使用斷點暫停程序代碼
使用斷點來暫停您的 JavaScript 程式代碼。 本文說明 DevTools 中可用的每個斷點類型,以及使用時機以及如何設定每個類型。
如需使用現有網頁的簡介教學課程,請參閱 開始偵錯 JavaScript。
每個斷點類型的使用時機概觀
最知名的斷點類型是程式代碼行。 但程式代碼行斷點可能沒有效率而無法設定,特別是當您不知道要尋找何處,或您正在使用大型程式代碼基底時。 您可以藉由瞭解如何及何時使用其他類型的斷點,來節省偵錯的時間。
| 斷點類型 | 當您要暫停時,請使用此選項... |
|---|---|
| 程式代碼行 | 在程式代碼的確切區域上。 |
| 條件式程式代碼行 | 在確切的程式代碼區域上,但只有在某些其他條件成立時。 |
| DOM | 在變更或移除特定 DOM 節點或子系的程式代碼上。 |
| XHR | 當 XHR URL 包含字串模式時。 |
| 事件接聽程式 | 在事件之後執行的程式代碼上,例如 click,執行。 |
| Exception | 在擲回攔截或未攔截例外狀況的程式代碼行上。 |
| Function | 每當執行特定命令、函式或方法時。 |
| Logpoints | 不會「中斷」到調試程式,而是將訊息記錄到主控台的變體。 |
程式代碼行斷點
當您知道需要調查的確切程式代碼區域時,請使用程式代碼斷點行。 DevTools 一律會在執行這一行程式代碼之前暫停。
若要在 DevTools 中設定程式代碼行斷點:
選取 [來源] 工具。
開啟包含您想要中斷之程式代碼行的檔案。
移至程式代碼行。
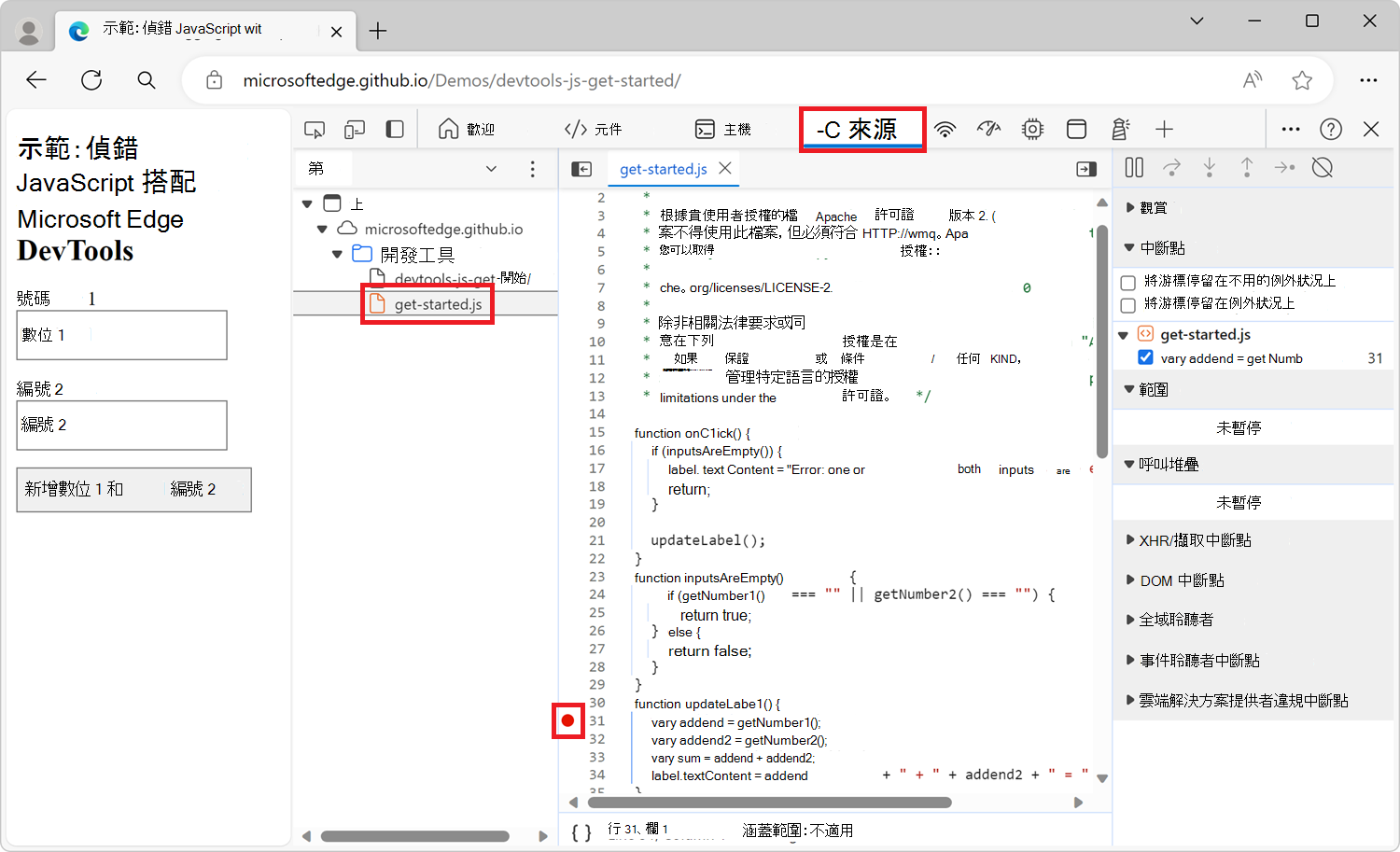
程式代碼行左側是行號數據行。 按兩下它。 行號資料行旁邊會出現紅色圖示:

程式代碼中的程式代碼斷點
使用程式代碼中的 debugger 語句在該行暫停。 這相當於程式 代碼行斷點,不同之處在於斷點是在您的程式代碼中設定,而不是在DevTools UI中設定。
console.log('a');
console.log('b');
debugger;
console.log('c');
當上述代碼段在 Microsoft Edge 中執行時,DevTools 會在執行行之前console.log('c');,於包含 debugger 語句的行上暫停。
條件式程式代碼行斷點
當您知道需要調查的確切程式代碼區域時,請使用條件式程式代碼斷點,但您只想要在其他條件成立時暫停。
若要設定條件式程式代碼列斷點:
選取 [來源] 工具。
開啟包含您想要中斷之程式代碼行的檔案。
移至程式代碼行。
程式代碼行左側是行號數據行。 以滑鼠右鍵按兩下它。
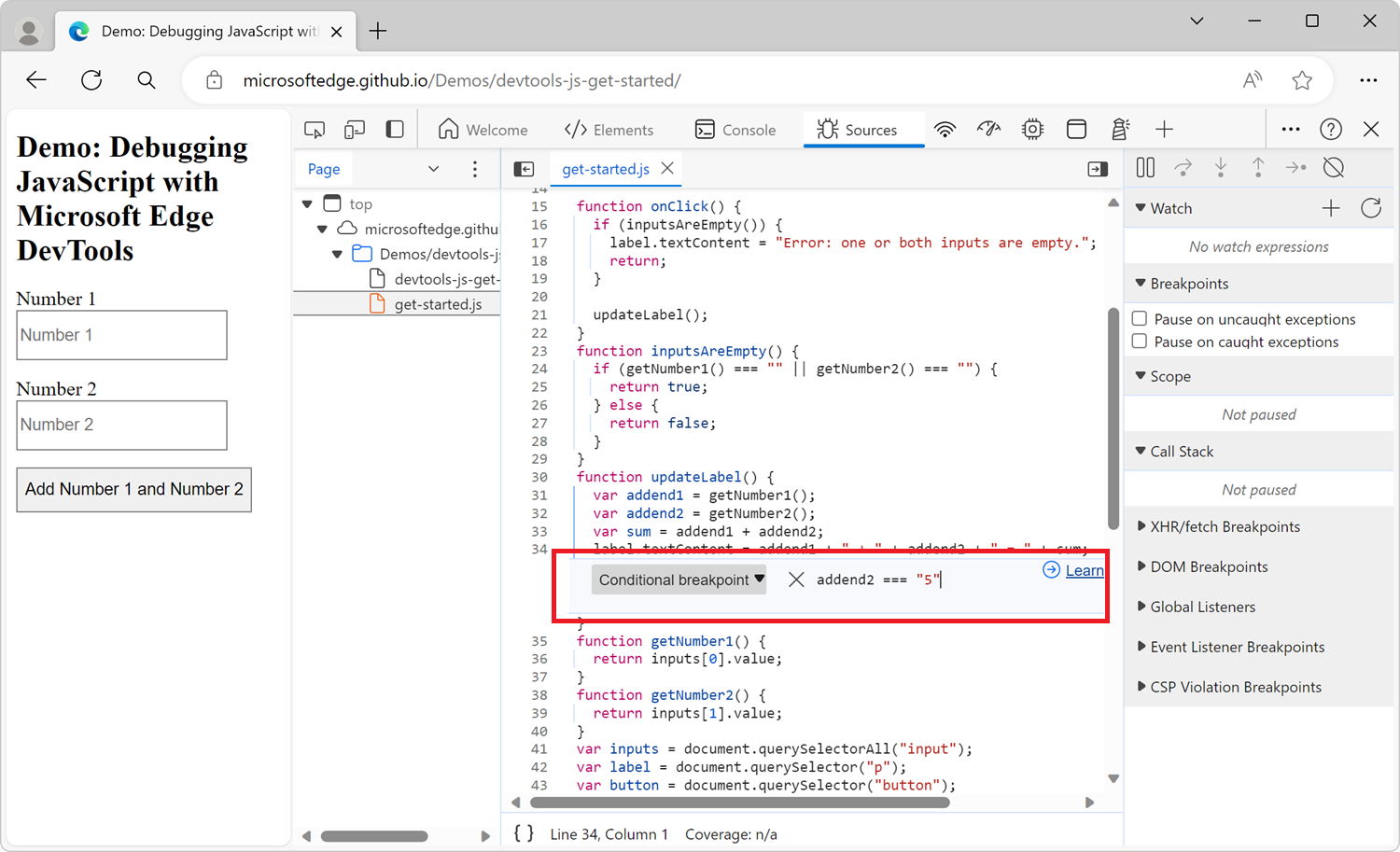
選 取 [新增條件式斷點]。 對話框會顯示在程式代碼行下方。

在對話框中輸入您的條件。
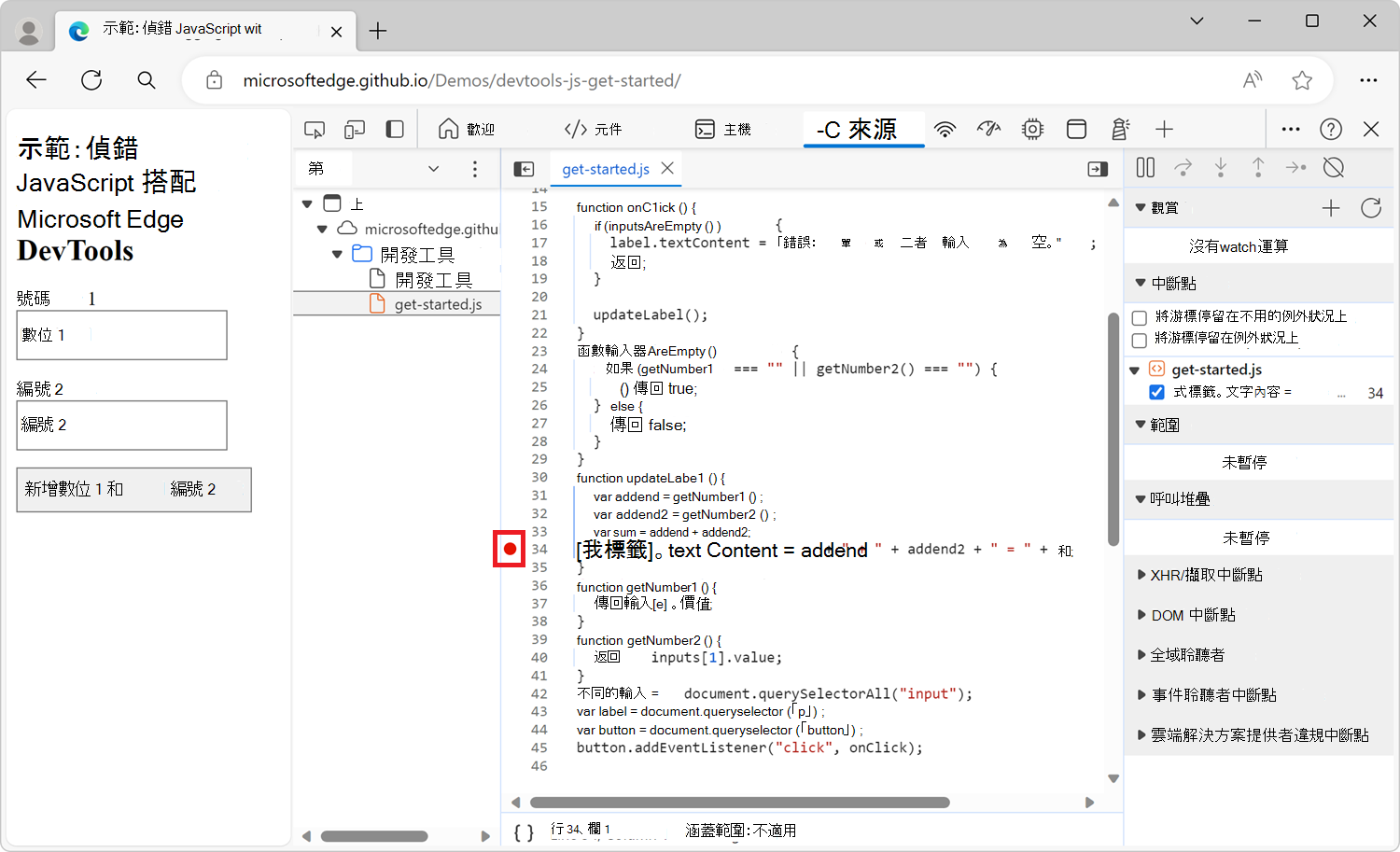
按 Enter 以啟動斷點。 行號資料行旁邊會出現紅色圖示:

管理程式代碼行斷點
使用 [ 斷點] 窗格,從單一位置停用或移除程式代碼行斷點。
![[斷點] 面板](breakpoints-images/breakpoints-16-33.png)
選取專案旁邊的複選框,以停用該斷點。
以滑鼠右鍵按兩下專案以移除該斷點。
以滑鼠右鍵按兩下 [ 斷點 ] 窗格中的任何位置,以移除所有斷點。
若要停用所有斷點,請按兩下 [ 停用斷點 ] ([ ![]() ) 按鈕:
) 按鈕:
![[停用斷點] 按鈕](breakpoints-images/deactivate-breakpoints.png)
DOM 變更斷點
當您想要在變更 DOM 節點或子系的程式代碼上暫停時,請使用 DOM 變更斷點。
若要設定 DOM 變更斷點:
選取 [元素] 工具。
移至您要設定斷點的專案。
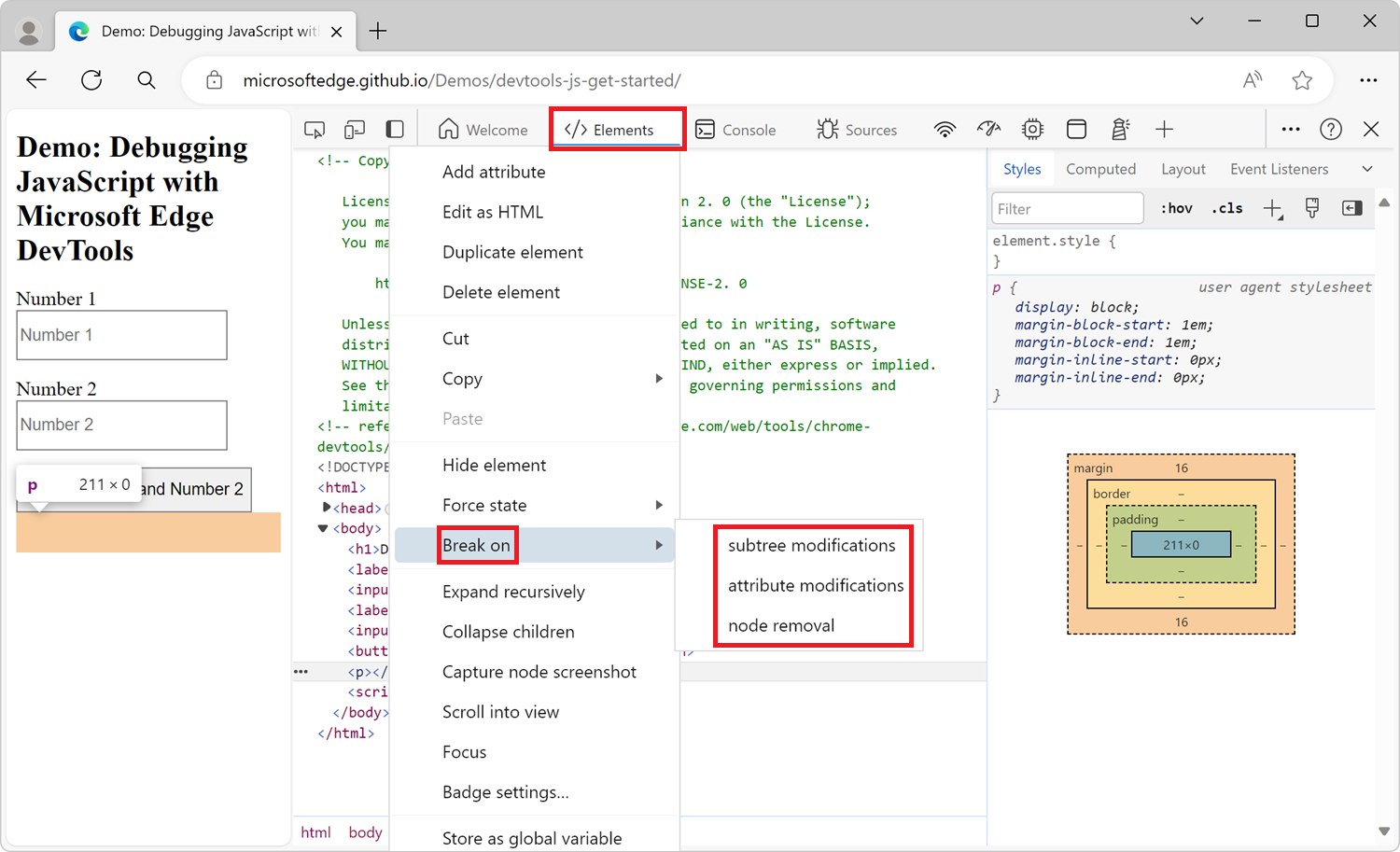
以滑鼠右鍵按兩下元素,按兩下 [ 中斷],然後按下 [子樹修改]、 [屬性修改] 或 [節點移除]:

DOM 變更斷點的類型
子樹修改。 當移除或新增目前所選節點的子系,或子系的內容變更時觸發。 未在子節點屬性變更或目前選取節點的任何變更上觸發。
屬性修改:在目前選取的節點上新增或移除屬性,或屬性值變更時觸發。
節點移除:移除目前選取的節點時觸發。
XHR/擷取斷點
當您想要在 XMLHttpRequest (XHR) 或擷取要求發生時中斷時,請使用 XHR/ 擷取 斷點。 DevTools 會在發生 XHR 或 Fetch 要求的程式代碼行上暫停。
當您的網頁要求不正確的 URL,而且您想要快速找到造成不正確要求的 XHR 或擷取原始程式碼時,有一個有説明的範例。
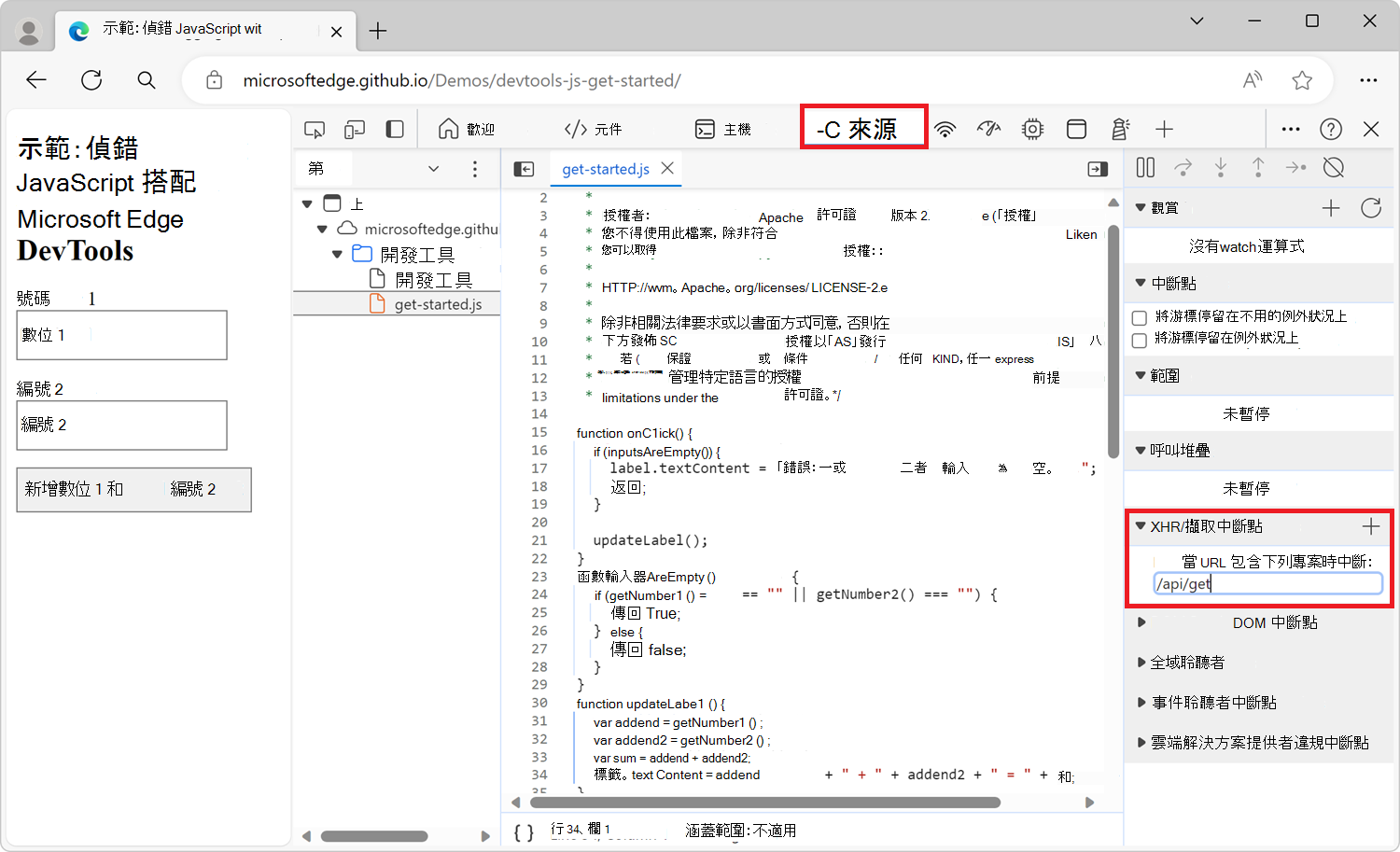
若要設定 XHR 斷點:
選取 [來源] 工具。
展開 [XHR/擷取斷點] 面板。
按兩下 [新增斷點]。
輸入您想要中斷的全部或部分 URL。 當您輸入的值出現在 XHR 或擷取要求 URL 中的任何位置時,DevTools 會暫停。
按 Enter 以確認。

事件接聽程式斷點
當您想要在引發事件之後執行的事件接聽程式程式代碼上暫停時,請使用事件接聽程式斷點。 您可以選取特定事件,例如 click或事件的類別,例如所有滑鼠事件。
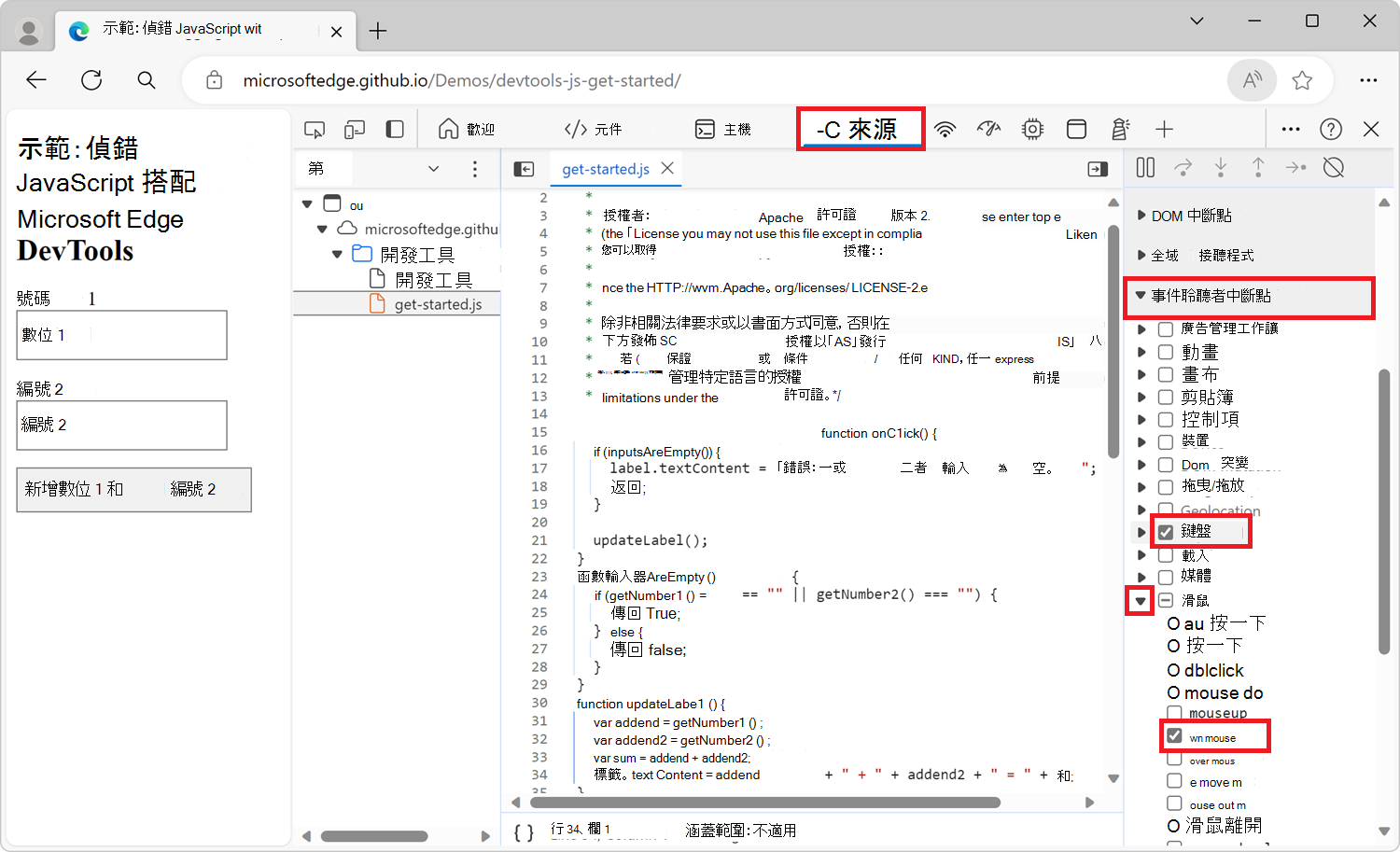
選取 [來源] 工具。
展開 [ 事件接聽程序斷點] 面板。 DevTools 會顯示事件類別目錄的清單,例如 動畫。
選取類別,以在引發該類別的任何事件時暫停。 或者,展開類別目錄,然後選取特定事件:

例外狀況斷點
當您想要在擲回攔截或未攔截例外狀況的程式代碼行上暫停時,請使用例外狀況斷點。
選取 [來源] 工具。
若要在程式代碼擲回 JavaScript 例外狀況時暫停,請在 [ 斷點 ] 窗格中,選取 [ 在未攔截到的例外狀況時暫停 ] 複選框。
若要暫停攔截到的例外狀況,例如當區塊攔截
try/catch到例外狀況時,請選取 [ 在攔截到的例外狀況時暫停] 複選框:![[例外狀況上的暫停] 按鈕](breakpoints-images/pause-on-exceptions.png)
函式斷點
debug(function)當您想要在每次執行特定函式時暫停時,請執行 方法,其中 function 是您想要偵錯的 JavaScript 函式。 您可以插入 debug() 程式代碼 (,例如使用 console.log() 語句) 時,或從 DevTools 控制台 工具執行 方法。
debug() 相當於在函式的第一 行設定程式代碼斷點 。
function sum(a, b) {
let result = a + b; // DevTools will pause before running this line.
return result;
}
// Call the debug method by passing a reference to the function object,
// not its name as a string.
debug(sum);
sum();
確定目標函式在範圍內
如果您要偵錯的函式不在範圍內,DevTools 會擲 ReferenceError 回 。
(function () {
function foo() {
console.log('foo');
}
function bar() {
console.log('bar');
}
// Here, calling debug(bar) works because
// bar is defined in the current scope.
debug(bar);
bar();
})();
// Here, calling debug(foo) won't work, because foo
// isn't defined in the current scope.
debug(foo);
當您從主控台工具呼叫 debug() 時,以下是確保目標函式在範圍內的技術:
在函式位於範圍內的某處設定 程式代碼行斷點 。
觸發斷點。 您的程式代碼會在斷點暫停,而且目前函式的變數在範圍內。
在 DevTools 控制台中呼叫
debug(),而程式代碼仍會在程式代碼行斷點上暫停。
Logpoints
Logpoint 是一種斷點變體,不會在調試程式中「中斷」,而是會將訊息直接記錄到控制台。 您透過 DevTools 插入記錄點的方式與任何其他斷點相同。
若要設定記錄點:
選取 [來源] 工具。
開啟包含您要插入記錄點之程式代碼行的檔案。
以滑鼠右鍵按下程式代碼列左側的行號數據行。
選 取 [新增記錄點]。 對話框會顯示在程式代碼行下方。
輸入會在叫用記錄點時評估的訊息或 JavaScript 運算式。
按 Enter 以啟用記錄點。 行號旁邊會出現紅色圖示。
如需詳細資訊,請參閱 主控台工具中的記錄訊息。
另請參閱
- JavaScript 偵錯功能 - 在 來源 工具中使用調試程式的 UI。
- 開始偵錯 JavaScript - 使用現有網頁的簡介教學課程。
- 來源工具概觀 - 調試程式是 來源 工具的一部分,其中包含 JavaScript 編輯器。
注意事項
此頁面的部分是根據Google所建立和 共用的工作進行 修改,並根據 Creative Commons Attribution 4.0 國際授權中所述的條款使用。 原始頁面 可在這裡 找到,並由 Basques 撰寫。
 此工作是根據 Creative Commons Attribution 4.0 International License 授權。
此工作是根據 Creative Commons Attribution 4.0 International License 授權。