開啟DevTools和DevTools瀏覽器
有數種方式可以開啟 DevTools 索 引標籤和 Edge DevTools:瀏覽器索 引標籤:
| 方法 | 描述 |
|---|---|
以滑鼠右鍵按下 .html 檔案。 |
不 launch.json 使用任何檔案。 以偵錯模式開啟 DevTools。 如果您想要偵錯,而且 Web 應用程式可以從檔案系統執行,而不是從 Web 伺服器執行,請使用此方法。 |
| 按兩下 [ 啟動實例 ] 按鈕。 | 不 launch.json 使用任何檔案。 以非偵錯模式開啟 DevTools。 如果您不想偵錯,請使用此方法。 |
| 按兩下 [ 啟動專案] 按鈕。 |
launch.json使用檔案。 以偵錯模式開啟 DevTools。 如果您想要進行偵錯,而且您的 Web 應用程式會使用需要在 Web 伺服器上執行它的 API,請使用此方法。 |
這些方法如下所述。 如需使用示範存放庫的詳細步驟,請參閱開始使用適用於 Visual Studio Code 的 DevTools 擴充功能。
以滑鼠右鍵按兩下 HTML 檔案以開啟 DevTools
此方法會以偵錯模式開啟DevTools索引標籤,建議您這麼做,除非網頁需要在網頁伺服器上執行,如同特定API一樣。
若要開啟 DevTools 和內嵌瀏覽器,以及硬碟上 HTML 檔案的 [偵錯] 工具列:
在 Visual Studio Code 中,執行下列任何動作:
- 選取 [活動列>總 管 (
![瀏覽器] 按鈕](open-devtools-and-embedded-browser-images/explorer-icon.png) ) > 按兩下 [開啟 資料夾] 按鈕。
) > 按兩下 [開啟 資料夾] 按鈕。 - 選 取 [檔案>開啟資料夾]。
- 選 取 [檔案>開啟最近]。
- 選取 [活動列>總 管 (
開啟包含 Web 應用程式來源檔案的資料夾。
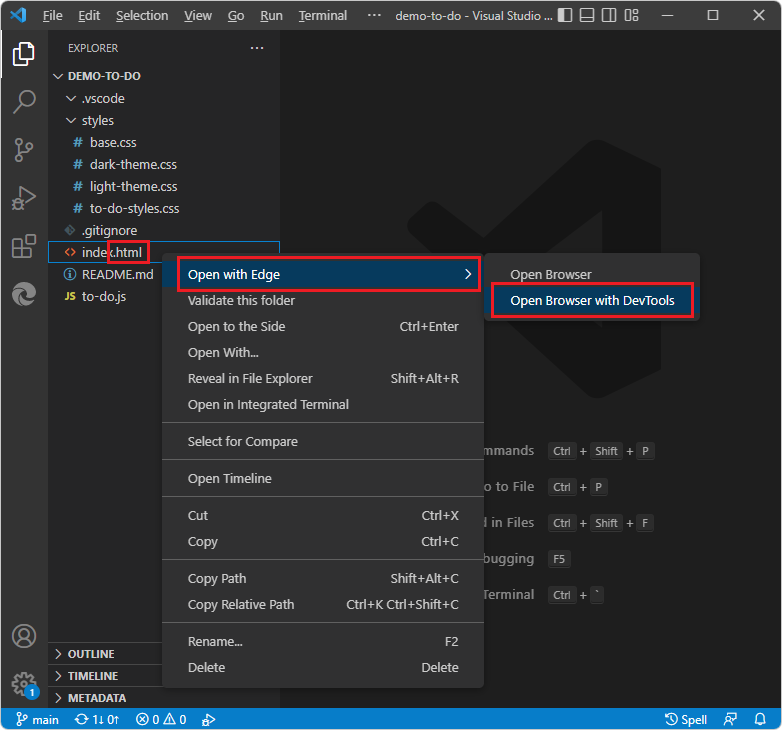
在 Visual Studio Code 中,以滑鼠右鍵按兩下
.html檔案,選取 [以Edge 開啟],然後選取 [使用DevTools 開啟瀏覽器]:
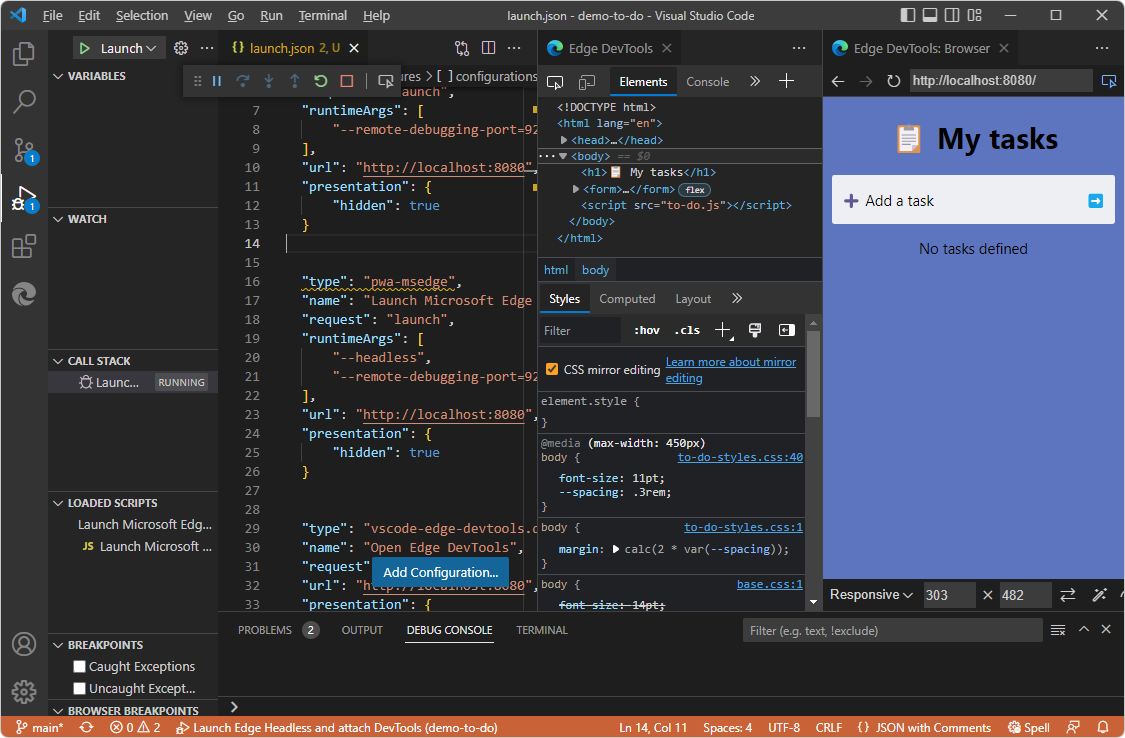
DevTools 隨即開啟,Visual Studio Code 偵錯模式:
![DevTools 元件無法選取 [使用 DevTools 開啟瀏覽器]](open-devtools-and-embedded-browser-images/devtools-extension-v211.png)
下列元件會在 Visual Studio Code 中開啟:
- Edge DevTools 索引標籤,包括 [元素] 索引標籤和其他工具索引標籤。
- Edge DevTools:瀏覽器索引標籤,包括底部的 [裝置模擬] 工具列。
- 頂端的 [偵錯] 工具列,包括 [ 暫停]、[ 逐步執行]、[ 逐步執行]、[ 重設] 和 [ 停止] 等按鈕。
- 底部的偵錯控制台。
- 執行 和偵錯 提要字段 (與選 取 [檢視>執行 ]) 相同。
在此方法中,實例不會列在 活動列>Microsoft Edge 工具>目標中。
使用活動列中的 [總管 ] 提要字 段,在偵錯網頁期間開 .js 啟檔案。
Edge DevTools:瀏覽器索引標籤包含裝置模擬工具列。 此索引標籤包含具有 DevTools 功能的內嵌網頁瀏覽器。 此瀏覽器有時稱為 DevTools 的 螢幕廣播 或 無外設瀏覽器 。
另請參閱:
按兩下 [啟動實例] 按鈕來開啟DevTools
此方法會以非偵錯模式開啟 DevTools 索引標籤,當您不想要 [偵錯] 工具列時很有用。
這些步驟假設一開始,Visual Studio Code 中沒有開啟任何資料夾,而且您要開啟的資料夾沒有launch.json檔案。
在 Visual Studio Code 中,執行下列任何動作:
- 選取 [活動列>總 管] ([
![總管] 按鈕](open-devtools-and-embedded-browser-images/explorer-icon.png) ) > 按兩下 [ 開啟資料夾] 按鈕。
) > 按兩下 [ 開啟資料夾] 按鈕。 - 選 取 [檔案>開啟資料夾]。
- 選 取 [檔案>開啟最近]。
若要使用所有 DevTools 功能,包括當您在 DevTools 中編輯 CSS 時對本機原始程式檔進行 CSS 鏡像編輯,請開啟包含與您要在 DevTools 中顯示之網頁相符之來源檔案的資料夾。
- 選取 [活動列>總 管] ([
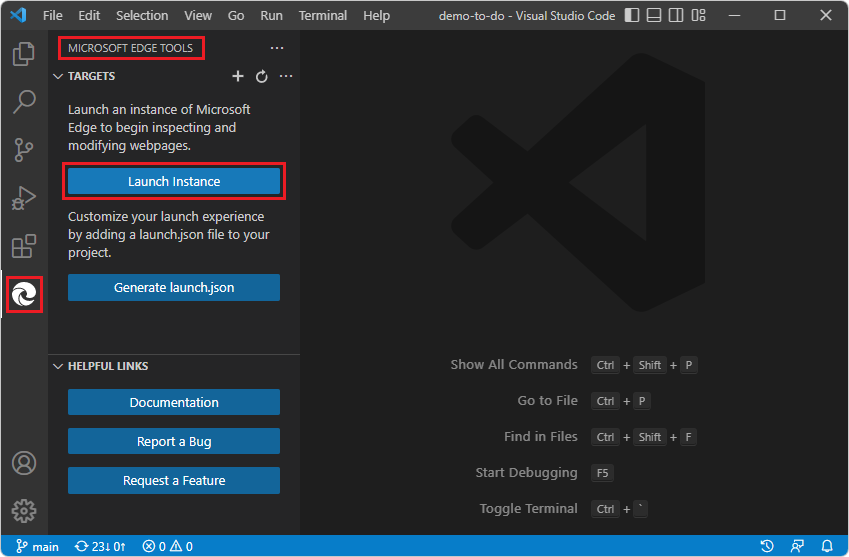
在 活動列中,按兩下 [ Microsoft Edge 工具 (
![Microsoft Edge 工具] 按鈕](open-devtools-and-embedded-browser-images/microsoft-edge-tools-icon.png) ) 按鈕,然後按下 [ 啟動實例 ] 按鈕:
) 按鈕,然後按下 [ 啟動實例 ] 按鈕:
如果有 [ 啟動專案 ] 按鈕,而不是 [ 啟動實例 ] 按鈕,表示資料夾包含
launch.json檔案。 檢查檔案中launch.json指定的 URL,並考慮按兩下 [ 啟動專案],如 按兩下 [啟動專案] 按鈕開啟DevTools中所述。 或者,如果您想要探索 [ 啟動實例 ] 按鈕的運作方式,您可以刪除launch.json檔案,並在稍後產生新的launch.json檔案。![按兩下 [啟動實例] 按鈕](open-devtools-and-embedded-browser-images/devtools-extension-new-browser-instance.png)
-
[Edge DevTools] 索引標籤隨即開啟,一開始包含 [成功] 頁面的相關信息,例如
C:\Users\username\.vscode\extensions\ms-edgedevtools.vscode-edge-devtools-2.1.1\out\startpage\index.html。 - 隨即開啟內嵌 瀏覽器) ([Edge DevTools:瀏覽器 ] 索引標籤,一開始會顯示 [ 成功 ] 頁面。
- Visual Studio Code的偵錯工具列和偵錯 UI 不會開啟。
- 在 [ Microsoft Edge 工具] 窗格中,[ 目標] 區段隨即開啟、列出目標,並移除 [ 啟動實例 ] 按鈕。
-
[Edge DevTools] 索引標籤隨即開啟,一開始包含 [成功] 頁面的相關信息,例如
在 [Edge DevTools: Browser] 索引標籤的網址列中,貼上符合在 Visual Studio Code 中開啟之資料夾的檔案路徑或 URL。
如果您想要取得檔案路徑:在 [Visual Studio Code >活動>列總管] ([總管]
 中,) > 以滑鼠右鍵單擊
中,) > 以滑鼠右鍵單擊.html檔案>複製路徑。如果您想要貼上 URL,範例包括:
http://localhost:8080http://127.0.0.1:8080http://10.0.1.8:8080
當您輸入 (例如) 在本機執行網頁伺服器時,
npx http-server類似的 URL 會顯示在命令行上。您指定的網頁會顯示在 Edge DevTools:瀏覽器 索引標籤中, (內嵌瀏覽器) 。 [Edge DevTools] 索引標籤會顯示網頁的相關信息。
另請參閱:
按兩下 [啟動專案] 按鈕來開啟DevTools
此方法會以偵錯模式開啟DevTools索引標籤,如果網頁需要在網頁伺服器上執行,如同特定API一樣,則建議使用此方法。
摘要:
- 開啟包含 Web 應用程式來源檔案的本機資料夾。
- 按兩下 [ 產生launch.json ] 按鈕。
- 在檔案中
.json新增 localhost URL。 - 按兩下 [ 啟動專案] 按鈕。
這些步驟假設您正在執行localhost網頁伺服器,如安裝適用於 Visual Studio Code的DevTools擴充功能中的步驟6:設定localhost伺服器中所述。
若要按兩下 [ 啟動專案 ] 按鈕來開啟DevTools,請執行下列步驟。
開啟包含 Web 應用程式來源檔案的本機資料夾
在 Visual Studio Code 中,執行下列任何動作:
- 選取 [活動列>總 管] ([
![總管] 圖示](open-devtools-and-embedded-browser-images/explorer-icon.png) ) > 按兩下 [ 開啟資料夾] 按鈕。
) > 按兩下 [ 開啟資料夾] 按鈕。 - 選 取 [檔案>開啟資料夾]。
- 選 取 [檔案>開啟最近]。
選取包含網頁來源檔案的目錄。 例如,
C:\Users\username\Documents\GitHub\Demos\demo-to-do\。- 選取 [活動列>總 管] ([
在 活動列中,按兩下 [Microsoft Edge 工具 ] (
 ) 。 [ Microsoft Edge 工具] 窗格隨即開啟。
) 。 [ Microsoft Edge 工具] 窗格隨即開啟。如果資料夾尚未包含
.vscode包含launch.json file的目錄, Microsoft Edge 工具 側邊欄會包含 [ 啟動實例 ] 按鈕和 [ 產生launch.json ] 按鈕。如果資料夾已包含
.vscode包含launch.json檔案的目錄, Microsoft Edge 工具 側邊欄會包含 [ 啟動專案 ] 按鈕,而不是 [ 產生launch.json ] 按鈕。 在此情況下,您可能會想要檢查或變更url現有launch.json檔案中的字串,如下所述。
請繼續下方。
按兩下 [產生launch.json] 按鈕
點選 「 產生launch.json 」 按鈕:
![DevTools 擴充功能的 [產生launch.json] 按鈕](open-devtools-and-embedded-browser-images/generate-launch-json.png)
新的
launch.json檔案隨即開啟。
請繼續下方。
在 .json 檔案中新增localhostURL
在檔案的
launch.json數個位置中,在每"url"一行上捲動至右側,並記下批注「提供專案的 URL 以完成設定」:"url": "c:\\Users\\username\\.vscode\\extensions\\ms-edgedevtools.vscode-edge-devtools-2.1.1\\out\\startpage\\index.html", // Provide your project's url to finish configuring一般範例:
http://localhost:8080http://127.0.0.1:8080http://10.0.1.8:8080
當您輸入
npx http-server啟動伺服器時,類似的 URL 會顯示在命令行上。將路徑貼到其中一個字串中加上引號的
"url"路徑字串內。 例如:"url": "http://localhost:8080", // Provide your project's url to finish configuringURL 字串可以是本機檔案路徑,但在此情況下,您不需要
launch.json檔案;若要啟動 DevTools,您可以改為以滑鼠右鍵按兩下.htmlVisual Studio Code 檔案總管中的檔案。(如果您將URL保持原狀,則會顯示預設的 [ 成功 ] 頁面,而且您可以將localhost URL或檔案路徑貼到 Edge DevTools: Browser tab.)
將修改過的 URL 行複製並貼到檔案中
launch.json的其他位置。 若要同時修改所有實例,您可以複製更新的 URL 字串串,然後選取初始 URL 字串的實例,按 Ctrl+Shift+L 以選取所有實例,然後貼上更新的字元串。launch.json儲存盤案。
請繼續下方。
按兩下 [啟動專案] 按鈕
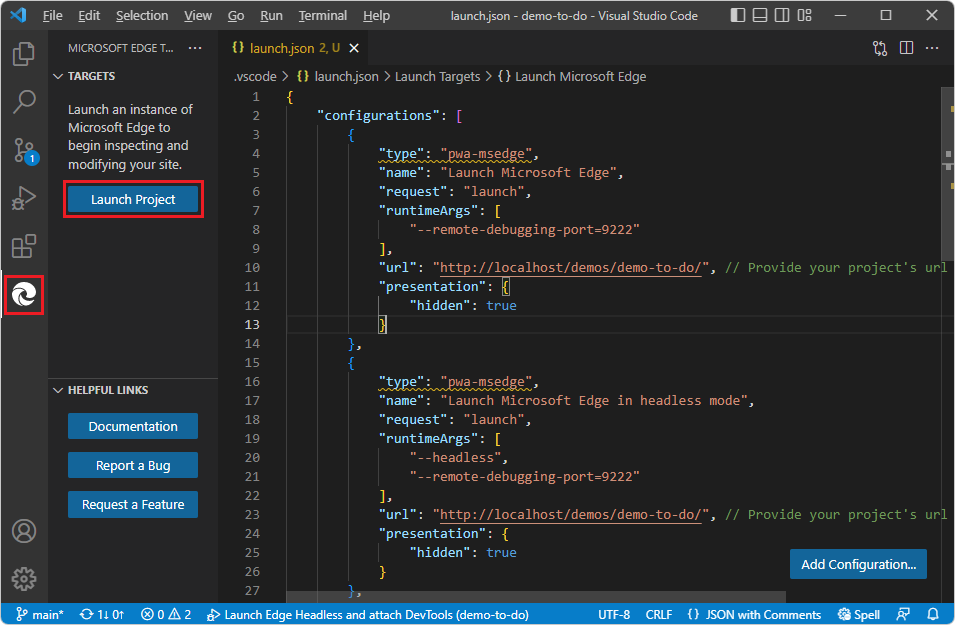
在 Visual Studio Code 的 [活動列] 中,按兩下 [Microsoft Edge 工具 (
![Microsoft Edge 工具] 圖示](open-devtools-and-embedded-browser-images/microsoft-edge-tools-icon.png) ) 按鈕。 [ Microsoft Edge 工具] 窗格隨即開啟,其中包含 [ 啟動專案 ] 按鈕 (,而不是 [ 啟動實例 ] 按鈕) ,且不再包含 [ 產生launch.json檔案 ] 按鈕:
) 按鈕。 [ Microsoft Edge 工具] 窗格隨即開啟,其中包含 [ 啟動專案 ] 按鈕 (,而不是 [ 啟動實例 ] 按鈕) ,且不再包含 [ 產生launch.json檔案 ] 按鈕:
按兩下 [ 啟動專案] 按鈕。
Edge DevTools 索引標籤 和 Edge DevTools:瀏覽器 索引標籤會在個別窗格中開啟,顯示中
launch.json指定的 Web 應用程式 URL:
另請參閱:
將 URL 檔案對應至開啟的資料夾
如果 DevTools 能夠在從伺服器下載的檔案與您開啟的資料夾中的檔案之間相互關聯並建立工作區對應,DevTools 會提供其完整功能,包括當您在 DevTools 中變更 CSS 時,本機來源檔案的 CSS 鏡像編輯。
如果 DevTools 無法將 Edge DevTools: Browser 索引標籤中的檔案對應至您在 [Visual Studio Code 總管] 中開啟之資料夾中的檔案,您可以檢查網頁,也可以變更它們,例如在 Edge DevTools 索引標籤中 [元素] 工具的 [來源] 索引卷標中變更 CSS 值。不過,在此情況下,您無法使用 CSS 鏡像編輯,讓 DevTools 自動編輯原始程式檔。 選項包括:
清除 [樣式] 索引標籤中的 [CSS 鏡像編輯] 複選框,並繼續試驗 CSS 變更。
開啟包含符合網頁之來源檔案的資料夾。
在 Visual Studio Code 中開啟資料夾,以將信任授與資料夾。
例如:
開啟示範存放庫本地副本中的資料夾,例如
C:\Users\username\Documents\GitHub\Demos\demo-to-do\,如開始使用適用於 Visual Studio Code的DevTools擴充功能中所述。開啟DevTools,如上所述。
在 [Edge DevTools: 瀏覽器] 索 引卷標的網址列中,貼上遠端
github.ioURL,例如 https://microsoftedge.github.io/Demos/demo-to-do/。位於該位址的檔案實際上位於 GitHub https://github.com/MicrosoftEdge/Demos/tree/main/demo-to-do的原始程式檔,而不是您的磁碟驅動器上。
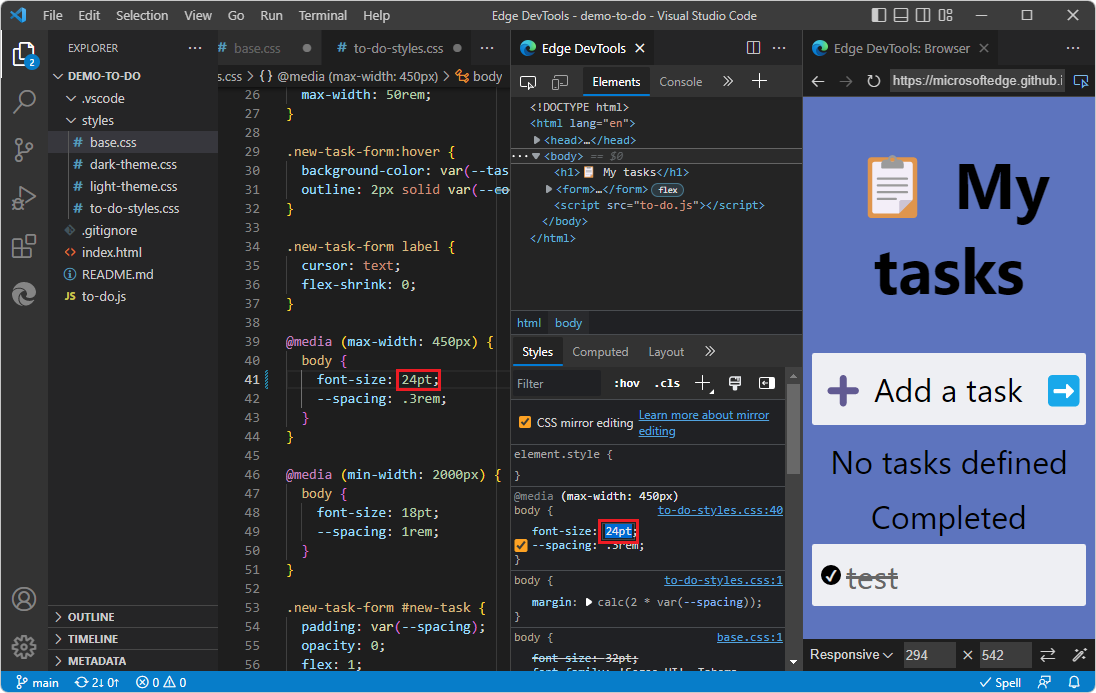
您現在可以在 Elements 工具中變更 CSS 值,因為在 Visual Studio Code 的 Explorer 中,會開啟一個資料夾,其中包含 DevTools 能夠對應至所下載的資源文件來構成網頁:

上圖顯示使用 [ 樣式 ] 索引標籤,並已選取 [CSS 鏡像編輯 ] 複選框,用來將本文文字放大為 24pt。 Edge DevTools:瀏覽器索引標籤會在您變更值時呈現頁面。 索引標籤的網址列包含 URL,而不是檔案路徑。 因為已選取 CSS 鏡像編輯複 選框,而且在可寫入的本機資料夾中找到對應
.css的檔案,.css所以本機磁碟驅動器上的檔案會自動編輯為24pt;。
避免有關鏡像或對應的錯誤訊息
接下來,嘗試在未開啟相符資料夾的情況下變更 CSS:
選 取 [檔案>關閉資料夾]。
按兩下 [ 啟動實例 ] 按鈕來啟動DevTools,如上所述。
在 [Edge DevTools: 瀏覽器] 索 引卷標的網址列中,貼上遠端
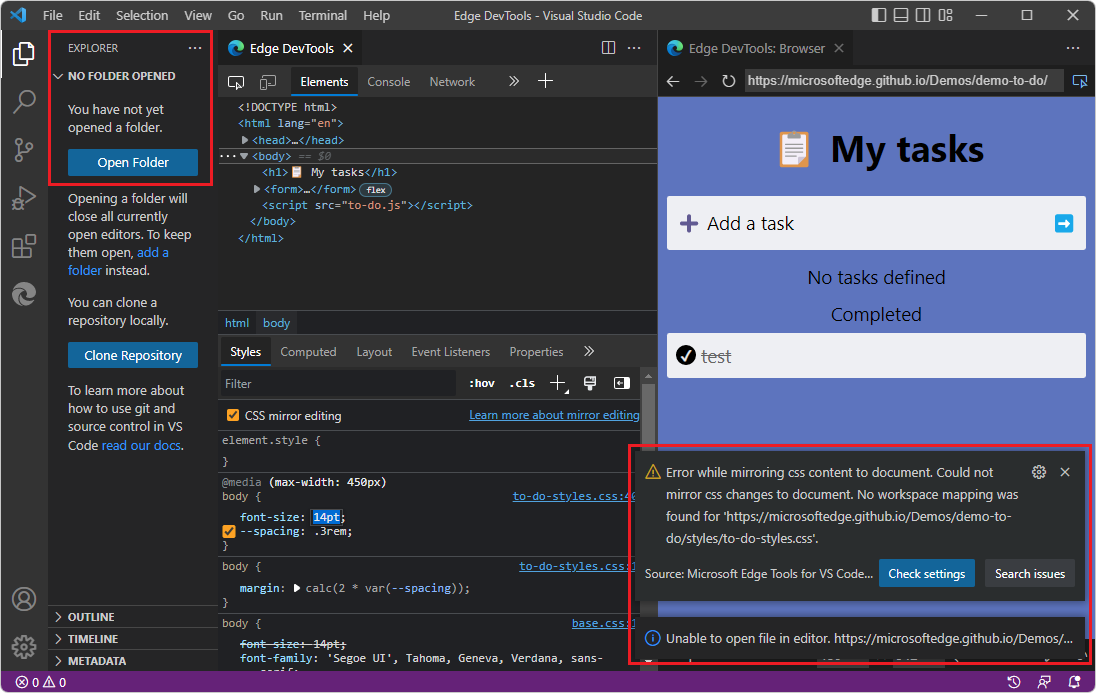
github.ioURL,例如 https://microsoftedge.github.io/Demos/demo-to-do/。現在,包含來源檔案的資料夾已關閉,如果您嘗試在 Elements 工具中變更 CSS 值,您會收到 DevTools 錯誤訊息。 您可以檢查網頁,但不能編輯它們。 您可以使用 Edge DevTools:Browser 索引卷標底部的 [裝置模擬] 工具列,與頁面互動,並在不同的裝置和轉譯狀態中查看頁面。
您也可以檢查 CSS 和 HTML。 但是,如果您嘗試變更頁面,您會收到錯誤,例如 鏡像時發生錯誤:

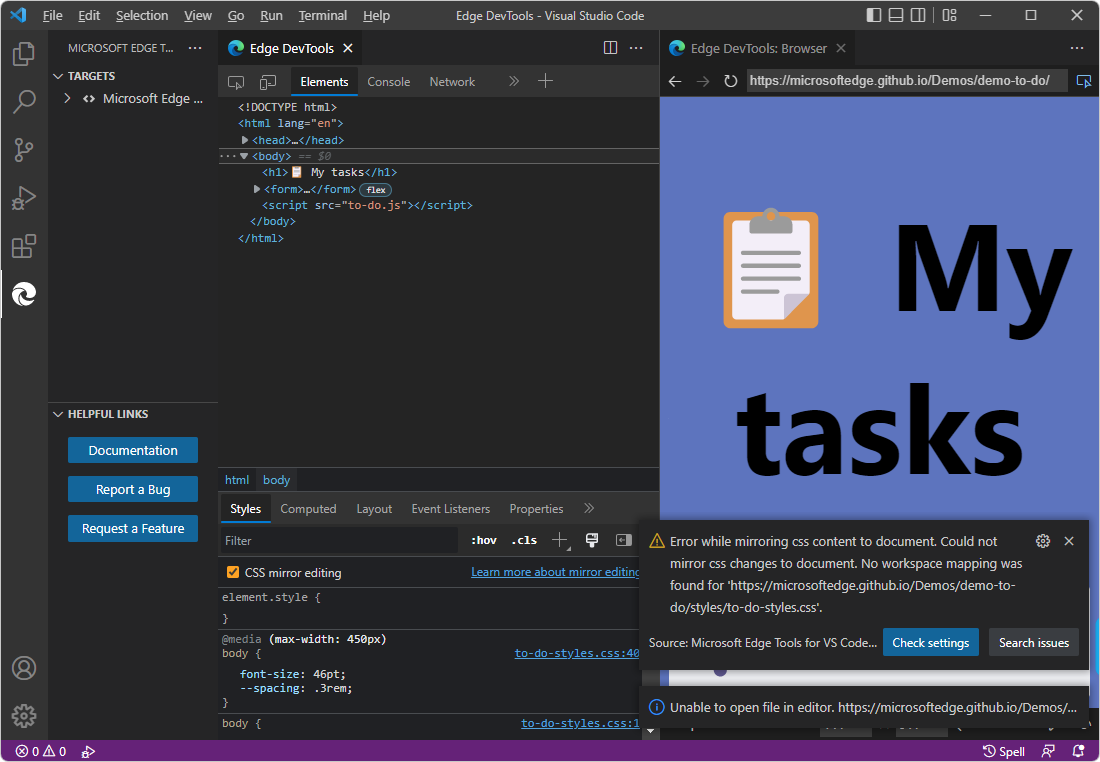
作為該案例的另一個檢視方塊,以下是按兩下 [啟動實例] 按鈕時的 Microsoft Edge 工具側邊欄,在檢視 URL 且未開啟包含符合 URL 網頁資源之來源檔案的資料夾時:

此案例中的選項包括:
清除 [樣式] 索引標籤中的 [CSS 鏡像編輯] 複選框,並繼續試驗 CSS 變更 (,而不需要自動編輯來源檔案中的 CSS) 。 這可防止與 CSS 鏡像編輯來源檔案對應的進一步錯誤訊息。
開啟包含符合網頁之原始程式檔的資料夾,以便在來源檔案中自動編輯 CSS。
在 Visual Studio Code 中開啟資料夾來授與信任,以防 DevTools 嘗試編輯原始程式檔,但 Visual Studio Code 尚未將信任授與包含的資料夾。
另請參閱:
URL、檔案路徑,以及開啟相符的資料夾
在某些情況下,DevTools 對於檔案路徑的行為與 URL 不同。
如果您在 DevTools 瀏覽器的網址列中輸入檔案路徑,並且在 DevTools 中編輯 CSS,瀏覽器就會知道要在哪裡尋找來源檔案。 您可能需要開啟該資料夾來授與信任,才能使用 CSS 鏡像編輯。 或者,清除 [CSS 鏡像編輯] 複 選框。
如果您在 DevTools 瀏覽器的網址列中輸入 URL,如果您只檢查網頁並試驗 CSS,瀏覽器就會知道哪裡可以找到下載的來源檔案複本。 如果您想要使用 CSS 鏡像編輯 (讓 DevTools 在原始程式檔中編輯 CSS) ,則必須選取 [CSS 鏡像編輯] 複選框,而且您必須在包含符合網頁之來源檔案的 Visual Studio Code 中開啟資料夾。
關閉 DevTools
使用下列任何方法關閉DevTools的實例:
如果 Visual Studio Code 處於偵錯模式,請按兩下 [偵錯] 工具列中的 [停止] 按鈕,或選取 [執行>停止偵錯]:
![[偵錯] 工具列中的 [停止] 按鈕](open-devtools-and-embedded-browser-images/stop-button-debug-toolbar.png)
Edge DevTools 和 Edge DevTools:瀏覽器索引卷標關閉。
如果 [Edge DevTools] 索引標籤 已開啟,請按下索引卷標上的 [ 關閉 (x) ] 。
如果 [Edge DevTools: Browser ] 索引標籤已開啟,請按兩下索引標籤上的 [ 關閉 (x) ] 。
選取 [活動列>] [Microsoft Edge 工具]。 如果 [ 目標] 區 段列出任何目標,請將滑鼠停留在目標實例的右側,然後按兩下 [ 關閉實例 (x) :
![按兩下 [啟動實例] 按鈕以關閉DevTools](open-devtools-and-embedded-browser-images/close-devtools-opened-by-launch-instance.png)
接著會顯示 [啟動實例 ] 或 [ 啟動專案] 按鈕。
選 取 [檔案>關閉資料夾]。
關閉 Visual Studio Code 視窗。
如果 DevTools 擴充功能已開啟由自動化控制的外部瀏覽器,請關閉外部瀏覽器視窗。