DevTools 的範例程序代碼
使用 示範存放 庫來瞭解如何使用 Microsoft Edge 來開發網頁和 Web 應用程式。 有各種方式可檢視、下載和修改這些示範網頁,包括:
- Microsoft Edge 中的 DevTools。
- Visual Studio Code,使用選擇性的DevTools。
- Visual Studio,具有選擇性的 DevTools。
若要在 Microsoft Edge 中檢視 DevTools 中轉譯示範網頁的原始碼:
在 [自述檔] 頁面中,按兩下 [ 示範 ] 連結。 即時頁面會在 Microsoft Edge 中開啟。
以滑鼠右鍵按兩下示範網頁,然後選取 [ 檢查 ] 以開啟DevTools。
DevTools 範例清單
下列示範示範 DevTools 功能。
以下顯示其中一些範例。
To Do 示範
這個簡單的待辦清單網頁可用來示範各種 DevTools 功能。 它具有 .html 檔案、 .js 檔案和 .css 檔案:
![選取 [來源] 工具的 [執行示範] 和 [DevTools]](sample-code-images/demo-to-do.png)
具有輔助功能問題的示範網頁
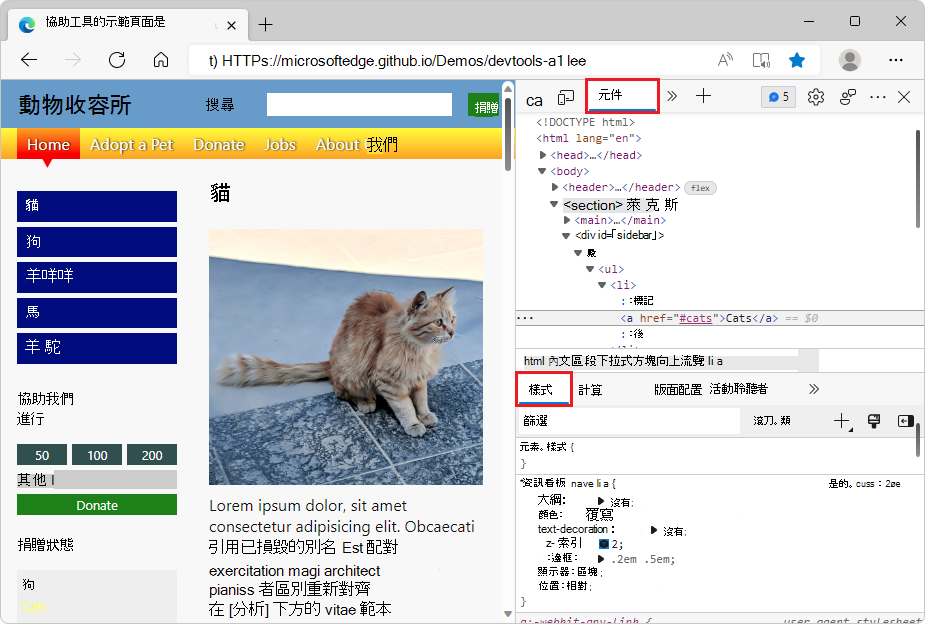
此動物收容中心示範網頁適用於探索各種 DevTools 功能,包括輔助功能測試功能。
在新的視窗或索引標籤中開 啟具有輔助功能問題的示範網頁 。
以滑鼠右鍵按兩下轉譯網頁中的任何位置,然後選取 [ 檢查]。 DevTools 會在示範網頁旁開啟。

文章
這些文章會逐步引導您使用此示範網頁:
使用檢查工具來偵測輔助功能問題,方法是將滑鼠停留在網頁上 - 衍生自上述文章各節的數個簡短文章之一。
輔助功能測試功能 - DevTools 的輔助功能測試功能清單,其中包含使用「示範網頁與輔助功能問題」之數篇文章的連結。
原始碼存放庫
這是原始程式碼存放庫及其目錄,可儲存此示範網頁的檔案:
MicrosoftEdge/Demos > devtools-a11y-testing - 包含檔案,包括:
index.html- 示範網頁,包括將數據傳送至 JavaScript 檔案的buttons.js頁面區段和輸入表單。 若要檢視轉譯的網頁,請使用上面的示範網頁連結。buttons.js- 包含示範網頁所使用的 JavaScript 程式代碼。styles.css、light-theme.css和dark-theme.css- 控制示範網頁呈現的 CSS 檔案。示範網頁中使用的圖像檔。
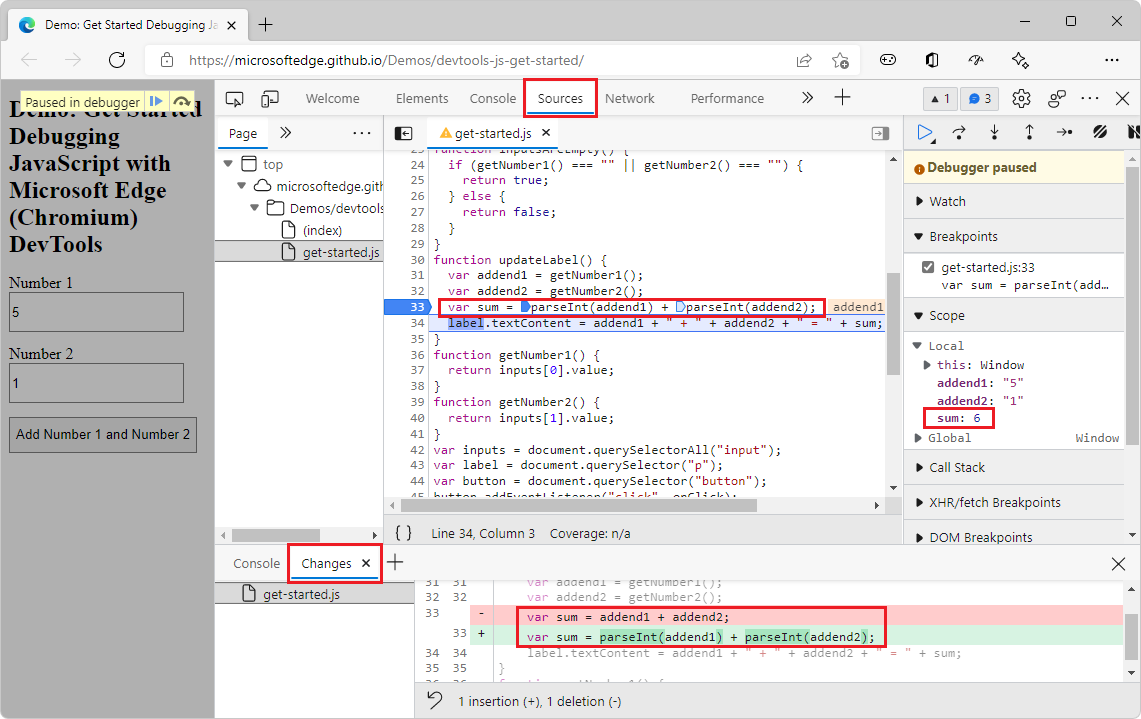
示範網頁:使用DevTools偵錯JavaScript
此示範網頁適用於探索 來源 工具,特別是 JavaScript 調試程式。
在新的視窗或索引標籤中,開啟示範網頁 開始使用DevTools偵錯 JavaScript 。
以滑鼠右鍵按兩下轉譯網頁中的任何位置,然後選取 [ 檢查]。 DevTools 會在示範網頁旁開啟。

文章
這些文章或文章章節會逐步引導您使用此示範網頁:
在來源工具概觀中使用調試程式的基本方法。 本文一節會簡短地引導您完成在 [來源 ] 工具中使用 JavaScript 調試程式的步驟,以在示範網頁中尋找 Bug。 若要修正錯誤,您必須先將輸入字串轉換成數位,再新增它們。
開始偵錯 JavaScript - 更深入的逐步解說,說明如何搭配調試程式使用示範網頁、示範調試程式的各種功能,以及設定不同類型的斷點。
原始碼存放庫
這是原始程式碼存放庫及其目錄,可儲存此示範網頁的檔案:
MicrosoftEdge/Demos > devtools-js-get-started - 包含檔案:
README.md- 包含轉譯示範網頁的連結,以及有關使用示範網頁的深入教學課程文章。index.html- 具有輸入表單的網頁,可將數據傳送至 JavaScript 檔案,並顯示 JavaScript 的結果。get-started.js- 示範網頁中表單所使用的 JavaScript 檔案。
下載或複製示範存放庫
示範存放庫適用於遵循各種 DevTools 檔。
下載示範存放庫
若要下載 Demos 存放庫:
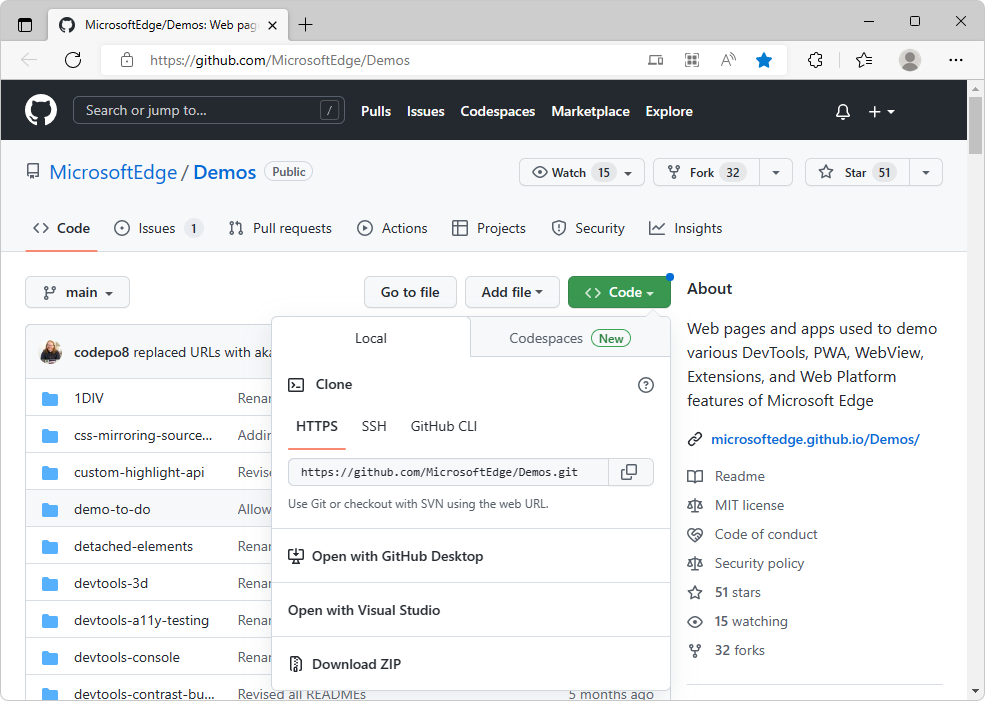
在新的視窗或索引標籤中,移至 MicrosoftEdge / Demos 存放庫。
按兩下 [ 程序代碼 ] 下拉式按鈕,然後按兩下 [下載 ZIP]。
檔案
.zip會放在您的下載目錄中。 將這些網頁來源檔案解壓縮到適當的位置。
若要下載示範存放庫的單一目錄:
移至 https://download-directory.github.io/ ,然後貼上URL https://github.com/MicrosoftEdge/Demos/tree/main/demo-to-do。
檔案
.zip會放在您的下載目錄中。 將這些網頁來源檔案解壓縮到適當的位置。
另請參閱:
複製示範存放庫
複製存放庫可在更新存放庫時更新本機複本。 GitHub UI 和各種工具都支持複製。 我們將使用 Visual Studio Code 來顯示複製,但您可以使用許多其他程式代碼撰寫工具,例如 GitHub Desktop、Visual Studio 或 git bash 殼層。
若要複製存放庫:
在新的視窗或索引標籤中,移至 MicrosoftEdge / Demos 存放庫。
如果未顯示綠色的 [程序代碼] 按鈕,請按下左上方 [Edge / 示範Microsoft路徑中的 [示範],以移至存放庫的主頁面。
按兩下 [程序代碼] 下拉式按鈕,然後按下URLhttps://github.com/MicrosoftEdge/Demos.git旁的 [複製] 按鈕。 例如,您可以將 URL 貼到 git bash 或 Visual Studio Code 對話框中。
或者,按兩下 [ 程序代碼 ] 下拉式按鈕,然後在出現時按兩下 [ 以Visual Studio 開 啟]。 系統會提供 處理程式選取器 項目的清單,每個已安裝一個 Visual Studio 實例。 只有當您登入時,才會顯示此選項。

在 Visual Studio Code 的 [活動列] 中,按兩下 [原始檔控制] (
![[原始檔控制] 圖示](sample-code-images/source-control-icon.png) ) 按鈕,然後按下 [複製存放庫] 按鈕。
) 按鈕,然後按下 [複製存放庫] 按鈕。在 [ 提供存放庫 URL ] 文本框中,貼上複製的 URL: https://github.com/MicrosoftEdge/Demos.git ,然後按 Enter。 資料夾選取對話框隨即開啟。
![Visual Studio Code 中的 [複製存放庫] 按鈕](sample-code-images/clone-repository-button.png)
流覽至您想要的路徑,例如
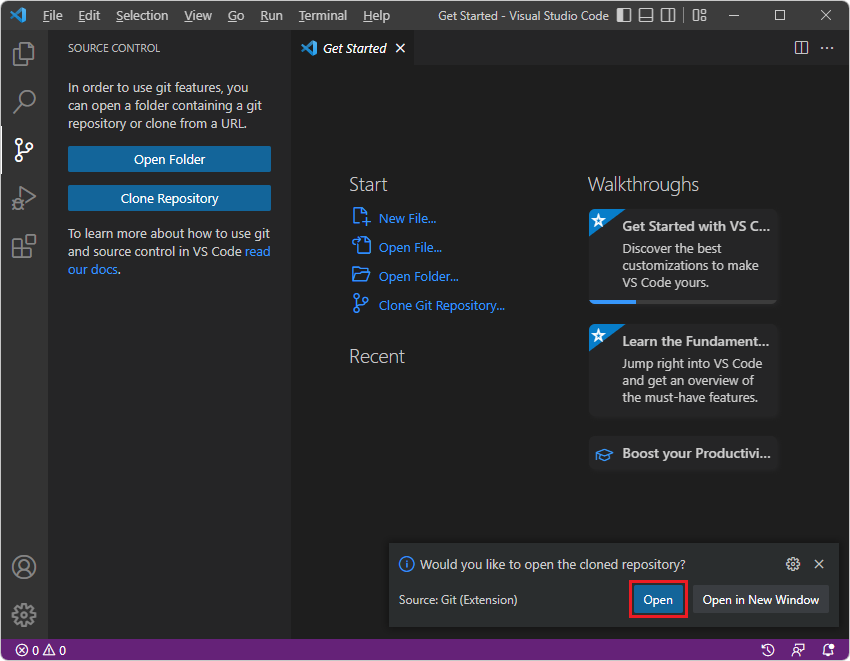
C:\Users\username\Documents\GitHub或Users/username/GitHub,然後按下 [選取存放庫位置 ] 按鈕。[ 複製 git 存放庫 ] 訊息隨即出現,系統會提示您開啟複製的存放庫。 按兩下 [ 開啟] 按鈕:

如果出現提示 [您信任嗎...],請按兩下 [ 是] 按鈕。 或者,按兩下 [ 否] 按鈕,並繼續進行本逐步解說的大部分部分。
[ 總管] 樹狀目錄會列出許多示範,包括 示範到實作。
另請參閱:
- 複製存放庫 - GitHub 檔。
- 在設定 WebView2 的開發環境中複製 WebView2Samples 存放庫。
在來源工具中開啟示範資料夾並編輯檔案
若要使用本節,請先 下載或複製 Demos 存放庫。
若要在 來源 工具中編輯本機檔案,您可能需要先按下 [ 允許 ] 按鈕以授與讀取/寫入存取權。 若要這樣做,請遵循下列 [ 來源] 工具中的 [從文件系統開啟資料夾 (工作區) ] 索引標籤標的步驟。
另請參閱:
- Microsoft Edge DevTools 擴充功能中針對 Visual Studio Code 進行比較的方法。 摘要並比較數個編輯網頁檔案的選項。
在 [來源] 工具中從 [檔案系統 (工作區] 索引標籤) 開啟資料夾
下載或複製示範存放庫之後:
在 Microsoft Edge 中,開啟新的索引標籤。
以滑鼠右鍵按兩下網頁,然後選取 [ 檢查]。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 隨即開啟。
在 DevTools 的主要工具列上,選取 [ 來源] 索引標籤 。如果看不到該索引標籤,請按兩下 [更多] 索 引標籤 ( [其他索引標籤
![] 圖示](sample-code-images/more-tabs-icon-light-theme.png) ) 按鈕。
) 按鈕。在左側的 [ 來源] 索引標籤中,選取 [ 文件系統 ] 索引標籤,此索引標籤會以 [ 頁面] 索引標籤 分組。如果未顯示 [文件系統] 索引 標籤,請按兩下 [更多] 索 引標籤 ( [其他索引標籤
![] 按鈕](sample-code-images/more-tabs-icon-light-theme.png) ) 按鈕。
) 按鈕。按兩下 [+ 將資料夾新增至工作區]。 資料夾選取對話框隨即開啟。
選取特定資料夾,例如 示範到執行,或選取 Demos 根資料夾:

在 DevTools 上方,系統會提示您「DevTools 要求完整存取 (目錄) 」。 按下 [ 允許] 按鈕:
![DevTools 會要求存取,以將資料夾新增至 [文件系統] 索引標籤中的工作區](sample-code-images/devtools-requests-access.png)
若要編輯檔案,請參閱下一節中的編輯步驟。
另請參閱:
- 使用 [工作區] ([檔案 系統] 索引標籤) 編輯檔案 - 在瀏覽器的 DevTools 來源工具中 開啟本機資料夾。
- 使用 [文件系統] 索引標籤在[來源] 工具概觀中定義本機工作區。
從瀏覽器的 [檔案開啟] 對話框開啟本機 HTML 檔案,然後從 [來源] 工具的 [頁面] 索引標籤編輯它
若要編輯 [來源 ] 工具中的檔案,在執行本節中的步驟之前,您可能需要按兩下 [ 允許 ] 按鈕,以授與讀取/寫入存取權,方法是遵循上述 [ 來源] 工具中的 [從文件系統開啟資料夾 (工作區) ] 索引卷標的步驟。
若要開啟 .html 檔案並加以編輯:
在 Microsoft Edge 中,開啟新的索引標籤,然後按 Ctrl+O (Windows/Linux) 或 Command+O (macOS) 。 檔案選取對話框隨即開啟。
從 示範 存放庫的本地副本中選取 HTML 檔案, 例如
C:\Users\username\Documents\GitHub\Demos\demo-to-do\index.html。 檔案.html會在 Microsoft Edge 中開啟和轉譯。以滑鼠右鍵按兩下網頁,然後選取 [ 檢查]。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 隨即開啟。
在 DevTools 的主要工具列上,選取 [ 來源] 索引標籤 。如果看不到該索引標籤,請按兩下 [更多] 索引 標籤 ([更多] 索引標籤
 ) 按鈕。
) 按鈕。在 DevTools 中,選取左側的 [ 頁面 ] 索引標籤,然後選取 HTML 檔案,例如
index.html或 (索引) 。按 下 Esc 以開啟 DevTools 底部的 [快速檢視 ] 面板。
在 [快速檢視] 工具列中,按兩下 [ 其他工具 ] ([
![其他工具] 圖示](sample-code-images/more-tools-icon-light-theme.png) ) 按鈕,然後選取 [變更 ] 工具。
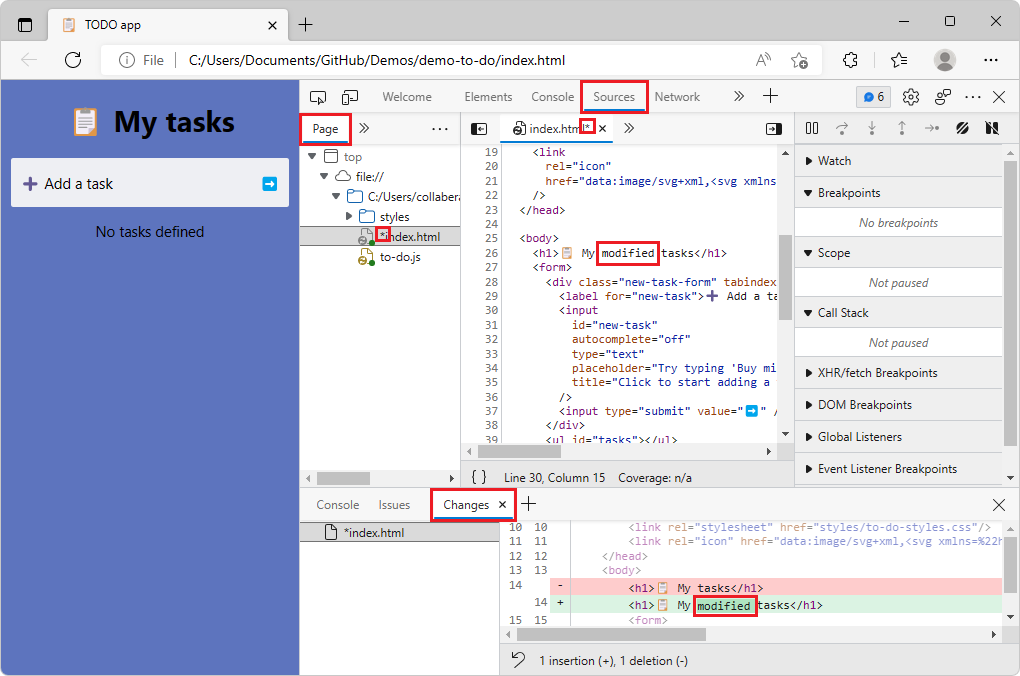
) 按鈕,然後選取 [變更 ] 工具。在 [ 來源 ] 工具的編輯器窗格中間,編輯
.html檔案。 例如,在demo-to-do/index.html資料夾的標題欄中<h1>,將 [我的工作 ] 變更為 [我修改過的工作]:<h1>📋 My modified tasks</h1>如果未啟用編輯,請按兩下 [ 允許 ] 按鈕,以授與資料夾的讀取/寫入存取權,方法是執行上述 [來源] 工具中的 [從檔案系統開啟資料夾 (工作區) ] 索引卷標的步驟。
變更會顯示在 [快速檢視] 面板的 [變更] 工具中,並在 [來源] 工具的 [index.html] 索引卷標中,將星號新增至檔名:

按 Ctrl+S (Windows、Linux) 或 Command+S (macOS) 以儲存變更。 星號會從 [來源] 工具的 [index.html] 索引卷標中移除。
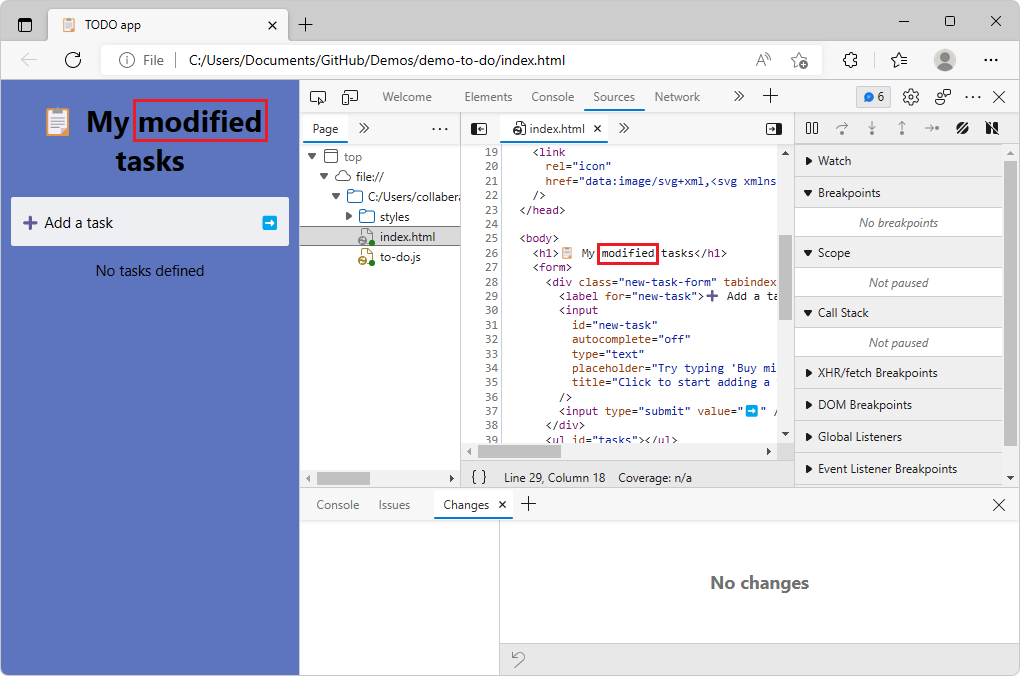
重新整理頁面。 變更會顯示在轉譯的網頁中;例如, 修改 的單字會新增至標題:

從 檔案總管 開啟本機 HTML 檔案,並在瀏覽器中編輯它
在 windows 上的 檔案總管 或 macOS 上的 Finder 中,從示範存放庫的本地副本中選取 HTML 檔案,例如
C:\Users\username\Documents\GitHub\Demos\demo-to-do\index.html。 檔案.html會在 Microsoft Edge 中開啟和轉譯。請遵循上述各節中的步驟。
在 Visual Studio Code 中開啟示範資料夾
下載或複製示範存放庫之後:
在 Visual Studio Code 的 [活動列] 中,按兩下 [總管 (
![總管] 圖示](sample-code-images/explorer-icon.png) ) 按鈕。 [ 總管] 窗格隨即開啟。
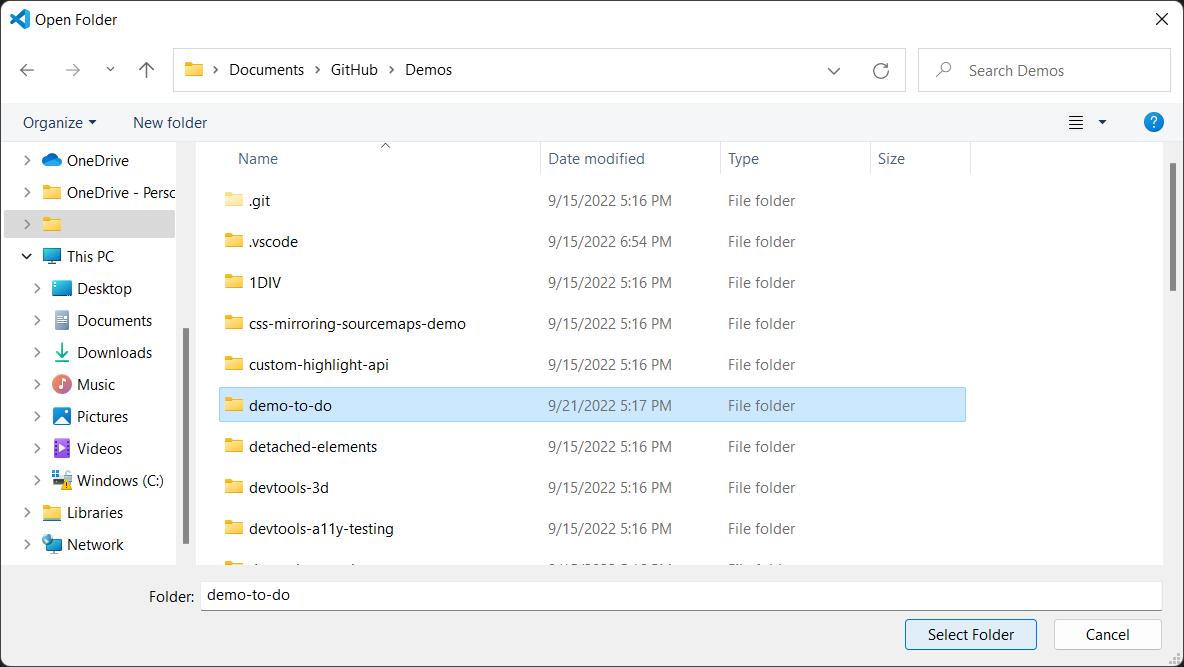
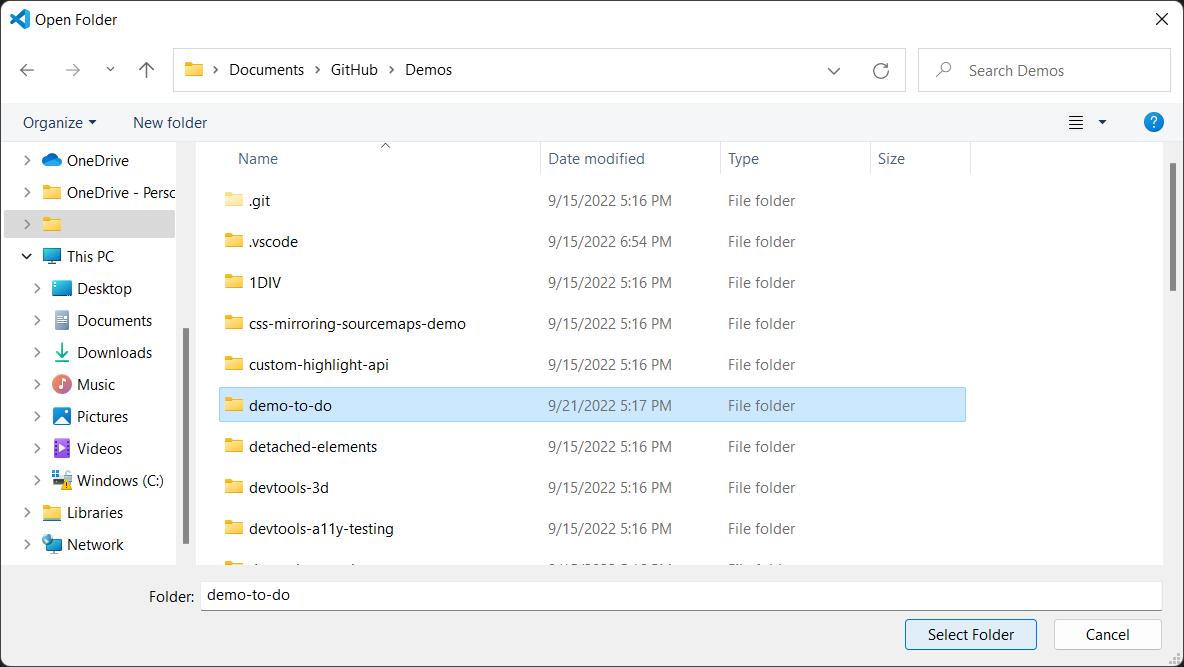
) 按鈕。 [ 總管] 窗格隨即開啟。在 [ 總管] 窗格中,按兩下 [ 開啟資料夾] 按鈕。 [ 開啟資料夾] 對話框隨即 開啟。 瀏覽至
demo-to-do您複製之示範存放庫中的資料夾、選取資料夾或移至其中,然後按下 [ 選取資料夾] 按鈕:
上面顯示已複製 Demos 存放庫的存放庫位置範例。 複製
demo-to-do的 Demos 存放庫資料夾會在 Visual Studio Code 總管中開啟:
或者,您可以開啟示範存放庫的根資料夾,以探索 [ 總 管] 窗格中的所有示範資料夾。
另請參閱:
- Microsoft適用於 Visual Studio Code 的 Edge DevTools 擴充功能 - 在 Visual Studio Code 中開啟本機資料夾,並在 Visual Studio Code 內使用 DevTools。
轉譯示範網頁和原始程式碼的 URL 模式
示範存放庫中的大部分自述檔都有連結,可從 GitHub.io 伺服器開啟轉譯 .html 的檔案。 有時候您在 GitHub.com 會有 HTML 原始程式檔的 URL,但您需要衍生 github.io 伺服器 URL 來顯示轉譯的檔案,而不是在 GitHub 目錄中顯示原始程式碼的 .html 程式代碼清單。
若要從 GitHub.com 原始程式碼目錄的 URL 轉換為在 GitHub.io 轉譯示範網頁的 URL,模式如下所示。
假設網頁原始碼在 GitHub.com 的網址為:
https://github.com/MicrosoftEdge/Demos/tree/main/demo-to-do/
GitHub.com URL 的主要元件如下:
https://github.com/[org]/[repo]/tree/main/[path]
相反地,所需的 GitHub.io URL 模式為:
https://[org].github.io/[repo]/[path]
若要填入該 GitHub.io URL 模式,請在此範例中:
- [org] 為
MicrosoftEdge。 - [存放庫] 為
Demos。 - [path] 為
demo-to-do。
因此,針對轉譯的示範網頁所產生的 GitHub.io 伺服器 URL 為:
https://MicrosoftEdge.github.io/Demos/demo-to-do/
這些 URL 不區分大小寫。
另請參閱
開啟與編輯檔案:
- 使用 [工作區] ([檔案 系統] 索引標籤) 編輯檔案 - 在瀏覽器的 DevTools 來源工具中 開啟本機資料夾。
- 使用 [文件系統] 索引標籤在[來源] 工具概觀中定義本機工作區。
- Microsoft Edge DevTools 擴充功能中針對 Visual Studio Code 進行比較的方法。 摘要並比較數個編輯網頁檔案的選項。
- Microsoft Edge IDE 整合 - 使用 Visual Studio Code 或 Visual Studio 進行網頁應用程式開發,包括 Microsoft Edge DevTools。
下載與複製:
執行本機網頁伺服器:
- 步驟 6:在安裝適用於 Visual Studio Code 的 DevTools 擴充功能中設定 localhost 伺服器。