在主控台工具中記錄訊息
自從瀏覽器開始提供開發人員工具之後,控制台就是我的最愛,因為在大部分的程式設計課程中,您都會學習輸出某種或printlog命令,以深入瞭解程式碼中會發生什麼事。
在 DevTools 之前,針對 JavaScript,您只能 alert() 使用 或 document.write() 語句在瀏覽器中進行偵錯。 使用 DevTools 時,若要在控制台中記錄資訊,控制台中會提供對象的許多方法Console,如控制台物件 API 參考中所列。
控制台記錄訊息的層級:console.log、.info、.error 和 .warn
console物件具有記錄各種訊息層級的方法:
-
console.log- 將文字列印到 主控台 做為記錄訊息。 -
console.info- 將文字列印到 主控台 做為資訊訊息。 -
console.error- 將文字列印到 主控台 做為錯誤訊息。 -
console.warn- 將文字列印到 主控台 作為警告。
主控台記錄訊息層級的範例程式代碼
// prints the text to the console as a log message
console.log('This is a log message')
// prints the text to the console as an informational message
console.info('This is some information')
// prints the text to the console as an error message
console.error('This is an error')
// prints the text to the console as a warning
console.warn('This is a warning')
控制台記錄訊息層級的示範網頁
若要嘗試在 主控台中使用記錄函式:
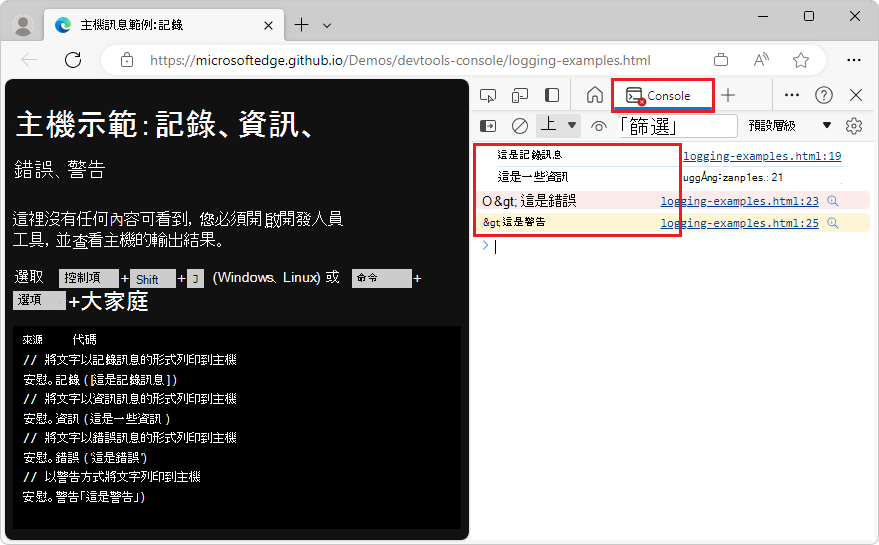
在新視窗或索引標籤中開啟示範網頁 主控台訊息範例:記錄、資訊、錯誤和警告 。
按 Ctrl+Shift+J (Windows、Linux) 或 Command+Option+J (macOS) 。
DevTools 隨即開啟,並在活動列中開啟控制台。 示範頁面已將上述記錄訊息傳送至 主控台:

和
log()info()方法似乎會執行相同的動作。 針對不同的記錄工作使用info()和log(),因為這可讓您 篩選控制台訊息,只顯示記錄專案的子集。和方法會
error()在訊息旁邊顯示圖示,以及檢查訊息堆棧追蹤的方法。warn()將任何範例複製並貼到主控台中,然後按 Enter。
輸出會顯示在 主控台中您輸入的程式代碼下方。
記錄各種類型的值
您可以將任何有效的 JavaScript 或 DOM 參考傳送至 主控台,而不是記錄文字值。 主控台會適當地顯示您從控制台記錄訊息傳送給它的各種 JavaScript 值類型。 主控台會顯示已篩選且格式化的結果表示。
記錄各種值類型的範例程序代碼
let x = 2;
// logs the value of x
console.log(x);
// logs the name x and value of x
console.log({x})
// logs a DOM reference
console.log(document.querySelector('body'));
// logs an Object
console.log({"type":"life", "meaning": 42});
let w3techs = ['HTML', 'CSS', 'SVG', 'MathML'];
// logs an Array
console.log(w3techs);
用於記錄各種值類型的示範網頁
若要使用 函式 log 來顯示不同的變數類型:
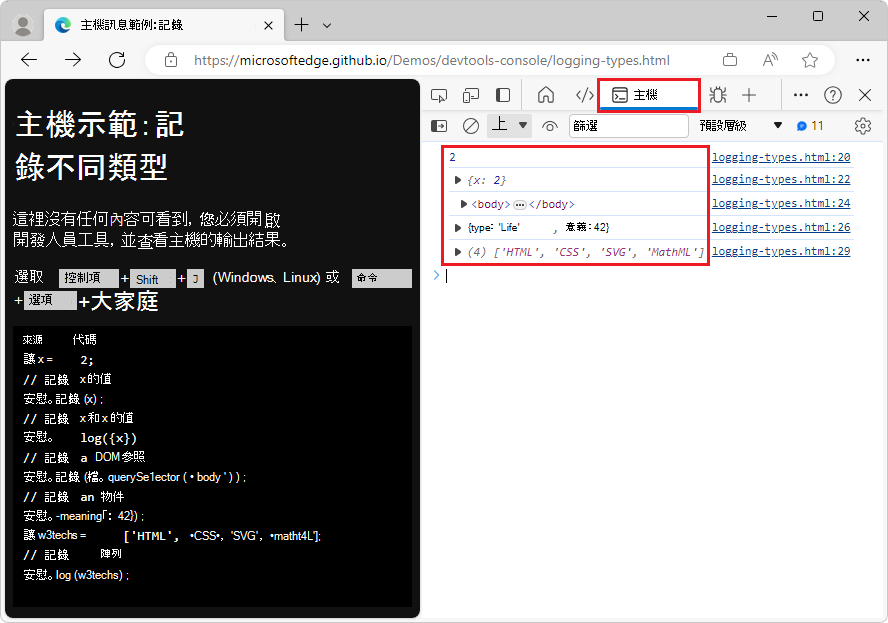
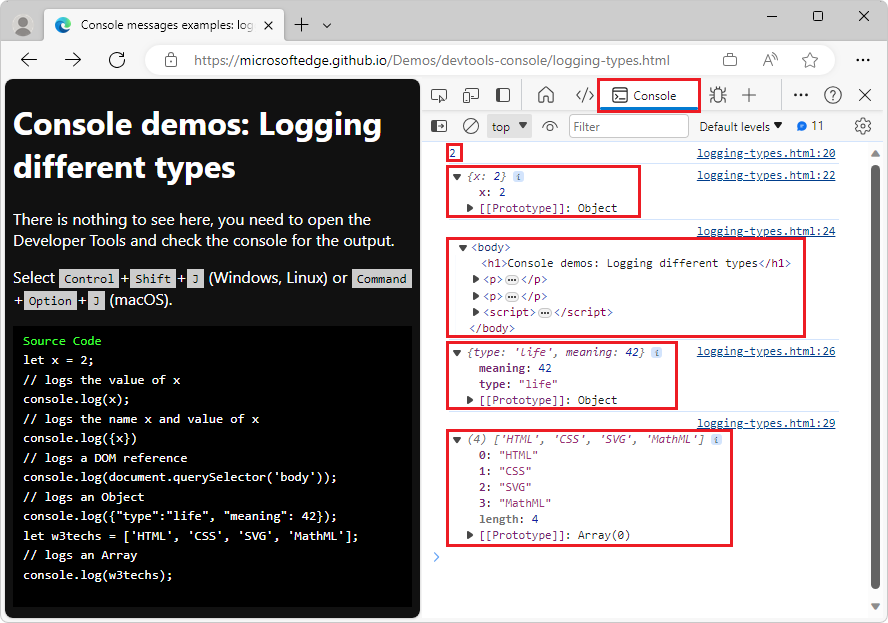
開啟示範網頁 主控台訊息範例: 在新的視窗或索引卷標中記錄不同類型。
按 Ctrl+Shift+J (Windows、Linux) 或 Command+Option+J (macOS) 。
DevTools 隨即開啟,並在活動列中開啟控制台,顯示數種類型的值。 每種結果類型都會以不同的方式顯示。
展開每個輸出專案,以更詳細地分析每個結果。
範例程式代碼中的第二個記錄訊息會使用大括弧括
x住{}變數,以輸出變數的名稱,以及變數的值。 此語法會記錄物件,其中包含名為的x單一屬性,而不是只記錄的x值。在主控台中記錄不同類型的變數:

在 主控台 中記錄不同類型的變數,並提供擴充的額外資訊:

從轉譯的網頁將任何範例複製並貼到主控台,例如
console.log({x}),然後按 Enter。格式化的輸出會顯示在 主控台中您輸入的程式碼下方。
使用格式規範記錄值
所有記錄方法的一項功能是,您可以在記錄語句的訊息中使用格式規範。 格式規範是記錄訊息的一部分,開頭為百分比符號 (%) 字元。
使用格式規範來記錄不同格式的特定值,以及在格式之間轉換:
-
%s將輸出記錄為字串。 -
%i或%d會將輸出記錄為 Integers。 -
%f將輸出記錄為浮點值。 -
%o將輸出記錄為可展開的 DOM 專案。 -
%O將輸出記錄為可展開的 JavaScript 物件。 -
%c可讓您使用 CSS 屬性來設定訊息樣式。
使用格式規範記錄值的範例程序代碼
// logs "10x console developer"
console.log('%ix %s developer', 10, 'console');
// logs PI => 3.141592653589793
console.log(Math.PI);
// logs PI as an integer = 3
console.log('%i', Math.PI);
// logs the document body as a DOM node
console.log('%o', document.body);
// logs the body of the document as a JavaScript object with all properties
console.log('%O', document.body);
// shows the message as red and big
console.log('%cImportant message follows','color:red;font-size:40px')
使用格式規範來示範記錄值的網頁
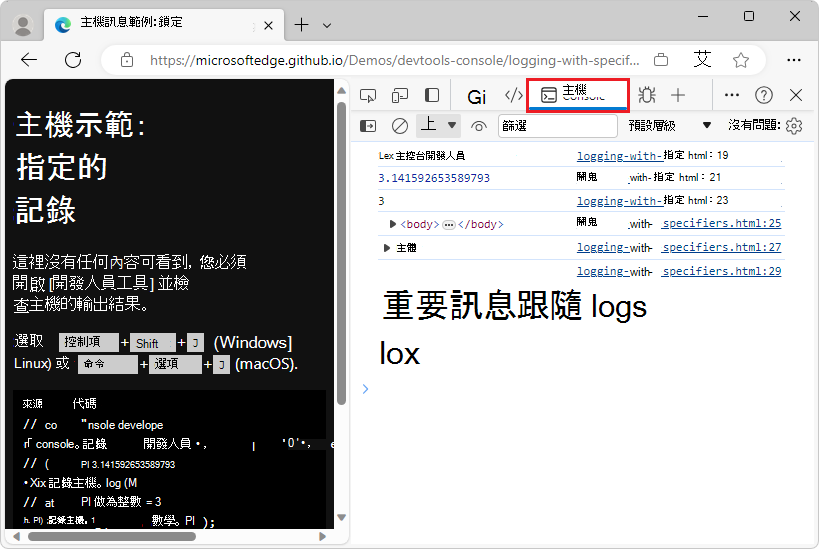
開啟示範頁面 控制台訊息範例: 在新的索引標籤或視窗中使用規範進行記錄。
按 Ctrl+Shift+J (Windows、Linux) 或 Command+Option+J (macOS) 。
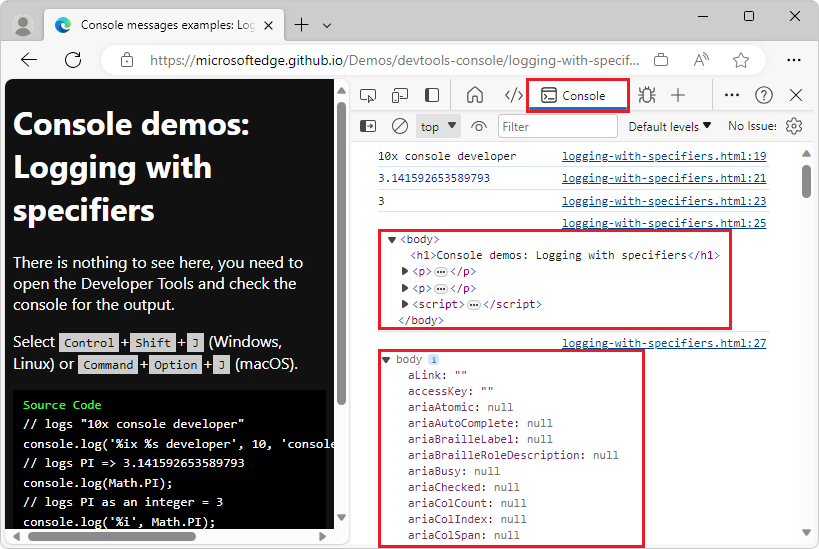
DevTools 隨即開啟,並在活動列中開啟控制台。 網頁已在 主控台 中填入輸出。
第一個範例示範格式規範的取代順序是字串之後的參數順序:
console.log('%ix %s developer', 10, 'console'); // logs "10x console developer"按兩下輸出結果中的展開器三角形,展開網頁中上述
log語句所輸出的數據。如有必要,請按 F5 重載頁面,然後重新填入 主控台 輸出。
格式規範可用來記錄、格式化和轉換值:

在主控台的兩
body個專案上,按兩下三角形展開記錄結果,以查看 和%O格式規範之間的%o差異。body網頁的 元素會顯示為可展開的 DOM 節點 ()console.log('%o', document.body);,或顯示為元素上body所有 JavaScript 屬性的完整清單, (console.log('%O', document.body);) :
群組記錄訊息
如果您記錄許多資訊,您可以使用 group 和 groupCollapsed 方法,在 控制台中將記錄訊息顯示為可展開且可折疊的群組。 群組可以是巢狀和命名的,讓數據更容易瞭解。
將記錄訊息分組的範例程序代碼
// Example 1: Nested groups, with the inner group hidden (collapsed):
console.group("Passengers: Heart of Gold");
console.log('Zaphod');
console.log('Trillian');
console.log('Ford');
console.log('Arthur');
console.log('Marvin');
console.groupCollapsed("Hidden");
console.log('(Frankie & Benjy)');
console.groupEnd("Hidden");
console.groupEnd("Passengers: Heart of Gold");
// Example 2:
let technologies = {
"Standards": ["HTML", "CSS", "SVG", "ECMAScript"],
"Others": ["jQuery", "Markdown", "Textile", "Sass", "Pug"]
}
for (tech in technologies) {
console.groupCollapsed(tech);
technologies[tech].forEach(t => console.log(t));
console.groupEnd(tech);
}
用於群組記錄訊息的示範網頁
開啟示範頁面 控制台訊息範例: 在新的索引標籤或視窗中群組記錄。
按 Ctrl+Shift+J (Windows、Linux) 或 Command+Option+J (macOS) 。
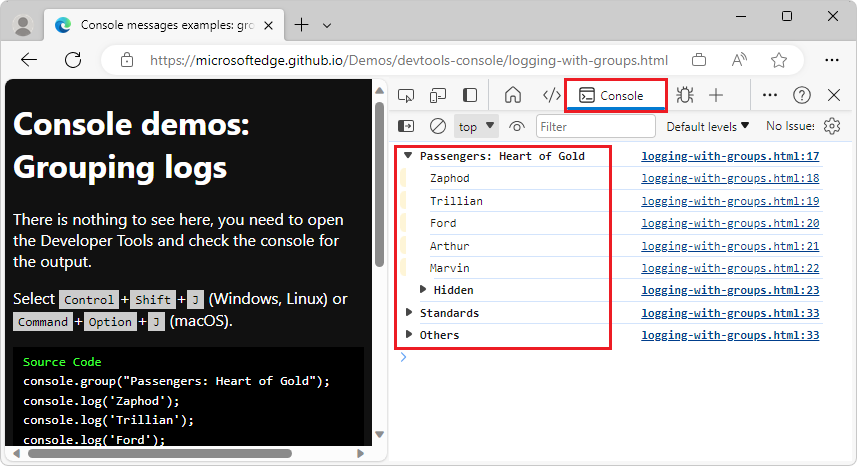
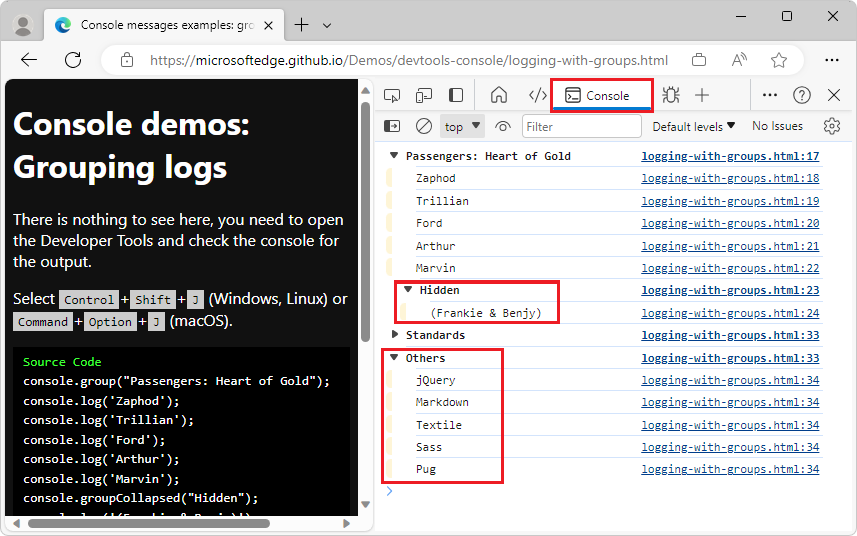
DevTools 隨即開啟,並在活動列中開啟控制台。 網頁已在 主控台 中填入輸出,將許多值記錄為群組:

在 主控台 輸出中,展開或折疊區段:

將數據顯示為數據表
作為輸出可展開物件的替代方法, console.table() 方法會將數據記錄為您可以使用數據表標頭排序的數據表,以便更輕鬆地檢視資訊。
將複雜數據顯示為數據表的範例程序代碼
let technologies = {
"Standards": ["HTML", "CSS", "SVG", "ECMAScript"],
"Others": ["jQuery", "Markdown", "Textile", "Sass", "Pug"]
}
// log technologies as an object
console.log(technologies);
// show technologies as a table
console.table(technologies);
// get the dimensions of the document body
let bodyDimensions = document.body.getBoundingClientRect();
// show dimensions as an object
console.log(bodyDimensions);
// show dimensions as a table
console.table(bodyDimensions);
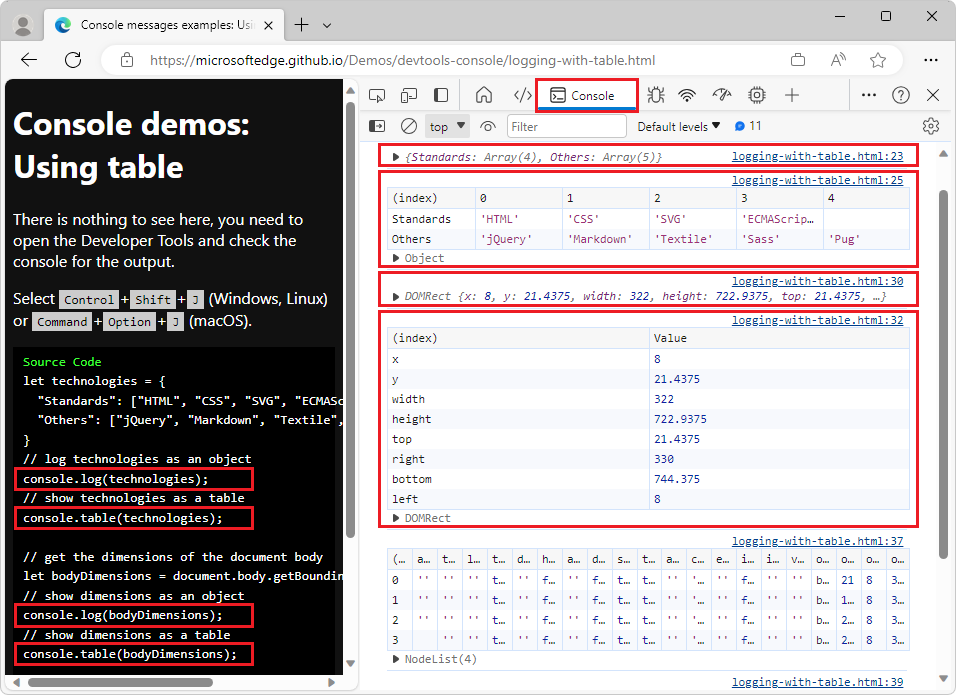
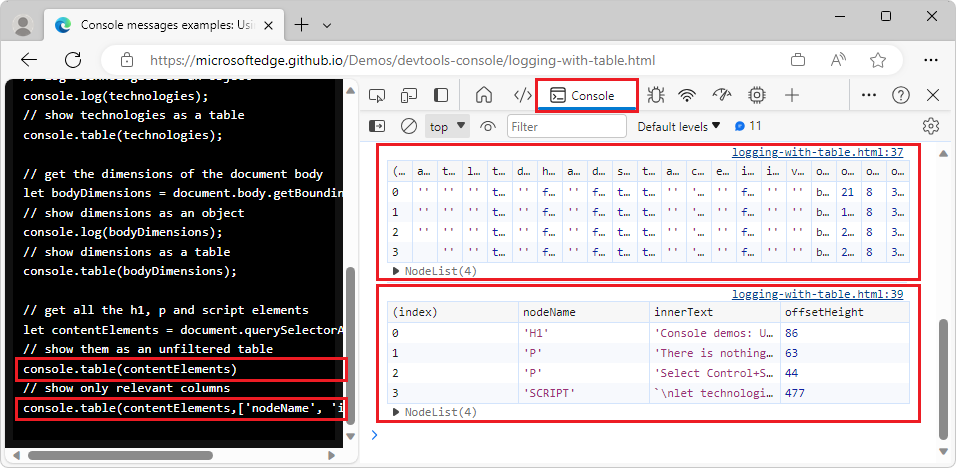
示範網頁中的此程式代碼會產生前四 console 個輸出, 而控制台右側會顯示四行號。
將複雜數據顯示為數據表的示範網頁
若要將複雜數據顯示為數據表:
開啟示範頁面 控制台訊息範例: 在新的視窗或索引標籤中使用資料表。
按 Ctrl+Shift+J (Windows、Linux) 或 Command+Option+J (macOS) 。
DevTools 隨即開啟,並在活動列中開啟控制台。 網頁已在 主控台 中填入輸出。
在 主控台中,按兩下展開器三角形。
資料是使用
console.table輸出,讓資料更容易閱讀:
的輸出 console.table 具有數據表格式。 如果您從控制台將數據表複製並貼到支援表格式數據的應用程式中,例如 Microsoft Excel 或 Microsoft Word,則會保留將輸出結構化為數據列和數據行。
指定要顯示為資料行的屬性陣列
如果數據具有具名參數,此 console.table() 方法也可讓您指定每一個 Array 屬性的數據行,以顯示為第二個參數。 下列範例示範如何指定更容易閱讀的數據行數組:
示範網頁中的其餘程式代碼會顯示:
- 如何針對選取的專案,將所有屬性輸出為數據行。
- 如何針對選取的專案,只將指定屬性的陣列指定為數據行。
// get all the h1, p and script elements
let contentElements = document.querySelectorAll(':is(h1,p,script)');
// show the elements as an unfiltered table
console.table(contentElements)
// show only relevant columns
console.table(contentElements, ['nodeName', 'innerText', 'offsetHeight'])
此程式代碼會產生最後兩 console 個輸出,其中兩個行號會顯示在 主控台右側:
logging-with-table.html:37logging-with-table.html:39

最後呼叫 會 console.table 將要顯示的屬性陣列指定為第二個參數,以篩選方法所顯示的資訊 console.table() 。
記錄語句與斷點偵錯和實時表達式
您可能會想要使用 log 方法作為偵錯網頁的主要方法,因為記錄方法很容易使用。 不過,請考慮任何 console.log() 要求的結果:發行的產品不應該使用任何 log 用於偵錯的語句,因為它可能會向人員顯示資訊內部資訊。 而過多的雜訊則會在 控制台中建立。
因此,請嘗試使用斷點偵錯或即時表達式,而不是 log 語句。 您可能會發現您的工作流程更有效率,並取得更好的結果。