主控台功能參考
本文概述 主控台的功能。
內容:
開啟主控台
您可以在活動列或快速檢視工具列開啟主控台工具。
在活動列中開啟主控台工具
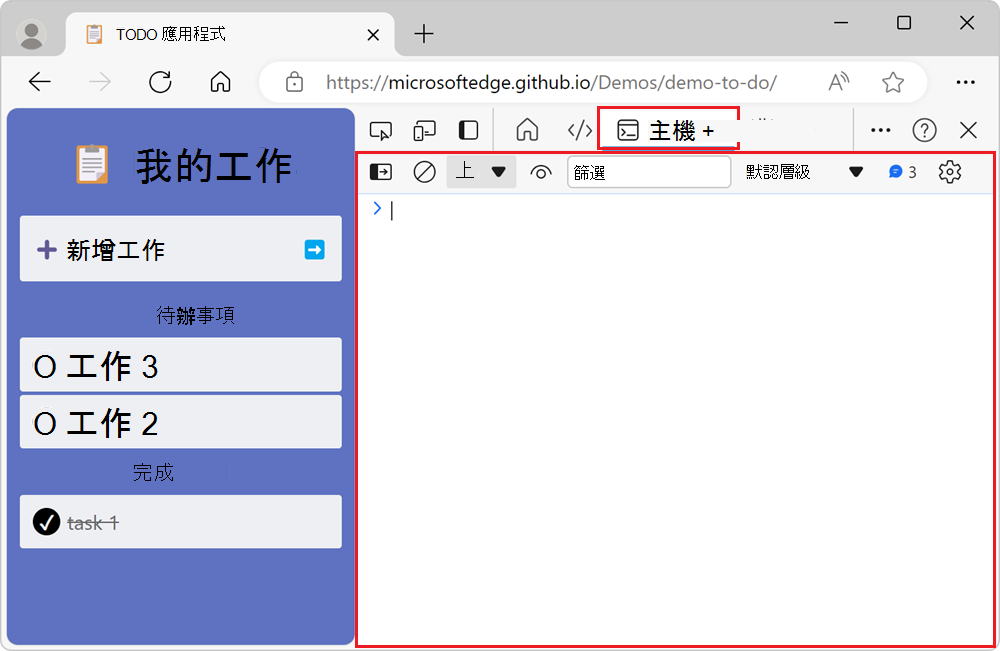
按 Ctrl+Shift+J (Windows、Linux) 或 Command+Option+J (macOS) 。 DevTools 隨即開啟,並在活動列中選取控制台工具的索引標籤:

在 [快速檢視] 工具列中開啟控制台工具
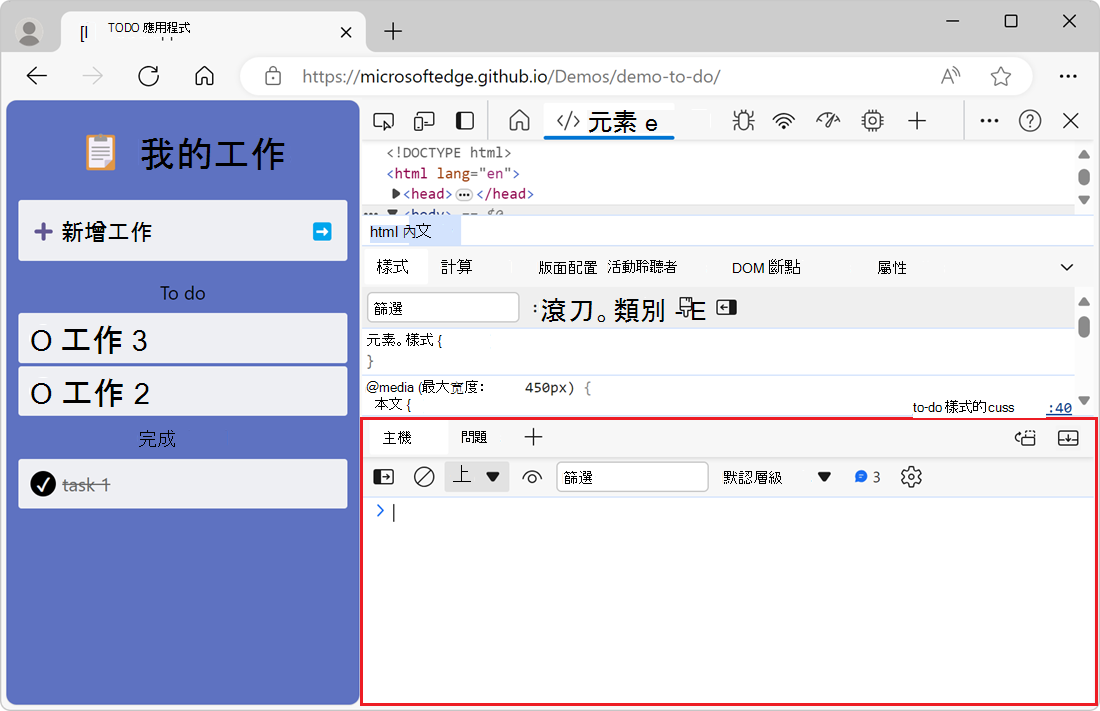
若要在 [快速檢視] 工具列中開啟控制台工具,請在 DevTools 視窗底部按 Esc。如果先前已隱藏 [快速檢視] 工具列,則會顯示:

或者,按兩下 [ 自定義並控制DevTools ] (...) >[切換快速檢視] 面板。
從命令功能表開啟主控台
若要從命令選單開啟主控台工具:
按 Ctrl+Shift+P (Windows、Linux) 或 Command+Shift+P (macOS) 。
命令功能表一開始會開啟,
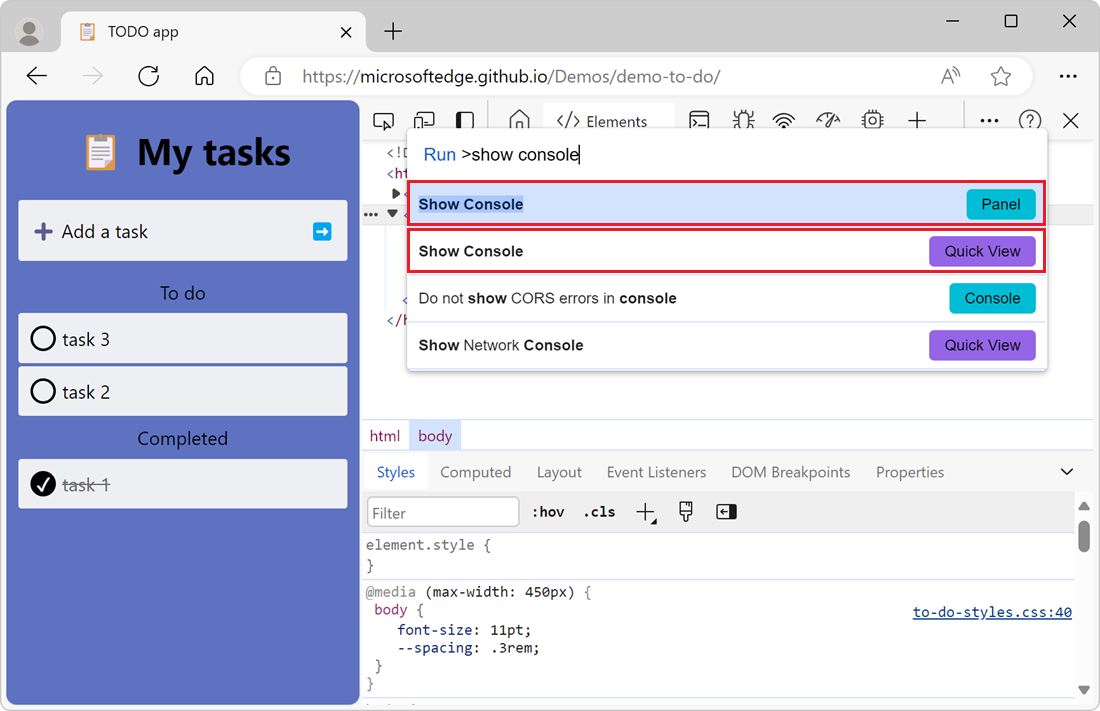
>其文字框前面加上字元。輸入 顯示主控台 ,然後選取其中一個 [顯示主控台 ] 選項:
- 若要在活動列中開啟控制台,請選取旁邊有面板徽章的選項。
- 若要在 [快速檢視] 工具列中開啟控制台,請選取旁邊有 [快速檢視] 徽章的選項。

若要深入瞭解 命令功能表,請參閱在 命令功能表中執行命令。
開啟主控台設定
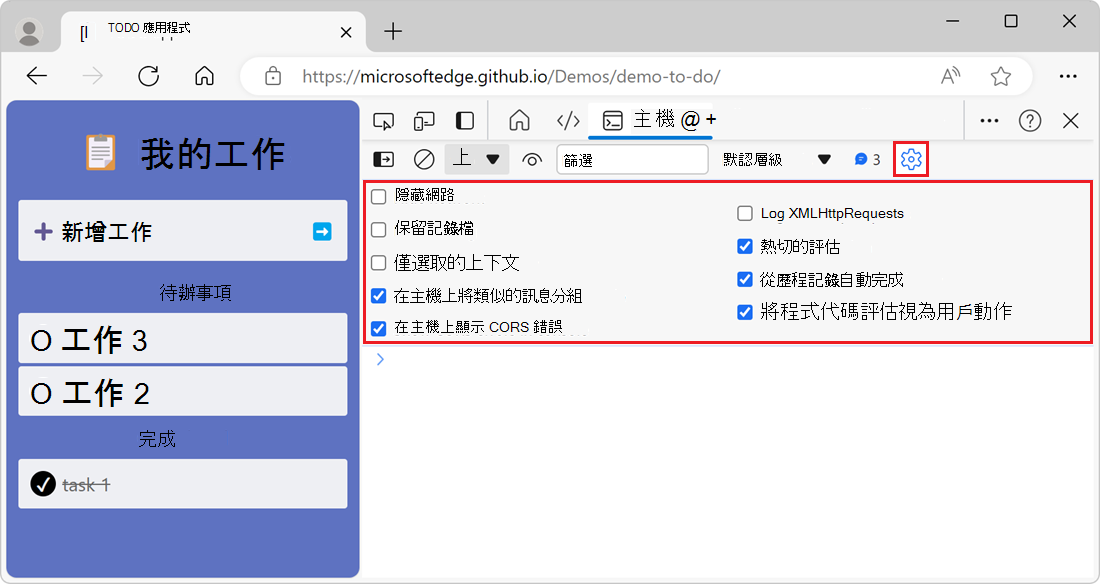
若要變更 主控台 工具的設定,請按下主控 台設定 (![]() ) 按鈕。 [設定] 區段隨即出現:
) 按鈕。 [設定] 區段隨即出現:

開啟提要篩選訊息的提要字段
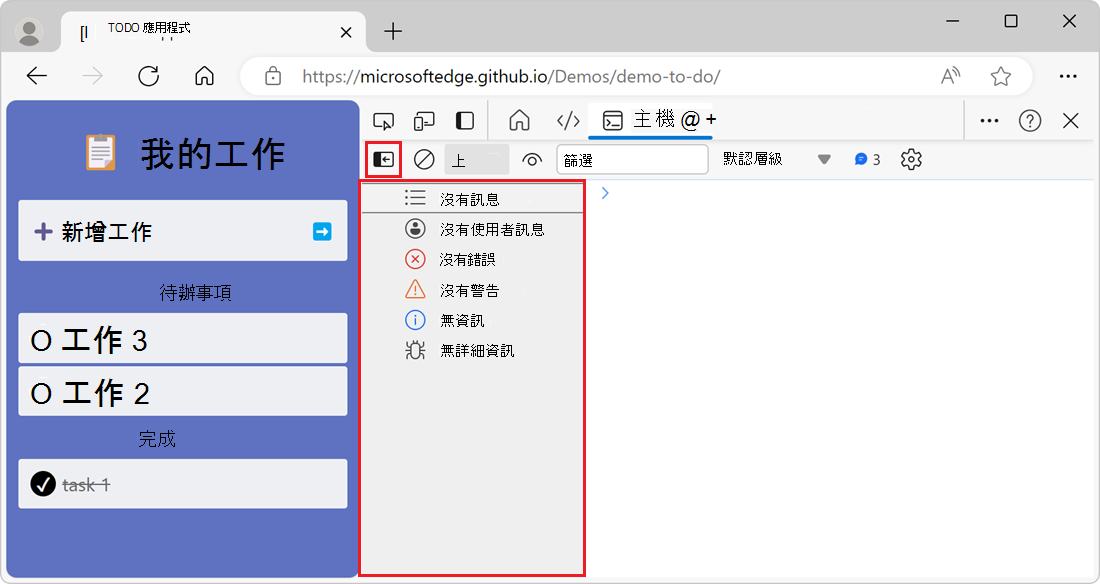
若要在 主控台中顯示提要欄位,若要篩選訊息,請按兩下 [ 顯示主控台提 要欄位 (![]() 字段) 。 側邊欄隨即出現:
字段) 。 側邊欄隨即出現:

若要深入瞭解 主控台 工具中的篩選訊息,請參閱 篩選訊息。
檢視訊息
下列各節說明可變更主 控台 工具中訊息呈現方式的功能。 如需實際操作逐步解說,請參閱主控台概觀中的檢查和篩選目前網頁的資訊。
關閉訊息群組
根據預設, 主控台會 將類似的訊息群組在一起。 例如,如果記錄多個後續訊息, 主控台中只會顯示一則訊息。 訊息包含記錄訊息的次數計數,您可以展開訊息以查看所有實例。
若要關閉 主控台的預設訊息群組行為,請按兩下主控 台設定 (![]() ) 按鈕,然後選取 [ 在控制台中群組類似的訊息 ] 複選框。
) 按鈕,然後選取 [ 在控制台中群組類似的訊息 ] 複選框。
記錄 XHR 和擷取要求
若要記錄由和 Fetch JavaScript API 觸發XMLHttpRequest的所有網路要求:
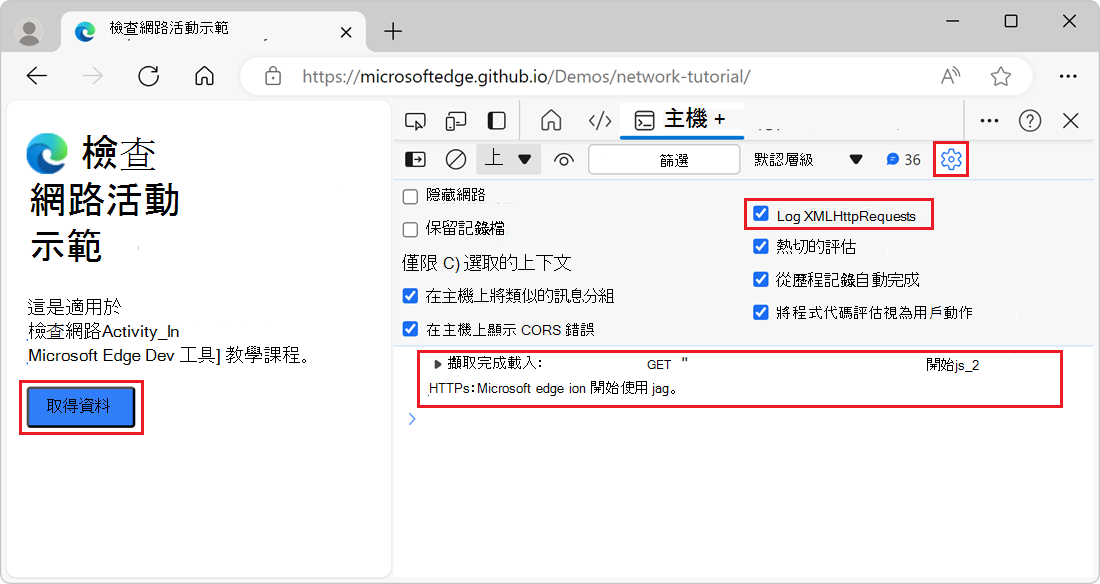
在新的視窗或索引標籤中開啟示範網頁 檢查網路活動示範 。
在 主控台 工具中,按兩下控制 台設定 (
 ) 按鈕,然後選取 [記錄 XMLHttpRequests ] 複選框。
) 按鈕,然後選取 [記錄 XMLHttpRequests ] 複選框。在轉譯的網頁中,按兩下 [ 取得數據] 按鈕。 這會
Fetch觸發 API 要求,控制 台 接著會記錄要求和回應詳細數據:
跨頁面載入保存訊息
當您載入新的網頁時, 主控台 中的訊息會被清除。 若要跨頁面載入保存訊息,請按兩下 [ 主控台設定 ] (![]() ) 按鈕,然後選取 [ 保留記錄] 複選框。
) 按鈕,然後選取 [ 保留記錄] 複選框。
隱藏網路錯誤
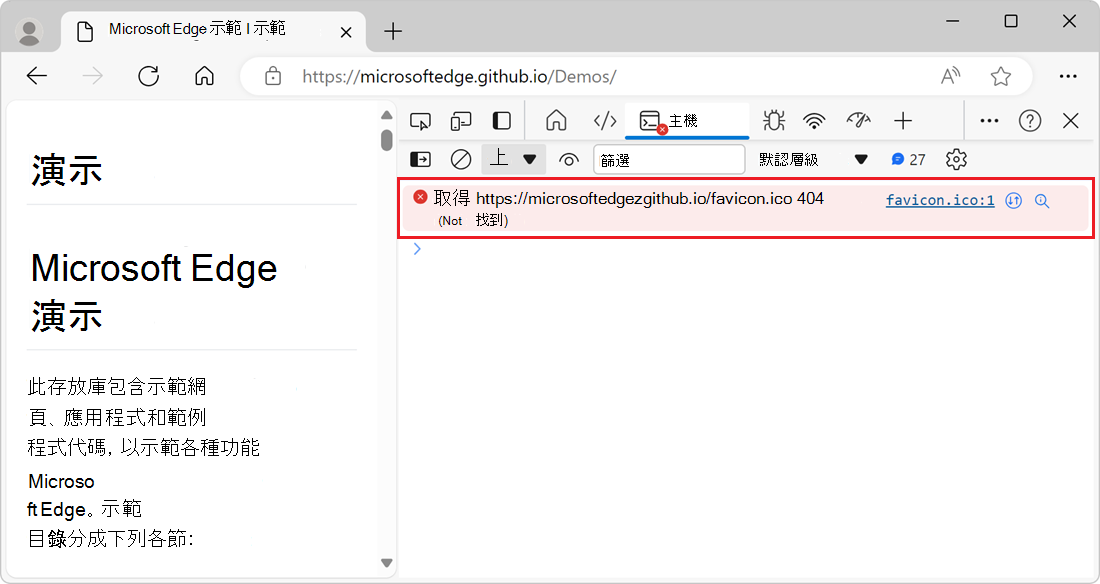
根據預設, 主控台 工具會記錄網路錯誤:

上述錯誤是因為狀態代碼為 的 404HTTP 回應所造成。
若要隱藏網路錯誤,請按兩下 [ 控制台設定 (![]() ) 按鈕,然後選取 [ 隱藏網络 ] 複選框。
) 按鈕,然後選取 [ 隱藏網络 ] 複選框。
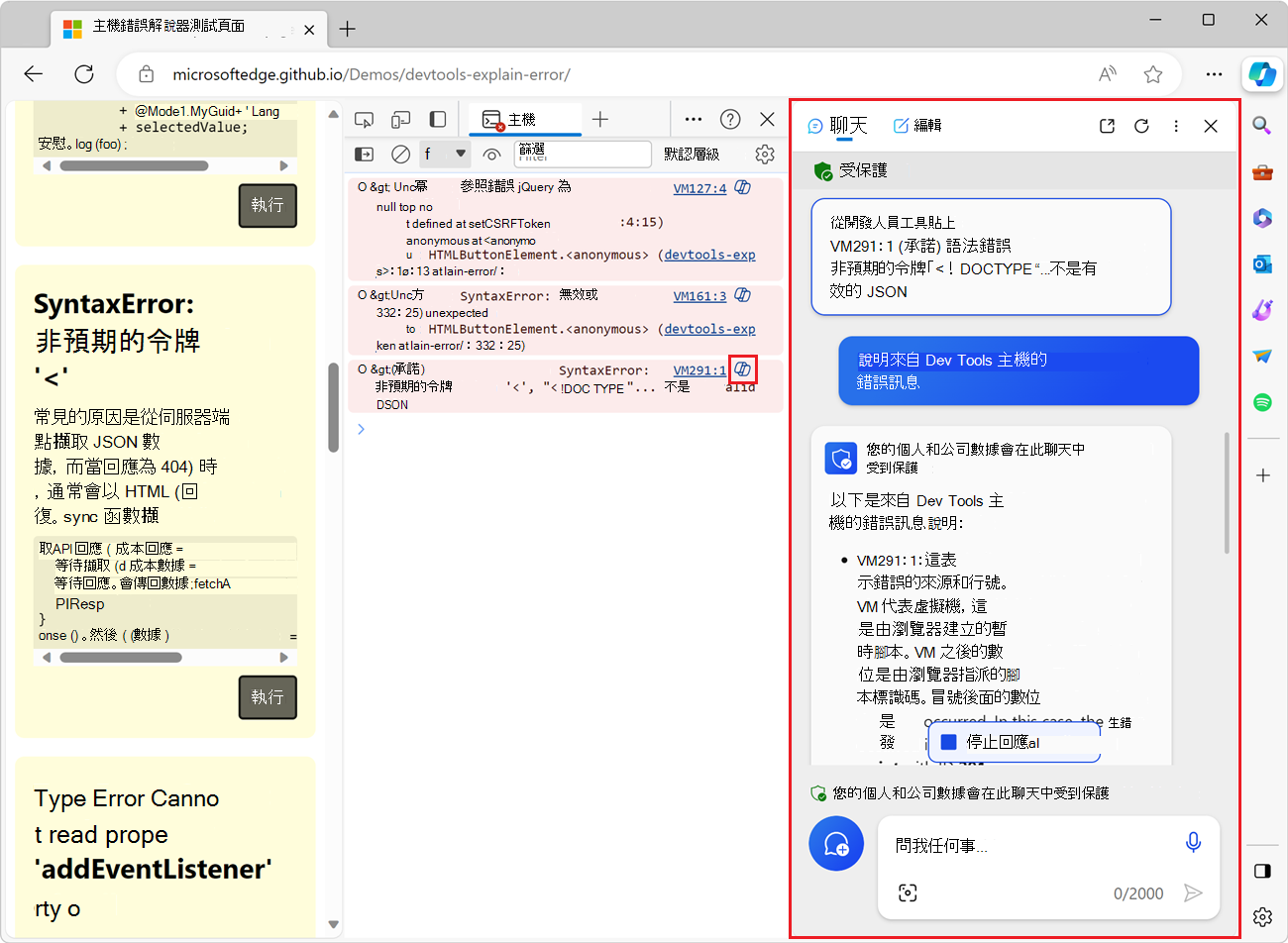
使用 Copilot in Edge 說明主控台錯誤和警告
使用 DevTools 檢查網頁時,您通常會在 控制台 工具中看到錯誤和警告。 這些錯誤和警告有時可能難以理解和修正。 藉由使用說明此錯誤功能,您可以在 Copilot in Edge 中取得有關錯誤或警告的詳細資訊:

若要深入瞭解這項功能,請參閱使用 Copilot in Edge 說明主控台錯誤和警告。
篩選訊息
有多種方式可篩選掉 主控台中的訊息。
篩選出瀏覽器訊息
僅顯示來自網頁 JavaScript 的訊息:
在新的視窗或索引標籤中開啟示範網頁 PWAmp ,然後按兩下 [ 播放] 按鈕。
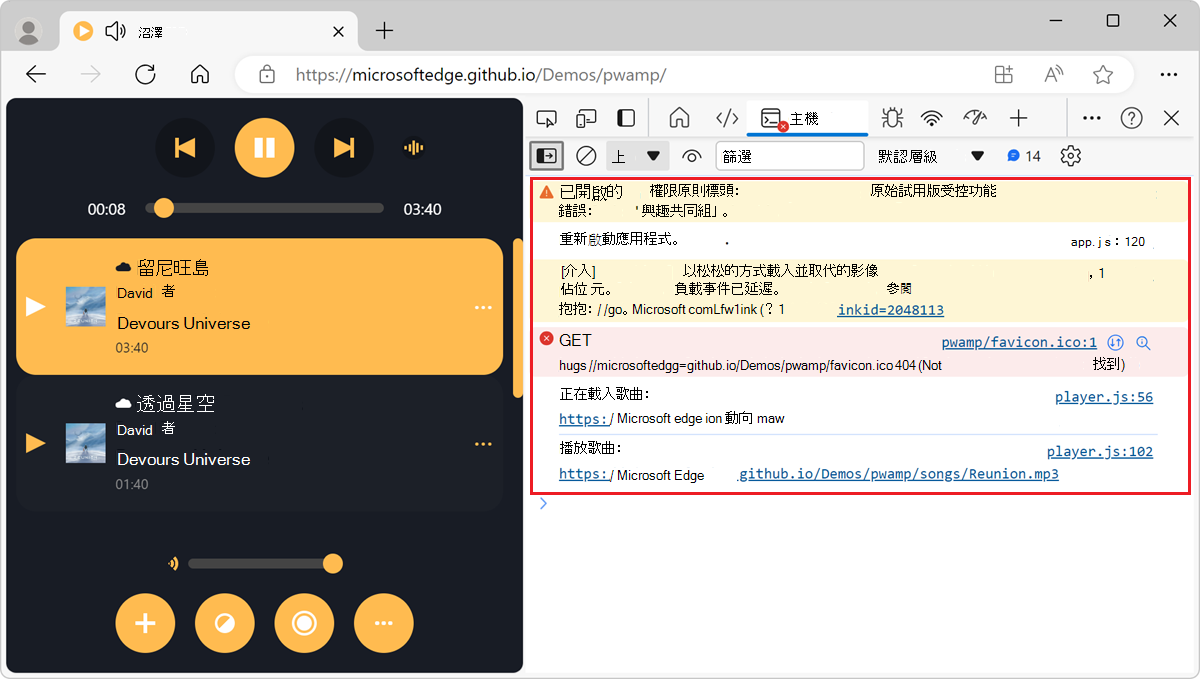
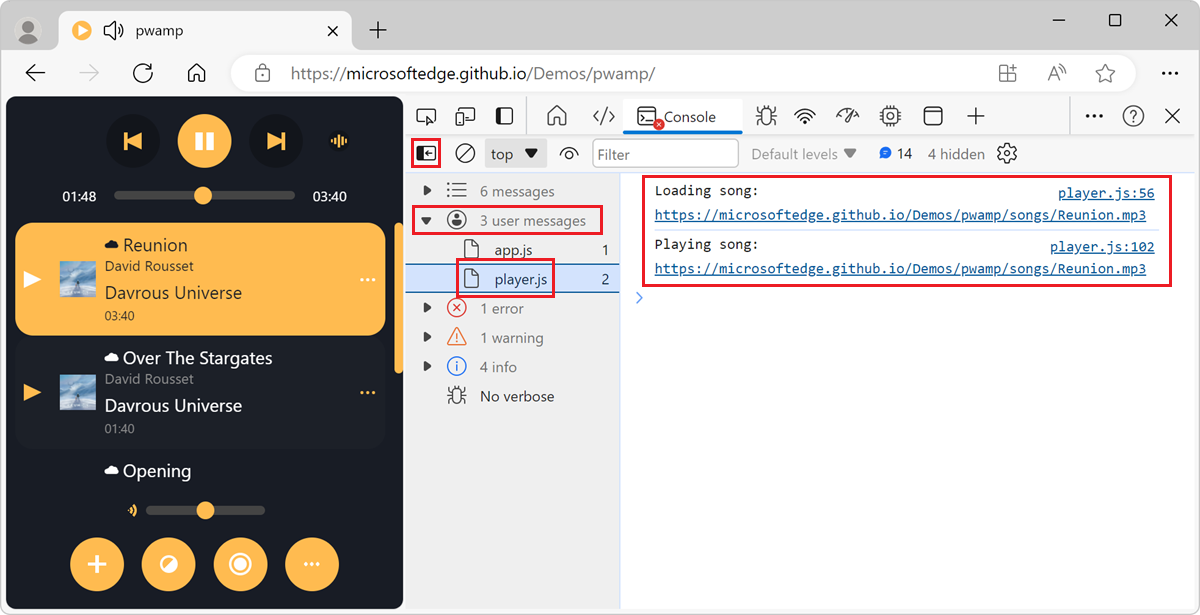
示範網頁會將訊息記錄到 主控台 ,同時也會記錄數個瀏覽器訊息:

在 主控台 工具中,若要顯示提要欄位,請按兩下 [ 顯示主控台提 要欄位 (
 字段) 。
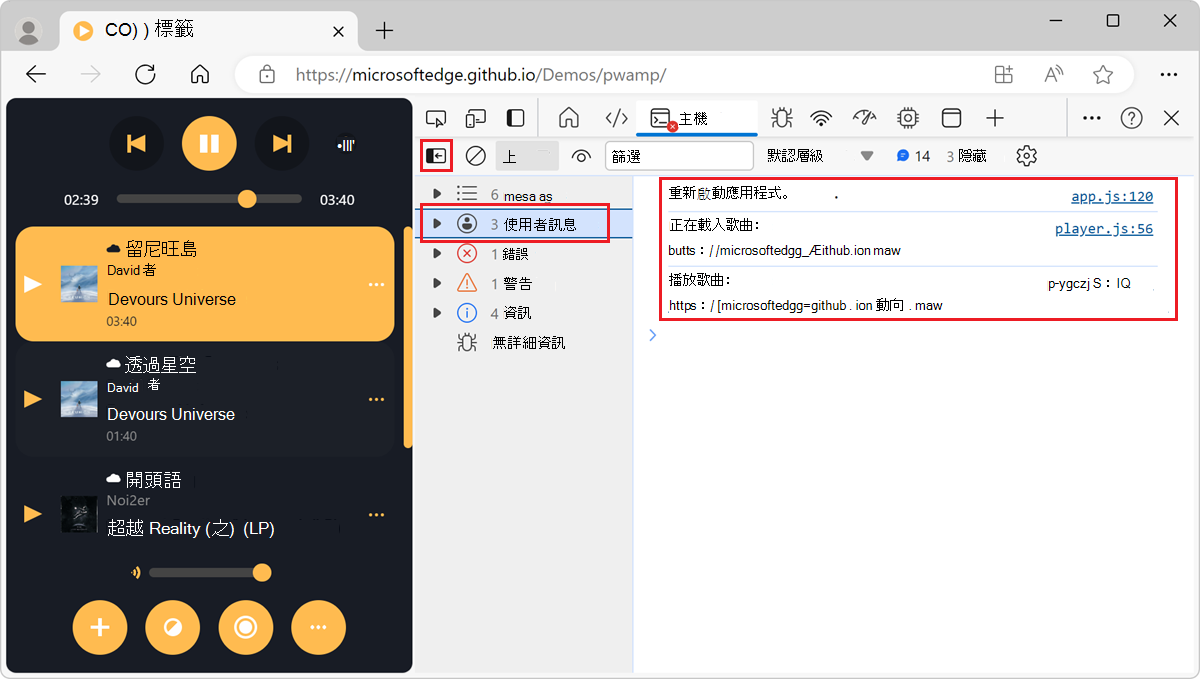
字段) 。在提要欄位中,按兩下 [3 個使用者訊息]。 使用者訊息的數目可能會因網頁記錄的訊息數目而有所不同。
主控台工具只會顯示網頁記錄和瀏覽器訊息隱藏的訊息:

依記錄層級篩選
DevTools 會將每個記錄到 主控台 工具的訊息指派為四個嚴重性層級之一:
ErrorInfoVerboseWarning
四個嚴重性層級適用於:
- 您使用
console、console.error()和console.warn()等console.log()方法從網頁記錄的訊息。 - 瀏覽器記錄的訊息。
您可以隱藏任何不感興趣的訊息層級。 例如,如果您只對訊息感興趣 Error ,您可以隱藏其他三個層級。
若要依層級篩選訊息:
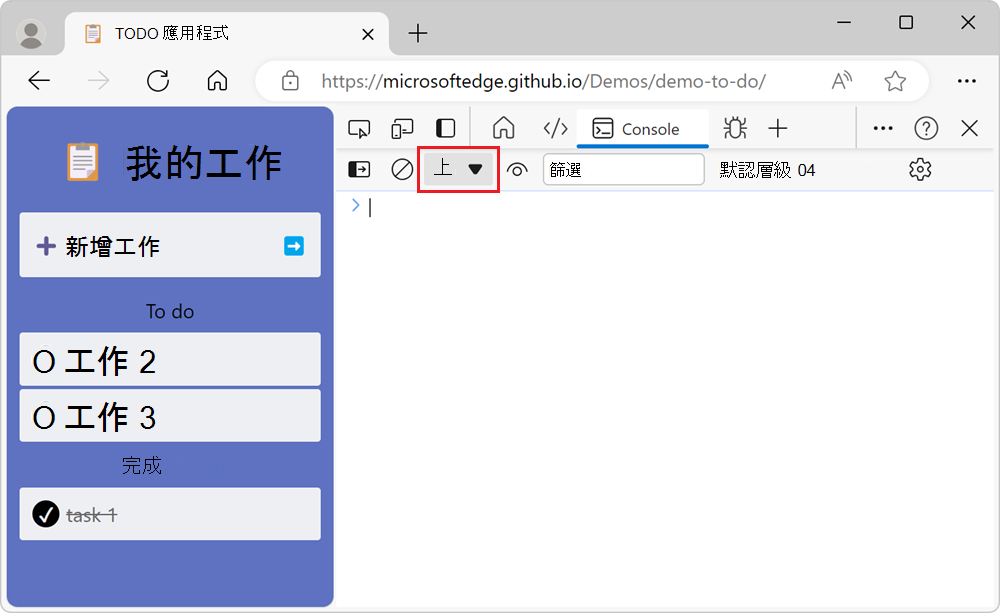
在 主控台 工具的工具列中,按兩下 [記錄層級 ] 下拉式清單。
如果下拉式清單無法使用,請先按兩下 [隱藏 主控台 提要字段] (隱藏
 要字段) 。
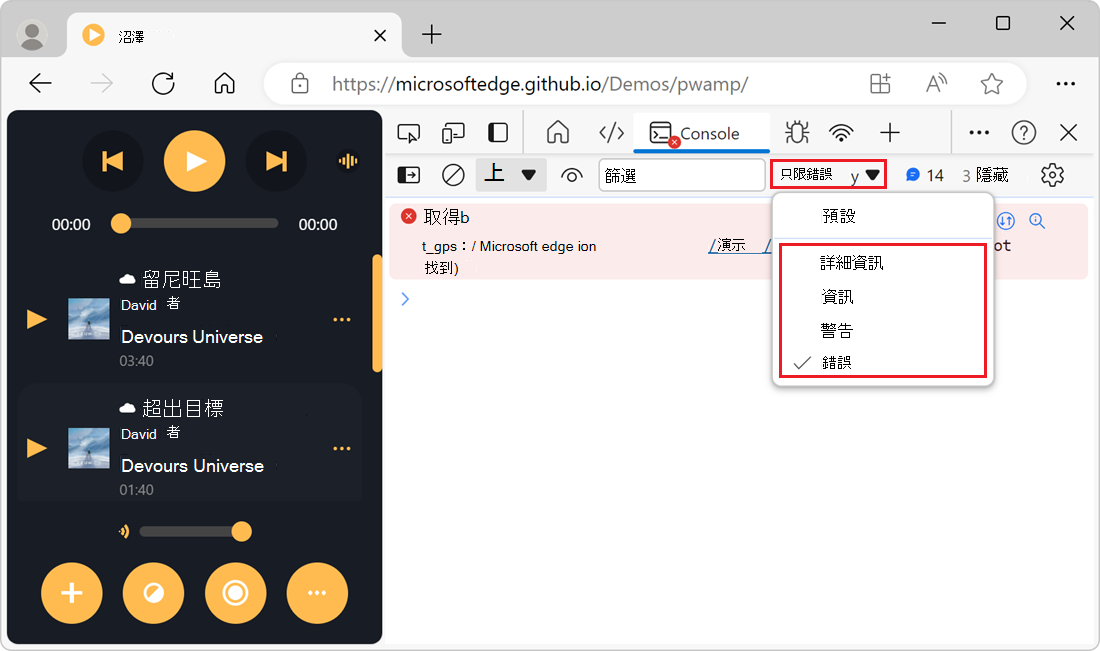
要字段) 。在下拉式清單中,啟用或停用任何
Verbose、Info、Warnings或Errors層級:
依腳本 URL 篩選訊息
若要依記錄訊息的腳本 URL 篩選訊息,請使用 [ 篩選 ] 文字框:
在新的視窗或索引標籤中開啟示範網頁 PWAmp 。來自各種腳本的訊息會記錄到 主控台。
在 主控台 工具的工具列中,按下 [ 篩選 ] 文字框,然後輸入
url:。 包含記錄訊息之腳本 URL 的下拉式清單隨即出現:![[篩選] 文字框的下拉式清單,其中顯示腳本 URL](reference-images/url-filter-dropdown.png)
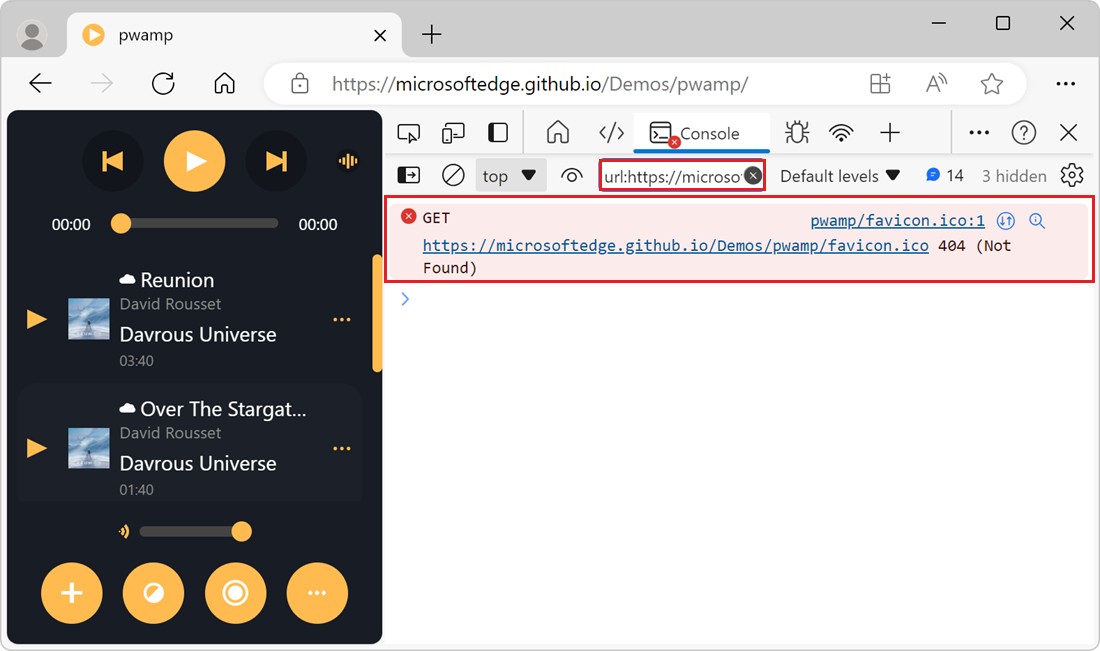
選取您想要聚焦的腳本 URL。 主控台工具只會顯示來自該文稿的訊息:

您不需要從 主控台 工具在 [ 篩選 ] 下拉式清單中提供的URL清單中進行選擇。 您可以輸入您要篩選的網址或網址的一部分。 例如,如果 https://example.com/a.js 和 https://example.com/b.js 正在記錄訊息, url:example.com 可讓您專注於這兩個腳本中的訊息。
使用負 URL 篩選器反轉篩選
若要隱藏從文稿記錄的訊息,請在 [ 篩選 ] 文字框中輸入 -url: ,後面接著腳本的 URL 或 URL 的一部分。 例如,若要從 https://example.com/a.js隱藏訊息,請輸入 -url:example.com/a.js。
使用提要欄位顯示來自單一腳本的訊息
若要使用提要欄位來顯示來自單一腳本的訊息:
若要在 主控台中顯示提要字段,請按兩下 [ 顯示主控台提 要字段 (
 字段) 。 側邊欄隨即出現。
字段) 。 側邊欄隨即出現。展開 [ 3 個使用者訊息] 區段。 此數目可能會因網頁記錄的訊息數目而有所不同。 記錄訊息的腳本清單隨即出現。
選取文本,其中包含您想要聚焦的訊息。 主控台只會顯示來自該文稿的訊息:

篩選出來自不同 JavaScript 內容的訊息
根據預設, 主控台 工具會顯示網頁上執行之所有 JavaScript 內容的訊息。 這可能包括內嵌在網頁中的跨網域 <iframe> 元素的訊息,或是在背景中執行的服務工作者。
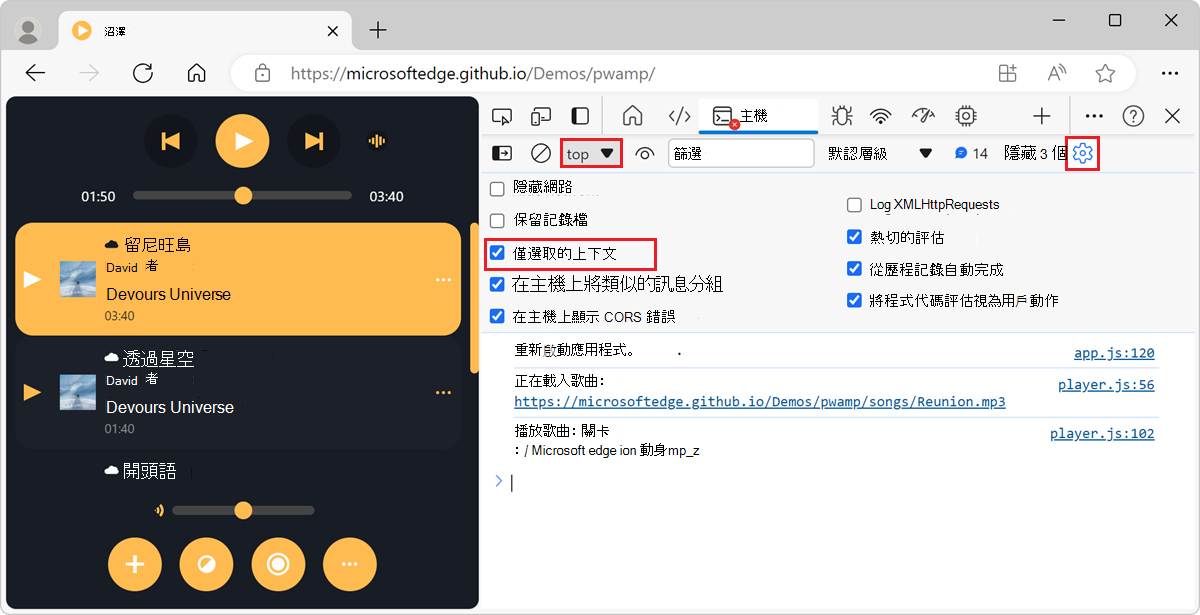
僅顯示來自一個 JavaScript 內容的訊息:
按兩下 主控台設定 (
 ) 按鈕。 [設定] 區段隨即出現。
) 按鈕。 [設定] 區段隨即出現。選 取 [僅選取的內容 ] 複選框。 主控台中只會顯示頂端 JavaScript 內容所記錄的訊息。
若要選擇差異內容,請在 控制台 工具的工具列中,按兩下 [JavaScript 內容 ] 下拉式清單,然後選取您想要聚焦的內容:

若要深入瞭解如何選取其他 JavaScript 內容,請 參閱選取要執行 JavaScript 表達式的內容。
使用正則表達式模式篩選訊息
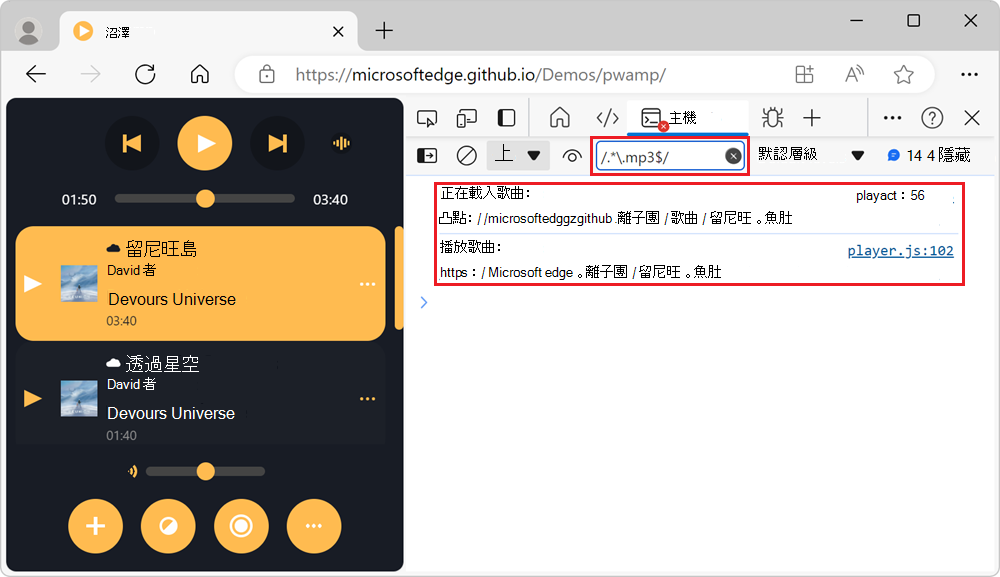
若只要顯示符合正則表示式模式的訊息:
在 主控台 工具的工具列中,按兩下 [ 篩選] 文字框。
輸入正則表達式模式,例如
/.*\.mp3$/比對結尾為 .mp3的訊息。主控台只會顯示符合正則表示式模式的訊息:

執行 JavaScript
本節包含在 控制台中執行 JavaScript 的相關功能。 如需實際操作逐步解說,請參閱 在控制台中執行 JavaScript。
使用主控台歷程記錄再次執行表達式
若要執行您稍早在 主控台中執行的 JavaScript 表示式:
按 向上鍵 以迴圈查看您稍早執行的 JavaScript 表達式歷程記錄。
按 Enter 以再次執行運算式。
使用即時表達式即時監看表達式的值
若要即時 watch JavaScript 運算式的值,而不是重複執行運算式,請建立即時表示式:
在 主控台 工具的工具列中,按兩下 [ 建立即時表示 式] 按鈕 (
 ) 。
[表達式] 文字框會出現在工具列下方。
) 。
[表達式] 文字框會出現在工具列下方。輸入 JavaScript 運算式,然後按兩下 [ 表示式 ] 文字框外部。 新的表達式及其值會出現在 主控台 工具的頂端。
如需詳細資訊,請 參閱使用即時表達式監視 JavaScript 中的變更。
在您輸入時停用評估 JavaScript 運算式
根據預設,當您在 控制台 中輸入 JavaScript 運算式時,控制 台工具會顯示表示式值的預覽。
若要在輸入時關閉即時預覽:
按兩下 主控台設定 (
 ) 按鈕。
) 按鈕。清除 [ 積極式評估] 複選框。
關閉歷程記錄中的自動完成
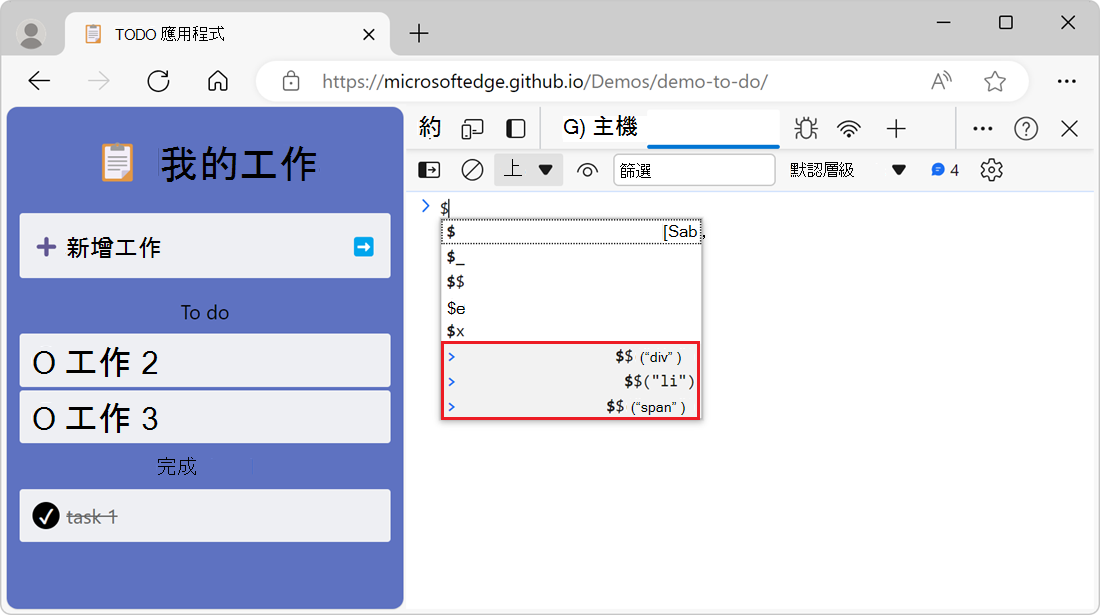
當您在 主控台 工具中輸入 JavaScript 運算式時,會出現自動完成彈出視窗。 自動完成彈出視窗包含:
- 全域 JavaScript 物件和函式的建議,這些物件和函式符合您輸入的字元。
- 您稍早執行的 JavaScript 運算式建議。
您稍早執行的 JavaScript 運算式建議前面會加上 > 字元,並顯示在自動完成視窗底部:

若要停止顯示先前執行之表達式的建議:
按兩下 主控台設定 (
 ) 按鈕。
) 按鈕。清除 [ 從歷程記錄自動完成] 複選框。
選取要執行 JavaScript 運算式的內容
網頁有主要 流覽內容 ,網頁的 JavaScript 會在其中執行。 不過,網頁可以有其他 JavaScript 內容,例如內嵌在網頁中的跨網域 <iframe> 元素,或是在背景中執行的服務工作者。
根據預設,位於主控台工具工具列中的 JavaScript 內容下拉式清單會設定為頂端,代表主要網頁的瀏覽內容:

您在 主控台 工具中執行的任何 JavaScript 運算式,會在 JavaScript 內容 下拉式清單中選取的內容中進行評估。
若要在不同的內容中執行 JavaScript 運算式,例如跨網域 <iframe> 元素內,請按兩下 [JavaScript 內容 ] 下拉式清單,然後選取另一個瀏覽內容。
清除主控台
若要清除 主控台,請使用下列任何方法:
按兩下 [清除主控台 ] (
 ) ] 按鈕。
) ] 按鈕。以滑鼠右鍵按兩下訊息,然後選取 [清除主控台]。
在主控台工具中輸入
clear(),然後按 Enter。從網頁的 JavaScript 呼叫
console.clear()。當控制台工具處於焦點時,按 Ctrl+L。
另請參閱
- 主控台工具中的記錄訊息 - 如何在控制台中篩選記錄訊息,例如資訊、警告和錯誤。
- 開始在控制台中執行 JavaScript - 逐步引導您在控制台中發出 JavaScript 語句和表達式。
-
主控台物件 API 參考 - 您可以在控制台中輸入的函式和表示式,以將訊息寫入主控台,例如
console.log()。 -
主控台工具公用程式函式和選取器 - 您可以在 主控台 工具中輸入的便利函式,例如
monitorEvents()。
注意事項
此頁面的部分是根據Google所建立和 共用的工作進行 修改,並根據 Creative Commons Attribution 4.0 國際授權中所述的條款使用。 原始頁面 可在這裡 找到,並由 Basques 撰寫。
 此工作是根據 Creative Commons Attribution 4.0 International License 授權。
此工作是根據 Creative Commons Attribution 4.0 International License 授權。