使用記憶體偵測器檢查 JavaScript ArrayBuffer
使用 記憶體偵測器 來檢視下列類型的物件並與其互動:
使用 記憶體偵測器 ,您可以檢視不同類型的記憶體物件、巡覽及選取要用來解譯值的類型。 它會直接在位元組旁邊顯示 ASCII 值,並可讓您選取不同的端點。

記憶體偵測器工具提供比來源工具更強大的功能,可在偵錯時進行檢查ArrayBuffers。 [來源] 工具中的 [範圍 ] 檢視會顯示陣列緩衝區內的單一值清單,因此很難查看所有數據。 此外,流覽至緩衝區內的特定範圍需要捲動至特定索引,而且值一律會顯示為單一位元組,即使您想要以其他格式查看它們,例如32位整數也一樣。

偵錯時開啟記憶體偵測器
開始Microsoft Edge。
按 下 F12 或 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) ,以開啟 DevTools。
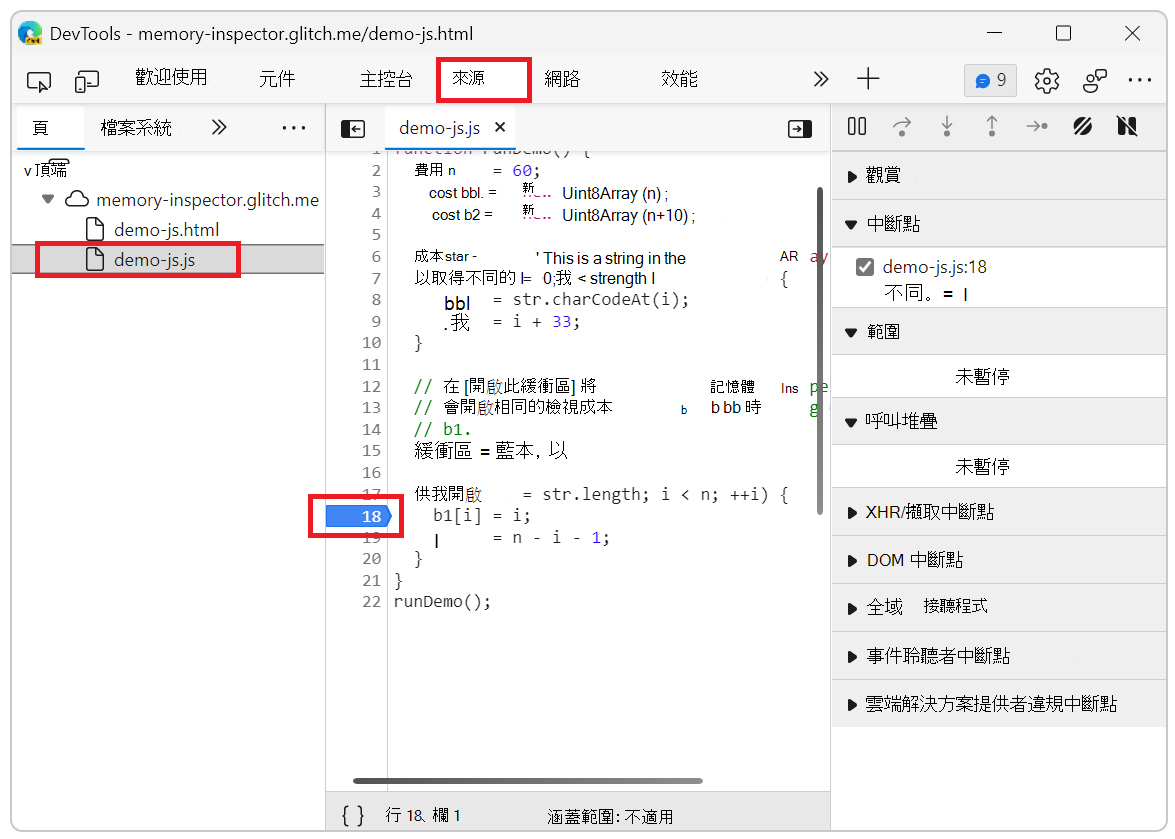
按兩下 [來源 ] 並開啟
demo-js.js檔案。在第 18 行設定斷點,如下圖所示。

重新整理網頁。 無法顯示,因為 JavaScript 會在斷點暫停。
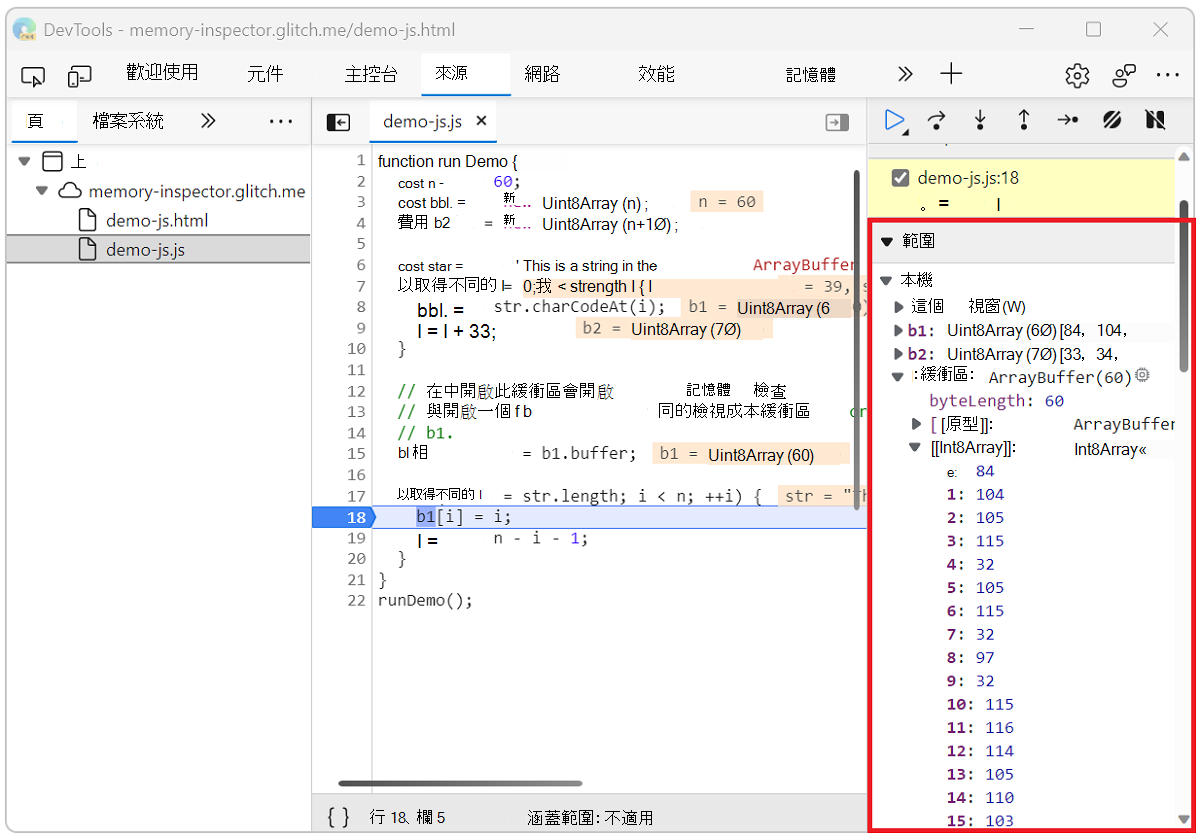
在右側 [調試程式] 窗格的 [ 範圍] 底下,尋找該行
buffer。您可以從 這
buffer一行使用下列其中一種方法開啟記憶體偵測器:按兩下屬性行結尾
buffer) [在記憶體偵測![器中顯示] 面板圖示 ([在記憶體偵測器中顯示] 面板圖示](memory-inspector-tool-images/memory-inspector-open-from-buffer-icon.png) ,或
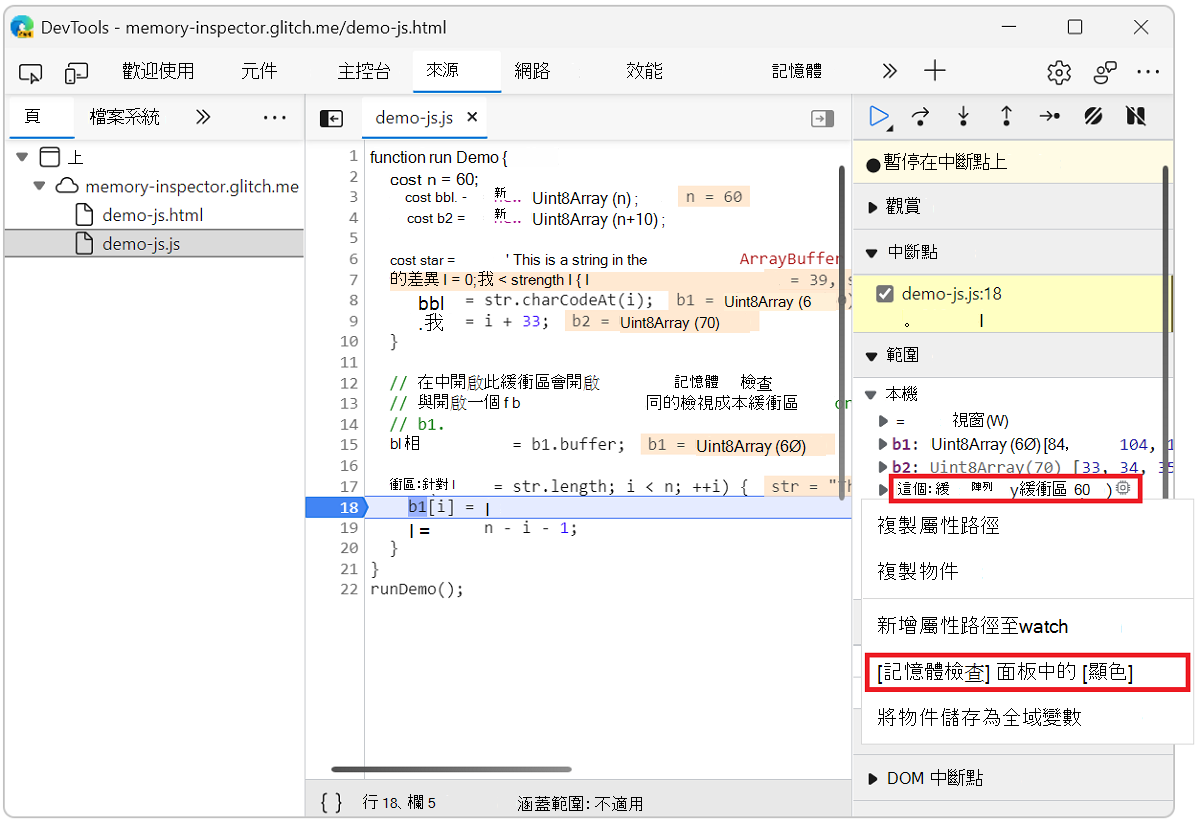
,或從操作功能表。 以滑鼠右鍵按下 屬性,
buffer然後選取 [ 在記憶體偵測器面板中顯示]。

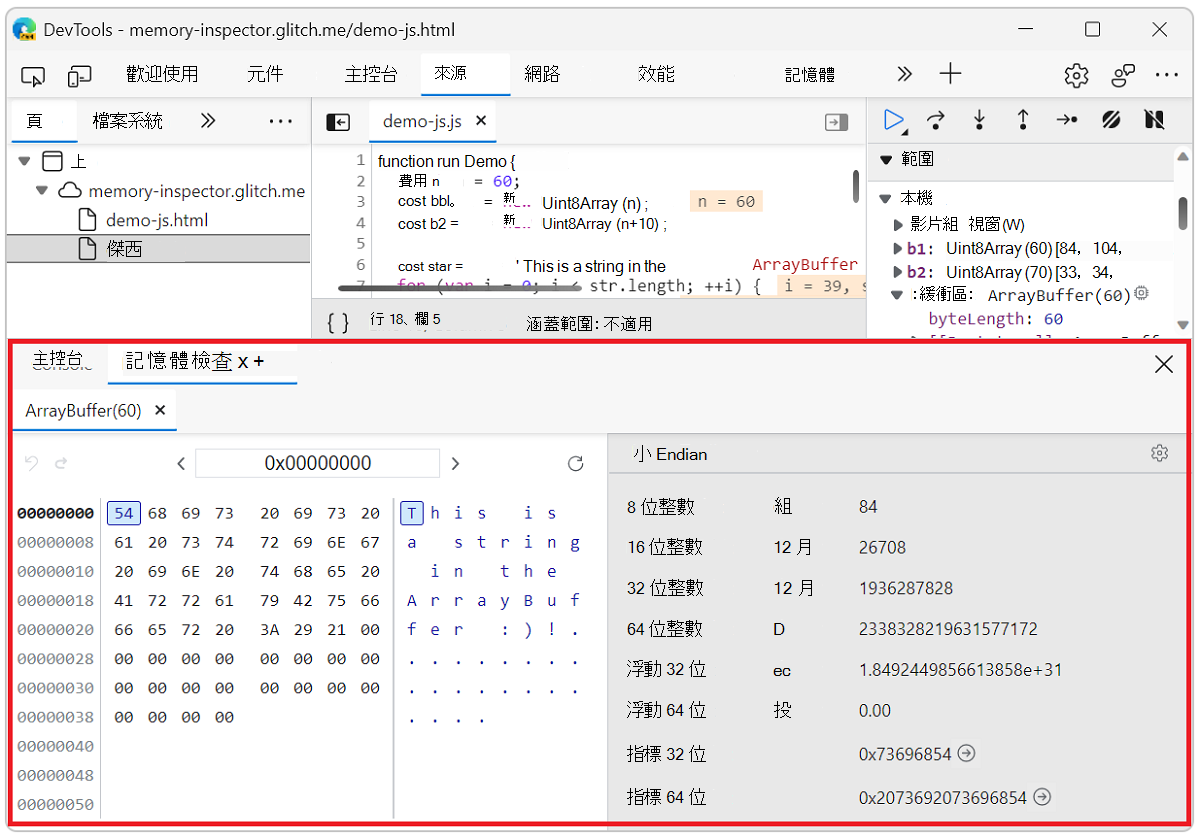
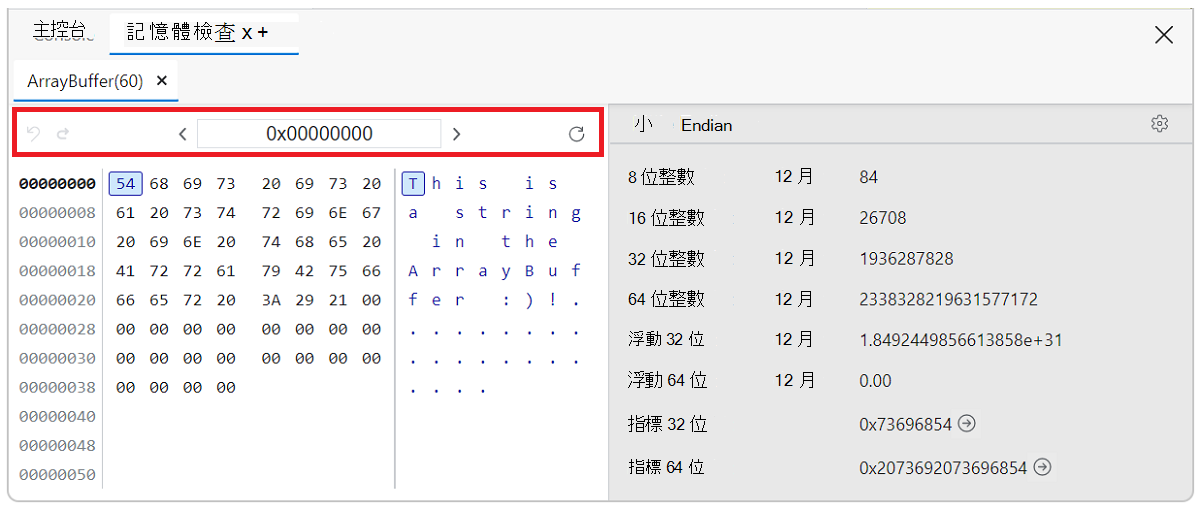
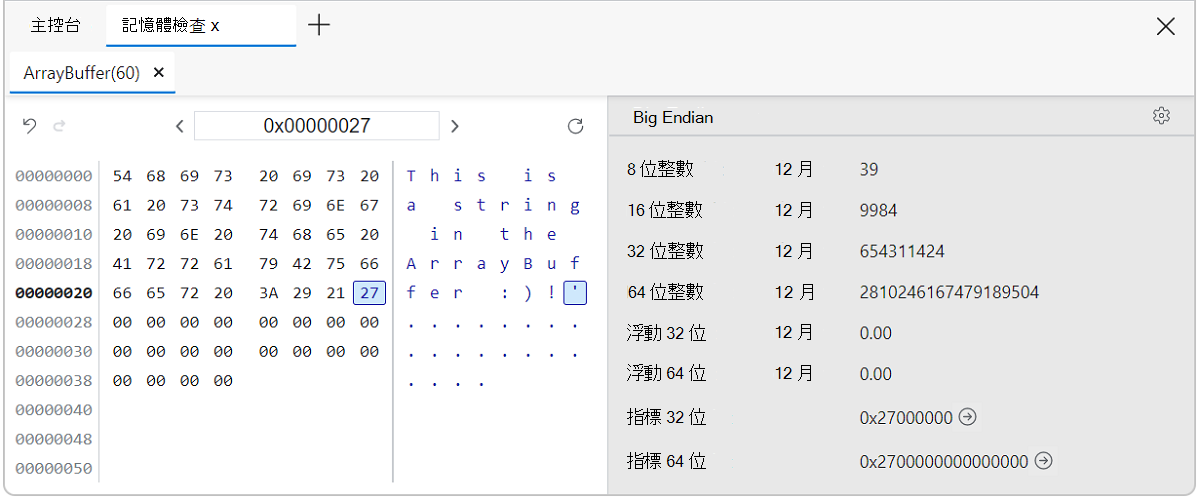
JavaScript ArrayBuffer 會在記憶體偵測器中開啟。
![ArrayBuffer 會在 [記憶體偵測器] 面板中開啟](memory-inspector-tool-images/memory-inspector-panel.png)
檢查多個物件
您可以同時檢查多個物件,例如 DataView 和 TypedArray。
當示範網頁在斷點暫停時,[範圍] 檢視中的物件b2是 TypedArray。 以滑鼠右鍵按兩下物件, b2 然後選取[ 在記憶體偵測器中顯示] 面板
物件的新索引標籤 b2 會在第一個索引標籤旁邊開啟,該索引標籤代表 buffer 記憶體偵測器中的物件。
![在 [記憶體偵測器] 面板中開啟兩個 ArrayBuffer 索引標籤](memory-inspector-tool-images/memory-inspector-panel-two.png)
在記憶體偵測器中巡覽
[記憶體偵測器] 面板包含三種類型的內容:
導覽列

[ 輸入位址 ] 文本框會以十六進位格式顯示目前的位元組位址。 您可以變更值,以跳至記憶體緩衝區中的新位置。 點選文字框,並將值變更為 0x00000008。 記憶體緩衝區會立即跳至該位元組位址。
記憶體緩衝區可能超過一頁。 使用向左和向右鍵按鈕,分別流覽上 一頁 (<) 和 下一頁 (>) 。 如果記憶體緩衝區數據只有一頁,箭頭會帶您前往頁面的開頭和結尾。
使用最左側的歷程記錄箭號來 返回 位址歷程記錄 (位址 ) 位址歷程記錄中的 [往前移] (
) 位址歷程記錄中的 [往前移] ( ) 。
) 。
如果記憶體緩衝區在逐步執行值時不會自動更新,請按下 [ 重新 整理 ( 整理) ] 。
整理) ] 。
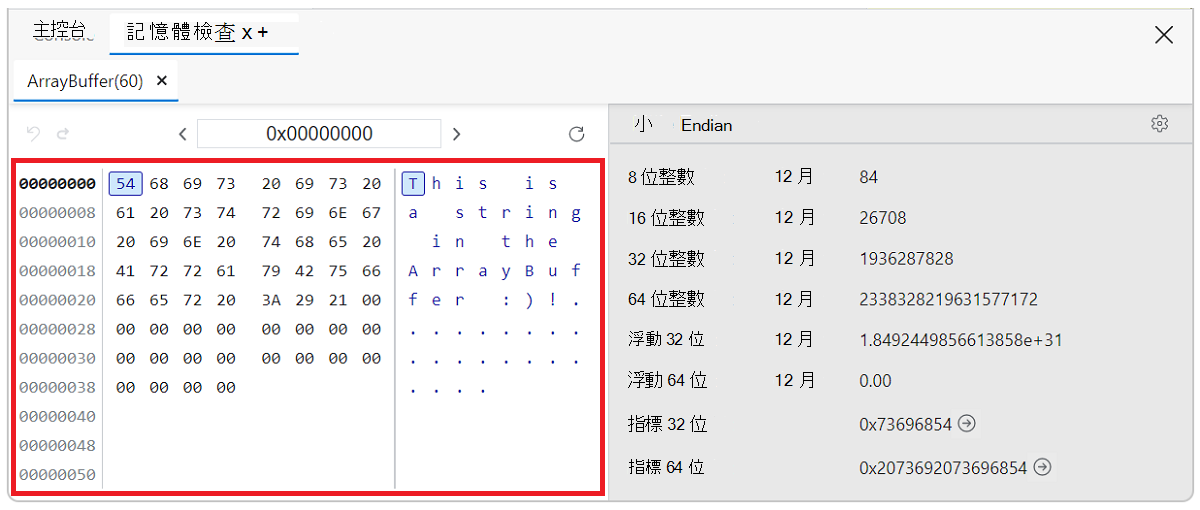
記憶體緩衝區

從面板左側讀取, 位址 會以十六進位格式顯示。 目前選取的位址為粗體。
記憶體也會以十六進位格式顯示,每個位元組都以空格分隔。 目前選取的位元組會反白顯示。 您可以按下任何位元組,或使用箭頭鍵 (向左、向右、向上和向覽) 。
面板右側會顯示記憶體的 ASCII 表示 法。 醒目提示的字元會對應至選取的位元組。 您可以按下任何字元,或使用向左、向右、向上和向下鍵流覽 () 。
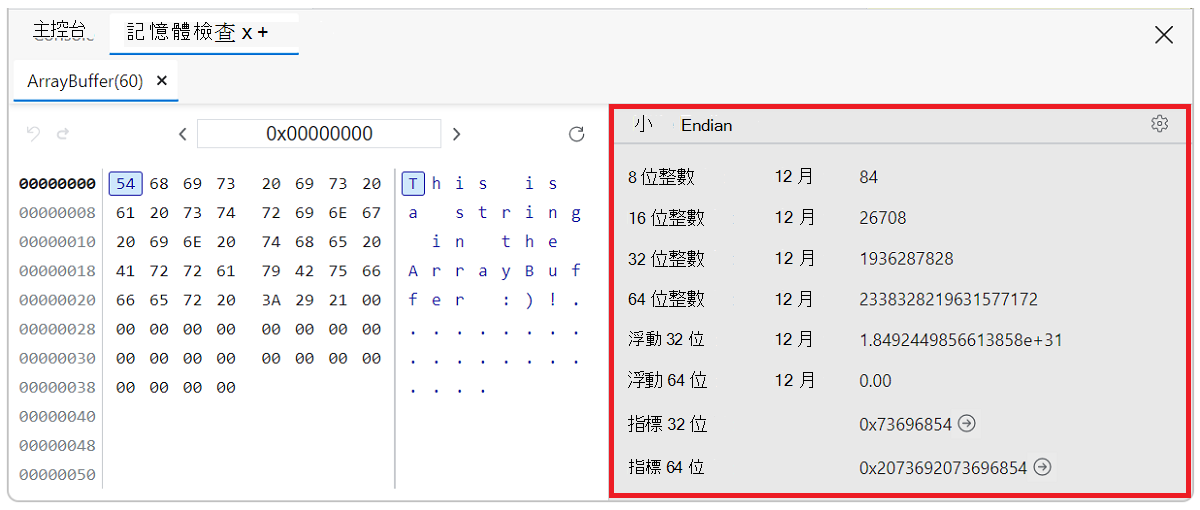
值偵測器

按兩下目前的 Endian 類型,在 Big endian 與 Little endian 之間切換。
主要區域會根據設定顯示每個值和解譯。 默認會顯示所有值。
按兩下 [切換值類型設定 ( ) 選取要在偵測器中查看的實值類型。 這會成為新的預設值類型設定。
) 選取要在偵測器中查看的實值類型。 這會成為新的預設值類型設定。

您可以使用下拉式清單來變更編碼檢視。 針對整數,您可以從十進位 dec、十六進位 hex和八進位 oct中選擇。 針對 floats,您可以在小數點表示法 dec 和科學記號表示法 sci之間進行選擇。
檢查記憶體
完成下列步驟,以在記憶體偵測器中偵錯網頁。
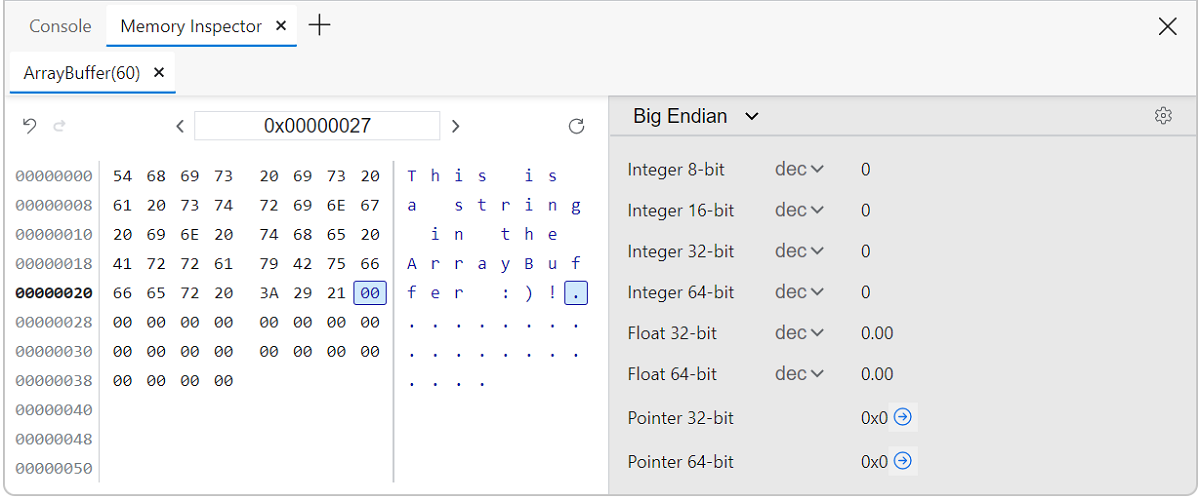
在導 覽欄 中,將地址變更為
0x00000027。檢視 ASCII 表示法和值解譯。 所有值都應該為零或空白。

按兩下 [ 繼續執行文稿 (
 ) 或按 F8 或 Ctrl +\ 以逐步執行程式代碼。
) 或按 F8 或 Ctrl +\ 以逐步執行程式代碼。ASCII 表示法和值解譯會更新。

按兩下 [ 跳至位址 ] 按鈕 (
![[跳至位址] 按鈕](memory-inspector-tool-images/memory-inspector-jump-to-address.png) ) 指標 32 位 或 指標 64 位 ,視需要跳至下一個作用中的記憶體位址。 如果下一個記憶體位址無法使用,則會關閉按鈕 (位址
) 指標 32 位 或 指標 64 位 ,視需要跳至下一個作用中的記憶體位址。 如果下一個記憶體位址無法使用,則會關閉按鈕 (位址  ) 使用工具提示 位址超出記憶體範圍。
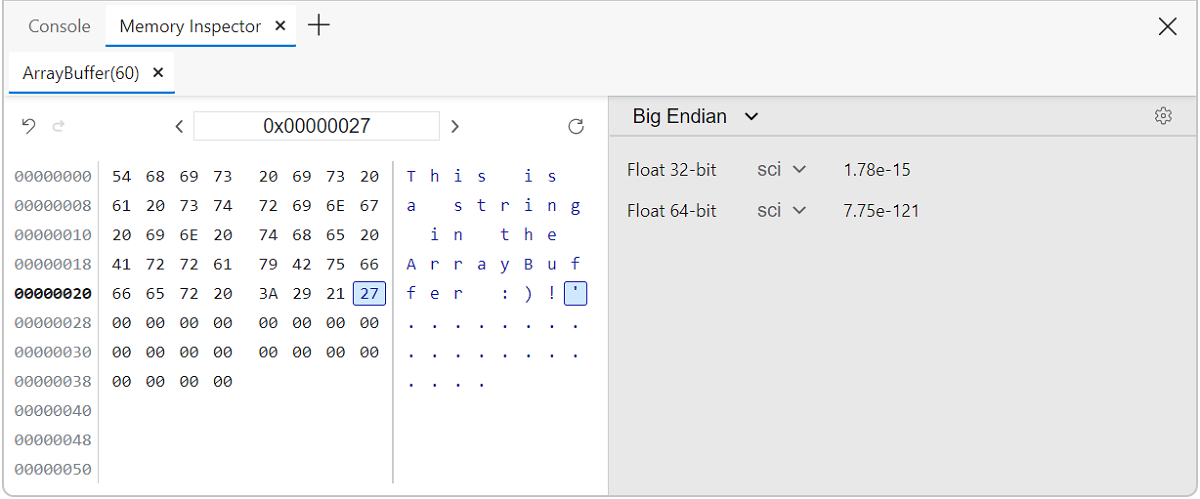
) 使用工具提示 位址超出記憶體範圍。自定義 值偵測器 ,只顯示浮點值。 按兩下 [ 切換值類型設定 ] (
 ) 並清除兩個 浮點 數值以外的所有複選框。
) 並清除兩個 浮點 數值以外的所有複選框。
按兩下 [切換值類型設定 ] (
 ) 以關閉實值類型設定。
) 以關閉實值類型設定。使用下拉式清單會編碼從
dec變更為sci。 值表示會更新。
使用鍵盤或導覽列探索記憶體緩衝區。
重複步驟 3 和 4 來觀察值變更。
WebAssembly 記憶體檢查
對於 WebAssembly (Wasm) 記憶體檢查,此程式類似於檢查 JavaScript 記憶體。
按 下 F12 或 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) ,以開啟 DevTools。
按兩下 [來源 ] 並開啟
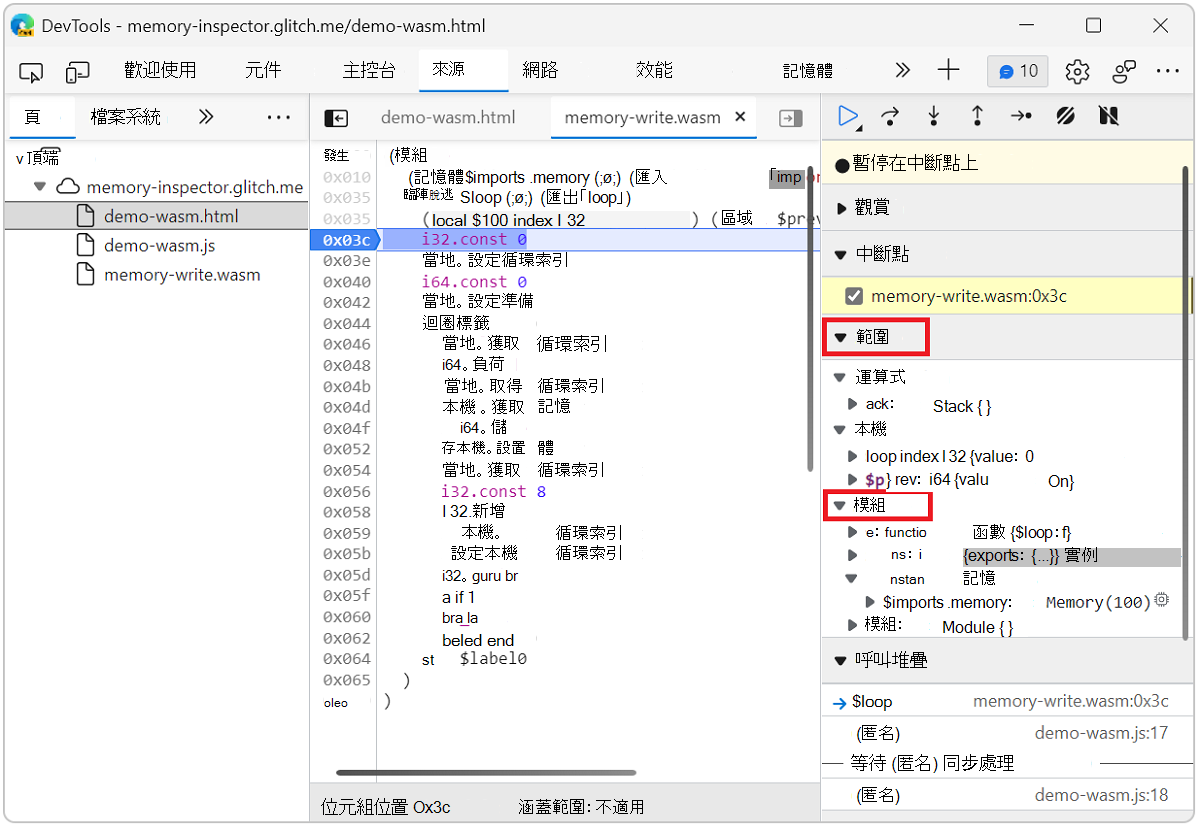
memory-write.wasm檔案。在迴圈的第一行設定斷點,十六進位值 0x03c。
重新整理頁面。
在 [範圍 ] 底下的調試程式窗格中,展開 [ 模組]。

在屬性行結尾
$imports.memory) ,按兩下 [在記憶體偵測器中顯示] 面板 中顯示] 面板圖示。
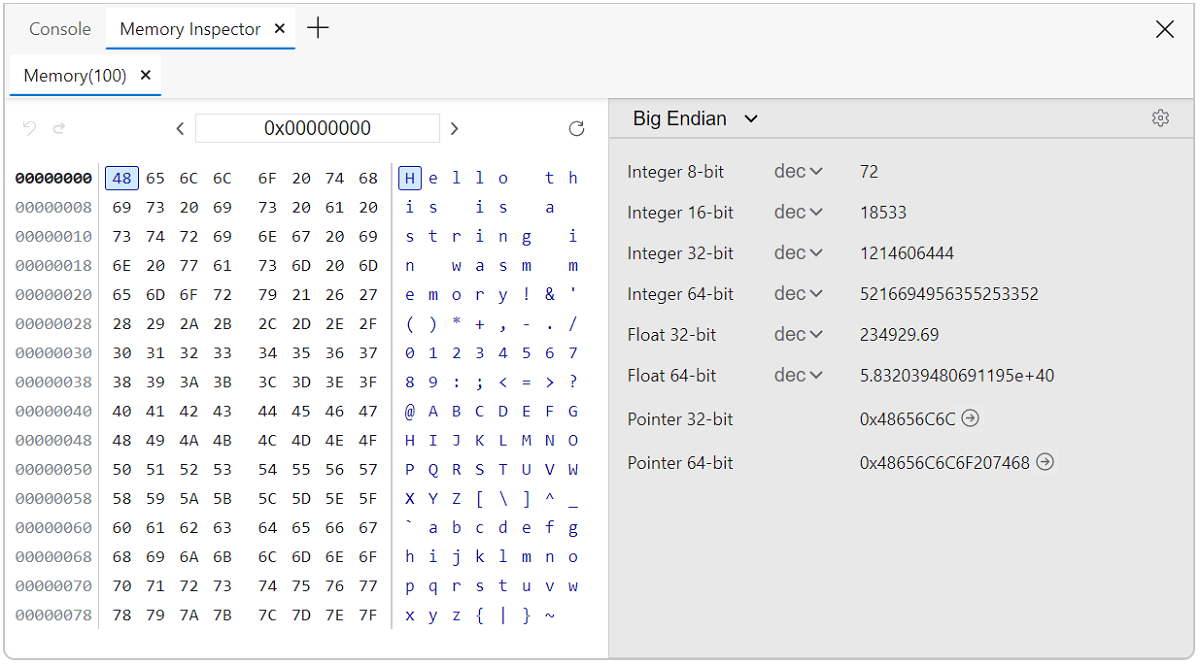
中顯示] 面板圖示。Wasm ArrayBuffer 會在 記憶體偵測器中開啟。

注意事項
此頁面的部分是根據Google所建立和 共用的工作進行 修改,並根據 Creative Commons Attribution 4.0 國際授權中所述的條款使用。 原始頁面 可在這裡 找到,並由 Kim-Anh Tran 撰寫。
 此工作是根據 Creative Commons Attribution 4.0 International License 授權。
此工作是根據 Creative Commons Attribution 4.0 International License 授權。