從 [樣式] 索引標籤內更新.css檔案 (CSS 鏡像編輯)
CSS 鏡像編輯提供雙向互動,讓您可以任一種方式變更 CSS:
在程式代碼編輯器中
.css,編輯檔案,您的變更會鏡像在 [Edge DevTools] 索引標籤的 [元素] 工具中。在 [Edge DevTools] 索引標籤的 [元素] 工具中,您的變更會鏡像在
.css程式碼編輯器的 檔案中。
延伸模組中預設會啟用 CSS 鏡像編輯。 因此,在 DevTools 延伸模組的 [專案] 工具的 [樣式] 索引標籤中,當您變更 CSS 選取器、規則或值時,會在您變更值時自動編輯本.css機檔案。
例如,當您選取 body 元素的點大小值,然後按向上鍵或向下鍵時,如果您已.css開啟檔案,則可以在變更 [樣式] 索引卷標的值時,即時看到檔案中的.css值自動變更:
![當您在 [樣式] 索引標籤中變更值時,即時編輯.css檔案](css-mirror-editing-styles-tab-images/live-mirror-editing.png)
如果沒有 CSS 鏡像編輯,Microsoft Edge DevTools 中的 [ 樣式 ] 索引標籤就非常適合用來偵錯和調整您的 CSS 選取器和 CSS 規則。 不過,雖然這些變更會立即在網頁瀏覽器中轉譯,但不會反映在您的 .css 檔案中。 這表示在 [樣 式 ] 索引標籤中變更 CSS 之後,您必須將變更複製並貼回檔案 .css 。
CSS 鏡像編輯是 Microsoft Edge DevTools 擴充功能的一項功能,可解決該問題。 您在 [樣式] 索引標籤中所做的任何變更,也會自動變更 .css Visual Studio Code 中開啟資料夾中的檔案。 您可以在 [樣 式 ] 索引標籤編輯任何 CSS 選取器或建立新的 CSS 選取器,所有變更都會自動鏡像在正確的 .css 檔案中。
CSS 鏡像編輯也適用於 .html 包含 元素 <style> 的檔案,例如 [成功] 頁面。 這會在 按兩下 [啟動實例] 按鈕開始使用中示範。
[CSS 鏡像編輯] 複選框
如果您使用 URL (而非檔案路徑) ,則 CSS 鏡像編輯需要開啟網頁來源檔案的資料夾,Visual Studio Code 延伸模組可以對應至輸入至網址列或launch.json檔案之 URL 的網頁資源。 如果您沒有本機原始程序檔,但想要在 DevTools 中變更 CSS,請清除 [CSS 鏡像編輯] 複 選框,以防止對應和鏡像編輯的錯誤訊息。 請參閱下方 的啟用 CSS 鏡像編輯。
將變更儲存至.css檔案
延伸模組不會自動儲存它在編輯器中所做的變更。 編輯器中的 .css 檔案索引標籤上會出現白色圓圈;如果您想要保留變更,則必須手動儲存變更。
如果您關閉 Visual Studio 或目前的資料夾或 .css 檔案,Visual Studio 會提示您儲存變更。
從 [樣式] 索引標籤到.css檔案的鏡像變更範例
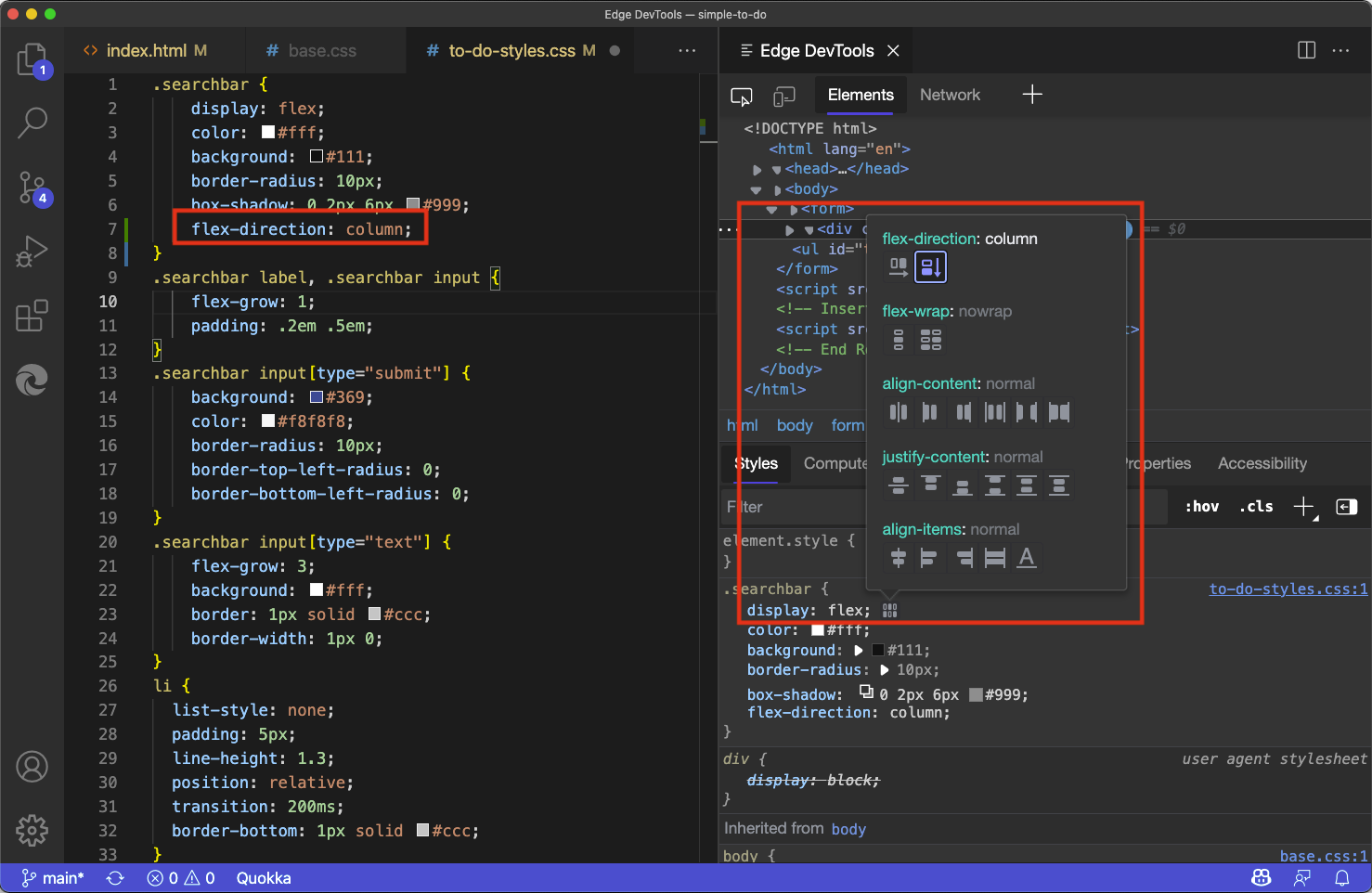
在下列範例中, index.html 會在 Visual Studio Code 中開啟,且 Microsoft Edge DevTools 擴充功能已開啟。 我們會在 CSS 選取器中 .searchbar 選取 flexbox 圖示,然後將 變更 flex-direction 為 column。
變更會反映在 [Edge DevTools] 索引卷 標和 [Edge DevTools: 瀏覽器] 索 引卷標中:
![在 [樣式] 索引標籤中選取 Flexbox 圖示以建立 CSS 變更](css-mirror-editing-styles-tab-images/css-mirror-editing-start.png)
由於 CSS 鏡像編輯,Visual Studio Code 也會自動流覽至正確的.css檔案和適當的行號,並插入 flex-direction: column CSS 程式代碼:

啟用 CSS 鏡像編輯
如果您有可寫入、受信任的原始程序檔,而且想要在原始程式檔中自動編輯 DevTools 中的 CSS 變更,請選取 [CSS 鏡像編輯] 複 選框。 此為預設選取的選項。
如果您只實驗 CSS 鏡像編輯複選框,而且 Edge DevTools: Browser 索引標籤的網址列中有 URL 而不是檔案路徑,而且沒有透過 [活動>列總>管] [開啟資料夾] 按鈕在本機的來源檔案,而且不想要對應和鏡像編輯的錯誤訊息。
若要啟用或停用 CSS 鏡像編輯:
在 [Edge DevTools] 索引標籤 的 [ 元素 ] 索引標籤中,移至 [ 樣式] 索引 標籤。
選取或清除 [CSS 鏡像編輯] 複 選框:
![[元素] 工具之 [樣式] 面板中的複選框,以啟用或停用 CSS 鏡像](css-mirror-editing-styles-tab-images/css-mirror-editing-checkbox.png)
或者,開啟 [命令功能表],開始輸入 「 鏡像」一字,然後選取 [Microsoft Edge 工具:在工作區中將 CSS 檔案的鏡像編輯切換為關閉|關閉]:
![使用 [命令功能表] 將 CSS 鏡像編輯檢視焦點放在一起,並開啟或關閉 CSS 鏡像編輯](css-mirror-editing-styles-tab-images/css-mirror-editing-command.png)
來源對應支援
當您已設定項目來產生來源圖時,CSS 鏡像也支援抽象概念,例如Sass或 CSS-in-JS。 我們在 GitHub 上有追蹤問題,並歡迎您針對如何改善此問題提出任何意見反應: 使用來源圖進行 CSS 鏡像編輯:已知問題和意見反應。