CSS in-JS 架構的樣式編輯
在 [ 樣式] 索引 標籤中,您可以使用針對 JavaScript 格式化並準備好貼到 JavaScript 檔案中的方式,複製樣式規則的宣告。 這包括 CSS-in-JS 函數調用所定義的樣式規則。 您也可以編輯一開始由 CSS-in-JS 函數調用所定義的樣式規則。
複製樣式規則宣告,以使用JavaScript語法貼上它們
您可以從 [ 樣式 ] 窗格,以針對 JavaScript 格式化並準備好貼到 JavaScript 檔案中的方式,複製樣式規則的宣告。
使用 CSS-in-JS 連結庫時,您可以將 CSS 宣告複製 (CSS 屬性和值) ,以便自動為 JavaScript 格式化。 您不需要手動編輯複製的 CSS 以符合 JavaScript 的語法。 您可以複製單一 CSS 宣告或樣式規則中的所有宣告,然後直接貼到 JavaScript 檔案中,而不會發生語法問題。
若要將樣式規則複製為 JavaScript:
在 DevTools 中,開啟 [元素] 工具,然後按兩下 [ 樣式] 索引 標籤。
以滑鼠右鍵按下樣式規則中的宣告,然後選取 [將宣告複製為 JS] 或 [將所有宣告複製為 JS]。
將複製的 CSS 貼到文字編輯器中的 JavaScript 檔案,例如 Visual Studio Code。 例如:
'--more-link': 'lime'。![樣式規則的操作功能表,包括 [將宣告複製為 JS] 和 [將所有宣告複製為 JS] 命令](css-in-js-images/copy-declaration-as-js.png)
若要深入瞭解如何檢視和變更 CSS,請參閱 CSS 功能參考。
編輯 CSSOM 函式最初定義的樣式規則
[ 樣式] 窗格支援編輯使用 CSS 物件模型 (CSSOM) API 建立的樣式。 許多 CSS-in-JS 架構和連結庫會在幕後使用 CSS 物件模型 API 來建構樣式。
您可以使用 介面來編輯 JavaScript 中新增的 CSSStyleSheet 樣式,這是在使用 Shadow DOM 時建立和散發可重複使用樣式的方法。 請參CSSStyleSheet閱 CSS 物件模型中的介面 (CSSOM) 。
範例
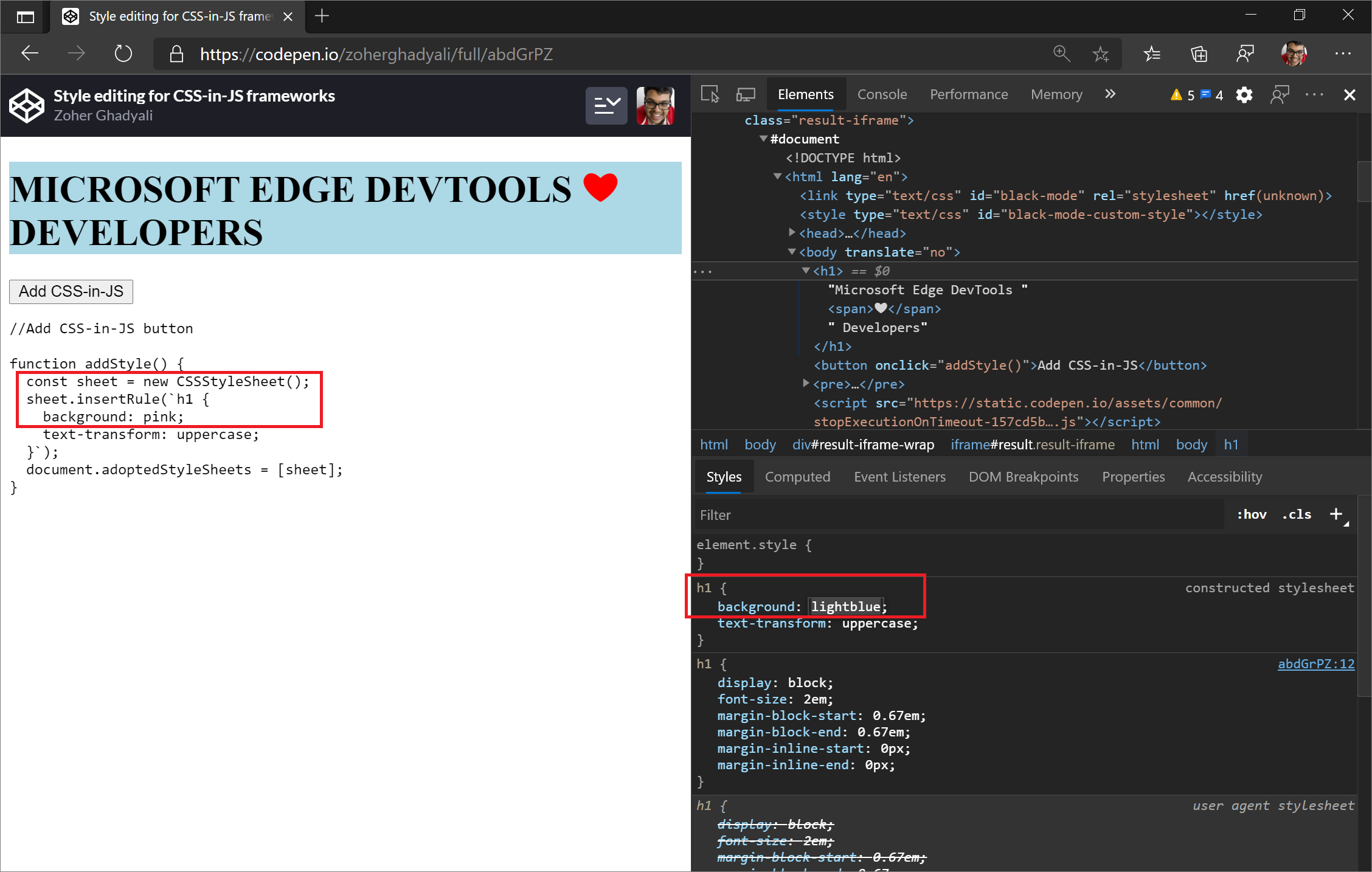
在此範例程式代碼中,樣式規則一開始是藉由呼叫 CSS 物件模型 (CSSOM) 函式來定義,然後使用 [樣式 ] 窗格 來編輯樣式規則。 物件 CSSStyleSheet 包含 CSSOM API,例如 insertRule()。 函 h1 式最初新增的 CSSStyleSheet 樣式接著可在 [樣 式 ] 窗格中編輯。
//Add CSS-in-JS button
function addStyle() {
const sheet = new CSSStyleSheet();
sheet.insertRule(`h1 {
background: pink;
text-transform: uppercase;
}`);
document.adoptedStyleSheets = [sheet];
}
此範例示範如何變更 background CSS 物件模型函insertRule()式 所新增樣式的 屬性h1。 色彩background一開始是藉由呼叫 CSS 物件模型函式來設定,然後可以使用 [樣式] 窗格從 pinklightblue 變更為 。

嘗試使用 CSS-in-JS 的範例來試用這項功能。
什麼是 CSS-in-JS?
本節摘錄了 DevTools 中的 CSS-in-JS 支援部落格文章。
以下是 CSS-in-JS 所代表的意義,以及它與一般 CSS 有何不同。 CSS-in-JS 的定義有點模糊。 從廣義來說,這是一種使用JavaScript管理 CSS程式代碼的方法。 例如,這可能表示 CSS 內容是使用 JavaScript 來定義,而最終的 CSS 輸出是由應用程式實時產生。
在 DevTools 的內容 中,CSS-in-JS 表示 CSS 內容是由 CSS 物件模型 API 插入頁面。 一般 CSS 是使用 <style> 或 <link> 元素來插入,而且它具有靜態來源 (,例如 DOM 節點或網路資源) 。 相反地,JS 中的 CSS 通常沒有靜態來源。
這裡的一個特殊情況是,可以使用 CSS 物件模型 API 來更新元素的內容 <style> ,導致來源與實際 CSS 樣式表單不同步。
如果您使用任何 CSS-in-JS 連結庫 (例如樣式元件、表情或 JSS) ,則連結庫可能會在幕後使用 CSS 物件模型 API 插入樣式,視開發模式和瀏覽器而定。
讓我們看看一些範例,說明如何使用 CSS 物件模型 API 來插入樣式表單,類似於某些 CSS-in-JS 連結庫所使用的方法。
// Insert new rule to an existing CSS stylesheet
const element = document.querySelector('style');
const stylesheet = element.sheet;
stylesheet.replaceSync('.some { color: blue; }');
stylesheet.insertRule('.some { color: green; }');
您也可以建立全新的樣式表單:
// Create a completely new stylesheet
const sheet = new CSSStyleSheet();
stylesheet.replaceSync('.some { color: blue; }');
stylesheet.insertRule('.some { color: green; }');
// Apply constructed stylesheet to the document
document.adoptedStyleSheets = [...document.adoptedStyleSheets, sheet];
DevTools 中的 CSS 支援
在 DevTools 中,處理 CSS 時最常使用的功能是 [樣 式 ] 窗格。 在 [ 樣式] 窗格中,您可以檢視哪些 CSS-in-JS 規則套用至特定專案。 您也可以編輯 CSS in-JS 規則,並即時查看頁面上的變更。
[ 樣式] 窗格支援您可以使用 CSS 物件模型 API 修改的 CSS 規則。 CSS-in-JS 樣式有時會描述為 建構,以指出這些樣式是使用Web API所建構。
注意事項
此頁面的部分是根據Google所建立和 共用的工作進行 修改,並根據 Creative Commons Attribution 4.0 國際授權中所述的條款使用。 原始頁面 可在這裡 找到,並由Alex Rudenko撰寫。
 此工作是根據 Creative Commons Attribution 4.0 International License 授權。
此工作是根據 Creative Commons Attribution 4.0 International License 授權。