使用主控台與 DOM 互動
主控台工具是與瀏覽器中的網頁互動的絕佳方式。 在 DevTools 中,您通常會使用 檢查 工具來選取元素,以及使用 Elements 工具來修改 DOM,例如新增或變更元素屬性或樣式,來與 DOM 互動。
主控台工具也可以使用 JavaScript 程式碼來與 DOM 互動。 例如,您可以在 DOM 樹狀結構中尋找元素,並使用 DOM API 來操作它們。
若要深入瞭解 檢查 工具,請參閱 使用檢查工具分析頁面。 若要深入瞭解 Elements 工具,請 參閱使用 Elements 工具檢查、編輯及偵錯 HTML 和 CSS。
在 DOM 樹狀結構中尋找元素
若要從 主控台 工具尋找 DOM 樹狀結構中的元素:
移至您想要檢查的網頁。 例如,在新的索引標籤或視窗中開啟 DevTools 主控台工具 DOM 互動示範頁面 。
按 Ctrl+Shift+J (Windows、Linux) 或 Command+Option+J (macOS) 。 主控台工具會在網頁旁的 DevTools 中開啟。
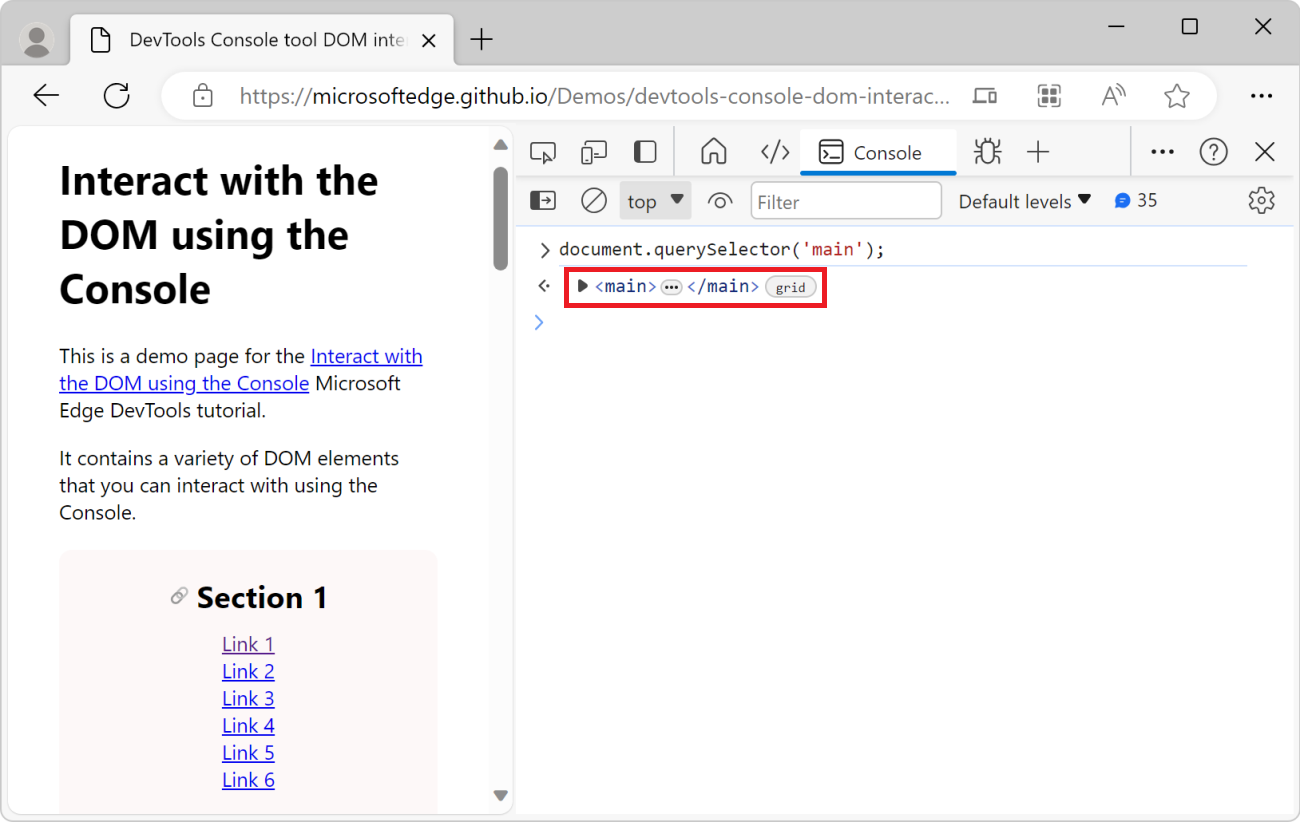
在 主控台中輸入或貼上下列程式碼,然後按 Enter。
document.querySelector('main');<main>DOM 樹狀結構中的 元素會顯示在主控台中:
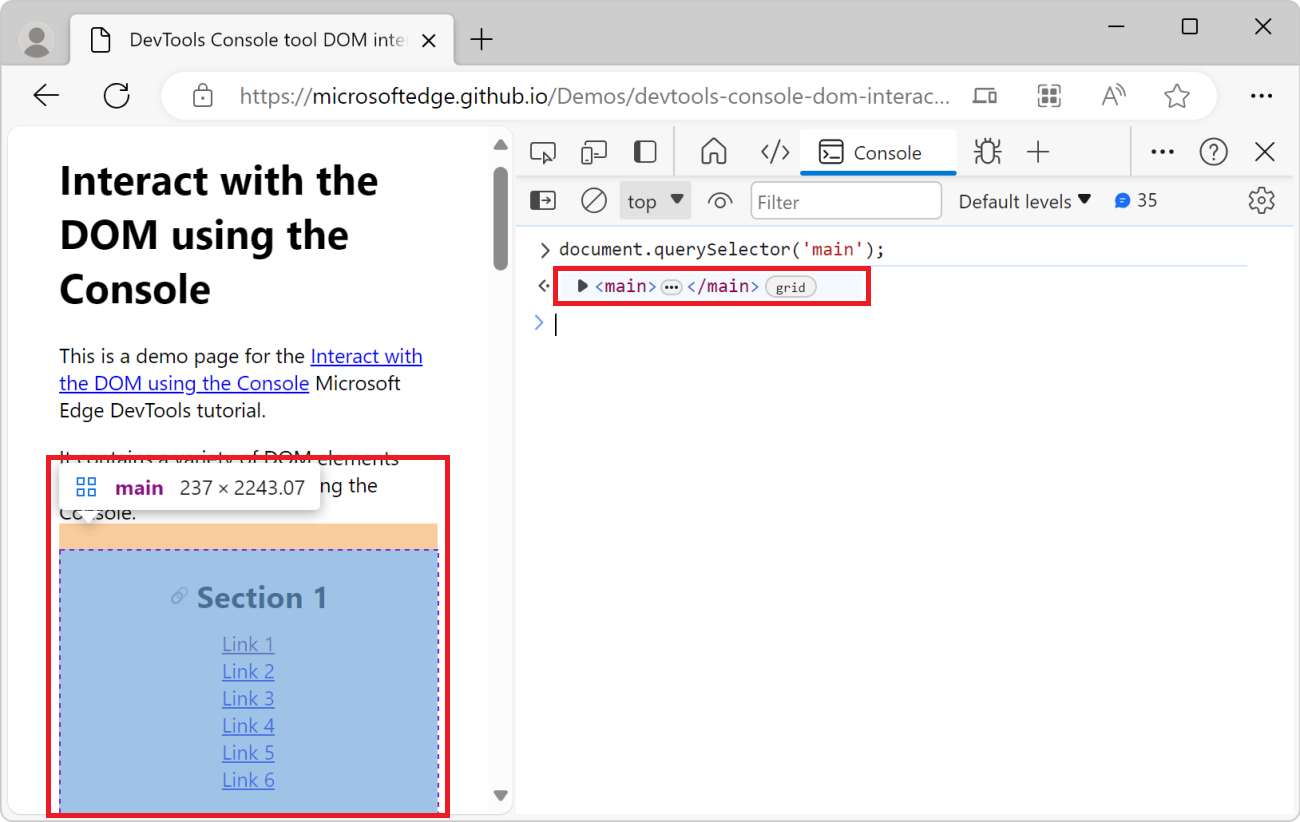
在 主控台中,將滑鼠停留在產生的 HTML
<main>元素上,或按 Shift+Tab。在轉譯的網頁中,DevTools 會醒目提示對應<main>的專案:
變更網頁的 DOM
您可以從主控台工具變更網頁的 DOM 樹 狀結構 。 在此範例中,您會使用主控台設定 DOM 元素屬性的值,以影響元素的樣式:將灰色背景新增至 <h1> 頁面標題。
移至您想要變更的網頁。 例如,在新的索引標籤或視窗中開啟 DevTools 主控台工具 DOM 互動示範頁面 。
按 Ctrl+Shift+J (Windows、Linux) 或 Command+Option+J (macOS) 。 主控台工具會在網頁旁的 DevTools 中開啟。
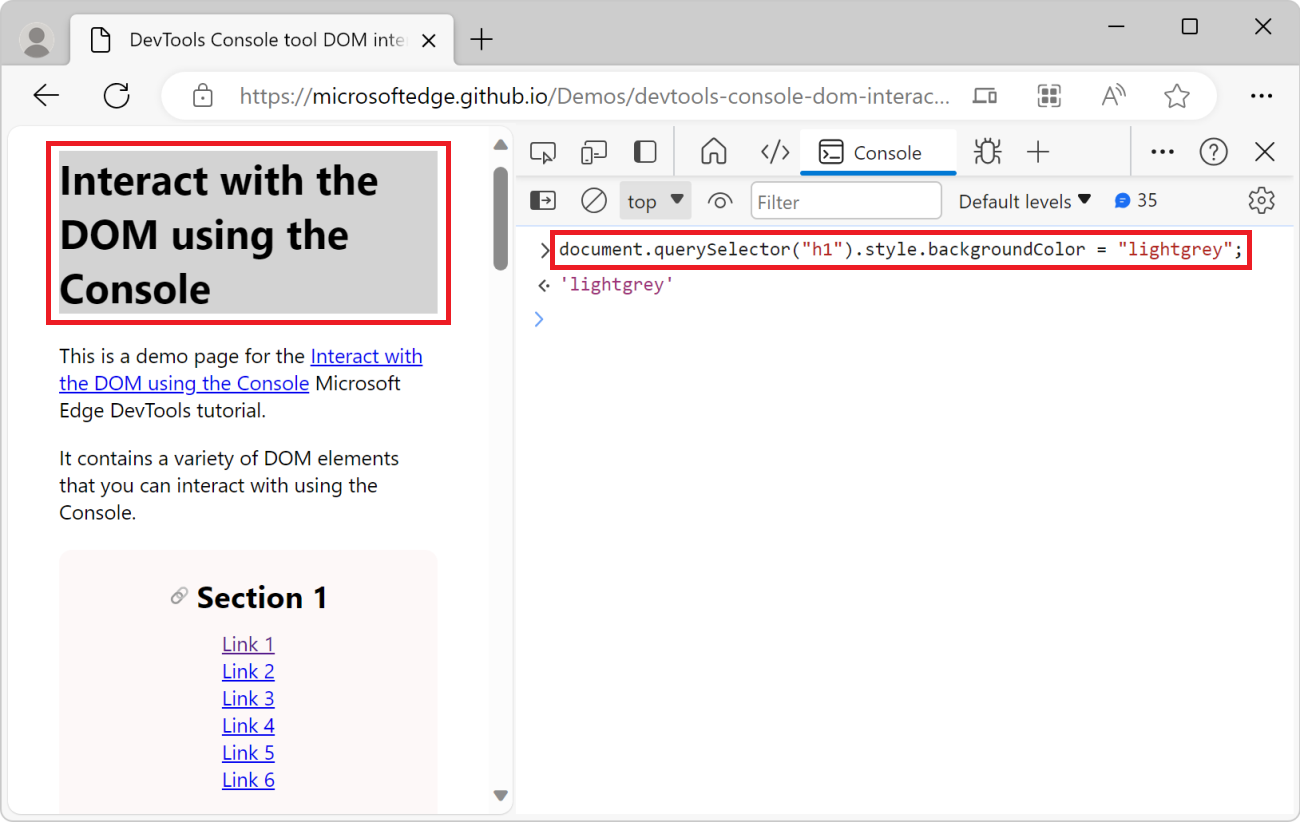
將下列程式碼貼到 主控台:
document.querySelector("h1").style.backgroundColor = "lightgrey";灰色背景會出現在頁面標題後面:

取得專案的參考
在複雜的網頁中,可能很難找到要變更的正確元素。 但您可以使用 檢查 工具來協助您。 假設您想要變更轉譯頁面第 1 節 元素內第一個連結的文字:

若要取得您想要變更之連結元素的參考:
移至您想要檢查的網頁。 例如,在新的索引標籤或視窗中開啟 DevTools 主控台工具 DOM 互動示範頁面 。
按 Ctrl+Shift+J (Windows、Linux) 或 Command+Option+J (macOS) 。 主控台工具會在網頁旁的 DevTools 中開啟。
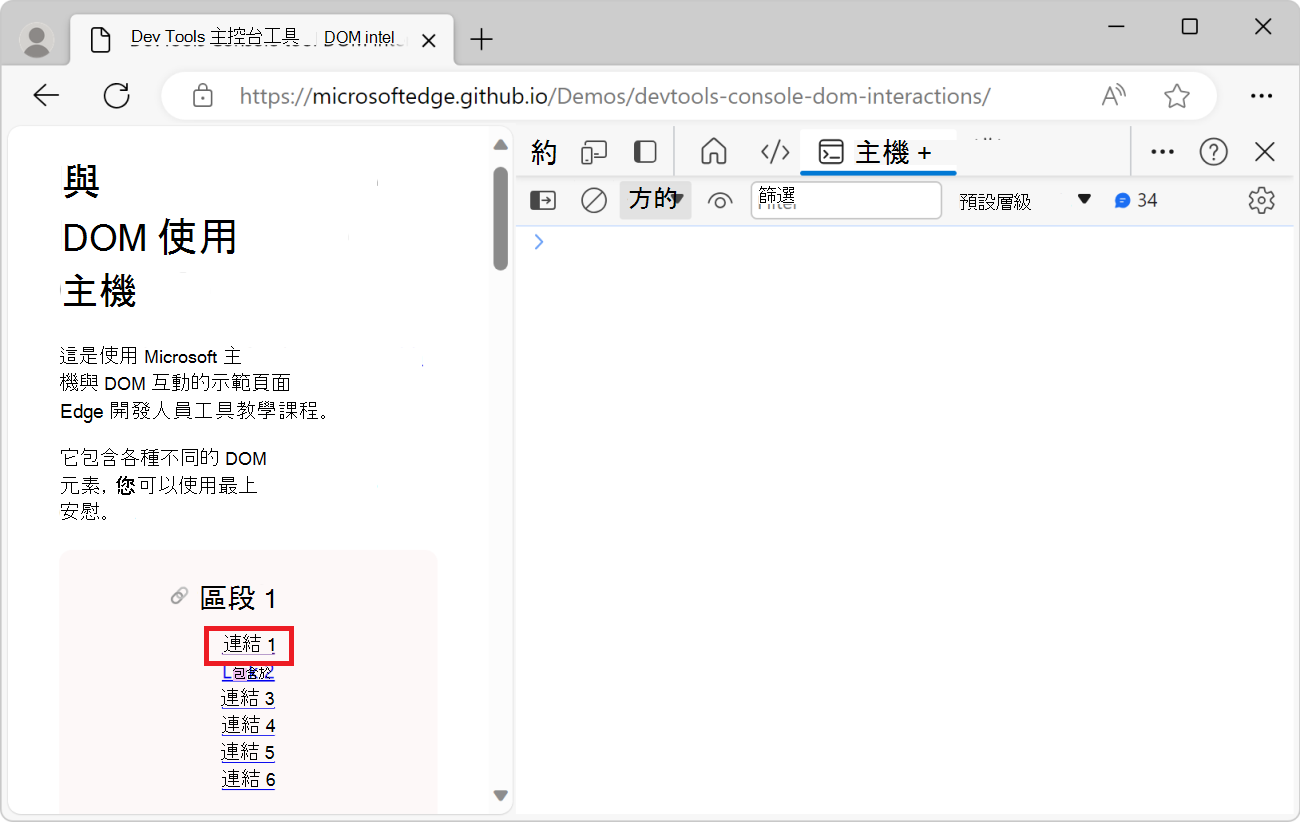
按一下 [ 檢查 (
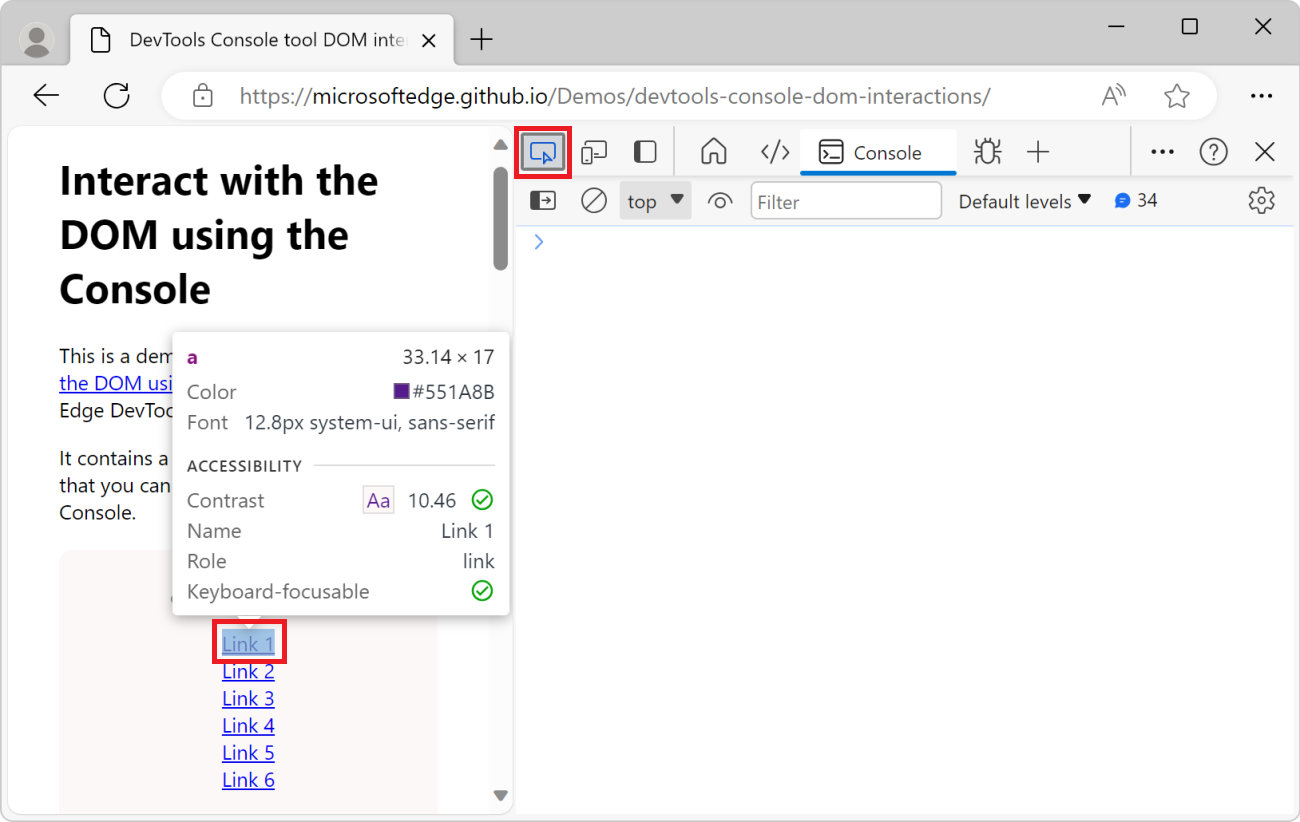
![檢查工具] 圖示](console-dom-interaction-images/inspect-tool-icon.png) ) 工具,然後在轉譯的網頁中,將滑鼠停留在連結上,例如 連結 1:
) 工具,然後在轉譯的網頁中,將滑鼠停留在連結上,例如 連結 1:
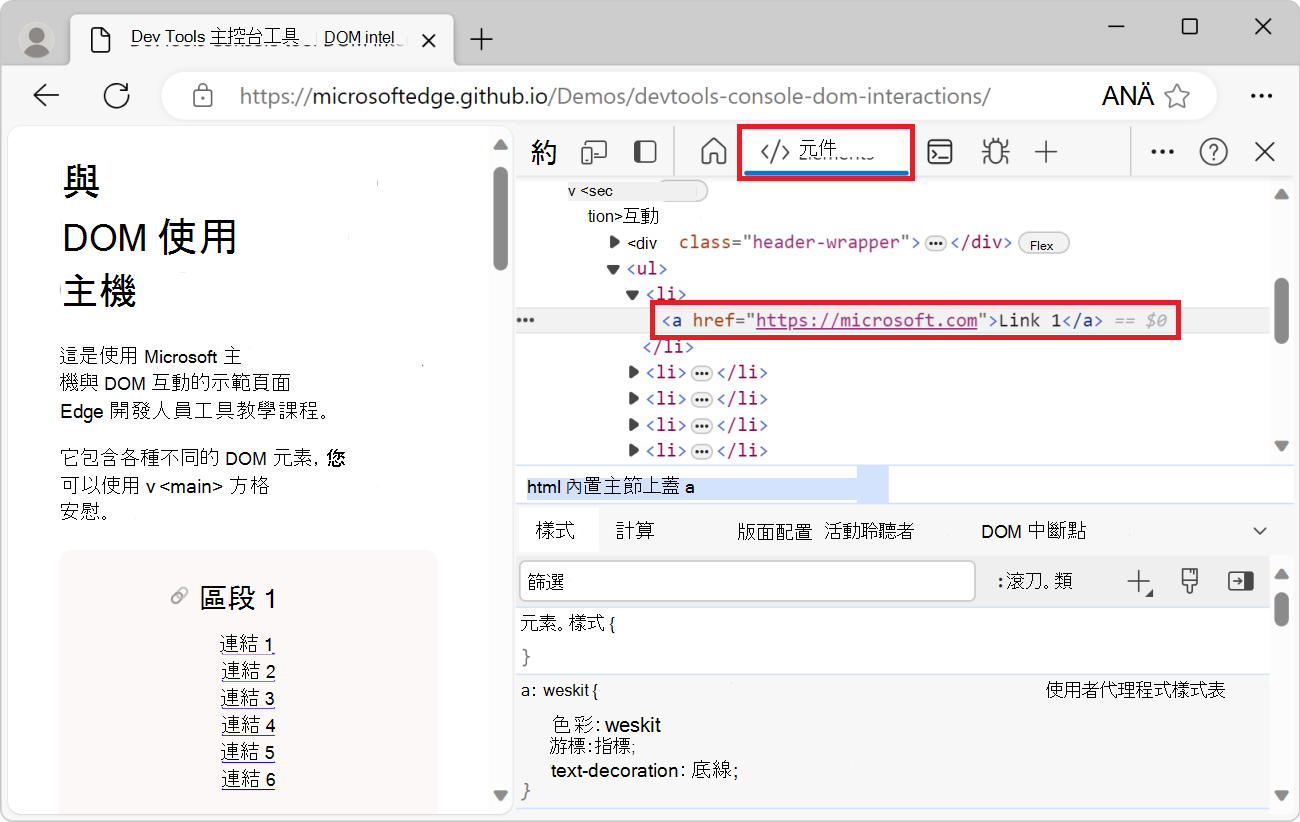
按一下轉譯網頁上的暫留連結。 DevTools 會開啟 Elements 工具,並選取對應的專案:

...按一下 DOM 樹狀結構中元素旁邊的按鈕,然後選取 [複製複製>JS 路徑]:![[元素] 工具中的 [複製 JS 路徑] 功能表項目](console-dom-interaction-images/copy-js-path-menu.png)
以下是您複製的 JS 路徑:
document.querySelector("body > main > section:nth-child(1) > ul > li:nth-child(1) > a")上述路徑是 CSS 選取器,指向您使用 檢查 工具選取的連結專案。
在 主控台中,貼上您複製的 JavaScript 路徑,但不要按 Enter 鍵。
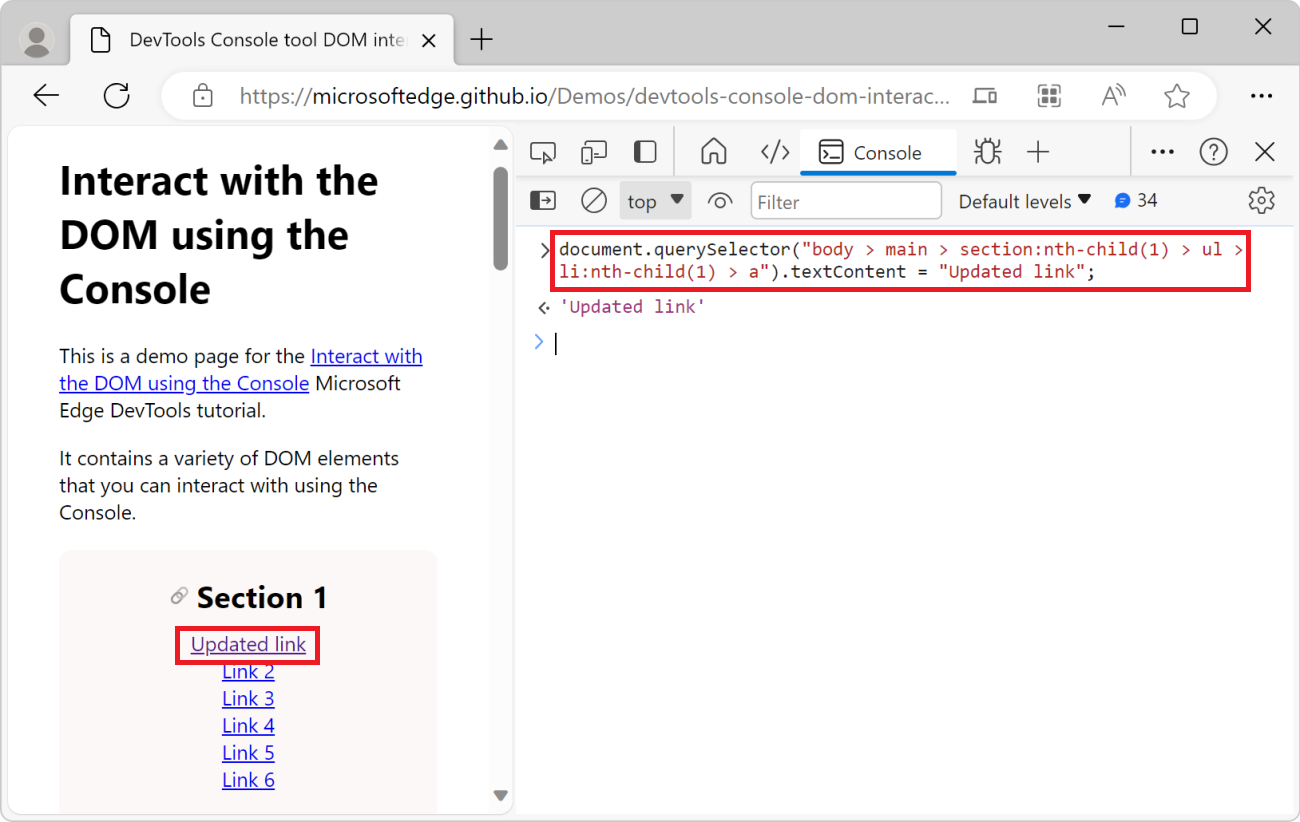
將連結的文字變更為
Updated link。 若要這樣做,請將 新.textContent = "Updated link"增至您先前貼上的 JavaScript 路徑:
使用您想要在 主控台中變更 DOM 樹狀結構的任何 DOM API。 為了讓它更方便, 主控台 隨附一些協助程式公用程式方法。
實用的主控台公用程式函式
在 主控台 工具中,許多便利的方法和快捷方式都可作為公用程式函式。 其中有些公用程式函式非常適合用來與網頁的 DOM 樹狀結構互動,如下所述。 若要深入瞭解,請參閱 主控台工具公用程式函式和選取器。
取得具有 $ 函式和快捷方式的專案
此 $ 字元在 主控台 工具中具有特殊意義:
和
$()$$()函式是 和 函式的document.querySelector()document.querySelectorAll()較短版本。$0、$1、$2、$3和$4是您最近在 Elements 工具中 選取之專案的快捷方式。$0一律是最近選取的專案。 因此,在先前的範例中 ,取得專案的參考,一旦您使用 檢查 工具選取元素,就可以使用$0.textContent = "Updated link"變更其文字,以取得相同的效果。$x()可讓您使用 XPath選取 DOM 元素。
從頁面取得所有連結
在此範例中 $$() ,您會使用 公用程式函式來列出網頁上的所有連結。 然後,您會使用該函式與 filter() 陣列方法來清除不是以 https (開頭的連結,例如目前網頁) 中的錨點連結,以便篩選清單以只包含外部連結。
移至您想要從中取得連結的網頁。 例如,在新的索引標籤或視窗中開啟 DevTools 主控台工具 DOM 互動示範頁面 。
按 Ctrl+Shift+J (Windows、Linux) 或 Command+Option+J (macOS) 。 主控台工具會在網頁旁的 DevTools 中開啟。
若要取得頁面中所有連結的清單,請在 主控台中輸入下列程式碼,然後按 Enter:
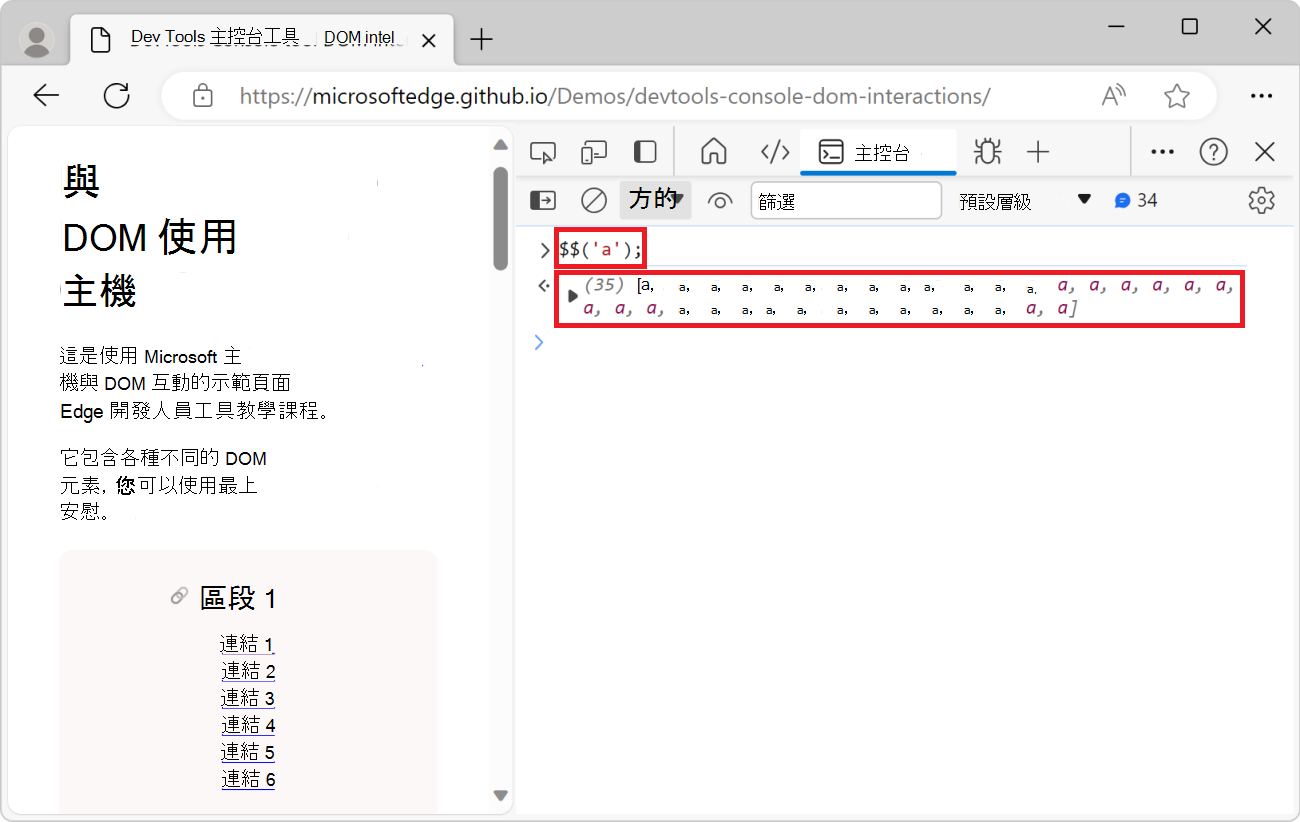
$$('a');
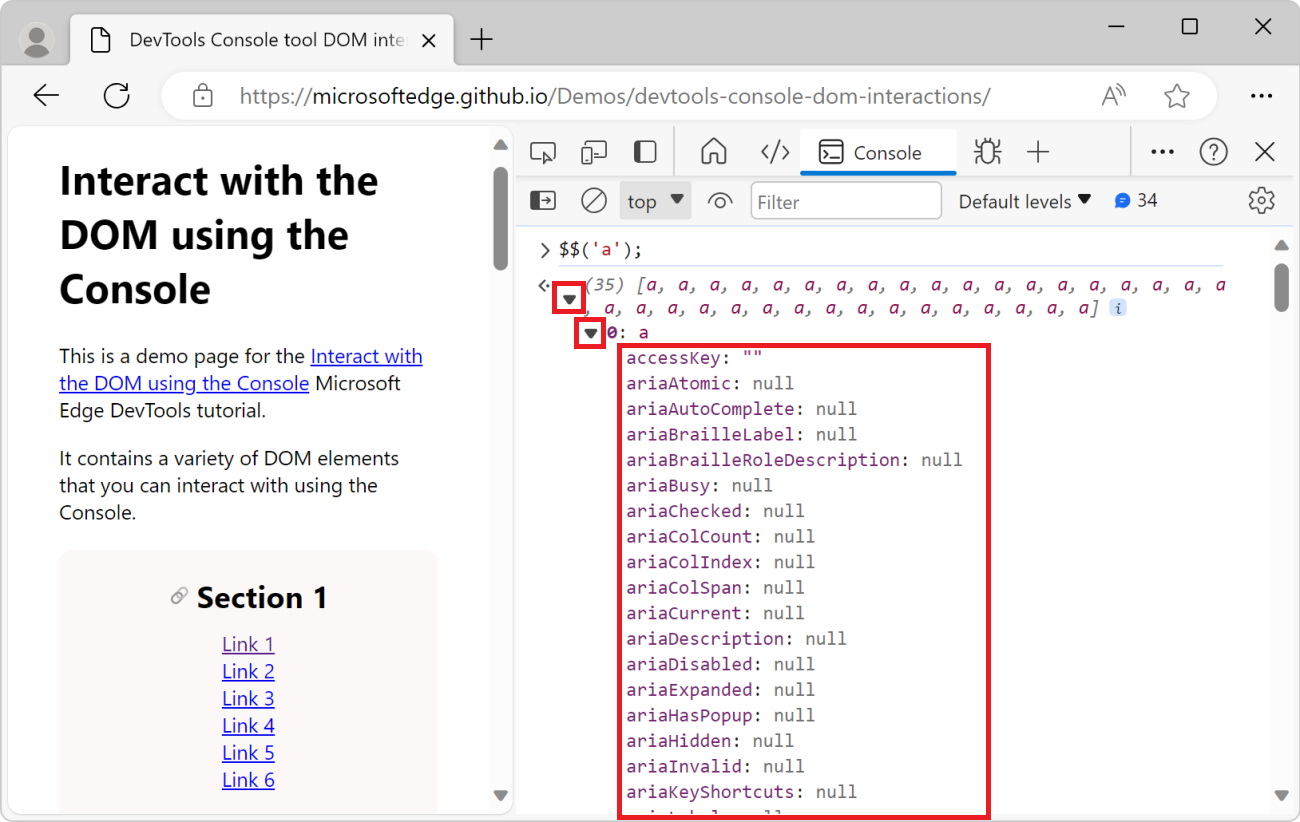
$$('a')是 的簡短。document.querySelectorAll('a')展開控制 台中記錄的連結清單,然後展開第一個連結化物件。 連結的屬性隨即顯示:

若要減少函式所傳
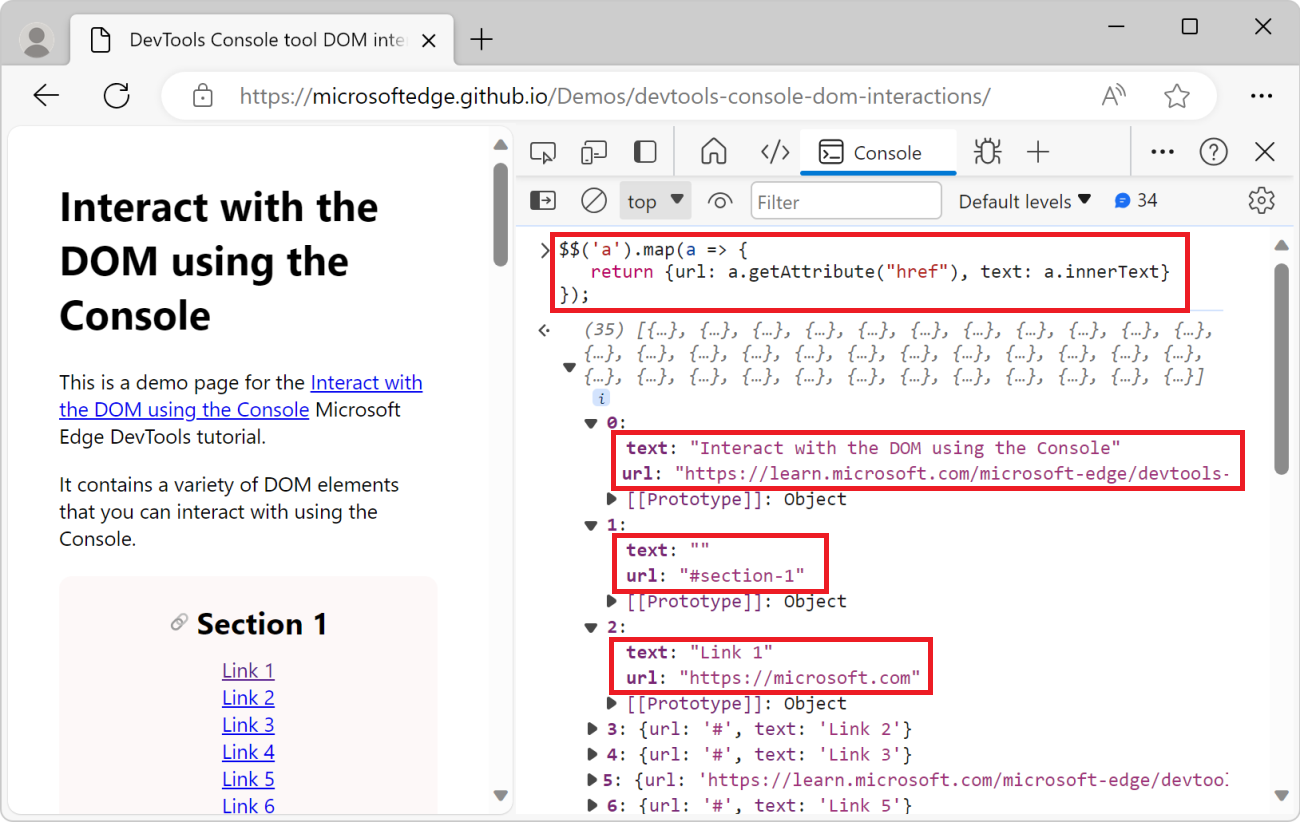
$$()回的資訊量,請使用 數map()組方法。 方法map()可運作,因為函式會$$()傳回陣列。$$('a').map(a => { return {url: a.getAttribute("href"), text: a.innerText} });上述程式碼會傳回所有連結的陣列,其中每個連結化物件都會對應至具有 和
text屬性的urlJavaScript 物件。展開一些傳回的連結化物件,以查看其屬性:

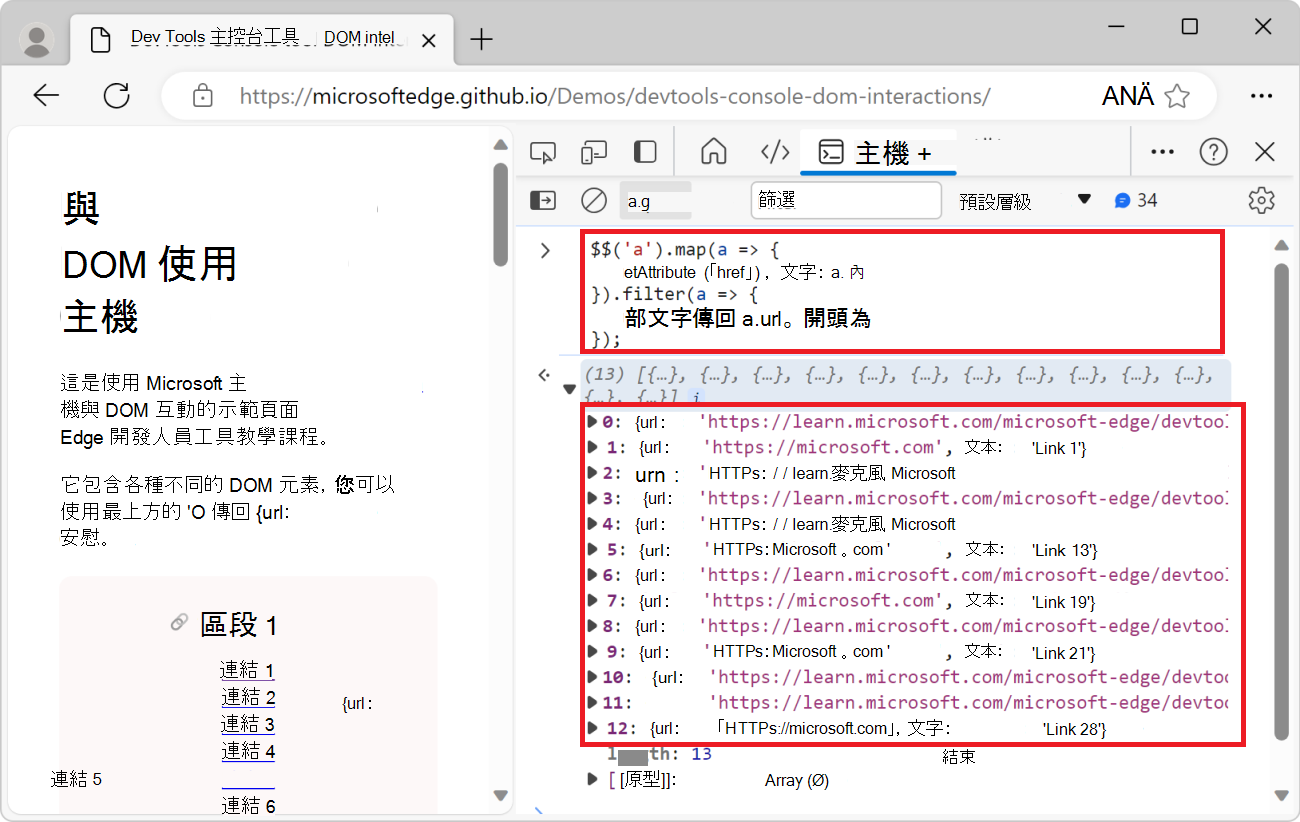
若只要列出外部連結,請使用 數
filter()組方法來清除不是以https開頭的連結:$$('a').map(a => { return {url: a.getAttribute("href"), text: a.innerText} }).filter(a => { return a.url.startsWith("https"); });
在資料表中顯示 DOM 元素
在上一個範例中,您會在 主控台中顯示頁面中的專案清單。 專案會顯示為 JavaScript 陣列。 若要更輕鬆地使用 主控台中的專案清單,您可以改用 console.table() 公用程式函式,將它們顯示在可排序的資料表中:
移至您想要檢查的網頁。 例如,在新的索引標籤或視窗中開啟 DevTools 主控台工具 DOM 互動示範頁面 。
按 Ctrl+Shift+J (Windows、Linux) 或 Command+Option+J (macOS) 。 主控台工具會在網頁旁的 DevTools 中開啟。
將下列程式碼貼到 主控台中,然後按 Enter:
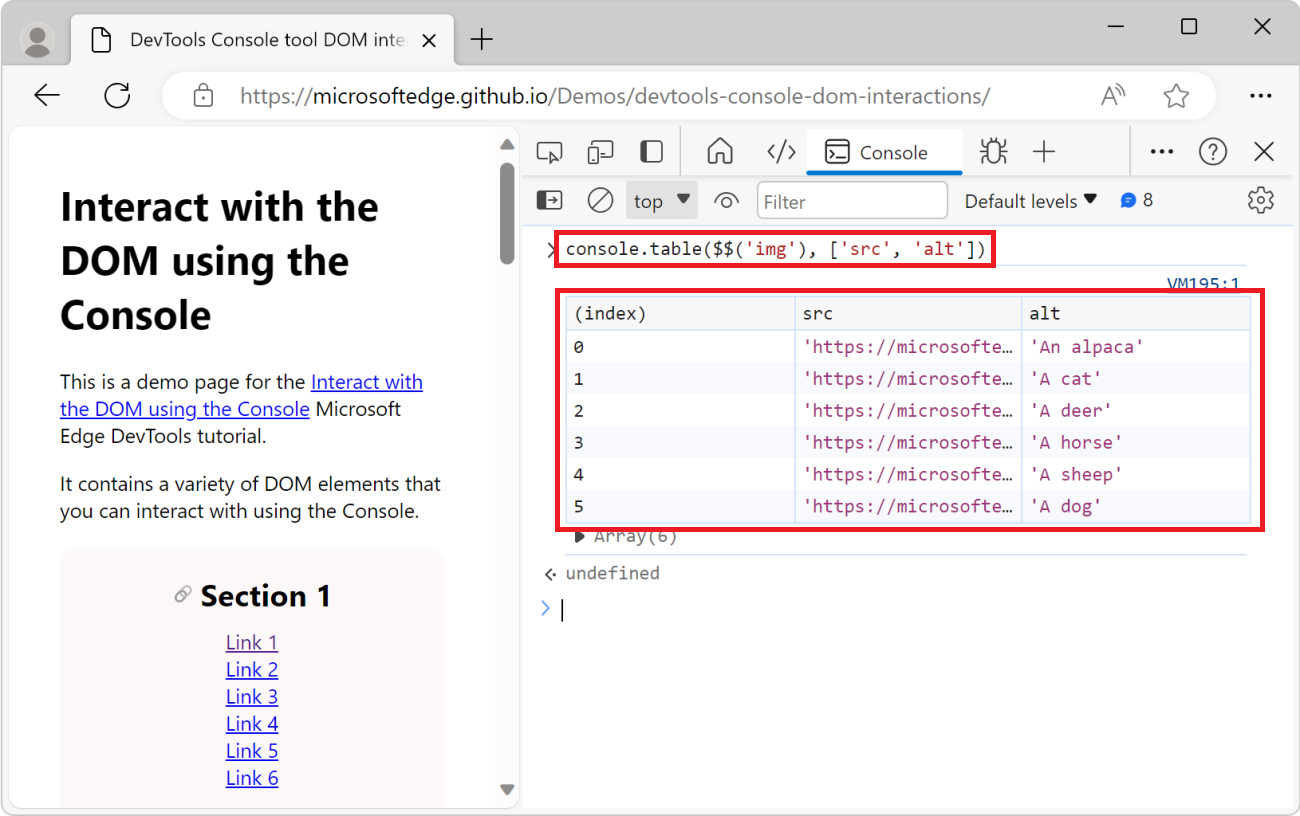
console.table($$('img'), ['src','alt'])網頁上的元素清單
<img>會顯示在 主控台中,並格式化為資料表,每個影像的src和alt屬性都是資料行:
取得所有頁面標題和錨點 URL
在此範例中,您會取得網頁上所有具有 id 屬性的標題,並產生指向每個標題的 URL。
移至您想要檢查的網頁。 例如,在新的索引標籤或視窗中開啟 DevTools 主控台工具 DOM 互動示範頁面 。
按 Ctrl+Shift+J (Windows、Linux) 或 Command+Option+J (macOS) 。 主控台工具會在網頁旁的 DevTools 中開啟。
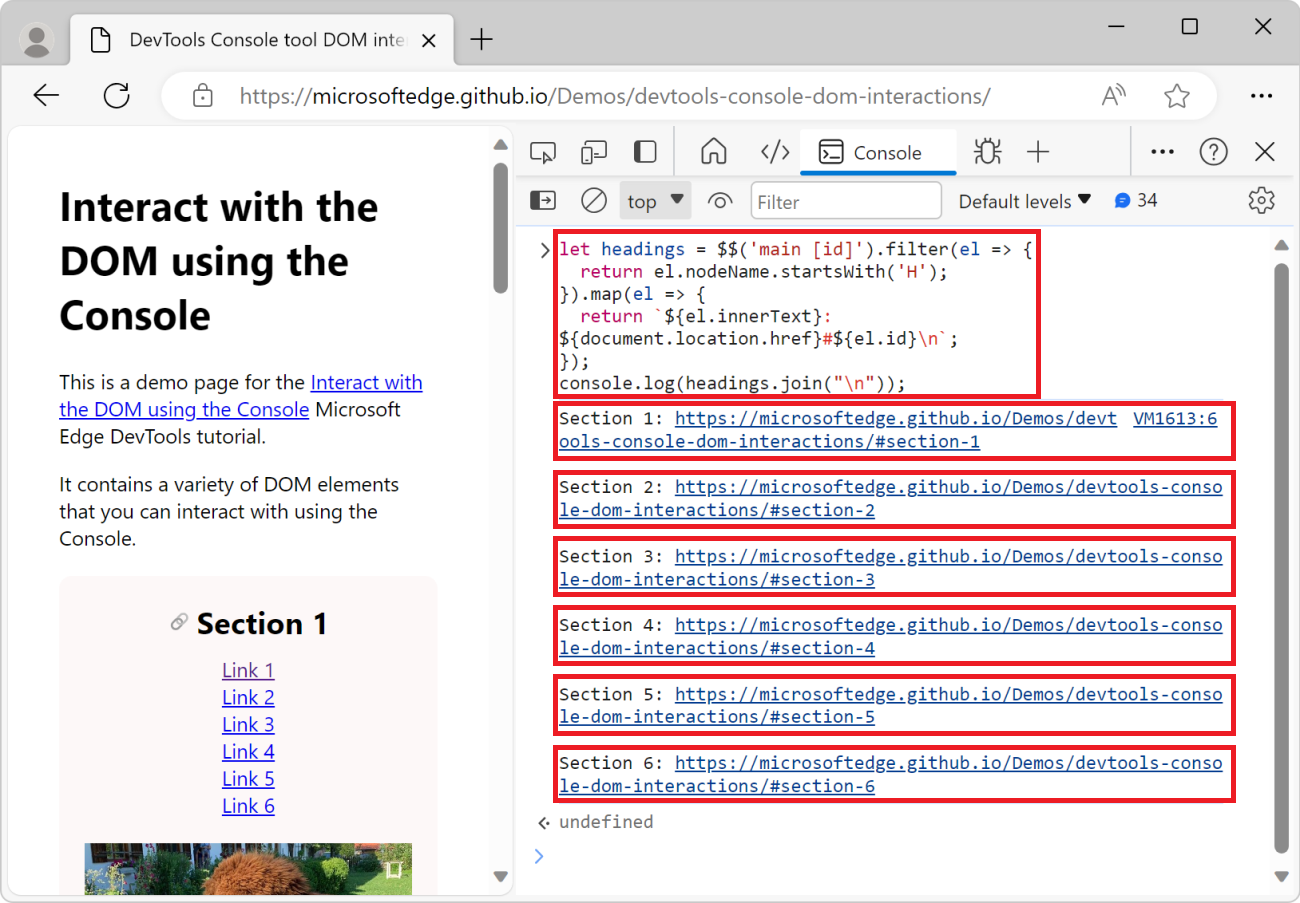
將下列程式碼複製並貼到 主控台中,然後按 Enter:
let headings = $$('main [id]').filter(el => { return el.nodeName.startsWith('H'); }).map(el => { return `${el.innerText}: ${document.location.href}#${el.id}\n`; }); console.log(headings.join("\n"));結果是包含每個區段標題內容的文字,後面接著區段標題的完整 URL:

從主控台複製資訊
在先前的範例中,您已產生專案和資訊字串的清單。 從 主控台 複製產生的資訊並貼到其他位置會很有用。
若要從您在 主控台中執行的運算式複製傳回值,請使用 copy() 公用程式函式:
移至您要從中擷取一些資訊的網頁。 例如,在新的索引標籤或視窗中開啟 DevTools 主控台工具 DOM 互動示範頁面 。
按 Ctrl+Shift+J (Windows、Linux) 或 Command+Option+J (macOS) 。 主控台工具會在網頁旁的 DevTools 中開啟。
若要複製頁面上所有影像 URL 的清單,請在 主控台中輸入下列程式碼,然後按 Enter:
copy($$('img').map(img => img.src).join("\n"));公
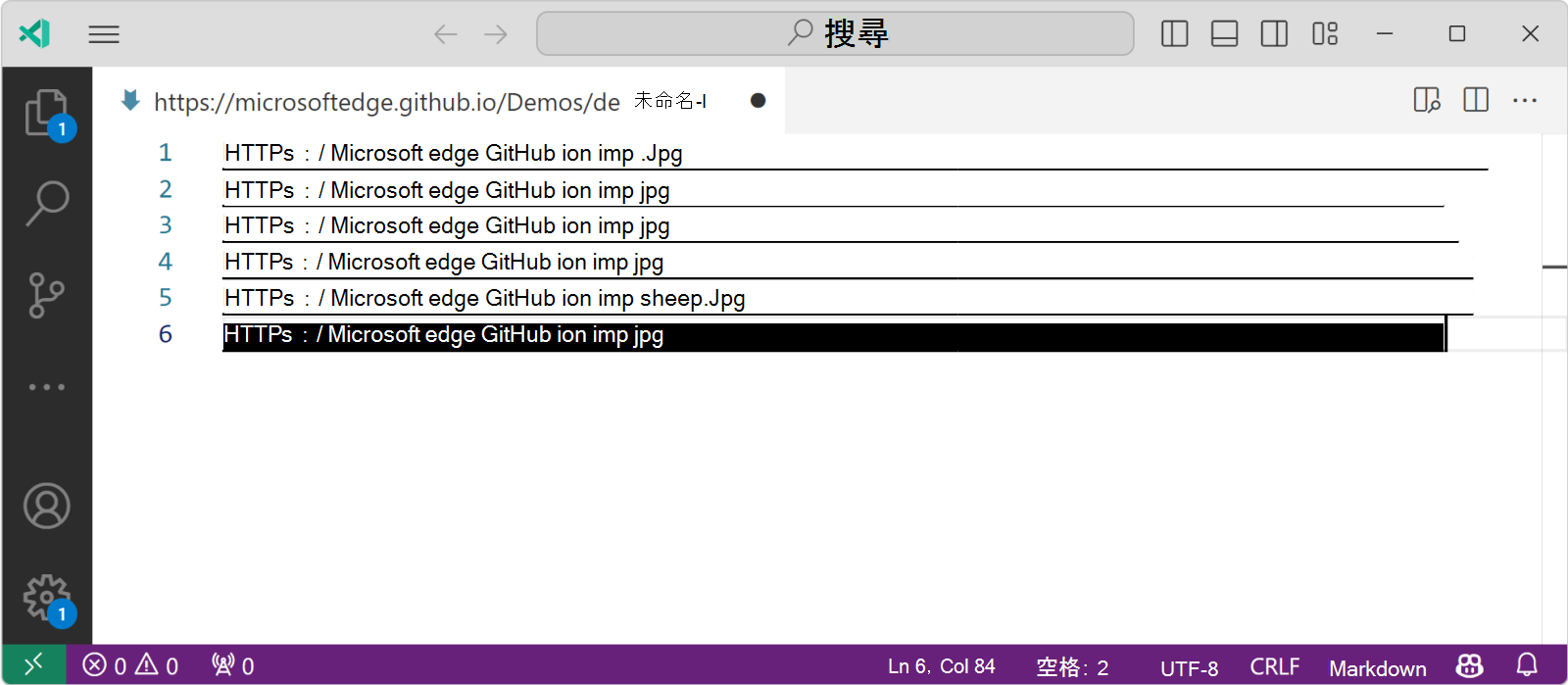
copy()用程式函式可以接受任何可轉換成字串的引數,並將其複製到剪貼簿。 在此範例中, 引數是包含頁面上所有影像 URL 的字串,並以新行分隔。開啟文字編輯器,例如Visual Studio Code,然後將複製的影像 URL 貼到編輯器中:

清除主控台
在 主控台中執行程式碼時,通常會出現許多您不再需要顯示的輸入語句和輸出結果。 您可以使用 公用 clear() 程式函式來清除主控台。
列出指派給元素的事件接聽程式
若要列出指派給元素的所有事件接聽程式,請使用 getEventListeners() 公用程式函式:
移至您想要檢查的網頁。 例如,在新的索引標籤或視窗中開啟 DevTools 主控台工具 DOM 互動示範頁面 。
按 Ctrl+Shift+J (Windows、Linux) 或 Command+Option+J (macOS) 。 主控台工具會在網頁旁的 DevTools 中開啟。
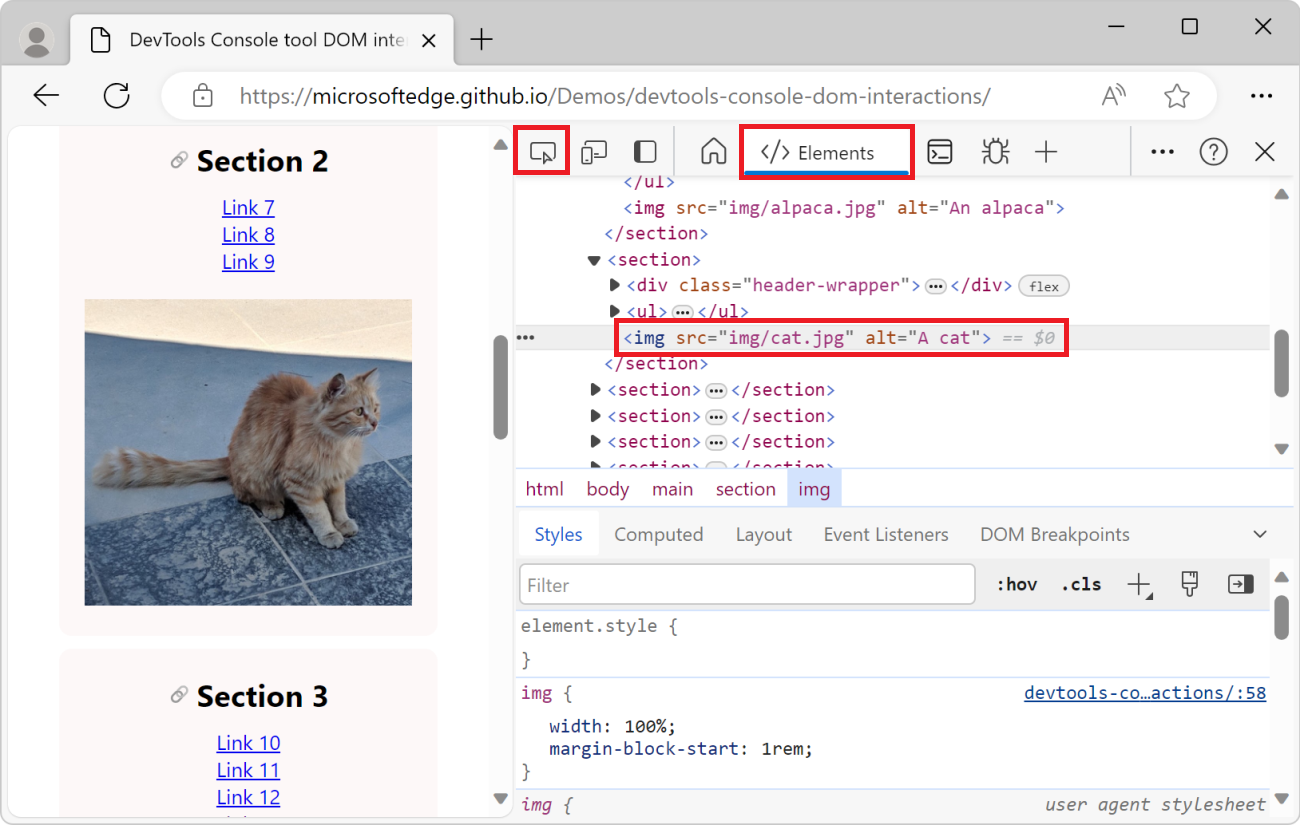
按一下 [檢查] 工具,然後在轉譯的網頁中,按一下其中一個影像加以選取。 [ 元素] 工具隨即顯示,且您選取的影像元素會在 DOM 樹狀結構中反白顯示:

開啟 主控台 工具,輸入下列程式碼,然後按 Enter:
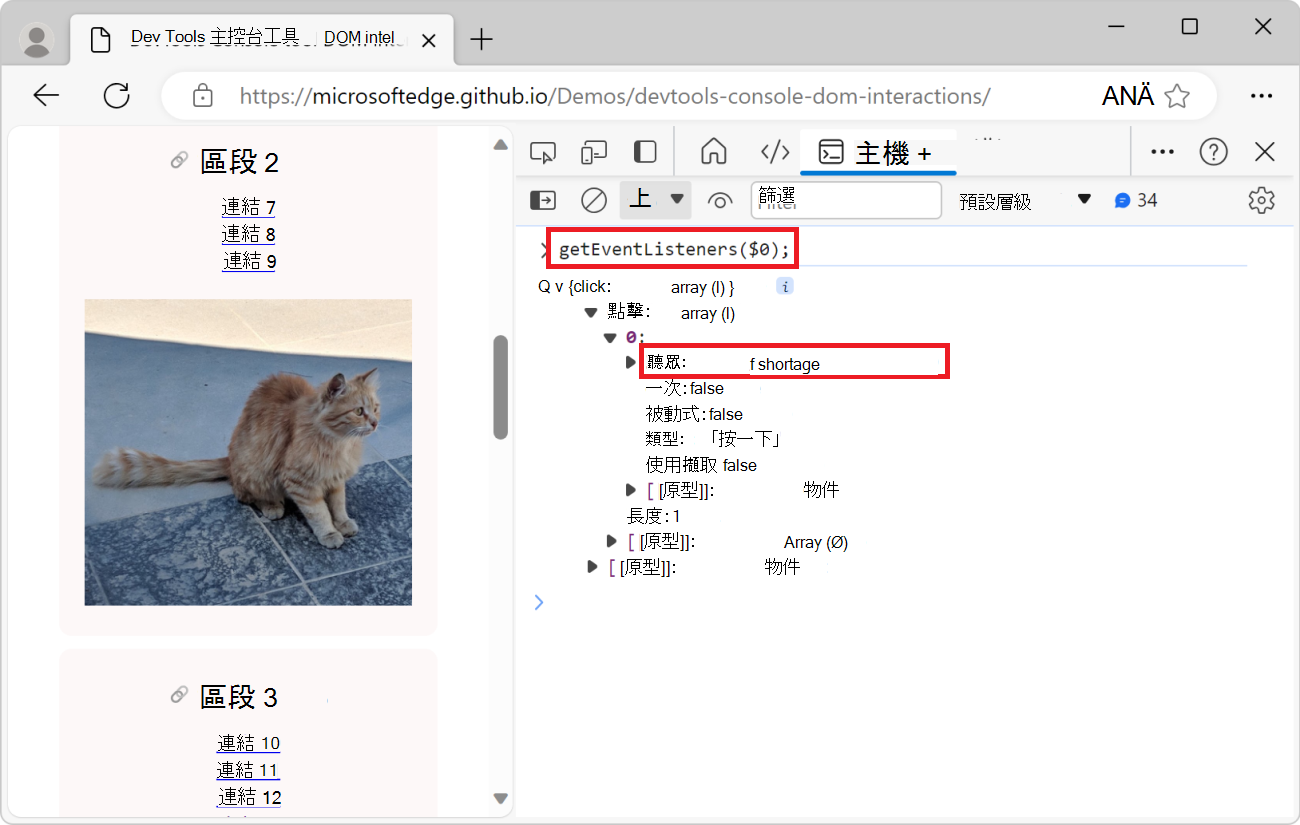
getEventListeners($0);在上述程式碼片段中,
$0是專案工具中目前選取<img>專案的快捷方式。 公getEventListeners()用程式函式會傳回 物件,其中包含指派給影像的所有事件接聽程式。展開 物件,然後展開清單中唯一的事件接聽程式,以查看接聽程式的屬性。 屬性
listener會顯示在此範例中 (觸發事件時所呼叫的函式名稱,showImage) :
監視頁面上觸發的事件
使用 JavaScript 的網站通常會回應瀏覽器中發生的使用者事件。 追蹤瀏覽器所觸發的所有事件可能很困難。 公 monitorEvents() 用程式函式可讓您監視網頁上觸發的事件。
監視元素上的所有事件
若要開始監視事件:
移至您要監視的網頁。 例如,在新的索引標籤或視窗中開啟 DevTools 主控台工具 DOM 互動示範頁面 。
按 Ctrl+Shift+J (Windows、Linux) 或 Command+Option+J (macOS) 。 主控台工具會在網頁旁的 DevTools 中開啟。
若要開始監視元素上觸發的事件,例如在其中
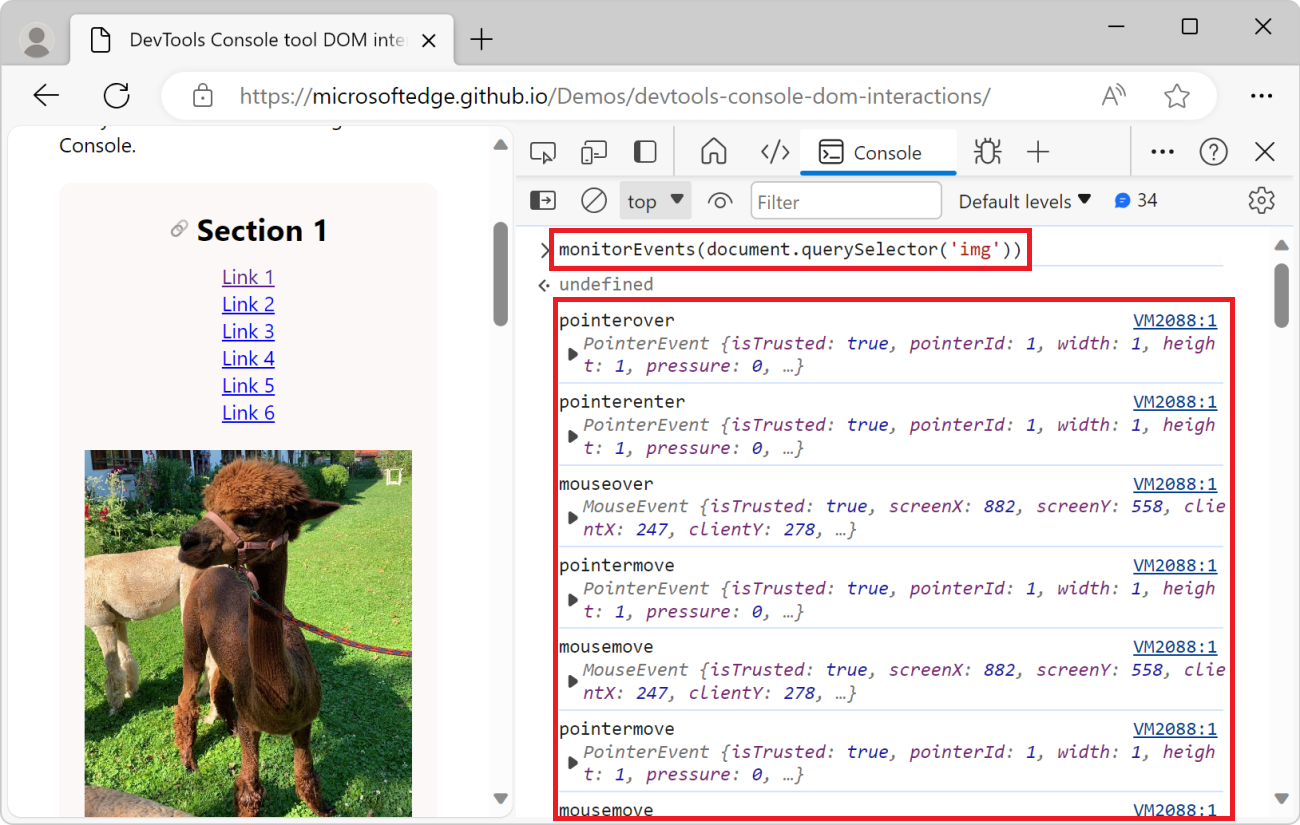
<img>一個專案上,請在 主控台中輸入下列程式碼,然後按 Enter:monitorEvents(document.querySelector('img'));上述程式碼會監視頁面上第一個
<img>元素上觸發的所有事件。在轉譯的網頁中,將滑鼠停留在影像上方,然後移動滑鼠,或使用鍵盤將索引標籤移至影像。 、
mousemove、 和focus等mouseover事件會記錄到主控台:
當您監視事件時,每次瀏覽器觸發事件時,都會在 主控台 中取得記錄。 這可能會在 主控台中造成大量雜訊。 您也可以監視元素上的特定事件。
監視元素上的特定事件
若要開始監視元素上的特定事件:
移至您要監視的網頁。 例如,在新的索引標籤或視窗中開啟 DevTools 主控台工具 DOM 互動示範頁面 。
按 Ctrl+Shift+J (Windows、Linux) 或 Command+Option+J (macOS) 。 主控台工具會在網頁旁的 DevTools 中開啟。
若只要開始監視滑鼠向下、滑鼠按下,然後按一下頁面上第
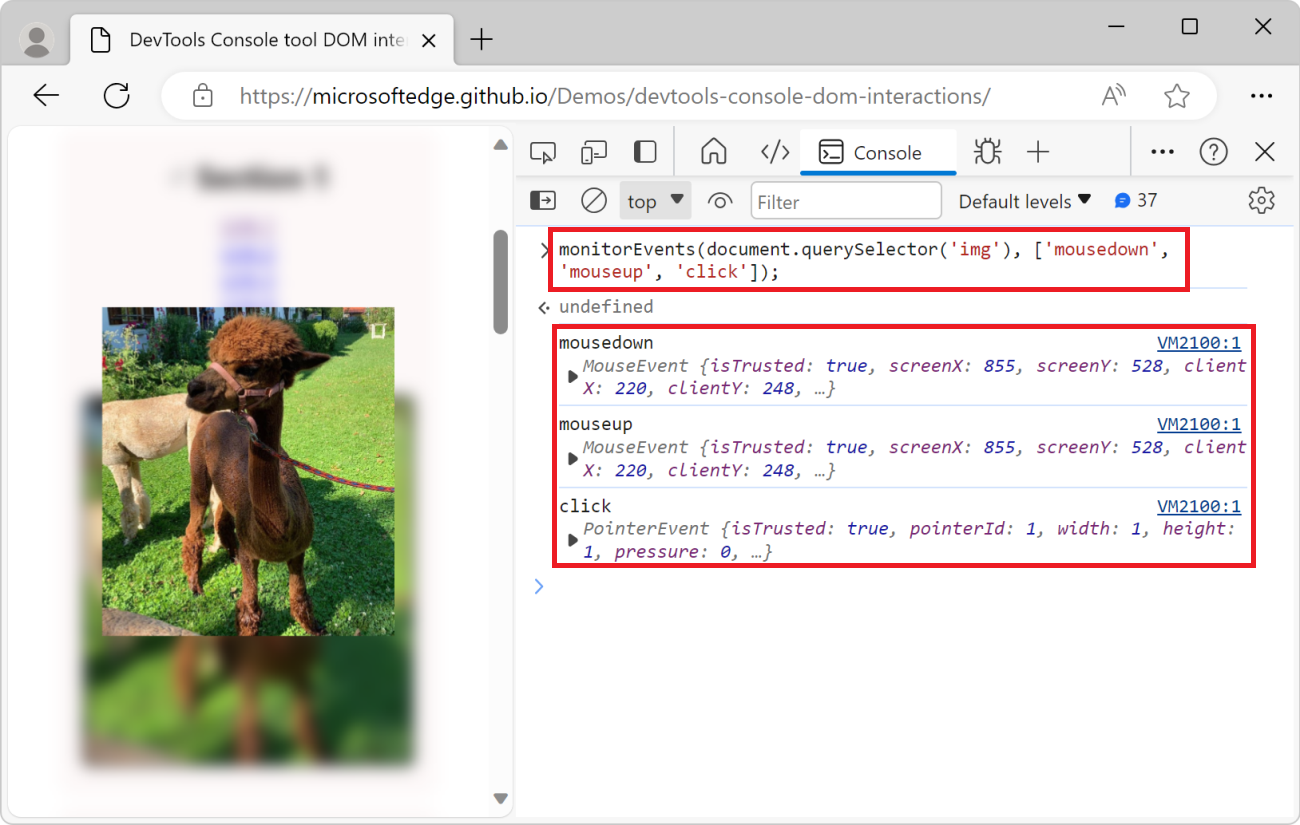
<img>一個元素上觸發的事件,請在 主控台中輸入下列程式碼,然後按 Enter:monitorEvents(document.querySelector('img'), ['mousedown', 'mouseup', 'click']);在轉譯的網頁中,按一下第一個影像。
mousedown、mouseup和click事件會記錄到 主控台:
監看視窗上的事件
每次捲動或調整視窗大小時,在 主控台 中取得通知:
將下列程式碼貼到 主控台:
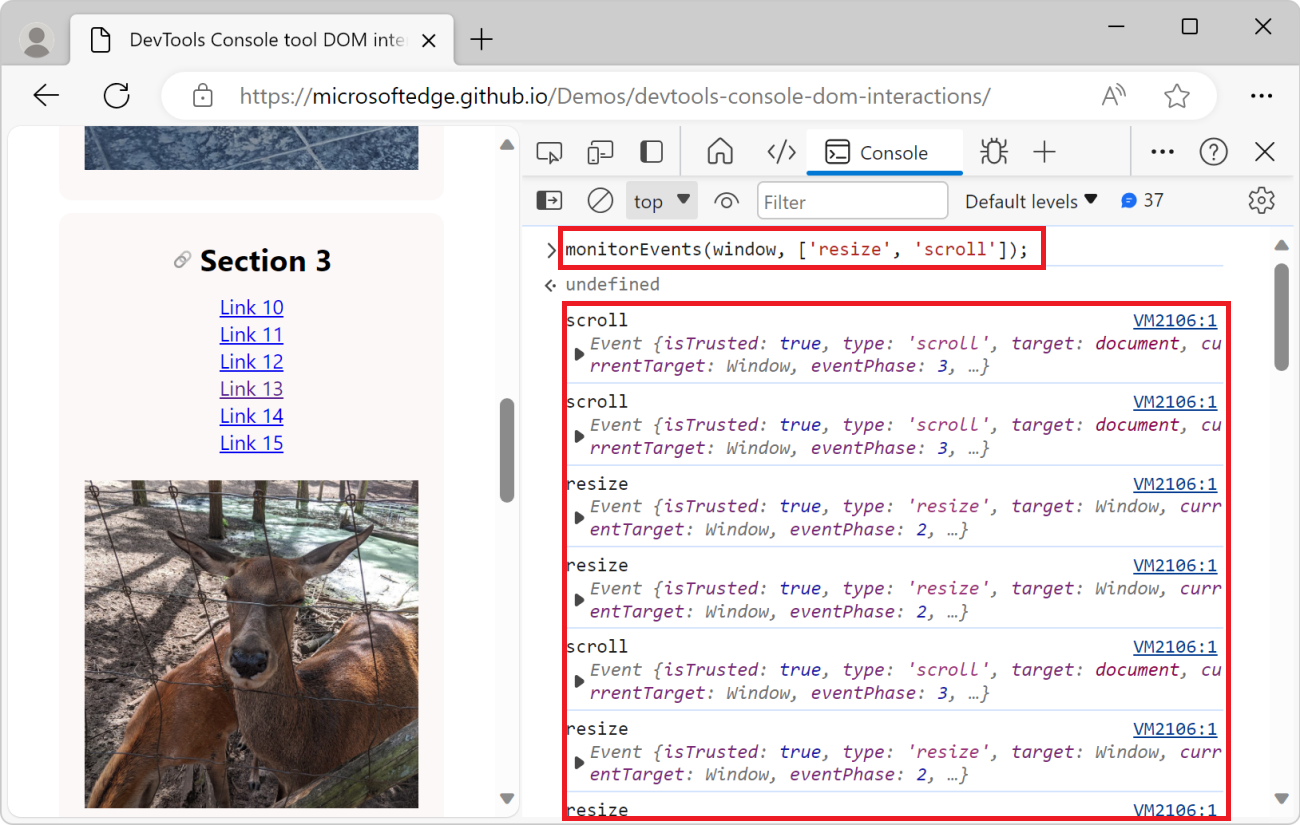
monitorEvents(window, ['resize', 'scroll']);捲動頁面並調整瀏覽器視窗的大小。 主控台會記錄觸發的事件:

停止監視事件
在 DOM 中監視事件時, 主控台 可能會產生雜訊。 若要停止監視事件,請使用 unmonitorEvents() 公用程式函式:
unmonitorEvents(document.querySelector('img'));
unmonitorEvents(document.querySelector('img'), ['mousedown', 'mouseup', 'click']);
unmonitorEvents(window, ['resize', 'scroll']);
將 DOM 互動腳本儲存為程式碼片段
如果您在 主控台中重複輸入相同的 DOM 互動程式碼,請考慮改為將程式碼儲存為程式碼片段,然後執行程式碼片段。 程式碼片段會儲存在 [來源 ] 工具中,您可以從該處或從 [ 命令] 功能表執行這些程式碼片段。 若要深入瞭解,請 參閱在任何網頁上執行 JavaScript 程式碼片段。