修正控制台中回報的 JavaScript 錯誤
本文將逐步引導您完成六個示範頁面,以示範如何解決控制台中回報的 JavaScript 錯誤。
修正 JavaScript 錯誤
主控台的主要角色是顯示網頁中找到的任何 JavaScript 錯誤。
示範頁面:主控台工具中回報的 JavaScript 錯誤
在新的視窗或索引標籤中,開啟 控制台工具中回報的示範網頁 JavaScript 錯誤 。
以滑鼠右鍵按兩下網頁中的任何位置,然後選取 [ 檢查]。 或者,按 F12。 DevTools 會在網頁旁邊開啟。
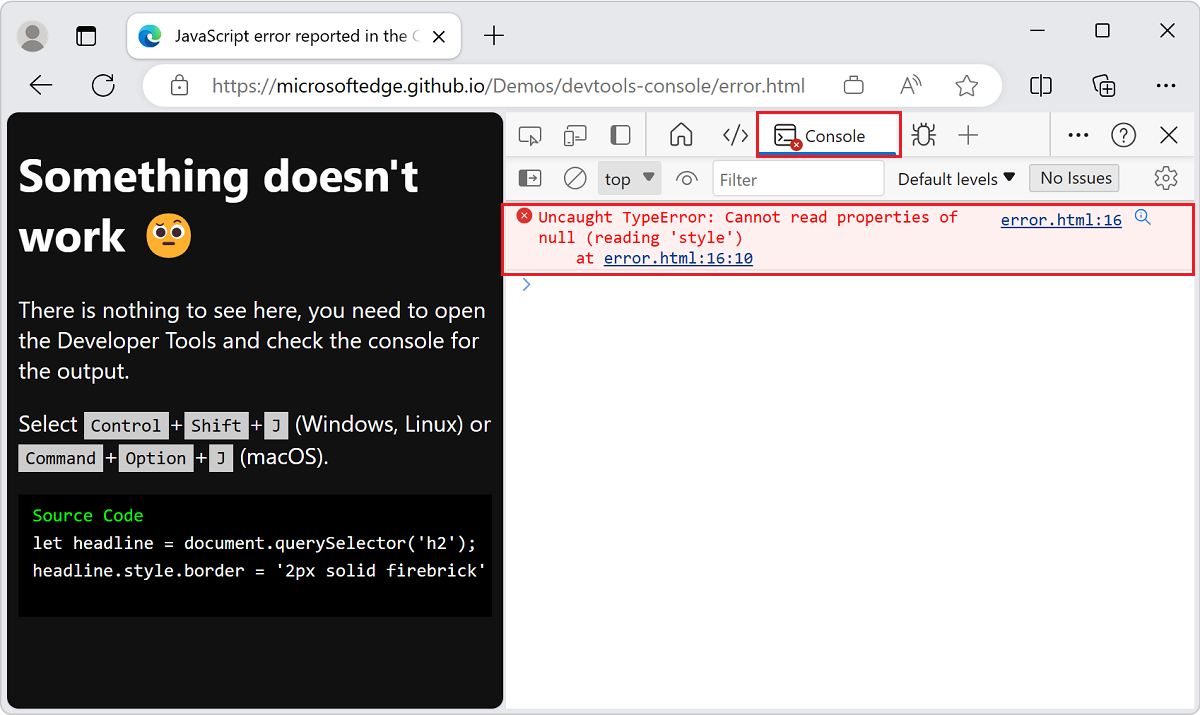
按兩下活動列中的 [主控台] 按鈕。 在 DevTools 中, 控制台 會提供錯誤的詳細資訊:

主控台中的許多錯誤訊息在 [Web] 按鈕上都有 [搜尋此訊息],顯示為放大鏡。 如需詳細資訊,請 參閱在 Web 中搜尋控制台錯誤訊息字串。
此錯誤訊息中的資訊表示錯誤位於檔案的第16
error.html行。按兩下主控
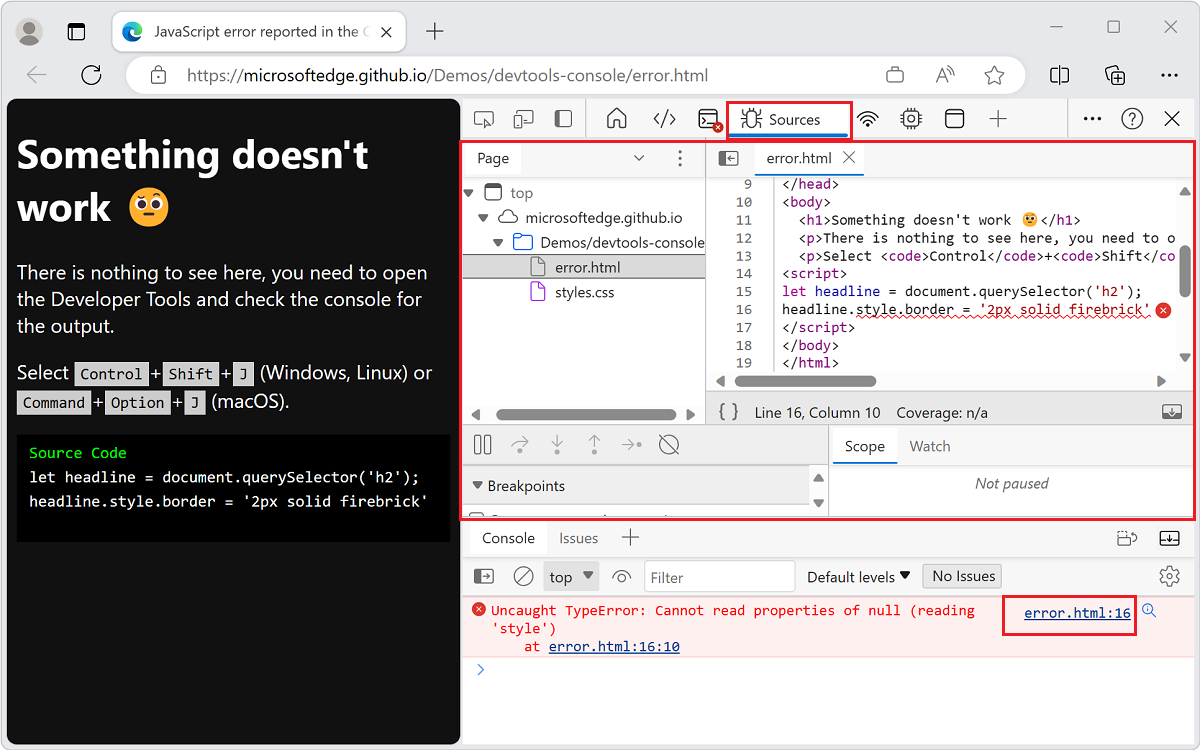
error.html:16台中錯誤訊息右側的連結。 [來源] 工具會開啟並醒目提示程式代碼行,並顯示錯誤:
腳本會嘗試取得檔中的第一
h2個專案,並在其周圍繪製紅色框線。 但沒有任何h2專案存在,因此腳本會失敗。
尋找和偵錯網路問題
主控台會報告網路錯誤。
示範頁面:控制台中回報的網路錯誤
在新的視窗或索引標籤中,開啟 控制台中回報的示範網頁網路錯誤 。
以滑鼠右鍵按兩下網頁中的任何位置,然後選取 [ 檢查]。 或者,按 F12。 DevTools 會在網頁旁邊開啟。

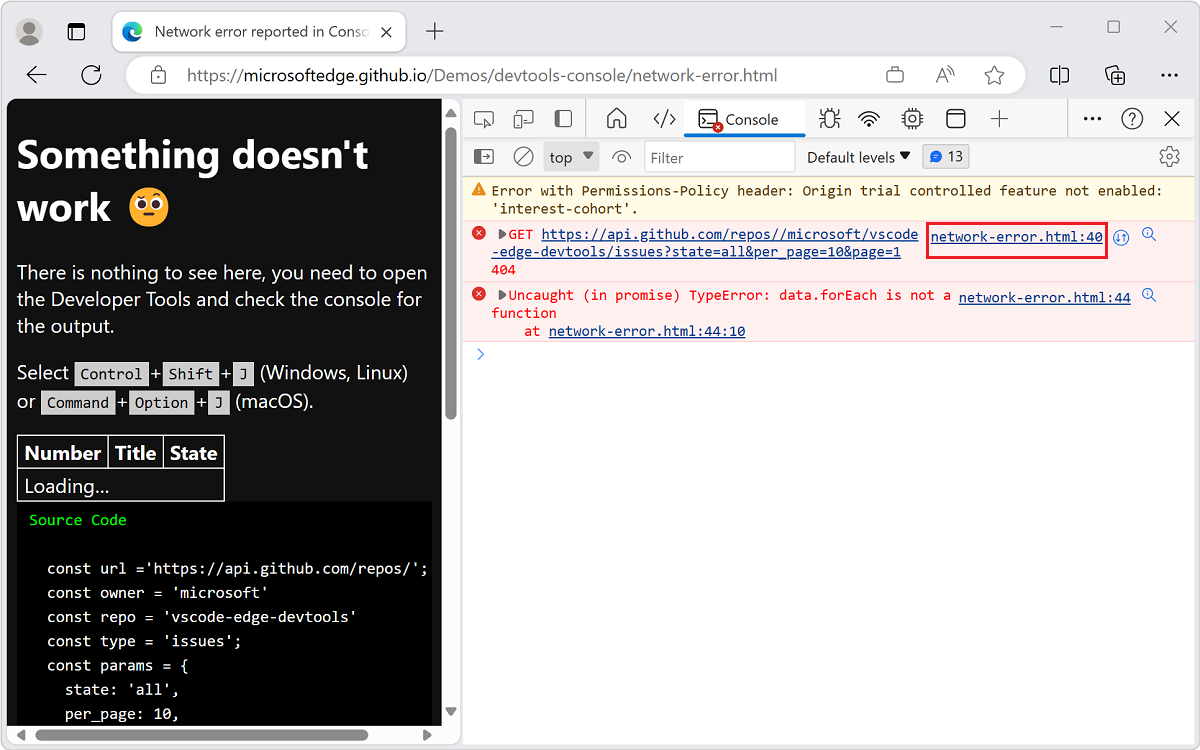
數據表會顯示
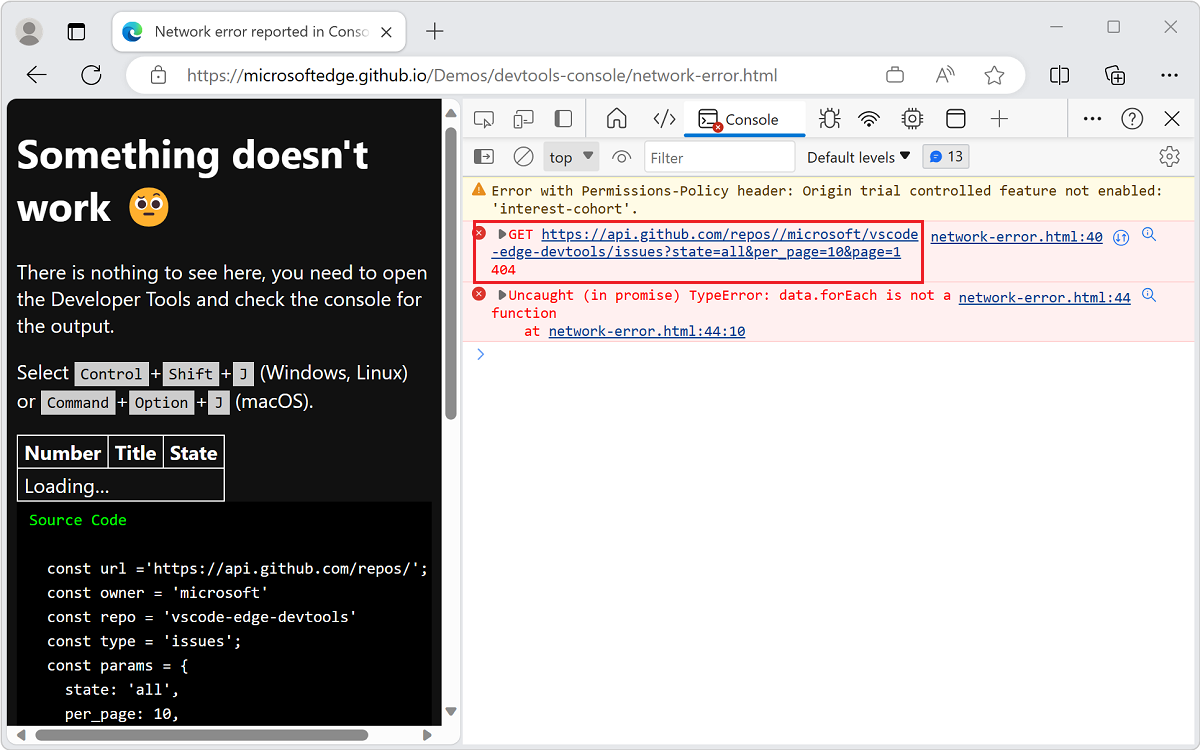
loading,但是網頁上沒有任何變更,因為永遠不會擷取數據。 在 主控台中,發生下列兩個錯誤:開頭為
GETHTTP 方法,後面接著 URI 的網路錯誤。錯誤
Uncaught (in promise) TypeError: data.forEach is not a function。
按兩下發生錯誤之網頁和程式代碼行連結,以開啟來源工具。 也就是說,按兩下
network-error.html:40主控台中的連結:
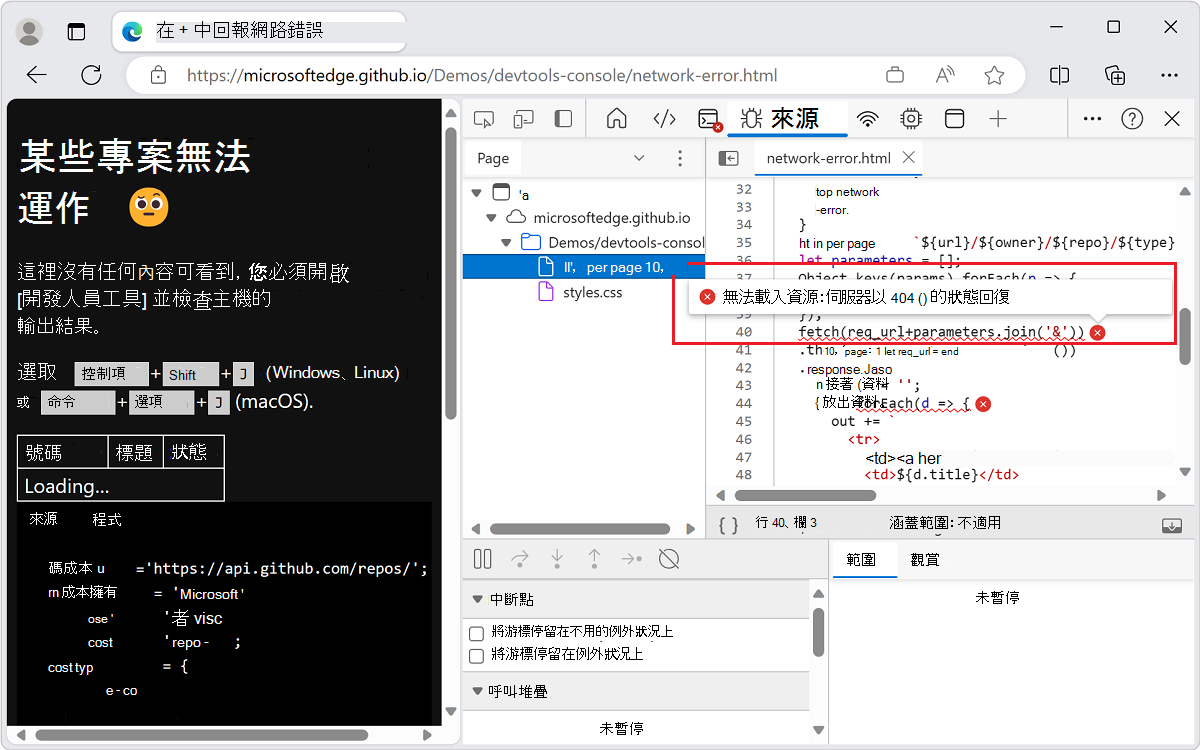
[來源] 工具隨即開啟。 有問題的程式代碼行會反白顯示,後面接著 (
errorx) 按鈕。按兩下 錯誤 ()
x按鈕。 訊息隨即Failed to load resource: the server responded with a status of 404 ()出現。
此錯誤會通知您找不到要求的 URL。
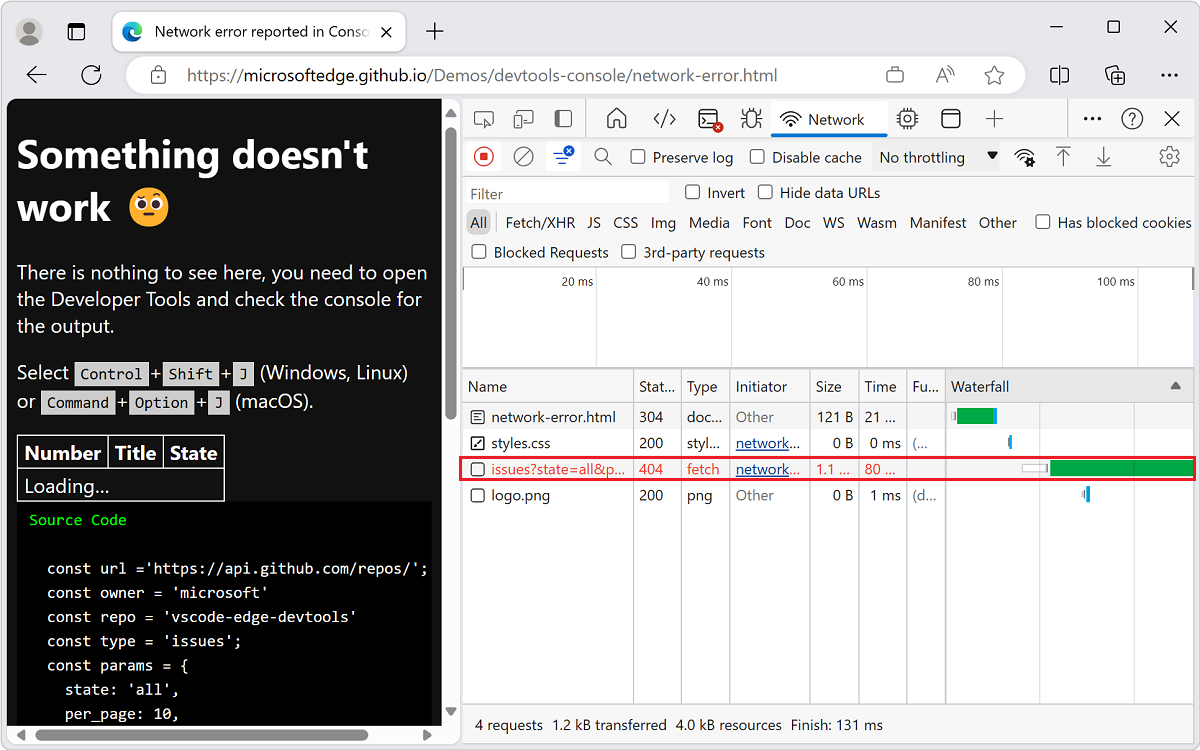
開啟 網路 工具,如下所示:開啟 控制台,然後按兩下與錯誤相關聯的URI。
主控台會在未載入資源之後顯示錯誤的 HTTP 狀態代碼:

網路工具會顯示有關失敗要求的詳細資訊:

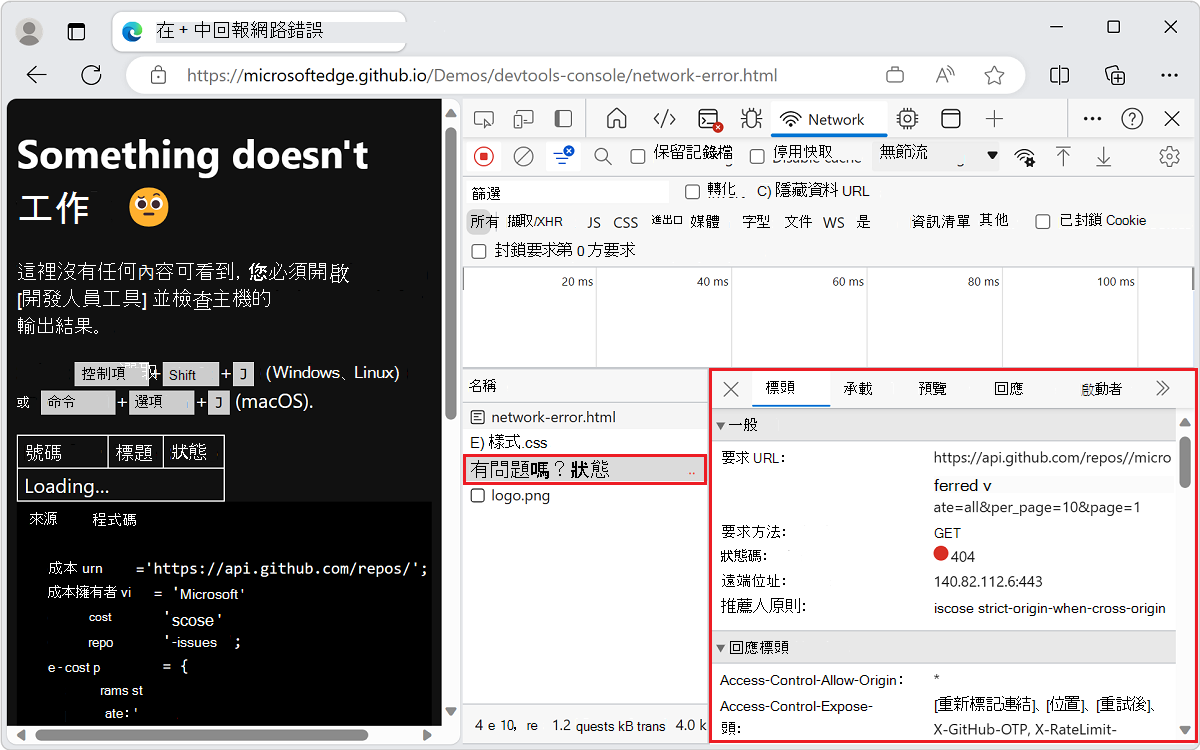
檢查 網路 工具中的標頭以取得更多見解:

問題為何? 兩個斜線字元 (
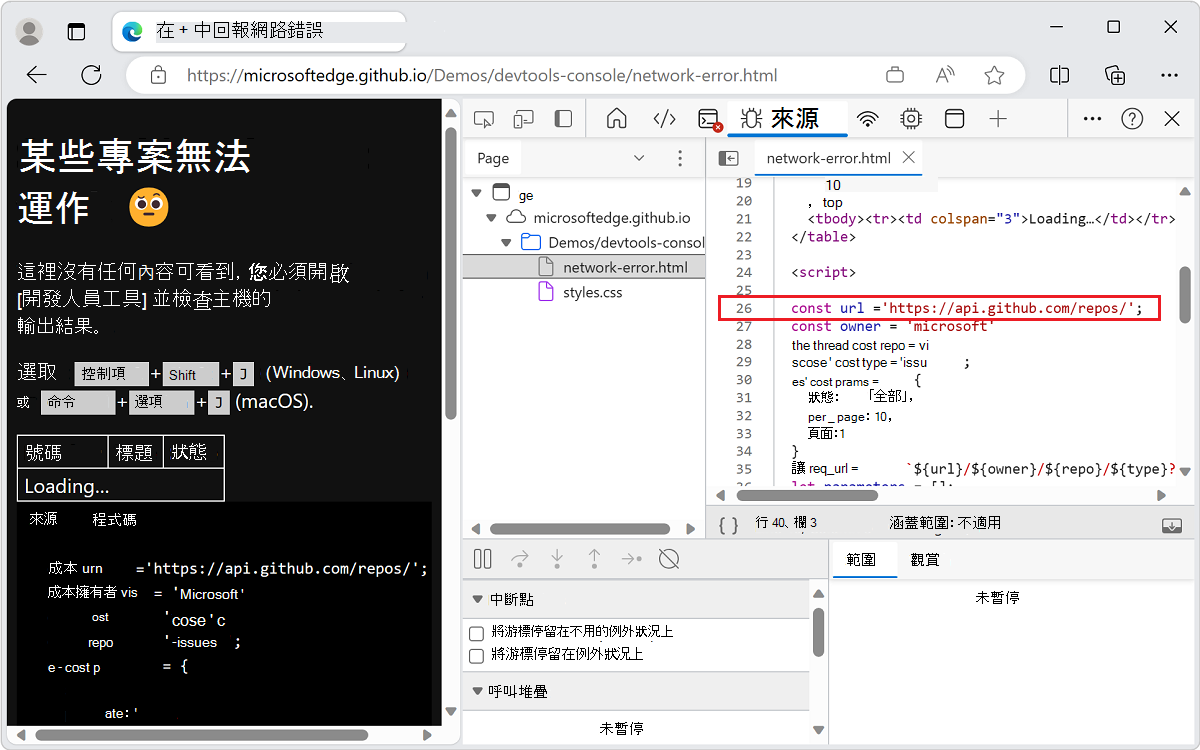
//) 在要求的 URI 中發生於 單字repos之後。開啟 來源 工具並檢查第 26 行。 尾端斜線字元 (
/) 發生在基底 URI 的結尾。 來源工具會顯示具有錯誤的程式代碼列:
在控制台中沒有任何錯誤時檢視產生的頁面
接下來,我們將在 控制台中沒有任何錯誤時查看產生的頁面。
示範頁面:已修正控制台中回報的網路錯誤
在新的視窗或索引標籤中,開啟 [ 控制台] 中回報的 [已修正網路錯誤 ] 示範網頁。
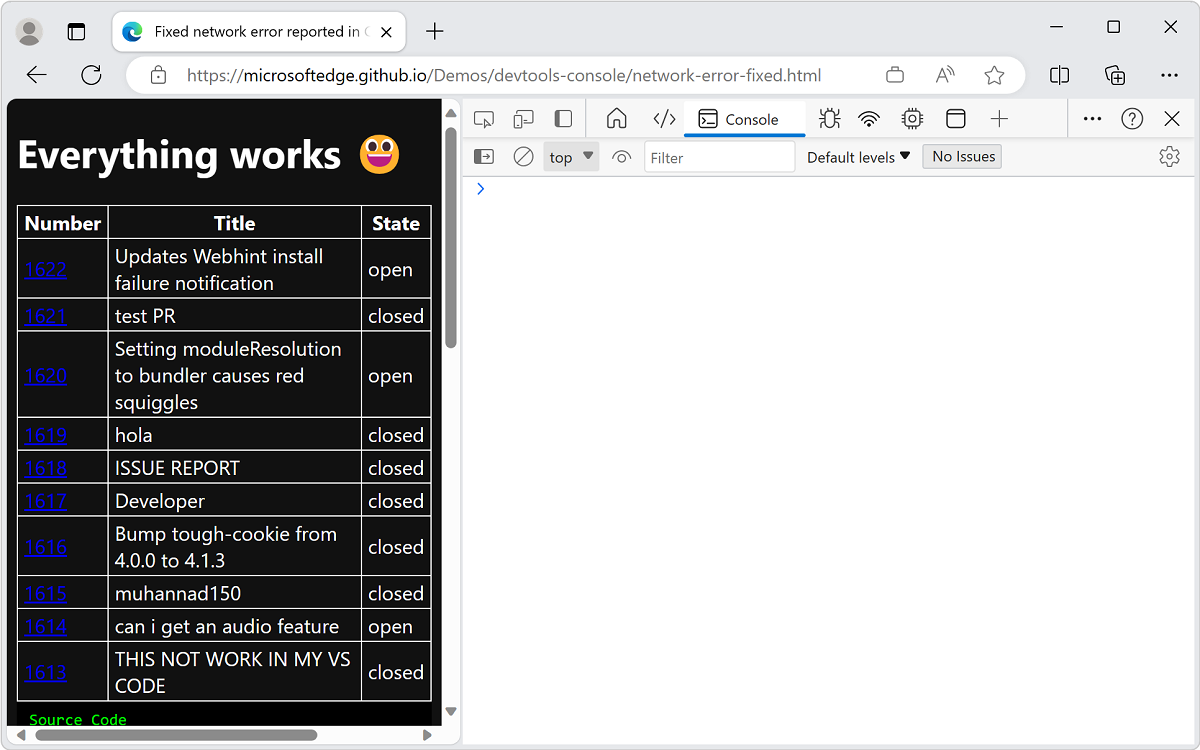
沒有任何錯誤的範例會從 GitHub 載入資訊並加以顯示:

示範頁面:主控台和UI中的網路錯誤報告
使用防禦性編碼技術來避免先前的用戶體驗。 請確定您的程式代碼會攔截錯誤,並在 主控台中顯示每個錯誤,如下所示:
在新的視窗或索引標籤 中,於主控台和 UI 中開啟示範網頁網路錯誤報告。
以滑鼠右鍵按兩下網頁中的任何位置,然後選取 [ 檢查]。 或者,按 F12。 DevTools 會在網頁旁邊開啟。
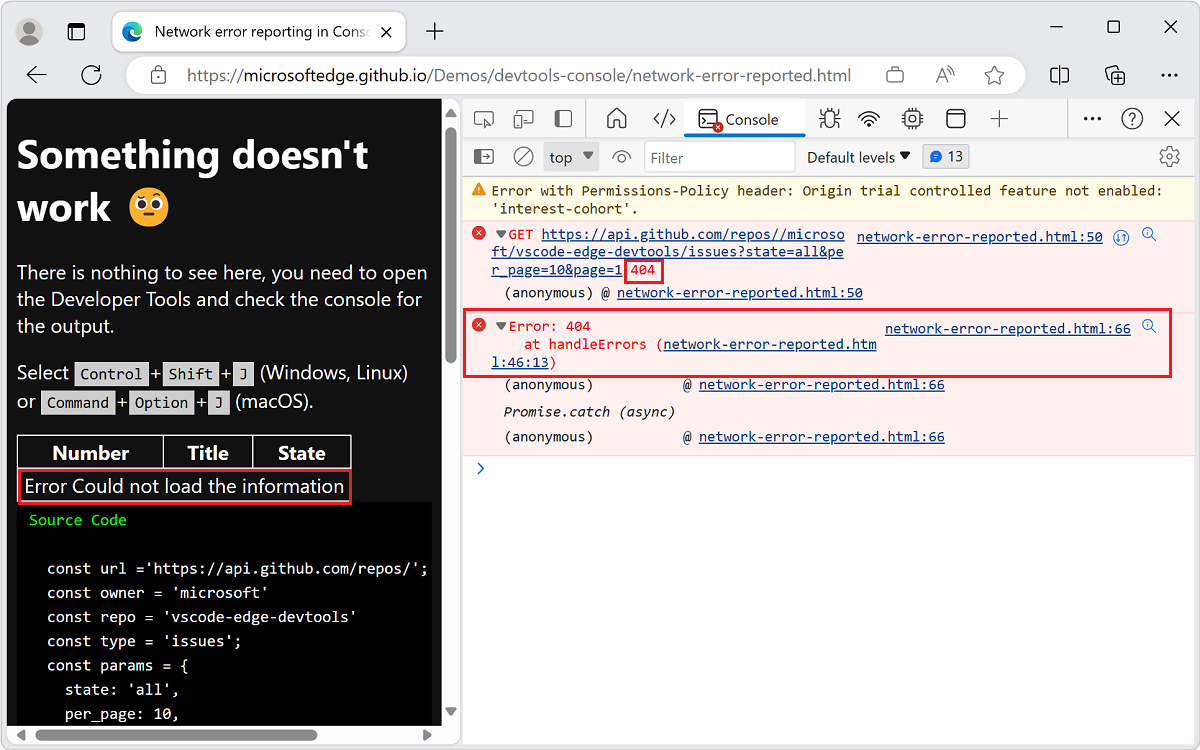
範例網頁示範下列做法:
提供UI給使用者,以指出發生錯誤。
在 主控台中,從您的程式代碼提供 有關網路 錯誤的實用資訊。
這個範例會攔截並報告錯誤:

示範中的下列程式代碼會使用
handleErrors方法攔截並報告錯誤,特別是這一throw Error行:const handleErrors = (response) => { if (!response.ok) { let message = 'Could not load the information' document.querySelector('tbody').innerHTML = ` <tr><td colspan=3>Error ${message}</td></tr> `; throw Error(response.status + ' ' + response.statusText); } return response; };
在控制台中建立錯誤和追蹤
除了上一 throw Error 節中的範例之外,您也可以在 控制台中建立不同的錯誤和追蹤問題。
示範頁面:在控制台中建立錯誤報告和判斷提示
若要在 主控台中顯示兩個已建立的錯誤訊息:
在新的視窗或索引標籤中,開啟 [在控制台中建立錯誤報告和 判斷提示] 示範頁面。
以滑鼠右鍵按兩下網頁中的任何位置,然後選取 [ 檢查]。 或者,按 F12。 DevTools 會在網頁旁邊開啟。
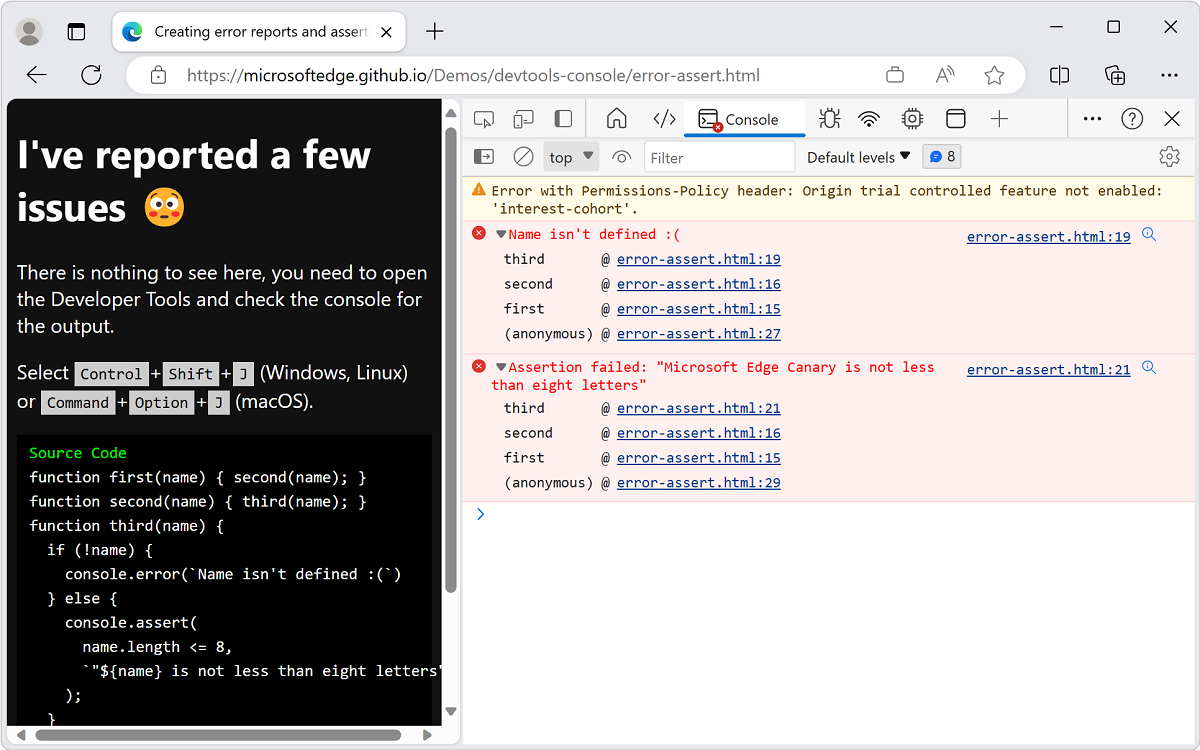
錯誤訊息會出現在 主控台中:

示範頁面會使用下列程式代碼:
function first(name) { second(name); } function second(name) { third(name); } function third(name) { if (!name) { console.error(`Name isn't defined :(`) } else { console.assert( name.length <= 8, `"${name} is not less than eight letters"` ); } } first(); first('Console'); first('Microsoft Edge Canary');有三個函式會連續要求彼此:
first()second()third()
每個函式都會將自變數傳送給另一個
name。 在函式中third(),您會檢查自name變數是否存在,如果不存在,則會記錄未定義名稱的錯誤。 如果name已定義 ,您可以使用assert()方法來檢查自name變數長度是否小於八個字母。您使用下列參數要求
first()函式三次:沒有在函式
console.error()中觸發 方法的自third()變數。作為函式參數的
first()字詞Console不會造成錯誤,因為name自變數存在且短於八個字母。當做函式參數
first()的片語Microsoft Edge Canary會導致console.assert()方法報告錯誤,因為參數的長度超過八個字母。
示範會使用
console.assert()方法來建立條件式錯誤報告。 下列兩個範例具有相同的結果,但其中一個需要額外的if{}語句:let x = 20; if (x < 40) { console.error(`${x} is too small`) }; console.assert(x >= 40, `${x} is too small`)程序代碼的第二行和第三行會執行相同的測試。 因為判斷提示需要記錄負面結果:
- 您會在案例中
if測試x < 40。 - 您會測試判斷
x >= 40提示。
示範頁面:在控制台中建立追蹤
如果您不確定哪一個函式要求另一個函式,請使用 console.trace() 方法來追蹤要求的函式,以取得目前的函式。
若要在 主控台中顯示追蹤:
在新的視窗或索引標籤中,開啟 [ 在控制台中建立追蹤 ] 示範頁面。
以滑鼠右鍵按兩下網頁中的任何位置,然後選取 [ 檢查]。 或者,按 F12。 DevTools 會在網頁旁邊開啟。
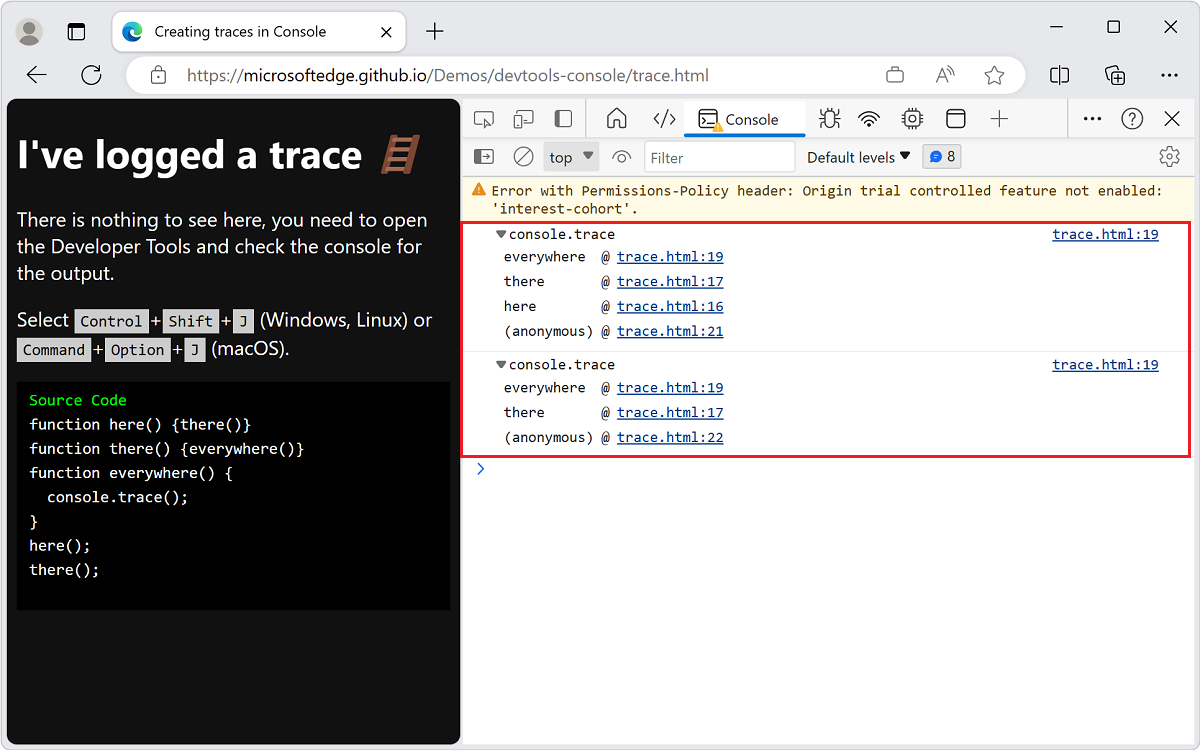
頁面會使用下列程式代碼:
function here() {there()} function there() {everywhere()} function everywhere() { console.trace(); } here(); there();結果是要顯示的追蹤,
here()其名稱為there(),然後everywhere()為 ,而在第二個範例中顯示其名稱為everywhere()。以下是在 主控台中產生的追蹤:

另請參閱
- 主控台概觀 - 一般使用 主控台 來顯示和解決錯誤訊息。