使用檢查工具分析頁面
使用 [檢查] 工具可查看轉譯網頁內專案的相關資訊。
當 [檢查] 工具作用中時,您 會將滑鼠停留 在網頁中的專案上,而 DevTools 則會在網頁上新增資訊重迭資訊和格線醒目提示。
當您 按一下 網頁中的專案時,[ 元素 ] 工具中的 DOM 樹狀結構會自動更新,以顯示對應至轉譯網頁中已點選項目的 DOM 元素,以及其在 [樣 式 ] 索引標籤中的 CSS 樣式。
啟用檢查工具
若要試用 檢查 工具:
在新的視窗或索引標籤中開啟 [ 檢查示範 ] 頁面。
以滑鼠右鍵按一下示範網頁中的任何位置,然後選取 [ 檢查],以開啟 DevTools。
在 DevTools 的左上角,按一下 [ 檢查工具 ] (
![[檢查工具] 圖示](inspect-images/icon-light-theme.png) ) 按鈕。 或者,當 DevTools 有焦點時,請按 Ctrl+Shift+C (Windows、Linux) 或 Command+Shift+C (macOS) 。
) 按鈕。 或者,當 DevTools 有焦點時,請按 Ctrl+Shift+C (Windows、Linux) 或 Command+Shift+C (macOS) 。![DevTools 左上方的 [檢查] 工具按鈕](inspect-images/button.png)
按鈕圖示會變成藍色 (
![[檢查] 圖示](inspect-images/icon-blue-light-theme.png) ) ,表示 [檢查 ] 工具為作用中。
) ,表示 [檢查 ] 工具為作用中。在轉譯的網頁中,將滑鼠停留在專案上方,watch資訊重迭和格線醒目提示。
按一下轉譯網頁中的專案。
[ 元素 ] 工具中的 DOM 樹狀結構會自動更新,以顯示對應至轉譯網頁中已點選項目的 DOM 元素,以及其在 [樣 式 ] 索引標籤中的 CSS 樣式。在網頁中按一下 也會關閉網頁中的 [檢查 ] 模式。
從 Inspect 重迭取得專案資訊
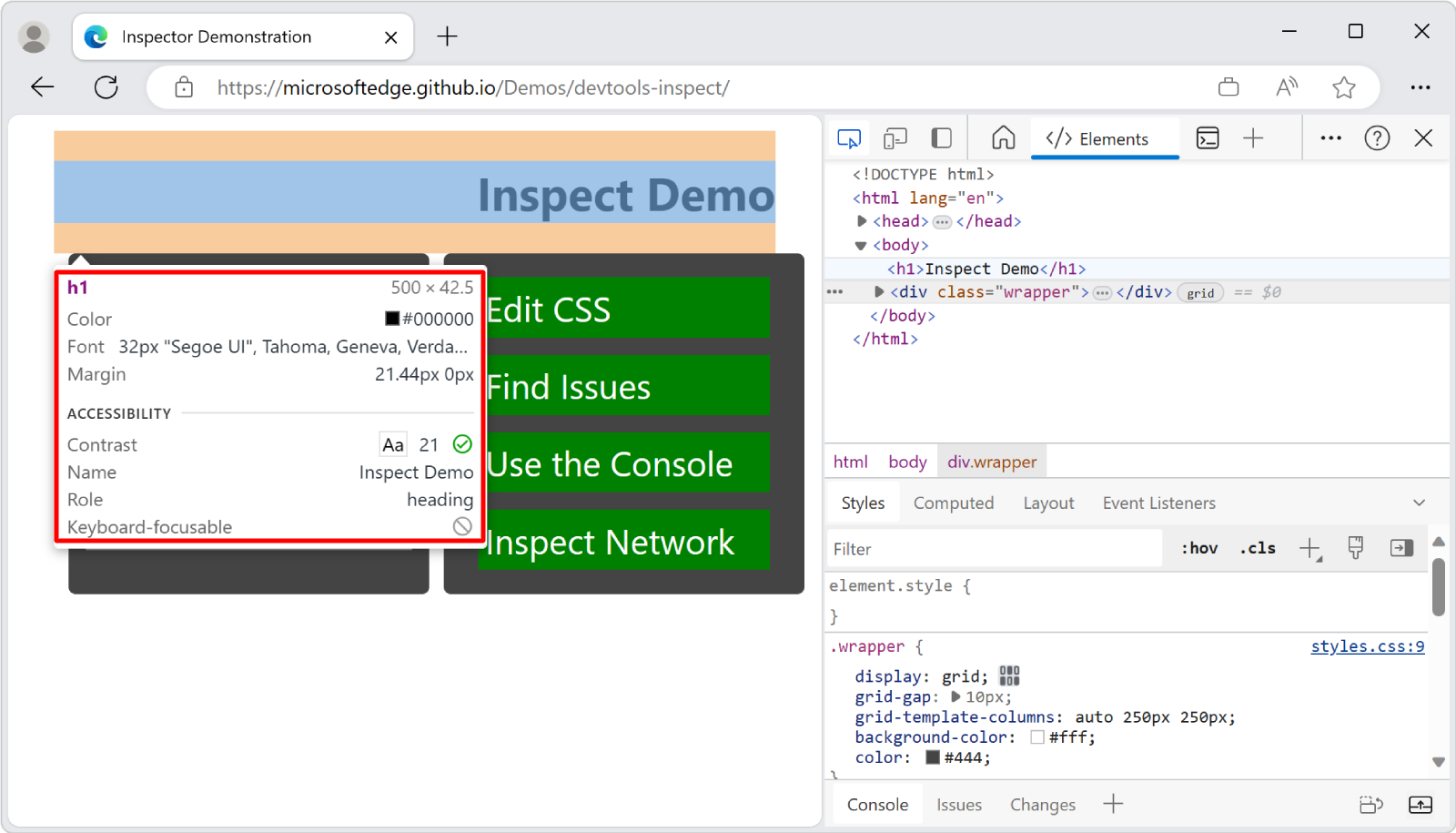
當 [檢查] 工具處於作用中狀態時,將滑鼠停留在轉譯網頁上的任何元素上會顯示 [檢查 ] 重迭。 Inspect重迭會顯示該元素的一般和協助工具資訊。

當您將滑鼠停留在轉譯頁面上的頁面元素上時,DOM 樹狀結構會自動展開,以醒目提示您要停留在上方的專案。
Inspect重迭會顯示元素的下列相關資訊:
- 專案的名稱。
- 元素的維度,以圖元為單位。
- 元素的色彩,以十六進位值和色彩樣式表示。
- 專案的字型設定。
- 元素的邊界和邊框間距,以圖元為單位。
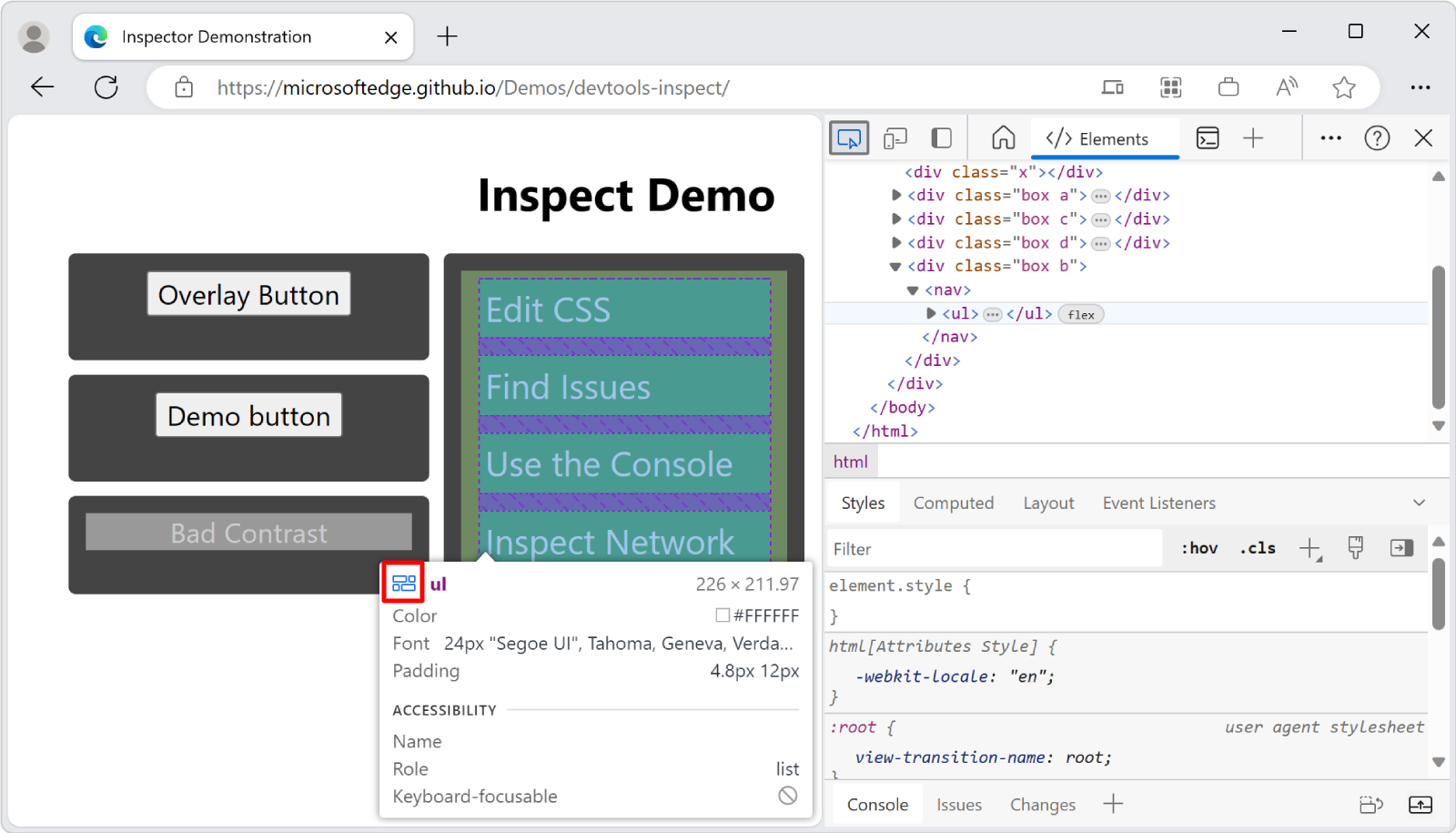
顯示的資訊取決於專案類型及其套用的樣式。 如果元素是使用 CSS 方格或 CSS flexbox 放置,則會在 Inspect 重迭中的元素名稱旁邊顯示不同的圖示:

[檢查] 重迭的[協助工具] 區段會顯示下列相關資訊:
- 文字色彩對比。
- 回報給輔助技術的專案名稱和角色。
- 專案是否可設定鍵盤焦點。
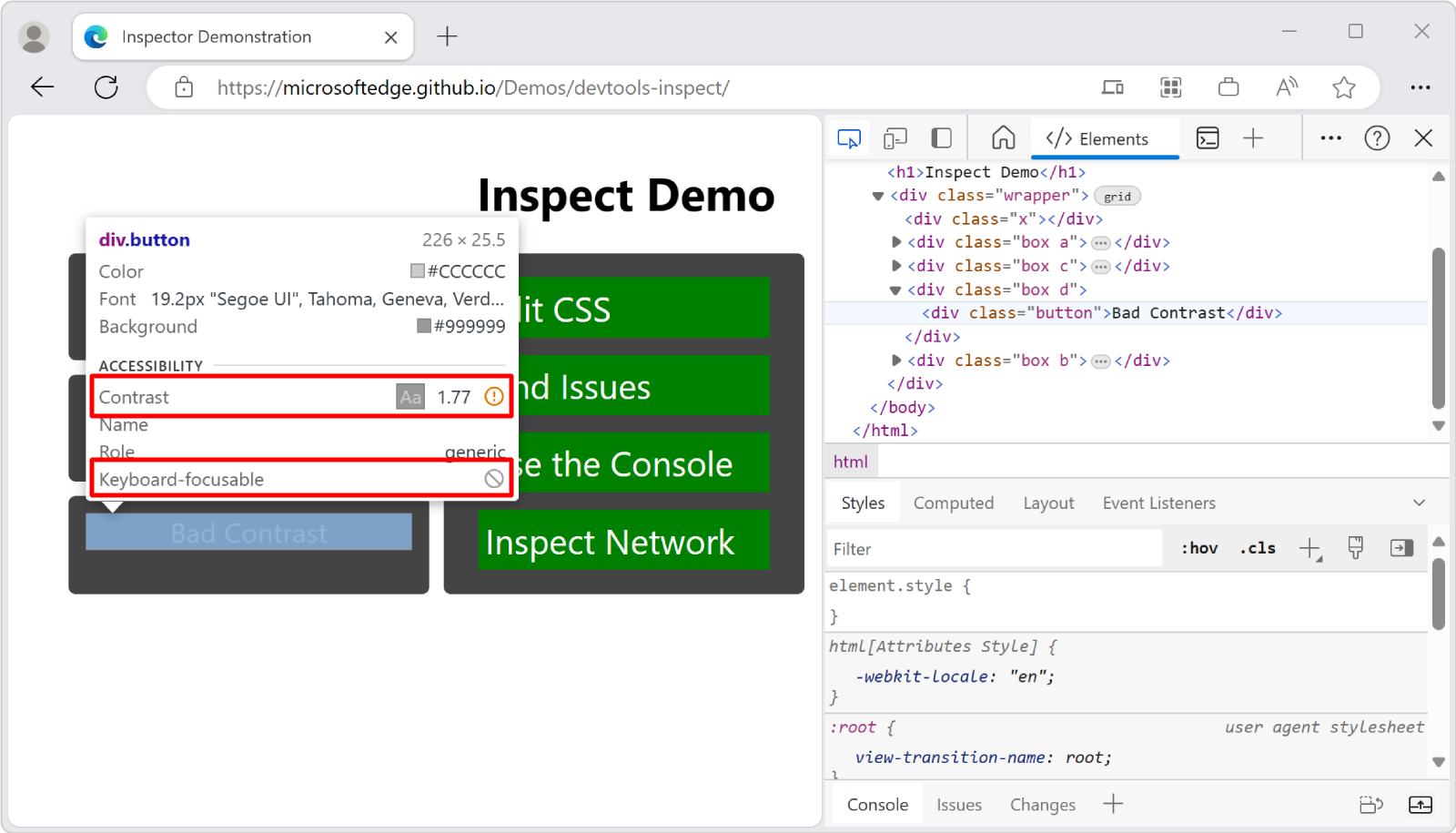
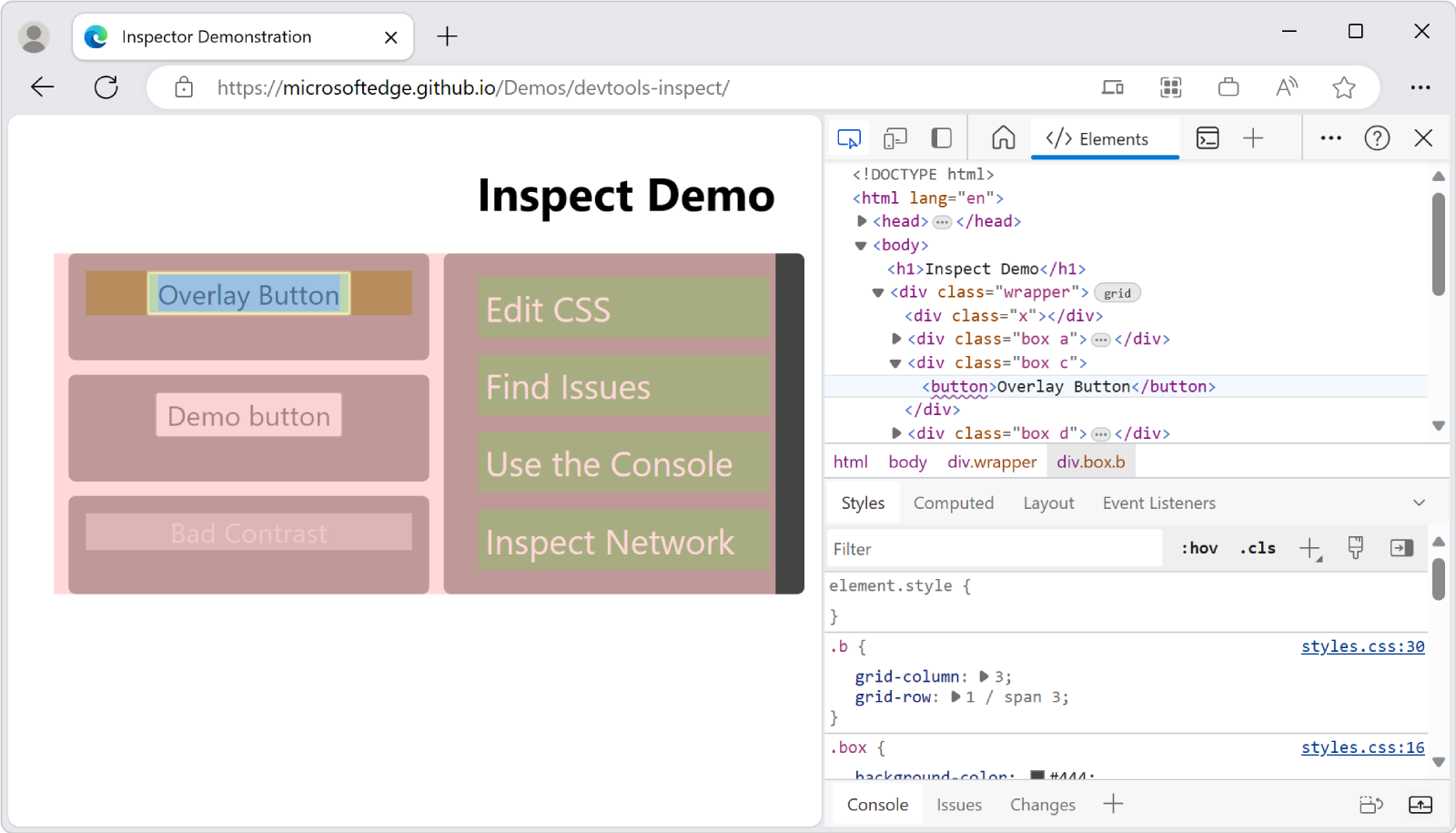
例如,在 [ 檢查示範 ] 頁面中,針對 Bad Contrast 按鈕, [檢查 ] 重迭在 1.77 的對比值旁邊有一個警告圖示。 [ 檢查 ] 重迭也會顯示按鈕無法透過鍵盤取得焦點。 按鈕無法透過鍵盤巡覽至 ,因為按鈕會實作為 <div> 類別為 的專案 button ,而不是實作為 <button> 專案。

檢查無法存取的專案
具有 的 CSS 屬性的專案 pointer-events: none 不適用於 檢查 工具。 在 [ 檢查示範 ] 頁面中,將滑鼠停留在 Overlay Button 上,您會看到顯示 (div.wrapper) 的父元素,而不是 Overlay Button 。

若要檢查 CSS 屬性為 的專案 pointer-events: none ,請在將滑鼠停留在元素上時按 Shift 。 頁面配置區域上也有色彩重迭,表示您處於進階選取模式。

選取專案並終止檢查模式
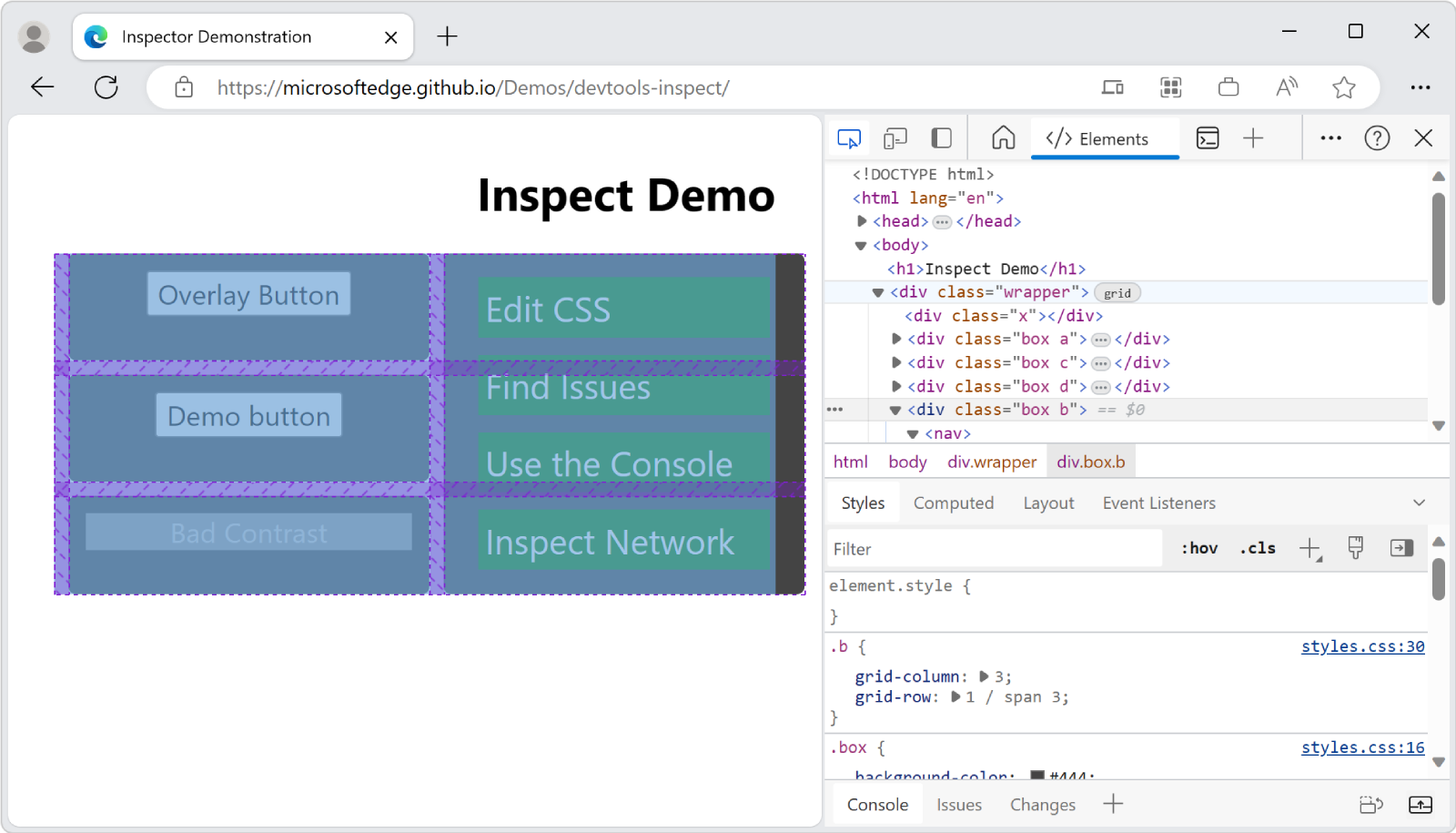
當您按一下轉譯頁面中的元素時:
- 檢查工具已停用。
- 對應的 DOM 節點會反白顯示。
- [ 樣式] 工具會顯示套用至 專案的 CSS。
![當您按一下轉譯頁面中的元素時,[樣式] 工具會顯示套用至元素的樣式](inspect-images/highlighted-styles.png)
保存檢查工具的工具提示和格線色彩重迭
使用 [檢查] 工具並四處移動轉譯的網頁時,您可以保持顯示目前的 [檢查 ] 重迭。 在轉譯的網頁中四處移動時,按住 Ctrl+Alt (Windows、Linux) 或 Ctrl+Option (macOS) 。 當您將滑鼠停留在轉譯網頁的不同部分時, 檢查 工具的現有工具提示和格線色彩重迭仍會顯示。
暫時隱藏 Inspect 元素工具提示
若要在將滑鼠指標移至轉譯的網頁上時隱藏 檢查 工具的重迭,請按 住 Ctrl。