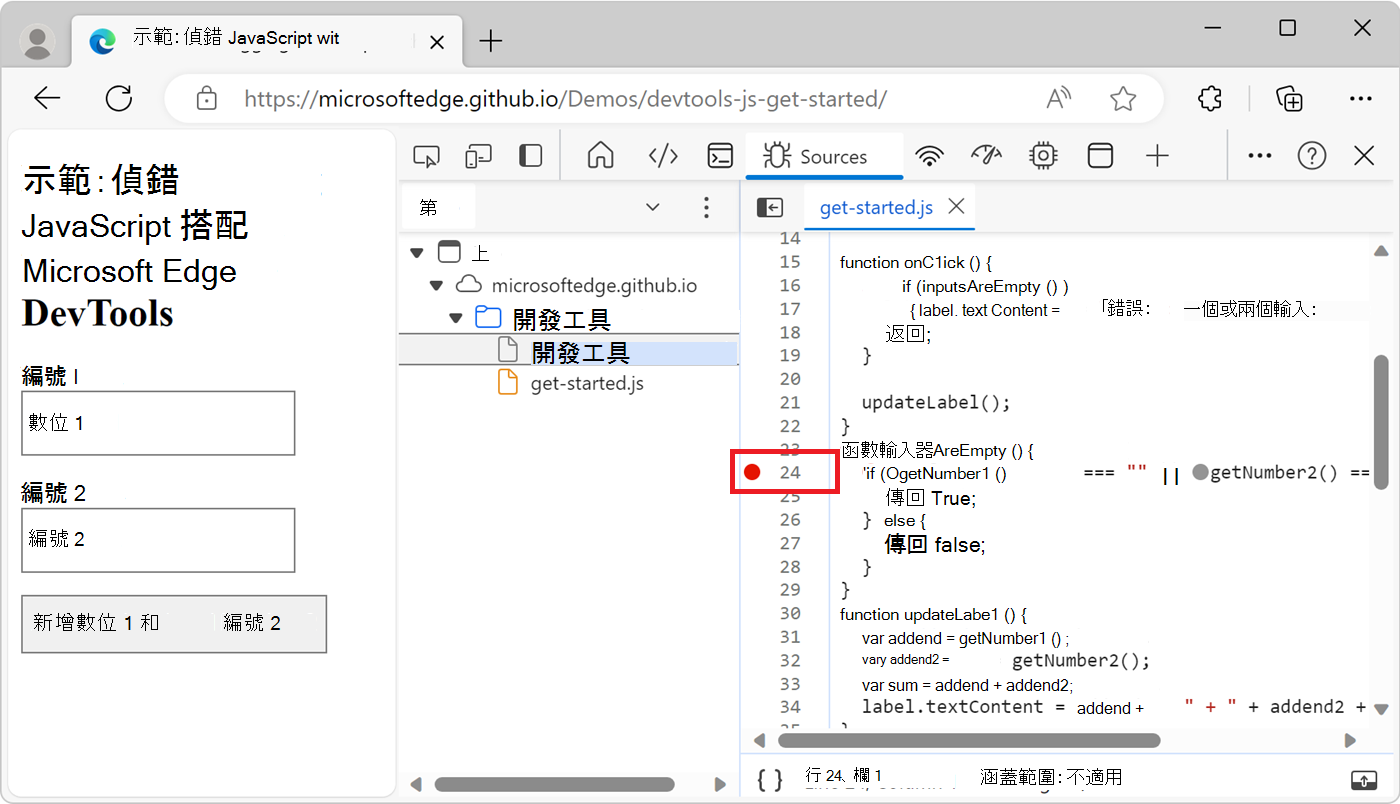
按兩下程式代碼行行號左邊的區域。 或者,以滑鼠右鍵按下行號,然後選取 [ 新增斷點]。
接著,行號旁邊會出現紅色圓圈,指出斷點:

程式代碼行斷點有時可能沒有效率可設定,特別是當您不知道確切的外觀,或您的程式代碼基底是否很大時。 若要節省偵錯時間,請瞭解如何及何時使用其他類型的斷點。 請參閱 使用斷點暫停程序代碼。
逐步執行程序代碼
在斷點暫停程式代碼之後,逐步執行程式碼,一次一行,調查過程中的控制流程和屬性值。 若要瞭解如何在斷點暫停,請參閱上方 的設定斷點以暫停程序代碼。
逐步執行一行程序代碼
在包含與您偵錯問題無關之函式的程式代碼行上暫停時,按兩下 [ 逐步執行 ] ([ ![]() ) ] 按鈕,在不逐步執行函式的情況下執行函式。
) ] 按鈕,在不逐步執行函式的情況下執行函式。
![點選 [逐步執行]](reference-images/step-over.png)
例如,假設您正在偵錯下列代碼段:
function updateLabel() {
var addend1 = getNumber1(); // A
var addend2 = getNumber2(); // B
var sum = addend1 + addend2; // C
label.textContent = addend1 + " + " + addend2 + " = " + sum;
}
function getNumber1() {
return inputs[0].value;
}
function getNumber2() {
return inputs[1].value;
}
您已在上 A暫停。 按兩下 [ 逐步執行] 之後,DevTools 會執行函式中 getNumber1() 的所有程式代碼,然後在上 B暫停。 如果您再次按兩下 [逐步執行 ],DevTools 會執行 函式中 getNumber2() 的所有程式代碼,然後在 上 C暫停。
逐步執行程序代碼
在包含與您偵錯問題相關之函數調用的程式代碼行上暫停時,按兩下 [ 逐步執行 (![]() ) ] 按鈕,以進一步調查該函式:
) ] 按鈕,以進一步調查該函式:
![點選 [逐步執行]](reference-images/step-into.png)
例如,假設您正在偵錯下列程式代碼:
function updateLabel() {
var addend1 = getNumber1(); // A
var addend2 = getNumber2();
var sum = addend1 + addend2;
label.textContent = addend1 + " + " + addend2 + " = " + sum;
}
function getNumber1() {
return inputs[0].value; // B
}
function getNumber2() {
return inputs[1].value;
}
您已在上 A暫停。 按兩下 [ 逐步執行] 之後,DevTools 會執行這一行程式代碼,然後在 上 B暫停。
從程式代碼行跳出
在與您偵錯問題無關的函式內暫停時,按兩下 [跳 出 (跳 ![]() ) ] 按鈕以執行函式的其餘程序代碼。
) ] 按鈕以執行函式的其餘程序代碼。
![點選 [跳出]](reference-images/step-out.png)
例如,假設您正在偵錯下列程式代碼:
function onClick() {
if (inputsAreEmpty()) {
label.textContent = "Error: one or both inputs are empty."; // B
return;
}
updateLabel(); // C
}
function inputsAreEmpty() {
if (getNumber1() === "" || getNumber2() === "") { // A
return true;
} else {
return false;
}
}
您已在上 A暫停。 按兩下 [跳出] 之後,DevTools 會執行 中的其餘程式代碼,然後在inputsAreEmpty()傳回 true時暫停 BinputsAreEmpty ,否則暫停C。
執行所有程式代碼到特定行
偵錯長函式時,可能會有許多與您偵錯問題無關的程序代碼。
您可以逐一逐步執行函式的所有行,方法是多次按兩下 [逐步 執行 (逐步
 ) ] 按鈕。
) ] 按鈕。稍微好一點,您可以在感興趣的程式代碼行上設定程式代碼斷點,然後按兩下 [ 繼續腳本執行 ] ([
 ) ] 按鈕。
) ] 按鈕。但有更快的方式:以滑鼠右鍵按兩下程式代碼行,然後選取 [ 繼續到這裡]:
![選取 [繼續到這裡]](reference-images/continue-here.png)
DevTools 會執行到該點為止的所有程式代碼,然後在該行上暫停。
重新啟動呼叫堆疊的 top 函式
若要在呼叫堆疊中頂端函式的第一行暫停,同時在程式代碼行上暫停,請以滑鼠右鍵單擊 [ 呼叫堆棧 ] 窗格,然後選取 [ 重新啟動框架]。 top 函式是最後一個執行的函式。
下列程式代碼是逐步執行的範例:
function updateLabel() {
var addend1 = getNumber1(); // B
var addend2 = getNumber2();
var sum = addend1 + addend2;
label.textContent = addend1 + " + " + addend2 + " = " + sum; // A
}
您已在上 A暫停。 選取 [ 重新啟動框架] 之後,您會在 上 B暫停,而不需要在該行上設定斷點,然後選擇 [繼續腳本執行]。
![選取 [重新啟動框架]](reference-images/restart-frame.png)
繼續執行腳本
若要在腳本暫停之後繼續運行時間,請按兩下 [ 繼續腳稿執行 ] ([ ![]() ) ] 按鈕。 DevTools 會執行腳本,直到下一個斷點為止,如果有的話。
) ] 按鈕。 DevTools 會執行腳本,直到下一個斷點為止,如果有的話。
![按兩下 [繼續文稿執行] 按鈕](reference-images/resume-script-runtime.png)
強制執行腳本
若要忽略所有斷點並強制您的腳本繼續執行,請按住 [ 繼續腳本執行 ] ([ ![]() ) ] 按鈕,然後按兩下 [ 強制執行腳稿 (
) ] 按鈕,然後按兩下 [ 強制執行腳稿 (![]() ) ] 按鈕。
) ] 按鈕。
![按兩下 [強制執行文稿] 按鈕](reference-images/force-script-runtime.png)
變更線程內容
與 Web 背景工作角色或服務工作者合作時,按兩下 [ 線程 ] 窗格中所列的內容,以切換至該內容。 藍色箭號圖示代表目前選取的內容:
![[線程] 窗格](reference-images/threads.png)
例如,假設您在主要腳本和服務背景工作角色腳本的斷點上暫停。 您想要檢視服務背景工作內容的本機和全域屬性,但 來源 工具會顯示主要腳本內容。 若要切換至服務工作者內容,請在 [ 線程 ] 窗格中,按兩下服務背景工作角色專案。
檢視和編輯屬性和變數
在程式代碼行上暫停時,請使用 [ 範圍 ] 窗格來檢視和編輯本機、關閉和全域範圍中屬性和變數的值。
- 按兩下屬性值加以變更。
- 不可列舉的屬性會呈現灰色。
![[範圍] 窗格](reference-images/scope.png)
監看 JavaScript 表達式的值
使用 [監看式] 窗格來 watch 自定義表達式的值。 您可以 watch 任何有效的 JavaScript 運算式。
![[監看式] 窗格](reference-images/watch.png)
若要建立新的 watch 表示式,請按兩下 [新增 watch 表示式] (
 式) ] 按鈕。
式) ] 按鈕。若要重新整理所有現有表達式的值,請按兩下 [ 重新 整理 (
 整理) ] 按鈕。 逐步執行程式代碼時,值會自動重新整理。
整理) ] 按鈕。 逐步執行程式代碼時,值會自動重新整理。若要刪除 watch 表達式,請以滑鼠右鍵按兩下表示式,然後選取 [刪除 watch 表達式]。
檢視呼叫堆疊
在程式代碼行上暫停時,請使用 [ 呼叫堆棧 ] 窗格來檢視至此時間點的呼叫堆疊。
按兩下專案,跳至呼叫該函式的程式代碼行。 藍色箭號圖示代表DevTools目前反白顯示的函式:
![[呼叫堆疊] 窗格](reference-images/call-stack.png)
注意事項
當程式代碼行未暫停時,[ 呼叫堆棧 ] 窗格是空的。
複製堆疊追蹤
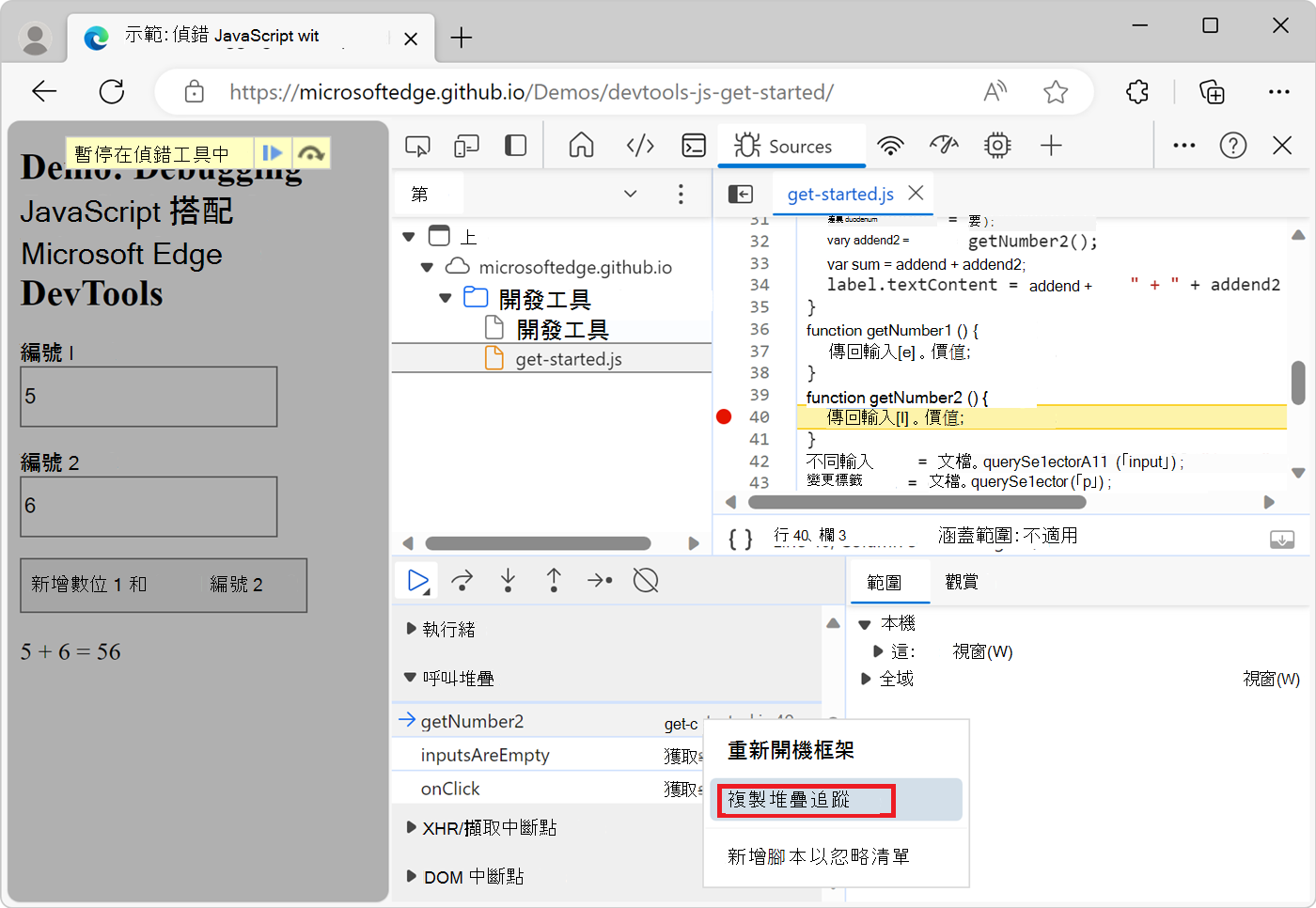
若要將目前的呼叫堆疊複製到剪貼簿,請以滑鼠右鍵按兩下 [ 呼叫堆棧 ] 窗格,然後選取 [ 複製堆棧追蹤]:

下列程式代碼是輸出的範例:
getNumber2 (get-started.js:40)
inputsAreEmpty (get-started.js:24)
onClick (get-started.js:16)
忽略文稿或腳本模式
若要在偵錯時忽略文稿,請將腳本新增至 [忽略清單]。 當文本包含在 [忽略清單] 中時,腳本會被隱藏在 [ 呼叫堆棧 ] 窗格中,而且當您逐步執行程序代碼時,永遠不會逐步執行腳本的函式。
例如,在下列代碼段中,行 A 會使用 lib,這是第三方連結庫。 如果您確信偵錯的問題與該第三方連結庫無關,則將腳本新增至 [忽略清單] 是合理的:
function animate() {
prepare();
lib.doFancyStuff(); // A
render();
}
從 [編輯器] 窗格將腳本新增至 [忽略列表]
若要從 [編輯器] 窗格將腳本新增至 [忽略列表]:
開啟檔案。
以滑鼠右鍵按下檔案中的任何位置,然後選取 [ 新增腳本以忽略清單]:
![從 [編輯器] 窗格將腳本新增至 [忽略列表]](reference-images/add-to-ignore-list.png)
從 [呼叫堆棧] 窗格將腳本新增至 [忽略列表]
若要從 [呼叫堆棧] 窗格將腳本新增至 [忽略列表]:
在斷點暫停程序代碼。
以滑鼠右鍵按兩下 [ 呼叫堆疊 ] 窗格中的函式,然後選取 [ 新增腳本以忽略清單]:
![從 [呼叫堆棧] 窗格將腳本新增至 [忽略列表]](reference-images/add-to-ignore-list-from-callstack.png)
從 [設定] 將文稿新增至 [忽略列表]
若要從 [設定] 將單一腳本或腳本模式新增至 [忽略列表]:
若要開啟 [設定],請在DevTools中按兩下 [自訂及控制DevTools ] 圖示 (
![[自定義及控制DevTools] 圖示](reference-images/customize-icon.png) ) ,然後按兩下 [ 設定 (設定
) ,然後按兩下 [ 設定 (設定 ![] 圖示](reference-images/settings-icon.png) ) 。 或者,當 DevTools 有焦點時,請按 F1。
) 。 或者,當 DevTools 有焦點時,請按 F1。瀏覽至 [設定] 的 [忽略列表] 頁面。
![從 [設定] 將文稿新增至 [忽略列表]](reference-images/ignore-list-settings.png)
按兩下 [ 新增模式] 按鈕。 建議的模式如下所示:
/framework\.js$輸入文稿名稱或文稿名稱的 regex 模式,以新增至 [忽略清單]。
按一下 [新增] 按鈕。
從任何頁面執行偵錯代碼段
如果您發現自己在 主控台 工具中一再執行相同的偵錯程式碼,請考慮使用代碼段。 代碼段是您在 DevTools 中撰寫、儲存及執行的運行時間文稿。
使用 # sourceURL 來命名 DevTools 中已評估的程式代碼和內嵌程式代碼
若要讓不是檔案的程式代碼區塊在整個 DevTools 中都有檔名,包括在 Sources 工具中,請在批注中使用 # sourceURL pragma。
非檔案的程式代碼區塊包括:
- 使用
eval()函式執行的 JavaScript 程式代碼。 - 標籤中的
<script>JavaScript 程式代碼。 - 標記中的
<style>CSS 程式代碼。
當瀏覽器執行上述類型的程式代碼時,DevTools 沒有檔名可顯示這些程式碼區塊,而且程式碼區塊會被指定為泛型名稱,或完全不會顯示。
檔案名會顯示在整個 DevTools UI 中,例如在下列位置:
- 來源工具的 [導覽器] 窗格。
- [來源] 工具之 [調試程式] 窗格中的 [呼叫堆棧]。
- [來源] 工具之 [編輯器] 窗格中的檔案索引卷標。
- 主控台工具中的記錄、警告和錯誤訊息。
- 效能工具中的圖表。
# sourceURL具有語//# sourceURL=my-assigned-file-name.js法或 /*# sourceURL=my-assigned-file-name.css*/的 pragma 是特殊的批注,可在整個 DevTools 中提供已評估和內嵌程式碼的虛擬檔名。
# sourceURL使用 pragma 將虛擬檔名提供給不是檔案的程式代碼區塊,以便在來源工具和整個 DevTools 中顯示該檔案名。 例如:
針對 JavaScript:
function sum(a, b) { return a + b; } console.log(sum(1, 2)); //# sourceURL=math-utilities.js針對 CSS:
.card { padding: 1rem; border-radius: 0.5rem; } /*# sourceURL=card-styles.css*/
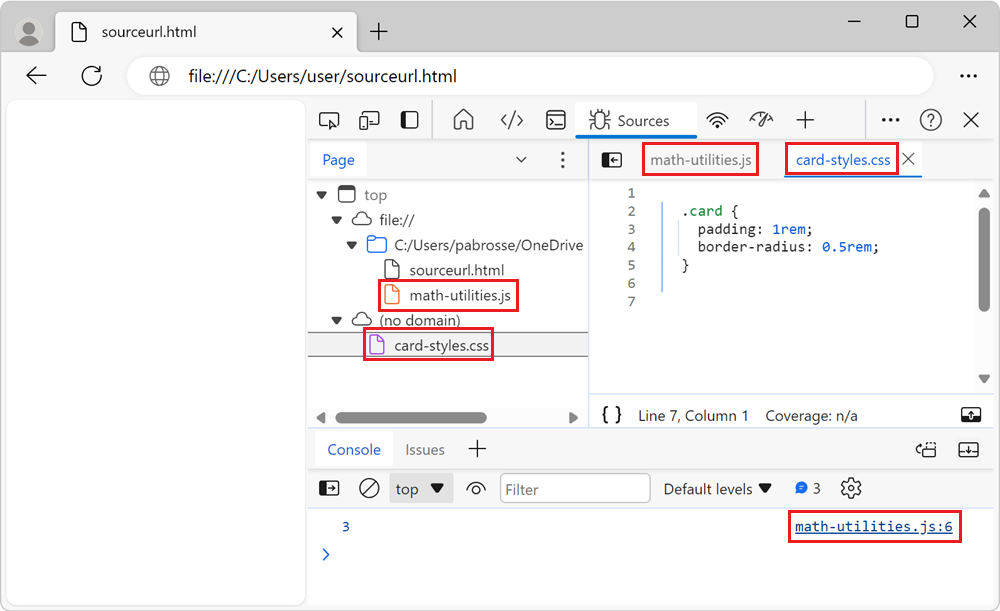
因此,DevTools 會顯示這些程式代碼區塊,以及您指定的虛擬檔名, (math-utilities.js 和 card-styles.css) :

另請參閱
- 開始偵錯 JavaScript - 使用現有程式代碼搭配螢幕擷取的簡單簡短教學課程。
- 來源工具概觀 - 來源 工具包含 JavaScript 調試程式和編輯器。
- 停用 JavaScript。
注意事項
此頁面的部分是根據Google所建立和 共用的工作進行 修改,並根據 Creative Commons Attribution 4.0 國際授權中所述的條款使用。 原始頁面 可在這裡 找到,並由 Basques 撰寫。
 此工作是根據 Creative Commons Attribution 4.0 International License 授權。
此工作是根據 Creative Commons Attribution 4.0 International License 授權。