安裝適用於 Visual Studio Code的DevTools擴充功能
本文將逐步引導您完成DevTools擴充功能的初始設定。 安裝 DevTools 之後,您就可以依照開始使用適用於 Visual Studio Code 的 DevTools 擴充功能中的步驟操作。
本文可協助您:
安裝 DevTools 擴充功能。
複製示範存放庫,其中包含 示範對 Do Web 應用程式。
啟動網頁伺服器,讓您可以在 Visual Studio Code 的DevTools擴充功能中使用localhostURL。
步驟 1:安裝 Visual Studio Code
- 如果尚未完成,請在個別的視窗或索引標籤中,移至 [下載 Visual Studio Code],然後下載並安裝 Visual Studio Code。
步驟 2:安裝 Microsoft Edge
Visual Studio Code的 DevTools 擴充功能需要 Microsoft Edge。
在 Windows 上,已安裝 Microsoft Edge。 在 macOS 或 Linux 上,安裝 Microsoft Edge,如下所示:
- 移至位於 Microsoft.com 的 Edge 頁面。
步驟 3:安裝 Microsoft Edge DevTools 擴充功能
安裝適用於 Visual Studio Code 的 Microsoft Edge DevTools 擴充功能,如下所示:
開啟 Visual Studio Code。
在左側 的 [活動列 ] 中,按兩下 [ 延伸 模組 (
![延伸模組] 圖示](install-images/extensions-icon.png) ) 按鈕。 或者,在 Windows/Linux 上按 Ctrl+Shift+X ,或在 macOS 上按 Command +Shift+X 。 [ 延伸模組 Marketplace] 窗格隨即開啟。
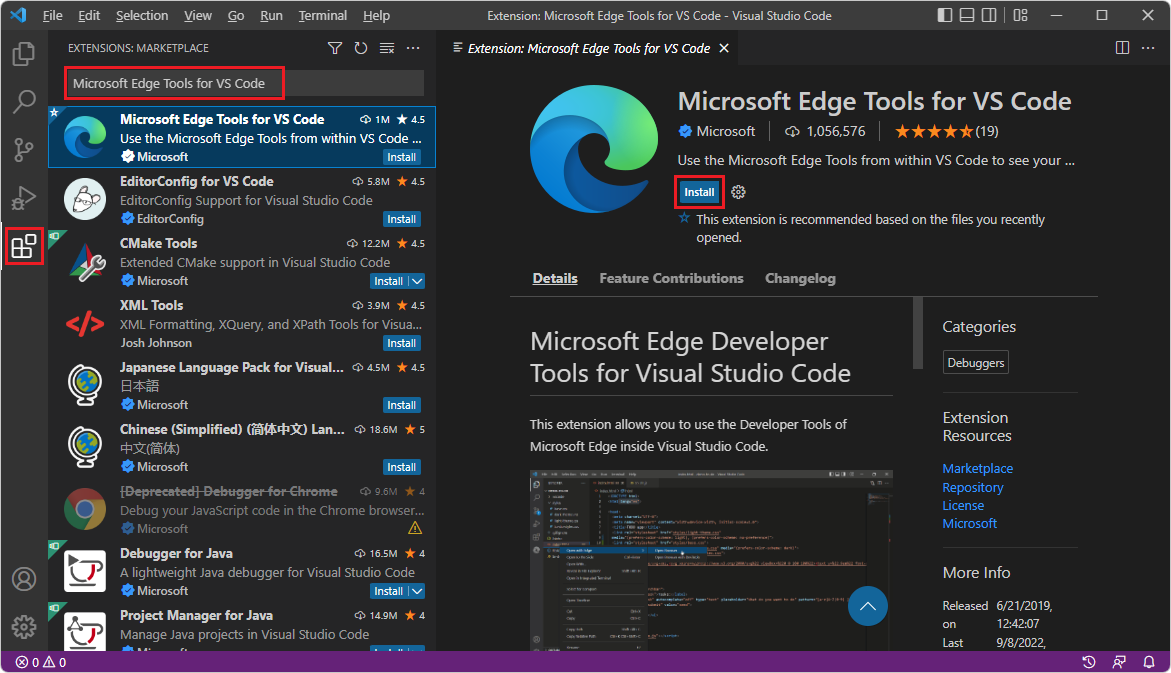
) 按鈕。 或者,在 Windows/Linux 上按 Ctrl+Shift+X ,或在 macOS 上按 Command +Shift+X 。 [ 延伸模組 Marketplace] 窗格隨即開啟。在 [Marketplace 中的搜尋延伸 模組] 文本框中,輸入 Microsoft Edge Tools for VS Code。
選取 適用於 VS Code 的 Microsoft Edge 工具,然後按下 [ 安裝 ] 按鈕:

或者,您可以使用瀏覽器從 Visual Studio Marketplace 網站下載 Microsoft Edge DevTools 擴充功能。 移至適用於 Visual Studio Code 的 Microsoft Edge 開發人員工具。
步驟 4: (npm) 安裝 Node.js 和節點套件管理員
若要取得即時 (即時) 程式代碼分析以指出問題,例如使用波浪底線,以及提供快速修正,您必須安裝 Node.js 和節點套件管理員 (npm) 。
DevTools 擴充功能會顯示安裝 Node.js 和 npm 的快顯建議。 建議文字類似:「安裝 Node.js & npm? (建議,因為您已安裝此擴充功能) 」。
如果快顯開啟,請按兩下該連結。
從 >Node.js下載 > LTS (長期穩定) (或目前) 安裝 Node.js 和 npm。
在 Windows 上
.msi,系統會下載檔,例如:node-v18.17.1-x64.msi在瀏覽器的 [下載] 窗格中,按兩下 [ 在資料夾中顯示],然後執行下載的檔案。 [Node.js 安裝精靈] 隨即開啟。 按兩下 [ 下一步 ] 按鈕,然後遵循提示。 您可以使用預設選項。
確認已安裝 Node.js 和 npm,如下所示:在 Visual Studio Code 中,選取 [檢視>終端機]。 或者,執行 git bash 應用程式。
在命令提示字元中, 輸入
npm version。 和的npmnode版本號碼會顯示,表示已安裝節點套件管理員和 Node.js,以支援內嵌和實時問題分析。 例如:$ npm version { npm: '9.6.7', node: '18.17.1', ... }
另請參閱:
步驟 5:複製示範存放庫
複製示範存放庫是選擇性的。 示範存放庫適用於遵循各種 DevTools 檔。 如有需要,您可以開啟現有的項目目錄,而不是複製存放庫。
另一種替代方式是,您只能下載 示範對 Do 目錄,而不是複製整個目錄。 例如,移至 https://download-directory.github.io/ ,然後貼上URL https://github.com/MicrosoftEdge/Demos/tree/main/demo-to-do。 檔案 .zip 會放在您的下載目錄中。 將這些網頁來源檔案解壓縮到適當的位置。 開始使用適用於 Visual Studio Code 的 DevTools 擴充功能教學課程會使用範例位置:
C:\Users\username\Documents\GitHub\Demos\demo-to-do\
若要複製 Demos 存放庫,以使用本教學課程 的示範作 法範例:
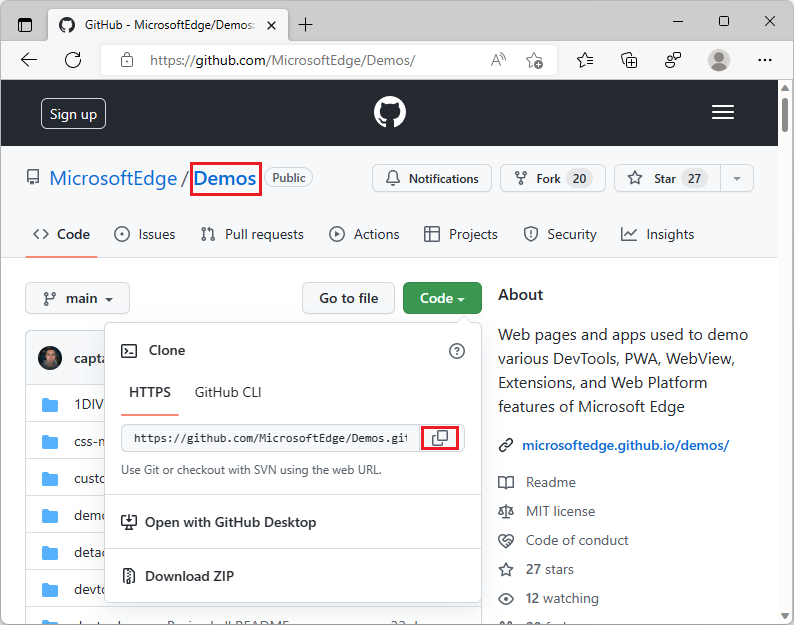
如果未顯示綠色的 [程序代碼] 按鈕,請按下左上方 [Microsoft Edge / 示範] 路徑中的 [示範],以移至存放庫的主頁面。
按兩下綠色的 [ 程序代碼] 按鈕,然後選取 [ 複製] 按鈕。 本文假設您使用的是 Visual Studio Code 內的原始檔控制功能。 或者,如果您知道想要改用該方法,您可以使用其中一個其他提供的方法:
- 使用 GitHub Desktop 開啟
- 使用 Visual Studio 開啟
- 下載 ZIP

在 Visual Studio Code 的 [活動列] 中,按兩下 [原始檔控制] (
![[原始檔控制] 圖示](install-images/source-control-icon.png) ) 按鈕,然後按下 [複製存放庫] 按鈕。
) 按鈕,然後按下 [複製存放庫] 按鈕。在 [ 提供存放庫 URL ] 文本框中,貼上複製的 URL: https://github.com/MicrosoftEdge/Demos.git ,然後按 Enter。 資料夾選取對話框隨即開啟。
![Visual Studio Code 中的 [複製存放庫] 按鈕](install-images/clone-repository-button.png)
流覽至您想要的路徑,例如
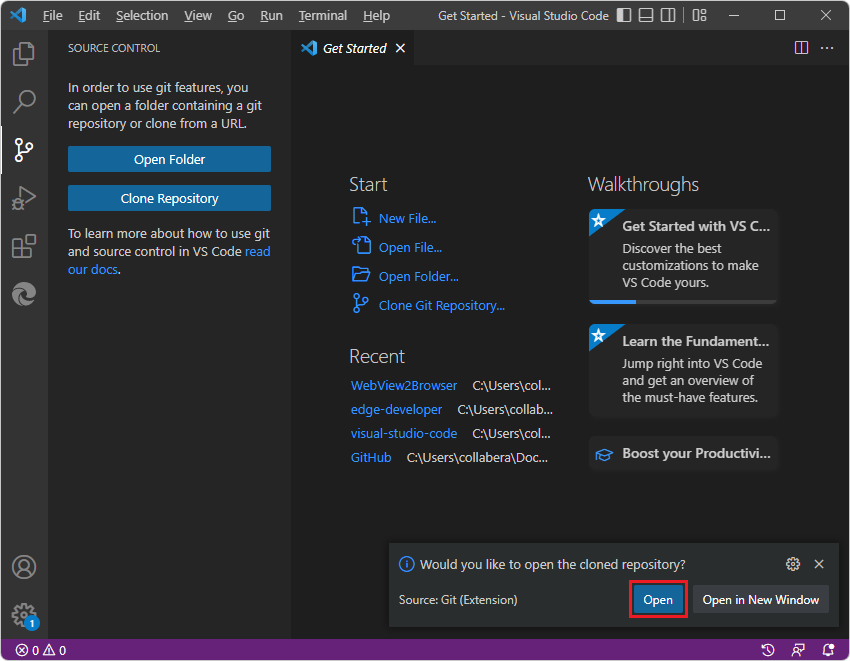
C:\Users\username\Documents\GitHub或Users/username/GitHub,然後按下 [選取存放庫位置 ] 按鈕。[ 複製 git 存放庫 ] 訊息隨即出現,系統會提示您開啟複製的存放庫。 按兩下 [ 開啟] 按鈕:

如果出現提示 [您信任嗎...],請按兩下 [ 是] 按鈕。 或者,按兩下 [ 否] 按鈕,並繼續進行本逐步解說的大部分部分。
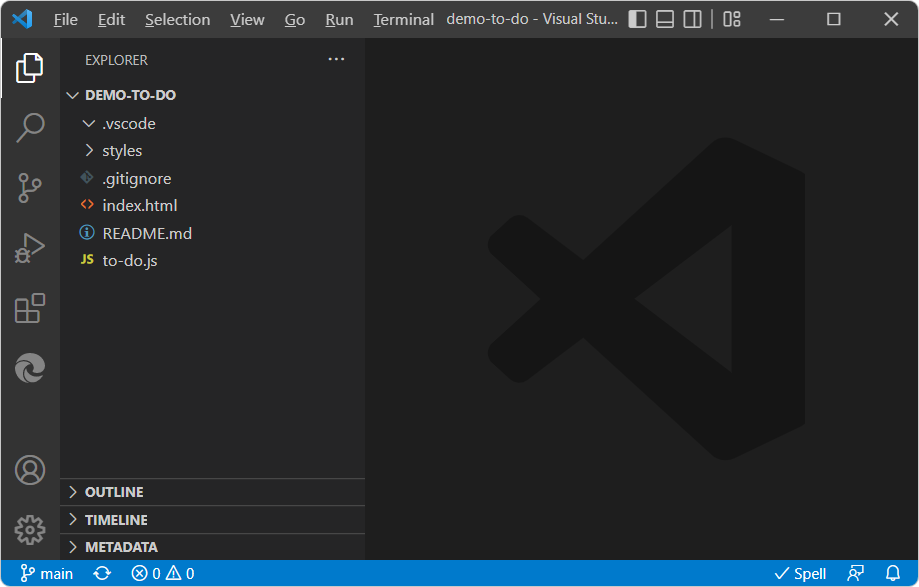
[ 總管] 樹狀目錄會列出許多示範,包括 示範到實作。
在 [Visual Studio Code] 中,選取 [檔案>關閉資料夾]。
在 活動列中,按兩下 [ Microsoft Edge 工具 (
![Microsoft Edge 工具] 圖示](install-images/microsoft-edge-tools-icon.png) ) 按鈕。 [ Microsoft Edge 工具] 窗格隨即開啟。
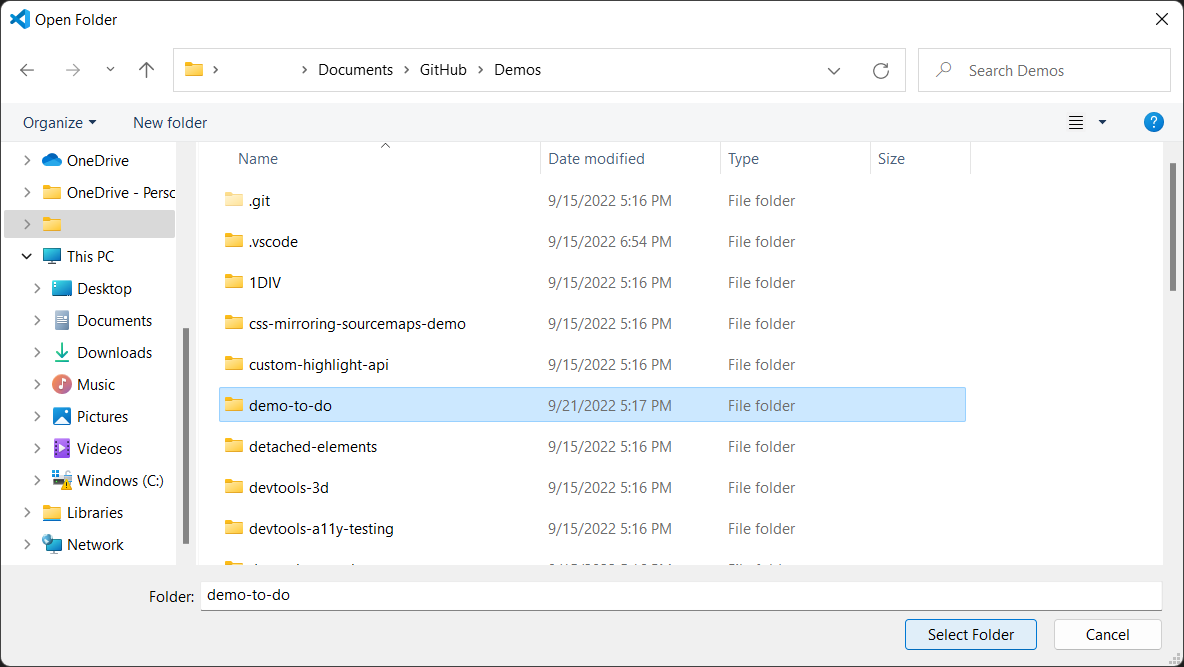
) 按鈕。 [ Microsoft Edge 工具] 窗格隨即開啟。在 [ Microsoft Edge 工具>目標 ] 窗格中,按兩下 [ 開啟資料夾] 按鈕。 [ 開啟資料夾] 對話框隨即 開啟。 瀏覽至
demo-to-do您複製之示範存放庫中的資料夾、選取資料夾或移至其中,然後按下 [ 選取資料夾] 按鈕:
上面顯示已複製 Demos 存放庫的存放庫位置範例。 複製
demo-to-do的 Demos 存放庫資料夾會在 Visual Studio Code 總管中開啟,且launch.json檔案尚未存在:
步驟 6:設定 localhost 伺服器
如果您如上所述安裝 Node.js 和 npm, npx http-server 則是啟動本機網頁伺服器的簡單方式。 您可以跳到下列步驟,或先閱讀此背景資訊。
在許多情況下,您不需要輸入 URL 或執行 localhost 伺服器。 例如,您可以:
- 開啟包含網頁來源檔案的資料夾,然後以滑鼠右鍵按下
.html檔案。 - 在網址列中輸入本機檔案路徑,例如
C:/Users/username/.vscode/extensions/ms-edgedevtools.vscode-edge-devtools-2.1.1/out/startpage/index.html(預設的 [成功] 頁面) 。 - 在 Edge DevTools:瀏覽器 索引標籤的網址列中輸入遠端伺服器 URL,例如 https://microsoftedge.github.io/Demos/demo-to-do/。
如果您的網頁使用需要網頁在網頁伺服器上執行的特定 API,若要使用 DevTools,您必須啟動本機網頁伺服器以進行測試。 如果您未在 Web 伺服器上提供專案,但只改用本機檔案,您仍然可以使用 DevTools 搭配偵錯功能,方法是以滑鼠右鍵按下本 .html 機檔案。 特別要求應用程式在伺服器上的應用程式功能將無法運作,且 DevTools 的公用程式有限。
如需 HTTP-server 的相關信息,請 參閱 HTTP-server:簡單的靜態 HTTP 伺服器。
設定 HTTP-server
在 Visual Studio Code 中,選取 [檔案>開啟資料夾]> 開啟包含
.html、.css和.js網頁檔案的目錄,例如C:\Users\username\Documents\GitHub\Demos\demo-to-do\。在上述範例路徑中:
-
\Documents\GitHub\是複製存放庫的位置Demos。 -
\Demos\是用於 Microsoft Edge 開發人員檔中範例的 GitHub 存放庫。 -
\demo-to-do\是存放庫中的其中一個範例目錄。
-
在 Visual Studio Code 中,選取 [檢視>終端機]。 或者,若要讓網頁伺服器不論 Visual Studio 的狀態為何都保持執行,請在 Visual Studio Code 外部開啟命令提示字元,例如
git bash。cd進入您想要透過 HTTP 提供的資料夾。在 git Bash 殼層中,使用正斜線,例如:
cd C:/Users/username/Documents/GitHub/Demos/demo-to-do/或者,如果您在 Windows 上使用不同的命令提示字元,請使用反斜杠,例如:
cd C:\Users\username\Documents\GitHub\Demos\demo-to-do\
請繼續下方。
啟動伺服器 (npx HTTP-server)
這些步驟會第一次啟動伺服器。
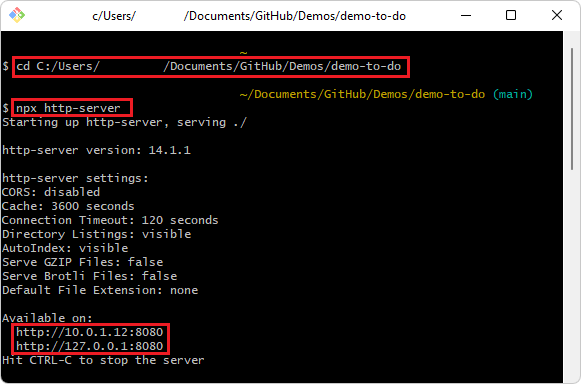
輸入 命令
npx http-server:npx http-server本機 Web 伺服器會在埠 8080 上啟動。
您可能會收到如下的訊息:
Need to install the following packages: http-server@14.1.1 Ok to proceed? (y)或者,如果您 沒有這類檔案或目錄,您可以執行:
npm install --global http-server然後執行:http-server輸入 y。
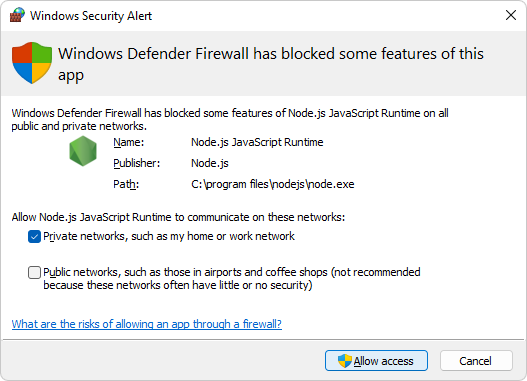
Windows 會提示是否允許節點在網路上通訊:

選取 [ 專用網] 複選框,然後按兩下 [ 允許存取] 按鈕。
隨即顯示伺服器和localhost URL 的相關信息,例如:
Starting up http-server, serving ./ Available on: http://10.0.1.8:8080 http://127.0.0.1:8080 Hit CTRL-C to stop the server顯示的網址通常相當於常見的標準 URL。
http://localhost:8080
接下來,請參閱開始使用適用於 Visual Studio Code的 DevTools 擴充功能。